9 أفضل ممارسات الصفحة المقصودة التي تعمل على تحويل
نشرت: 2022-02-01هل تحاول معرفة أفضل ممارسات الصفحة المقصودة التي تؤدي إلى التحويل؟
تلعب الصفحات المقصودة دورًا مهمًا في زيادة تحويلاتك والمساعدة في تحقيق أهداف مبيعاتك. ولكن لكي تكون فعالاً ، هناك بعض أفضل الممارسات التي يجب أن تضعها دائمًا في الاعتبار عند تصميم صفحاتك المقصودة.
في هذا المنشور ، سنرشدك عبر أفضل الممارسات المثبتة للصفحات المقصودة التي تقوم بالفعل بالتحويل وتنتج النتائج التي تتوقعها.
لماذا تعتبر أفضل ممارسات الصفحة المقصودة مهمة؟
لدى العميل العادي اليوم الكثير من الخيارات المتاحة عندما يبحث عن منتجات أو خدمات أو حلول عبر الإنترنت. من أجل جذب انتباه عميلك وتكون مقنعًا ، تحتاج إلى ترك انطباع أول قوي.
أفضل ممارسات الصفحة المقصودة هي مجموعة من القواعد التي تم تجربتها واختبارها والتي أسفرت عن نتائج ممتازة لمحترفي التسويق بمرور الوقت. لذلك ، إذا فشلت صفحتك المقصودة الحالية في التحويل بشكل جيد بما فيه الكفاية ، فمن المحتمل أن صفحتك تفتقد بعض العناصر الموجودة عادةً في الصفحات عالية التحويل.
هذا هو سبب أهمية التأكد من أن صفحتك تتبع أفضل ممارسات الصفحة المقصودة ، حتى تتمكن من تحقيق أهداف التحويل الخاصة بك.
أفضل ممارسات الصفحة المقصودة
فيما يلي نظرة عامة سريعة على أهم النصائح لأفضل ممارسات الصفحة المقصودة.
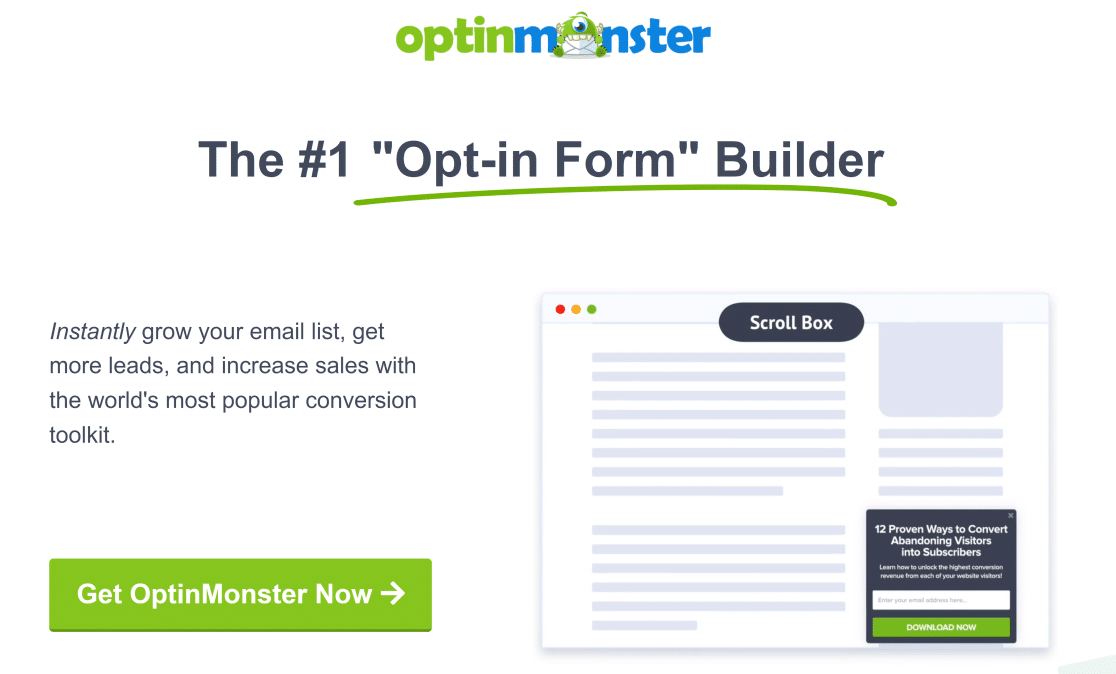
- ضع رسالتك الرئيسية (أو CTA) في الجزء المرئي من الصفحة
- ركز على إجراء تحويل واحد
- الفوائد على الميزات
- للصفحات الأطول ، استخدم عبارات متعددة للعمل
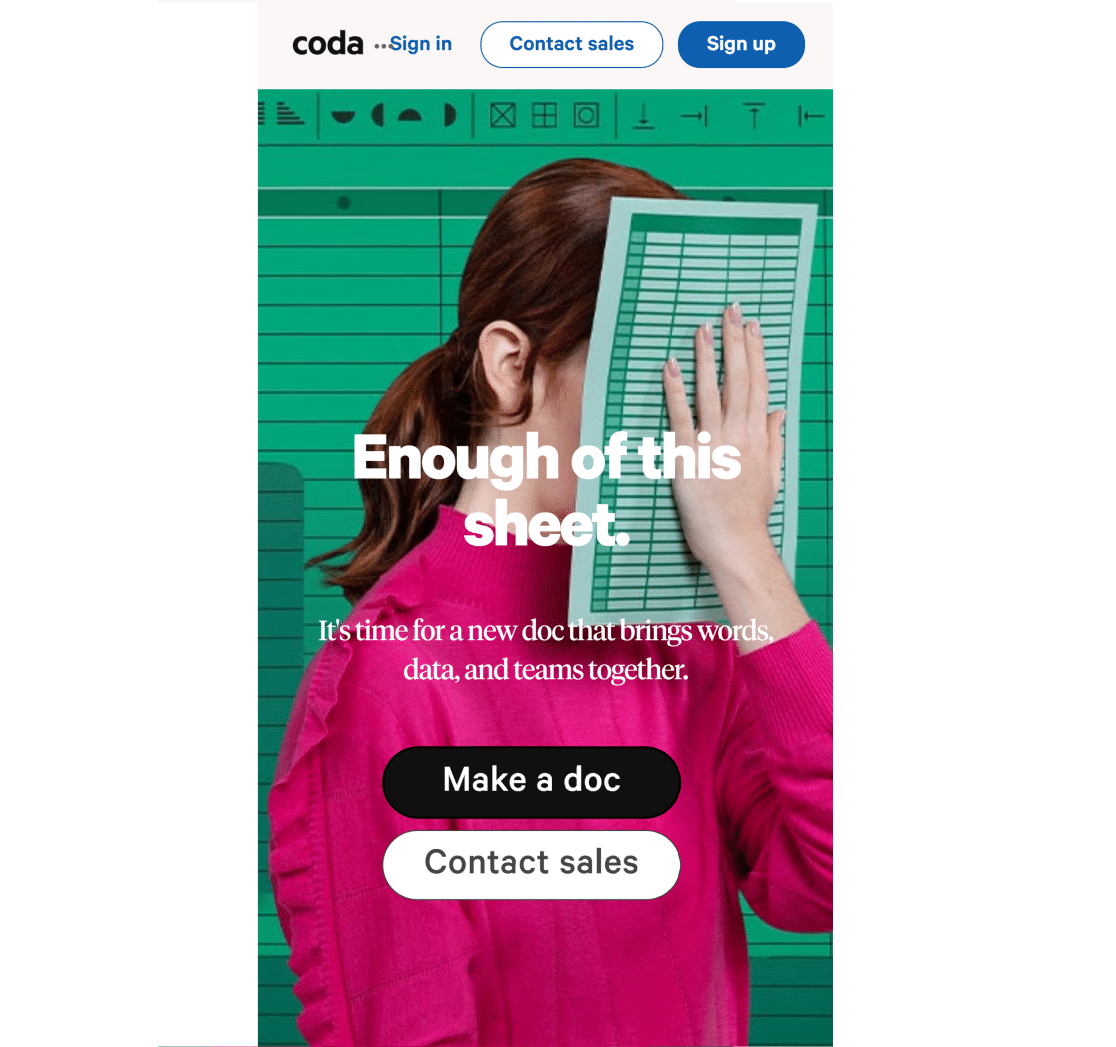
- تصميم للجوال
- اختبار وتجربة كبيرة
- تحسين مصادر حركة المرور الخاصة بك
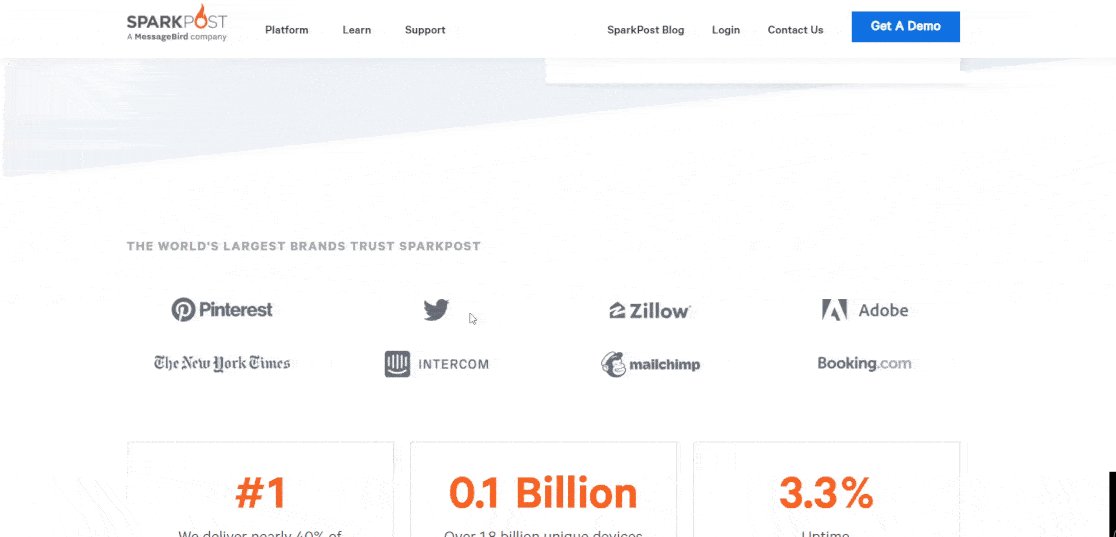
- الاستفادة من الدليل الاجتماعي
- استخدم قوالب الصفحة المقصودة
دعنا نستكشف كل هذه ببعض التفاصيل.
1. ضع رسالتك الرئيسية (أو CTA) في الجزء المرئي من الصفحة
إذا نقر المستخدم على صفحتك المقصودة ، فليس هناك ما يضمن على الإطلاق أنه سوف يقوم بالتمرير عبر الصفحة بأكملها. لكن هناك فرصة جيدة جدًا لقراءة كل شيء في الجزء المرئي من الصفحة.

مفهوم "الجزء المرئي من الصفحة" ليس جديدًا - إنها ممارسة كانت الصحف تتبعها لقرون. عادةً ما تظهر أهم الأخبار والعناوين في الجزء المرئي من الصفحة ، حيث من المحتمل أن تحظى بأكبر قدر من الاهتمام.
في سياق تصميم الصفحة المقصودة ، نفس النظرية صحيحة. احتفظ بجميع رسائلك الرئيسية وعبارة الحث على اتخاذ إجراء والعناوين في الجزء المرئي من الصفحة (وهي منطقة الشاشة مرئية دون الحاجة إلى التمرير لأسفل).
2. التركيز على إجراء تحويل واحد
يجب تحسين كل صفحة مقصودة بشكل مثالي لهدف رئيسي واحد. على سبيل المثال ، إذا كنت تريد أن يقوم المستخدمون بتنزيل كتاب إلكتروني ، فيجب أن تحتوي صفحتك على زر تنزيل واضح في الجزء المرئي من الصفحة.

إذا أضفت الكثير من الخيارات والإجراءات التي يمكن للمستخدمين تنفيذها ، فقد يؤدي ذلك إلى تشتيت انتباههم. لذلك ، تكون أكثر فاعلية بشكل عام إذا تم تصميم صفحتك المقصودة بهدف واحد.
3. الفوائد على الميزات
يقوم كل مستخدم يصل إلى صفحتك المقصودة بذلك لأنهم يبحثون عن حل لمشكلة ما. بطبيعة الحال ، فإن التركيز على الفوائد التي يمكن أن يوفرها منتجك أو خدمتك يكون أكثر ارتباطًا بجمهورك من قائمة الميزات.

نصيحة جيدة للتأكيد على الفوائد هي التفكير في نقاط الألم الخاصة لجمهورك وبناء تلك المعرفة. على سبيل المثال ، يلبي WPForms في المقام الأول احتياجات المستخدمين الذين يبحثون عن مكون إضافي سهل الاستخدام لمنشئ النماذج ، وتعكس صفحاتنا المقصودة ذلك بالضبط.
4. للصفحات الأطول ، استخدم عبارات متعددة للعمل
لا ينبغي الخلط بين هذا وبين النصيحة أعلاه. في معظم الحالات ، يجب أن تكون العبارة الأولى التي تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة. ولكن إذا اضطر المستخدم إلى الاستمرار في التمرير ليتم بيعه على المنتج ، فقد يكون الأمر محبطًا للغاية إذا اضطر إلى التمرير لأعلى للنقر فوق CTA عند بيعه.

ضع في اعتبارك أنه لا يزال يتعين عليك التركيز على هدف تحويل واحد بدلاً من منح المستخدمين خيارات مختلفة أثناء التمرير لأسفل. تأكد من أن عبارات الحث على اتخاذ إجراء (CTAs) الخاصة بك متسقة من حيث اللون والخط والتخطيط وحتى النص من خلال الصفحة المقصودة.
5. تصميم للجوال
اليوم ، تجاوز عدد مستخدمي الأجهزة المحمولة عدد مستخدمي سطح المكتب. ومع ذلك ، فإن العديد من مواقع الويب تصمم صفحات لأجهزة سطح المكتب لأن هذا هو الجهاز الذي تستخدمه عند التصميم والتطوير.
وغني عن القول أن هذا خطأ في معظم الحالات لأن الصفحات المقصودة التي لم يتم تحسينها بشكل جيد للجوال يمكن أن تتفجر عند عرضها على أي شيء آخر غير سطح المكتب. وإذا كنت لا تقدم أفضل تجربة مستخدم للمستخدمين ، فستفقد فقط الفرص القيمة والعملاء المحتملين.


ومع ذلك ، في بعض الحالات ، قد يكون من المنطقي الاستمرار في التركيز على أجهزة سطح المكتب. على سبيل المثال ، لا تزال الشركات والصناعات التي تعمل بنظام B2B مع فئة ديموغرافية أقدم تفضل تصفح الويب على أجهزة الكمبيوتر المكتبية الخاصة بهم. كما هو الحال دائمًا ، ضع في الاعتبار بيانات التحليلات الخاصة بك للتأكد من تفضيلات الجهاز لجمهورك والتحسين وفقًا لذلك.
6. اختبر وتجربة كبيرة
في كثير من الأحيان ، تميل مواقع الويب إلى الشعور بالخجل من تجربة عناصر أكبر من موقعك وتختبر فقط الأشياء الأسهل مثل تغييرات الألوان. ولكن هذا خطأ.

كثيرًا ما تجرب مواقع الويب الناجحة تخطيطات ولوحات ألوان وعناوين ونُسخ مختلفة. هذا مهم لأن ليس كل التجارب تعد بحجم كبير من العائدات.
على سبيل المثال ، قد يساعد تغيير لون الزر على جزء من النسبة المئوية. ولكن إعادة تصميم تخطيط صفحتك المقصودة للتأكد من أن تجربة المستخدم الأكثر انسيابية يمكن أن يكون لها تأثير أكبر بشكل ملحوظ على التحويلات.
7. تحسين مصادر حركة المرور الخاصة بك
من الضروري أن تفهم المصادر التي تستقطب الزيارات منها وأن تبني الصفحة لها.
على سبيل المثال ، عادةً ما يكون للصفحات المحسّنة لتحسين محركات البحث معدل تحويل أقل من الصفحات المقصودة الأقصر والنسخة المنحى. هذا يعني أنك إذا كنت ترسل زيارات مدفوعة إلى صفحتك المقصودة ، فأنت تريد تحويل هذه الحركة. وهذا يستدعي غالبًا استبعاد جزء كبير من المحتوى الإضافي الذي تضيفه عادةً لجذب حركة مرور عضوية من محركات البحث.

بدلاً من ذلك ، اجعل صفحاتك المقصودة التي تحتوي على مصادر زيارات مدفوعة أقصر وأكثر مباشرة مع رسائل وإجراءات تحويل واضحة.
8. الاستفادة من الدليل الاجتماعي
يعد الدليل الاجتماعي طريقة قوية بشكل لا يصدق لإقناع المستخدمين لديك لاتخاذ إجراء. يحب الجميع الانتماء ، وإذا كان لدى المستخدمين دليل مرئي في شكل شهادات ومراجعات وإشعارات شراء في الوقت الفعلي من مستخدمين آخرين ، فمن المحتمل جدًا أن يكونوا هم الذين يضغطون على زر CTA هذا.
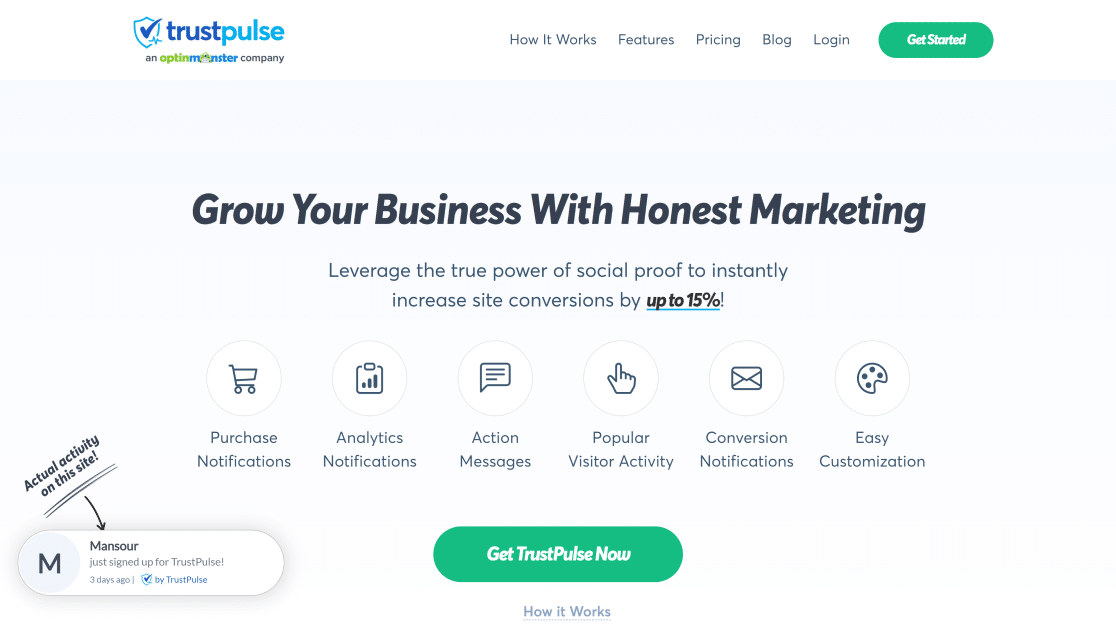
تتمثل إحدى أفضل الطرق لاستخدام الدليل الاجتماعي لصفحاتك المقصودة في استخدام مكون إضافي مجاني يسمى TrustPulse.

يعرض TrustPulse نشاط العميل المباشر على موقعك ، مما يساعد المستخدمين النشطين الآخرين على الوثوق بك أكثر والشعور براحة أكبر في التعامل معك.
9. استخدم قوالب الصفحة المقصودة
قد يكون من الصعب إنشاء صفحات مقصودة تتبع جميع أفضل الممارسات المقترحة طوال الوقت.
إذا كنت تبدأ فقط وليس لديك الكثير من الخبرة السابقة في تصميم صفحات مقصودة عالية التحويل ، فمن الجيد استخدام قوالب معدة مسبقًا لصفحتك المقصودة.
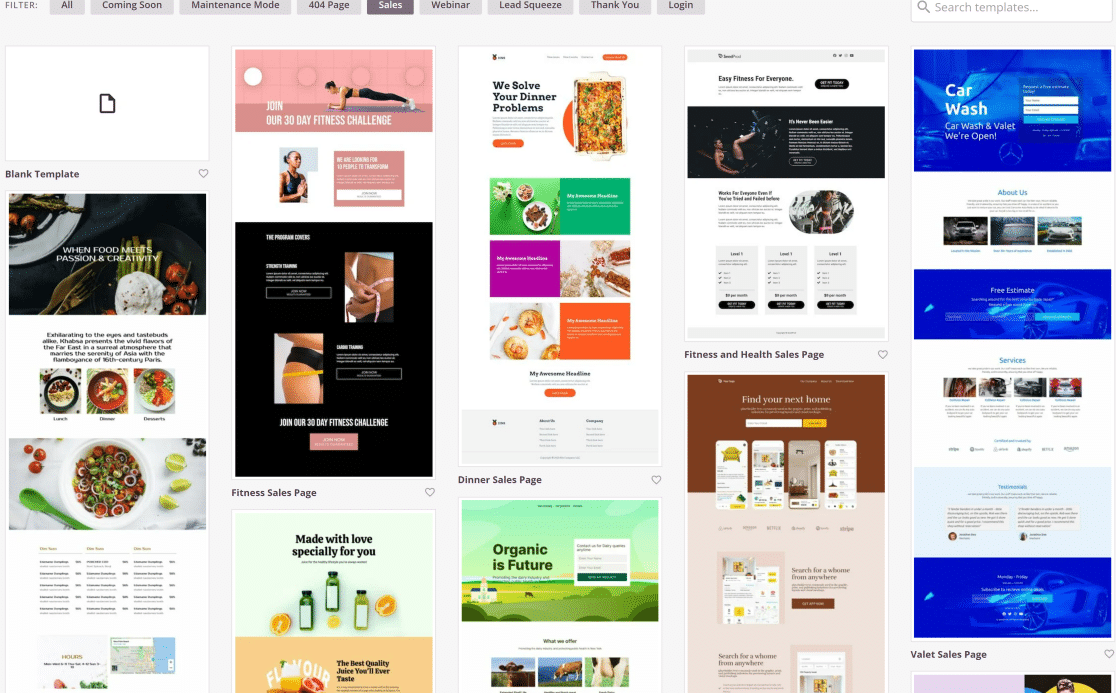
SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress. تم تصميم هذه الأداة للمبتدئين ، بحيث يمكنك إنشاء صفحات رائعة المظهر تتبع أفضل ممارسات الصفحة المقصودة دون لمس سطر واحد من التعليمات البرمجية.

يتميز SeedProd بأداة إنشاء صفحات السحب والإفلات ويحتوي على أكثر من 100 قالب للصفحة المقصودة تم إنشاؤها مسبقًا والتي تم تصميمها لزيادة التحويلات إلى أقصى حد.
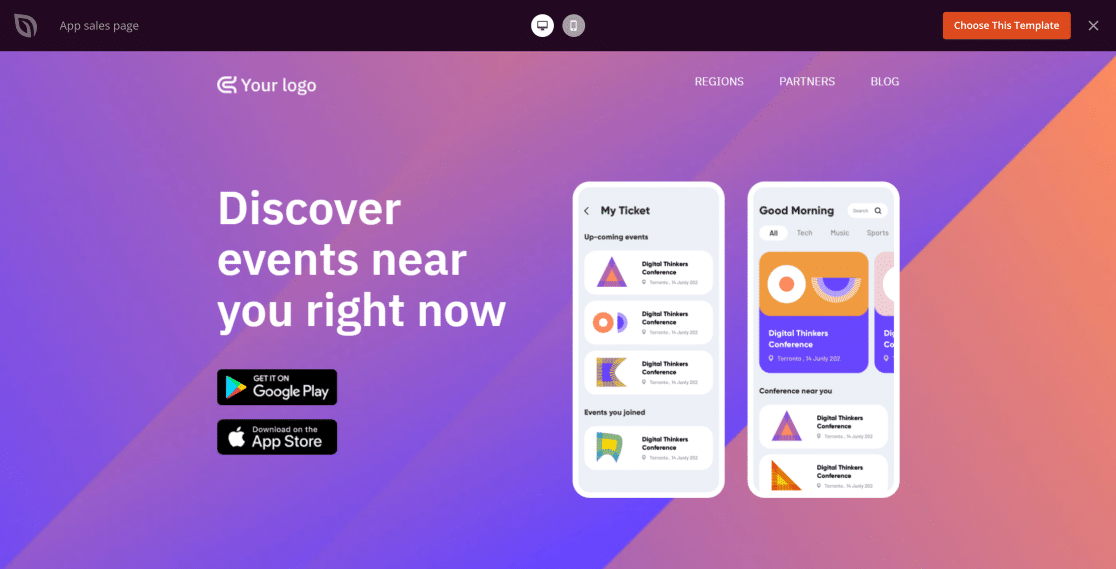
في ما يلي ، نستخدم نموذجًا للصفحة المقصودة لمبيعات التطبيقات ، والذي يحاكي تمامًا جميع أفضل ممارسات الصفحة المقصودة التي ناقشناها أعلاه:

بالإضافة إلى ذلك ، الصفحات التي تم إنشاؤها باستخدام SeedProd قابلة للتخصيص بدرجة كبيرة. يمكنك تغيير كل عنصر من عناصر الصفحة تقريبًا باستخدام أداة السحب والإفلات.
عند دمجها مع أدوات إضافية مثل TrustPulse للإثبات الاجتماعي ، يمكن للصفحات المقصودة التي تم إنشاؤها باستخدام SeedProd زيادة التحويلات والمبيعات في أي وقت من الأوقات.
وهذا كل شيء! هذه هي أفضل 9 ممارسات للصفحة المقصودة (مع نصيحة إضافية واحدة) والتي ثبت أنها تحول وتنتج النتائج التي كنت تسعى وراءها لموقعك على الويب!
بعد ذلك ، استخدم تتبع الزائر لفهم جمهورك
هل تريد إلقاء نظرة خاطفة على زوار موقعك ومعرفة ما يفعلونه بالفعل على موقع الويب الخاص بك؟ تحقق من مراجعتنا لأفضل أدوات تتبع زوار الموقع لاتخاذ قرارات مستنيرة عند التخطيط لمسار التسويق الخاص بك.
قد ترغب أيضًا في الاطلاع على قائمتنا لأفضل المكونات الإضافية لشريط إشعارات WordPress والتي يمكن أن تساعدك في عرض أحدث الإعلانات والترويج للقسائم في الجزء العلوي من صفحتك.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
