21 أفضل مواقع مؤلفي الإعلانات (أمثلة) 2023
نشرت: 2023-02-10استمتع بجرعة هائلة من الأفكار الإبداعية من خلال التحقق من هذه المواقع الرائعة لمؤلفي الإعلانات.
أنشئ تواجدًا على الإنترنت حيث يمكنك عرض محفظتك المذهلة والترويج لخدماتك وكتابة نص مقنع عني.
ليس هذا فقط ، ولكن يمكنك بناء الثقة والدليل الاجتماعي من خلال تضمين شهادات العملاء ، والتي يمكن أن تزيد من إمكاناتك.
وإذا كنت ترغب حقًا في الانتقال إلى المستوى التالي - فابدأ مدونة. شارك كيف تتم كتابة الإعلانات مع العالم وساعد الآخرين على أن يصبحوا PROS مثلك.
نوصي باستخدام WordPress لبناء وتصميم موقع الويب الخاص بك. لهذا السبب ، أنشأنا قائمة بأفضل سمات WordPress لمؤلفي النصوص والتي ستوفر لك الكثير من الوقت.
أفضل الأمثلة الملهمة لمواقع مؤلفي الإعلانات
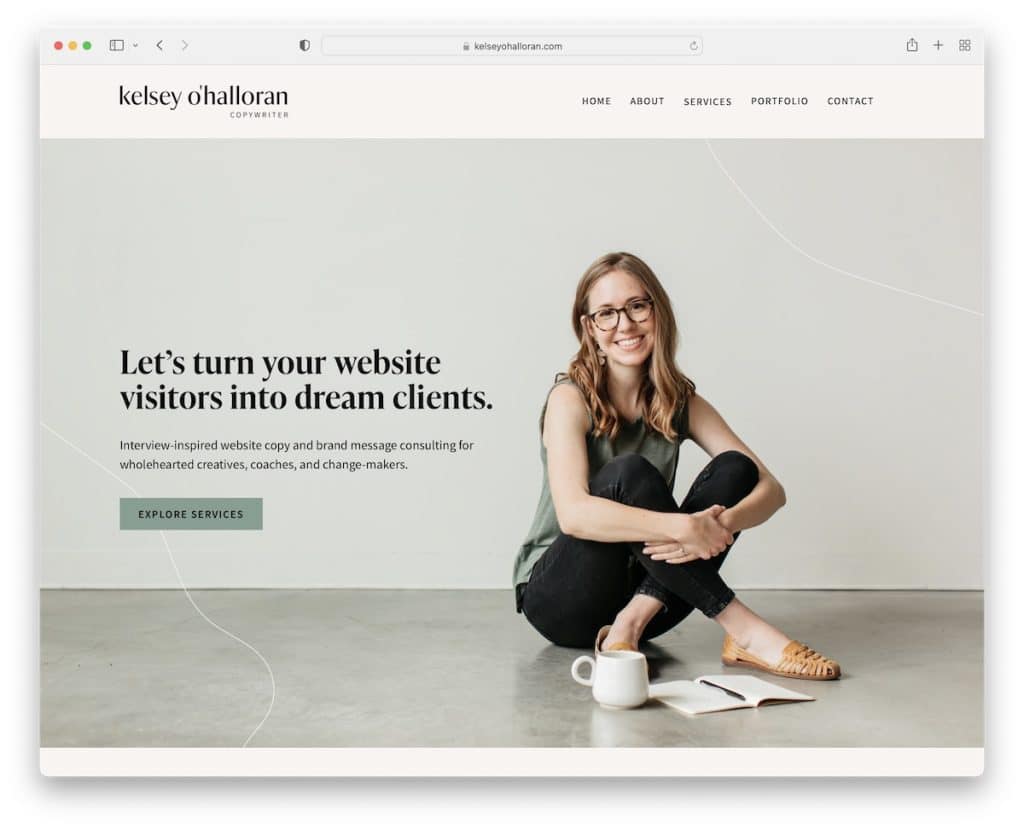
1. كيلسي أوالوران
بنيت مع: Squarespace

يتمتع موقع Kelsey O'Halloran الشخصي بتجربة فردية للغاية مع صور لها ونسخة رائعة.
الرأس أساسي ، لكن التذييل يوفر أكوامًا من المعلومات ويأخذ جزءًا كبيرًا من ملكية الويب. يتميز بأزرار CTA وروابط القائمة وأيقونات الوسائط الاجتماعية وموجز Instagram.
ملاحظة : اجعل موقع Squarespace الإلكتروني أكثر خصوصية من خلال تضمين صور لك.
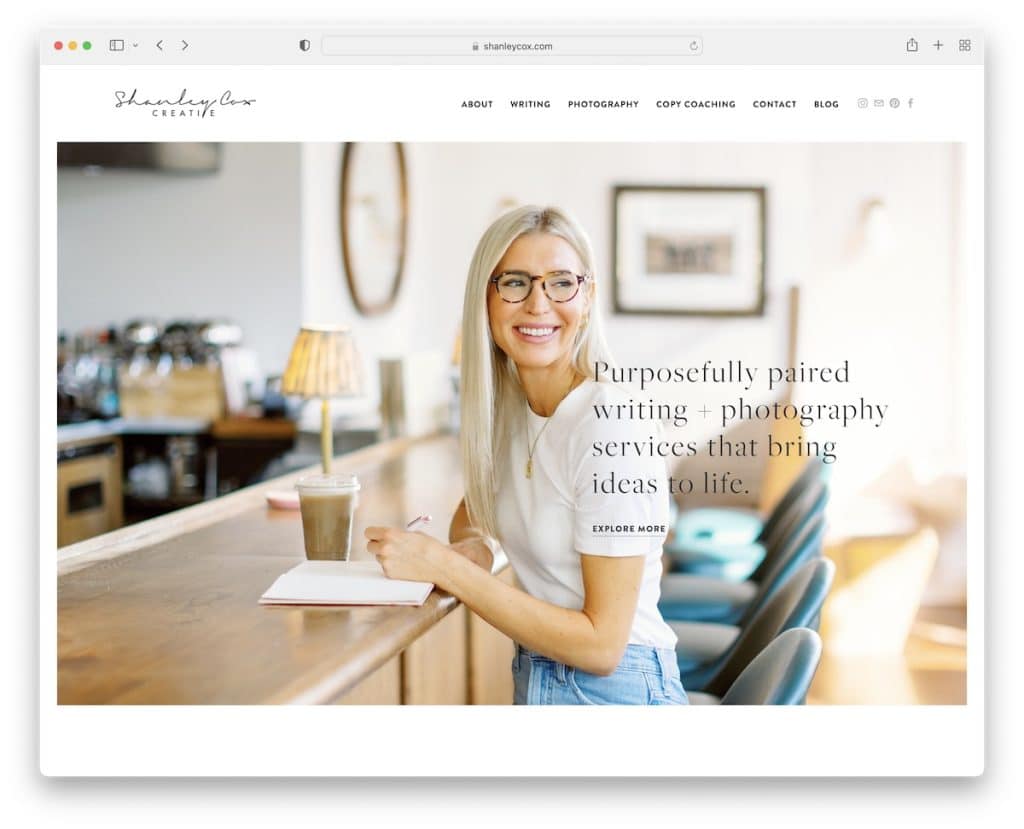
2. شانلي كوكس
بنيت مع: Squarespace

مثل Kelsey ، تمتلك Shanley Cox أيضًا موقعًا ممتازًا لمؤلف الإعلانات مع تصميم بسيط وأنثوي مليء بالإبداع.
يحتوي شريط التنقل على تأثير التمرير ، مما يبرز الارتباط الذي تضع مؤشر الماوس عليه. يوجد أيضًا في شريط التنقل أيقونات وسائط اجتماعية للتواصل بسهولة مع شانلي.
علاوة على ذلك ، ستجد شريط تمرير شهادة عميل نظيف ، ومحفظة عمل مميزة ونموذج اتصال ، كل ذلك في الصفحة الرئيسية.
ملاحظة : أنشئ دليلًا اجتماعيًا عن طريق إضافة شهادات العملاء إلى صفحتك (يفضل الصفحة الرئيسية).
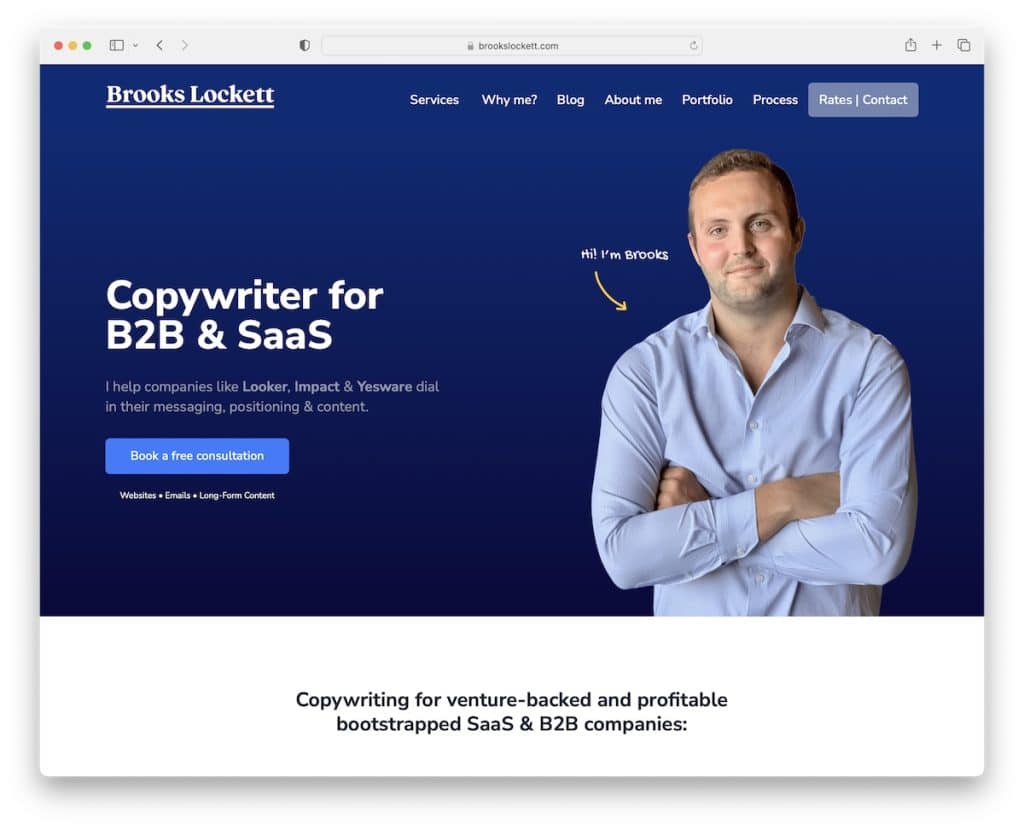
3. بروكس لوكيت
بنيت مع: Squarespace

يحتوي Brooks Lockett على قسم بطل عملي به نص وزر للحث على اتخاذ إجراء (CTA). يوجد أيضًا زر CTA آخر في العنوان ، والذي يمكن أن يعزز معدلات النقر.
تعمل شهادات العملاء الواسعة على بناء طبقة إضافية من الثقة في خدمات Brooks على الفور. بالإضافة إلى ذلك ، نحن نحب حقًا تقديم عمليته ، حتى يتعرف الجميع على شكل العمل مع Brooks.
ملاحظة: ضع أزرار CTA عبر موقع الويب الخاص بك بشكل استراتيجي.
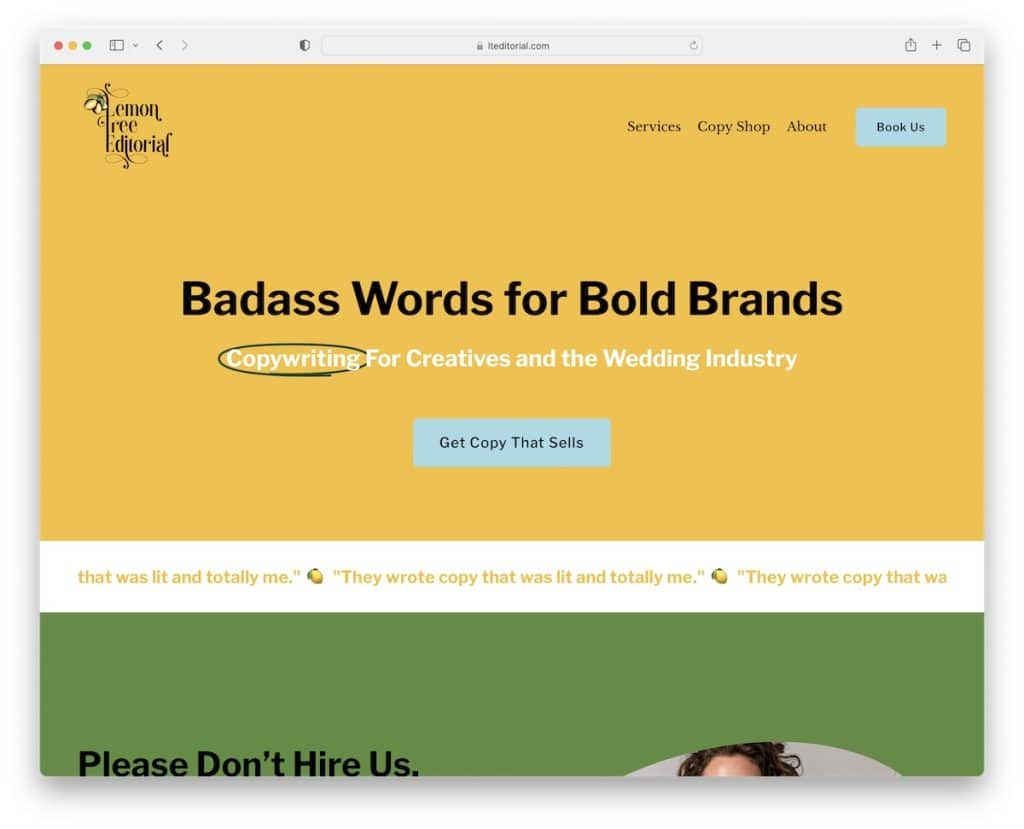
4. شجرة الليمون الافتتاحية
بنيت مع: Squarespace

يحتوي Lemon Tree Editorial على نظام ألوان جذاب يجعل تصفح الموقع أكثر متعة.
قسم الأبطال عبارة عن بيان جريء مع زر CTA على خلفية صفراء لجعله يظهر بشكل أكبر. كما أن الرأس شفاف لإضفاء مظهر أكثر نقاءً.
علاوة على ذلك ، فإن الرسوم المتحركة للنص المنزلق هي اهتمام جيد بالتفاصيل التي تجعل الصفحة أكثر حيوية.
ملاحظة: لا تخف من إنشاء قسم نصي فقط في الجزء المرئي من الصفحة (ولكن حاول استخدام خطوط أكبر وأكثر جرأة لتأثير أكبر).
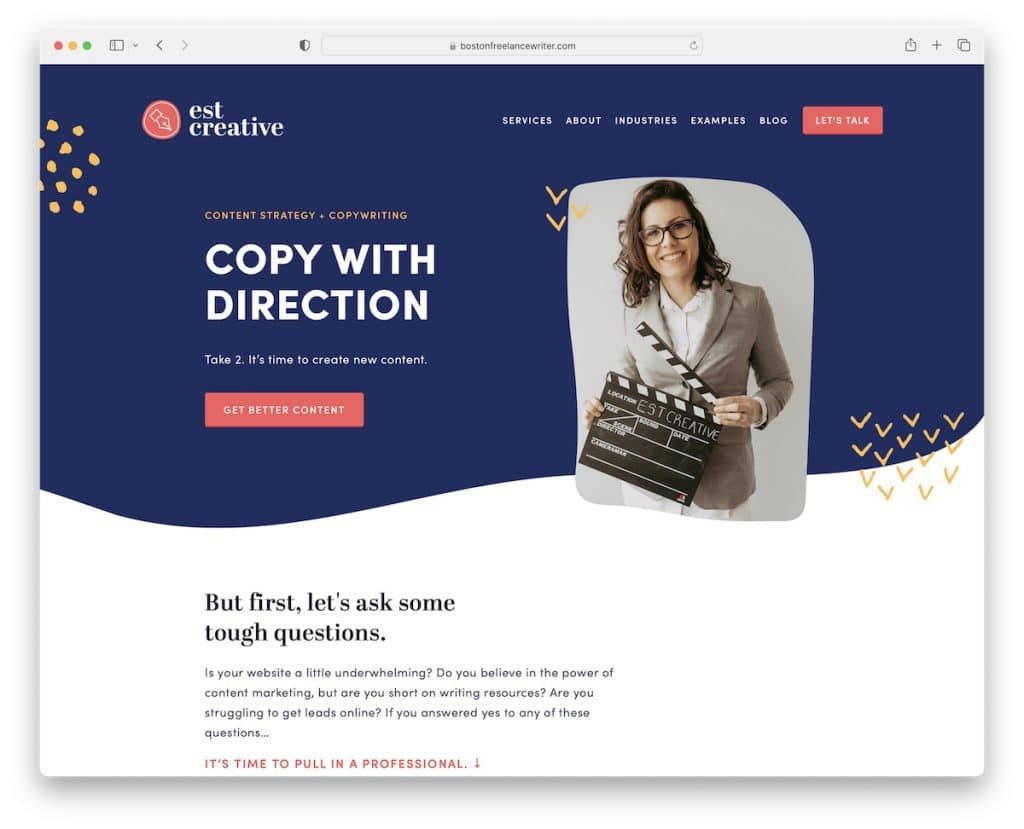
5. EST Creative
بنيت مع: Squarespace

EST Creative هو موقع أعمال احترافي وحديث مع منطقة بطل نظيفة وجذابة. الجمع بين الصورة والعنوان والنص وزر الحث على اتخاذ إجراء على خلفية "متموجة" تعمل بشكل جيد معًا.
علاوة على ذلك ، يحتوي موقع مؤلف الإعلانات هذا على تخطيط شبكي للشهادات ، وقسم يعرض شعارات العميل ونموذج اشتراك في الرسائل الإخبارية في التذييل.
ملاحظة: قم بتنمية عملائك وأعمالك من خلال جمع رسائل البريد الإلكتروني من خلال نموذج اشتراك على موقعك.
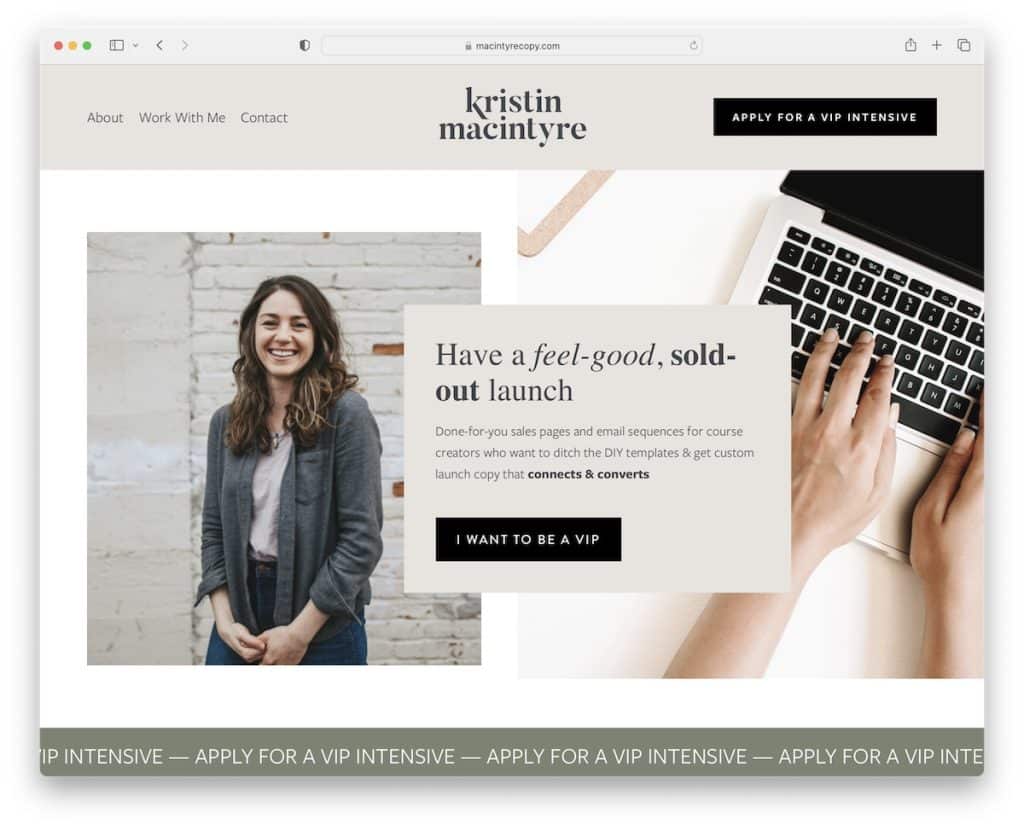
6. كريستين ماكنتاير
بنيت مع: Squarespace

تتمتع Kristin Macintyre بتصميم ويب سريع الاستجابة جميل مع تحميل المحتوى أثناء التمرير للحصول على مزيد من المشاركة.
يختفي العنوان المبسط مع القائمة وزر الحث على الشراء عند التمرير ولكنه يظهر مرة أخرى بمجرد بدء التمرير مرة أخرى إلى الأعلى.
إنها تفاصيل رائعة للتمرير الخالي من الإلهاء ولكنها أيضًا سهلة الاستخدام لأنك لست مضطرًا إلى التمرير إلى الأعلى في كل مرة للوصول إلى شريط التنقل.
ملاحظة: قم بإنشاء رأس / قائمة ثابتة / عائمة وتحسين تجربة مستخدم موقع الويب الخاص بك.
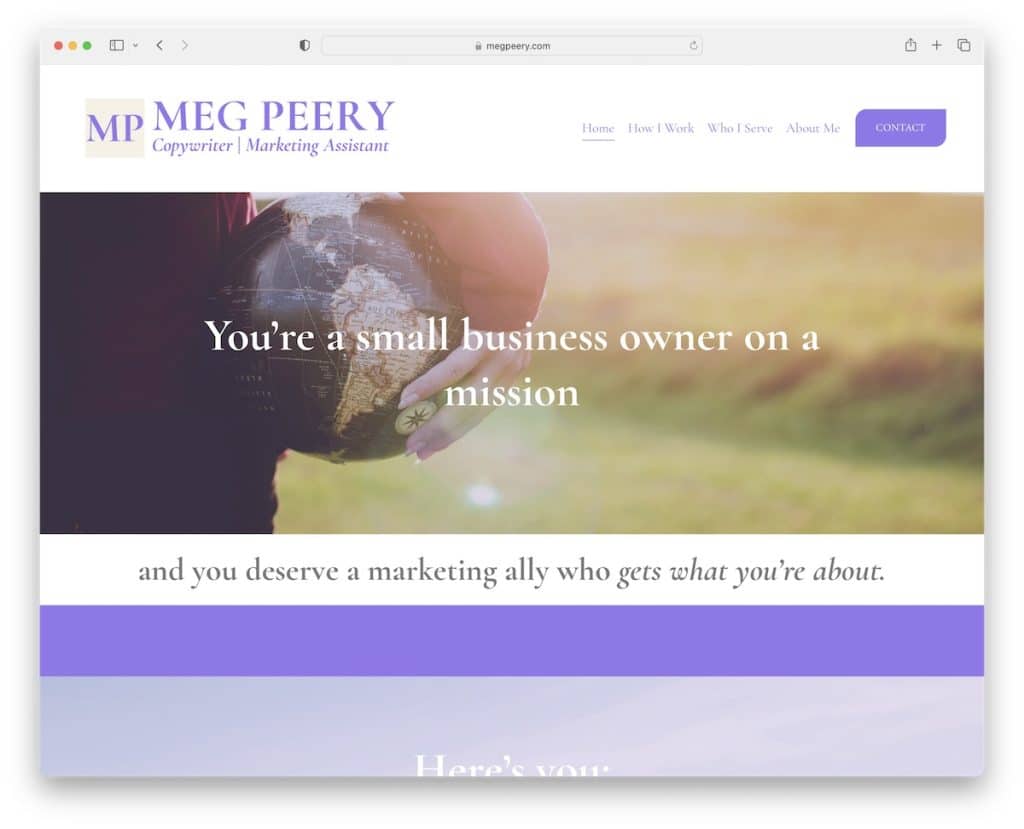
7. ميغ بيري
بنيت مع: Squarespace

تخلق Meg Peery انطباعًا أوليًا قويًا من خلال موقع ويب بتصميم كامل العرض وصور كبيرة ونص ومساحة بيضاء كبيرة (لتحسين إمكانية القراءة).
مثل كريستين ، يختفي الرأس / يظهر مرة أخرى اعتمادًا على حركة التمرير ، بينما التذييل أساسي مع روابط سريعة إضافية.
ملاحظة: يعد استخدام المساحة البيضاء أمرًا ضروريًا لخلق جو أكثر متعة (خاصة إذا كنت تستخدم الكثير من النصوص).
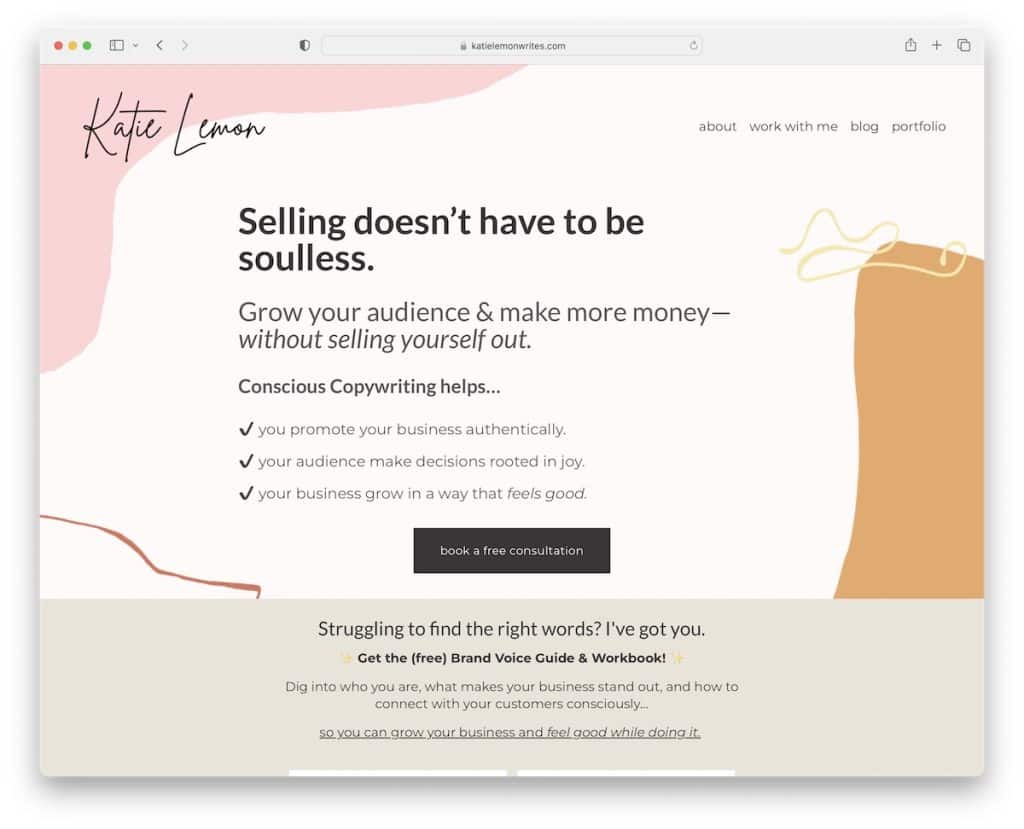
8. كاتي ليمون
بنيت مع: Squarespace

في حين أن موقع مؤلف الإعلانات الخاص بـ Katie Lemon مليء بالنصوص ، فإن اختيار الألوان والخلفيات الفريدة يجعله محبوبًا للغاية.
يحتوي قسم الأبطال على عنوان ونص وزر حث على الشراء للحجوزات. ما يميز هذه الصفحة أيضًا هو الترويج لدليل وكتاب عمل مجانيين مقابل رسالة بريد إلكتروني ، وهي طريقة إستراتيجية لبناء قائمة بريد إلكتروني.
ملاحظة: إنشاء قائمة بريد إلكتروني من خلال تقديم منتج مجاني.
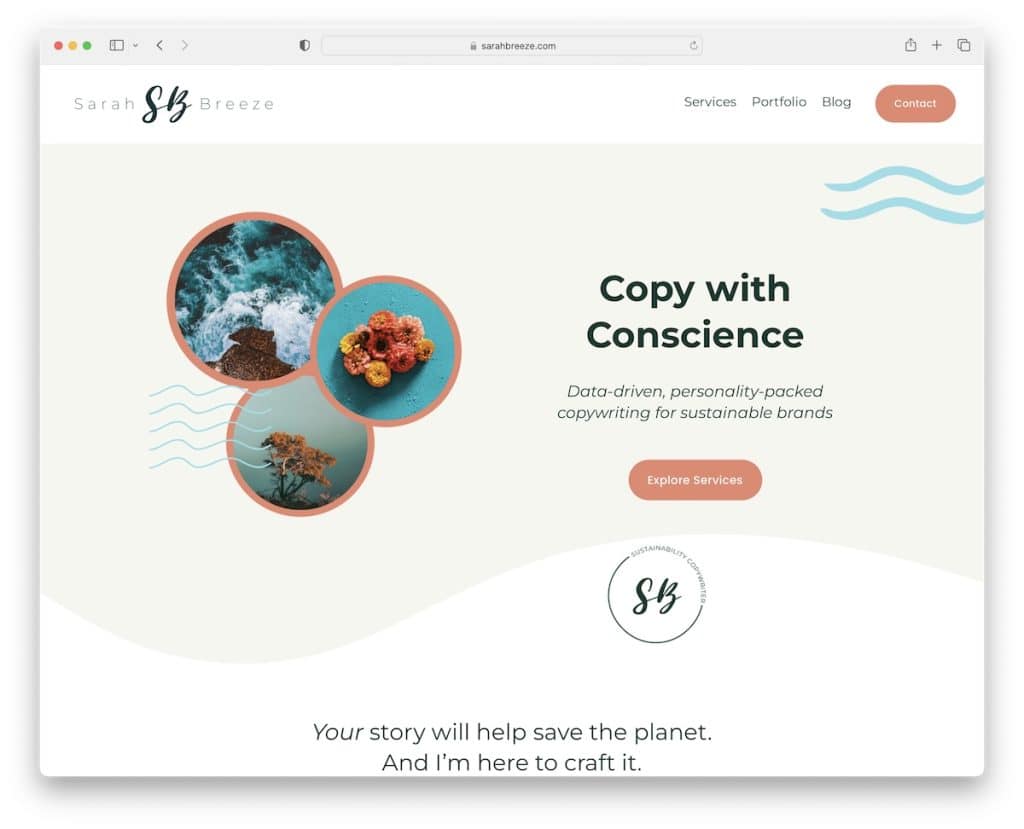
9. سارة بريز
بنيت مع: Squarespace

Sarah Breeze هو موقع ويب بسيط من صفحة واحدة (باستثناء المدونة) حيث يمكنك التعرف على الخدمات والمحفظة وبسرعة أكبر.
تتم العلامة التجارية بعناية فائقة والاهتمام بالتفاصيل مع الحفاظ على البساطة. الشيء نفسه ينطبق على التذييل والرأس ، وهما عاديان ولا يحتويان إلا على روابط سريعة حيوية.
ملاحظة: يمكن لموقع الويب المكون من صفحة واحدة إنشاء تجربة مستخدم أفضل (ولكن حاول استخدام إما رأس ثابت أو زر الرجوع إلى أعلى أو كليهما).
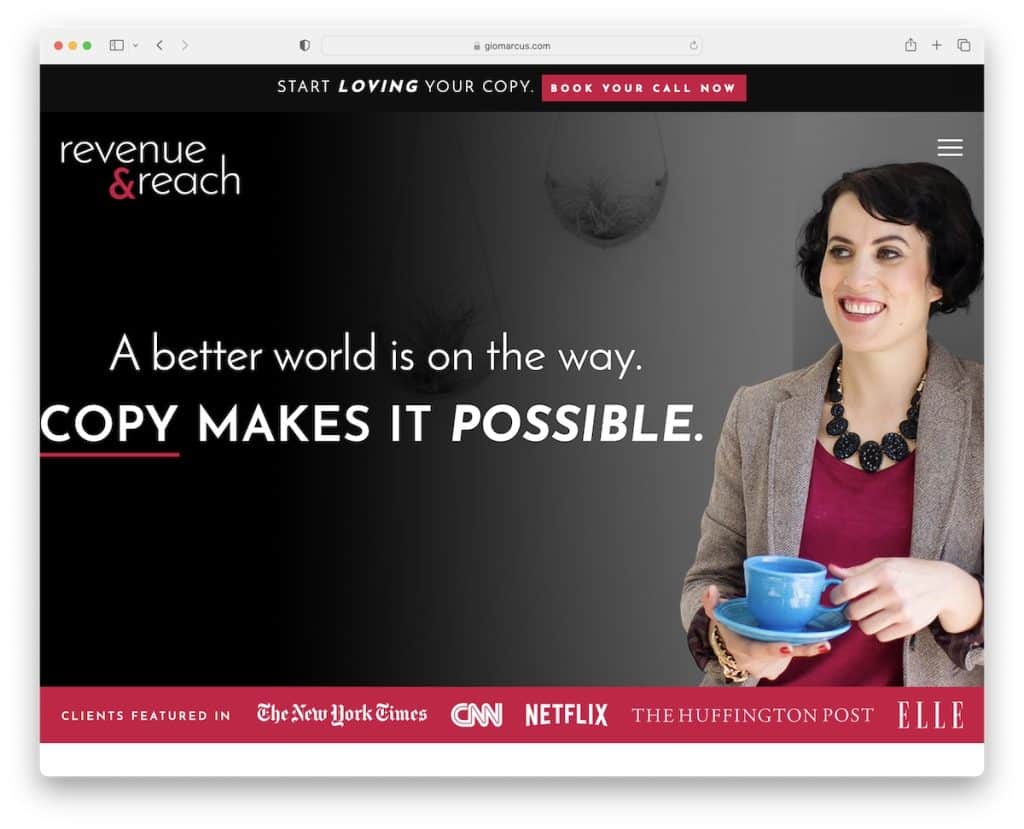
10. جيو ماركوس
بنيت مع: Squarespace

يقوم Gio Marcus بعمل جيد في جذب انتباهك بقسم ملفت للنظر في الجزء المرئي من الصفحة. يحتوي على إشعار الشريط العلوي ، ورمز قائمة الهامبرغر (يفتح التنقل المتراكب) ، والراية الرئيسية والشريط السفلي مع شعارات العميل للإثبات.
مثل Katie ، تقدم Gio أيضًا منتجًا مجانيًا للبريد الإلكتروني (يستخدم أيضًا نافذة منبثقة لالتقاط رسائل البريد الإلكتروني) التي تساعدها على تطوير قائمتها (للعملاء المحتملين).
إن استخدام أسلوب الطباعة الأكبر يجعل تصفح موقع الويب أمرًا سهلاً ، بينما يعد الفيديو المضمن مثالاً رائعًا لما يبدو عليه العمل مع Gio.
ملاحظة: أظهر نفسك أثناء العمل من خلال مقطع فيديو (ترويجي).
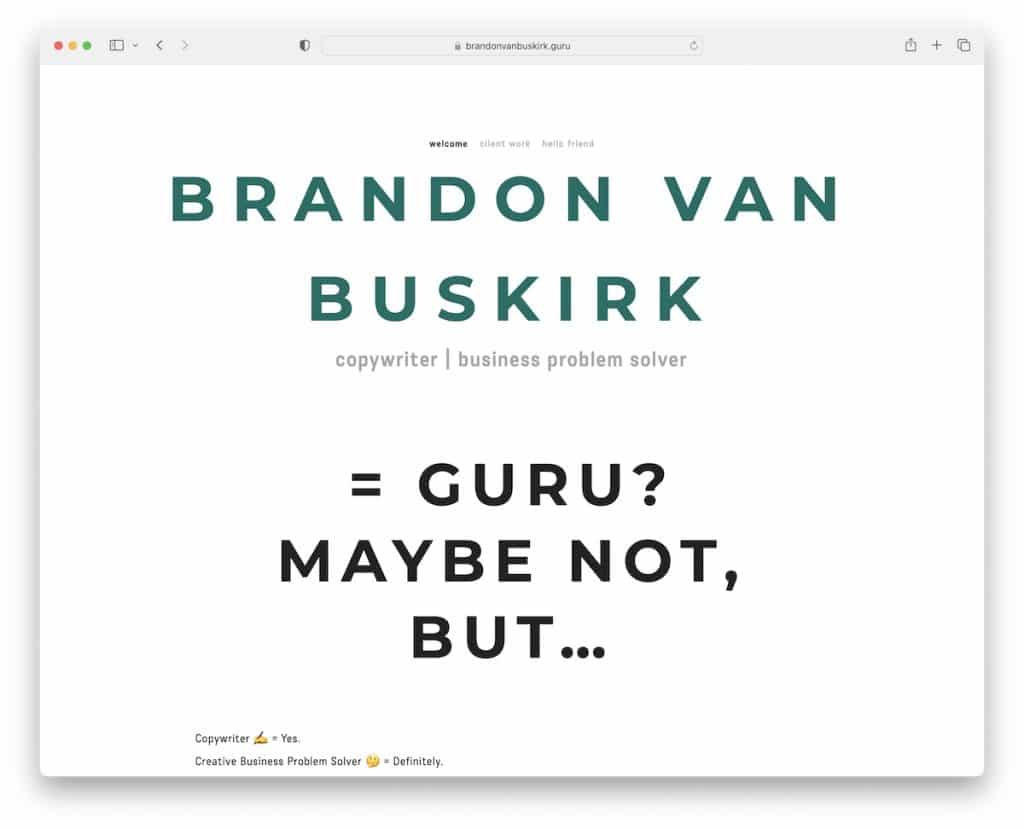
11. براندون فان بوسكيرك
بنيت مع: Squarespace

في حين أن الصفحة الرئيسية لـ Brandon Van Buskirk نظيفة وبسيطة ، فهي أيضًا جذابة للغاية ، بفضل الاستخدام (الاستراتيجي) للرموز التعبيرية.

الرأس والتذييل لهما نفس لون الخلفية للقاعدة لإضفاء مظهر أكثر على شكل السفينة.
ولكن عندما تصبح الأمور جيدة في المستوى التالي ، فإن صفحة العمل تحتوي على الكثير من الأمثلة المتعمقة.
ملاحظة: Copywriting و emojis؟ ولم لا!
هل تحب البساطة؟ ثم تحقق من كل هذه المواقع النظيفة لأنها جيدة جدًا بحيث لا يمكن تفويتها.
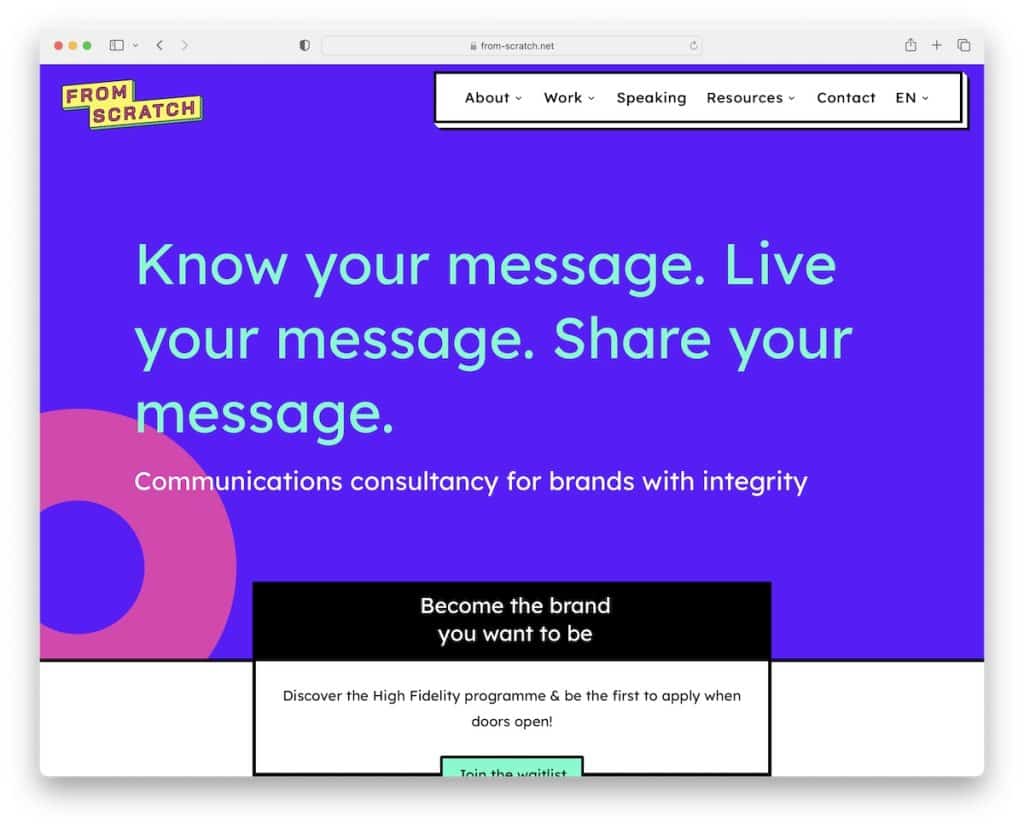
12. من الصفر
بنيت مع: ديفي

يمكن لرسالة قوية في قسم الأبطال أن تجذب انتباه كل زائر ، ومن سكراتش تدرك ذلك جيدًا.
إنه مثال رائع لموقع مؤلف الإعلانات مع تصميم فريد ولكنه بسيط (تفاصيل رائعة!) يضمن كل تركيزك على المحتوى.
تحتوي الصفحة الرئيسية على العديد من الشهادات لفئات مختلفة وحتى قائمة عملاء كبيرة للجميع للحصول على جرعة كبيرة من الدليل الاجتماعي.
ملاحظة: ادمج البساطة مع التفاصيل الفريدة لتواجد أصلي على الإنترنت.
لدينا أيضًا قائمة شاملة بالمواقع النهائية التي تستخدم سمة Divi.
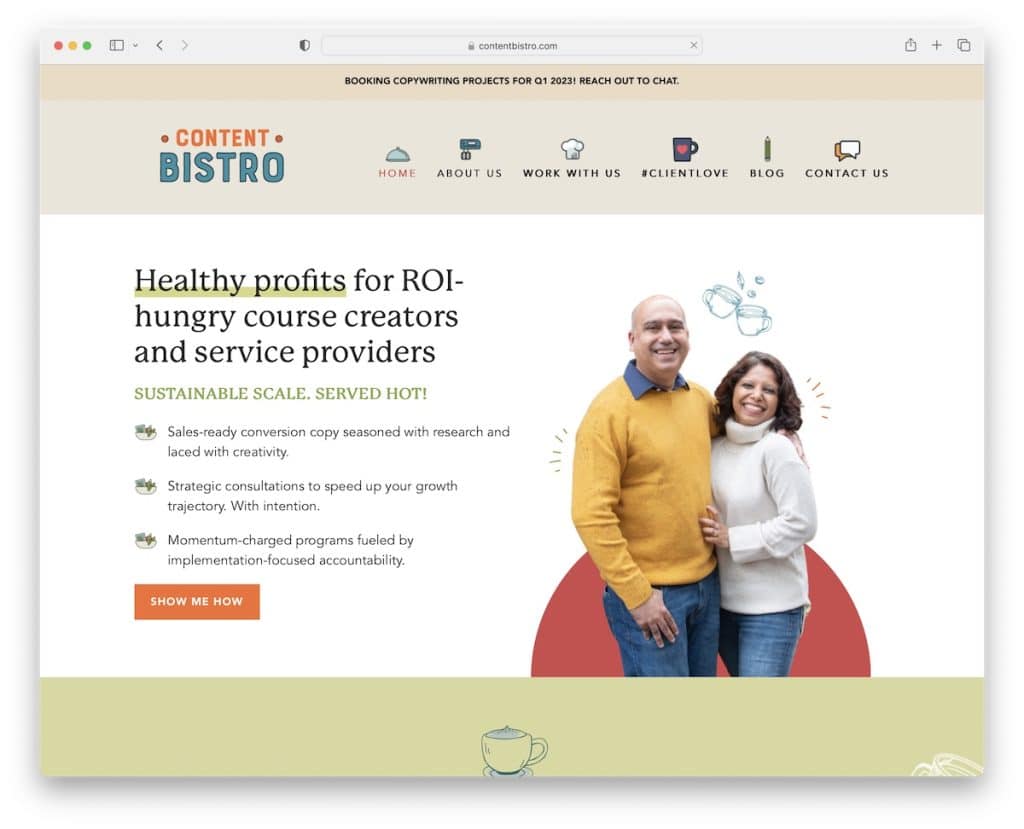
13. محتوى بيسترو
بنيت مع: ديفي

يمنحك موقع Content Bistro على الويب إحساسًا شخصيًا للغاية ، وذلك بفضل الصور والأيقونات الرائعة (المخصصة).
على الرغم من أن موقع مؤلف الإعلانات هذا قد تم إنشاؤه مع مراعاة النظافة ، إلا أن التفاصيل تثري التجربة بشكل جيد.
أيضًا ، يؤدي استخدام أداة الدردشة / نموذج الاتصال المباشر في الزاوية اليمنى السفلية إلى تحسين خدمة العملاء بشكل كبير.
ملاحظة: اسمح للعملاء المحتملين بالتواصل عبر أداة الدردشة المباشرة (يمكنك حتى استخدام chatbot).
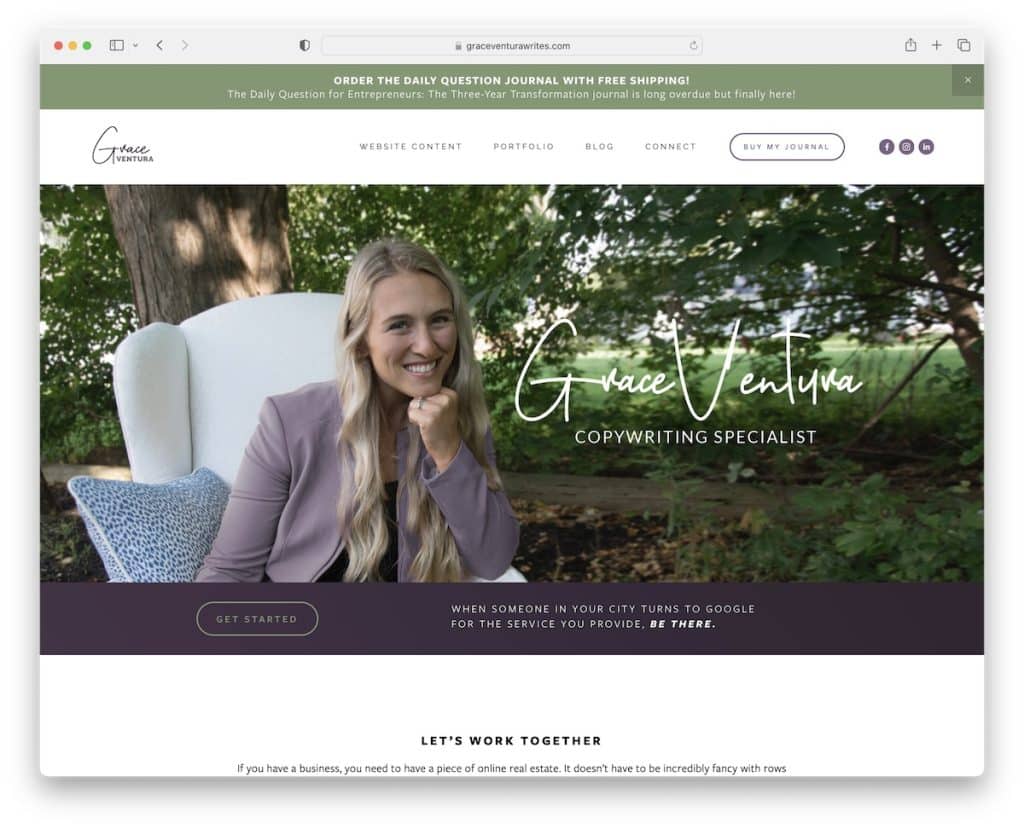
14. جريس فينتورا
بنيت مع: Squarespace

تعرف Grace Ventura كيفية إثارة اهتمام الزوار من خلال مهاراتها في كتابة الإعلانات ورواية القصص الممزوجة بالمحتوى المرئي.
تستخدم الصفحة إشعار الشريط العلوي (الذي يمكنك إغلاقه) وشريط التنقل مع زر CTA وأيقونات الوسائط الاجتماعية.
ومن المثير للاهتمام ، أن التذييل هو مجرد حقوق الطبع والنشر ونص "مصمم بواسطة" ، مما يجعل الأمور واضحة.
ملاحظة: استخدم الشريط العلوي لإضافة لمعان إضافي على شيء ما.
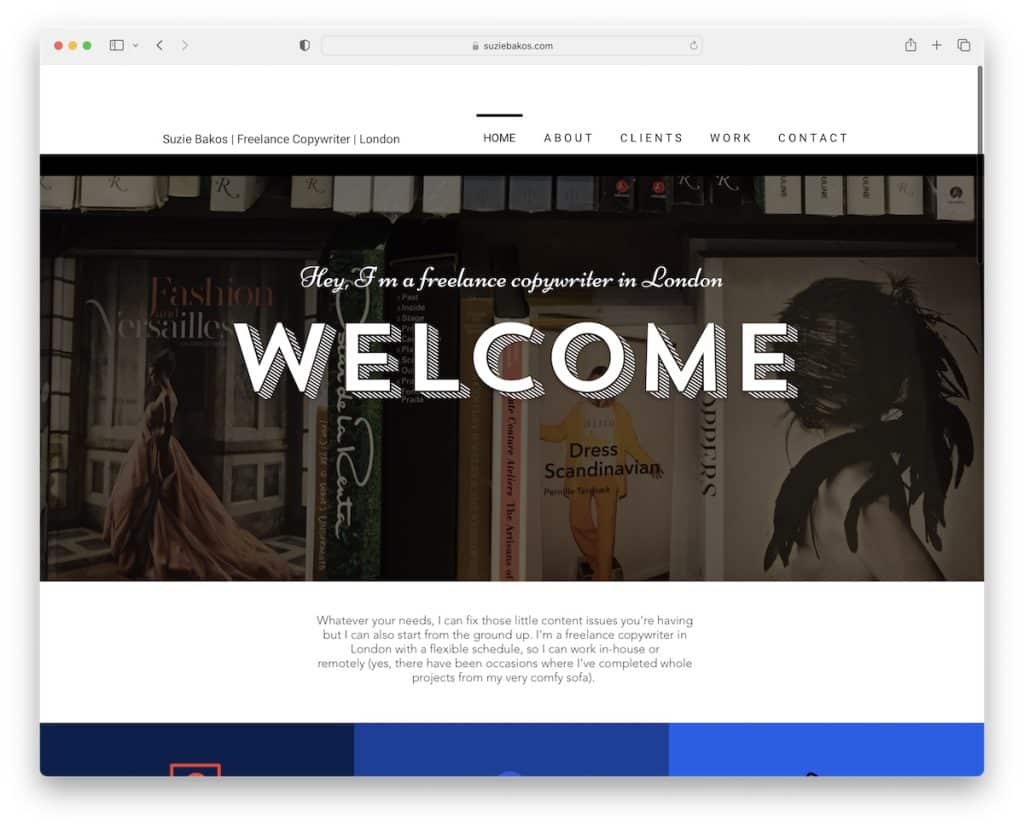
15. سوزي باكوس
بنيت مع: Wix

شعار البطل مع نص ترحيبي هو ما يستخدمه موقع مؤلف الإعلانات هذا لإثارة اهتمامك. يمكنك بعد ذلك استخدام شريط التنقل الأساسي لزيارة صفحات داخلية مختلفة أو إلقاء نظرة خاطفة على كل شيء عن طريق التمرير في الصفحة الرئيسية.
علاوة على ذلك ، يحتوي التذييل على زر رائع "نبذة عني" مع تأثير تحويم يبدو وكأنه يضغط عليه.
ملاحظة: على الرغم من أن موقع Wix الخاص بك قد يكون مليئًا بالمحتوى "الجاد" ، يمكنك استكماله بتأثيرات تمرير جذابة.
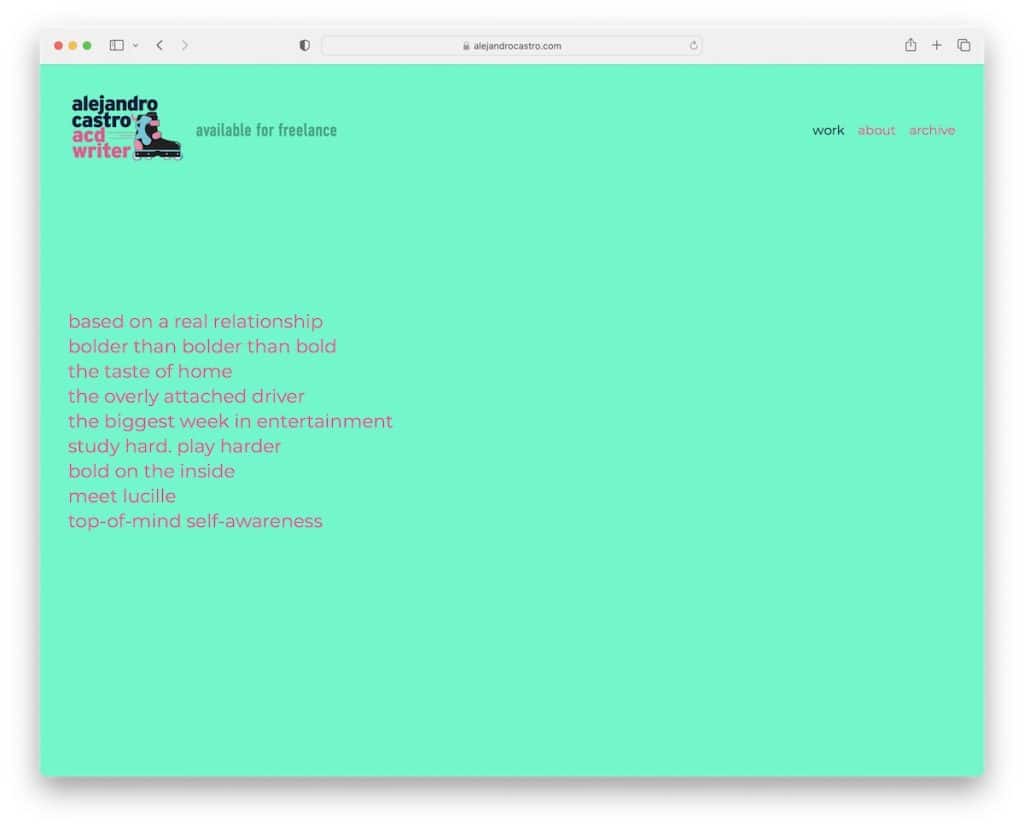
16. أليخاندرو كاسترو
بنيت مع: Squarespace

لا تشبه صفحة أليخاندرو كاسترو الرئيسية أي صفحة أخرى صادفناها أثناء البحث عن أفضل مواقع مؤلفي الإعلانات.
يبدو الأمر وكأنه مجرد مجموعة من النصوص ، لكن الأمر لا يشبه ذلك تمامًا عندما تحوم فوقه. بالإضافة إلى ذلك ، فإن استخدام لون الخلفية النابض بالحياة أمر رائع للغاية و "في وجهك".
ملاحظة: فاجئ زوارك بتأثيرات خاصة لم يتوقعوها.
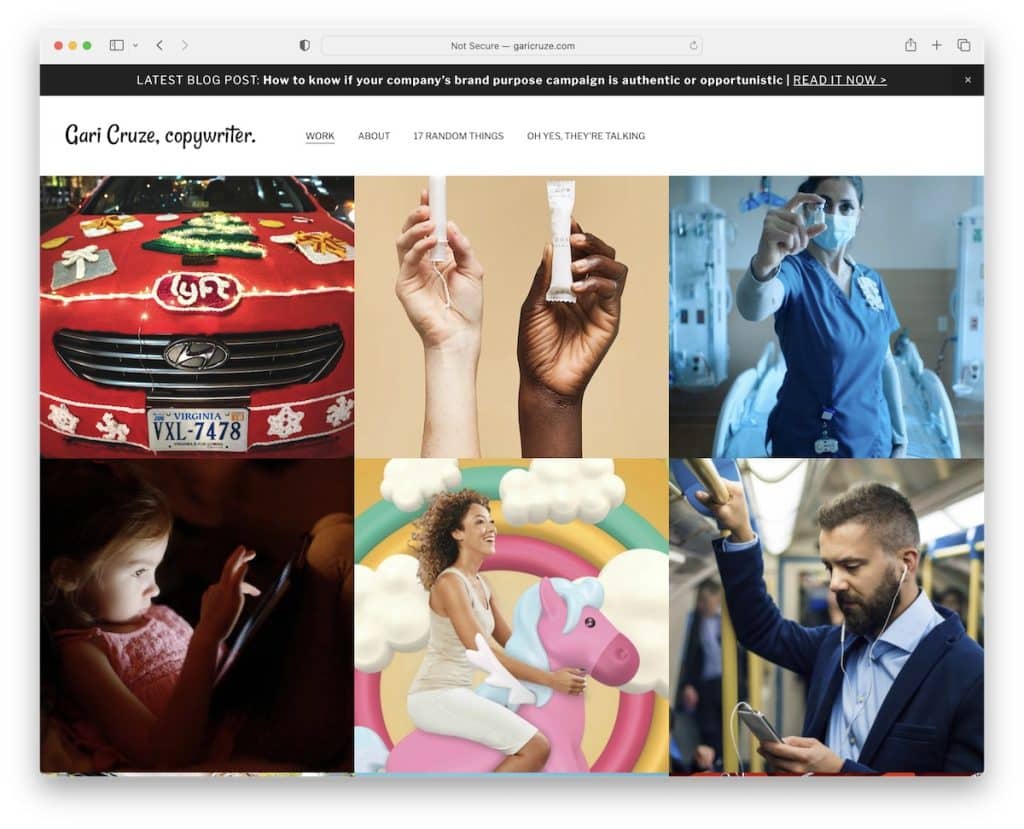
17. غاري كروز
بنيت مع: Squarespace

Gari Cruze هو موقع ويب ملهم للمحفظة مع تخطيط شبكي (بدون تباعد). يكشف كل عنصر من عناصر الشبكة عن العنوان عند التمرير والمزيد حول المشروع عند النقر فوقه.
علاوة على ذلك ، يتمسك الرأس البسيط بالأعلى بحيث يمكنك دائمًا الوصول إلى أقسام الصفحة المختلفة ، بما في ذلك إشعار الشريط العلوي.
ملاحظة: اجعل صفحتك الرئيسية مجموعة من أكثر الأعمال التي تفتخر بها.
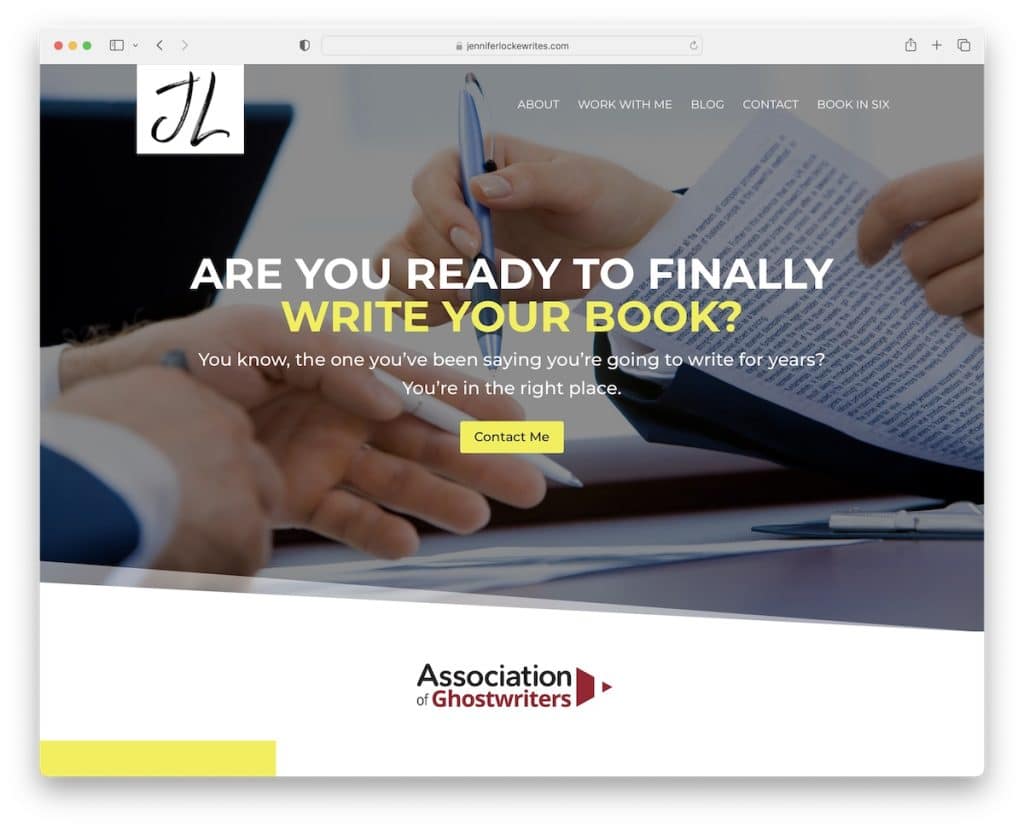
18. جينيفر لوك
بنيت مع: ديفي

ما تفعله Jennifer Locke جيدًا حقًا هو استخدام سؤال في قسم الأبطال ثم زر CTA لاتخاذ إجراء فوري.
يستخدم موقع مؤلف الإعلانات هذا رأسًا لاصقًا شفافًا وتذييلًا مع نموذج اتصال وزرين للحث على اتخاذ إجراء.
تذكر أن موقع الويب يتميز بتخطيط من صفحة واحدة ، مما يسهل الوصول إلى كل شيء.
ملاحظة: استخدم أزرار CTA متعددة على صفحتك الرئيسية ، بحيث تكون دائمًا في متناول زوارك.
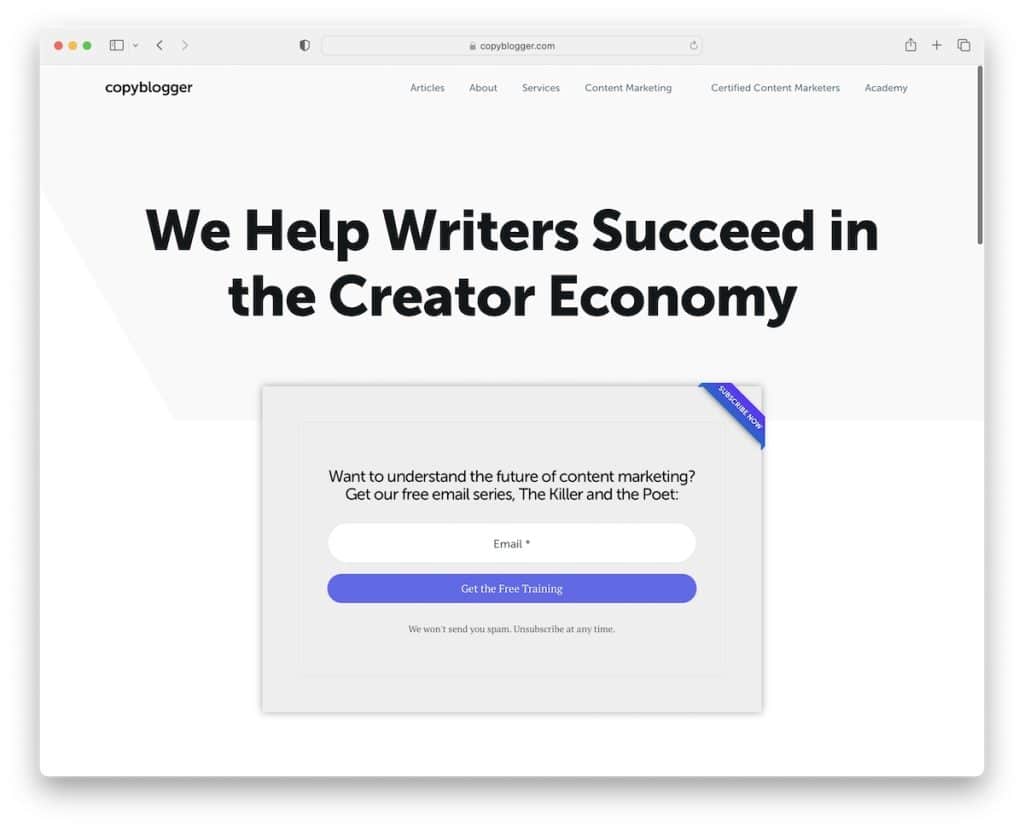
19. نسخ Blogger
بنيت مع: جينيسيس

يحتوي Copy Blogger على تصميم موقع بسيط مع قسم بطل غني بالنصوص ونموذج اشتراك واحد للحصول على التدريب المجاني.
يضفي الرأس والتذييل مظهرًا نظيفًا يتماشى جيدًا مع القاعدة ، وهو تخطيط شبكة مشاركة مع ترقيم صفحات.
قبل التذييل هو نموذج اشتراك آخر في حالة عدم اتخاذك إجراء بشأن النموذج الأول.
ملاحظة: بدلاً من استخدام نموذج اشتراك تقليدي ، قدم منتجًا مجانيًا ، ومن المحتمل أن تحصل على المزيد من المشتركين.
استمتع بإنشاء موقع ويب تجاري أسرع من خلال اختيار أي من سمات Genesis الفرعية هذه التي اختبرناها وراجعناها بدقة.
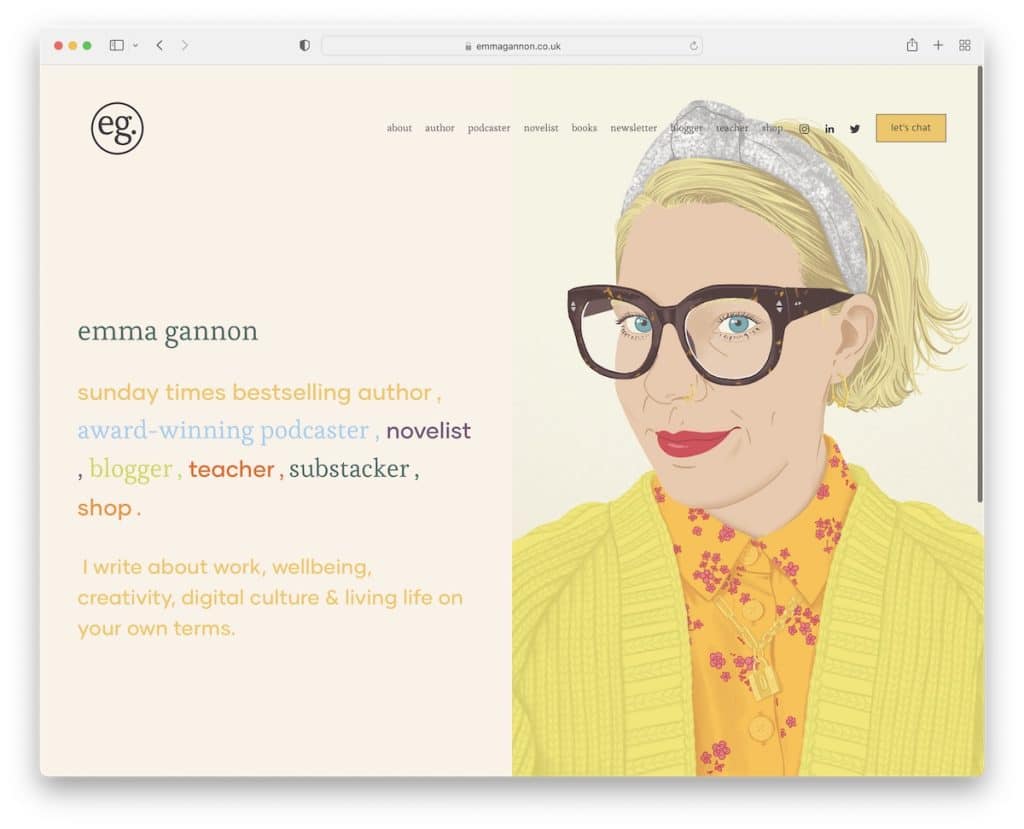
20. إيما غانون
بنيت مع: Squarespace

موقع Emma Gannon كرتوني للغاية ، مما يجعله متميزًا عن بقية الأمثلة. كما أنه يستخدم ألوانًا نابضة بالحياة (ولكن مهدئة؟) مع الكثير من المساحات البيضاء والنصوص الكبيرة التي تعمل على تحسين إمكانية القراءة.
إنه موقع مؤلف الإعلانات يجعلك ترغب في التحقق من كل محتوياته لأنه رائع ولكنه احترافي في نفس الوقت.
ملاحظة: قم بإنشاء موقع ويب به رسومات وتصميمات تشبه الرسوم المتحركة لجعله أكثر فقاعات.
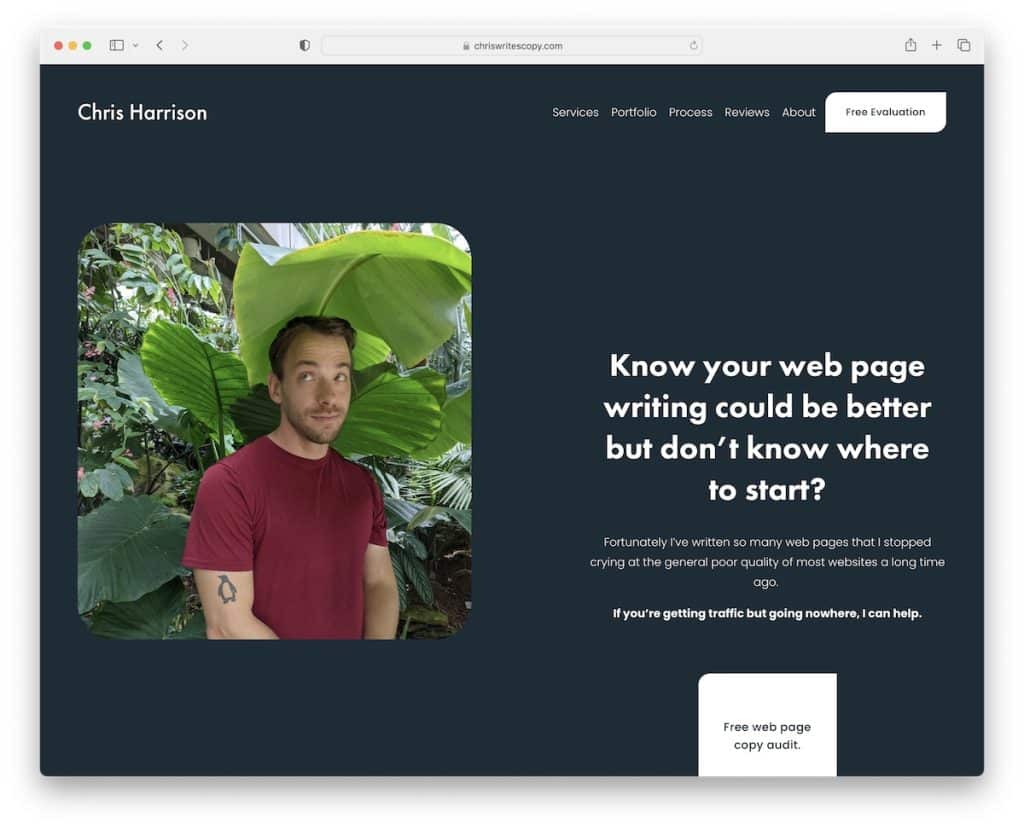
21. كريس هاريسون
بنيت مع: Squarespace

يتمسك موقع Chris Harrison بالنظافة ، ولكن بعض الأقسام بها زر إيقاف مؤقت وتشغيل في الزاوية اليمنى السفلية لتنشيط الخلفية المتحركة. مثير للاهتمام.
يعد شريط التنقل أساسيًا ، مع وجود زر CTA ، بينما لا يوجد تذييل تقليدي. تحتوي كل صفحة على قسم "تقييم مجاني" أكبر يعمل كتذييل ، والذي يأخذك إلى نموذج الاستشارة المجانية ، تمامًا مثل رأس CTA.
ملاحظة: يمكنك ترك التذييل التقليدي بالخارج إذا لم يكن لديك العديد من الصفحات والفئات على موقع الويب الخاص بك.
