11 أفضل نظام إدارة محتوى لـ NextJS في عام 2023
نشرت: 2023-12-01هل تبحث عن أفضل نظام إدارة محتوى لـ NextJS لإقرانه بمشاريعك الملحمية القادمة؟
انت لست وحدك!
لقد كنت هناك أيضًا، وأنا أبحث في المحيط الهائل من أنظمة إدارة المحتوى، محاولًا العثور على تلك الجوهرة التي تتزامن بشكل لا تشوبه شائبة مع NextJS.
في هذه المقالة، سنتعمق في خيارات نظام إدارة المحتوى (CMS) لـ NextJS. سواء كنت تقوم بإنشاء مدونة، أو موقع للتجارة الإلكترونية، أو تطبيق ويب متكامل، فأنا أتكفل بكل ما تحتاجه.
من التطبيقات الصغيرة إلى الكبيرة، قمت بتضمين شيء يناسب الجميع.
لقد أمضيت ساعات في البحث والاختبار والمقارنة لأقدم لك دليلاً شاملاً لأفضل الأدوات المتاحة.
بحلول نهاية هذه المقالة، سيكون لديك كل المعلومات التي تحتاجها لاتخاذ القرار الصحيح للارتقاء بمشروعات NextJS الخاصة بك إلى المستوى التالي!
يغطي هذا المنشور:
- أفضل CMS لـ NextJS
- سترابي
- داتوCMS
- شبح
- محتوى
- ستوريبلوك
- الصحة العقلية
- سنسل
- المنشوري
- إينونيك
- خفة الحركة
- حرف الطبع
- ما هو أفضل CMS لـ NextJS
- كيف تبدأ مع سترابي
- الأسئلة المتداولة (الأسئلة الشائعة)
أفضل CMS لـ NextJS
يعد اختيار نظام إدارة المحتوى (CMS) المناسب لمشروع NextJS الخاص بك أكثر من مجرد مربع اختيار في قائمة المهام الخاصة بك.
سيجعل عملية التطوير الخاصة بك أكثر سلاسة ويمكّن فريق المحتوى الخاص بك من التألق دون عوائق فنية.
ودعونا نتذكر الأشياء الضرورية: عمليات التكامل السلسة، والواجهة سهلة الاستخدام، وقابلية التوسع القوية للنمو مع مشروعك.
الأمر كله يتعلق بجعل حياتك أسهل وموقع الويب الخاص بك أكثر قوة.
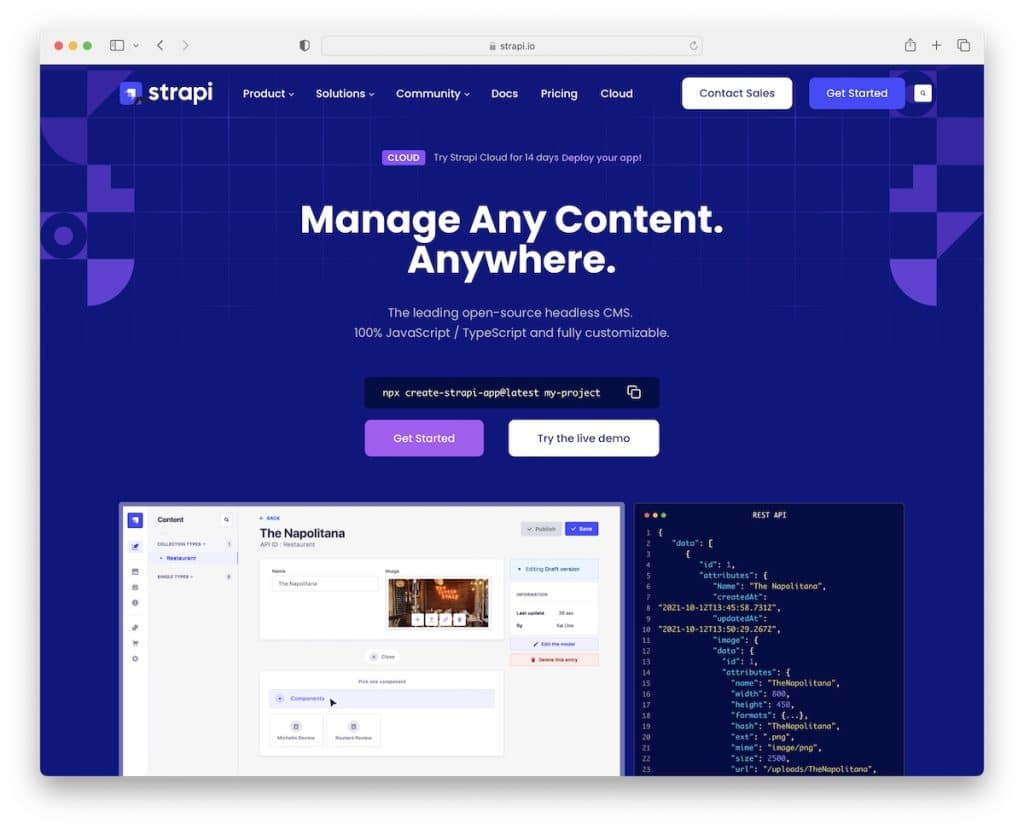
1. سترابي

Strapi هو نظام إدارة المحتوى مفتوح المصدر الرائد الذي يجتاح عالم المطورين. إنها JavaScript بنسبة 100%، وقابلة للتخصيص بالكامل، وبعقلية المطور أولاً.
تعني واجهة Strapi البديهية أنك تقضي وقتًا أقل في اكتشاف الأشياء ووقتًا أطول في إنشاء أنواع محتوى مذهلة بسهولة.
والجزء الأفضل؟ التخصيص هو مجرد محرر التعليمات البرمجية. سواء كنت تقوم بتعديل واجهة برمجة التطبيقات (API) الخاصة بك أو إعادة تشكيل هياكل البيانات، يتيح لك Strapi إنشاء ما تحتاجه بدقة.
المرونة هي جوهر سترابي. ينحني هيكل نوع المحتوى الخاص به برشاقة ليناسب احتياجات مشروعك، مما يوفر عددًا كبيرًا من المجالات والإمكانيات.
علاوة على ذلك، فهو يتكامل بسلاسة مع أي عميل، سواء كان React (راجع أفضل CMS لـ React)، أو Vue، أو Angular، أو تطبيقات الهاتف المحمول، أو حتى IoT، باستخدام REST أو GraphQL. بالإضافة إلى ذلك، فإن خطافات الويب والوثائق التي يتم إنشاؤها تلقائيًا تجعل رحلة التطوير الخاصة بك أكثر سلاسة من أي وقت مضى.
يضمن Strapi أيضًا أن المحتوى الخاص بك ديناميكي وآمن من خلال مصادقة وأذونات قوية. وبالنسبة للجمهور العالمي، تتيح لك إمكانيات التدويل الخاصة به إنشاء مواقع ويب أو تطبيقات متعددة اللغات بمحتوى محلي.
الميزات الرئيسية للسترابي:
- وهو يوفر نظام إدارة محتوى للواجهة الخلفية فقط، ويتواصل مع الواجهة الأمامية لـ NextJS عبر واجهات برمجة تطبيقات RESTful أو GraphQL. (وهذا يسمح بمزيد من المرونة والتصميمات الأمامية الإبداعية.)
- يقدم Strapi خيارات تخصيص واسعة النطاق. يمكن للمطورين تعديل واجهة برمجة التطبيقات وهياكل البيانات وحتى لوحة الإدارة.
- يدعم Strapi قواعد البيانات المختلفة، بما في ذلك SQLite وMySQL وPostgres وMariaDB.
- تسهل الوثائق التي يتم إنشاؤها تلقائيًا على المطورين صيانة تطبيقاتهم وتوسيع نطاقها بمرور الوقت.
- وهو يدعم خطافات الويب للمشغلات التلقائية لمختلف الإجراءات، وهو مفيد لتحديثات المحتوى الديناميكي في تطبيقات NextJS.
أفضل ل:
Strapi مخصص للمطورين والفرق التي تحتاج إلى نظام إدارة محتوى مرن وقابل للتخصيص يركز على JavaScript ويتكامل بسهولة مع NextJS لمشاريع الويب الديناميكية التي تعتمد على واجهة برمجة التطبيقات.
التسعير: Strapi هو نظام إدارة محتوى مجاني ومفتوح المصدر. ولكن لديها أيضًا حزمًا متنوعة لمشاريع المؤسسات والحلول السحابية (99 دولارًا في الشهر +).
احصل على سترابي2. داتوCMS

يعد DatoCMS حلاً متكاملاً، واستثمارًا تكنولوجيًا حقيقيًا لفريقك بأكمله، مما يعمل على تمكين جميع المشاركين في إنشاء المحتوى وتوزيعه.
إنه يعزز سير عملك كما لم يحدث من قبل. من الفكرة إلى السوق، أنت تنظر إلى ساعات، وليس أشهر.
يضمن نظام إدارة المحتوى بدون رأس وجود المحتوى الخاص بك في مكان واحد، وإدارته دون عناء ودفع التحديثات على الفور عبر جميع المنصات الرقمية.
يتعلق الأمر بالحفاظ على مزامنة الجميع والمحتوى الخاص بك مقاومًا للمستقبل، وتقديم تجارب حقيقية متعددة القنوات.
يسمح نموذج المحتوى المرن الخاص بـ DatoCMS بالتكرار السريع والنماذج الأولية الفورية، مما يوفر بنية قابلة للتكرار لجميع مشاريعك.
وعندما يتعلق الأمر بالسرعة، فإن DatoCMS لا مثيل له. من خلال شبكة توصيل عالمية تمتد لأكثر من 200 مدينة في أكثر من 90 دولة، يصبح المحتوى الخاص بك آمنًا وعالي الأداء وموجودًا في مكان تواجد جمهورك. وهذا يقلل من التعقيدات المعمارية، ويضمن قابلية التوسع، ويوفر عمليات تكامل سلسة مع أي منتج رقمي.
يتوافق DatoCMS بشكل مثالي مع سرعة NextJS وقابلية التوسع.
الميزات الرئيسية لبرنامج DatoCMS:
- مركز واحد لإدارة كل المحتوى الخاص بك، مما يضمن الاتساق وسهولة الوصول عبر المنصات الرقمية المختلفة.
- يدعم النظام الأساسي تحديثات المحتوى الفورية بحيث تنعكس التغييرات في الوقت الفعلي على الفور على موقع NextJS الخاص بك.
- تم تصميم DatoCMS لتقديم المحتوى عبر قنوات متعددة، مما يضمن تجربة سلسة متعددة القنوات.
- يمكنك تسريع عملية نقل المحتوى إلى السوق، والاستفادة من التكرارات السريعة وإمكانيات النماذج الأولية الفورية.
- لقد تم تصميمه مع أخذ قابلية التوسع في الاعتبار، والتعامل مع المتطلبات المتزايدة دون عناء والتكيف مع الاحتياجات المتزايدة لمشروع NextJS الخاص بك. (ويتضمن أيضًا CDN قويًا.)
أفضل ل:
DatoCMS مخصص للفرق والمطورين الذين يبحثون عن نظام إدارة محتوى بدون رأس سهل الاستخدام وقابل للتطوير وفعال ويتكامل مع NextJS لإدارة المحتوى وتقديمه عبر قنوات متعددة.
التسعير: يمكنك اختبار DatoCMS مجانًا. ولكن يمكنك أيضًا اختيار أي خطط احترافية، بدءًا من 162 دولارًا شهريًا للمحترفين.
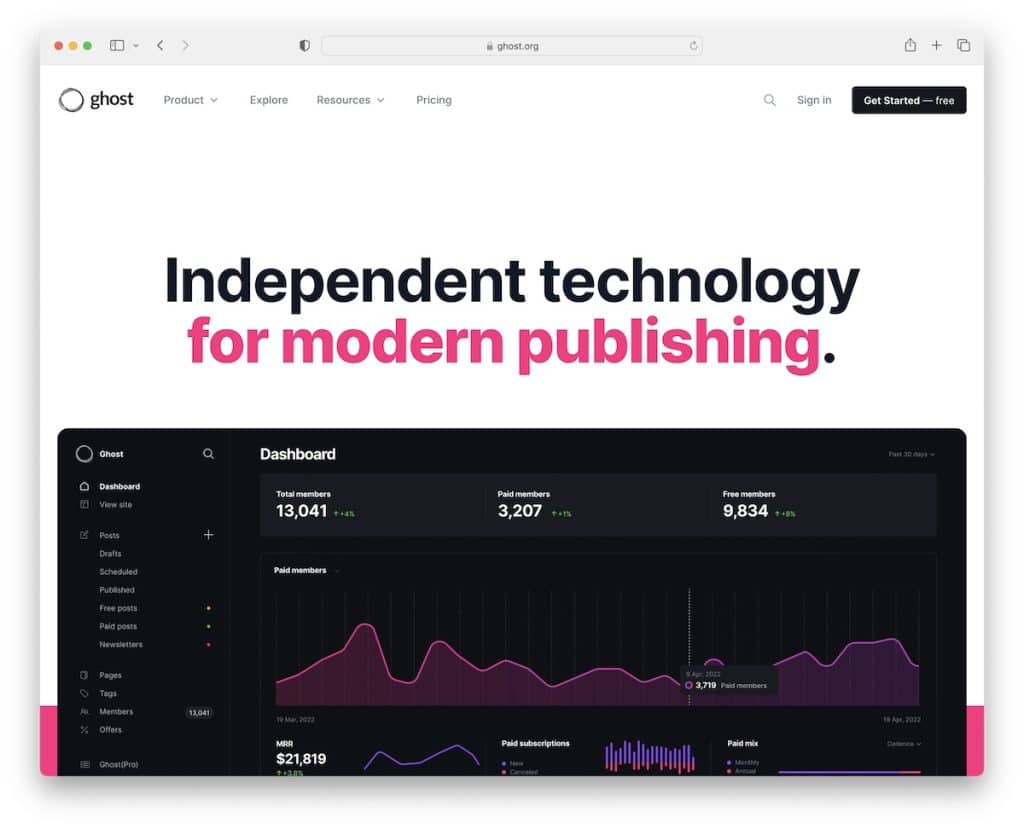
احصل على داتوCMS3. الشبح

يبدو Ghost وكأنك تكتشف جوهرة مخفية في عالم CMS، خاصة بالنسبة لمشاريع NextJS. الأمر كله يتعلق بالبساطة والكفاءة، ولهذا أستمتع به كثيرًا.
يتميز Ghost بأنه أنيق للغاية وسهل الاستخدام، لذا عليك التركيز على ما هو أكثر أهمية، ألا وهو المحتوى الخاص بك. لا تحتاج إلى أن تكون معالجًا تقنيًا لإتقانها.
بالإضافة إلى ذلك، فهو مبني على JavaScript، مما يجعله مناسبًا بشكل طبيعي لـ NextJS، مثل زبدة الفول السوداني والهلام.
لكن Ghost لا يقتصر فقط على المظهر الجميل وسهولة التنقل. إنها قوة لتحسين محركات البحث للاستمتاع بتصنيفات أفضل (وأعلى) والتألق بشكل مشرق في العالم الرقمي.
ودعونا نتحدث عن السرعة. يتميز Ghost بسرعة البرق، مما يضمن تحميل المحتوى الخاص بك بسرعة ويقدم تجربة سلسة لجمهورك.
الأمر الرائع أيضًا في Ghost هو ميزات العضوية والاشتراك القوية. وهذا يجعله خيارًا رائعًا لبناء مجتمع أو خدمة قائمة على الاشتراك.
انغمس في Ghost وشاهد استراتيجية المحتوى الخاصة بك وهي ترتفع.
الميزات الرئيسية للشبح:
- تم تصميم Ghost مع وضع تحسين محركات البحث (SEO) في الاعتبار. فهو يتعامل تلقائيًا مع أساسيات تحسين محركات البحث (SEO) مثل العلامات الوصفية والروابط الدائمة وخرائط الموقع لتحسين رؤية البحث.
- يضمن Ghost، المعروف بسرعته، أوقات تحميل سريعة لموقعك على الويب. يتوافق هذا الأداء بشكل جيد مع إمكانيات العرض السريع لـ NextJS.
- يوفر Ghost واجهة إدارة محتوى نظيفة وبديهية لمنشئي المحتوى ومطوريه للعمل بكفاءة دون الحاجة إلى منحنى تعليمي حاد.
- أدوات إدارة العضوية والاشتراكات المضمنة لإنشاء منصات محتوى قائمة على الاشتراك ومتكاملة مباشرةً مع مشروع NextJS الخاص بك.
أفضل ل:
Ghost مخصص للمدونين ومنشئي المحتوى والمطورين الذين يعطون الأولوية لتحسين محركات البحث والأداء وسهولة الاستخدام، ويبحثون عن نظام إدارة محتوى أنيق يعتمد على JavaScript لاستكمال مشاريع NextJS الخاصة بهم.
التسعير: Ghost مجاني ومفتوح المصدر. أو يمكنك اختيار الحل المُدار المدفوع، حيث تبلغ تكلفة خطة مستوى الدخول 9 دولارات شهريًا.
احصل على الشبح4. راضٍ

المحتوى هو حيث تلتقي البساطة بالرقي. فهو يسمح لك بترتيب المحتوى وإدارته لمختلف العلامات التجارية أو حالات الاستخدام أو المناطق، مما يجعله قابلاً لإعادة الاستخدام وقابلاً للتكيف.
إلى جانب التنظيم، يتعلق الأمر أيضًا بتقديم تجارب رفيعة المستوى عبر أي قناة. يعد تبسيط عملية النشر الخاصة بك لتوفير محتوى مخصص وعالي الجودة ورفع مشروع NextJS الخاص بك إلى عالم من تجارب المستخدم المفعمة بالحيوية والجذابة أمرًا ممكنًا للغاية.
باستخدام ميزات مثل Visual Modeler وAI Content Type Generator، يمكنك تخطيط نماذج المحتوى الخاصة بك وإنشائها وتكرارها بشكل مرئي وذكي.
وبالنسبة إلى المهتمين بالبيانات، يضمن عرض إقامة البيانات في الاتحاد الأوروبي من Contentful الامتثال والأمان، وهو جانب حاسم في المشهد الرقمي اليوم. (تعمل الإدارة المتطورة مع أطر الأمان القوية على حماية المحتوى الخاص بك وراحة البال.)
Contentful هو المزيج النهائي من الكفاءة والابتكار والأمان لتمكين كل عضو في الفريق.
الميزات الرئيسية للمحتوى:
- قم بمركزة كل المحتوى الخاص بك، مثل الصور والنصوص والمقالات، في مكان واحد، وتشكيل رسم بياني متكامل للمحتوى لسهولة الوصول إليه وإدارته.
- يعمل Contentful على تبسيط النشر لتقديم تجارب مخصصة عالية الجودة عبر قنوات مختلفة.
- مصمم نماذج مرئية لتخطيط وبناء نماذج المحتوى ومولد نوع المحتوى بالذكاء الاصطناعي الذي يساعد في تصميم وبناء بنية المحتوى.
أفضل ل:
Contentful مخصص للمطورين والمسوقين ومحرري المحتوى الذين يحتاجون إلى نظام إدارة محتوى مرن وقابل للتطوير وصديق للقنوات المتعددة للتكامل مع NextJS للمشاريع الرقمية المتنوعة والواسعة النطاق.
التسعير: لديك الحرية في البدء مجانًا مع Contentful. ولكن هناك أيضًا خطتان مدفوعتان، Basic (300 دولار شهريًا) وPremium (تسعير مخصص).
احصل على المحتوى5. ستوري بلوك

يقدم Storyblok بنية بدون رأس تسمح لك بالعمل مع أي تقنية والنشر عبر قنوات متعددة.
إن واجهات برمجة التطبيقات والتكاملات القوية، بما في ذلك GraphQL وREST وواجهات برمجة تطبيقات الإدارة، تجعلها ممتعة للمطورين. تضمن هذه الميزات اندماج Storyblok بسلاسة مع مجموعتك التقنية من خلال عمليات التكامل الأصلية أو حزم SDK الشاملة للواجهة الأمامية.
يتيح لك Storyblok، القابل للتخصيص والتوسيع بشكل كامل، إمكانية إنشاء تجارب محتوى مخصصة. صمم تطبيقات ومكونات إضافية وأنواع حقول مخصصة تتوافق تمامًا مع مشروع NextJS الخاص بك.
يعمل المحرر المرئي في Storyblok على تحسين سير عملك من خلال ميزات التحرير والتعاون البديهية في الوقت الفعلي. علاوة على ذلك، يضمن مؤلف المكونات والمكونات العالمية اتساق العلامة التجارية وتحسين محركات البحث الفنية في كل منعطف.
باختصار، يزودك Storyblok بكل ما تحتاجه لإنشاء تجارب محتوى متميزة وتوسيع نطاقها لمشاريع NextJS الخاصة بك.
الميزات الرئيسية لـ Storyblok:
- يُسهل Storyblok على المطورين التكامل مع العديد من التقنيات والأنظمة الأساسية، وذلك بفضل GraphQL API وREST API وManagement APIs.
- هياكل محتوى قابلة للتخصيص والتوسيع بشكل كبير لإنشاء تطبيقات ومكونات إضافية وأنواع حقول مخصصة لتلبية احتياجات محددة.
- باعتباره نظام إدارة محتوى سحابيًا أصليًا، يضمن Storyblok معايير أمان وأداء عالية، بما في ذلك شهادة ISO 27001 والقياس التلقائي ودعم CDN العالمي.
- تسمح المناقشات وسير العمل المتكاملة داخل المحرر المرئي بالتعليقات على مستوى المكونات والعمل الجماعي الفعال.
أفضل ل:
Storyblok مخصص للمطورين وفرق المحتوى الذين يبحثون عن نظام إدارة محتوى بدون رأس مرن وبديهي وقابل للتطوير لإنشاء تجارب NextJS رقمية ديناميكية ومتعددة القنوات.
السعر: أنشئ مشروعك مجانًا باستخدام Storyblok، أو استخدم خطة الدخول مقابل 108 دولارات شهريًا.
احصل على ستوري بلوك6. التعقل

تعد مساحات عمل المحتوى القابلة للتخصيص بشكل كبير في Sanity، والمكتملة بالتعاون في الوقت الفعلي والتعامل الذكي مع الصور، بمثابة حلم أصبح حقيقة بالنسبة لفرق المحتوى.
فهو يتزامن بشكل جميل مع تطبيق NextJS الخاص بك، مما يضمن تجربة مستخدم ديناميكية وسلسة.
على الجانب التقني، تعد واجهات برمجة التطبيقات الخاصة بـ Sanity هي نسيج بنية المحتوى القابل للتركيب لديك. فهي تسمح باستعلامات دقيقة عن المحتوى، كما أنها قابلة للتشغيل المتبادل عبر مجموعتك التقنية بأكملها، وتتعاون بسهولة مع التقنيات الناشئة.
تعد Sanity's Content Lake قلب عملية المحتوى الخاص بك، حيث توفر تخزينًا مستضافًا على السحابة ومُدارًا بالكامل وتخزينًا مؤقتًا ذكيًا وواجهات قوية. إنه المكان الذي يتنفس فيه المحتوى الخاص بك ويزدهر.
يغطي Sanity كل شيء بدءًا من تركيبات الصفحات المقصودة غير المحدودة وحتى تحسين تجربة العملاء المستندة إلى البيانات ورحلات المشتري المخصصة وإدارة المحتوى الفعالة لقنوات الدعم.
الميزات الرئيسية للصحة العقلية:
- يوفر Sanity Studio مساحة عمل محتوى قابلة للتخصيص بدرجة كبيرة يمكنك تخصيصها لتعكس احتياجات عملك.
- يوفر النظام الأساسي إمكانات التعاون في الوقت الفعلي حتى يتمكن العديد من المستخدمين من العمل في نفس الوقت على نفس المستند.
- بفضل بنيتها التحتية المُدارة بالكامل والمستضافة على السحابة، تضمن Sanity تقديم محتوى قوي من خلال التخزين المؤقت الذكي وشبكة CDN العالمية.
- تلبية مختلف الصناعات والاحتياجات، بما في ذلك التسويق والتجارة الإلكترونية والإعلام والدعم.
أفضل ل:
Sanity مخصص للمطورين ومنشئي المحتوى والفرق عبر مختلف الصناعات الذين يبحثون عن نظام إدارة محتوى قابل للتخصيص بدرجة كبيرة وقابل للتطوير وتعاوني لتعزيز مشاريعهم المستندة إلى NextJS.
التسعير: يمكن للأفراد البدء في العمل مع Sanity مجانًا. ولكن يمكنك أيضًا الانتقال مباشرةً إلى خطة النمو مقابل 15 دولارًا شهريًا.
احصل على التعقل7. سنسل

Suncel هو أكثر من مجرد نظام إدارة المحتوى (CMS)؛ إنه مركز إبداعي تم تصميمه خصيصًا لتعزيز تجربة NextJS الخاصة بك.
فهو يوفر تحريرًا عالي الدقة بالسحب والإفلات لاستخدام المكونات ذات الوصول الذكي والسريع عدة مرات. وتخيل ماذا؟ إنها قادرة على تعدد اللغات، مما يضمن لك الوصول إلى جمهور عالمي دون بذل أي جهد.
وبفضل قدرته على الوصول إلى الإصدارات السابقة، فلن تفقد أي تغيير مرة أخرى. بالإضافة إلى ذلك، يمكنك تعيين وصول محدد للنشر للمستخدمين وإنشاء خرائط موقع للصفحات الجديدة والمحدثة بسهولة.
بالنسبة للمطورين، تضمن Suncel تكاملًا سهلاً للغاية مع Next.js لإنشاء مكتبة مكونات قابلة لإعادة الاستخدام، وتخصيصها وفقًا لمحتوى قلبك.
يجمع Suncel بين التصميم سهل الاستخدام والمرونة الموجهة للمطورين، مما يجعله الرفيق المثالي لرحلة NextJS الخاصة بك.

الميزات الرئيسية لسونسيل:
- محرر مرئي بالسحب والإفلات، مما يتيح دقة عالية وسهولة في تصميم التخطيطات.
- يؤدي استخدام مكون واحد عدة مرات داخل المحرر إلى تحسين الكفاءة والاتساق عبر مشروع NextJS الخاص بك.
- يعمل إنشاء خريطة الموقع تلقائيًا للصفحات والتحديثات الجديدة على تحسين محركات البحث ويضمن سهولة التنقل بين محركات البحث وفهرستها في موقعك.
- يضمن الوصول إلى الإصدارات السابقة من المحتوى الخاص بك عدم فقدان أي تغييرات على الإطلاق، مما يوفر شبكة أمان لمحرري المحتوى.
أفضل ل:
Suncel مخصص للمطورين ومنشئي المحتوى الذين يقدرون الدقة والكفاءة والدعم متعدد اللغات، ويسعون إلى الحصول على نظام إدارة محتوى سهل الاستخدام ولكنه قوي مع مكونات قابلة للتخصيص وميزات سير عمل مبتكرة.
التسعير: قم ببناء مشاريع صغيرة مع Suncel مجانًا. بمجرد أن تصبح مستعدًا للترقية، ابدأها بخطة البدء مقابل 29 دولارًا شهريًا.
احصل على سنسل8. المنشورية

Prismic عبارة عن ساحة لعب إبداعية تتناغم مع NextJS، مما يوفر مستوى جديدًا تمامًا من الإثارة لمشاريع الويب الخاصة بك.
إنه يتألق بميزة الشرائح – فكر فيها كعناصر أساسية لموقع الويب الخاص بك ولكن للمحتوى.
إنها مثل قطع الليغو التي يمكنك تجميعها معًا لإنشاء تخطيطات فريدة وجذابة، مما يجعل المحتوى الخاص بك غنيًا بالمعلومات وملفتًا للنظر.
ثم هناك Slice Machine، أداة التطوير المحلية لشركة Prismic. إنه المكان الذي يصبح فيه سحر تكوين Prismic حقيقة.
تعمل Slice Machine على سد الفجوة بين المطورين ومنشئي المحتوى، مما يضمن توافق تصميمك تمامًا مع ما يظهر على موقعك.
والمحرر المنشوري؟ إنه المكان الذي ينبض فيه المحتوى الخاص بك بالحياة. يتيح هذا التطبيق سهل الاستخدام للكتاب إطلاق العنان لإبداعهم، وتجميع القصص معًا بسهولة ودقة.
الميزات الرئيسية للالمنشوري:
- تعمل الشرائح ككتل بناء قابلة للتخصيص لمحتوى الويب، على غرار مكونات موقع الويب ولكنها مخصصة للمحتوى.
- Slice Machine هي أداة تطوير محلية تتيح للمطورين تكوين Prismic بشكل أكثر كفاءة.
- يعد محرر المحتوى سهل الاستخدام وبديهي، مما يسمح للمبدعين بصياغة المحتوى وإدارته بكفاءة.
- إصدار قوي للمحتوى وجدولة التحكم بشكل أفضل في نشر المحتوى ومراجعاته.
أفضل ل:
Prismic مخصص للمطورين ومنشئي المحتوى الذين يبحثون عن نظام إدارة محتوى معياري وبديهي ومعتمد على واجهة برمجة التطبيقات (API) لدمج وإدارة المحتوى الديناميكي متعدد اللغات لمشاريع NextJS الخاصة بهم دون عناء.
التسعير: يتيح لك Prismic إنشاء مواقع ويب شخصية أو إثبات المفهوم (PoC) مجانًا. لكن أطلق العنان لمزيد من الخيارات والإمكانيات مع باقاتها الاحترافية، بدءًا من 100 دولار شهريًا.
احصل على المنشورية9. ايونيك

Enonic هي شريك يومي لجعل حياتك العملية سلسة وممتعة.
إنه يكمل مشاريع NextJS الخاصة بك بسير عمل مباشر وبديهي. لا يتطلب إنشاء المحتوى وتحريره ونشره سوى بضع نبضات، مع التحقق الفوري من صحة المحتوى.
التعاون هو نسيم في Enonic. إنه مصمم خصيصًا لفرق التحرير مع ميزات لإنشاء وتعيين المشكلات والتعليق وإشعارات البريد الإلكتروني.
والتعامل الذكي مع الصور؟ ملحمي! تضمن ميزة النقطة البؤرية أن تبدو صورك مثالية، بغض النظر عن الاقتصاص.
الترجمة هي ميزة نجمة أخرى. قم بتكييف المحتوى الخاص بك مع الأسواق المختلفة من خلال وظائف الطبقات الفريدة ونموذج الوراثة والتحكم في الوصول الفردي.
محرر الصفحة المرئية هو المكان الذي يلتقي فيه الإبداع بالوظيفة. قم بسحب وإسقاط المكونات المخصصة، وإعادة ترتيبها، وتخصيص المحتوى الخاص بك بأدق التفاصيل.
لماذا Enonic لـ NextJS؟ لأنه يجمع بين الكفاءة والتعاون والابتكار في حزمة سهلة الاستخدام.
الميزات الرئيسية لإينونيك:
- سير عمل مبسط لإنشاء المحتوى وتحريره ونشره. ويتضمن أيضًا عمليات المراجعة والموافقة.
- توفر Enonic معاينات تفاعلية وسريعة الاستجابة، بما في ذلك محاكي الأجهزة، مما يسمح للمحررين بمعرفة كيف سيبدو المحتوى على الأجهزة المختلفة.
- يدير نموذج الوراثة طبقات محتوى مختلفة والتحكم في الوصول ويعتبر مثاليًا لتخصيص المحتوى ليناسب الأسواق المتنوعة (اقرأ: الترجمة).
- سهولة فصل المواقع ومجموعات المحتوى المختلفة في مشاريع متميزة.
أفضل ل:
Enonic مخصص للفرق والمطورين الذين يعملون مع NextJS الذين يحتاجون إلى نظام إدارة محتوى مرن وتعاوني وبديهي مع معالجة متقدمة للصور والترجمة وإمكانات إدارة المشاريع المتعددة.
التسعير: يمكن للمطورين البدء في العمل مع Enonic مجانًا. لكن بالنسبة لعمليات نشر الإنتاج، تبلغ التكلفة 990 دولارًا شهريًا.
احصل على إينونيك10. خفة الحركة

تتألق Agility بميزاتها التسويقية، مما يتيح لك التحكم الكامل في كيفية ظهور المحتوى الخاص بك على كل جهاز.
إنها مليئة بأدوات التأليف سهلة الاستخدام وخيارات معاينة المحتوى، لذا فإن هيكلة المحتوى وإدارته عبر جميع القنوات أمر في غاية السهولة.
بدءًا من إدارة الصفحات والوحدات النمطية وحتى الدعم متعدد المواقع وتحسين محركات البحث، تغطي Agility جميع القواعد لضمان توافق المحتوى الخاص بك تمامًا مع إستراتيجيتك الرقمية.
أصبحت مشاركة المحتوى والجدولة وإدارة سير العمل سهلة ومدعومة بالتحليلات وسجل الإصدارات غير المحدود وإدارة الأصول الرقمية. بالإضافة إلى ذلك، فإن إمكانياته المتعددة اللغات وأدواره المخصصة تجعله لاعبًا عالميًا في إدارة المحتوى.
يتيح نهج API-first للمطورين بناء تجارب رقمية مذهلة باستخدام أي لغة برمجة أو إطار عمل أمامي.
المرونة لا حدود لها - حقول المحتوى المخصصة، والتسليم متعدد القنوات، وعمليات التكامل مع الأدوات الرائدة تعني أنه يمكنك إضفاء الحيوية على رؤيتك الإبداعية مع Agility.
تجمع Agility بين أدوات التسويق والمطورين القوية التي تركز على الأداء وقابلية التوسع وسهولة الاستخدام.
الميزات الرئيسية للرشاقة:
- تتضمن أدوات إدارة المحتوى القوية الصفحة، والوحدة النمطية، وإدارة خريطة الموقع، ودعم المواقع المتعددة، وإدارة توجيه URL، وحقول تحسين محركات البحث (SEO)، ومعاينة المحتوى والصفحة.
- إنه مرن وقابل للتوسيع لدعم أي لغة برمجة، وحقول المحتوى المخصصة، والتسليم متعدد القنوات، وRestful API، وتكاملات الواجهة الأمامية المتعددة، وSDK لمزامنة المحتوى، وWebHooks.
- تضمن شبكة توصيل المحتوى (CDN) الوصول السريع والموثوق إلى واجهات برمجة التطبيقات والأصول الرقمية.
أفضل ل:
Agility مخصصة للمطورين والمسوقين في المؤسسات سريعة الوتيرة والموجهة نحو النمو والذين يحتاجون إلى نظام إدارة محتوى قوي وقابل للتطوير ومرن لنشر وإدارة مشاريع NextJS المتنوعة ومتعددة القنوات بسرعة.
الأسعار: بينما يمكنك تجربة Agility مجانًا، فإن المتعة الحقيقية تصبح مع أي من خطط النخبة، بدءًا من 1,249 دولارًا شهريًا.
احصل على الرشاقة11. هيغراف

مع Hygraph، استمتع بصياغة نماذج المحتوى والمكونات القابلة لإعادة الاستخدام والمراجع من خلال واجهة المستخدم سهلة الاستخدام أو برمجيًا باستخدام SDK.
يعد التحرير باستخدام Hygraph حلمًا لفرق المحتوى. فهو يتيح إنشاء محتوى فعال والتعاون على نطاق واسع باستخدام أدوات متقدمة في متناول يدك.
يتيح لك Hygraph الحصول على المحتوى وإثرائه من أنظمة أخرى، وتوحيد واجهات برمجة التطبيقات المتعددة بسلاسة في نقطة نهاية GraphQL واحدة. يمكنك أيضًا تحديد أدوار الفريق من خلال الأذونات الدقيقة ومهام سير العمل المخصصة ومراحل المحتوى.
علاوة على ذلك، يمكنه بسهولة إدارة ونشر المحتوى بلغات مختلفة، كل ذلك من موقع مركزي واحد.
وعندما يتعلق الأمر بالبناء، تعمل Hygraph على تمكين الفرق الهندسية من تطوير تجارب رقمية متعددة القنوات بسرعة من أجل تكرارات وعمليات إطلاق أسرع.
تحتاج إلى تمديد؟ مع توسع مشروعك، تضمن البنية التحتية القابلة للتطوير لـ Hygraph أن تكون تطبيقاتك سريعة ويمكنها التعامل مع أحجام حركة المرور الكبيرة.
يعد Hygraph مزيجًا مثاليًا من البنية وقابلية التحرير والإدارة والتعريب والأمان، وكل ذلك في حزمة صديقة للمطورين.
الميزات الرئيسية لل هيغراف:
- يمكن للفرق إنشاء المحتوى وتحريره والتعاون فيه بكفاءة على نطاق واسع باستخدام ميزات وأدوات التحرير المتقدمة لتحقيق أقصى قدر من الإنتاجية.
- يمكن للنظام الأساسي إثراء المحتوى الحالي بمعلومات من أنظمة أخرى وتوحيد واجهات برمجة التطبيقات المتعددة في نقطة نهاية GraphQL واحدة.
- فهو يضمن الأمان، والامتثال لمعايير SOC 2 Type 2 وGDPR، والاستضافة على البنية التحتية المعتمدة ISO 27001.
أفضل ل:
Hygraph مخصص للمطورين وفرق المحتوى الذين يحتاجون إلى نظام إدارة محتوى قابل للتطوير ومرن ومتعدد القنوات مع إمكانات تحرير وتوطين متقدمة لمشاريع NextJS المعقدة الخاصة بهم.
التسعير: لدى Hygraph خطة مجانية للأبد للمشاريع الشخصية والصغيرة الحجم. ولكن بالنسبة للعمل الجاد، فإن حل الخدمة الذاتية بسعر 299 دولارًا شهريًا + سيفي بالغرض.
احصل على هيغرافما هو أفضل CMS لـ NextJS
لديك الكثير من خيارات نظام إدارة المحتوى (CMS) للاختيار من بينها لمشاريع NextJS الرائعة، ولكن هذه هي الخيارات المفضلة لدينا:
- Strapi هو نظام إدارة محتوى بدون رأس يقترن بسلاسة مع Next.js. فهو يوفر للمطورين تحكمًا كاملاً في واجهة برمجة تطبيقات المحتوى الخاصة بهم وحرية تصميم الواجهة الأمامية الخاصة بهم دون قيود، مما يجعلها الخيار الأفضل للمشاريع التي تتطلب تخصيصًا وقابلية للتوسع على نطاق واسع.
- تشتهر DatoCMS بسهولة تكاملها مع Next.js، مما يوفر واجهة إدارة محتوى مبسطة وسهلة الاستخدام وواجهة برمجة التطبيقات المستندة إلى GraphQL لتوصيل المحتوى بكفاءة وتجربة مطور ممتازة في بيئات Next.js.
- يتميز Ghost بتركيزه على البساطة والسرعة، حيث يقدم حل CMS خفيف الوزن يركز على المحتوى ويتكامل بسلاسة مع Next.js، مما يجعله مثاليًا للمدونين والناشرين الذين يعطون الأولوية لتسليم المحتوى بسرعة وصديق لمحركات البحث (SEO) والتصميم البسيط.
| نظام إدارة المحتوى | سعر البداية | خطة مجانية | |
|---|---|---|---|
| سترابي | 99 دولارًا شهريًا | نعم | يزور |
| داتوCMS | 162 دولارًا شهريًا | نعم | يزور |
| شبح | 9 دولارات شهريًا | نعم | يزور |
| محتوى | 300 دولار شهريا | نعم | يزور |
| ستوريبلوك | 108 دولارًا شهريًا | نعم | يزور |
| الصحة العقلية | 15 دولارًا شهريًا | نعم | يزور |
| سنسل | 29 دولارًا شهريًا | نعم | يزور |
| المنشوري | 100 دولار/شهر | نعم | يزور |
| إينونيك | 990 دولارًا شهريًا | نعم | يزور |
| خفة الحركة | 1,249 دولارًا شهريًا | نعم | يزور |
| حرف الطبع | 299 دولارًا شهريًا | نعم | يزور |
كيف تبدأ مع سترابي
- قم بإعداد بيئة التطوير الخاصة بك: تأكد من تثبيت Node.js على جهازك. يتطلب Strapi Node.js (الإصدار 14 أو الأحدث) وnpm. ستحتاج أيضًا إلى Yarn لإدارة تبعيات مشروعك.
- تثبيت Strapi: قم بتشغيل "npx create-strapi-app my-project –quickstart" في جهازك الطرفي. يقوم هذا الأمر بإنشاء مشروع Strapi جديد يسمى "my-project" وتشغيله باستخدام قاعدة بيانات SQLite الافتراضية.
- استكشف لوحة إدارة Strapi: تعرف على لوحة إدارة Strapi. هنا، يمكنك إدارة المحتوى وإضافة أنواع محتوى جديدة وإعداد المستخدمين وتكوين المكونات الإضافية.
- قم بإنشاء أنواع المحتوى الخاصة بك: استخدم لوحة الإدارة لإنشاء أنواع محتوى جديدة وفقًا لمتطلبات مشروعك. على سبيل المثال، بالنسبة لمدونة، يمكنك إنشاء "مقالات" و"فئات" و"مؤلفون".
- إعداد أذونات واجهة برمجة التطبيقات: في إعدادات Strapi، قم بتكوين الأذونات لأنواع المحتوى الخاصة بك ضمن قسم "الأدوار والأذونات". (حدد المحتوى العام والمحتوى الذي يتطلب المصادقة.)
- دمج Strapi مع NextJS: قم بإنشاء مشروع NextJS جديد باستخدام "npx create-next-app my-nextjs-project." في مشروع NextJS الخاص بك، استخدم طلبات HTTP (على سبيل المثال، استخدام "fetch" أو "axios") للتفاعل مع Strapi API. هذا التكامل هو المكان الذي ستجلب فيه البيانات من Strapi وتعرضها في تطبيق NextJS الخاص بك.
- تطوير التطبيق الخاص بك واختباره: قم بتطوير تطبيق NextJS الخاص بك، واختباره بانتظام للتأكد من سحب البيانات وعرضها بشكل صحيح. استخدم ميزات التوجيه الديناميكي وإنشاء الموقع الثابت في NextJS لتحسين مشروعك.
الأسئلة المتداولة (الأسئلة الشائعة)
ما الذي يجعل نظام إدارة المحتوى (CMS) متوافقًا مع NextJS؟
يتوافق نظام إدارة المحتوى (CMS) مع NextJS إذا كان يوفر بنية بدون رأس ودعم واجهة برمجة التطبيقات (REST أو GraphQL) ومرونة في نمذجة المحتوى.
هل هناك ميزة أداء لاستخدام نظام إدارة المحتوى بدون رأس مع NextJS؟
نعم، يمكن لأنظمة إدارة المحتوى بدون رأس تحسين الأداء من خلال فصل إدارة المحتوى عن طبقة العرض التقديمي، مما يسمح بتسليم المحتوى بشكل أسرع وقابلية التوسع بشكل أفضل.
هل يمكنني استخدام نظام إدارة المحتوى التقليدي مثل Joomla مع NextJS؟
رغم أن ذلك ممكن، فإن استخدام نظام إدارة المحتوى التقليدي مثل Joomla مع NextJS يتطلب تكوينًا إضافيًا وقد لا يوفر نفس مستوى المرونة الذي يوفره نظام إدارة المحتوى بدون رأس.
ما هي الاعتبارات الأمنية التي يجب أن أراعيها عند استخدام نظام إدارة المحتوى (CMS) مع NextJS؟
تأكد من أن نظام إدارة المحتوى يحتوي على ميزات مصادقة وتفويض قوية، وتحديثات أمنية منتظمة، وفكر في تنفيذ إجراءات أمنية إضافية مثل تحديد معدل واجهة برمجة التطبيقات (API).
ما مدى أهمية أداء واجهة برمجة تطبيقات CMS لموقع NextJS؟
يعد أداء واجهة برمجة التطبيقات (API) لنظام إدارة المحتوى (CMS) أمرًا بالغ الأهمية لأنه يؤثر بشكل مباشر على وقت التحميل والأداء العام لموقع NextJS، خاصة بالنسبة للمحتوى الديناميكي.
هل يمكنني استخدام نظام إدارة المحتوى (CMS) لإدارة الصفحات الثابتة في NextJS؟
قطعاً! يمكن لنظام إدارة المحتوى (CMS) إدارة الصفحات الثابتة في NextJS من خلال توفير المحتوى لإنشاء موقع ثابت (SSG)، والذي يتم إنشاؤه بعد ذلك في وقت النشر لتحسين الأداء وتحسين محركات البحث.
كيف يؤثر نظام إدارة المحتوى (CMS) على قابلية التوسع لتطبيق NextJS؟
يمكن أن يؤثر اختيار CMS بشكل كبير على قابلية التوسع. إن نظام إدارة المحتوى (CMS) الذي يوفر واجهات برمجة التطبيقات (APIs) القوية، وتسليم المحتوى بكفاءة، ويتعامل بشكل جيد مع حركة المرور العالية، سيدعم توسيع نطاق تطبيق NextJS.
هل من الممكن تبديل منصات CMS لاحقًا في مشروع NextJS؟
نعم، هذا ممكن، لكنه قد يكون معقدًا. يتضمن ذلك ترحيل المحتوى وضبط تطبيق NextJS للتفاعل مع واجهات برمجة التطبيقات الخاصة بنظام إدارة المحتوى الجديد. التخطيط والاختبار أمران حاسمان للانتقال السلس.
كيف أتعامل مع أصول الوسائط في مشروع NextJS باستخدام نظام إدارة المحتوى (CMS)؟
توفر معظم منصات CMS إدارة أصول الوسائط. في مشروع NextJS، يمكنك جلب هذه الأصول عبر واجهة برمجة تطبيقات CMS ودمجها في صفحاتك أو مكوناتك، غالبًا مع خيارات التحسين والتحويل.
ما هي مزايا استخدام نظام إدارة المحتوى بدون رأس على نظام إدارة المحتوى التقليدي مع NextJS؟
توفر أنظمة إدارة المحتوى بدون رأس مزيدًا من المرونة والأداء الأفضل وأكثر ملاءمة لبنيات الويب الحديثة مثل NextJS. إنها توفر المحتوى من خلال واجهات برمجة التطبيقات، مما يسمح بتجارب مستخدم أكثر ديناميكية وثراءً من أنظمة إدارة المحتوى التقليدية، والتي غالبًا ما تكون مقيدة بقيود تصميم الواجهة الأمامية.
هل يؤثر اختيار CMS على تحسين محركات البحث لموقع NextJS؟
نعم، يمكن أن يؤثر اختيار نظام إدارة المحتوى على تحسين محركات البحث. يمكن لنظام إدارة المحتوى (CMS) الذي يسمح بالإدارة السهلة لعناصر تحسين محركات البحث (SEO) مثل العلامات الوصفية والبيانات المنظمة وعناوين URL، ويدعم التسليم الفعال للمحتوى (مهم لسرعة تحميل الصفحة) أن يؤثر بشكل إيجابي على تحسين محركات البحث (SEO) لموقع ويب NextJS.
