12 أفضل القوالب المستجيبة لـ WordPress (مجانية ومدفوعة)
نشرت: 2024-02-21هل تبحث عن قالب WordPress سريع الاستجابة لمشروعك القادم؟ أنت محق تماما! لم تعد الاستجابة مجرد ميزة فحسب، بل أصبحت ضرورة، حيث أن معظم حركة المرور عبر الإنترنت تأتي الآن من الأجهزة المحمولة. يعد اختيار سمة سريعة الاستجابة لموقع WordPress الخاص بك أمرًا بالغ الأهمية لضمان تجربة مستخدم سلسة عبر أحجام الشاشات المختلفة. تقدم هذه المقالة مجموعة مختارة من أفضل 12 سمة سريعة الاستجابة لـ WordPress، سواء المجانية أو المدفوعة. نظرًا لأن الاستجابة يمكن أن تؤثر على سرعة تحميل الصفحة، فإننا نقدم أيضًا اختبارات أداء لكل سمة، مما يسمح لك باختيار سمة سريعة الاستجابة وسريعة.
ما هي المواضيع المستجيبة؟
تعني سمة WordPress سريعة الاستجابة أنه سيتم ضبطها لتناسب أي حجم شاشة أو جهاز، سواء كان سطح مكتب أو جهازًا لوحيًا أو هاتفًا ذكيًا. فهو يضمن أن يبدو موقعك رائعًا ويعمل بسلاسة لجميع المستخدمين، بغض النظر عن كيفية وصولهم إليه.
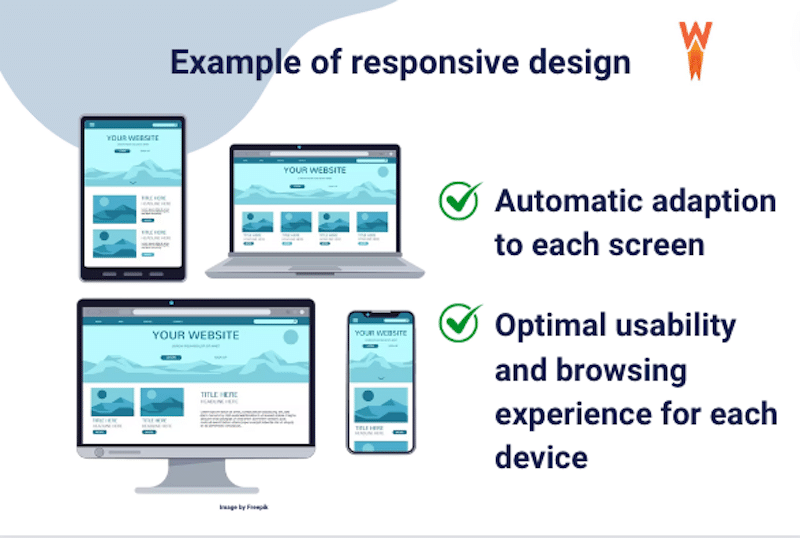
ما هو التصميم سريع الاستجابة
يعد التصميم سريع الاستجابة مبدأ أساسيًا في تطوير الويب يضمن تجربة المستخدم المثالية عبر الأجهزة المختلفة. فهو يضمن أن يحافظ موقع الويب الخاص بك على تصميم جميل وسهولة الاستخدام عبر جميع أنواع الشاشات.

يعتمد تصميم الويب سريع الاستجابة على تخطيط الشبكة المرنة، وهو أمر بالغ الأهمية لضبط المحتوى مع تغيير أحجام المتصفحات أو الأجهزة. تهدف الاستجابة إلى تسهيل التنقل في مواقع الويب وقراءتها عبر الأجهزة المختلفة، مما يؤدي إلى تحسين رضا المستخدمين ومشاركتهم مع منع الإحباط الناجم عن مواقع الويب المحمولة غير القابلة للتكيف.
| يضمن التصميم سريع الاستجابة أن يبدو موقع الويب الخاص بك جيدًا وسهل الاستخدام بغض النظر عن الجهاز الذي يستخدمه زوار موقعك للوصول إليه. |
لماذا يهم التصميم سريع الاستجابة
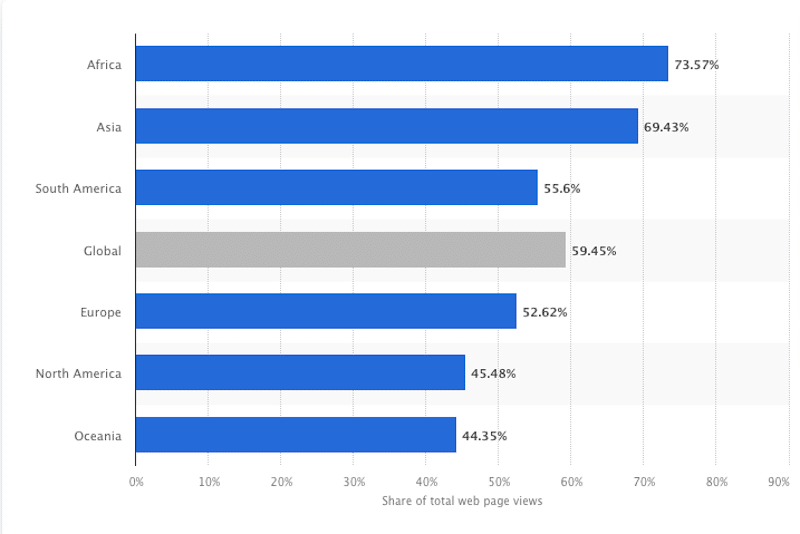
وفقًا لبحث أجراه موقع Statista.com، تمثل حركة المرور عبر الإنترنت عبر الهاتف المحمول ما يقرب من 60٪ من إجمالي حركة المرور على الويب. فيما يلي حركة المرور على الإنترنت عبر الهاتف المحمول كنسبة مئوية من إجمالي حركة المرور على الويب في يناير 2024 (عالميًا وحسب القارة):

وهذا يعني أنه من الناحية الإحصائية، يأتي حوالي نصف زوار موقعك من الأجهزة المحمولة، وليس فقط أجهزة الكمبيوتر المكتبية. وهذا دليل على أن موقع الويب يجب أن يكون مصممًا جيدًا للجوال أيضًا. إن اختيار موضوع سريع الاستجابة سيفيد (على الأقل) نصف زوار موقعك!
كيفية العثور على سمة WordPress سريعة الاستجابة
فيما يلي ثلاث خطوات يمكنك اتباعها للعثور على قالب سريع الاستجابة لـ WordPress:
- تصفح أدلة السمات وقم بالتصفية حسب الاستجابة: اكتشف أدلة السمات ذات السمعة الطيبة مثل دليل السمات الخاص بـ WordPress.org، وThemeForest، وأسواق السمات الأخرى. عند البحث عن السمات، استخدم المرشحات أو أضف كلماتك الرئيسية، مثل "سريع الاستجابة" أو "متوافق مع الجوّال"، لتضييق نطاق خياراتك.
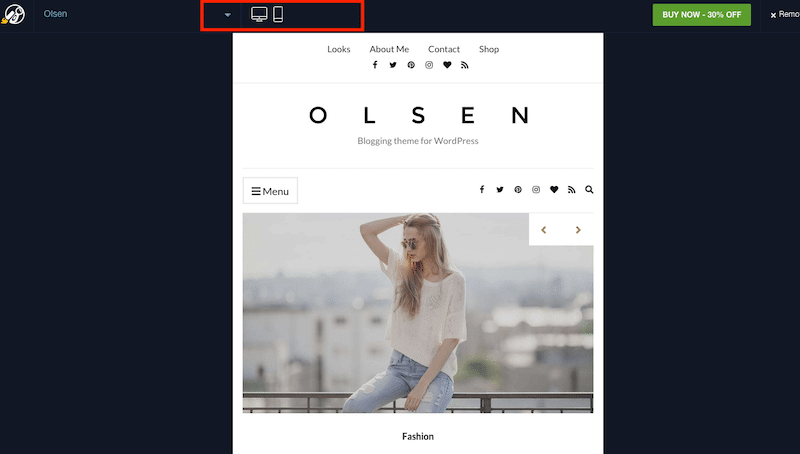
- مواقع العرض التجريبي: قد يقدم بعض مؤلفي WordPress بالفعل عروضًا توضيحية للموضوع مزودة بشريط أدوات يسمح لك بالتبديل مباشرة إلى عرض الهاتف المحمول من متصفح سطح المكتب.

- قم بالوصول إلى الموقع التجريبي مباشرة من هاتفك المحمول لتقييم مدى استجابته. لا تتردد في التفاعل مع الموقع للتأكد من أن التنقل وتخطيط المحتوى والوظائف تعمل بسلاسة عبر أحجام الشاشات المختلفة. على سبيل المثال، تصفح الصور الموجودة في المعرض من جهازك اللوحي وجهاز الكمبيوتر الخاص بك لمعرفة ما إذا كانت التجارب متشابهة.
3. اقرأ المراجعات والتقييمات: انتبه إلى مراجعات المستخدمين وتقييماتهم لقياس الكود وجودة التصميم للموضوع. ابحث عن السمات ذات التعليقات الإيجابية فيما يتعلق بالاستجابة والتوافق عبر الأجهزة المتعددة.
كيف أعرف إذا كان موضوع WordPress الخاص بي مستجيبًا؟
ما عليك سوى الوصول إلى موقعك من الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب لمقارنة التصميم والتجربة الكاملة التي تحصل عليها عبر الأجهزة. إذا تم ضبط المحتوى الموجود في القالب ليناسب الشاشة، مثل أن تصبح الصور والأعمدة أصغر أو يتم تكديسها عموديًا مع انخفاض حجم الشاشة، فهذا يعني أنها سريعة الاستجابة.
مخاطر الموضوع المستجيب للأداء
يعد التصميم سريع الاستجابة أمرًا رائعًا لتجربة المستخدم وسهولة الاستخدام، ولكنه يمكن أن يؤثر على الأداء، وإليك الأسباب وراء ذلك:
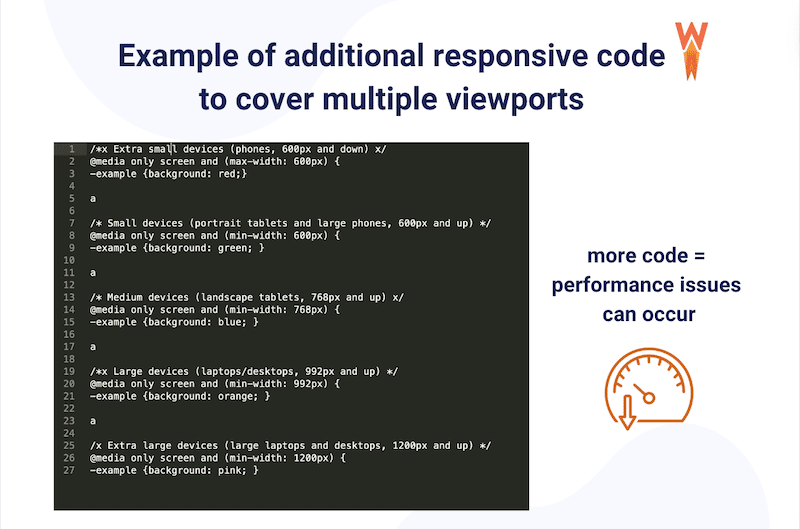
- مزيد من التعليمات البرمجية لتغطية إطارات عرض متعددة - يتطلب التصميم سريع الاستجابة تعليمات برمجية إضافية لتوجيه المحتوى، على سبيل المثال، للتكيف من تخطيط واسع إلى تخطيط أضيق بناءً على أحجام الشاشة المختلفة.
| قد يؤدي التصميم سريع الاستجابة إلى تحميل أبطأ للصفحة لأنه يتم تنزيل جميع العناصر بغض النظر عما إذا كانت مرئية أم لا. |
- حجم DOM مرتفع حيث تكون العناصر مخفية بشكل عام ولكنها لا تزال موجودة في التعليمات البرمجية - حتى إذا كانت العناصر المستجيبة مخفية على أحجام معينة من الشاشات، فإنها تظل موجودة في التعليمات البرمجية. يمكن أن يؤدي هذا في النهاية إلى زيادة حجم نموذج كائن المستند (DOM)، مما قد يؤدي إلى إبطاء موقع الويب الخاص بك.

- معالجة عالية لـ DOM لإدخال المحددات - تحدد محددات CSS عناصر HTML التي تتلقى خصائص وقيم CSS محددة، وتحدد كيفية ظهور أجزاء من صفحة الويب الخاصة بك. ومع ذلك، يمكن أن يؤدي إدخال المحددات إلى تأخير موقعك وتقليل سرعته.
- مستوى عالٍ من إعادة حساب النمط (خاصة إذا لم يكن النمط معزولًا) - عندما يقوم موقع الويب الخاص بك بتبديل الأنماط بناءً على أحجام الشاشة المختلفة، يحتاج المتصفح إلى إعادة حساب الشكل الذي يجب أن تبدو عليه العناصر وتصرفها. يمكن أن تستهلك هذه العملية - المعروفة باسم إعادة حساب النمط - الموارد.
باختصار، على الرغم من أن التصميم سريع الاستجابة ضروري لتوفير تجربة مستخدم جيدة عبر الأجهزة، إلا أنه يمكن أن يقدم أيضًا تحديات في الأداء بسبب زيادة تعقيد التعليمات البرمجية وحجم DOM الأكبر ومعالجة DOM وإعادة حساب النمط.
الحلول لتجنب مشكلات الأداء باستخدام سمة سريعة الاستجابة
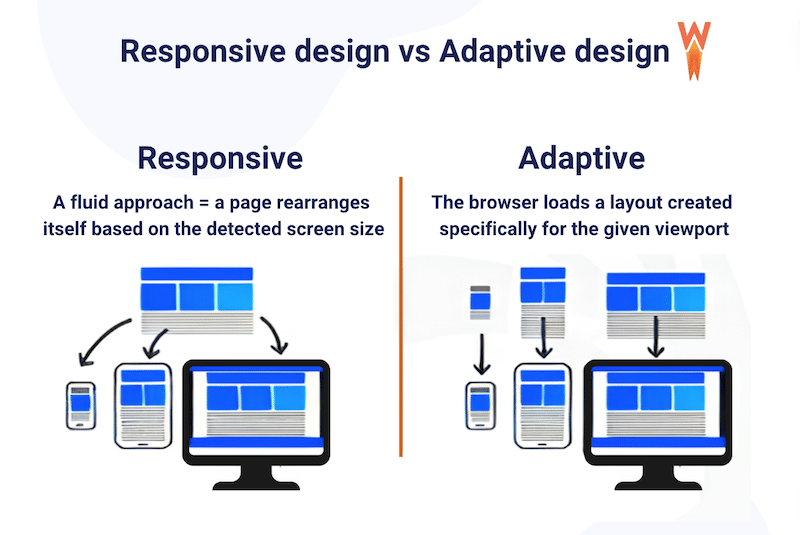
1. النظر في التصميم التكيفي
يعد التصميم التكيفي أكثر كفاءة من حيث الأداء، حيث يتم إنشاء حجم شاشة كل تصميم بشكل منفصل. يستخدم التصميم التكيفي تخطيطات ثابتة بناءً على نقاط التوقف التي لا تستجيب بمجرد تحميلها في البداية، مما يعني عدم تحميل أي تعليمات برمجية غير أساسية. غالبًا ما يوفر هذا الأسلوب تجربة أبسط للشاشات منخفضة الدقة مع متطلبات أقل لوحدة المعالجة المركزية/النطاق الترددي مع تحسين تجربة الأجهزة الأكثر قدرة مثل الهواتف الذكية وأجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية.

2. قم بتحسين موقعك سريع الاستجابة لتعزيز الأداء
لتحسين موقعك سريع الاستجابة وتحسين أداء WordPress، فكر في بعض الاستراتيجيات الأساسية:
- استخدم مكونًا إضافيًا لذاكرة التخزين المؤقت مثل WP Rocket وقم بتحسين ملفات CSS وJavaScript. ( انظر كيف أن WP Rocket هو أفضل حليف لك لتعزيز الأداء في القسم الأخير ).
- يمكنك تحسين الصور عن طريق الضغط وتحويلها إلى تنسيق WebP باستخدام مكون إضافي لتحسين الصور مثل Imagify.
- فكر في استخدام شبكة توصيل المحتوى (CDN) لتوزيع المحتوى عالميًا.
- قم بتحديث WordPress والموضوعات والمكونات الإضافية بانتظام لضمان تصحيحات التوافق والأمان.
| هل ترغب في منح المظهر سريع الاستجابة الخاص بك زيادة إضافية في السرعة؟ تحقق من تقنياتنا الـ 19 لتحسين سرعة الصفحة في WordPress. |
أفضل وأسرع سمات WordPress استجابة (مجانية ومميزة)
لقد قمنا بعناية باختيار مجموعة مختارة من 12 سمة WordPress سريعة الاستجابة ومتعددة الأغراض أو مصممة خصيصًا لصناعات محددة مثل السفر والصحة والتمويل والعملات المشفرة وغيرها. ولمساعدتك على اتخاذ قرارك، أجرينا أيضًا اختبار أداء على الهاتف المحمول لكل منهم باستخدام PageSpeed Insights وGTmetrix، مع خوادم مقرها في باريس.
| لست على دراية برؤى PageSpeed؟ إليك المزيد من المعلومات حول كيفية اختبار أداء موقع WordPress الخاص بك. |
دعنا نستعرض أفضل 12 سمة سريعة الاستجابة!
1. أفادا

دلائل الميزات:
- منشئ Fusion Builder الشامل لسهولة التخصيص بالسحب والإفلات.
- أكثر من 70 تصميمًا لمواقع الويب المعدة مسبقًا لمختلف الصناعات والتخصصات.
- لوحة خيارات موضوع واسعة النطاق للتخصيص المتقدم.
- التكامل مع المكونات الإضافية الشائعة مثل WooCommerce ونموذج الاتصال 7.
لماذا اخترناه: القالب متعدد الأغراض الأكثر مبيعًا على ThemeForest لأكثر من 10 سنوات.
رأي المستخدم العام بناءً على المراجعات: تشيد مراجعات المستخدم باستمرار بـ Avada لواجهتها سهلة الاستخدام ومجموعة الميزات الغنية ودعم العملاء الممتاز. تساهم التحديثات المنتظمة والدعم المستمر أيضًا في توفير تجربة مستخدم إيجابية.
إنه الأفضل لـ: Avada هو الأنسب للمستخدمين الذين ليس لديهم مهارات في البرمجة ولكنه يتطلب سمة WordPress قابلة للتخصيص بدرجة كبيرة وغنية بالميزات لمشاريع مواقع الويب الخاصة بهم.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 77/100
- إجمالي وقت التحميل: 3.9 ثانية
- أكبر طلاء محتوى: 3.1
- التحول التراكمي للتخطيط: 0.08
- إجمالي وقت الحظر: 10 مللي ثانية
- طلبات HTTP: 39
2. ديفي

دلائل الميزات
- أداة Divi Builder القوية لتخصيص موقع الويب بالسحب والإفلات بسهولة.
- أكثر من 800 تصميم ونموذج معدة مسبقًا تغطي مختلف الصناعات والأغراض.
- تتضمن خيارات التخصيص عناصر تحكم متقدمة في التصميم وعناصر عامة.
- التكامل مع المكونات الإضافية الشائعة مثل WooCommerce وYoast SEO.
لماذا اخترناها: Divi هي واحدة من أقوى أدوات الإنشاء المرئية وأكثرها بديهية. إنه أيضًا موضوع سريع الاستجابة يأتي مع مجتمع نشط يوفر دعمًا قيمًا من خلال المنتديات والبرامج التعليمية والموارد.
رأي المستخدم العام بناءً على المراجعات : يقدر العديد من المستخدمين المجموعة الواسعة من التصميمات المعدة مسبقًا والطبيعة البديهية لـ Divi Builder.
إنه الأفضل لـ: يعتبر Divi هو الأنسب للمستخدمين الذين يقدرون التخصيص والمرونة في سمات WordPress الخاصة بهم باستخدام أداة إنشاء صفحات مرئية قوية.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 76/100
- إجمالي وقت التحميل: 3.8 ثانية
- أكبر طلاء محتوى: 3.1 ثانية
- التحول التراكمي للتخطيط: 0
- إجمالي وقت الحظر: 300 مللي ثانية
- طلبات HTTP: 41
3. 7

دلائل الميزات:
- أكثر من 40 عرضًا تجريبيًا لموقع الويب مُعد مسبقًا يغطي مختلف الصناعات والأغراض
- تمنحك مجموعة واسعة من خيارات التصميم، بما في ذلك أنظمة الألوان والتخطيطات وأنماط العناوين غير المحدودة، المرونة اللازمة لإنشاء موقع ويب يتوافق مع رؤيتك.
- يتضمن مكونات إضافية مميزة مثل Slider Revolution وLayerSlider.
- المجمعة مع العنصر.
لماذا اخترناها: إنها واحدة من أفضل السمات على ThemeForest والموضوع رقم 1 الأكثر مبيعًا المضمن في أداة إنشاء الصفحات Elementor Pro.
رأي المستخدم العام بناءً على المراجعات: 4.75/5 (مراجعات من ThemeForest). العملاء سعداء بالدعم والمرونة التي يوفرها الموضوع.
إنه الأفضل لـ : المستخدمون الذين يبحثون عن المرونة والراغبين في استخدام Elementor أو منشئ الصفحات WPBakery لإنشاء موقعهم.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 83/100
- إجمالي وقت التحميل: 3.6 ثانية
- أكبر طلاء محتوى: 3.6 ثانية
- التحول التراكمي للتخطيط: 0.025
- إجمالي وقت الحظر: 800 مللي ثانية
- طلبات HTTP: 39
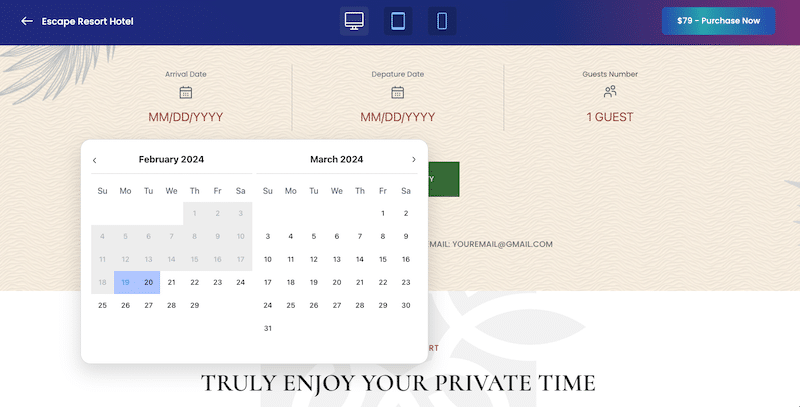
4. المسافر

دلائل الميزات:
- نموذج الحجز الكامل: اسمح لعملائك بالبحث وحجز الفنادق والجولات وأماكن الإقامة.
- أكثر من 150 قالب تصميم مسبق للفنادق والجولات والتأجير والسيارات والأنشطة.
- واجهة الشركاء لدفع العمولات وتحديد الأسعار.
- دعم العديد من عمليات مزامنة تقويم OTA الرئيسية (ICal)، مثل تقويم Google، وتقويم TripAdvisor، وتقويم Airbnb، وتقويم HomeAway.
لماذا اخترناه: الأكثر مبيعًا على Themeforest والخيارات الأكثر تقدمًا المتاحة لصناعة السياحة (إنشاء عبوات ديناميكية، وتعيين العمولات، والدفع القوي عبر الإنترنت).
رأي المستخدم العام بناءً على التقييمات: 4.46/5 (تقييمات من ThemeForest). العملاء سعداء بالميزات المتقدمة والعروض التوضيحية والمرونة وخدمة العملاء.
إنه الأفضل لـ: المستخدمين الذين يحتاجون إلى إنشاء موقع ويب للسفر مثل Airbnb مع خيارات البحث المتقدمة ونتائج الصفحات المخصصة والحجز النهائي.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 67/100
- إجمالي وقت التحميل: 4.1 ثانية
- أكبر طلاء محتوى: 2.3 ثانية
- التحول التراكمي للتخطيط: 0.015
- إجمالي وقت الحظر: 1800 مللي ثانية
- طلبات HTTP: 48
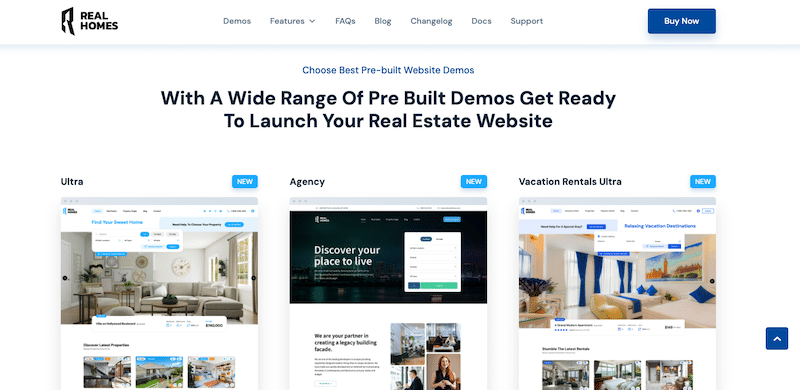
5. منازل حقيقية

دلائل الميزات:
- يمكن للبائعين نشر القوائم إما مجانًا أو من خلال حزمة العضوية المدفوعة.
- تخطيطات معلومات القائمة المتقدمة.
- إدارة الممتلكات بسهولة من لوحة تحكم WordPress.
- بحث مخصص متقدم.
- تكامل الخريطة مع دبابيس مخصصة.
لماذا اخترناه: إنه ذو تصميم جميل وربما يكون أحد المواضيع الأكثر اكتمالا لوكلاء العقارات.
رأي المستخدم العام بناءً على التقييمات: 4.76/5 (تقييمات من ThemeForest). يحبه العملاء لجودة الكود وكمية الميزات المتقدمة التي تتوافق مع احتياجات صناعة العقارات.
إنه الأفضل لـ: وكلاء العقارات الذين يحتاجون إلى مواقع ويب مخصصة لتسويق وبيع العقارات.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 68/100
- إجمالي وقت التحميل: 4.3 ثانية
- أكبر طلاء محتوى: 4.1 ثانية
- التحول التراكمي للتخطيط: 0.264
- إجمالي وقت الحظر: 800 مللي ثانية
- طلبات HTTP: 58
6. جاكلين

دلائل الميزات:

- حل متكامل لصالونات السبا المعاصرة وشركات التجميل وصالونات الشعر أو المكياج والمراكز الصحية ووكالات خدمات التدليك.
- قبل/بعد الوحدات.
- بطاقات الهدايا متاحة للبيع مع الدفع عبر الإنترنت.
- النوافذ المنبثقة للنشرة الإخبارية لتنمية قائمتك البريدية.
- متكامل مع الذكاء الاصطناعي لإنشاء المحتوى والصور.
لماذا اخترناه: التصميم والقيمة مقابل المال حيث أن السمة مجمعة مع المكونات الإضافية Bookly وBooked وSlider Revolution.
رأي المستخدم العام بناءً على المراجعات : يستمتع المستخدمون بجودة التصميم والتكامل مع أنظمة المواعيد عبر الإنترنت.
إنه الأفضل لـ: المستخدمين الراغبين في إنشاء مواقع صحية أنيقة وقبول المواعيد عبر الإنترنت بسهولة للتوقف عن التعامل مع المكالمات ورسائل البريد الإلكتروني.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 69/100
- إجمالي وقت التحميل: 3.9 ثانية
- أكبر طلاء محتوى: 2.7 ثانية
- التحول التراكمي للتخطيط: 0.08
- إجمالي وقت الحظر: 600 مللي ثانية
- طلبات HTTP: 28
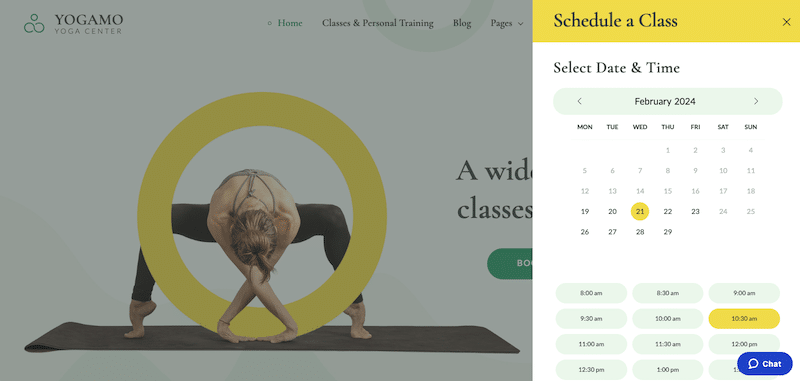
7. يوغامو

دلائل الميزات:
- موضوع يوغا ووردبريس ذو مظهر نظيف.
- يأتي مع مكون إضافي للحجز يجعل من السهل تحديد مدة الجلسة والتكلفة وعدد النقاط المجانية.
- الدفع عبر الإنترنت والحجز الفوري.
- ميزة تسجيل الدخول والاشتراك.
لماذا اخترنا ذلك: يسهل معالج الحجز سريع الاستجابة حجز الفصل الدراسي حتى على الهاتف المحمول.
رأي المستخدم العام بناءً على المراجعات : تمت الإشادة بالموضوع بسبب أجواء موقع الويب النظيفة والهادئة. يقدر المستخدمون سهولة استخدامه في إنشاء مواقع الويب، خاصة مع الصفحات المثبتة مسبقًا والمكونات الإضافية لحجز المواعيد، مما يجعله مثاليًا لبيع الدروس والدورات التدريبية عبر الإنترنت.
إنه الأفضل لـ: معلمي اليوغا أو المدربين الشخصيين الذين يحتاجون إلى موضوع بسيط باستخدام أداة حجز الفصل.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 78/100
- إجمالي وقت التحميل: 3.1 ثانية
- أكبر طلاء محتوى: 3.1 ثانية
- التحول التراكمي للتخطيط: 0
- إجمالي وقت الحظر: 300 مللي ثانية
- طلبات HTTP: 36
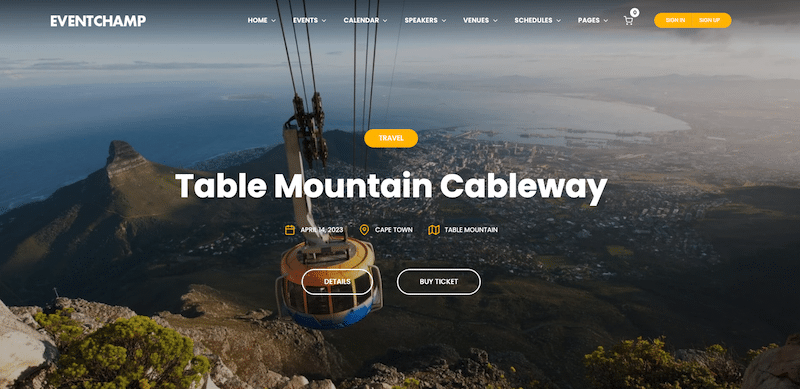
8. الفعاليات والمؤتمرات المتعددة

دلائل الميزات:
- إدارة الأحداث المتعددة: إدارة وتنظيم العديد من الأحداث والمؤتمرات بكفاءة ضمن منصة واحدة.
- يقدم قوالب وتخطيطات قابلة للتخصيص مصممة خصيصًا لتلبية احتياجات منظمي الأحداث، مما يسمح بسهولة وضع العلامة التجارية والتخصيص.
- نظام تكامل التذاكر والتسجيل (متكامل مع المكونات الإضافية مثل تقويم الأحداث).
- المتحدث وإدارة الجدول الزمني مع نظرة عامة للجميع.
لماذا اخترنا ذلك: الحل الأكثر اكتمالا لإنشاء أي أحداث وإدارتها وتعزيزها، بما في ذلك مبيعات التذاكر والمتحدثين وقوائم الأماكن. حتى أنه تم دمجه مع مواقع الويب الخارجية مثل Eventbrite.
رأي المستخدم العام بناءً على التقييمات: 4.67/5 (تقييمات من ThemeForest). يقدّر العملاء المجموعة الواسعة من الميزات التي تسمح ببناء موقع مخصص كامل للأحداث.
إنه الأفضل لـ: مدير الأحداث الذي يحتاج إلى سمة قابلة للتخصيص لعرض جميع الأحداث بشكل جذاب مع وضع سهولة الاستخدام في الاعتبار.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 71/100
- إجمالي وقت التحميل: 3.7 ثانية
- أكبر طلاء محتوى: 3.9 ثانية
- التحول التراكمي للتخطيط: 0
- إجمالي وقت الحظر: 100 مللي ثانية
- طلبات HTTP: 32
9. التشفير

دلائل الميزات:
- قم بالتسجيل المسبق في القائمة البيضاء لـ ICO للسماح للمستخدمين بالتسجيل في ICO قبل إطلاقها رسميًا.
- العد التنازلي لمبيعات الرمز المميز لخلق شعور بالطوارئ.
- أسعار صرف العملات المشفرة في الوقت الحقيقي.
- حاسبة صرف العملات لحساب أسعار صرف العملات والتحويلات.
- دليل ICO الذي يعرض دليل ICOs الجارية والقادمة والمكتملة.
لماذا اخترناه: ببساطة الموضوع الأكثر اكتمالا في السوق. يأتي مزودًا بـ "Virtual Coin Widgets" ويقدم 10 أدوات لمشروع التشفير الخاص بك مع أكثر من 1000 عملة مشفرة. علاوة على ذلك، يتم تحديث أسعار الصرف كل 10 دقائق، وبالتالي فإن المعلومات المعروضة محدثة دائمًا.
رأي المستخدم العام بناءً على المراجعات: 4.70/5 (مراجعات من ThemeForest). يحب المستخدمون تصميم القالب (الموجه نحو التشفير حقًا) والأدوات المتقدمة.
إنه الأفضل لـ: المستخدمين الذين ليس لديهم مهارات برمجية ولكنهم بحاجة إلى تشغيل مدونة أو موقع ويب متعلق بالعملات المشفرة وICO وNFTs.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 57/100
- إجمالي وقت التحميل: 4.8 ثانية
- أكبر طلاء محتوى: 4.1 ثانية
- التحول التراكمي للتخطيط: 0.126 ثانية
- إجمالي وقت الحظر: 1328 مللي ثانية
- طلبات HTTP: 76
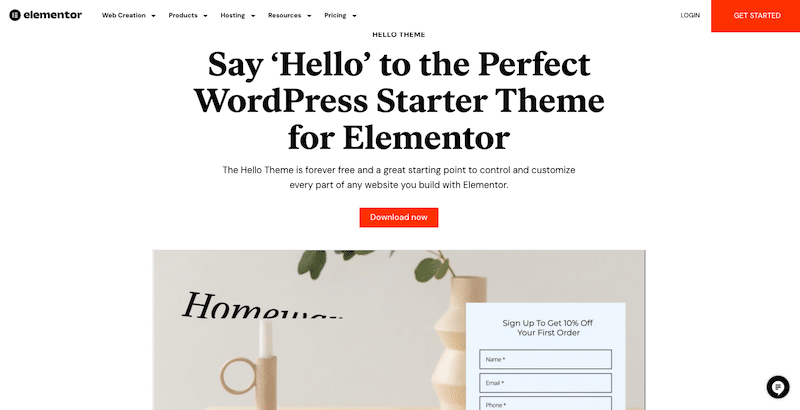
10. مرحبا

دلائل الميزات:
- تصميم خفيف الوزن وبسيط.
- الأمثل للسرعة والأداء.
- تم تصميمه بواسطة Elementor، وهو تكامل سلس للغاية مع أداة إنشاء الصفحات.
- قاعدة بيانات نظيفة وجيدة التنظيم لتحسين محركات البحث.
لماذا اخترناه: لقد اخترنا سمة Hello نظرًا لطبيعتها الخفيفة وإمكانيات التكامل السلس مع Elementor. تتيح أداة إنشاء الصفحات للمستخدمين إنشاء تصميمات سريعة الاستجابة بالكامل من خلال نهج الهاتف المحمول أولاً.
رأي المستخدم العام بناءً على المراجعات: بناءً على مراجعات المستخدمين، نالت سمة Hello إشادة واسعة النطاق لبساطتها وسرعتها وتوافقها مع Elementor.
إنه الأفضل لـ: المستخدمون الذين يريدون موضوعًا سهلاً كنقطة بداية لإنشاء مواقع ويب قابلة للتخصيص بدرجة كبيرة باستخدام أداة إنشاء الصفحات Elementor (أو أداة إنشاء مواقع الويب) دون المساس بالأداء.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 88/100
- إجمالي وقت التحميل: 2.8 ثانية
- أكبر طلاء محتوى: 1.8 ثانية
- التحول التراكمي للتخطيط: 0
- إجمالي وقت الحظر: 0 مللي ثانية
- طلبات HTTP: 18
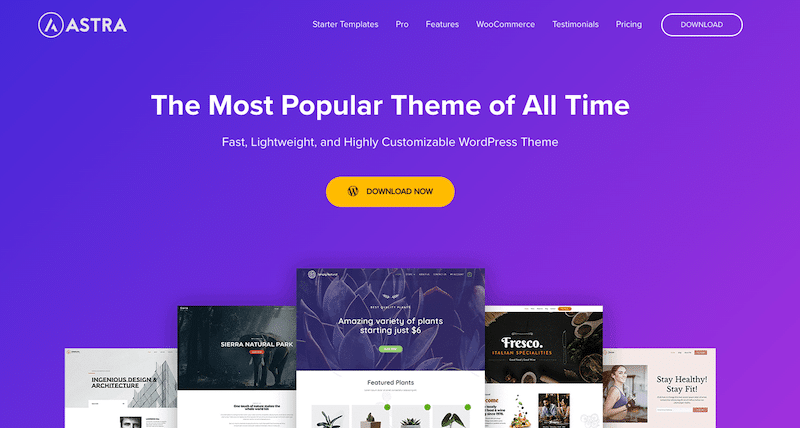
11. أسترا

دلائل الميزات:
- قالب WordPress خفيف الوزن وقابل للتخصيص بدرجة كبيرة.
- يقدم مجموعة واسعة من القوالب المبدئية لمختلف الصناعات والتخصصات.
- يتكامل بسلاسة مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder.
- مُحسّن للسرعة والأداء باستخدام تعليمات برمجية نظيفة وفعالة.
- توافق مدمج مع WooCommerce لإنشاء متاجر عبر الإنترنت.
لماذا اخترنا ذلك: التنوع والأداء وسهولة الاستخدام. إن طبيعته خفيفة الوزن ومكتبته الواسعة من القوالب المبدئية تجعله خيارًا ممتازًا.
رأي المستخدم العام بناءً على المراجعات: تشيد مراجعات المستخدم باستمرار بموضوع Astra لبساطته ومرونته وأدائه. يقدّر المستخدمون المجموعة الواسعة من القوالب المبدئية، والتي توفر أساسًا متينًا لأنواع مختلفة من مواقع الويب.
إنه الأفضل لـ: خيار مثالي لرواد الأعمال والشركات الصغيرة والمدونين والوكالات التي تتطلع إلى إنشاء مواقع ويب احترافية دون الحاجة إلى معرفة واسعة بالبرمجة.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 89/100
- إجمالي وقت التحميل: 2.6 ثانية
- أكبر طلاء محتوى: 1.7 ثانية
- التحول التراكمي للتخطيط: 0
- إجمالي وقت الحظر: 0 مللي ثانية
- طلبات HTTP: 21
12. أوشنوب

دلائل الميزات:
- سمة WordPress خفيفة وقابلة للتخصيص للغاية.
- يقدم مجموعة متنوعة من المواقع التجريبية المبدئية التي تغطي مختلف الصناعات والتخصصات.
- تكامل سلس مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder.
- توافق مدمج مع WooCommerce لإنشاء متاجر عبر الإنترنت.
لماذا اخترناه: لقد اخترنا سمة OceanWP لمزيجها الرائع من المرونة والأداء والميزات سهلة الاستخدام.
رأي المستخدم العام بناءً على المراجعات: يقدر المستخدمون المجموعة الواسعة من المواقع التجريبية للمبتدئين، والتي توفر أساسًا متينًا لأنواع مختلفة من مواقع الويب.
إنه الأفضل لـ: قالب OceanWP مناسب تمامًا لمجموعة متنوعة من المستخدمين وأنواع مواقع الويب. إنها مثالية بشكل خاص لرواد الأعمال والمدونين والوكالات وشركات التجارة الإلكترونية الذين يتطلعون إلى تأسيس حضور احترافي عبر الإنترنت.
مؤشرات الأداء الرئيسية:
- درجة أداء الهاتف المحمول PSI: 86/100
- إجمالي وقت التحميل: 2.8 ثانية
- أكبر طلاء محتوى: 1.9 ثانية
- التحول التراكمي للتخطيط: 0
- إجمالي وقت الحظر: 0 مللي ثانية
- طلبات HTTP: 24
أخيرًا، تأكد من مراجعة قائمة التحقق الخاصة بنا حول كيفية اختيار سمة WordPress بشكل عام. ستساعدك هذه الخطوات على تضييق نطاق البحث والتأكد من أن الموضوع الذي تفكر فيه هو الخيار الأفضل بالنسبة لك.
تحسين أداء السمة المستجيبة باستخدام WP Rocket
يعد WP Rocket واحدًا من أفضل المكونات الإضافية للتخزين المؤقت لتعزيز أداء السمات سريعة الاستجابة. من السهل جدًا تكوينه - حتى بالنسبة للمبتدئين - ويتيح تلقائيًا 80% من الممارسات الجيدة لأداء الويب. كما أنه يعمل على تحسين مؤشرات أداء الويب الأساسية ودرجة أداء Lighthouse الشاملة من خلال معالجة المشكلات الرئيسية الناتجة عن التدقيق.
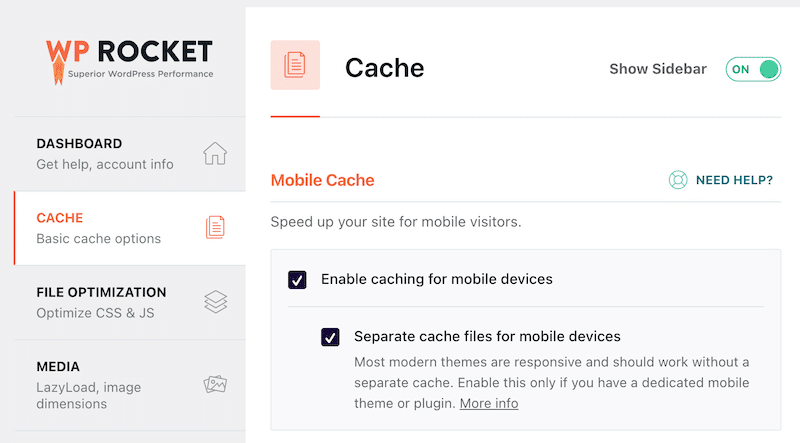
سيساعدك WP Rocket على تحسين المظهر المستجيب الخاص بك من خلال ميزتين رئيسيتين: وجود ذاكرة تخزين مؤقت منفصلة للأجهزة المحمولة وتقليل CSS غير المستخدم.
- تطبيق ذاكرة تخزين مؤقت منفصلة للأجهزة المحمولة – عند تنشيط هذا الخيار، يقوم WP Rocket بإنشاء ملف ذاكرة تخزين مؤقت منفصل للأجهزة المحمولة، مما يضمن تخزينًا مؤقتًا منفصلاً للهواتف وأجهزة الكمبيوتر المكتبية. تثبت أهمية هذه الوظيفة إذا كان موقعك يوفر ميزات حصرية لأجهزة الجوال، مثل شريط أدوات تنقل إضافي محمل بجافا سكريبت.

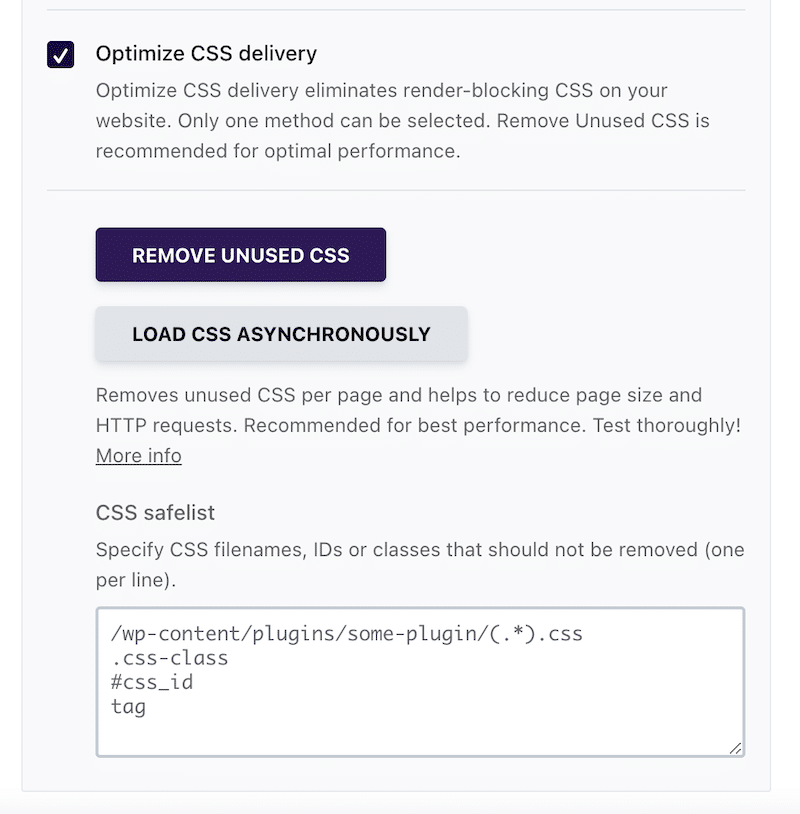
- تقليل CSS غير المستخدم – لقد رأينا في القسم السابق مقدار CSS الذي تمت إضافته أثناء إنشاء قالب سريع الاستجابة. مع WP Rocket، لا داعي للقلق بشأن ذلك. تعمل ميزة إزالة CSS غير المستخدمة على حذف CSS وأوراق الأنماط غير المستخدمة، مع الاحتفاظ فقط بـ CSS المطلوب لكل صفحة، وتجنب مشكلات الأداء.

يمكن لبعض ميزات الأداء الأخرى في WP Rocket أيضًا تحسين وقت تحميل موقع الويب الخاص بك وCore Web Vitals مثل:
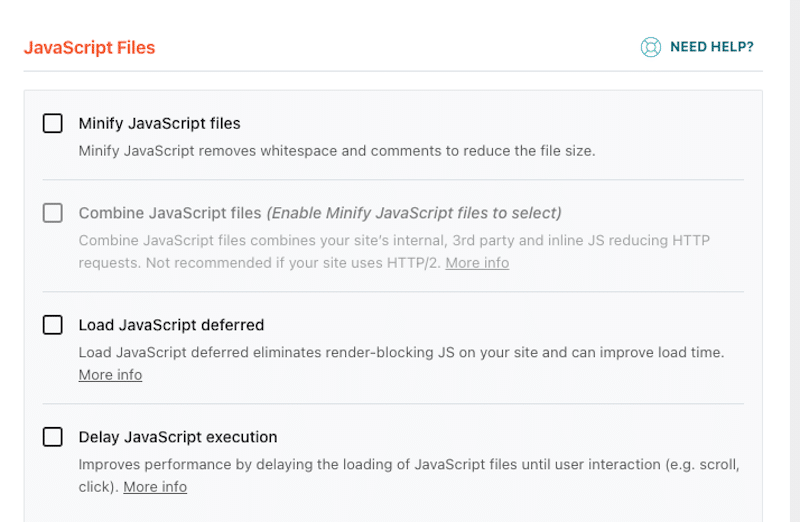
- تحسين JavaScript - يعمل WP Rocket على تحسين JS الخاص بك ويسمح للمتصفح بتحميل موارد JS فقط عندما يكون المحتوى الرئيسي قد تم تنزيله بالفعل.

- تحسين الصورة (التحميل البطيء) – التحميل البطيء هو أسلوب يؤجل تحميل الموارد غير المهمة على صفحة الويب حتى يحتاجها المستخدم، مما يؤدي إلى تحسين أوقات التحميل الأولية والأداء العام.

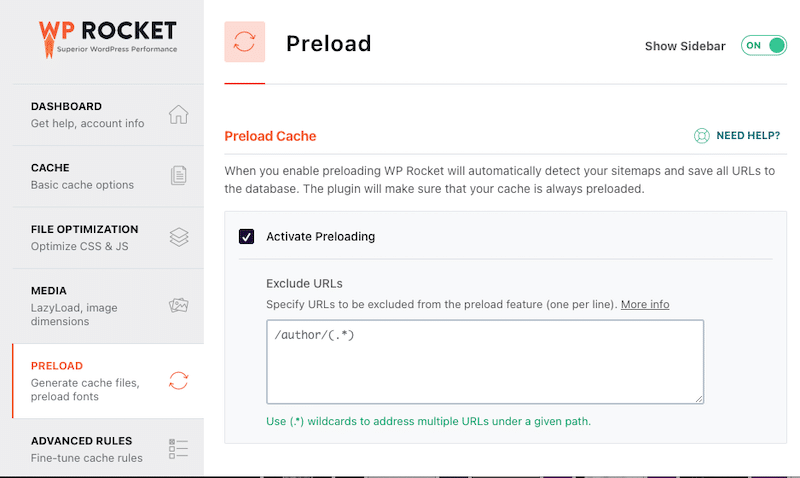
- التحميل المسبق لذاكرة التخزين المؤقت – تعمل ميزة التحميل المسبق لذاكرة التخزين المؤقت على محاكاة زيارة صفحات موقعك لإنشاء ملفات ذاكرة التخزين المؤقت. ليست هناك حاجة لانتظار وصول مستخدم حقيقي للصفحة، مما يجعل صفحاتك سريعة من الزيارة الأولى.

| هل تريد التعمق في أداء الهاتف المحمول لموقعك على الويب؟ تعرف على كيفية جعل موقع الجوال الخاص بك يتم تحميله بشكل أسرع باستخدام WP Rocket. |
على الرغم من أن WP Rocket سيعزز سرعة موقعك، إلا أنه لا يزال من مسؤولية مؤلف السمة توفير تجربة جيدة على كل جهاز. يجب عليهم تجنب فرض تجربة مستخدم سطح المكتب - الاعتماد بشكل كبير على التخطيطات المعقدة وJS - على الهاتف المحمول أو الكمبيوتر اللوحي. على سبيل المثال، يجب على مؤلفي القوالب فصل CSS/JS للجوال وسطح المكتب عند إنشاء السمات الخاصة بهم.
تغليف
يمكّنك اختيار سمة WordPress سريعة الاستجابة من إنشاء موقع ويب يتكيف بسهولة مع جميع الشاشات. عندما يتعلق الأمر ببناء موقع باستخدام سمة WordPress سريعة الاستجابة، ضع في اعتبارك دائمًا الميزات والقيود المحددة لكل جهاز وقم بتخصيص تصميم UX الخاص بك لتحقيق أقصى استفادة من مزاياه.
يعد التصميم سريع الاستجابة أمرًا بالغ الأهمية لتجربة المستخدم على جميع الأجهزة ولكنه قد يسبب مشكلات في الأداء بسبب عمليات إعادة حساب التعليمات البرمجية والأنماط المعقدة. إذا كنت قلقًا بشأن الأداء، فلماذا لا تجرب WP Rocket؟ يساعدك على توفير الوقت والجهد أثناء حل مشكلات وقت التحميل التي قد تنشأ عند إنشاء موقع سريع الاستجابة. علاوة على ذلك، فإنك لا تتحمل أي مخاطر مع ضمان استرداد الأموال بنسبة 100% خلال 14 يومًا من الشراء!
