أفضل 10 بدائل لبرنامج Photoshop و Lightroom لتحسين الصورة
نشرت: 2021-12-14هل تبحث عن بديل لبرنامج Photoshop و Lightroom لتحسين الصور؟
قد يكون العثور على البرنامج المناسب مهمة شاقة. يعد Photoshop و Lightroom من أكثر الخيارات شيوعًا ، لكنهما قد يكونان باهظين ويصعب إتقانهما وقد لا يلبيان احتياجات الجميع. لا تفهموني خطأ. كلاهما برنامج ممتاز للتحرير المتقدم. ومع ذلك ، فإن لديهم أيضًا آلاف الميزات التي يمكن أن تكون غير ضرورية إذا كنت تبحث "فقط" عن تحسين صور موقع الويب الخاص بك. قد لا تحتاج إلى برنامج Adobe Suite الكامل ، ولكنك تحتاج إلى أداة أبسط (وأرخص تكلفة) تقدم نفس الخيارات لتحسين الصورة.
عندما يتعلق الأمر بتحسين صورك ، تأكد من أن الأداة أو المكون الإضافي الذي ستختاره يحتوي على الميزات التالية:
- تغيير حجم صورك لتقليل حجم الملف
- ضغط صورك لتقليل حجم الملف الإضافي (مع ضغط ضياع وبدون فقد)
- القدرة على تحسين الصور عند التحميل والصور المنشورة بالفعل على موقعك (الخيار المجمع لضغط صور متعددة)
- دعم العديد من التنسيقات (PNG ، JPEG ، JPG ، PDF ، GIF ، إلخ.)
- تحويل صورك إلى WebP
- القدرة على استخدام الخادم الخاص بهم من أجل التحسين (ليس لك)
| قراءة مُسبقة موصى بها: راجع دليل تحسين الصور الكامل الخاص بنا لبرنامج WordPress حتى تتمكن من تنفيذ بعض الأساليب الأخرى بسهولة. |
في منشور المدونة هذا ، سنستكشف بعضًا من أفضل بدائل Photoshop أو Lightroom للمطورين والمسوقين وأي شخص آخر يحتاج إلى ضغط صورهم وتحسينها دون فقدان الجودة.
دعنا ننتقل إلى أفضل 10 اختيارات!
أفضل بدائل Photoshop و Lightroom لتحسين صورك
لقد قمنا بتجميع 10 بدائل لـ Photoshop و Lightroom عندما يتعلق الأمر بتحسين الصورة ، وهي:
إضافات WordPress لتحسين الصورة
- تخيل
- بكسل قصير
- محسن صور EWWW
خدمات ضغط الصور عبر الإنترنت
- Photopea (أداة مجانية يمكنها فتح وتحرير ملف Photoshop .psd )
- Kraken.io
- TinyPNG
- ضاغط
- مُحسِّن JPEG
تطبيقات برمجية
- ImageOptim (مستخدمو mac)
- الأعرج
حسنًا ، حان الوقت للبحث في تلك البدائل العشرة لبرنامج Photoshop!
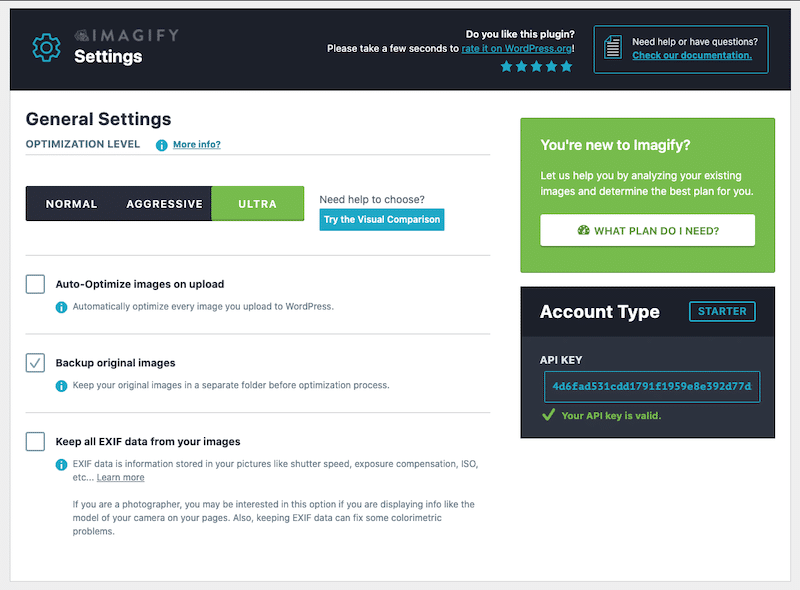
1. تخيل
تُستخدم أداة تحسين الصور القوية هذه على أكثر من 500000 موقع ويب ، ويمكنها الاتصال بـ WordPress عبر مكون إضافي أو استخدامها عبر الإنترنت. Imagify هو أحد أفضل المكونات الإضافية للتحسين لتغيير حجم صورك وضغطها وتحويلها إلى WebP. وهو يدعم العديد من تنسيقات الملفات مثل PNG و JPG و JPEG و GIF و PDF وتنسيق Google للجيل التالي WebP.
ستجد 3 مستويات ضغط: عادي ، قوي ، وفائق (يمكن أن يوفر الأحدث ما يصل إلى 70٪ من حجم الملف).

التسعير: يتيح لك مفتاح API المجاني تغيير حجم وضغط 20 ميغابايت من الصور شهريًا (حوالي 200 صورة). يمكنك بعد ذلك دفع 9.99 دولارًا شهريًا للاستخدام غير المحدود.
الضغط: 447 كيلو بايت -> 202 كيلو بايت (-55٪).
2. ShortPixel

يعد المكوّن الإضافي لتحسين الصور ShortPixel freemium بتسريع موقع الويب الخاص بك ببضع نقرات. مع ثلاثة مستويات ضغط مختلفة وواجهة سهلة الاستخدام ، ستلبي هذه الأداة احتياجات أي مشروع دون المساومة على الجودة أو المظهر المرئي. تتضمن الميزات تغيير الحجم / إعادة القياس تلقائيًا وفقد الضغط مع ضغط أقل بتنسيق JPG و PNG و PDI و GIF و AVIF و WebP. والأفضل من ذلك كله: إنه مجاني ، ويستخدمه بالفعل 300 ألف موقع. على غرار Imagify ، يقدمون أيضًا تطبيقًا عبر الإنترنت لتحسين الصور.

التسعير: مجاني ومتاح في مستودع WordPress. الإصدار المجاني يأتي مع 100 رصيد مجاني / شهر. يمكن شراء أرصدة إضافية مقابل 4.99 دولارًا مقابل 7000 رصيد صورة.
الضغط: 447 كيلو بايت -> 190 كيلو بايت (-58٪).
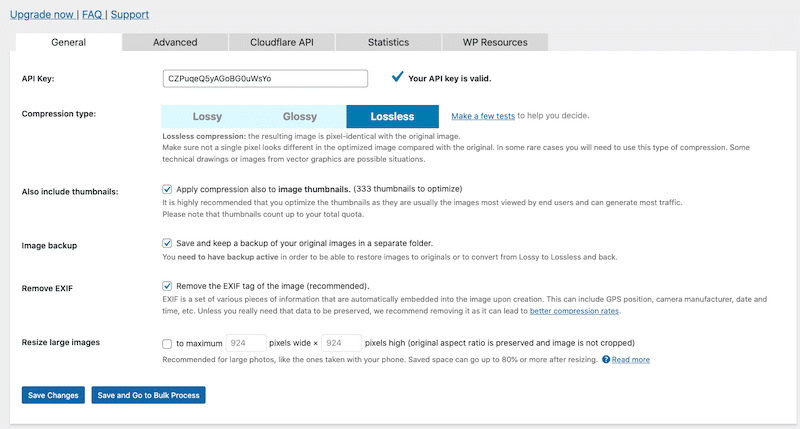
3. محسن صور EWWW

يعد Ewww Image Optimizer طريقة أخرى سهلة لتسريع صورك دون التضحية بالجودة. يقوم تلقائيًا بتحسين التحميلات الجديدة بضغط بدون فقدان بينما يمنحك أيضًا خيارات لتحسين الصور التي تم تحميلها مسبقًا بشكل فردي. إنه مكون إضافي ذكي مع Adaptive Steering - مع خيارات تحويل ذكية للحصول على تنسيق الصورة الصحيح للوظيفة (JPG أو PNG أو GIF أو WebP).
| إذا كنت مهتمًا ، فراجع قائمة أفضل المكونات الإضافية لضغط الصور! |
التسعير: مكون إضافي مجاني ، ولكن لمزيد من التحسين المتقدم ، ستحتاج إلى الخطة المميزة (التي تتضمن تحسين JS و CSS وخيارات التخزين المؤقت و CDN).
الضغط: 447 كيلو بايت -> 290 كيلو بايت (35٪).
4. فوتوبيا
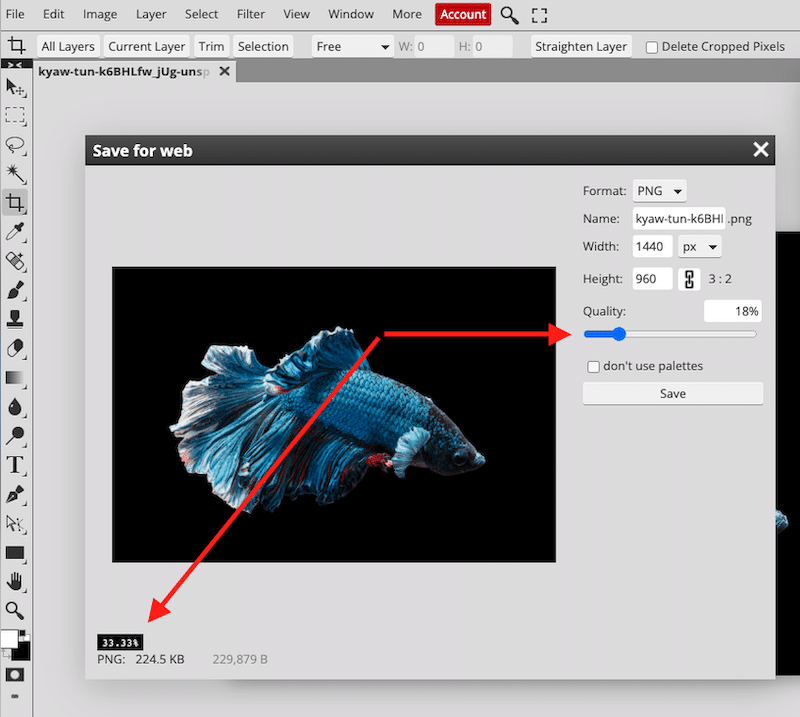
إنها أداة مجانية عبر الإنترنت يمكنها فتح وتعديل ملف Photoshop (.psd). يمكنك تحويل صورك إلى WebP ، وتغيير حجمها ، وجعل الدقة أقل أو أكبر ، وقياس محتوى المستند وفقًا للدقة الجديدة.

باستخدام Photopea ، يمكنك حفظ الصورة للويب وتغيير حجمها ثم ضغطها. ومع ذلك ، كما هو موضح أدناه ، للوصول إلى 225 كيلوبايت لصورتي ، كان علي تقليل جودتي إلى 18٪.

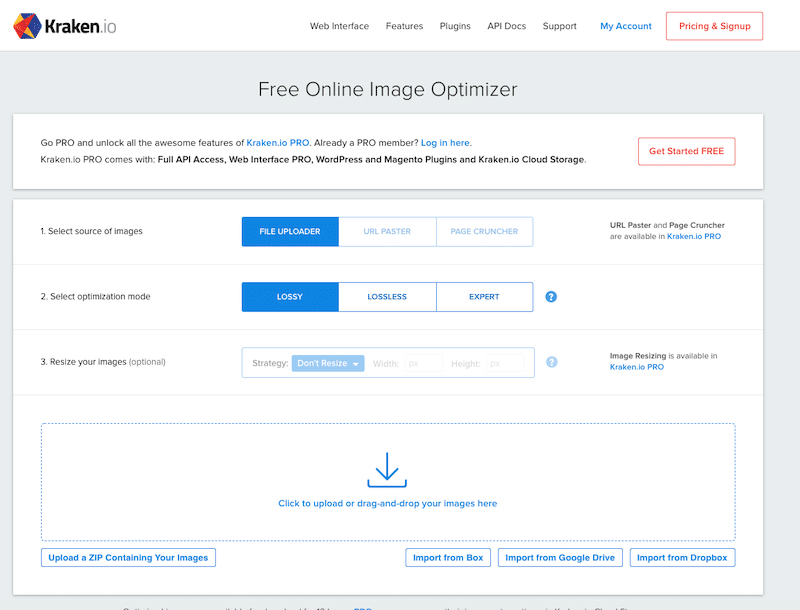
5. kraken.io
يعدون بتحسين صورك وتسريع موقع WordPress الخاص بك. إنها أفضل خوارزمية في فئتها تسمح لك بضغط صورك.
أنواع الملفات المدعومة هي JPEG و PNG و GIF (بما في ذلك ملفات GIF المتحركة). الحد الأقصى لحجم الملف هو 32 ميجابايت ، كما أنها توفر مكونًا إضافيًا.

التسعير: تبدأ جميع الخطط كحساب مجاني مع 100 ميغابايت من حصة الاختبار ، ثم يمكنك الحصول على عضوية من 5 دولارات إلى 79 دولارًا لما يصل إلى 60 غيغابايت من بيانات ضغط الصور.
الضغط: 447 كيلوبايت -> 411 كيلوبايت (8٪).
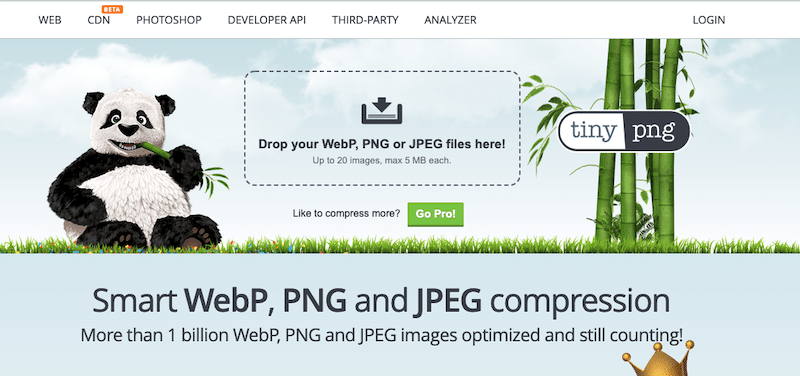
6. TinyPNG
TinyPNG هي أداة رائعة لتقليل حجم ملفات WEBP و JPEG و PNG دون التضحية بالجودة. يستخدم تقنيات ضغط ضياع ذكية لتحسين حجم ملف صورك.

التسعير: استخدام مجاني يصل حجم الملف إلى 5 ميجا بايت. ثم يبلغ 25 دولارًا سنويًا لكل مستخدم ، وحد حجم يبلغ 75 ميجا بايت ، وإمكانية الوصول إلى الإحصائيات.
الضغط: 447 كيلو بايت -> 236 كيلو بايت (47٪).
7. Compressor.io
ضغط صور سريع ومجاني يمكن الوصول إليه عبر الإنترنت لتحسين تنسيقات JPEG و PNG و SVG و GIF و WEBP. يمكنك الاختيار بين ضغط ضياع أو بدون فقدان.

التسعير: هناك نسخة مجانية محدودة بحجم ملف 10 ميجا بايت. ثم، لمستخدم واحد السعر 50 دولار في السنة. ستتمكن من تغيير حجم الصور لتناسب أي شاشة والوصول إلى تحسينات أكثر تقدمًا.
الضغط: 447 كيلوبايت -> 224 كيلوبايت (51٪).
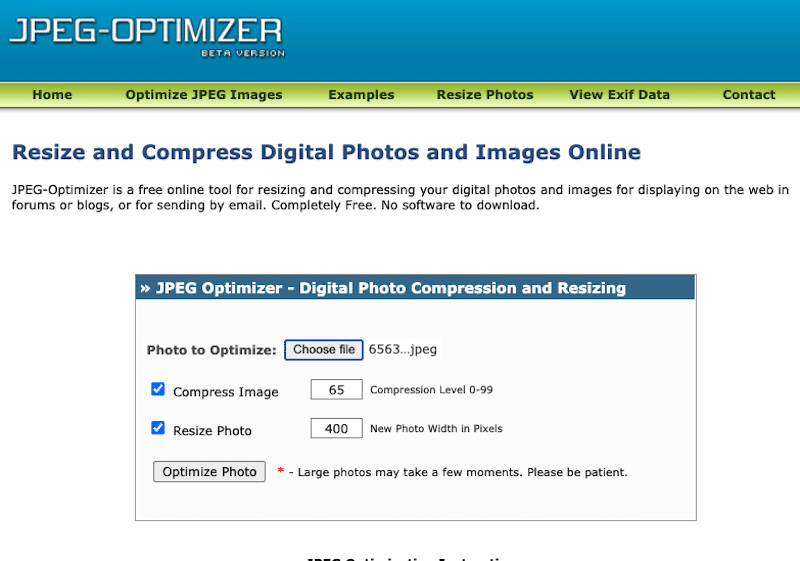
8. JPEG Optimizer
يعد JPEGOptimizer أداة مجانية عبر الإنترنت لتغيير حجم الصور الرقمية وضغطها. إنه مجاني تمامًا للاستخدام ، ولا يوجد شيء لتنزيله. الجانب السلبي الوحيد هو أن الصورة المحسّنة تفقد جودتها.

التسعير : مجاني.

الضغط: 447 كيلو بايت -> 348 (20٪).
9. ImageOptim (مستخدمو Mac)
ImageOptim هو برنامج أداة ضغط بدون فقدان بيانات يوفر خدمات ضغط "بدون فقدان" لصور PNG و JPEG. ما عليك سوى سحب الملف وإفلاته في المنطقة كما هو موضح أدناه:

التسعير: مجاني على نظام Mac ، لكن تطبيق الويب ممتاز.
الضغط: 447 كيلو بايت -> 401 كيلو بايت (9٪).
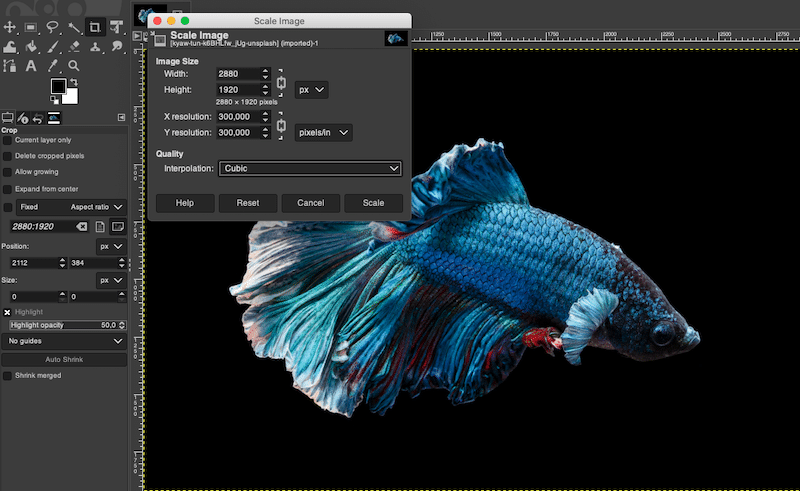
10. الأعرج
GIMP هي أداة مجانية متعددة الاستخدامات يمكن لأي شخص استخدامها ، من مصممي الجرافيك المحترفين إلى المبتدئين في هذا المجال. مع مجموعة متنوعة من الميزات ، يوفر لك Gimp كل ما تحتاجه لتحسين الصورة ، بما في ذلك تغيير الحجم والضغط.

انتقل إلى الصورة> مقياس الصورة لتغيير حجم الصورة وتغييرها.

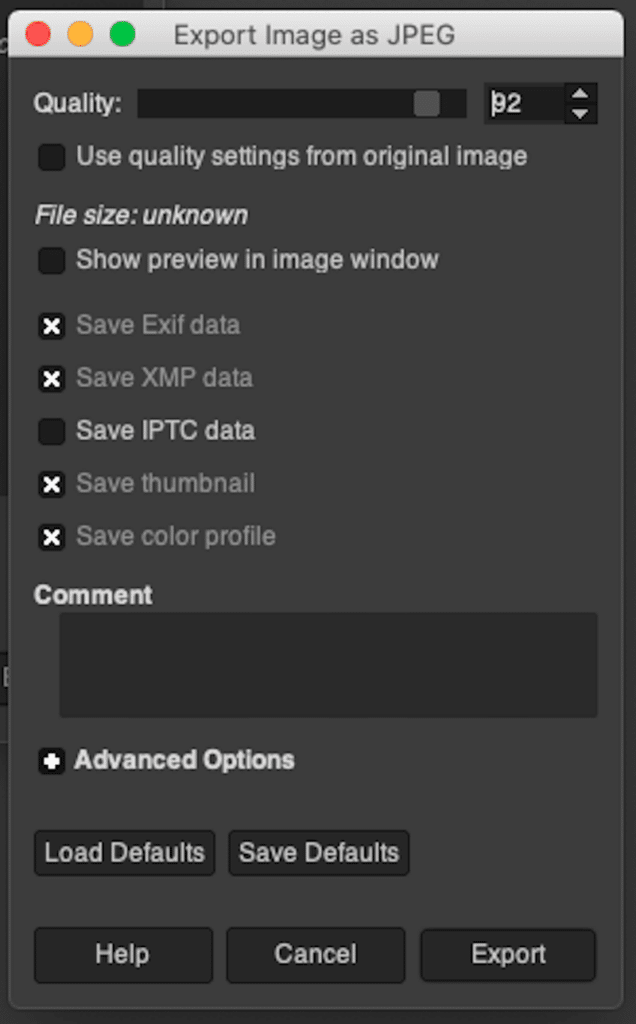
ثم عند التصدير ، اختر الجودة (مستوى الضغط):

لقد اختبرت جميع الأدوات المذكورة أعلاه (بما في ذلك Photoshop) لمعرفة أي منها ينتج أصغر أحجام للملفات مع الحفاظ على جودة الصورة.
هذه صورتي الأصلية:

بيانات صورتي الأصلية:
نوع الملف: JPG
حجم الملف: 447 كيلو بايت
الأبعاد: ٢٨٨٠ × ١٩٢٠
| أدوات التحسين | حجم الملف بعد الضغط و٪ حفظ | جودة الصورة بعد الضغط |
| بكسل قصير | 190 كيلوبايت (58٪) | حسن جدا |
| تخيل | 202 كيلو بايت (55٪) | حسن جدا |
| ضاغط | 224 كيلو بايت (51٪) | حسن جدا |
| tinyPNG | 236 كيلو بايت (47٪) | حسن جدا |
| EWWW | 290 كيلوبايت (35٪) | حسن جدا |
| محسن JPEG | 348 (20٪) | جيد |
| ImageOptim | 401 كيلوبايت (9٪) | جيد جدًا (إنها أداة غير ضائعة) |
| Kraken.io | 411 كيلو بايت (8٪) | جيد جدا (ضغط بلا خسارة) |
| فوتوبيا | غير متاح * | متوسط جدا |
| الأعرج | غير متاح | متوسط |
| محل تصوير | غير متاح | متوسط جدا |
* كيف تقرأ عنصر "N / A"؟ على سبيل المثال ، لتحقيق 50٪ من التوفير باستخدام برنامج GIMP ، كان عليّ تغيير حجم الصورة وضغطها بجودة 80٪ أثناء تصديرها. وبالتالي ، يمكنني اختيار الحجم النهائي بالكيلو بايت ، لكنه أثر على الجودة. ينطبق نفس المبدأ على Photoshop و Photopea.
كيفية تحسين صورك باستخدام Imagify
إذا سألت نفسك ، "ما الذي يمكنني استخدامه بدلاً من Photoshop لتحسين صوري؟" ثم انظر إلى Imagify. كما رأينا للتو في تحليلنا ، إنها واحدة من أفضل الأدوات التي يمكنها بسهولة استبدال Photoshop لتحسين صورك.
باستخدام Imagify ، تكون عملية التحسين بأكملها بسيطة جدًا ويمكن إجراؤها مباشرةً من WordPress في بضع خطوات:
- قم بتثبيت البرنامج المساعد Imagify على موقع WordPress الخاص بك مجانًا
- قم بإنشاء حسابك لإنشاء مفتاح API
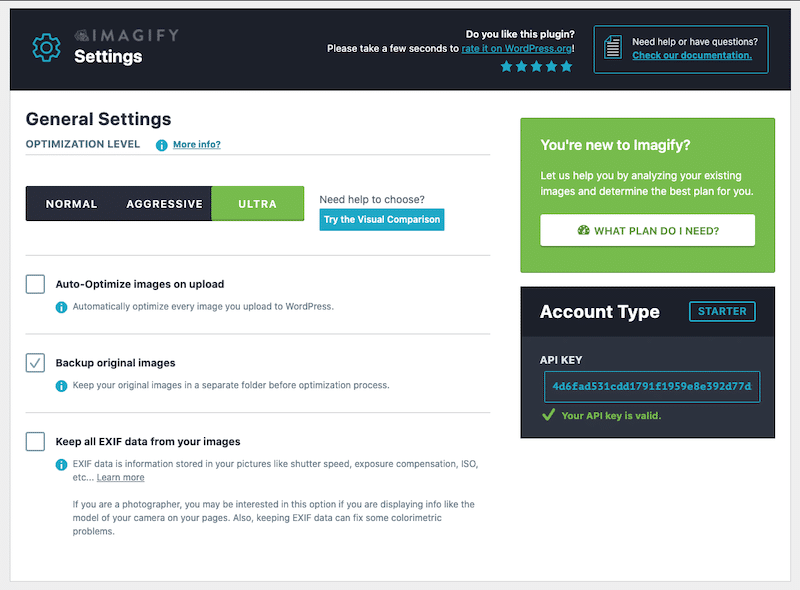
- في قسم الإعدادات العامة ، حدد مستوى الضغط الذي تريد استخدامه (عادي - قوي - فائق)

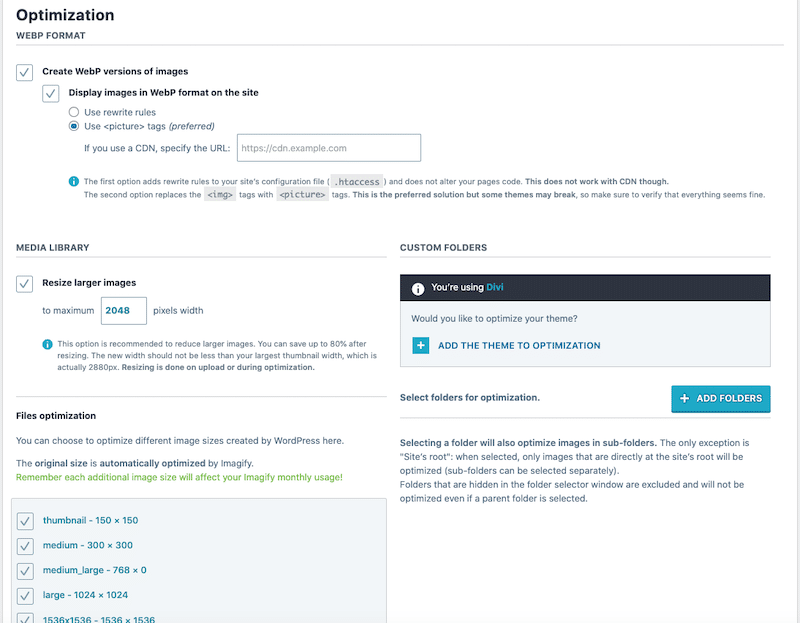
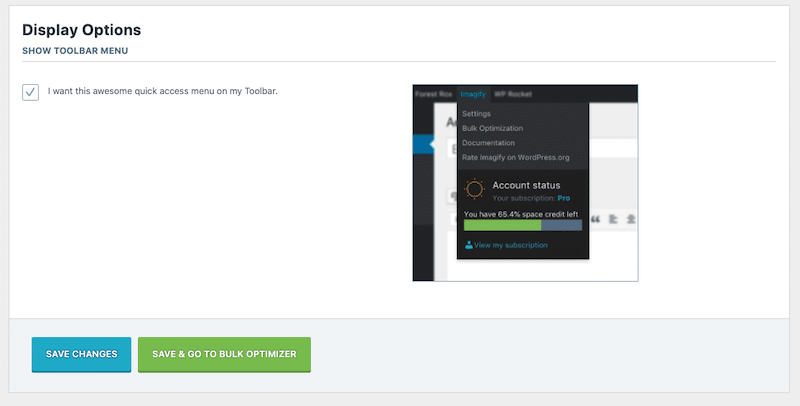
الآن ، قم بالتمرير لأسفل إلى علامة التبويب التحسين:

- حدد خيار "إنشاء نسخة WebP من الصور"
- تحسين ملفات السمات الخاصة بك
- حدد خيار "تغيير حجم الصور الأكبر حجمًا"
- انقر على الزر الأخضر "حفظ وانتقل إلى التحسين الجماعي":

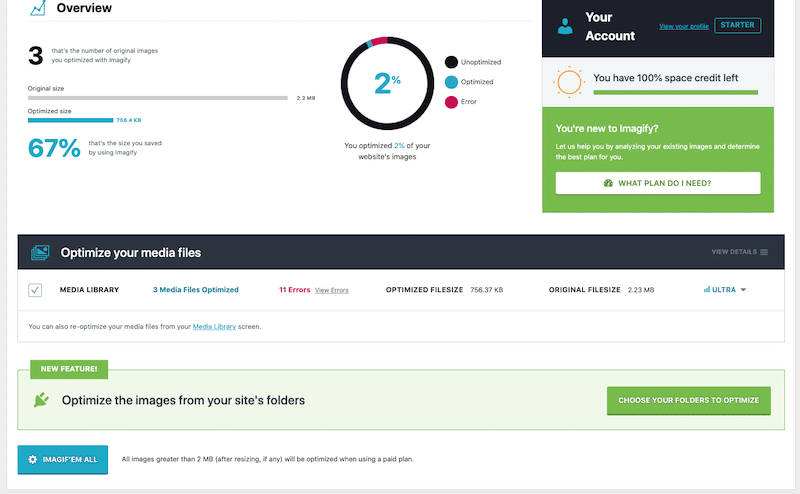
- التحسين المجمع - انقر على الزر الأزرق "Imagif'em all":

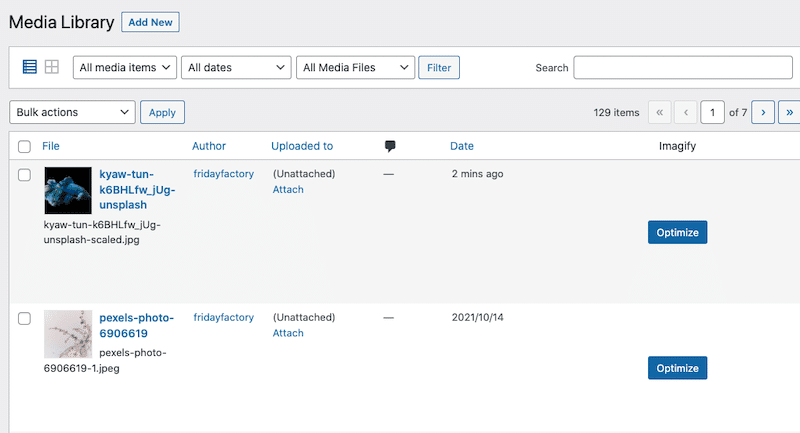
- تحسين صورة واحدة - انتقل إلى مكتبة WordPress وانقر على "تحسين" بجوار الصورة التي تختارها:

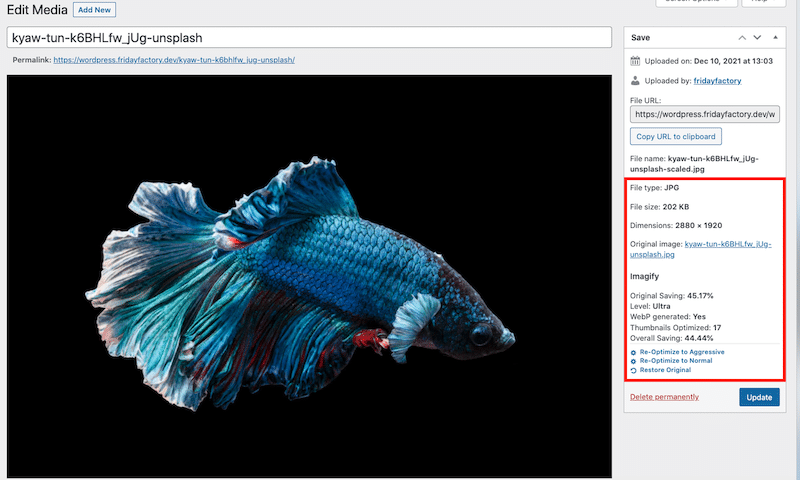
- تهانينا ، تم تحسين صورك (تم تغيير حجمها وضغطها وتحويلها إلى WebP) . على سبيل المثال ، ارتفع حجم ملف الصور لدينا من 447 كيلوبايت إلى 202 كيلوبايت ، وهو ما يمثل أكثر من 50٪ من التوفير بفضل Imagify.

وأخيرًا وليس آخرًا ، قمنا بضغط صورتنا وتقليل حجمها ، لكن الجودة لم تتغير .
بين Photoshop و Imagify الميزات
أخيرًا ، يمكننا القول بأمان أن العديد من ميزات Photoshop تتداخل مع Imagify ، كما هو موضح في الجدول أدناه:
| محل تصوير | تخيل | |
| تغيير حجم الصور | نعم | نعم |
| ضغط الصور | نعم | نعم |
| ضغط الصور دون فقدان الجودة | نعم (ولكن فقط لضغط صغير) | نعم (جودة غير متغيرة) |
| تحويل الصور إلى WebP | نعم | نعم |
| دعم PNG و JPG و PDF و GIF | نعم | نعم |
| الاحتفاظ ببيانات EXIF (للمصورين) | نعم | نعم |
| تأمين النسخ الاحتياطي لصورك | نعم | نعم |
| مظهر وشكل الواجهة | لوحة معقدة ومتقدمة لإعدادات التصميم | واجهة بسيطة تحتوي فقط على الخيارات الضرورية لتحسين الصورة |
| سهولة الاستعمال | منحنى تعلم طويل (وحاد) | التحسين التلقائي |
| التسعير | 27 دولار أمريكي / شهر (14 دولارًا أمريكيًا لحزمة Lightroom + Photoshop) | مجانًا لحوالي 200 ميغا بايت / شهر 9.99 دولار / شهر لعدد غير محدود من الصور |
| المكافأة: تحسين الصور بشكل مجمّع في مكتبة WordPress الخاصة بك | رقم | نعم (أثناء التنقل) |
| المكافأة 2: تحسين الصور بسرعة عند تحميلها إلى مكتبة WordPress | رقم | نعم (التحسين بالجملة) |
تغليف
Imagify هو أحد أفضل البدائل لـ Photoshop و Lightroom إذا كنت تبحث عن أداة بسيطة - لكنها قوية - لتحسين صورك على الويب. كما رأينا في تحليلنا ، يقدم Imagify نفس ميزات Photoshop لتغيير حجم الصور وضغطها. علاوة على ذلك ، تم تصميم Imagify لـ WordPress ، مما يعني أنه يمكن إجراء العملية بأكملها مباشرة من لوحة القيادة الخاصة بك. ملائم ، أليس كذلك؟
للتأكد من حصولك على أفضل فرصة للترتيب بشكل جيد في نتائج محرك البحث ، يمكنك تركيز جهودك على أداء موقع WordPress الخاص بك. سيساعد تحسين الصور للسرعة باستخدام أداة مثل Imagify بشكل كبير في تحقيق أهدافك في السرعة وتحسين محركات البحث.
بالإضافة إلى ذلك ، لا تتحمل أي مخاطر: يمكنك تجربة Imagify مجانًا لمشاهدة نتائج التحسين المذهلة بأم عينيك قبل الالتزام بأي اشتراكات.
