15+ من أفضل الأمثلة على صفحات لقاء الفريق لموقعك
نشرت: 2024-07-29يعد إنشاء صفحة "لقاء الفريق" جذابة وغنية بالمعلومات أمرًا ضروريًا لأي وكالة أو مؤسسة أعمال اليوم. هذه الصفحة ليست فقط قائمة بأسماء وصور موظفيك ولكنها أيضًا فرصة لعرض مهاراتهم وقصصهم وشخصياتهم. يمكنك أيضًا جذب الموظفين المحتملين المهتمين بالانضمام إلى شركتك من خلال هذه الصفحة.
علاوة على ذلك، بمجرد أن يكون لديك صفحة فريق مصممة جيدًا، يمكنها بناء الثقة وإضفاء الطابع الإنساني على علامتك التجارية وإعطاء الزائرين فكرة عن ثقافة مؤسستك. في منشور المدونة هذا، سنساعدك على استكشاف بعض أفضل أمثلة "صفحة لقاء الفريق" حتى تتمكن من الحصول على الإلهام.
قبل ذلك، سنغطي بعض الأجزاء النظرية المتعلقة بموضوعنا اليوم.
ما هي صفحة لقاء الفريق؟
صفحة لقاء الفريق هي صفحة منفصلة لموقع ويب مصممة لتقديم الأعضاء العاملين في المؤسسة. يمكنك أيضًا عرض سيرة ذاتية قصيرة للأشخاص، بما في ذلك معلومات الاتصال الخاصة بهم مثل عناوين البريد الإلكتروني وأرقام الهواتف. إذن باختصار، تتضمن صفحات لقاء الفريق العناصر التالية:
- صور عالية الجودة
- أسماء الأعضاء والمسميات الوظيفية
- سيرة ذاتية قصيرة
- تفاصيل شخصية
- معلومات الاتصال
- روابط الصفحة الشخصية (اختياري)
15+ أفضل الأمثلة على صفحة لقاء الفريق
الآن، لديك فكرة عن ماهية صفحات الفريق والعناصر التي تشكل هذه الصفحات. في هذا القسم، سنغطي بعضًا من أفضل الأمثلة على صفحة لقاء الفريق حتى تتمكن من استلهام تصميمك.
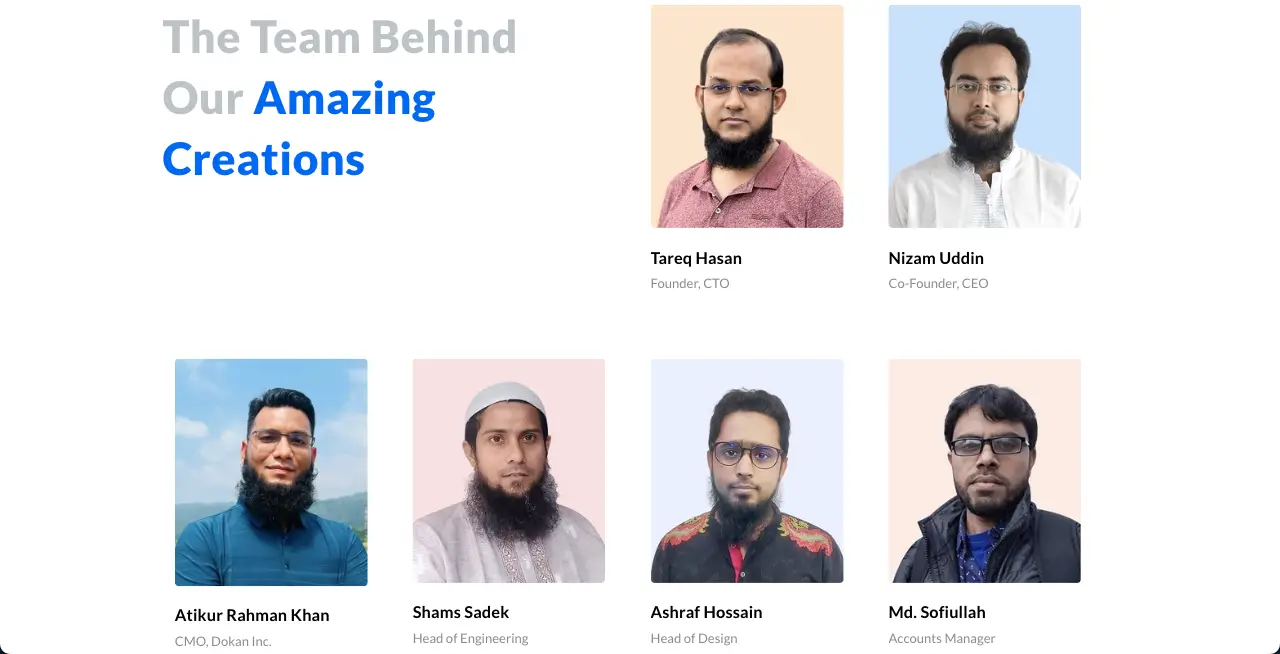
1. نحن ديفز

weDevs هي شركة برمجيات متخصصة في منتجات WordPress وSaaS. وهم معروفون بتطوير المكونات الإضافية مثل Dokan وWP Project Manager وWP ERP وAppsero وغيرها الكثير. يعمل في هذه الشركة حوالي 90 إلى 100 عامل من خلفيات مختلفة. يتميز بتصميم بسيط يعرض فقط صور العمال وأسمائهم وتسمياتهم.
المنطق الكامن وراء الصفحة: يمكنك رؤية جميع الموظفين العاملين في الشركة على هذه الصفحة في لمحة واحدة. إذا كنت تبحث عن مثال نظيف وبسيط لصفحة لقاء الفريق، فقد يكون هذا مصدر إلهام لك.
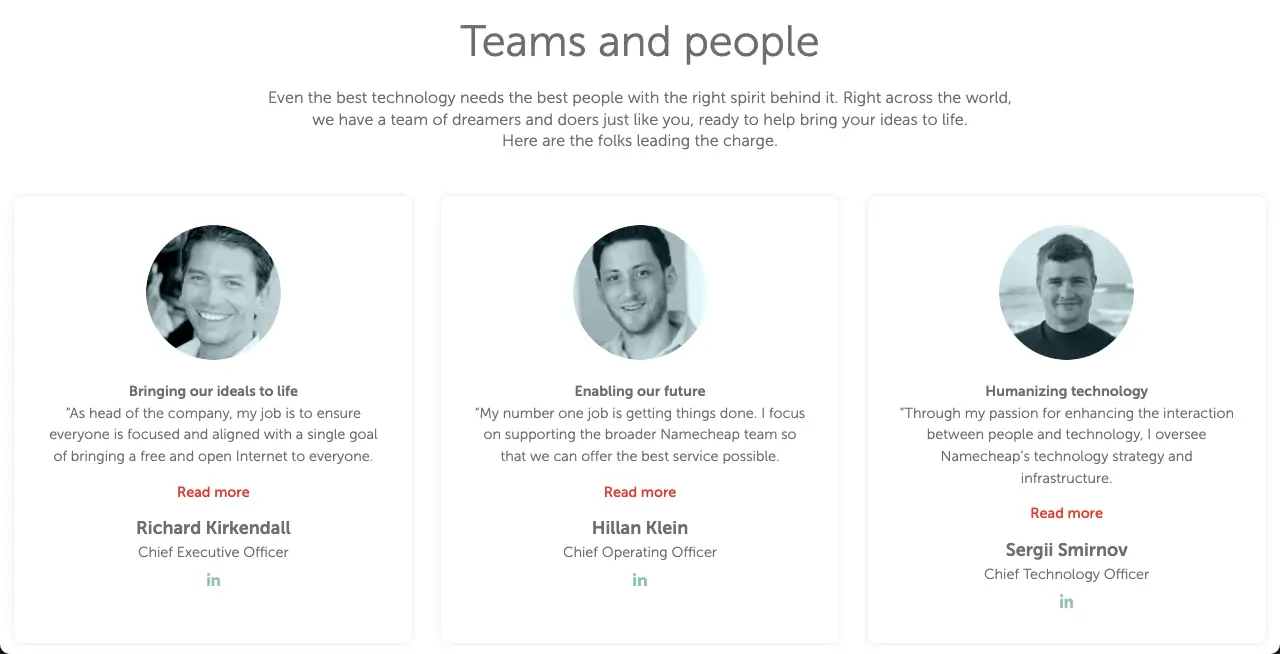
2. نيم شيب

من لا يعرف Namecheap؟ من الصعب أن تجد شخصًا لم يسمع من قبل عن Namecheap. وهي حاليًا واحدة من شركات تسجيل النطاقات وشركات الاستضافة الرائدة في العالم. إنها شركة خاصة تضم أكثر من 900 عضو نشط. لذلك، من الصعب عرض جميع الأعضاء العاملين في هذه الشركة. ونتيجة لذلك، يعرض Namecheap فقط الأشخاص الرئيسيين في صفحة لقاء الفريق الخاصة بهم.
المنطق الكامن وراء الصفحة: إذا كان لديك الكثير من الموظفين الذين يعملون ولكنك تريد إظهار العاملين على المستوى التنفيذي فقط (الرئيس التنفيذي، المدير التنفيذي للعمليات، المدير التنفيذي للتكنولوجيا، وما إلى ذلك) فيمكنك أن تأخذ هذه الصفحة كمثال.
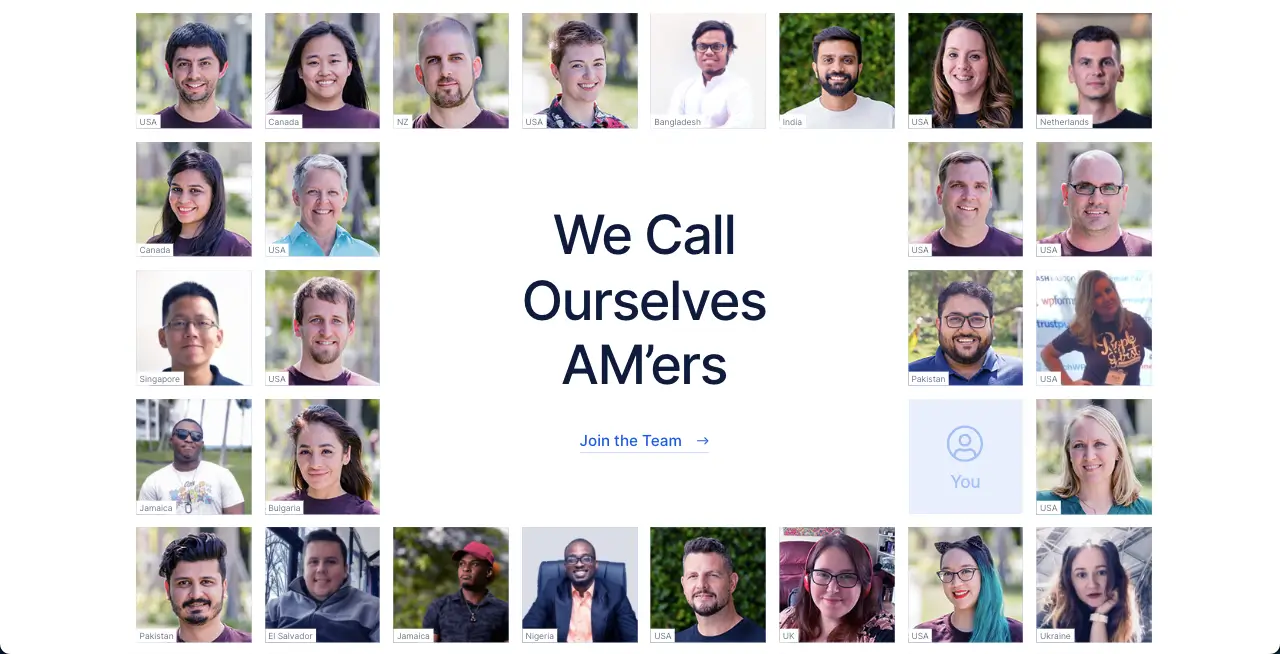
3. الدافع الرائع

Awesome Motive هي شركة تطوير برمجيات معروفة أخرى، متخصصة في WordPress. أسسها سيد بلخي. تعد OptinMonster، وWPForms، وSeedProd، وAll in One SEO، وما إلى ذلك، من بين المكونات الإضافية الأكثر شيوعًا.
بالإضافة إلى تطوير المكونات الإضافية، فإنهم يستثمرون أيضًا في العديد من شركات المكونات الإضافية الأخرى ويحصلون على العديد من المكونات الإضافية. وهكذا، أصبحت كبيرة وعملاقة على مر السنين. حاليًا، لدى Awesome Motive أكثر من 330 موظفًا من أكثر من 50 دولة.
ونتيجة لذلك، ليس من الممكن تمامًا سرد وعرض تفاصيل كل عامل في صفحة لقاء الفريق الخاصة بهم حيث أنها ستكون طويلة جدًا. ولهذا السبب قاموا بنشر صور بعض موظفيهم فقط على شكل شبكة مع مواقعهم.
المنطق وراء الصفحة: مع هذه الإستراتيجية، يمكنهم عرض عدد كبير من العاملين في مساحة محدودة، وهو أمر غير ممكن مع صفحة لقاء الفريق التقليدية.
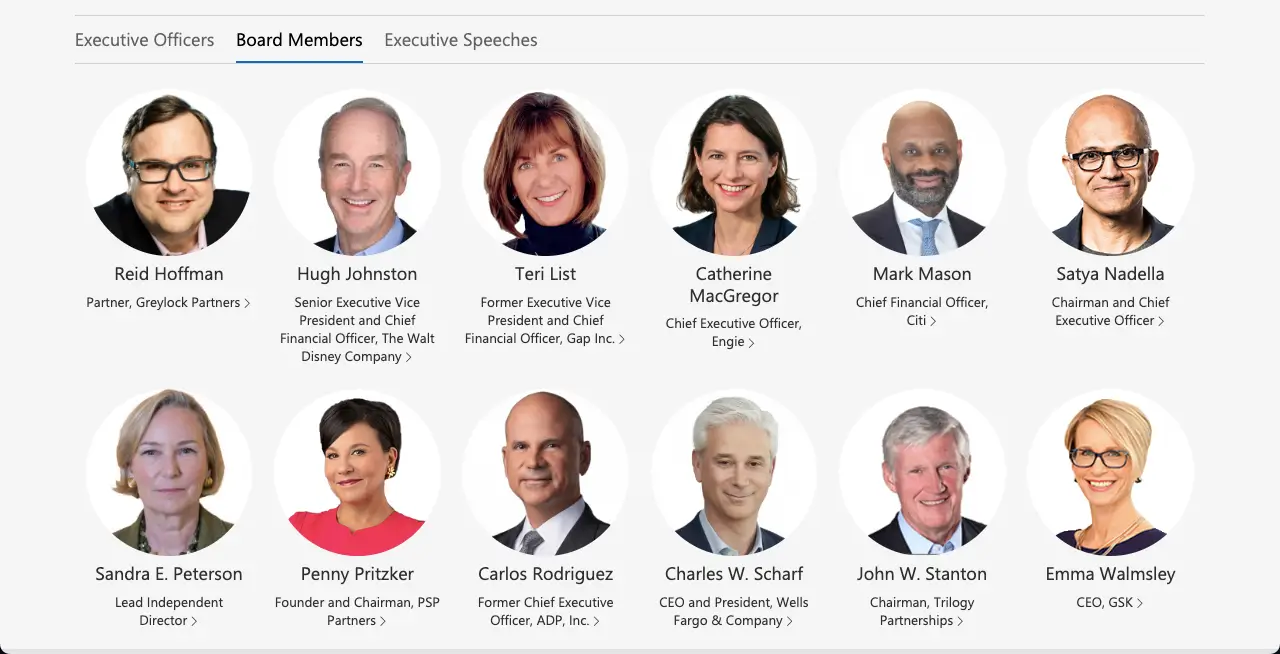
4. مايكروسوفت

مايكروسوفت هي شركة تكنولوجية عالمية تضم أكثر من 220.000 موظف حول العالم. لذلك يمكنك أن تفهم بسهولة أنه ليس من الممكن استيعاب هذا العدد الكبير من الموظفين في صفحة "لقاء الفريق" الخاصة بهم.
ما فعلوه هو عرض موظفيهم في المناصب القيادية والإدارية العليا على صفحة لقاء الفريق الخاصة بهم. لكن عدد هؤلاء الموظفين مرتفع أيضًا. لذلك، قاموا بإنشاء علامات تبويب متعددة لعرضها وفقًا لفئة التصنيف الخاصة بهم.
المنطق الكامن وراء الصفحة: إذا كنت تريد عرض أفضل موظفيك حسب فئات تعيينهم، فهذا المثال على صفحة "لقاء الفريق" مثالي.
5. أبل

مثل مايكروسوفت، تعد شركة Apple شركة تكنولوجية مشهورة عالميًا ولديها مجموعة واسعة من البرامج والمنتجات الكهربائية. ويعمل لديها أكثر من 150 ألف موظف في مختلف دول العالم. لذلك لا يمكن لهم عرض جميع موظفيهم في صفحة واحدة.
هنا أيضًا يتبعون نفس إستراتيجية الشركة السابقة. وهي تعرض القيادة الرئيسية للشركة ومجلس الإدارة في صفحة لقاء الفريق، ولكن دون استخدام أي علامات تبويب قابلة للتحويل.
المنطق الكامن وراء الصفحة: إذا كنت تريد عرض عدد من الموظفين المهمين في صفحة لقاء الفريق البسيطة دون أي تبديل بين علامات التبويب، فهذه الصفحة مثالية.
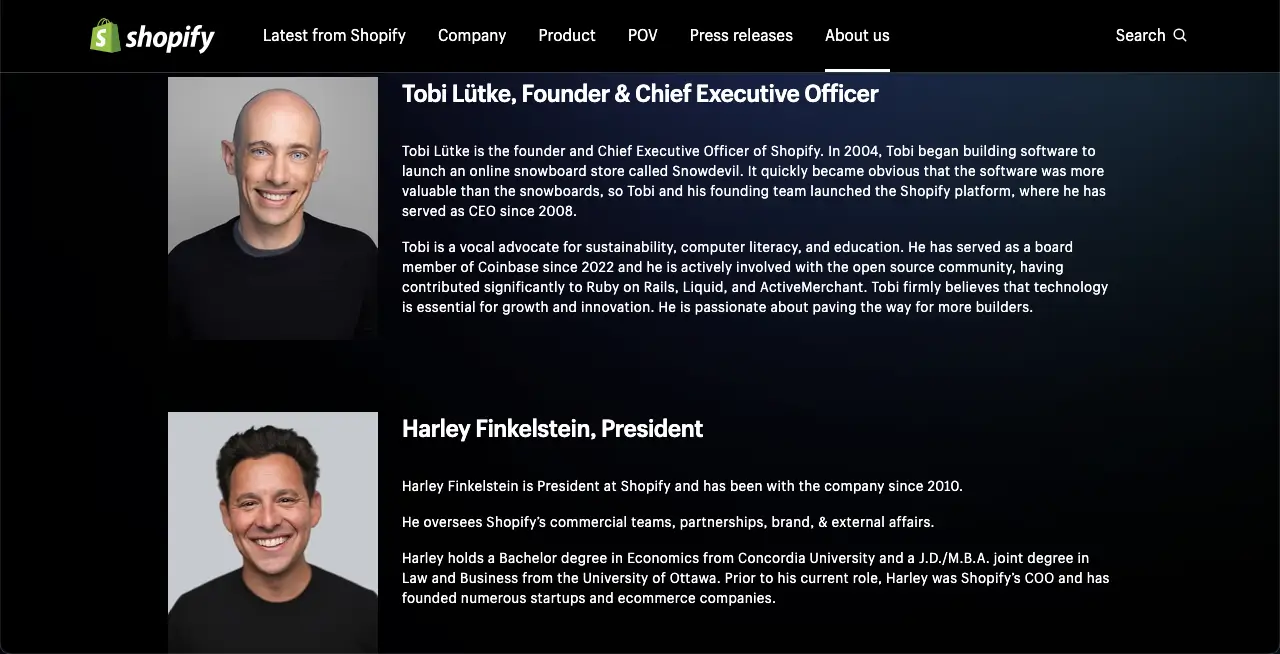
6. شوبيفاي

Shopify هي منصة رائدة للتجارة الإلكترونية تتيح لك إنشاء وإدارة متاجر التجارة الإلكترونية بسهولة. حتى الآن، يستضيفون أكثر من أربعة ملايين متجر للتجارة الإلكترونية. لإدارة هذه الأعمال الكبيرة، لديهم عدة آلاف من الموظفين في جميع أنحاء العالم.
إنهم يعملون بنشاط في مختلف الأقسام، من التكنولوجيا والتطوير إلى التسويق. تستضيف صفحة لقاء الفريق أهم الأشخاص في المنظمة مع سيرة ذاتية قصيرة لا تظهر عادةً على مواقع الويب الأخرى.
المنطق وراء الصفحة: يمكن أن يساعدك الحصول على سيرة ذاتية قصيرة عن أعضاء الفريق في الاستفادة من تحسين محركات البحث (SEO) إذا كان بإمكانك صياغة النسخة لتحسين الكلمات الرئيسية ذات الصلة.
7. تلقائي
Automattic هي الشركة الفعلية التي تقف وراء تطوير نظام WordPress البيئي بأكمله. إنه يحتوي على صفحة إبداعية للقاء الفريق والتي من المريح مشاهدتها. مثل كثيرين آخرين، لديهم أيضًا عدد كبير من العاملين النشطين ولكنهم نجحوا في عرضهم جميعًا على الصفحة.
كيف فعلوا ذلك! يستخدم الموقع خرائط جوجل لعرض الموظفين حسب موقعهم. يمكن للزائرين تكبير الصورة لإلقاء نظرة سريعة على الموظفين حسب الموقع.
المنطق وراء الصفحة: إذا كان لدى مؤسستك العديد من الموظفين وتريد عرضهم جميعًا في صفحة لقاء الفريق، فيمكنك استخدام هذا التخطيط.
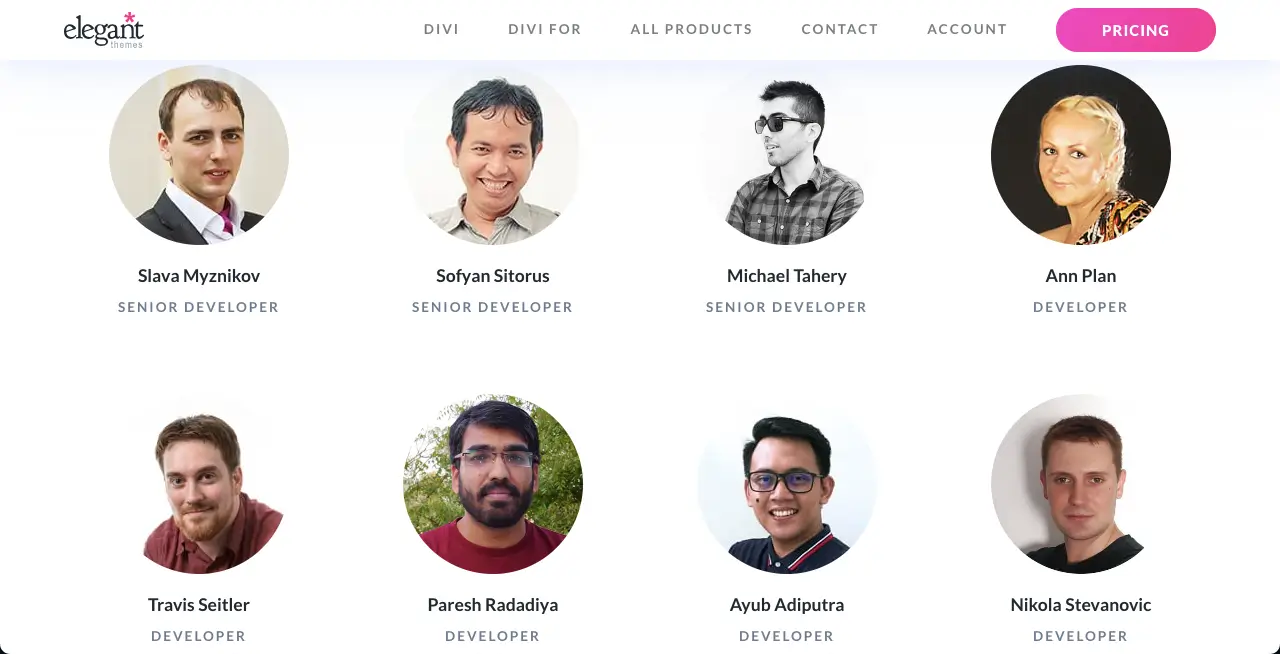
8. المواضيع الأنيقة

تعد Elegant Themes إحدى سمات WordPress البارزة ومطور المكونات الإضافية. لديهم الملايين من المستخدمين الذين يستخدمون منتجاتهم بنشاط اليوم. لديهم حوالي 100 موظف في الوقت الحاضر في مؤسستهم.
نظرًا لأن هذا الرقم صغير، يقومون بإدراج الجميع في صفحة لقاء الفريق الخاصة بهم. وفي هذه الحالة، يتبعون تخطيط صفحة مشابهًا لتخطيط weDevs. إنهم يعرضون فقط صور الموظفين وأسمائهم وتسمياتهم على هذه الصفحة، وهو أسلوب بسيط.
المنطق وراء الصفحة: هذا مثال بسيط آخر لصفحة لقاء الفريق بعد weDevs. ما لم تكن ترغب في تطبيق تصميم معقد وشامل، يمكنك اتباع تخطيط الصفحة هذا.
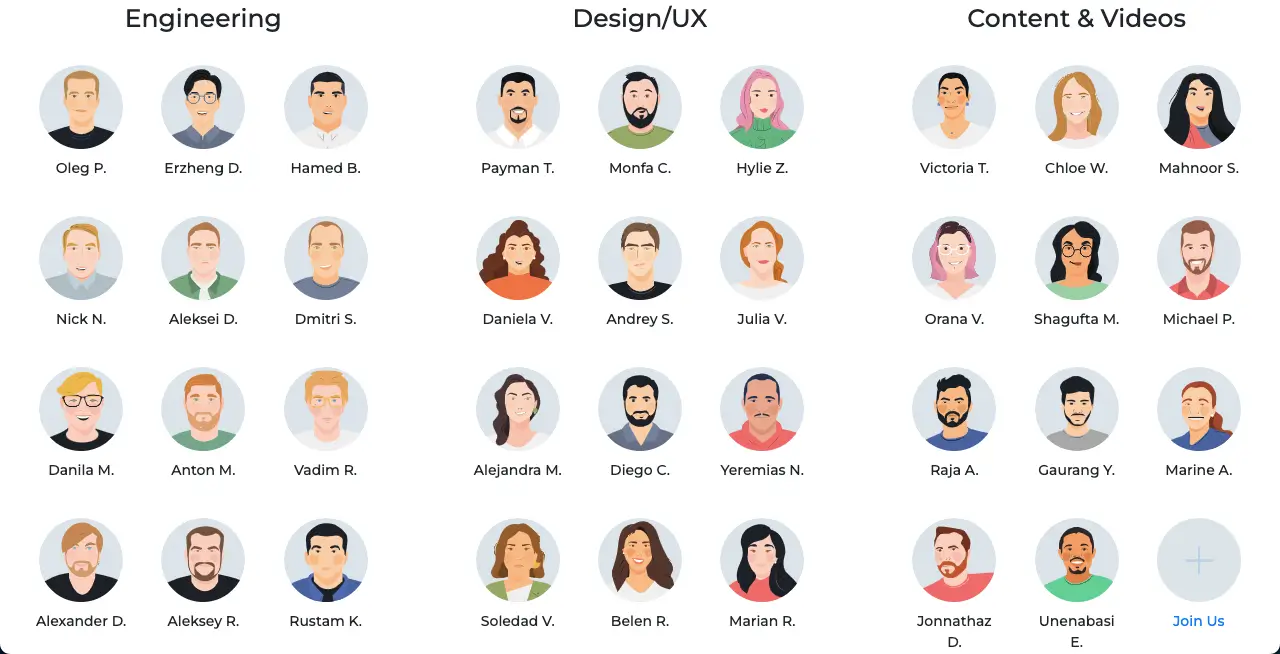
9. فيسمي

Visme هي أداة تصميم رسومية قائمة على السحابة. يمكنك إنشاء رسوم بيانية مذهلة وعروض تقديمية ومنشورات على وسائل التواصل الاجتماعي وسير ذاتية والمزيد في وقت قصير باستخدام Visme. الشيء الأكثر أهمية هو أنك لا تحتاج حتى إلى أن تكون خبيرًا في التصميم باستخدام هذه الأداة.
ستجد هنا العديد من القوالب الجاهزة التي يمكن حتى للمبتدئين إكمال التصميم في وقت قصير. لدى Visme أيضًا صفحة إبداعية للقاء الفريق، والتي تعرض المئات من موظفيها معًا.
المنطق وراء الصفحة: لا تعرض Visme أي صورة حقيقية لموظفيها على الصفحة. وبدلاً من ذلك، يقومون فقط بتعيين الصور الرمزية لموظفيهم بالأسماء الخاصة بهم. وأخيرًا، في أسفل الصفحة، توجد خريطة تشير إلى المواقع التي يعمل منها الموظفون.
10. ديجيتا سيلك
DigitaSilk هي وكالة تسويق رقمية تعمل على إنشاء حلول رقمية للشركات. يقدمون خدمات متنوعة مثل تصميم الويب والتطوير وتحسين محركات البحث واستراتيجيات التسويق عبر الإنترنت. إنها تساعدك على تخطيط وإنشاء وتشغيل الحملات التسويقية التي تؤدي إلى حركة مرور مستهدفة وزيادة التحويلات.

لديهم صفحة مفصلة للقاء الفريق، والتي لا تظهر عادةً على مواقع الويب التقليدية. على الصفحة، لا يقومون بإدراج موظفيهم فحسب، بل يضيفون أيضًا سيرة ذاتية قصيرة لكل منهم. بمجرد تحريك المؤشر على أعضاء الفريق، سترى تأثير التمرير.
سيؤدي النقر فوق أي عضو في الفريق إلى فتح سيرته الذاتية مباشرة أدناه في قسم جديد. النقرة الثانية ستخفي القسم مرة أخرى.
المنطق وراء الصفحة: إذا كان لديك عدد محدود من الموظفين وتريد إظهار تفاصيلهم بإضافة قسم قابل للتوسيع، فقد يكون هذا تخطيط صفحة الفريق مفيدًا لك.
10. تخريبية
تعتبر صفحة لقاء الفريق في Disruptive أكثر تفصيلاً من الصفحات الأخرى التي تناولناها في المناقشة أعلاه. قامت الصفحة بإدراج موظفيها حسب تعييناتهم من خلال علامة تبويب عمودية.
ثم تم ربط اسم كل موظف بصفحة السيرة الذاتية الخاصة به والتي تحتوي على معلومات تفصيلية عنه. يمكن للمستخدمين زيارة صفحات السيرة الذاتية فقط عن طريق النقر على أسماء الموظفين في الصفحة.
المنطق الكامن وراء الصفحة: إذا كان لديك الكثير من الموظفين في مؤسستك ولديك صفحة المؤلف/الملف الشخصي/السيرة الذاتية لكل منهم، وتريد ربطهم بصفحة لقاء الفريق، يمكنك أخذ الفكرة من هذه الصفحة.
11. دينتسو
تشبه صفحة لقاء الفريق الخاصة بشركة Dentsu إلى حد كبير الموقعين المذكورين أعلاه. وفي هذا الموقع، يحتفظون أيضًا بصفحة مفصلة للسيرة الذاتية لكل موظف، والتي ترتبط بكل موظف يظهر في صفحة لقاء الفريق.
ونتيجة لذلك، يمكن للزوار أولاً الحصول على فكرة أساسية عن جميع الموظفين من هذه الصفحة ثم زيارة صفحتهم للحصول على التفاصيل.
المنطق وراء الصفحة: إذا كان بإمكانك تحسين صفحات المؤلف/الملف الشخصي/السيرة الذاتية باستخدام الكلمات الرئيسية الصحيحة، فسيفيد ذلك بالتأكيد تحسين محركات البحث لموقعك على الويب. ولهذا السبب قاموا بتصميم صفحة "لقاء الفريق" الخاصة بهم بهذه الطريقة.
12. أوغلفي
أوجيلفي هي وكالة إعلانات وتسويق وعلاقات عامة إبداعية مشهورة. إنهم يقدمون مجموعة واسعة من الخدمات مثل العلامات التجارية والتسويق الرقمي وإنشاء المحتوى والتخطيط الإعلامي بطرق مبتكرة لجعل أعمالك فريدة من نوعها.
لقد صمموا صفحة لقاء الفريق الخاصة بهم بطريقة فريدة أيضًا. لقد عرضوا جميع أعضاء فريقهم بتنسيق شبكة مع تأثير التمرير. سيؤدي تحريك المؤشر على الصور إلى إظهار أسماء أعضاء الفريق. سيؤدي النقر فوق الصور إلى فتح قسم جديد يغطي معلومات مفصلة حول عضو الفريق.
المنطق وراء الصفحة: يمكنك متابعة هذه الصفحة إذا كنت تريد عرض معلومات أعضاء فريقك على صفحة لقاء الفريق دون إنشاء صفحات إضافية للمؤلف/الملف الشخصي/السيرة الذاتية.
13. تزدهر الرقمية
Thrive Digital هي وكالة تسويق الأداء. إنها تساعد الشركات على النمو من خلال استراتيجيات الإعلان المبنية على البيانات. أنها توفر لك نتائج قابلة للقياس من خلال التسويق عبر وسائل التواصل الاجتماعي، وتحسين محركات البحث، والدفع لكل نقرة (PPC)، والمزيد.
لديهم فريق صغير يضم عددًا قليلاً من الأعضاء، ويقدمونهم بطريقة فريدة جدًا على صفحة لقاء الفريق. هناك العديد من صفحات الويب التي ستشاهد فيها ميزة تسمى تلميح الأدوات، والتي ستعرض لك المعلومات عند النقر عليها.
وباستخدام ميزة متطابقة تقريبًا، قاموا بترتيب تخطيط صفحة لقاء الفريق الخاصة بهم. تنتشر صور أعضاء الفريق عبر الصفحة بأحجام أيقونات صغيرة. بمجرد النقر عليها، يتم عرض المعلومات الخاصة بهم كعروض شرائح.
المنطق وراء الصفحة: إذا كان لديك الكثير من الموظفين، مثل المئات أو الآلاف، فيمكنك استخدام تخطيط الصفحة هذا لعرضهم في صفحة لقاء الفريق.
14. ويكس
WIX هي منصة رائدة لتطوير مواقع الويب القائمة على السحابة. فهو يسمح لك بإنشاء مواقع ويب من البداية فقط عن طريق سحب العناصر وإسقاطها. ليس عليك ترميز أي شيء. وهذا هو السبب في أنها منصة رائعة لبناء الويب للمستخدمين الذين ليس لديهم تعليمات برمجية.
مثل الكثيرين، لديهم الآلاف من الموظفين حول العالم. لذلك، بدلاً من عرض الجميع في صفحة لقاء الفريق، يتم إدراج العاملين في المناصب القيادية وعرضهم على صفحتهم.
الجزء المثير للاهتمام في صفحتهم هو أنه عند تحريك مؤشر الماوس، تظهر معلومات أعضاء الفريق تلقائيًا. ولذلك، لا يلزم تمديد قسم منفصل.
المنطق وراء الصفحة: إذا كنت تريد عرض معلومات أعضاء فريقك في مساحة محدودة دون إضافة أي أقسام أو صفحات إضافية، فيجب عليك مراعاة تخطيط هذه الصفحة.
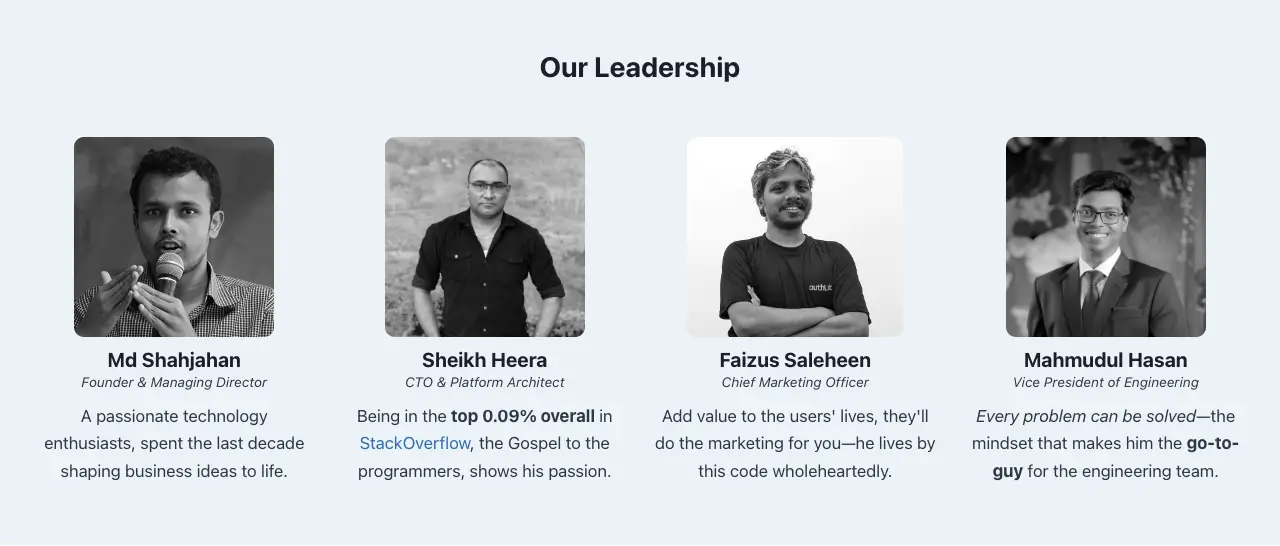
15. أوثلاب

Authlab هو مطور فخور للعديد من مكونات WordPress الإضافية الشائعة التي يستخدمها ملايين الأشخاص حول العالم. إنهم يحافظون على صفحة لقاء الفريق نظيفة وبسيطة. لكن الشيء المثير للاهتمام الذي رأيناه هو أنه بدلاً من كتابة السيرة الذاتية لأعضاء الفريق، قاموا بكتابة نسخة قصيرة من خبراتهم.
واو، إنه لأمر مدهش. فهو يساعد مسؤولي الموارد البشرية في الشركات الأخرى على العثور على المرشحين المطلوبين من خلال قراءة هذه النسخ وتقديم فرص جديدة لهم لوظائفهم. وهذا يعزز إمكانات النمو الوظيفي للموظفين.
المنطق وراء الصفحة: بالإضافة إلى إدراج أسماء أعضاء الفريق، والتفكير في إضافة قيمة خاصة لنموهم الوظيفي، يمكنك أن تستلهم من صفحة لقاء Authlab.
كيفية إنشاء صفحة لقاء الفريق في ووردبريس
يتعين عليك إنشاء صفحة لقاء الفريق باستخدام النظام الأساسي أو التقنية التي استخدمتها لإنشاء موقع الويب الخاص بك. من المؤكد أنه لا يوجد نقص في منصات وتقنيات بناء مواقع الويب في السوق.
سنوضح لك في هذا القسم كيفية إنشاء هذه الصفحة على موقع WordPress. لذا، إذا كان موقع الويب الخاص بك مدعومًا بواسطة WordPress، فإن البرنامج التعليمي التالي مناسب لك.
الخطوة 01: تثبيت Elementor وHappyAddons
Elementor هو مكون إضافي لإنشاء صفحات السحب والإفلات لـ WordPress. يمكنك تصميم مواقع ويب بسيطة ومعقدة باستخدام هذا البرنامج المساعد. HappyAddons هو ملحق غني بالميزات للمكون الإضافي Elementor.
حيث يحتوي Elementor على أكثر من 100 عنصر واجهة مستخدم والعديد من الميزات المفيدة، فإن HappyAddons يحتوي على أكثر من 130 عنصر واجهة مستخدم إضافية مع أكثر من 20 ميزة مثيرة. بمجرد حصولك على هذين المكونين الإضافيين، يمكنك القيام بالسحر على موقعك.
قم بتنزيل المكونات الإضافية وتثبيتها على موقعك من خلال النقر على الروابط أدناه:
- عنصر
- HappyAddons
- هابي أدونز برو
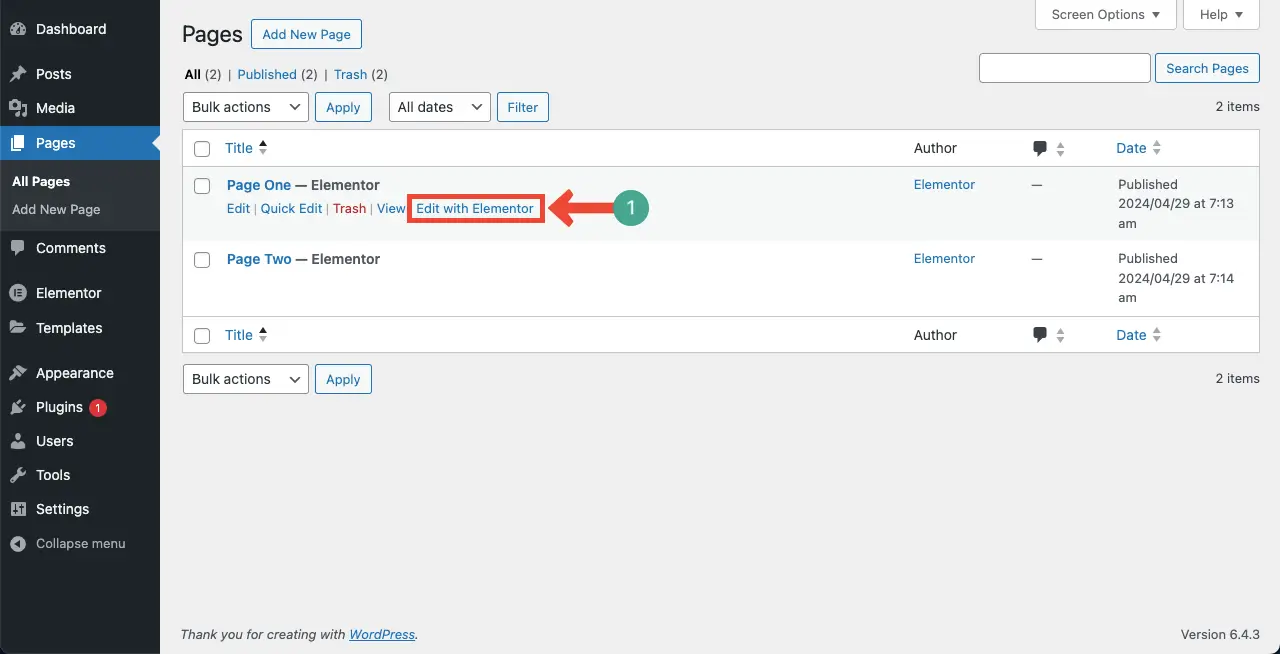
الخطوة 02: افتح صفحة جديدة باستخدام Elementor
افتح صفحة جديدة باستخدام Elementor.

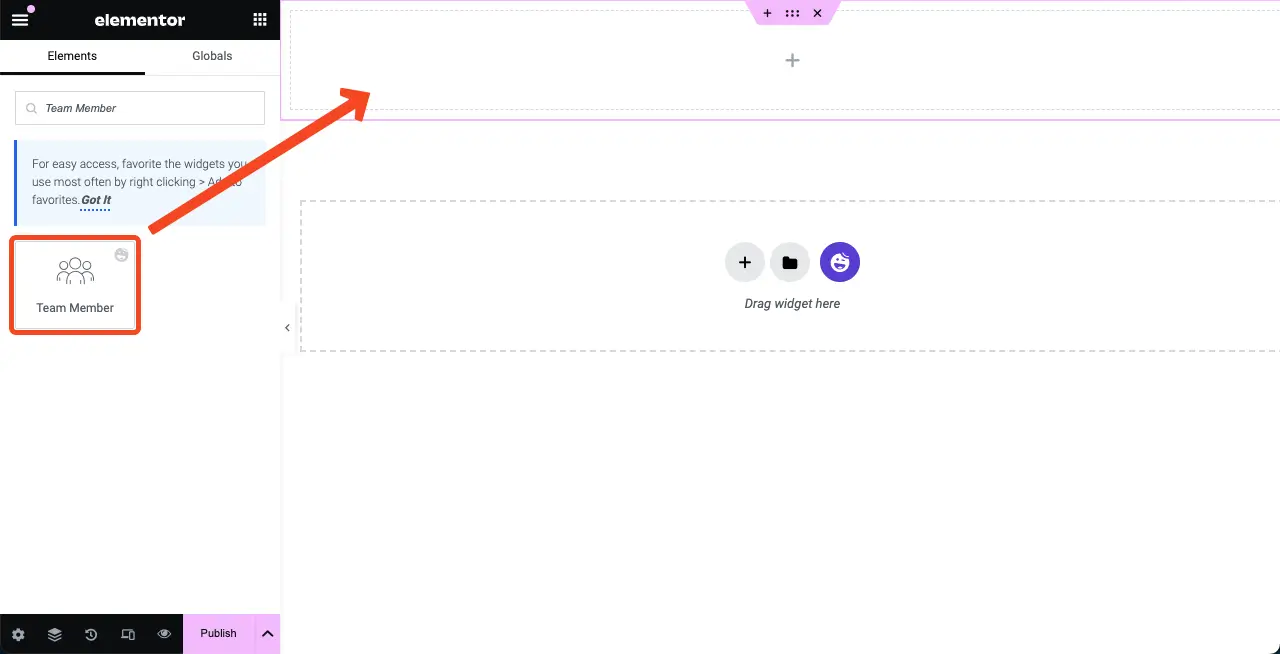
الخطوة 03: استخدم أداة أعضاء الفريق
قم بسحب وإفلات عنصر واجهة المستخدم لأعضاء الفريق في اللوحة القماشية وتخصيصها.

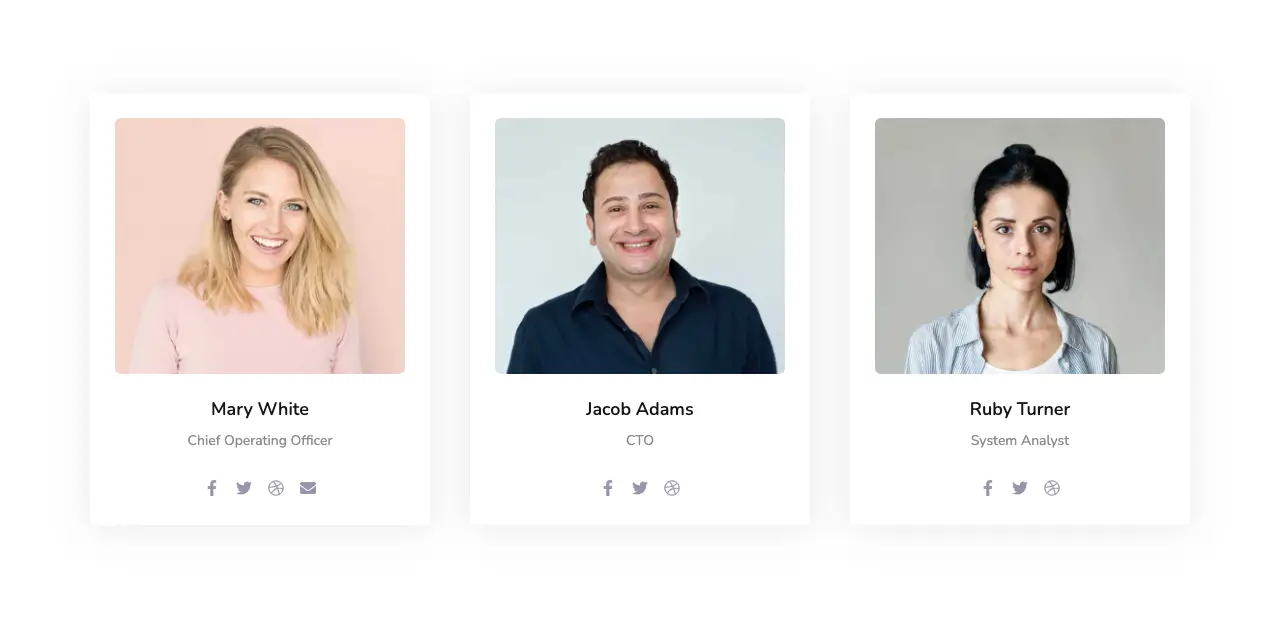
عضو الفريق هو عنصر واجهة مستخدم مجاني للمكون الإضافي HappyAddons. باستخدامه، يمكنك إنشاء صفحة لقاء الفريق نظيفة وبسيطة وبسيطة مثل الصورة أدناه، والتي تشبه صفحات weDevs وNamecheap وMicrosoft وAuthlab.

لمعرفة كيفية استخدام الأداة بالتفصيل، قم بزيارة وثائق أداة عضو الفريق.
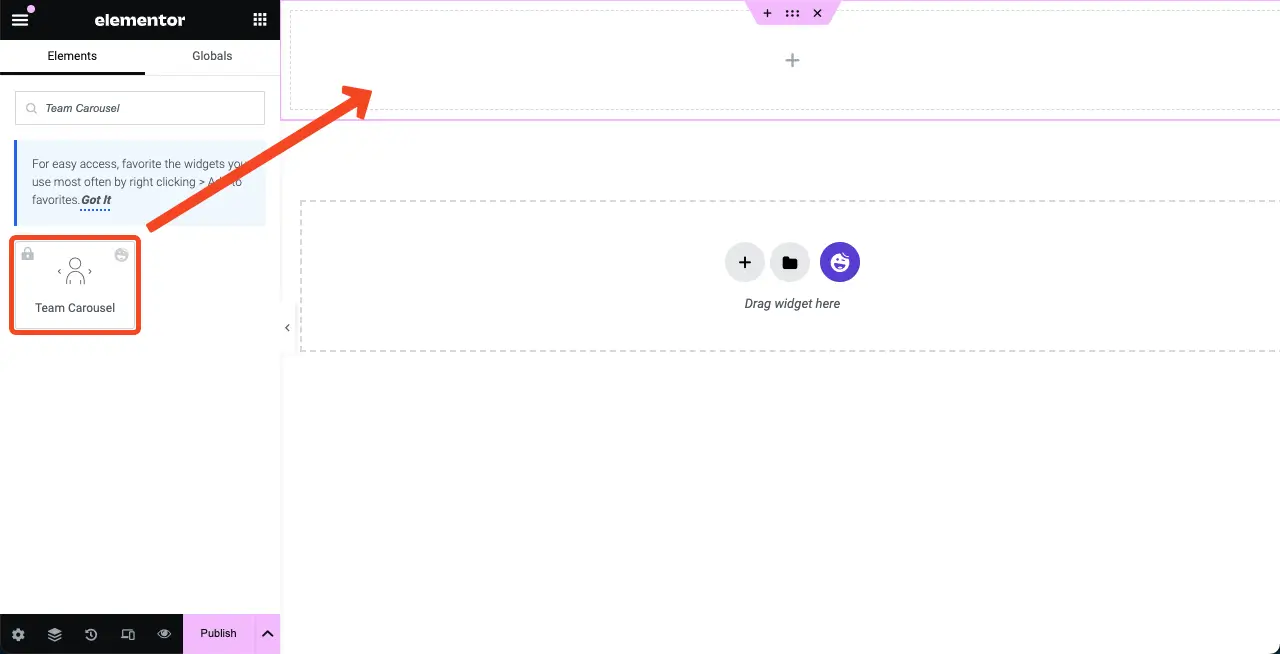
الخطوة 04: استخدم أداة Team Carousel لتصميم صفحة معقدة
باستخدام أداة Team Carousel، يمكنك إنشاء صفحات لقاءات معقدة للفريق. قم بسحبه وإسقاطه على لوحة Elementor الخاصة بك وتخصيصه.

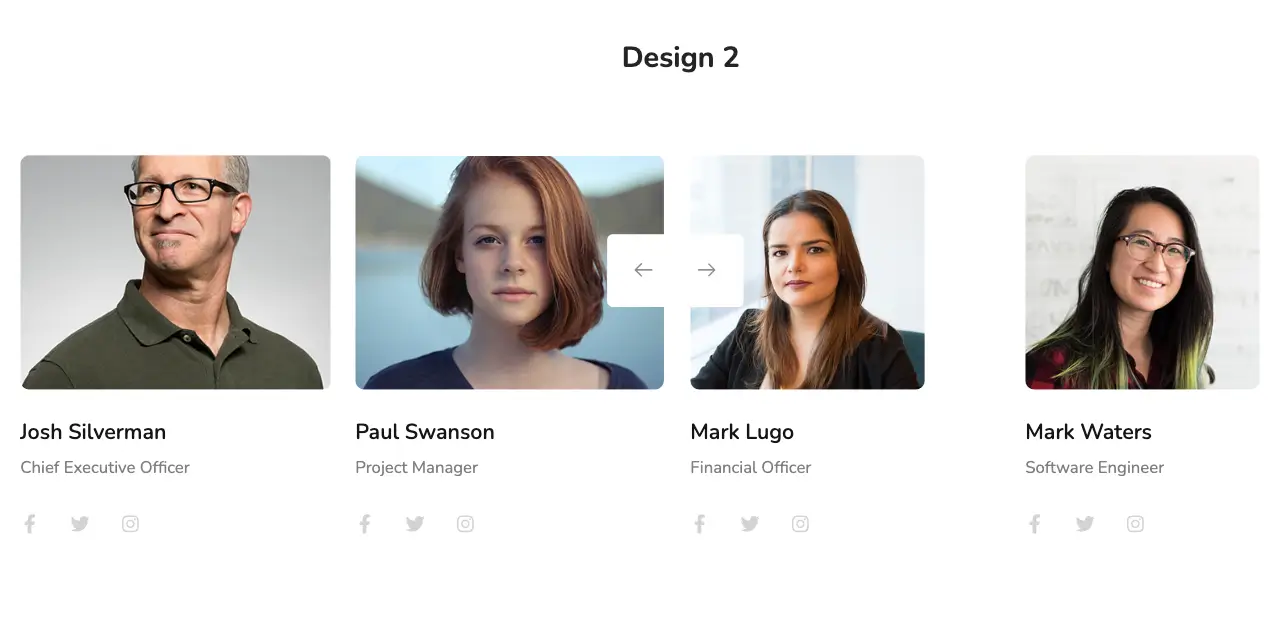
يعد Team Carousel أداة متميزة من البرنامج المساعد HappyAddons. باستخدامه، يمكنك إنشاء صفحة لقاء معقدة مع الفريق مثل الصورة أدناه، والتي تشبه DigitaSilk وDisruptive وDentsu.

لمعرفة كيفية استخدام الأداة بالتفصيل، تفضل بزيارة وثائق أداة Team Carousel.
خاتمة
يتطلب شرح كيفية تصميم صفحة لقاء الفريق منشورًا منفصلاً للمدونة والذي لا يمكن تغطيته بالكامل في هذه المقالة الجارية. ولهذا السبب قدمنا لمحة عن البرنامج التعليمي في نهاية هذا المنشور.
إذا كنت تريد منا أن نكتب دليلاً شاملاً حول كيفية تصميم صفحة لقاء الفريق كمقالة جديدة ومخصصة للمدونة، فيرجى إخبارنا بذلك من خلال مربع التعليقات. سنفكر في القيام بذلك قريبًا جدًا.
يمكنك أيضًا اقتراح أمثلة لصفحة الفريق التي أعجبتك وتريد منا أن نشرح لك كيفية تصميمها.
