أفضل ملحقات WordPress Page Builder مجانية مقارنة بعام 2021
نشرت: 2020-09-30يحتاج موقع الويب الخاص بك إلى التميز عن الآخرين ، ليس فقط بمحتواه الرائع والفريد ولكن بتصميمه أيضًا. إذا لم يتمكن موقعك من جذب انتباه الزوار ، فسيغادرون على الفور. لهذا السبب ، تحتاج إلى إنشاء صفحات رائعة. أسهل طريقة للقيام بذلك هي العثور على أفضل مكون إضافي مجاني لبناء صفحات WordPress لموقع الويب الخاص بك .
مقارنة بين أفضل الإضافات المجانية لمنشئ صفحات WordPress
في هذه المقالة ، سأقارن أشهر أدوات إنشاء صفحات WordPress المجانية. بالطبع ، هناك العديد من أدوات البناء المجانية الرائعة ، لكنني سألقي نظرة أعمق على أربعة منهم فقط. منشئو الصفحات الذين اخترت مقارنتهم هم Gutenberg و Elementor و Beaver Builder و Brizy . لقد اخترتها لأنها شائعة بين مستخدمي WordPress. لذلك أنا فضولي لمعرفة أيهما أفضل منشئ صفحات مجاني لـ WordPress من بين هؤلاء الأربعة. سأقوم بتحليلها بناءً على المعايير التالية:

1. الواجهة
عندما تختار منشئ صفحات لموقعك ، فإنك تحتاج دائمًا إلى التفكير في مدى سهولة استخدام المكون الإضافي . بعد كل شيء ، أنت تثق به لمساعدتك في إنشاء صفحات جميلة لموقع WordPress الخاص بك. لذا لا يمكن أن يكون للمكوِّن الإضافي الذي تختاره واجهة خرقاء. يجب وضع الخيارات بشكل منطقي ، فلا يمكن أن تكون في كل مكان. بمعنى آخر ، يجب أن تكون قادرًا على إيجاد طريقك سريعًا. لذا فإن أفضل أداة إنشاء صفحات WordPress مجانية تحتاج إلى واجهة ممتعة للعمل معها.
2. العناصر المتاحة
ما لم تكن لديك الأدوات المناسبة تحت تصرفك ، فمن غير المحتمل أن تتمكن من إنشاء موقع ويب مذهل. يحتاج منشئو الصفحات إلى تقديم أكثر من مجرد العنوان الأساسي ، والنص ، والصورة ، وعناصر الأزرار . إذا لم تكن هذه العناصر الأساسية متوفرة ، فهي ليست مناسبة لموقع ويب حديث.
3. خيارات التصميم
إذا أراد أحد المكونات الإضافية أن يكون أفضل منشئ صفحات WordPress ، فيجب أن يقدم أكثر من مجرد القدرة على إضافة محتوى. يحتاج إلى توفير خيارات لتصميم أو تصميم هذا المحتوى لإنشاء شيء فريد.
4. القوالب
أن تكون قادرًا على إنشاء ما تخيلته أمر رائع. لكن وجود تخطيطات معدة مسبقًا للاختيار من بينها أمر مرحب به دائمًا. ذلك لأن هذه التخطيطات توفر الوقت والجهد . بالإضافة إلى ذلك ، يمكنهم تعليمك ما يمكنك إنشاؤه باستخدام كل مكون إضافي وكيفية القيام بذلك.
5. التسعير
تحتوي معظم المكونات الإضافية على إصدار مدفوع مع ميزات إضافية. على الرغم من أنني في هذه المقالة أركز على العثور على أفضل أداة إنشاء صفحات WordPress مجانية. لكن يجب أن أذكر الإضافات المتميزة. سأقارن ما تحصل عليه ، والمبلغ الذي تحتاج إلى دفعه مقابل ذلك.
6. السرعة
مفاتيح الموقع الناجح هي: المحتوى الجيد والتصميم الجميل والتحميل السريع. هذا هو السبب في أنني أريد مقارنة سرعة كل أداة إنشاء صفحات. أشعر بالفضول لمعرفة أي منهم يقوم بتحميل الصفحة التي لها نفس التنسيق والمحتوى والصور بشكل أسرع .
جدول المحتويات
- جوتنبرج
- العنصر
- بيفر بيلدر
- بريزي
- سرعة
- التسعير
Gutenberg - مكون إضافي مجاني لباني الصفحات مدمج في WordPress

تحميل
Gutenberg هو محرر مشاركات مدمج في WordPress ، يستند إلى كتلة. وصل مع WordPress 5 ، في ديسمبر 2018. لقد قطع محرر Gutenberg شوطًا طويلاً منذ إصداره الأولي. نتيجة لذلك ، اليوم وفي المستقبل ، يمكنها التنافس مع أفضل أدوات إنشاء صفحات WordPress المجانية .
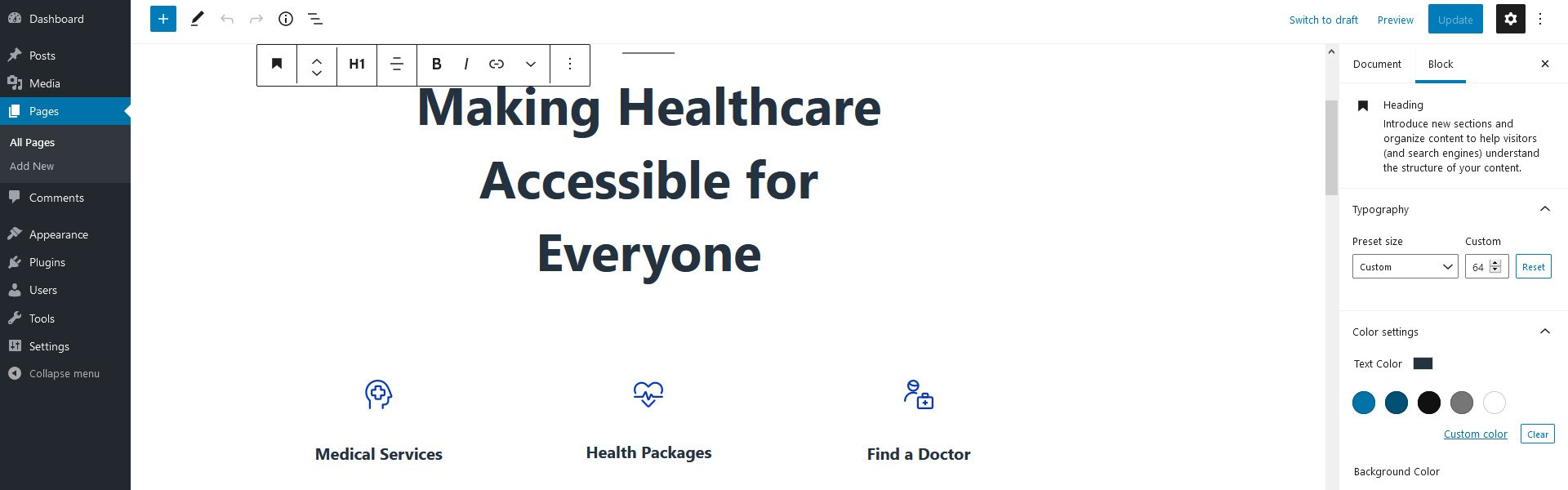
واجهة جوتنبرج
يبدو Gutenberg بسيطًا وأضيق الحدود ، وربما بسيطًا بعض الشيء. هذا يجعله سريع التعلم وسهل الاستخدام. على الرغم من أنه محرر مرئي وسحب وإفلات ، إلا أنه يعمل على الواجهة الخلفية . نتيجة لذلك ، قد لا ترى كل شيء بالطريقة نفسها التي ستظهر بها في الواجهة الأمامية أثناء التحرير. على الرغم من ذلك ، يمكن للقوالب تصميم محرر الواجهة الخلفية لـ Gutenberg . نتيجة لذلك ، يمكن أن تبدو الواجهة الخلفية والواجهة الأمامية متشابهة قدر الإمكان.

يحتوي Gutenberg على محرر مضمّن ، وهو أمر طبيعي للاستخدام. بالإضافة إلى ذلك ، يمكنك لصق نص طويل مع التنسيق الأساسي في المنشئ المرئي. يستطيع Gutenberg إنشاء الفقرات والعناوين والقوائم تلقائيًا. لا تحتاج إلى إنشاء أي عنصر من قبل. سهل جدا.
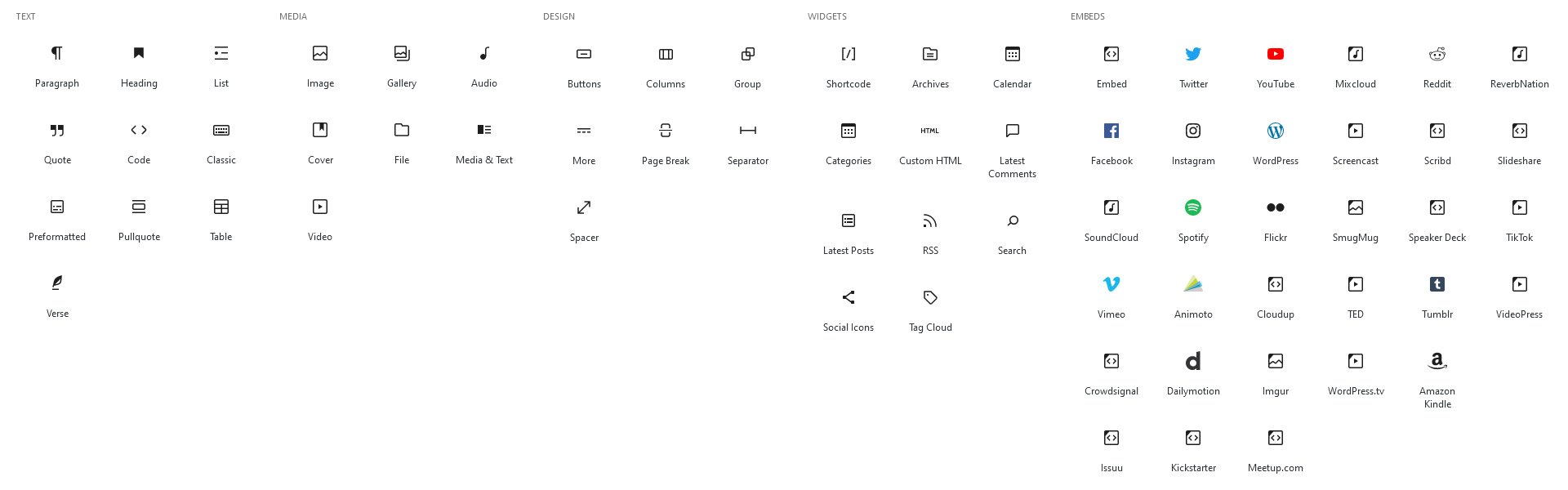
العناصر المتاحة
يسمي جوتنبرج كتل عناصره. تعد إضافة كتلة جديدة سهلة للغاية ، وهناك المزيد من الطرق للقيام بذلك. أولاً ، يوجد واحد في الجزء العلوي الأيسر من شريط الأدوات الثابت. بالإضافة إلى ذلك ، يمكنك العثور على رمز زائد واحد أسفل كل كتلة أضفتها مباشرةً.

خيارات التصميم
يقدم Gutenberg الحد الأدنى من خيارات التصميم للعناصر. يمكنك ضبط حجم الخط واللون ولون الخلفية. ولكن بصرف النظر عن هذه ، لا توجد العديد من الخيارات التي يمكنك تعديلها. ومع ذلك ، فهي مفيدة ولطيفة الحصول عليها ، ولكن سيكون من الرائع أن يتوفر المزيد منها. على سبيل المثال ، كنت سأحب أن أتمكن من ضبط عائلة الخطوط للمحتوى الذي أضفته. لسوء الحظ ، لا يقدم Gutenberg أي طريقة للقيام بذلك ، يمكنه فقط أن يرثه من الموضوع.
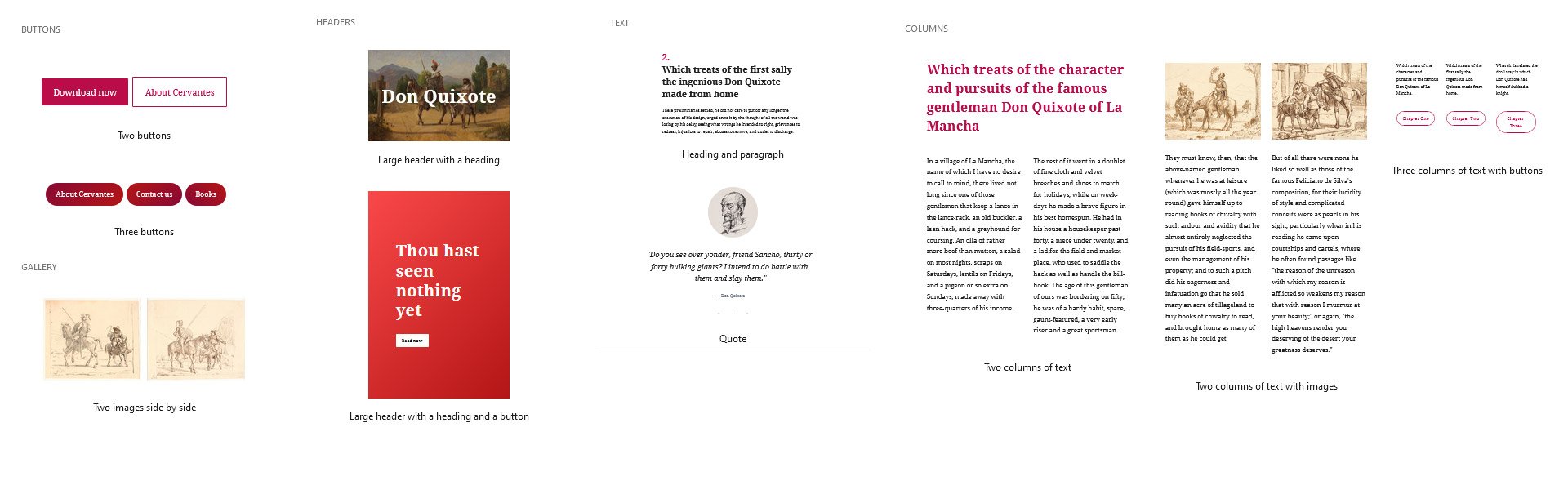
القوالب
يقدم Gutenberg عددًا قليلاً من التحديدات لقوالب الكتلة ضمن علامة التبويب Pattern. هذه تخطيطات بسيطة ولكنها رائعة المظهر يمكن أن تمنحك السبق. التصميمات بسيطة ولا يمكنك الاختيار من بينها كثيرًا. ومع ذلك ، فهي تساعدك على توفير الوقت عند إنشاء صفحتك.

الأفكار النهائية حول جوتنبرج
Gutenberg هي أداة بسيطة وسهلة الاستخدام يقدمها WordPress لإنشاء صفحات جميلة المظهر. إنه يعمل بشكل أفضل مع سمة ما ، وهو ما يؤدي إلى تحمل العبء الثقيل عندما يتعلق الأمر بتصميم الصفحة. مقترنًا بمثل هذا الموضوع ، يمكن لـ Gutenberg التغلب على أي منافسة. ومع ذلك ، إذا قمت بإقرانها بموضوع بسيط ، فمن المحتمل أن تواجه صعوبة في إنشاء التصميمات التي تريدها.
Elementor - أشهر مكون إضافي مجاني لبناء الصفحات

تحميل
Elementor هو منشئ الصفحات الأكثر شيوعًا في مستودع WordPress.org. في الواقع ، إنه أحد أكثر ملحقات WordPress شيوعًا . في الوقت الحالي ، يحتوي المستودع على 7 مكونات إضافية فقط بها أكثر من 5 ملايين عملية تثبيت. و Elementor هو أحد هذه المكونات الإضافية المشهورة جدًا. نظرًا لوجود عدد كبير من المستخدمين ، تمكنت Elementor من الحفاظ على تصنيف 5 نجوم مثير للإعجاب من أصل 5،465 تقييمًا.
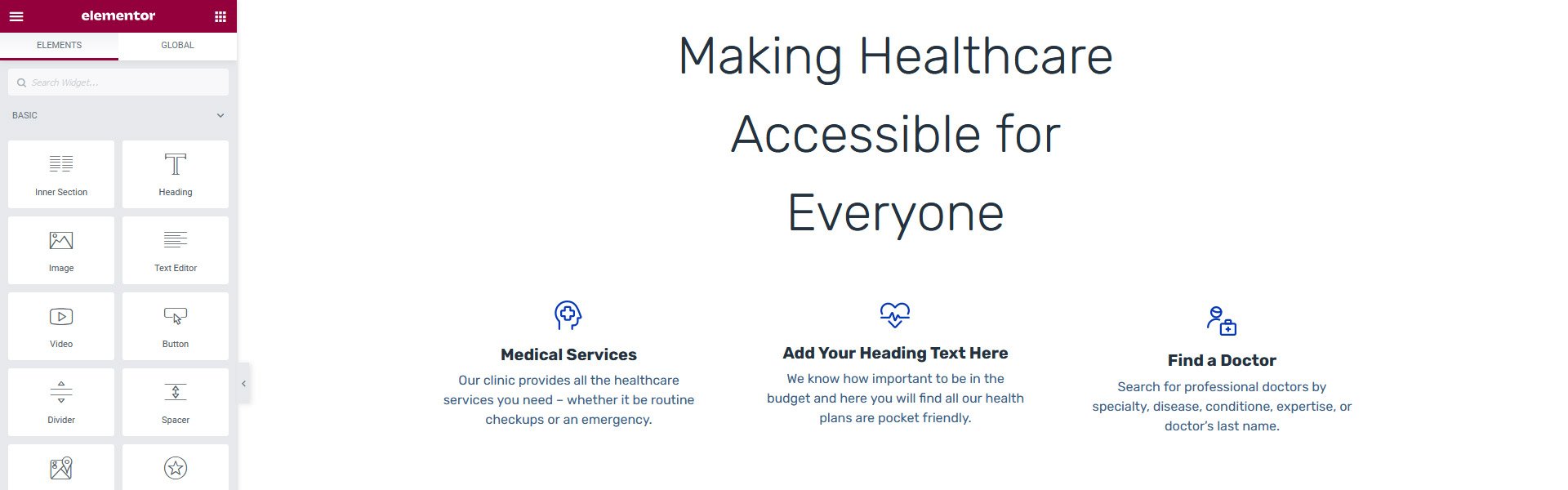
واجهة العنصر
يقدم Elementor محررًا مرئيًا للواجهة الأمامية لإنشاء الصفحات. يفضل العديد من المستخدمين تحرير الواجهة الأمامية ، لأنهم يستطيعون رؤية الشكل الذي ستبدو عليه الصفحة أثناء قيامهم بتحريرها. لذا ، فإن تحرير الواجهة الأمامية يوفر الوقت ، لأنه يزيل خطوتي تحرير. لست بحاجة إلى الحفظ والتحديث في كل مرة تريد فيها إلقاء نظرة على الصفحة التي تعمل عليها. بالإضافة إلى ذلك ، يمكنك تحرير طبقات نصية مضمنة وهي إضافة رائعة.

المحرر مقسم إلى قسمين رئيسيين. أولاً ، توجد لوحة Elementor على الجانب الأيسر ، حيث يمكنك العثور على خيارات التكوين. على سبيل المثال ، هذا هو المكان الذي يمكنك فيه تسمية صفحتك. ثم هناك القسم الأوسع ، وهو شاشة التحرير الفعلية. هذا هو المكان الذي يمكنك سحب الأدوات إليه من اللوحة اليمنى ومشاهدة ما قمت بإنشائه.
تحتوي لوحة Elementor على حقل بحث سهل للعثور على الأدوات بسرعة . يساعد هذا في تسريع سير العمل ، حيث لن تحتاج إلى تحديد موقع الأداة التي تريدها. على الرغم من ذلك ، قد تحتاج إلى أن تكون معتادًا قليلاً على العناصر لاستخدامها بفعالية.
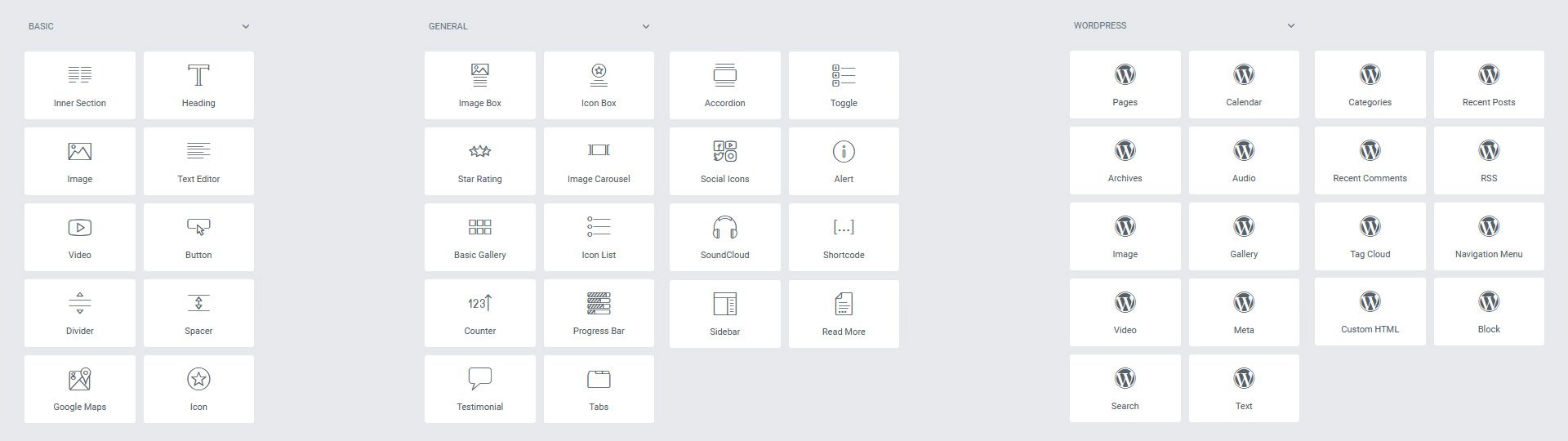
العناصر المتاحة
يحتاج منشئو الصفحات إلى توفير العناصر الأساسية على الأقل لتناسب أي موقع ويب حديث. نظرًا لأن Elementor هو أحد أفضل المكونات الإضافية المجانية لإنشاء صفحات WordPress ، فهو يقدمها. يمكنك إنشاء عناوين وإضافة نصوص وصور وأزرار. بالإضافة إلى ذلك ، لديك أدوات يدوية أخرى تحت تصرفك. على سبيل المثال ، دائرة الصور أو العداد أو شريط التقدم أو علامات التبويب الموجودة تحت تصرفك. لذا فإن Elementor لا تقدم فقط أبسط الحاجيات ، بل تقدم أكثر من ذلك بكثير.

هناك قائمة ضخمة من الأدوات التي يمكنك الاختيار من بينها لإنشاء صفحة Elementor ذات المظهر المذهل. ستساعدك هذه العناصر في إنشاء صفحات جميلة لموقع الويب الخاص بك على المدى الطويل. بالإضافة إلى ذلك ، إذا كنت بحاجة إلى المزيد من الأدوات ، فهناك العديد من المكونات الإضافية التي توفرها. علاوة على ذلك ، هناك الكثير من هذه المكونات الإضافية المتوفرة مجانًا.
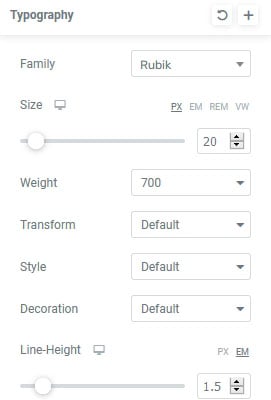
خيارات التصميم
هل قمت بتثبيت Elementor على موقعك لأول مرة؟ أوصي بإعداد الخطوط أولاً . يمكنك العثور عليها في لوحة إعدادات محرر Elementor> قائمة Hamburger> إعدادات الموقع. بعد ذلك يمكنك تحديد هذه العناصر في أي عنصر واجهة مستخدم تضيفه ، مما يؤدي إلى تسريع سير عملك.

هناك العديد من الخيارات التي يمكنك استخدامها لتصميم كل عنصر وفقًا لمحتوى قلبك. على الرغم من وجود العديد من الإعدادات ، إلا أنها سهلة الفهم . حتى إذا لم تكن متأكدًا مما يفعله أحد الخيارات ، يمكنك تجربته بثقة والتراجع عن التغيير إذا لم تعجبك. في حين أن هناك العديد من خيارات التصميم ، كان هناك بعض الأشياء التي فاتني القدرة على ضبطها. على سبيل المثال ، لا يمكن أن يكون ارتفاع الخط سوى قيمة بكسل أو قيمة em. كنت سأحب ببساطة ضبطه على 1.5 ، لكنني لم أستطع. كان من الممكن أن يكون خيار إعطاء CSS المخصص حلاً بديلاً لذلك. لكن هذا الخيار متاح في Elementor Pro فقط.
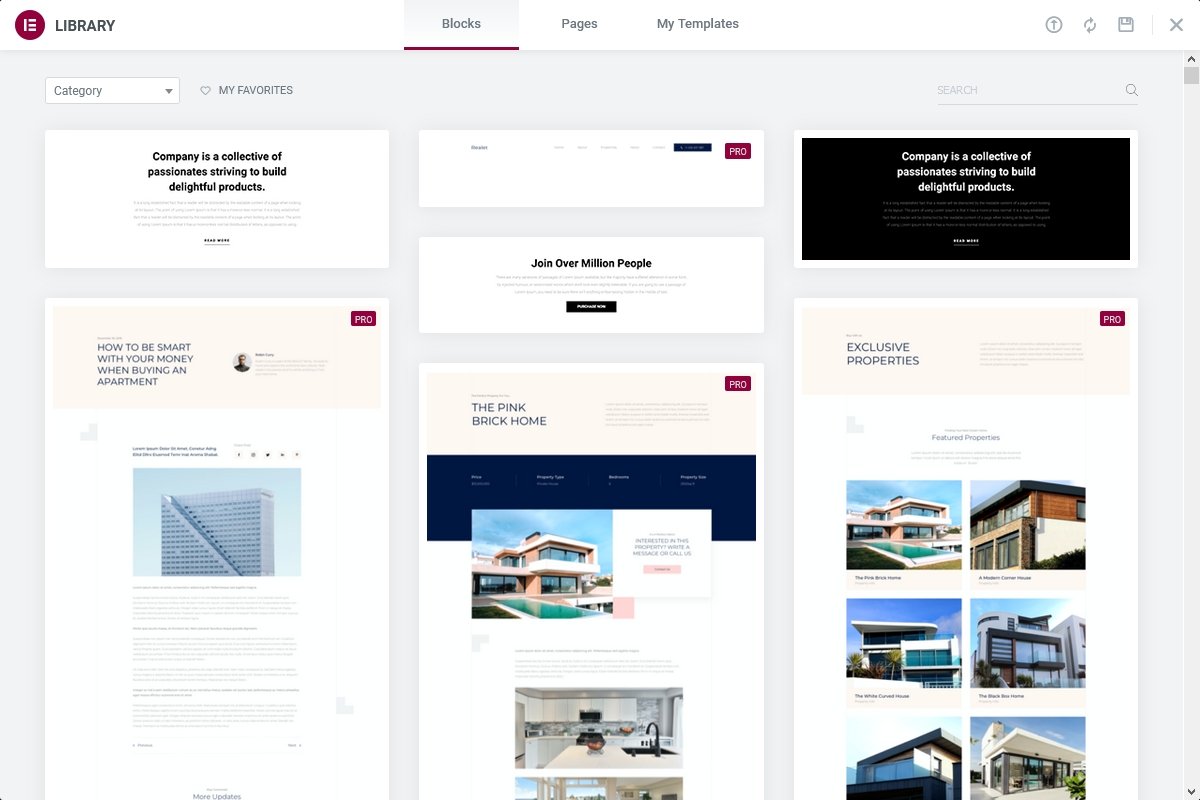
القوالب
يقدم Elementor مكتبة قوالب ضخمة ، ولكن عليك أولاً إنشاء حساب مجاني لديهم. بعد ذلك ، ستتمكن من الوصول إلى مجموعة من التصميمات الرائعة المظهر. يمكنك استيراد صفحات كاملة والتي يمكنك بعد ذلك تخصيصها لمحتوى قلبك. أو يمكنك استيراد كتل منفصلة وتجميع الصفحة قطعة قطعة.

هناك قدر لا يُصدق من التصاميم الجميلة التي يمكنك الاختيار من بينها . قد يستغرق إلقاء نظرة على جميع القوالب المتاحة وقتًا طويلاً. لحسن الحظ ، هناك خيار بحث حتى تتمكن من محاولة العثور على كتل أو صفحات بواسطة الكلمات الرئيسية ذات الصلة. بالإضافة إلى ذلك ، في الجانب الأيمن من قوالب الحظر ، يوجد محدد فئة. إذا كنت تبحث عن أقسام الاتصال أو التسعير ، فيمكنك اختيارها هناك ومعرفة ما هو متاح.
ولكن هناك شيء واحد لا أحبه في القوالب المنبثقة. إنها حقيقة أن القوالب الاحترافية تمتزج بسلاسة مع النماذج المجانية . لا يمكنك التصفية لـ Pro أو Free فقط. نتيجة لذلك ، يمكنك قضاء الكثير من الوقت في محاولة العثور على نموذج يعجبك ويمكنك استيراده.

يمكنك أيضًا حفظ تصميماتك الخاصة كقوالب يمكنك استيرادها بسهولة لاحقًا. يكون مفيدًا عندما يكون لديك نفس عناصر المظهر عبر موقعك ، مثل اشتراك أو حظر جهة اتصال.
الأفكار النهائية حول Elementor
Elementor هو منشئ صفحات استثنائي. من السهل تعلم كيفية استخدامها ، على الرغم من أن إتقانها قد يستغرق بعض الوقت. على أي حال ، يتيح لك Elementor إنشاء مواقع ويب حديثة ورائعة المظهر. لا يهم ما إذا كنت مبتدئًا أو محترفًا
Beaver Builder - أحد أفضل الإضافات المجانية لبناء صفحات WordPress

تحميل
يعد Beaver Builder مكونًا إضافيًا مجانيًا شائعًا لبناء صفحات WordPress . يعمل على أكثر من 300.000 موقع ويب ، ويتمتع بتصنيف مثير للإعجاب من فئة 5 نجوم على WordPress.org من أصل 342 مراجعة. لذلك ، يستخدم الكثير من الأشخاص هذا المكون الإضافي ويحبونه. دعونا نرى ما هو كل هذا الضجيج!
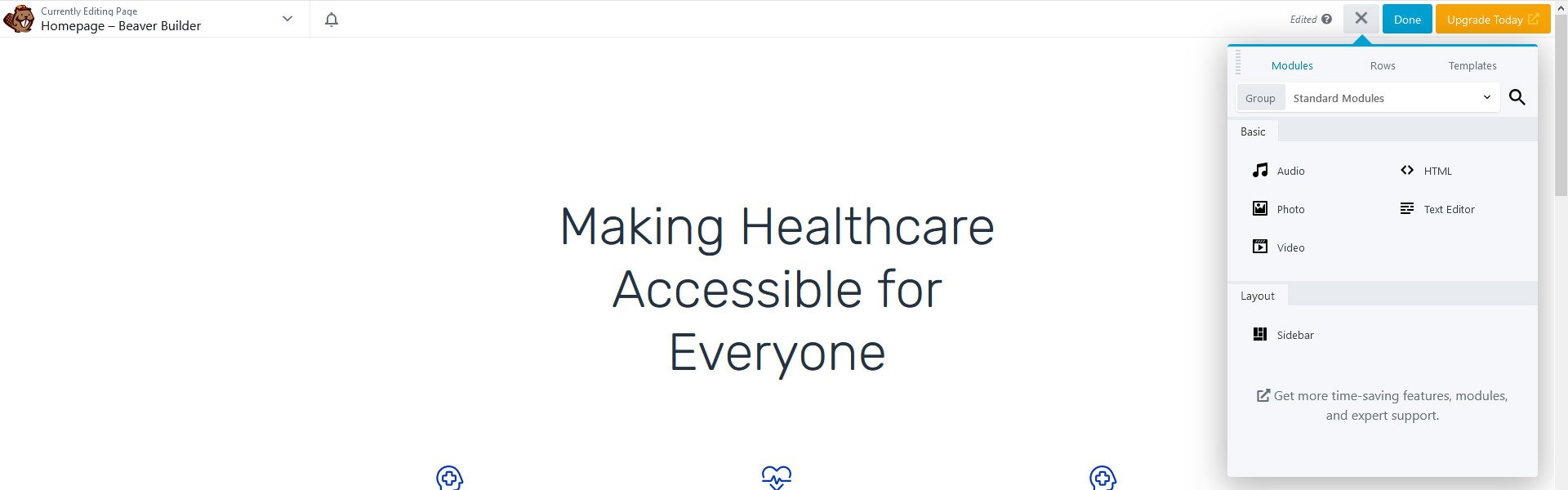
واجهة Beaver Builder
يمكنك استخدام Beaver Builder لإنشاء صفحات لموقعك بطريقتين. الطريقة الأولى هي استخدام لوحة المحتوى العائمة التي يمكنك سحبها إلى أي مكان. الطريقة الثانية هي لصق لوحة المحتوى بالجانب الأيسر أو الأيمن من المتصفح. نتيجة لذلك ، يمكنك إضافة العناصر وتكوينها على الجانب الأيسر ، ورؤية النتيجة على اليمين.

يوفر Beaver Builder تحريرًا مضمنًا ، وهو مناسب جدًا للاستخدام. من السهل معرفة كيفية إضافة عناصر جديدة ، كما أن تكوينها سهل تمامًا. ومع ذلك ، فإن إضافة عنصر جديد يجعل أيقونة التحميل تظهر في المنطقة التي تقوم بإسقاطها فيها. على الرغم من أنه لا يستمر إلا لبضع ثوانٍ ، إلا أنني وجدته مزعجًا. بالإضافة إلى ذلك ، شعرت أنه كان يقطع عملية التحرير. أيضًا ، ينتج عن سحب الوحدات النمطية أحيانًا حركات مثيرة للاهتمام.

العناصر المتاحة
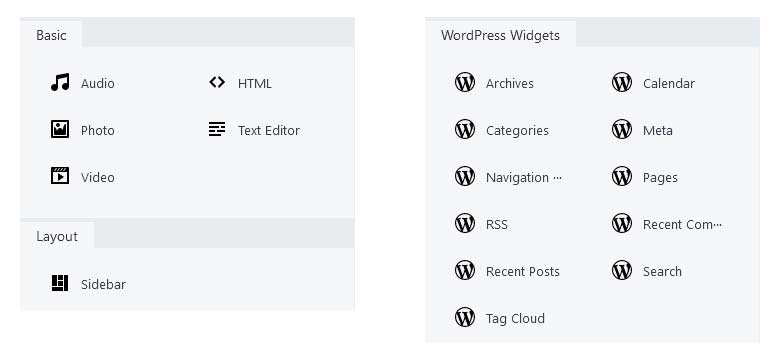
يقدم Beaver Builder الحد الأدنى من العناصر أو الوحدات النمطية كما يسمونها. يتوفر 5 فقط: الصوت و HTML والصور ومحرر النصوص والفيديو. بالإضافة إلى ذلك ، يمكنك إنشاء صفوف لوضع المحتوى فيها. أدوات WordPress متاحة أيضًا للاختيار من بينها في Beaver Builder. هذا يعطي المزيد من الأدوات للعمل بها. لا يزال ، هذا المكون الإضافي المجاني منشئ صفحات WordPress يحتوي على عدد قليل جدًا من العناصر لتقديمه.

يمكنك استخدام محرر النصوص لإنشاء عناوين ، حتى تتمكن من هيكلة المحتوى الخاص بك بشكل صحيح. الأمر الأكثر إحباطًا هو عدم وجود وحدة زر ، على الأقل في الإصدار Lite. هذه مشكلة لأن CTA تلعب دورًا مهمًا في تحويل موقع الويب. بالطبع ، إذا كانت لديك معرفة بالترميز ، فيمكنك إنشاء أزرار باستخدام وحدات HTML أو محرر النصوص. لكن دعنا نواجه الأمر: إذا كنت تريد كتابة رمز للحصول على زر ، فلن تستخدم أداة إنشاء الصفحات.
خيارات التصميم
يبدو أن Beaver Builder يتوقع أن يتم التصميم من نهاية السمة. بشكل افتراضي ، يرث التصميم الذي يتم تعيينه بشكل جيد. إذا كنت ترغب في إنشاء تخطيط مخصص ، يمكنك استخدام خيارات Beaver Builder للقيام بذلك. ومع ذلك ، لا يوجد نمط عام أو نمط على مستوى الصفحة. في الصفوف أو الأعمدة ، يمكنك فقط تعيين ألوان النص ، ولكن ليس الخيارات المحددة للخط ، مثل الحجم أو العائلة.

القوالب
توفر العديد من مكونات WordPress الإضافية وصولاً سريعًا إلى بعض القوالب ، والتي يمكن للمستخدمين استخدامها لتحقيق السبق. إنه مفيد لأولئك الجدد على المكون الإضافي ، أو ليس لديهم الكثير من المعرفة بالتصميم ، أو الذين لديهم وقت قصير. في Beaver Builder ، لا تتوفر القوالب إلا بعد شراء خطة مدفوعة . لذلك لن يتمكن مستخدمو المكون الإضافي المجاني من استيراد أي قوالب.
الأفكار النهائية حول Beaver Builder
يعد Beaver Builder مكونًا إضافيًا رائعًا وسهل الاستخدام منشئ صفحات WordPress. ومع ذلك ، يبدو أنه موجه للمطورين ، وليس لمستخدمي WordPress العاديين. في الإصدار المجاني ، لا يمكن إنشاء رأس Hero ، لأنه لا يوجد خيار لإنشاء زر. ما لم تقم بترميز الزر بنفسك ، ولا أعتقد أن هذا مقبول من مُنشئ بصري في عام 2020.
Brizy - البرنامج المساعد المجاني المبتكر لباني الصفحات

تحميل
يعد Brizy مكونًا إضافيًا جديدًا نسبيًا ، تم إصداره في أبريل 2018. سوق المكونات الإضافية منشئ الصفحات مليء بالأسماك الكبيرة مثل Elementor أو Beaver Builder. على الجبهة المدفوعة ، هناك مكونات إضافية مثل Divi أو Visual Composer. لذا يجب أن تقدم المكونات الإضافية الجديدة شيئًا أكثر ، شيئًا جديدًا لتكون قادرة على جذب المستخدمين. وهذه ليست مهمة سهلة.
ومع ذلك ، تمكنت Brizy من كسب ثقة أكثر من 60.000 شخص في عامين فقط. بالإضافة إلى ذلك ، يعد بتقديم طريقة جديدة وبديهية لبناء الصفحات المرئية . هذا يجعلني أشعر بالفضول لمعرفة ما إذا كان منشئ صفحات WordPress المجاني يمكنه الوفاء بوعده.
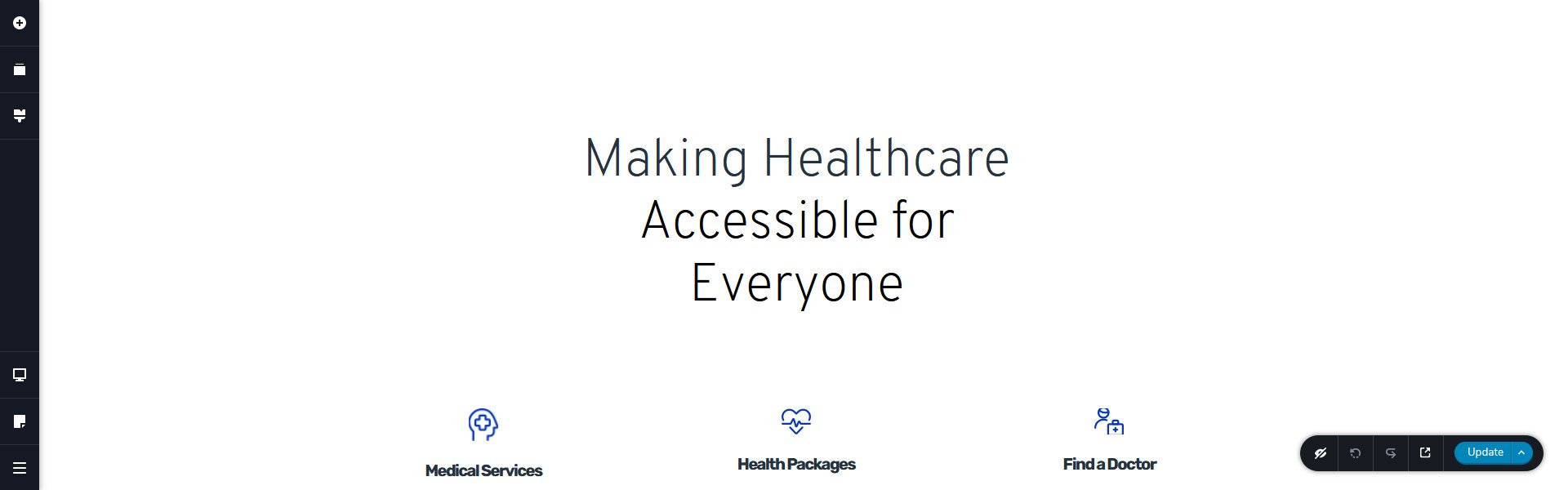
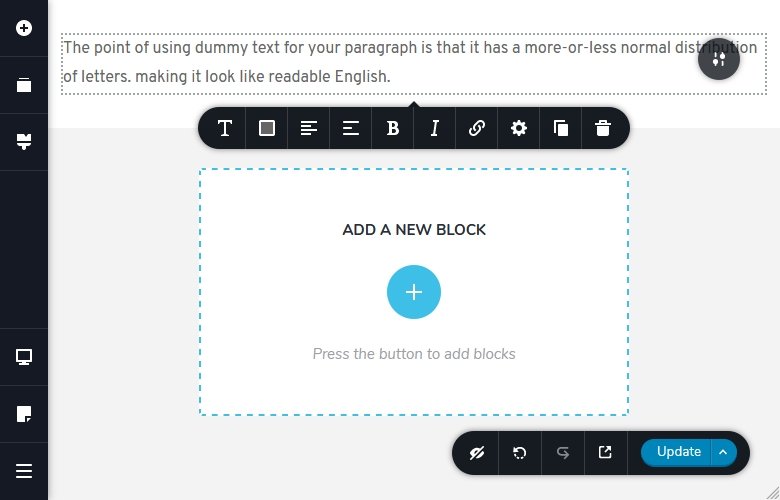
واجهة بريزي
مثل منشئي الصفحات الآخرين ، لدى Brizy أيضًا محرر واجهة أمامية مرئي . يحتوي على لوحة ضيقة على الجانب الأيسر من نافذة المتصفح. هذا هو المكان الذي يمكنك فيه إضافة عناصر جديدة ، أو ضبط ترتيب الكتل المضافة ، أو ضبط التصميم. الجانب الأيمن الكبير لوضع المحتوى. نتيجة لذلك ، توفر الواجهة مساحة كبيرة لمشاهدة المحتوى الذي تقوم بإنشائه.

يحتوي Brizy على تحرير نص مضمن افتراضيًا ، وهو مناسب جدًا للاستخدام. في الواقع ، يبدو حل Brizy طبيعيًا مثل حل Gutenberg. وهذا إنجاز كبير. لقد اختبرت Elementor ، والذي يحتوي أيضًا على تحرير مضمن ، لكنه لا يشعر بالسلاسة.

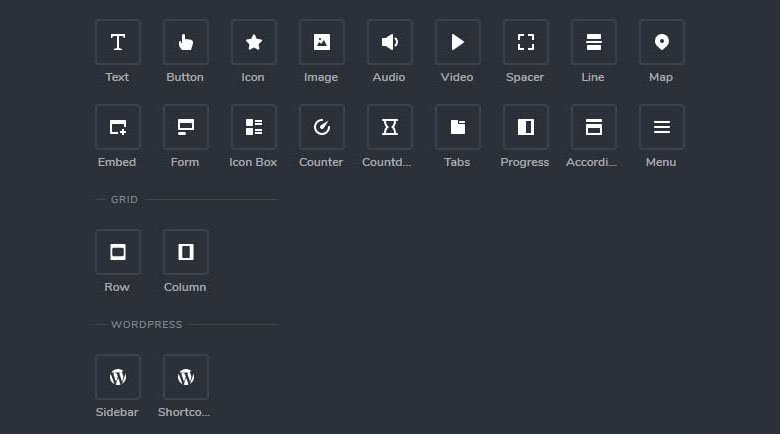
العناصر المتاحة
يقدم Brizy عددًا قليلاً من العناصر لإنشاء محتوى باستخدام. يمكنك إنشاء عناوين أو فقرات باستخدام وحدة النص ، أو إضافة زر إلى صفحتك. يمكنك أيضًا إضافة صور أو أيقونات أو مقاطع فيديو. هناك إضافات رائعة ، مثل العداد أو عناصر خريطة جوجل. لتلخيص ذلك ، يحتوي Brizy على جميع العناصر التي ستحتاجها لإنشاء موقع ويب غني بالمحتوى.

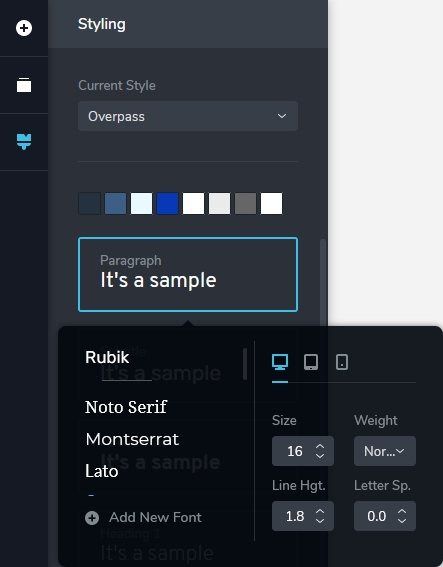
خيارات التصميم
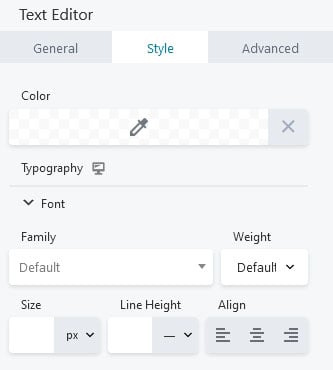
قبل أن تبدأ في إنشاء صفحاتك باستخدام Brizy ، تأكد من إعداد الألوان وأنماط النص أولاً. هذا سيجعل تجربة التحرير أسرع. في إعدادات النص ، يمكنك العثور على أهم الخيارات. يمكنك تعيين حجم الخط ، والأسرة ، والوزن ، وارتفاع السطر ، وتباعد الأحرف. تتوفر خيارات أخرى ، مثل محاذاة النص ، في عنصر النص.

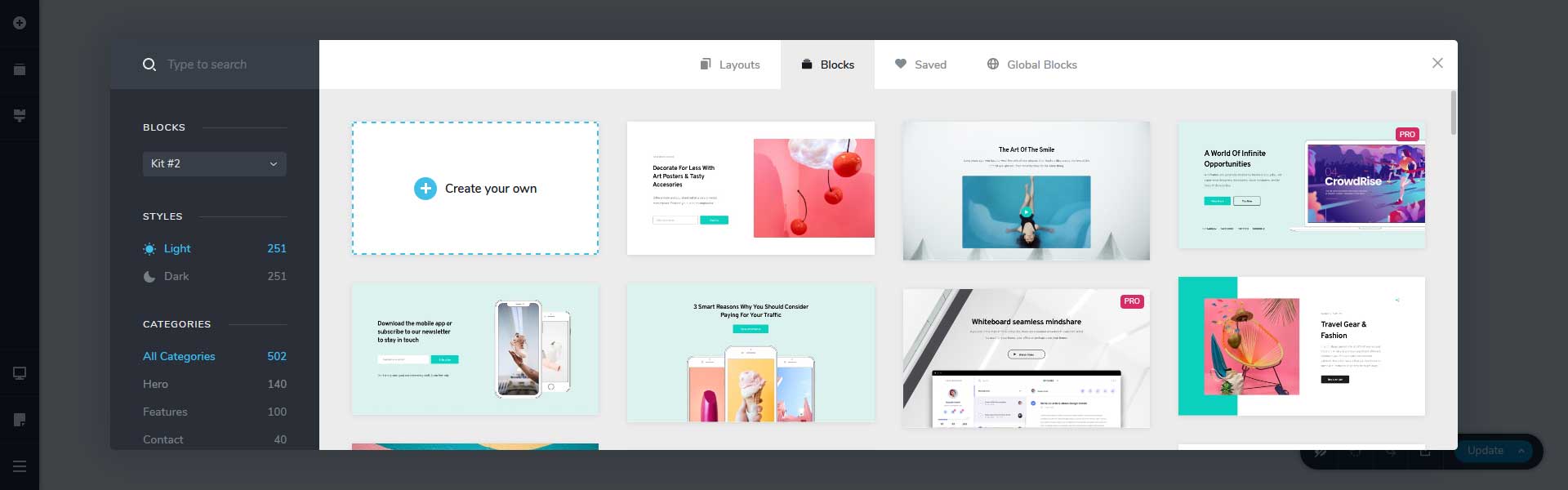
القوالب
يبدأ إنشاء الصفحة في Brizy بإضافة كتلة جديدة. أولاً ، تحتاج إلى اختيار ما إذا كنت تريد البدء من قالب أو إنشاء كتلة فارغة . في حالة اختيارك للإضافة مع كتلة فارغة ، يمكنك إنشاء المحتوى الخاص بك من البداية. ولكن حتى إذا بدأت بقالب ، فستتمكن من تعديل أي شيء تريده.

هناك إجمالي 502 من الكتل يمكنك الاختيار من بينها ، ويمكنك استخدامها لبناء صفحتك قطعة قطعة. يوجد أيضًا 41 تخطيطًا لصفحة كاملة جاهزة للاستيراد. الجانب السلبي الوحيد هو أن القوالب الاحترافية والمجانية مختلطة تمامًا . نتيجة لذلك ، قد يستغرق الأمر وقتًا للعثور على ما يمكنك استيراده في أداة إنشاء الصفحات المجانية.
الأفكار النهائية حول بريزي
Brizy سهل الاستخدام سواء كان لديك أي معرفة بالمطور أم لا. بالإضافة إلى ذلك ، يبدو التحرير المضمّن وكأنه نسيم ومن السهل جدًا التعود عليه. بالطبع ، هناك مجال كبير للتحسين. على سبيل المثال ، أود الحصول على المزيد من خيارات التصميم. ومع ذلك ، أشعر أن بريزي قد ابتكر شيئًا فريدًا.
مقارنة بين سرعة أفضل أدوات إنشاء صفحات WordPress المجانية
هناك ثلاثة عوامل رئيسية لإنشاء موقع ناجح . هذه هي: نسخة جيدة وتصميم ملفت للنظر ووقت تحميل سريع. تؤثر معظم المكونات الإضافية التي تضيفها إلى موقعك على سرعة موقع الويب الخاص بك. لذلك عليك أن تختار ما تقوم بتثبيته بعناية.
عندما تختار منشئ صفحات لموقعك ، يجب أن تأخذ في الاعتبار مدى تأثيره على وقت تحميل صفحتك . سيكون للمكوِّن الإضافي ثقيل الموارد تأثير سلبي على سرعة موقعك. ولم تقم حتى بإضافة المحتوى الخاص بك حتى الآن.
لمساعدتك في العثور على أفضل مكون إضافي مجاني منشئ صفحات WordPress ، سأقارن سرعة التحميل الخاصة بهم . بمعنى آخر ، سوف أتحقق من سرعة تحميل الصفحة التي تنشئها باستخدام هذه المكونات الإضافية. بالإضافة إلى ذلك ، سأختبر مقدار الوزن الذي يضيفونه إلى سرعة الصفحة وعدد الطلبات التي يقدمونها.
بيئة الاختبار
كنت أرغب في إجراء اختبار السرعة على صفحة بها نفس المحتوى . لذلك قمت ببناء مخطط نموذج الرعاية الصحية في كل أداة إنشاء صفحات. أجري الاختبار باستخدام سمة Hello Elementor. عندما أجري الاختبارات ، لم يكن أي شخص آخر نشطًا في نفس الوقت باستثناء الذي كنت أختبره. كانت جميع الصور والخطوط هي نفسها في كل منشئ. بالإضافة إلى ذلك ، قمت بمسح ذاكرة التخزين المؤقت قبل كل اختبار سرعة.
قمت أولاً بإجراء اختبار السرعة على صفحة نموذج WordPress ، لإعطائك فكرة عن سرعة موضوع Hello Elementor. كانت سرعة الإنترنت المستخدمة للاختبارات 10 ميجابايت / ثانية.
نتائج اختبار السرعة
| مرحبا الموضوع | جوتنبرج | العنصر | بيفر بيلدر | بريزي | |
| وقت التحميل | 198 مللي ثانية | 361 مللي ثانية | 2.05 ثانية | 1.26 مللي ثانية | 1.42 ثانية |
| مقاس الصفحه | 90.0 كيلوبايت | 230 كيلوبايت | 964 كيلو بايت | 418 كيلوبايت | 1.5 ميجا بايت |
| الطلبات | 6 | 17 | 35 | 21 | 26 |
جوتنبرج هو الفائز الواضح هنا. يتم تحميلها بشكل أسرع من أي من منافسيها ، وتزن أقل وتقدم طلبات أقل. بالطبع ، إنه محدود أكثر من أي مكون إضافي آخر في هذه المقالة من حيث التصميم. لذلك ، بناءً على سرعته وحدها ، يعد Gutenberg أفضل مكون إضافي مجاني لإنشاء صفحات WordPress .
لكن يجب أن ننظر أعمق من سرعة الصفحة. ضع في اعتبارك أيضًا خيارات التصميم والعناصر المتاحة. في هذه الحالة ، لن يحتفظ Gutenberg بمركزه الأول. مع وضع ذلك في الاعتبار ، فإن أفضل مكون إضافي مجاني لإنشاء صفحات WordPress هو إما Elementor أو Brizy . يتم تحميل العنصر بشكل أبطأ ، لكنه يزن أقل. من ناحية أخرى ، فإن Brizy أسرع ، لكنه أثقل. لذلك ، إذا كنت بحاجة إلى منشئ صفحات جيد لموقعك ، فإنني أوصي بتجربة Elementor أو Brizy.
ما هو أفضل مكون إضافي مجاني لإنشاء صفحات WordPress؟
إذا لم تكن قد قررت بعد أي مكون إضافي تختاره ، فإليك كيفية تكديس النقاط (بالترتيب):
| جوتنبرج | العنصر | بيفر بيلدر | بريزي | |
| واجهه المستخدم | ||||
| العناصر المتاحة | ||||
| خيارات التصميم | ||||
| القوالب | ||||
| سرعة | ||||
| المجموع | 15/25 | 21/25 | 13/25 | 20/25 |
بناءً على هذه النتائج ، فإن أفضل أداة إنشاء صفحات WordPress مجانية هي Elementor . لكن بريزي يتبعه عن كثب . إذا بدأت مشروعًا جديدًا ، فإنني أوصي بالتحقق من ذلك أولاً. لكن الأمر يستحق أيضًا التفكير فيما إذا كان جوتنبرج سيكون كافيًا.
التسعير
كما ذكرنا من قبل ، كنت أرغب في إلقاء نظرة على الإصدار المدفوع من أفضل المكونات الإضافية المجانية لبناء صفحات WordPress . قد ترغب في أن تصبح محترفًا لاحقًا ، حتى لو كنت راضيًا عن المكون الإضافي الآن. أو قد تقوم بالترقية لأنك تريد دعم مطوري البرنامج المساعد.
نظرًا لأن Gutenberg جزء من نواة WordPress ، فلا يوجد لديه خطة مدفوعة يمكنك الترقية إليها. ولكن إذا كنت بحاجة إلى المزيد من الكتل أو القوالب ، فيمكنك العثور على مجموعة من المكونات الإضافية المجانية أو المتميزة لمساعدتك في ذلك.
ومع ذلك ، هناك إصدار متميز من Elementor و Brizy و Beaver Builder. يمكنك الاختيار من بين خيارات التسعير التالية:
| العنصر | بيفر بيلدر | بريزي | |||||||
| السعر / السنة | 49 دولارًا | 99 دولارًا | 199 دولارًا | 99 دولارًا | 199 دولارًا | 399 دولارًا | 49 دولارًا | 99 دولارًا | |
| ترخيص المجال | موقع واحد | 3 مواقع | 25 موقعًا | ∞ | ∞ | ∞ | 3 مواقع | ∞ | |
ما الذي ستحصل عليه أكثر إذا اشتريت البرنامج المساعد المتميز؟
- العنصر: تحصل على 50 عنصر واجهة مستخدم آخر للبناء. أيضًا ، أكثر من 300 نموذج ، وأكثر من 10 مجموعات كاملة لمواقع الويب. يتوفر Theme و WooCommerce و Popup Builder أيضًا في إحدى الخطط المدفوعة.
- Beaver Builder: كل حزمة من حزم Beaver Builder مختلفة. في أرخص خطة تحصل على وحدات وقوالب مميزة ودعم احترافي. بالإضافة إلى ذلك ، في الحزمة الوسطى ، تحصل على توافق Beaver Themer ومتعدد المواقع. ما هو أكثر من ذلك ، تقدم الحزمة الأعلى ميزة White Labeling.
- Brizy : يمنحك الإصدار الاحترافي من Brizy الوصول إلى أكثر من 250 تصميمًا متميزًا. يمكنك أيضًا الوصول إلى Brizy Cloud ، حيث يمكنك الحصول على قوالب جديدة مذهلة منها.
افكار اخيرة
لا يعد اختيار مكون إضافي منشئ صفحات WordPress مجانًا أمرًا سهلاً أبدًا. هناك عدد كبير جدًا من الخيارات ، وليس كل المكونات الإضافية رائعة على حد سواء. بالإضافة إلى ذلك ، قد لا تكون مناسبة لموقعك على الويب.
إذن ، ما هو أفضل منشئ صفحات WordPress مجاني؟ يمكن أن يكون أي من هذه المكونات الإضافية الأربعة هو الأفضل لمشروعك . إذا كان لديك موضوع ذو تصميم جميل ، فمن المحتمل أن يكون Gutenberg كافياً لموقعك. نتيجة لذلك ، سيتم تحميل موقعك بشكل أسرع من أي مكونات إضافية أخرى اختبرتها لهذه المقالة.
ولكن إذا لم يكن لديك مثل هذا المظهر الجيد ، أو كنت تفضل إنشاء كل شيء بنفسك ، فلا يزال لديك خيارات جيدة. يمكنك اختيار Elementor أو Brizy كمنشئ صفحات مجاني لموقعك. يقدم كلا المكونين الإضافيين عددًا كبيرًا من الميزات لإنشاء موقع ويب مذهل.
