مراجعة Beaver Builder: رؤيتنا العملية لمنشئ الصفحة هذا
نشرت: 2024-02-19
هل تبحث عن أداة إنشاء صفحات سهلة الاستخدام؟
يعد Beaver Builder واحدًا من أقوى أدوات إنشاء صفحات السحب والإسقاط اليوم. محرر الواجهة الأمامية يجعل من السهل جدًا إنشاء أي نوع من الصفحات. بالإضافة إلى ذلك، فهو يأتي مزودًا بالكثير من الوحدات والقوالب لمساعدتك في التصميم. باستخدام هذه العناصر، يسمح لك بإنشاء وحفظ قوالب الصفحات التي يمكنك استخدامها في أي مكان آخر على موقعك.
ونتيجة لذلك، يمكن أن يساعدك Beaver Builder في إنشاء أي نوع من الصفحات، مثل صفحة الاتصال وصفحة المدونة وصفحة حولنا والمزيد. ببضع نقرات فقط وبدون خبرة في البرمجة.
أفضل ما في الأمر هو أنه يمكنك استخدام Beaver Builder على عدد غير محدود من المواقع، مما يساعدك على خفض تكاليف بناء موقعك.
في هذه المراجعة، سنلقي نظرة على الميزات التي تميز أداة إنشاء الصفحات الأمامية هذه. في النهاية، سوف تتعلم ما إذا كان هذا مناسبًا لك.
ما هو البرنامج المساعد WordPress Builder؟
عندما تبحث عن قالب لموقع الويب الخاص بك على WordPress، يمكنك شراء قالب يبدو الأقرب إلى ما تفكر فيه. سيتعين عليك الاعتماد على ميزات السمة لتخصيصها.
أو يمكنك الاستعانة بمطور WordPress لتصميم قالب كما تتخيله تمامًا. سيكون هذا مكلفًا وقد لا يعمل بشكل جيد كما كنت تأمل.
أخيرًا، يمكنك استخدام مكون إضافي لإنشاء الصفحات لإنشاء موقع الويب الخاص بك كتلة تلو الأخرى. سيمنحك هذا حرية استخدام أي تخطيط تريده، مما يجعله أكثر سهولة في الاستخدام ورائعًا لتحسين محركات البحث. استخدم تخطيطات متعددة لصفحات وأشرطة جانبية مختلفة، واستخدم الألوان والأنماط والمحتوى الخاص بك في أي مكان على موقعك.
هناك الكثير من المكونات الإضافية لإنشاء الصفحات. بعضها صعب الاستخدام للغاية، وبعضها يحتوي على الكثير من الانتفاخ.
يجب أن يسمح لك المكوّن الإضافي المثالي لإنشاء الصفحات في WordPress بإنشاء موقع الويب الخاص بك في الوضع المباشر. يجب أن تكون سريعة وسهلة الاستخدام. إذا قررت استخدام شيء آخر، فلا ينبغي أن يترك أي فوضى خلفك.
لحسن الحظ، يقوم Beaver Builder بتحديد كل هذه المربعات. بعد ذلك، دعونا نلقي نظرة على سبب وجوب تجربة Beaver Builder.
لماذا تختار بيفر بيلدر؟

يعد Beaver Builder واحدًا من أفضل أدوات إنشاء صفحات السحب والإسقاط اليوم. إنه مثالي للمبتدئين لأنه يمكن أن يساعد في إنشاء صفحات سريعة الاستجابة دون الحاجة إلى خبرة في البرمجة أو CSS.
كما ذكرنا سابقًا، يوفر هذا المكون الإضافي لبناء الصفحات أيضًا أكثر من 30 نموذجًا تم إنشاؤه مسبقًا والتي يمكن أن تساعدك في إنشاء أنواع مختلفة من مواقع الويب. توفر هذه القوالب نقطة بداية للمبتدئين، حيث تساعدهم على تنظيم صفحاتهم وضمان مظهر احترافي دون البدء من الصفر.
وفي الوقت نفسه، فهو مثالي لمستخدمي WordPress المتقدمين لأنه يسمح لهم بإضافة تعليمات برمجية مخصصة إلى تصميماتهم من خلال CSS. تتيح هذه المرونة للمطورين إضافة وظائف معقدة أو عناصر تصميم، وليس فقط ميزات السحب والإفلات القياسية.
بالإضافة إلى ذلك، إذا كنت تريد إنشاء أكثر من مجرد صفحات، فيمكنك تجربة Beaver Themer. يمكن أن يساعدك ملحق Beaver هذا في إنشاء موقع كامل من خلال مساعدتك في إضافة الرؤوس والتذييلات وصفحات الأرشيف والمزيد. يقوم بذلك من خلال مساعدتك في تحرير ملفات السمات دون الحاجة إلى برمجة.
مهما كان مستوى خبرتك، فمن الواضح أن Beaver Builder يمكنه تلبية احتياجاتك. ويرجع ذلك إلى توازنه بين الميزات سهلة الاستخدام والوظائف المتقدمة للمطورين والمصممين ذوي الخبرة.
الآن بعد أن فهمت Beaver Builder بشكل أفضل، إليك كيفية تقسيم المراجعة لمساعدتك على فهم المكون الإضافي لإنشاء صفحات WordPress بشكل أفضل.
- التثبيت والإعداد
- منشئ الصفحة (الميزة الرئيسية)
- ميزات أخرى
- التوثيق والدعم
- التسعير
- إيجابيات وسلبيات
- بديل لبيفر بيلدر
التثبيت والإعداد
عند البحث عن مكون إضافي مناسب لإنشاء الصفحات، فإن أول شيء يجب عليك مراعاته هو سهولة تثبيته وإعداده.
مع أخذ هذا في الاعتبار، يقدم Beaver Builder كلا من الإصدارين المجاني والمميز. يأتي الإصدار المجاني مزودًا بميزات أساسية لبناء الصفحات، وهو طريقة رائعة لاختبار المكون الإضافي قبل إجراء عملية الشراء.
إن البدء باستخدام Beaver Builder Lite أمر بسيط للغاية.
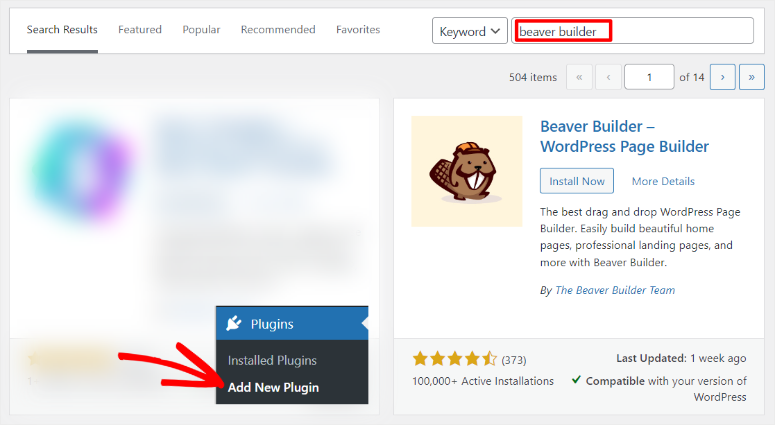
كل ما عليك فعله هو الانتقال إلى لوحة تحكم WordPress الخاصة بك والتوجه إلى الإضافات »إضافة مكون إضافي جديد . بمجرد وصولك إلى مستودع المكونات الإضافية الخاص بك، استخدم شريط البحث وابحث عن "Beaver Builder". ستقوم بعد ذلك بتثبيت وتنشيط البرنامج المساعد كما تفعل مع أي برنامج آخر.

هذا كل شيء! عند هذه النقطة، أنت جاهز لاستخدام Beaver Builder مجانًا.
لاستخدام Beaver Builder Pro، ستحتاج إلى شراء خطة.
للقيام بذلك، انتقل إلى الموقع الرسمي وقم بالتسجيل. يوفر هذا البرنامج الإضافي لإنشاء الصفحات 4 خطط، مما يعني أنه يمكنك العثور على خطة تناسب ميزانيتك واحتياجاتك.
بمجرد دفع ثمن خطتك، انتقل إلى "حسابي" في لوحة معلومات Beaver Builder وقم بتنزيل ملف ZIP الخاص بالمكون الإضافي على جهاز الكمبيوتر الخاص بك.
تذكر أيضًا نسخ "مفتاح التنشيط" حيث ستحتاج إليه لتنشيط الإصدار المتميز من البرنامج الإضافي.
الآن، في لوحة تحكم WordPress الخاصة بك، قم أولاً بحذف الإصدار المجاني إذا كان مثبتًا لديك. سيضمن هذا عدم وجود تعارض في البرنامج المساعد.
ثم انتقل إلى الإضافات »إضافة مكون إضافي جديد كما كان من قبل. ولكن بدلاً من استخدام شريط البحث، اضغط على "تحميل البرنامج المساعد".
ستقوم بعد ذلك بسحب وإسقاط ملف Beaver Builder الذي قمت بتنزيله مبكرًا في منطقة التحميل و"التثبيت". بمجرد تثبيته، تابع ذلك بالضغط على زر "تنشيط".
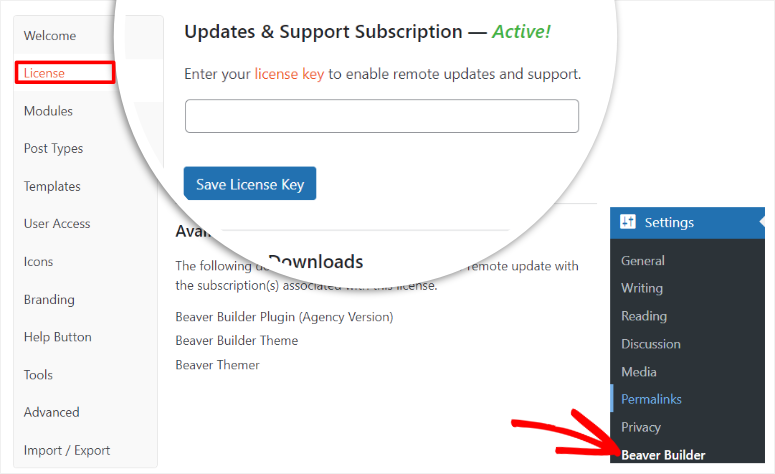
بعد ذلك، عندما يتم تنشيط المكون الإضافي، سيعيد توجيهك تلقائيًا إلى الإعدادات » Beaver Builder ضمن علامة التبويب "الترخيص".
الآن، قم بلصق مفتاح التنشيط الذي قمت بنسخه مسبقًا، وبهذا تكون جاهزًا لاستخدام Beaver Builder Pro.

كما ترون، يستغرق تثبيت هذا البرنامج المساعد وقتًا قصيرًا جدًا. إذا كنت بحاجة إلى أي مساعدة، فراجع هذه المقالة حول كيفية تثبيت البرنامج الإضافي.
بعد تثبيت Beaver Builder، دعنا نرى كيفية إعداده !
ما يعجبنا حقًا في عملية إعداد هذا المكون الإضافي هو أن Beaver Builder قام بفصل "قائمة الإعدادات" عن "قائمة الميزات".
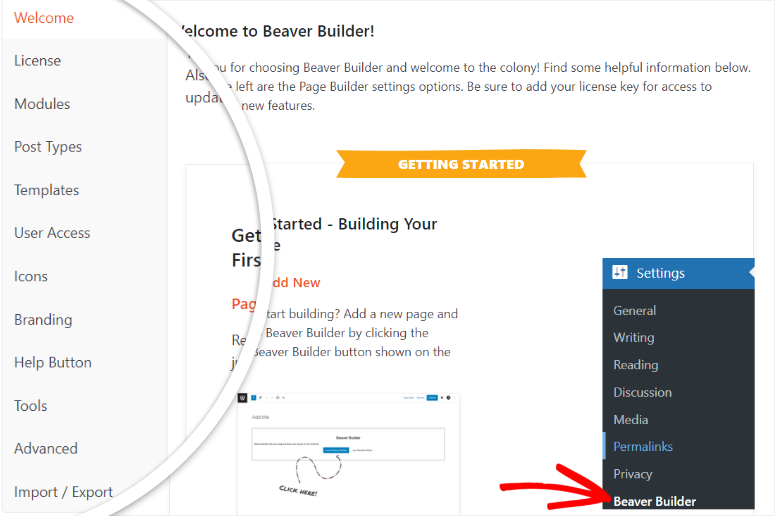
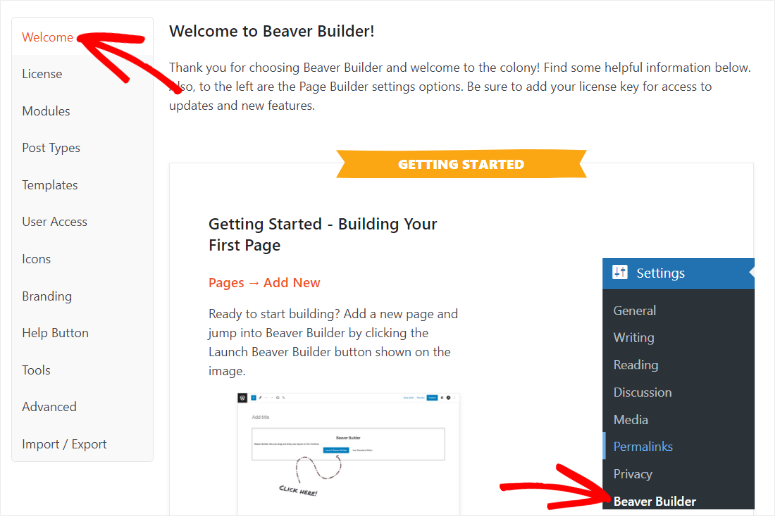
كما رأيت، توجد إعدادات Beaver Builder ضمن قائمة إعدادات WordPress الخاصة بك. يضمن هذا عدم الخلط عندما تريد إعداد البرنامج الإضافي.
للإضافة إلى ذلك، يتم ترتيب خيارات إعدادات Beaver Builder بشكل جيد في علامة تبويب عمودية، مما يجعل العثور على ما تبحث عنه أكثر ملاءمة.
الآن، عندما تنتقل إلى إعدادات Beaver Builder، ستتمكن من إعداد ما يلي.
- مرحبًا: هنا، سوف تحصل على شرح تفصيلي لكيفية استخدام Beaver Builder. سوف تحصل على روابط لقاعدة المعرفة الخاصة بهم، ومجموعات الفيسبوك، والمنتديات، وأكثر من ذلك.
- الترخيص: كما رأيت بالفعل، سوف تقوم بإدخال مفتاح التنشيط الخاص بك في علامة تبويب الترخيص.
- الوحدات: في علامة التبويب هذه، ستقوم بتنشيط وحدات مختلفة باستخدام مربع اختيار ضمن فئات مختلفة. تتضمن هذه الفئات الأساسية والوسائط والإجراءات والتخطيط والمعلومات والمشاركات.
- أنواع المنشورات: مرة أخرى، باستخدام مربع الاختيار، حدد ما إذا كنت تريد استخدام Beaver Builder في المنشورات أو الصفحات أو كليهما.
- القوالب: في علامة التبويب هذه، حدد ما إذا كنت تريد تمكين القوالب أو تعطيلها في واجهة المنشئ. يمكنك أيضًا المضي قدمًا واستخدام القائمة المنسدلة المتوفرة لتحديد ما إذا كنت تريد استخدام القوالب الأساسية فقط أو قوالب المستخدم في واجهة المنشئ.
- وصول المستخدم: باستخدام مجموعة من القوائم المنسدلة ومربعات الاختيار، حدد من الذي ستمنحه حق الوصول. لديك خيارات لمنح حق الوصول لكل من مستخدمي الواجهة الأمامية ووصول مسؤول الواجهة الخلفية.
- الرموز: باستخدام مربعات الاختيار، يمكنك تمكين مجموعات الرموز أو تعطيلها. للإضافة إلى ذلك، يمكنك أيضًا تحميل مجموعات أيقونات مخصصة إذا كنت تريد ذلك.
- العلامة التجارية: هذه هي علامة تبويب الإعداد الوحيدة التي ستحتاج فيها إلى كتابة أي شيء. هنا، يسمح لك Beaver Builder بوضع علامة بيضاء على السمة الخاصة بك ووضع علامة تجارية عليها عن طريق إضافة اسم السمة. وصف السمة، واسم شركة السمة، وعنوان URL للشركة، وعنوان URL للقطة شاشة السمة.
- زر المساعدة: اعتمادًا على مستوى استخدامك لـ Beaver Builder، في علامة التبويب هذه، يمكنك استخدام مربعات الاختيار لتشغيل وثائق المساعدة أو إيقاف تشغيلها.
- الأدوات: في علامة التبويب هذه، يمكنك تمكين أدوات التخزين المؤقت وكذلك مسح ذاكرة التخزين المؤقت الفردية.

كما ترون، يضمن Beaver Builder إعداد كل شيء بطريقة بسيطة جدًا قبل البدء في إنشاء الصفحات.
يضمن هذا أنك لا تحتاج إلى التنقل ذهابًا وإيابًا بين لوحة تحكم WordPress ومحرر الواجهة الأمامية لـ Beaver Builder أثناء قيامك بإنشاء الصفحات. ونتيجة لذلك، يمكنك الاستمتاع بتجربة مستخدم أفضل.
بالحديث عن تجربة المستخدم، دعونا نلقي نظرة على سهولة استخدام Beaver Builder بعد ذلك.
منشئ الصفحة (الميزة الرئيسية)
ربما تتذكر من إعدادات Beaver Builder أنه يمكنك تشغيل أو إيقاف تشغيل محرر الواجهة الأمامية للمقالات والصفحات. لذا، قبل البدء، من المهم التأكد من تشغيل أداة إنشاء الصفحات للمحتوى الذي تريد تحريره.
في مراجعة Beaver Builder هذه، سنركز على أداة إنشاء الصفحات للصفحات. ولكن تذكر أن الأمر نفسه ينطبق على المشاركات أيضًا.
هناك 3 طرق رئيسية للوصول إلى Beaver Builder في لوحة تحكم WordPress الخاصة بك.
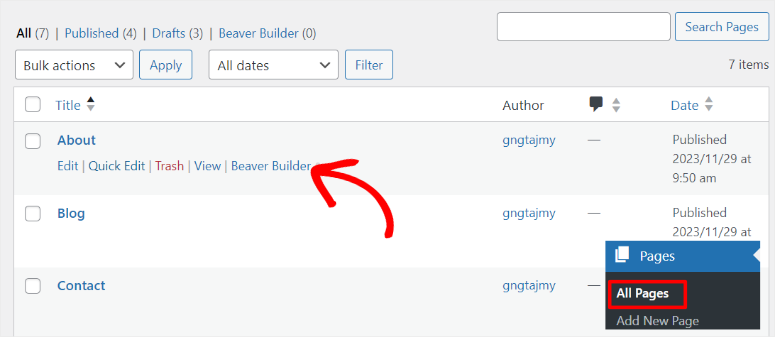
الأول هو الانتقال إلى "جميع الصفحات" حيث سترى قائمة بجميع صفحاتك. هنا، قم بالتمرير فوق الصفحة التي تريد تحريرها، وسيظهر خيار "Beaver Builder". بمجرد تحديده، ستتم إعادة توجيهك إلى محرر الواجهة الأمامية.

الطريقة التالية التي يمكنك من خلالها الوصول إلى أداة إنشاء الصفحات Beaver Builder هي عن طريق تحديد "تحرير" في صفحة جديدة أو صفحة موجودة. افتراضيًا، ستفتح محرر الكتل (محرر Gutenberg)، لكن تذكر أننا نريد استخدام Beaver builder لإنشاء الصفحة.
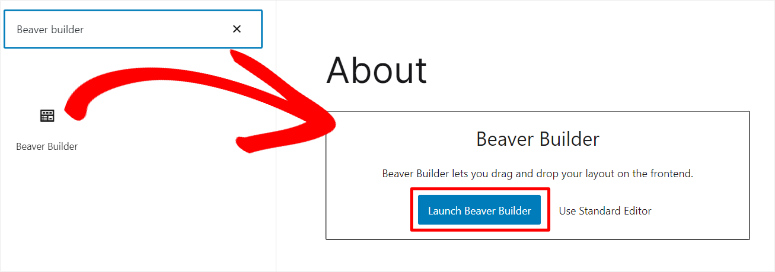
لذلك ستستخدم أيقونة Plus(+) للبحث عن "Beaver Builder Block".
وبعد ذلك، عندما تجد الكتلة، ستضعها في أي مكان على الصفحة. ستمنحك الكتلة بعد ذلك خيار استخدام المحرر القياسي (محرر الكتلة) أو إطلاق Beaver Builder .
كل ما عليك الآن هو الضغط على "Launch Beaver Builder" لفتح محرره المباشر.

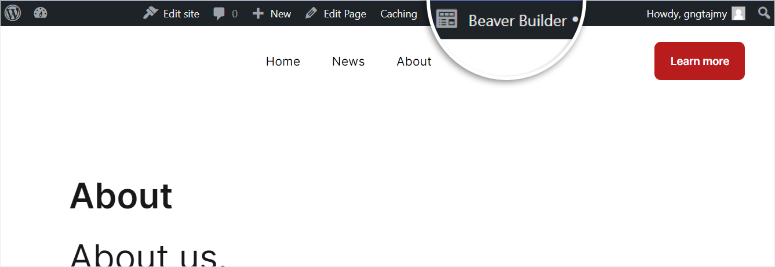
الآن، الطريقة الثالثة التي يمكنك من خلالها تشغيل Beaver Builder هي فتح أي صفحة أثناء تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. هناك الكثير من الخيارات في الجزء العلوي، مثل تحرير الموقع، وتحرير المنشور، والتخزين المؤقت، وما إلى ذلك.
ستلاحظ أيضًا أيقونة Beaver Builder هنا. حدده، ويجب إعادة توجيهك إلى أداة إنشاء الصفحات المرئية.

قد تتساءل لماذا وجد منشئو Beaver Builder أنه من الضروري أن يكون لديهم العديد من الطرق للوصول إلى المنشئ المرئي الخاص بهم.
لكن Beaver Builder يدور حول جعل إنشاء الصفحات مناسبًا لك. لذلك، أينما كنت على موقعك، سواء كان ذلك في الواجهة الأمامية أو الخلفية، يمكنك تشغيل أداة السحب والإفلات هذه بنقرة واحدة.
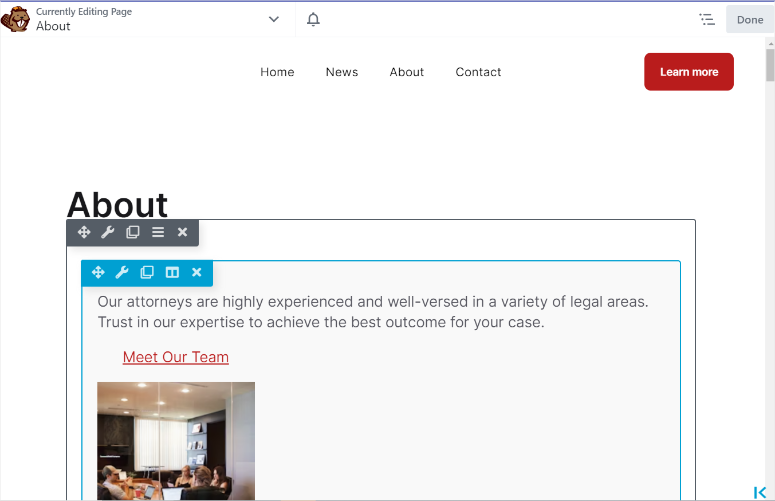
دعونا نلقي نظرة على محرر الواجهة الأمامية الفعلي لأعمال Beaver Builder.
أول شيء لاحظناه هو أن Beaver Builder يقدم شاشة معاينة بملء الشاشة على عكس معظم أدوات إنشاء الصفحات اليوم. وهذا يجعلها أكثر سهولة في الاستخدام حيث يمكنك رؤية الصفحة بأكملها في لمحة سريعة، مما يجعل إنشاء الصفحة أسهل.

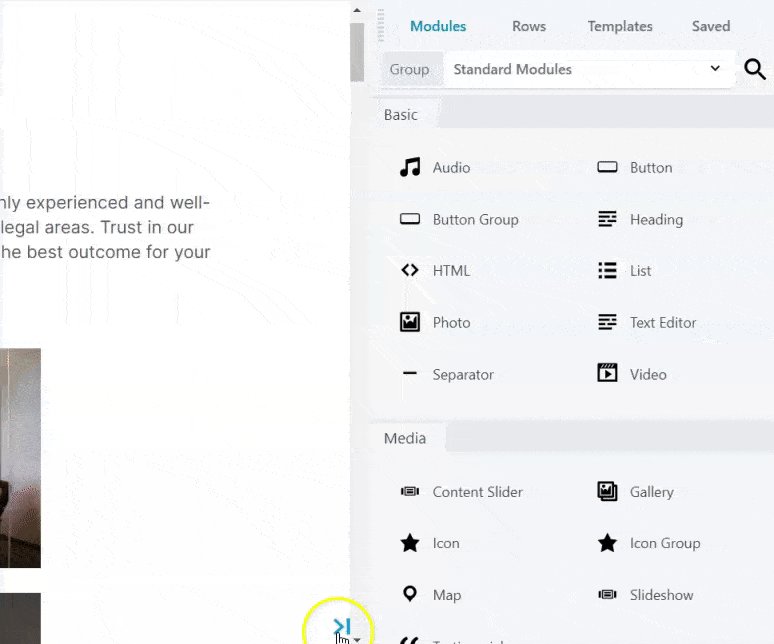
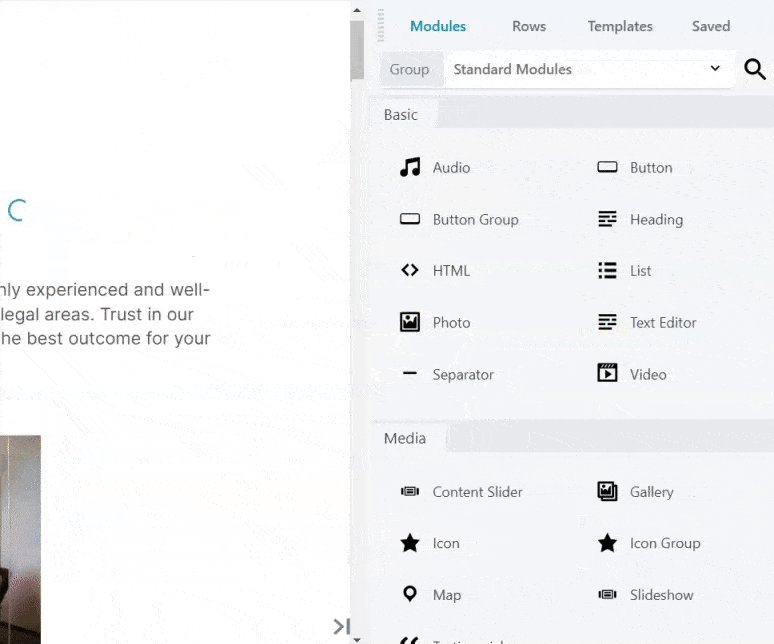
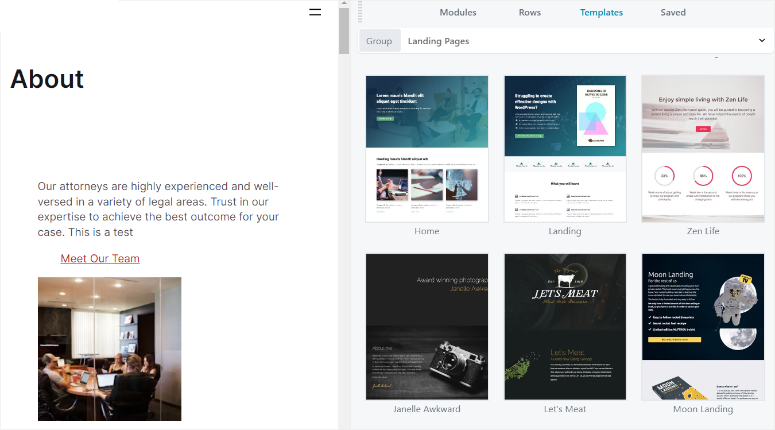
تم وضع قائمة التخصيص بشكل أنيق على الجانب، وللوصول إليها، ستحتاج أولاً إلى النقر فوق القسم الذي تريد تحريره. تم تقسيم قائمة التخصيص إلى وحدات، وقوالب، وصفوف، ومحفوظة.
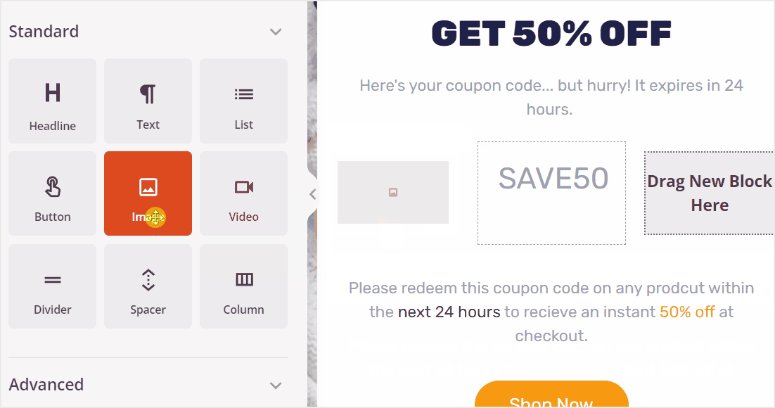
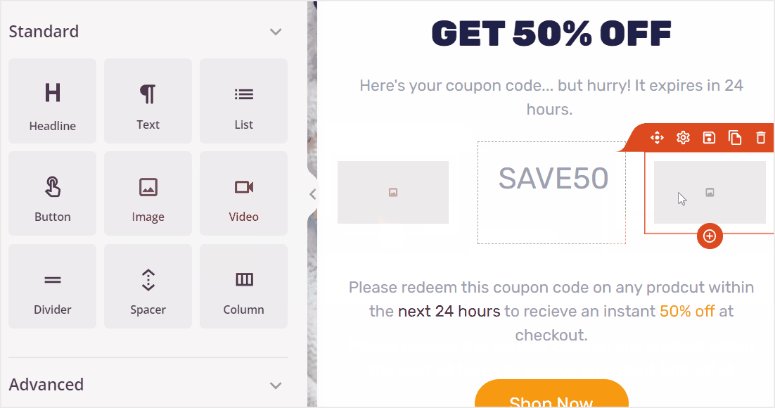
لتحرير صفحتك، كل ما عليك فعله هو تحديد أي من هذه الخيارات، وباستخدام واجهة السحب والإفلات، قم بنقلها إلى المكان الذي تريده على الصفحة.
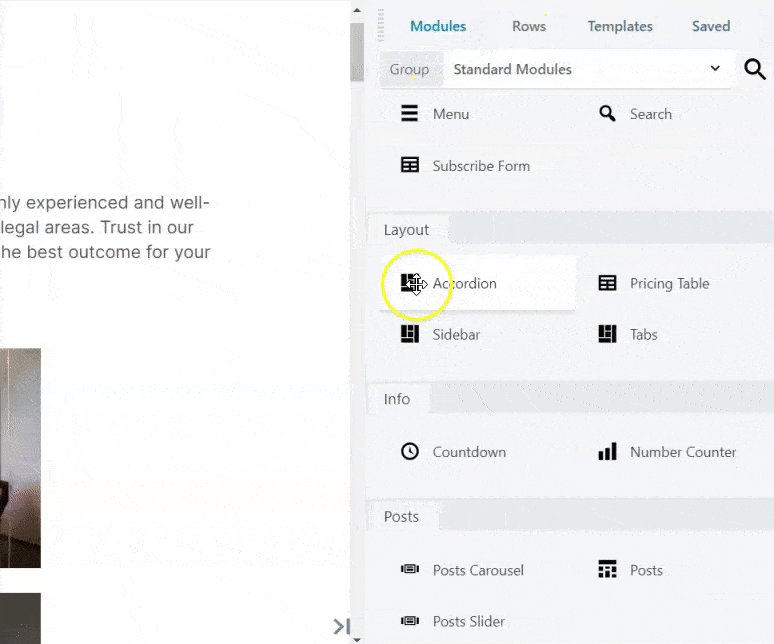
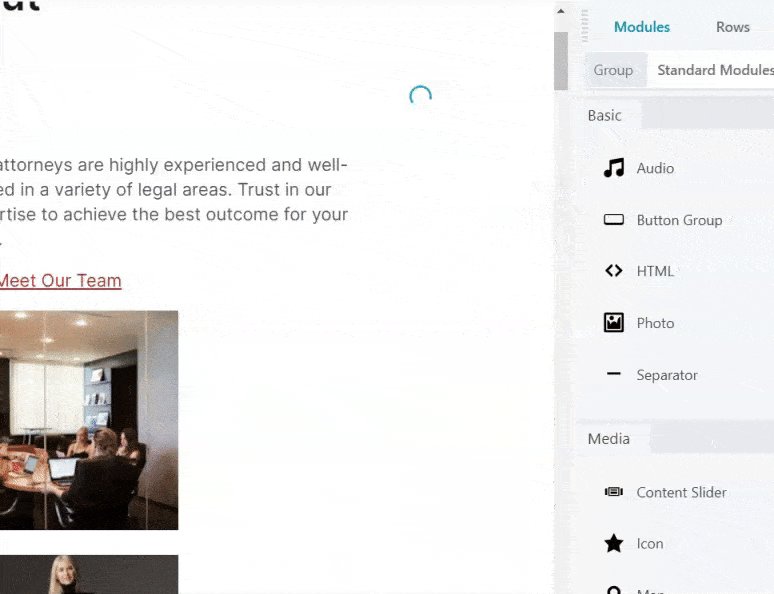
- الوحدات: الوحدات هي الطرق المختلفة لإضافة محتوى باستخدام Beaver Builder. تحتاج إلى وضع وحدة داخل صف أو عمود. لذا، ضمن علامة التبويب هذه، سترى وحدات Beaver Builder مقسمة إلى مجموعات مختلفة، والتي تتضمن Basic وMedia وActions وLayouts وInfo وPosts.
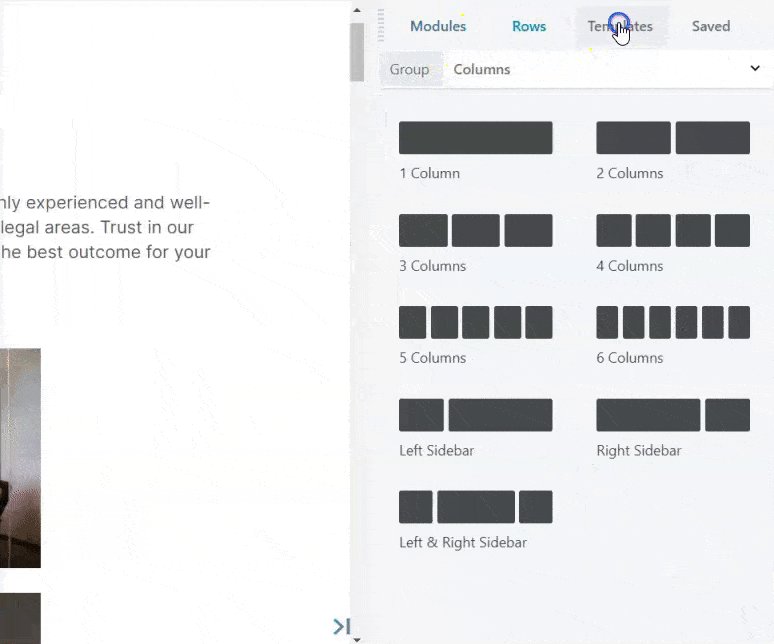
- الصفوف: تذكر أن الصفوف هي الطريقة التي يقسم بها Beaver Builder الصفحة أفقيًا، بينما تقسم الأعمدة الصفحة رأسيًا. سيمنحك Beaver Builder العديد من خيارات الأعمدة في علامة التبويب هذه، ويمكنك تحديد الخيار الذي يناسب تصميم صفحتك بشكل أفضل.
- القوالب: يقدم Beaver Builder أنواعًا مختلفة من القوالب. فهو يقسمها إلى قوالب المحتوى والصفحة المقصودة مما يسمح لك باختيار واحد من القائمة الطويلة بسهولة.
- تم الحفظ: هنا، يمكنك الوصول إلى جميع الوحدات النمطية والصفوف والأعمدة المحفوظة في Beaver Builder والتي يمكنك إعادة استخدامها.
بشكل افتراضي، تكون قائمة التخصيص على اليمين. ولكن يمكنك نقلها بشكل دائم إلى اليسار إذا كان ذلك أكثر منطقية بالنسبة لك، مما يجعل جهود بناء الصفحة أكثر ملاءمة.

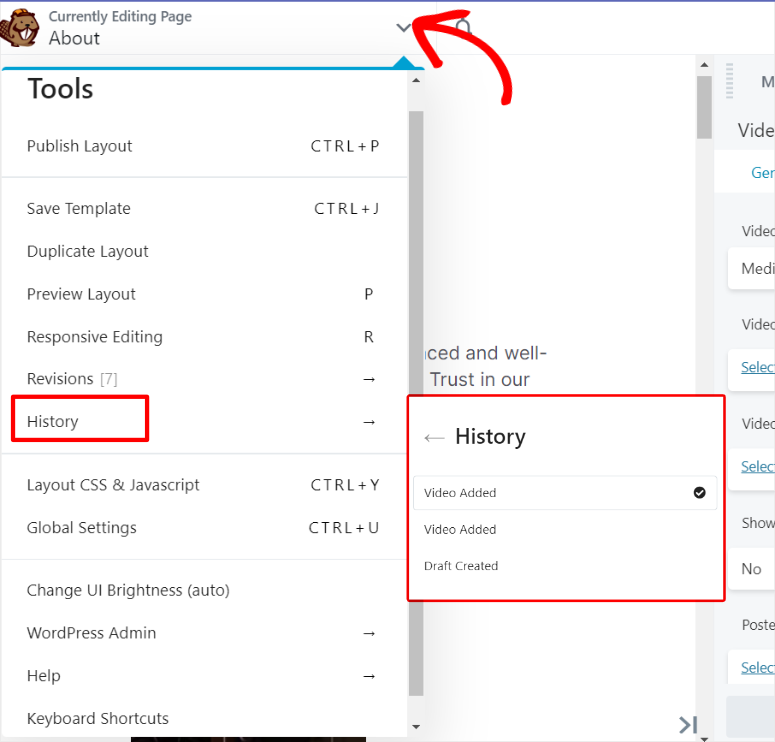
الآن، للوصول إلى قائمة الأدوات ، اضغط على السهم لأسفل بجوار أيقونة Beaver Builder على اليسار. تتكون قائمة الأدوات من خيارات لنشر التخطيط وحفظ القالب ومعاينة التخطيط والمزيد. يمكن أن يساعدك هذا في إجراء تعديلات على الصفحة المباشرة بسرعة دون الانتقال من أداة السحب والإسقاط المرئية.
يجب أن نذكر أيضًا أنه على الرغم من سهولة استخدام Beaver Builder، فقد واجهنا مشكلات في العثور على زري "تراجع" أو "إعادة". عادةً ما يتم عرض هذه الخيارات بشكل جيد على منشئي الصفحات الآخرين لأنها تسهل الرجوع إلى الخلف عند ارتكاب خطأ أو المضي قدمًا إذا كنت تريد إعادة شيء ما.
بدلاً من الحصول على هذه الأزرار مباشرة في نافذة المعاينة، سيتعين عليك الانتقال إلى قائمة "الأدوات" والوصول إلى السجل . سترى هنا قائمة بإجراءات التحرير السابقة التي يمكنك تحديدها والتراجع عنها. على الرغم من أن هذه ميزة جيدة للتراجع عن الإعادة، إلا أنها قد لا تكون عملية في جميع المواقف.

بعد ذلك، دعونا نلقي نظرة على كيفية استخدام Beaver Builder لتحرير الصفحة أو إنشائها.
الميزة التي لفتت انتباهنا حقًا هي مدى سهولة ضبط حجم أو عدد الأعمدة والصفوف دون استخدام علامة التبويب "صف " في قائمة "التخصيص".
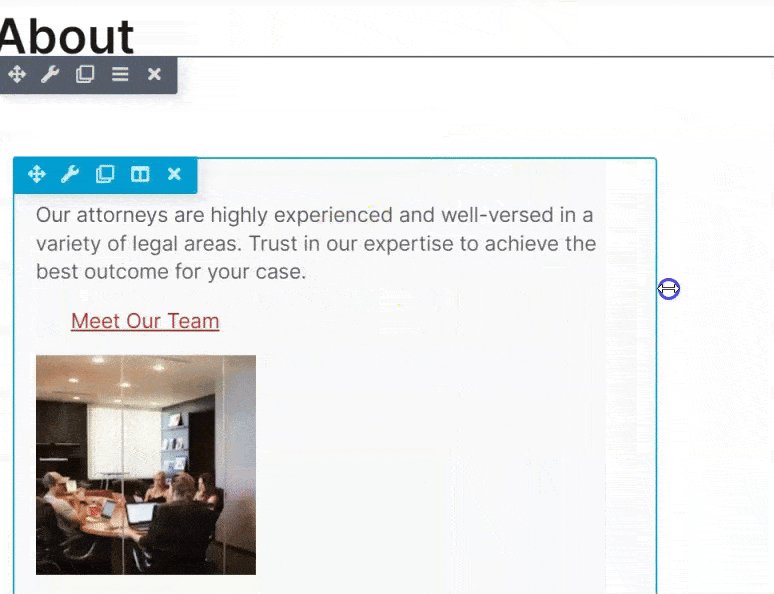
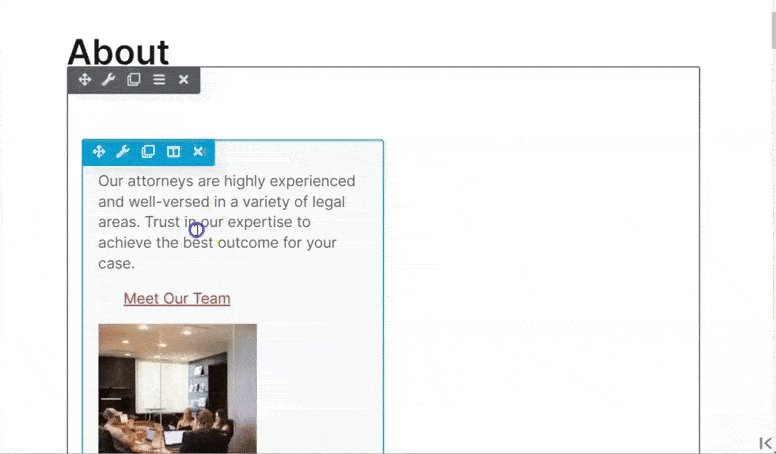
أولاً، عندما تقوم بالتمرير فوق قسم ما في الصفحة، سيظهر حدان حوله. الأبعد هو حد الصف، والأعمق هو حد العمود. في أعلى كل حد، سترى خيارات لتحرير القسم أو تكراره أو إزالته أو نقله.
الآن، عند تحريك الماوس إلى حد العمود الجانبي، ستتمكن من ضبط العرض بسهولة باستخدام ميزة السحب والإفلات. يتيح لك هذا وضع عمودك بشكل أفضل بالطريقة التي تصورتها بالضبط.
للإضافة إلى ذلك، إذا قمت بإضافة وحدة نمطية جديدة إلى الصفحة، فسيتم ضبط المحرر المرئي تلقائيًا لاستيعاب عنصر الصفحة الجديد عن طريق إنشاء عمود أو صف جديد. يضمن هذا أن وحدات Beaver Builder الخاصة بك تتلاءم بسهولة مع صفحتك دون الحاجة إلى تنفيذ خطوات إضافية.

الآن بعد أن عرفت كيفية إضافة وحدات الصفحة والصفوف والأعمدة وتحريرها، فإن السؤال هو، كيف يمكنك تحرير نص الصفحة؟
كما رأيت الآن، يحب Beaver Builder إعطائك الخيارات. وعندما يتعلق الأمر بإضافة المحتوى، فالأمر لا يختلف. ومع ذلك، يمنحك Beaver Builder طريقتين لإضافة محتوى إلى الصفحة.
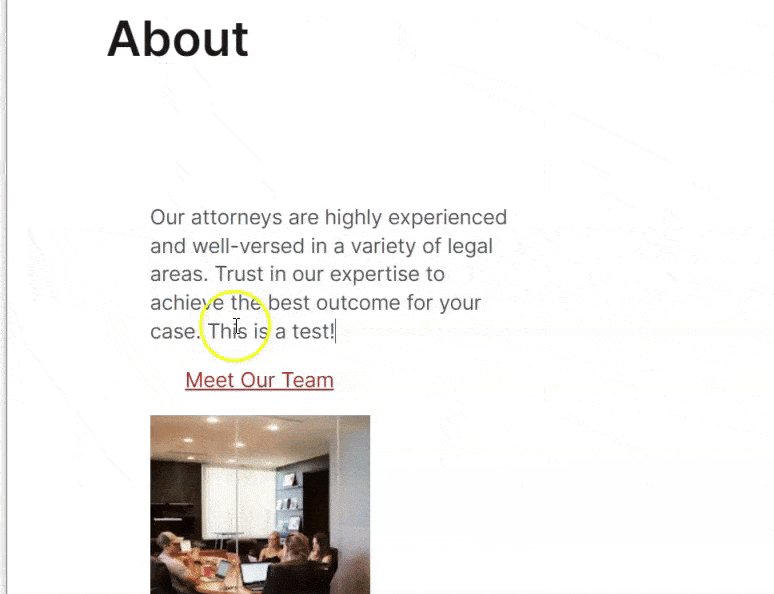
الأول والأكثر وضوحًا هو إضافة المحتوى مباشرةً إلى الصفحة نفسها.
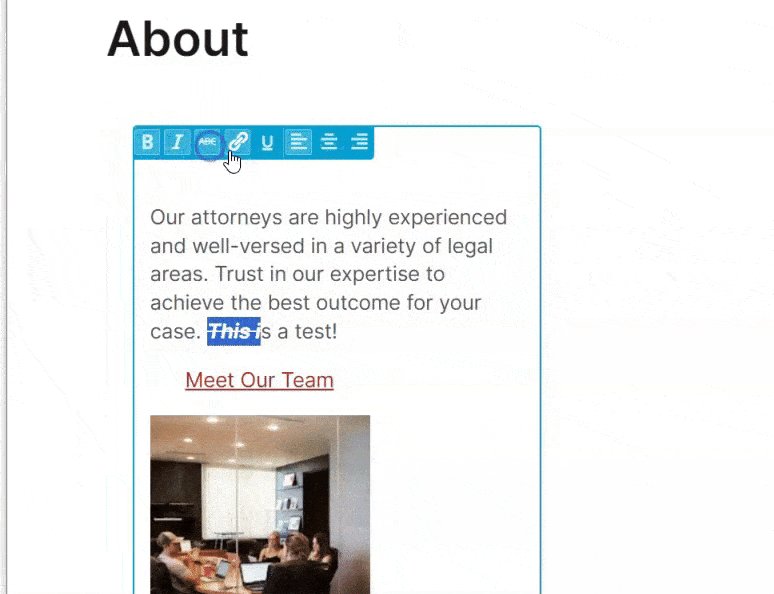
عند تحديد عمود، يمكنك تحرير المحتوى تمامًا كما تفعل مع أي وحدة نمطية أخرى في الصفحة. لذا، يمكنك فقط حذف ما هو موجود حاليًا وإضافة المحتوى الجديد الذي تريده.
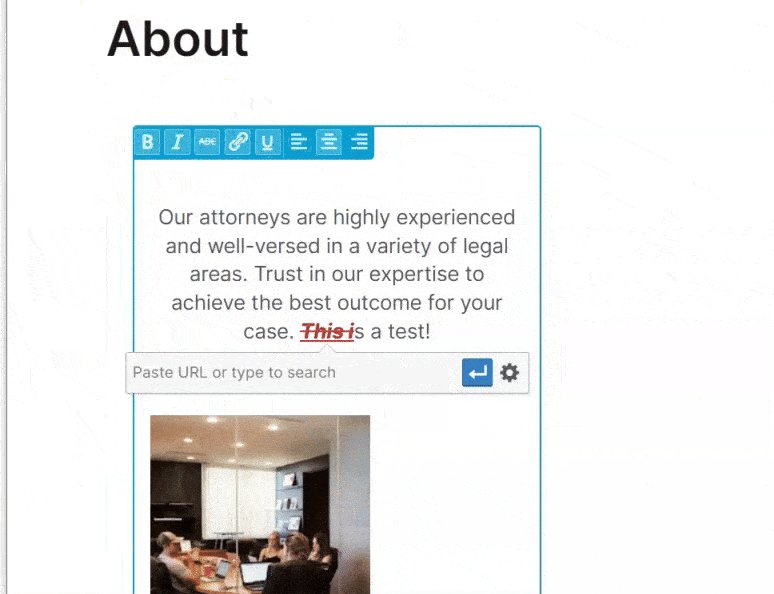
لكن المشكلة الأكبر في طريقة إضافة المحتوى هذه هي خيارات التصميم المحدودة. ومع ذلك، يمكنك إضافة خط غامق ومائل وتسطير وروابط ومحاذاة النص.

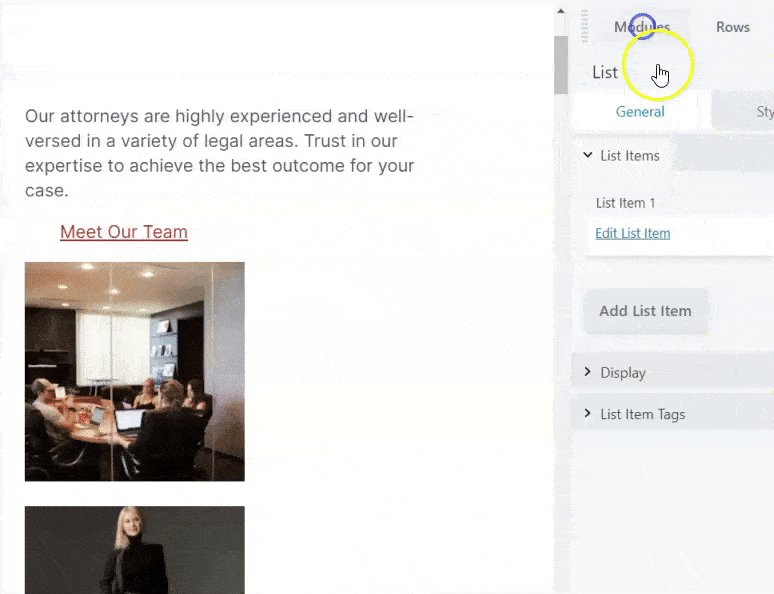
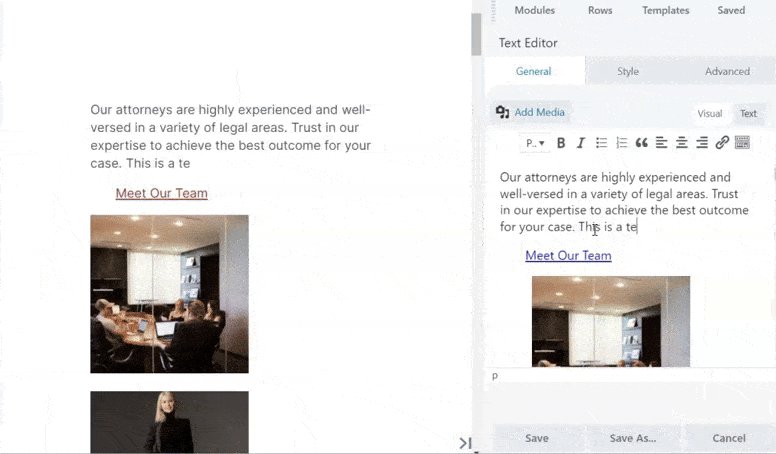
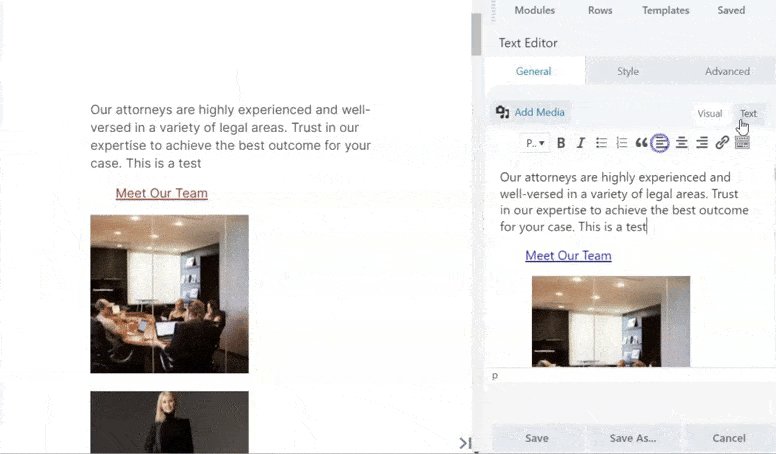
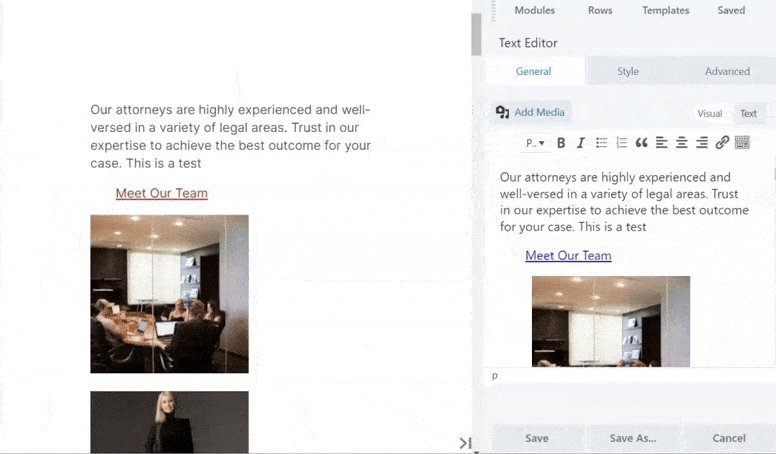
الآن الطريقة الثانية التي يمكنك من خلالها إضافة محتوى باستخدام Beaver builder هي من خلال محرر النصوص في قائمة التخصيص. هنا، يمكنك ببساطة حذف المحتوى وإضافته كما هو الحال مع الطريقة الأخرى.
ولكن علاوة على ذلك، يمكنك إضافة الوسائط وتغيير نمط الخط وإضافة ظل النص وتغيير الهوامش وغير ذلك الكثير. يمكنك أيضًا تحرير صفحة المحتوى بتنسيق HTML أو إضافة علامات رأس باستخدام محرر النصوص الخاص بـ Beaver Builder.
نظرًا لأن محرر النصوص لا يزال جزءًا من محرر الواجهة الأمامية، فإنه يمنحك فرصة مثالية لإجراء أي نوع من تعديلات النص مع الاستمرار في عرض الصفحة كما تبدو مباشرة.

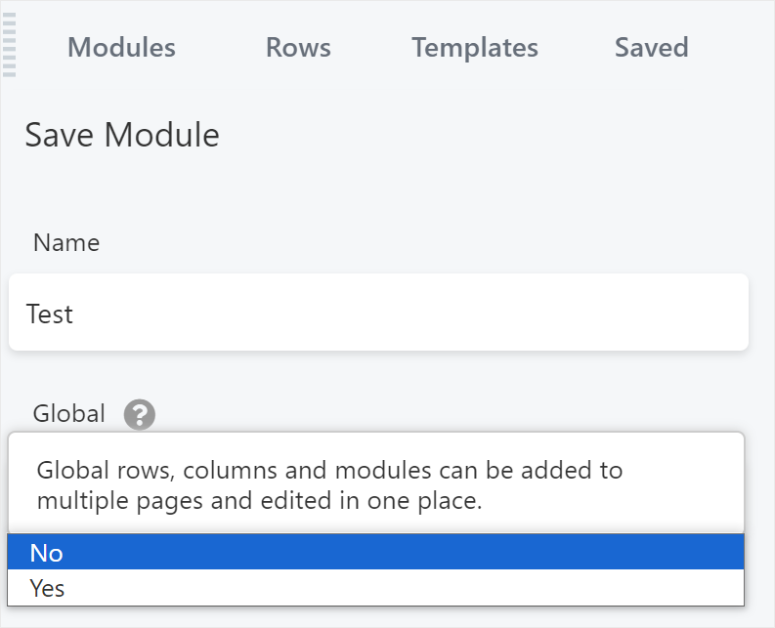
الآن، بمجرد إجراء جميع تعديلات المحتوى والأعمدة على الصف كما تريد، يتيح لك Beaver Builder حفظه كوحدة نمطية. وهذا يعني أنه يمكنك استخدام الصف مرة أخرى على صفحات أخرى، مما يسهل عملية إنشاء موقعك.
للإضافة إلى ذلك، يمكنك أيضًا حفظ الوحدة باسم "عام"، مما يضمن إضافة الوحدة عبر جميع صفحاتك تلقائيًا.


ولكن، بخلاف حفظ الوحدة النمطية، يتيح لك Beaver Builder أيضًا إنشاء النماذج وحفظها بسهولة.
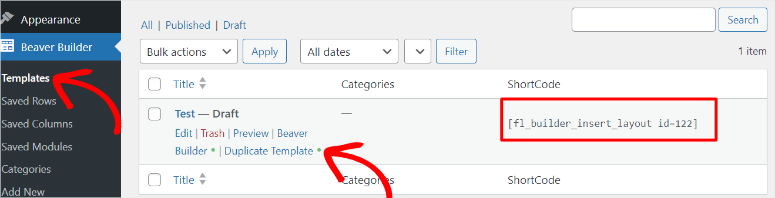
كل ما عليك فعله هو الانتقال إلى Beaver Builder »القوالب. سيؤدي هذا إلى فتح صفحة حيث ترى جميع القوالب التي قمت بإنشائها. علاوة على ذلك، يحتوي كل قالب على رمز قصير يمكنك استخدامه لإضافته إلى أي صفحة.
بجوار كل قالب، لديك أيضًا خيار تعديله عن طريق تشغيل إنشاء صفحة Beaver Builder.

الآن، أسفل القائمة الفرعية Beaver Builder Template، يمكنك أيضًا الحصول على الصفوف المحفوظة والأعمدة المحفوظة والوحدات النمطية المحفوظة. يمكنك استخدام خيارات القائمة الفرعية هذه لعرض العناصر المحفوظة واستخدامها في صفحات أخرى.
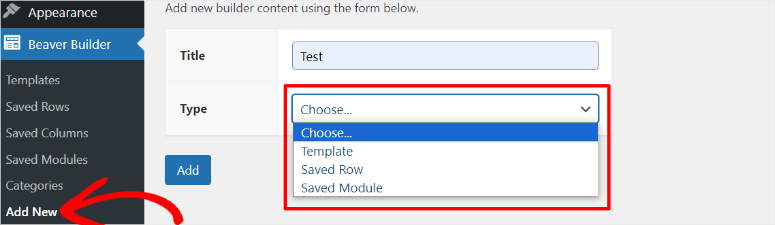
للإضافة إلى ذلك، يمكنك ببساطة الضغط على "إضافة جديد" والذي سيسمح لك بإنشاء قالب جديد. في هذه الصفحة، سترى أيضًا قائمة منسدلة يمكنك استخدامها لإضافة صف أو وحدة محفوظة.
سيمنحك Beaver Builder أيضًا خيار إضافة الصف أو الوحدة النمطية إلى "Global". وهذا يعني أنه سيتم إضافة الصف أو الوحدة عبر موقعك وليس إلى صفحة معينة فقط. وهذا يجعل من السهل جدًا إنشاء صفحات متسقة ذات مسافات وتخطيطات وأنماط متشابهة.

علاوة على ذلك، يمكنك أيضًا إنشاء الفئات وحفظها بسهولة من الواجهة الخلفية. يمكنك استخدام هذه الفئات لتصنيف المحتوى والصفحات الخاصة بك لاحقًا باستخدام أداة إنشاء الصفحات الأمامية للمساعدة في تحسين تجربة المستخدم والتنقل للزائرين.
الآن بعد أن فهمت المزيد عن أداة السحب والإفلات، وهي الميزة الرئيسية لـ Beaver Builder، دعنا نلقي نظرة على ما يمكنها فعله أيضًا.
ميزات أخرى
سواء كنت مبتدئًا في WordPress أو محترفًا متمرسًا، فسوف تحب الإمكانات القوية وسهولة البرنامج الإضافي Beaver Builder.
1. العشرات من قوالب الصفحات الإبداعية للاختيار من بينها

يأتي Beaver Builder مع أكثر من 30 قالب صفحة مذهل. يعمل المكون الإضافي Beaver Builder على جميع قوالب WordPress، لذلك لا يتعين عليك تغيير المظهر المفضل لديك لبدء استخدام المكون الإضافي. في حالة العثور على أي مشكلات تتعلق بالتوافق مع قالب WordPress الخاص بك، يمكنك التواصل مع فريق الدعم الودود الخاص بهم وحل المشكلات.
طالما أنك تستخدم قالب WordPress سريع الاستجابة، فإن جميع الصفحات التي تنشئها ستكون سريعة الاستجابة بنسبة 100%، مما يعني أنها تبدو رائعة على جميع الأجهزة.
يمكنك استخدام جميع قوالب Beaver Builder مع أي من خططك المميزة، دون أي رسوم مخفية. للإضافة إلى ذلك، يمكنك العثور على قوالب للشركات الصغيرة والكتب الإلكترونية وشركات المحاماة وغيرها الكثير.
يمكنك أيضًا العثور على العديد من قوالب الصفحات الداخلية مثل صفحات الاتصال والاشتراكات في الرسائل الإخبارية والصفحات الخاصة وجداول التسعير وغير ذلك الكثير.
لتوفير المزيد من الوقت، يسمح لك البرنامج الإضافي أيضًا بحفظ عدد لا نهائي من القوالب في أداة الإنشاء. وبالمثل، يمكنك حفظ كل من المواد الأولية والوحدات النمطية في أداة الإنشاء.
2. ضع المحتوى الخاص بك بدقة كبيرة
يعد تحديد موضع الصور والنصوص في محرر صفحة WordPress الافتراضي الخاص بك أمرًا مؤلمًا. باستخدام محرر الصفحة الأمامية للسحب والإسقاط في Beaver Builder، يمكنك بسهولة تحديد موضع المحتوى الخاص بك بدقة كبيرة. بمجرد الانتهاء من التحرير، يمكنك حفظ التغييرات مباشرة من الواجهة الأمامية أو العودة مرة أخرى إلى آخر حالة منشورة.
3. احصل على التحكم الكامل في المحتوى الخاص بك
يسمح لك Beaver Builder بتبديل المظهر الخاص بك دون فقدان المحتوى الخاص بك. إذا قررت التوقف عن استخدام Beaver Builder، فسيتم نقل المحتوى الخاص بك مباشرة إلى محرر WordPress.
4. متاح كمكون إضافي وموضوع
يتوفر Beaver Builder كمكون إضافي وموضوع. الموضوع هو التوازن المثالي بين الإعدادات والوظائف. يمكنك تخصيص السمة تمامًا كما تقوم بتحرير صفحاتك.
يتيح لك موضوع Beaver Builder إجراء تعديلات مباشرة عبر أداة تخصيص WordPress. يمكن العثور على جميع إعدادات السمة الخاصة بك في أداة التخصيص. وبهذه الطريقة، يمكنك المعاينة المباشرة لأي من تغييرات إعدادات السمات الخاصة بك.
يأتي الموضوع أيضًا مع مجموعة واسعة من الإعدادات المسبقة. بنقرة زر واحدة، تقوم الإعدادات المسبقة تلقائيًا بتحديث إعدادات السمة لإنشاء العشرات من الأنماط المختلفة.
التوثيق والدعم
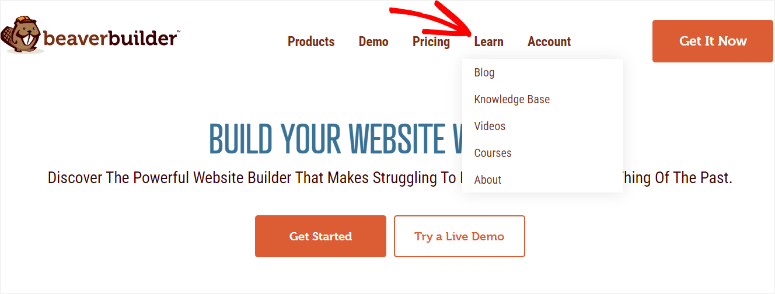
يجعل Beaver Builder الوصول إلى وثائقه أمرًا سهلاً للغاية سواء كنت عميلاً أم لا. أولاً، على الصفحة الرئيسية لموقع الويب الرسمي، سترى خيار قائمة يسمى "تعلم" . يؤدي هذا إلى فتح قائمة منسدلة تتكون من مدونة وقاعدة معارف ومقاطع فيديو ودورات وصفحة حولنا.

قائمة التعلم ثابتة في معظم الصفحات على موقع Beaver Builder، مما يجعل من السهل الوصول إليها أينما كنت على موقعهم. وهنا ما تتألف منه.
- المدونة: يفتح هذا على قائمة المقالات المكتوبة جيدًا وسهلة الفهم. تضمن أجزاء المحتوى هذه أنك لا تحتاج إلى البحث عن مصدر آخر عبر الإنترنت لمساعدتك في استخدام Beaver Builder.
- قاعدة المعرفة : تنقلك إلى صفحة تحتوي على علامات التبويب مرتبة بتنسيق مربع مما يسهل العثور على ما تبحث عنه. وللإضافة إلى ذلك، يمكنك أيضًا استخدام شريط البحث للبحث عن المواد التعليمية. في هذه الصفحة، يمكنك أيضًا الوصول إلى منتديات ومجتمعات Beaver Builder. هنا، يمكنك العثور على أفراد متشابهين في التفكير ومناقشة Beaver Builder مع زملائك.
- الفيديو: سيؤدي هذا إلى إعادة توجيهك إلى قناة Beaver Builder على YouTube. هنا يمكنك الاطلاع على البرنامج التعليمي الخاص بهم في شكل فيديو. يمنح هذا المستخدمين الذين لا يحبون قراءة الوثائق طريقة بديلة للتعرف على أداة إنشاء الصفحات المرئية هذه.
- الدورة التدريبية: يتيح لك Beaver Builder الوصول إلى قائمة الدورات التدريبية المجانية والمدفوعة. يتم عرض مدة كل دورة من هذه الدورات حتى تعرف المدة التي ستستغرقها لإكمالها، مما يساعدك على التخطيط. يمكنك أيضًا تنزيل شهادة الدورة بعد إكمالها. يمكن أن تكون هذه طريقة رائعة لتُظهر للعملاء أو زملائك مالكي المواقع ما يمكنك القيام به كمنشئ مواقع ويب.
- حول: تشرح هذه الصفحة ما يدور حوله فريق Beaver Builder. تشرح هذه الصفحة سبب إنشاء Beaver Builder وما يأملون في تحقيقه في المستقبل. يمكنك أيضًا الاطلاع على الشهادات والتعرف على المؤسسين.
من ناحية أخرى، يتيح لك Beaver Builder إمكانية الوصول إلى وثائقهم في لوحة تحكم WordPress الخاصة بك. وهذا يضمن أنك لا تحتاج إلى زيارة موقع Beaver Builder للوصول إلى الوثائق، بمجرد تسجيل الدخول إلى WordPress.
كل ما عليك فعله هو الانتقال إلى إعدادات Beaver Builder في لوحة تحكم WordPress الخاصة بك. بعد ذلك، ستتمكن من الوصول إلى جميع المعلومات التي تحتاجها ضمن علامة التبويب "مرحبًا" .

الآن، إذا لم تحصل على مساعدة من الوثائق، فيجب أن يكون الإجراء الأول هو التحقق من المنتديات ومجموعات Facebook لمعرفة ما إذا كانت المشكلة قد تمت مناقشتها بالفعل. إذا لم يكن الأمر كذلك، يمكنك الاتصال بالدعم من خلال نظام التذاكر للحصول على المساعدة.
ولكن للوصول إلى دعم Beaver Builder، يجب عليك أولاً أن تكون عميلاً لأنه يتعين عليك تسجيل الدخول إلى حساب Beaver Builder الخاص بك لملء نموذج الاتصال الخاص به.
التسعير
على عكس معظم أدوات إنشاء صفحات WordPress المتوفرة في السوق، يتيح لك Beaver Builder تنزيل إصدار بسيط من المكون الإضافي مجانًا من مستودع WordPress الرسمي.
إذا لم تكن لديك ميزانية لشراء جميع الميزات المتميزة، فيمكنك البدء باستخدام الإصدار البسيط من Beaver Builder. الإصدار البسيط يأتي مع ميزات ودعم محدود.

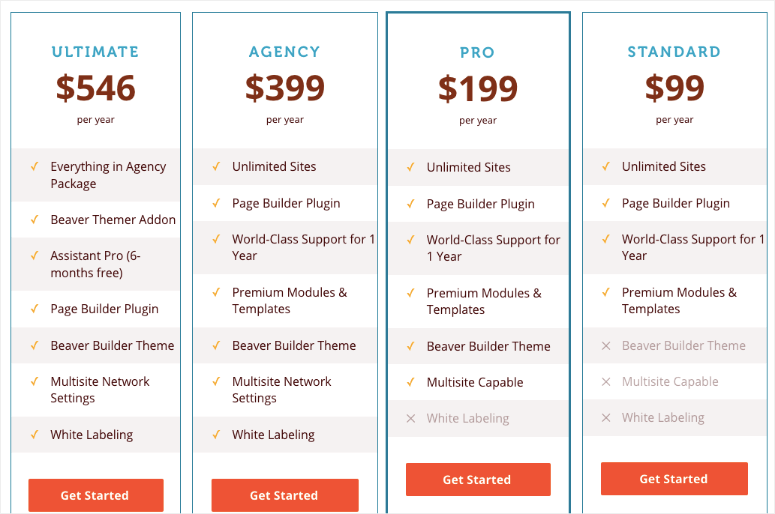
يتوفر الإصدار المتميز من Beaver Builder في 4 خطط مختلفة: Standard وPro وAgency وUltimate. تتيح لك جميع الخطط استخدام أداة إنشاء الصفحات لعدد غير محدود من المواقع كما تقدم أيضًا دعمًا على مستوى عالمي لمدة عام واحد.
والفرق الوحيد هو أن الخطة القياسية لا تأتي مع سمة Beaver Builder. يتم شحن الخطة الاحترافية مع السمة والقدرة على المواقع المتعددة. تمنحك خطة الوكالة جميع ميزات الخطة الاحترافية. بالإضافة إلى ذلك، فهو يمكّنك من وضع علامة بيضاء على المنشئ. بهذه الطريقة، يمكنك إنشاء مواقع ويب لمواقع عملائك مع تغيير كافة مثيلات الكلمات Page Builder وBeaver Builder في منطقة إدارة WordPress.
ألقِ نظرة على خطط التسعير المختلفة لـ Beaver Builder (سنويًا) هنا:
- المعيار : 99 دولارًا
- برو : 199 دولارًا
- الوكالة : 399 دولارًا
- النهائي : 546 دولارًا
للحصول على أفضل صفقة، تحقق من كوبونات Beaver Builder الخاصة بنا!
إيجابيات وسلبيات
ص روس:
- لا يوجد ترميز مطلوب
- من السهل دمج أدوات الطرف الثالث
- نافذة معاينة كاملة العرض
- يأتي مع قوالب مسبقة الصنع
- يأتي مع الكثير من الإضافات
- من السهل إضافة الإعدادات العالمية
- يقدم نسخة مجانية من البرنامج المساعد
- يمكن استخدامها على مواقع غير محدودة
- يأتي كمكون إضافي وموضوع
سلبيات:
- لا يقدم العديد من القوالب المعدة مسبقًا مثل منافسيه
- ميزات محدودة على Beaver Builder Lite
- الاعتماد على الرموز المختصرة لـ Beaver Builder
- قد يكون التسعير باهظ الثمن بالنسبة للمبتدئين
بديل لبيفر بيلدر
أفضل بديل لـ Beaver Builder هو SeedProd.

SeedProd هو منشئ رائع لموضوعات مواقع الويب ومنشئ للصفحات المقصودة.
إنه سهل الاستخدام بشكل لا يصدق، مما يجعله خيارًا رائعًا للمبتدئين.
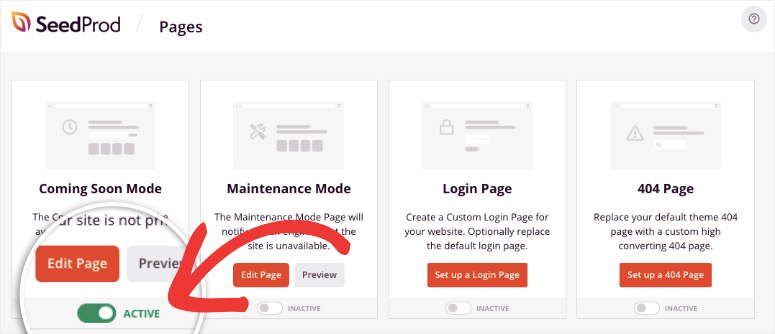
أولاً، يأتي مزودًا بميزة "قريبًا" المضمنة ووضع الصيانة. حتى تتمكن من إخفاء موقع الويب الخاص بك عندما يكون قيد الإنشاء.

يمكنك عرض صفحة نائبة جميلة تحتوي على شعارك وعلامتك التجارية.
بعد ذلك، هناك الكثير من السمات للاختيار من بينها لإنشاء صفحات وأنواع منشورات مخصصة وحتى موقع ويب بأكمله.
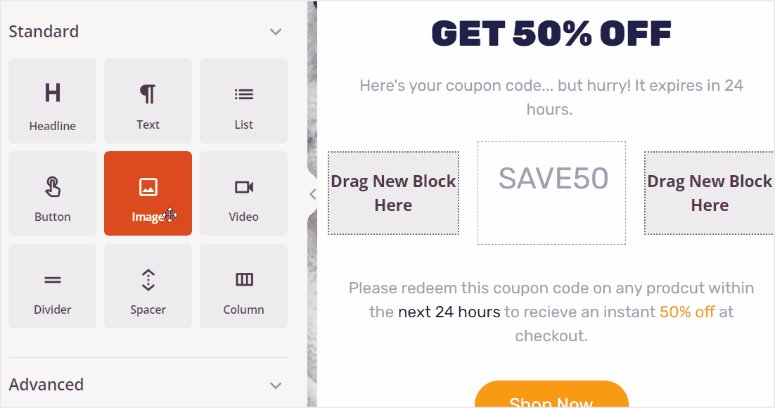
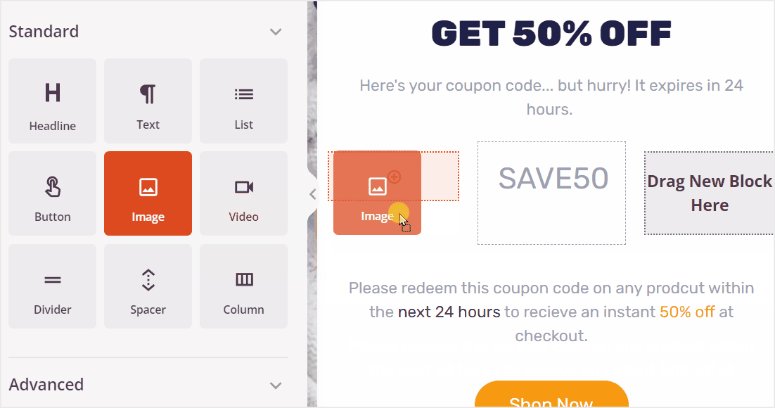
ثم هناك أداة السحب والإفلات لتخصيص موقعك. هناك العديد من الكتل للاختيار من بينها، بما في ذلك العناوين المتحركة ومؤقتات العد التنازلي ونماذج الاشتراك والمزيد.

باختصار، إليك أبرز مميزات SeedProd:
- قوالب جاهزة وكتل الصفحات
- سحب وإسقاط منشئ الصفحة
- إدارة المشتركين
- دعم ووكومرس
- تكامل التسويق عبر البريد الإلكتروني
اريد معرفة المزيد؟ اطلع على مراجعة SeedProd الكاملة.
ابدأ مع SeedProd »
قد ترغب أيضًا في الاطلاع على المزيد من الخيارات هنا: أفضل منشئي صفحات WordPress.
حكمنا على Beaver Builder كأفضل منشئ صفحات WordPress
نعتقد أن Beaver Builder هو أحد أفضل المكونات الإضافية لإنشاء صفحات السحب والإسقاط وسهلة الاستخدام في WordPress. إنه بلا شك أحد أكثر أدوات إنشاء صفحات WordPress التي تم تنزيلها على الإطلاق وهو الأنسب لمواقع الويب بجميع أحجامها. واجهة المستخدم سهلة الاستخدام تجعل من السهل على أي شخص إنشاء موقع WordPress مخصص للغاية. إنه يأتي مزودًا بجميع ميزات إنشاء الصفحات القوية التي يمكن أن تطلبها على الإطلاق.
نأمل أن تستمتع بالتعلم عن Beaver Builder. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: مراجعة Beaver Builder
هل Beaver Page Builder مجاني؟
نعم، يقدم Beaver Builder إصدارًا خفيفًا مجانيًا بميزات محدودة. ولكن للوصول إلى جميع ميزاته ووظائفه المتقدمة، سيتعين عليك شراء الإصدار المتميز من البرنامج الإضافي.
كيف أقوم بإضافة ملف PDF إلى Beaver Builder؟
أولاً، ستحتاج إلى تحميل ملف PDF إلى مكتبة الوسائط الخاصة بك كما تفعل مع أي فيديو أو صورة. بعد ذلك ستضيف وحدة "Button" مع محرر Beaver Builder وتخصيصها لتتناسب مع علامتك التجارية أو نمط موقعك. وأخيرًا، ستضيف رابط PDF إلى وحدة زر Beaver Builder. هذا كل شيء! يمكنك الآن إضافة ملف PDF باستخدام Beaver Builder.
كيف يمكنني فتح Beaver Builder في WordPress؟
يمكنك فتح Beaver Builder بالانتقال إلى الصفحة أو المنشور الذي تريد تحريره في لوحة تحكم WordPress الخاصة بك. بعد ذلك، كل ما عليك فعله هو تحديد علامة التبويب "منشئ الصفحة" الموجودة أعلى الصفحة
منطقة المحتوى، لبدء تشغيل واجهة Beaver Builder.
هل يمكنني استخدام أدوات الطرف الثالث مع Beaver Builder؟
نعم، يدعم Beaver Builder أدوات الطرف الثالث. في الواقع، ستظهر في قائمة أدوات Beaver Builder بالإضافة إلى أدوات WordPress الافتراضية الأخرى.
الآن بعد أن فهمت Beaver Builder بالتفصيل وأصبحت جاهزًا لاستخدامه، إليك أكثر من 15 سمة من أفضل سمات Beaver Builder لـ WordPress التي يمكنك البدء بها.
وللإضافة إلى ذلك، إليك مقالات أخرى قد تهمك.
- 8+ أفضل منشئي الصفحات ومنشئي السمات في WordPress
- 7 أفضل بدائل Divi Builder لموقعك على الويب (مقارنة)
- كيفية إنشاء تخطيط WordPress مخصص (خطوة بخطوة)
تسرد المقالة الأولى أكثر من 8 من أفضل أدوات إنشاء صفحات وموضوعات WordPress. أما الجزء الثاني فيتحدث عن أفضل 7 بدائل لـ Divi Builder لمساعدتك في إنشاء موقع WordPress. بينما يرشدك المنشور الأخير إلى كيفية إنشاء تخطيط WordPress مخصص، خطوة بخطوة.
ومع ذلك، فإننا نمنح Beaver Builder 4.2 من أصل 5 نجوم. فيما يلي تفصيل لنظام التسجيل لدينا:
احصل على Beaver Builder الآن »شاهد قسيمة Beaver Builder »

 4.2 / 5.0
4.2 / 5.0 4.0 / 5.0
4.0 / 5.0