أفضل 15 سمة عنصر في عام 2022
نشرت: 2022-11-11مع إصدار Elementor's Theme Builder ، تتوافق معظم السمات مع Elementor. لكن هناك الكثير من الأسئلة الأخرى للإجابة عليها. ما هي السمات التي تأتي مع عناصر واجهة مستخدم قابلة للتخصيص لصفحتك الرئيسية؟ ما الموضوع الذي يناسب جماليات موقعك؟ هل يركز هذا الموضوع على السرعة والأداء؟ إذن كيف تتجول في سوق السمات الواسع وتجد ما يمكنك استخدامه؟ هذه المقالة هي دليلك الشامل لموضوعات Elementor المذهلة وتكاليفها ومكان العثور عليها.
TL ؛ DR : إذا كنت تبحث عن سمة مجانية ومتوافقة مع Elementor ، فإن Hello by Elementor هي طريقة رائعة للذهاب. إذا كنت على استعداد للاستثمار في سمة Elementor التي توفر خيارات ، ويسهل تخصيصها ، وتم إنشاؤها بواسطة مطورين رائعين ، فإن Astra هو الأفضل. في كلتا الحالتين ، نوصيك بعمل نسخة احتياطية من موقعك باستخدام BlogVault قبل إجراء أي تغييرات على موقعك.
تصميم متجرك أكثر من مجرد جمالية. يمكنك استخدامه لتطوير هوية العلامة التجارية ، وكذلك تخصيص تجربة التسوق لعملائك. يعد Elementor منشئ صفحات رائعًا ، وبسبب حصته الكبيرة في السوق ، ستكون مدللًا للاختيارات مع سمات Elementor للتكيف مع متجرك.
عندما يتعلق الأمر باختيار سمة ، عليك أيضًا مراعاة ما يحتاجه موقعك. إذا وصلت إلى جمهور عالمي ، فربما تحتاج إلى موقع متعدد اللغات. إذا كنت مصممًا يريد إظهار مجموعة مهاراته ، فربما يكون شريط تمرير المنظر مناسبًا لصفحتك الرئيسية. مهما كان ما يحتاجه موقعك ، يوجد موضوع له. تصفح من خلال هذه السمات الـ 15 Elementor وابحث عن الملاءمة المثالية.
قبل القيام بأي شيء لموقعك ، تأكد من عمل نسخة احتياطية لموقعك باستخدام BlogVault. يمكن أن يتسبب أصغر تغيير في توقف موقعك عن العمل ، ومن الصعب جدًا استعادته بدون نسخة احتياطية. في الواقع ، ضع في اعتبارك استخدام ميزة التدريج المدمجة في BlogVault لاختبار التغييرات الرئيسية في التصميم الخاص بك والتعديل دون قيود
أفضل 15 سمة عنصر لاستخدامها في مواقع WordPress
تحتوي هذه القائمة على مجموعة متنوعة من سمات Elementor لأي نوع من مواقع WordPress. ستجد بالتأكيد شيئًا يناسبك. هيا بنا نبدأ.
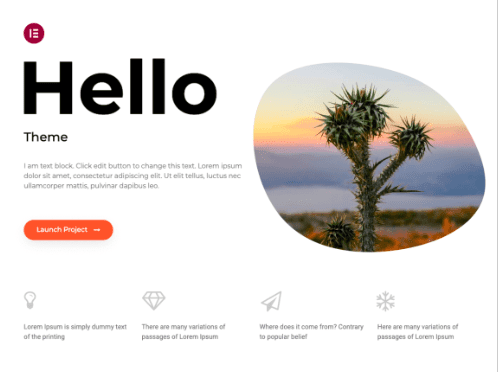
1. مرحبًا

من المناسب فقط أن نبدأ في قائمة السمات المتوافقة مع Elementor باستخدام Hello by Elementor. على الرغم من أنه ليس من الضروري أن يتم إنشاء السمة بواسطة Elementor (كما تثبت بقية هذه القائمة) ، فإنها تمنحك قماشًا فارغًا مثاليًا لتخصيص كل شبر بالكامل. إذا كنت تبحث عن تحكم كامل في تصميم موقع الويب الخاص بك ، فإن هذا المظهر متعدد الاستخدامات هو السبيل للذهاب.
سمات
- تصميم بسيط
- تصميم خفيف الوزن
- قابل للتخصيص بالكامل
- موضوع مجردة
- عدد قليل جدا من الميزات
السعر: مجاني
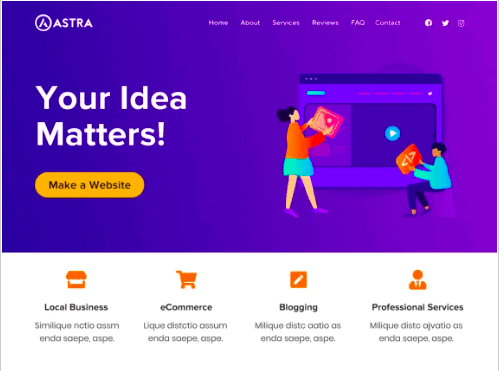
2. أسترا

إذا كنت قد سمعت أي شيء عن Astra ، فستعرف أنه مرادف أساسًا للسرعة والتعليمات البرمجية المحسّنة. إنه متوافق تمامًا مع Elementor وسهل التخصيص. الموضوع له تصنيفات خمس نجوم عبر منصات متعددة لأدائه الرائع. إنه مصمم لجعل بناء أي نوع من المواقع أسهل باستخدام تصميمات الرؤوس وقوالب الصفحات والتكامل السهل مع LifterLMS ، على سبيل المثال.
سمات
- وقت تحميل سريع
- عمليات تكامل سهلة
- وزن خفيف
- خيارات تصميم خارج الصندوق
- قائمة ميجا متضمنة
- رؤوس مثبتة وشفافة
- تصميمات متجاوبة
- أشرطة جانبية خاصة بالصفحة
- 150+ تصميم
السعر: سمات مجانية وموضوعات احترافية بسعر 59 دولارًا أو أكثر. نوصيك بالبحث عن العروض.
3. كافا

أصبح Crocoblock ، مطورو ثيم Kava ، اسمًا كبيرًا في سوق قوالب WordPress لتصميماتهم الديناميكية. إنهم متخصصون في إنشاء تصميمات بسيطة ولكنها قوية تم تحسين الأداء. تم تصميم Kava بشكل خاص للمدونات ويأتي مع حوالي 50 خيار تخطيط. تم تحسينه وتطويره مع وضع Elementor في الاعتبار ، مما يجعله خيارًا رائعًا للمدونين.
سمات
- تصميمات نظيفة
- سرعة محسّنة
- 50 تخطيطًا للمدونة
- الرسم المتجاوب
- صديقة للمطورين
- موضوع جاهز للترجمة
- مناسب لـ RTL
- يمكن تحريك العناصر
السعر: مجاني
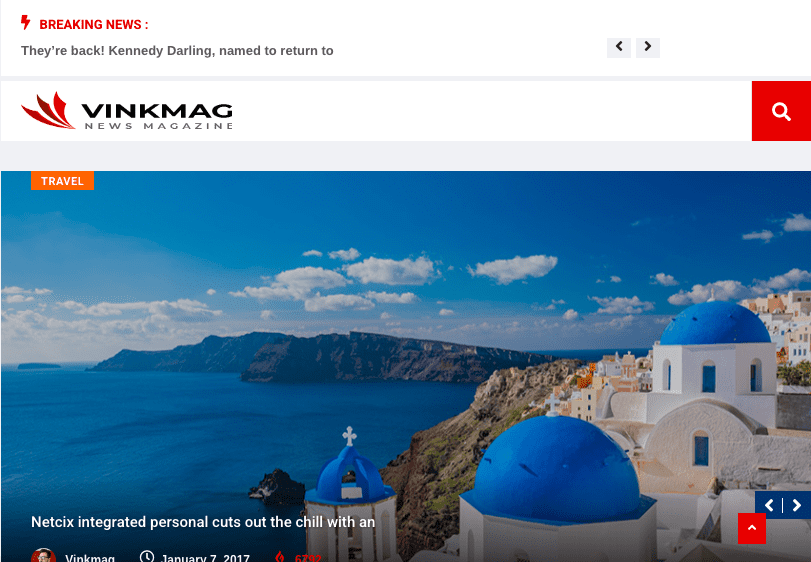
4. Vinkmag

ثيم Vinkmag مثالي لعرض الكتابة الرائعة. إنه موضوع تم تصميمه خصيصًا لمنشئ صفحة Elementor وهو مخصص للمجلات والنشرات الإخبارية والمدونات. يوفر تصميمات قابلة للتخصيص بالكامل للصفحات الرئيسية والعناوين ، بالإضافة إلى العديد من العروض التجريبية خارج الصندوق. يمكن أن يساعدك تحسين مُحسّنات محرّكات البحث المدمج في توصيل كتاباتك إلى جمهورك بسهولة. لقد بني ليكون حلم كل كاتب.
سمات
- عرض موقع قابل للتخصيص
- استجابة كاملة
- مُحسَّن لكبار المسئولين الاقتصاديين
- 16+ اختلافات الصفحة الرئيسية
- 10+ خيارات رأس
- محرر مباشر
- عروض توضيحية مسبقة الصنع
- قابل للتخصيص بالكامل
- سهل الاستخدام
- تحديثها بانتظام
السعر: تبدأ السمات الاحترافية بسعر 59 دولارًا
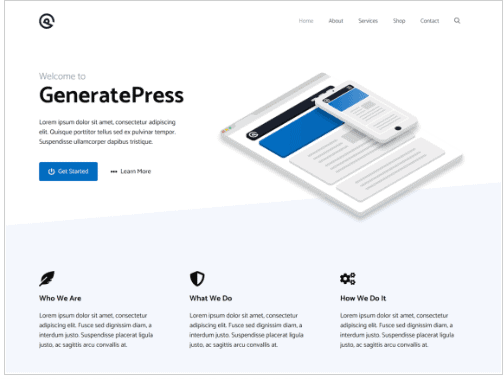
5. GeneratePress

يكتسب GeneratePress قوة جذب سريع لكونه موضوعًا خفيف الوزن يسهل تخصيصه. يعد الأداء قيمة أساسية للشركة ، لذا فقد بذلوا الكثير من الجهد لجعله سريعًا وآمنًا. كما أنه متوافق مع Elementor وغيره من أدوات إنشاء الصفحات التي تتيح لك تعديل السمة إلى أقصى إمكاناتها.
سمات
- صديقة للمطورين
- يستخدم برنامج جافا الفانيليا
- يتم تحديثها بشكل متكرر
- وزن خفيف
- الأمثل للسرعة
- 14 موقع تجريبي
السعر: السمات المجانية والموضوعات الاحترافية متوفرة بسعر 59 دولارًا أو أكثر. نوصيك بالبحث عن العروض.
6. طبقات

يعد Layers سمة أخرى متعددة الاستخدامات لمجموعة متنوعة من المواقع ، وهي سمة ممتازة لمستخدمي Elementor. في الواقع ، كونك مستخدم Elementor Pro يفتح لك مجموعة من التصميمات والميزات الديناميكية. تم تطوير السمة مع مراعاة التخصيص السهل وتأتي مع ميزة إضافية تتمثل في التوافق مع خطوط Google. أفضل جزء بالرغم من ذلك؟ يمكنك تنزيله من موقعهم مجانًا تمامًا!
سمات
- سهولة التخصيص
- تصميمات الرأس والتذييل
- تصاميم صفحة المدونة
- تصميمات كلاسيكية للشريط الجانبي
- موقع ديناميكي مع Elementor Pro
- إنشاء مجموعات الخطوط
- إنشاء إعدادات عالمية
- يدعم خطوط جوجل
السعر: مجاني
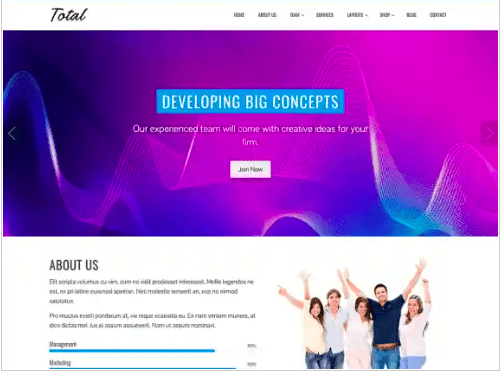
7. المجموع

مع وجود أكثر من 60.000 مستخدم ومهمة الحفاظ على التحسن المستمر ، يعد Total خيارًا رائعًا للتصميم. لديهم تصميمات تناسب أي نوع من المواقع ، لكن بعضها يتطلب ترخيص Pro. إنها متوافقة مع جميع منشئي الصفحات الرئيسيين مثل Elementor و Beaver و WP Bakery وما إلى ذلك. ولديهم محرر سحب وإفلات مذهل يجعل تخصيص موقعك أمرًا سهلاً. يمكن أن يكون الإجمالي - بشكل مناسب - الحزمة الإجمالية لمصممي مواقع الويب المبتدئين.
سمات
- تصميمات مرنة
- عالية للتخصيص
- متوافق تمامًا مع Elementor
- أكثر من 30 تصميمًا
- تصميمات الرأس والتذييل
- خيارات الطباعة
- أصناف اللون
- 30+ عنصر واجهة مستخدم محدد
- 24+ الحاجيات المخصصة
- البرنامج المساعد المجاني مدى الحياة
- تستجيب لجميع الاجهزة
السعر: نسخة مجانية و موضوعات احترافية تبدأ من 55 دولارًا
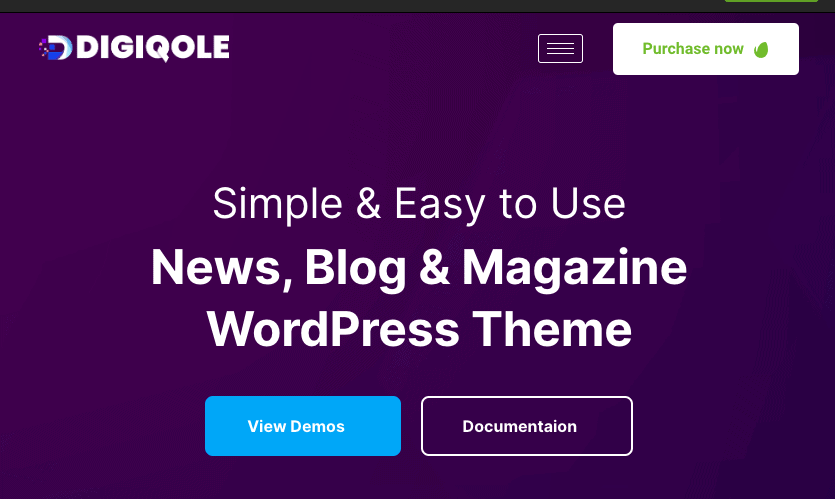
8. Digiqole

Digiqole هي سمة WordPress Elementor مصممة للمجلات والنشرات الإخبارية. يحتوي على ميزات مثل التمرير اللانهائي وشريط التقدم الذي يعد رائعًا للقراء. إنه أيضًا جاهز لـ AMP ، مما يعني أنه متوافق مع شاشة الجوال حتى يتمكن القراء من الوصول إلى موقع الويب الخاص بك أثناء التنقل. يحتوي على مجموعة واسعة من العناصر والصفحات سهلة التخصيص والتي من المؤكد أنها ستجذب الكثير من القراء.
سمات
- متجاوب
- التدرج اللانهائي
- 10+ تصميمات رأس
- 12+ تصميمات الصفحة الرئيسية
- 20+ كتل إخبارية لـ Elementor
- قائمة ميجا
- شريط التقدم
- إصدارات داكنة وخفيفة
- مشاركة الاختلافات في شريط التمرير
السعر: تبدأ السمات الاحترافية بسعر 49 دولارًا

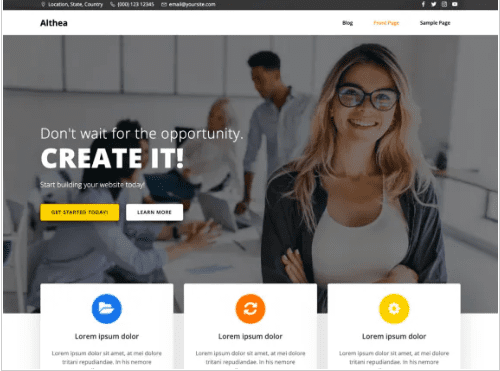
9. ألثيا الفسفور الابيض

إذا كنت تبحث عن سمة Elementor متعددة الاستخدامات ، فإن Althea WP يعد خيارًا رائعًا. يأتي مع ميزات تصميم رائعة حقًا مثل خلفيات الفيديو وخلفيات عرض الشرائح التي تجعل موقعك أكثر جاذبية. يأتي مع عدد كبير من كتل المحتوى وبعض تصميمات الرأس. ولكن ، لديها تصميم صفحة رئيسية واحد قابل للتخصيص للعمل معه. إذا كنت تبحث عن إعداد سريع ، فقد يكون هذا المظهر هو السبيل للذهاب.
سمات
- خلفيات وسائط قابلة للتخصيص
- 5 تصاميم رأسية
- 35 كتلة محتوى
- الصفحة الرئيسية المصممة مسبقًا
- متجاوب
مجاني
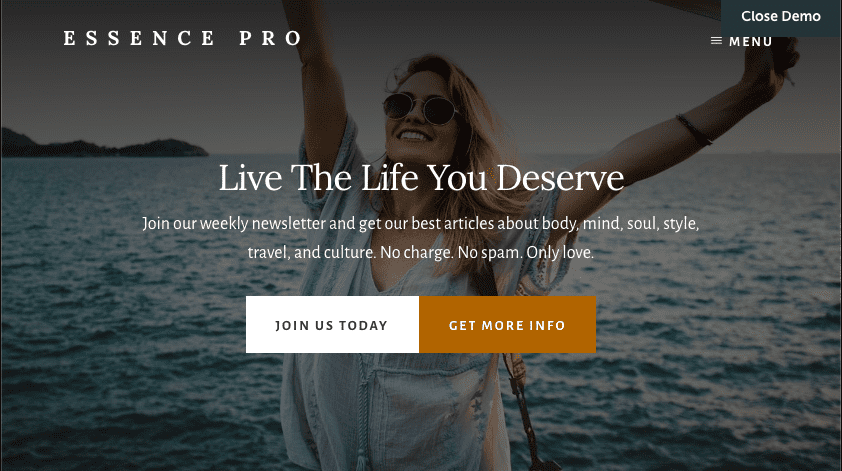
10. ايسنس برو

لا نتحدث كثيرًا عن إمكانية الوصول عند الحديث عن الموضوعات - رغم أنه ينبغي لنا ذلك. يحتوي Essence Pro من Genesis على تصميمات رائعة لمختلف الإعاقات. الموضوع يلبي متطلبات فريق الوصول في WordPress. هذا يجعل موقعك في متناول جمهور أكبر. بالإضافة إلى ذلك ، تم تصميمه مع مراعاة الصحة والعافية مع تصميمات بسيطة. من السهل تخصيص المظهر باستخدام Elementor وهو رائع لأخصائيي التغذية أو أصحاب استوديو اليوجا.
سمات
- خالية من الفوضى
- مصممة للصحة والعافية
- تصاميم بسيطة وأضيق الحدود
- مصمم للتجارة الإلكترونية
- متجاوب
- التثبيت السريع
- ودية
- يتم تحديثها بشكل متكرر
- متوافق مع جوتنبرج
- إمكانية الوصول جاهزة
السعر: يبدأ الإصدار المجاني والموضوعات الاحترافية بسعر 360 دولارًا سنويًا
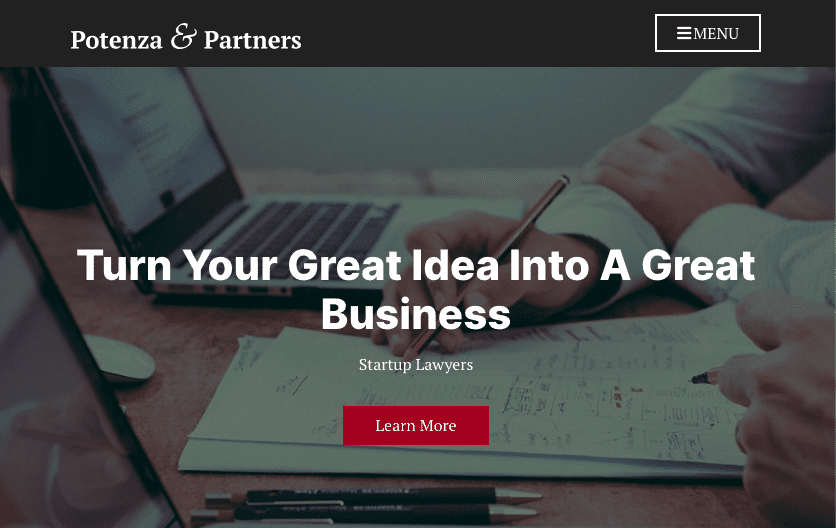
11. بوتينزا

على عكس معظم سمات Elementor الأخرى في هذه القائمة ، هذا سمة صفحة واحدة مع قدرة تخصيص رائعة مع منشئ صفحة Elementor. كل شيء من شعارك إلى خطوطك يمكن صنعه حسب رغبتك. يأتي أيضًا مع تمرير المنظر الذي يشير إلى قدرة الموقع على معالجة الصور في المقدمة بشكل مختلف عن الخلفية. هذا يجعل بعض الصفحات الرئيسية رائعة جدا.
سمات
- موضوع WordPress صفحة واحدة
- تخطيط أعمدة متعددة
- الصفحة الرئيسية بالقطعة
- التمرير المنظر
- منزلق الصورة
- التثبيت السريع
- الطباعة المخصصة
- لوحة ألوان مخصصة
- استجابة كاملة
السعر: تبدأ السمات الاحترافية بسعر 34 دولارًا
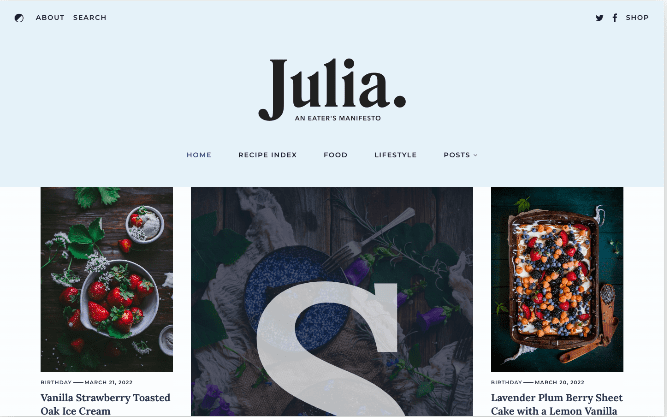
12. JuliaLT

هنا أنتم جميع عشاق الطعام! Julia LT هو الموضوع المثالي لمدونات الطعام الجميلة الخاصة بك. هل لديك الكثير من الوصفات التي تحتاج إلى فهرستها جيدًا؟ مع Julia LT ، يمكن للقراء تصفية موقعك حسب الفئة. هل تحتاج إلى جذب جمهور عالمي؟ الموضوع جاهز للغة RTL مما يعني أنه مصمم ليكون متعدد اللغات. إنها أيضًا صديقة للإعلانات ، لذا يمكن لموقعك للهوايات أن يجلب لك عائدًا يساعدك على الاستمرار في فعل ما تفعله. ارتقِ بمدونتك إلى المستوى التالي من خلال تصميمات Elementor الودية وسهلة التخصيص والحديثة والبسيطة التي تحافظ على التركيز على طعامك اللذيذ.
سمات:
- تصميمات حديثة
- متوافق مع منشئي الصفحات الآخرين
- قالب ووردبريس مرن
- مناسب لـ RTL
- تخطيطات قابلة للتخصيص
- إنشاء لوحات الألوان
- نظام فهرسة رائع للوصفات
- سهل التخصيص
- ملائم للإعلانات
- محرر مباشر
السعر: تبدأ السمات الاحترافية بسعر 75 دولارًا
13. FeltLT

تم تصميم Felt بواسطة نفس المصممين مثل Julia LT ، وهو موضوع جميل متوافق مع Elementor لمحرري وكتاب المجلات. تم تصميم السمة للسماح للقراء بالعثور على المحتوى الذي يبحثون عنه والحفاظ على مشاركتهم. إنه يحتوي على تصميمات معيارية حديثة تجعل تخصيص مجلتك أمرًا سهلاً للغاية. مع Felt ، دع كتابتك تتألق.
سمات
- تصميمات مرنة لكتاب المجلات
- شريط تمرير ملء الشاشة
- أدوات العرض الدائري وعرض الشرائح
- سهل التخصيص
- تخطيط معياري
- تصميمات متجاوبة
- إنشاء لوحات
السعر: تبدأ السمات الاحترافية بسعر 75 دولارًا
14. أفاس

يعد Avas موضوعًا متعدد الأغراض يحتوي على أكثر من 60 نموذجًا وعناصر واجهة مستخدم ، وهو رائع لأي مصمم مبتدئ. إنه أيضًا موضوع خفيف الوزن يعطي الأولوية للسرعة والأداء. تم بناؤه بهدف منحك عددًا كبيرًا من الخيارات بأسعار معقولة. بالإضافة إلى Elementor ، فهو متوافق أيضًا مع محرر Gutenberg أو مع منشئي الصفحات الآخرين مثل WP Bakery.
سمات
- يتم تحديثها بشكل متكرر
- جاهز لـ RTL
- موضوع متعدد الاستخدامات
- وزن خفيف
- سرعة محسّنة
- 60+ عنصر واجهة مستخدم
- 60 موقع تجريبي
- 60 وحدة نمطية جديدة
- خيارات الرأس
- يتكامل مع البرنامج المساعد المنزلق ريفوليوشن
السعر: تبدأ السمات الاحترافية بسعر 55 دولارًا
15. الفلوكس

التصميمات البراقة والبراقة والملفتة للنظر هي شعار Phlox. إنه مصمم لجذب الأشخاص الذين يستمتعون بالعناصر المتحركة ومجموعة واسعة من الألوان. سيكون Phlox رائعًا للوكالات الإعلامية التي تنشر الإبداع بمكتبة القوالب والعناصر الخاصة بها. Phlox هو السبيل للذهاب إذا كنت تبحث عن سمة ممتعة متوافقة مع Elementor.
سمات
- تصميمات براقة ومشرقة
- 80 صفحة قوالب
- يأتي مع الرسوم المتحركة
- إشراك عناصر الوسائط
- 160+ عناصر التصميم
- متوافق مع محرر WordPress
السعر: تبدأ السمات الاحترافية بسعر 39 دولارًا
في حين أن معظم هذه السمات متوافقة بالفعل مع WooCommerce ، إذا كنت تبحث عن سمات خاصة بـ WooCommerce حصريًا ، فلدينا مقال يسرد 15 سمة أخرى. إنها قائمة من الموضوعات التي يتم تنسيقها مع مراعاة التحويلات بدلاً من مجرد التصميم.
ما الذي تبحث عنه في سمة Elementor؟
مع كل الخيارات المتاحة ، كيف تختار؟ لذا ، دعنا نتحدث عن ما يجب البحث عنه في سمة Elementor. ما الذي يجب أن تعطي الأولوية عند اختيار موضوع؟
- سهولة التخصيص: عدم القدرة على تخصيص المظهر الخاص بك يقضي على الهدف من استخدام واحد لبناء موقعك. لذا ، اختر واحدة تتماشى مع جمالياتك ، ولديها مساحة للتخصيص ، وتحتوي على العناصر العريضة التي تبحث عنها.
- السعر : بينما تحتوي معظم السمات المميزة على المزيد من الميزات ، فإن التكلفة هي استثمار متكرر تقوم به لموقعك. تعتبر السمات مهمة جدًا لموقعك لدرجة أنك سترغب في إلقاء نظرة على مقدار الأموال التي تنفقها وما إذا كانت تستحق الأموال التي تضعها.
- الاستجابة : يجب أن تبدو المواقع جميلة ، وأن تقرأ جيدًا ، وتعمل بشكل صحيح عبر أحجام مختلفة من الشاشات. إن وجود سمة سريعة الاستجابة يعني أن موقعك سيبدو رائعًا على أجهزة الكمبيوتر المكتبية أو الأجهزة اللوحية أو الهواتف.
- التصميم : ضع في اعتبارك الألوان والتخطيطات والخطوط المضمنة لأنها في الغالب هي تلك التي تقتصر عليها. من المهم أن تضع في اعتبارك الجمالية المرغوبة ، خاصة وأن السمات تؤثر على الموقع بأكمله.
- السرعة : ابحث عن الكلمات عالية السرعة أو السريعة أو خفيفة الوزن في قوائم ميزات السمات. تم تحسين رمز هذه السمات لسرعات تحميل أسرع. هذا أمر بالغ الأهمية لتجربة رائعة لعملائك وسيكون له تأثير على مُحسنات محركات البحث الخاصة بك.
- تحديثات منتظمة : يعني التحديث الجديد فرصة لتقليل الأخطاء وزيادة الأمان وإضافة ميزات جديدة إلى المظهر الخاص بك. تريد البحث عن مطورين يعملون باستمرار على تحسين منتجاتهم بحيث يمكنك أن تطمئن إلى أن موقعك سيكون آمنًا.
بالإضافة إلى ذلك ، قبل إجراء تغييرات بالجملة على المظهر الخاص بك ، ضع في اعتبارك ما إذا كنت تريد تعديل السمة أو تثبيت مكون إضافي. تقدم العديد من السمات ميزات معقدة هذه الأيام ، ولكن من الأفضل ترك الوظيفة للمكوِّن الإضافي. ستضعك هذه القرارات في وضع جيد عندما تضطر إلى تغيير سمة أو تحديثها بأمان.
المظاهر مقابل القوالب: ما الفرق؟
الآن بعد أن فهمنا ما هو مهم في موضوع ما ، دعنا نتحدث عن كلمة أخرى شائعة الاستخدام عند الحديث عن تصميم الموقع - القوالب. غالبًا ما يتم الخلط بين السمات والقوالب ، لذلك قمنا بتجميع قائمة بالاختلافات بين الاثنين. يعد هذا تمييزًا مهمًا حتى تعرف ما الذي تبحث عنه عند تصميم موقعك.
| ثيمات | القوالب |
|---|---|
| يؤثر على الموقع بأكمله | يؤثر في أجزاء معينة من صفحة أو صفحة واحدة |
| يأتي مع مجموعة متنوعة من التصميمات لأنواع مختلفة من الصفحات ، مثل صفحات about أو blog ، ويتضمن قوالب لعناصر مثل رأس الصفحة وتذييلها ، على سبيل المثال | يمكن أن تكون القوالب تصميمات لأجزاء معينة من الصفحة مثل الرأس أو التذييل ، أو صفحات معينة مثل الصفحة الرئيسية |
| يمكن أن يكون لديك موضوع واحد فقط | يمكنك الحصول على العديد من القوالب التي تريدها ولأي صفحات تريدها |
| الموضوع له جمالية محددة للغاية | يتم تجميع القوالب أحيانًا معًا في مجموعات يمكن أن يكون لها جمالية محددة للغاية |
| يجب أن يكون لكل موقع موضوع | ليس ضروريًا لتشغيل الموقع الأساسي ، ولكنه يساعد في التصميم |
| يمكن أن تحتوي السمات على قوالب | لا يمكن أن تحتوي القوالب على سمات |
ما الذي تحتاجه أيضًا لموقع WordPress؟
مع الاهتمام بالتصميم الآن ، ما هي بعض أساسيات الموقع الأخرى؟ سيتعمق هذا القسم في بعض توصياتنا.
- BlogVault : BlogVault هو مكون إضافي رائع للنسخ الاحتياطي لبرنامج WordPress يقوم تلقائيًا بعمل نسخة احتياطية لموقعك كل يوم. عند إجراء تغييرات على شيء مهم مثل سمة موقعك ، جرب التغييرات على موقع مرحلي أولاً. باستخدام BlogVault ، يمكنك إنشاء واحد في دقائق من نسخة احتياطية ، واختبار كل شيء بأمان بعيدًا عن موقعك المباشر.
- MalCare : يجب أن يكون للأمان أولوية قصوى لأي مالك موقع. تعمل MalCare على تسهيل إدارة الأمن باستخدام الماسح الضوئي للبرامج الضارة والمنظف. بالإضافة إلى ذلك ، تمتلك MalCare جدار حماية قويًا يمنع التهديدات بشكل استباقي.
- تحليلات كوكل: خلال هذه المقالة ، تحدثنا عن ميزات تحسين محركات البحث (SEO). هذا لأن مُحسّنات محرّكات البحث ضرورية لجلب موقعك إلى جمهورك. لدينا مقال حول دمج المواقع في Google Analytics.
افكار اخيرة
تتوافق السمات المتوافقة مع العنصر مع وظيفة السحب والإفلات في Elementor ، مما يجعل من السهل تخصيصها. بناءً على احتياجاتك ، يمكنك اختيار موضوع يناسب جمالك وميزانيتك. على سبيل المثال ، Hello by Elementor هو خيار مبتدئ ، بينما إذا كنت تبحث عن تصميمات جاهزة في الغالب ، فمن الأفضل أن تستثمر في تراخيص احترافية لموضوعات مثل Astra.
أسئلة وأجوبة
ما هو أفضل موضوع لـ Elementor؟
Hello by Elementor هي سمة مجانية رائعة وإذا كنت على استعداد للاستثمار في التراخيص الاحترافية ، فإن Astra مشهورة بخيارات الأمان والتخصيص الخاصة بها.
كيف أحصل على سمات Elementor؟
دليل سمة WordPress هو أفضل رهان لمعظم المواقع. إذا لم يكن كذلك ، يمكنك تنزيله من مواقع مثل Themeforest أو موقع المطور الفعلي.
هل يحتاج Elementor إلى موضوع؟
نعم. Elementor لا يحتاج إلى موضوع. يمكن تحرير أي سمة باستخدام Elementor منذ إصدار مُنشئ السمات الخاص بهم ، ولكن يحتاج كل موقع WordPress إلى سمة تحدد جمالية وتصميم الموقع بالكامل.
هل يمكنك تحرير أي موضوع باستخدام Elementor؟
نعم. يمكن تحرير أي سمة باستخدام Elementor منذ إصدارها Elementor Theme Builder. إليك مقال يتحدث عن كيفية الوصول إلى منشئ السمات وكيفية استخدامه.
