أفضل 5 قوالب لمحفظة Elementor في عام 2022
نشرت: 2022-06-25يجب أن يكون لدى كل شخص موقع ويب خاص بمحفظة أعماله الشخصية في هذا العصر الحديث. يمكنك استخدام هذا النوع من مواقع الويب لعرض أفكارك ومشاريعك ومهاراتك.
يستغرق إنشاء موقع ويب من البداية وقتًا طويلاً للغاية. إذا لم تكن لديك أي مهارات تقنية ، فأنت بحاجة إلى تعيين خبير وإنفاق الأموال.
ولكن يمكنك بسهولة التغلب على هذه الحواجز بمساعدة منشئ الصفحة Elementor. يأتي مع العديد من قوالب مواقع الويب المعدة مسبقًا. يمكنك استخدام هذه القوالب لتصميم موقع الويب الخاص بك.
في هذه المقالة ، قمنا بإدراج أفضل 5 قوالب لمحفظة Elementor . إلى جانب ذلك ، سنشارك دليلًا تفصيليًا حول كيفية إنشاء موقع ويب للمحفظة باتباع طريقتين سهلتين.
لماذا الانتظار؟ دعنا نتعمق في القائمة ونجد قالب محفظتك المناسب.
أفضل 5 قوالب لمحفظة Elementor يمكنك استخدامها لإنشاء موقع ويب
Elementor Kit Library عبارة عن مجموعة من 100+ قوالب مواقع ويب مسبقة الصنع لإنشاء موقع ويب في دقائق. بما في ذلك هذه القوالب ، ستحصل على 15+ قوالب موقع ويب للمحفظة. ولكن هنا في الجزء التالي من مدونتنا ، اخترنا 5 قوالب محفظة حصرية سهلة الاستخدام وسريعة الاستجابة ومرنة. يمكنك استخدام القوالب وتخصيصها بطريقتك الخاصة. أعط نظرة مذهلة لموقعك الشخصي.
- قالب موقع مدونة مستشار الأعمال التجارية
- قالب موقع مصمم ثلاثي الأبعاد
- قالب موقع ويب Portfolio Elementor
- قالب موقع محفظة مصمم UX / UI
- قالب محفظة Illustrator
دعنا نتحقق من كل قالب ونجد النموذج المناسب لموقعك على الويب.
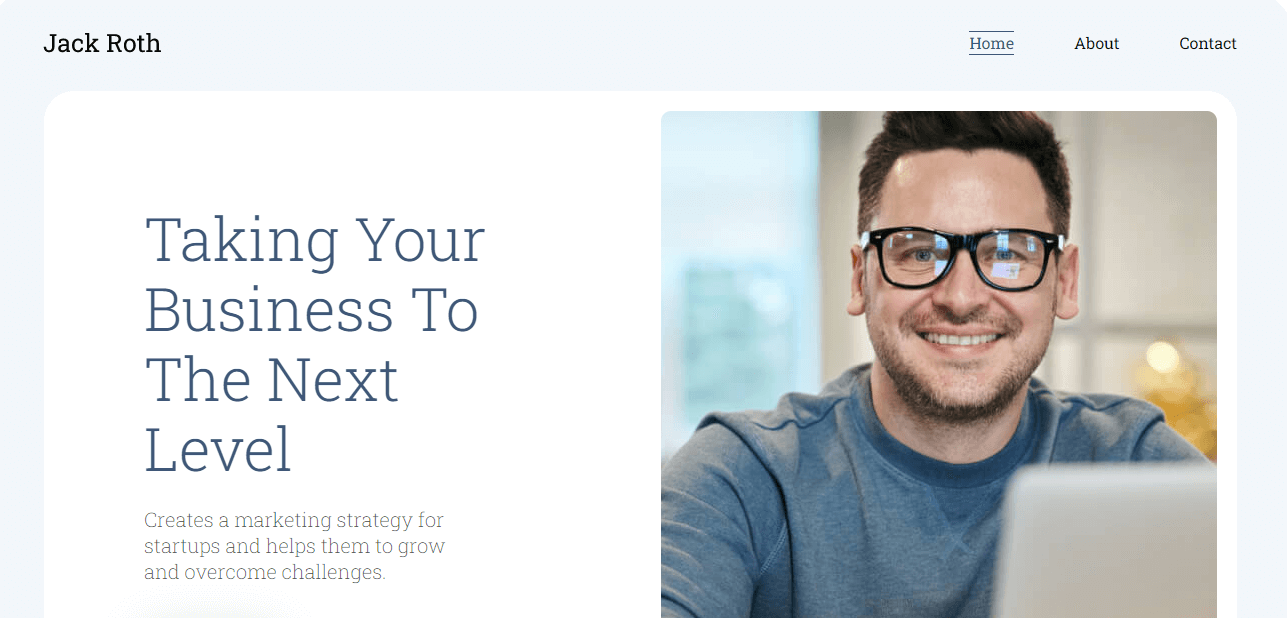
1. قالب موقع مدونة مستشار الأعمال التجارية

النموذج الأول في هذا هو موقع مدونة Business Advisor. هذا القالب بسيط ومصمم جيدًا ويأتي مع صفحات ضرورية مثل صفحة حول وصفحة 404 والمزيد. إنه مرن للغاية. يمكنك ببساطة تغيير المحتوى الافتراضي للقالب وإضافة المحتوى الخاص بك لجعل موقع الويب الخاص بك فريدًا. يوفر أيضًا صفحة مشاركة فردية مخصصة حيث يمكنك نشر منشور مدونتك.
دلائل الميزات
- تقديم تصميمات متعددة للصفحات
- استخدم كميزات Elementor Global Design
- ركز على التصميم سريع الاستجابة
- احصل على قائمة تنقل سهلة الاستخدام
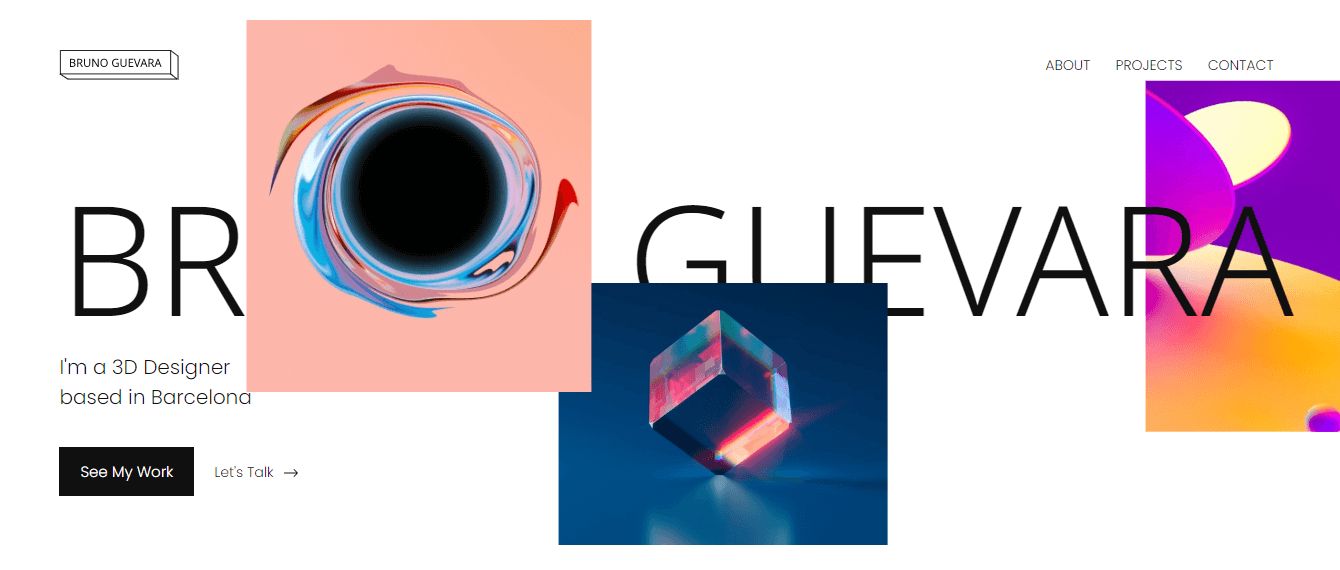
2. قالب موقع مصمم ثلاثي الأبعاد

تم تصميم قالب موقع الويب هذا بشكل جيد ومصمم خصيصًا لمصممي وفنانين ثلاثي الأبعاد. يأتي مع معرض حيث يمكنك عرض صورك. يمكنك إضافة جميع أعمالك إلى صفحة المشاريع المخصصة وعرض واحد على صفحة المشروع الفردي. كما أنه يوفر صفحة اتصال مذهلة حتى يتمكن العملاء من التواصل معك بسهولة.
دلائل الميزات
- قادرة على عرض الرموز الاجتماعية
- احصل على سهم تنقل في قسم التذييل
- مرن تمامًا وبأدنى حد
- عرض صفحة 404 مخصصة
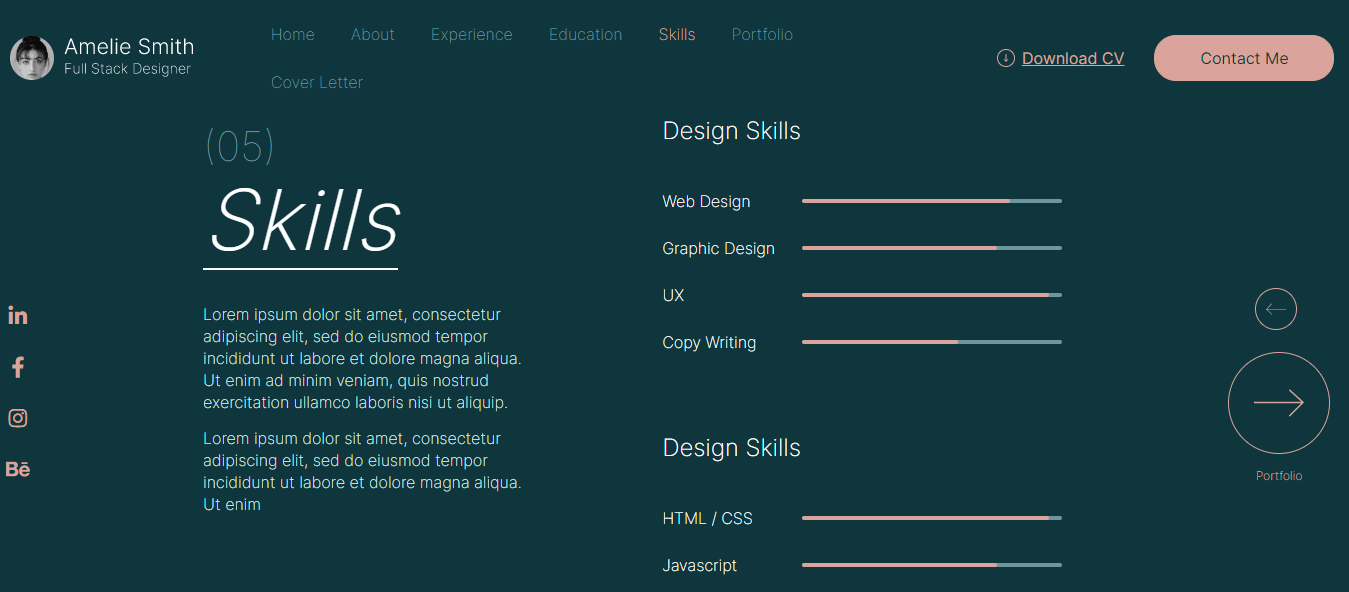
2. قالب موقع ويب Portfolio Elementor

هل تبحث عن قالب موقع جميل لإضافة سيرتك الذاتية أو محفظتك؟ ألق نظرة على قالب موقع الويب CV Portfolio Elementor. يساعدك نموذج السيرة الذاتية النظيف والمنظم جيدًا على خلق انطباع إيجابي وإتاحة الفرصة للتوظيف. يمكنك عرض خطاب الغلاف الخاص بك على صفحة Cover Letter ، ويمكنك مشاركة تجربة عملك على صفحة الخبرة. حتى عملائك يمكنهم بسهولة تنزيل سيرتك الذاتية باستخدام قائمة التنقل "رابط تنزيل السيرة الذاتية".
دلائل الميزات
- تقديم نموذج اتصال جيد التصميم
- أضف شريط التقدم
- قادرة على عرض سيرتك الذاتية أو سيرتك الذاتية
- لديك صفحة مخصصة لرسالة الغلاف
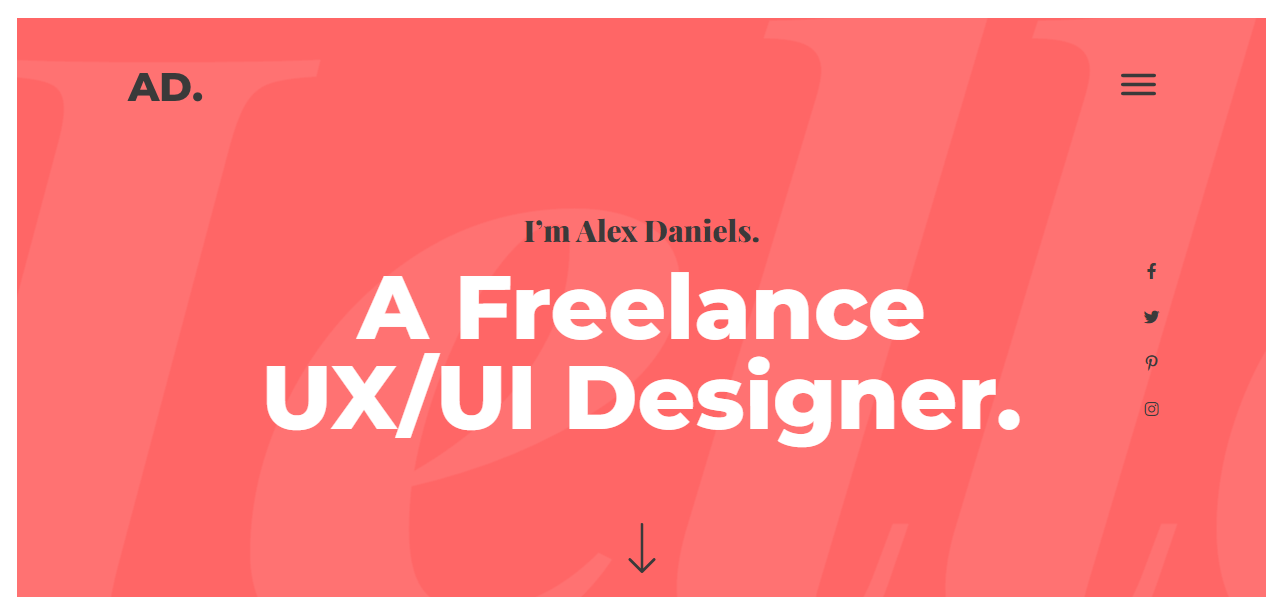
4. UX / UI Designer Portfolio Website Template

أنت مصمم مستقل UX / UI وتريد أن يتم تعيينك عالميًا أو محليًا ، لذا فأنت بحاجة إلى موقع ويب خاص بمحفظة تعرض فيه أعمالك أو تجاربك. إذا كنت تستخدم قالب Elementor هذا ، فيمكنك تصميم موقع الويب المخصص الخاص بك دون عناء. يأتي قالب موقع ويب المحفظة الأنيق هذا مع العديد من التصميمات التفاعلية. يحتوي على قسم محفظة مذهل حيث يمكنك مشاركة أعمالك الحصرية. أيضًا ، يأتي مع قسم نشر لعرض مشاركاتك الأخيرة. يحتوي تذييل القالب على لونين مع قسمين. يمكنك استخدام قسم واحد لإضافة معلومات الاتصال الخاصة بك والقدرة على استخدام القسم الآخر لعرض حسابات التواصل الاجتماعي الخاصة بك.
دلائل الميزات
- تعال مع خيار القائمة المنبثقة
- لديك خيارات عرض القنوات الاجتماعية الشريط الجانبي لائق
- تقدم أنيقة عن الصفحة
- قادرة على إضافة خريطة جوجل
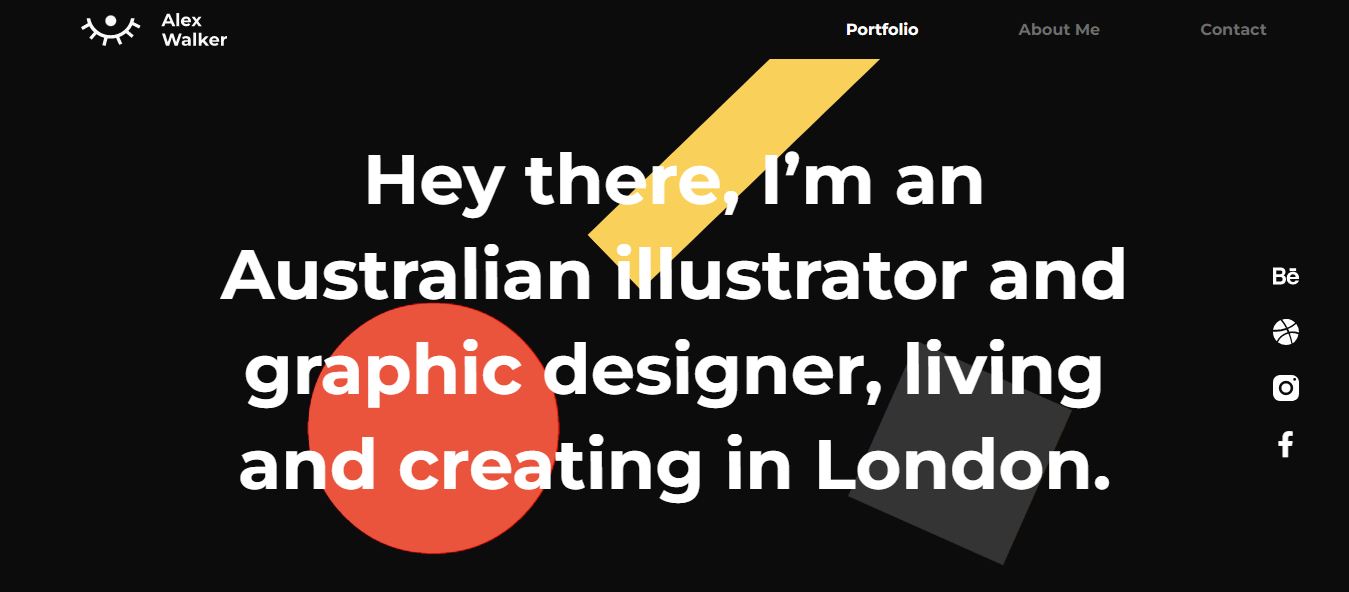
5. قالب محفظة المصور

تم تصميم قالب محفظة Elementor pro آخر بعناية للرسامين ومصممي الجرافيك. يحتوي قالب الخلفية هذا باللون الأسود على معرض لعرض مشاريع التصميم الخاصة بك. تحصل على صفحة اتصال جاهزة. كما أنه يوفر صفحة 404 لذلك لا تحتاج إلى تصميم صفحة 404 مخصصة لموقعك على الويب.
دلائل الميزات
- تعال مع خيار منبثق
- استخدم ألوانًا وخطوطًا مخصصة
- قادرة على عرض مشروعك الفردي
- تقدم صفحة اتصال في متناول يدي
تحقق أيضًا من أفضل قوالب الصفحة المقصودة لـ Elementor.
كيفية إنشاء موقع محفظة باستخدام قالب Elementor Premium
في هذا الجزء من مقالتنا ، نود مشاركة دليل قوي حول كيفية إنشاء موقع ويب للمحفظة باستخدام Elementor.
اختر قالب محفظة Elementor Pro
في هذه الطريقة الأولى ، سنوضح لك كيفية إنشاء موقع ويب للمحفظة باستخدام قالب Elementor pro أعلاه. لذلك عليك تثبيت وتفعيل الإصدار المتميز من Elementor على موقع الويب الخاص بك.
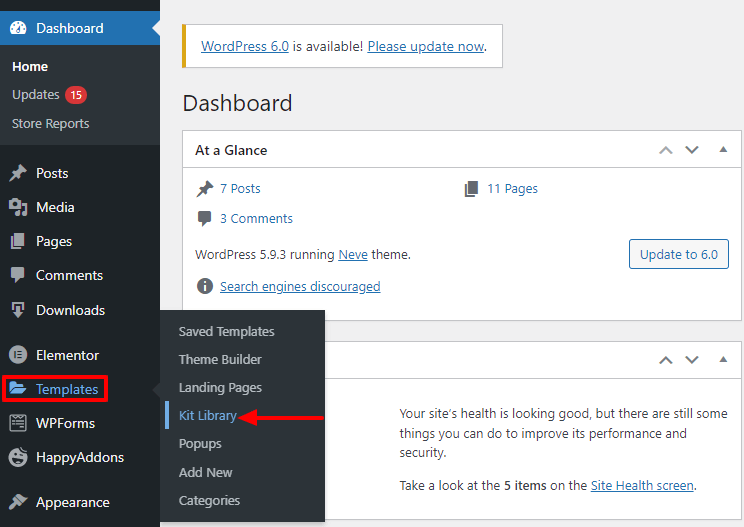
أولاً ، عليك الذهاب إلى قوالب-> منطقة مكتبة المجموعة.

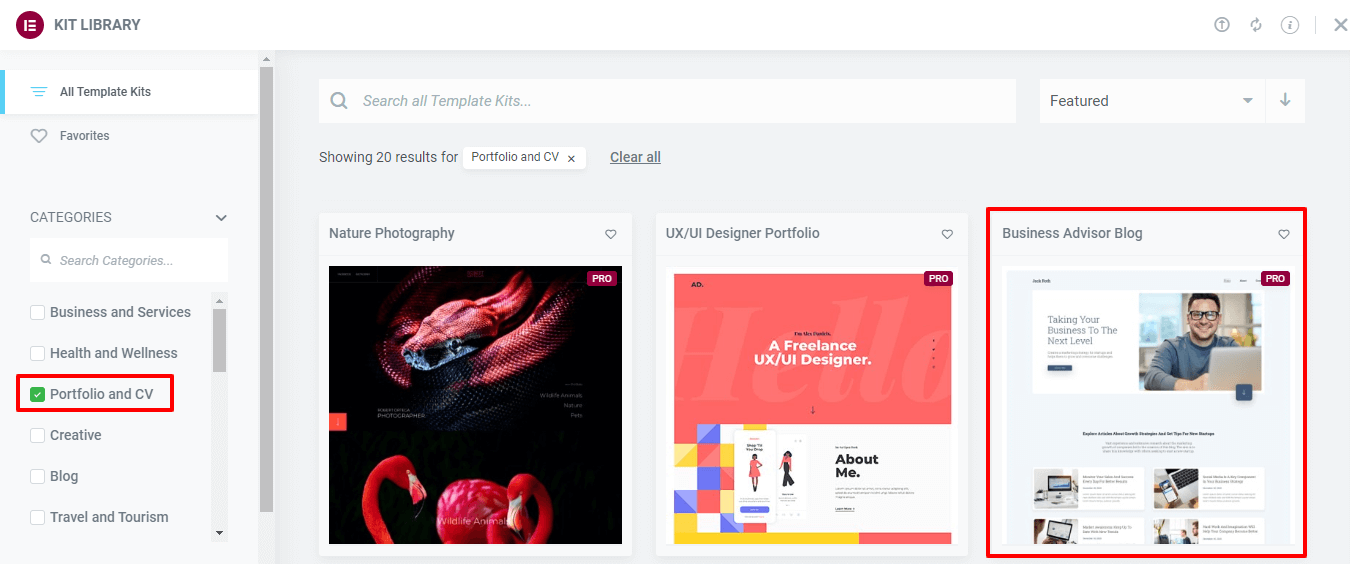
في الصفحة التالية ، ستجد جميع قوالب Elementor. لكنك تحتاج إلى تحديد قوالب الحافظة والسيرة الذاتية من الفئة اليسرى.
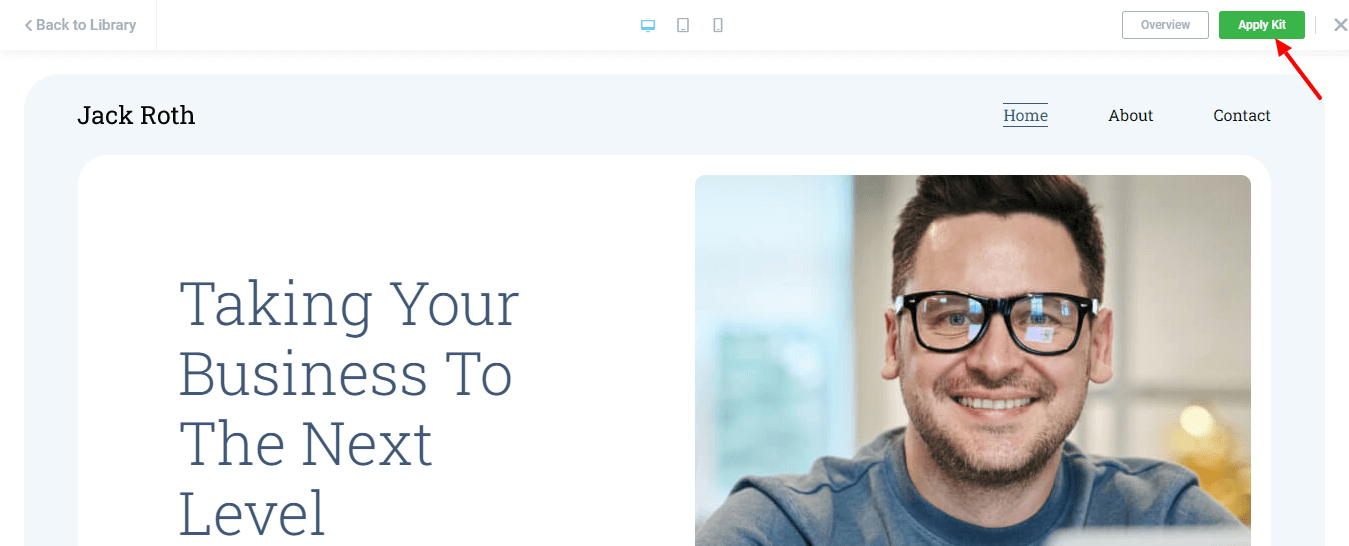
ثم يجب عليك اختيار قالب يناسب موقع الويب الخاص بك. هنا ، اخترنا قالب مدونة Business Advisor . انقر فوق القالب الآن لفتحه.

بعد ذلك ، تحتاج إلى النقر فوق الزر Apply Kit لتثبيت النموذج على موقع الويب الخاص بك.

هذا هو.
كيفية إنشاء موقع محفظة باستخدام الإصدار المجاني من Happy Addons and Elementor
هذه هي المتطلبات المسبقة لإنشاء موقع ويب محفظتك:
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
تأتي Happy Addons مع العديد من قوالب وكتل مواقع الويب المجانية. يمكنك استخدام هذه الموارد المجانية أثناء تصميم موقع الويب الخاص بك.
في هذه الطريقة ، قمنا ببناء موقع ويب خاص بالمحفظة باستخدام عناصر واجهة المستخدم المجانية Elementor و Happy Addons. أيضًا ، استخدم كتل Happy Addons المجانية.
هذه هي الموارد التالية التي استخدمناها لإنشاء موقع الويب.
- حول بلوك
- عنصر واجهة مستخدم العنصر
- معرض بلوك
- القطعة التزكية سعيدة الإضافات
- القطعة شبكة شعار Addons سعيدة
أولاً ، لقد أنشأنا صفحة جديدة وقمنا بتعيين تخطيط الصفحة-> Elementor Canvas .


اقرأ المقال لتتعلم كيفية إنشاء صفحة جديدة على WordPress.
قم بتثبيت Free About Block
قسم "حول" هو عنصر مشترك في المحفظة في موقع الويب. لذلك نريد إضافة قسم حول أعلى صفحة الويب الخاصة بنا. يأتي Lucky Happy Addons مع العديد من الكتل المجانية حول "About" ، لذا لن تحتاج إلى تصميم هذا القسم يدويًا.
ما عليك سوى النقر فوق " أيقونة مكتبة قوالب الإضافات السعيدة " لفتح المكتبة. ثم استخدم خيار التصفية أو البحث للعثور على كتل حول .
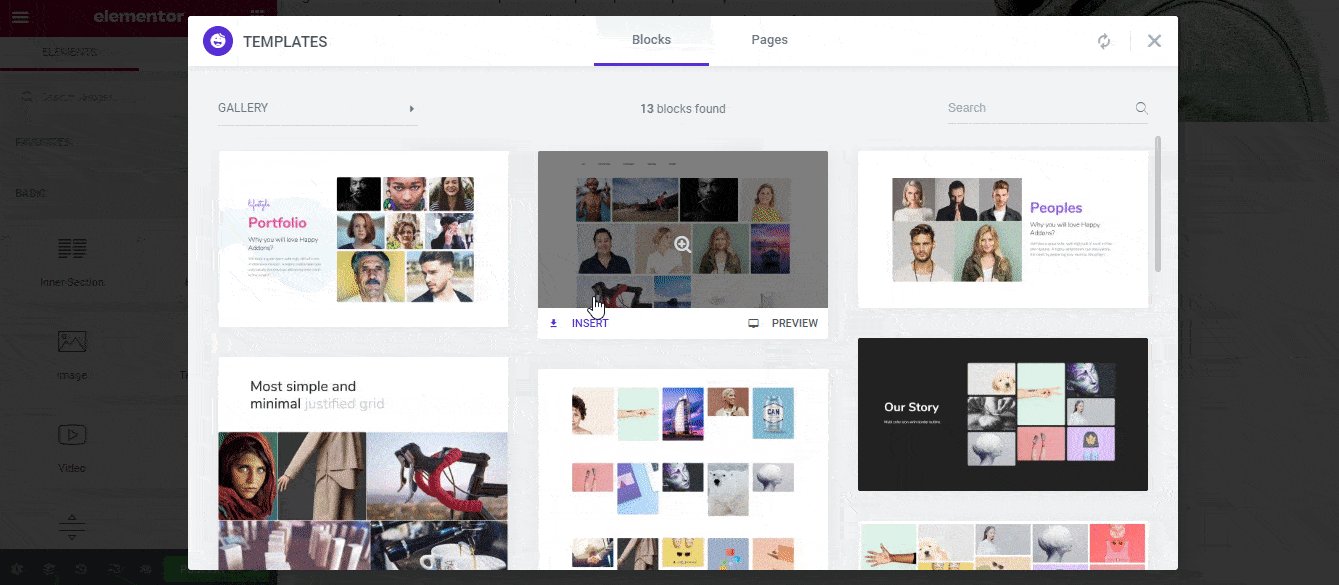
أخيرًا ، يجب عليك اختيار كتلة مناسبة والنقر فوق ارتباط إدراج لإضافته إلى صفحة الويب الخاصة بك.

إضافة عنصر واجهة مستخدم العنوان
في هذا الجزء ، أضفنا عنصر واجهة المستخدم Elementor Heading لكتابة عنوان. يمكنك العثور على عنصر واجهة المستخدم من معرض عناصر واجهة المستخدم على الجانب الأيسر.
يمكنك إدارة عنوان العنوان والرابط والحجم وعلامة HTML والمحاذاة من منطقة المحتوى .
يمكنك تخصيص تصميم العنوان في قسم النمط .

أضف كتلة معرض مجانية
دعنا نضيف كتلة معرض مجانية من مكتبة Happy Addons حيث يعد المعرض أحد المعايير المهمة لموقع ويب المحفظة. يمكنك التحقق من الصورة أدناه.

أيضًا ، يمكنك أدناه إنشاء معرض صور باستخدام Elementor.
إضافة القطعة التزكية سعيدة
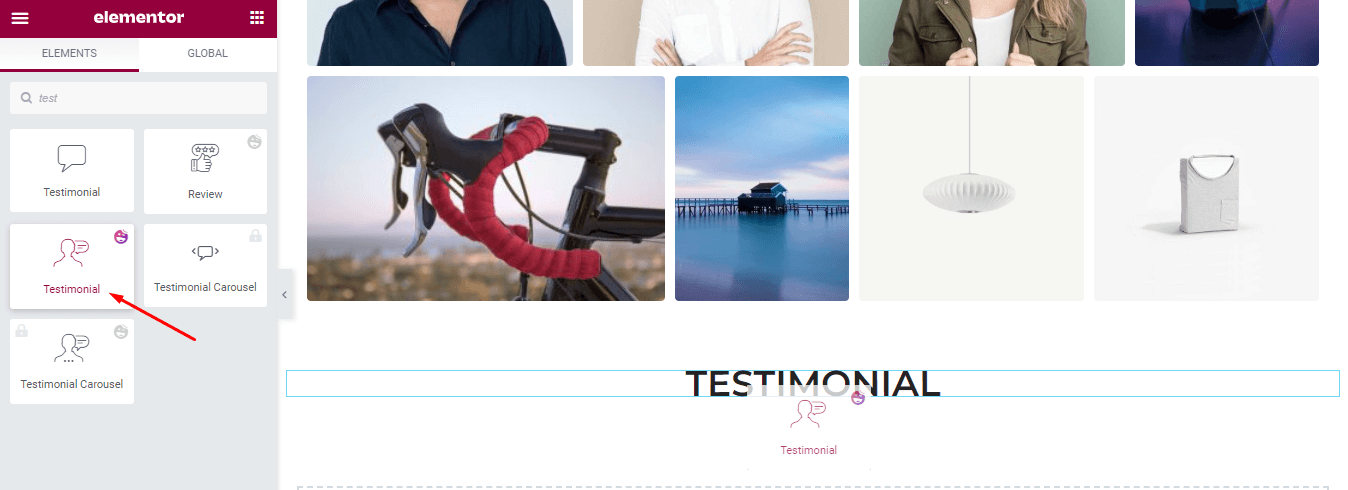
لقد أضفنا عنصر واجهة مستخدم عنوان آخر وقمنا بتسمية العنوان Testimonial. سنقوم الآن بإضافة القطعة التزكية المجانية لـ Happy Addons. ما عليك سوى سحب الأداة وإفلاتها من منطقة عناصر واجهة المستخدم Elementor.

# إدارة محتوى الشهادة
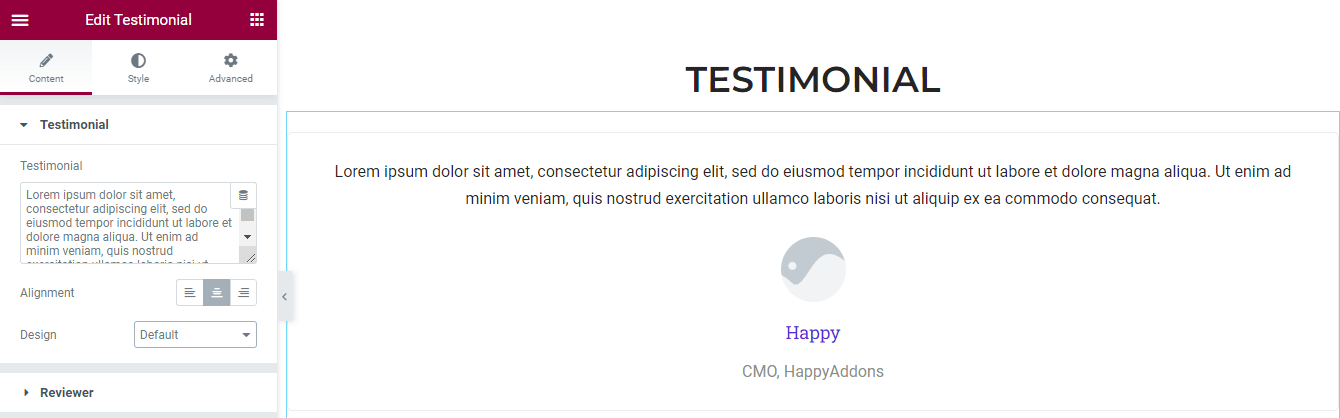
بعد إضافة الأداة ، ستحصل على واجهة مثل الصورة أدناه. دعونا نخصص القطعة بأسلوبنا الخاص.
انتقل إلى المحتوى-> منطقة Testemonial . هنا ، يمكنك كتابة الشهادة ، وتعيين محاذاة المحتوى ، وتحديد تنسيق التصميم .

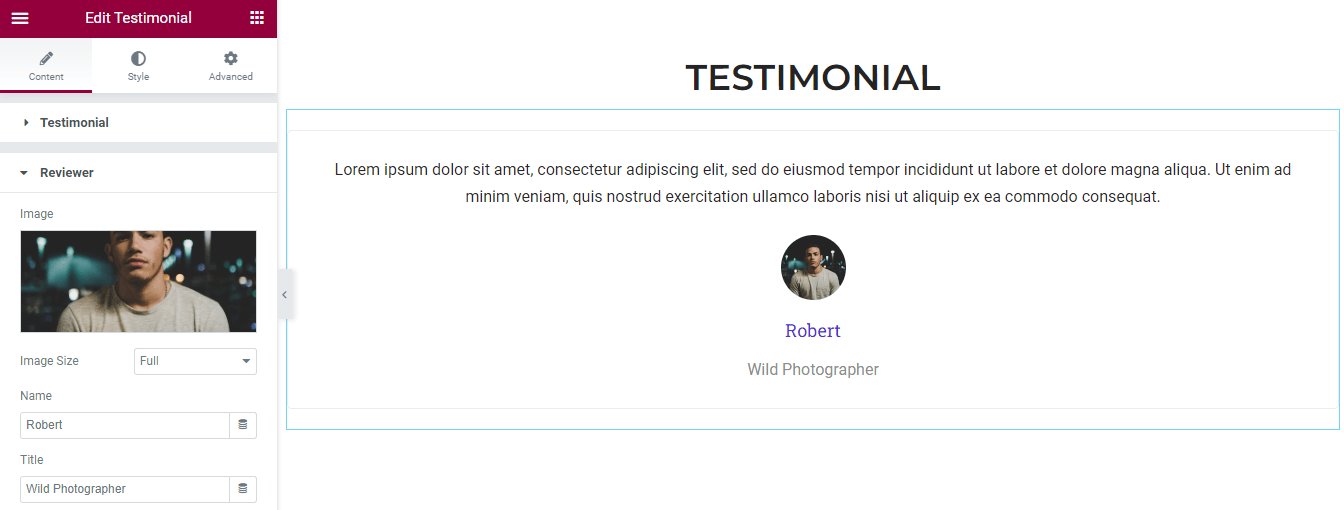
#Manage المراجع المحتوى
أنت قادر على التعامل مع محتوى المحكم. قم بزيارة المحتوى-> قسم المراجع. بعد ذلك يمكنك إضافة صورة وإدارة حجم الصورة وكتابة اسم المراجع وعنوانه .

إضافة وإدارة محتوى شبكة الشعار
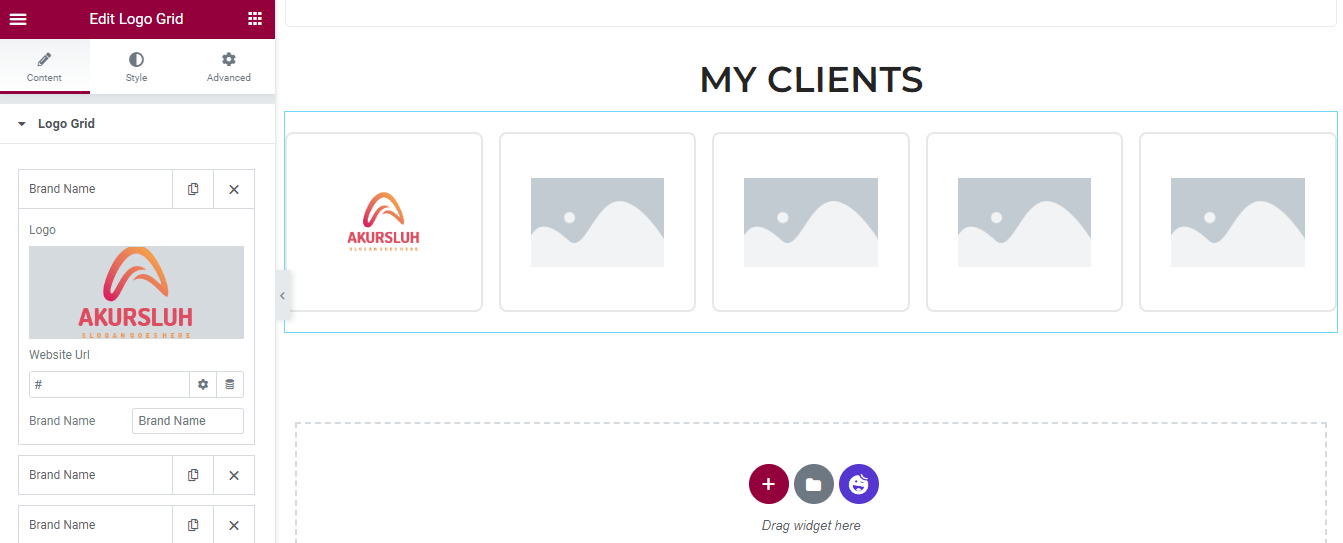
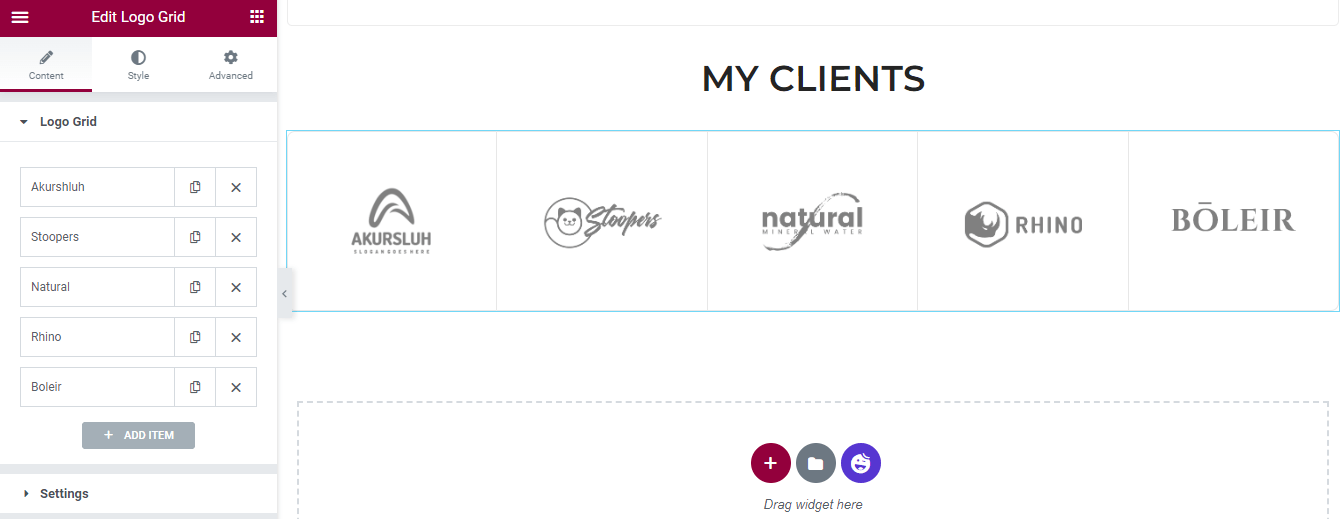
أخيرًا ، أضفنا اسم عنصر واجهة مستخدم Happy Addons مجاني آخر Logo Grid لعرض شعارات عملائنا.
في منطقة Content-> Logo Grid ، يمكنك إدارة محتوى عنصر واجهة المستخدم. هنا ، يمكنك إضافة شعار ، وإدخال عنوان URL لموقع الويب ، وكتابة اسم العلامة التجارية .

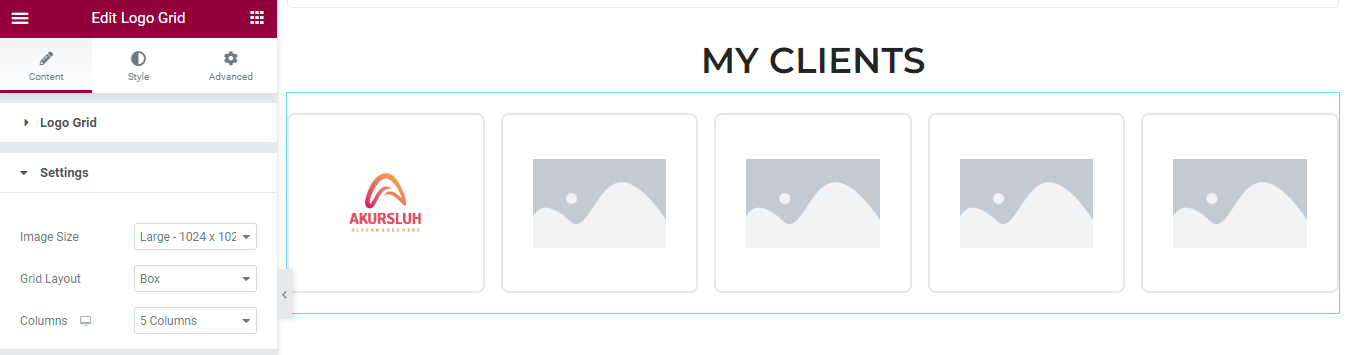
#Logo إعداد محتوى الشبكة
المحتوى-> الإعدادات تسمح لك بالتحكم في حجم صورة الشعار وتخطيط الشبكة والأعمدة .

# قوائم العملاء
لقد أضفنا بقية شعارات عملائنا إلى الشبكة.

تحقق من المقالة لمعرفة كيفية استخدام قالب Happy Addons.
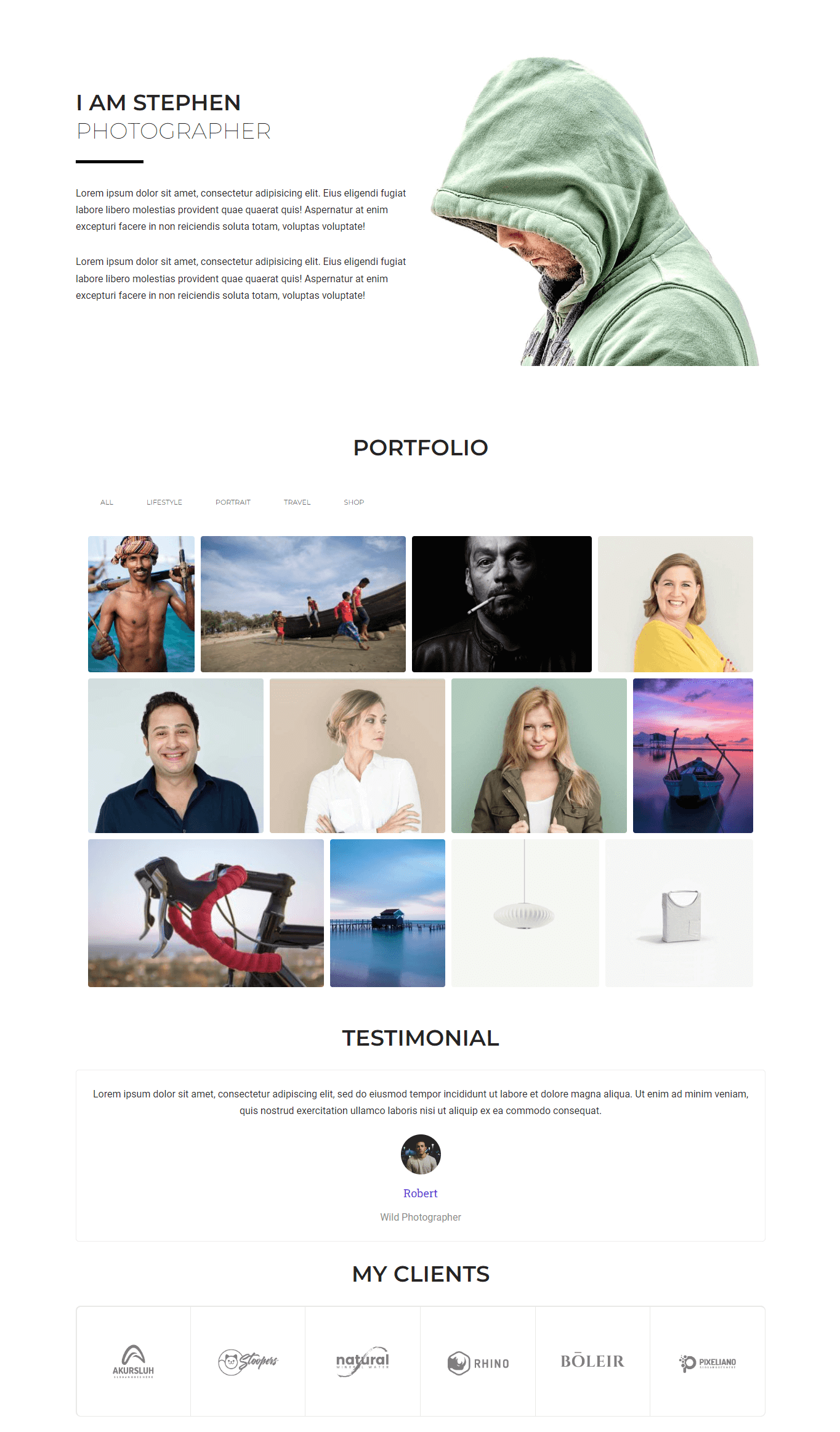
المعاينة النهائية
بعد تخصيص القالب ، ها هو المظهر الحالي لموقع الويب الخاص بمحفظة أعمالنا.

يمكنك أيضًا التحقق من مدونة البرنامج التعليمي التالية.
كيفية إنشاء موقع ويب محفظة باستخدام Elementor.
ما النموذج الذي ترغب في استخدامه لموقع الويب الخاص بك؟
بمساعدة قوالب موقع Elementor ، سيكون تصميم موقع الويب الخاص بك أكثر سهولة من أي وقت مضى. في القائمة أعلاه ، قمنا بتغطية 5 قوالب حصرية لمحفظة Elementor سريعة الاستجابة وسهلة الاستخدام وتأتي مع ميزات متقدمة يجب أن يمتلكها موقع ويب للمحفظة.
نأمل أن تساعدك هذه المدونة في العثور على نموذج مناسب لموقعك على الويب. لقد شاركنا أيضًا الدليل النهائي لإنشاء موقع ويب للمحفظة باستخدام موقع Elementor.
إذا كنت بحاجة إلى مزيد من المساعدة ، فيمكنك التعليق علينا والانضمام إلى نشرتنا الإخبارية للحصول على المزيد من المقالات الجديدة المتعلقة بـ Elementor و WordPress.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
