هل Hello Theme هو أفضل سمة لـ Elementor؟
نشرت: 2020-04-08Elementor هو منشئ الصفحات الأكثر شيوعًا في WordPress. إنه يشغل أكثر من 5 ملايين موقع WordPress في جميع أنحاء العالم. نظرًا لطبيعة WordPress ، فإن أفضل منشئي الصفحات يحتاجون إلى سمة مثل لوحة الرسم الخاصة بهم. لهذا السبب ، هناك الآلاف من سمات WordPress المتاحة للاختيار من بينها. الآن هناك منافس جديد في المدينة يريد أن يكون أفضل موضوع لـ Elementor .
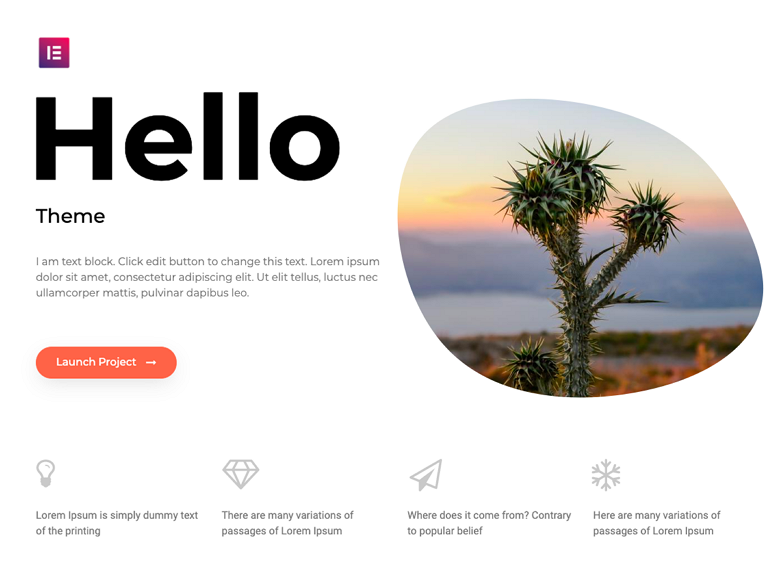
Meet Hello Theme ، الموضوع الأول لـ Elementor. نظرًا لأنهم يعرفون Elementor أفضل من أي شخص آخر ، يمكنهم إنشاء سمة تتيح للمستخدم تحقيق أقصى استفادة منها. نتيجة لذلك ، قاموا بإنشاء سمة تتيح لك إنشاء مواقع ويب جميلة باستخدام Elementor . بالإضافة إلى ذلك ، فإن المظهر الذي تستخدمه لن يدخل في طريقة تصميمك بعد الآن . في الواقع ، يزعمون أن هذا هو أفضل موضوع لـ Elementor. هل هذا صحيح؟ هيا نكتشف!
ما هو موضوع Hello Elementor؟

Hello Elementor هو سمة WordPress بسيطة وخفيفة الوزن. الغرض الرئيسي منه هو أن تكون سريعًا وتعمل مع Elementor بشكل جيد قدر الإمكان . عندما تعمل مع Elementor على سمة Hello ، يمكنك التركيز على تصميم الصفحات. في الواقع ، لا داعي للقلق بشأن الموضوع الذي يعيق أفكار التصميم الرائعة الخاصة بك. نظرًا لأنه لا يحتوي على العديد من الميزات ، فإنه لا يحتوي على الكثير من التعليمات البرمجية ، مما يجعله سريعًا. نتيجة لذلك ، قد يكون Hello Elementor أفضل سمة لـ Elementor.
ما هي أفضل سمات Elementor؟

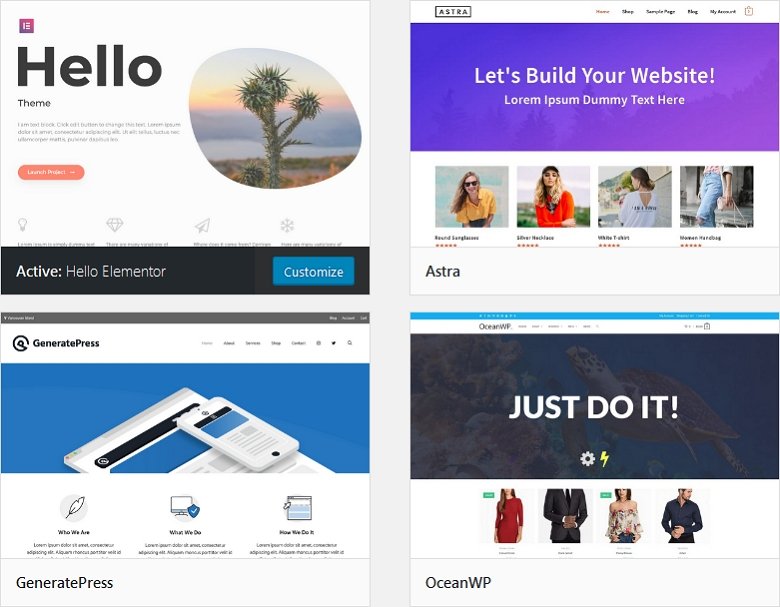
يعمل Elementor مع أي سمة WordPress يمكنك العثور عليها. على الرغم من ذلك ، هناك ثلاثة أفضل سمات Elementor التي يحب المطورون استخدامها أكثر من غيرها . الموضوعات التي يحبها الناس بشكل خاص هي: Astra و OceanWP و GeneratePress. إنها ليست سمات مجانية فحسب ، بل إنها تمتلك أيضًا أكثر من 800.000 موقع WordPress. Hello Elementor موجود هنا لتحدي هذه السمات الفائقة الشعبية. له هدف واحد ، وهو أن يكون أفضل سمة لـ Elementor بينما يكون الأسرع أيضًا.
ماذا تريد أن تعرف عن موضوع Hello Elementor؟
Hello Elementor هي سمة WordPress نظيفة وبسيطة. نتيجة لذلك ، لا تقدم العديد من خيارات التصميم. لكن هذه ليست مشكلة ، لأنه يمكنك استخدام Elementor لتصميم كل جانب من جوانب موقع الويب الخاص بك . في الواقع ، بدون Elementor ، يمكنك فقط تصميم صفحاتك باستخدام CSS مخصص. على سبيل المثال ، هناك قائمة واحدة فقط ، لكنها لا تحتوي على نمط. مع Elementor Pro ، يمكنك بسهولة التغلب على هذه المشكلة.
على الرغم من أن WordPress يحتوي تقليديًا على أشرطة جانبية ، إلا أن Hello Elementor لا يحتوي على أي أشرطة جانبية . إذا كان التخطيط الخاص بك يعتمد على الأشرطة الجانبية ، فقد لا يكون Hello Elementor هو أفضل سمة لـ Elementor بالنسبة لك. ومع ذلك ، يمكنك تثبيت مكون إضافي يتيح لك إنشاء أشرطة جانبية إذا كان هذا هو ما تحتاجه. باستخدام عنصر واجهة الشريط الجانبي لـ Elementor ، يمكنك وضع هذه الأشرطة الجانبية على أي صفحة.
بينما يعمل بشكل جيد مع الإصدار المجاني ، في نهاية اليوم ، يبدو Hello Elementor وكأنه سمة لـ Elementor Pro . على سبيل المثال ، لا يمكنك تحديد نمط قائمة الرأس على الإطلاق بدون Pro ، إلا إذا قمت بعمل ترميز مخصص. ومع ذلك ، فإن العديد من الأشخاص الذين يستخدمون Elementor لا يريدون أو لا يعرفون كيفية القيام بذلك. لا حرج في إنشاء سمة لـ Elementor Pro ، بالطبع. ولكن ربما كان من الأفضل تسمية Hello Elementor بما هو عليه في الواقع: سمة لـ Elementor Pro.
ما مدى سهولة التبديل إلى Hello Elementor من سمة مختلفة؟
Hello Elementor هو مظهر خفيف الوزن ، مصمم ليكون أفضل سمة لـ Elementor. لهذا السبب ، فإنه يجعل الكثير من الناس يفكرون في التخلي عن موضوعهم الحالي من أجله. يمكنك التبديل إلى Hello Elementor بنفس طريقة التبديل إلى أي سمة أخرى. بمعنى آخر ، تحتاج إلى التحقق من المظهر الجديد في بيئة اختبار أولاً .
من المهم أن تدرك أن Hello Elementor ليست سوى لوحة قماشية فارغة يمكنك العمل بها. إنه يختلف عن سمات Elementor الشائعة الأخرى . نظرًا لأن هذه السمات تقدم المزيد من الميزات دون الحاجة إلى Elementor . لذلك عليك أن تكون مستعدًا لإجراء بعض التغييرات الثقيلة للحفاظ على شكل ومظهر موقعك بعد تغيير المظهر. نتيجة لذلك ، ستحصل على موقع ويب تحميل أبسط وأسرع بكثير.
هل Hello Elementor منافس يستحق لقب "أفضل موضوع لـ Elementor"؟
الغرض الرئيسي من Hello Elementor هو إعطاء لوحة قماشية فارغة لمنشئ صفحة Elementor. كما ذكرت من قبل ، فإن نفس الفريق يقف وراء Elementor و Hello Elementor. ومن ثم يمكنك أن تتوقع أن يظل الموضوع متوافقًا مع Elementor لسنوات قادمة . مع وضع ذلك في الاعتبار ، من المفيد منح Hello Elementor فرصة لمشروعك التالي. نتيجة لذلك ، يمكنك تقليل احتمالية حدوث تعارض بين السمة الخاصة بك ومنشئ الصفحة. إذا لم يكن هذا سببًا جيدًا للقول إن Hello Elementor هو أفضل سمة لـ Elementor ، فأنا لست متأكدًا من ذلك.
Elementor هو البرنامج المساعد الأكثر شيوعًا لبناء الصفحات. لهذا السبب ، هناك العديد من المكونات الإضافية الأخرى التي تمدها بوظائف إضافية. على سبيل المثال ، هناك مكون إضافي يضيف شبكة النشر إلى Elementor. لا يتوافق المظهر مع Elementor فحسب ، ولكنه يعمل أيضًا مع هذه المكونات الإضافية . لذلك إذا كنت تخطط لاستخدام أي من هذه المكونات الإضافية ، فكن واثقًا من أن المظهر لن يسبب لك مشكلة.
هل Hello theme هو أسرع سمة عنصر؟
لا يمكنك معرفة مدى سرعة القالب دون اختباره بالفعل. لمعرفة مدى سرعة Hello Elementor ، قمت باستيراد خمسة قوالب تجريبية لـ Elementor. ثم قمت بتحميل كل صفحة باستخدام Hello Elementor و OceanWP و Astra و GeneratePress. لجعل النص أكثر تشويقًا ، أضفتُ أيضًا Twenty Nineteen إلى هذا المزيج.
أجريت الاختبارات على نفس موقع الويب ، بدون أي مكونات إضافية غير Elementor Free . الاستثناء الوحيد هو OceanWP ، حيث قمت أيضًا بتثبيت وتنشيط Ocean Extra. الخادم الذي أجريت عليه الاختبارات يعمل على PHP 7.2.16. لم يكن هناك أي تخزين مؤقت سواء على جانب الخادم أو عبر مكون إضافي. كانت سرعة الإنترنت 10 ميجابت / ثانية لكل اختبار. هذه هي نتائج كل قالب.
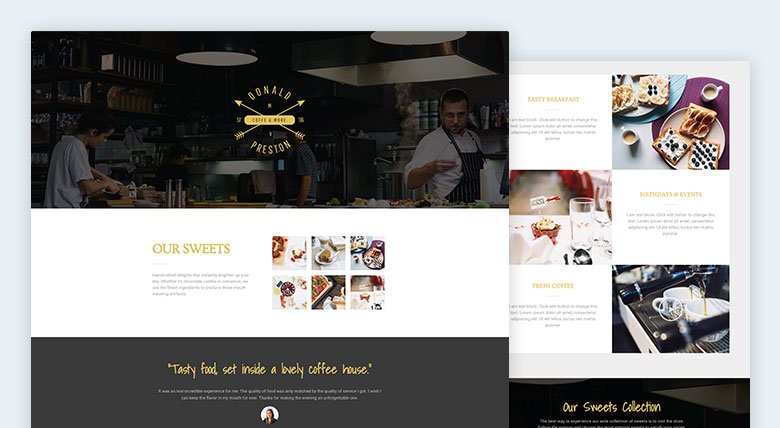
الصفحة الرئيسية - مطعم

كان العرض التوضيحي لمطعم الصفحة الرئيسية لـ Elementor's خياري الأول لمقارنة السرعة. بادئ ذي بدء ، يحتوي على الكثير من الصور واثنين من التأثيرات الرائعة ، مما يجعله مثاليًا لقياس السرعة. كما ترون من الجدول أدناه ، تمكنت Hello Elementor من التفوق في الأداء على السمات الأربعة الأخرى. كان ثاني أسرع فيلم Twenty Nineteen ، والذي قد يكون مفاجئًا بعض الشيء. حل GeneratePress في المركز الثالث بأربعة طلبات إضافية مقارنة بـ Hello Elementor.

| مرحبا الموضوع | OceanWP | أسترا | توليد الضغط | تسعة وعشرون | |
|---|---|---|---|---|---|
| الطلبات | 87 | 98 | 87 | 91 | 89 |
| مقاس الصفحه | 2.1 ميغا بايت | 2.3 ميجا بايت | 2.1 ميغا بايت | 2.1 ميغا بايت | 2.1 ميغا بايت |
| وقت التحميل | 3.45 ثانية | 3.85 ثانية | 3.69 ثانية | 3.64 ثانية | 3.58 ثانية |
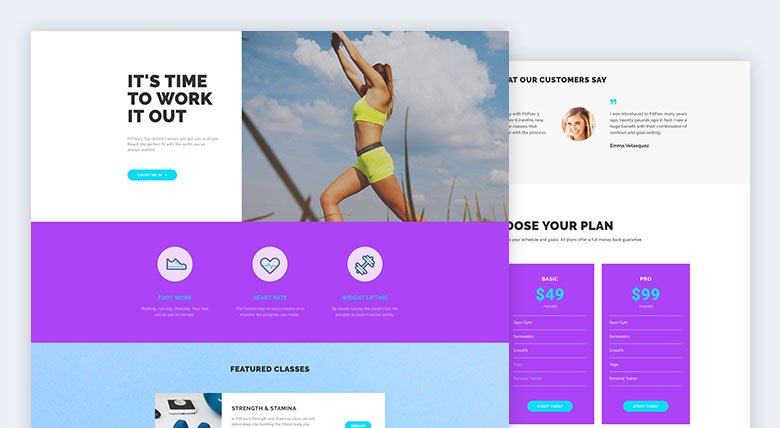
الصفحة الرئيسية - لياقة

الصفحة الرئيسية للياقة البدنية هي قالب خفيف الوزن أكثر قليلاً من نموذج المطعم. لهذا السبب ، فهي مثالية لصفحة مقصودة سريعة التحميل. ليس من المستغرب أن يكون Hello Elementor هو الأسرع في تحميل هذه الصفحة أيضًا . حصل GeneratePress و Astra على المركزين الثاني والثالث على التوالي.
| مرحبا الموضوع | OceanWP | أسترا | توليد الضغط | تسعة وعشرون | |
|---|---|---|---|---|---|
| الطلبات | 42 | 51 | 43 | 45 | 44 |
| مقاس الصفحه | 960 كيلو بايت | 1 ميغا بايت | 972 كيلو بايت | 976 كيلو بايت | 985 كيلو بايت |
| وقت التحميل | 2.37 ثانية | 2.70 ثانية | 2.41 ثانية | 2.39 ثانية | 2.43 ثانية |
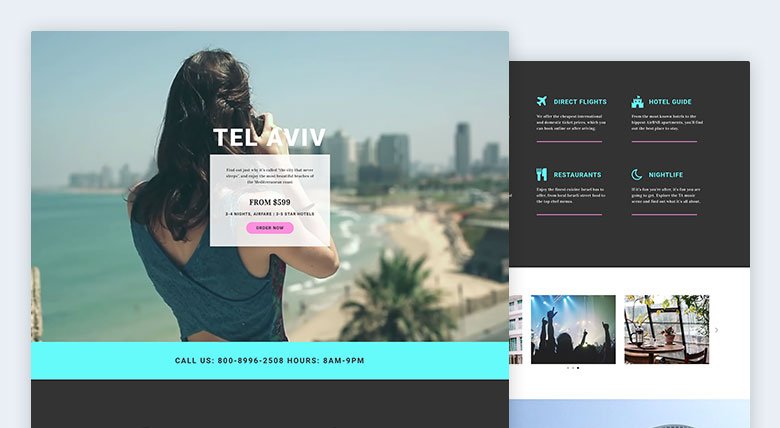
الصفحة المقصودة - إجازة

تعد مقاطع فيديو خلفية الرأس خيارات تصميم شائعة في العديد من مواقع الويب. لهذا السبب ، من المنطقي اختبار قالب يشبه اختيار التصميم. يعد Landing Page Vacation نموذجًا رائعًا يحتوي على فيديو خلفية في رأسه الرئيسي . هذه المرة ، حملت Twenty Nineteen القالب بأسرع ما يمكن . كان Hello Elementor في المرتبة الثانية ، يليه Astra عن كثب.
| مرحبا الموضوع | OceanWP | أسترا | توليد الضغط | تسعة وعشرون | |
|---|---|---|---|---|---|
| الطلبات | 61 | 71 | 70 | 64 | 67 |
| مقاس الصفحه | 3.9 ميغا بايت | 4 ميغا بايت | 4.5 ميغا بايت | 4 ميغا بايت | 3.7 ميغا بايت |
| وقت التحميل | 2.53 ثانية | 2.88 ثانية | 2.56 ثانية | 2.88 ثانية | 1.83 ثانية |
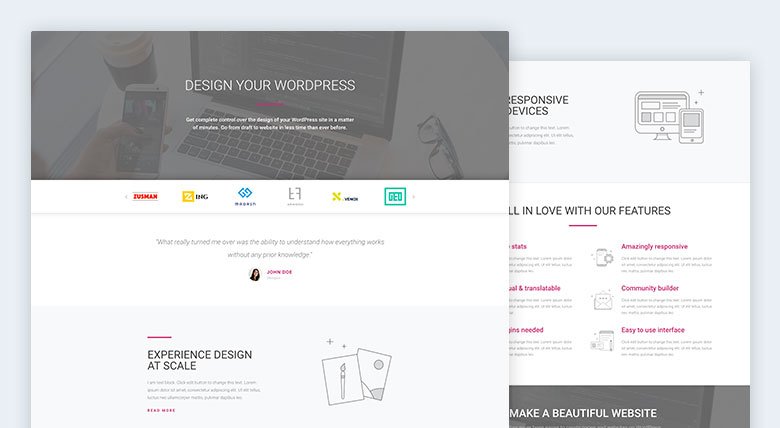
الصفحة الرئيسية - وكالة

بعد اختبار نموذج مع بطل فيديو ، أردت التحقق مرة أخرى من نموذج أقل كثافة في المحتوى. لقد اخترت وكالة الصفحة الرئيسية نظرًا لمظهرها الحديث وقلة عدد الصور ، ولكن المعقول. النتائج مشابهة تمامًا لما حصلنا عليه من قبل. Hello Elementor هو الأول ، Astra هو الثاني و GeneratePress هو الثالث.
| مرحبا الموضوع | OceanWP | أسترا | توليد الضغط | تسعة وعشرون | |
|---|---|---|---|---|---|
| الطلبات | 54 | 62 | 55 | 57 | 56 |
| مقاس الصفحه | 734 كيلو بايت | 829 كيلو بايت | 746 كيلو بايت | 740 كيلو بايت | 759 كيلو بايت |
| وقت التحميل | 1.99 ثانية | 2.26 ثانية | 2.01 ثانية | 2.08 ثانية | 2.11 ثانية |
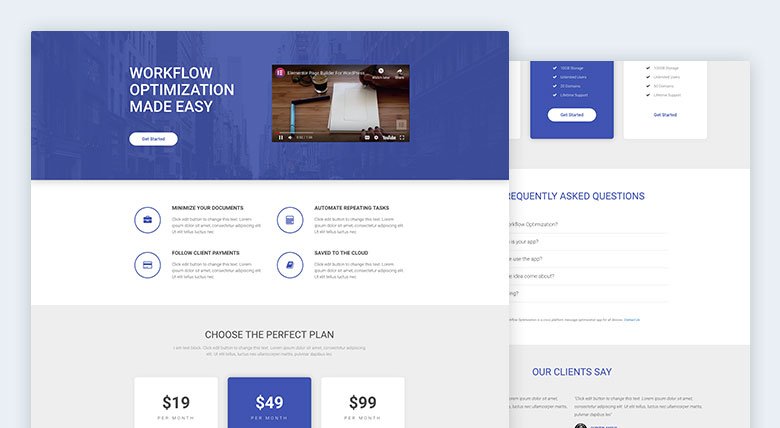
المنتج - التطبيق

يحتوي نموذج تطبيق المنتج على عدد قليل جدًا من الصور. نتيجة لذلك ، من المفيد إلقاء نظرة أفضل على السرعة الفعلية للموضوع. نتائج اختبار السرعة ليست مفاجئة. Hello Elementor هو أسرع موضوع . والثاني القريب هو Twenty Nineteen الذي تمكن من أن يكون أسرع من Astra بمقدار 0.02 ثانية.
| مرحبا الموضوع | OceanWP | أسترا | توليد الضغط | تسعة وعشرون | |
|---|---|---|---|---|---|
| الطلبات | 47 | 55 | 47 | 49 | 48 |
| مقاس الصفحه | 1.1 ميجا بايت | 1.2 ميغا بايت | 1.1 ميجا بايت | 1.1 ميجا بايت | 1.1 ميجا بايت |
| وقت التحميل | 2.31 ثانية | 2.51 ثانية | 2.36 ثانية | 2.46 ثانية | 2.34 ثانية |
سرعة نتيجة الاستنتاج
بناءً على اختباراتي ، يعد Hello Elementor بالفعل أسرع موضوع لـ Elementor . Twenty Nineteen ، كان الموضوع الأساسي الآخر هو الوحيد الذي يمكنه التغلب عليه. في ضوء النتائج ، من الآمن أن نقول إن Hello Elementor هو خيار رائع لأي موقع ويب. في واقع الأمر ، قد يكون أفضل موضوع لـ Elementor.
أين يمكن تحسين Hello Elementor ليكون أفضل موضوع لـ Elementor؟
Hello Elementor هو موضوع مبسط ، يتيح لك تصميم موقعك بالكامل باستخدام Elementor. نتيجة لذلك ، هناك بعض العيوب المهمة التي قد تحلها التحديثات المستقبلية. فيما يلي قائمة بالميزات التي أفتقدها من Hello Elementor أكثر من غيرها:
- خيارات التصميم العالمية. انظر ، عند تنزيل سمة قائمة بذاتها ، فإنها تتمتع ببعض التصميم الأساسي. على سبيل المثال ، يقوم بتعيين أحجام الخطوط والألوان وارتفاع الخط وكذلك للنصوص والعناوين. Hello Elementor يفتقر إلى هذه الميزات. بالطبع ، يمكنك دائمًا إصلاح ذلك عن طريق الترميز المخصص ، ولكن سيكون من الجيد ألا تضطر إلى القيام بذلك.
- إزالة عنوان الصفحة. ليس كل الصفحات بحاجة إلى عنوان مرئي. هذا صحيح بشكل خاص عندما لا يمكنك تصميمها بدون ترميز مخصص. لهذا السبب ، سيكون من الجيد إزالة العنوان من الصفحة المحددة. حاليًا ، يمكنك إخفاءه فقط ، لكن هذا يحدث مع CSS. بالإضافة إلى ذلك ، تظل علامة h1 هناك ، مما قد يجعل من الصعب عليك القيام بعملية تحسين محركات البحث المناسبة. ومع ذلك ، إذا قمت بالتبديل إلى قالب صفحة لوحة الرسم ، يمكنك التخلص من عنوان الصفحة. لكن عليك أن تقول وداعًا لرأس الصفحة وتذييلها ، لأنها لا تدعمهما.
- استخدام أفضل للمخصص. يجب أن تكون جميع السمات جاهزة للتخصيص لتكون جزءًا من مجموعة قوالب WordPress.org. بسبب أن Hello Elementor يستخدم Customizer أيضًا. مع وضع ذلك في الاعتبار ، سيكون من الرائع أن يكون لديك خياران هنا ، مثل بعض التصميم العالمي المذكور أعلاه.
على أي حال ، يعد Hello Elementor موضوعًا رائعًا ، وربما يكون أفضل سمة لـ Elementor . ولكن سيكون من الرائع رؤية أي من هذه الميزات في إصدار مستقبلي. في غضون ذلك ، يظل Hello Elementor متوسطًا لك ، ولكنه سريع الحد الأدنى من قوالب WordPress.
كيف يمكنك استخدام Smart Slider 3 مع Elementor و Hello Elementor؟
Smart Slider 3 هو أفضل مكون إضافي لبرنامج WordPress. علاوة على ذلك ، فهو متوافق تمامًا مع Elementor. نتيجة لذلك ، يمكنك إضافة أشرطة التمرير التي قمت بإنشائها إلى Elementor باستخدام عنصر واجهة مستخدم Smart Slider 3 الخاص . نظرًا لأن Hello Elementor يعتمد على أداة إنشاء الصفحات ، فإن Smart Slider 3 يعمل معها أيضًا. إذا لم تكن قد استخدمت Smart Slider 3 حتى الآن ، فإليك مقطع فيديو سريع يوضح لك مدى سهولة عرض شريط التمرير.
يعد Smart Slider 3 خيارًا رائعًا لإنشاء منزلقات جميلة ، خاصة إذا لم يكن لديك Elementor Pro. حتى لو كان لديك ، فإن Smart Slider 3 لديه ميزات أكثر بكثير مقارنة بحل Elementor الخاص . على سبيل المثال ، يمكنك إنشاء منزلقات منشورات ديناميكية رائعة ، حتى مع الإصدار المجاني.
خاتمة
إن اختيار سمة WordPress ليس بالأمر السهل نظرًا لوجود العديد من السمات للاختيار من بينها. يعتمد الاختيار النهائي دائمًا على متطلبات المشروع والتفضيلات الشخصية. مع وضع ذلك في الاعتبار ، تعد Hello Elementor سمة بداية رائعة . إنه مناسب بالفعل لمعظم مواقع Elementor. في حالة أنها لا تناسبك ، يمكنك الاختيار من بين أكثر ثلاثة سمات Elementor شيوعًا من الأعلى. إنها رائعة ، تمامًا مثل Hello Elementor ، على الرغم من أنها قد لا تكون بهذه السرعة.
