بيفر Themer 1.0 – عالم جديد من الاحتمالات
نشرت: 2017-05-02خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


بعد ما يقرب من عام من التطوير، نحن فخورون بالإعلان عن أول ملحق رسمي لـ Beaver Builder. Beaver Themer هو مكون إضافي لإنشاء السمات في WordPress.
يعمل Beaver Themer على سد الفجوة بين إنشاء الصفحة ووظيفة القوالب التي كانت متاحة سابقًا فقط عند تحرير ملفات PHP الخاصة بالسمة. يمكنك إنشاء قالب واحد في Beaver Themer، ثم تطبيقه على عدد لا نهائي من المنشورات أو المنتجات أو أنواع المنشورات المخصصة. يمكنك أيضًا إنشاء الرؤوس والتذييلات، وتخطيطات الأرشيف، و404 صفحة، و"أجزاء السمات"، كل ذلك من واجهة الإنشاء المحبوبة التي تعرفها بالفعل. علاوة على ذلك، يمكنك تعيين مكان وزمان عرض تخطيطات السمات الخاصة بك بشكل استراتيجي بناءً على عدة شروط مختلفة.
Beaver Themer، امتداد منشئ قوالب WordPress لـ @BeaverBuilder، أصبح الآن في مرحلة تجريبية وسيتم إطلاقه قريبًا. شارك على Xإليكم الفيديو الأصلي الذي أنشأناه لعرض Beaver Themer. لقد تغيرت بعض الأشياء، لكنها لا تزال ترسم صورة جيدة لقدرات Themer.
 عندما بدأنا في استكشاف فكرة منشئ القوالب، كانت غريزتنا الأولى هي إنشاء مجموعة جديدة من وحدات السمات ، على سبيل المثال، وحدة عنوان المقالة أو وحدة الصور المميزة.
عندما بدأنا في استكشاف فكرة منشئ القوالب، كانت غريزتنا الأولى هي إنشاء مجموعة جديدة من وحدات السمات ، على سبيل المثال، وحدة عنوان المقالة أو وحدة الصور المميزة.
تم سحق هذه الفكرة بسرعة عندما أدركنا أنها لم تكن مرنة كما أردنا. إن دعم أنواع المنشورات المخصصة أو أشياء مثل منتجات WooCommerce كان من شأنه أن يزيد من تحميل وحداتنا المختارة بعشرات الخيارات.
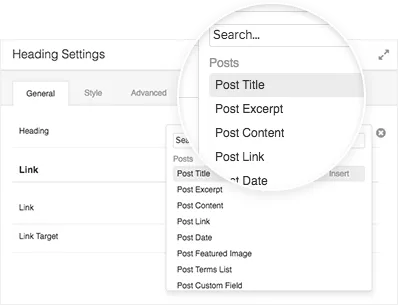
الحل هو ميزة نطلق عليها "الاتصالات الميدانية" ، والتي تمكنك من توصيل البيانات الأساسية بوحداتنا النمطية الحالية. على سبيل المثال، يمكنك استخدام اتصال الحقل لالتقاط الصورة المميزة في خلفية صف أو لإدراج عنوان المنشور في وحدة العنوان. يمكن الآن لجميع وحدات Beaver Builder الحالية الاستفادة من البيانات المخزنة في منشورات موقعك ومنتجاته وأنواع المنشورات المخصصة. للراحة، قمنا بإنشاء عدد قليل من "وحدات الاختصارات" مثل عنوان المشاركة، وهي وحدات عادية مع اتصالات ميدانية تم إعدادها بالفعل.
سنضيف أنواعًا جديدة من الاتصالات الميدانية في الإصدارات المستقبلية من Beaver Themer وسيتمتع المطورون بحرية إنشاء اتصالات بأي بيانات يحتاجون إليها.
إحدى الميزات الأكثر طلبًا منذ بداية Beaver Builder هي القدرة على تخطيط رأس الموقع وتذييله باستخدام Page Builder. عند استخدام Beaver Themer مع سمة Beaver Builder أو أحد السمات المدعومة العديدة، أصبح هذا ممكنًا الآن!

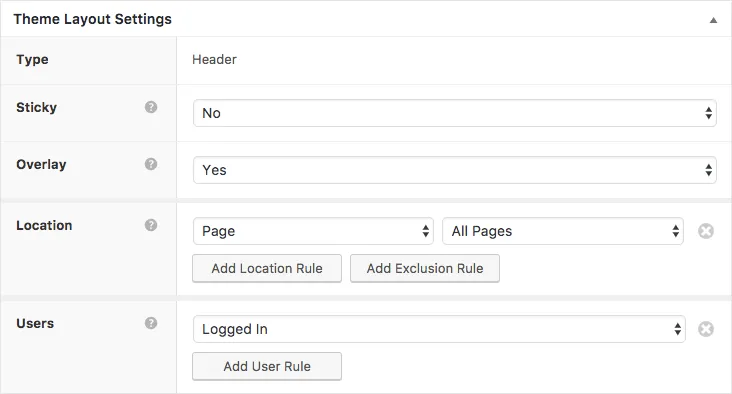
لا يمكنك فقط إنشاء الرؤوس والتذييلات، بل يمنحك Themer القدرة على التحكم جراحيًا في الصفحات التي تظهر والمستخدمين.
على سبيل المثال، يمكنك إنشاء رأس شفاف لصفحتك الرئيسية ورأس تقليدي لبقية موقعك. أو يمكنك إنشاء تذييل، خصيصًا للمستخدمين أو المسؤولين الذين قاموا بتسجيل الدخول، والذي يعرض مجموعة مخصصة من الخيارات.

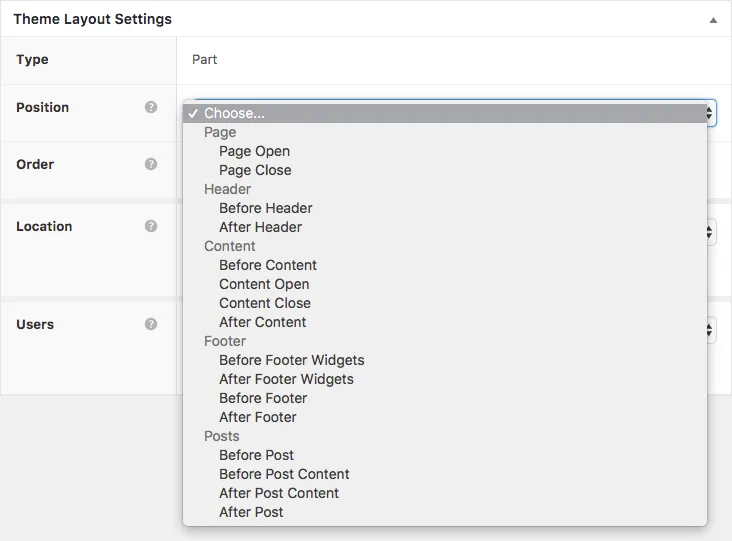
تمكّنك أجزاء السمات من إدخال محتوى Beaver Builder في جميع أنحاء موقعك بالكامل. قم بإنشاء أشياء مثل العبارات التي تحث المستخدم على اتخاذ إجراء، أو الاشتراك في الرسائل الإخبارية، أو نماذج الاتصال، أو مربعات المؤلف في Beaver Builder، ثم ضعها في مختلف المناطق المتاحة. تستفيد أجزاء السمات أيضًا من خيارات التضمين/الاستثناء الخاصة بـ Beaver Themer مما يجعلها مرنة للغاية.
 قد تكون على دراية بوحدة منشورات Beaver Builder. في Beaver Themer، نأخذ نفس الفكرة ولكن نرفعها إلى 11.
قد تكون على دراية بوحدة منشورات Beaver Builder. في Beaver Themer، نأخذ نفس الفكرة ولكن نرفعها إلى 11.
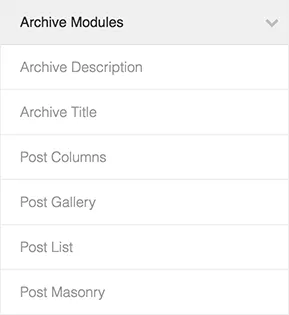
من خلال مجموعتنا الموسعة من وحدات النشر/الأرشفة، يمكنك الاختيار من بين العديد من أنماط التخطيط المختلفة وتصفية الأرشيفات ديناميكيًا استنادًا إلى الفئات أو العلامات أو الاستعلامات المخصصة.
يمكنك أيضًا الغوص في HTML وتخصيص العلامات بالكامل للتحكم الكامل في تخطيطاتك.
يجب أن تعمل أدوات أرشيف Beaver Themer وأدوات تخطيط الصفحة الفردية و404 صفحة مع أي سمة تدعم Beaver Builder بالفعل. ومع ذلك، بالنسبة لتخطيطات أجزاء الرأس والتذييل والموضوع، يجب إنشاء السمات بطريقة معينة.
خارج الصندوق، يدعم Beaver Themer المواضيع التالية بشكل كامل:
يرجى الاطلاع على قاعدة المعرفة الخاصة بنا للحصول على قائمة محدثة بجميع السمات التي أضافت دعمًا لـ Beaver Themer.
إذا كنت أحد مطوري القوالب، فنحن نرغب في إضافة المظهر الخاص بك إلى هذه القائمة. يرجى الاطلاع على هذه المقالة حول كيفية إضافة دعم لـ Beaver Themer في المظهر الخاص بك وإعلامنا عندما يكون مدعومًا.
نحن متحمسون حقًا لرؤية ما تقوم ببنائه باستخدام Beaver Themer. إذا كنت قد استخدمت Beaver Themer على موقع مباشر - أو إذا كنت تخطط لذلك - فلا تتردد في مشاركة رابط في التعليقات.
لمعرفة المزيد حول Beaver Themer، تحقق من الوثائق المتوفرة في قاعدة المعرفة الخاصة بنا أو قم بالدخول مباشرة وجرب العرض التجريبي المباشر لـ Beaver Themer.
يا شباب أنا كذلك. ينقط. متحمس.
لقد كنت أستخدم هذا في بعض مشاريع التطوير التي تم وضعها في قائمة الانتظار للإطلاق بعد أن أصبح Themer متاحًا للشراء. إنه يبسط الكثير من الأشياء بالنسبة لي.
مرحبًا، لطيف!
قيد التطوير حاليًا – https://unisport.just4us.eu/
مشروع صغير سريع – https://www.kreativ-markt.at/
أساسي جدًا ولم يتم استخدام الكثير من Themer: https://www.countingsheep.at/
كلاهما يستخدم Beaver Builder + Theme + Themer وأداة CPT المفضلة PODS على كلا الموقعين، كل شيء يشبه القائمة مثل الوسائط الاجتماعية أو القائمة على سبيل المثال https://unisport.just4us.eu/unser-team/ (راجع للشغل - اختلاف المنظر غير صحيح العمل في FF، هل هناك أي أفكار؟ ) يتم ذلك باستخدام قوالب القرون أو في بعض الأحيان (بسبب بعض الأشياء الغريبة التي أحتاج إلى تصحيحها) فقط عن طريق التخطيط المخصص لوحدة منشورات BB.
لقد بدأت العمل على تكامل Pods - https://github.com/quasel/pods-beaver-themer لا يزال يعتمد على واحدة من ألفا الأولى وآمل أن أتمكن من الانتهاء منها قريبًا - نرحب بأي مساعدة وتعليقات!
شكرًا
برنهارد جروناو
استخدمه مع Pods للسماح لمنظمة Pet Rescue غير الربحية بنشر حيواناتهم الأليفة المتاحة بسهولة للتبني. يقومون بملء بعض الحقول ويتم إنشاء ملف تعريف للحيوانات الأليفة. عملت بشكل جيد حقا لهذا الغرض.
https://forgetmenotrescue.com
رائع، لماذا Pods لماذا فضلت استخدام Pods بدلاً من ACF؟
ربما لأن البودات تتيح لك إنشاء CPT وإضافة الحقول وهي مجانية؟ ألقِ نظرة على سبيل المثال https://www.youtube.com/watch?v=snipF-6obnQ
أنا متحمس حقًا لإمكانيات Themer. توقيتك دقيق - هذا الموقع كان في "اختبار تجريبي" لفترة من الوقت - ولكن سيتم تسليمه إلى العميل هذا الأسبوع. لقد استخدمنا هذه العناصر لجعل الصفحات والمشاركات (المعروفة أيضًا باسم النشرات الإخبارية) والأحداث جميعها ذات تخطيط متطابق. إنه يجعل من السهل تدريب المستخدمين الساذجين تقنيًا على الحفاظ على كل ما سبق في محرر WP - دون الحاجة إلى القلق بشأن التخطيطات والتصميم! http://petonecentral.co.nz/
لقد ذكرت أنك تستخدم منشوراتك كرسالة إخبارية. ما الأداة التي تستخدمها لتحقيق ذلك؟ لقد كنت أفكر في MailPoet ولكني كنت أتساءل عما إذا كان هناك خيار أفضل.
إنه بلا شك أفضل مكون إضافي لـ Wordpress استخدمته على الإطلاق كمطور للأعمال التجارية عبر الإنترنت!!! بالفعل استخدامه في 8 مواقع. الإصدار Alpha مستقر للغاية، لذا لا أمانع في استخدامه في المواقع المباشرة. على سبيل المثال: http://www.klompelektrotechniek.nl، مباشر منذ الأمس!
أنا أستخدم مجموعة الأدوات لإنشاء أنواع منشورات مخصصة، والتي تحتوي على تكامل Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
إن الجهد الذي بذله فريق Toolset موضع تقدير، ولكن سير العمل ليس سلسًا كما أريد.
لذلك أنا متحمس جدًا لهذا التطور. وهذا يجعل من السهل تدريب فريقي لأنني لن أضطر إلى توضيح أن Beaver Builder يمكنه التعامل مع "هذه الصفحات" ولكن ليس "تلك الصفحات" أو "تلك الأجزاء من الموقع".
كم أتمنى أن يكون هناك خيار لإخفاء الطبقة من الهاتف المحمول فقط أو من سطح المكتب إلى علامة التبويب
هذا مثير للاهتمام. أعتقد أنني سأعود لزيارة beaverbuilder وأرى كيف يمكننا أن نجعله يعمل لصالح عملائنا.
يا روبي + عصابة بيفر!
تهانينا ويوم إطلاق سعيد! لقد اختبرت Beaver Themer على نطاق واسع باستخدام إطار العمل الخاص بي وهو رائع! الموضوع (https://wp-pagebuilderframework.com) على وشك أن يتم إصداره الأسبوع المقبل ويعمل مع Beaver Themer خارج الصندوق - أردت فقط أن أخبرك في حالة رغبتك في إضافته إلى القائمة.
مذهل.
نتطلع إلى الافراج عنهم
دعم موضوع StoreFront؟
إنه نوع من السمات القياسية لـ Woocommerce.
أتطلع حقًا إلى تجربة Beaver Builder!
موضوع عظيم مع منشئ عظيم. لدي سؤال واحد. هل يدعم هذا المظهر والمنشئ أي مكون إضافي للوضع المظلم؟
هل هو عيد الميلاد مرة أخرى بالفعل...؟
دائخ مثل طفل في عيد الميلاد.