فوائد استخدام منشئ مواقع ويب قائم على التفاعل لأداء WordPress
نشرت: 2023-04-17هذا منشور ضيف. الآراء والتوصيات هي للمؤلف.
WordPress هو نظام إدارة محتوى شائع يساعد الشركات على إنشاء مواقع الويب الخاصة بها وإدارتها. ومع ذلك ، فإن أحد عيوب WordPress هو أنه يمكن أن يكون بطيئًا وعنيفًا عند إقرانه بالعديد من المكونات الإضافية والسمات التي لم تدمج أحدث التقنيات. هنا يأتي دور React (المعروف أيضًا باسم React.js أو ReactJS).
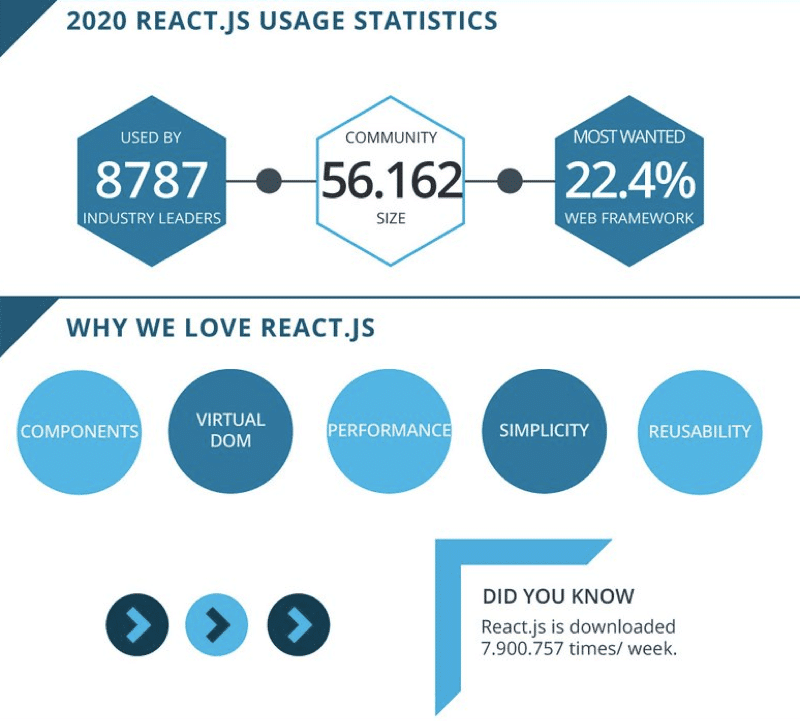
React هي واحدة من مكتبات JavaScript (لغة البرمجة) الأكثر شيوعًا والتي تساعد في جعل صفحات الويب أكثر استجابة وسرعة. تم تصميم العديد من تطبيقات الويب لـ WordPress ، مثل Visual Composer ، باستخدام React نظرًا لمزاياها.
في منشور المدونة هذا ، سنناقش فوائد استخدام منشئ مواقع الويب المستند إلى React لتحقيق أداء WordPress أفضل بمفرده وبمساعدة المكون الإضافي WP Rocket لتحسين أداء الويب.
عيوب استخدام WordPress وحده
أولاً ، دعنا نلقي نظرة على بعض الأسباب التي تجعلك تفكر في استخدام منتجات WordPress التي تستخدم تقنية تعتمد على React.
كما نعلم ، يعد WordPress (.org) أحد أكثر أنظمة إدارة المحتوى مفتوحة المصدر شيوعًا على الويب. الأكثر إثارة للاهتمام ، أن WordPress يستخدم بالفعل React في جوهره - لمحرر Gutenberg وللتحرير الكامل للموقع. على الرغم من أن WordPress هو نظام إدارة محتوى شائع ومستخدم على نطاق واسع ، إلا أنه لا يخلو من عيوبه. قد يبحث بعض المطورين والشركات عن طرق لتقليل الوقت والجهد اللازمين لبناء وصيانة موقع WordPress على الويب.
باستخدام WordPress وحده ، قد تواجه مشكلات في الأداء ، وخروقات أمنية ، ومشكلات أخرى تحدث عادةً بسبب:
- باستخدام عدد كبير جدًا من المكونات الإضافية لجهات خارجية - تتطلب المكونات الإضافية تحديثها بانتظام للحفاظ على الأمان الأمثل ، ولكن مع كل تحديث ، هناك دائمًا فرصة لمواجهة المشكلات التي يمكن أن تعرض وظائف موقعك للخطر. بالإضافة إلى ذلك ، قد لا تكون المكونات الإضافية المختلفة متوافقة ، مما قد يتسبب في مواجهة مشكلات أكبر ، واستخدام الكثير من المكونات الإضافية ليس فكرة جيدة أبدًا
- باستخدام السمات التي لا تتوافق مع معايير ترميز WordPress - مع وجود الآلاف من سمات WordPress في السوق ، لا يمكنك أبدًا التأكد مما إذا كنت تختار واحدة لن تجعل سرعة الصفحة تتأثر وتتسبب في بطء أوقات التحميل
تتمثل إحدى طرق ضمان عدم مواجهة المشكلات المذكورة أعلاه في دمج منشئ موقع ويب React JS في موقع WordPress الخاص بك ، والذي يمكن أن يساعد في جعل صفحاتك أكثر استجابة وأمانًا وسرعة ، من خلال التخلص من الحاجة إلى عدد لا يحصى من المكونات الإضافية والسمات .
ReactJS مع WordPress (فوائد استخدام كليهما)
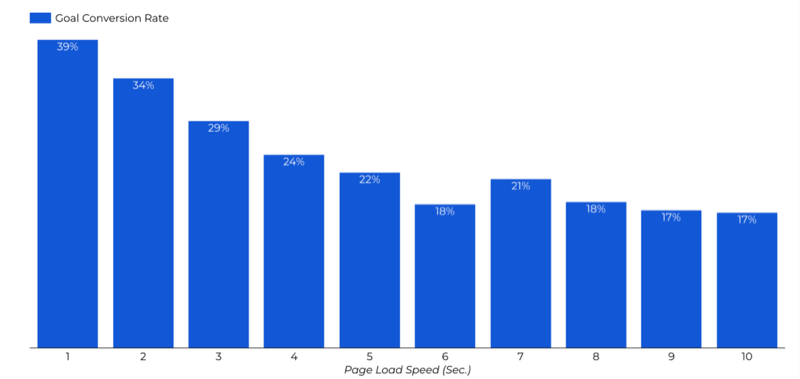
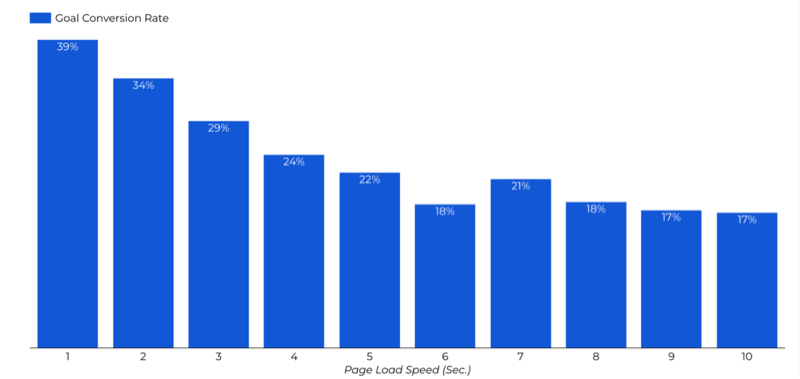
يمكن لـ React تحسين أداء موقع الويب عن طريق تسريع وقت تحميل شفرتك. هذا مهم بشكل خاص لمعدلات التحويل. تظهر الأبحاث أنه مقابل كل ثانية إضافية يستغرقها الموقع للتحميل ، تنخفض فرص التحويل بنسبة 29٪ - 40٪. للحصول على أعلى معدلات التحويل ، يجب أن تهدف إلى وقت تحميل لا يزيد عن ثانيتين.

تعمل React عن طريق تقديم المكونات حسب الحاجة. يمكنك حتى القول إن React تم إنشاؤه خصيصًا لحل مشكلات تطوير الويب التقليدية ، حيث إنه يسهل الحفاظ على الكود (عن طريق تقسيمه إلى مكونات قابلة لإعادة الاستخدام) وتسريع عمليات إعادة تصيير DOM (اختصار لنموذج كائن المستند). بالإضافة إلى ذلك ، تم تصميم DOM الظاهري الذي تستخدمه React بأداء محسّن.
قبل الغوص في React ، من المهم أن نعرف أنه يُستخدم بشكل شائع مع واجهة برمجة تطبيقات REST (المعروفة أيضًا باسم RESTful API) ، لجلب البيانات من الخادم. بشكل أساسي ، يضمن مشاركة البيانات بين نظامين أو أكثر ، عبر طلبات HTTP ، وهو أمر أساسي لتطوير مواقع الويب والبرامج.
أصبح استخدام WordPress REST API أكثر شيوعًا لفصل المحتوى عن الواجهة الأمامية ، مما يسمح للمطورين باستخدام WordPress كنظام إدارة محتوى بدون رأس (CMS).
تفاعل مع JS مع WordPress هو الأكثر شيوعًا لتطوير واجهة المستخدم لتطبيقات الويب الحديثة. في حالات أخرى ، كما ذكرنا ، يتم استخدامه لإنشاء موقع WordPress بدون رأس ، والذي يستخدم بشكل أساسي WordPress لإدارة المحتوى ، وتقنية أخرى ، مثل React ، لبناء الواجهة الأمامية (الواجهة) للموقع وعرض محتواه.
بالإضافة إلى ذلك ، يتم استخدام React في WordPress بشكل شائع في العديد من الإضافات والمواضيع الخارجية. هذا يجعل من السهل دمج الميزات الضرورية الأخرى في موقعك مع الحفاظ على الأداء الجيد.

لهذه الأغراض المذكورة أعلاه ، بعض أطر عمل React الأكثر شيوعًا والمستخدمة بشكل شائع مع مشاريع WordPress هي: Next.js و Frontity و Gatsby.js و Create React App (CRA).
فوائد استخدام منشئ موقع ويب قائم على التفاعل
قبل أن نتعمق في الفوائد ، تجدر الإشارة إلى أنه لا توجد إجابة واحدة عما إذا كان موقع الويب الذي تم إنشاؤه باستخدام React سيكون أسرع من موقع ويب تم إنشاؤه بدون React. يمكن أن تلعب عوامل مثل مدى تعقيد موقع الويب وعدد الصفحات والمتصفح الذي يتم عرض موقع الويب عليه دورًا في مدى سرعة موقع الويب. لذلك ، من الجيد دائمًا اختبار أداء موقع الويب وإجراء أي تحسينات ضرورية.
ومع ذلك ، فإن منشئي مواقع الويب المستندة إلى React لديهم بعض المزايا المميزة التي يمكن أن تحسن أداء موقع WordPress على الويب. يمكن أن تشمل بعض الفوائد الرئيسية تحسين سرعة موقع الويب وأدائه ، وتجربة مستخدم محسنة ، وأمان أكثر موثوقية من خلال التحديث الفعال وعرض المكونات ، والتعليمات البرمجية القابلة لإعادة الاستخدام ، وميزات الأمان المضمنة مثل التحقق من صحة الإدخال والتعقيم.
مقارنةً ببناة WordPress التقليديين ، يوفر منشئو مواقع الويب المستندة إلى React أوقات تحميل أسرع وأداءً محسنًا ، مما يتيح لك تقديم تجربة مستخدم أفضل لزوارك.
بالإضافة إلى ذلك ، فهي أكثر كفاءة في التعامل مع كميات كبيرة من حركة المرور والبيانات بفضل تصميمها القابل للتطوير.
علاوة على ذلك ، يمكن أن يساعد استخدام المنشئ المستند إلى React في ضمان أمان موقع الويب الخاص بك ، حيث تم تصميم هذه الأدوات باستخدام تقنيات حديثة ومحدثة وتساعد في الحماية من التهديدات عبر الإنترنت.

لذلك ، دعونا نتعمق أكثر في كل فائدة لاستخدام منشئ موقع React وكيف يعمل ، لمساعدتك على تحقيق نتائج أفضل. في هذا المثال ، سيتم استخدام منشئ موقع Visual Composer.
1. تحسين الأداء وسرعة الصفحة
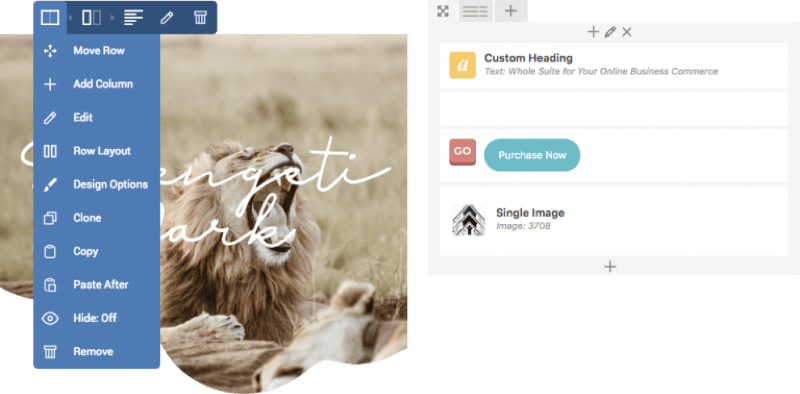
أول شيء يجب الإشارة إليه حول استخدام أحدث التقنيات في Visual Composer هو أنه ليس رمزًا قصيرًا ، ومنشئ مواقع ويب كامل ، مما يعني أنه يسمح لك ببناء موقع كامل به ، أكثر أو أقل ، رمز واحد منخفض ، أداة السحب والإفلات.

يتضمن ذلك الصفحات والمنشورات وعناصر موقع الويب المخصصة (باستخدام واجهة برمجة التطبيقات) ، وإلى حد ما حتى المظهر الخاص بك باستخدام مجموعة التحرير والسرد Layout Builder و Font Manager. كيف يعمل هذا ، هو أنه يمكنك استخدام سمة أضيق الحدود لقاعدة موقع الويب الخاص بك ، والتي لا تنتفخ موقعك برمز غير ضروري ، وتجاوز التصميم الافتراضي للموضوع بنفسك.
الشيء التالي الذي يساعد في الأداء هو Visual Composer Hub - مكتبة سحابية تقدم المئات من عناصر مواقع الويب والمعابد والوظائف الإضافية والصور المجانية. المهم هو أن لديك كل ما تحتاجه لموقع ويب داخل Hub ، بالإضافة إلى أنه يمكنك فقط تنزيل الأصول التي تحتاجها - مما يجعل صفحاتك خفيفة وسريعة.
إن وجود جميع المكونات الضرورية التي تحتاجها لإنشاء متجر عبر الإنترنت أو محفظة أو موقع ويب شخصي ضمن أداة واحدة يعني أنك لن تحتاج إلى تنزيل أكبر عدد ممكن من المكونات الإضافية لجهات خارجية. يرتبط هذا مع ما ذكرناه من قبل - المزيد من المكونات الإضافية ، المزيد من المشاكل.
2. تحسين محركات البحث والاستجابة وإمكانية الوصول
بعد ذلك ، لدينا مزايا تحسين محرك البحث (SEO) التي تأتي مع أداة إنشاء مواقع ويب حديثة. إن كيفية ارتباط الأداء مع مُحسّنات محرّكات البحث أمر بسيط - سرعة تحميل الصفحة هي أحد العوامل المحددة الرئيسية لخوارزمية Google ، والتي ستجعل تصنيف موقع الويب الخاص بك أو خزانه. وعلى الرغم من أن WordPress نفسه يعد نظام إدارة محتوى سهل الاستخدام لتحسين محركات البحث ، فقد تحتاج دائمًا إلى مساعدة إضافية.
بالإضافة إلى تحسين محركات البحث ، يساعد المؤلف المرئي أيضًا في تحسين إمكانية الوصول إلى موقع الويب الخاص بك. هذا يعني أن موقعك ليس متاحًا لجميع الزوار فحسب ، بل يتميز أيضًا بتباين الألوان الأمثل ، وإمكانية الرؤية ، وسهولة القراءة. هذا مهم لتجربة المستخدم ، لأن ما فائدة موقع التحميل السريع إذا لم يكن متاحًا لجميع الزوار ؟
هذا هو المكان الذي يأتي فيه Insights. إنها أداة مضمنة لتحليل محتوى WordPress ، تحلل صفحاتك ، وتصنفها بناءً على معايير الوصول إلى الويب وأفضل ممارسات تحسين محركات البحث أثناء التنقل. بهذه الطريقة يمكنك تحسين وقت تحميل صفحتك عن طريق تعديلها استنادًا إلى السيناريوهات الذكية التي توفرها Insights ، مثل إضافة أوصاف التعريف المفقودة وتحسين أحجام الصور وما إلى ذلك.

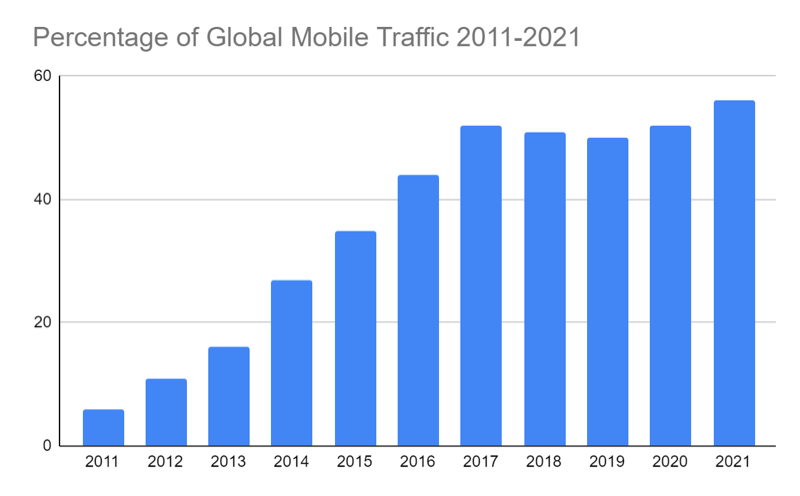
آخر شيء لا يقل أهمية عن سرعة تجربة المستخدم ، هو وجود موقع ويب سريع الاستجابة على جميع الأجهزة. على سبيل المثال ، تُظهر الدراسات الأخيرة أن استخدام الإنترنت عبر الهاتف المحمول قد زاد بنسبة 25٪ تقريبًا في السنوات الخمس الماضية. لحسن الحظ ، يقوم المنشئون الحديثون ، مثل Visual Composer ، بضبط الاستجابة تلقائيًا ، كما يقدمون خيارات استجابة مخصصة لجميع العناصر على موقع الويب الخاص بك.

بالإضافة إلى تحسين الصورة ، يجب عليك استخدام التحميل البطيء للوسائط على موقع الويب الخاص بك. تم تحسين جميع الصور في Visual Composer باستخدام التحميل البطيء الأصلي لـ WordPress. هذا يعني أنه يتم تحميل الوسائط فقط عندما يهبط المستخدم بالفعل على الصورة. على سبيل المثال ، إذا كانت كل صورك في أسفل الصفحة ، فلن يتم تحميلها البطيئة إلا إذا قام المستخدم بالتمرير لأسفل بالفعل - مما يضمن وقت تحميل أسرع للصفحة بشكل عام.
3. زيادة الأمن
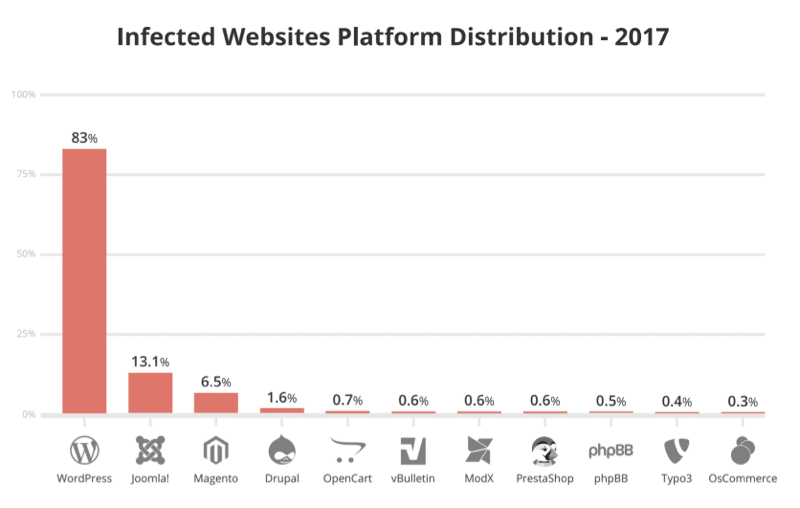
بشكل عام ، تعد مواقع WordPress أكثر عرضة للتهديدات الأمنية من مواقع الويب الأخرى. تجعل React من الصعب على المهاجمين اختراق موقعك لأنهم سيحتاجون إلى تجاوز ميزات الأمان الخاصة بك لمحاولة اختراقه. بالإضافة إلى ذلك ، يعد React.js أكثر أمانًا ولديه نقاط هجوم أقل من أطر العمل الأخرى.

تتمثل إحدى الطرق التي يساعد بها Visual Composer في تأمين مواقعك ضد التهديدات المحتملة في السماح لك بإعداد أدوار مستخدمين مختلفين لديهم حق الوصول إلى موقع الويب الخاص بك. يتيح لك ذلك ضمان عدم إجراء أي تغييرات من قبل العملاء أو المصممين أو كتاب المحتوى ، وما إلى ذلك ، دون إذنك.
علاوة على ذلك ، فإن وجود نسخة احتياطية تلقائية دائمًا من موقع WordPress الخاص بك يضمن أنك لن تفقد بياناتك في حالة حدوث خرق. على الرغم من أن Visual Composer لا يقدم نسخًا احتياطية تلقائية بحد ذاته ، إلا أنه متوافق مع جميع مكونات النسخ الاحتياطي الأكثر شهرة في WordPress مثل BlogVault وموفري الاستضافة. على سبيل المثال ، تعد Cloudways واحدة من أكثر موفري خدمات الاستضافة السحابية أمانًا والتي تسمح لك بإعداد نسخ احتياطية تلقائية بقدر ما تريد.
لذلك إذا كنت تبحث عن طرق لتسريع موقع WordPress الخاص بك ، ففكر في دمج مُنشئ موقع ويب ReactJS في الإعداد الحالي ، وكذلك استخدام أدوات مثل WP Rocket ، وهو مكون إضافي للتخزين المؤقت في WordPress ، لتعزيز سرعة موقعك وأدائه.
اختبار أداء موقع الويب باستخدام Visual Composer و WP Rocket: مثالان
في هذا الجزء ، سنختبر ونحلل نتائج أداء مواقع الويب التالية باستخدام GTMetrix - أحد البدائل لـ PageSpeed Insights عندما يتعلق الأمر بقياس أداء موقعك.
حول GTmetrix
سبب اختلاف نتائج أدوات الأداء المختلفة (GTmetrix و PageSpeed Insights و Pingdom) هو أنها تستخدم منهجيات اختبار ومعلمات وتكوينات مختلفة ، مثل الموقع والمتصفح والجهاز وما إلى ذلك.
في هذه الحالة ، تعد نقاط أداء GTmetrix مقياسًا لمدى جودة أداء موقع الويب بناءً على القياسات المأخوذة باستخدام Google Lighthouse.
للحصول على درجة GTmetrix جيدة لمواقع WordPress الخاصة بك ، أو أي موقع لهذا الأمر ، عليك التأكد من أن مؤشراتك في العتبات التالية:
| متري - الوزن | Goog ، ليس هناك ما تفعله هنا | حسنًا ، لكن ضع في اعتبارك التحسين | أطول من الموصى به | أطول بكثير من الموصى بها |
| أول رسم مضمون - 10٪ | 0 - 0.934 ثانية | 0.934 - 1.205 ثانية | 1.205 - 1.6 ثانية | > 1.6 ثانية |
| مؤشر السرعة - 10٪ | 0 - 1.311 ثانية | 1.311 - 1.711 ثانية | 1.711 - 2.3 ثانية | > 2.3 ثانية |
| أكبر طلاء محتوى - 25٪ | 0 - 1.2 ثانية | 1.2 - 1.666 ثانية | 1.666 - 2.4 ثانية | > 2.4 ثانية |
| وقت التفاعل - 10٪ | 0 - 2.468 ثانية | 2.468 - 3.280 ثانية | 3.280 - 4.5 ثانية | > 4.5 ثانية |
| إجمالي وقت الحظر - 30٪ | 0 - 1.5 ثانية | 1.5 - 2.24 ثانية | 2.24 - 3.5 ثانية | > 3.5 ثانية |
| التحول في التخطيط التراكمي (محسوب باستخدام التحولات المكتشفة في المتصفح) - 15٪ | 0 - 0.1 | 0.1 - 0.15 | 0.15 - 0.25 | > 0.25 |
اختبار أداء منشئ موقع الويب المستند إلى التفاعل (مع مكون إضافي للتخزين المؤقت)
في هذه الفقرة ، سوف ندرس كيف يمكن للجمع بين منشئ مواقع الويب والمكوِّن الإضافي للتخزين المؤقت تحسين أداء مواقع WordPress. على وجه التحديد ، سنركز على نتائج استخدام Visual Composer و WP Rocket لتوضيح كيف يمكن لهذه الأدوات أن توفر تعزيزًا إضافيًا للأداء.
اخترنا موقعين من مواقع B2C كأمثلة ، تم اختبارهما في 17 أبريل 2023 ، من فانكوفر ، كندا ، باستخدام Chrome (سطح المكتب) 103.0.5060.134 ، Lighthouse 9.6.4:
- يبلغ إجمالي حجم الصفحة الأولى لموقع الويب 1.98 ميجابايت ، مع 819 كيلوبايت (أو 40.4٪) عبارة عن صور.
- يبلغ حجم موقع الويب الثاني 1.92 ميغابايت ، مع 737 كيلوبايت (أو 37.6٪) عبارة عن صور.
لاحظ لماذا يعد تحسين الصورة عاملاً مهمًا يجب مراعاته في سياق أداء موقع الويب ، حيث يمكن أن تمثل الصور جزءًا كبيرًا من الحجم الكلي لصفحة موقع الويب.
يحتوي كلا الموقعين على الإضافات Visual Composer و WP Rocket النشطة في الوقت الذي تم فيه إجراء القياسات ، وحققتا نتائج أداء رائعة من خلال القيام بذلك.
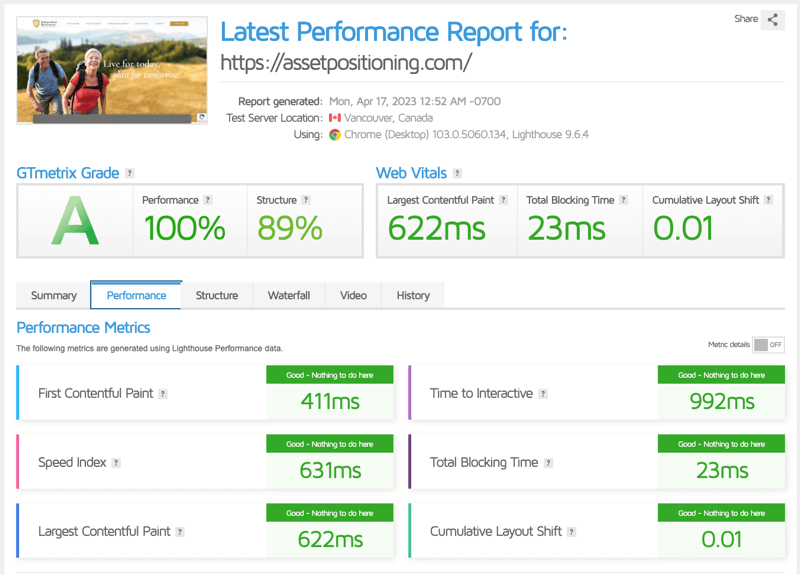
مثال 1
الأول هو موقع الويب الخاص بشركة محترفي التقاعد المستقلين. إنهم يقدمون خدمات مالية ويسمحون للناس بالتخطيط لمستقبلهم بإستراتيجية توفر لهم الحرية المالية.
يتبع موقعهم أفضل الممارسات ويجتاز تقييم "أساسيات الويب". تعتبر درجة GTmetrix ، التي تُعد تقييمًا لأداء صفحتك الإجمالي ، درجة A مثالية ، مع درجة أداء 100/100 ودرجة هيكل 89/100 ، والتي تمثل مدى جودة بناء صفحتك لتحقيق الأداء الأمثل.

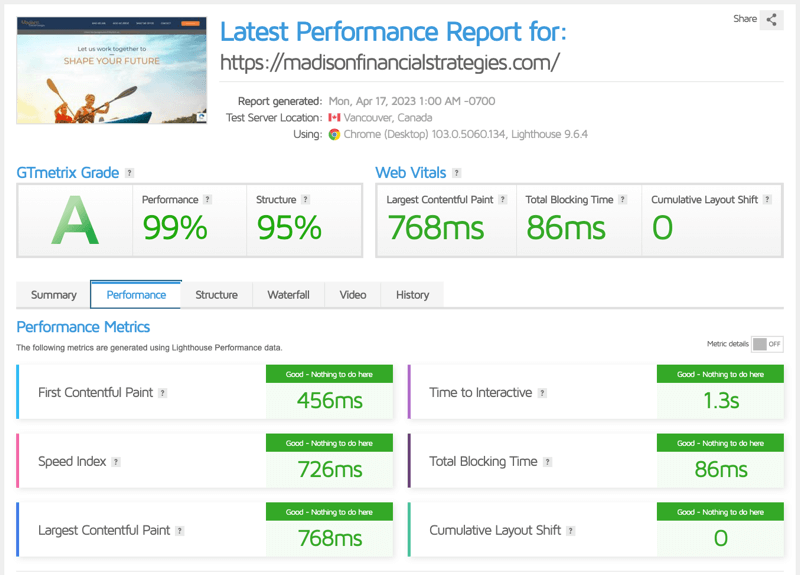
المثال رقم 2
يغطي الموقع الثاني صناعة مماثلة ، وهو موقع شركات Madison Financial Strategies ، والذي يقدم أيضًا المشورة المالية.
ليس من المستغرب أنه مع استخدام WordPress بواسطة 64.3٪ من جميع مواقع الويب التي تُعرف أنظمة إدارة المحتوى بها ، فإن لديها مجتمع تطوير ضخم وراءها ، عبر جميع أنواع الصناعات المختلفة ، مع كون خيارات التخصيص أحد أهم العوامل عند الاختيار a CMS.
أكبر فائدة بشكل عام هي خيار الاختيار من بين العديد من المكونات الإضافية المختلفة ، والتي تم تحسينها للأداء ، مثل WP Rocket و Visual Composer.
يتبع موقعهم أيضًا أفضل الممارسات المذكورة أعلاه ويجتاز تقييم "أساسيات الويب". تعد درجة GTmetrix مرة أخرى درجة مثالية A ، مع درجة أداء 99/100 ودرجة هيكل 95/100.

هذا هو السبب في أنه من المهم استخدام مكون إضافي مخصص للتخزين المؤقت ، مثل WP Rocket ، لتسريع أوقات تحميل موقع الويب حتى أكثر مما يمكن لمنشئي مواقع الويب وحدهم.
WP Rocket هو مكون إضافي لأداء الويب مفتوح المصدر لـ WordPress يوفر ميزات متقدمة لتحسين أداء موقع الويب الخاص بك من خلال الإعدادات التلقائية والمخصصة ، بما في ذلك التخزين المؤقت وتحسين CSS و JS والتحميل البطيء للصور والمزيد.
خاتمة
عندما يتعلق الأمر بتحسين أداء موقع WordPress ، فهناك مجموعة متنوعة من الخيارات المتاحة.
أحد الحلول الفعالة هو استخدام المكون الإضافي WP Rocket ، والذي يوفر ميزات مثل التحميل البطيء للصور والتخزين المؤقت وتقليل الكود لتسريع أوقات التحميل وتحسين تجربة المستخدم.
خيار آخر هو استخدام منشئ قائم على React مثل Visual Composer ، المصمم مع وضع المطورين في الاعتبار ، لإنشاء مواقع ويب سريعة ومتجاوبة مع تقديم مجموعة من خيارات التخصيص.
تشمل الفوائد الرئيسية لاستخدام المنشئ المستند إلى React أداء تحديث محسنًا بفضل DOM الظاهري لـ React ، ومكونات قابلة لإعادة الاستخدام لتشفير أكثر كفاءة ، ومكتبة خفيفة الوزن لأوقات تحميل أسرع للصفحات.
لذلك ، سواء كنت تعمل مع موقع WordPress حالي أو تقوم ببناء موقع جديد من البداية ، يمكن أن يساعدك المنشئ المستند إلى React في تحقيق نتائج أفضل دون التضحية بخيارات التخصيص أو سهولة الاستخدام.
والأفضل من ذلك كله ، أن WP Rocket يتكامل بسلاسة مع Visual Composer ، مما يسمح للمطورين باستخدام كلتا الأداتين معًا لتحقيق الأداء الأمثل والمرونة.
