11 من أفضل خطوط Google المجانية للمواقع الإلكترونية (2023)
نشرت: 2023-06-20هل تبحث عن أفضل خطوط Google لمشروعك التالي على الويب؟
تعد الخطوط جزءًا أساسيًا من هوية العلامة التجارية بأكملها. تحتاج إلى اختيارهم بعناية وفقًا للسياق لأنه يؤثر على مشاعر جمهورك (وبالتالي على عملية قرار الشراء). بعض العلامات التجارية الشهيرة ، مثل Disney أو Coca-Cola ، ترتبط تلقائيًا بخط عندما نذكرها.

لدى Google أكثر من ألف خط متاح في الكتالوج الخاص بها ، لكننا قمنا بالرفع الثقيل من أجلك واخترنا 11 منها الأكثر شيوعًا. سترى أن هناك دائمًا خطًا يمكن أن يلائم احتياجاتك ومكانتك!
ما هي خطوط جوجل؟
تعد Google Fonts مجموعة قوية من خطوط الويب التي يمكنك استخدامها في أي مشروع عبر الإنترنت وغير متصل. إنها مجانية ومفتوحة المصدر ، بحيث يمكنك استخدامها تجاريًا للحصول على شعار ، وطباعة ، وتطبيقات ، ومواد تعليمية ، وكتب إلكترونية ، وما إلى ذلك. القيمة حقيقية: لن تحتاج إلى رسوم ترخيص إضافية. يمكنك العثور على أفضل خطوط Google مباشرة من الدليل باستخدام مربع البحث والفلاتر المختلفة المتاحة:

لا تؤثر خطوط Google عادةً على الأداء بقدر ما يتم استردادها من شبكة توصيل محتوى Google (CDN) وسيتم تحميلها تلقائيًا بمجرد تحميلها على موقعك.
كيفية اختيار واستخدام خطوط Google على WordPress
عند اختيار أفضل خطوط Google لمواقع الويب ، يجب أن تفكر في سهولة القراءة والشكل والمظهر بناءً على السياق والصناعة.
1. سهولة القراءة والوصول
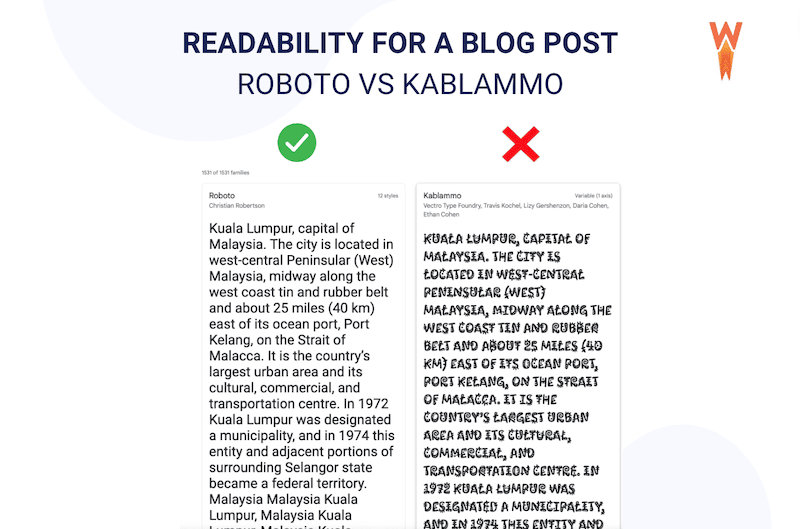
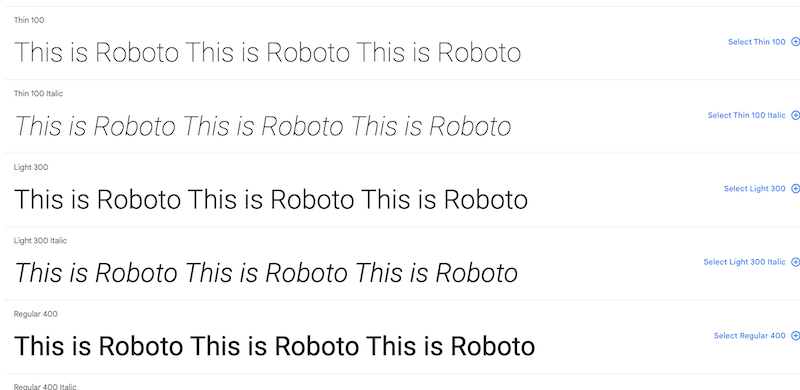
تصف المقروئية مدى سهولة ودعوة الشخص لقراءة بعض النصوص عبر الإنترنت. تؤثر الخطوط بشكل مباشر على قابلية القراءة في تصميم الويب ، كما ترى في المثال أدناه. تبدو المقالة المكتوبة بخط "Roboto" أسهل في القراءة من تلك الموجودة في خط "Kablammo".

ترتبط إمكانية الوصول أيضًا بحجم الخط والألوان والتباينات التي ستستخدمها على صفحة الويب الخاصة بك. تحقق من إرشادات إمكانية الوصول إلى محتوى الويب للتأكد من أن الجميع يمكنهم قراءة الخط الخاص بك.
2. الشكل والمظهر على أساس الصناعة
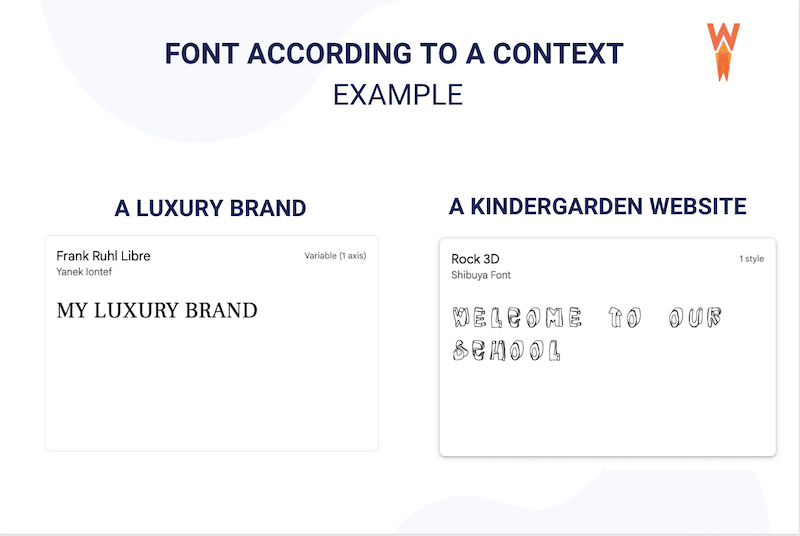
يؤثر كل خط على مشاعر عملائك ويؤثر عليها عندما يقرؤون شيئًا ما عبر الإنترنت أو في الشارع. لا يمكنك استخدام نفس الخط لشريط موسيقى الريغي ومحامي: رموز التصميم مختلفة. وبالمثل ، إذا كنت ترغب في إنشاء موقع ويب لروضة أطفال ، فيجب عليك اختيار خط سهل الاستخدام. ولكن إذا كان عميلك من أكثر العلامات التجارية الفاخرة ، فيجب أن يعبر الخط عن الأناقة والرقي.

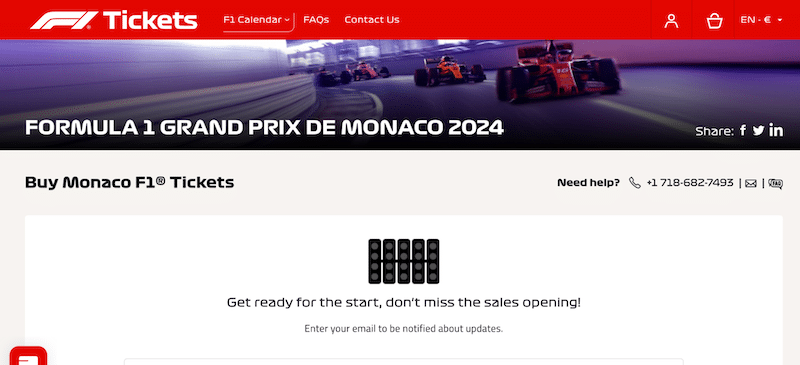
لإعطائك مثالًا واقعيًا ، اختار موقع Formula 1 الخط المثالي لموقع بيع التذاكر الخاص به. لقد ابتكروا مظهرًا وملمسًا "للسباق" و "السيارات" من خلال اختيار الخط المناسب.

المكافأة: كيفية تحديد الخط على موقع الويب
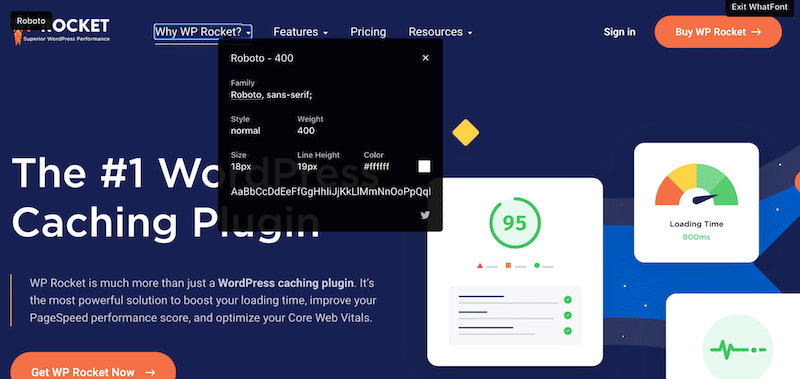
يمكنك تثبيت امتداد Chrome المجاني "Whatfont" وتحريك الماوس فوق الخط الذي تريده ، وسيحدد خط العائلة والوزن والحجم وغير ذلك الكثير.

أفضل الممارسات لاستخدام خطوط Google على WordPress
لمساعدتك في العثور على أفضل خطوط Google على WordPress وتثبيتها على موقعك ، اتبع أفضل الممارسات الثلاثة أدناه.
1. الأقل هو الأكثر: استخدم الخطوط التي تحتاجها فقط
لا نوصي باستخدام أكثر من خطين أو ثلاثة خطوط لهوية علامتك التجارية ، وتأكد أيضًا من تحديد أوزان الخطوط. النظام العادي والجريء هما الأكثر شيوعًا ، وليست هناك حاجة إلى الاختلاف الكامل من نحيف للغاية إلى جريء جدًا من منظور الأداء. ستؤدي جميع أوزان الخطوط التي لم يتم استخدامها إلى إبطاء الطلبات الواردة من خوادم Google.
2. امزج وتطابق: تأكد من تطابق الخطوط جيدًا معًا
عندما تختار أفضل خط في Google ولكنك تريد إضافة خط آخر ، تأكد من أنه مطابق.
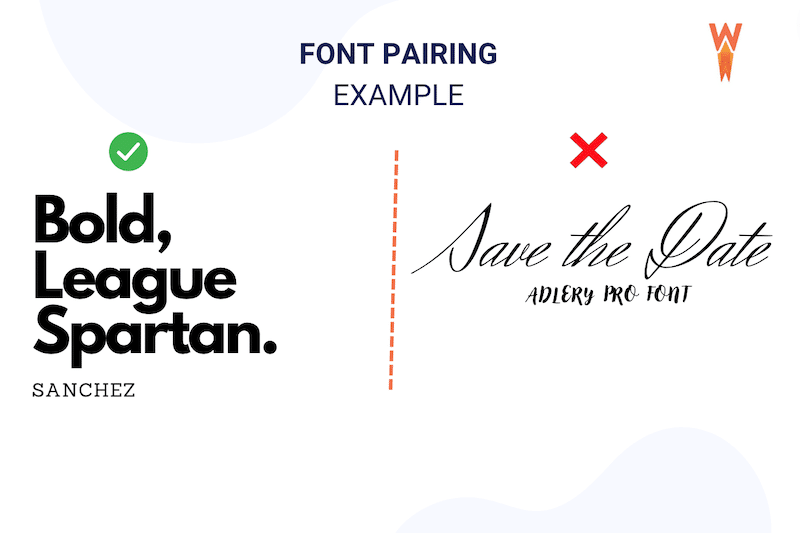
- اختر خطوطًا مختلفة (لكن ليست مختلفة جدًا). يصعب شرح هذا ، لذا إليك صورة بدلاً من ذلك:

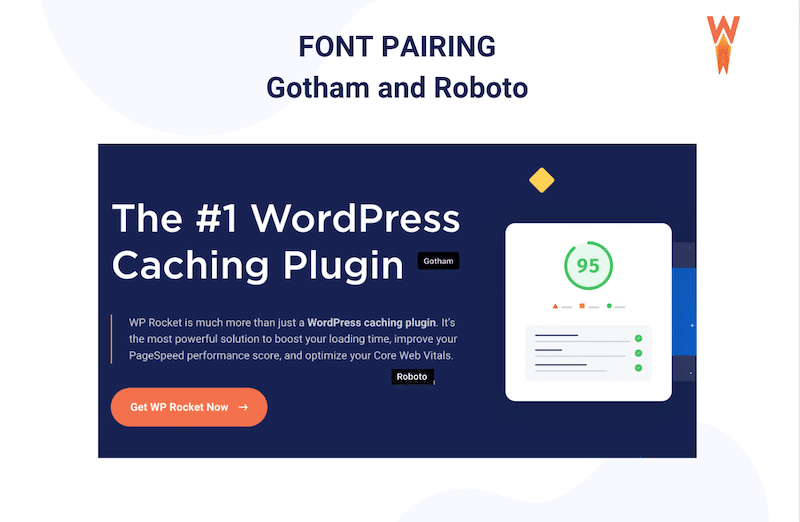
ضع في اعتبارك التسلسل الهرمي للمعلومات: استخدم خطًا غامقًا وأكبر لعنوان وخط أصغر لفقرة. إليك كيفية توصيل WP Rocket بالتسلسل الهرمي المرئي من خلال اقتران الخطوط:

- عند إقرانهما ، من النصائح العامة الجمع بين عناوين serif ونص نص sans-serif الأساسي. يؤدي استخدام خطين Serif معًا إلى صعوبة قراءة النص. إذا كنت تريد معرفة المزيد ، يشرح Webflow مجموعات الخطوط الرئيسية التي يمكنك استخدامها في أعمال التصميم الخاصة بك.
3. تثبيت خطوط جوجل مع البرنامج المساعد
بمجرد اختيار خط (خطوط) Google المفضلة لديك ، يمكنك استخدام مكون إضافي للطباعة لاستخدامها على موقع WordPress الخاص بك.
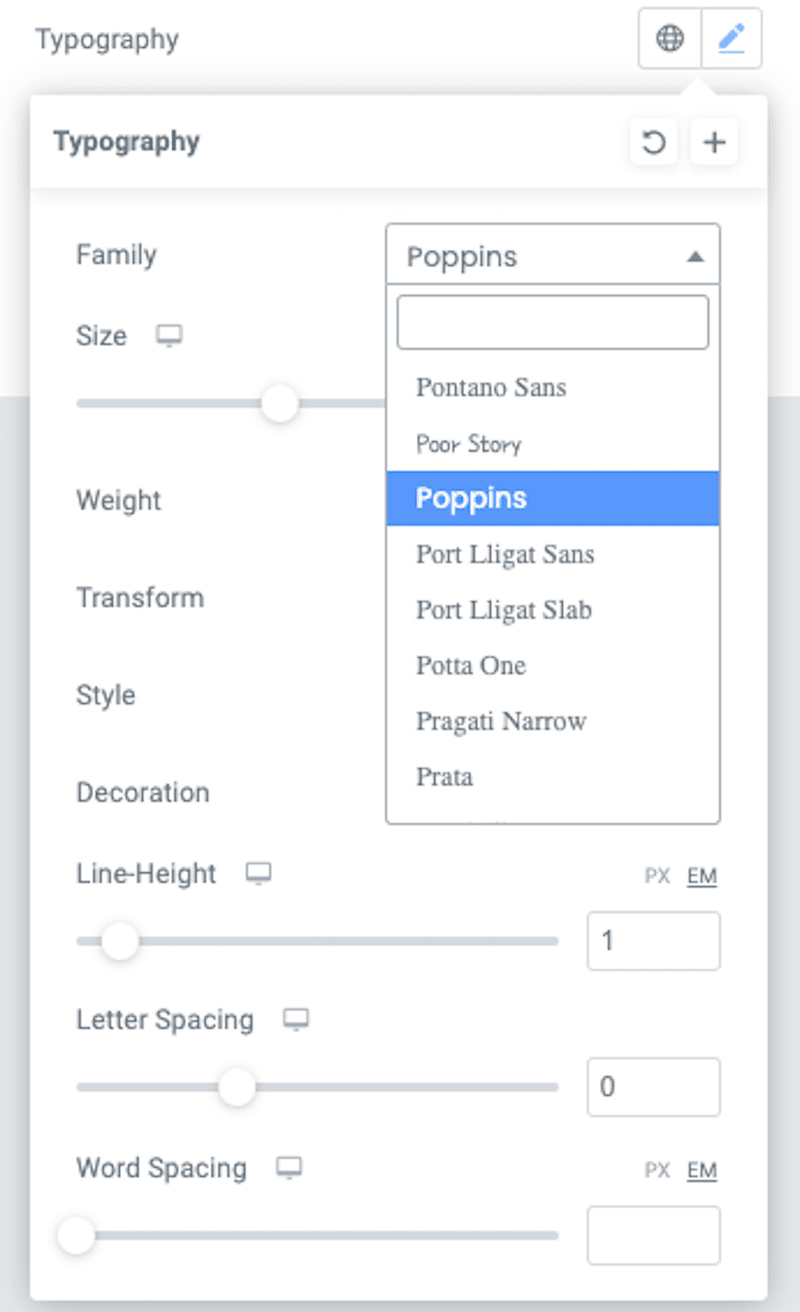
الأكثر شيوعًا هو المكون الإضافي المجاني لخطوط Google Fonts ، الذي يفتح جميع خطوط Google في موقع WordPress الخاص بك. كما يأتي مزودًا بميزة المعاينة المباشرة والتي تكون مفيدة عند إقران الخطوط:

من المفيد أن تعرف قبل تثبيت مكون إضافي للطباعة: يقدم منشئو الصفحات المشهورون مثل Divi أو Elementor خطوط Google في كل عنصر من عناصر منشئيهم المعنيين. تستخدم معظم سمات WordPress أيضًا خطوط Google في جوهرها للسماح لك باستخدام الخطوط من مكتبتها.

الآن بعد أن عرفت ما الذي تبحث عنه في الخط ، دعنا نرى أفضل خطوط Google لعام 2023!
أفضل وأشهر خطوط جوجل في عام 2023
في عام 2023 ، فيما يلي أفضل 11 خطًا وأكثرها شيوعًا لموقع Google Fonts لموقع WordPress:
- روبوتو
- افتح Sans
- مونتسيرات
- لاتو
- بوبينز
- مكثف روبوتو
- انتر
- روبوتو مونو
- أوزوالد
- نوتو سانس
- راليواي
تلميح: يمكنك العثور على هذه القائمة مباشرة من موقع Google Fonts وفرز الخطوط حسب الشعبية:

دعنا ننتقل إلى قائمة أفضل خطوط Google المجانية المتوفرة للاستخدام في جميع مشاريعك الشخصية والتجارية (خالية من حقوق الطبع والنشر).
1. روبوتو
يمتلك Roboto كلاهما هندسيًا ولكن مع بعض المنحنيات المفتوحة الودية.

- مثال على مواقع الويب التي تستخدمها: Roboto هو الخط الافتراضي على Android وخدمات Google الأخرى مثل Google Play و YouTube وخرائط Google وصور Google.
- نوع موقع الويب أو الصناعة التي يستخدمها: التقنية ، تطبيقات الويب.
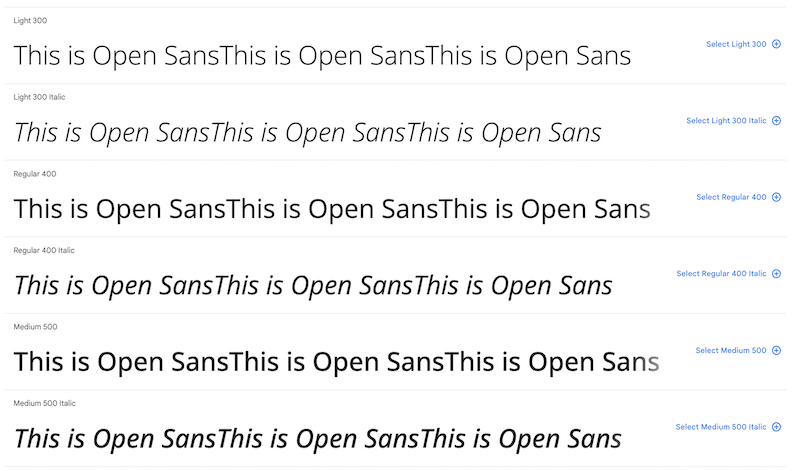
2. افتح Sans
مظهر واضح فائق الوضوح وخط متعدد الاستخدامات.

- مثال على المواقع التي تستخدمها: WordPress ، Dolce and Gabbana ، Ikea
- نوع موقع الويب أو الصناعة التي تستخدمه: متعدد الاستخدامات من التكنولوجيا للموضة
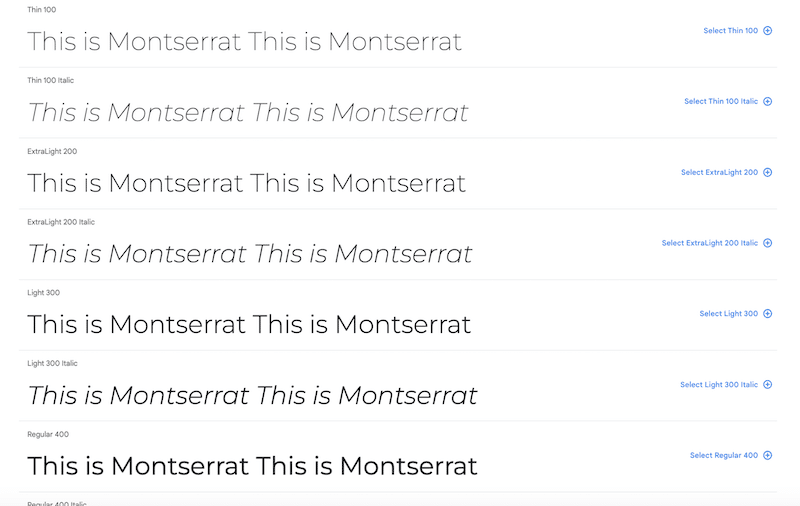
3 - مونتسيرات
من الأرجنتين ، كان مستوحى من الملصقات واللافتات والنوافذ المطلية.

- مثال على المواقع التي تستخدمها: hustlerblueprint.com
- نوع موقع الويب أو الصناعة التي تستخدمها: أنيقة ومستقرة ، تعد مونتسيرات رائعة لإنشاء تصميم ويب بسيط ونظيف المظهر
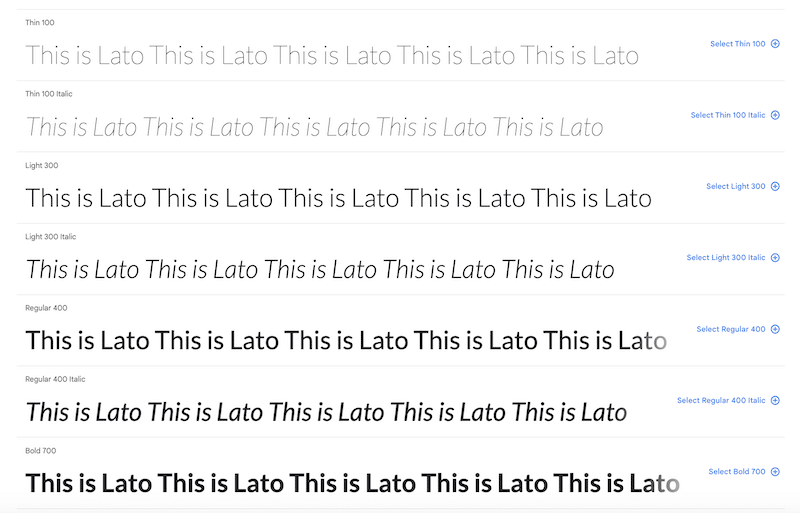
4. لاتو
بدأت عائلة خطوط sans-serif في صيف 2010 في بولندا. ("لاتو" تعني "الصيف" باللغة البولندية).

- مثال على المواقع التي تستخدمها: Practical-ui.com
- نوع موقع الويب أو الصناعة التي تستخدمه: متعدد الاستخدامات للغاية ، إنه خط جيد لمواقع الويب لأنه قابل للقراءة ويأتي بأنماط مختلفة. إنها أيضًا رائعة للطباعة ويمكن استخدامها في أي مكان بسبب البساطة الهندسية مع ارتفاع x كبير كبير (المحارف التي تتضمن ارتفاعات x كبيرة تفعل ذلك عمومًا في محاولة لزيادة الوضوح وسهولة القراءة).
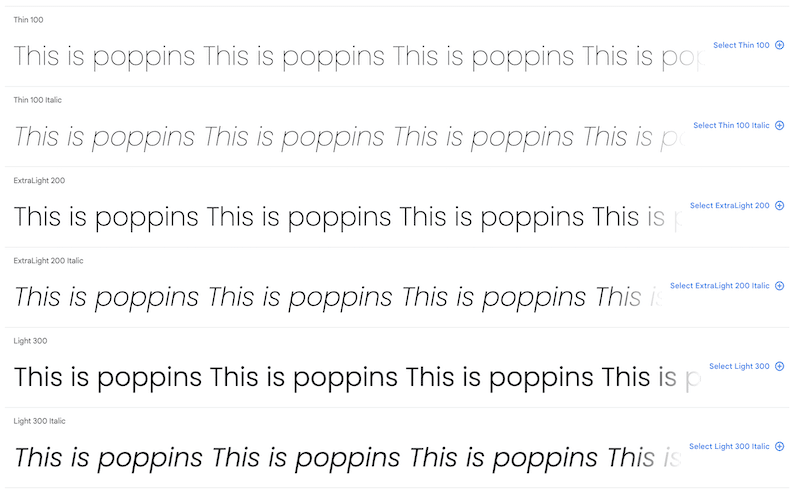
5. بوبينز
تحافظ الأشكال الهندسية لـ Poppins على المحتوى قابلاً للقراءة بتنسيق صغير ، بينما تبدو منحنياته غامقة عند عرضها في الرؤوس أو الشاشات الكبيرة أو الأجهزة المحمولة.


- مثال على المواقع التي تستخدمها: monday.com
- نوع موقع الويب أو الصناعة التي يستخدمها: مثالي لتصميمات الويب وواجهة المستخدم التي تحتاج إلى الأسلوب والوضوح والوضوح.
6. روبوتو مكثف
إنه عضو في أكبر عائلة محارف هندسية تعرف باسم Roboto Font. تعني كلمة "مكثف" الأحرف الضيقة والطويلة.

- مثال على المواقع التي تستخدمها: Nintendo Switch
- نوع موقع الويب أو الصناعة التي تستخدمه: تخلق الأحرف الطويلة والمساحة الصغيرة بينهما تأثيرًا مرئيًا يمكن أن يسمح لموقع الويب الخاص بك بالتميز وجعله لا يُنسى (مثالي لشعار أو عنوان رئيسي).
7. إنتر
مجموعة خطوط متغيرة أخرى مصممة خصيصًا لشاشات الكمبيوتر لأنها تتميز بارتفاع x طويل للمساعدة في إمكانية قراءة النصوص ذات الأحرف المختلطة والصغيرة.

- مثال على المواقع التي تستخدمها: Jetpack
- نوع موقع الويب أو الصناعة التي تستخدمه: مثالي للتصميم سريع الاستجابة لأنه يضمن قراءة المحتوى الخاص بك بسهولة على الأجهزة الصغيرة.
8. روبوتو مونو
Roboto Mono هي إضافة أحادية المسافة إلى عائلة من نوع Roboto.

- مثال على مواقع الويب التي تستخدمها: عائلة الخطوط نفسها مثل تطبيقات Google.
- نوع موقع الويب أو الصناعة التي تستخدمه: تم تحسين الخطوط لسهولة القراءة والتصميم سريع الاستجابة. إنها أيضًا ممتازة لأغراض البرمجة. إنه خط "نردي".
9. أوزوالد
إعادة تصميم للأسلوب الكلاسيكي الذي تم تمثيله تاريخيًا بمحارف "القوطية البديلة" بلا سيريف.

- مثال على المواقع التي تستخدمها: secupress.me
- نوع موقع الويب أو الصناعة التي تستخدمها: نظرًا لطولها ، فإنها دائمًا ما تضفي تباينًا على مجموعة الطباعة وتجعلها مثالية لتصميم شعار.
10. Noto Sans
هذا تصميم نظيف غير مزخرف بنبرة محايدة مناسبة بشكل أفضل للقراءة عبر الإنترنت وواحد من أفضل الخطوط للاقتران.

- مثال على المواقع التي تستخدمه: dimano.rs
- نوع موقع الويب أو الصناعة التي تستخدمه: مثالي لوصف المنتج أو النص القصير.
11. راليواي
خط رفيع وأنيق وخفيف الوزن - حرف "W" الشهير يجعله مميزًا حقًا.

- مثال على المواقع التي تستخدمها: Storespark.co
- نوع موقع الويب أو المجال الذي يستخدمه: مثالي للعناوين أو العناوين الفرعية أو حتى نص النص مع شعور أنيق.
الآن بعد أن قمنا بمراجعة أفضل خطوط Google لعام 2023 ، دعونا نرى كيفية تحسينها حتى لا تبطئ موقع WordPress الخاص بك.
كيفية تحسين خطوط جوجل
أفضل طريقة لتحسين خطوط Google في WordPress هي استخدام مكون إضافي قوي للأداء مثل WP Rocket الذي يطبق أفضل ممارسات التحسين فور التنشيط. إذا كنت خبيرًا في التكنولوجيا ، فيمكنك القيام بذلك يدويًا باستخدام سمات عرض الخط وبعض CSS المخصص.
ولكن قبل أن نتعمق في تقنيات التحسين ، فهذه هي رحلة التحسين التي نقترح عليك اتباعها:
- افهم كيف ترتبط خطوط Google بالأداء.
- قم بتدقيق موقع WordPress الخاص بك على PageSpeed Insights لمعرفة أين يقف موقع الويب الخاص بك فيما يتعلق بالخطوط والأداء.
- قم بتحسين الخطوط التي تحتاج إلى تحسين يدويًا أو باستخدام WP Rocket.
دعنا ننتقل إلى الخطوات الرئيسية لعملية تحسين كاملة للخط.
الخطوة 1 - لماذا يعد تحسين خطوط Google أمرًا مهمًا للأداء
غالبًا ما تكون خطوط Google عبارة عن ملفات كبيرة ذات أوقات تحميل بطيئة ، مما يؤثر على الأداء الملحوظ وتجربة المستخدم. يمكن أن تتأثر "أساسيات الويب الأساسية" ، مما يعني أن ترتيبك قد يتأثر أيضًا. أدناه ، نوضح عواقب الخطوط غير المحسّنة على الأداء.
- موقع ويب أبطأ - يمكن أن يكون لخطوط Google غير المحسّنة تأثير سلبي على أداء موقع الويب وسرعة تحميل صفحتك. قد يكون أقل أهمية من تحسين الصور ، لكن تذكر أن كل طلب يقدمه موقع WordPress الخاص بك يعني أن المستخدم ينتظر وقتًا أطول لرؤية الصفحة.
- Largest Contentful Paint (LCP) - يقوم بحساب وقت انتهاء تحميل محتويات الصفحة الرئيسية. إذا كان LCP الخاص بك عبارة عن سلسلة نصية ، فأنت بحاجة إلى التأكد من تنزيل خطك وتقديمه بأسرع ما يمكن.
- First Contentful Paint (FCP) - يقيس السرعة المتصورة للصفحة لأنه يمثل النقطة الأولى في المخطط الزمني لتحميل الصفحة حيث يمكن للمستخدم رؤية أي شيء. لذلك إذا لم يتم تحميل خط ويب ، فإن المتصفحات عادةً ما تؤخر عرض النص ، مما يؤدي إلى نتيجة FCP سيئة. على العكس من ذلك ، فإن وجود FCP رائع يطمئن الزائرين بأن شيئًا ما يحدث على الشاشة ، وسيكونون أكثر عرضة للانتظار.
- تغيير تخطيط المحتوى (CLS) - يقيس الثبات المرئي للصفحة. يمكن أن تؤثر خطوط الويب غير المحسّنة سلبًا على درجة CLS لأن سلسلة النص التي تستخدم الخط والمحتوى المحيط يمكن أن تتغير أثناء تحميل خط الويب.
| هل تريد تعزيز "أساسيات الويب الأساسية" وتحسين أداء موقع WordPress الخاص بك؟ اقرأ دليلنا المخصص ، حيث نقدم لك 16 نصيحة لتعزيز مُحسّنات محرّكات البحث وتحسين أساسيات الويب الأساسية. |
الآن بعد أن عرفت تأثير خطوط Google المحسّنة بشكل سيء على الأداء وتحسين محركات البحث ، يجب عليك إجراء تدقيق خاص بك باستخدام Lighthouse.
الخطوة 2 - تشخيص خطوط Google على PageSpeed Insights
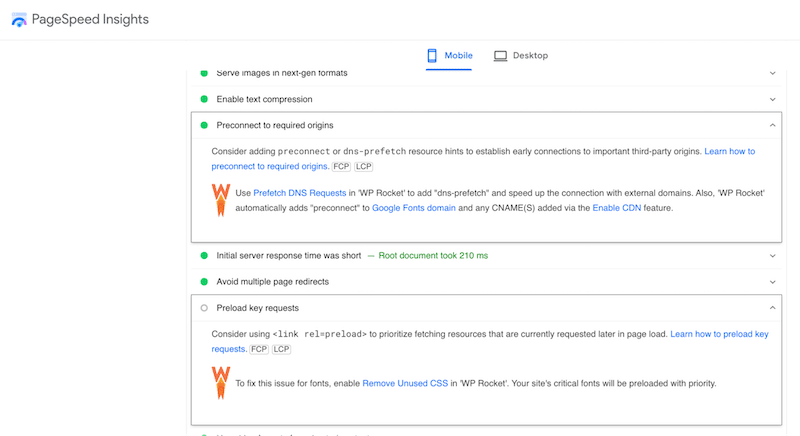
بمجرد تثبيت خطوط Google ، نوصيك بإجراء تدقيق للأداء على PageSpeed Insights. في التقرير ، تضمن Lighthouse أنك تتبع أفضل ممارسات تحسين خطوط الويب. بشكل عام ، إذا لم يتم تحسين الخطوط ، فمن المحتمل أن يتم تشغيل هذه التحذيرات الخمسة:
- طلبات مفتاح التحميل المسبق
- الاتصال المسبق بالأصول المطلوبة
- خدمة الأصول الثابتة من خلال سياسة ذاكرة تخزين مؤقت فعالة
- يظل كل النص مرئيًا أثناء عمليات تحميل خط الويب
- تخلص من موارد حظر العرض
تؤثر المشكلات الخمس المذكورة أعلاه بشكل مباشر على سرعة الصفحة ، لذا قد ترغب في إصلاحها في أقرب وقت ممكن لتجنب أي انخفاض في الأداء.
الخطوة 3 - تعمل WP Rocket على تحسين خطوط Google تلقائيًا
بمجرد تحديد أفضل خطوط Google لمشروع تصميم الويب الخاص بك ، يمكنك استخدام WP Rocket للتأكد من أن صفحاتك تتبع أفضل ممارسات تحسين خط الويب بمرور الوقت.
| يتم تمكين ميزة "تحسين خطوط Google" تلقائيًا عند تثبيت WP Rocket. ليس لديك ما تفعله! |

يقوم WP Rocket بتنفيذ التخزين المؤقت وتحسين نقاط Core Web Vitals الخاصة بك. إنها واحدة من أفضل مكونات التخزين المؤقت لـ WordPress وستزيد من سرعتك وأساسيات الويب الأساسية ببضع نقرات فقط. يمكن أيضًا أن يكون أفضل حليف لك لتحسين خطوط Google وإصلاح المشكلات المتعلقة بالخطوط في PageSpeed Insights:

هل تشعر بالفضول بشأن ما يحدث وراء الكواليس؟ تطبق WP Rocket أفضل الممارسات التالية لتحسين الطلبات من خطوط Google الخاصة بك:
- طلب HTTP واحد لخطوط متعددة. يجمع WP Rocket الطلبات المتعددة لخطوط Google على الصفحة في طلب واحد.
- يضيف معلمة " display = swap" إلى الطلب . يؤدي هذا إلى حل تحذير "ضمان بقاء النص مرئيًا أثناء تحميل خط الويب" من PageSpeed Insights.
- يقوم بالتحميل المسبق وتحميل ملف خط Google بشكل غير متزامن . يتم ذلك بدون حظر العرض ، لذا فهو يعمل أيضًا على إصلاح تحذير "إزالة موارد حظر العرض".
- يضيف تلميح المورد " الاتصال المسبق" إلى الطلب. يهدف إلى تحسين وقت تحميل خطوط Google ، وتعزيز الأداء وأساسيات الويب الأساسية.
المضي قدمًا: عدد قليل من الإضافات الأخرى التي تعمل على تحسين خطوط Google
تتوفر أيضًا بعض الأدوات الأخرى لتحسين خطوط Google ، مثل:
- OMGF - يقلل من عمليات بحث DNS بفضل التخزين المؤقت ويقلل من نقاط التحول في التخطيط التراكمي. يمكنك اختيار التحميل المسبق أو إلغاء تحميل الخطوط غير المستخدمة على موقع الويب الخاص بك.
- طباعة خطوط Google - يسمح لك بتحميل أي خطوط Google إلى موقع WordPress الخاص بك. كما يقدم بعض تلميحات الموارد التي تم توصيلها مسبقًا.
تغليف
يمكنك تصفح أكثر من 1400 خط يدويًا ، أو يمكنك توفير بعض الوقت الثمين واستخدام دليلنا لتحديد أفضل خطوط Google لمشروعك التالي! تذكر أنه يجب أن يتماشى خطك مع شخصية علامتك التجارية: خطوط serif شائعة لدى العلامات التجارية التي ترغب في تصوير صورة أنيقة ومتطورة. على العكس من ذلك ، إذا كنت تريد نقل صورة أكثر حداثة وحداثة ، فإن sans serif هو ما تريده.
القاعدة الذهبية هي عدم استخدام الكثير من الخطوط وتحسينها قدر الإمكان. إذا كنت تقدم خطوطًا غير محسّنة ، فسيكون هناك تأثير مزدوج على الأداء وتجربة المستخدم بسبب تأخر عرض النص والتحولات المهمة في التخطيط.
استخدم WP Rocket للتأكد من أن Core Web الحيوي الخاص بك سليم وأن خطوط Google المختارة لا تبطئ صفحتك. إنها إحدى أسهل الطرق وأكثرها موثوقية لتحسين الخط وإصلاح تحذيرات PageSpeed Insights.
بالإضافة إلى ذلك ، لن تتحمل أي مخاطر مع ضمان استرداد الأموال لمدة 30 يومًا.
