7 أفضل إطار عمل لواجهة المستخدم ومكتبات المكونات
نشرت: 2021-12-13هل تبحث عن أفضل إطار عمل لـ React UI لمشروعك؟
نظرًا لشعبيتها ، يمكنك العثور على مجموعة كبيرة من الأطر المصممة لمساعدتك في إنشاء واجهة رائعة المظهر لمشروع React الخاص بك. لتسهيل العثور على أفضل إطار عمل ، قمنا بالعمل لتنسيق اختياراتنا لأفضل سبعة خيارات في عام 2022 وما بعده.
خلال ما تبقى من هذا المنشور ، سنقوم بفحص الوظائف المختلفة وسهولة الاستخدام لكل إطار عمل لواجهة المستخدم حتى تتمكن من اختيار أفضلها لأهداف التطوير الخاصة بك.
دعنا نقفز مباشرة ...
أفضل إطار عمل ومكتبات مكونات في React في عام 2022
إليك ما سنغطيه في هذا المنشور ، باختصار:
- واجهة المستخدم المادية
- جروميت
- رد فعل الإحياء
- رد فعل راوتر
- مخطط واجهة المستخدم
- واجهة مستخدم بطلاقة
- رد فعل Bootstrap
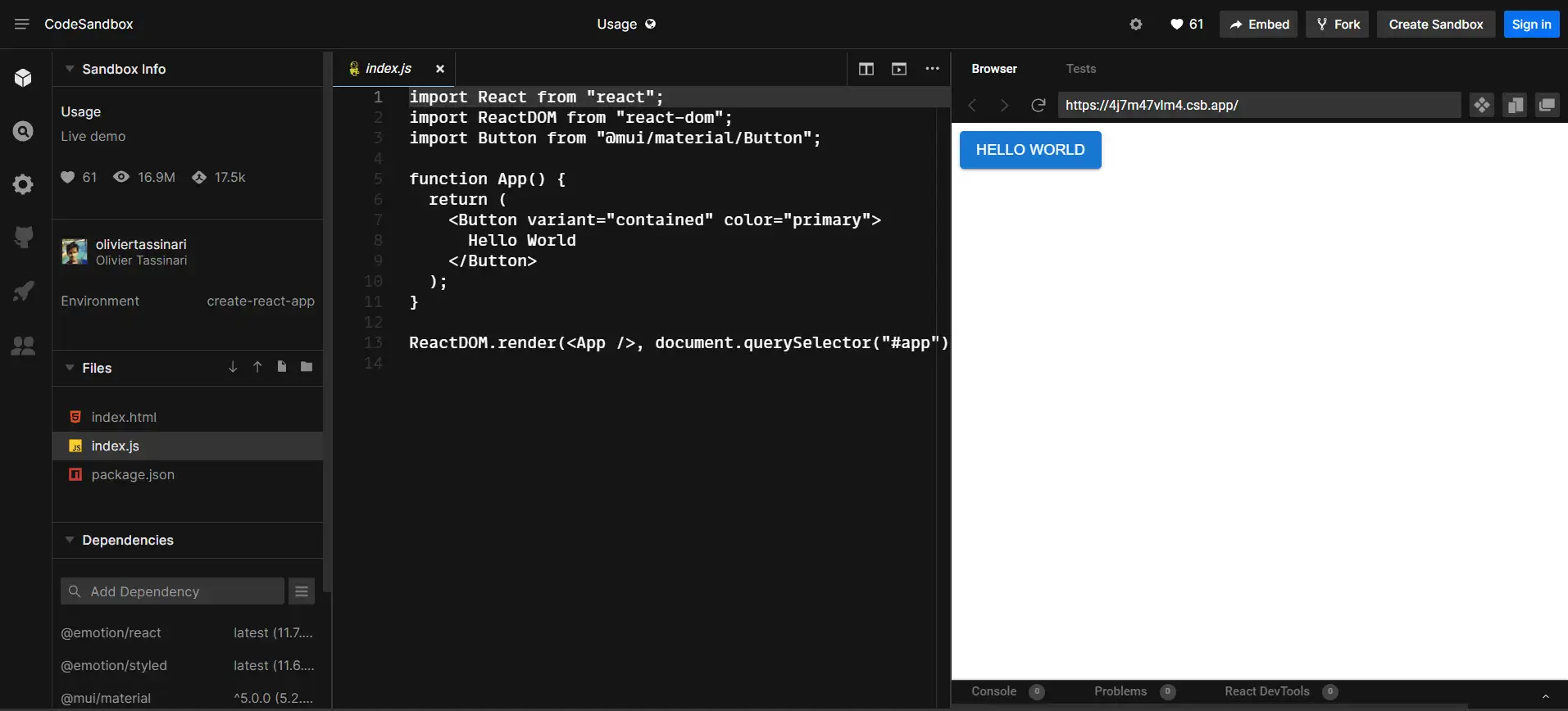
1. واجهة المستخدم المادية (MUI)

أولاً ، واجهة المستخدم المادية (MUI) عبارة عن إطار عمل ممتاز لواجهة مستخدم React مع العديد من المكونات والقوالب المعدة مسبقًا. على سبيل المثال ، يتضمن منزلقات مسبقة الصنع ، وقوائم منسدلة ، وأدوات تنقل ، لذلك لا تحتاج إلى إضاعة الوقت في تطوير قائمتك الخاصة. علاوة على ذلك ، يلبي كل مكون معايير الوصول الحالية ويمكن تخصيصه بالكامل.
علاوة على ذلك ، تأتي MUI مع ميزات سمات متقدمة. يمكنك العمل مع نظام تصميم المواد من Google وتخصيص الكود الخاص بك باستخدام أدوات CSS المساعدة. باستخدام هذه الأدوات ، يمكنك التحكم في التصميم واستخدام المكونات من نفس الموقع.
تهدف هذه الميزات إلى تسريع عملية التطوير وتمكين التخصيص الكامل. علاوة على ذلك ، فإنها تجعل واجهة المستخدم مناسبة لاحتياجات التصميم أيضًا.
أحد عيوب استخدام MUI هو أن بعض وثائقها ليست مكتوبة للمبتدئين بشكل كامل. ستحتاج إلى مستوى أساسي من الخبرة في التطوير لتحقيق أقصى استفادة من إطار عمل واجهة مستخدم React. علاوة على ذلك ، لا تواكب الوثائق في كثير من الأحيان جميع تحديثات الواجهة.
بشكل عام ، لا نوصي المبتدئين بـ MUI. ومع ذلك ، إذا كنت تبحث عن مكتبة واسعة من المكونات وخيارات تخصيص غير محدودة تقريبًا ، فقد تقدر إطار عمل واجهة المستخدم هذا.
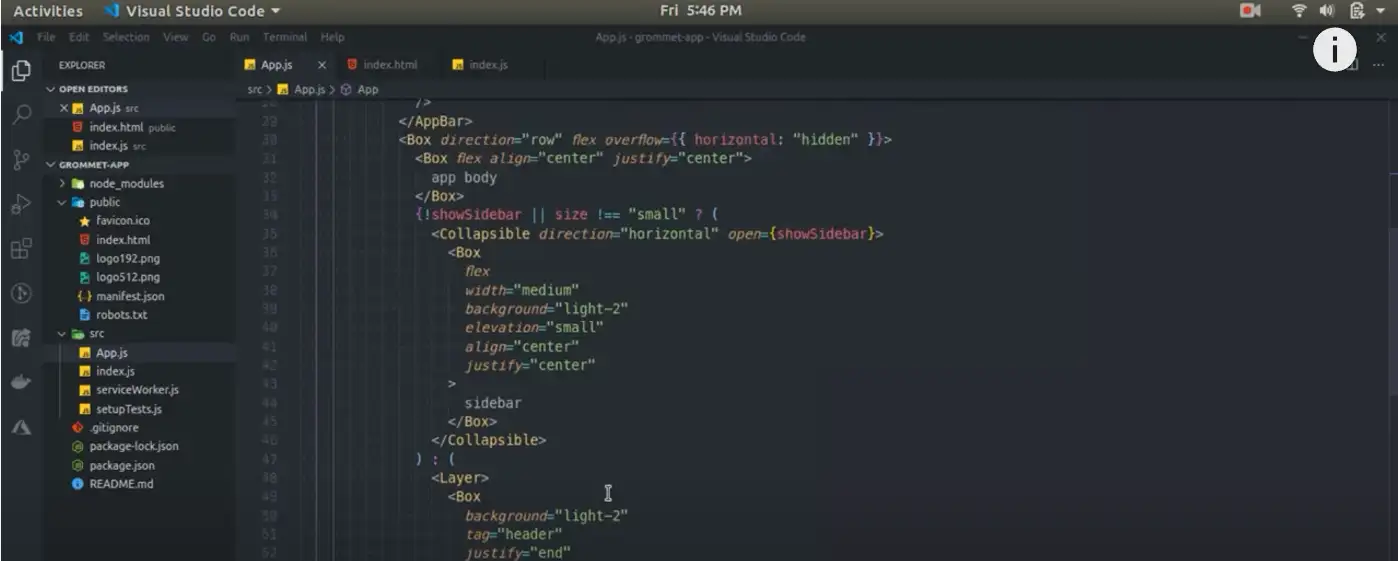
2. جروميت

إذا كنت تبحث عن نظام تصميم ويب شامل ، ففكر في استخدام Grommet. إنه خيار سهل الاستخدام يتضمن العديد من مكونات واجهة المستخدم المفيدة وإرشادات مفصلة لاستخدام لغة الترميز والتخطيط وغير ذلك.
في الواقع ، يركز Grommet على تقديم العديد من مكونات التخطيط غير المتوفرة مع أطر عمل واجهة المستخدم الأخرى. كما أن لديها العديد من قوالب التصميم والأنماط وأوراق الملصقات.
جروميت هو أحد أكثر أطر عمل واجهة المستخدم التي يمكن الوصول إليها. يتضمن أدوات مثل علامات قارئ الشاشة والتنقل بلوحة المفاتيح لجعل الواجهة أكثر سهولة في الاستخدام. بالإضافة إلى ذلك ، لديها دعم خارج الصندوق لإرشادات الوصول إلى محتوى الويب (WCAG).
ومع ذلك ، فإن Grommet أقل قابلية للتخصيص من بعض أطر عمل واجهة المستخدم الأخرى. يمكن أن تفيد هذه البساطة المبتدئين ، ولكن قد يشعر المستخدمون الآخرون بالقيود. يستخدم Grommet أيضًا نظام CSS خارجيًا ، مما يعني أنك ستحتاج إلى توخي الحذر عند تطبيق الأنماط العامة على عملك.
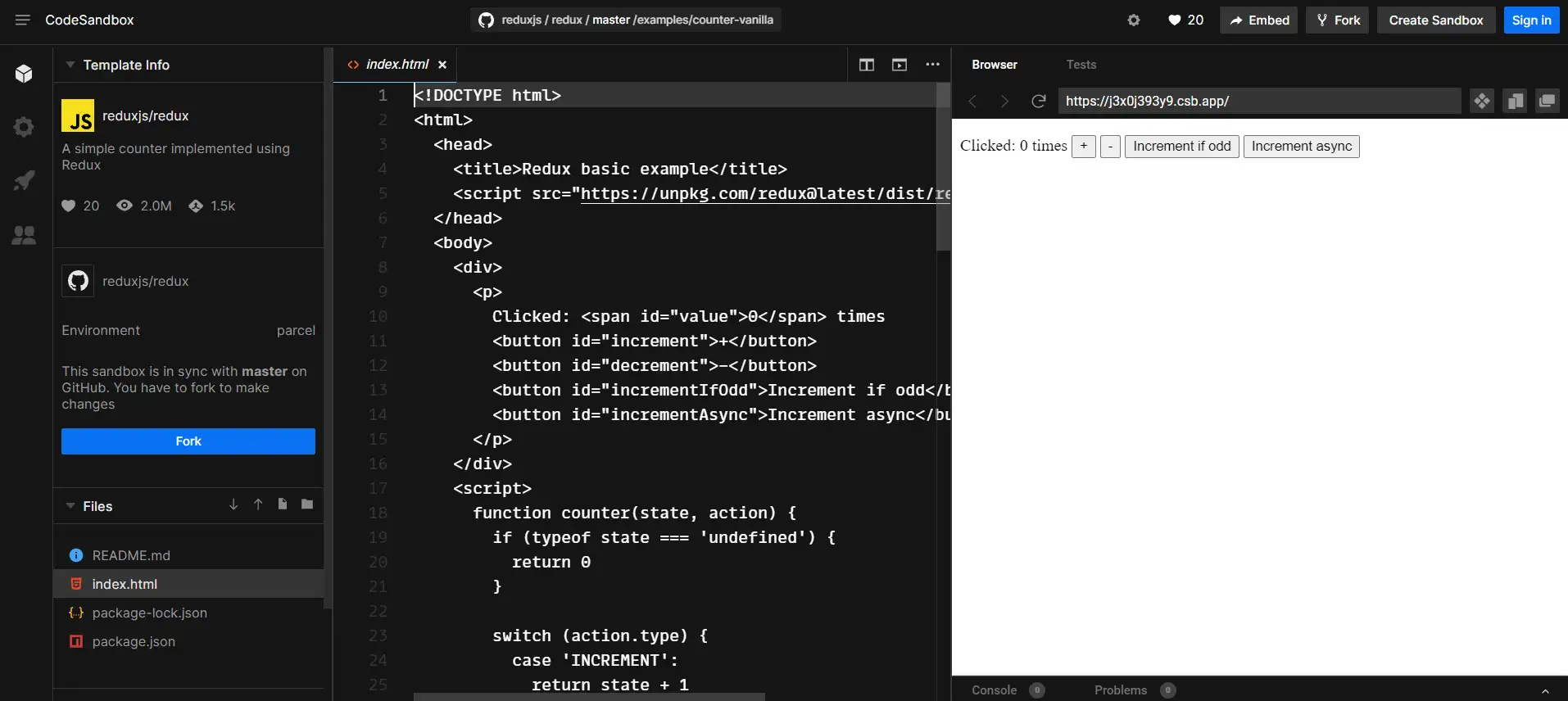
3. رد فعل الإحياء

من المحتمل أن تشتهر React Redux بإمكانية التنبؤ بها. ما عليك سوى إعداد القيم التي تريدها من مكوناتك. ستقوم الواجهة باستخراجها وتحديثها تلقائيًا. على هذا النحو ، إنها واجهة مباشرة تمكنك من اختبار التعليمات البرمجية الخاصة بك في بيئات مختلفة ومقارنة النتائج بدقة.
بالإضافة إلى ذلك ، تعد React Redux واحدة من أفضل واجهات المستخدم لتصحيح الأخطاء في التطبيقات. يأتي مع DevTools لتحديد التغييرات في حالة التطبيق وتسجيلها وإرسال تقارير الأخطاء. تجعل هذه الميزات React Redux أداة أساسية لضبط تفاصيل تطبيقاتك.
علاوة على ذلك ، يطبق React Redux تحسينات الأداء تلقائيًا. ستقوم واجهة المستخدم بإعادة عرض المكونات فقط بعد إجراء تغييرات مهمة. وبالتالي ، يمكنك تصميم تطبيقات تعمل بكامل طاقتها.
ومع ذلك ، يمكن أن يستغرق استخدام React Redux وقتًا طويلاً. في كل مرة تريد تغيير وظائف التطبيق الخاص بك ، ستحتاج إلى كتابة عدة أسطر من التعليمات البرمجية عبر ملفات مختلفة. لذلك ، قد لا يكون أفضل إطار عمل لواجهة مستخدم React لمشاريع التطوير المعقدة.
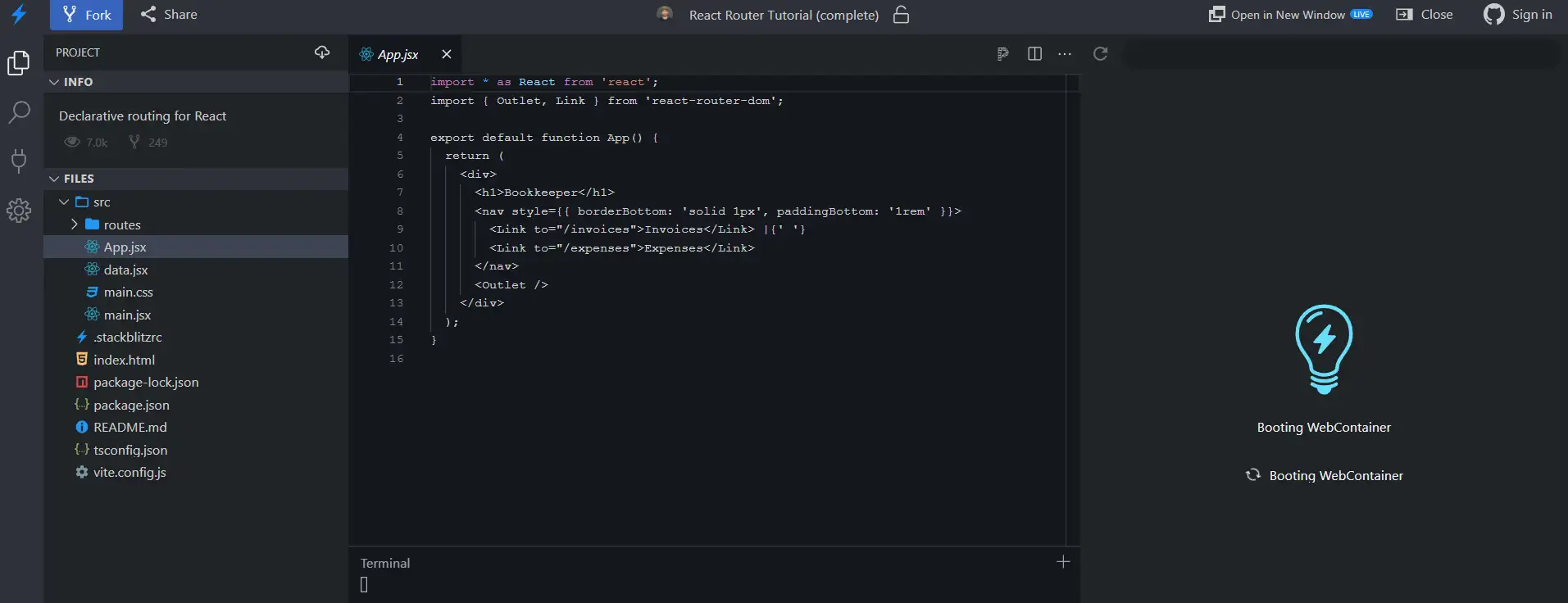
4. رد فعل جهاز التوجيه

إذا كنت تبحث عن واجهة مستخدم لجهاز التوجيه لاستخدامها مع واجهة أخرى ، فقد ترغب في التفكير في React Router. يطابق حل التوجيه هذا جميع مكونات تطبيقك مع عناوين URL الخاصة بها ، مما يضمن تقديم تجربة سلسة لمستخدميك.
يمكن أن يكون جهاز React Router موفرًا للوقت يعمل على تسريع تطبيقك. عادةً ما يحتوي التطبيق على أربع طبقات من التخطيطات بتسلسلات هرمية مختلفة. لحسن الحظ ، يقوم React Router تلقائيًا بتغيير تخطيطاتك مع عنوان URL ، مما يعني أنك ستحتاج إلى إنشاء مسارات أقل من جانبك.

علاوة على ذلك ، يقوم React Router تلقائيًا بتحديد أفضل الطرق لتطبيقك. يقوم بتقييم الاحتمالات المتعددة ، وتصنيفها ، وعرض المسار الأكثر تحديدًا. بفضل هذه الميزة ، لن تحتاج إلى إعداد ترتيب المسار الخاص بك بشق الأنفس.
ضع في اعتبارك أن جهاز React Router ليس واجهة مستخدم جهاز التوجيه الأكثر انسيابية المتوفرة. هناك بدائل أصغر في السوق. لذلك ، قد ترغب في التفكير فيما إذا كنت تفضل واجهة مبسطة أو أكثر قوة لاحتياجات التطوير الخاصة بك.
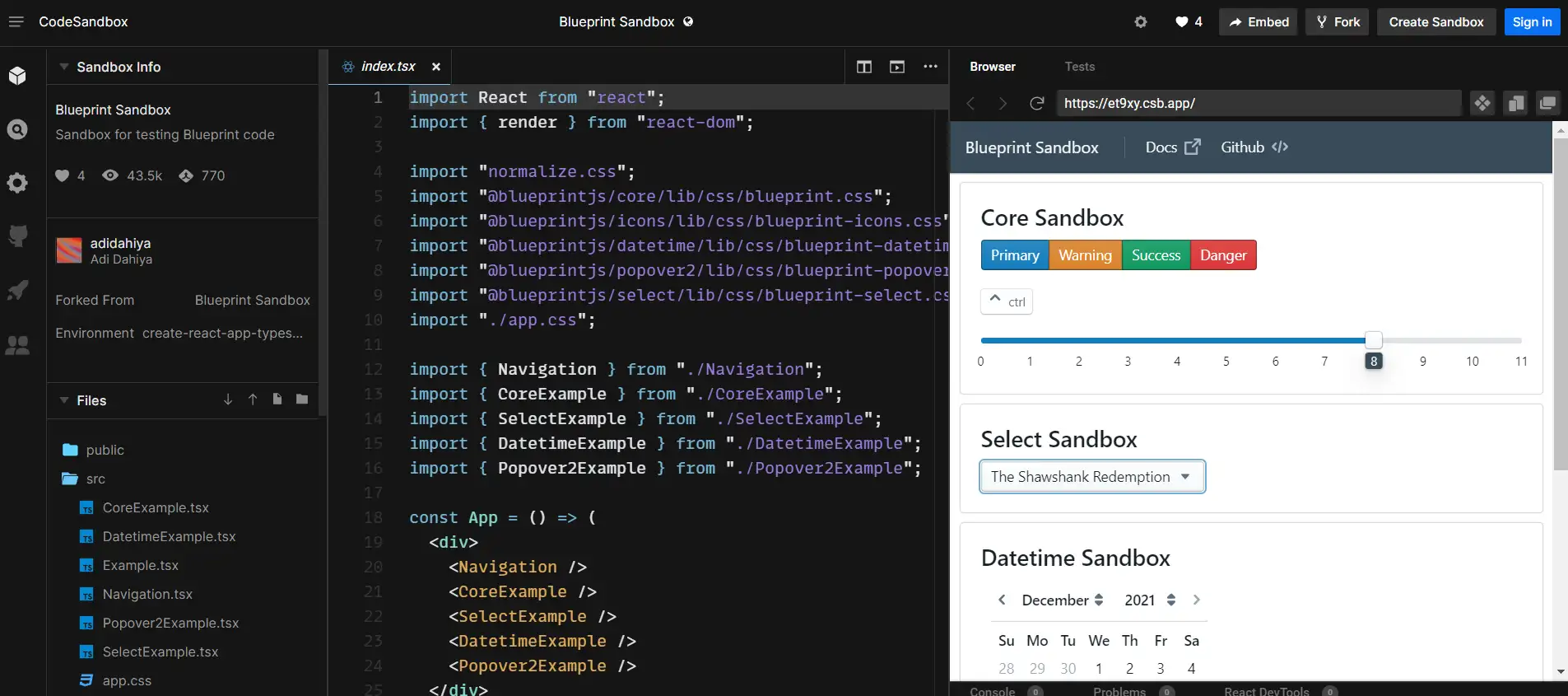
5. مخطط واجهة المستخدم

تم تصميم Blueprint UI بشكل أساسي لتطبيقات سطح المكتب. إنها أيضًا واجهة مستخدم معقدة يمكنها إنشاء واجهات ويب ثقيلة البيانات بمكونات ووحدات نمطية متعددة.
بشكل عام ، يحتوي Blueprint على مكتبة تضم أكثر من 30 مكونًا قياسيًا. يمكنك تخصيص كل واحد باستخدام CSS لتعديل أسلوبه. علاوة على ذلك ، تحتوي الواجهة على أدوات متكاملة لمزيد من ضبط هذه المكونات والتطبيقات مع الحد الأدنى من الترميز المطلوب من جانبك.
يحتوي Blueprint على توثيق شامل لكل جانب من جوانب وظائفه تقريبًا. تتضمن هذه الدروس الإرشادية المكتوبة والمرئية ، مما يساعدك على إتقان واجهة المستخدم. لذلك ، يعد Blueprint خيارًا سهل الاستخدام نسبيًا وقد يكون الوصول إليه أكثر سهولة من MUI.
لسوء الحظ ، فإن Blueprint ليس أفضل واجهة مستخدم لتطبيقات الأجهزة المحمولة. على الرغم من أنه يدعم تفاعلات الهاتف المحمول ، إلا أنه يفتقر إلى العديد من مكونات الهاتف المحمول التي ستجدها في واجهة مثل MUI.
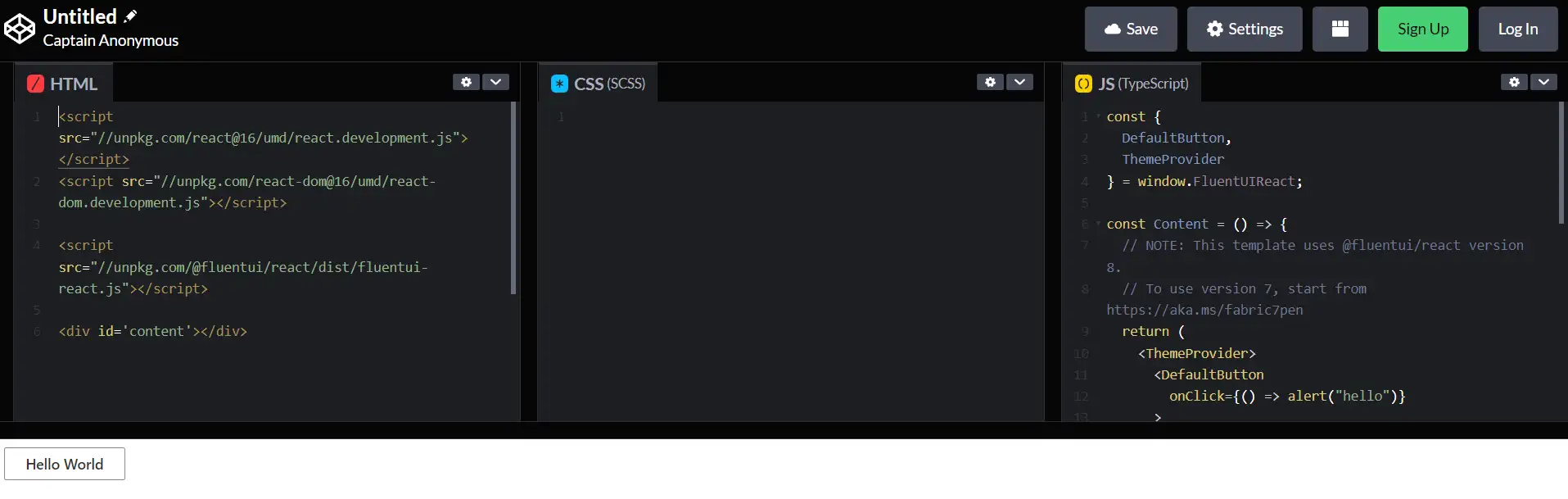
6. بطلاقة واجهة المستخدم

Fluent UI هي واجهة مستخدم مستندة إلى Microsoft يمكنك استخدامها لتطوير التطبيقات عبر الأنظمة الأساسية. على الرغم من أن العديد من المطورين يستخدمون الواجهة لتطبيقات Microsoft ، إلا أنه يمكنك أيضًا استخدام Fluent with React لمشاريعك الأخرى.
يحتوي الإطار على مكتبة واسعة من المكونات ، بما في ذلك المدخلات الأساسية والإشعارات والقوائم. من السهل أيضًا إدراج هذه العناصر ولديها خيارات تصميم افتراضية تناسب معظم الاحتياجات. علاوة على ذلك ، يمكنك تخصيص هذه المكونات بسهولة لمشروعك المحدد.
يستخدم Fluent UI نظامًا بديهيًا يطبق CSS على كل مكون. على هذا النحو ، فإن إجراء تغييرات على عنصر لن يؤثر على أنماطك العامة. اعتمادًا على احتياجات التطبيق الخاص بك ، قد تكون هذه الميزة ميزة أو عيبًا.
بالإضافة إلى ذلك ، على غرار MUI ، يفتقر Fluent إلى الوثائق التفصيلية. على الرغم من أن البرامج التعليمية تغطي الأساسيات ، إلا أنها غالبًا ما تضع افتراضات حول مستوى خبرة المطورين. لذلك ، قد لا تستمتع باستخدام إطار عمل الواجهة هذا إذا كنت جديدًا في مجال التطوير.
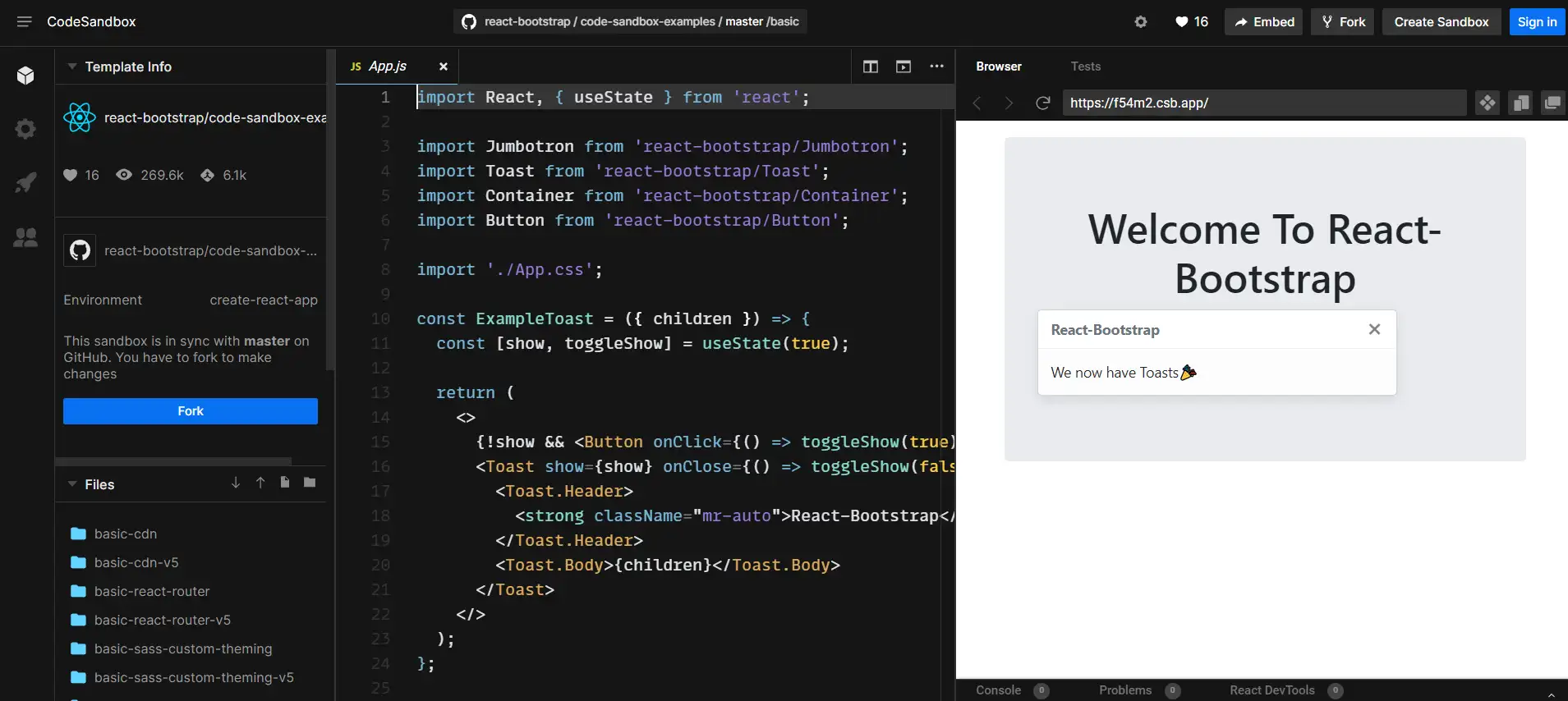
7. رد فعل Bootstrap

إذا كنت تريد إطار عمل React UI للواجهة الأمامية لتطوير الويب ، فيجب أن تفكر في React Bootstrap. إنه أحد أكثر الخيارات شيوعًا ولسبب وجيه.
يوفر React Bootstrap تجربة React بحتة لا تعتمد على iQuery. وهي أيضًا إحدى مكتبات React الأصلية ، مما يعني أنها تحتوي على عدد كبير من المكونات. علاوة على ذلك ، تم تصميم هذه العناصر لزيادة إمكانية الوصول إلى أقصى حد. لذلك لن تحتاج إلى تعديلها عند إتاحة الوصول إلى المظهر أو المكون الإضافي أو التطبيق لمستخدميه.
يمكّنك إطار عمل واجهة المستخدم هذا من تصميم مشاريعك على الواجهة الخلفية ووضع نماذج أولية لها في الواجهة الأمامية. لذلك ، يمكن أن يكون React Bootstrap خيارًا ممتازًا لفرق المطورين التي تعمل على جوانب مختلفة من تطبيقاتهم.
ومع ذلك ، قد لا يحب مطورو الواجهة الخلفية تخطيط الواجهة. استخدام الإجراءات والمخفضات يحاكي بيئة الواجهة الأمامية. لذلك ، قد تحتاج إلى تعديل كتابة التعليمات البرمجية أو الرجوع إلى وثائق واجهة المستخدم للتعرف عليها.
ابدأ بإطار عمل React UI الصحيح في عام 2022
يعد اختيار إطار عمل React UI الصحيح أحد أهم الخطوات في رحلة التطوير الخاصة بك. مسلحًا بواجهة سهلة الاستخدام وسريعة الاستجابة ، يمكنك البدء في إنشاء تطبيقات ومواقع ويب تسعد مستخدميك.
بشكل عام ، نوصي باستخدام MUI كأفضل إطار عمل لـ React UI لتطوير الويب. يحتوي على مكتبة واسعة من المكونات والقوالب ، وكلها قابلة للتخصيص حسب احتياجاتك. على الرغم من أنها ليست الواجهة الأكثر ملاءمة للمبتدئين ، إلا أن MUI توفر ميزات يمكن الوصول إليها وتحكمًا كاملاً تقريبًا في تطوير تطبيقك.
بالمناسبة. إذا كنت تبحث عن أدوات من شأنها أن تساعدك على بدء تطويرك باستخدام React ، فراجع حزمة React هذه من Creative Tim. إنها حزمة من جميع مجموعات React UI وقوالب الإدارة - أكثر من 120 أصلًا مجتمعة.
هل لديك أي أسئلة حول اختيار أفضل إطار عمل لواجهة مستخدم React لموقفك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
