أفضل تنسيقات الصور لموقعك على الويب
نشرت: 2022-12-23هل تريد معرفة تنسيق الصورة الأفضل لموقعك على الويب؟ لا يعرض العديد من أصحاب الأعمال الصور بالتنسيق الأكثر ملاءمة ، مما ينتج عنه ملفات غير محسنة تؤثر على الأداء. في هذا الدليل ، سنستعرض جميع امتدادات ملفات الصور الأكثر شيوعًا ومتى يجب عليك استخدامها حتى لا تؤثر على سرعة الصفحة وتوفير تجربة مستخدم من الدرجة الأولى.
يغطي هذا الدليل كل تنسيقات ملفات الصور الرئيسية ، من صور الويب النقطية إلى الصور المتجهة.
| قائمة المصطلحات الصور النقطية = مصنوعة من وحدات البكسل ومكعبات الألوان (PNG ، JPEG ، إلخ.) صور المتجهات = مصنوعة من الصيغ الرياضية التي تحدد نقاطًا على خطوط الشبكة والمنحنيات والتعبئة (SVG ، AI ، EPS ، إلخ.) |
لماذا يجب عليك اختيار تنسيق الصورة المناسب لموقعك على الويب
يعد اختيار التنسيق المناسب وفقًا لاحتياجاتك أمرًا مهمًا للحفاظ على تجربة المستخدم والأداء الأمثل. فيما يلي المعايير الرئيسية التي يجب وضعها في الاعتبار:
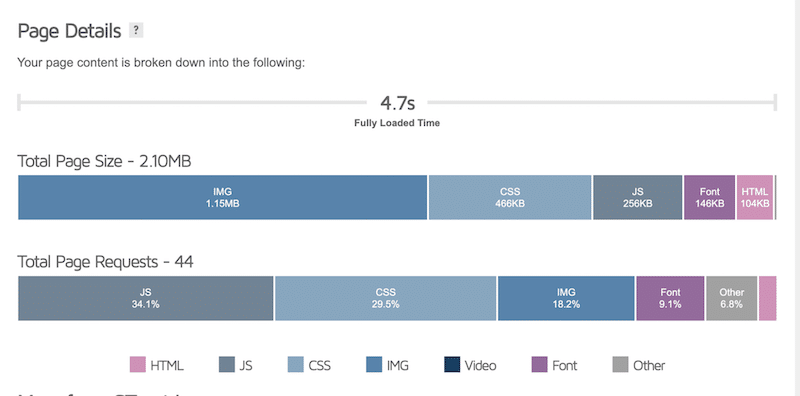
- وزن صفحة الويب - اختر تنسيقًا لا يؤثر على حجم صفحتك ويسمح لك بتحسين الصور قدر الإمكان. (راجع دليلنا حيث نشرح كيفية تحسين الصور لسرعة الصفحة وجوجل). في المثال أدناه ، اخترنا عمدًا تنسيق صورة (.TIFF) لا يوفر ضغطًا. كما ترى ، الصور مسؤولة عن نصف حجم الصفحة تقريبًا (1.15 ميجابايت / 2.10 ميجابايت).

| يعد استخدام تنسيق الصورة الخاطئ أحد الأسباب الستة التي تجعل الصور تبطئ مواقع WordPress الخاصة بك . |
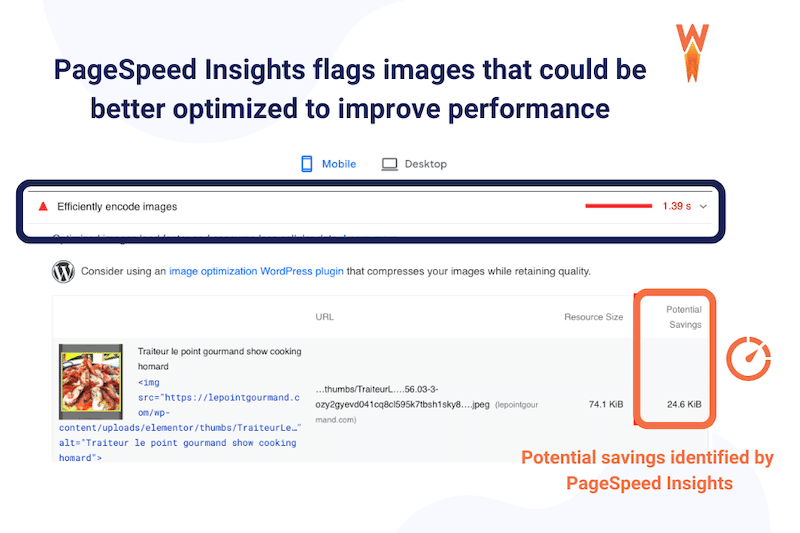
- أداء موقع الويب - يجب تشفير الصور بشكل صحيح بالتنسيق الصحيح (للويب وتحسينها للجوال). خلافًا لذلك ، ستقوم Lighthouse بوضع علامة عليها في تقرير الأداء:

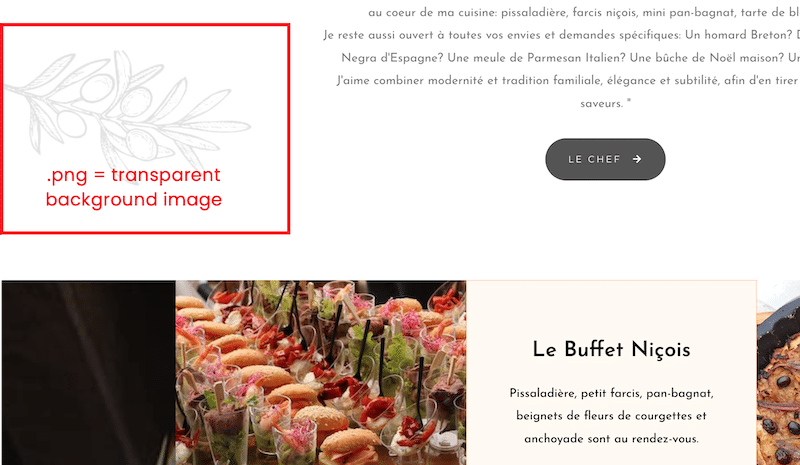
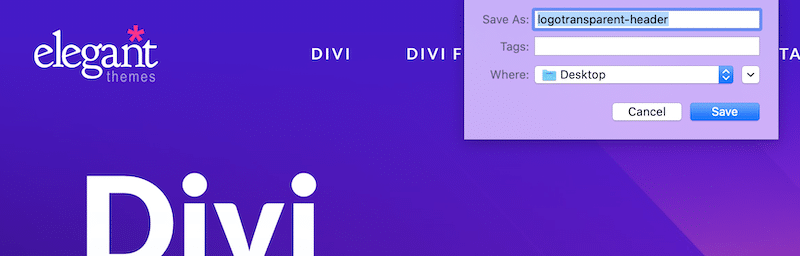
- موجز تصميم الويب الخاص بك - إذا كنت بحاجة إلى صورة شفافة لفصل أقسامك ، فاختر تنسيقًا يدعم الشفافية.

- تجربة المستخدم - من المحتمل أن تتجنب صور GIF المتحركة الكبيرة في بداية المحتوى الخاص بك.
- أهدافك التسويقية - هل تستخدم صورتك للويب أو لأغراض الطباعة أو التخزين؟ إذا كنت ترغب في طباعة ملصق ، فحينئذٍ تكون الصور عالية الجودة مطلوبة. يمكن أن يكون TIFF (تنسيق غير مضغوط) خيارًا.
الآن بعد أن عرفت سبب أهمية اختيار تنسيق الصورة الصحيح ، دعنا ننتقل إلى أكثرها شيوعًا. لكل منهم ، نشرح بإيجاز سبب استخدامه ، وحالات الاستخدام الأفضل ، والتوافق ، والعيوب.
أوضح تنسيقات الصور العلوية جيدًا
في القسم التالي ، ستجد كل ما تحتاج لمعرفته حول تنسيقات الصور الأكثر شيوعًا. سيساعدك هذا الدليل في اختيار تنسيق الصورة المناسب لمشروعات الويب أو الطباعة التالية.
1. JPG / JPEG - Joint Photographic Expert Group (ملف الصور النقطية)
يستخدم تنسيق JPEG لتخزين الصور الرقمية عالية الجودة بكفاءة ومليئة بالعديد من التفاصيل والكثير من الألوان (حتى 16 مليونًا ، وفقًا لشركة Adobe). على عكس ملف المتجه ، فإن تنسيق JPEG هو ملف صورة نقطية ، مما يعني أنه يتكون من عدد ثابت من وحدات البكسل الملونة.

لماذا تستخدمه
- تحتوي على بيانات أقل من التنسيقات الأخرى مثل PNG - وبالتالي ، عادةً ما تكون أصغر حجمًا.
- قابلية النقل - ملفات JPEG قابلة للضغط بدرجة كبيرة.
- التوافق - يمكن فتحه وتحويله باستخدام أي تطبيق تقريبًا.
أفضل حالات الاستخدام
- تقوم العديد من الكاميرات تلقائيًا بحفظ الصور بتنسيق JPEG.
- الاختيار الأمثل لصور المدونة وصور منتجات WooCommerce ، إلخ.
- لا ينصح به للأشكال ذات النصوص الصغيرة والتفاصيل.
التوافق
إنه أحد التنسيقات الأكثر شيوعًا التي تدعمها جميع المتصفحات الرئيسية (Firefox و Safari و Chrome وما إلى ذلك). إنه متوافق مع جميع برامج تحرير الصور مثل Photoshop وجميع أنظمة التشغيل الرئيسية.
سلبيات
- لا تدعم الخلفيات الشفافة.
- استخدم عملية ضغط ضياع يمكن أن تؤثر على الجودة إذا كانت الصور مضغوطة للغاية.
- لا تدعم الصور ذات الطبقات.
2. PNG - رسومات الشبكة المحمولة (ملف صورة نقطية)
يُستخدم تنسيق ملف PNG بشكل تقليدي من قبل مصممي الويب ، ويستخدم على نطاق واسع على مواقع الويب لعرض صور رقمية عالية الجودة وشفافة. يوفر PNG ضغطًا بدون فقد وأيضًا لوحة ألوان أوسع وأكثر إشراقًا.

لماذا تستخدمه
- تستفيد ملفات PNG من الضغط بدون فقدان البيانات - لا يتم فقدان أي بيانات عند ضغط الصورة.
- يدعم خلفية شفافة.
أفضل حالات الاستخدام
- الأفضل للشعارات والرسوم البيانية الحادة التي تحتوي على العديد من الأشكال (صور عالية الجودة).
- ممتاز لحفظ ملف بخلفيات شفافة تحتاج إلى إعادة استخدامها على خلفيات مختلفة (مثل: الشعار).
- تخصص في رسومات الويب التفصيلية عالية التباين أو لقطات الشاشة.
التوافق
إنه أيضًا أحد التنسيقات الأكثر شيوعًا التي تدعمها جميع المتصفحات الرئيسية وبرامج التحرير وجميع أنظمة التشغيل الرئيسية.
سلبيات
- يمكن أن تؤثر ملفات الصور الكبيرة على أداء موقعك.
- أكبر بشكل عام من ملفات JPEG (لا تستخدمها للصور عالية الدقة).
3. GIF - تنسيق تبادل الرسوم
ميزة هذا التنسيق هي أنه لا يقلل من جودة الصورة لأنه غير مضغوط. وبالتالي ، فإن ملفات الصور هذه ثقيلة وليست مناسبة جدًا لموقع WordPress الخاص بك.
لماذا تستخدمه
- تدعم صور GIF العادية وملفات GIF المتحركة الخلفيات الشفافة.
- من السهل إنشاء صور GIF المتحركة لتحسين تجربة المستخدم.
أفضل حالات الاستخدام
- في منشور مدونة مضحك / هادئ.
- في برنامج تعليمي لإظهار الخطوات التي يجب اتباعها.
التوافق
إنه تنسيق متوافق مع جميع المتصفحات وأدوات تحرير البرامج.
سلبيات
- يمكن أن تؤثر ملفات الفيديو الكبيرة على أداء موقعك.
- لا يمكن تحريره أو تعديله مثل فيديو mp4.
- تدعم كل من ملفات GIF وصور GIF المتحركة لوحة 256 لونًا فقط.
4. WebP
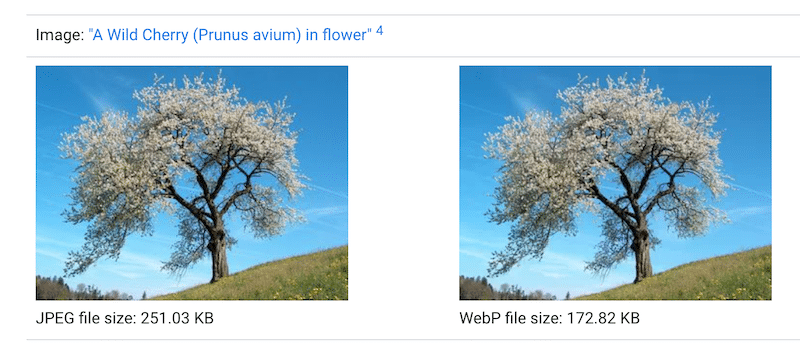
WebP هو تنسيق من الجيل التالي للويب تم إنشاؤه بواسطة Google والذي يوفر إمكانات ضغط فائقة مقارنة بصور JPEG أو GIF أو PNG (حوالي 35٪ أفضل).

لماذا تستخدمه
- صور محسّنة بشكل أفضل.
- موقع أسرع ودرجة أداء أفضل في PageSpeed Insights.
- من المحتمل أن تكون صور WebP المفقودة أصغر بنسبة 25-34٪ من صور JPEG.
- من المحتمل أن تكون صور WebP غير المفقودة أصغر بنسبة 25٪ من صور PNG.
- يدعم الشفافية.
- يدعم الرسوم المتحركة ، أي صور GIF المتحركة.
أفضل حالات الاستخدام

- أفضل تنسيق متاح لحفظ النطاق الترددي وتسريع موقعك.
التوافق
- اعتبارًا من عام 2022 ، يتمتع WebP بحصة سوقية تبلغ 97٪ بين المتصفحات ، بما في ذلك Google Chrome و Safari و Firefox و Edge و Opera.
سلبيات
- قد تحتاج إلى أداة تحويل لأن كاميرا هاتفك لا تحفظ الصور على أنها WebP افتراضيًا.
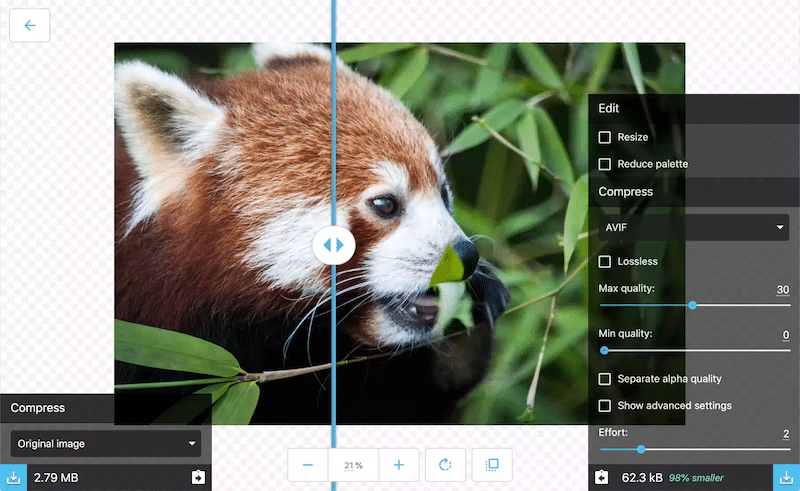
5. Avif
AVIF هو تنسيق صورة يعتمد على برنامج ترميز الفيديو AV1 - يقوم بضغط الصور باستخدام AV1 بتنسيق ملف HEIF (ملف صورة عالي الكفاءة). فهو يجمع بين ضغط عالي الجودة مع عدم التأثير على جودة الصورة. كل من الضغط بدون فقدان البيانات و ضياعها ممكن.

لماذا تستخدمه
- يجمع بين جودة صورة جيدة جدًا (خاصة لصور HDR بعمق ألوان يزيد عن 8 بت).
- يستطيع AVIF حاليًا تقليل حجم الصورة بمعدل 50٪.
- يحفظ النطاق الترددي ويعزز أداء موقعك.
أفضل حالات الاستخدام
- استخدم AVIF على موقع WordPress الخاص بك لتعزيز الأداء (صور المنتج ، منشورات المدونة ، الصور المميزة ، إلخ.)
التوافق
تم تطويره بواسطة العديد من عمالقة التكنولوجيا مثل Google و Amazon و Cisco و Netflix ، وكان هدفهم هو توفير النطاق الترددي عن طريق إنشاء تنسيق يمكنه ضغط الصور بكفاءة. نتيجة لذلك ، يدعم اللاعبون الرئيسيون في الاقتصاد الرقمي تنسيق AVIF.
سلبيات
- يستغرق ترميز وإنشاء صور AVIF وقتًا أطول.
- لا يعمل على Photoshop.
6. TIFF - تنسيق ملف الصورة الموسوم
يعد TIFF أحد ملفات المصورين المفضلة ، وهو ملف كمبيوتر يستخدم لتخزين الرسومات النقطية ومعلومات الصور. عادةً ما تكون ملفات كبيرة لتخزين الصور دون أي فقد للجودة.

لماذا تستخدمه
- الأفضل لتخزين صور / رسومات أصلية عالية الجودة.
أفضل حالة استخدام
- مشهور بين فناني الجرافيك وصناعة النشر والمصورين.
- الأفضل للطباعة.
سلبيات
- تكون ملفات TIFF أكبر بكثير من ملفات JPEG الخاصة بهم.
- ليست جيدة لاستخدام الويب.
7. SVG - رسومات موجهة قابلة للتطوير
SVG هو تنسيق ملف متجه صديق للويب يخزن الصور بناءً على النقاط والخطوط على الشبكة. بفضل SVG ، يمكنك بسهولة تغيير دقة الصورة الأصلية دون فقدان الجودة.

لماذا تستخدمه
- قابلية التوسع - SVG مستقل عن الدقة ، ولا يوجد تشويه عند تكبير الصورة.
- احتفظ بنفس الجودة بغض النظر عن دقة الشاشة أو الحجم الذي يتم عرضه به.
- يمكن أن ينتج عنه أحجام ملفات أصغر من أنواع الملفات الأخرى عند تحسينها بشكل صحيح
أفضل حالة استخدام
- تنسيق SVG هو أنسب تنسيق للرموز والشعارات والرسوم التوضيحية التي تريد أن تكون قابلة للتطوير بحرية.
- تحكم في الأنماط داخل صورتك.
التوافق
من الممكن عرض محتويات ملف SVG في أي متصفح (IE ، Chrome ، Opera ، Firefox ، Safari ، إلخ). ومع ذلك ، لا يمكنك استخدام ملف SVG في مستند Google ، على سبيل المثال.
سلبيات
- غير متوافق أصلاً مع بعض برامج تحرير النصوص
- ليس أفضل تنسيق للصور بتفاصيل أو رسومات متقدمة
| التنسيقات الأخرى مثل BMP و AI (Illustrator) و PSD (Photoshop) و EPS هي تنسيقات لتحرير البرامج لا ينبغي استخدامها على الويب. |
كيف يمكن لـ Imagify المساعدة في تحسين صورك
كما رأيت ، يعد WebP أحد أفضل تنسيقات الصور لموقعك على الويب. إذا كان لديك صور JPEG و PNG و GIF ، فيجب أن تفكر في تحويلها إلى WebP.
Imagify سهل الاستخدام لأنه يحول بسهولة جميع تنسيقات الصور الأكثر شيوعًا - بما في ذلك التنسيقات المذكورة أعلاه - إلى WebP. بالإضافة إلى ذلك ، فإنه يطبق الضغط تلقائيًا ، مما يجعل صورك أفتح ويعزز موقع WordPress الخاص بك. فيما يلي ميزتان رئيسيتان لتحسين الصورة:
- تحويل WebP - أفضل تنسيق ويب موصى به لتشفير الصور بشكل صحيح وتحسين الأداء.
- ميزة الضغط الذكية - تحسب تلقائيًا وتقدم أفضل جودة لنسبة الضغط: مستوى ضغط جيد مع جودة مثالية طوال الوقت.
أدناه ، نوضح لك كيف يمكن لـ Imagify تحسين ملفات JPEG و PNG و GIF باستخدام الضغط الذكي وميزات تحويل WebP.
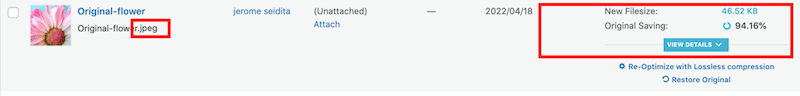
تحسين تنسيق JPEG وتحويله إلى WebP باستخدام Imagify:
- حجم ملف JPEG الأصلي: 797 كيلوبايت
- حجم الملف الأمثل مع Imagify: 46.52 كيلوبايت
قام Imagify بتحويل تنسيق JPEG الخاص بي إلى WebP وحفظ 94.16٪ من حجم الملف.

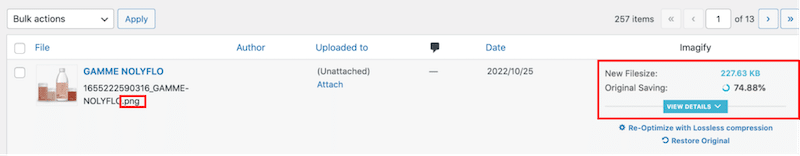
تحسين وتحويل تنسيق PNG إلى WebP باستخدام Imagify:
- الحجم الأصلي لملف PNG: 906 كيلوبايت
- حجم الملف الأمثل مع Imagify: 227 كيلو بايت
قام Imagify بتحويل تنسيق PNG إلى WebP وحفظ 74.88٪ من حجم الملف.

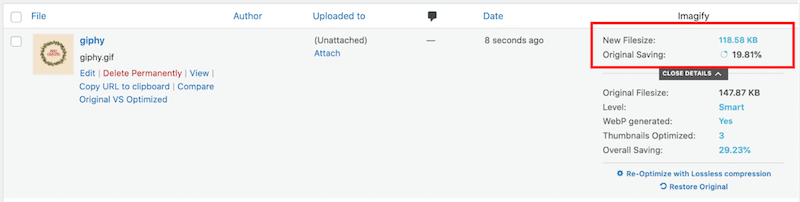
تحسين وتحويل تنسيق GIF إلى WebP باستخدام Imagify:
- حجم ملف GIF الأصلي: 148 كيلوبايت
- حجم الملف الأمثل مع Imagify: 118 كيلوبايت

قام Imagify بتحويل تنسيق GIF الخاص بي إلى WebP وحفظ 19.81٪ من حجم الملف.
باختصار ، هذه هي الطريقة التي ساعدتنا بها Imagify في الحصول على أفضل تنسيق للصورة وحجم الملف الأمثل للويب:
| التنسيقات | حجم ملف الصورة قبل Imagify (لا يوجد تحسين ، لا تحويل WebP) | حجم ملف الصورة مع Imagify (مع الضغط وتحويل WebP) |
| JPEG | 797 كيلو بايت | 46.52 كيلوبايت (94.16٪ من المدخرات) |
| بي إن جي | 906 كيلو بايت | 227.63 كيلوبايت (74.88٪ من التوفير) |
| GIF | 147 كيلو بايت | 118 كيلوبايت (19.81٪ من المدخرات) |
تغليف
كما ترى في هذا الدليل ، لا يوجد تنسيق صورة واحد يناسب الجميع ، فهناك دائمًا إيجابيات وسلبيات لكل موقف. أفضل طريقة هي دائمًا تذكر السياق الذي تريد استخدام صورك فيه. هل هم للويب؟ التخزين؟ طباعة؟ هل تحتاج إلى عرض صور عالية التفاصيل ، أو يمكن أن يكون الضغط مع فقدان البيانات مقبولاً لمشروعك؟
WebP هو أفضل تنسيق يمكنك استخدامه على موقع WordPress الخاص بك لضمان الأداء. باستخدام Imagify ، يمكنك تحويل كل ملفات PNG و JPG و GIF و PDF إلى WebP بنقرة واحدة. يمكنك تجربة Imagify مجانًا ، وتحويل صورك إلى WebP ومعرفة مقدار ما توفره من حجم الملف.
