7 نصائح فعالة لاختيار أفضل لون لموقع الويب الذي يزيد المبيعات
نشرت: 2020-07-23هل تعلم أن 85 بالمائة من المشترين يتخذون قرار الشراء بناءً على لون موقع الويب؟ - لكن لسوء الحظ ، لا يزال معظم المطورين ومالكي المواقع غير مدركين لهذه الحقيقة.
يلعب اللون دورًا مهمًا في كيفية إدراكنا للعالم من حولنا. يمكن أن يؤثر على تفكيرنا وتغيير أفعالنا والتسبب في ردود أفعال. على سبيل المثال ، يحدد لون المانجو (أخضر أو أصفر أو برتقالي) تصور العميل لمستوى النضارة أو الحلاوة الذي سيحصل عليه من تلك الفاكهة المحددة. بناءً على هذه البصيرة سيقررون ما إذا كانوا سيشترونها أم لا.
هذا يعني أن اللون يمكنه تحديد كيفية تفاعلك مع حدث معين. هذا هو السبب في أن عملية اختيار لون موقع الويب يجب أن تكون منظمة جيدًا. إذا اختار المصمم ألوان موقع الويب بشكل صحيح ، فسيؤثر ذلك بالتأكيد على معدل التحويل والإيرادات.
مع أفضل مخطط ألوان لموقع الويب ، يمكنك-
- إنشاء هوية علامتك التجارية
- جذب انتباه حركة المرور
- تحويل الزوار إلى مستشارين
- اجعلهم أكثر تفاعلاً مع موقعك
في هذه المدونة ، سنغطي كل ما تحتاج لمعرفته حول الأذواق الملونة لموقع الويب. من أهمية لوحة الألوان المناسبة إلى كيفية اختيار أفضل لون لموقع ويب - ستحصل على كل شيء لتتعلمه!
لماذا يجب أن تهتم بالألوان؟
يؤثر اللون على دماغ الإنسان لأنه يمكن أن يؤثر بشكل كبير على علم وظائف الأعضاء لدينا ، لأنه يؤثر على ضغط الدم ، والقلق ، والنبض ، والتمثيل الغذائي ، وإجهاد العين ، وما إلى ذلك.
نحن نعلم أيضًا أن المحتوى المرئي يؤثر في الشراء عبر الإنترنت ، وكذلك الألوان.
تشير الدراسات إلى أن الأشخاص يصدرون حكمًا لا شعوريًا حول منتج ما خلال 90 ثانية من المشاهدة الأولية. ما يصل إلى 90٪ من هذا التقييم يعتمد على اللون وحده.
جامعة وينيبيغ في كندا
تذكر أنه في الوقت الذي يصل فيه أي عميل محتمل إلى موقع الويب الخاص بك ، يتعين عليه / عليها اتخاذ الكثير من القرارات قبل إجراء عملية الشراء النهائية. والأهم من ذلك ، أن كل عنصر من عناصر موقع الويب الخاص بك يؤثر على أفعالهم. يعد مزيج الألوان في النظام الأساسي الخاص بك جانبًا مهمًا مهمًا بشكل كبير ولكن يتم التقليل من قيمته في الغالب.
إذا طلبت منك التفكير في Coca-Cola ، فما هو أول شيء يخطر ببالك؟
قد تكون زجاجة Coca-Coca الباردة المثلجة هي أول شيء.

ولكن بعد ذلك ، قد يكون الشعار الأحمر الأيقوني هو الذي يتبادر إلى ذهنك. من الصعب الآن التفكير في هذا المشروب الشهير دون رؤية اللون الأحمر.
هل تعلم أن شركة Coca-Cola لم تستخدم هذا اللون الأحمر بشكل عشوائي كلون علامتها التجارية. هناك في الواقع سببان رئيسيان وراء ذلك-
- اللون الأحمر لمحرك الإطفاء يجعلها فريدة من نوعها في المتاجر بين المنافسين الآخرين.
- كل لون يشبه عاطفة معينة. عندما يرى الناس اللون الأحمر ، فقد يثير ذلك مشاعر الحب والإثارة والجرأة والعاطفة. وهذه هي بالضبط المشاعر التي تريد شركة Coca-Cola منك ربطها بمشروبها.
بالإضافة إلى إخبار الزائرين بشركتك ، يمكن أن يلعب تصميم موقع الويب الخاص بك دورًا مهمًا في أحكامهم المفاجئة حول علامتك التجارية.
بدلاً من ذلك ، من واجبك إبقاء حركة المرور الخاصة بك مشغولة وإقناعهم بالعودة. لذلك ، عليك أن تكون استراتيجيًا في كل جزء من موقع الويب الخاص بك.

كيفية استخدام نظام ألوان Righ لزيادة تحويلات موقع الويب
يستغرق الأشخاص بضع ثوانٍ فقط لتشكيل تفاعل إيجابي أو سلبي مع موقع الويب الخاص بك. نظرًا لأن اللون له تأثير كبير على العقل البشري ، يجب أن تكون حذرًا أثناء اختيار الألوان لموقع الويب الخاص بك.
في البداية ، اكتشف الشركات الموجودة على الويب المشابهة لشركتك. قم الآن بزيارة موقع الويب الخاص بهم ولاحظ نوع الألوان التي استخدموها في مواقعهم. ثم حاول تحديد أسباب اختيار تلك الألوان. يمنحك فكرة أساسية عن الألوان التي يجب أن تبدأ بها.
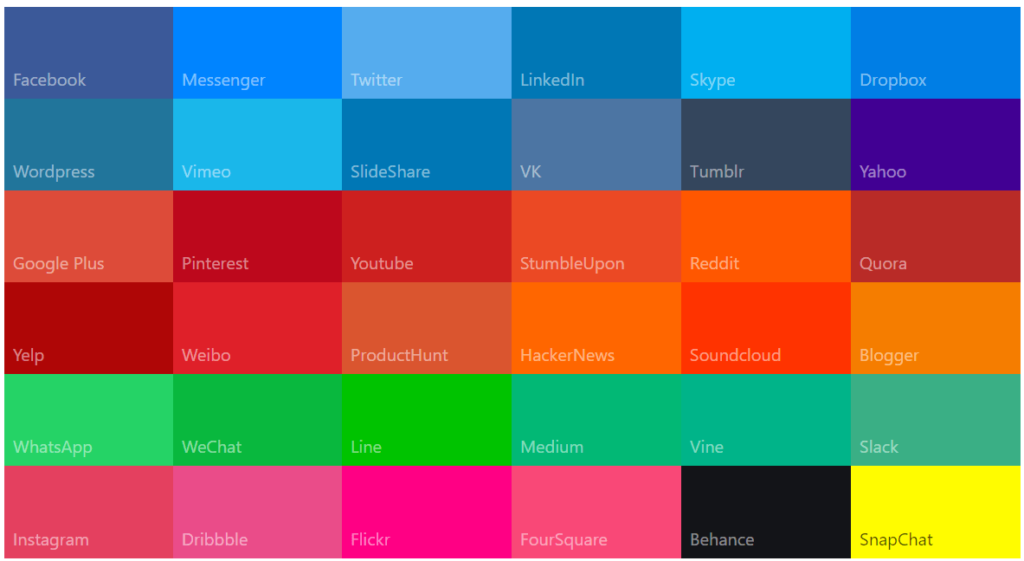
يمكنك رؤية الرسومات التي تم إنشاؤها بواسطة Material UI والتي توضح جميع الألوان المستخدمة من قبل أفضل المواقع في جميع أنحاء العالم.

عندما تدرك القصة وراء استخدامهم لهذه الألوان على الآخرين ، يمكنك فهم كيفية عمل الألوان معًا لإنشاء موقع ويب لافت للنظر.
1. يجب أن يعكس اللون علامتك التجارية
يساعد اللون الناس في التعرف على علامتك التجارية.

يعمل مخطط الألوان لموقع الويب الخاص بك كداعم في قرار الشراء الخاص بعميلك - حتى لو لم يتمكنوا من إدراك ذلك بوعي. لحسن الحظ ، يمكنك استخدام هذا المفهوم لصالحك. استخدم اللون مع مراعاة تفضيلات جمهورك واجعل الانطباع الأول عن علامتك التجارية لا يُنسى.
كل ما تحتاجه لإنشاء هوية تجارية قوية. حيث أنه من المهم بناء الثقة واستمرار علاقة طويلة الأمد مع عملائك. يجب أن ينعكس لون علامتك التجارية على موقع الويب الخاص بك. حتى يتمكن الأشخاص من ربط موقع الويب الخاص بك بعلامتك التجارية بسهولة.
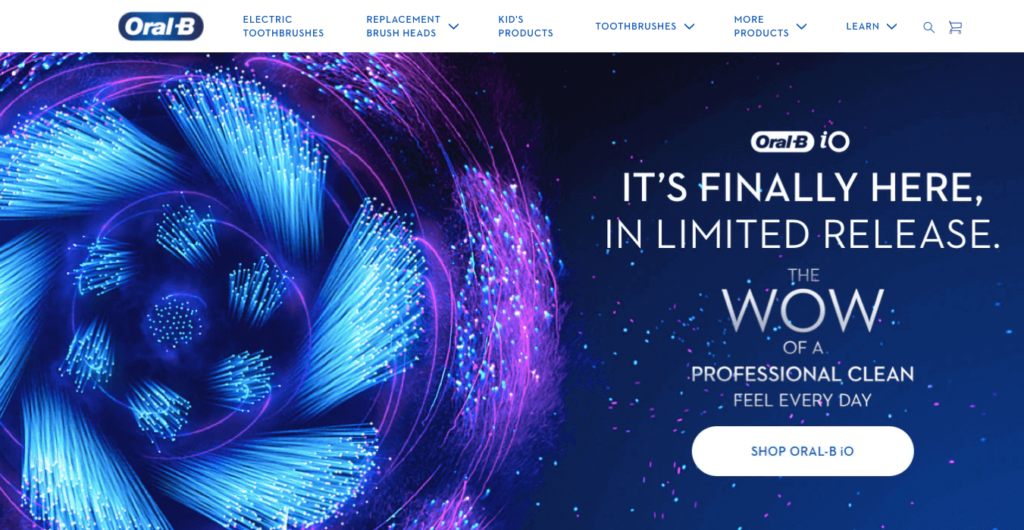
Oral-B: تستخدم أكبر علامة تجارية لفرشاة الأسنان اللون الأزرق كلون علامتها التجارية. يستخدمون اللون الأزرق كلونهم الأساسي على الموقع أيضًا. حتى يتمكن الأشخاص من ربط العلامة التجارية بسهولة بموقع الويب.

يستخدم عدد كبير من الشركات والبنوك اللون الأزرق لخلق شعور بالأمان والثقة في العلامة التجارية. من الواضح أن اللون الأزرق هو اللون المفضل رقم 1 لكل من الرجال والنساء.
2. تعرف على أساسيات علم نفس اللون
لا تختار أفضل العلامات التجارية لون علامتها التجارية / موقعها عن طريق الصدفة. إنهم يبحثون بشكل صحيح في كل جانب من جوانب صناعتهم أولاً ثم يتوصلون إلى نتيجة منطقية. تم استخدام اللون النهائي في مبادراتهم التجارية والتسويقية.
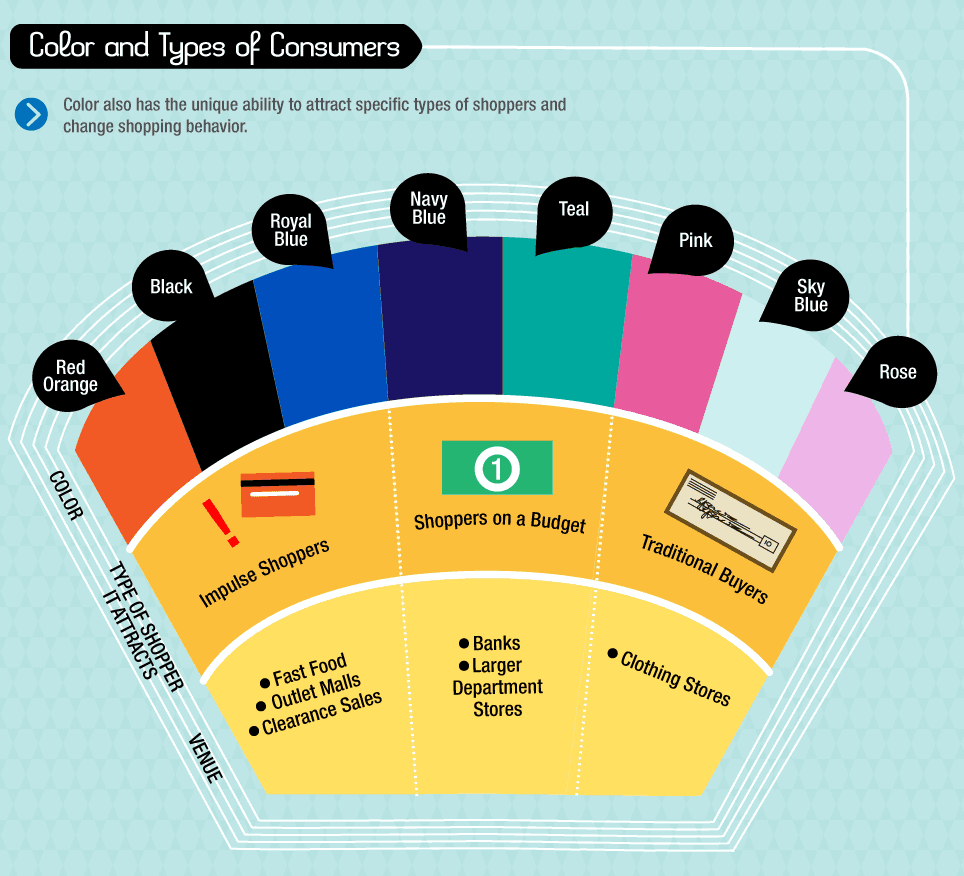
تذكر أن الألوان المختلفة لها القدرة على جذب نوع معين من العملاء ويمكنها أيضًا تغيير سلوك المستهلك.

لذلك عليك أن تقرر أولاً نوع العملاء الذي تريده على موقعك. اعتمادًا على فئة العميل ، يجب عليك تعيين لون موقع الويب الخاص بك. بعد كل شيء ، بدون حركة مرور محتملة ، تصبح كل جهودك صفرية!
تفضيلات اللون حسب الجنس
الأجناس المختلفة تستجيب للألوان بطرق مختلفة!
في دراسة استقصائية حول اللون والجنس ، ادعت 35٪ من النساء أن اللون الأزرق هو اللون المفضل لديهن ، يليه اللون الأرجواني (23٪) والأخضر (14٪). في حين حددت 33٪ من النساء اللون البرتقالي باعتباره أقل الألوان المفضلة لديهن ، يليه اللون البني (33٪) والرمادي (17٪).
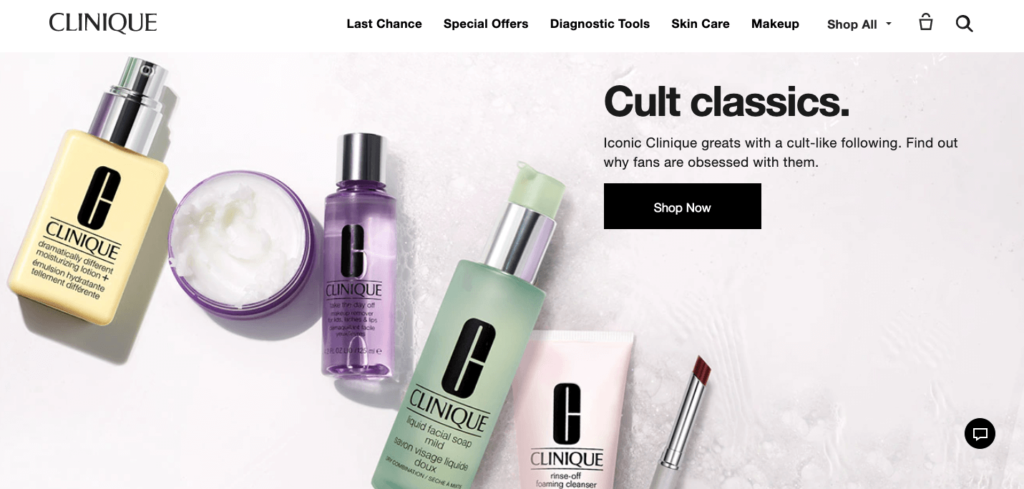
CLINIQUE- ماركة مستحضرات التجميل الرائدة في الولايات المتحدة تستخدم اللون الأرجواني كلون رئيسي. لأن لديهم قاعدة عملاء كبيرة من الإناث. بالإضافة إلى ذلك ، لا يستخدمون أي ظل برتقالي أو بني أو رمادي على صفحتهم الرئيسية.

يعتقد عدد كبير من الناس أن اللون الوردي هو اللون المفضل لدى النساء. لكن السيناريو الحقيقي مختلف تمامًا. على الرغم من أن اللون الوردي يمثل الأنوثة في علم نفس اللون ، إلا أنه يجذب جميع النساء أو معظم النساء. لذا ، فإن استخدام لون آخر غير الوردي - مثل الأزرق أو الأرجواني أو الأخضر سيزيد من فرصتك في الحصول على استجابة إيجابية من جمهورك الإناث. وقد يؤدي ذلك في النهاية إلى تحسين التحويلات.
تختلف الألوان المفضلة لدى الذكور قليلاً عن النساء - وهذا واضح تمامًا!
إذا كان جمهورك المستهدف من الذكور ، فعليك اختيار اللون الأزرق والأخضر والأسود. يتم التعامل مع هذه الألوان عمومًا على أنها ألوان ذكورية. تجنب الألوان مثل البنفسجي والبرتقالي والبني.

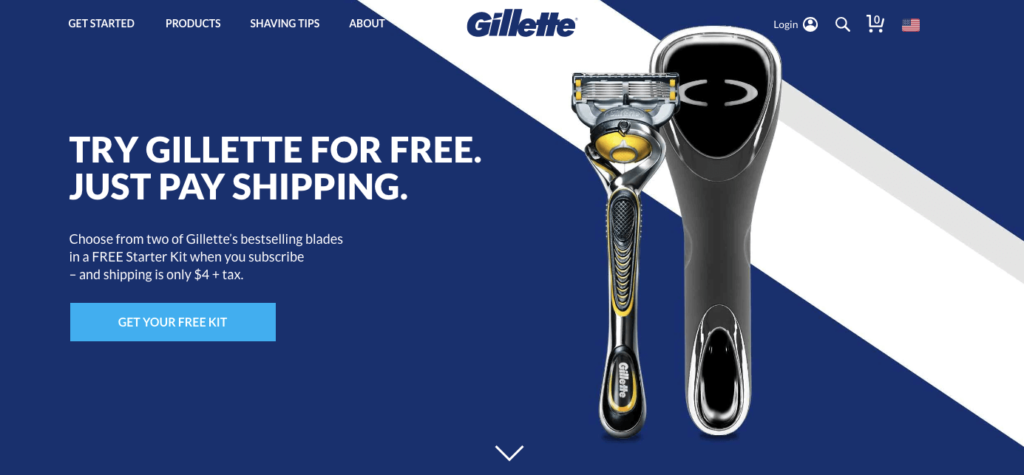
تستخدم جيليت اللون الأزرق الداكن كقاعدة ألوان أساسية لجذب العملاء الذكور.
لذلك ، باستخدام تركيبة الألوان المناسبة ، يمكنك تغيير تصورات الناس إلى علامتك التجارية - دون وعي.
على سبيل المثال ، من الإحصائيات أعلاه ، يمكنك أن ترى أن اللون الأزرق هو اللون المفضل لكل من الرجال والنساء. وكلاهما يكره البرتقالي والبني. لذلك إذا كنت تنوي استهداف كلا الجنسين للتسويق ، فيمكنك التفكير في اللون الأزرق أو الأخضر لطلاء موقع الويب الخاص بك.
تفضيلات اللون حسب الفئة العمرية
قد تتساءل أن تفضيلات اللون لدى الناس يمكن أن تتغير مع تقدم العمر. لذلك ، يمكن أن يؤثر عمر جمهورك المستهدف على كيفية وصول موادك التسويقية.
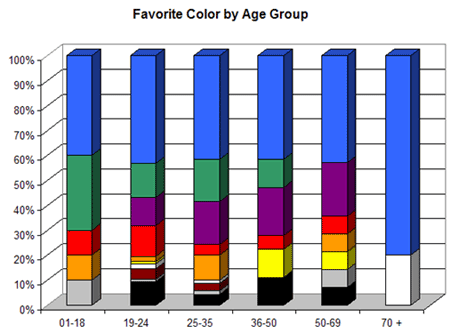
إليك اللون المفضل لدى الأشخاص حسب الفئة العمرية:

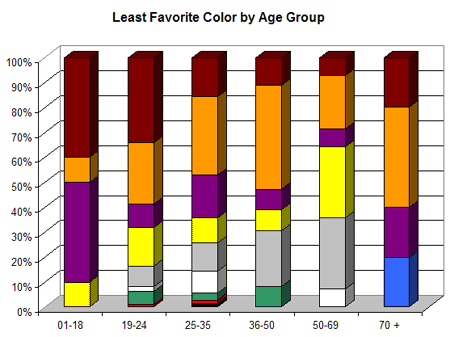
فيما يلي أقل الألوان المفضلة لدى الأشخاص حسب الفئة العمرية:

إذا كان عملاؤك ينتمون إلى فئة عمرية معينة ، فسيكون هذا أيضًا عاملاً يجب مراعاته.
مقنع جدا! حق؟ دعنا ننتقل إلى النقطة التالية.
3. الاستفادة من نفسك مع نظرية اللون
كما قلنا ، يمثل كل لون معنى محددًا وله القدرة على تحويل مزاجك في اتجاه معين.
دعونا نرى كيف يمكن أن تساعدك الألوان في تمثيل علامتك التجارية بناءً على نوع عملك والجمهور المستهدف ببعض الأمثلة من الحياة الواقعية.

ألوان دافئة
هذه الألوان لها تأثير نشط على الزوار. ولكن إذا كنت تستخدمها بمفردها على موقع الويب الخاص بك ، فقد يكون ذلك مفرطًا في التحفيز. من الأفضل مزجها بألوان باردة ومحايدة لتحقيق التوازن.
| اسم_اللون | ما يقف ل | تستخدم في الغالب ل | ارقى الماركات |
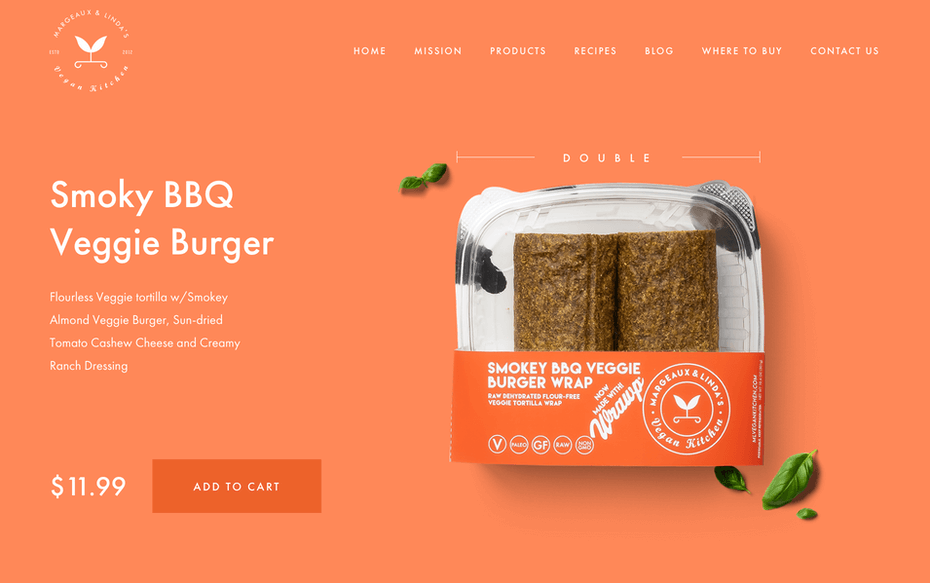
| الأصفر | النضارة والتفاؤل والبهجة | جذب انتباه المتسوقين عبر النوافذ | DHL ، CAT ، Hertz ، McDonald's ، إلخ. |
| البرتقالي | الود والحماس والإبداع | خلق شعور بالتسرع أو الاندفاع | أمازون ، بنج ، فانتا ، فايرفوكس ، إلخ. |
| أحمر | الشغف والطاقة والإلحاح والإثارة والنشاط والحب والشدة والخطر | إثارة رد فعل عاطفي قوي مثل تحفيز الشهية | Netflix و Toyota و YouTube و Coca-Cola ، إلخ. |
| لون القرنفل | أنثوي ، حلاوة ، براءة ، ناعم ، رومانسي | الترويج لمنتجات النساء | باربي ، وردي - سر فيكتوريا ، إلخ. |
ألوان رائعة
نشر تأثير مهدئ ومهدئ على الزوار. هذا هو السبب في أن عددًا كبيرًا من العلامات التجارية يستخدمها على مواقع الويب الخاصة بهم. لكن تذكر أن الاستخدام المفرط لهذه الألوان يمكن أن يجعل حركة المرور الخاصة بك تشعر بالملل.
| اسم_اللون | ما يقف ل | تستخدم في الغالب ل | ارقى الماركات |
| أخضر | الثروة والصحة والهدوء والطبيعة | المنتجات البيئية والخارجية | تروبيكانا ، أنيمال بلانيت ، ستاربكس كوفي ، سبوتيفاي ، إلخ. |
| أرجواني | ملكية ، نجاح ، بريق ، طموح ، روحي | منتجات التجميل ومكافحة الشيخوخة | كراون رويال ، كادبوري ، هولمارك ، ياهو ، إلخ. |
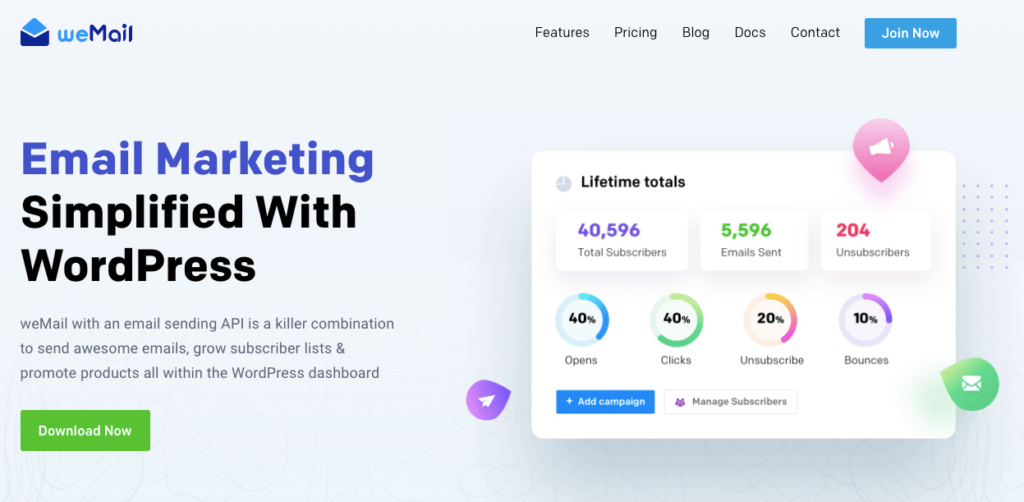
| أزرق | الثقة والأمن والاستقرار والسلام والهدوء | الأعمال التجارية والمصارف | أورال-بي ، أمريكان إكسبريس ، ديل ، إلخ. |

ألوان محايدة
هذه رائعة لضمان التوازن في تصميم الويب. يمكنك استخدامها بألوان دافئة وباردة لتخفيف الألوان الأساسية.
| اسم_اللون | ما يقف ل | تستخدم في الغالب ل | ارقى الماركات |
| رمادي | الاحترام والحكمة والصبر الحديث وطول العمر والذكاء | التكنولوجيا والصناعة | أبل ، بوش ، تسلا |
| أسود | القوة والفخامة والرقي والقوة والدقة | العلامات التجارية الفاخرة | شانيل ، لويس فويتون ، لوريال باريس ، لامبورغيني ، إلخ. |
| بني | الصداقات ، الأرض ، في الهواء الطلق ، الأمن ، التحمل | الصناعات الغذائية | UPS و Hershey's و Cotton و JP Morgan و M & Ms إلخ. |
الآن لديك فكرة أفضل عما يعنيه لون معين ، أيهما يعمل بشكل أفضل لعملك ، أو كيف تريد أن يشعر الزوار عند التمرير على موقعك.
دعني اساعدك بمثال سريع
إذا كنت تبيع مناشف المطبخ ، فعليك اختيار الألوان مثل الأخضر (الصحة ، الهدوء) ، الأصفر (حيوي ، منعش) ، الأزرق (السلام ، الهدوء) ، أو حتى الأحمر (العاطفة والطاقة). بدلًا من استخدام البني (الصداقات ، التحمل) أو الأسود (القوة ، الرفاهية).
4. أضف ألوانًا أساسية وثانوية ومحايدة
نأمل أن تكون قد حددت بالفعل لونك الأساسي. الآن يمكن أن تجعل مطابقة لونك الأساسي مع ألوانه المكملة أكثر جاذبية للمشاهدين.
احصل على بعض الأفكار حول كيفية مزج الألوان بشكل صحيح ومكان الاستخدام.
- الألوان الأساسية: استخدمها في الأماكن الأكثر مشاهدة على موقع الويب الخاص بك. مثل رأس ، إشعار ، لافتة ، أزرار CTA ، نموذج التنزيل ، إلخ. ستجذب هذه الألوان الجريئة والنابضة بالحياة انتباه الزائرين وتشجعهم على اتخاذ الإجراءات المطلوبة.
- الألوان الثانوية: تستخدم هذه الألوان في الأجزاء الأقل أهمية بالموقع. مثل العناوين الفرعية أو الأزرار الثانوية أو عناصر القائمة النشطة أو الأشرطة الجانبية أو الأقسام الداعمة مثل الأسئلة الشائعة والمراجعات.
- ألوان محايدة: تستخدم الألوان مثل الأبيض والأسود الرمادي كخلفية على موقع الويب. يمكنك أيضًا استخدام بعض الأقسام الملونة من موقعك على الويب فقط لتلطيفها أو إعادة تركيز العينين.
توقف لحظة وفكر أكثر فيما تريده بالفعل ، ثم اخرج ببعض الأفكار المثمرة.
5. تطوير الصبغات والظلال
بمجرد الانتهاء من اللون الأساسي ، يمكنك الآن المضي قدمًا للعمل على نظام الألوان. تعمل بعض مواقع الويب بلون واحد فقط لتصميم مواقع الويب الخاصة بها ولكن من الأفضل في الغالب العمل مع بعض الظلال أو الصبغات على الأقل. لذا يمكنك ضبط لونك الأساسي أو تفتيح اللون الخفيف في المكان الذي تريده. يتيح لك إضافة شعلة مختلفة على موقع الويب الخاص بك مع الاحتفاظ بنفس اللون الأساسي بالفعل.
على سبيل المثال ، إذا كنت تستخدم الإصدار الأفتح من اللون كخلفية على موقع الويب الخاص بك ، فيمكنك تصميم زر CTA باللون الأساسي أو اللون الأكثر إشراقًا لجعله أكثر وضوحًا للمشاهدين.
إليك تصميم UI Maniac- الذي اتبع نفس الأسلوب أثناء تصميم هذا القالب.

يمكنك الحصول على مساعدة من Adobe Color Wheel. إنها أداة موثوقة لاختيار الألوان لموقع الويب الخاص بك. اضبط المحدد الأوسط على اللون الأساسي واستكشف بعض التركيبات الحصرية التي تتبع قواعد اللون.
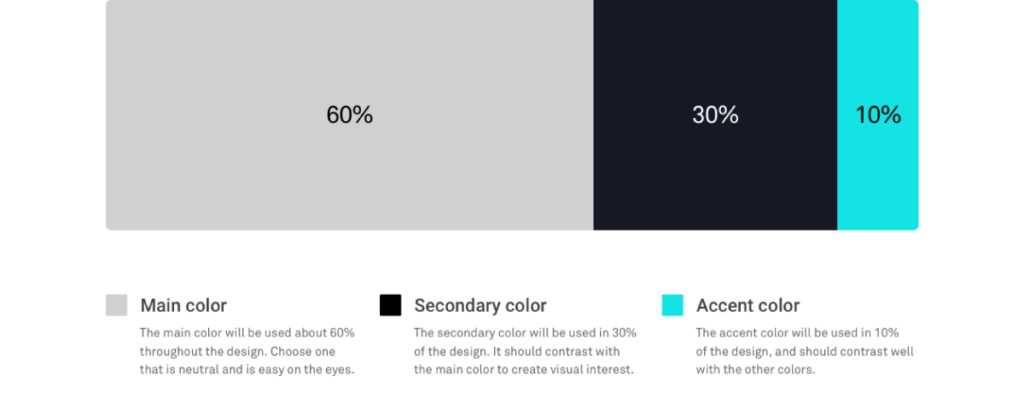
6. تنفيذ 60-30-10 القاعدة
إنها ممارسة مدرسية قديمة لموازنة الألوان على موقع الويب الخاص بك. بقدر صعوبة تحديد اللون الأساسي ، من الصعب أيضًا تحديد مقدار اللون الذي يجب تطبيقه على الرسم التوضيحي الخاص بك. تساعدك هذه التقنية على مزج الألوان بالتناسب الصحيح.
يمكنك اتباع نسبة 60-30-10 لتكوين مخطط ألوان فعال لموقع الويب والتطبيق. هذا يعني أنه سيتم تطبيق اللون الأساسي على 60٪ من موقع الويب ، وسيغطي اللون الثانوي نسبة الـ 30٪ التالية وسيتم استخدام آخر 10٪ كلون تمييز يتناقض مع اللونين الرئيسيين.

سيؤدي توزيع الألوان بهذه النسب إلى إرضاء موقع الويب الخاص بك بصريًا لعيون الزوار.
7. تباين الألوان الخاصة بك
يعد تباين الألوان عنصرًا حيويًا آخر يجب مراعاته أثناء إنشاء نظام ألوان موقع الويب الخاص بك. من المهم توجيه زوار موقعك نحو إجراء معين. لنفترض أنك تريد أن تولي حركة المرور الخاصة بك اهتمامًا خاصًا بمنطقة معينة من موقع الويب الخاص بك (مثل أزرار الحث على الشراء وزر الاشتراك وما إلى ذلك). في هذه الحالة ، يمكنك استخدام لونين متباينين للغاية معًا مثل البرتقالي والأخضر أو الأسود والأحمر للخلفية والزر.

تذكر ، إذا كنت تستخدم تباينًا عاليًا في جميع أنحاء موقع الويب ، فسيكون من الصعب قراءة النص. لذلك ، قم بتطبيق تباين متوسط المستوى على أقصى جزء واستخدم التباين العالي فقط عندما تريد إبراز بعض العناصر الأساسية.
الألوان الأكثر تحويلاً للعبارات التي تحث المستخدم على اتخاذ إجراء هي ألوان أكثر إشراقًا - مثل الأحمر والأخضر والبرتقالي والأصفر. من ناحية أخرى ، تتمتع الألوان الداكنة بمعدلات تحويل منخفضة للغاية - مثل الأسود أو الرمادي الداكن أو البني أو الأرجواني.
كيف يمكن لألوان موقع الويب أن تؤثر على التحويلات والمبيعات الخاصة بك
يعمل اللون كمؤثر نفسي قوي على دماغ الإنسان. لذلك ، يمكن أن يؤثر على معدل التحويل الخاص بك بشكل كبير. على الرغم من أن الكثير من الناس يعتقدون أن الألوان لن تحدث أي اختلافات في تصرفات المشترين. لكن العديد من الدراسات أثبتت بالفعل أن هناك صلة بين اللون الذي يراه الشخص والأفعال التي يقوم بها بعد ذلك.
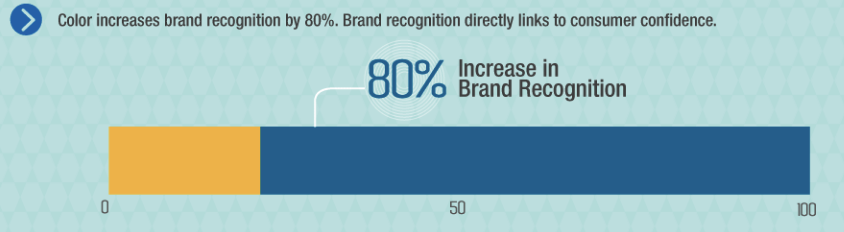
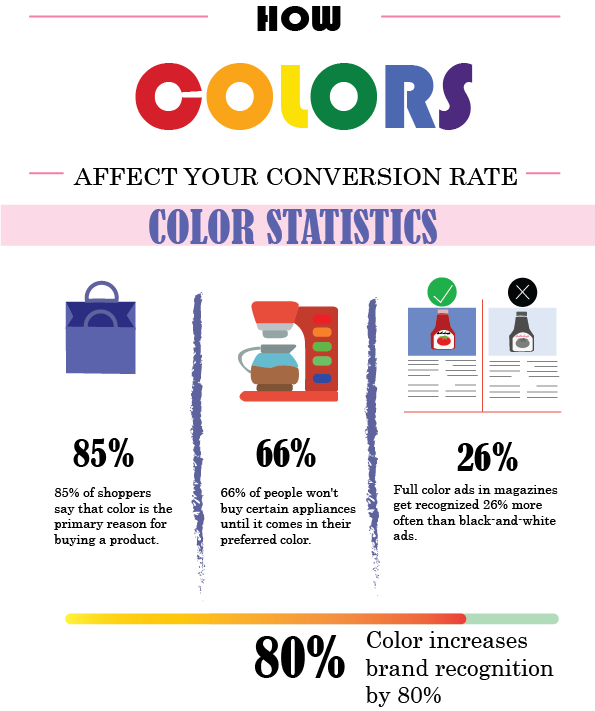
80٪ زيادة في التعرف على العلامة التجارية عند استخدام الألوان. يرتبط التعرف على العلامة التجارية مباشرة بثقة المستهلك.
85٪ من المتسوقين يضعون اللون كسبب رئيسي لشرائهم منتجًا معينًا.
اللون هو عنصر أساسي في "شخصية" العلامة التجارية أو المنتج. على سبيل المثال ، تأتي بعض المنتجات الغذائية في عبوات مختلفة بألوان متعددة على الرغم من أنها متشابهة تمامًا في الذوق. يفعلون ذلك لأن الناس قد يتحيزون بسبب لونهم المفضل ويحفز شهيتهم.
أظهرت دراسة حالة حديثة أن ضبط اللون ، من بين عناصر أخرى ، يمكن أن يزيد التحويل بنسبة تصل إلى 24٪.
عند السؤال ، يستجيب معظم الأشخاص بسرعة للتحدث عن لونهم المفضل. يعتمد تفضيلهم في الغالب على كيف يجعلهم اللون يشعرون أو كيف يرتبط بذاكرة سابقة. ومع ذلك ، يؤثر اللون على العديد من قراراتنا اليومية بوعي أو بغير وعي من ما نأكله إلى ما نرتديه.
هذا يمتد إلى تصميم موقع الويب أيضًا.

الفكر النهائي
أثناء إنشاء موقع ويب ، يمكنك الاحتفاظ بكل شيء يمكن الوصول إليه بسهولة للزائرين. لنفترض أن لديك موقعًا يتميز بالتنقل البسيط ووقت التحميل السريع والأداء الرائع والمحتوى الجذاب. بصرف النظر عن هذه الصفات ، يجب أن يحتوي موقع الويب الخاص بك على اللون الذي يشبه علامتك التجارية وتحويل المزيد من الأشخاص إلى عملاء دائمين.
يجب أن تفكر مليًا:
- ما هي الفئة العمرية والجنس الذي تنوي استهدافه؟
- ما نوع المنتجات / الخدمات التي تقدمها؟
- ماذا يفعل منافسوك؟
- ما اللون الذي يمثل علامتك التجارية بشكل جيد؟
- بأي لون يمكن للزائرين التفاعل بسرعة؟
بمجرد أن تتأكد من وجهتك ، سيكون من السهل الوصول إليها.
ومع ذلك ، فإن اختيار نظام الألوان المناسب ليس بالمهمة السهلة. حيث عليك أن تختار من بين 1.8 مليون لون أثناء تصميم موقع على شبكة الإنترنت. وعندما تبدأ في مزج الألوان معًا ، تصبح مجموعة الاحتمالات على الفور لا نهائية. لكن ليست كل الألوان مثالية لعملك!
تذكر ، عندما تختار اللون المناسب لموقعك على الويب ، فأنت لا تجعل موقع الويب الخاص بك جذابًا للزائر فحسب ، بل تجعل علامتك التجارية مميزة أيضًا.
