6 أفضل ملحقات ضغط الصور لـ WordPress (مقارنة 2021)
نشرت: 2021-11-16إذا كنت تبحث عن طريقة لجعل صورك يتم تحميلها بشكل أسرع دون التضحية بالجودة ، فأنت بالتأكيد بحاجة إلى مكون إضافي لضغط الصور في WordPress. يقلل ضغط الصور بشكل كبير من حجم الصور الكبيرة ، ويحسن أوقات التحميل والسرعة الإجمالية لموقع الويب الخاص بك.
إذا كنت مثلي ، فإن التفكير في تحسين كل صورة على موقع الويب الخاص بك يبدو كثيرًا. لحسن الحظ ، هناك إضافات WordPress مثل Imagify يمكنها القيام بذلك من أجلنا. أفضل جزء هو أننا لسنا بحاجة إلى Photoshop أو أي برنامج تحرير آخر!
في هذه المقالة ، سنلقي نظرة على بعض المكونات الإضافية التي ستساعدك على ضغط الصور وتحسين أداء موقع WordPress الخاص بك. ولكن قبل أن نبدأ في المقارنة بين أفضل برامج ضغط الصور عبر الإنترنت ، دعنا نسلط الضوء على الميزات الرئيسية التي يجب أن يتمتع بها المكون الإضافي الجيد للضغط.
كيفية اختيار البرنامج المساعد لضغط الصور
في هذا القسم ، ستنتقل إلى قائمة الميزات التي يجب أن تبحث عنها في مكون إضافي لضغط الصور. ليست جميعها ضرورية ، ولكن الحصول عليها يمكن أن يساعد في تحسين الصور وجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع.
دعنا نلقي نظرة فاحصة على الميزات التي يجب اقتناؤها:
- يدعم تنسيقات ملفات الصور الأكثر شيوعًا: تحتاج إلى التأكد من أن المكون الإضافي لضغط الصور الخاص بك يمكنه العمل مع عدد من تنسيقات الملفات المختلفة. الأنواع الأكثر شيوعًا هي صور PNG أو JPEG وكذلك صور GIF أو صور WebP.
- يحول صورك إلى WebP : WebP هو تنسيق من الجيل التالي تم تطويره بواسطة Google. يمكن أن يقلل التنسيق حجم ملف الصورة بنسبة تصل إلى 35٪ أصغر من صور JPEG و PNG مع الحفاظ على الجودة العالية. في معظم الأوقات ، يتم تحميل صورنا إلى مكتبة WordPress باستخدام PNG أو JPEG. يمكن أن يقوم البرنامج المساعد للضغط الرائع بتحويلها إلى WebP تلقائيًا لتوفير الوقت.
- يتيح لك اختيار مستوى الضغط: يجب أن يسمح لك البرنامج المساعد بتجربة مستويات مختلفة من الضغطات لمساعدتك في الوصول إلى التوازن المثالي بين حجم الملف وجودته. إذا كانت صورة البطل الخاصة بك ، فأنت تريد تحسينها ولكن بالتأكيد ليست ضبابية. إذا كانت صورة صغيرة جدًا لشهادة العميل ، فقد يكون من الجيد الحصول على جودة أقل.
من الطرق الجيدة للتحقق مما إذا كان البرنامج المساعد يقدم مستويات ضغط مختلفة هو التحقق من ميزة "ضياع أو عدم فقدان".
ضياع مقابل ضياع
ضياع: ينتج عنه تخفيضات أكبر في حجم الملف مع خسارة طفيفة في جودة الصورة بدون فقدان: انخفاض طفيف في حجم ملف الصورة مع عدم فقدان الجودة
ملحوظة: في معظم الأوقات ، لا تستطيع العين البشرية التمييز بين الضغط بلا خسارة أو ضياع. لدينا أيضًا منشور مدونة مخصص يشرح الفرق بين فقدان البيانات وضياعها.
- يحسن الصور على خوادمه: اختر مكونًا إضافيًا يستخدم خوادمه - وليس خوادمك - لتحسين صورتك التي ستساعدك على توفير النطاق الترددي والتخزين.
- يغير حجم صورك على الفور: تأكد من أنه يمكنك تحديد ارتفاع ، أو عرض يجب احترامه ، أو ببساطة ، نسبة مئوية عند تحميلها على WordPress.
- تحسينات مجمعة لضغط صور متعددة : إذا كان لديك موقع للتجارة الإلكترونية به آلاف الصور ، فسيكون ضغط كل تلك الصور يدويًا مشكلة كبيرة. تحقق من أن المكون الإضافي يتيح لك ضغط صور متعددة في وقت واحد.
- لديه واجهة بسيطة: أنت تريد مكونًا إضافيًا يوفر واجهة مصممة جيدًا لتجنب الضياع في آلاف الخيارات.
- يقدم خيارات النسخ الاحتياطي: إذا لم تعجبك جودة الصورة المحسّنة ، فقد ترغب في إعادتها إلى حالتها الأصلية. تحقق من أن البرنامج المساعد لضغط الصور يوفر نسخًا احتياطية غير محدودة.
- المكافأة: تأكد من عدم حذف صورك المضغوطة (والأصلية) إذا قمت بإلغاء تنشيط المكون الإضافي.
الآن بعد أن عرفنا الميزات الرئيسية التي يجب البحث عنها ، دعنا نرى أي المكونات الإضافية هي الأفضل لضغط الصور.
أفضل 6 ملحقات لضغط الصور
فيما يلي المكونات الإضافية الستة لمحسن الصور في WordPress التي سأختبرها وأقارنها في هذا القسم:
- تخيل
- أوبتيمول
- ضغط ملفات JPEG و PNG (PNG صغيرة الحجم)
- EWWW
- بكسل قصير
- reSmush.it
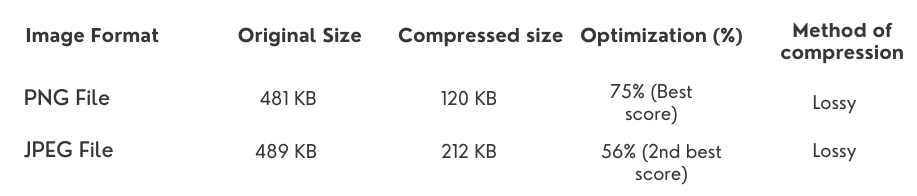
لمساعدتك في اختيار أفضل مكون إضافي لضغط الصور لموقع WordPress الخاص بك ، اختبرت الأدوات الستة الشائعة بصورتين (PNG و JPEG) كما هو موضح أدناه:
| صورة PNG (481 كيلوبايت) | صورة JPEG (489 كيلوبايت) |
بادئ ذي بدء ، سأشارك نظرة عامة على الأداء ، مما يعني مدى قدرة كل مكون إضافي على ضغط صورنا. ثم بالنسبة لكل مكون إضافي ، سأقدم العناصر التالية:
- دلائل الميزات
- مظهر وشكل الواجهة
- التسعير
نظرة عامة على الأداء رقم 1: اختبار كل مُحسِّن للصور في WordPress باستخدام ملف PNG (481 كيلوبايت).

| ووردريس بلوجين | الحجم الأصلي | الحجم المضغوط | الاقوي (٪) | طريقة الضغط |
| تخيل | 481 كيلو بايت | 120 كيلو بايت | 75٪ (أفضل نتيجة) | ضياع |
| أوبتيمول | 481 كيلو بايت | 278 كيلو بايت | 41.7٪ | بدون فقدان بيانات |
| ضغط ملفات JPEG و PNG | 481 كيلو بايت | 206 كيلو بايت | 57٪ | ضياع |
| EWWW | 481 كيلو بايت | 346 كيلو بايت | 28٪ | بدون فقدان بيانات |
| بكسل قصير | 481 كيلو بايت | 130 كيلو بايت | 73٪ | ضياع |
| Resmush.it | 481 كيلو بايت | 390 كيلو بايت | 19٪ | بدون فقدان بيانات |
نظرة عامة على الأداء # 2: اختبار كل مُحسِّن للصور في WordPress باستخدام ملف JPEG الخاص بنا.

| ووردريس بلوجين | الحجم الأصلي | الحجم المضغوط | الاقوي (٪) | طريقة الضغط |
| تخيل | 489 كيلو بايت | 212 كيلو بايت | 56٪ (ثاني أفضل درجة) | ضياع |
| أوبتيمول | 489 كيلو بايت | 342 كيلو بايت | 29.4٪ | ضياع وخسارة |
| ضغط ملفات JPEG و PNG | 489 كيلو بايت | 245 كيلو بايت | 49٪ | ضياع |
| EWWW | 489 كيلو بايت | 467 كيلو بايت | 25٪ | بدون فقدان بيانات |
| بكسل قصير | 489 كيلو بايت | 197 كيلو بايت | 59٪ | ضياع |
| reSmush.it | 489 كيلو بايت | 414 كيلو بايت | 14٪ | بدون فقدان بيانات |
1. تخيل
مع أكثر من 500000 تثبيت نشط ، يعد Imagify مكونًا إضافيًا قويًا لضغط الصور لبرنامج WordPress ، مما يسمح لك بتحسين صورك بكميات كبيرة وتحويلها إلى WebP. تعد المقارنة المرئية بين مستويات الضغط الثلاثة (عادي وفائق وعنيف) مفيدة جدًا أيضًا لاختيار طريقة التحسين وزيادة وقت التحميل.
دلائل الميزات
- دعم PNG و JPG و GIF و PDF و WebP
- ضغط أسرع لصورك (منذ يوليو 2021)
- القدرة على تحويل الصور إلى تنسيق WebP
- ثلاثة مستويات من الضغط: عادي (ضغط بدون فقدان) ، عدواني (ضغط مع فقدان البيانات) ، Ultra (ضغط أكثر قوة مع فقدان البيانات لتحقيق أقصى قدر من حفظ الملفات)
- يمكن إجراء تغيير الحجم والتحسين تلقائيًا عند التحميل أو أثناء عملية التحسين على الصور الموجودة
- Imagify يستخدم خوادمه الخاصة (وليس خوادمك) لتحسين صورك
- تتوفر خيارات النسخ الاحتياطي والاستعادة
- يتم حفظ الصور المحسّنة حتى إذا قمت بإلغاء تنشيط المكون الإضافي
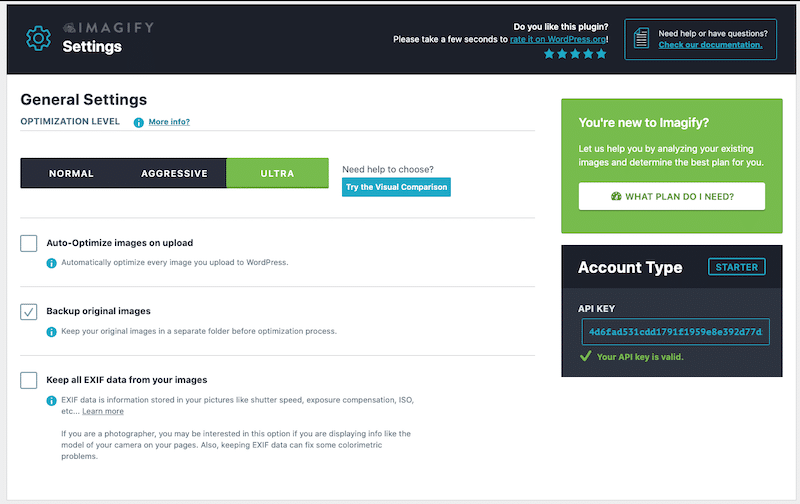
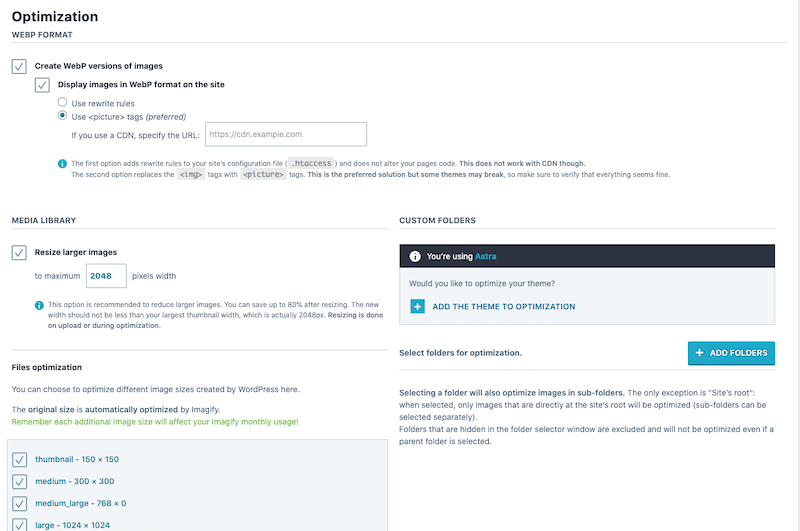
مظهر وشكل الواجهة
يحتوي على واحدة من أفضل صفحات الإعدادات في هذه القائمة! يمكنك العثور على ثلاث علامات تبويب رئيسية: خيارات عامة والتحسين والعرض في مكان واحد سهل. يمكنك اختيار تحسين الصور تلقائيًا عند التحميل وأيضًا لعمل نسخة احتياطية من الصور الأصلية.
هناك أزرار كبيرة لكل وضع تحسين ، مما يمنحك مزيدًا من التحكم الدقيق في صورك دون وجود الكثير من الخيارات التي تشوش الواجهة.

يتوفر تحويل WebP بنقرة واحدة ، وهو أمر مناسب إذا كان لديك صور متعددة على موقع WordPress الخاص بك.

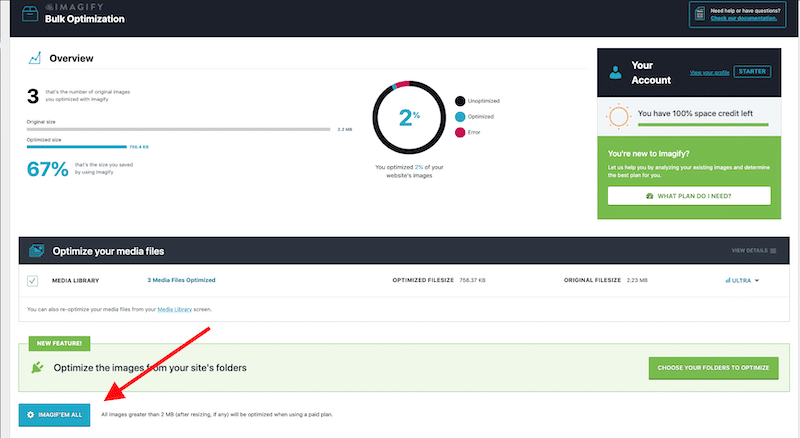
أخيرًا ، ستجد زرًا كبيرًا لتحسين جميع صورك بشكل مجمّع. ميزة "IMAGIFY'EM ALL" هذه هي ميزة توفير الوقت الفعلي.

التسعير
ستتيح لك النسخة المجانية تغيير حجم وضغط 20 ميغابايت من الصور شهريًا. ثم ، فإن التسعير المتميز هو كما يلي:
- 4.99 دولارات شهريًا مقابل 500 جيجابايت (حوالي 5000 صورة)
- 9.99 دولارًا شهريًا للاستخدام غير المحدود.
هام: يتيح لك الإصدار المجاني من imagify الوصول إلى جميع الميزات. يسمح لك الإصدار المتميز بتحسين المزيد من الصور.
2. أوبتيمول
يعد Optimole مكونًا إضافيًا لتحسين WordPress ذكيًا لأنه يغير حجم صورتك لتتلاءم تمامًا مع أجهزة زوارك ، بما في ذلك الجهاز اللوحي والجوال. عند تنشيط المكون الإضافي ، سيرى زوار موقعك الصورة المحسّنة لأجهزتهم التي يتم تقديمها تلقائيًا من Optimole Cloud Service أثناء التنقل.
دلائل الميزات
- يدعم جميع أنواع الصور
- يدعم صور WebP
- يقدم صورًا من CDN عالميًا مجانًا
- يحسن حجم الصورة ويعرضها بناءً على الجهاز الفعلي للزائر (وهذا ممتاز للهواتف المحمولة)
- يقدم صورًا منخفضة الجودة للمستخدمين على الاتصالات البطيئة
- زراعة متقدمة
- نص تحميل كسول
- قم بتحويل GIF إلى MP4 تلقائيًا
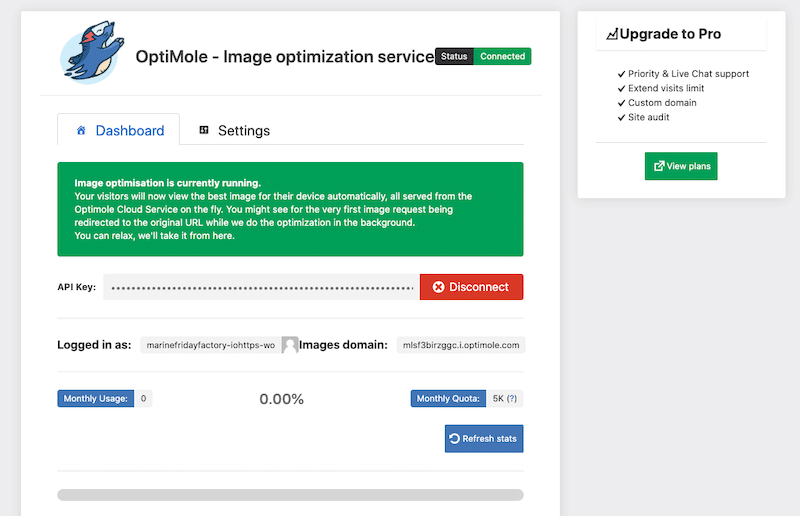
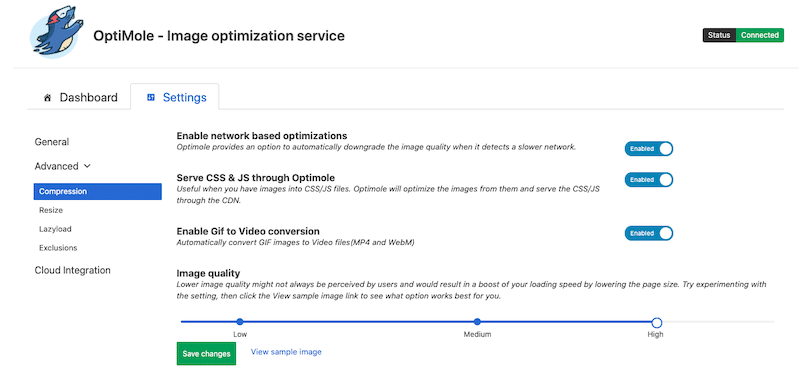
مظهر وشكل الواجهة

واجهة حديثة خالية من الفوضى. ستجد علامتي تبويب فقط ، لوحة التحكم والإعدادات:

يبدأ تحسين الصورة تلقائيًا ، ويمكنك اللعب ببعض الإعدادات مثل التحميل البطيء ، وخدمة CSS و JS من خلال Optimole ، والتحكم في جودة الصورة باستخدام مسطرة من الأقل إلى الأعلى:

التسعير:
عدد الصور التي يمكنك تحسينها غير محدود. إنهم يهتمون فقط بعدد الزيارات التي تقوم بها شهريًا (مجانًا حتى 5 آلاف زائر شهريًا). يتم بيع ثلاث خطط أخرى ، بدءًا من 24 دولارًا شهريًا مقابل 25000 زيارة فريدة كل شهر.
إذا قمت بالترقية إلى الإصدار الاحترافي ، فستحصل على تدقيق كامل للموقع ، وتمديد عدد الزيارات ، والوصول إلى الدعم ذي الأولوية.
3. ضغط JPEG و PNG (Tiny PNG)
هذا مكون إضافي آخر لتحسين الصور الذكية يدعم صور JPEG و PNG و WebP. يقوم المكون الإضافي تلقائيًا بتحسين جميع صورك من خلال الدمج مع خدمات ضغط الصور الشائعة TinyJPG و TinyPNG.
دلائل الميزات
- التحسين الشامل لمكتبة الوسائط الموجودة لديك
- قم بتغيير حجم تحميلات الصور الكبيرة تلقائيًا عن طريق تعيين أقصى عرض و / أو ارتفاع
- التحسين الفردي ممكن
- دعم تنسيقات PNG و JPEG
- لا حدود لحجم الملف
- تم نسخ الصور احتياطيًا
- عرض صور JPEG بسرعة أكبر مع ترميز JPEG التدريجي
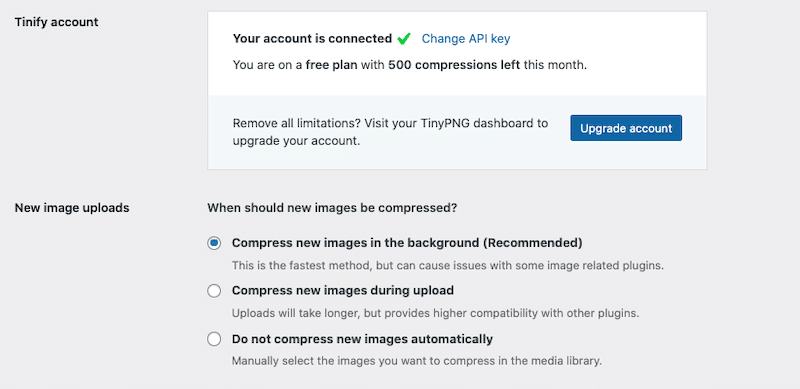
شكل ومظهر الواجهة:
الواجهة بسيطة للغاية بدون أي إضافات. ستجد صفحة إعدادات بها مجموعة من الأسئلة:

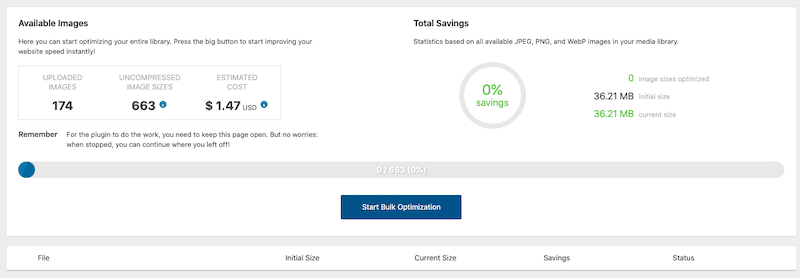
في قسم التحسين المجمع ، ستجد ملخصًا لإجمالي المدخرات والصور التي لا تزال بحاجة إلى ضغطها:

التسعير:
يمكنك تحسين ما يقرب من 100 صورة كل شهر مجانًا. ثم ، 25 دولارًا لكل مستخدم في السنة. يأتي برنامج Going Pro بالعديد من المزايا: يمكنك سحب وإسقاط أكثر من 20 صورة في وقت واحد ، وترقية 5 ميغابايت إلى 75 ميغابايت كحد حجم ملف ، والوصول إلى الإحصائيات باستخدام أداة Analyzer.
4. محسن صورة EWWW
يستخدمه ما يقرب من مليون موقع لتحسين صورهم دون فقدان جودتها. يمكنك اختيار التحسين بشكل فردي أو جماعي باستخدام ضغط بدون فقدان البيانات.
دلائل الميزات
- خيارات تحويل ذكية للحصول على تنسيق الصورة الصحيح للوظيفة JPG أو PNG أو GIF أو WebP
- تحويل WebP
- حجم ملفات غير محدود
- التحسين بالجملة
- معالجة سلسة مع تحسين مثالي للبكسل
- تقوم النسخ الاحتياطية المجانية للصور بتخزين صورك الأصلية (ولكن كن حذرًا ، فهذا لمدة 30 يومًا فقط)
- قم بتحسين الصور باستخدام الأدوات الموجودة على الخادم الخاص بك في الخطة المجانية (يعد هذا أمرًا رائعًا لمسائل الخصوصية ، ولكن بالنسبة للأداء ، فقد يتسبب ذلك في إبطاء خادمك أثناء التحسين المجمع)
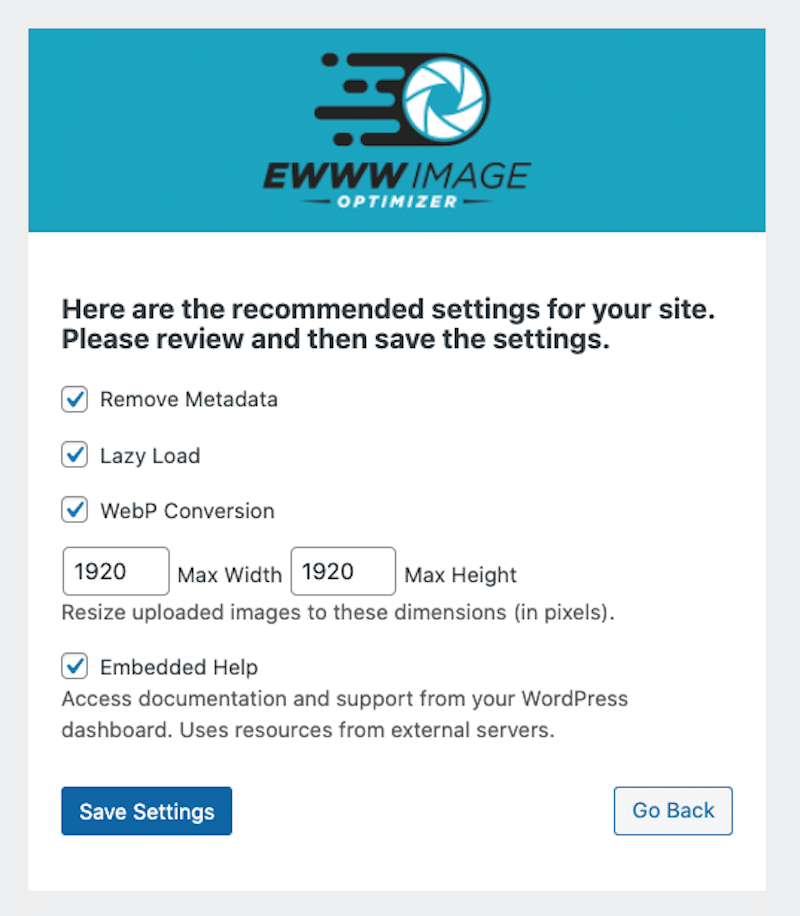
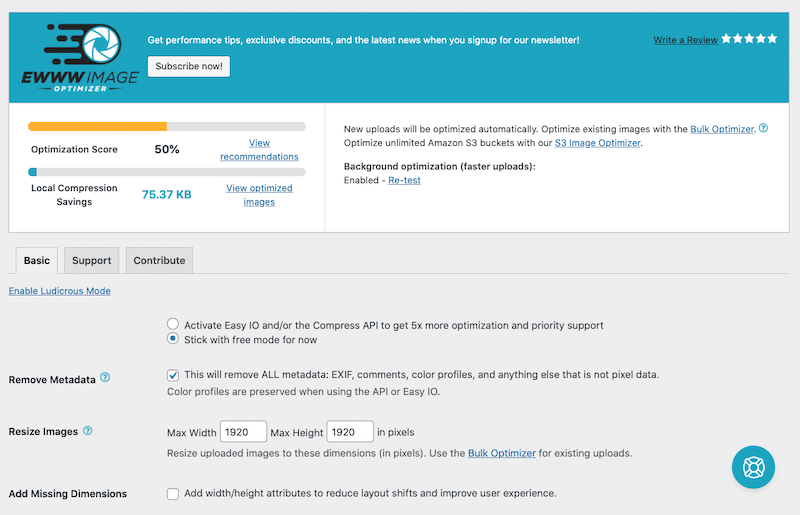
شكل ومظهر الواجهة:
يبدو قديمًا بعض الشيء ، لكن المعالج عند التنشيط مثير للاهتمام لأنه يتيح لي تطبيق التحميل البطيء وتحويل جميع صوري إلى WebP:

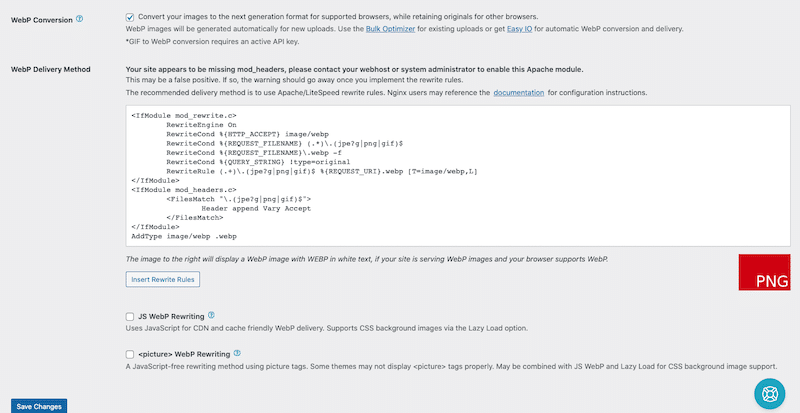
بعد ذلك ، يخبرك قسم الإعدادات بنتيجة التحسين ، ويتيح لك إضافة البعد المفقود إلى الصور ، وتحويل الوسائط الخاصة بك إلى WebP:


التسعير
المكون الإضافي الرئيسي لـ EWWW مجاني ومتاح في مستودع WordPress. يبدأ الإصدار المتميز بسعر 7 دولارات شهريًا ويصل إلى 25 دولارًا في الشهر. إنه يتيح الوصول إلى المزيد من الميزات مثل CDN ، والمزيد من النطاق الترددي ، وتدقيق السرعة ، واستخدام API الخاصة بهم.
5. ShortPixel
تعمل ShortPixel على تحسين الصور تلقائيًا مع حماية جودة صورك. يستخدم الحد الأدنى من الموارد ويمكنه ضغط أي صور على موقع الويب الخاص بك ، حتى الصور غير المدرجة في مكتبة الوسائط.
دلائل الميزات
- قم تلقائيًا بتحويل PNG إلى JPG إذا كان ذلك سيؤدي إلى صور أصغر
- متوافق مع أي معرض أو شريط تمرير أو مكون إضافي للتجارة الإلكترونية
- ضغط JPG (وأشكاله المختلفة JPEG و JPEG 2000 و JPEG XR) و PNG وصور GIF وأيضًا مستندات PDF
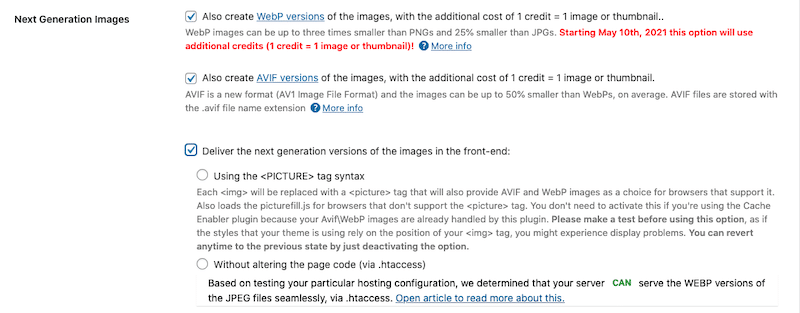
- خيار لتحويل أي JPEG أو PNG أو GIF إلى WebP و AVIF
- تصغير حجم الصور الكبيرة تلقائيًا
- جمع تحسين جميع الصور الموجودة
مظهر وشكل الواجهة
تشبه لوحة معلومات Shortpixel لوحة Imagify ولكن مع علامات تبويب إضافية للميزات المتقدمة. يمكنك أيضًا إجراء بعض الاختبارات قبل اختيار نوع الضغط: ضياع ، لامع ، وخاسر.

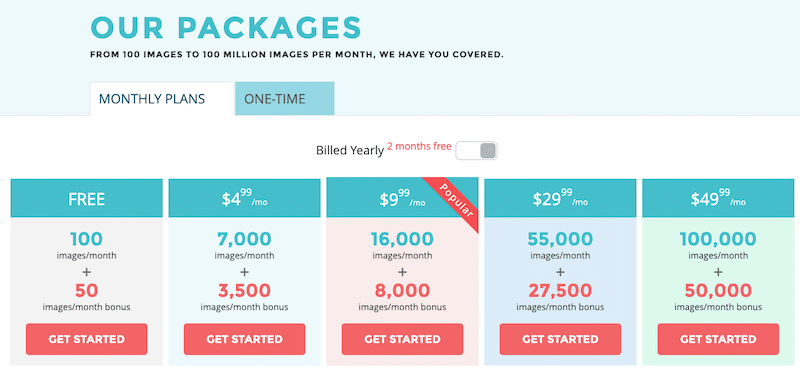
التسعير
المكون الإضافي مجاني لما يقرب من 100 صورة / شهر ، لكنك تحتاج إلى شراء المزيد من الأرصدة لتحسين المزيد من الصور.

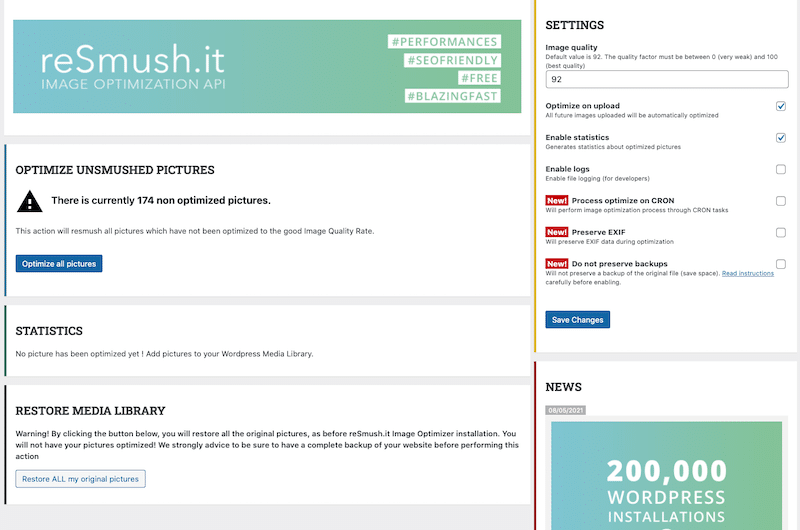
6. reSmush.it
يسمح reSmush.it Image Optimizer باستخدام تحسين الصورة المجاني بناءً على واجهة برمجة تطبيقات reSmush.it (حتى 5 ميجابايت). يمكنك أيضًا تغيير مستوى التحسين لصورك من 1 إلى 100 أو استبعاد بعض الصور من عملية التحسين إذا رغبت في ذلك.
دلائل الميزات
- التنسيقات المدعومة: صور PNG و JPG و GIF و BMP و TIFF
- ميزة "التحسين عند التحميل" المتاحة
- التحسين بالجملة بنقرة واحدة
- استبعاد أصل من المحسن بسهولة
- النسخ الاحتياطي للصور الأصلية
- WebP ليس متاحًا بعد (لكنه قريبًا)
الشكل والمظهر للواجهة
الواجهة ليست الأفضل ، لكننا على الأقل لا نضيع في التخصيصات التي لا نهاية لها. يمكنك ضبط جودة الصورة من 1 إلى 100 ، واختيار التحسين عند التحميل ، وتمكين الإحصائيات وتحسين جميع صورك بنقرة واحدة:

التسعير
إنه مجاني تمامًا.
الآن بعد أن تجاوزنا المكونات الإضافية الرئيسية لبرنامج WordPress التي يمكنك استخدامها لتحسين صورك ، دعنا نركز على Imagify لنرى كيف سيتأثر أدائنا العام.
تأثير برنامج "تخيل" على الأداء
Imagify يضغط صورك بكفاءة ، مما يؤدي إلى تسريع موقع WordPress الخاص بك.
كيف كان أداء Imagify؟ حصلت Imagify على المركز الأول في ضغط PNG (مع حفظ 75٪) والمركز الثاني في عملية تحسين JPEG (تم حفظ 56٪).

أهم شيء أننا قمنا بتقليص حجم صورتنا دون فقدان الجودة.
أجريت أيضًا تدقيقًا على Google PageSpeed Insights قبل وبعد استخدام Imagify. النتائج مثيرة للاهتمام إذا نظرنا إلى النتيجة الإجمالية لدينا وقسم التدقيق:
| بدون تخيل (77/100) | مع Imagify: موقع ويب أسرع يحتوي على صور محسّنة (86/100) |
| بدون تخيل - تدقيقات حمراء | مع Imagify - عمليات تدقيق مرت |
| التدقيق الأحمر: | التدقيق الناجح: |
تغليف
يعد ضغط الصور على موقع WordPress الخاص بك أمرًا ضروريًا لجعل صورك يتم تحميلها بشكل أسرع وتحسين الأداء العام. لحسن الحظ ، لديك إضافات WordPress قوية مثل Imagify والتي يمكن أن تساعدك على تشغيل التحسين تلقائيًا. ساعدتنا Imagify في معالجة توصيات Google بشأن PSI ، أي "عرض الصور بتنسيقات الجيل التالي" (بفضل ميزة تحويل WebP) ، و "تشفير الصور بكفاءة" ، و "حجم الصور المناسب" ، وكذلك تحسين مقاييس الأداء لدينا.
جرب Imagify مجانًا وأخبرنا كيف يتم ضغط الصور بالنسبة لك!
