15 من أفضل خطوط Divi التي يمكنك تجربتها في عام 2024 (أفضل الاقترانات والنصائح الاحترافية)
نشرت: 2024-02-01Divi هو أفضل صديق لمصمم الويب. تعمل أداة إنشاء الصفحات المرئية على تبسيط عملية التصميم وتأتي مشحونة بنظام بيئي مثير للإعجاب لمنتجات وخدمات Divi، بما في ذلك Divi Cloud وDivi Teams وDivi AI والمزيد. ومع ذلك، بغض النظر عن الضجيج الحالي حول هذه الميزات، في عالم تصميم الويب، تعد الطباعة عنصرًا أساسيًا في التصميم لا يمكن تجاهله. وهنا يأتي دور مكتبة خطوط Divi الهائلة (بفضل Google Fonts Integration) وخيارات تصميم النص القوية.
في هذا المنشور، سنسلط الضوء على خمسة عشر من أفضل خطوط ومجموعات Divi التي يمكنك تجربتها هذا العام، بالإضافة إلى النصائح وأفضل الممارسات لاستخدامها على موقع Divi الخاص بك.
- 1 حول خط Divi وخيارات تصميم النص
- 2 15 أفضل خطوط Divi ومجموعات الخطوط
- 2.1 1. اليجريا بلا
- 2.2 2. في أسرع وقت ممكن
- 2.3 3. المر
- 2.4 4. فيرا بلا
- 2.5 5. آي بي إم بليكس مونو
- 2.6 6. انتر
- 2.7 7. كانيت
- 2.8 8. ليبر فرانكلين
- 2.9 9. قارئ الأخبار
- 2.10 10. نوتو شريف
- 2.11 11. نونيتو
- 2.12 12.PT بلا
- 2.13 13. كويسترال
- 2.14 14. عودي
- 2.15 15. فولكورن
- 2.16 التكريمات
- 3 نصائح وأفضل الممارسات لاستخدام خطوط Divi
- 3.1 تحميل الخطوط المخصصة بالسحب والإفلات
- 3.2 إضافة تصميمات متدرجة للنص باستخدام Divi AI
- 3.3 تمكين التخزين المؤقت لخطوط Google
- 4 أفضل خطوط Divi: الملخص والاستنتاج
حول خط Divi وخيارات تصميم النص
تقدم Divi مجموعة واسعة من خيارات تصميم الخطوط والنصوص التي تتيح لك تخصيص شكل ومظهر المحتوى الخاص بك. يمكنك بسهولة ضبط أنماط النص مثل الحجم والوزن وارتفاع الخط وتباعد الأحرف وعائلة الخطوط لأي عنصر نص على موقع الويب الخاص بك.
يمكنك توسيع خيارات تصميم نص Divi باستخدام المكونات الإضافية التابعة لجهات خارجية من Divi Marketplace، مثل Text-On-A-Path وDivi Next Text Plugin وDivi Sensei Fancy Text وDivi Sensei Typing Text.
15 أفضل خطوط Divi ومجموعات الخطوط
قد يكون من الصعب الوصول إلى قائمة تضم أكثر من 800 خط ومحاولة تحديد الخطوط المناسبة لمشروعك. نأمل أن تساعدك هذه القائمة (بالترتيب الأبجدي) على تجاوز الضوضاء واتخاذ خيارات تصميمية قوية.
لقد بذلت قصارى جهدي لتسليط الضوء على الخطوط التي لم نغطيها في مدونتنا من قبل. في منشورنا 12 من أفضل خطوط Google لـ WordPress، قمنا بتغطية العديد من خطوط Google الشائعة التي يوصى بها. تتضمن بعض خطوط Google الأكثر شيوعًا لمواقع الويب ما يلي:
- Lato (هذا هو الخط الذي تقرأه الآن)
- ميريويذر
- بوبينز (انظر العرض التوضيحي)
- عرض بلاي فير
- مونتسيرات
- و اكثر.
تتكون القائمة أدناه من خطوط شائعة إضافية (بالإضافة إلى بعض العناصر المخفية) التي يمكنك تجربتها عند تصميم مواقع Divi الخاصة بك. وهي متوفرة في Divi builder، وقد تم دمج العديد منها أيضًا في أكثر من 250 حزمة تخطيط Divi مسبقة الصنع.
أفضل خطوط Divi المدرجة بالترتيب
- اليجريا بلا
- في اسرع وقت ممكن
- مر
- فيرا سانس
- آي بي إم بليكس مونو
- انتر
- كانيت
- ليبر فرانكلين
- قارئ الأخبار
- نوتو شريف
- نونيتو
- بي تي بلا
- كويسترال
- العودية
- فولكورن
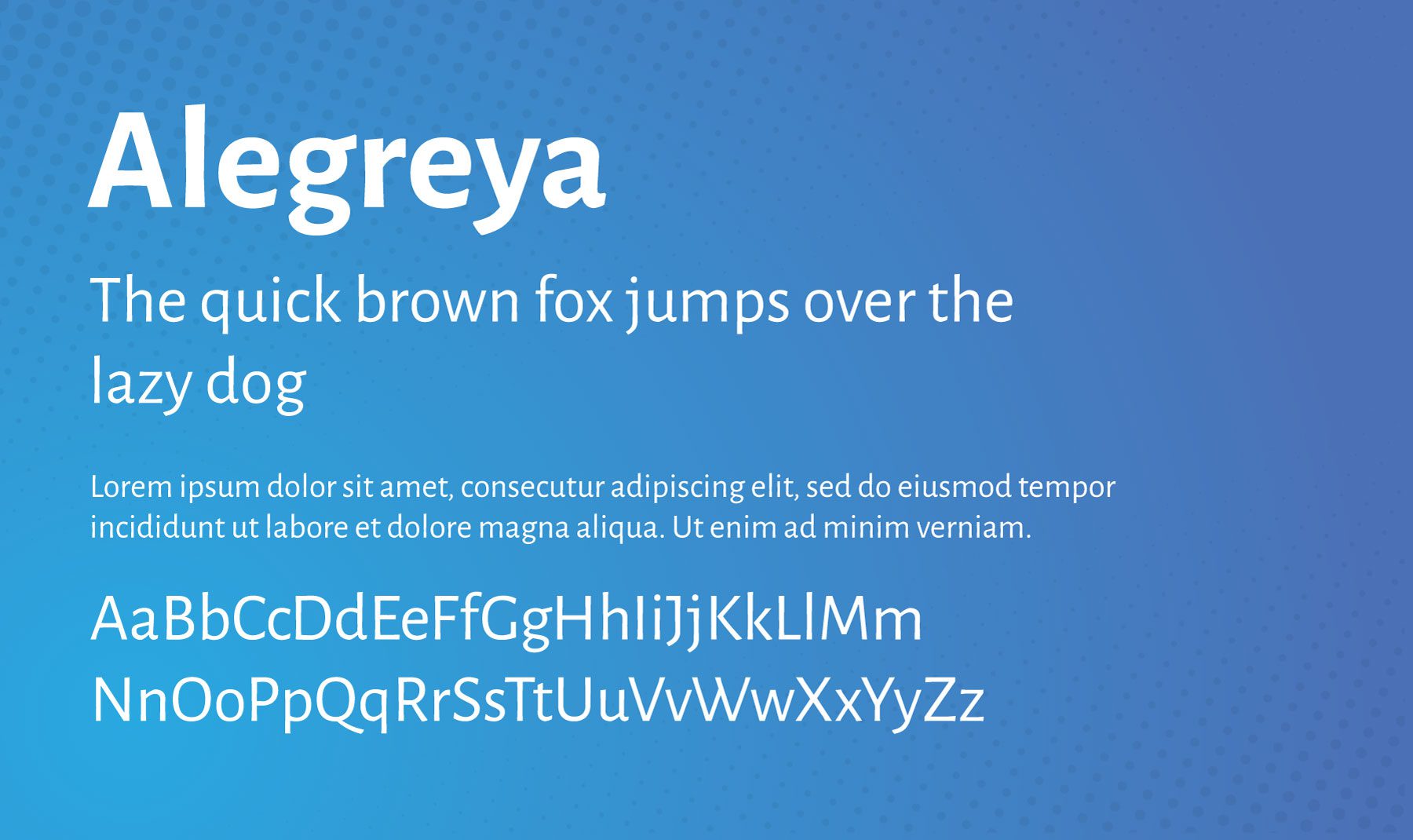
1. اليجريا بلا

Alegreya Sans هو محرف sans-serif صممه Juan Pablo del Peral لصالح المسبك الإسباني Huerta Tipografica. إنها تتمتع بشخصية ودودة ومريحة ودودة مما يجعلها مثالية لمشاريع تصميم الويب بصوت أكثر ليونة للعلامة التجارية. تتكون عائلة الخطوط من 8 أوزان تتراوح من الرفيع إلى الأسود، كل منها يتضمن أحرفًا كبيرة صغيرة وأحرفًا مائلة.
الأفضل لـ: منشورات المدونات والصفحات المقصودة وأي محتوى ويب طويل يحتاج إلى طابع أكثر ليونة وسهل القراءة.
ادمج مع: Eczar، وOpen Sans، وLato، وMerriweather، وSource Sans 3، وGowun Batang.
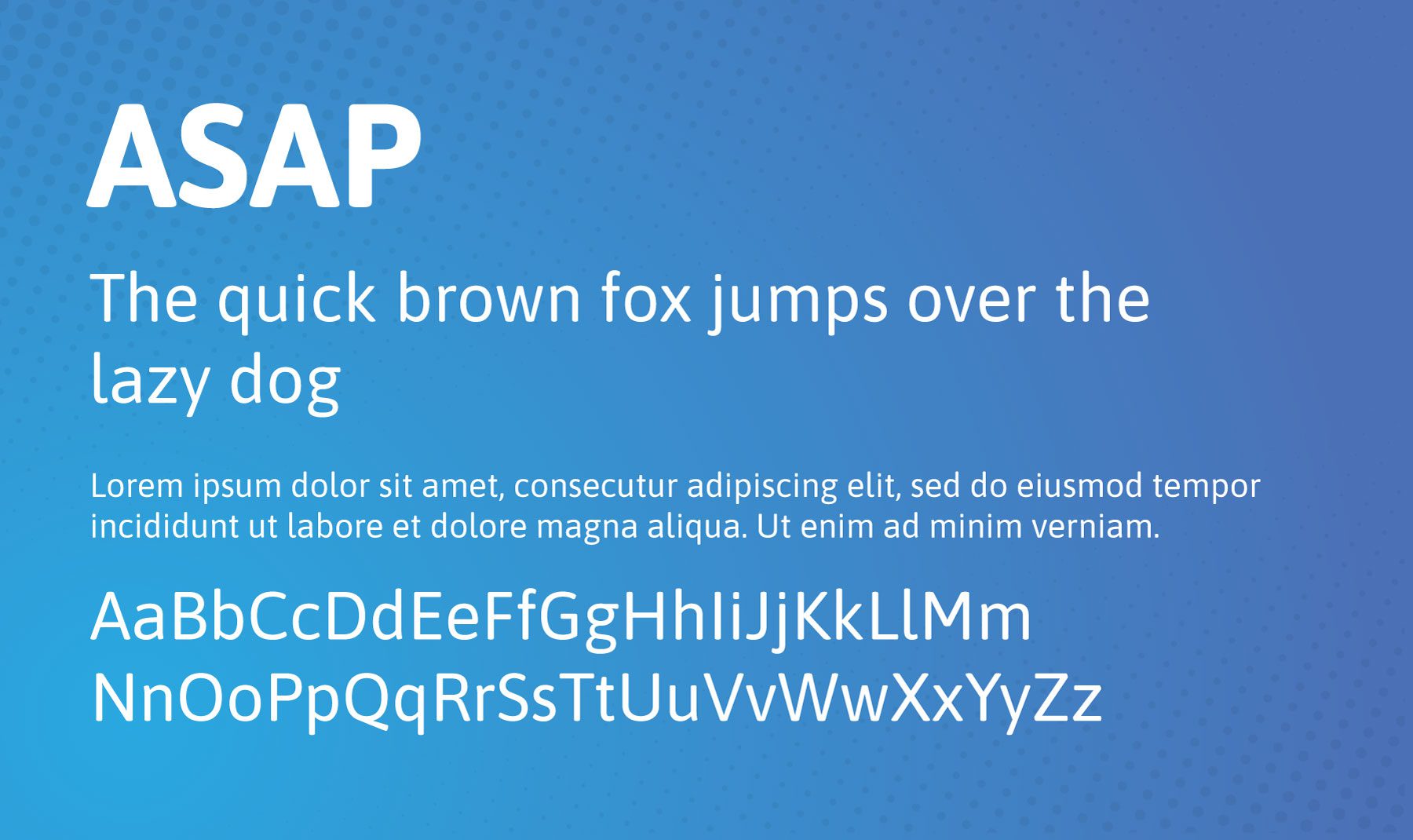
2. في أسرع وقت ممكن

ASAP عبارة عن محرف sans-serif حديث صممه Dušan Jelesijevic. إن أسلوبه النظيف والبسيط يجعله مثاليًا لمواقع الويب التي ترغب في نقل صوت العلامة التجارية المعاصر والخالد. تتكون عائلة الخطوط من 8 أوزان تتراوح من الرفيع إلى الأسود، كل منها يتضمن أحرفًا كبيرة صغيرة وأحرفًا مائلة.
الأفضل لـ: كل من العناوين والنص الأساسي. نظرًا لمظهره النظيف والحديث، فهو فعال بشكل خاص في تصميمات الويب المعاصرة والمتعلقة بالتكنولوجيا.
ادمج مع: الفلامنكو.
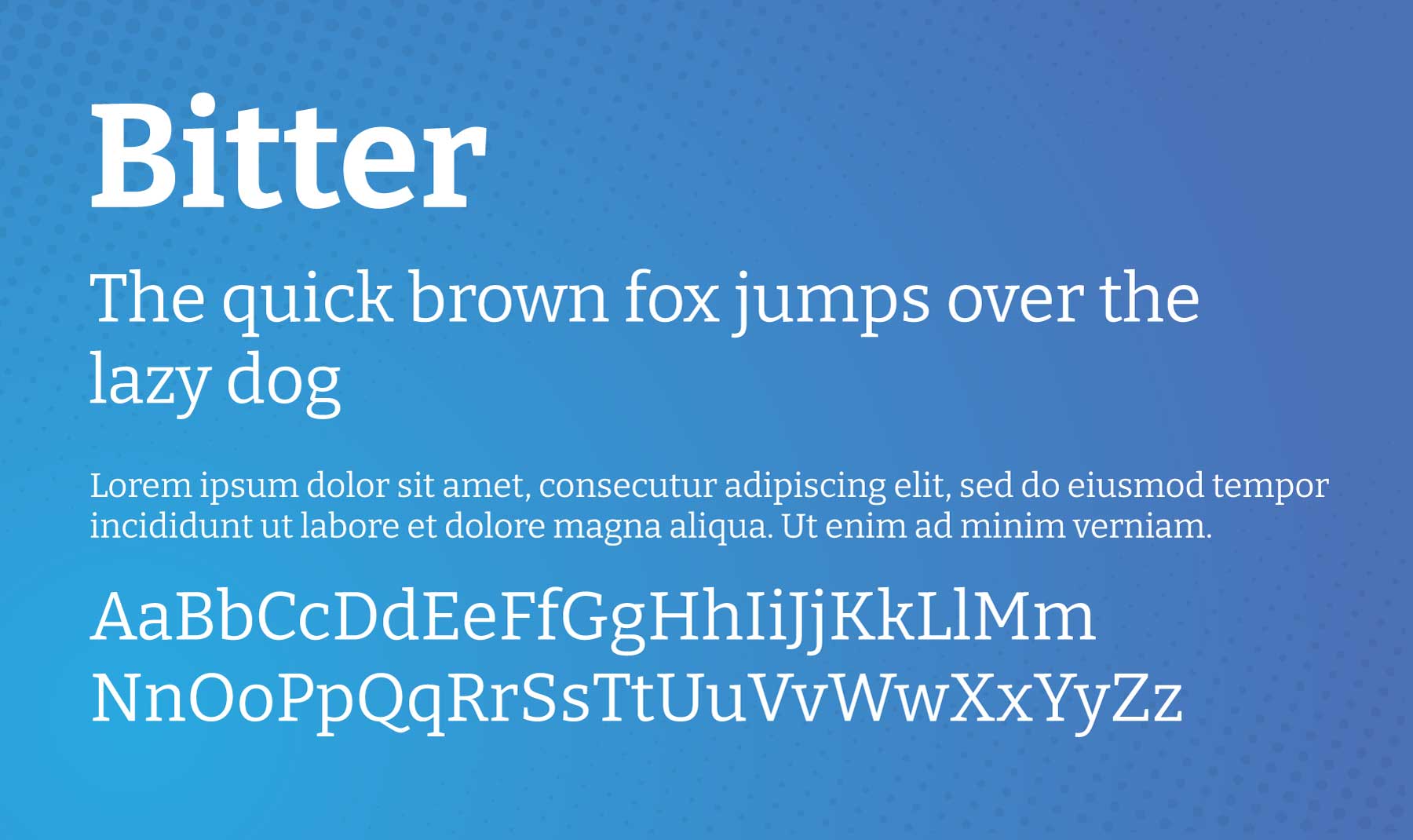
3. المر

Bitter هو خط محرف رقيق صممه Sol Matas لـ Huerta Tipografica. إنه ذو طابع أنيق وكلاسيكي مع لمسة بسيطة من الغرابة، مما يجعله مثاليًا لمواقع الويب التي ترغب في الحفاظ على صوت علامة تجارية متطورة ولكن ودود. تتكون عائلة الخطوط من 8 أوزان تتراوح من UltraLight إلى Black، ويتضمن كل منها أحرفًا كبيرة صغيرة وأحرفًا مائلة.
الأفضل لـ: النص الأساسي. يمكن استخدامه للعناوين أيضًا، ولكنه يتألق حقًا عند استخدامه لمشاركات المدونة أو نسخ الصفحة.
ادمج مع: Duru Sans، Montserrat، Arimo، Raleway، Roboto، Rubik، PT Sans.
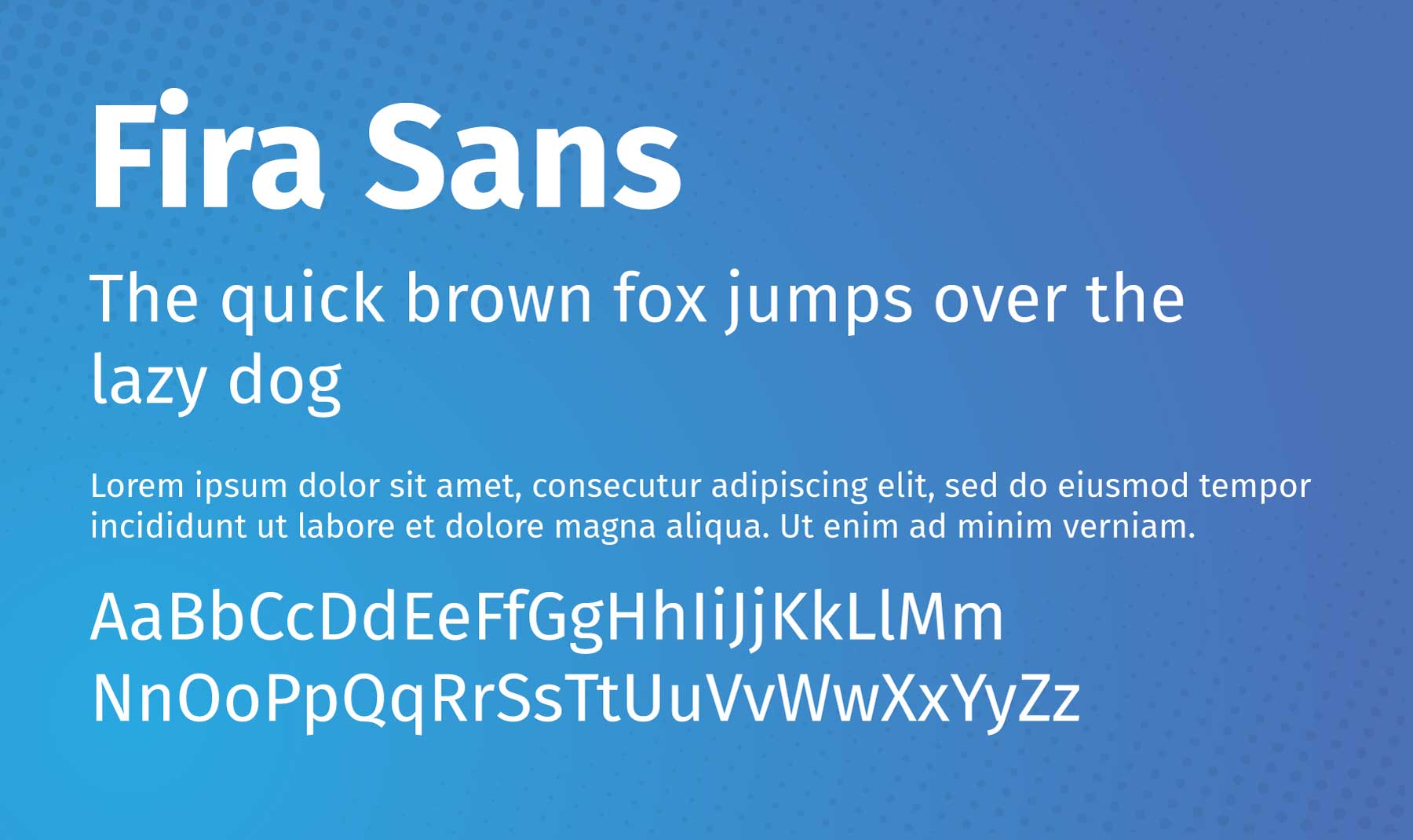
4. فيرا بلا

Fira Sans هو محرف sans-serif صممه Erik Spiekermann وRalph du Carrois وAnja Meiners وBotio Nikoltchev من Carrois Type Design. تم إنشاؤه في البداية لنظام FirefoxOS الخاص بـ Mozilla ويهدف إلى توفير الوضوح عبر الأجهزة المختلفة.
الأفضل لـ: العناوين أو النص الأساسي. نظرًا لمظهره النظيف والحديث، فهو فعال بشكل خاص على مواقع الويب المتعلقة بالتكنولوجيا. لكن لا تدع ذلك يمنعك من تجربته على أنواع مختلفة من مواقع الويب. خاصة أنه يقترن بالعديد من خطوط Divi الأخرى بشكل جيد.
ادمج مع: Inconsolata، وPlayfair Display، وMontserrat، وLato، وSource Sans 3، وMerriweather.
5. آي بي إم بليكس مونو

IBM Plex Mono هو محرف أحادي المسافة وجزء من عائلة IBM Plex، والذي تم تصميمه لتجسيد روح العلامة التجارية IBM وتاريخها. تم إنشاء عائلة الخطوط بواسطة Mike Abbink وBold Monday وتم إصدارها في عام 2017. الطراز Mono مستوحى من الآلة الكاتبة IBM Selectric.
الأفضل لـ: العناوين والنص الأساسي ومقتطفات التعليمات البرمجية. نظرًا لطبيعتها أحادية المسافة، والتي تضمن أن كل شخصية تشغل نفس القدر من المساحة، فمن السهل قراءتها وفهمها على الشاشات. كل هذا يجعلها مثالية لمشاركات المدونة. إذا كان لديك موضوع ذو تقنية قديمة، فهذا أفضل!
ادمجها مع: Roboto وOswald وPlayfair Display.
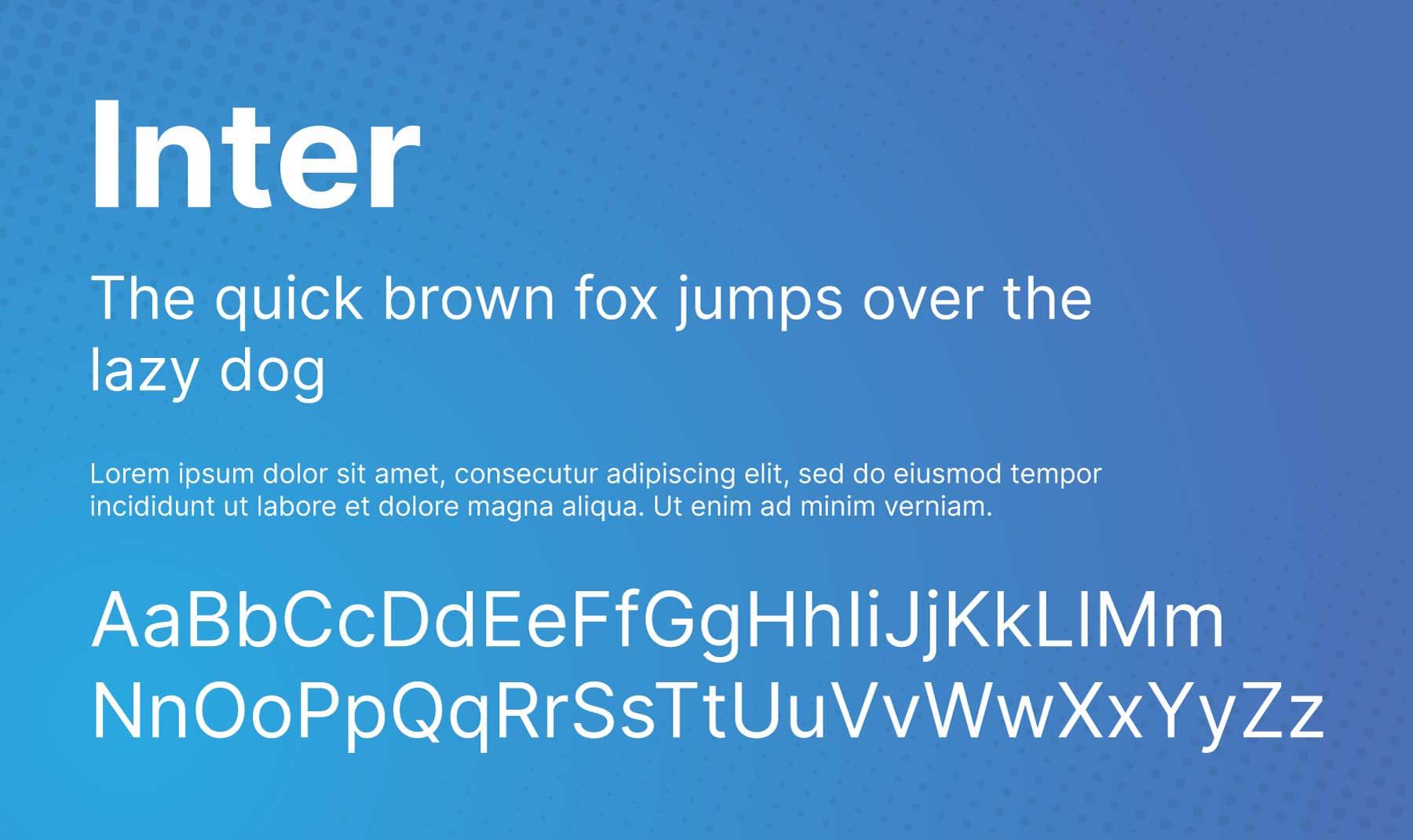
6. انتر

Inter عبارة عن محرف sans-serif متعدد الاستخدامات صممه راسموس أندرسون. تم تحسينه لسهولة القراءة في واجهات المستخدم، مما يجعله خيارًا شائعًا للتصميم الرقمي. ومن ميزاته المميزة ارتفاع x الكبير، الذي يعمل على تحسين إمكانية القراءة عند الأحجام الصغيرة. كما أنه يدعم العديد من اللغات والنصوص، بما في ذلك اللاتينية واليونانية والسيريلية.
الأفضل لـ: عناصر تصميم واجهة المستخدم. استخدم هذا الخط للقوائم والنصوص التعريفية ومسارات التنقل وعبارات الحث على اتخاذ إجراء والمزيد. حاول إقرانه بالخطوط أدناه لمعرفة أيها يناسبك بشكل أفضل.

ادمج مع: Domine، وIBM Plex Serif، وSource Sans 3، وOvo، وRosarivo، وWork Sans، وFavorit.
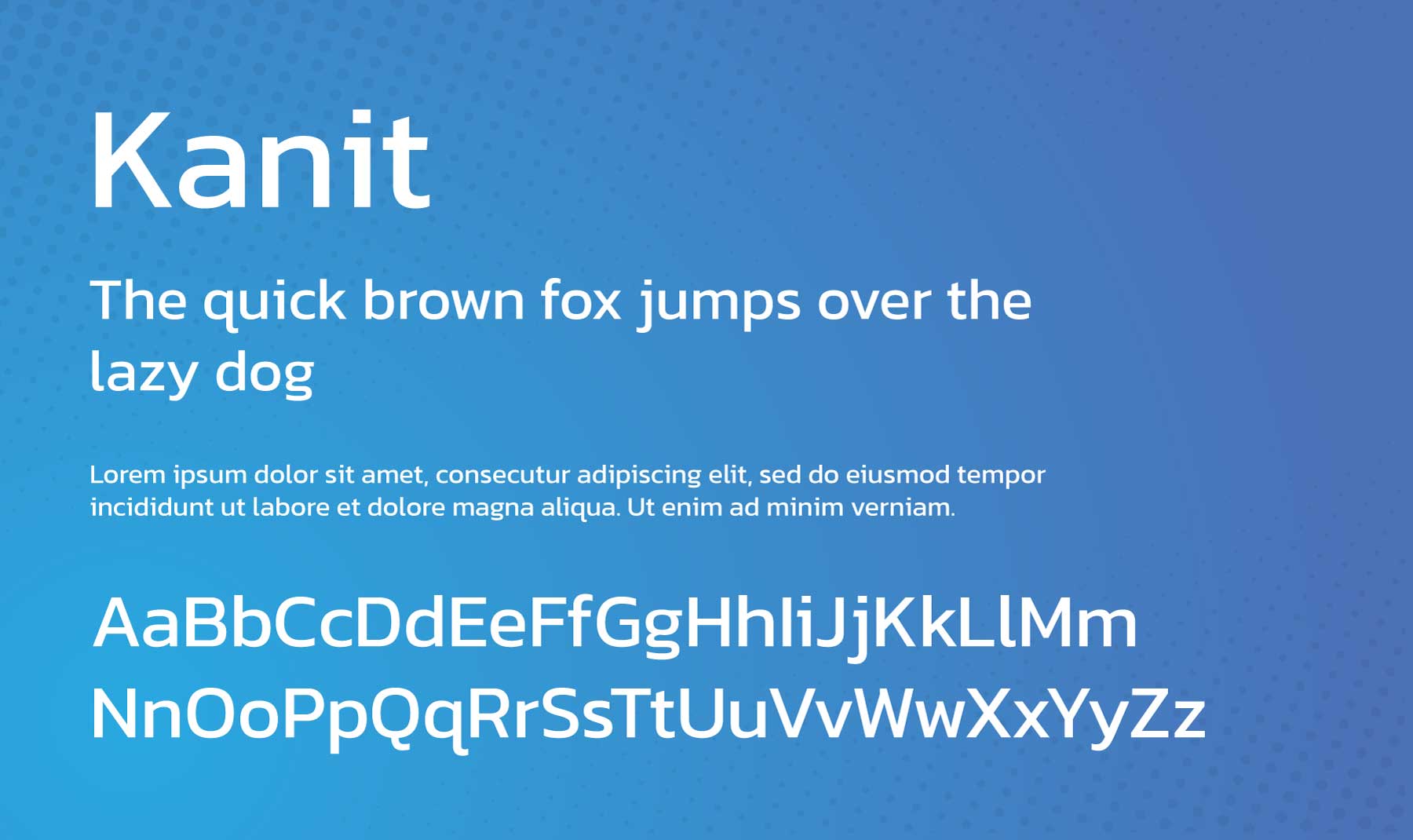
7. كانيت

Kanit هو محرف sans-serif صممه Cadson Demak، وهو مسبك من النوع التايلاندي. اسم كانيت يعني "الرياضيات" باللغة التايلاندية، مما يدل على أساس التصميم الهندسي. إنه خط حديث ذو مظهر مستقبلي ذو شخصية فريدة، ويتميز بزوايا مستديرة وتباعد شبه واسع بين الحروف. وهو يدعم النصوص اللاتينية والتايلاندية، مما يجعله خيارًا ممتازًا للبيئات متعددة اللغات.
الأفضل لـ: الأخبار والعلوم والأمن وأنواع العلامات التجارية الأخرى ذات اللهجة الجادة وليس غير الرسمية. إنها مناسبة لكل من العناوين والنص الأساسي.
ادمج مع: هند، مونتسيرات، مايتري، أرشيفو.
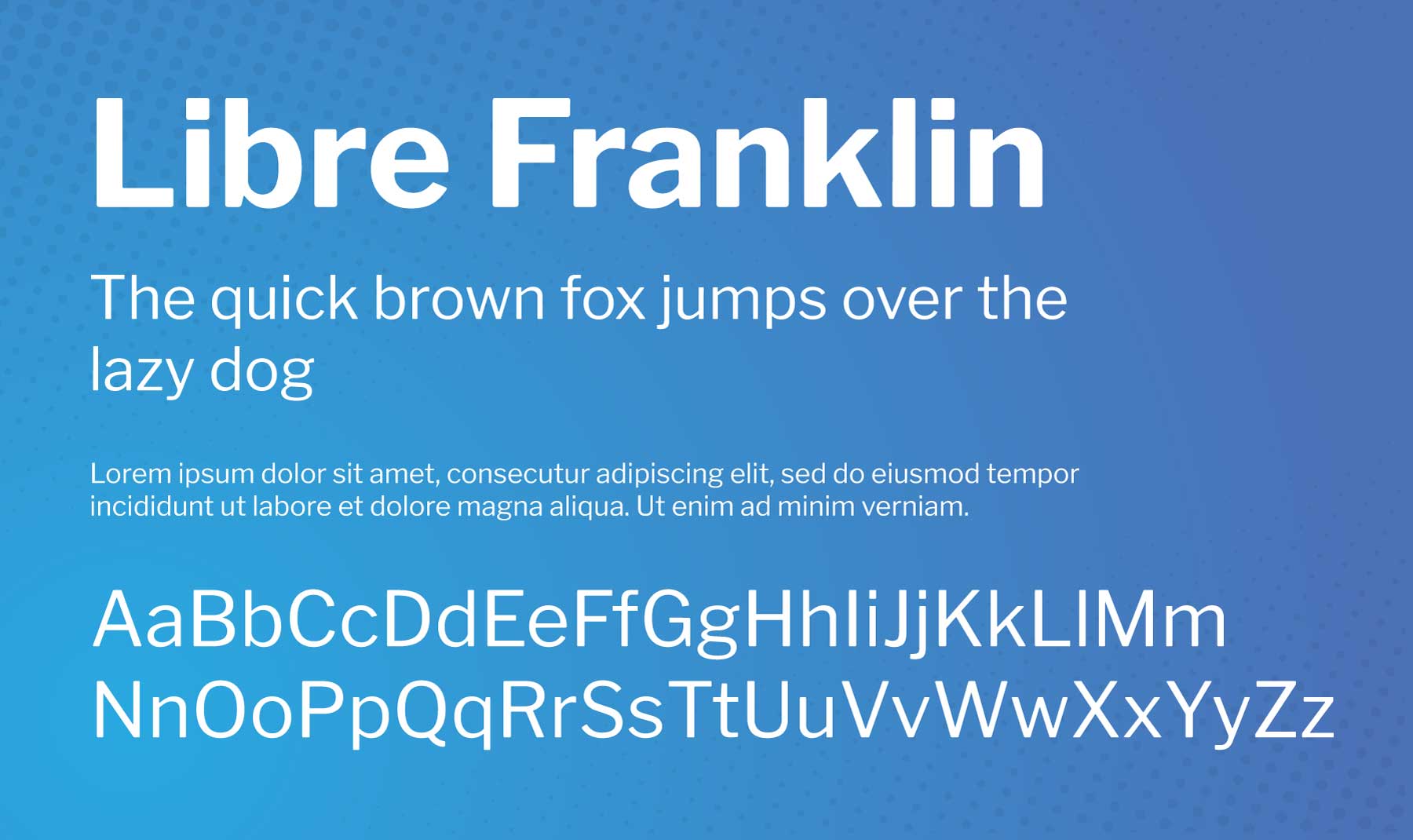
8. ليبر فرانكلين

Libre Franklin هو إعادة تفسير وتوسيع للخط الكلاسيكي لعام 1912 من تأليف موريس فولر بينتون، فرانكلين جوثيك. المشروع كان بقيادة إمبالاري تايب، بهدف إنشاء بديل مفتوح المصدر. Libre Franklin هو خط sans-serif سهل الاستخدام يدعم مشاريع العلامات التجارية وتصميم الويب المعقدة، مما يجعله مثاليًا للتطبيقات التقنية والحديثة.
الأفضل لـ: الواجهات الرقمية والنصوص والعناوين نظرًا لمظهرها القوي والمحايد. يتيح نطاق أوزان الخط الواسع أيضًا قدرًا كبيرًا من المرونة عند إنشاء تسلسل هرمي مرئي في تصميمك. مما يجعله خطًا جيدًا لمحتوى البنية مثل منشورات المدونة.
ادمج مع: نيوتون، ليبر باسكرفيل، بابليك سانس.
9. قارئ الأخبار

قارئ الأخبار هو محرف serif فريد من نوعه تم تصميمه بواسطة نوع الإنتاج. كلفت Google Fonts باستخدامها للقراءة المستمرة على الشاشة في البيئات الغنية بالمحتوى مثل مواقع الأخبار. قارئ الأخبار متعدد الاستخدامات ويأتي في أنماط مختلفة، من Extra Light إلى Extra Bold. إنه مخصص في المقام الأول للقراءة الطويلة، مما يجعله خيارًا ممتازًا للمدونات والمقالات والكتب الرقمية.
الأفضل لـ: منشورات المدونات الطويلة أو دراسات الحالة أو التقارير أو أي شيء يتطلب الكثير من القراءة.
ادمج مع: أريمو.
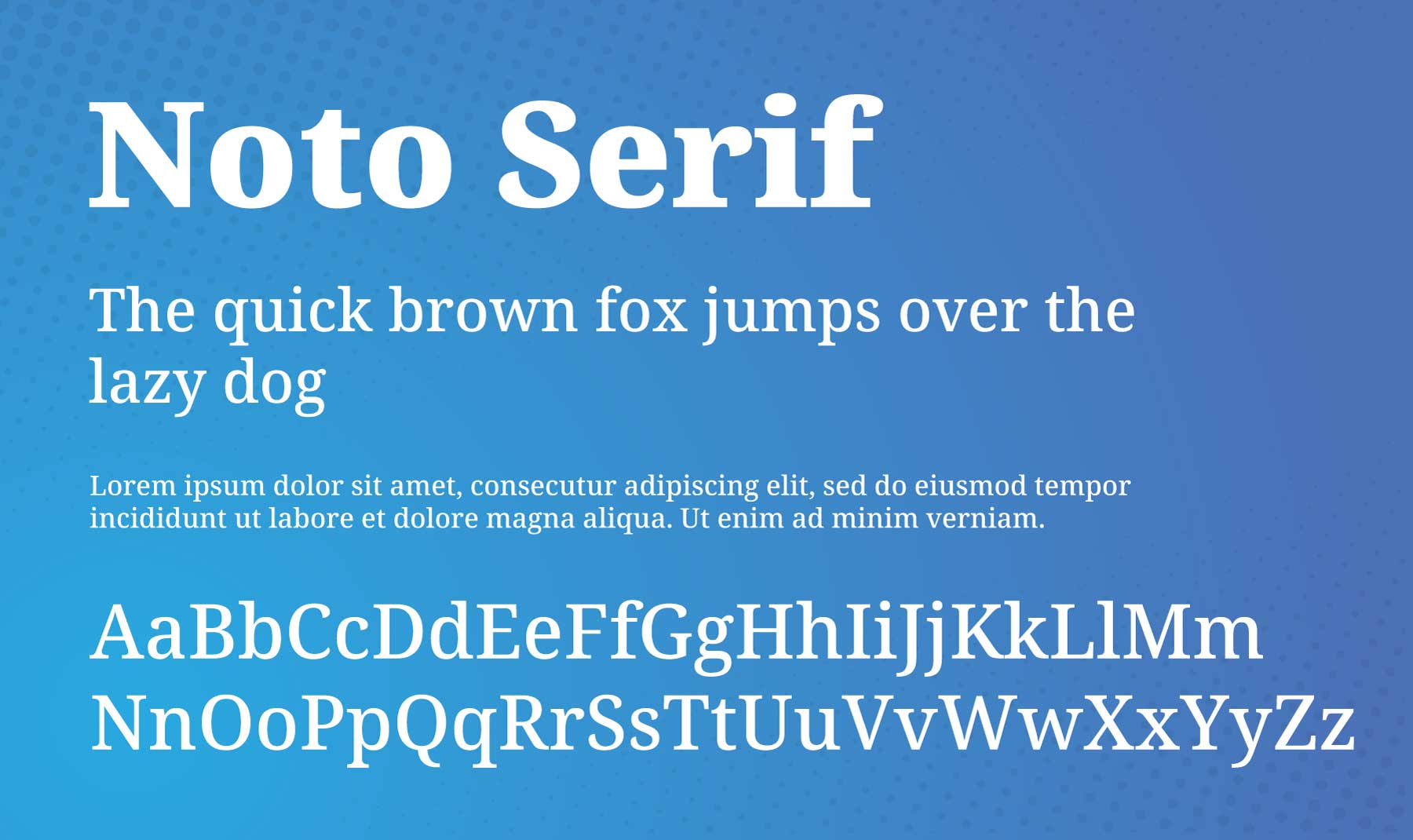
10. نوتو شريف

Noto Serif هي عائلة خطوط متعددة الاستخدامات وشاملة تم تطويرها بواسطة Google. يدعم هذا الخط المعدّل serif (أي أن سُمك الخط يختلف عبر كل حرف) النصوص اللاتينية والسيريلية واليونانية، مما يجعله مناسبًا لمختلف اللغات والتطبيقات. تشتهر Noto Serif بقدرتها على التكيف، مما يوفر نظامًا مطبعيًا متناغمًا.
الأفضل من أجل: النص الأساسي والعناوين الرئيسية، مما يوفر إمكانية قراءة جيدة وجاذبية جمالية. إذا كان لديك موقع ويب متعدد اللغات ويتحدث جمهوره اللغة اليونانية أو اللغة السيريلية، فهذا خيار قوي.
ادمج مع: Noto Sans JP، وOpen Sans، و Source Sans 3، و Bebas Neue، و Lato، و Oswald.
11. نونيتو

Nunito عبارة عن عائلة محرفية متوازنة بشكل جيد من نوع sans-serif أنشأها Vernon Adams. يتميز بتصميم بلا طرفي مستدير ومعروف بعرض حدوده الرفيع والموحد، مما يجعله قابلاً للقراءة للغاية ومناسبًا لكل من نسخة الجسم والعرض.
الأفضل لـ: عرض النص والعناوين - مثل الاقتباسات أو المراجعات أو الدعاية المبسطة على الصفحة المقصودة. كما أنها مفيدة لمحفظة التصميم والتمويل والتطوير ومواقع الوكالات.
ادمج مع: أسول، دوميني، تيكو، فامبيرو وان، مونتسيرات، مارسيلوس، أوزوالد.
12. بي تي بلا

PT Sans هو محرف sans-serif عالمي صممه Alexandra Korolkova وOlga Umpeleva وVladimir Yefimov. تم إصداره بواسطة ParaType في عام 2009، وتم تطويره كجزء من مشروع "الأنواع العامة للاتحاد الروسي". يعد PT Sans مفيدًا في العديد من التطبيقات، بدءًا من الويب وحتى الطباعة، نظرًا لسهولة قراءته العالية وتصميمه النظيف.
الأفضل لـ: مواد القراءة الطويلة مثل منشورات المدونات أو دراسات الحالة أو التقارير. تتيح أوزانها المتنوعة أيضًا المرونة عند إنشاء تسلسل هرمي مرئي في تصميم الويب الخاص بك.
ادمج مع: Rubik، وPlayfair Display، وLato، وInconsolata، وPopins، وTenor Sans، وIBM Plex، وVollkorn SC، وNunito.
13. كويستريال

Questrial هو محرف sans-serif صممه جو برينس. إنه يقدم أسلوبًا عصريًا يكمله خصائص الخطوط الكلاسيكية. يحتوي Questrial على أشكال حروف قصيرة وممتدة إلى حد ما، والتي يمكن أن تكون مفيدة في سياقات التصميم المختلفة.
الأفضل لـ: نص المنشور أو الصفحة والعناوين. إن جماليتها النظيفة والمحايدة تجعلها مثالية لمشاريع تصميم الويب التي تحتاج إلى إيصال الأناقة والرقي والقليل من النزوة. (انظر فقط إلى كلمة "Q" المرحة والمخادعة!)
ادمج مع: كواتروسينتو.
14. عودي

Recursive هو محرف فريد ومتعدد الاستخدامات تم إنشاؤه بواسطة Arrow Type. إنه يقدم نطاقًا واسعًا من الأنماط المحددة مسبقًا، مستوحى من أسلوب الكتابة غير الرسمي بضربة واحدة، وهو أسلوب للكتابة بالفرشاة يستخدم في رسم اللافتات، ولكنه مصمم في المقام الأول لتلبية احتياجات الشاشات الرقمية.
الأفضل لـ: عناصر تصميم واجهة المستخدم ونص العرض ومقتطفات التعليمات البرمجية والرسوم البيانية والعناوين. تشمل الأمثلة القوائم ومسارات التنقل ومقتطفات التعليمات البرمجية في منشورات المدونة ودراسات الحالة ومراجعات العملاء والمزيد.
ادمج مع: Nunito، وRubik، وIBM Plex Sans.
15. فولكورن

Vollkorn هو محرف رقيق صممه فريدريش ألتهاوزن. لقد كان أحد أقدم الخطوط التي تم تضمينها في Google Fonts في عام 2010. يهدف Vollkorn، الذي يعني "الحبوب الكاملة" باللغة الألمانية، إلى أن يكون محرفًا هادئًا ومتواضعًا وعمليًا للاستخدام على نطاق واسع.
الأفضل بالنسبة إلى: النص الأساسي والعناوين الرئيسية والدعاية المغلوطة وعبارات الحث على اتخاذ إجراء. إنه الخط الذي يمكنه فعل كل شيء. خصائصه الدقيقة تجعله خيارًا رائعًا عندما تحتاج إلى خط قابل للقراءة وعملي، ومع ذلك فهو يضيف القليل من الشخصية إلى موقع الويب الخاص بك.
ادمج مع: PT Sans، Poppins، Lato، Montserrat، Source Sans 3.
تنويهات مشرفة
عند التعامل مع مئات الخطوط، قد يكون من الصعب تحديد "الأفضل" منها. الخطوط أدناه جعلت قائمتي للمتأهلين للتصفيات النهائية لهذا المنشور. إذا لم تجد الخط الذي تبحث عنه أعلاه، فهذه تستحق التحقق منها.
- أريمو
- إنكونسولاتا
- روزاريو
- سيجنيكا
- طيفي
- أوبونتو
النصائح وأفضل الممارسات لاستخدام خطوط Divi
بمجرد تحديد الخط (أو الخطوط)، نوصي ببعض النصائح وأفضل الممارسات لتحقيق أقصى استفادة منها داخل Divi.
قم بتحميل الخطوط المخصصة بالسحب والإفلات

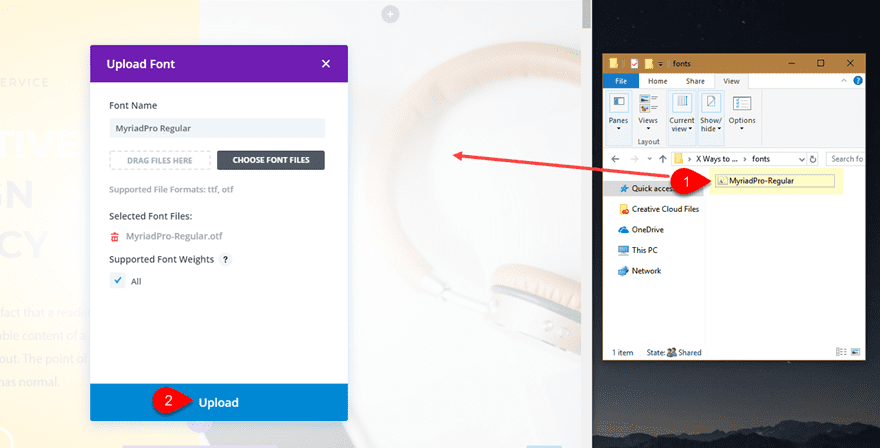
إذا لم تجد خطًا ضمن خيارات الخطوط الشاملة في Divi، فيمكنك دائمًا استخدام وظيفة السحب والإفلات في Divi لتحميل خطوطك المخصصة.
كل ما عليك فعله هو سحب ملف الخط OTF أو TTF إلى الصفحة حيث يتم تمكين Divi Builder. سيظهر مربع حوار تلقائيًا يطالبك بتحميل الخط. وسيسمح لك أيضًا باستبدال الخطوط الحالية بالخطوط التي تم تحميلها حديثًا!
أضف تصميمات متدرجة للنص باستخدام Divi AI

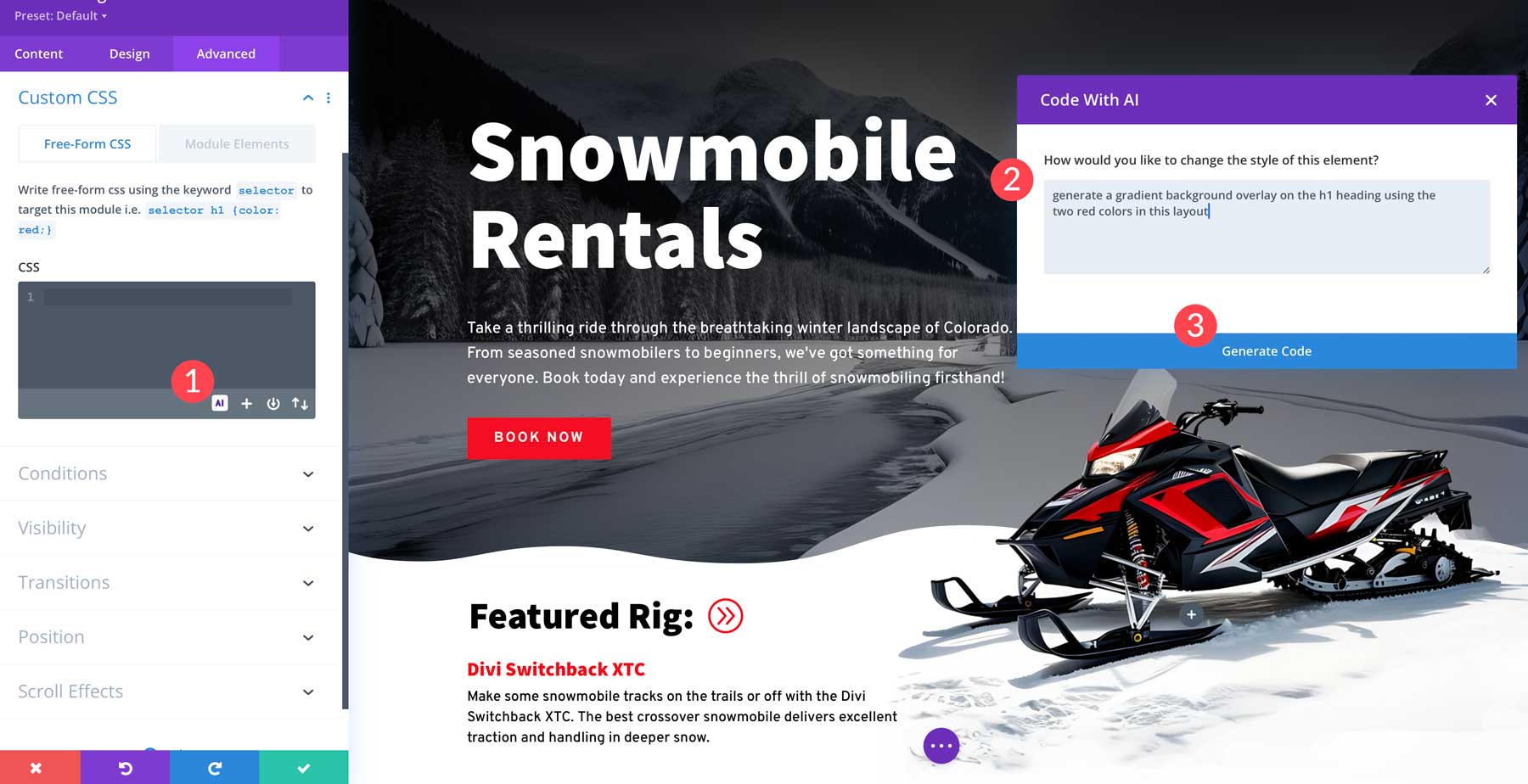
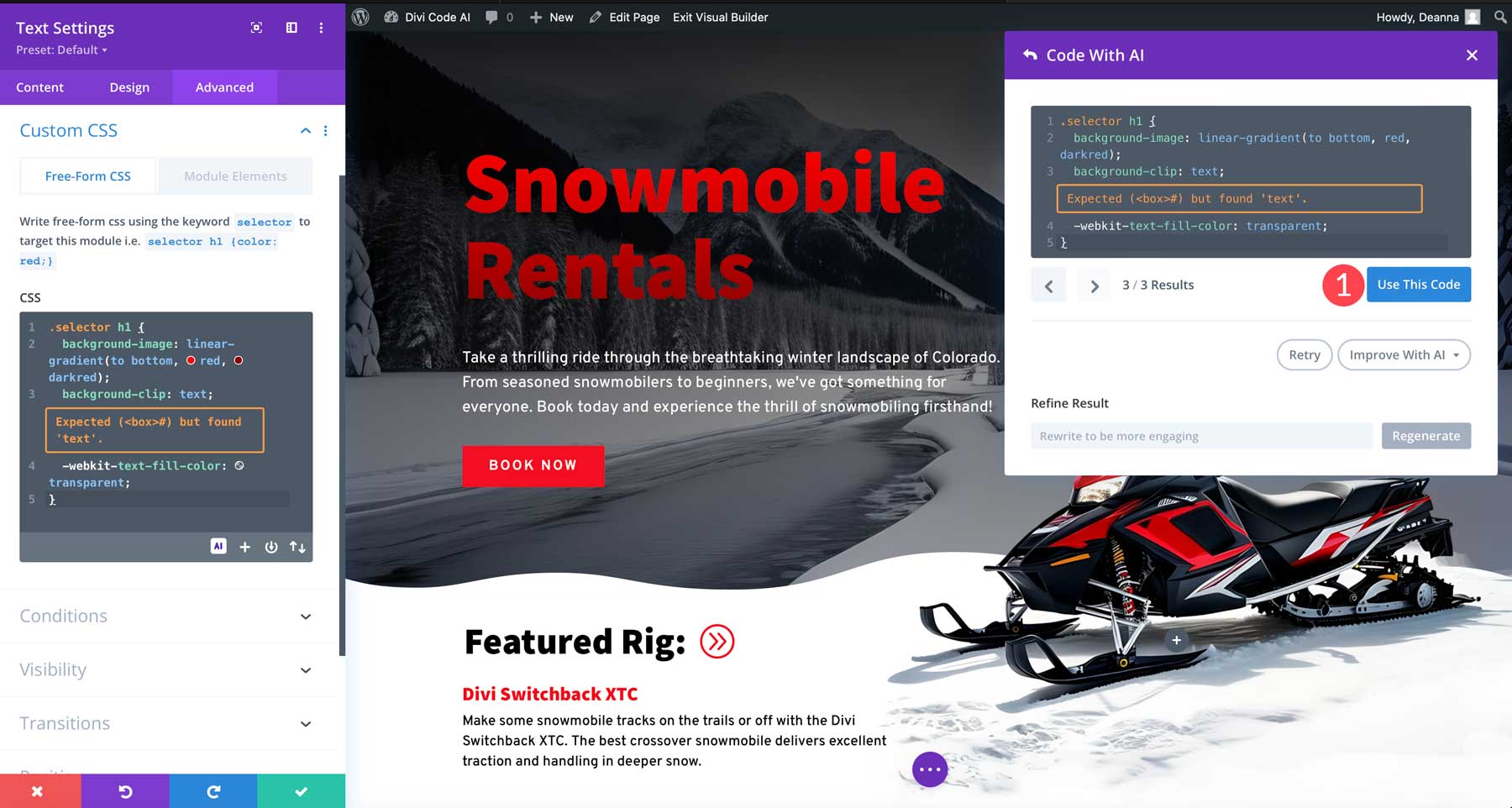
يفتح Divi AI إمكانيات لا نهاية لها على ما يبدو لتأثيرات التصميم المخصصة. على سبيل المثال، يمكنك استخدام Divi AI لإضافة CSS مخصص إلى عناصر الطباعة. في هذا المثال، استخدمنا Divi AI لإضافة تراكب متدرج إلى هذا العنوان عبر مطالبة بسيطة: "قم بإنشاء تراكب خلفية متدرجة على العنوان h1 باستخدام اللونين الأحمرين في هذا التخطيط."

قم بتمكين Divi Builder على أي صفحة لتجربة ذلك بنفسك. بعد ذلك، حدد وحدة نصية ذات عنوان، وانتقل إلى علامة التبويب خيارات متقدمة > CSS مخصص، وانقر فوق زر AI. بعد ذلك، اكتب مطالبتك في مربع الحوار الجديد وشاهد Divi AI وهو يعمل.
تمكين التخزين المؤقت لخطوط جوجل

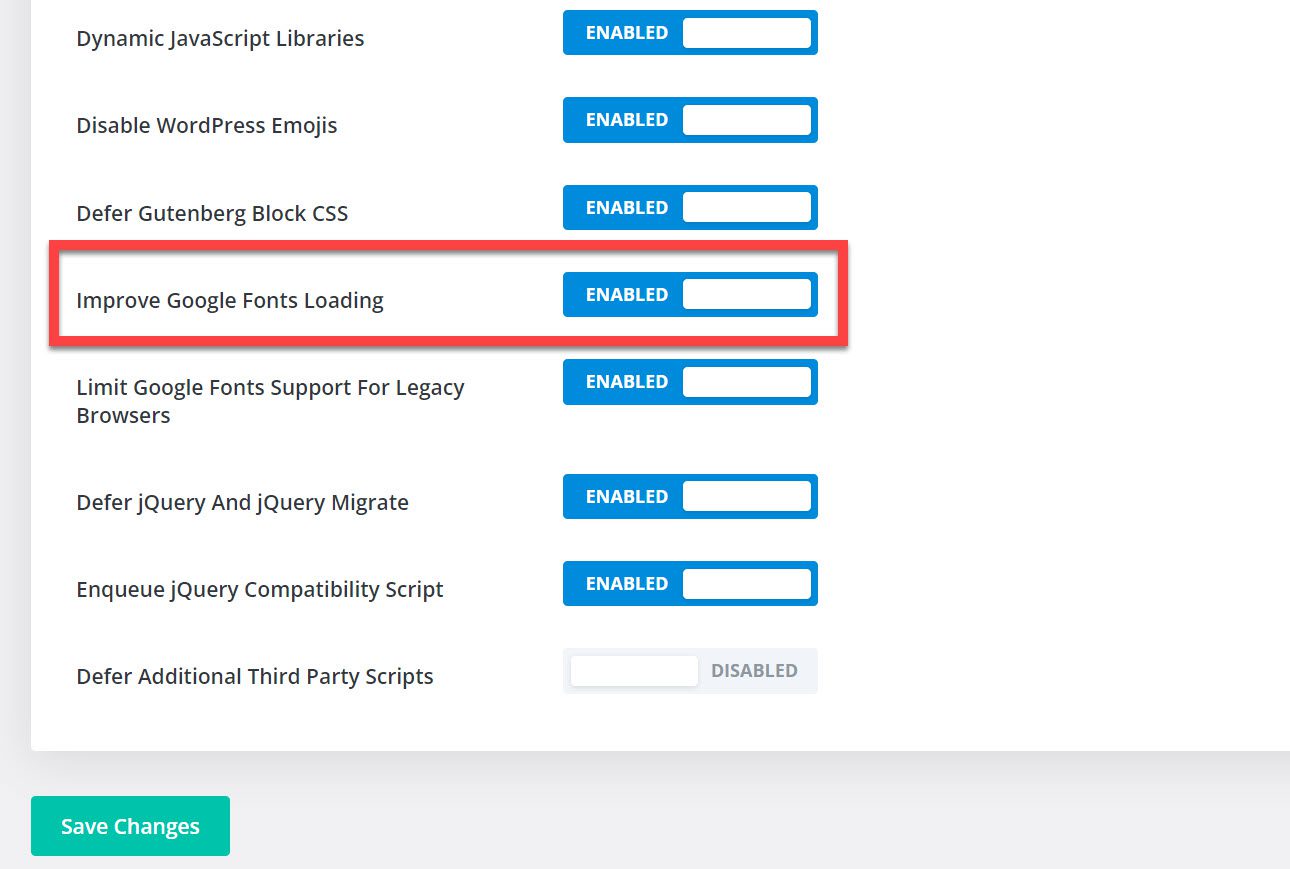
أخيرًا، للتأكد من أن موقعك يعمل بمستوى الأداء الأمثل، ستحتاج إلى التأكد من تمكين التخزين المؤقت لخطوط Google في خيارات سمات Divi. للقيام بذلك، انتقل إلى Divi Theme Options > General > Performance . ثم تأكد من تمكين مفتاح التبديل بجوار "تحسين تحميل خطوط Google".
أفضل خطوط Divi: الملخص والخاتمة
يأتي Divi مزودًا بأكثر من 800 خط وإعدادات تصميم نص سهلة الاستخدام وأدوات متقدمة مثل Divi AI التي تفتح إمكانيات تصميم لا حصر لها. في هذا المنشور، قمنا بتغطية خمسة عشر من أفضل الخطوط المتوفرة في Divi وبعض الإشارات المشرفة، وكلها تستحق النظر فيها لمشروعك القادم.
قد ترغب أيضًا في معرفة ما هو ممكن أيضًا باستخدام Divi والتصميمات النصية. تعد هذه البرامج التعليمية مكانًا رائعًا للبدء:
- كيفية إنشاء تصميمات نصية منحنية في Divi
- كيفية إنشاء تصميمات نصية مذهلة باستخدام فواصل الأقسام في Divi
- كيفية تحريك الحروف لتصميمات نصية فريدة في Divi
- كيفية استخدام النص كعنصر تصميم تجريدي في Divi
- الدليل الكامل لإنشاء الطباعة المرنة في Divi (6 طرق)
يمكنك أن تأخذ الأمور إلى أبعد من ذلك باستخدام الإضافات النصية من Divi Marketplace.
صورة مميزة عبر فلاديمير إيفانكين / Shutterstock.com
