15 أفضل ملحقات Chrome لمستخدمي ومطوري WordPress
نشرت: 2024-07-15يمكن أن يكون إنشاء موقع WordPress وإدارته أسهل كثيرًا باستخدام الأدوات المناسبة. يحتوي Google Chrome على العديد من الإضافات التي يمكن أن تساعدك على العمل بشكل أكثر ذكاءً وأسرع.
في منشور المدونة هذا، سنلقي نظرة على أفضل ملحقات Chrome لمستخدمي ومطوري WordPress. يمكن أن تساعد هذه الأدوات في التصميم وتصحيح الأخطاء وتحسين محركات البحث والأمان والمزيد.
سواء كنت جديدًا في WordPress أو خبيرًا، يمكن لهذه الإضافات أن توفر لك الوقت والجهد. دعنا نتعمق ونجد الأدوات المثالية لتعزيز إنتاجيتك وتحسين موقعك!
لماذا يجب عليك استخدام ملحقات Chrome لـ WordPress
يمكن أن يكون إنشاء موقع WordPress بمثابة انفجار، ولكن في بعض الأحيان يبدو أنه قد تكون هناك طريقة أكثر سلاسة للقيام بالأشياء. يمكنك التوفيق بين تحرير الصور، وتدقيق النصوص، وربما حتى البرمجة - كل ذلك بينما تتمنى أن يكون هناك نهج أسرع وأسهل.
حسنا، لا تقلق بعد الآن! تشبه ملحقات Chrome الأبطال الخارقين الصغار لسير عمل WordPress الخاص بك. فكر فيها كأدوات يمكنها:
- تعزيز سير عملك: يمكن للإضافات أتمتة المهام التي تقوم بها طوال الوقت، مثل تحرير الصور أو التحقق من الروابط المعطلة. وهذا يحرر وقتك للتركيز على الأشياء الإبداعية، مثل كتابة محتوى رائع.
- كن محترفًا في قواعد اللغة: الأخطاء المطبعية تحدث لأفضل منا. ولكن مع ملحق نحوي، يتم اكتشاف تلك الأخطاء المزعجة قبل أن تصل إلى موقعك، مما يحافظ على المحتوى الخاص بك مصقولًا واحترافيًا.
- فتح الميزات المخفية: هل ترغب في إضافة نموذج اتصال فاخر أو موجز وسائط اجتماعية أنيق إلى موقعك؟ من المحتمل أن يكون هناك امتداد Chrome لذلك! تتيح لك الإضافات إضافة جميع أنواع الوظائف دون الحاجة إلى العبث بالأكواد المعقدة.
- تعزيز قوة تحسين محركات البحث لديك: تساعدك بعض الإضافات على تحسين موقع الويب الخاص بك لمحركات البحث، مما يسهل على الأشخاص العثور على المحتوى المذهل الخاص بك.
- العمل مثل فريق الأحلام: التعاون هو المفتاح! باستخدام ملحقات معينة، يمكنك أنت وزملائك في الفريق العمل معًا على موقع WordPress الخاص بك، وتحرير المحتوى ورؤية التغييرات في الوقت الفعلي.
الآن دعنا نتعرف على ملحقات WordPress chrome التي يجب عليك استخدامها لتحسين إنتاجيتك!
15 أفضل ملحقات WordPress Chrome مفيدة للمستخدمين والمطورين بشكل عام
قبل التعمق في التفاصيل، أولاً، قم بإلقاء نظرة سريعة على قائمة أفضل 15 امتداد كروم لـ WordPress:
- كولورزيلا
- النحوي
- خلية الفسفور الأبيض
- أداة تغيير حجم النافذة
- مطور ويب
- WhatRuns
- موضوع ووردبريس وكاشف البرنامج المساعد
- منارة
- JSONView
- CSS مختلس النظر
- Wappalyzer
- WPSNIFFER
- التحكم في شريط إدارة ووردبريس
- اطلق رصاصة
- OneCleaner
- شريط أدوات Ahrefs SEO
الآن دعونا ندخل في التفاصيل!
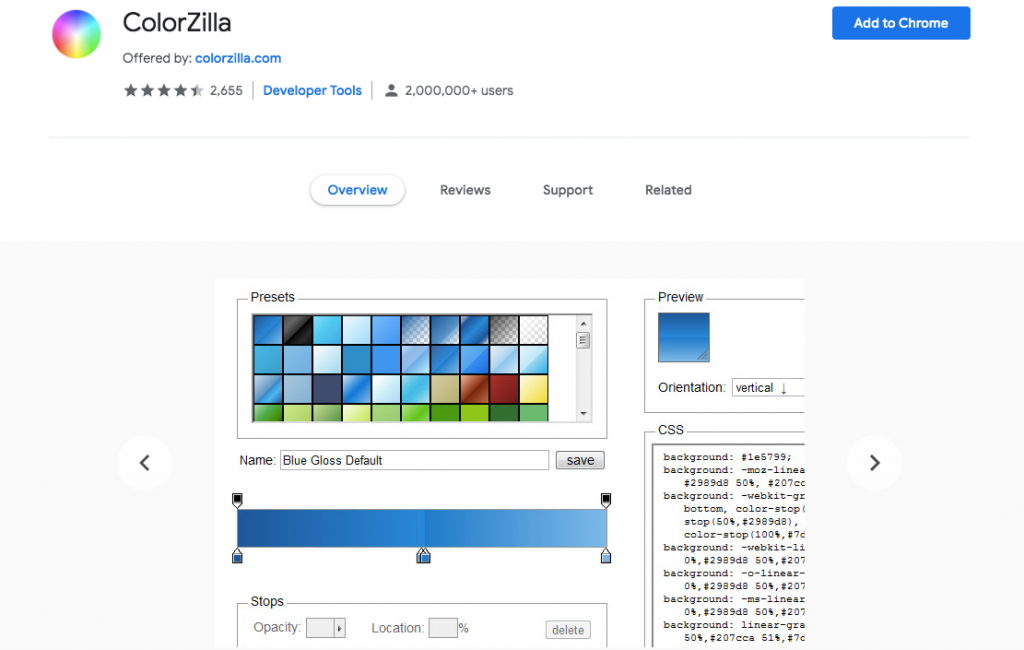
01. كولورزيلا

هذا الامتداد لمتصفح Chrome محبوب في الغالب من قبل المصممين والمطورين لأنه يتمتع بالقدرة على قراءة الألوان من أي نقطة في المتصفح. يمكن لمستخدمه ضبط اللون المحدد واستخدامه في برنامج آخر. علاوة على ذلك، باستخدام ميزة القطارة، تتيح لك الأداة قراءة أي رمز لون داخل وخارج موقع WordPress.
يتكون الامتداد من بعض الميزات الرائعة مثل وجود سجل للألوان المختارة مؤخرًا، ونسخة تلقائية من الألوان إلى الحافظة، واختصارات لوحة المفاتيح، ومولد التدرج عبر CSS، وفوتوشوب مثل منتقي الألوان الممتاز، و7 لوحات مثبتة مسبقًا مع عارض اللوحة، و اكثر.
لقد كان متاحًا في البداية لمتصفح Firefox فقط، ولكنه الآن متاح أيضًا لمتصفح Chrome الذي حقق نجاحًا كبيرًا بين مستخدميه بالفعل. لذا، أصبح بإمكان مستخدمي Chrome الآن القيام بالمزيد من المهام لاختيار اللون الذي يختارونه مباشرة من متصفحاتهم.
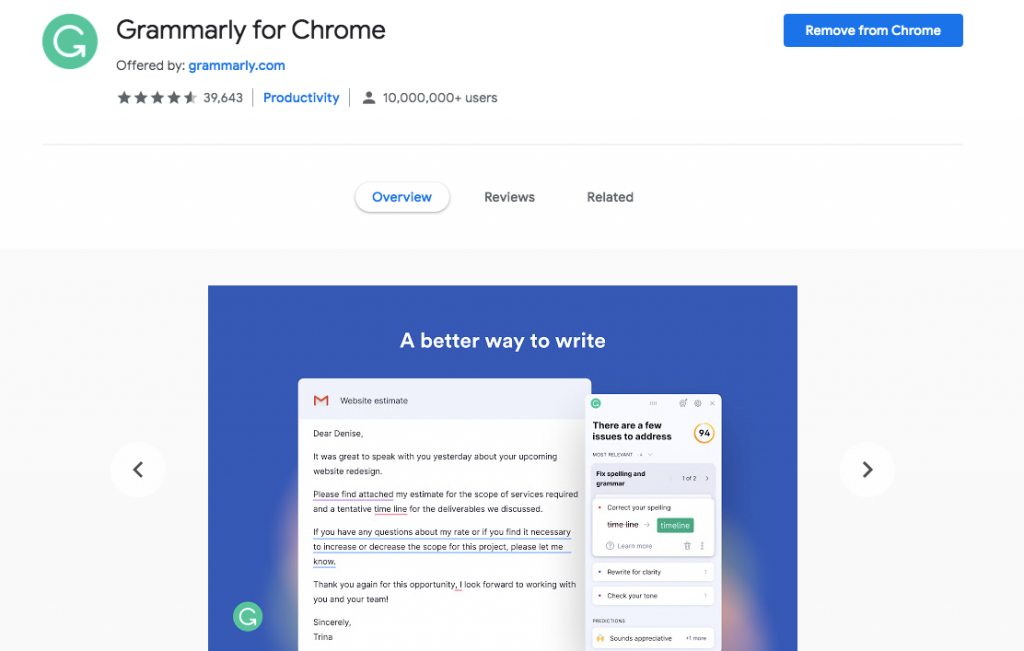
02. النحوي

هذا الامتداد المفيد والمفيد هو أداة أستمتع شخصيًا باستخدامها. إذا كنت تستمتع بالكتابة وترغب في تحسين قدراتك على الكتابة على أي نوع من المواقع، فلا يمكن أن يكون هناك امتداد أفضل من Grammarly. كما أنها حصلت على إصدار متميز يوفر وظائف أكثر تقدمًا لتكوين الجمل.
إنه حقًا امتداد لأفضل تجربة في التدقيق اللغوي للكتابات والمستندات ومحتوى الشبكات الاجتماعية وغير ذلك الكثير. يكتشف الأخطاء النحوية الشائعة التي تؤكد عليها ويقترح أفضل تصحيح ممكن لاستبدالها على الفور أثناء الكتابة على موقع WordPress الخاص بك ومنصات الكتابة الأخرى من Chrome.
لذا استخدمه، إذا كنت تتطلع إلى إنشاء محتوى أفضل وخالي من الأخطاء لموقع التدوين الخاص بك في WordPress وما بعده. ولهذا كل ما ستحتاجه هو التسجيل والبدء في تحسين مستوى كتابتك بكل الوسائل.
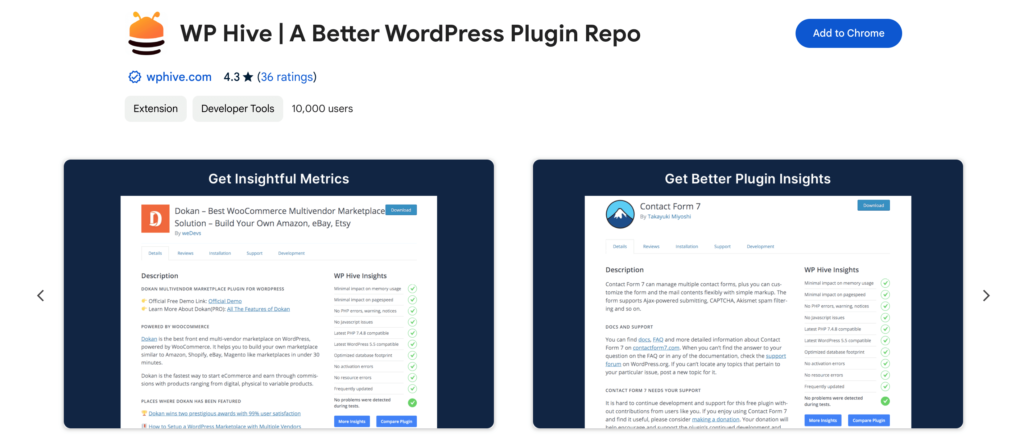
03.الفسفور الأبيض خلية

يعد WP Hive امتدادًا حصريًا يوفر مستودعًا رائعًا لمكونات WordPress الإضافية. إنه يوفر لمستخدميه رؤية رائعة ومقاييس قيمة تمكن أي شخص من الحصول على فكرة كاملة حول المكون الإضافي المتوفر في WordPress.org.
بمجرد إضافتها إلى متصفح Chrome الخاص بك، ستستمتع بالرؤى والبيانات الرئيسية لأكثر من 60 ألف مكون إضافي عندما تبحث عنها من خلال الموقع الرسمي.
مباشرة من صفحة WordPress.org الخاصة بك، ستتمكن من عرض جميع نتائج التحقق المفيدة. سيتضمن تثبيت الامتداد أيضًا معلومات حول تأثير المكون الإضافي على استخدام الذاكرة وسرعة الصفحة، والأخطاء المتعلقة بـ PHP، وإصدار WordPress المتوافق معه، وعدد مرات تحديث المكون الإضافي الذي تم عرضه، وما إذا تم العثور على أي مشكلات أثناء مرحلة اختبار المكون الإضافي بالإضافة إلى بصمة قاعدة البيانات المحسنة.
من الواضح أنه امتداد مفيد جدًا لأي شخص يبحث عن بعض المعلومات العميقة والأولية حول المكون الإضافي الذي تم البحث عنه قبل اتخاذ قرار بتنزيله فعليًا.
ملاحظة: WPHIVE.com هو موقع مخصص يمكنك من خلاله استرداد المزيد من الأفكار المتعمقة وإجراء مقارنات بين مكونات WordPress الإضافية التي تختارها. يقدم WP Hive صفقات WordPress وصفحة ترويج المنتج حيث يمكنك الحصول على أفضل عروض المكونات الإضافية/السمات وأيضًا الترويج لمنتجات WordPress الخاصة بك.
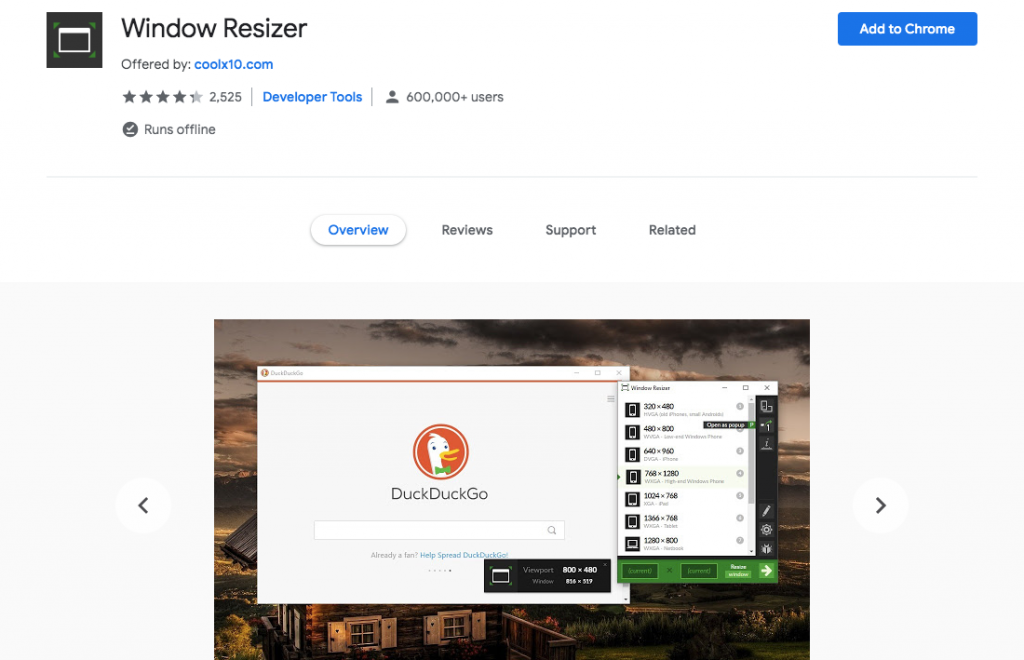
04. تغيير حجم النافذة

امتداد مفيد للغاية يمكّن المستخدمين من تغيير حجم نافذة المتصفح الخاصة بهم لمحاكاة دقة الشاشة المختلفة دون أي متاعب على الإطلاق. فهو يساعد المصمم والمطورين على تجربة تخطيطهم بدقة مختلفة لمتصفح الشاشة.
بمجرد إضافته إلى متصفح Chrome الخاص بك، ستتمكن من التنقل في شريط القوائم الخاص به والذي يبدو أنه يحتوي على قائمة منسدلة بأحجام نوافذ قابلة للتخصيص.
الأمر الأكثر روعة في هذا الامتداد هو أنه يقدم خيار تغيير حجم النافذة في نافذة منبثقة مما يسمح للمستخدمين بالتبديل بين درجات الدقة المختلفة بشكل أسرع لمعرفة ما إذا كانت نقاط توقف الوسائط تعمل وفقًا للتوقعات.
قبل كل شيء، يمكنك تخصيص الإعدادات المسبقة وتدوير شاشتك وقتما تشاء. علاوة على ذلك، يوجد مفتاح اختصار عالمي قابل للتخصيص يسلط الضوء على خيار تصدير واستيراد الإعدادات على محطة عمل أخرى والمزيد.
05. مطور الويب

أداة مثالية للمطورين الذين يتم تزويدهم بأزرار شريط الأدوات المضافة في المتصفح لهم. تم تصميم هذا الامتداد لمتصفح Firefox والذي أصبح الآن منفذًا رسميًا لمطوري الويب الذين يستخدمون Chrome. مع الأدوات المختلفة المتوفرة، فإنه يضيف شريط أدوات بسيط لذلك. لقد تم اشتقاق فكرة أداة المطور هذه للمطور من شريط أدوات مطور PNH.
للعمل على المهمة اليومية، لكل من المبرمجين والمصممين، يوفر هذا الامتداد الحصري المناسب للمطورين عددًا من الأدوات المفيدة لهم. إنه لا يعمل فقط كمفتش عادي لـ Chrome ولكنه يفعل أكثر من ذلك بكثير مثل إضافة حدود تفصيلية للعناصر بمجرد النقر وتحديد جميع الصور المعطلة وعرض المساطر وغير ذلك الكثير.
06.واترنز

إذا كنت بحاجة إلى الاطلاع على المعلومات المتعلقة بأي موقع من حيث نظامه الأساسي وأدواته التحليلية ومكونات WordPress الإضافية والخطوط والمزيد، فهذا هو الامتداد الذي يمكنك الوثوق به بعينك المغلقة. علاوة على ذلك، يمكن للمرء استخدام هذا الامتداد إذا كانوا يتصفحون مدونة أو موقعًا ويحتاجون إلى تقديم بعض التفاصيل الفنية الخاصة به على الفور لمزيد من التحليل.
بشكل أساسي، بدءًا من سمات WordPress/المكونات الإضافية إلى أي أدوات مطور إلى شبكات الإعلانات، سمها ما شئت، فأنت متأكد من حصولك على جميع الأفكار الرئيسية من هذه الأداة الفردية. أروع ما في الأمر هو ميزة الإشعارات عند تثبيت أو إزالة أي تقنية جديدة من مواقعك التي تم فحصها مسبقًا.
07. قالب ووردبريس وكاشف المكونات الإضافية

امتداد مفيد للغاية لاكتشاف المكونات الإضافية والموضوعات المثبتة لـ WordPress على الموقع الذي تزوره. نظرًا لعدم اعتمادها على أداء متصفح Chrome، تعمل الأداة بسرعة كبيرة. يستخدم واجهة برمجة تطبيقات سريعة جدًا لنهاية الخادم لاستجابة الكشف السريع لجميع السمات والمكونات الإضافية المتصلة.
لذلك لا داعي للتساؤل عن السمات أو المكونات الإضافية التي تستخدمها بعض مواقع الويب المفضلة لديك. الآن، إذا كنت ترغب في أي سمات على أي موقع ويب أو تريد معرفة المكونات الإضافية التي يستخدمها لإدارة موقعه على الويب، فهذا هو الامتداد المثالي الذي تحتاج إلى إضافته إلى المتصفح من سوق Chrome الإلكتروني.
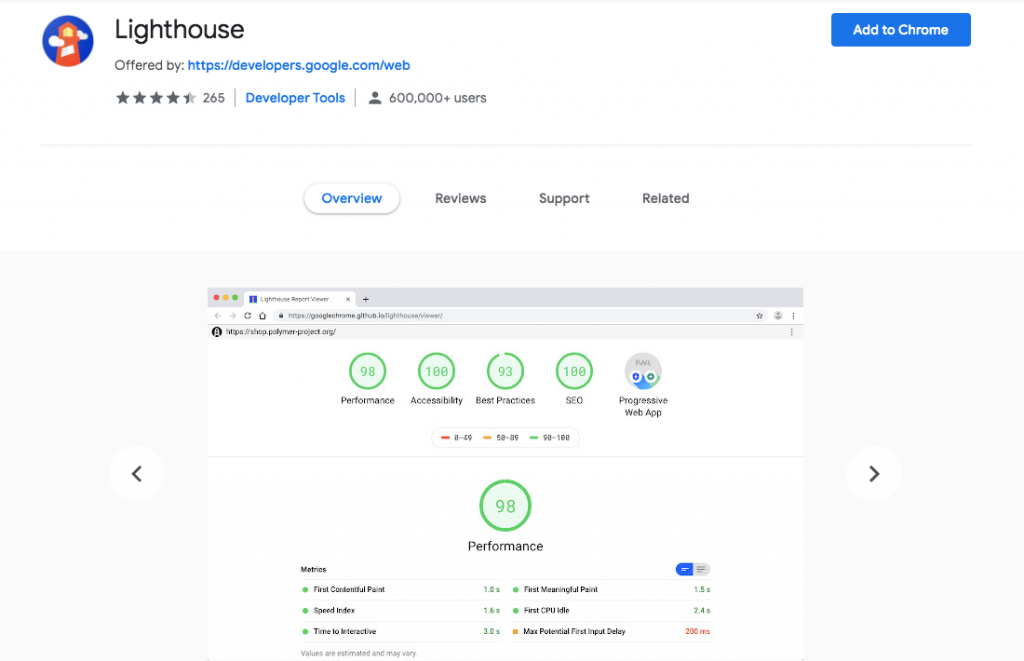
08. المنارة

هل تتطلع إلى تحويل متصفح الويب الخاص بك إلى مركز SEO تلقائي؟ إذن Lighthouse هو الامتداد الذي تحتاجه. إنها أداة متطورة للغاية لتدقيق ومراجعة موقع الويب، ويجب أن يمتلكها أي شخص يتطلع إلى إنشاء تقرير موقع ويب متقدم.
كمستخدم، سوف تكون قادرًا على تقديم الإحصائيات المطلوبة على الموقع لأي شخص يحتاج إليها.

يعرض التقرير الذي ينشئه على لوحة التحكم الخاصة به درجة موقع الويب الخاص بك في كل فئة بهامش من الأدنى إلى 100 وهو الأعلى. أنشئ تقريرًا عن أداء موقع الويب في خمس فئات أساسية مثل الأداء وتطبيق الويب التقدمي وإمكانية الوصول وتحسين محركات البحث وأفضل الممارسات.
09.JSONView

وامتداد Chrome رائع للمطور الذي يحتاج إلى عرض المستندات بتنسيق JSON والتحقق من صحتها. كان التصميم الأصلي لمتصفح Firefox والذي أصبح بعد ذلك أداة شائعة جدًا للمطورين كامتداد Chrome وكذلك لاستخراج محتوى JSON من الصفحات المعروضة.
باستخدام الامتداد، يمكن للمطور تكوين طريقة تحليل JSON في صفحة الخيارات. على الرغم من أنه في بعض الحالات النادرة قد يفشل تحليل محتوى JSON أو يتغير ضمن الطريقة الافتراضية. وفي حالة رغبتك في استخراج المحتوى من استجابة HTTP بأمان 100%، فسيحتاج المطور إلى إضافة طلب XML HTTP إضافي.
10. CSS مختلس النظر

لم يكن فحص أنماط الألوان أفضل من أي وقت مضى مع ملحق Chrome لعارض CSS الذكي. فهو يمكّن مستخدمه من عرض كود CSS بطريقة بسيطة ومنظمة دون أي متاعب. الحصول على فحص العناصر الموجودة على أي موقع على شبكة الإنترنت على الفور. يمكنك بسهولة الحصول على جميع المواصفات والخصائص ذات الصلة بأي كائن لاستخدامه في الفوتوشوب والرسم.
علاوة على ذلك، على أي موقع ويب، يمكنك فحص لوحة الألوان بأكملها. يتم إدراجه في الغالب بالطريقة الأكثر جاذبية من الناحية المرئية بحيث يمكن للمرء العثور عليه بسهولة بسرعة. في حال كنت بحاجة إلى استخراج بعض الأصول المتداخلة بعمق في التعليمات البرمجية، فمن المحتمل أنك ستستمتع بهذا الامتداد. حقا أفضل رفيق للمصمم في كل جانب.
11. وابالايزر

مفيد بشكل مثالي لتحديد ما تم إنشاء موقع الويب الخاص بك به. ومن المعروف أنه يتيح للمستخدم معرفة ما هو التطبيق أو البرنامج المثبت على أي موقع ويب معين. والأهم من ذلك أنه يمكّن المطورين من معرفة مكونات الواجهة الخلفية لموقع WordPress.
إنه امتداد مفتوح المصدر بالكامل يوفر أداة مساعدة رائعة عبر الأنظمة الأساسية. لذا فإن اكتشاف أي مجموعة من التقنيات المختلفة أمر ممكن دون أي مشكلة.
لا يقتصر الأمر على تحديد منصة CMS لموقع WordPress فحسب، بل يكتشف الامتداد آلاف التقنيات مثل منصات التجارة الإلكترونية وأطر الويب المختلفة وتطبيقات الخادم والمزيد.
وتنقسم هذه إلى عدد من الفئات مثل أدوات التسويق، ومعالجات الدفع، وإدارة علاقات العملاء، وCDN، والتحليلية، ولغات البرمجة، وغيرها من مصطلحات الفئات المماثلة شائعة الاستخدام.
12. وبسنيفر

تزور موقع ويب وتحب السمة المستخدمة فيه وترغب في استخدامه على موقع WordPress الخاص بك ولكن ليس لديك أي فكرة عن السمة. فكيف يمكنك العثور على تفاصيل الموضوع المستخدم فيه؟ الأمر بسيط جدًا، استخدم امتداد Chrome، WPSNIFFER واحصل على اسم السمة على أي موقع WordPress تزوره.
تعد وظيفة WordPress الإضافية لمتصفح Chrome أكثر من مجرد سهولة في الاستخدام، ما عليك سوى تثبيت الامتداد والبدء في اكتشاف سمات WordPress النشطة على موقع الويب الحالي. اكتشف جمال العثور على اسم السمة المستخدمة على موقع WordPress ضمن علامة تبويب واحدة.
ليس هذا فحسب، بل تكتشف هذه الأداة الرائعة المكونات الإضافية النشطة وأي عمل مخصص موجود على موقع WordPress. الآن لا تتساءل أبدًا عن اسم أي سمة يستخدمها أي شخص على موقع WordPress الذي تزوره.
13. التحكم في شريط إدارة WordPress

إذا كنت تريد إخفاء شريط الإدارة الخاص بك أو إظهاره عندما تحتاج إليه، فهذا الامتداد مناسب لك. بمجرد العمل في الواجهة الأمامية أو الخلفية لموقع WordPress، فإنك تحتاج في كثير من الأحيان إلى استخدام شريط الإدارة للتبديل ذهابًا وإيابًا من كل نهاية. ولكن قد يكون الأمر أيضًا مزعجًا ويعيق الطريق أحيانًا عندما تتطلع إلى تصميم أو التقاط لقطات شاشة للصفحة بأكملها.
لذلك لا داعي للقلق بشأن التحكم في شريط المسؤول أثناء العمل على موقع WordPress. يمكنك الآن ببساطة إخفاء شريط الإدارة أو إظهاره بنقرة واحدة بسيطة. لذا، إذا كنت بحاجة إلى التحكم في رؤية شريط الإدارة الخاص بك على موقع WordPress الخاص بك، فهذه هي وظيفة Chrome الإضافية التي تحتاج إلى الحصول عليها.
إنه سيجعل ببساطة التبديل مرة أخرى من لوحة إدارة إلى أخرى أسهل بكثير مع زر المتصفح البرتقالي الذي سيخفي شريط الإدارة بنقرة واحدة فقط.
14. فاير شوت

امتداد جيد لأي شخص يحتاج إلى التقاط لقطة شاشة لصفحة ويب وتحويلها إلى PDF مع روابط قابلة للمشاركة (ميزة Pro). ربما تكون هذه الوظيفة الإضافية هي أفضل طريقة لالتقاط لقطة شاشة لصفحة كاملة مع التعليقات التوضيحية في Chrome. واجهة المستخدم البسيطة وسهلة الاستخدام والبديهية تجعل العمل أسهل وأكثر ملاءمة من أي وقت مضى. يحتوي على محرر صور قوي مدمج يمكنه تحرير الصورة الملتقطة على الفور.
بعد التقاط لقطة الشاشة، يمكن للمستخدم حفظها على جهاز الكمبيوتر الخاص به محليًا لاستخدامها مرة أخرى. والأهم من ذلك، حتى بدون الإنترنت، يعمل FireShot بسلاسة على متصفحك. علاوة على ذلك، يمكنك التركيز على لقطات الشاشة الخاصة بك باستخدام الأسهم والأشكال والتعليقات التوضيحية النصية.
قم بحفظ وطباعة لقطات الشاشة التي تم التقاطها بتنسيقات مختلفة شائعة الاستخدام مثل JPEG وPNG وBMP وGIF وما إلى ذلك. لم تكن مشاركة لقطات الشاشة الملتقطة أسهل من أي وقت مضى لأنها تدعم FTP والتحميلات المخصصة. إنها أداة مفيدة للغاية عندما يتعلق الأمر بالتقاط لقطات شاشة كاملة لصفحة الويب والقيام بالمزيد باستخدامها في متصفحك المفضل.
15. ون كلينر

هل سئمت من رؤية متصفحك يعمل دائمًا ببطء شديد؟ ربما تحتاج إلى أداة قوية لتنظيف المتصفح. في هذا الصدد، يمكن أن يكون OneCleaner هو الحل النهائي لتنظيف سجل التصفح وملفات تعريف الارتباط وذاكرة التخزين المؤقت وحماية خصوصيتك وتتبع المتصفح وجعله يعمل بشكل أسرع.
فهو يساعد بسرعة على تنظيف متصفحك ويساعد على حذف الآثار المعروفة لجميع الأنشطة المتعلقة بالتصفح من أجل حماية خصوصيتك. تعد هذه الأداة أيضًا وظيفة إضافية سريعة وسهلة الاستخدام لمتصفح Chrome تتخلص من ذاكرة التخزين المؤقت والسجل والمزيد.
حتى أنه يساعد في تنظيف بيانات تصفح الملفات الشخصية المحلية للمستخدم بسرعة. سواء كان الأمر يتعلق بسجل الحياة أو بالساعة الأخيرة، يمكنك إزالة مسار كل التصفح بنقرة واحدة. بالتأكيد، امتداد يلبي احتياجات سمة تنظيف المتصفح المثالية.
16. شريط أدوات Ahrefs SEO

إذا كنت تتطلع إلى وضع نفسك في البحث، فقد يكون هذا الامتداد مفيدًا لك. أداة رائعة تمكنك من الحصول على مقاييس تحسين محركات البحث الرئيسية مثل تصنيف عنوان URL والمجال وحجم البحث وتقدير حركة البحث العضوي وصعوبة الكلمات الرئيسية وعدد الكلمات الرئيسية المصنفة والروابط الخلفية والمزيد.
سوف تحتاج إلى أن يكون لديك حساب Ahrefs لتتمكن من الاستمتاع بجميع الرؤى والمعلومات المتعلقة بـ SEO داخل متصفح Chrome الخاص بك. يمكنك التحقق بسرعة من تقرير تحسين محركات البحث (SEO) الموجود على الصفحة لأي صفحة تزورها. وهو يدعم الميزات والوظائف مثل العنوان والوصف للمساعدة في مقارنتها في إصدارات HTML والإصدارات المعروضة، وعنوان URL الأساسي، وعدد الكلمات، والعلامات الاجتماعية، والتوطين، والمزيد.
يوجد أيضًا مدقق الارتباطات المعطلة في الوظيفة الإضافية لشريط أدوات تحسين محركات البحث (SEO) والذي يمكنه فحص صفحات الويب واكتشافها بحثًا عن أي روابط معطلة صادرة.
اختر ملحقات WordPress Chrome المفضلة لديك بحكمة لتعزيز الوظائف

تتحسن تجربة سهولة استخدام Chrome لديك بما يصل إلى 10 مرات على الأقل عندما تعرف المجموعة الصحيحة من الإضافات التي يجب استخدامها فيها. لذلك من الحكمة دائمًا أن تأخذ وقتك لإجراء النوع الصحيح من البحث حول جميع ملحقات Chrome المتوفرة هناك قبل أن تقرر فعليًا الانتقال إلى الإصدار المميز.
جرّب الإصدار المجاني من ملحقات WordPress Chrome الخاصة بك، وفي هذه الأثناء احصل على فكرة عن ميزات PRO الخاصة بها لتحليل ما إذا كنت تحتاج بالفعل إلى الميزات المتميزة أم لا. إذا كنت تستمتع باستخدام الميزات المجانية وتقوم بالمهمة نيابةً عنك، فالتزم بها.
ولكن إذا كنت تشعر أن الميزات المتميزة هي ما تحتاجه بالفعل لتعزيز إنتاجيتك وأداء مهمتك اليومية، فمن المؤكد أن الترقية إليها ستكون قرارًا ذكيًا بالنسبة لك.
لا شك أن هناك في الوقت الحاضر الكثير من ملحقات Chrome المفيدة بشكل أساسي لمستخدمي ومطوري WordPress. لكن اختيار الخيار المناسب من شأنه بطبيعة الحال تحسين كفاءتك العامة وإنتاجيتك ورضا المستخدم بكل الوسائل.
ومن المؤكد أن الامتدادات التي تمت مناقشتها أعلاه ستعزز سرعة وأداء مهمتك التي بين يديك. ناهيك عن المساعدة التي ستقدمها لإدارة موقع WordPress الخاص بك بالنوع المناسب من الفعالية والوظيفة.
ما هي ملحقات Chrome التي تستخدمها لزيادة فعالية مواردك المتاحة؟ هل هناك أي مفضلة شخصية مطلقة؟ اسمحوا لنا أن نعرف.
أيضًا، إذا كنت تستخدم أيًا من ملحقات WordPress Chrome المذكورة أعلاه، فلا تتردد في مشاركة تجربتك معنا في قسم التعليقات أدناه.
