تصميم Bento Grid في WordPress باستخدام وحدة Beaver Builder's Box
نشرت: 2024-07-20خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


هل تبحث عن إضافة بعض الذوق إلى موقع WordPress الخاص بك؟ تحقق من تصميم بينتو الشبكة! يعد هذا التصميم الأنيق والعصري ملفتًا للنظر وعمليًا، وهو مثالي لتحسين مظهر موقع الويب الخاص بك. مع وحدة صندوق Beaver Builder، أصبح إعداد هذا التصميم أسهل من أي وقت مضى.
يجمع تصميم Bento Grid Design بسلاسة بين الخطوط النظيفة والنسب المتوازنة والتنظيم البديهي، وهو مستوحى من صناديق البينتو اليابانية. تجعل وحدة Beaver Builder's Box Module من السهل تنفيذ هذا التصميم المتطور. ما عليك سوى سحب وحدة Box وإسقاطها لتنظيم شبكتك، وتخصيص كل قسم بالنص أو الصور أو الرموز، والتأكد من أن تصميمك يبدو رائعًا على أي جهاز.
في هذه المقالة، سنوجهك خلال إنشاء تصميم Bento Grid Design المذهل باستخدام وحدة Beaver Builder's Box. استعد لإثارة إعجاب زوار موقعك ورفع شكل ومظهر موقع الويب الخاص بك!
قبل أن نتعمق في الجوانب الفنية، دعونا نفهم أولاً ما الذي يميز تصميم Bento Grid Design. مستوحى من صندوق بينتو الياباني، يركز أسلوب التصميم هذا على الخطوط النظيفة والنسب المتوازنة والتنظيم السلس. النتيجة؟ تخطيط شبكي جذاب بصريًا يعرض المحتوى بسهولة مع الحفاظ على الوضوح والتماسك.
يأخذ تصميم Bento Grid تصميمه من صندوق بينتو الياباني الكلاسيكي - حيث يتم ترتيب كل وجبة بعناية لخلق تجربة متوازنة ومبهجة:

في تصميم الويب، تعكس Bento Grid هذا النهج، مع التركيز على البساطة والتوازن والتنظيم الدقيق لإنشاء تخطيطات تتواصل بشكل حقيقي مع المستخدمين.
يدور تصميم Bento Grid حول الخطوط النظيفة. تمامًا مثل صندوق بينتو المقسم بدقة، يحافظ هذا التخطيط على حدود واضحة بين عناصر المحتوى. يعزز هذا النمط البسيط الوضوح البصري ويضيف لمسة من الرقي.
التوازن هو كل شيء في Bento Grid Design. كل عنصر، بدءًا من أحجام الصور وحتى كتل النص والمسافات، متناسب بشكل مدروس. تعمل هذه المعايرة الدقيقة على إنشاء مظهر متناغم يكون مريحًا للعين ويحافظ على تجربة بصرية متماسكة.
مثل الترتيب الفني في صندوق بينتو، يركز تصميم Bento Grid على التنظيم السلس. يتم تنظيم المحتوى بشكل منطقي وحدسي، مما يسهل على المستخدمين التنقل فيه. سواء أكان الأمر يتعلق بمحفظة مشاريع أو معرض منتجات، يضمن هذا التخطيط للمستخدمين العثور على ما يحتاجون إليه دون أي متاعب.
يؤدي الجمع بين هذه المبادئ إلى تصميم شبكي جذاب بصريًا يتجاوز مجرد المظهر الجيد. مستوحى من أناقة ودقة صندوق بينتو، يوازن تصميم Bento Grid Design بين الشكل والوظيفة. يعرض المحتوى بشكل جميل مع تعزيز سهولة الاستخدام وتجربة المستخدم.
من خلال اعتماد هذا النهج، يمكن لمصممي الويب إنشاء مواقع ويب ليست مذهلة بصريًا فحسب، بل توفر أيضًا تجربة مستخدم سلسة وبديهية، تمامًا مثل فتح صندوق بينتو منسق بشكل مثالي.
يمكن أن يؤدي دمج Bento Grid Design في مشاريع تصميم الويب الخاصة بك إلى رفع مستوى تجربة المستخدم الشاملة، مما يوفر الوضوح والاهتمام البصري. توضح الأمثلة التالية المرونة والإبداع الذي يمكن أن يجلبه نمط التخطيط هذا إلى تصميماتك. يسلط كل مثال الضوء على أساليب وتقنيات مختلفة، مما يوضح كيف يمكن تكييف اتجاه التصميم هذا ليناسب مجموعة واسعة من المحتوى والأغراض.

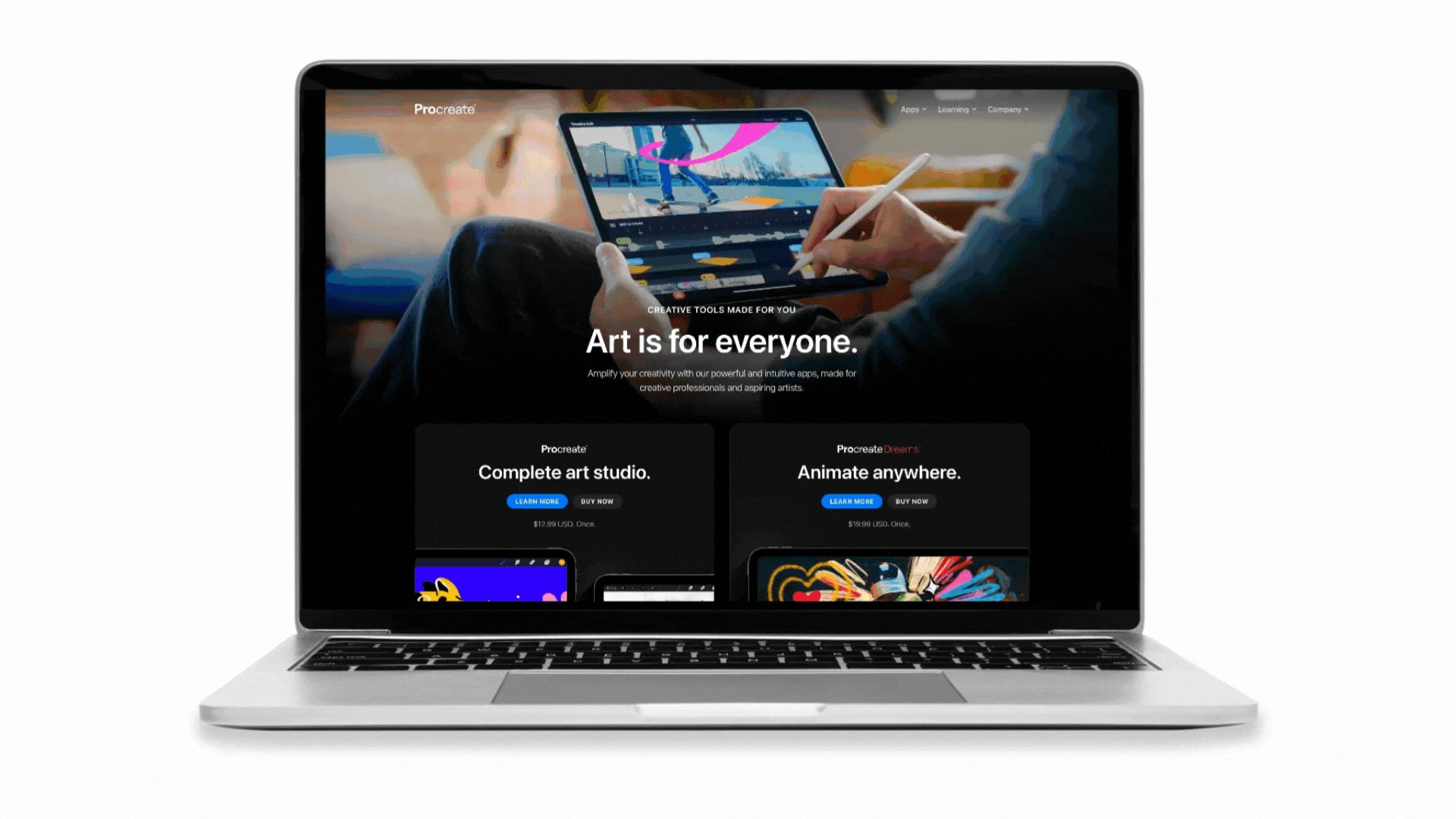
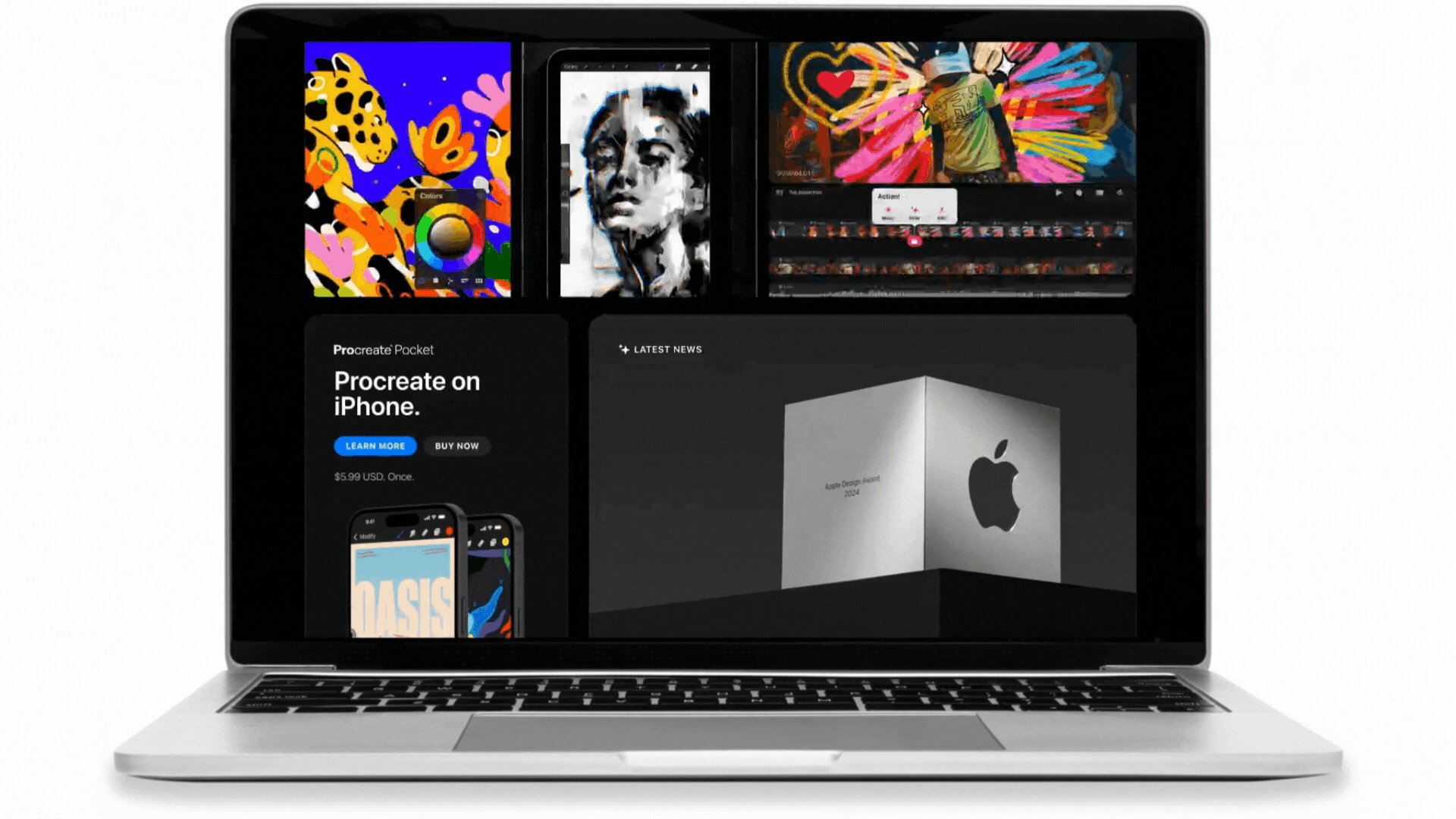
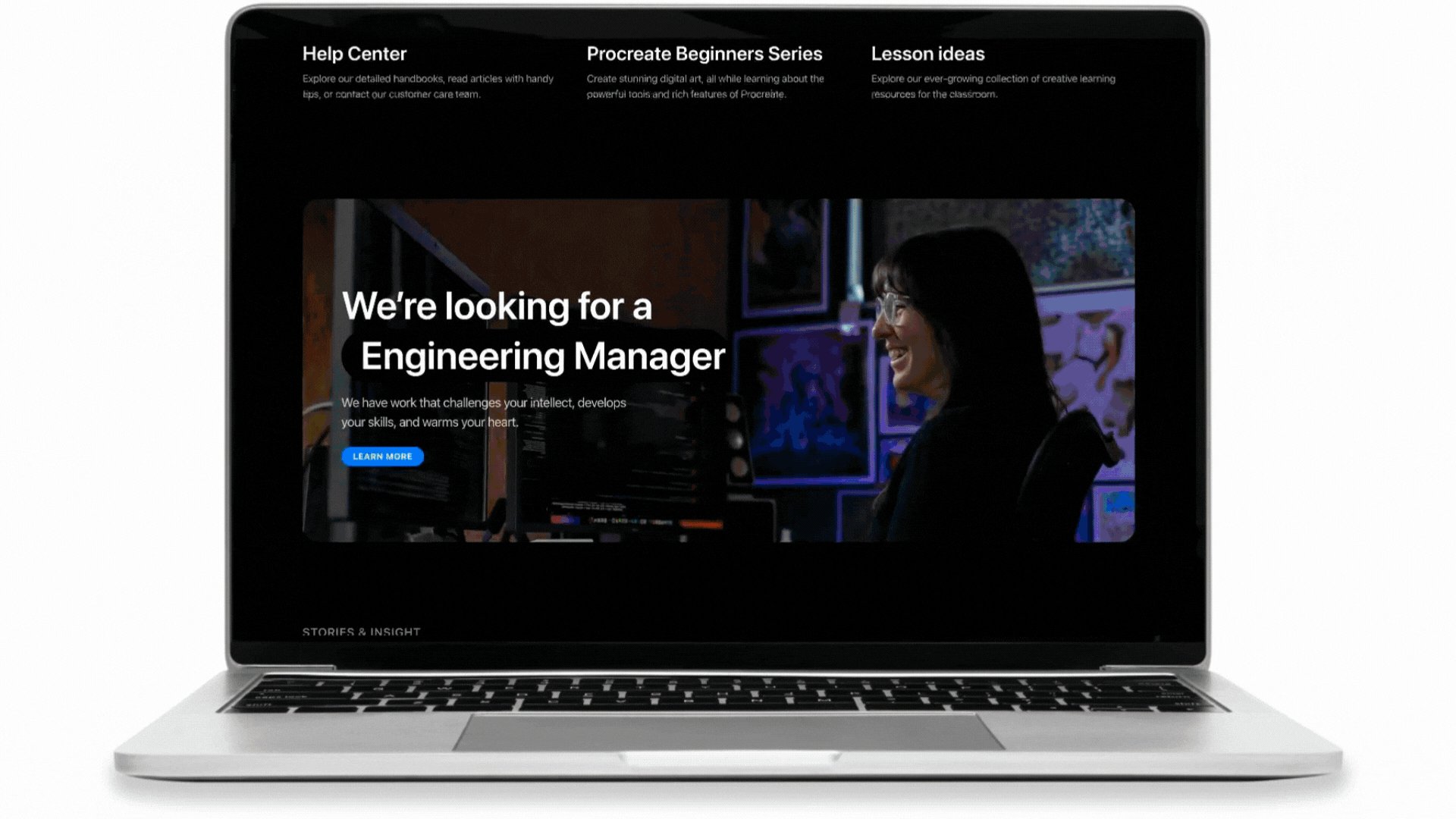
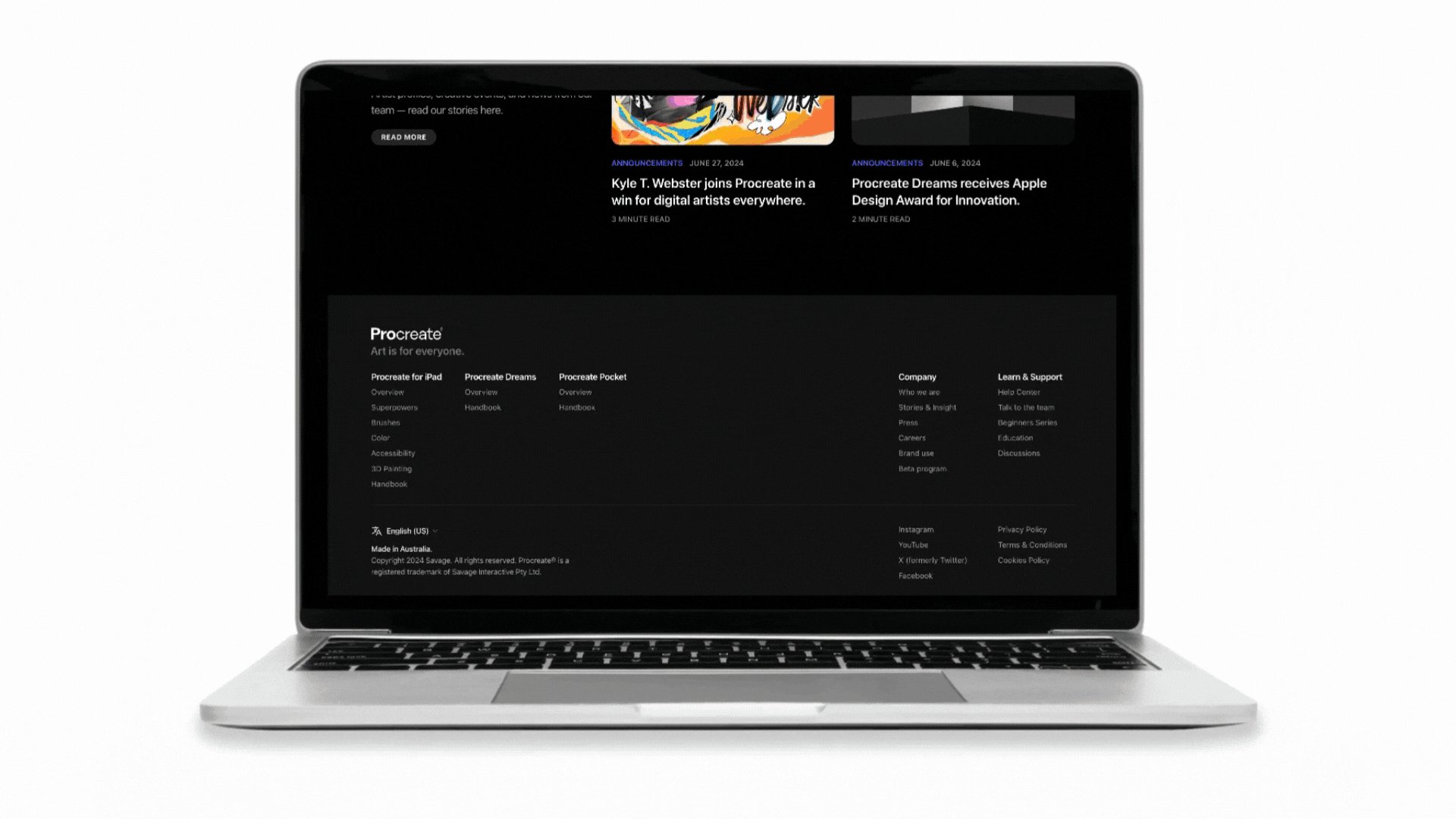
يستخدم موقع Procreate بشكل فعال تصميم شبكة بينتو لتقديم المعلومات بطريقة نظيفة ومنظمة. تحتوي الصفحة الرئيسية على أقسام مميزة، كل منها به قسم خاص به، يعرض جوانب مختلفة من المنتج، مثل الأدوات، وأبرز المعرض، والبرامج التعليمية. يتم فصل هذه الأقسام بشكل مرئي ولكنها تحافظ على تدفق متماسك، مما يسهل على المستخدمين التنقل واستيعاب المعلومات. يؤدي استخدام أحجام مختلفة للمقصورات ضمن تخطيط الشبكة إلى تعزيز التسلسل الهرمي البصري، ولفت الانتباه إلى الميزات والتحديثات الرئيسية، مع الحفاظ على المظهر العام المتوازن والمتناغم.

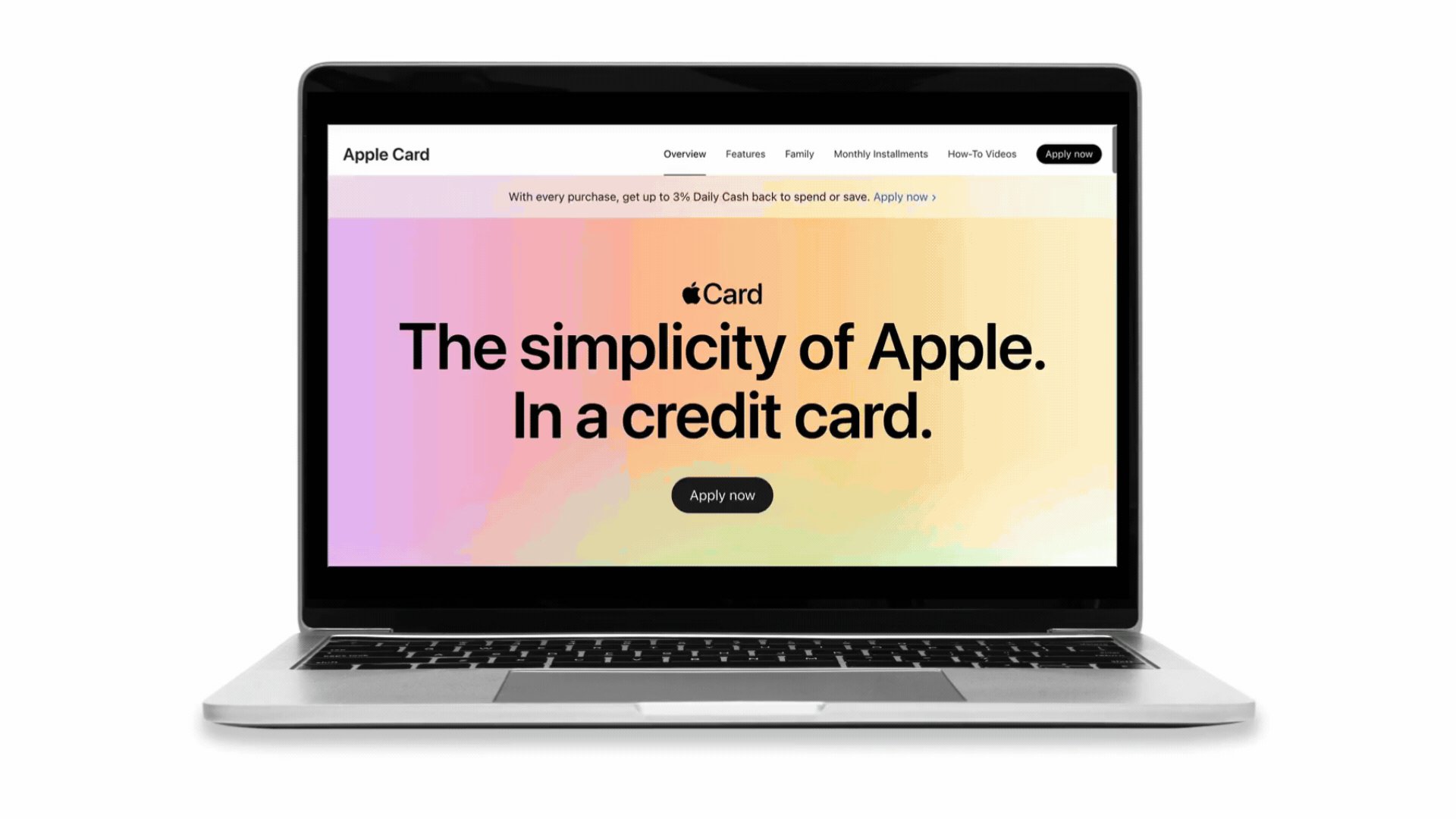
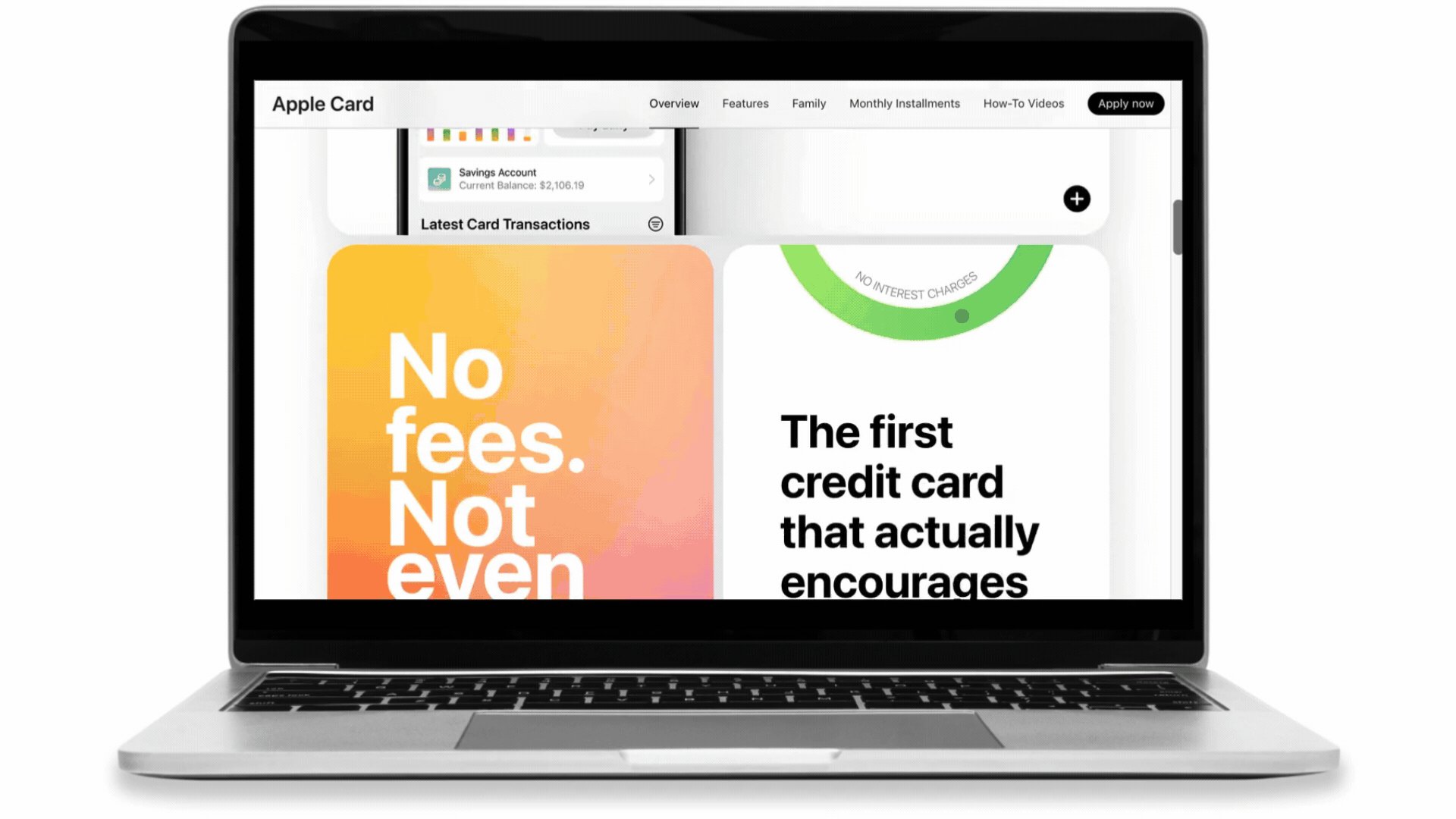
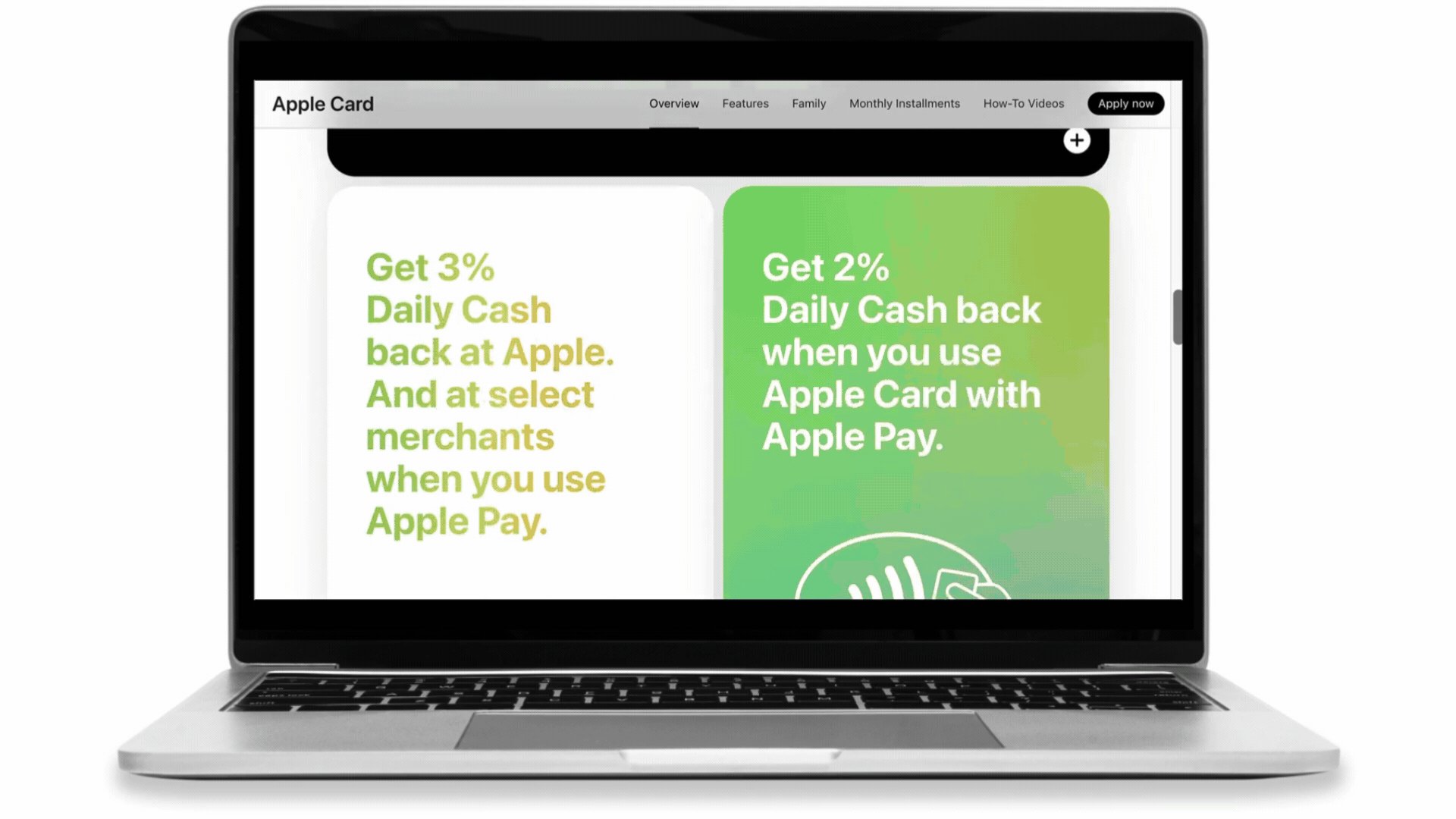
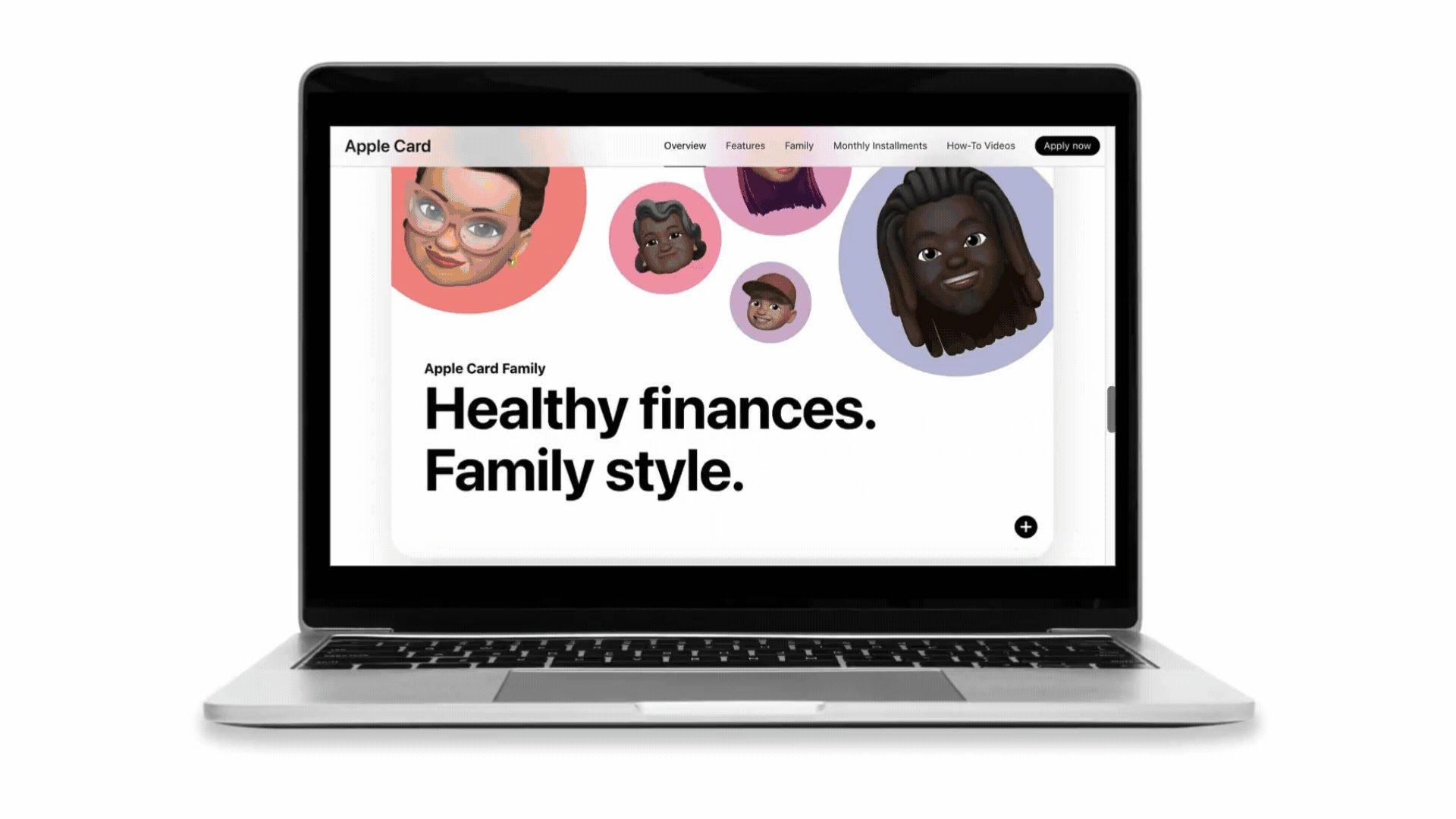
تستخدم صفحة ويب Apple Card تصميم شبكة بينتو لإنشاء تخطيط جذاب ومنظم من خلال تقسيم الصفحة إلى أقسام مميزة، يسلط كل منها الضوء على جوانب مختلفة من البطاقة. تعمل أحجام الأقسام المختلفة داخل هذه الأقسام، مثل الصور الكبيرة المقترنة بمربعات نص أصغر، على إنشاء تسلسل هرمي مرئي واضح ولفت الانتباه إلى المعلومات الأساسية. تحافظ الهوامش والحشوات والمحاذاة المتسقة على التوازن والانسجام طوال الوقت، مما يعزز تجربة المستخدم من خلال تسهيل التنقل واستيعاب المعلومات.

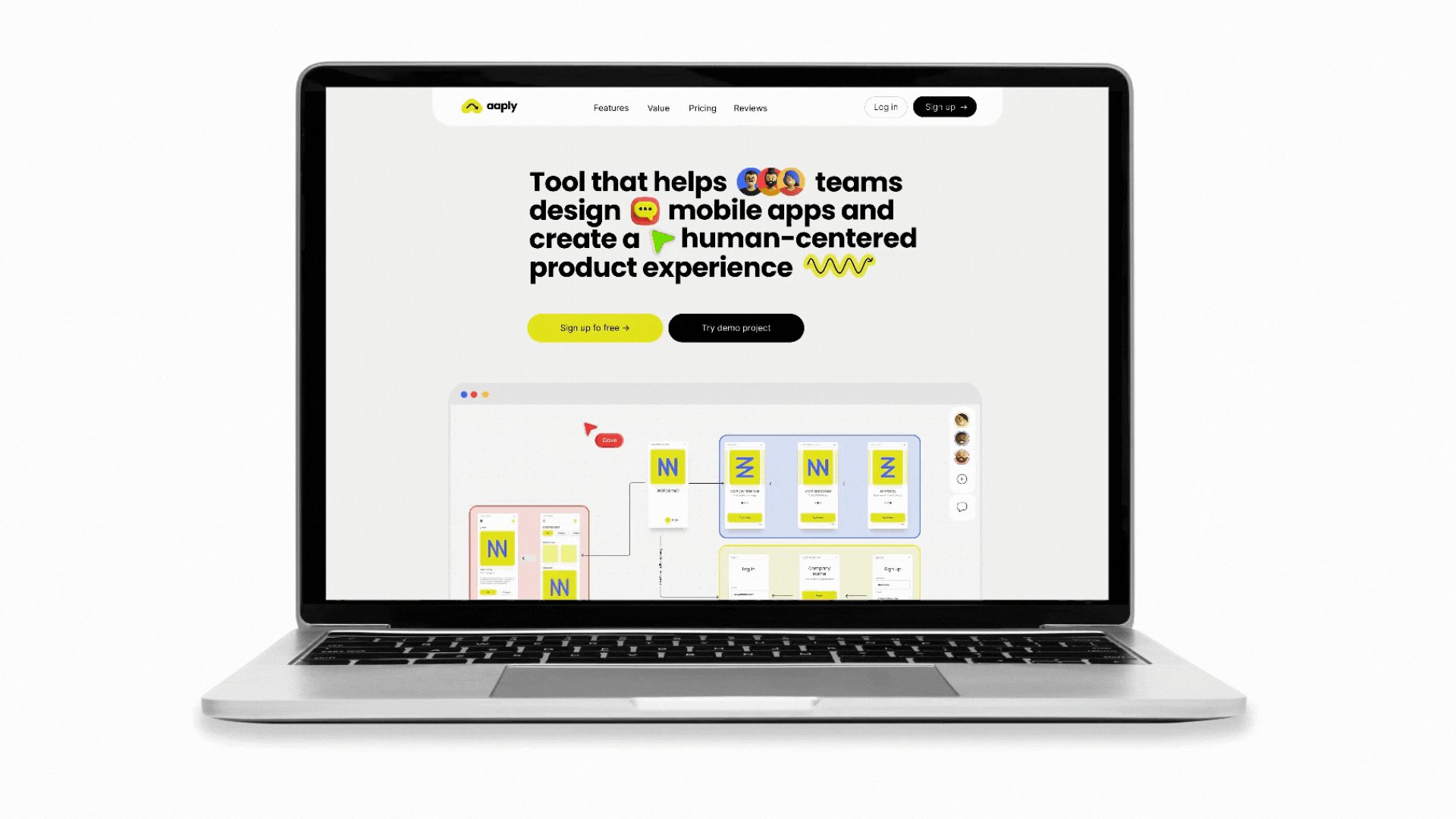
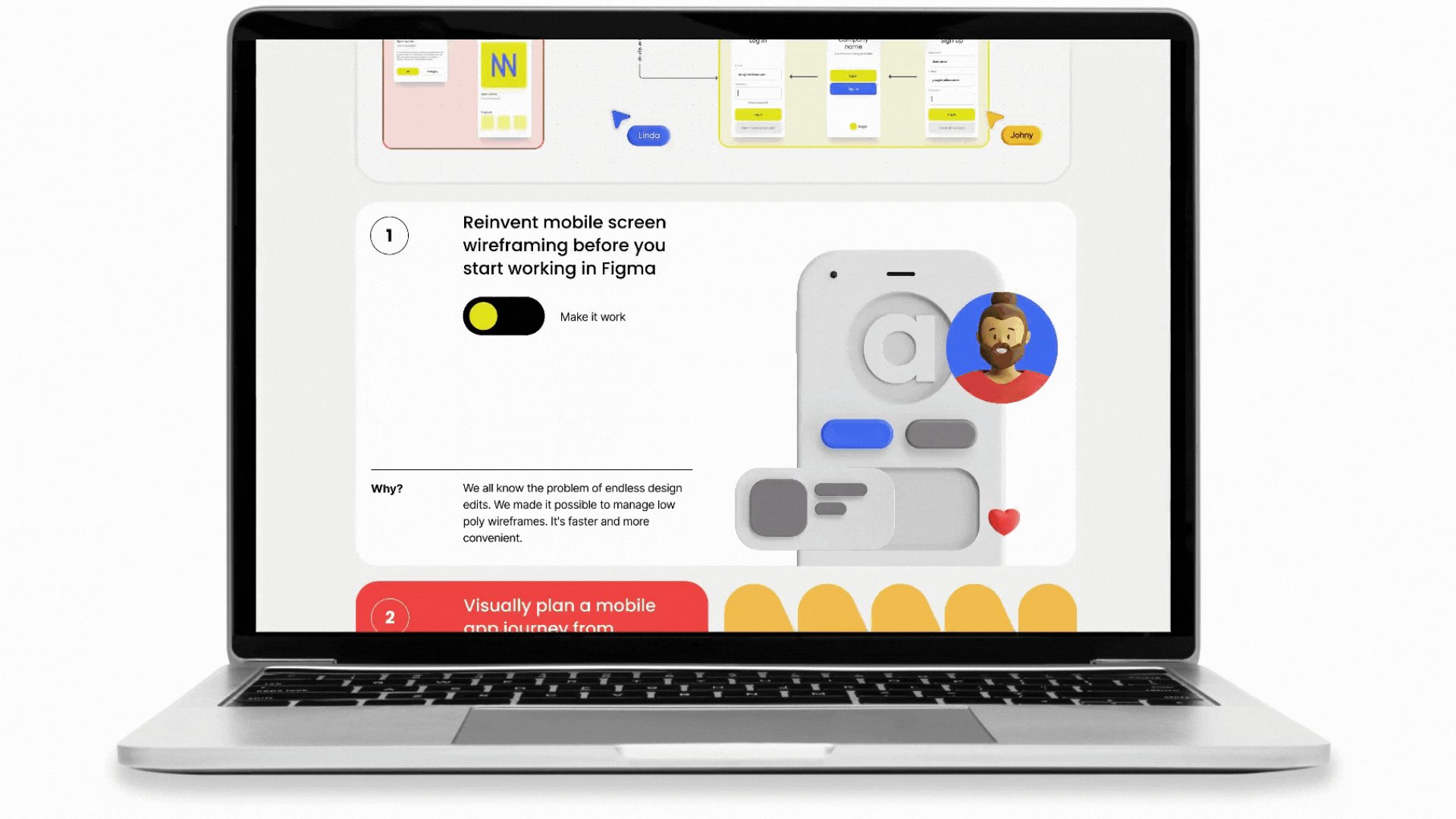
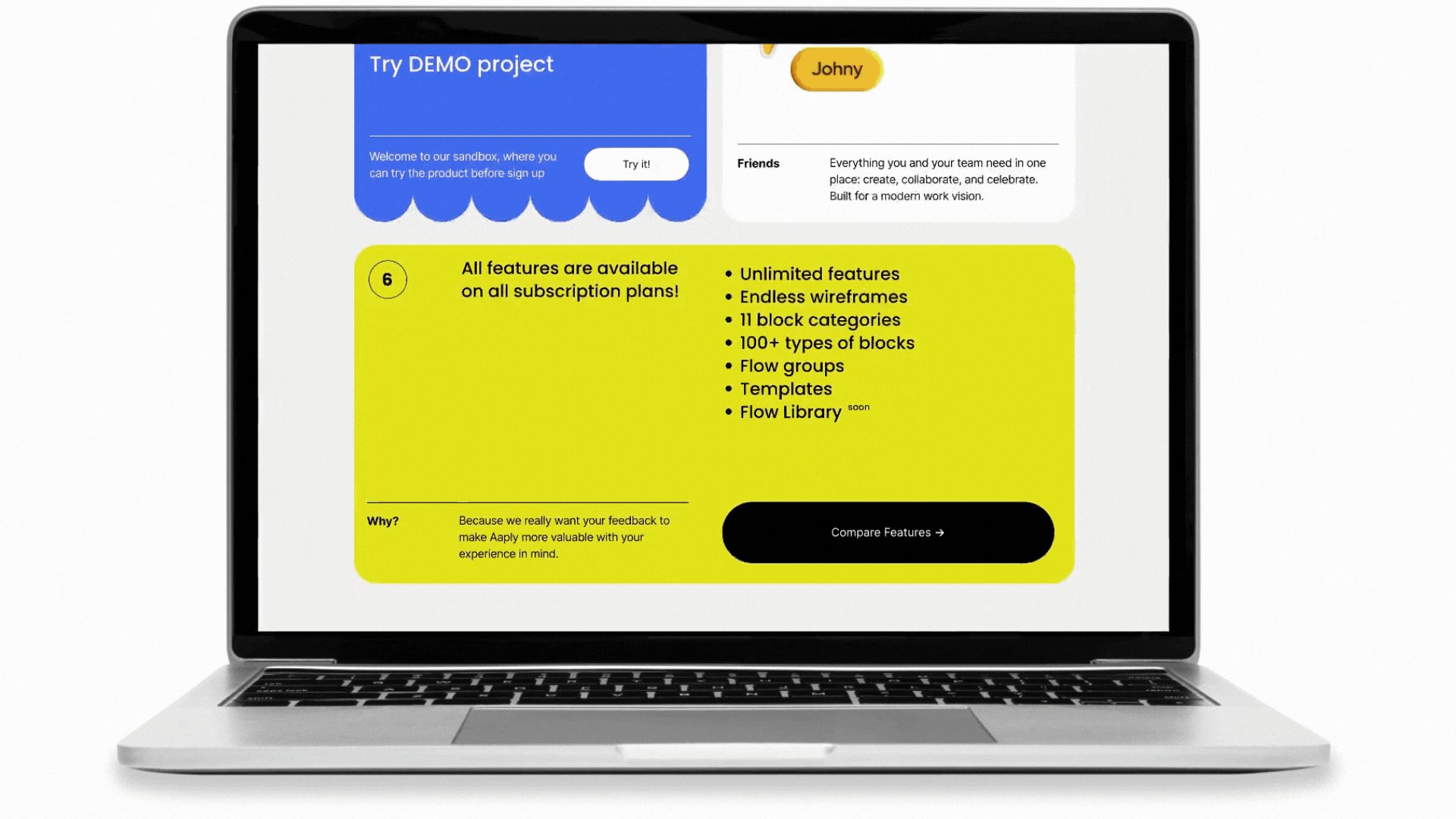
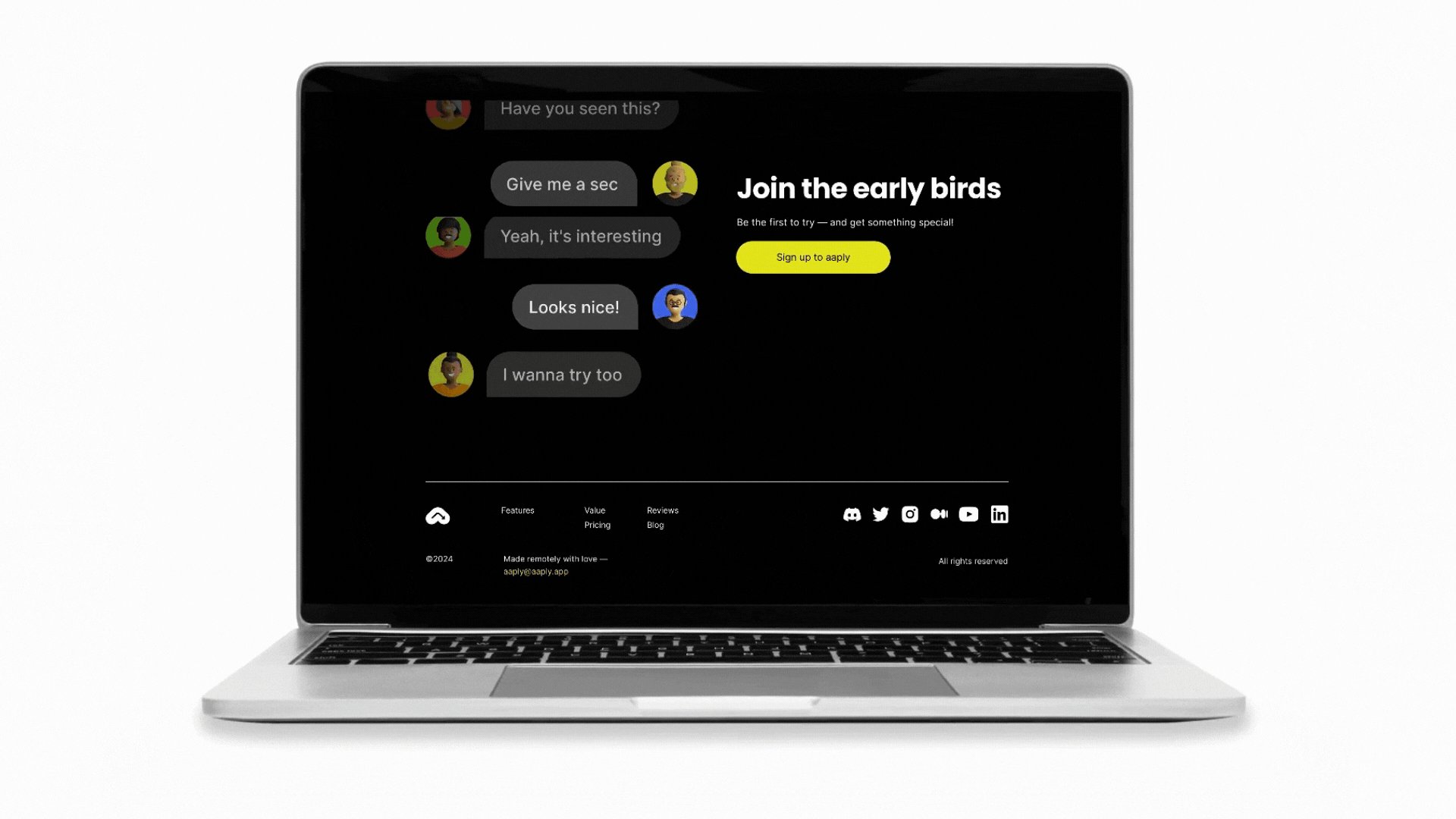
تستخدم صفحة الويب Aaply تصميم شبكة Bento لتقديم محتواها بطريقة منظمة وجذابة بصريًا. ينقسم الموقع إلى أقسام متميزة، يتناول كل منها جوانب مختلفة من التطبيق، مثل الميزات والفوائد والأسعار. داخل هذه الأقسام، تعمل أحجام وعناصر المقصورة المختلفة، مثل الصور ومربعات النص والأيقونات، على إنشاء تسلسل هرمي مرئي ديناميكي. يعمل هذا التخطيط المنظم على تحسين تنقل المستخدم ويضمن سهولة الوصول إلى المعلومات الأساسية، مما يساهم في توفير تجربة متماسكة وسهلة الاستخدام.

الآن بعد أن قدمنا مفهوم تصميم Bento Grid، دعنا نتعمق في إنشاء مثالنا الخاص باستخدام وحدة Beaver Builder's Box Module:
إذا كنت مستخدمًا جديدًا لـ Beaver Builder، فلا تقلق - فواجهة السحب والإفلات البديهية تجعل التصميم أمرًا سهلاً. فكر في مشاهدة هذا الفيديو من الدورة التدريبية عبر الإنترنت لأساسيات Box Module للحصول على نظرة عامة سريعة حول كيفية استخدام ميزة الشبكة الخاصة بـ Box Module لإنشاء شبكة صور ملونة:
تعمل وحدة Beaver Builder's Box على تبسيط إنشاء تصميم Bento Grid من خلال واجهة السحب والإفلات وخيارات التخصيص المرنة وعناصر التحكم المتقدمة في التخطيط. تتيح لك وحدة Box إمكانية إضافة وترتيب أنواع المحتوى المختلفة بسهولة - مثل النصوص والصور والأيقونات - داخل المربعات الفردية.
بفضل إعدادات الشبكة والمرونة القوية، توفر الوحدة تحكمًا دقيقًا في المحاذاة والتباعد وتحديد المواقع، مما يضمن تخطيطًا متماسكًا وجذابًا بصريًا. يمكّنك هذا المزيج من أدوات التصميم سهلة الاستخدام وإمكانيات التخصيص القوية من إنشاء تصميمات Bento Grid الديناميكية بسرعة وكفاءة والتي تعمل على تحسين الجمالية والوظائف العامة لموقع الويب الخاص بك.
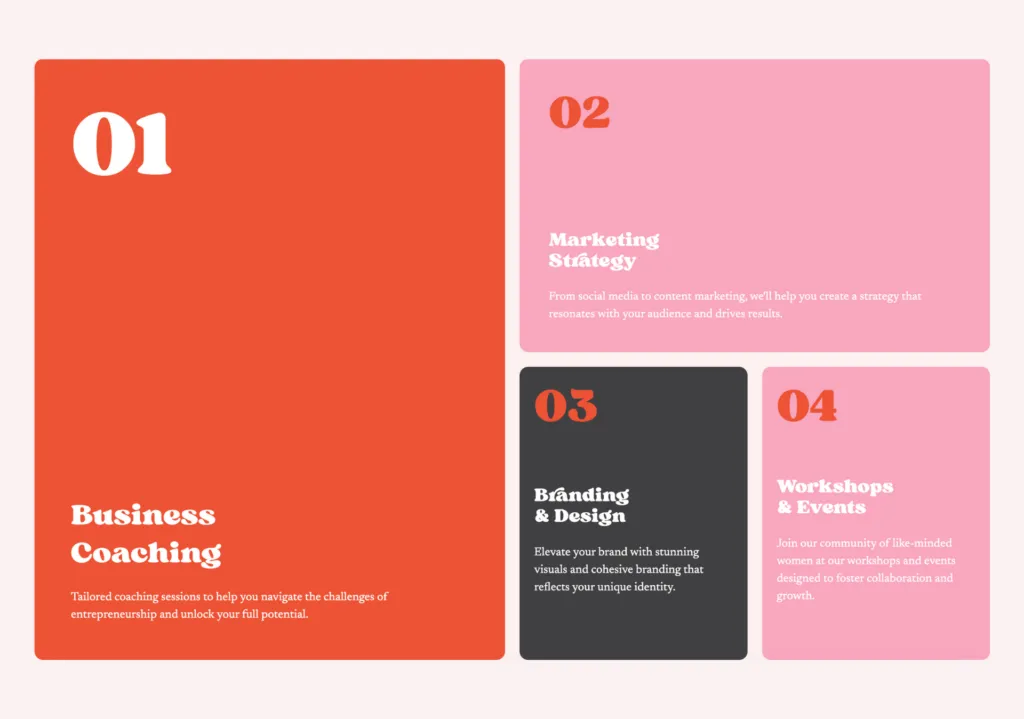
دعونا نلقي نظرة على كيفية إنشاء هذا التصميم الشبكي الملون باستخدام وحدة Beaver Builder's Box:

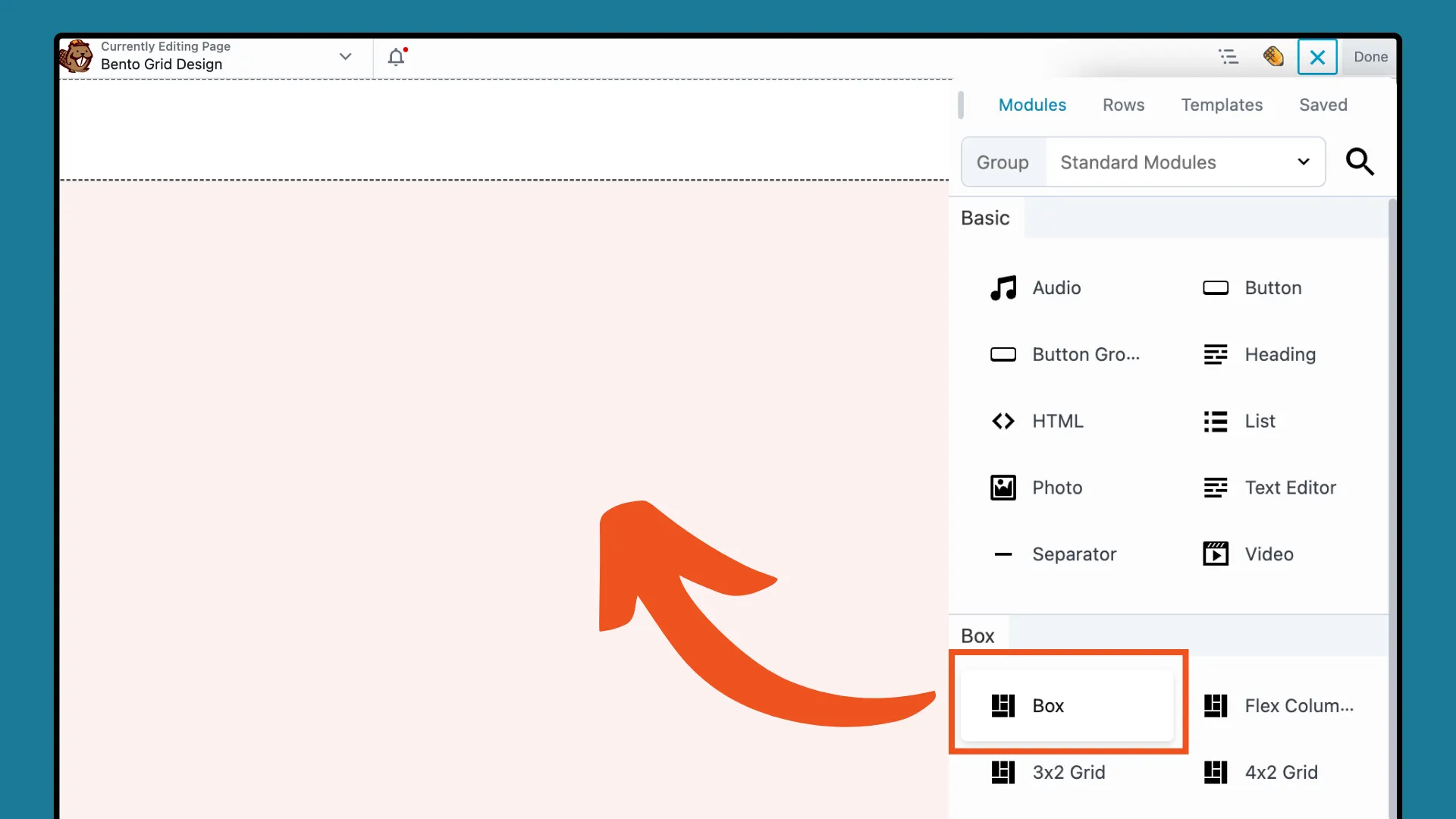
ابدأ بفتح WordPress وتشغيل Beaver Builder للبدء. انقر على أيقونة " + " في الزاوية اليمنى العليا لفتح لوحة المحتوى، ثم اسحب وحدة Box إلى الصفحة:

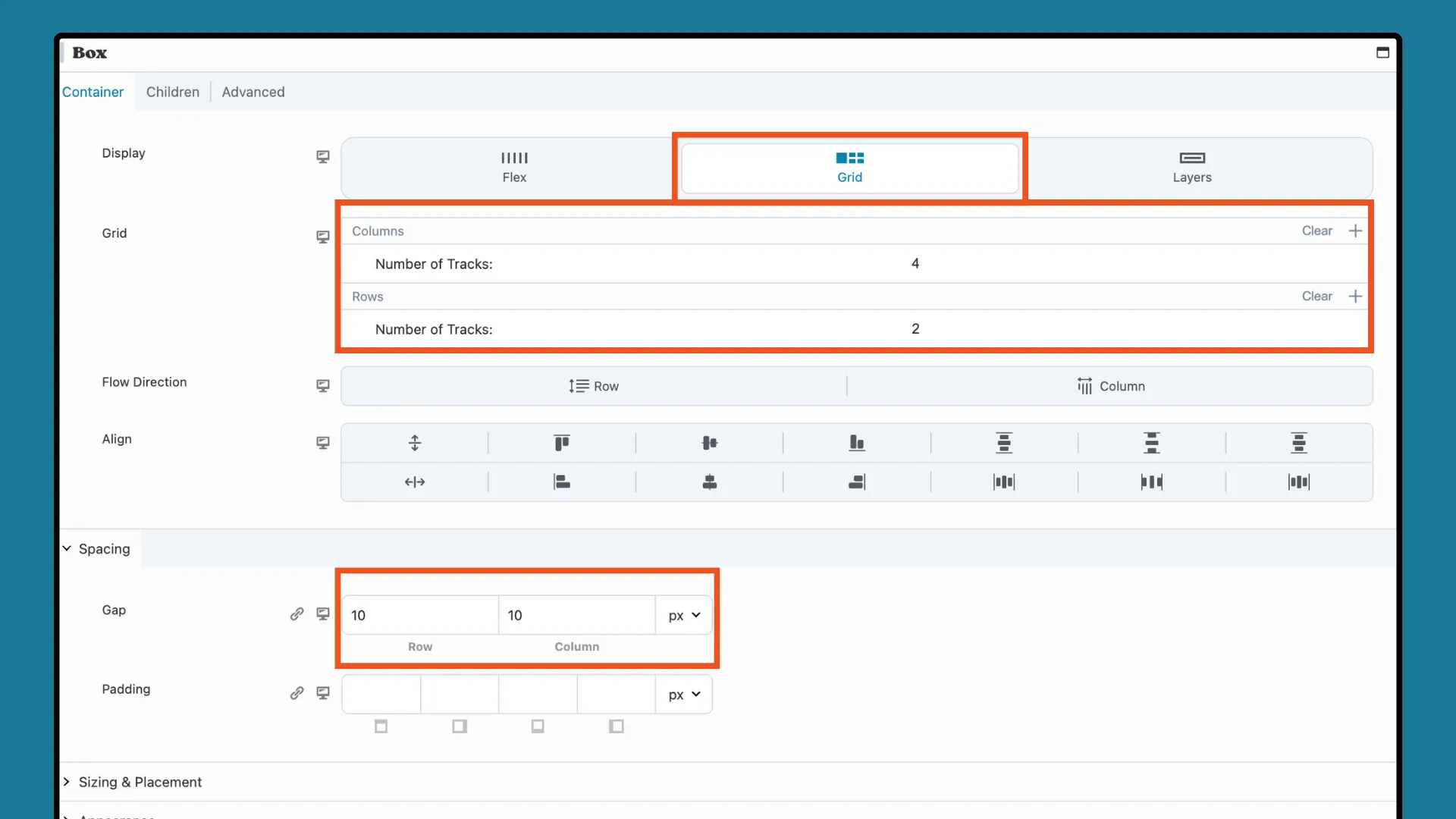
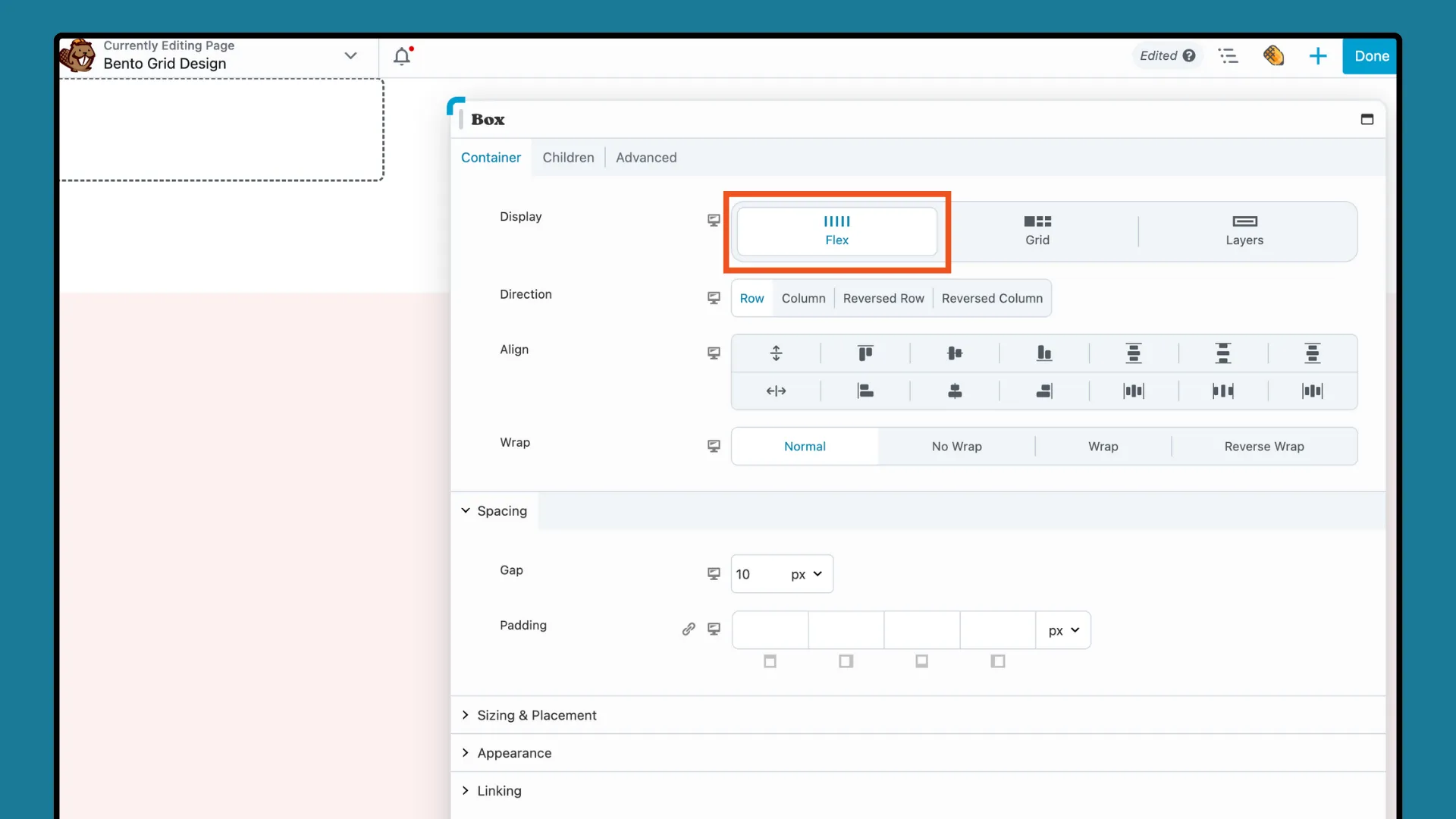
قم بإعداد تخطيط الشبكة الخاص بك عن طريق ضبط إعدادات الصف والعمود. في النافذة المنبثقة لإعدادات Box Module، انتقل إلى علامة التبويب CONTAINER واضبط العرض على Grid .
سيعرض هذا الإجراء خيارات شبكة CSS. بالنسبة لشبكة 4×2، اضبط عدد مسارات الأعمدة على " 4 " وعدد مسارات الصفوف على " 2 " كما هو موضح هنا:

بعد ذلك، في قسم التباعد ، يمكنك زيادة أو تقليل الفجوة والمساحة لتحسين التخطيط. ضع في اعتبارك أنه يمكنك دائمًا إجراء التعديلات لاحقًا عندما تبدأ شبكتك في التبلور.
الآن، سوف نقوم بإضافة حاويات الأطفال Flex الخاصة بنا لتشكيل شبكة منظمة، تعكس أجزاء صندوق البينتو. اسحب وحدة Box إلى الصفحة وأسقطها داخل وحدة Box الشبكية. في مربع الإعدادات المنبثقة، تأكد من ضبط هذا المربع على Flex :

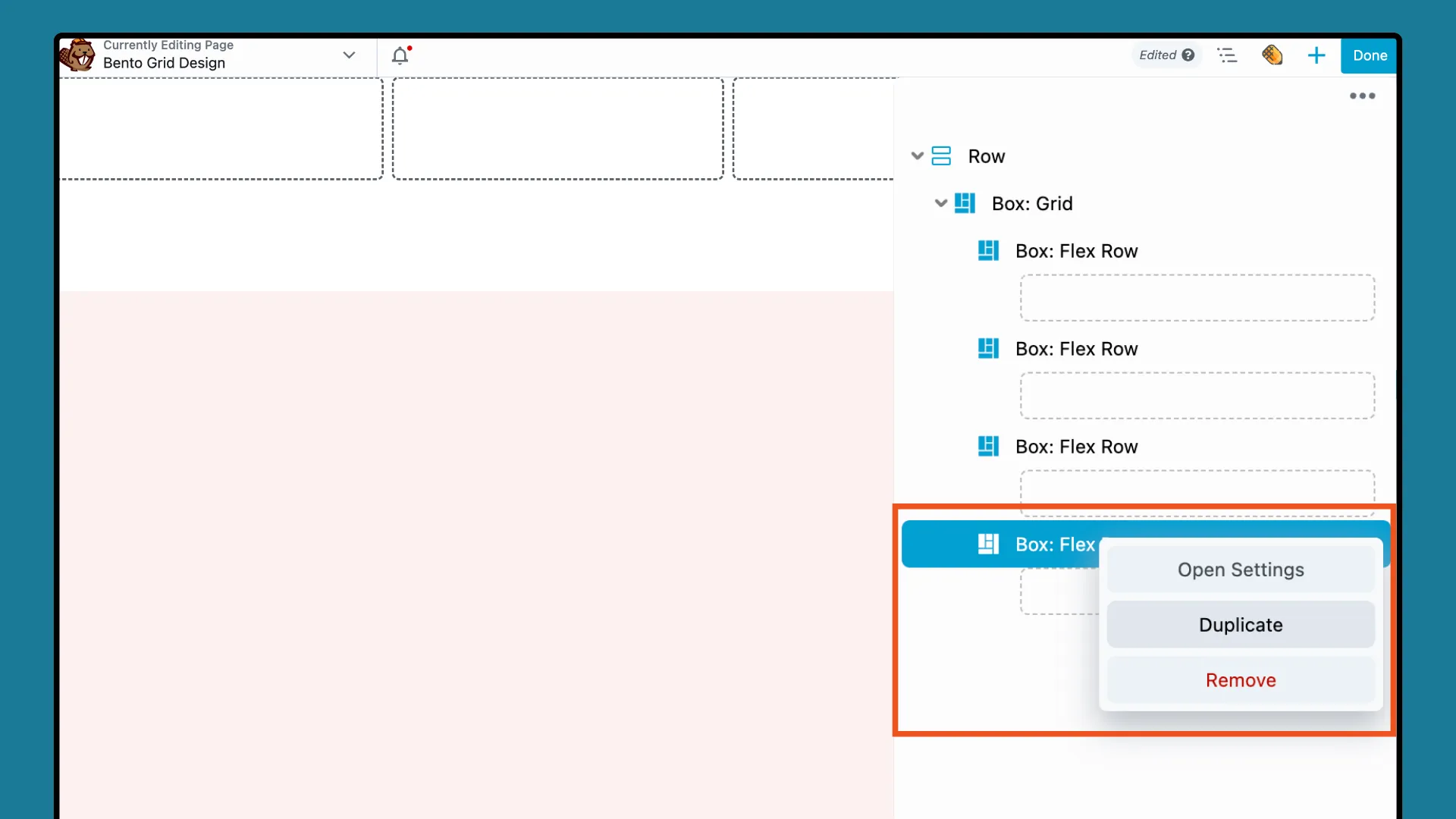
بعد ذلك، انتقل إلى لوحة المخطط التفصيلي، وانقر بزر الماوس الأيمن على " Box: Flex Row " وحدد DUPLICATE . كرر هذا الإجراء حتى تقوم بإنشاء 4 نسخ تمثل عدد الحاويات التي تريد عرضها:

نحن الآن جاهزون لتعديل مظهر كل صندوق وإضافة المحتوى.
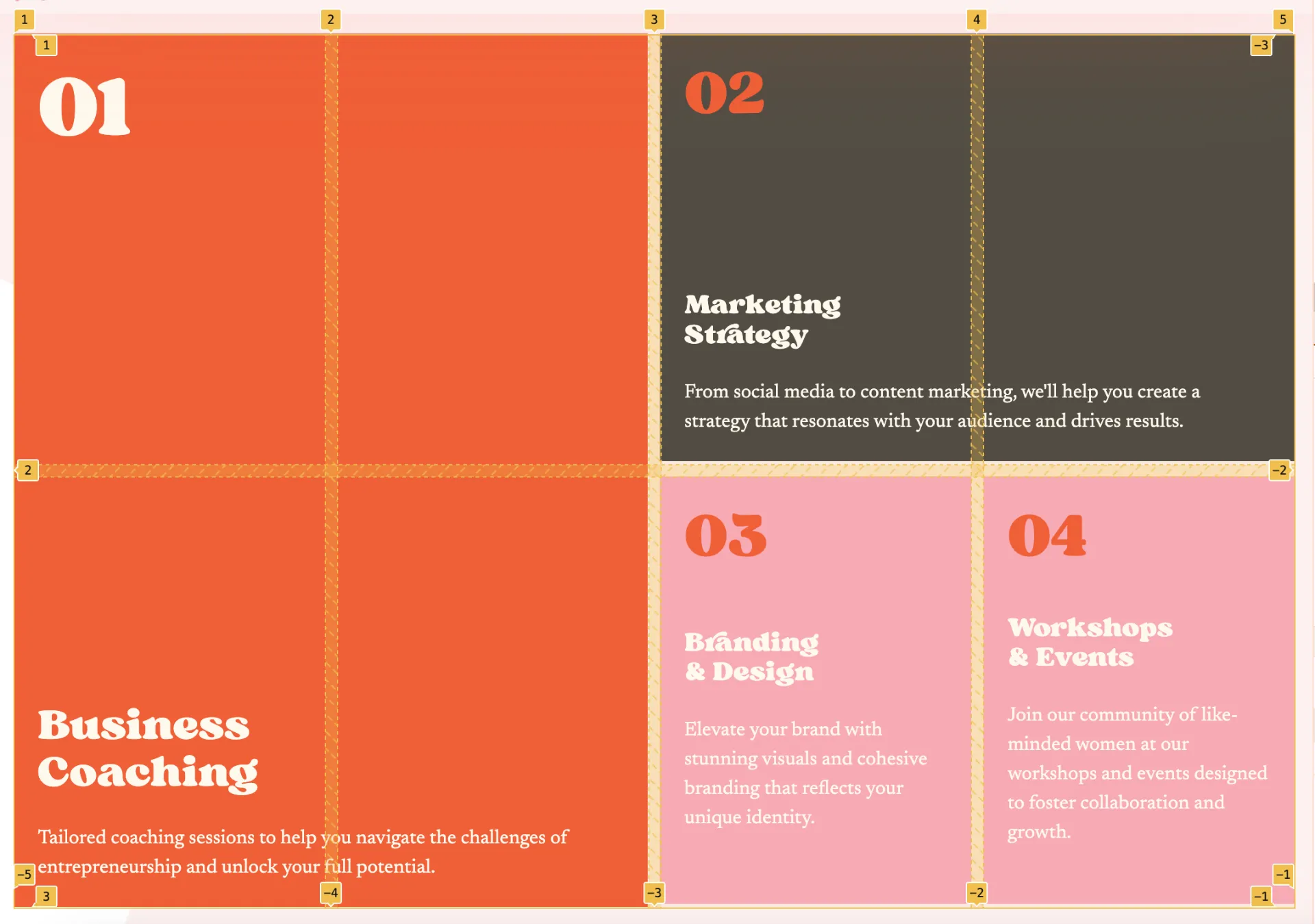
تعمل كل وحدة Box كحاوية للمحتوى. في هذه الخطوة، سنقوم بتخصيص كل وحدة Flex Box. سنعمل من اليسار إلى اليمين ومن الأعلى إلى الأسفل، بدءًا من الحاوية البرتقالية 2×2 الموجودة على اليسار:

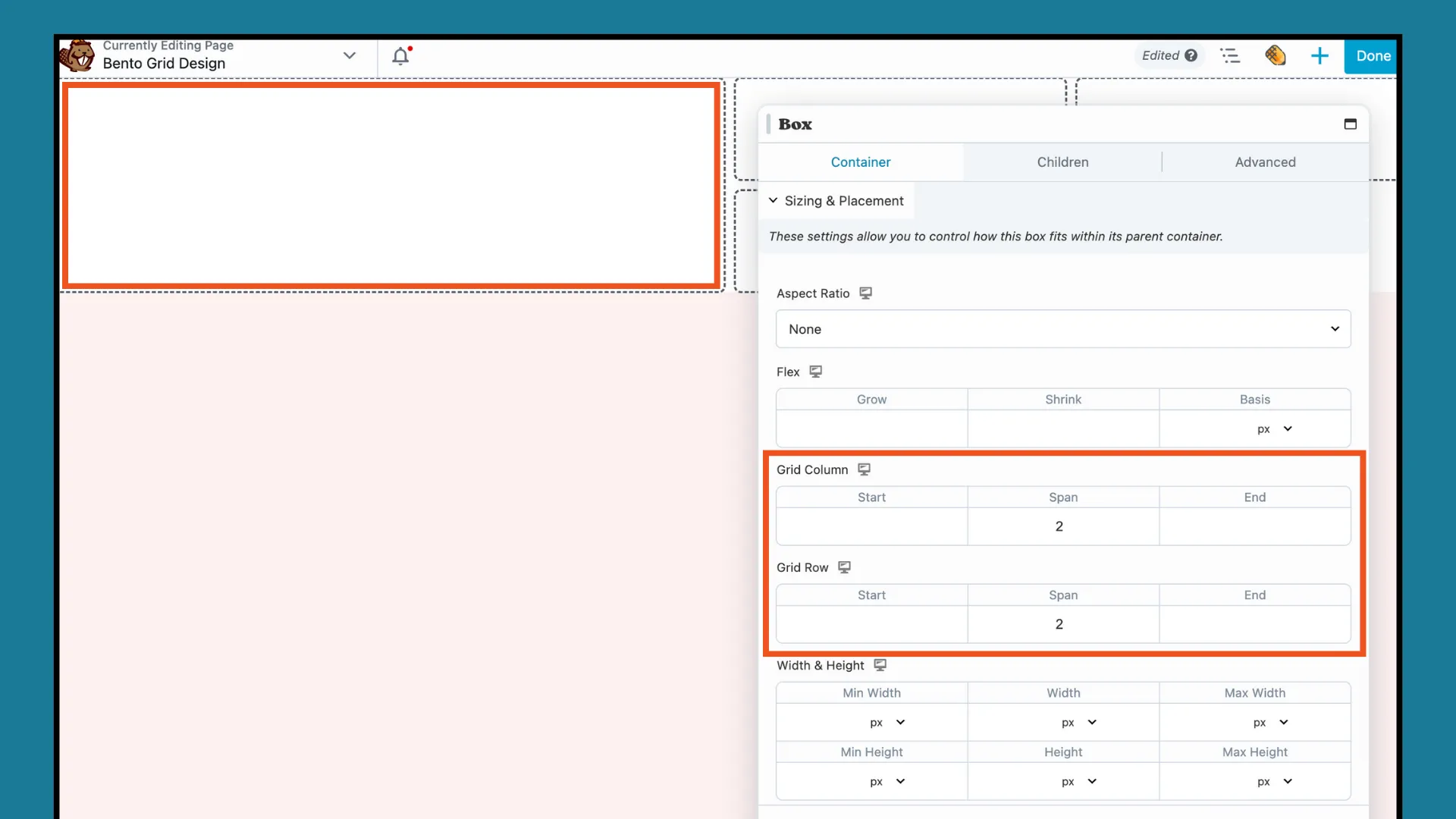
لتحقيق هذا المظهر، انقر فوق وحدة Box الأولى لفتح نافذة الإعدادات المنبثقة. ضمن علامة التبويب "الحاوية" ، قم بالتمرير لأسفل إلى "الحجم والموضع" . قم بزيادة الامتداد إلى "2" لكل من عمود الشبكة وصف الشبكة من أجل تحقيق مربع 2 × 2 مثل هذا:

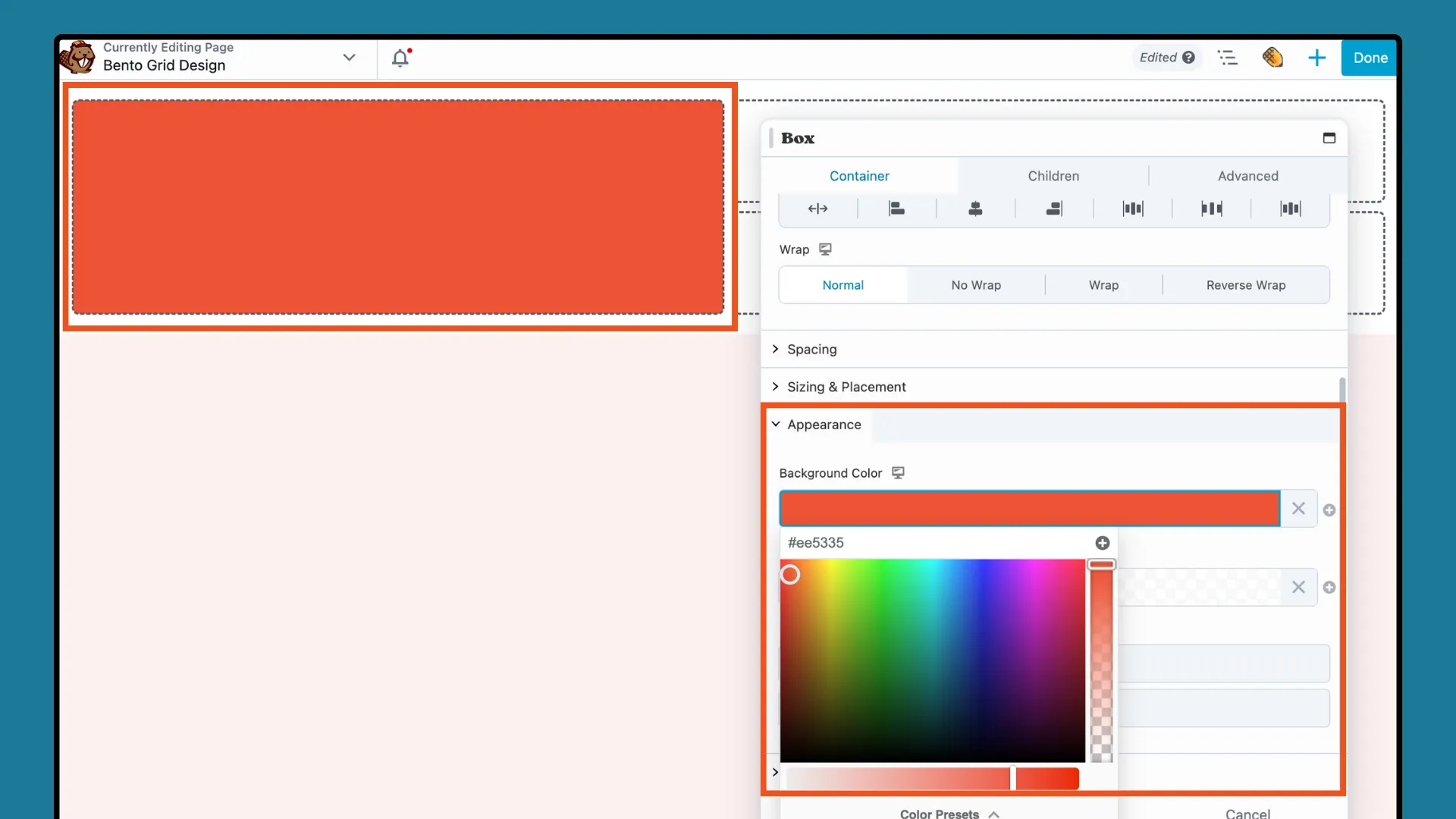
بعد ذلك، قم بالتمرير لأسفل إلى قسم المظهر وانقر لإضافة لون الخلفية:

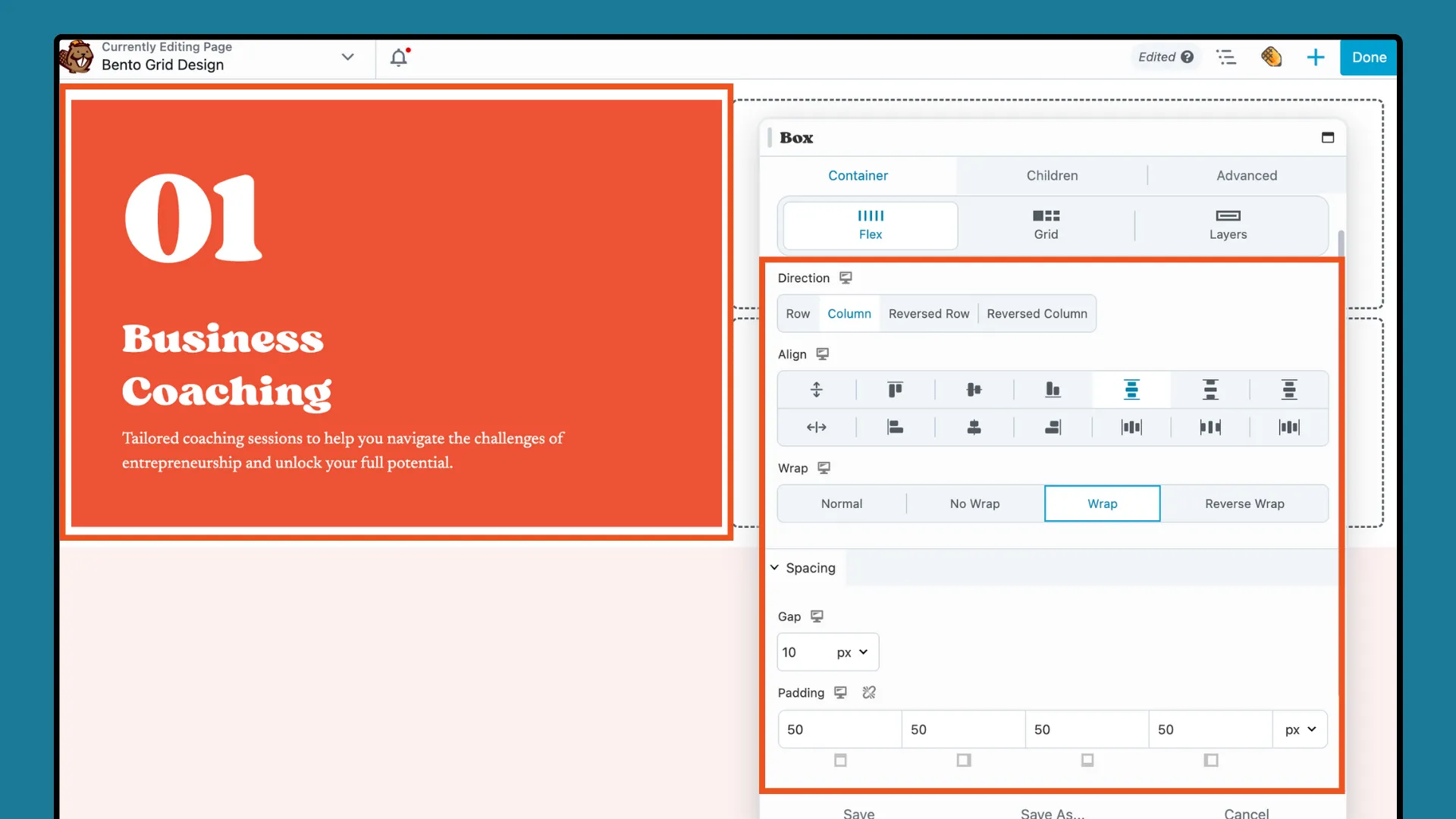
اسحب وحدتي Heading وText Editor إلى وحدة Box، وأضف المحتوى المطلوب إلى كل وحدة. لترتيبها كما هو موضح أدناه، اضبط إعدادات Flex (الاتجاه، المحاذاة، الالتفاف) في النافذة المنبثقة لوحدة Box:

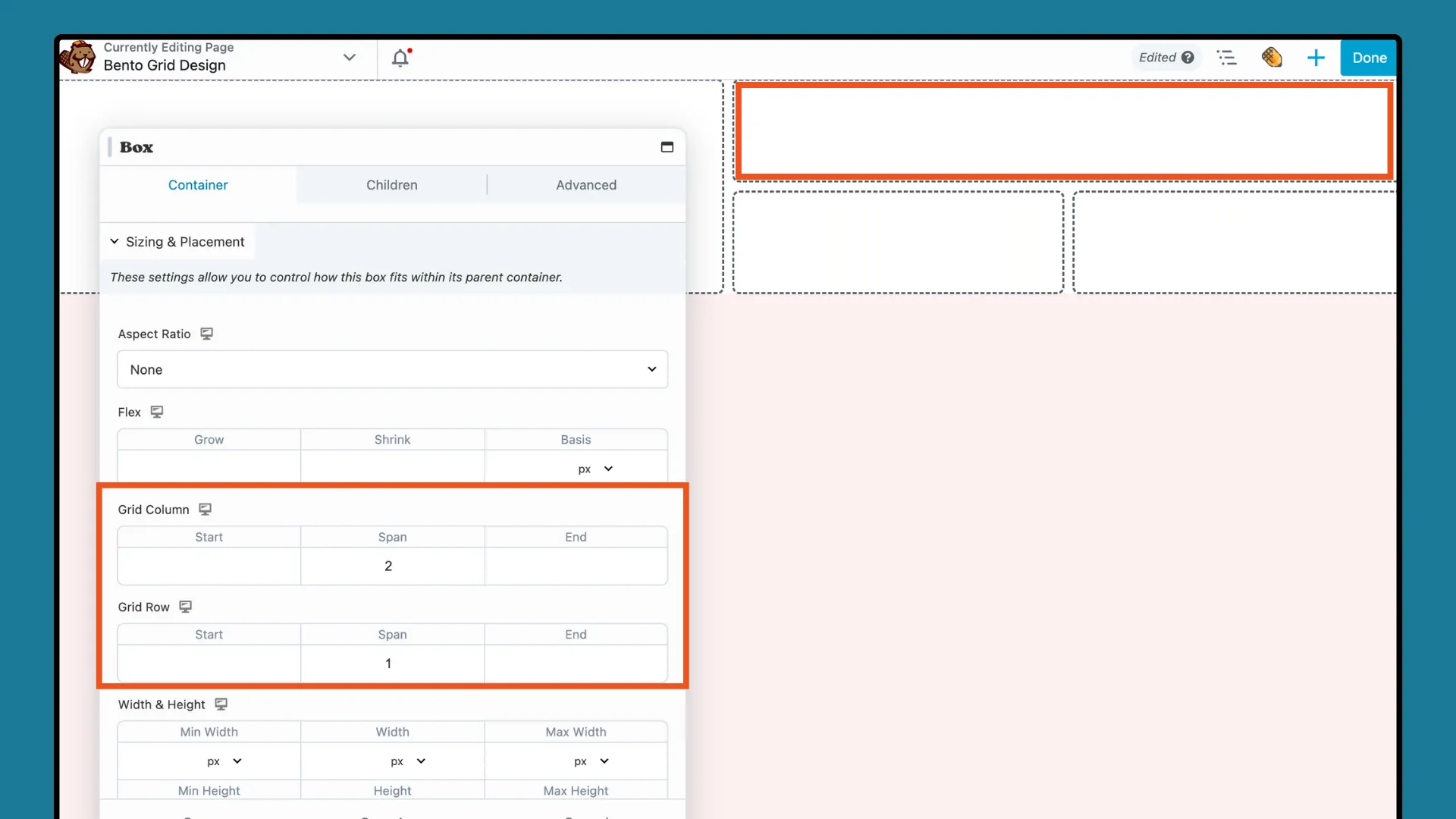
بمجرد الانتهاء من وحدة الصندوق الأولى، انقر فوق وحدة الصندوق التالية. قم بإنشاء شبكة 2 × 1 عن طريق ضبط الحجم والموضع على "2" لعمود الشبكة و"1" لصف الشبكة :

بعد ذلك، تمامًا كما فعلت مع المربع الأول، قم بإضافة لون الخلفية ووحدة العنوان ووحدة النص. اضبط إعدادات Flex لكل وحدة صندوقية إضافية لإنشاء تخطيط جذاب ومتوازن.
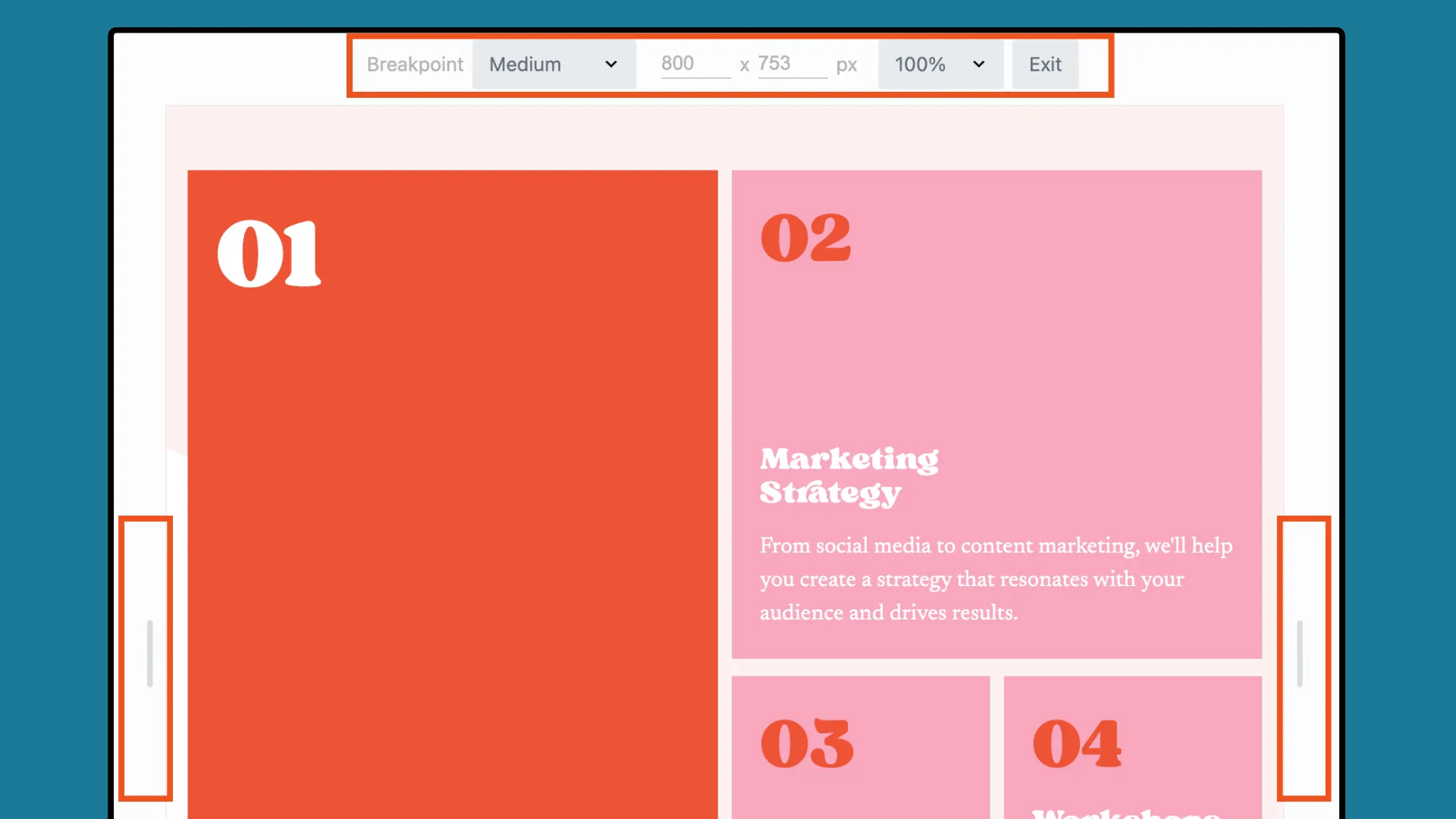
الخطوة التالية هي التأكد من أن تصميم شبكتك يتكيف بشكل جيد مع أحجام الشاشات المختلفة. استخدم أدوات Beaver Builder سريعة الاستجابة للحفاظ على التكامل البصري لـ Bento Grid عبر الأجهزة المختلفة.
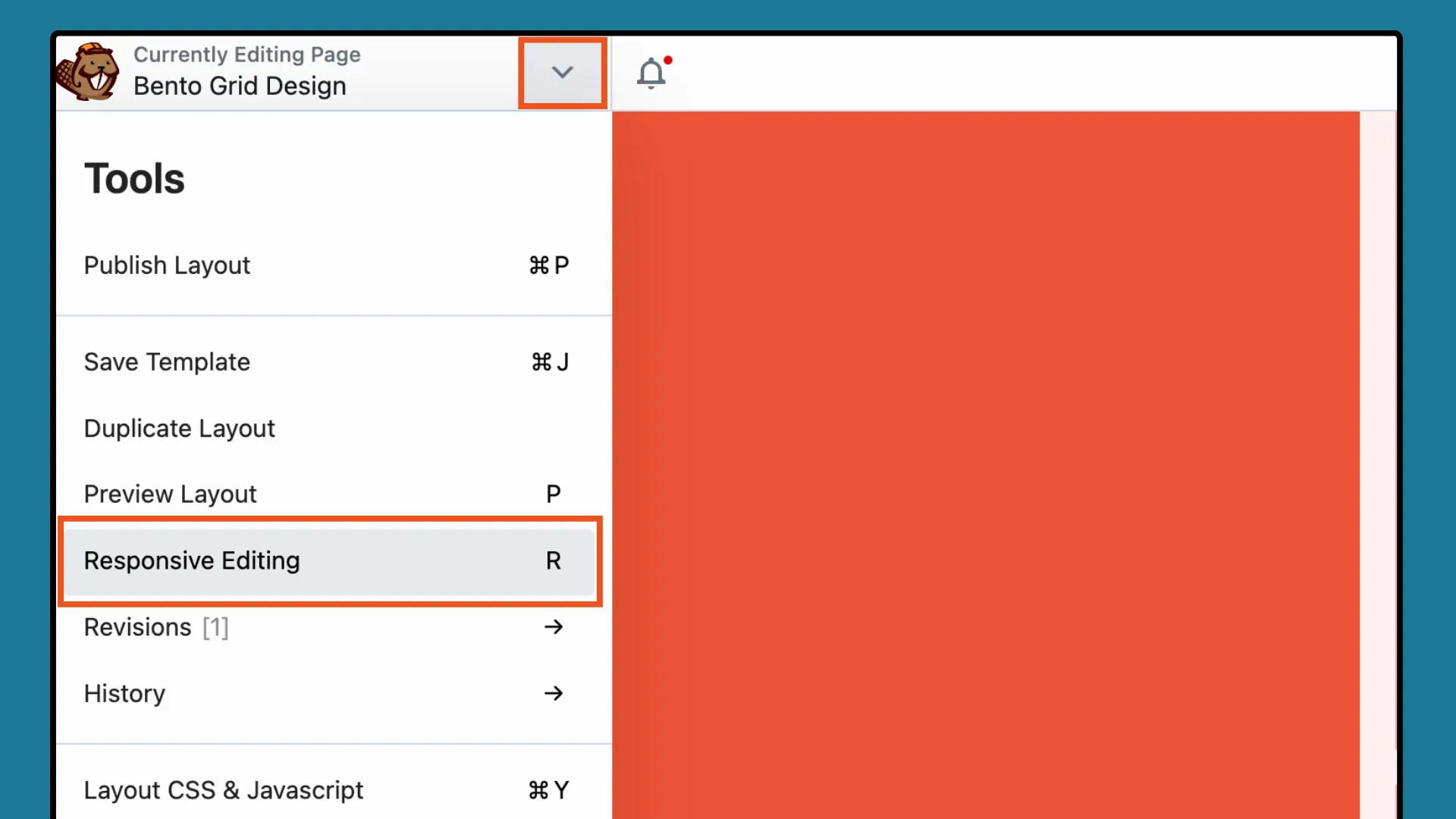
افتح قائمة "الأدوات" بالنقر فوق السهم الموجود في الشريط العلوي من شاشة التحرير وحدد "التحرير المستجيب" من القائمة المنسدلة. وبدلاً من ذلك، استخدم اختصار لوحة المفاتيح "R":

يقدم المحرر المستجيب معاينة دقيقة للتخطيط الخاص بك عبر الأجهزة المختلفة. يمكنك عرض التصميم بأحجام مختلفة باستخدام خيارات العرض والارتفاع أو مقابض السحب :

لاحظ أن المحرر المستجيب لا يقوم بإنشاء تخطيطات منفصلة لكل حجم جهاز. وبدلاً من ذلك، يمكنك ضبط تصميمك لكل جهاز باستخدام خيارات الرؤية والتبديل السريع .
اعتمادًا على أهداف التصميم الخاصة بك، قد ترغب في دمج ميزات تفاعلية مثل تأثيرات التمرير أو الروابط القابلة للنقر أو الرسوم المتحركة داخل كل وحدة Box. في حين أن بعض التحسينات قد تتطلب مهارات ترميز أساسية، إلا أن بعضها الآخر سهل التنفيذ.
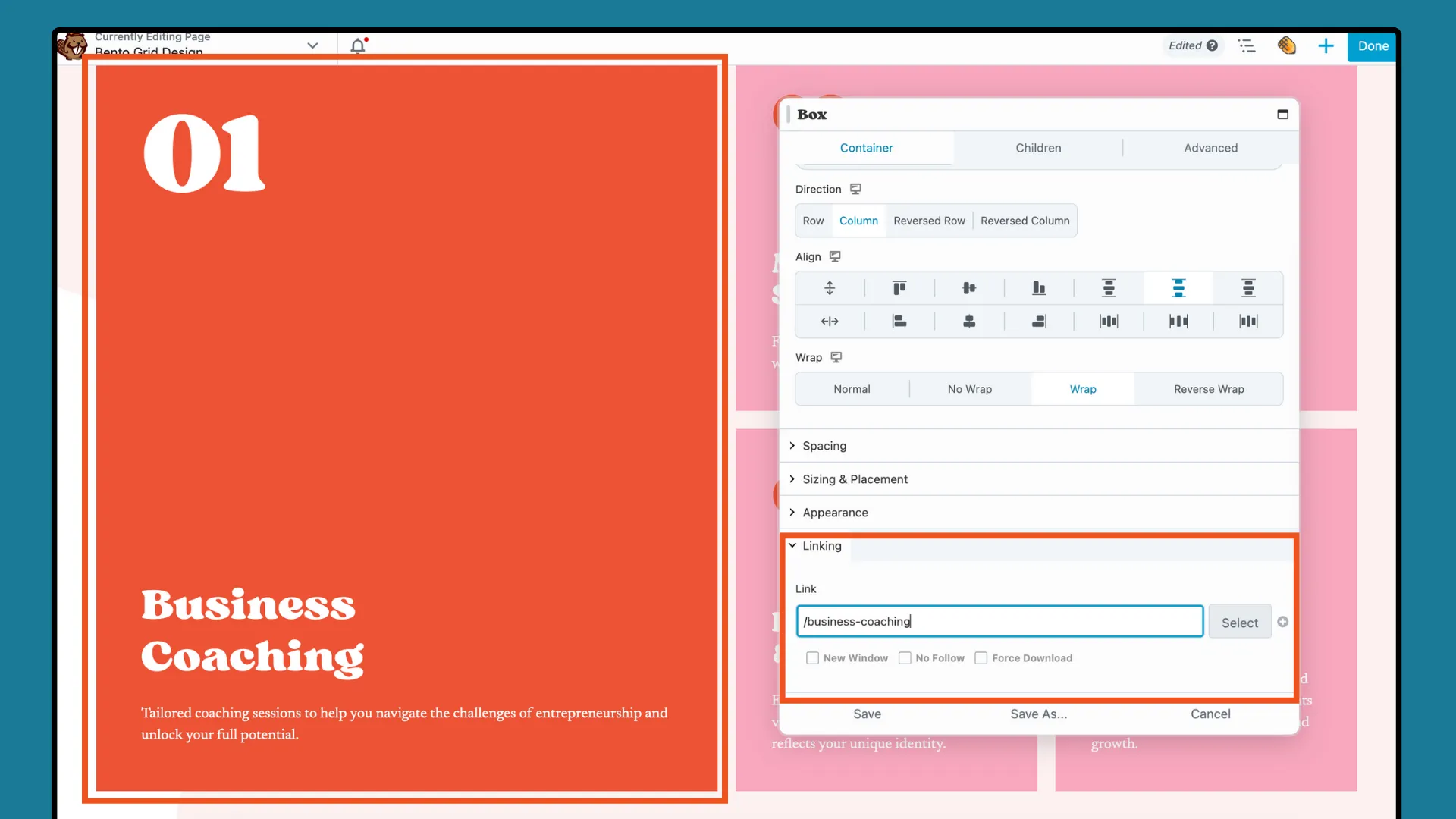
على سبيل المثال، تتيح لك إعدادات الارتباط الخاصة بوحدة Box إضافة رابط إلى المربع بأكمله، والذي يتضمن جميع الوحدات الفرعية بداخله:

أخيرًا، بمجرد الانتهاء من تصميمك، انقر فوق "تم" ثم اختر حفظ المسودة أو النشر لحفظ عملك أو نشره.
باتباع هذه الخطوات، يمكنك إنشاء تصميم Bento Grid Design منظم بصريًا وجذابًا بشكل فعال باستخدام وحدة Box، وهو مثالي لتعزيز مشاريع موقع WordPress الخاص بك.
باختصار، إتقان تصميم Bento Grid في WordPress باستخدام Beaver Builder's Box Module يفتح إمكانات لا حدود لها لمنشئي الويب. من خلال مزج مبادئ التصميم الياباني مع واجهة Beaver Builder سهلة الاستخدام، يمكنك أيضًا تقديم المحتوى الخاص بك بطريقة مرنة وملفتة للنظر.