كيفية إضافة شريط تمرير الصور قبل وبعد إلى WordPress (بدون رمز)
نشرت: 2022-10-20هل تريد إضافة شريط تمرير الصور قبل وبعد إلى موقع WordPress الخاص بك؟
يمكن أن يساعد شريط تمرير مقارنة الصور في عرض كيفية عمل منتجاتك أو خدماتك قبل وبعد استخدام العملاء لها. يؤدي القيام بذلك إلى منح علامتك التجارية مزيدًا من المصداقية ويمكن أن يدفع العملاء المحتملين إلى الشراء.
في هذه المقالة ، سنوضح لك كيفية إضافة أشرطة تمرير الصور قبل وبعد الصورة بسهولة إلى WordPress بدون رمز.
كيف يعمل تأثير الصورة قبل وبعد؟
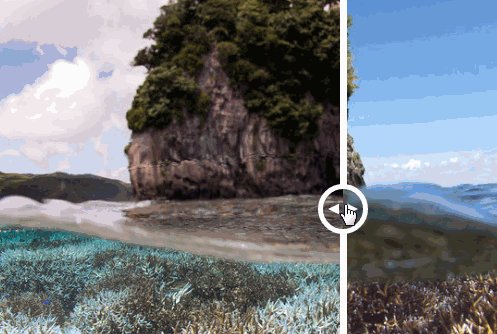
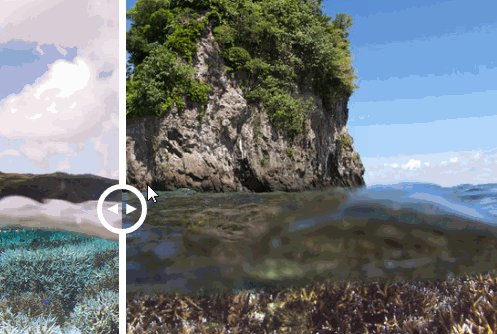
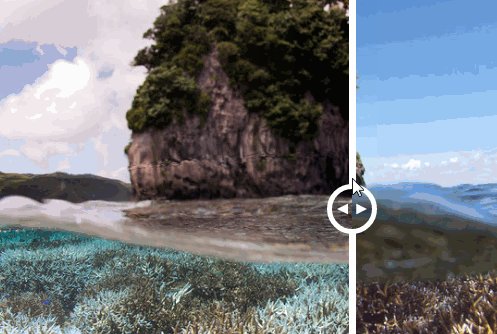
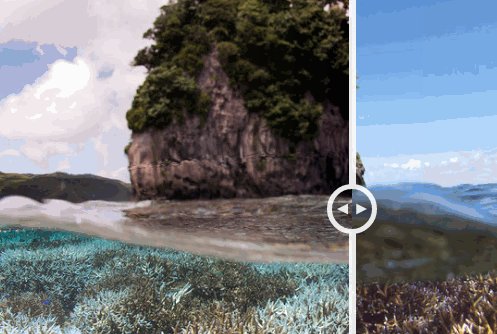
يسمح تأثير الصورة السابقة واللاحقة لزوار موقع الويب بالنقر فوق الحاجز التفاعلي الذي ينقل صورة إلى أخرى.
لنفترض أن لديك نسختين من نفس الصورة مع اختلافات طفيفة: الصورة أ والصورة ب. أ قبل وبعد شريط التمرير يضعهما بجوار أو فوق بعضهما البعض بخط فاصل مركزي.
عندما تحرك اتجاه شريط التمرير ، سترى أكثر من صورة وأقل من الأخرى.

هذه طريقة رائعة لمقارنة الصور المختلفة جنبًا إلى جنب. على سبيل المثال ، يمكن لمواقع طب الأسنان أن توضح أسنان العميل قبل وبعد عمل الأسنان. أو يمكنك مقارنة التأثيرات قبل وبعد علاج تجميل معين.
بدلاً من ذلك ، يمكن لمواقع التجارة الإلكترونية استخدام أشرطة التمرير قبل وبعد الصور لمقارنة ميزات المنتجات المختلفة.
يبقى السؤال ، كيف تضيف أشرطة تمرير الصور قبل وبعد إلى WordPress؟ هيا نكتشف.
كيفية إضافة أشرطة تمرير الصور قبل وبعد في WordPress
عادةً ما تتضمن إضافة عناصر واجهة مستخدم شريط تمرير الصور وعروض الشرائح إلى موقع الويب الخاص بك استخدام Javascript و Jquery و HTML و CSS ولغات الترميز الأخرى. لن يعرف العديد من مالكي مواقع الويب كيفية كتابة هذا الرمز ، لذا يلجأون إلى مطوري الويب للحصول على المساعدة ، وهو ما قد يكون مكلفًا للغاية.
لحسن الحظ ، هناك طرق أرخص لإضافة ميزات جديدة إلى موقع WordPress الخاص بك. مع بعض من أفضل مكونات WordPress الإضافية ، يمكنك بسهولة تحسين موقع الويب الخاص بك دون إنفاق ثروة.
يوضح لك البرنامج التعليمي أدناه كيفية الإضافة قبل وبعد أشرطة تمرير الصور باستخدام SeedProd.

SeedProd هو أفضل منشئ مواقع WordPress مع وظائف السحب والإفلات. يتيح لك استخدام القوالب المعدة مسبقًا ومنشئ الصفحات المرئي لإنشاء تخطيطات WordPress مرنة بدون تعليمات برمجية.
بفضل كتل WordPress التي تعمل بالسحب والإفلات ، يمكنك تحسين موقع الويب الخاص بك بميزات قيمة ، بما في ذلك:
- قبل وبعد المتزلجون
- معارض الصور المتقدمة
- جداول التسعير
- أشكال Optin
- أزرار الحث على اتخاذ إجراء
- توقيت العد التنازلي
- المحتوى المبوب
- الهبات
- نماذج الاتصال
- وأكثر بكثير.
يمكنك أيضًا استخدام SeedProd لإنشاء صفحة قادمة قريبًا ووضع WordPress في وضع الصيانة. بالإضافة إلى ذلك ، فإن كل ما تقوم به هو استجابة للهاتف المحمول بنسبة 100٪ ، مما يضمن سهولة استخدام موقعك عبر الأجهزة المحمولة.
انقر فوق الزر أدناه لتنزيل المكون الإضافي SeedProd ، ثم اتبع الخطوات لتضمين شريط تمرير الصورة قبل وبعد على موقع الويب الخاص بك.
- الخطوة 1. تثبيت وتنشيط SeedProd
- الخطوة الثانية. قم بإنشاء مخطط WordPress الخاص بك
- الخطوة الثالثة. قم بإضافة الكتلة "قبل وبعد WordPress"
- الخطوة 4. قم بتمكين التغييرات الخاصة بك
الخطوة 1. تثبيت وتنشيط SeedProd
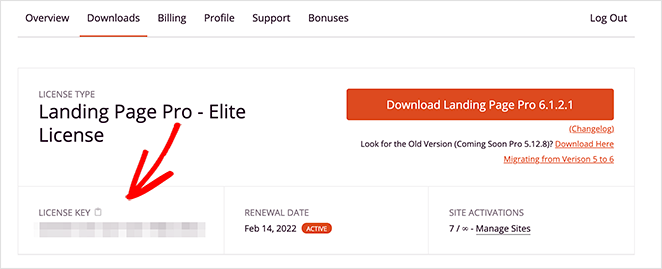
بعد تنزيل المكون الإضافي ، ابحث عن علامة التبويب التنزيلات في حساب SeedProd الخاص بك ، وانسخ مفتاح الترخيص الخاص بك.

الآن ، انطلق وقم بتحميل البرنامج المساعد على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة ، فيمكنك اتباع هذا الدليل التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
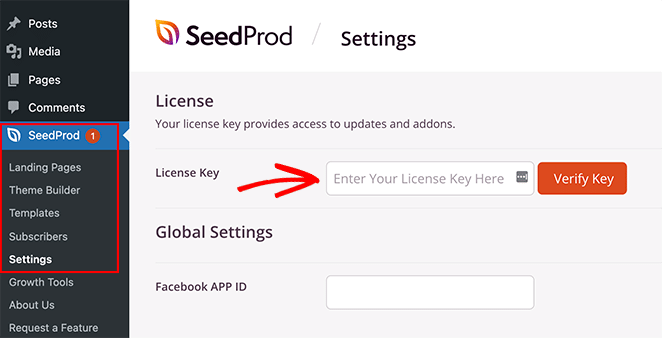
بمجرد تثبيت SeedProd ، انتقل إلى SeedProd »الإعدادات من مسؤول WordPress الخاص بك والصق مفتاح الترخيص الذي نسخته مسبقًا.

انقر فوق الزر Verify Key لتنشيط الترخيص الخاص بك ، ثم انتقل إلى الخطوة 2.
الخطوة الثانية. قم بإنشاء مخطط WordPress الخاص بك
بعد تثبيت SeedProd ، ستحتاج إلى تحديد نوع التخطيط الذي ترغب في إنشائه. يمكنك إنشاء سمة WordPress مخصصة أو إنشاء صفحات مقصودة عالية التحويل باستخدام محرر SeedProd للإفلات والإفلات.
يعد خيار Theme Builder طريقة رائعة لاستبدال تصميم موقع الويب الحالي الخاص بك بموضوع WordPress جديد مصمم خصيصًا لاحتياجات عملك. يقوم بإنشاء جميع ملفات القوالب الخاصة بسمة WordPress النموذجية ويتيح لك تخصيص كل جزء بصريًا باستخدام أداة إنشاء الصفحات القوية.

اتبع هذا البرنامج التعليمي لإنشاء سمة WordPress مخصصة باستخدام SeedProd.
بدلاً من ذلك ، يمكنك استخدام Landing Page Builder لإنشاء صفحات مقصودة مستقلة تعمل بسلاسة مع قالب WordPress الحالي الخاص بك. يستخدم نفس المحرر المرئي مثل منشئ السمات وهو تكتيك رائع لتوليد الرصاص لأي موقع ويب.

إليك دليل حول كيفية إنشاء صفحة مقصودة في WordPress باستخدام SeedProd.

بمجرد إنشاء تخطيط جديد ، يمكنك الانتقال إلى الخطوة 3 وإضافة شريط تمرير قبل وبعد إلى تصميمك.
ملاحظة: بالنسبة لهذا الدليل ، سننشئ سمة WordPress مخصصة ونقوم بتعديل قالب الصفحة الرئيسية.
الخطوة الثالثة. قم بإضافة الكتلة "قبل وبعد WordPress"
بعد إنشاء التخطيط الخاص بك ، افتح الصفحة التي تريد تحريرها باستخدام مُنشئ صفحات SeedProd.
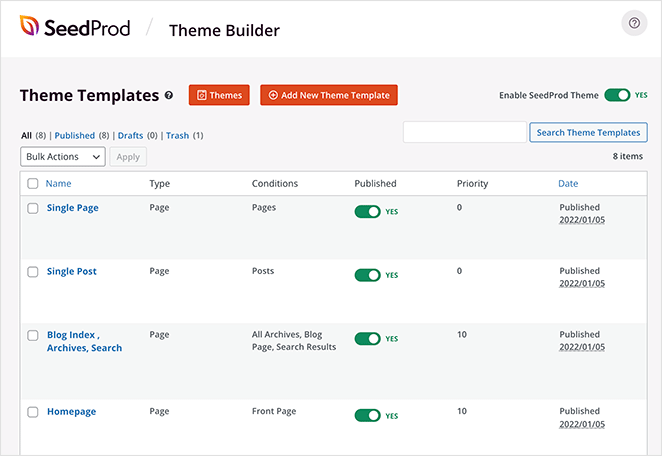
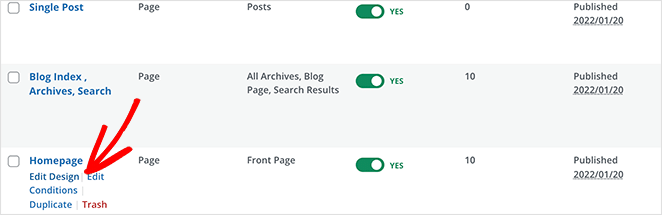
نظرًا لأننا نقوم بتحرير الصفحة الرئيسية لموضوع WordPress الخاص بنا ، فسننتقل إلى SeedProd »Theme Builder وانقر فوق تحرير التصميم أسفل قالب الصفحة الرئيسية .

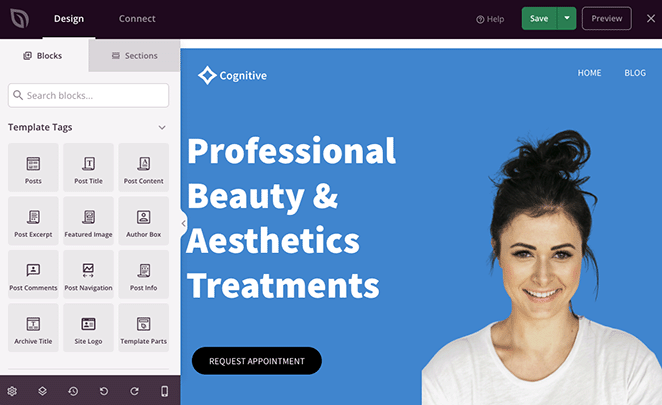
في الشاشة التالية ، سترى تخطيطًا مشابهًا للتخطيط أدناه:

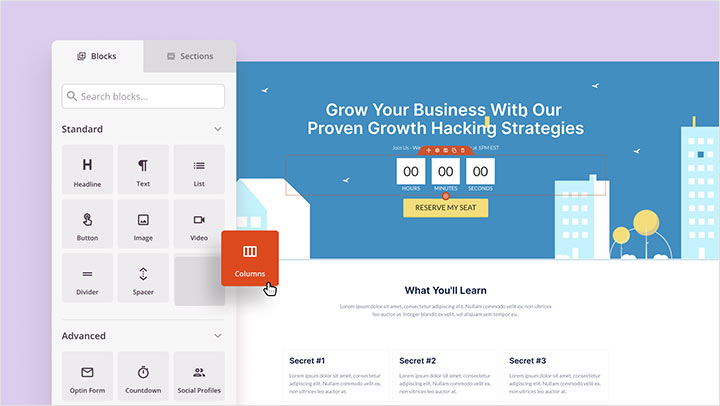
يوجد على اليمين معاينة مباشرة للقالب الذي اخترته في الخطوة 2 ، وعلى اليسار توجد كتل وأقسام يمكنك سحبها وإفلاتها في تصميمك.
يعد تخصيص أي عنصر أمرًا سهلاً للغاية.
على سبيل المثال ، يمكنك تحرير العناوين من خلال النقر عليها وكتابة المحتوى الجديد الخاص بك مباشرةً في المعاينة المباشرة.

أو يمكنك تحرير النص في لوحة الإعدادات على الجانب الأيسر ، والتي تتضمن خيارات تخصيص لا حصر لها.
لذا قم بتخصيص القالب الخاص بك حتى يبدأ في البحث بالطريقة التي تريدها.
لنلقِ نظرة الآن على إضافة ميزات قد لا يتضمنها نموذجك تلقائيًا. على سبيل المثال ، لا تحتوي مجموعة أدوات الموقع التي اخترناها على شريط تمرير للصور قبل وبعد ، لذلك سنحتاج إلى إضافتها بأنفسنا.
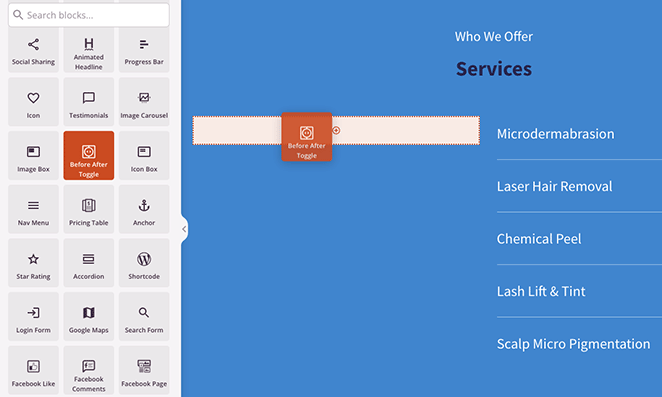
للقيام بذلك ، قم بالتمرير خلال قوالب WordPress على اليسار حتى تجد Before After Toggle . ثم اسحبه إلى موضعه في المعاينة المباشرة.

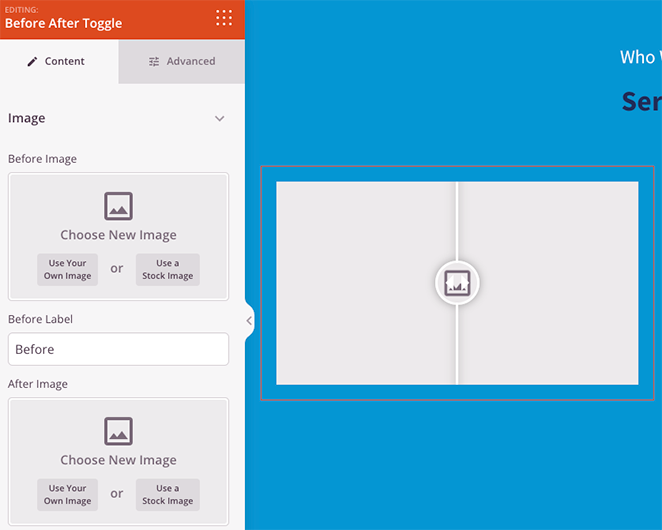
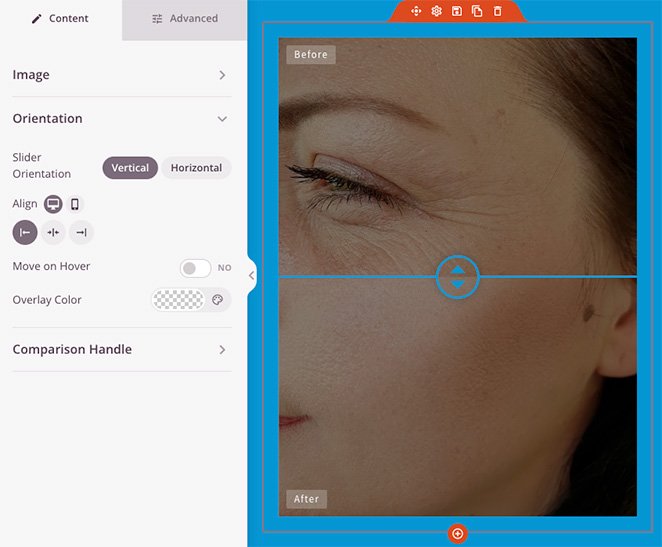
عند النقر فوق الكتلة ، ستفتح خيارات التخصيص الخاصة بها في لوحة الإعدادات اليمنى. هذا هو المكان الذي يمكنك فيه إضافة صورك قبل وبعد ، وتغيير التصميم والمزيد.

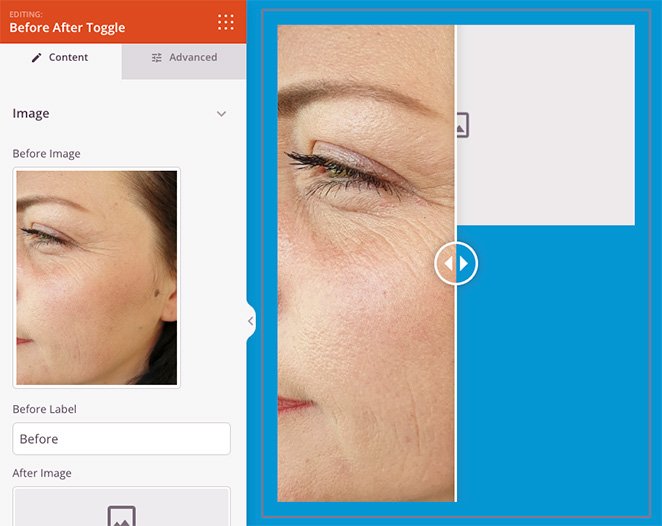
لنبدأ بإضافة الصورة الأولى ، والتي ستكون عادةً صورتك "السابقة". يمكنك القيام بذلك عن طريق النقر فوق خيار استخدام صورتك الخاصة وإما تحميل صورة جديدة أو اختيار واحدة من مكتبة وسائط WordPress الخاصة بك.

كرر الآن هذه الخطوة للصورة "بعد". يمكنك تحرير تسميات كل صورة عن طريق استبدال الأسماء في الحقول النصية.
مع وضع صورك في مكانها الصحيح ، دعنا نلقي نظرة على بعض الإعدادات الإضافية.
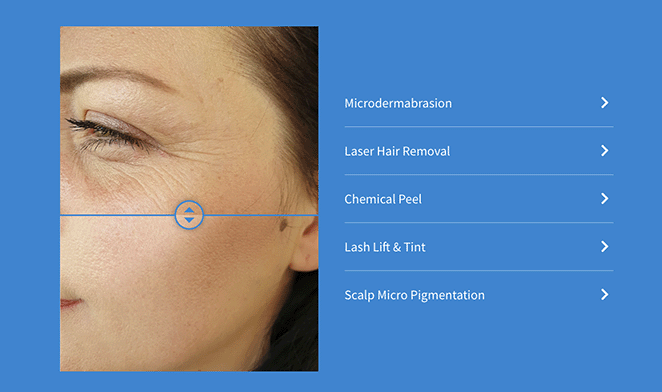
تحت عنوان الاتجاه ، يمكنك جعل شريط التمرير قبل وبعد رأسي بدلاً من أفقي.

يمكنك أيضًا جعل شريط التمرير يتحرك عند تحريك مؤشر الماوس فوق الصورة وتطبيق تراكب لوني على الصور.
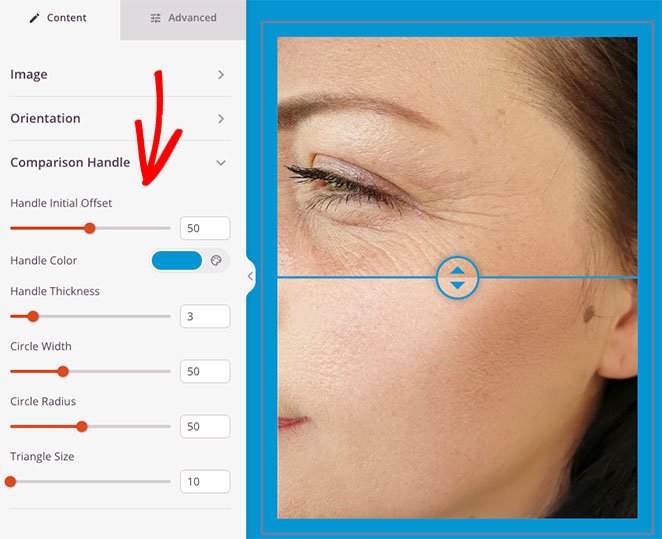
عند فتح عنوان مؤشر المقارنة ، سترى إعدادات لتغيير لون شريط التمرير والعرض وحجم نصف قطر البكسل والمزيد.

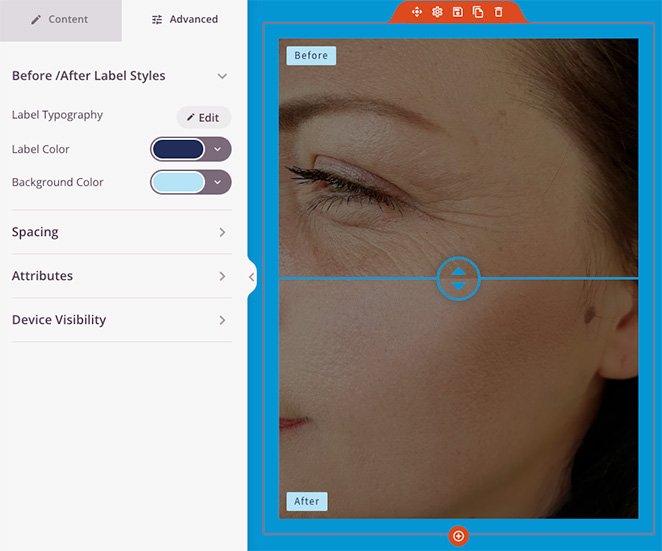
يمكنك العثور على المزيد من الإعدادات بالنقر فوق علامة التبويب خيارات متقدمة . على سبيل المثال ، يمكنك تغيير طباعة ولون التسمية ، وضبط تباعد الكتل والسمات ، وإخفاء عناصر معينة على شاشات الهاتف المحمول.

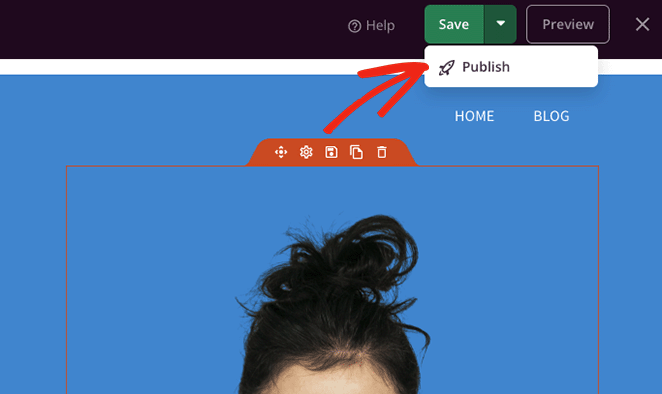
عندما تكون سعيدًا بكيفية ظهور شريط تمرير الصورة قبل وبعد ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى من شاشتك ، وانقر فوق نشر .

إذا كنت تقوم بإنشاء صفحة مقصودة ، فيمكنك الآن معاينة صفحتك ورؤية شريط تمرير الصورة قبل وبعد العمل. ولكن إذا كنت تقوم بإنشاء سمة WordPress مخصصة ، فستحتاج إلى إكمال الخطوة 4.
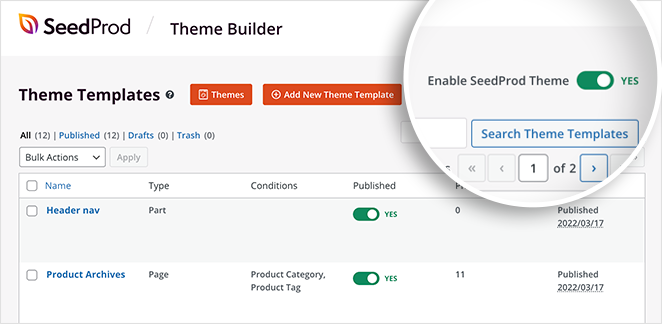
الخطوة 4. قم بتمكين التغييرات الخاصة بك
على الرغم من حفظ التغييرات ونشرها ، ما زلت بحاجة إلى بث سمة WordPress الخاصة بك. لا تقلق؛ هذه الخطوة سريعة وسهلة.
انتقل إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك ، وقم بتبديل مفتاح Enable SeedProd Theme إلى وضع" نعم ". هذا هو!

يمكنك الآن التوجه إلى الواجهة الأمامية لموقع الويب الخاص بك واتخاذ شريط تمرير الصورة الجديد الخاص بك.

ها أنت ذا!
أنت تعرف الآن كيفية إضافة أشرطة تمرير الصور قبل وبعد إلى موقع WordPress الخاص بك. هناك العديد من الطرق لجعل هذه الميزة تعمل من أجل نجاح عملك.
فما تنتظرون؟
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.