أفضل 12 خطوط Google لمواقع الويب (وأفضل الممارسات)
نشرت: 2022-12-24عند إنشاء موقع ويب ، يعد اختيار الخط جانبًا مهمًا من المظهر العام والمظهر لموقعك. يجب أن تكون الخطوط سهلة القراءة ، ولكن أيضًا جذابة من الناحية الجمالية. إذا اخترت الخط الخاطئ ، فقد يؤدي ذلك إلى تعطيل تجربة المستخدم ، وتجعل قراءة المحتوى الخاص بك أمرًا صعبًا. بفضل Google ، هناك الكثير من خيارات الخطوط المتاحة لك. منذ إطلاقها في عام 2010 ، قطعت خطوط Google شوطًا طويلاً من عرض خطوطها البالغ عددها 19. يوجد الآن أكثر من 1450 خيارًا متاحًا حاليًا ، لذا قد يكون اختيار الخطوط الصحيحة أمرًا شاقًا. في هذا المنشور ، سنجعل حياتك أسهل قليلاً من خلال توفير قائمتنا لأفضل خطوط Google لاستخدامها على موقع الويب الخاص بك.
ما هي خطوط جوجل؟

Google Fonts عبارة عن مجموعة من خطوط الويب عالية الجودة لاستخدامها في مشروعات الويب. بالإضافة إلى ذلك ، يمكن تنزيل جميع الخطوط للتثبيت على الأنظمة المحلية. يتم سحب الخطوط إلى موقع الويب الخاص بك من خلال شبكة توصيل المحتوى (CDN) من Google ، وسيتم تحميلها تلقائيًا بمجرد التثبيت.
لماذا يجب عليك استخدام خطوط جوجل؟
جميع الخطوط مجانية للاستخدام التجاري ، لذا يمكن استخدامها في مشاريع الويب والطباعة. بالإضافة إلى ذلك ، يتم تحديث جميع الخطوط تلقائيًا ، لذلك لا داعي للقلق بشأن تحديث الأشياء يدويًا. بمجرد التثبيت على موقعك ، لا يوجد شيء آخر للقيام به. كما ذكرنا سابقًا ، هناك الكثير من الخيارات مع أكثر من 1450 عائلة خطوط. أخيرًا ، تقدم خطوط Google دعمًا متعدد اللغات ، لذلك إذا كان موقعك يحتوي على أكثر من لغة مثبتة ، فأنت على ما يرام.
أفضل 12 خطًا من خطوط Google المتاحة (وهي مجانية!)
مع توفر العديد من الخيارات ، قد يكون من الصعب بعض الشيء معرفة الخطوط التي يجب اختيارها لموقع الويب الخاص بك. لحسن الحظ ، سنساعدك في تحديد أكثر مجموعات الخطوط شيوعًا وتوجهًا لاستخدامها على موقع الويب الخاص بك. هيا بنا نبدأ.
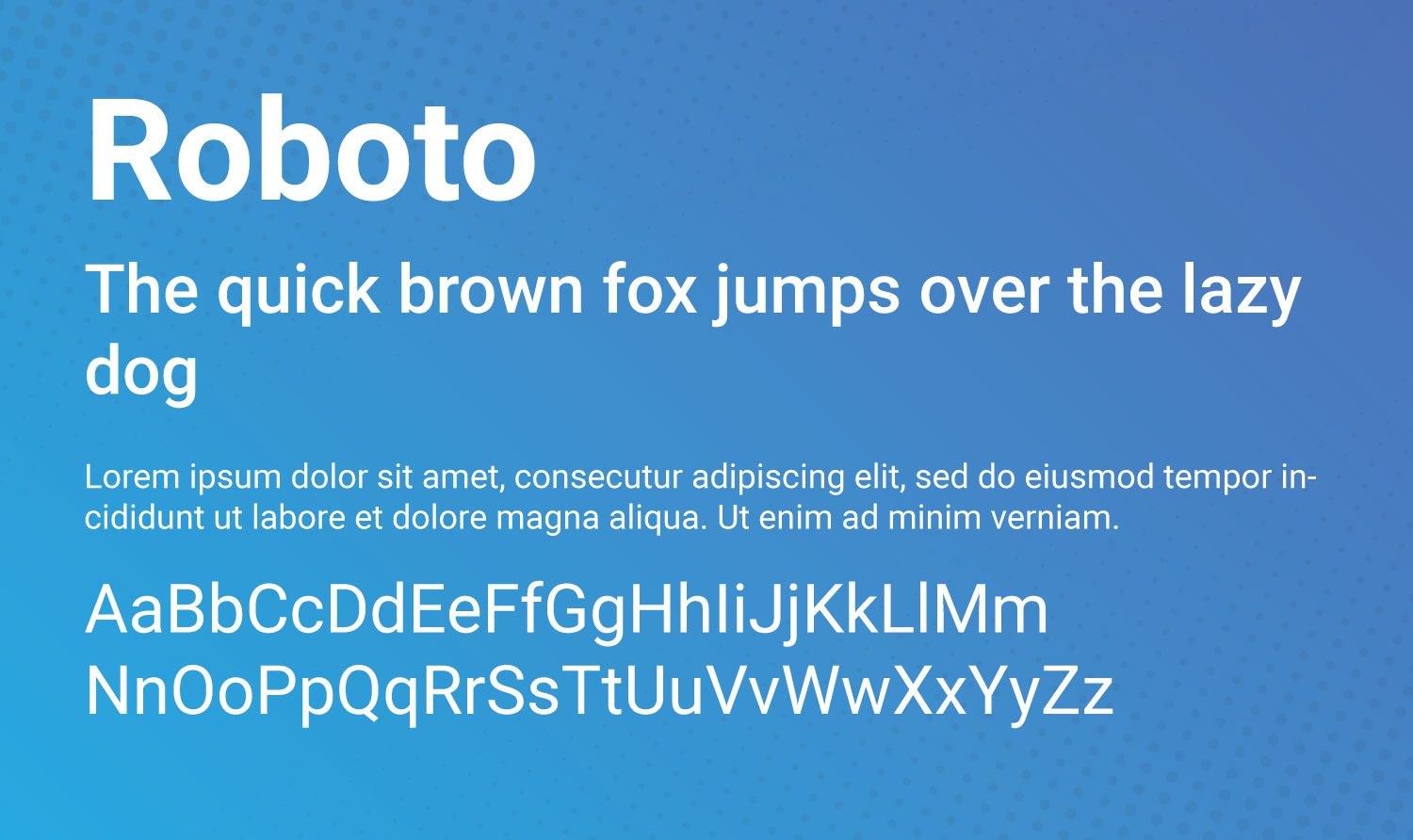
1. روبوتو

يعتبر Roboto خطًا ثنائي الغرض ، وهو أشهر خطوط Google المتوفرة. شكلها هندسي ، ولها أيضًا منحنيات جميلة وتعتبر بشكل عام سهلة القراءة. لقد تم استخدامه بالفعل كمحرف لنظام التشغيل Android من Google منذ عام 2014.
احصل على الخط
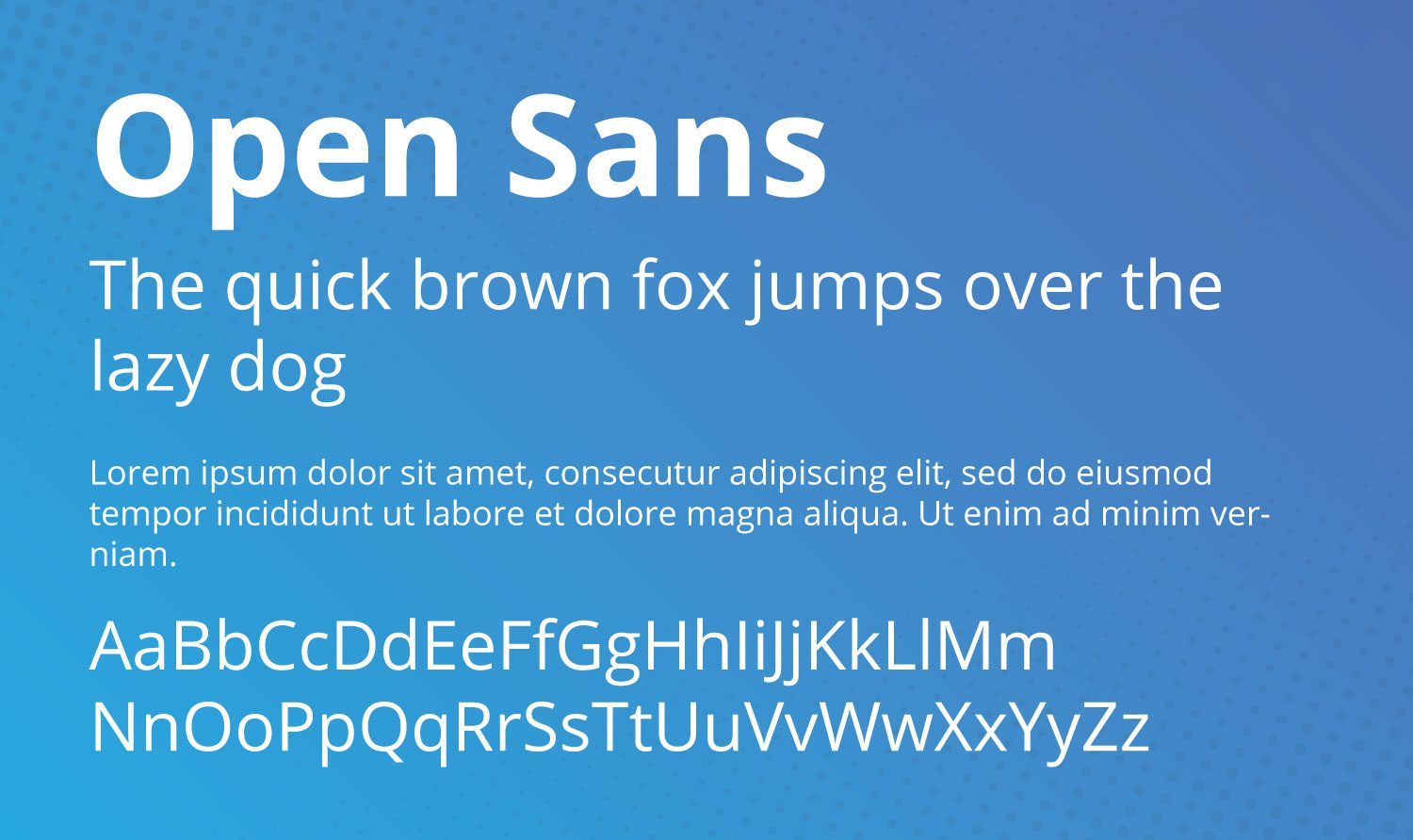
2. افتح Sans

تتميز Open Sans بمظهر سهل الاستخدام وسهل القراءة. إنه رائع لكل من نصوص العنوان والجسم. نظرًا لسهولة قراءته ، يتم استخدامه كخط افتراضي في سمة Divi.
احصل على الخط
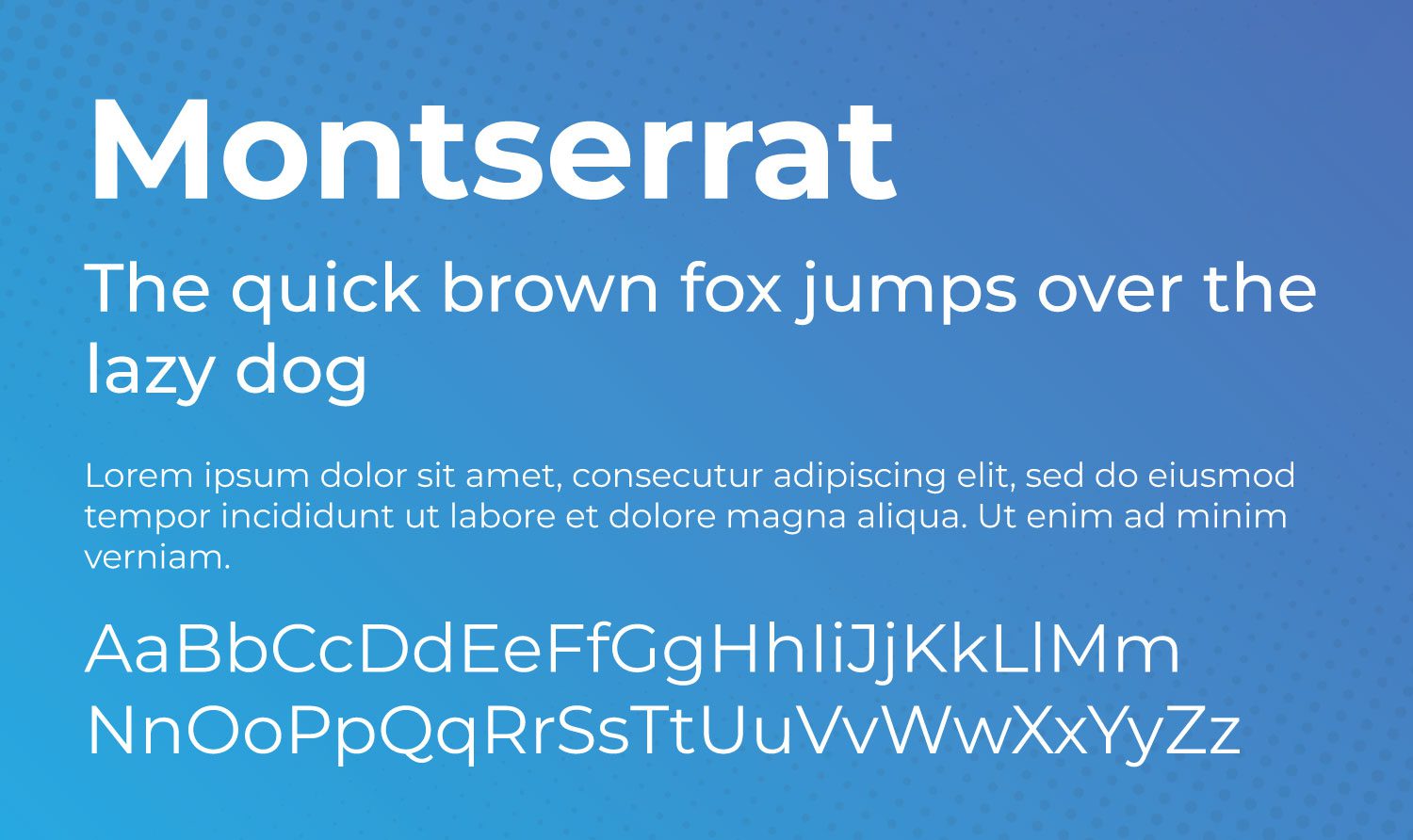
3 - مونتسيرات

مع أكثر من 30 نمطًا ، تعد Monsterrat متعددة الاستخدامات. تم استلهامها من الأعمال الفنية التي شوهدت في حي مونتسيرات التاريخي في بوينس آيرس خلال النصف الأول من القرن العشرين.
احصل على الخط
4. لاتو

يصف Google Lato بأنه خط "جاد ولكنه ودود". البولندية للصيف ، Lato هو خط متعدد الأغراض يسهل قراءته بشكل عام ويستحضر مشاعر المرح في الصيف.
وبالمناسبة ، نستخدمها على مدونتنا.
احصل على الخط
5. بوبينز

Poppins هو خط دائري وشائع على نطاق واسع مناسب لكل من نص العنوان والنص الأساسي. تم تطوير Poppins في عام 2014 كخط مفتوح المصدر ، وهو يعتمد على أنظمة الكتابة Devanagari و Latin.
احصل على الخط
6. المصدر بلا برو

تم إصدار Source Sans Pro كأول خط مفتوح المصدر من Adobe ، وهو مناسب لجميع تصميمات واجهة المستخدم. إنه متعدد الاستخدامات تمامًا ويقترن جيدًا مع الخطوط الأخرى في قائمتنا مثل Montserrat و Open Sans و Work Sans.
احصل على الخط
7. Raleway

يعد Raleway نحيفًا وأنيقًا ، وهو عبارة عن خط عرض مناسب تمامًا للعناوين والعناوين الفرعية. تم تطويره مبدئيًا في عام 2012 كخط رفيع واحد ، وقد تم توسيعه ليشمل 9 تباينات.
احصل على الخط
8. نوتو بلا

يعد Noto Sans قويًا للغاية مع اختلاف 18 خطًا. بالإضافة إلى ذلك ، هناك أكثر من 3700 صورة رمزية متوفرة مع هذا المحرف المذهل. مع أكثر من 18 اختلافًا بما في ذلك الأوزان والعرض والمائلة المتعددة ، فإن Noto Sans مناسب لأي تصميم تقريبًا.
احصل على الخط
9. إنتر

تم تصميم Inter خصيصًا لشاشات الكمبيوتر ، وهو أحدث خط في قائمتنا. تم إصدار Inter في البداية تحت اسم Interface ، وقد ظهر في المشهد في عام 2017. وكثيراً ما يشار إليه على أنه تقاطع بين Helvetica و San Fransisco Pro.
احصل على الخط
10. روبوتو سلاب

استنادًا إلى Roboto الشهير على نطاق واسع ، يتوفر شكل Slab بأربعة أوزان - رفيعة وخفيفة ومنتظمة وجريئة.
احصل على الخط
11. ميريويذر

باعتبارها واحدة من خطوط serif الوحيدة في قائمتنا ، فإن Merriweather مرحة ولكنها جادة. تتميز بأحرف صغيرة مكثفة وسهلة القراءة على جميع الشاشات ذات الأحجام. يوجد أيضًا خط Merriweather Sans متاح بشكل جيد مع ابن عمه الرقيق.
احصل على الخط
12. عرض Playfair

تنضح Playfair Display بأسلوب العالم القديم ، ولكنها تعرض الذوق الحديث. إنها الأنسب للعناوين نظرًا لمظهرها القيادي. عند استخدام Playfair Display ، ضع في اعتبارك إقرانه بخط sans serif سهل القراءة مثل Roboto أو Open Sans أو Work Sans أو Lato.

احصل على الخط
أفضل الممارسات لاستخدام خطوط Google في WordPress
يعد استخدام خطوط Google أمرًا سريعًا وسهلاً ، ولكن هناك بعض الأشياء التي يجب مراعاتها للحفاظ على تشغيل موقعك بسلاسة وسرعة. من أجل تحقيق أقصى استفادة من استخدام هذه الخطوط ، يعد تحسين الموقع أمرًا أساسيًا.
استخدم الخطوط التي تحتاجها فقط
عند التفكير في سرعة الموقع ، يجب عمومًا استخدام مجموعتين أو ثلاث مجموعات خطوط فقط على موقعك. تتكون مجموعات الخطوط من كل تكرارات الخط. على سبيل المثال ، إذا قمت بتثبيت عائلة مونتسيرات على موقعك ، فأنت تقوم بالفعل بتثبيت 8 خطوط. تحتوي مجموعات الخطوط على جميع مثيلات نوع الخط ، والتي قد تتضمن أوزانًا مختلفة (عادي ، متوسط ، شبه عريض ، غامق) والتحويلات بما في ذلك الخط المائل.
استخدام البرنامج المساعد للطباعة

إنها فكرة جيدة أن تستخدم مكونًا إضافيًا للطباعة لإدارة الخطوط المثبتة على موقع الويب الخاص بك. تحتوي بعض الموضوعات مثل Divi على إدارة طباعة مدمجة في إطارها. يمكن أن تساعدك المكونات الإضافية للطباعة في إدارة ليس فقط الخطوط الخاصة بك ، ولكن أيضًا الخطوط ، والرموز ، والأحرف الكبيرة المسقطة ، والمزيد.
اختر جيد الخط الاقتران

عند اختيار الخطوط ، حاول اختيار الخطوط التي تعمل جيدًا معًا. بالإضافة إلى ذلك ، يجب عليك إقران عناوين serif بنص أساسي بلا سيريف. هذا لأن استخدام خطين serif معًا يجعل قراءة النص صعبة. بدلاً من ذلك ، من المقبول تمامًا استخدام خطي san serif معًا ، أو حتى أوزان مختلفة في نفس العائلة. إذا لم تكن متأكدًا من أزواج الخطوط التي يجب استخدامها ، فيمكنك استخدام ملحق متصفح سهل الاستخدام مثل Fontpair لتسهيل العثور على الخطوط التي يستخدمها موقع الويب.
استخدم خطوط Google ذاتية الاستضافة
إذا اخترت عدم استخدام مكون إضافي للطباعة على موقع WordPress الخاص بك ، فيمكنك استضافة الخطوط على الخادم الخاص بك. هذه العملية بسيطة إلى حد ما في بضع خطوات.
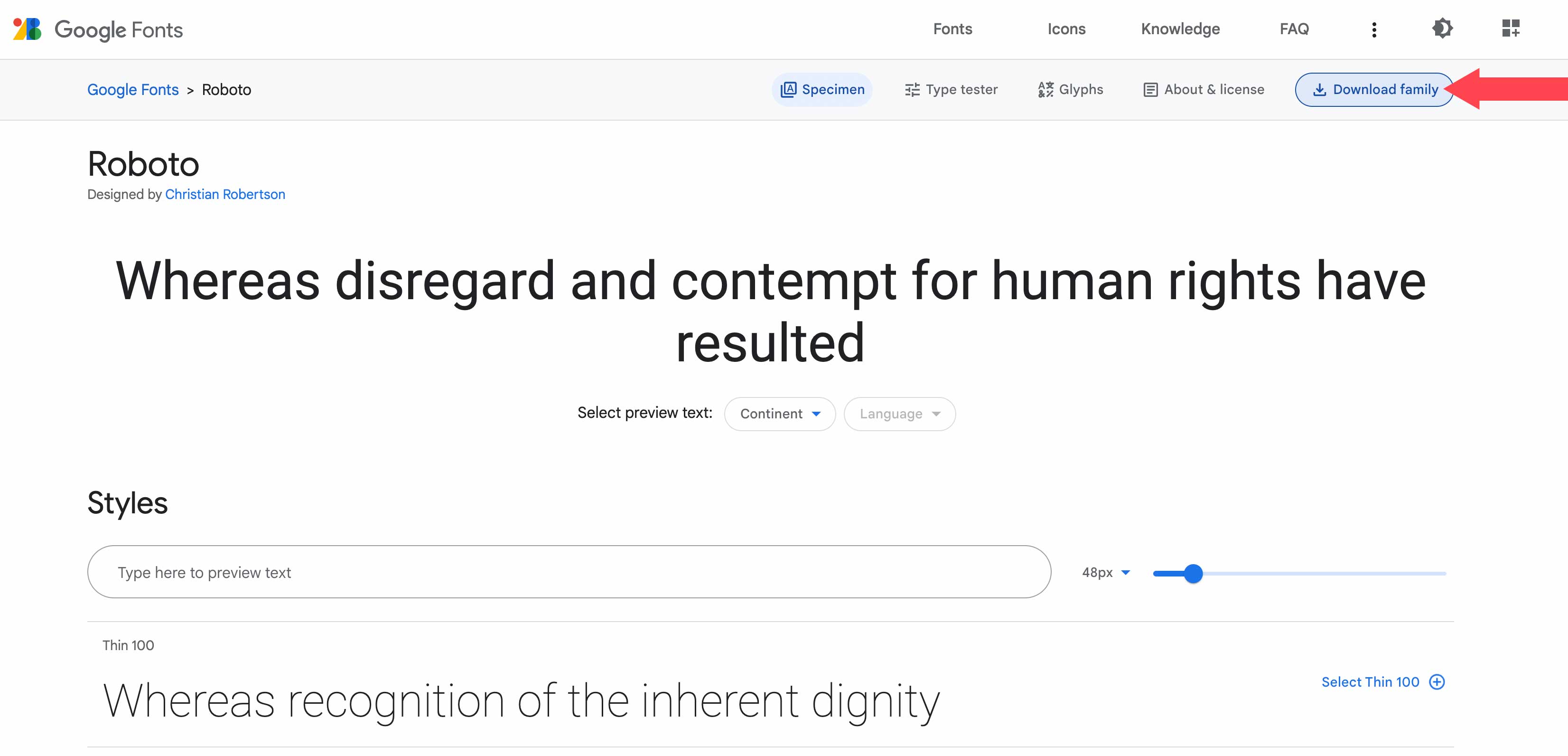
الخطوة الأولى هي تنزيل الخط. اختر الخط الذي ترغب في تنزيله ، ثم انقر فوق الزر " تنزيل العائلة " في الركن الأيمن العلوي من شاشتك. ضع في اعتبارك أنه عند تنزيل الخط من Google ، فإنك توافق تلقائيًا على شروط الخدمة الخاصة بهم.

بمجرد تنزيل الخطوط ، ستحتاج إلى نقلها إلى مشروعك. في هذا المثال ، سنستخدم Mamp لتحميلها على نسق Twenty Twenty.
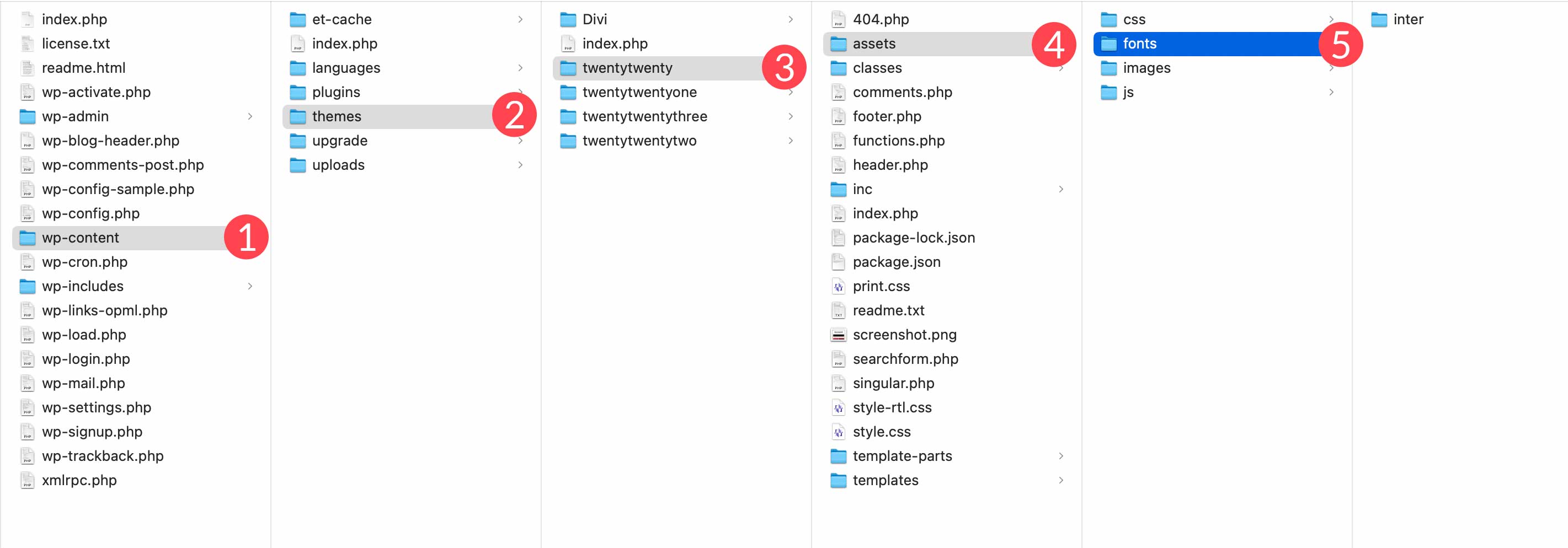
عند وضع ملفات الخط في مشروعك ، تأكد من ملاحظة موقع الملف. ستحتاج إلى إضافته عبر CSS في الخطوات القليلة التالية. للوصول إلى خطوط السمة الخاصة بك ، انتقل إلى / wp-content / theme / twentytwenty / الأصول / الخطوط / . إذا كنت تستخدم موضوعًا مختلفًا ، فاستبدل عشرين واثنين باسم قالبك. اسحب ملفات الخطوط التي تم تنزيلها (بما في ذلك المجلد) إلى مجلد الخطوط على مواقع WordPress الخاصة بك.

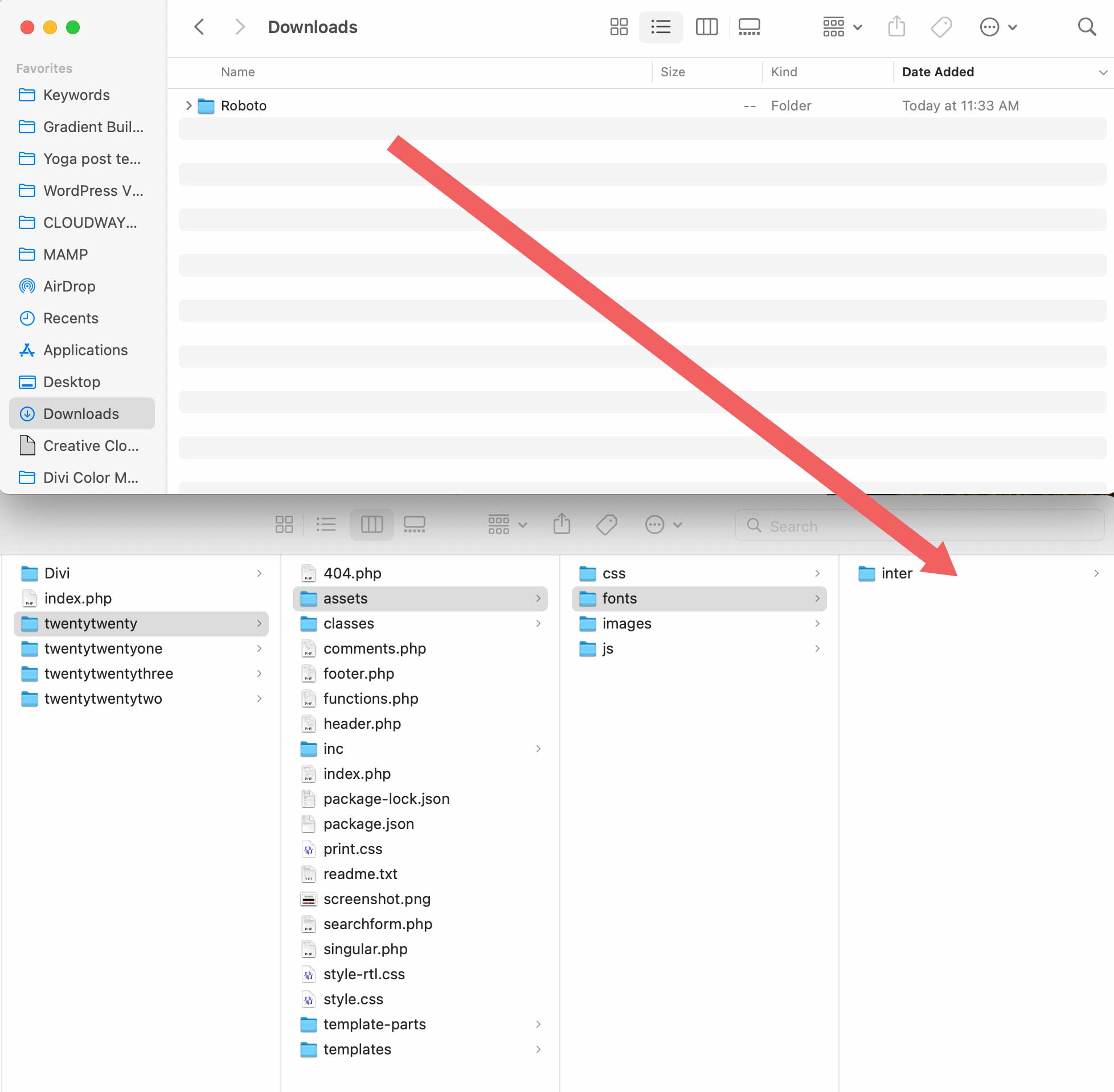
بعد ذلك ، حدد موقع الخط الذي تم تنزيله واسحبه إلى مجلد الأصول / الخطوط في السمة الخاصة بك.

مضيفا CSS
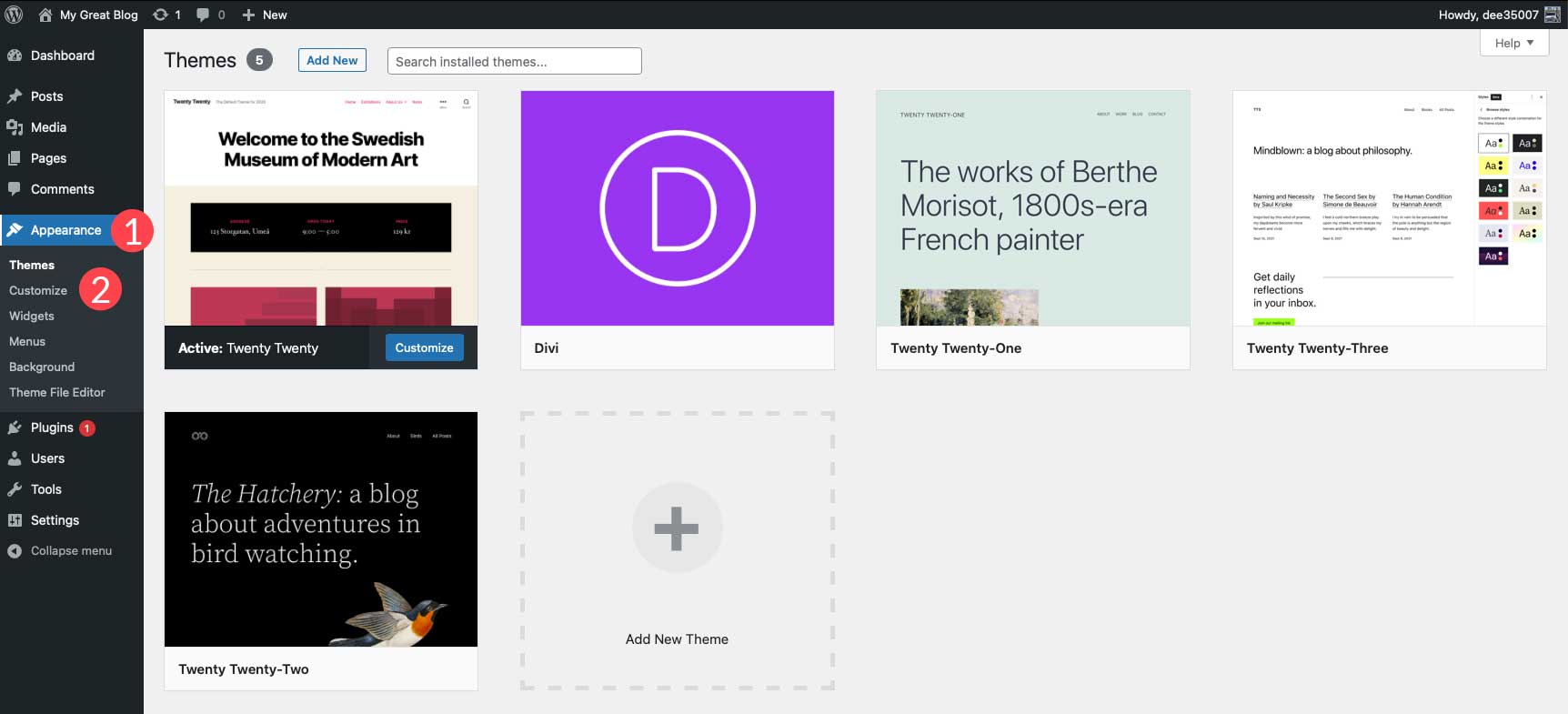
بعد ذلك ، سنحتاج إلى إضافة القليل من CSS إلى أداة تخصيص السمة حتى يتم التعرف على خطنا. انتقل إلى المظهر> التخصيص .

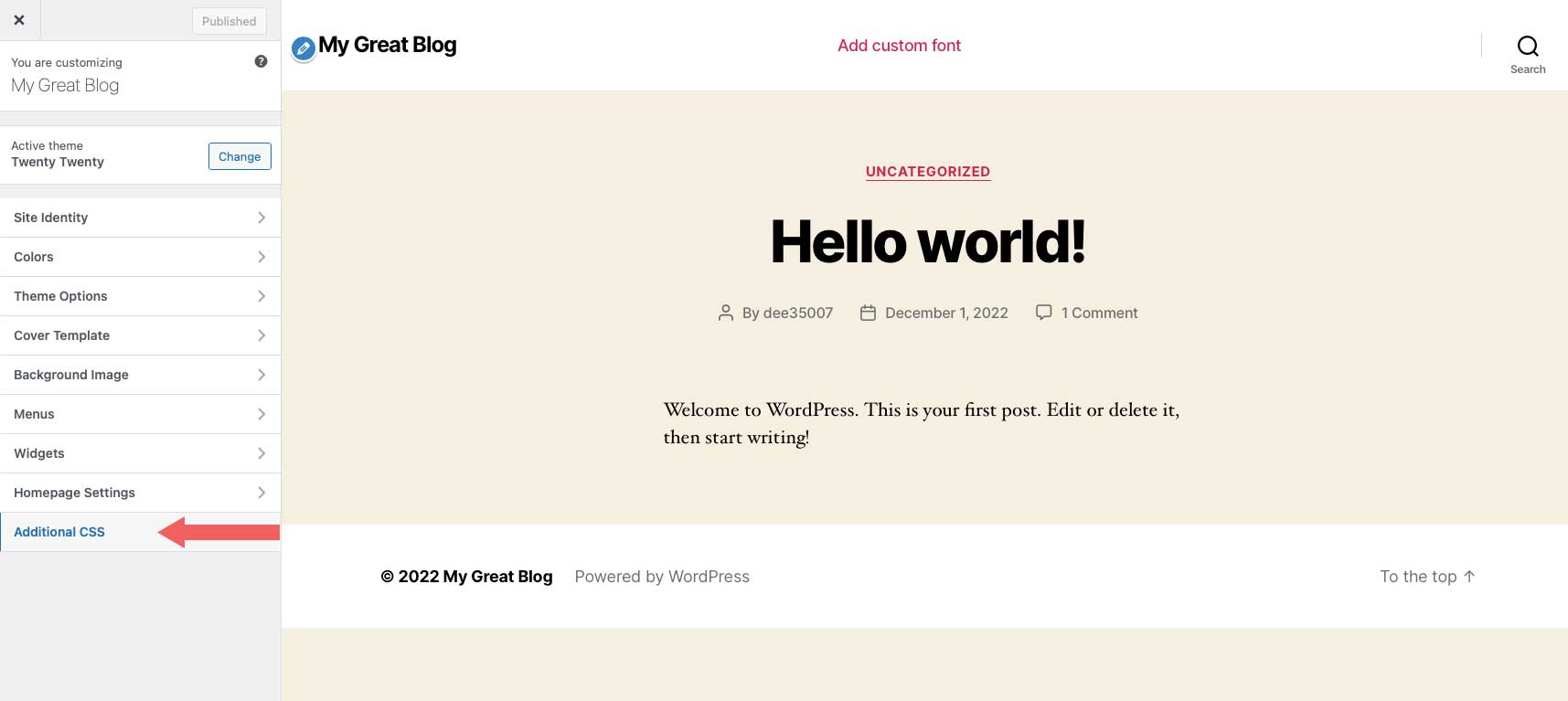
انقر فوق CSS إضافي في أداة التخصيص لفتح منطقة إدخال css.

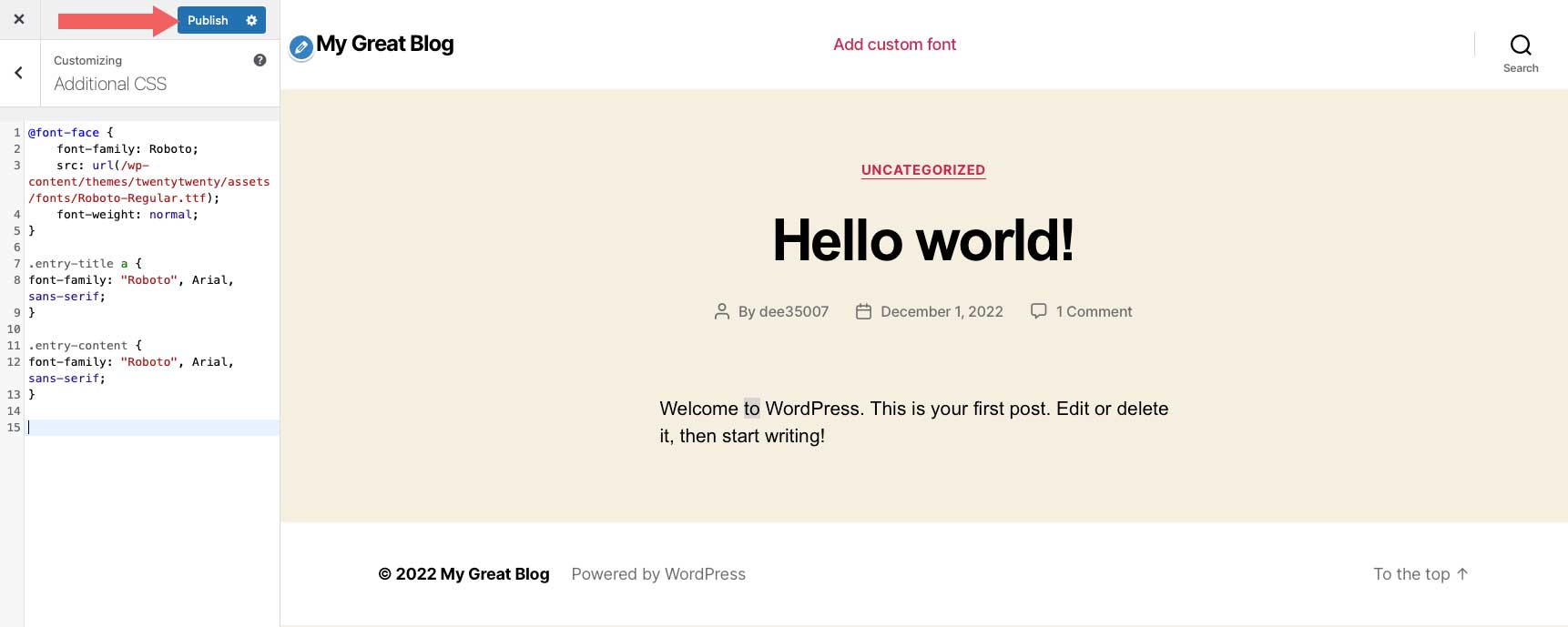
بعد ذلك ، أضف الكود التالي إلى منطقة CSS الإضافية:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
لاستخدام الخط الجديد ، ما عليك سوى الرجوع إلى الخط باستخدام CSS. يمكنك استخدام أداة فاحص المتصفح لتطبيق الخط على أي فئة css تريدها. في هذا المثال ، نريد أن يستخدم عنوان الموقع ومحتوى الصفحة الخط الجديد. في هذا المثال ، أدخل CSS التالي:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
انقر فوق "نشر" لحفظ التغييرات.

تحديد أوزان الخطوط
على غرار الحفاظ على مجموعات الخطوط الخاصة بك منخفضة إلى الحد الأدنى ، يجب عليك تحديد عدد أوزان الخطوط التي تستخدمها على موقع الويب الخاص بك. إذا كنت تخطط فقط لاستخدام الخط العادي والمتوسط والجريء ، فلا يوجد سبب وجيه لتضمين 18 نوعًا مختلفًا من الخط. سيؤدي استدعاء Google لتقديم أوزان خطوط إضافية لا يتم استخدامها إلا إلى زيادة الوقت الذي يستغرقه تحميل الخطوط من خوادم Google.
استخدام خطوط Google في Divi

تجعل Divi خطوط Google متاحة افتراضيًا. تتوفر الخطوط في أي وحدة نمطية تحتوي على نص. لديك القدرة على الاختيار من بين مئات خطوط الويب من مكتبة خطوط Google.
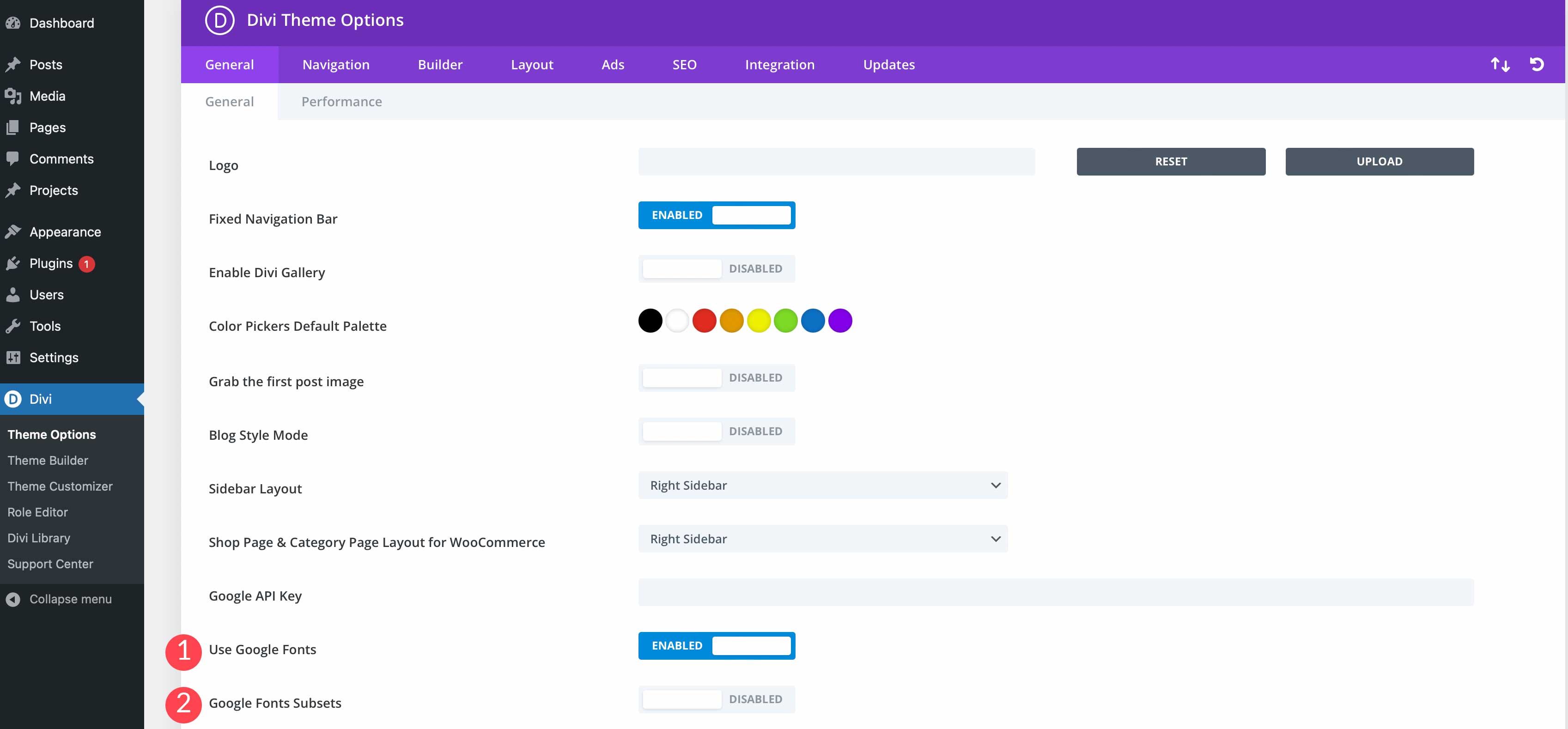
في خيارات سمة Divi ، يمكنك اختيار تمكين خطوط Google ، جنبًا إلى جنب مع مجموعات الخطوط الفرعية.

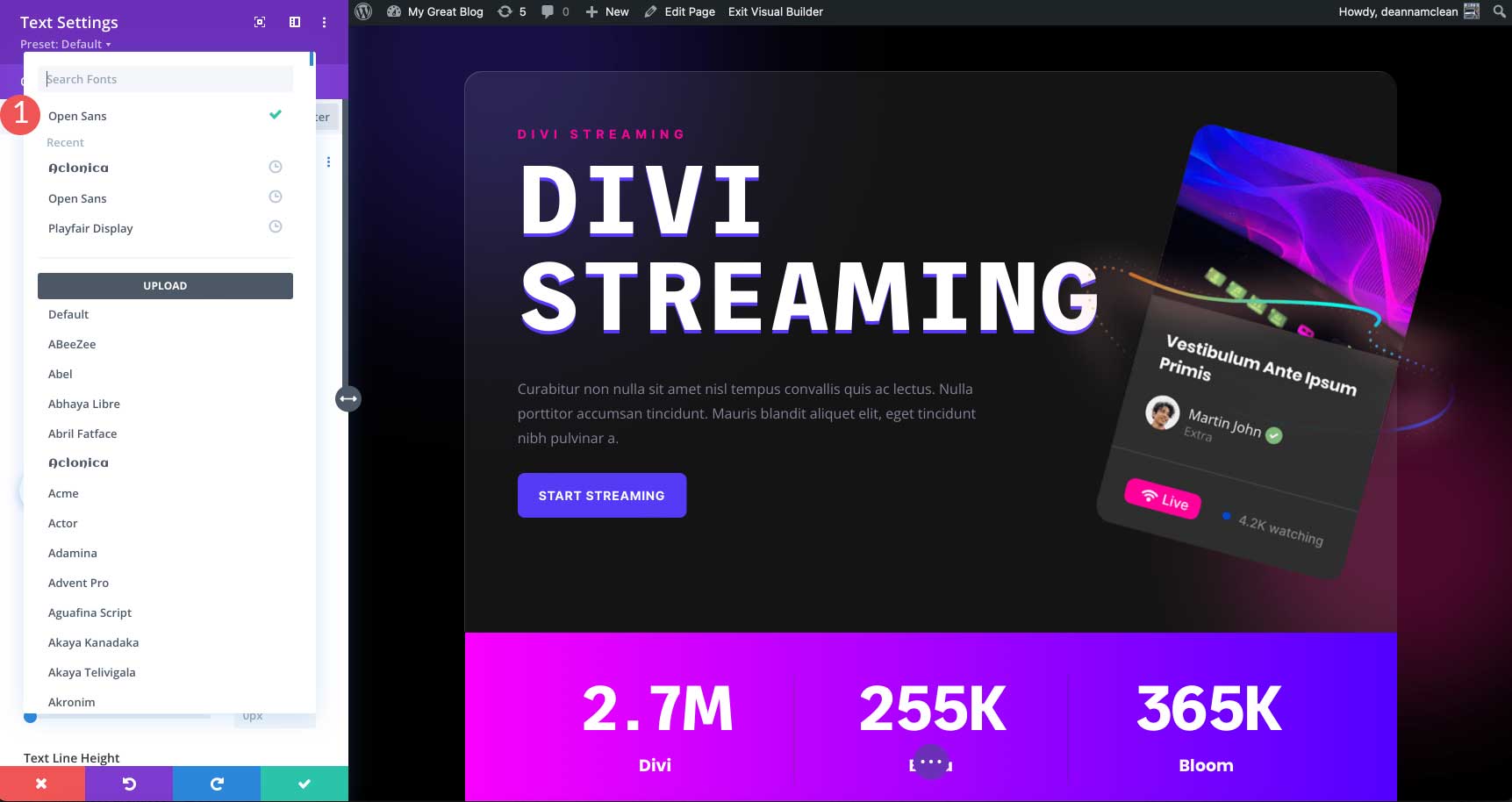
بفضل ميزة البحث عن خطوط Divi ، من السهل البحث والعثور على أي خط Google ترغب فيه. ميزة أخرى رائعة لـ Divi هي القدرة على عرض الخطوط المستخدمة مؤخرًا في الجزء العلوي لسهولة الوصول إليها.

يمكنك أيضًا إدخال مفتاح Google API بحيث يظل Divi محدثًا بأحدث إصدارات الخطوط ، بالإضافة إلى أي خطوط جديدة تمت إضافتها في مستودع خطوط Google.
افكار اخيرة
يمكن أن يكون اختيار الخط المناسب لموقع الويب الخاص بك عملية مرهقة نظرًا لمئات الخيارات العديدة المتاحة لك. فقط تذكر أن تختار خطًا يسهل قراءته ويتوافق مع الحالة المزاجية لتصميمك. قم بإقران الخطوط التي تكمل بعضها البعض ، وحاول ألا تستخدم الكثير من الخطوط.
ما هي بعض خطوط Google المفضلة لديك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
