أفضل 6 ملحقات لتحسين صورة WordPress (مجاني + مدفوع)
نشرت: 2021-07-29هل تبحث عن أفضل مكون إضافي لتحسين الصور لموقع WordPress الخاص بك؟
أعلم ، ربما سمعت أنه يجب عليك دائمًا تحسين صورك. حسنًا ، هم أول ما يراه الناس على موقعك ، وهم ما يحدد شكل ومضمون علامتك التجارية.
يعد تحسين الصور أيضًا أمرًا أساسيًا لجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع ، وزيادة عدد مشاهدات الصفحة والتحويلات.
لكن كيف تعرف إذا كنت تفعل ذلك بشكل صحيح؟
نعلم جميعًا مدى أهمية أن يكون لديك موقع ويب جذاب وسهل الاستخدام وعملي للغاية. الصور جزء لا يتجزأ من هذا ، ولكن قد يكون من الصعب تحسينها بدون مساعدة المكونات الإضافية. هل تعلم أن الصور تمثل في المتوسط 21٪ من إجمالي وزن صفحة الويب؟
سيساعدك دليلنا أيضًا على فهم الميزات الرئيسية التي يجب أن يتمتع بها المكون الإضافي الجيد لتحسين الأداء.
دعنا نلقي نظرة على أفضل ستة مكونات إضافية لتحسين صور WordPress اخترناها لك!
كيفية اختيار البرنامج المساعد المناسب لتحسين الصورة
من خلال تحسين صورك على WordPress ، ستعمل على تسريع أوقات التحميل وتحسين تجربة المستخدم.
لكن ماذا تفعل عندما تقوم بتحسين صورك؟ تحسين صورة الويب هو عملية تقديم صور عالية الجودة بالتنسيق الصحيح والأبعاد والدقة مع الحفاظ على الحجم صغيرًا قدر الإمكان.
يمكن إجراء تحسين الصورة بطرق مختلفة: عن طريق تغيير حجم الصور أو ضغط الحجم أو تخزينها مؤقتًا باستخدام التحميل البطيء.
هناك العديد من المكونات الإضافية التي ستقوم بذلك تلقائيًا. ومع ذلك ، لا يتم إنشاء جميع المكونات الإضافية على قدم المساواة. في هذا القسم ، سوف نعرض لك بعض الميزات الرئيسية التي يجب أن تبحث عنها عند اختيار مكون إضافي لتحسين الصورة.
- خاصية الضغط: عملية ترميز أو تحويل ملف صورة بحيث يستهلك مساحة أقل من الملف الأصلي تلقائيًا.
- تأكد من أن البرنامج المساعد يمكنه تحسين التنسيقات التي تريد استخدامها: jpg و png و pdf و gif و WebP.
- التحويل التلقائي لـ WebP لصورك: WebP هو تنسيق صور حديث يوفر ضغطًا فائقًا بدون فقدان أو فقدان للصور على الويب. يجب أن يدعم المكون الإضافي الذي تختاره هذا التنسيق المحسّن المستخدم على نطاق واسع ويحوله.
- خيار Lazy Load: عرض الصور فقط عندما يراها الزوار يحفظون عرض النطاق الترددي.
- اختر ما إذا كنت تريد تحسين صورتك باستخدام خوارزمية الضغط بدون فقد أو فقدان. بعد ذلك ، تأكد من أن المكون الإضافي يحتوي على كلا الخيارين وفقًا لاحتياجاتك.
| هناك نوعان من الخوارزميات عندما يتعلق الأمر بضغط الصور ، وهما بدون خسارة وفقدان. بدون فقدان: جودة الصورة لن تتغير على الإطلاق. Lossy: خسارة طفيفة في الجودة ولكن في معظم الأحيان ، لا يمكن ملاحظتها. |
- خيار يسمح لك بتحسين الصور التي تم تحميلها بالفعل على موقع الويب الخاص بك. هذا سيوفر لك الكثير من الساعات!
- التحسين الجماعي مقابل التحسين الفردي: كلا الخيارين مفيدان للغاية حيث قد ترغب في تحسين مكتبة الوسائط الحالية بشكل مجمّع أو تحديد الصورة التي تريد تحسينها يدويًا.
- خيار النسخ الاحتياطي إذا كنت بحاجة للعودة إلى الصور الأصلية.
الآن وقد رأينا بعضًا من أفضل الميزات التي يجب أن تبحث عنها في مكون إضافي لتحسين صورك ، فلنلق نظرة فاحصة على ستة مكونات إضافية يمكن أن تساعد في تحقيق هذا الهدف.
أفضل 6 ملحقات لتحسين الصور (مع الاختبارات النهائية)
- تخيل
- محسن الصور Ewww
- Optimole (تحسين الصورة والتحميل البطيء بواسطة Optimole)
- مُحسِّن صور البكسل القصير
- reSmush.it
- ضغط صور JPEG و PNG
وهناك المزيد. ستكتشف أيضًا مكافأتين للمحتوى:
- المكافأة 1 : اختبار المقارنة النهائي لإضافات تحسين الصورة
- المكافأة 2 : المكون الإضافي WP Rocket - المجموعة الكاملة لتحسين الصور وتعزيز أداء موقعك
1. تخيل
مع أكثر من 500000 عملية تثبيت نشطة ، تعد Imagify واحدة من أكثر الأدوات تقدمًا لتحسين صورك مباشرة في لوحة معلومات WordPress الخاصة بك. من خلال واجهة سهلة الاستخدام للغاية ، ستعمل Imagify على تحسين تخزين الوسائط الخاصة بك حيث تقوم بضغط الصور التي تم تحميلها حديثًا بالإضافة إلى أي صور متوفرة لديك حاليًا. وأخيرًا وليس آخرًا ، تم إنشاؤه (بالحب) بواسطة WP Rocket بنفس الهدف مرة أخرى: جعل الويب مكانًا أسرع!

دلائل الميزات
- دعم PNG و JPG و GIF و PDF و WebP
- القدرة على تحويل الصور إلى تنسيق WebP وعرضها أيضًا بتنسيق WebP على موقع WordPress الخاص بك بطريقتين باستخدام علامة <picture> أو في ملف .htaccess
- يمكن إجراء تغيير الحجم والتحسين تلقائيًا عند التحميل أو أثناء عملية التحسين على الصور الموجودة
- ثلاثة مستويات مختلفة من الضغط: عادي (ضغط بلا خسارة) ، عدواني (ضغط مع فقدان البيانات) ، فائق (ضغط أكثر قوة مع فقدان البيانات لتحقيق أقصى قدر من حفظ الملفات)
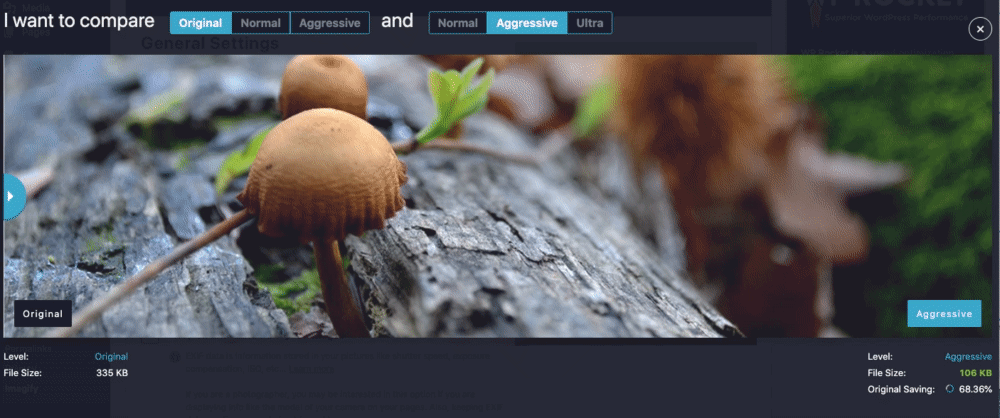
من لوحة معلومات WordPress الخاصة بك ، يمكنك مقارنة كل مستوى من مستويات الضغط باستخدام أداة التخيل. لقد جربناها ورأينا أن جودة الصورة لم تتأثر ، لكن حجم الملف ارتفع من 336 كيلوبايت إلى 104 كيلوبايت مما يمثل توفيرًا بنسبة 66٪!

- إمكانية اختيار نوع الصورة التي تريد تحسينها بين الصور المصغرة / متوسطة / كبيرة
- تغيير حجم الصور تلقائيًا إلى حد أقصى معين. البعد
- Imagify يستخدم خوادمه الخاصة لتحسين صورك (مما يسمح لك باستهلاك نطاق ترددي أقل والحفاظ على وقت تحميل صفحاتك)
- نسخ الصور الأصلية احتياطيًا (لاستعادة الصور بعد الضغط)
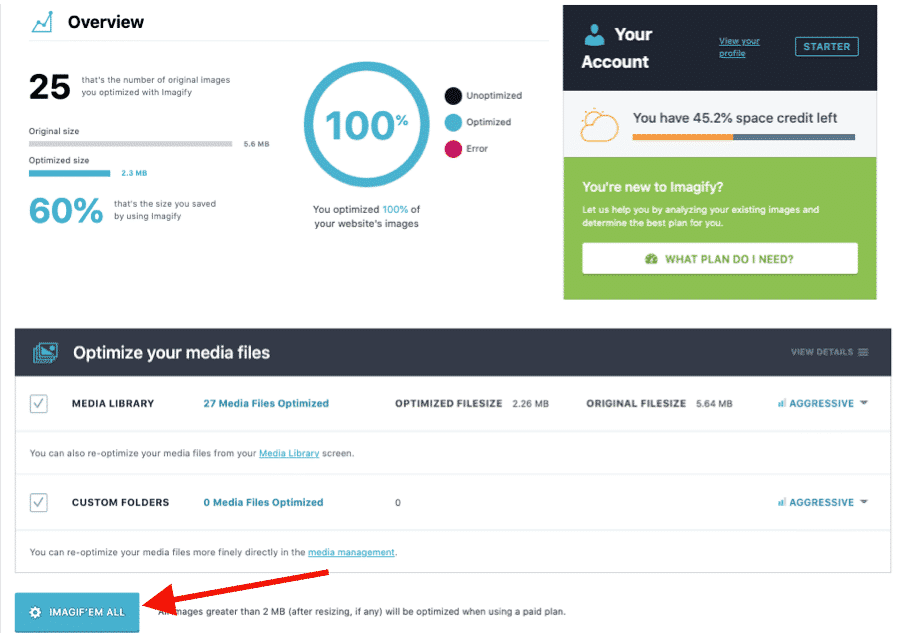
- مُحسِّن مجمّع لتحسين مكتبة الوسائط بنقرة واحدة:

التسعير (بناءً على عدد الصور التي تريد تحسينها)
سيسمح لك مفتاح API المجاني بتغيير حجم وضغط 20 ميغابايت من الصور شهريًا (حوالي 200 صورة). يمكنك بعد ذلك دفع 4.99 دولارًا أمريكيًا شهريًا مقابل 500 جيجابايت (حوالي 5000 صورة) أو 9.99 دولارًا أمريكيًا شهريًا للاستخدام غير المحدود.
هام: يمكنك استخدام Imagify بكامل طاقتها باستخدام الإصدار المجاني . يسمح الإصدار المتميز بمعالجة المزيد من الصور فقط.
2. Ewww Image Optimizer
أكثر من 900000 موقع يستخدم البرنامج المساعد Ewww Image Optimizer لتسريع صورهم دون فقدان جودتها. يقوم تلقائيًا بتحسين الصور أثناء تحميلها. لديك أيضًا خيار تحسين صور JPG التي تم تحميلها مسبقًا بشكل فردي أو جماعي ، مع ضغط بدون فقد.

دلائل الميزات
- يتوفر الضغط لضغط ملفات JPG و PNG و PDF
- يتم ضغط الصور تلقائيًا ، وتحجيمها لتلائم الصفحة ، ويتم تحميلها ببطء ، وتحويلها إلى تنسيق WebP من الجيل التالي.
- تغيير حجم الصور الموجودة
- إضافة أبعاد مفقودة (سمات العرض / الارتفاع لتقليل تغييرات التخطيط وتحسين تجربة المستخدم)
- قم بتحسين كل شيء على موقعك ، وليس فقط مكتبة وسائط WordPress
- تتيح لك تحسين الصور باستخدام الأدوات الموجودة على الخادم الخاص بك
- أحجام ملفات غير محدودة ، لذلك لا داعي للقلق بشأن الصور الكبيرة غير المضغوطة
- يتوفر خيار مجمّع: قم بتحسين جميع صورك من صفحة واحدة
عندما تقوم بتثبيت البرنامج المساعد ، فإنهم يسألونك عن أهدافك. لمقارنتنا ، سوف نتمسك بالوضع الحر:

الواجهة ليست سهلة الاستخدام للغاية ، ولكنها تؤدي المهمة ، ولا توجد إعدادات تقريبًا لتطبيقها قبل استخدامها.
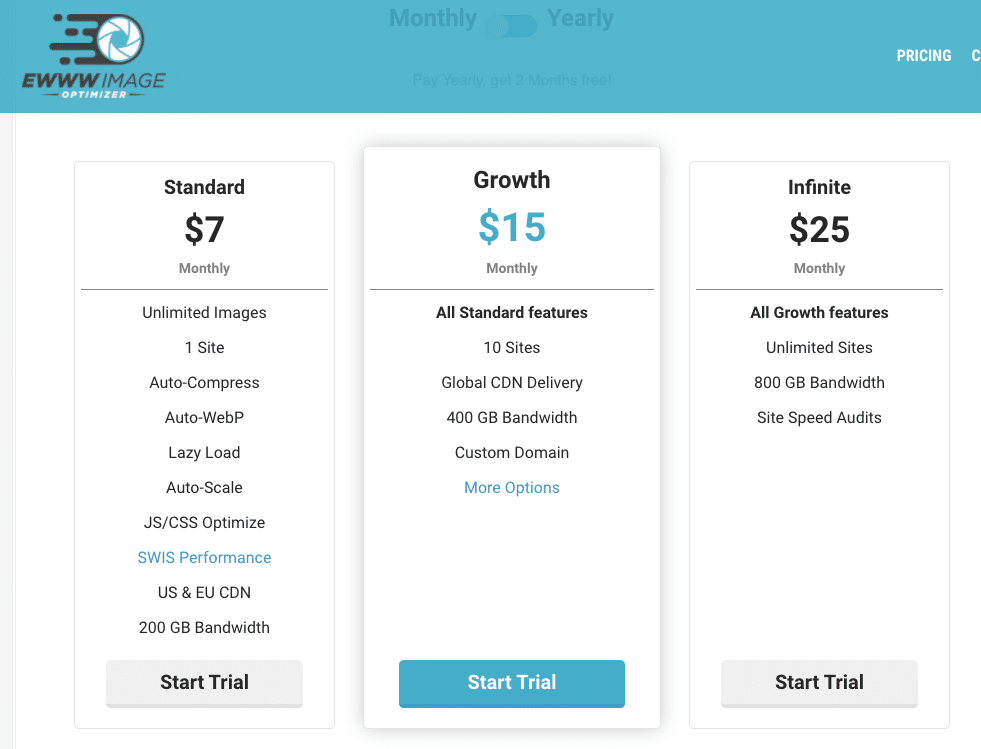
التسعير (بناءً على الميزات التي يمكنك الوصول إليها)
محسن الصور Ewww مجاني للاستخدام ، ولكن إذا كنت بحاجة إلى تحسين موقعك بشكل أكبر ، فيمكنك اختيار الخطة المميزة. تتضمن الخطة المميزة تحسين JS و CSS وخيارات التخزين المؤقت و CDN والمزيد من النطاق الترددي وقدرة تحسين أفضل.

3. Optimole (تحسين الصورة والتحميل البطيء بواسطة Optimole)
يوفر المكون الإضافي لتحسين الصور في Optimole واجهة نظيفة بأدوات تعمل في الخلفية دون الحاجة إلى التحقق من أي خيارات. يتطلب تحسين الصور إنشاء حساب وإدخال مفتاح API الخاص بك ، ولكنه سريع حقًا! بمجرد الانتهاء من ذلك ، اعرض جميع الصور المحسّنة في لوحة القيادة لتعديل إعدادات معينة مثل استبدال الصورة ، أو تغيير حجم الصور الكبيرة ، أو التحميل البطيء ، أو جودة الضغط. وهذا يشمل التقارير الشهرية.

دلائل الميزات
- يدعم أنواع الصور التالية: تنسيق JPG و PNG و SVG
- واجهة سهلة الاستخدام
- خوارزميات ضياع وخسارة
- 4 أنواع من مستويات الضغط: تلقائي ، عالي ، متوسط ، منخفض
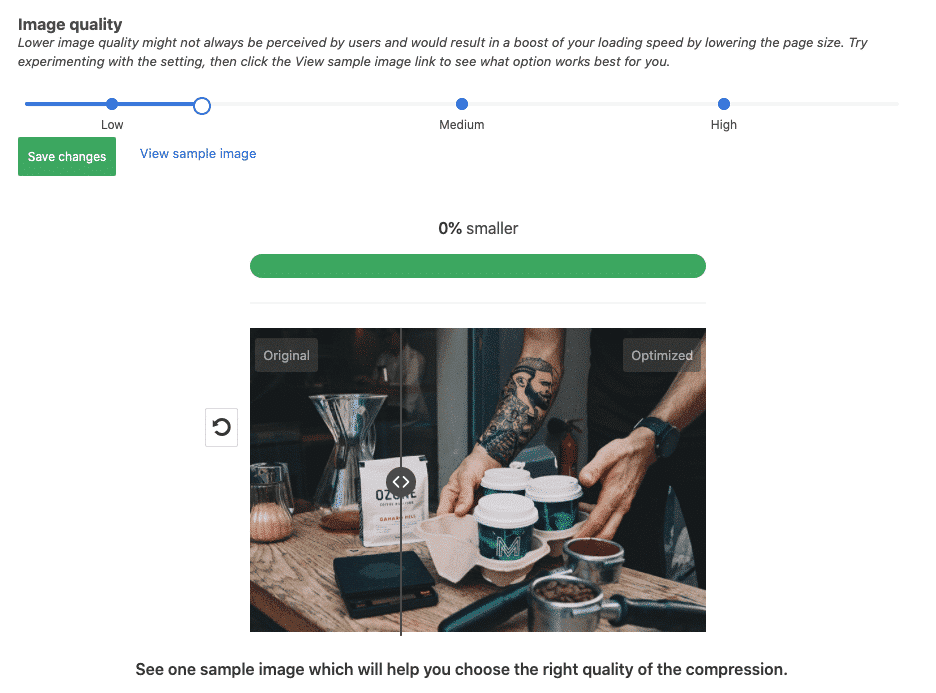
لديك أداة متاحة (على غرار Imagify) لمقارنة جودة الصورة قبل التحسين وبعده:

- يدعم كلاً من صور Retina و WebP
- يقدم صورًا من CDN عالمي (مجانًا!)
- يحسن بناءً على جهاز الزائر الفعلي
- خيار التحميل الكسول
- أضف العلامة المائية تلقائيًا
- الاقتصاص الذكي: احتفظ بالجزء الأكثر إثارة للاهتمام من الصورة دون المساس بالجودة
- تقرير شهري للتتبع والمراقبة
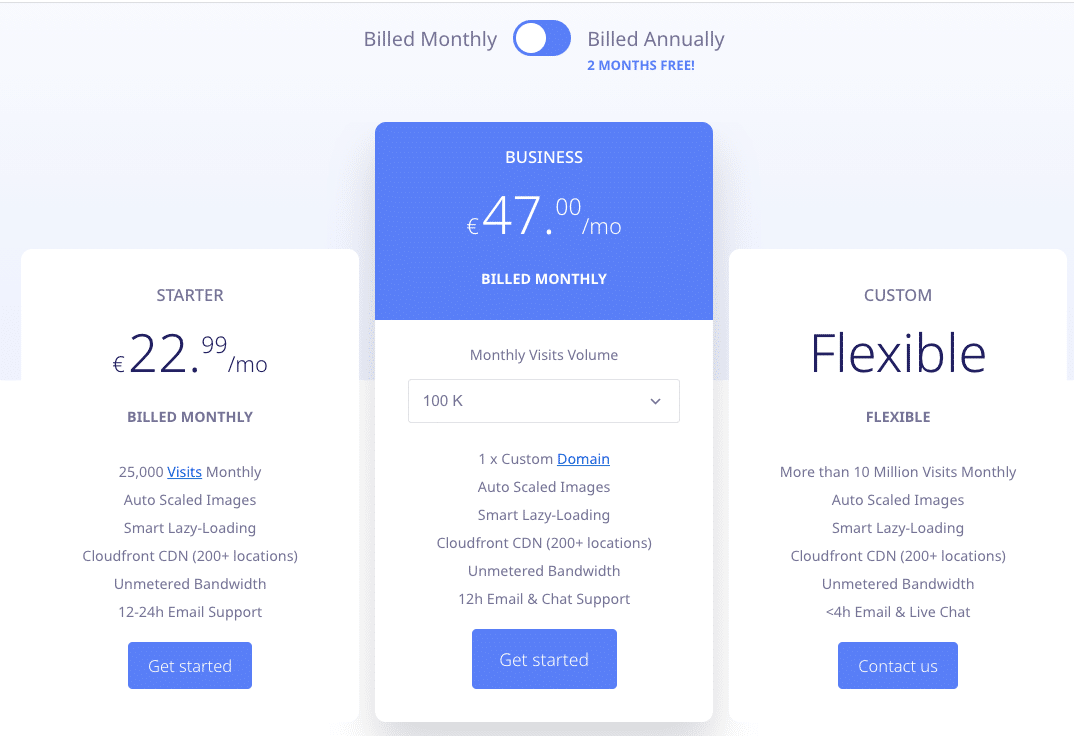
التسعير (على أساس عدد الزيارات)
باستخدام الخطة المجانية ، يمكنك تحسين عدد غير محدود من الصور لما يصل إلى 5 آلاف زيارة شهرية.

4. محسن صورة البيكسل القصير
مع وجود أكثر من 300000 عملية تثبيت نشطة ، فإن وعدهم واضح: تسريع موقع الويب الخاص بك. يقدم البرنامج المساعد Freemium لتحسين الصور ShortPixel ثلاث خوارزميات مختلفة لضغط الصور: بدون فقدان أو ضياع أو لامع ، بحيث يمكنك اختيار الأفضل لمشروعك.

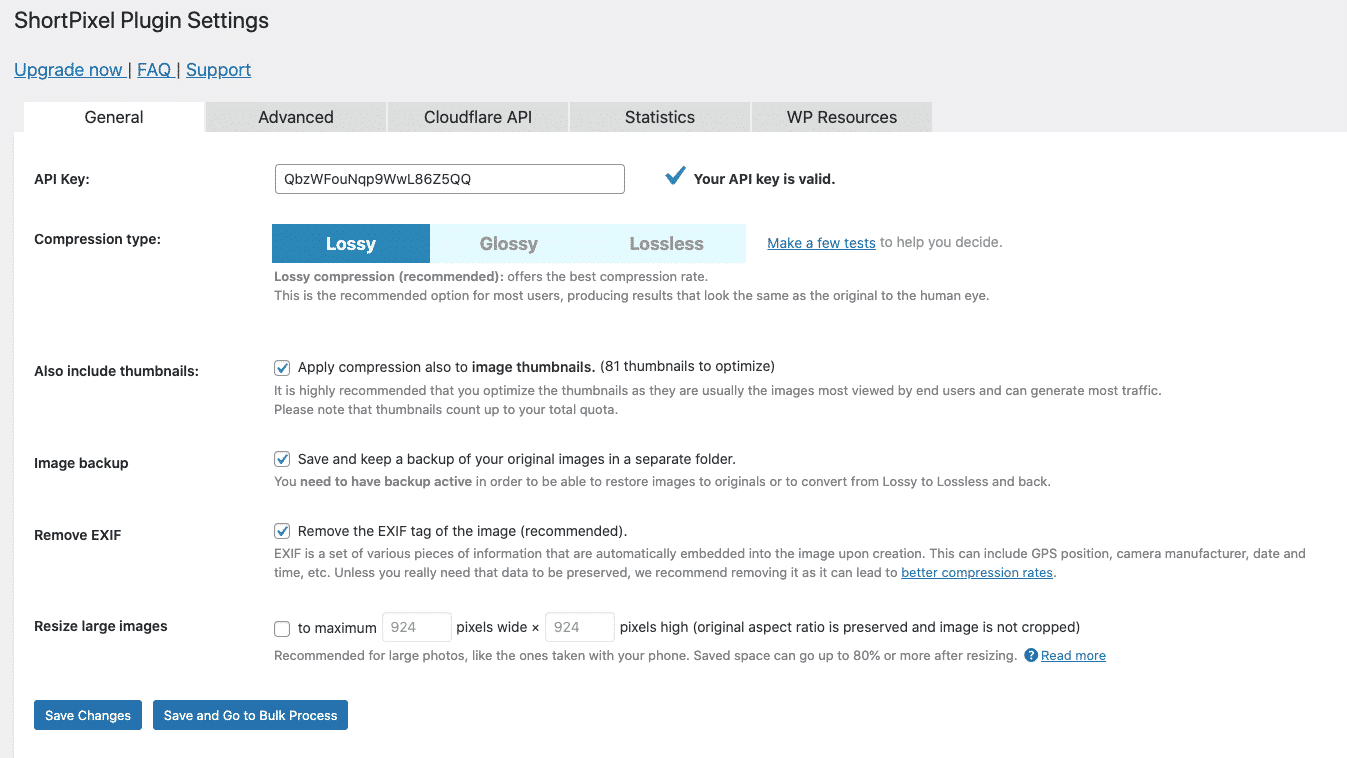
دلائل الميزات
- يتم تغيير حجم / إعادة قياس الصور الجديدة وتحسينها تلقائيًا في الخلفية
- يتوفر كل من ضغط الصور المفقود وغير المنقوص بالتنسيق التالي: ملفات JPG و PNG و GIF و WebP و AVIF و PDF
- واجهة مع المزيد من الخيارات المتقدمة المتاحة

- إنه متوافق مع أي معرض أو شريط تمرير أو مكون إضافي للتجارة الإلكترونية
- تصغير حجم الصور الكبيرة تلقائيًا
- قم تلقائيًا بتحويل PNG إلى JPG إذا كان ذلك سيؤدي إلى صور أصغر
- قم بتحسين أي صورة لديك على موقع الويب الخاص بك ، حتى الصور غير المدرجة في مكتبة الوسائط
- للمصورين: احتفظ ببيانات Exif أو أزلها وقم بتمكين ضغط JPEG اللامع
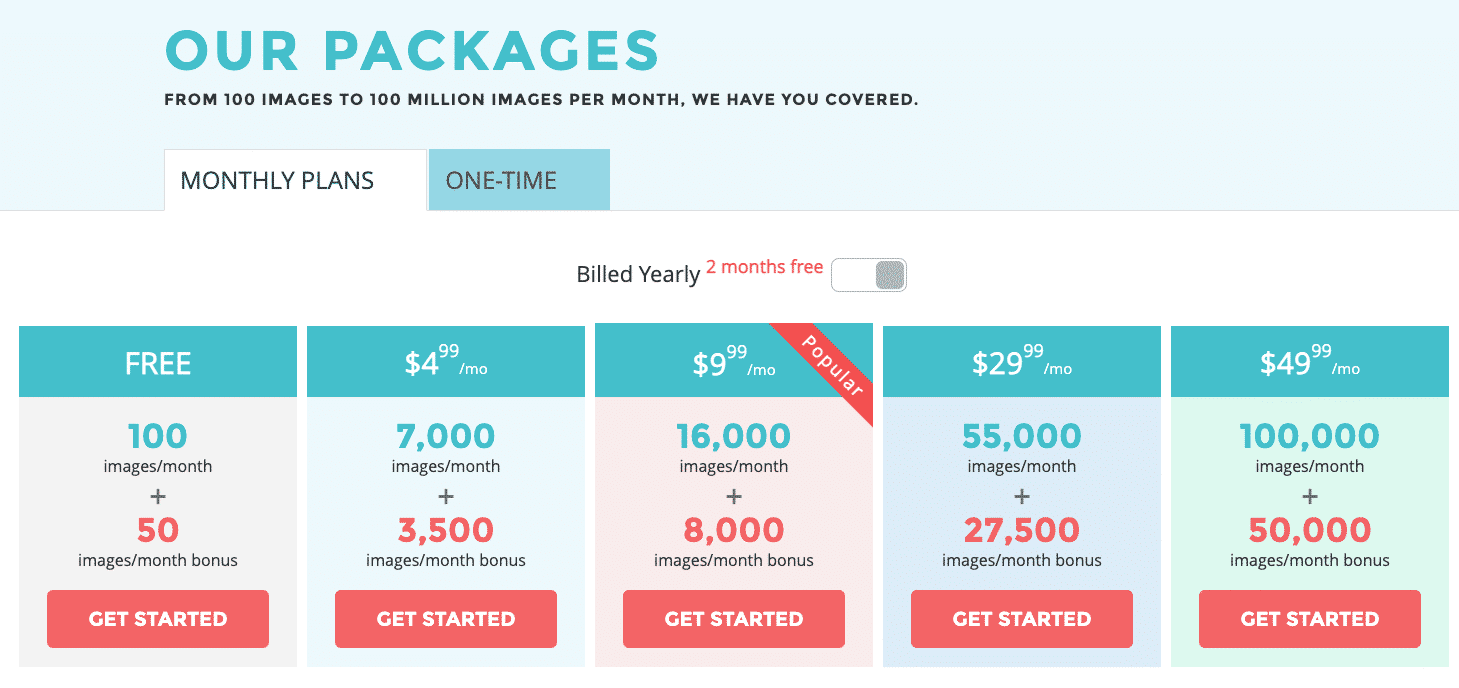
التسعير (بناءً على عدد الصور التي تحتاج إلى تحسينها)
البرنامج المساعد نفسه مجاني ويأتي مع 100 رصيد مجاني / شهر. يمكن شراء أرصدة إضافية مقابل 4.99 دولارًا مقابل 7000 رصيد صورة.

5. reSmush.it
يتيح لك مُحسِّن الصور reSmush.it تحسين صورك مجانًا. يمكنك أيضًا تغيير مستوى التحسين لصورك اعتمادًا على الجودة التي تتطلبها أو استبعاد بعض الصور من عملية التحسين إذا رغبت في ذلك.

دلائل الميزات
- التنسيقات المدعومة: صور PNG و JPG و GIF و BMP و TIF مجانًا حتى 5 ميجابايت
- عملية مجمعة لتحسين كل صورك بنقرتين فقط!
- WebP غير متاح بعد (لكنهم يعملون عليه)
- ميزة "التحسين عند التحميل" المتاحة

التسعير
حر. القيد الوحيد هو إرسال صور أقل من 5 ميغا بايت.
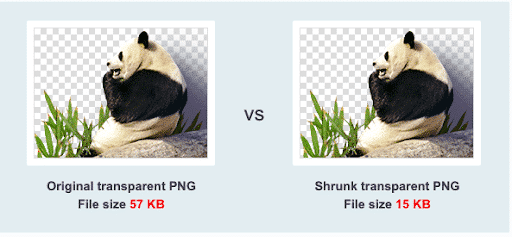
6. ضغط صور JPEG و PNG
يلتزم هذا المكون الإضافي بالأساسيات ويسمح لك بتحسين تنسيقات JPEG و PNG. يعتمد على خدمات ضغط الصور في TinyJPG و TinyPNG. تحلل الأداتان محتوى الصورة لاختيار استراتيجية الضغط الأفضل لكل صورة دون المساس بجودتها.

دلائل الميزات
- خيار التحسين المجمع لصورك الحالية بتنسيق JPEG و PNG دفعة واحدة
- يتم دعم نوعين من التنسيق: PNG و JPEG

- تحسين الصور الجديدة تلقائيًا عند تحميلها
- قم بتحسين الصور الفردية الموجودة بالفعل في مكتبة الوسائط الخاصة بك
- التحسين الشامل لمكتبة الوسائط الموجودة لديك
- قم بتغيير حجم تحميلات الصور الكبيرة تلقائيًا عن طريق تعيين أقصى عرض و / أو ارتفاع
- ترميز JPEG التدريجي: عرض صور JPEG بسرعة أكبر
- ضغط صور PNG المتحركة
- حدد أحجام الصور المصغرة التي يمكن تحسينها من WordPress
- شاهد استخدامك في صفحة الإعدادات وأثناء التحسين الجماعي
- قم بتحويل CMYK إلى RGB لتوفير مساحة أكبر
التسعير

من خلال تثبيت WordPress العادي ، يمكنك تحسين حوالي 100 صورة كل شهر مجانًا. عندما تصبح محترفًا (25 دولارًا لكل مستخدم / سنة) ، يمكنك سحب وإفلات أكثر من 20 صورة في وقت واحد ، وترقية 5 ميجا بايت إلى 75 ميجا بايت لحد حجم ملفك ، والوصول إلى الإحصائيات باستخدام أداة التحليل.
المكافأة 1: نتائج اختبار المقارنة النهائية لإضافات تحسين الصور
لاختبار المكونات الإضافية الخاصة بنا ، أجرينا اختبارًا باستخدام صورة JPG. استخدمنا أيضًا إصدارًا مجانيًا لجميع المكونات الإضافية بإعداداتها الافتراضية.
دعونا نرى أي مكون إضافي لمحسن صور WordPress يعمل بشكل أفضل.
هذا هو ملف JPEG الخاص بي ، وحجم الملف الأصلي هو 450 كيلو بايت:

نتيجة الاختبار على صورة JPG الخاصة بي:
| الحجم الأصلي | الحجم بعد التحسين | أنقذ (٪) | طريقة (بدون خسارة - ضياع) | |
| تخيل | 450 كيلو بايت | 203 كيلو بايت | 55٪ | ضياع |
| محسن الصور Ewww | 450 كيلو بايت | 400 كيلو بايت | 11٪ | ضياع |
| أوبتيمول | 450 كيلو بايت | 270 كيلوبايت | 40٪ | ضياع |
| مُحسِّن صور البكسل القصير | 450 كيلو بايت | 166 كيلو بايت | 63.91٪ | ضياع |
| reSmush.it | 450 كيلو بايت | 396 كيلو بايت | 12٪ | ضياع |
| ضغط صور JPEG و PNG | 450 كيلو بايت | 239 كيلو بايت | 47٪ | ضياع |
في المركز الأول ، لدينا Shortpixel مع توفير 63،91٪ ، يليه Imagify بنسبة 55٪! هذا ليس بالأمر السيئ بالنظر إلى أننا لم نقم بتعيين Imagify على الوضع Ultra (إعداد التحسين الأقصى).
المكافأة 2: WP Rocket - المجموعة الكاملة لتحسين الصور وتعزيز الأداء
WP Rocket ليس مكونًا إضافيًا لتحسين الصورة في كل مشاهدة ، ولهذا السبب لم ندرجه في القائمة والاختبار ذي الصلة. ومع ذلك ، فهو أفضل مكون إضافي للتخزين المؤقت في WordPress ويتضمن بعض ميزات تحسين الصور القوية مثل التحميل البطيء. لاحظ أن WP Rocket لا يضغط صورك ، لذلك ما زلنا نوصي باستخدام Imagify معها.
قم بالتمرير إلى اختبار السرعة لمعرفة كيف يمكن لـ WP Rocket و Imagify تسريع موقعك عند استخدامهما معًا.
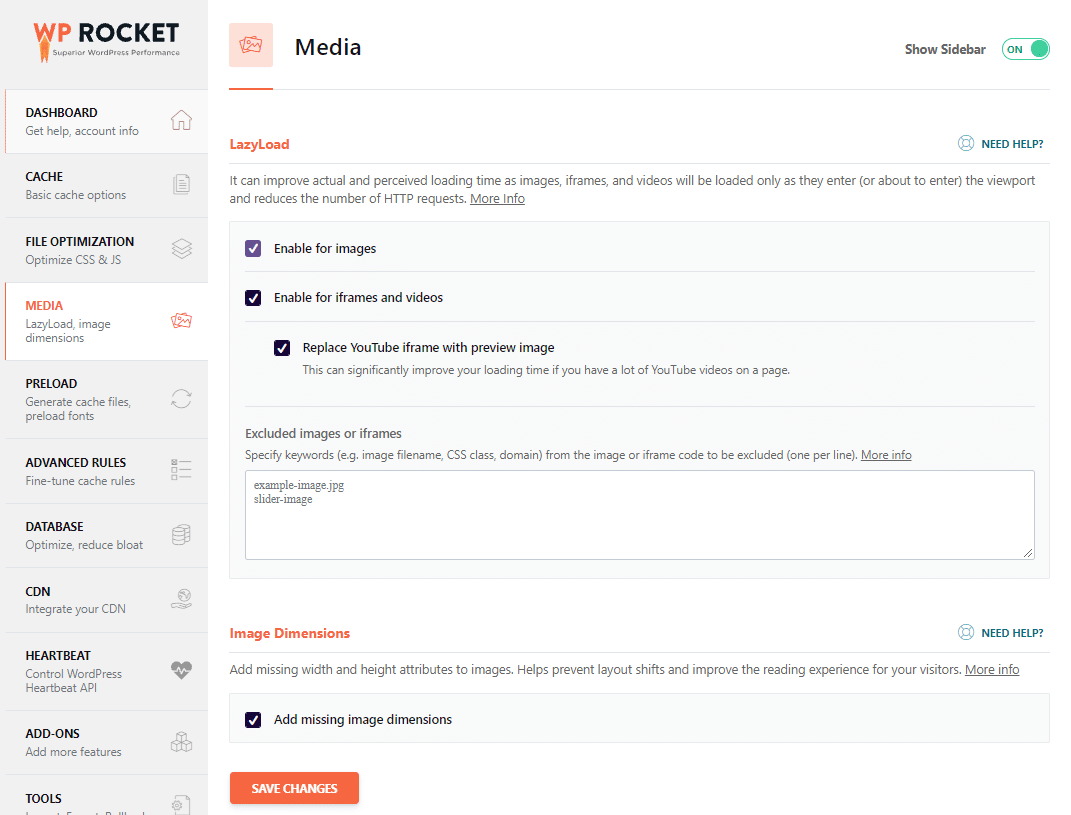
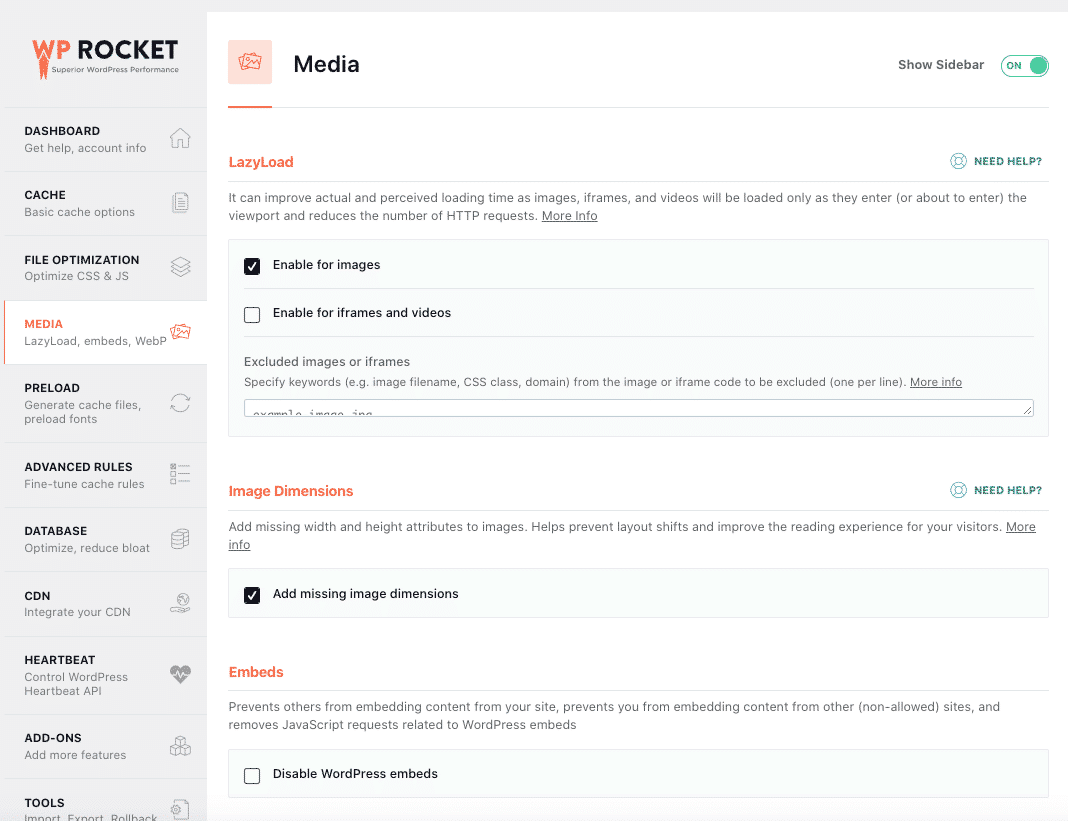
يأتي WP Rocket مع علامة تبويب وسائط مخصصة في لوحة معلومات WordPress:

الميزات الرئيسية لتحسين الصورة
- ميزة Lazy Load: يقوم WP Rocket بتأخير تحميل أو تهيئة الموارد (الصور أو مقاطع الفيديو) حتى يتم عرضها. يمكن أن يعالج هذا توصية PSI "تأجيل الصور خارج الشاشة على موقعك".
- أبعاد الصورة: يمكنك إضافة الحجم المناسب تلقائيًا إلى صورك ، مما يمنع بعض المشكلات المتعلقة بمقياس تغيير التخطيط التراكمي.
- التضمينات: يمنع WP Rocket الآخرين من تضمين المحتوى.
- التوافق مع WebP: WebP هو تنسيق يجب تمكينه ليتم عرضه على المستعرضات المتوافقة.
- تنسيق WebP: يوصي WP Rocket باستخدام Imagify لتحويل كل صورك إلى WebP.
- ميزات أخرى (من السهل جدًا تكوينها) لتعزيز موقع WordPress الخاص بك: التحميل المؤجل لـ JavaScript و CSS ، وتقليل كود HTML ، والتسلسل ، وتصغير ملفات CSS و JavaScript.
التسعير
لا توجد نسخة مجانية من WP Rocket ، وتبدأ الأسعار من 49 دولارًا سنويًا لموقع ويب واحد.

كيفية استخدام Imagify و WP Rocket لتسريع موقع WordPress الخاص بك
في تدقيقنا ، سنختبر صفحتنا التي تم إنشاؤها باستخدام منشئ الصفحة Elementor. سيكون هناك 6 صور بحجم 512 كيلوبايت و 543 كيلوبايت و 456 كيلوبايت و 678 كيلوبايت و 720 كيلوبايت.

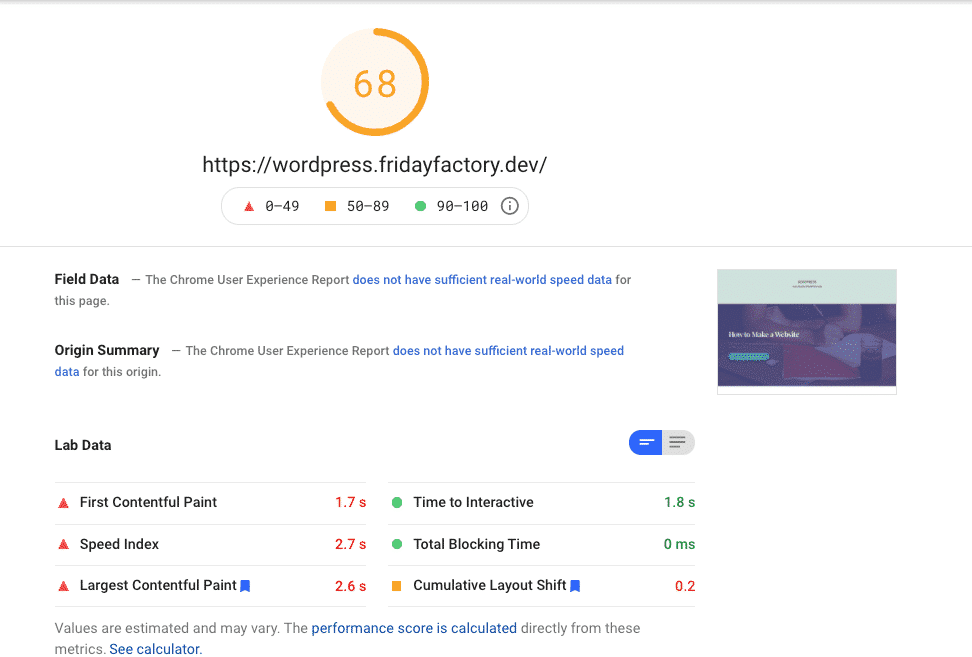
لقياس الأداء ، سنستخدم Google PageSpeed Insights ، وهي أداة قوية مدعومة من Lighthouse.
| قراءتان مفيدتان: كل ما تحتاج لمعرفته حول تحسين درجة أداء Lighthouse 19 نصيحة لتحسين سرعة الصفحة على WordPress |
سنغطي ثلاثة سيناريوهات:
- التدقيق رقم 1: سنقوم بقياس سرعة موقعنا الإلكتروني دون أي تحسين (لا تخيل - لا يوجد صاروخ WP)
- التدقيق رقم 2: سيكون التدقيق الثاني هو قياس أداء موقعنا على الويب بعد تحسين الصور باستخدام Imagify (Imagify - no WP Rocket)
- التدقيق رقم 3: أخيرًا ، سيتم إجراء اختبار السرعة باستخدام كل من Imagify و WP Rocket
هيا بنا نبدأ!
بادئ ذي بدء ، تحتاج إلى فتح Google PageSpeed Insights ولصق عنوان URL لموقع الويب الخاص بك كما هو موضح في المثال أدناه:

التدقيق رقم 1 - لا تخيل - لا صاروخ WP
لنقم بإجراء التحليل لموقعي على الويب. كما نرى ، فإن درجتي باللون البرتقالي (59/100) ، وأساسيات الويب الأساسية الخاصة بي ليست صحية جدًا.

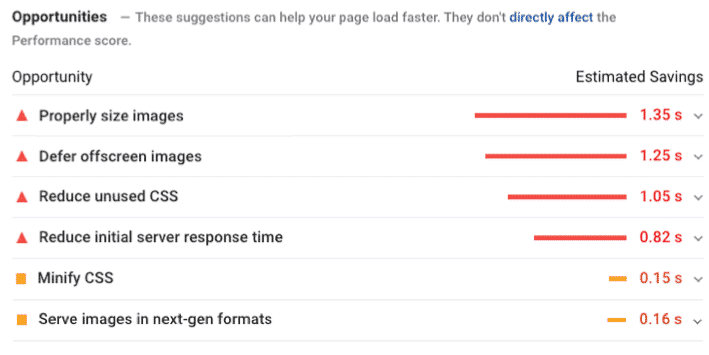
علاوة على ذلك ، لدي بعض المشكلات المتعلقة بالصور التي يجب معالجتها:
- الحجم المناسب للصور
- تأجيل الصور خارج الشاشة
- اعرض الصور بتنسيقات الجيل التالي (مثل WebP!)

في تدقيقنا الثاني ، سنرى ما إذا كان بإمكان Imagify إصلاح بعض المشكلات المذكورة أعلاه.
التدقيق رقم 2 - تخيل فقط - لا يوجد صاروخ WP
النتيجة الأولى هي أن Imagify جعلت صوري أفتح كثيرًا:
| حجم الملف قبل التخيل | حجم الملف بعد Imagify (الوضع Ultra) | مدخرات (٪) |
| 512 كيلو بايت | 296 كيلو بايت | 42٪ |
| 543 كيلو بايت | 342 كيلو بايت | 37٪ |
| 456 كيلو بايت | 282 كيلو بايت | 38٪ |
| 678 كيلو بايت | 400 كيلو بايت | 41٪ |
| 720 كيلو بايت | 345 كيلو بايت | 52٪ |
أدى تحسين صوري إلى تحسين درجاتي وأقسام التدقيق في PSI:
| قبل تخيل | بعد التخيل (+ 10٪ أسرع) |
هناك خبر سار آخر وهو أن قسم التشخيص الخاص بي المتعلق بمشكلات الصورة موجود الآن في قسم التدقيق "الذي تم اجتيازه" :
| قسم التشخيص الخاص بي قبل Imagify | لقد نجحت عمليات التدقيق بعد Imagify |
هل تريد أن تتبع مساري لتحسين صورك وتحويلها إلى WebP؟
فيما يلي قائمة بإعدادات Imagify التي قمت بتنشيطها للحصول على هذه النتائج:
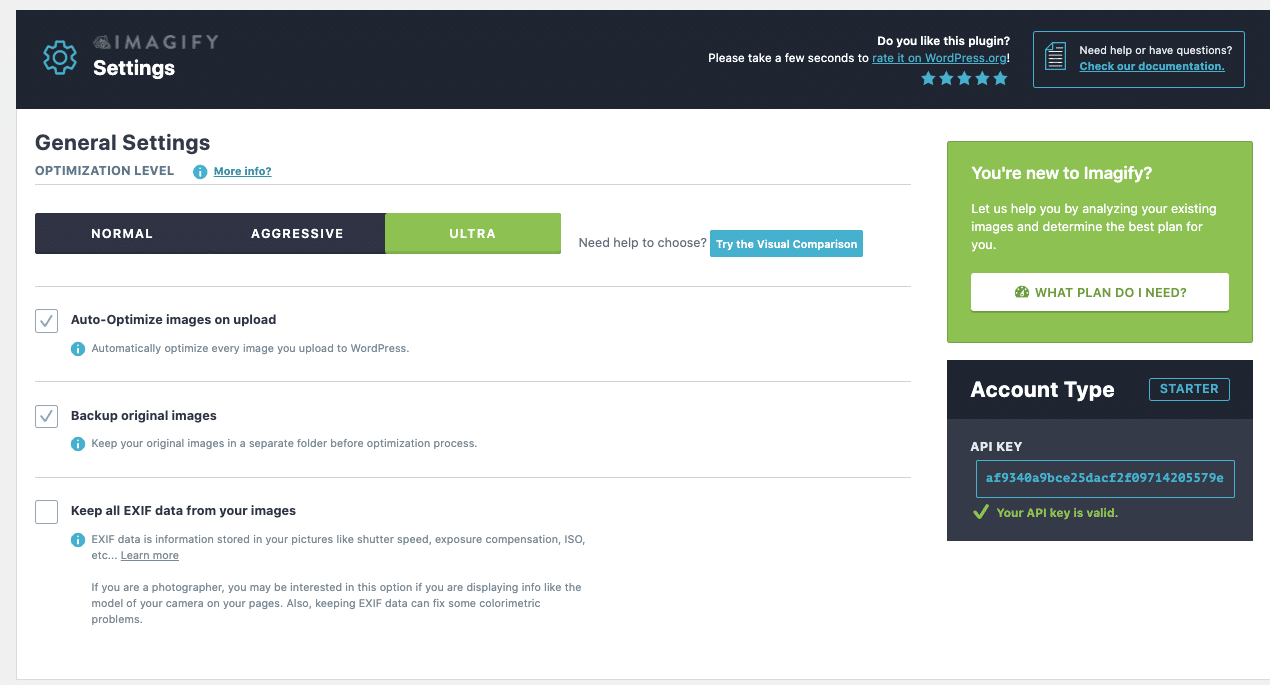
الاعدادات العامة
- نوع مستوى التحسين: Ultra
- تحسين الصور تلقائيًا عند التحميل
- النسخ الاحتياطي للصور الأصلية

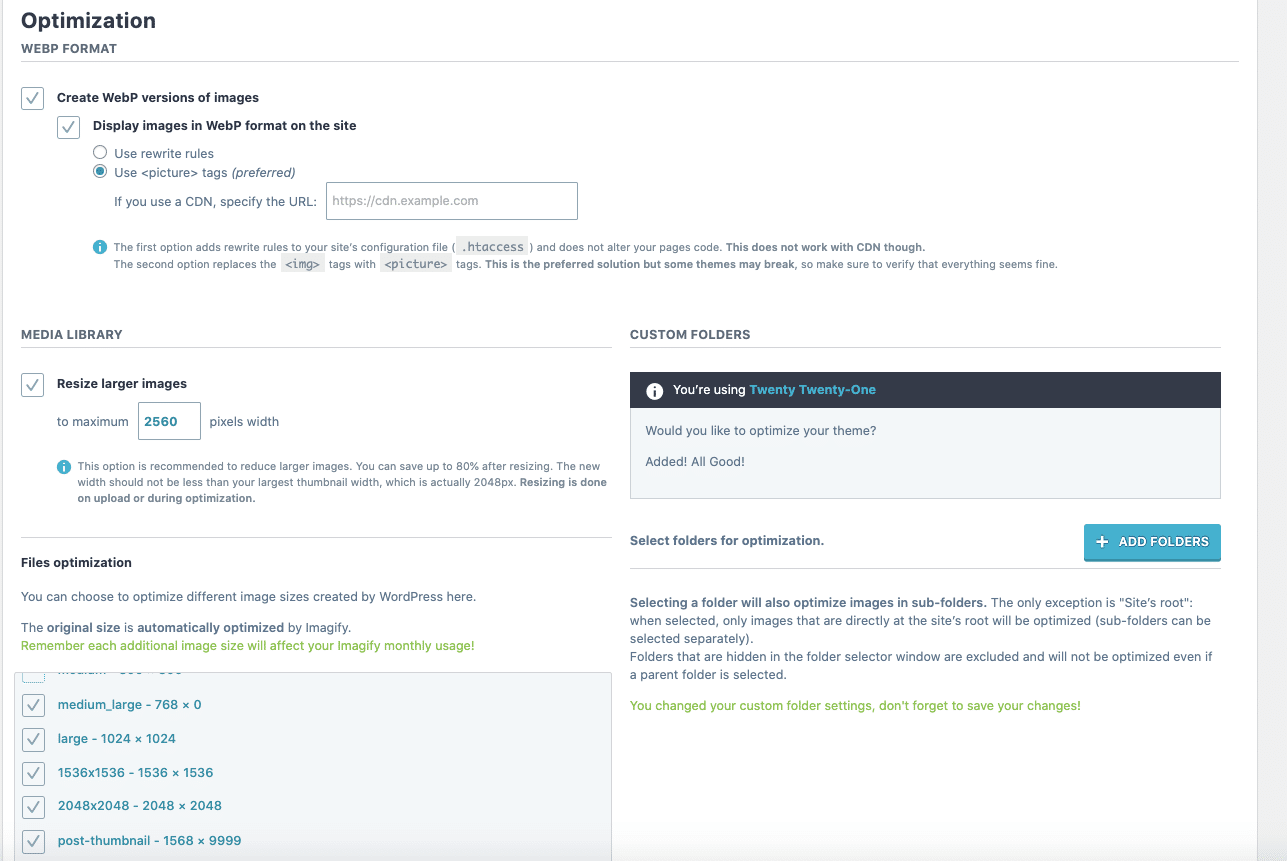
إعدادات التحسين
- تحويل جميع الصور إلى WebP (على النحو الموصى به من قبل Lighthouse)
- عرض الصور بتنسيق WebP على الموقع
- لقد قمت أيضًا بتحسين موضوعي
- تغيير حجم الصور الأكبر إلى الحد الأقصى. عرض 2560 بكسل (هذا هو الإعداد الافتراضي الذي يوفره Imagify)

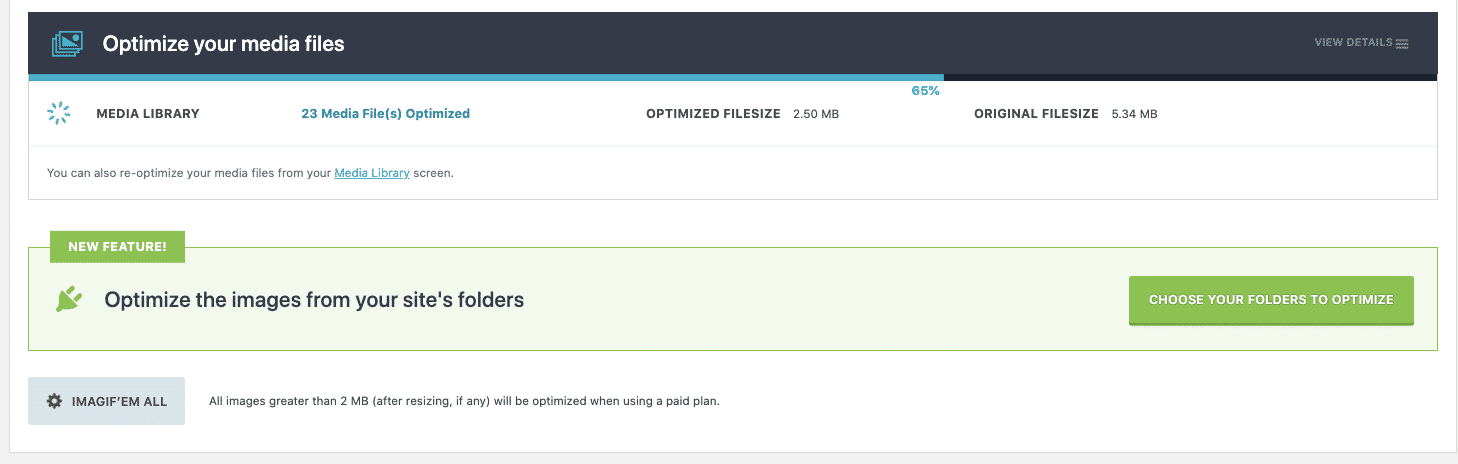
أخيرًا ، لقد قمت بتحسين (بكميات كبيرة) جميع صوري. يمكنك أن ترى كيف تبدو عملية التحسين أدناه:

يعد ضغط الصور وتغيير حجمها من الإجراءات الحاسمة التي يجب اتخاذها. ولكن ماذا يحدث بعد تحميل الصور المحسنة؟ هل ما زال هناك هامش من التحسن في الأداء؟ كيف يمكنك الحصول على مزيد من السرعة ، حتى عندما تضطر إلى استضافة عدة صور على الصفحة مرة واحدة؟
توفر تقنية التحميل البطيء فرصة لبعض التحسينات الإضافية ، وإذا أضفت بعض ميزات WP Rocket ، فيمكنك زيادة موقعك. هذا يأخذنا إلى السيناريو رقم 3.
التدقيق # 3 - Imagify و WP Rocket
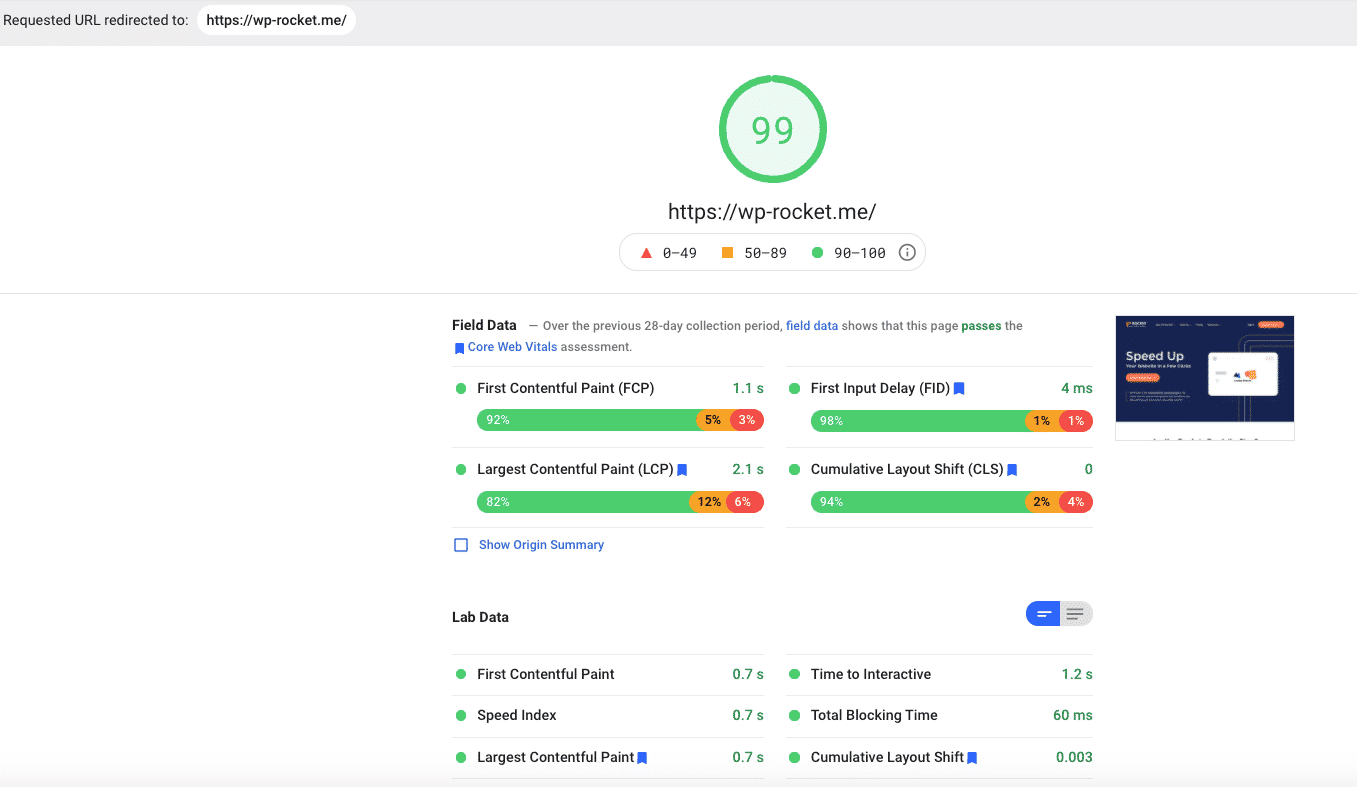
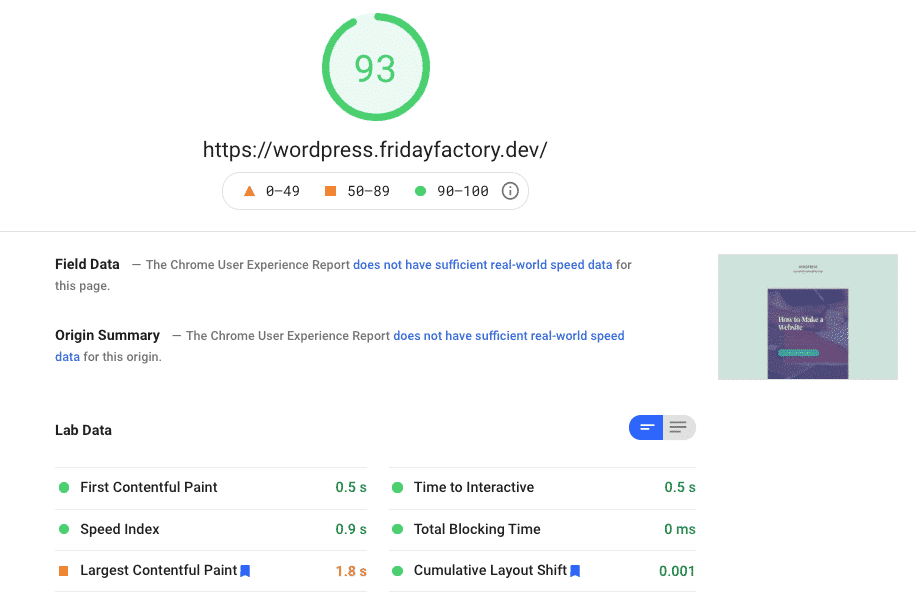
للتدقيق النهائي ، قمنا بتنشيط WP Rocket وقمنا بتعديل بعض الخيارات. الخبر السار ، درجة PSI الخاصة بي الآن باللون الأخضر:

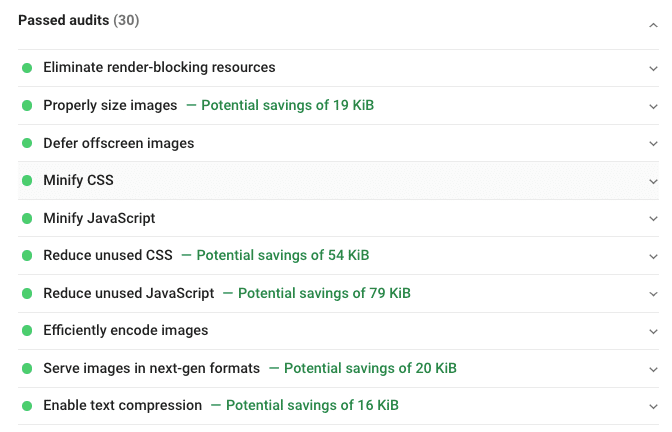
نما قسم التدقيق الذي تم اجتيازه واختفت جميع المشكلات الرئيسية:

مرة أخرى ، إذا كنت ترغب أيضًا في تحسين موقعك ، فتأكد من تنشيط الخيارات التالية:
- علامة تبويب تحسين الوسائط - خيارات التحميل الكسول و "إضافة أبعاد الصورة":

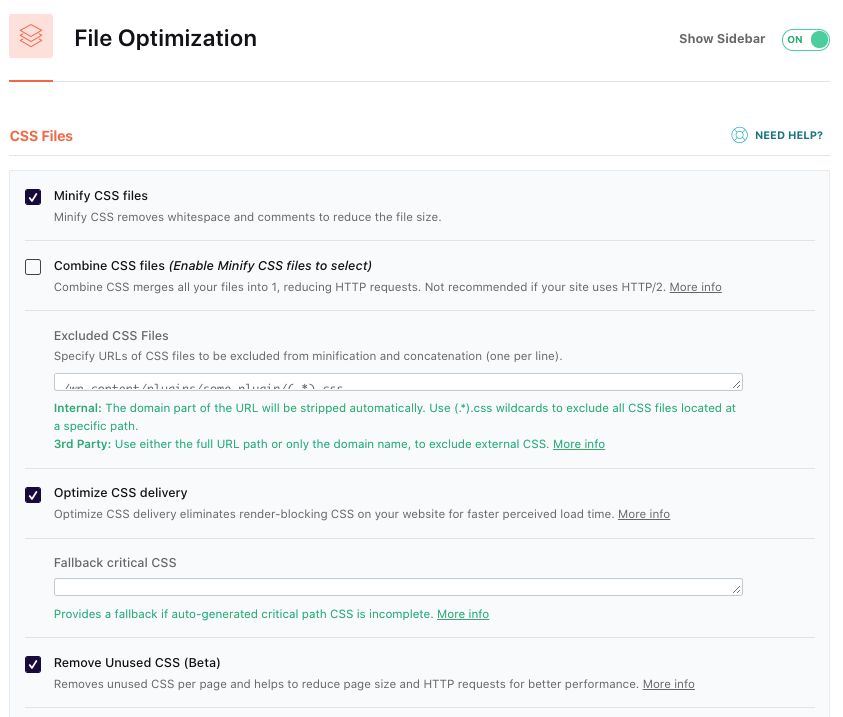
- علامة تبويب تحسين الملفات - تحسين CSS :

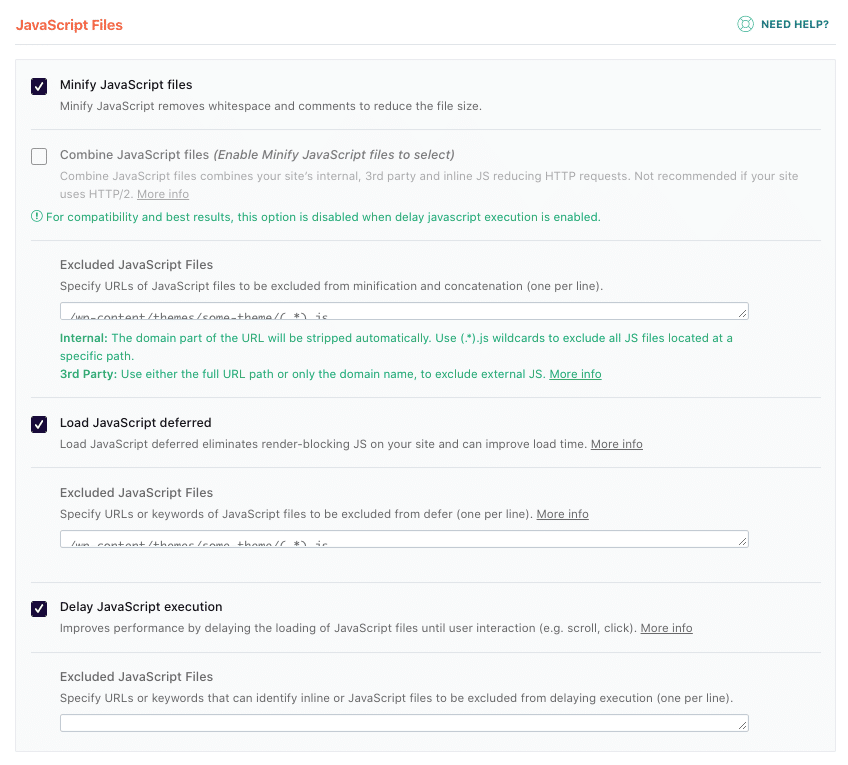
- علامة تبويب تحسين الملفات - تحسين JS :

تغليف
باختصار ، لقد رأينا أن Imagify و WP Rocket لهما تأثير كبير على الأداء. انتقلنا من 59/100 إلى 93/100 على Google PageSpeed Insights!
لقد نما قسم التدقيق الذي تم اجتيازه ، وقد عالج كلا المكونين الإضافيين مشكلات مهمة تم وضع علامة عليها بواسطة Lighthouse:
| لا يوجد تحسين (59/100) | تخيل فقط (68/100) | Imagify + WP Rocket (93/100) |
وهذا كل شيء! إذا كنت تبحث عن طريقة لتسريع موقع الويب الخاص بك ، فقد يكون من المفيد الاستثمار في مكون إضافي لتحسين الصور. يمكن أن تساعد المكونات الإضافية التي قمنا بمراجعتها في تقليل حجم الصور على موقعك وحتى تحسين سرعة التحميل ، وفقًا لتدقيقنا أعلاه باستخدام Imagify.
يجب أن تضع في اعتبارك أن هذه المكونات الإضافية لها ميزات مختلفة قد تعمل بشكل أفضل اعتمادًا على نوع المحتوى والتنسيق المطلوب لموقع WordPress الخاص بك.
تذكر أن ضغط الصور وتغيير حجمها مفيد لأدائك ، ولكن لا يزال هناك هامش كبير لتحسين السرعة. باستخدام Imagify و WP Rocket ، حصلنا على موقع ويب أسرع بنسبة 50٪ على GooglePageSpeed Insights ، مما جعلنا نحصل على نقاط خضراء!
