أفضل 8 ممارسات للتنقل في موقع الويب في WordPress
نشرت: 2022-06-08يتيح التنقل في موقع الويب الخاص بك للمستخدمين العثور بسرعة على المعلومات التي يبحثون عنها. هناك أنواع مختلفة من التنقل عبر مواقع الويب مثل التنقل الأفقي والعمودي والقائم على القائمة المنسدلة. يمكنك استخدام قوائم التنقل لحالات استخدام مختلفة لموقعك على الويب.
يؤثر التنقل في موقع الويب المصمم جيدًا بشكل إيجابي على حركة المرور على موقع الويب الخاص بك ، ويعزز التحويل ، ويقلل من معدل الارتداد ، ويحسن وقتك على الموقع.
سيستخدم ما يقرب من 50 ٪ من الزوار قائمة التنقل للتنقل في الموقع.
HubsPot
لذا ، كيف يمكنك جعل التنقل في موقع الويب الخاص بك أكثر جاذبية للمستخدمين وتحسين تجربة المستخدم؟
في هذه المدونة ، سنشارك أفضل 8 ممارسات للتنقل عبر مواقع الويب في WordPress. تعرف على النصائح السرية وانتقل بتصفح موقع الويب الخاص بك إلى المستوى التالي.
أفضل 8 ممارسات لتحسين التنقل في موقع الويب الخاص بك
حان الوقت لمشاركة النصائح الثماني التي يجب عليك اتباعها أثناء تصميم التنقل على موقع الويب الخاص بك. يمكنك أيضًا استخدام تطبيق هذه النصائح على شريط التنقل الموجود في موقع الويب الخاص بك.
ها هي النصائح.
- استخدم عناوين القائمة القصيرة
- ركز على التصميم سريع الاستجابة لكل حجم شاشة
- أضف فتات الخبز
- إدارة عدد عناصر القائمة
- تجنب عناصر القائمة المنسدلة المتعددة
- أضف زر CTA إلى قائمة التنقل العليا
- استخدم شريط التنقل العلوي اللاصق
- أضف خيار بحث إلى القائمة
هيا بنا نبدأ.
1. استخدم عناوين القائمة الوصفية ولكن القصيرة
يوصى بجعل أسماء عناصر قائمة موقع الويب الخاص بك مختصرة. حاول أن تجعلها تتكون من كلمة أو كلمتين. إذا قمت بإضافة نص طويل إلى عناصر القائمة الخاصة بك ، يمكن للمستخدمين تشتيت الانتباه. حتى ، ستكون هناك مشكلات استجابة تثار عند وصول المستخدمين إلى قائمة التنقل الخاصة بك باستخدام الأجهزة المحمولة.
من الناحية المثالية ، استخدم كلمة أو كلمتين ، ولكن استخدم ما يكفي من الوصف بحيث يمكن للمستخدمين ومحركات البحث التنبؤ بما سيجدونه في كل صفحة.
2. ركز على التصميم سريع الاستجابة لكل حجم شاشة
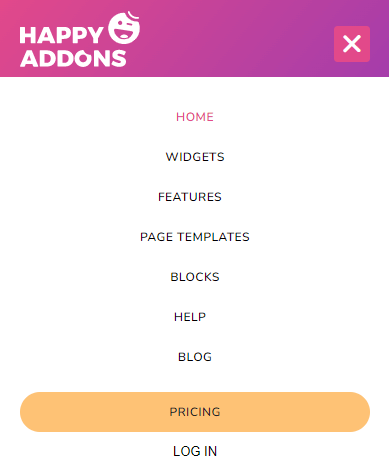
عندما تعمل على تصميم قائمة مواقع الويب ، يجب أن تركز على الاستجابة. لأن المستخدمين يمكنهم الوصول إلى قائمة موقع الويب الخاص بك باستخدام أجهزة مختلفة. إذا كانت قائمة التنقل الخاصة بك لا تعمل على الأجهزة الصغيرة مثل الأجهزة المحمولة وعلامات التبويب وما إلى ذلك ، فسيؤدي ذلك إلى إحداث تأثير سيء على موقع الويب الخاص بك.

سيترك المستخدمون موقع الويب الخاص بك بسبب هذه المشكلة. حتى محركات البحث مثل Google تقيس أيضًا درجة تحسين محركات البحث لموقعك على الويب بشكل سلبي. لذلك ، تأكد من أن تصميم التنقل في موقع الويب الخاص بك متوافق مع كل حجم شاشة.
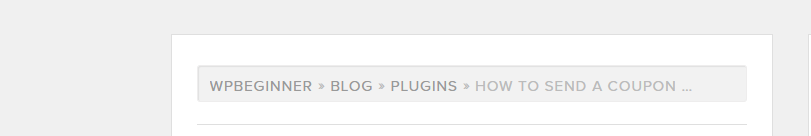
3. أضف فتات الخبز
تظهر فتات الخبز بشكل أساسي في الجزء العلوي من موقع الويب وتظهر لك رحلة المستخدم لموقع الويب. يمكن أن تكون إضافة مسارات التنقل أمرًا رائعًا لتوجيه مستخدمي موقع الويب الخاص بك في الاتجاه الصحيح. ومع ذلك ، فإنه أيضًا له تأثير إيجابي على تحسين محركات البحث لموقع الويب. من خلال تنشيط مسارات التنقل ، يمكن للمستخدمين العودة بسهولة من الصفحة الحالية إلى الصفحة السابقة.

تأتي معظم سمات WordPress مع وظيفة فتات التنقل. ومع ذلك ، يمكنك أيضًا استخدام مكونات SEO الإضافية لتنشيط هذه الميزة على موقع الويب الخاص بك. إذا تم إنشاء موقع الويب الخاص بك باستخدام Elemdentor ، فيمكنك اتباع هذه المقالة التعليمية خطوة بخطوة ومعرفة كيفية إضافة مسارات التنقل على Elementor.
4. إدارة عدد عناصر القائمة
حافظ على قائمة التنقل الخاصة بك بسيطة ومحدودة. يجب أن تكون عناصر القائمة بحد أقصى ستة أو سبعة حتى يتمكن المستخدمون من التنقل بسهولة إلى الصفحات المطلوبة. عند إضافة عدد كبير جدًا من العناصر إلى قائمة التنقل ، فإنها تصبح مجمعة.
أيضًا ، يجد المستخدمون صعوبة في العثور على الخيار الذي كانوا يبحثون عنه حيث يتعين عليهم البحث عن الخيار. ولا يوجد مستخدم لديه هذا القدر من الوقت.
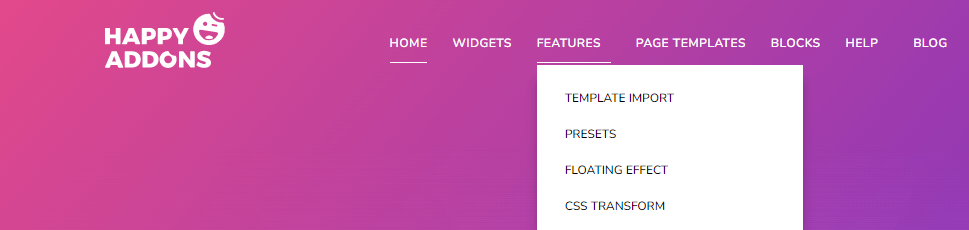
5. تجنب عناصر القائمة المنسدلة المتعددة
تشير القائمة المنسدلة إلى قائمة فرعية يتم عرضها بشكل أساسي ضمن قائمة رئيسية. إذا كان موقع الويب الخاص بك يحتوي على صفحات فرعية أو فئات متعددة ، فيمكنك إنشاء قائمة منسدلة لعرض عناصر القائمة المهمة هذه. من الأفضل إضافة قائمة أو اثنتين من القوائم المنسدلة في وقت واحد.

حاول إضافة صفحات فرعية أو فئات محدودة لضمان تجربة مستخدم أفضل. إذا كان موقع الويب الخاص بك يحتوي على فئات هائلة مثل موقع التجارة الإلكترونية ، فيجب عليك استخدام قائمة ضخمة.
تعرف على كيفية إنشاء قائمة ضخمة لموقع الويب الخاص بك باستخدام Elementor و Happy Addons .
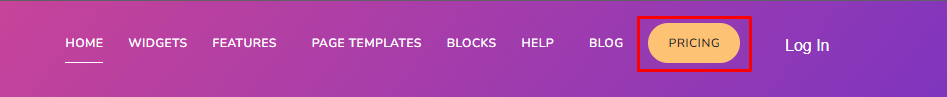
6. إضافة زر CTA إلى التنقل العلوي
زر CTA (الحث على اتخاذ إجراء) هو عنصر ويب فعال قد تجده غالبًا في أماكن مختلفة من الصفحة المقصودة. يتم استخدامه بشكل أساسي لتوجيه المستخدمين نحو تحويل هدفك. يمكنك أيضًا رؤية زر CTA في قائمة التنقل الحديثة.

أثناء إضافة زر CTA ، يجب التركيز على تصميم الزر ومحاولة جعله ملونًا وبسيطًا. سيساعد المستخدمين في النهاية على الوصول إلى أهم صفحة في موقع الويب الخاص بك وزيارتها.
7. استخدم قائمة التنقل العلوية اللاصقة
يمكنك تجربة قائمة التنقل العلوية اللاصقة على موقع الويب الخاص بك. يعد تنشيط القائمة اللاصقة طريقة رائعة للحفاظ على شعار علامتك التجارية في أذهان المستخدمين أثناء تصفحهم لموقع الويب الخاص بك.


كما أنه يساعد المستخدمين على الوصول إلى قائمة التنقل أثناء التمرير لأسفل. يمكنك قراءة هذه المقالة لمعرفة كيفية تصميم رأس ثابت باستخدام Elementor.
8. أضف شريط البحث إلى القائمة
في الأساس ، لا يزور المستخدمون موقع الويب الخاص بك لقراءة أو استكشاف محتوى موقع الويب بالكامل. لهذا السبب يوصى بإضافة شريط بحث في قائمة التنقل. يساعد المستخدمين في العثور على الصفحات أو المعلومات الضرورية على موقع الويب الخاص بك دون التمرير في الموقع بالكامل.

بصفتك مالكًا لموقع الويب ، يمكنك أيضًا استخدام شريط البحث هذا للتحقق من البيانات القديمة لموقعك على الويب. إنه يوفر وقتًا ثمينًا لنفسك ولزائرك مما يضمن في النهاية تجربة مستخدم أفضل.
دعنا نقرأ هذه المقالة ونتعلم كيفية إضافة شريط بحث على موقع WordPress الخاص بك.
المكافأة: كيفية تصميم رأس مخصص باستخدام Elementor

عنوان موقع الويب هو أول شيء يراه المستخدمون أولاً عندما يأتون إلى موقع الويب الخاص بك. لهذا السبب يجب أن تصمم رأسًا واضحًا وعمليًا. يعد إنشاء رأس مخصص باستخدام Elementor أمرًا ممتعًا. يمكنك استخدام عناصر واجهة المستخدم Elementor أو Header Blocks الجاهزة لتصميم الرأس.
قبل أن تبدأ أولاً ، قم بتثبيت وتنشيط الإصدارين المجاني والمتميز من Elementor.
- Elementor (مجاني)
- إليمينتور برو
يمكنك تصميم رأس مخصص لموقعك باتباع الخطوات التالية:
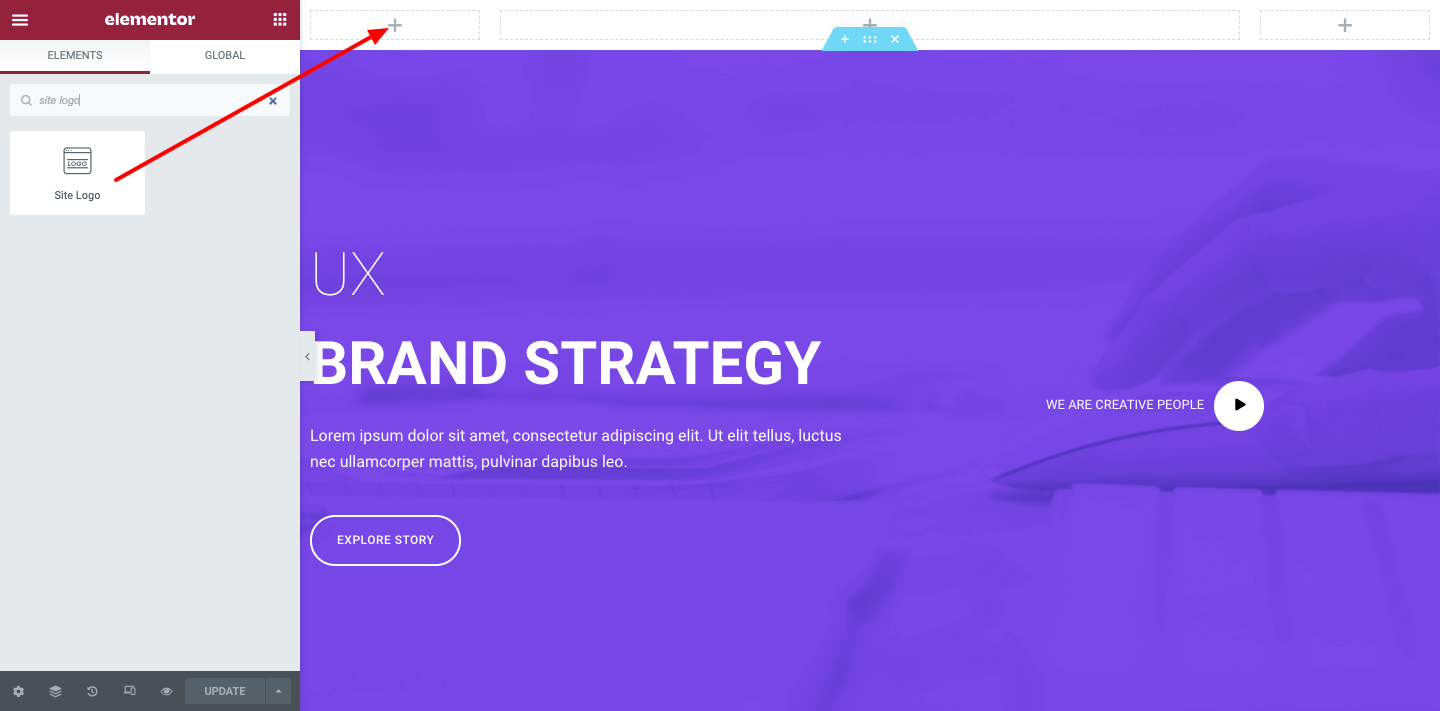
الخطوة 1: إضافة أداة شعار الموقع
كل موقع له شعاره الخاص. لذا فإن الخطوة الأولى هي إضافة الشعار. يمكنك استخدام شعار Elementor أو أداة الصورة لإضافة شعار موقع الويب الخاص بك.

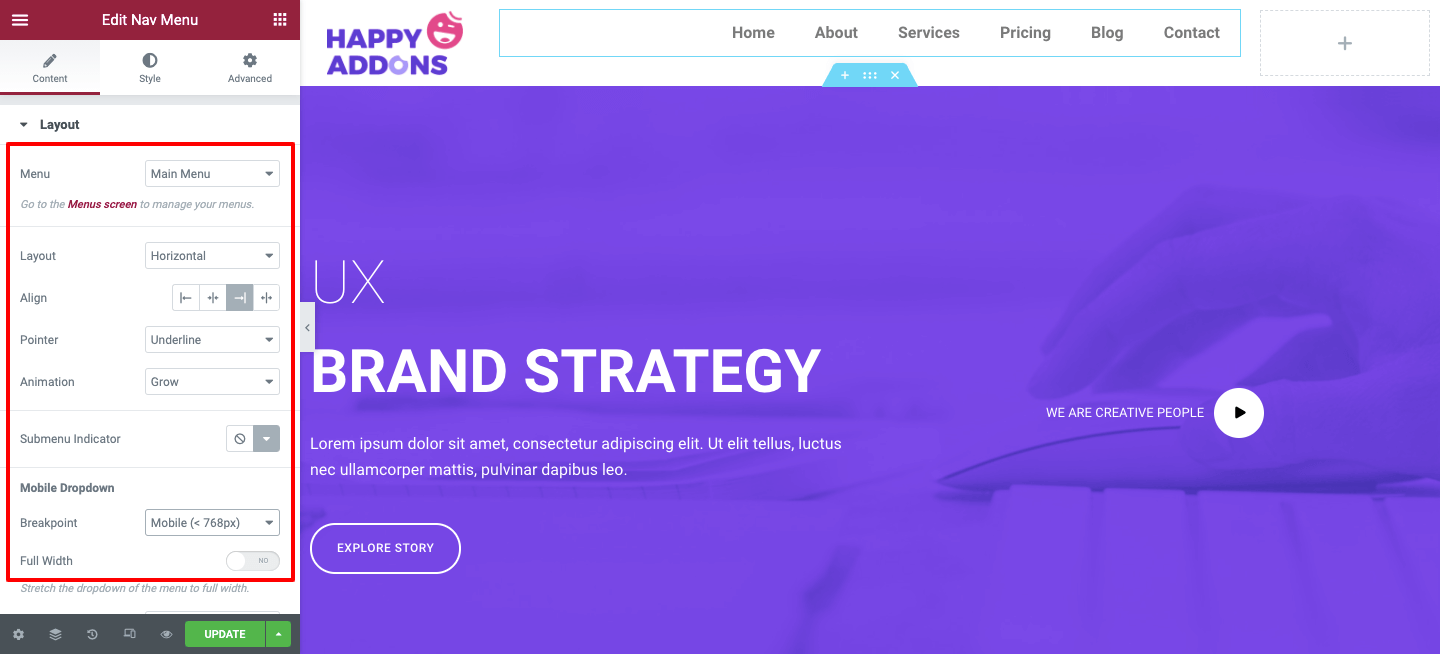
الخطوة 2: إضافة أداة قائمة التنقل
حان الوقت لإضافة قائمة التنقل إلى العنوان. يأتي Elementor مع عنصر واجهة Nav Menu بإصداره المحترف. ما عليك سوى سحب الأداة وإفلاتها في المكان المناسب لرأسك. بعد ذلك ، يمكنك إدارة تصميم القائمة بطريقتك الخاصة.

ملاحظة: تأكد من أنك قمت بإنشاء قائمة لموقع الويب الخاص بك. إذا لم يكن لديك أي قائمة على موقع الويب الخاص بك ، فلن تعمل أداة قائمة التنقل.
يمكنك قراءة هذه المدونة التعليمية لمعرفة كيفية إنشاء قائمة في WordPress.
الخطوة 3: أضف شريط البحث
إذا كنت ترغب في إضافة خيار شريط البحث إلى العنوان الخاص بك ، فيمكنك القيام بذلك بسهولة باستخدام عنصر واجهة مستخدم Elementor Search Form. بعد الانتهاء من تصميم العنوان ، ستحصل على رأس مذهل مثل الصورة أدناه.

تحقق من الدليل الكامل خطوة بخطوة هنا: كيفية تصميم رأس عنصر مخصص
الأسئلة المتداولة حول التنقل في الموقع
هذا هو السؤال الشائع الذي غالبًا ما يسأل الناس حول التنقل في موقع الويب في ذلك الوقت.
1. ما هو تصفح الموقع؟
تُستخدم قائمة التنقل لعرض الروابط إلى صفحات داخلية أساسية أو محتوى ويب آخر لموقع ويب. بشكل أساسي ، يستخدم المستخدمون القائمة للتنقل في موقع الويب.
2. ما هي أنواع قوائم التنقل؟
هذه هي قوائم التنقل التي تجدها غالبًا على موقع ويب-
# قائمة التنقل الأفقية
# قائمة الإبحار
# قائمة التنقل في تذييل الصفحة
# قائمة التنقل في همبرغر
# قائمة التنقل في الشريط الجانبي العمودي
3. ما هي قائمة همبرغر؟
قائمة الهامبرغر هي نوع من القوائم المستخدمة بشكل شائع للأجهزة المحمولة أو الصغيرة.
اتبع نصائحنا واستمر في تحسين التنقل في موقع الويب الخاص بك
من المناقشة أعلاه ، نأمل أن تكون قد تعلمت كيفية تحسين التنقل في موقع الويب الخاص بك باتباع النصائح التي شاركناها. هناك بعض الأشياء الأخرى التي يجب مراعاتها أثناء تصميم قائمة موقع الويب الخاص بك.
يجب أن تكون قائمتك وصفية ، يجب إضافة قائمة تذييل لعرض الصفحات الضرورية الأخرى. أيضًا ، يمكنك استخدام Google Analytics لمراقبة قائمتك وتجنب عرض رموز الوسائط الاجتماعية في شريط التنقل.
آمل أن تساعد هذه المقالة في تحسين تصفح الموقع. إذا كنت لا تزال بحاجة إلى مزيد من الإرشادات ، فيمكنك مشاركة استفساراتك معنا باستخدام قسم التعليقات.
يرجى الانضمام إلى النشرة الإخبارية الخاصة بنا ومشاركة المنشور على قناتك الاجتماعية حتى يتمكن الأشخاص أيضًا من تحسين التنقل في مواقع الويب الخاصة بهم.
