أفضل برامج تصميم الويب للعاملين لحسابهم الخاص والوكالات (2025)
نشرت: 2024-12-31أحدثت برامج تصميم الويب ثورة في طريقة إنشاء مواقع الويب وإنشائها. توفر هذه الأدوات مجموعة من الميزات، بدءًا من واجهات السحب والإفلات البسيطة وحتى البرمجة المتقدمة، مما يجعل من السهل على المبتدئين والمصممين ذوي الخبرة تحقيق رؤيتهم على أرض الواقع. يمكن لبرنامج تصميم الويب الذي تم اختياره جيدًا أن يسرع العملية بشكل كبير ويجعل إنشاء موقع ويب جميل وفعال أمرًا سهلاً.
في هذا المنشور، سنقدم لك أفضل برامج تصميم الويب للعاملين المستقلين والوكالات في عام 2025. يمكن أن تساعدك المنتجات المذكورة في هذه القائمة على توفير الوقت، وتجنب الأخطاء المكلفة، وإنتاج مواقع ويب مذهلة وعالية الأداء تأسر جمهورك. .
دعونا نتعمق.
- 1 كيفية اختيار برنامج تصميم الويب المناسب
- 1.1 مستوى المهارة
- 1.2 متطلبات المشروع
- 1.3 ضع في اعتبارك ميزانيتك
- 1.4 المستوى المطلوب من التخصيص
- 1.5 الأهداف طويلة المدى
- 2 أفضل برامج تصميم الويب لعام 2025
- 2.1 1. ووردبريس + ديفي
- 2.2 2. تدفق الويب
- 2.3 3. الإطار
- 2.4 4. أدوبي كريتيف كلاود
- 2.5 5. الشكل
- 2.6 6. رسم
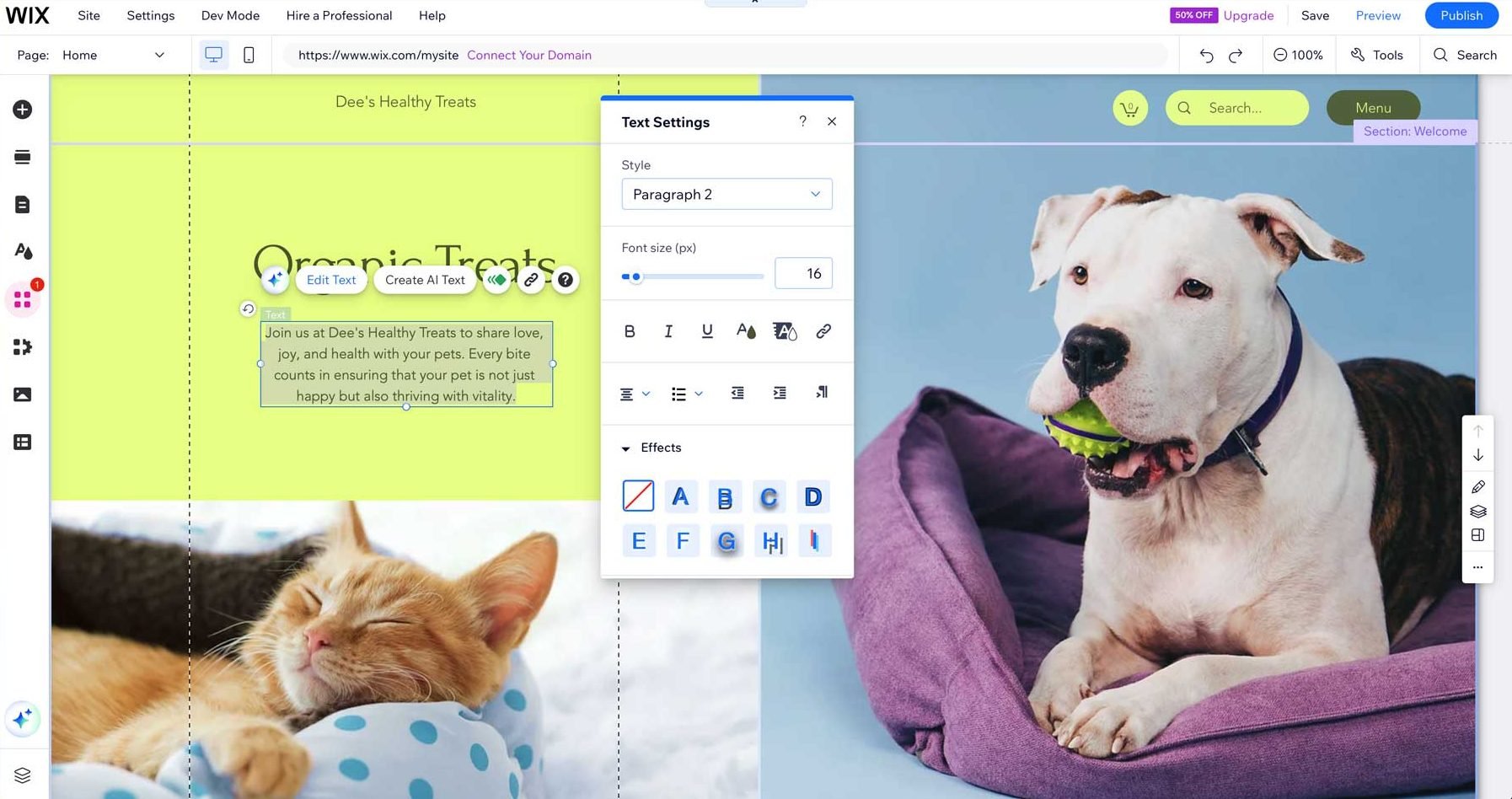
- 2.7 7. ويكس
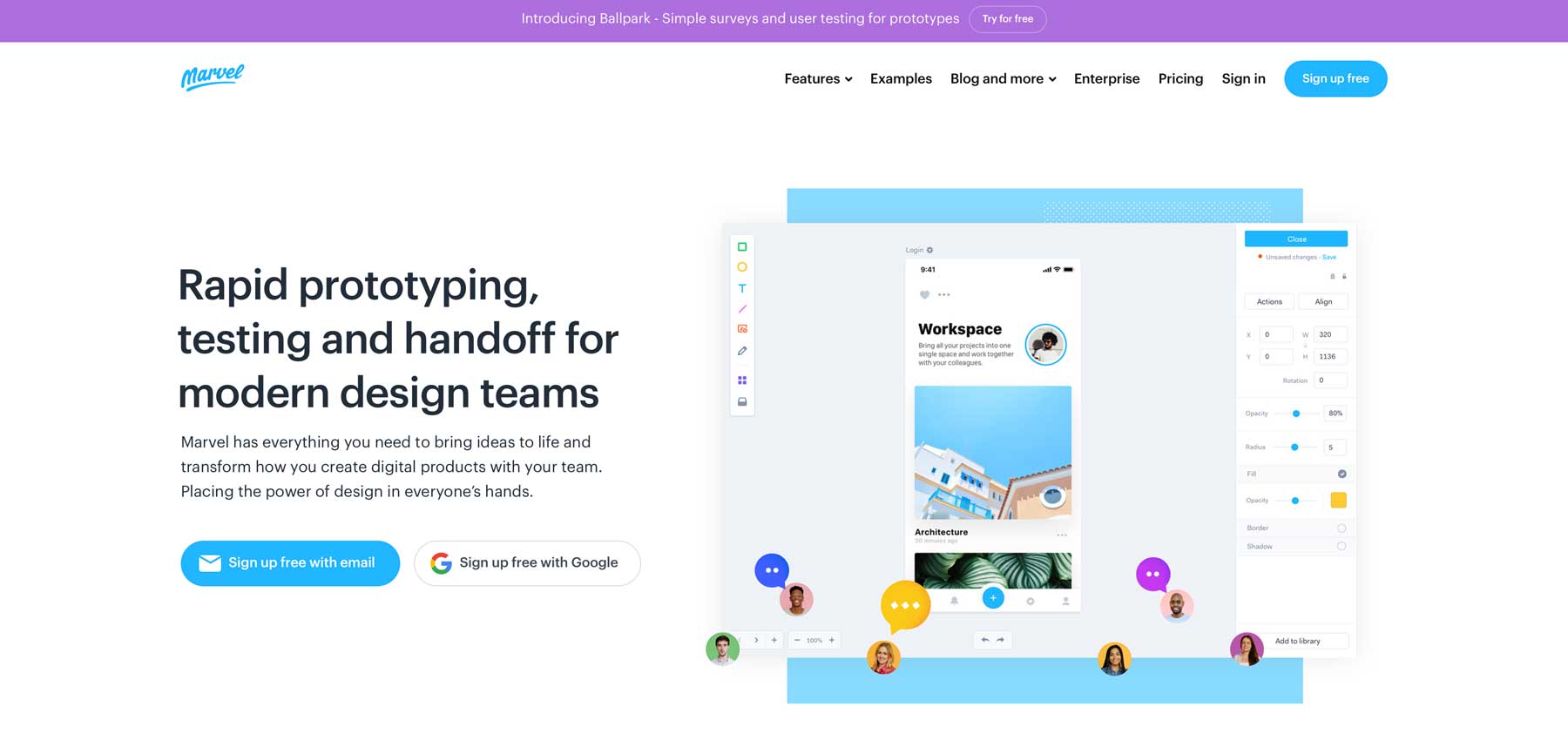
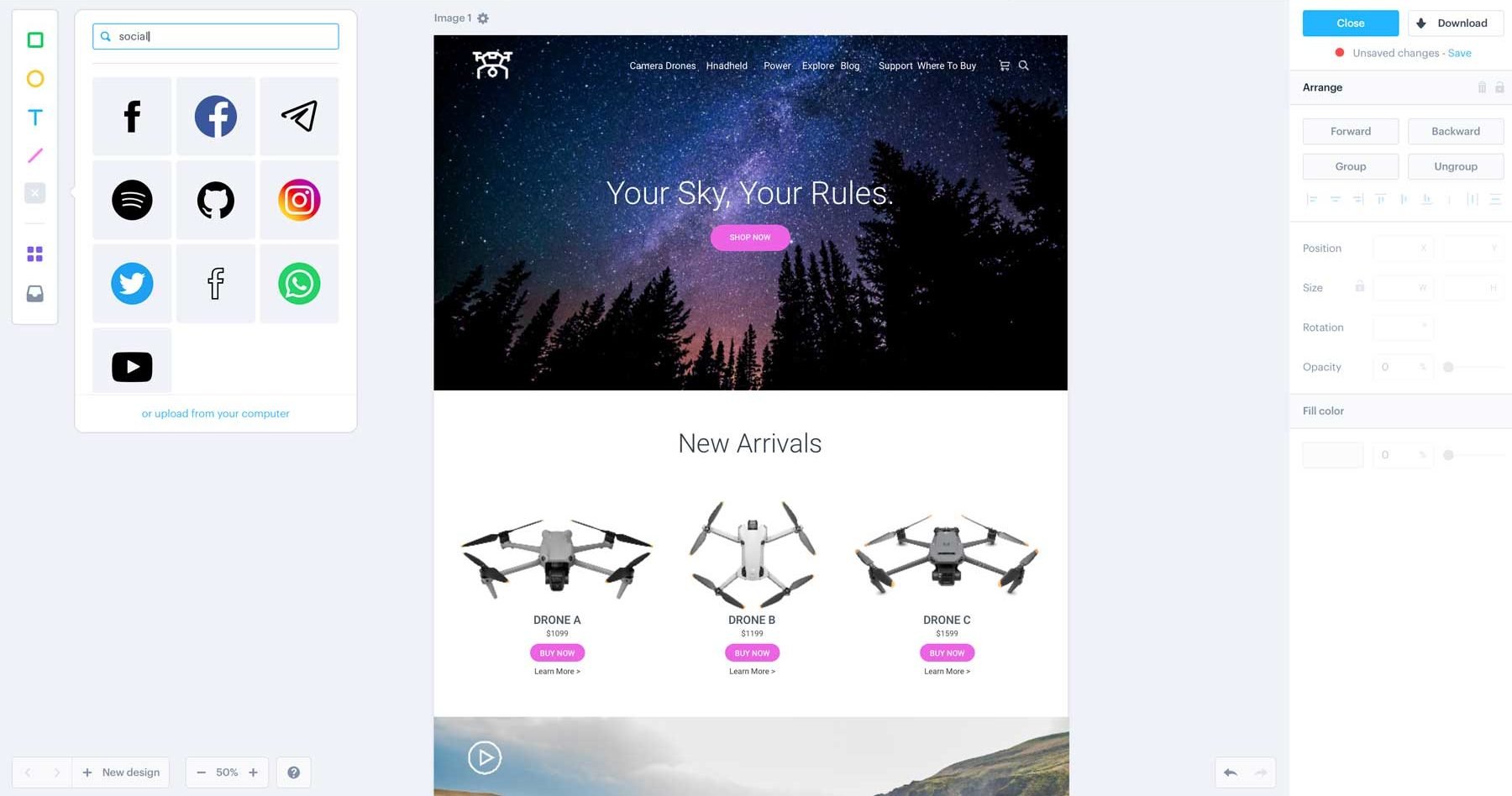
- 2.8 8. أعجوبة
- 3 مقارنة أفضل برامج تصميم الويب
- 3.1 أفضل الميزات لأفضل برامج تصميم الويب
- 3.2 مقارنة أسعار أفضل برامج تصميم الويب
- 4 ما هي أفضل منصات برامج تصميم الويب؟
كيفية اختيار برنامج تصميم الويب المناسب
يتضمن اختيار أفضل برامج تصميم الويب التي تناسب احتياجاتك عدة عوامل، بما في ذلك مستوى المهارة ومتطلبات المشروع والميزانية ومقدار التخصيص الذي تحتاجه/تريده والأهداف طويلة المدى.
مستوى المهارة
إذا كنت مبتدئًا، فاختر أداة سهلة الاستخدام مثل WordPress أو Wix التي توفر واجهة سحب وإفلات وقوالب مصممة مسبقًا. وبدلاً من ذلك، قد يتم تقديم خدمة أفضل لأولئك الذين لديهم بعض الخبرة في التصميم أو البرمجة بواسطة Webflow، وذلك بفضل مرونتها غير المحدودة وخيارات التخصيص التي تتطلب بعض المعرفة التقنية. إذا كنت مطورًا متمرسًا، فإن أدوات مثل Framer أو Figma تقدم ميزات متقدمة للنماذج الأولية والبرمجة.
متطلبات المشروع
بالنسبة لمواقع الويب البسيطة، سيكون WordPress أو Wix كافيًا. ومع ذلك، إذا كنت ترغب في تقديم منتجات على موقع الويب الخاص بك، فإن WordPress + WooCommerce هو الخيار الأفضل. ومع ذلك، يمكن لـ Framer أو Webflow التعامل مع التصميمات والتفاعلات المعقدة، اعتمادًا على احتياجاتك. بالنسبة لمعظم الأشخاص، يمكن أن يوفر لك WordPress، إلى جانب قالب مثل Divi، كل ما تحتاجه لإنشاء موقع ويب فعال.
ضع في اعتبارك ميزانيتك
فقط بعض الأشخاص لديهم ميزانية كبيرة لبناء موقعهم على الإنترنت. لحسن الحظ، تقدم أدوات مثل Wix وWeebly وWordPress إصدارًا مجانيًا بموضوعات مجانية ولكنها تقدم وظائف محدودة. كقاعدة جيدة، تعتبر سمات WordPress المتميزة أو الإصدارات المدفوعة من Wix وWeebly أكثر منطقية. بأقل من 90 دولارًا سنويًا، يمكنك إنشاء موقع ويب كامل الوظائف على WordPress وجعله يفعل أي شيء تريده. إذا قمت بتصميم موقع ويب والاستعانة بمصادر خارجية للتطوير، فيمكنك اختيار برامج مثل Adobe XD أو Figma لإنشاء المظهر المثالي وترك البرمجة للمحترفين.
المستوى المطلوب من التخصيص
بالنسبة لأولئك الذين يتطلعون إلى إنشاء موقع ويب أساسي، يعد Wix خيارًا مناسبًا. ومع ذلك، ستحصل على المزيد من التحكم ومرونة التصميم إذا اخترت أداة مثل WordPress. إنه يوفر سمات ومكونات إضافية غير محدودة تقريبًا (سواء المجانية أو المتميزة) والتي ستوفر لك خيارات تخصيص لا حدود لها تقريبًا. من ناحية أخرى، إذا كنت بحاجة إلى تخصيص واسع النطاق أو تحكم مثالي بالبكسل في التصميم والتخطيط، فقد يكون Weblfow وFramer أكثر ملاءمة لاحتياجاتك.
الأهداف طويلة المدى
أخيرًا، اختر منصة يمكن أن تنمو مع عملك، مثل WordPress أو Webflow. على سبيل المثال، يعد شراء ترخيص مدى الحياة لموضوع Divi طريقة رائعة لتأمين عملك في المستقبل. مع الإصدار القادم من Divi 5 والقدرة على إنشاء مواقع ويب غير محدودة، تتمتع Divi بقدرات التصميم ونقطة السعر المثالية لتوفير أموالك على المدى الطويل.
وهناك اعتبار آخر هو الصيانة. تعتني أدوات مثل Webflow وWix وFramer بالتحديثات نيابةً عنك. ومع ذلك، ليس هناك ما يضمن أن السعر سيبقى كما هو. اعتمادًا على ميزانيتك، قد يسبب ذلك آلامًا متزايدة إذا كنت بحاجة إلى المزيد من المال لتغطية التكاليف الشهرية. WordPress مجاني ومفتوح المصدر، لذلك لا داعي للقلق أبدًا بشأن الرسوم الإضافية أو البرامج القديمة. يتمتع WordPress بعدد كبير من المتابعين، بما في ذلك مطورو الطرف الثالث الذين يعملون بلا كلل لتحديث WordPress.
وأخيرًا، يعد تحسين محركات البحث (SEO) عاملاً كبيرًا. تم تحسين WordPress نفسه لتحسين محركات البحث، ولكن هناك أيضًا مكونات إضافية رائعة لمساعدتك على تحقيق المزيد من النجاح. توفر المكونات الإضافية لتحسين محركات البحث (SEO) مثل RankMath أو AIOSEO مجموعة كبيرة من الأدوات لجذب الزيارات العضوية، بدءًا من اقتراحات الكلمات الرئيسية المدعومة بالذكاء الاصطناعي وحتى البحث عن الكلمات الرئيسية، حتى تتمكن من التأكد من أن موقعك لديه الأساس الذي يمكن أن يتم ملاحظته. من المؤكد أن المنصات الأخرى تقدم تحسين محركات البحث (SEO)، لكن WordPress أقوى منها.
أفضل برامج تصميم الويب لعام 2025
الآن بعد أن تعلمت ما الذي يجب أن تبحث عنه عند اختيار برنامج تصميم الويب، دعنا نعرض الأنظمة الأساسية التي نعتقد أنها الأفضل.
1. ووردبريس + ديفي
أفضل برامج تصميم الويب بشكل عام

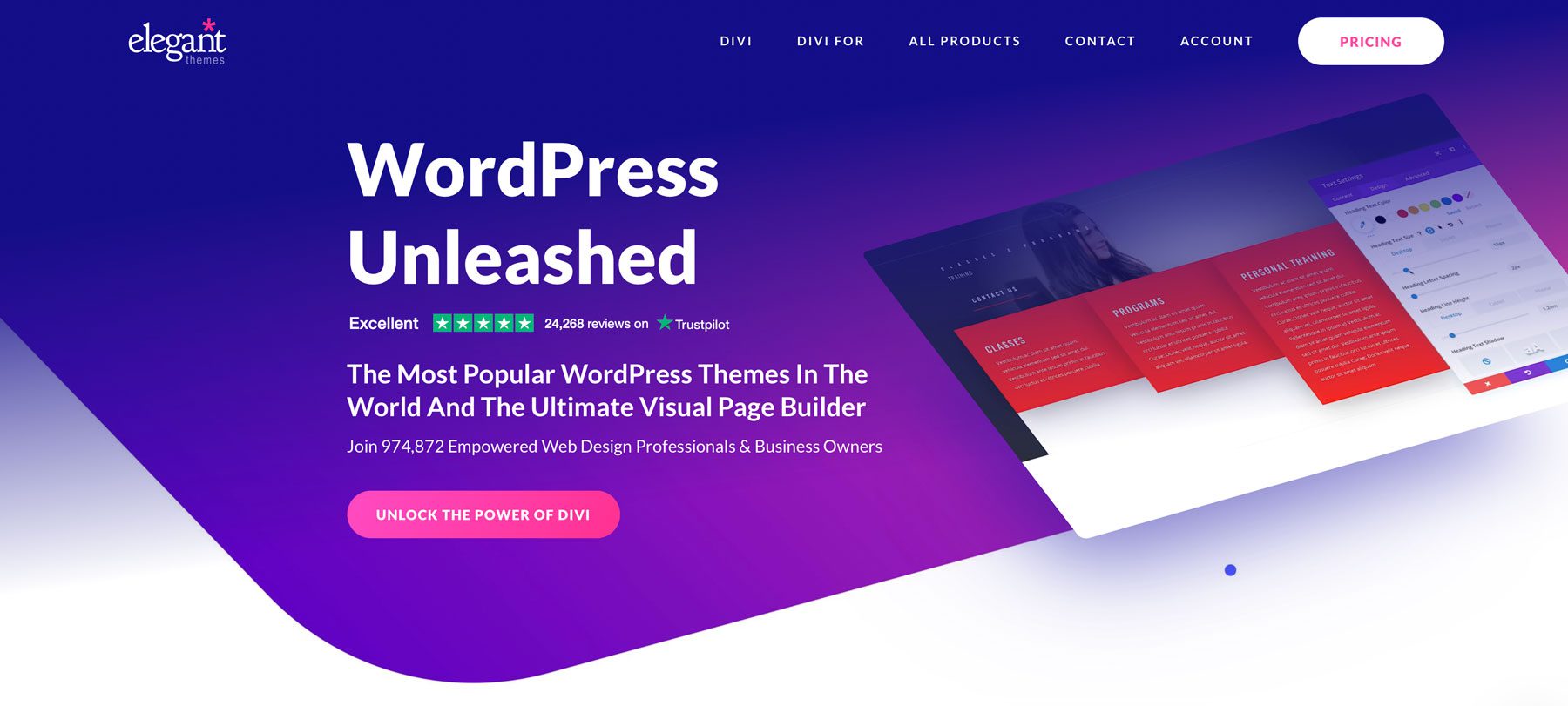
الأول في قائمتنا هو Divi. باعتبارها واحدة من أقوى سمات WordPress المتوفرة في السوق، يمكن لـ Divi إنشاء أي موقع ويب بأقل جهد. هناك عدة طرق لإنشاء موقع ويب باستخدام Divi، بما في ذلك استخدام أكثر من 200 وحدة تصميم، أو واحد من أكثر من 2000 تخطيط معد مسبقًا، أو مواقع Divi السريعة. تقدم DQS مجموعة من المواقع المبدئية المعدة مسبقًا أو القدرة على إنشاء موقع ويب كامل باستخدام مساعد التصميم المدعوم بالذكاء الاصطناعي من Divi، Divi AI.
تقدم Divi خيارات تخصيص غير محدودة
يوفر WordPress، المقترن بـ Divi، منصة قوية ومرنة لإنشاء مواقع ويب مذهلة. يعمل هذا الثنائي الديناميكي على تمكين المستخدمين من أي مستوى مهارة من تصميم وإنشاء مواقع ويب ذات مظهر احترافي دون الحاجة إلى معرفة واسعة (أو أي شيء) بالبرمجة. باستخدام Divi، يمكنك الحصول على أداة إنشاء صفحات قوية - Visual Builder - التي تسمح لك بسحب وإسقاط عناصر التصميم على صفحات الويب وتخصيصها بخيارات تصميم غير محدودة.
أضف تأثيرات التمرير والانتقالات والمزيد إلى النصوص والصور وأي من وحدات تصميم Divi. خيارات تخصيص سمة Divi لا مثيل لها، سواء كنت تريد إنشاء عبارة جذابة تحث المستخدم على اتخاذ إجراء (CTA)، أو عرض خدماتك باستخدام وحدة Blurb، أو إنشاء صور أو رسومات باستخدام Divi AI.

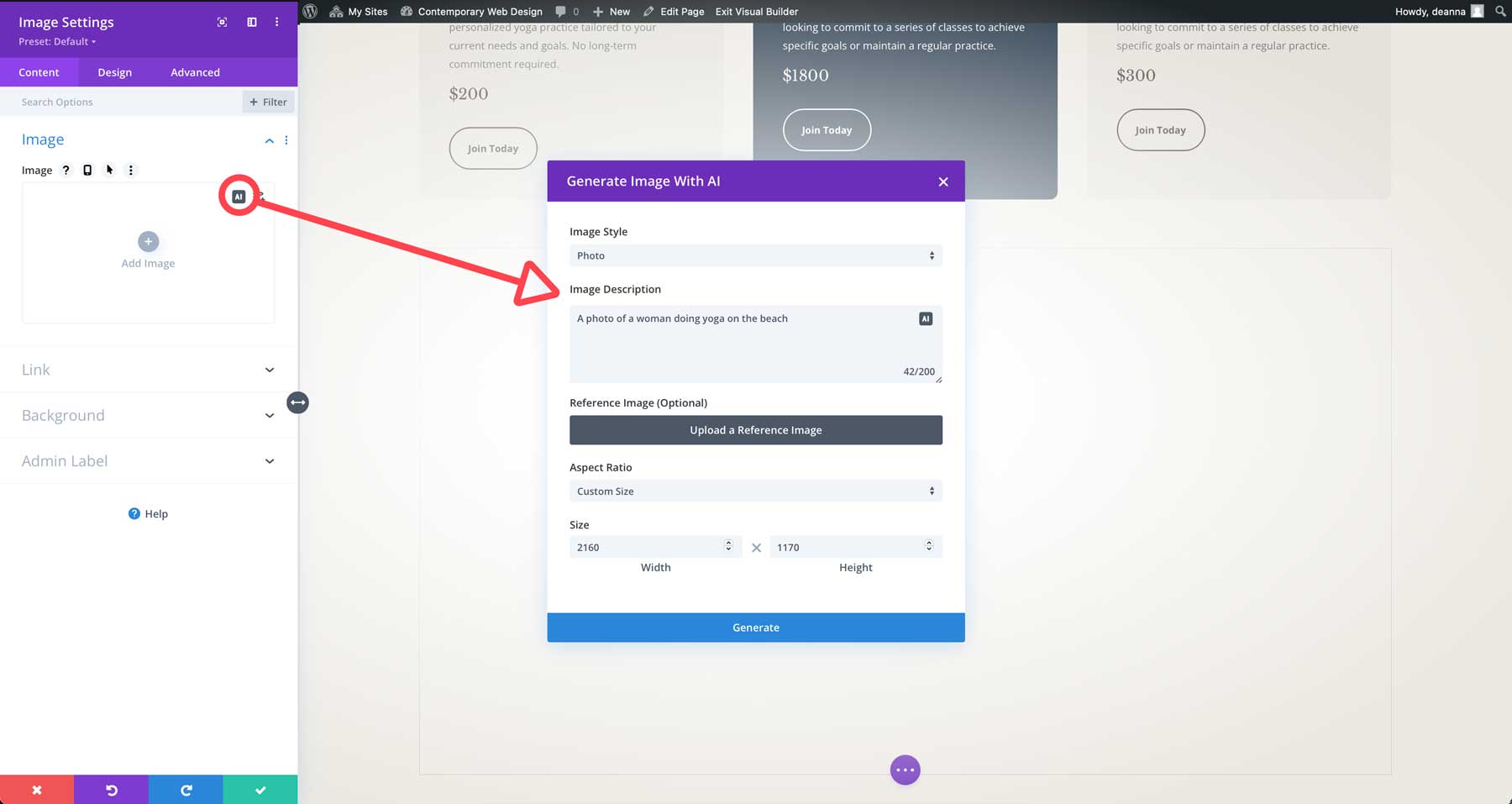
بالإضافة إلى أداة إنشاء الصفحات كاملة الميزات، يتيح لك Divi تصميم كل جانب من جوانب موقعك باستخدام أداة إنشاء السمات، بما في ذلك الرؤوس والتذييلات والمشاركات والمزيد . باستخدام Theme Builder، يمكنك التحكم الكامل في كل جانب من جوانب موقعك، بدءًا من نتائج البحث وحتى صفحات الأرشيف.

ولكن هذا ليس كل شيء. بالإضافة إلى هذه الميزات المذهلة، توفر Divi أكثر من 20 وحدة تصميم لإنشاء متجر فعال عبر الإنترنت، وذلك بفضل التكامل المباشر مع WooCommerce. يمكنك أيضًا دمج واحد من العشرات من المكونات الإضافية التابعة لجهات خارجية في Divi لإنشاء مواقع ويب متنوعة. هل تريد إنشاء نظام لإدارة التعلم باستخدام MemberPress أو Paid Memberships Pro؟ لا مشكلة. إنهم يعملون مع Divi. هل تحتاج إلى إنشاء اتصال بين موقع الويب الخاص بك وMailchimp؟ يمكن لـ Divi القيام بذلك أيضًا. سواء كنت ترغب في إنشاء موقع ويب للأحداث، أو موقع ويب للعضوية، أو محفظة بسيطة، فإن Divi لديها الأدوات والأساس للقيام بذلك بأسلوب أنيق.
الايجابيات
- منشئ صفحات السحب والإفلات القوي: يوفر Visual Builder أكثر من 200 وحدة تصميم لإنشاء التخطيطات وتخصيصها بسهولة.
- التخطيطات والقوالب المعدة مسبقًا: قم بالوصول إلى مكتبة واسعة من التخطيطات المصممة مسبقًا أو مواقع البدء لتسريع عملية التصميم.
- عناصر التصميم القابلة للتخصيص: قم بتخصيص كل جانب من جوانب موقع الويب الخاص بك، من الخطوط والألوان إلى الرسوم المتحركة والتأثيرات.
- أكثر من 200 وحدة تصميم: توفر Divi مجموعة واسعة من وحدات التصميم، بدءًا من النصوص المبسطة وحتى الأكورديونات وحتى معارض الصور التي يمكنك سحبها إلى صفحاتك وتخصيصها.
- وظيفة التجارة الإلكترونية: يمكنك إنشاء المتاجر عبر الإنترنت وإدارتها بسهولة، بفضل التكامل السلس مع WooCommerce.
- تحرير الموقع بالكامل: باستخدام Divi's Theme Builder، يمكنك إنشاء قوالب ديناميكية للرؤوس والتذييلات ونتائج البحث والمنتجات والمشاركات وصفحات الأرشيف والمزيد.
- فريق دعم ممتاز: تتمتع Divi بتقنيات دعم واسعة المعرفة وودودة يمكنها مساعدتك في حل أي مشكلة - كبيرة كانت أم صغيرة - بسرعة وبلطف.
- مجتمع كبير ونشط: انضم إلى أحد أكبر مجتمعات مستخدمي ومطوري WordPress، والذي يقدم الدعم والموارد.
- الوصول إلى الإصدارات المستقبلية من Divi: من خلال شراء اشتراكك، ستتمكن من الوصول إلى التحديثات المنتظمة وتصحيحات الأمان والإصدارات المستقبلية من Divi، بما في ذلك الإصلاح الشامل القادم Divi 5.
سلبيات
- منحنى التعلم: على الرغم من أن Visual Builder سهل الاستخدام، إلا أن إتقان ميزات Divi قد يستغرق وقتًا.
- عبء الأداء: يمكن أن تؤثر التصميمات المعقدة والمكونات الإضافية العديدة على أداء موقع الويب. ومع ذلك، تعمل Elegant Themes على إصلاح شامل لإطار العمل، مما يضمن أن الإصدار التالي من Divi، Divi 5، أسرع من أي وقت مضى.
لماذا اخترنا ذلك
لقد اخترنا WordPress + Divi نظرًا لتعدد استخداماته وسهولة استخدامه وخيارات التخصيص القوية. إنه خيار رائع للمبتدئين والمصممين ذوي الخبرة الذين يرغبون في إنشاء مواقع ويب جميلة دون إنفاق الكثير من الأموال.
من هو Divi الأفضل؟
يعد Divi مناسبًا للمستخدمين من أي مستوى مهارة والذين يرغبون في إنشاء موقع ويب ذو مظهر احترافي دون معرفة بالبرمجة. كما أنها مثالية للأشخاص الذين يحتاجون إلى منصة قابلة للتخصيص بدرجة كبيرة لإضفاء الحيوية على رؤيتهم. كما أنه رائع أيضًا لأولئك الذين يقدرون مجتمعًا كبيرًا ونشطًا للحصول على الدعم والموارد.
مراجعات المجتمع وتقييماته
يتلقى Divi باستمرار تقييمات عالية من المستخدمين، الذين يمتدحون مرونته وسهولة استخدامه وقدراته التصميمية. ومع ذلك، لاحظ بعض المستخدمين منحنى تعليمي حاد ومشكلات محتملة في الأداء مع التصميمات المعقدة.
التسعير
يتوفر Divi سنويًا مقابل 89 دولارًا أو كترخيص مدى الحياة مقابل 249 دولارًا .
احصل على ديفي
2. تدفق الويب
أفضل برامج تصميم الويب للمبرمجين

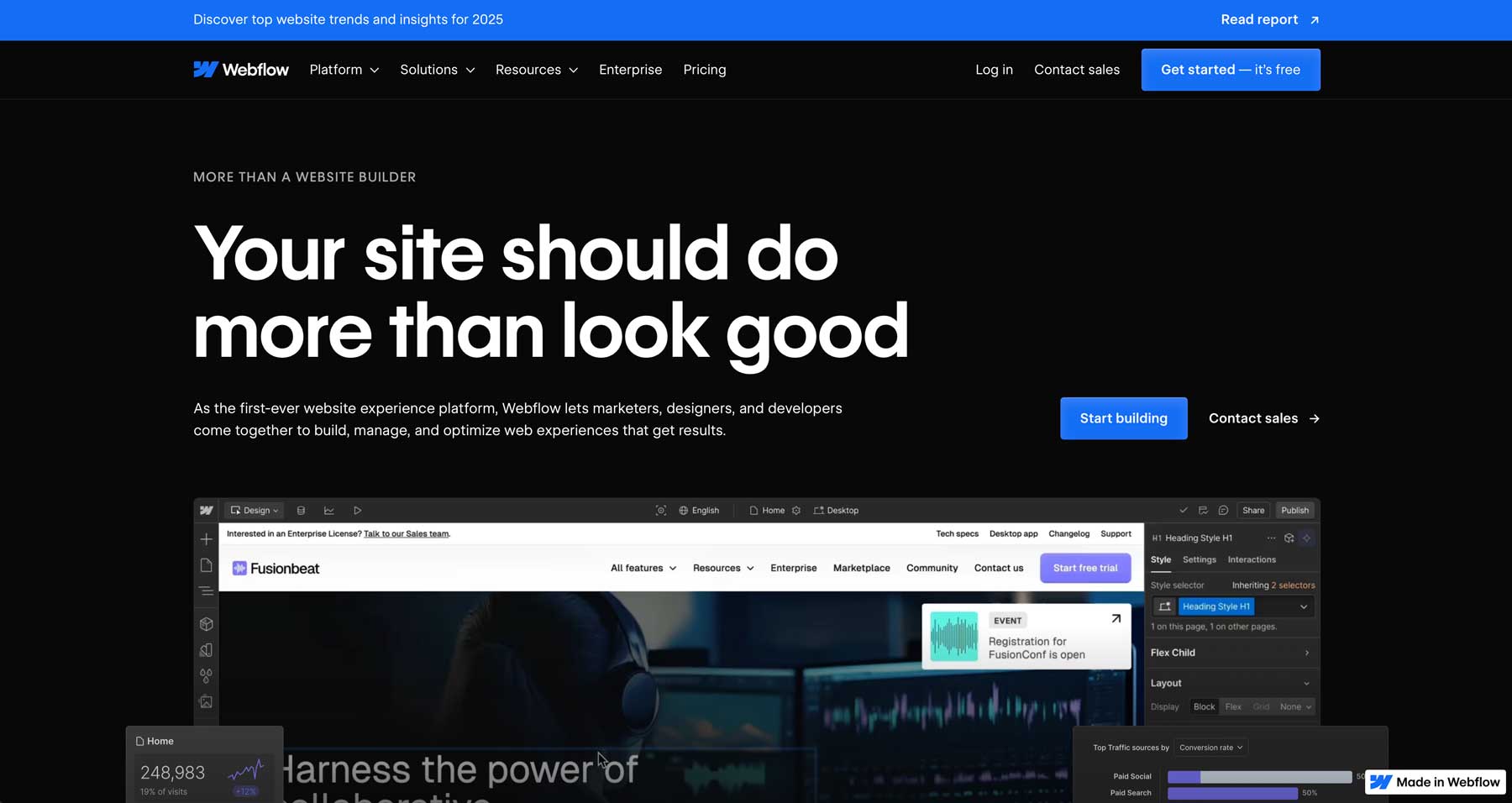
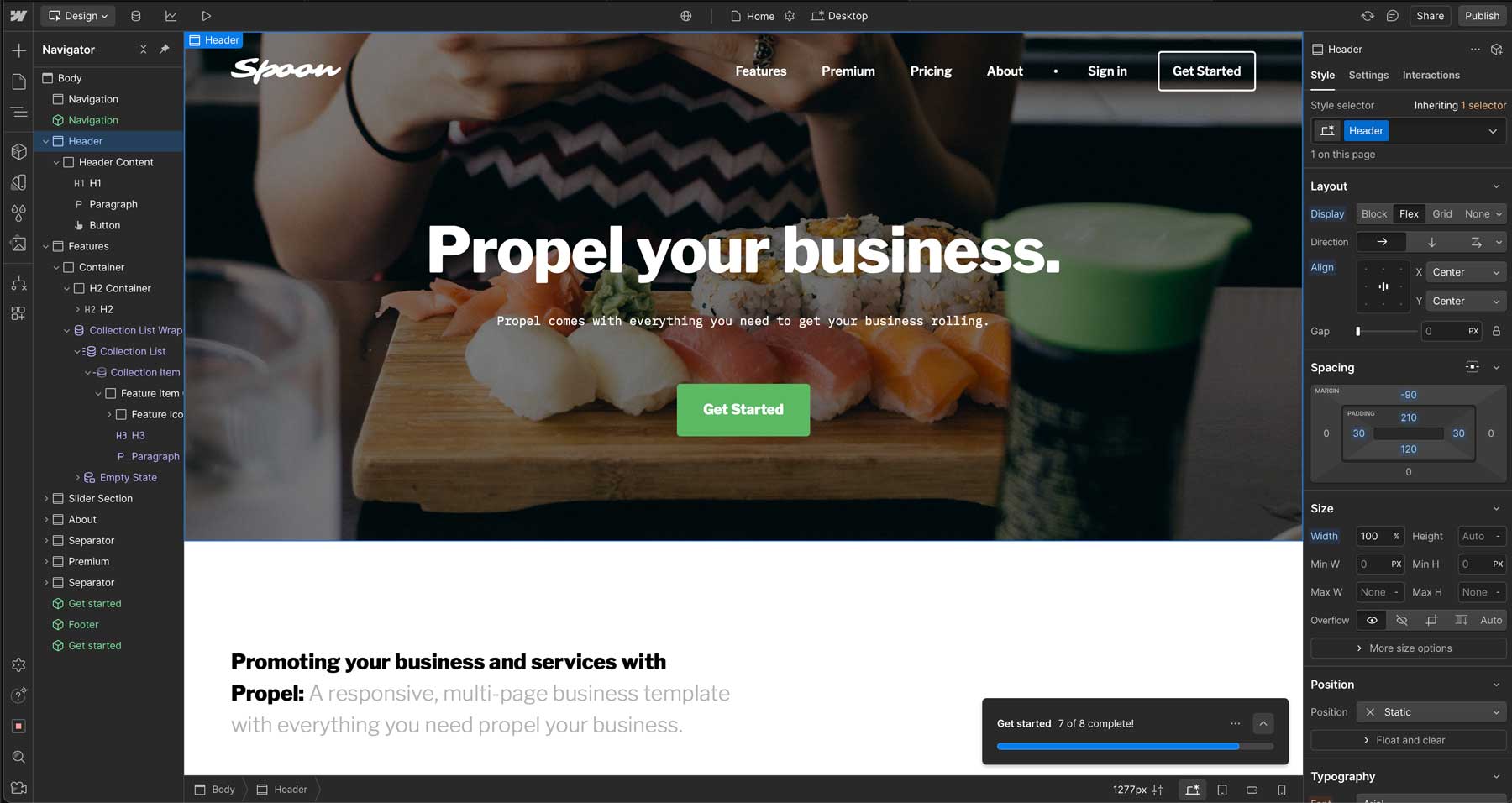
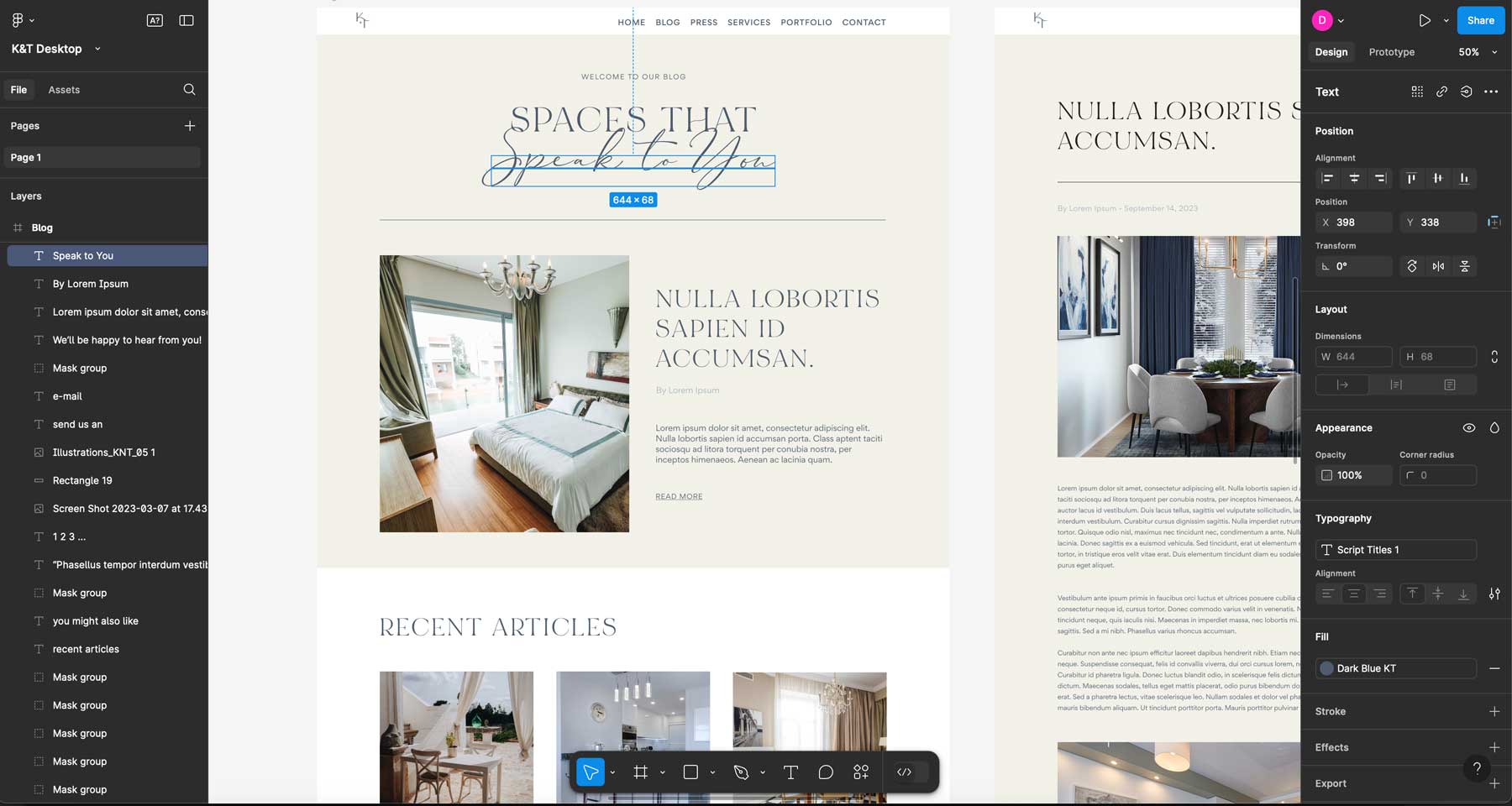
Webflow هو برنامج متطور لتصميم الويب يمكّن المستخدمين من إنشاء مواقع ويب سريعة الاستجابة دون كتابة سطر واحد من التعليمات البرمجية. من خلال الجمع بين بساطة الواجهة المرئية ومرونة التعليمات البرمجية، يقدم Webflow نهجًا فريدًا لتصميم الويب. وهو يوفر العديد من الميزات الرئيسية، بما في ذلك محرر السحب والإفلات والقدرة على إنشاء تفاعلات معقدة بدون تعليمات برمجية. إنه قائم على الويب، لذلك لا داعي للقلق بشأن تأمين منصة الاستضافة.
Webflow يجعل تصميم الويب سهلاً
الميزة الأكثر إثارة للإعجاب في Webflow هي مرونة التصميم التي لا مثيل لها. تتيح المنصة للمستخدمين إنشاء تصميمات مثالية للبيكسل دون قيود. بفضل إطار عمل CSS القوي وخيارات التخصيص المتقدمة، يمكنك إنشاء مواقع ويب فريدة ومذهلة بصريًا.

يوفر Webflow أيضًا مساعد الذكاء الاصطناعي الذي يسمح لك بإنشاء محتوى ثابت أو ديناميكي وتحسينه وتعديله ببضع نقرات. يمكن لكاتب الإعلانات المدعم بالذكاء الاصطناعي ملء حقول نظام إدارة المحتوى (CMS) الفارغة وعناصر النص الثابتة بسهولة، حتى تتمكن من التركيز بشكل أكبر على الجانب التصميمي للأشياء. يمكن للذكاء الاصطناعي إنشاء ثلاثة إصدارات نصية، حتى تتمكن من اختيار النسخة التي تتوافق بشكل أكبر مع مكانتك.
ميزة أخرى مفيدة لـ Webflow هي أنماط زخرفة النص. يمكنك ضبط موضع التسطير والنمط والسمك واللون والمزيد لجعل النص مميزًا. بالنسبة إلى كلاب جمع البيانات، يقدم Webflow ميزة جديدة تسمى Webflow Analyze، والتي تتيح للمستخدمين الوصول إلى بيانات سلوك الزائر داخل النظام الأساسي. من خلال توفير هذه الخدمة، يمكن للمستخدمين تجنب الحاجة إلى أدوات تحليلية تابعة لجهات خارجية، مما يجعل Webflow منصة متكاملة حقًا للتصميم والتسويق .
الايجابيات
- تصميم بكسل مثالي: باستخدام Webflow، يمكنك إنشاء تصميمات دقيقة وجذابة بصريًا.
- التفاعلات بدون تعليمات برمجية: قم ببناء تفاعلات معقدة دون الحاجة إلى البرمجة.
- تحسين الأداء: يقوم Webflow بإنشاء تعليمات برمجية نظيفة ومحسنة لمواقع الويب سريعة التحميل.
- Webflow AI: قم بإنشاء نسخة خاصة بالعلامة التجارية ببضع نقرات.
- تحليل تدفق الويب: احصل على رؤى حول سلوك المستخدم، مما يلغي الحاجة إلى دمج حلول الجهات الخارجية.
سلبيات
- منحنى التعلم الحاد: على عكس WordPress وDivi، يتطلب Webflow تدريبًا مكثفًا نظرًا لطبيعته المعقدة.
- التسعير: بينما توفر الخطة المجانية ميزات أساسية، تتطلب الأدوات المتقدمة اشتراكًا مدفوعًا يبدأ بسعر 228 دولارًا سنويًا.
لماذا اخترنا ذلك
لقد اخترنا Webflow لإمكانيات التصميم القوية والمرونة وتحسين الأداء. إنه خيار ممتاز للمصممين والمطورين الذين يرغبون في إنشاء مواقع ويب مثالية للبيكسل دون التضحية بالتحكم.
من هو الأفضل لـ Webflow؟
يعد Webflow مناسبًا بشكل مثالي للمصممين والمطورين الذين يريدون أداة تصميم مرنة وقوية تعمل كمنصة شاملة. من خلال القدرة على تصميم موقع الويب الخاص بك وتطويره واستضافته وتحليله في مكان واحد، يمكنك قضاء المزيد من الوقت في القلق بشأن التصميم وتقليل الوقت بشأن صيانة الأدوات المتعددة.
مراجعات المجتمع وتقييماته
إن مرونة Webflow وأدوات التصميم القوية تجعله المفضل لدى المستخدمين.
التسعير
يقدم Webflow خطة مجانية لإنشاء ما يصل إلى موقعين على الويب (بدون استضافة). تبدأ الخطط المدفوعة بسعر 19 دولارًا شهريًا لكل مقعد، ويتم إصدار فاتورة بها سنويًا.
احصل على تدفق الويب
3. فريمر
أفضل برامج تصميم الويب للنماذج الأولية

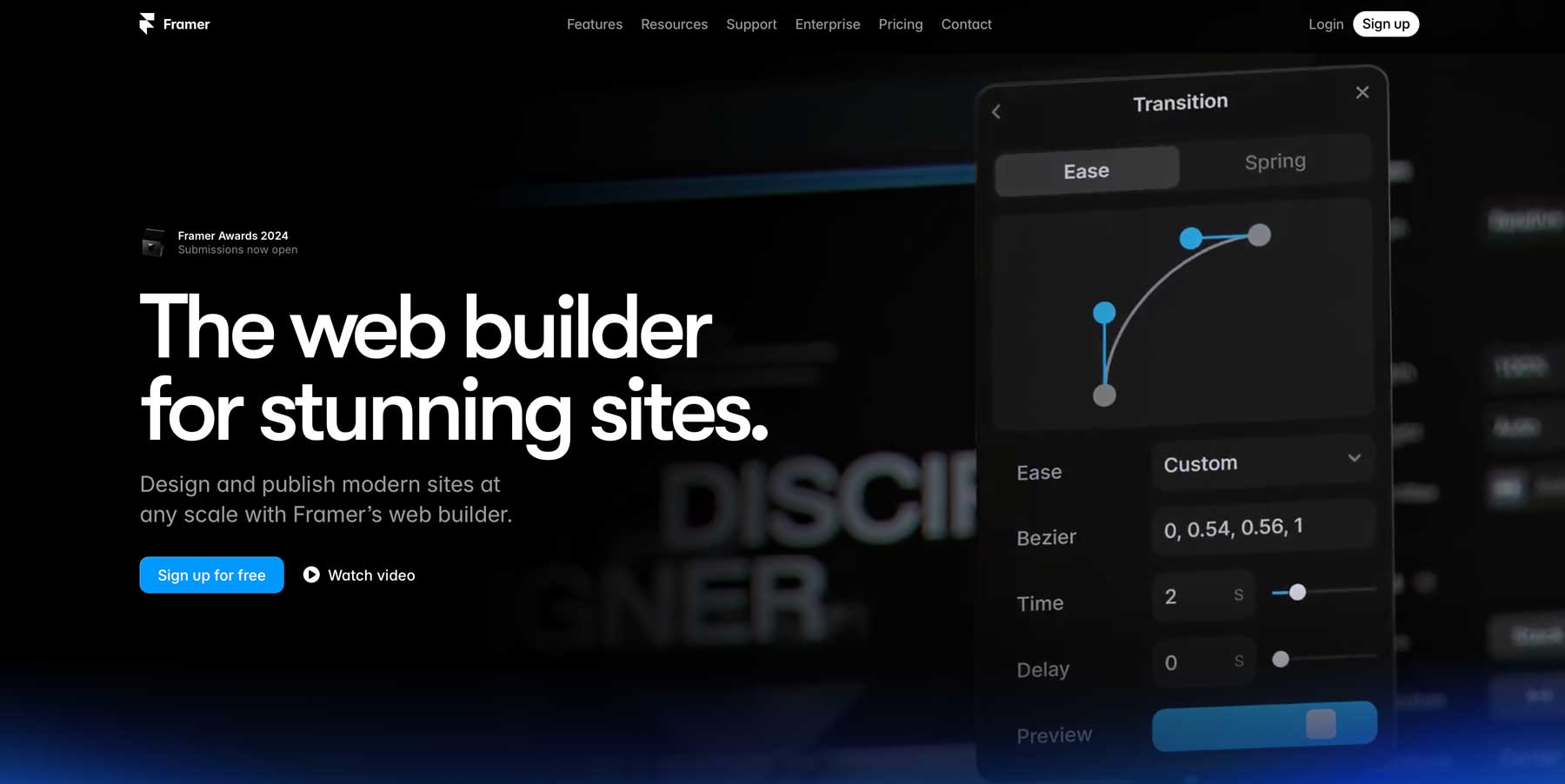
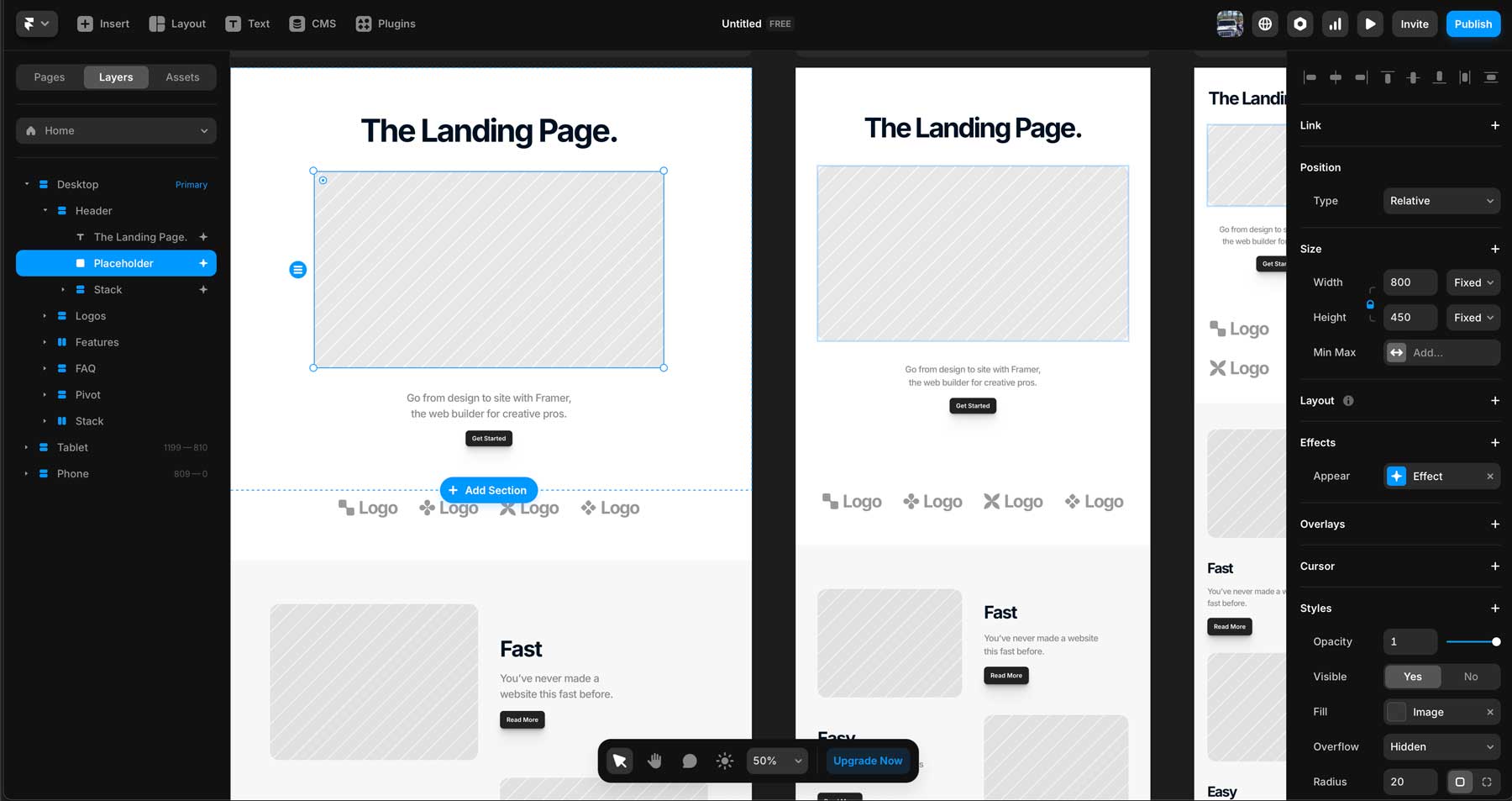
Framer هو برنامج تصميم ويب متعدد الاستخدامات يسمح للمبدعين بإضفاء الحيوية على أفكارهم. سيمكنك من إنشاء نماذج أولية مذهلة وتفاعلية بسهولة وتحويلها إلى مواقع ويب وتطبيقات كاملة الوظائف. تسمح لك واجهة Framer البديهية بإنشاء أي موقع ويب أو تطبيق، بدءًا من الصفحات المقصودة البسيطة وحتى تطبيقات الويب المعقدة. تشبه الواجهة واجهة Figma، لذا فإن الأشخاص المطلعين على هذا البرنامج سوف يتأقلمون بسهولة مع واجهة المستخدم. بالحديث عن Figma، يقدم Framer أداة Figma to Framer التي تتيح لك استيراد تصميماتك المفضلة بسهولة بنقرة زر واحدة.

بعيدًا عن التصميم، يقدم Framer منصة قوية للمطورين للتعاون والبناء على هذه التصميمات. من خلال التكامل مع محرري الأكواد البرمجية المشهورين وأدوات التصميم الجرافيكي الأخرى (مثل Figma)، يعمل Framer على تبسيط عملية التطوير ويضمن انتقالات سلسة من التصميم إلى التطوير. باستخدام لغة برمجة قوية، Framer Motion، يمكن للمطورين إنشاء رسوم متحركة معقدة بسهولة، مما يسمح لهم بالتركيز على الجوانب الإبداعية لتصميماتهم.
بالإضافة إلى إنشاء مواقع الويب من الصفر، يمكنك استخدام Framer AI. يمكنه إنشاء أفكار تصميمية واقتراح تخطيطات وحتى كتابة نسخة. تستغرق العملية برمتها بضع دقائق فقط ويمكن مشاهدتها في الوقت الفعلي حيث يقوم الذكاء الاصطناعي بإنشاء صفحة.
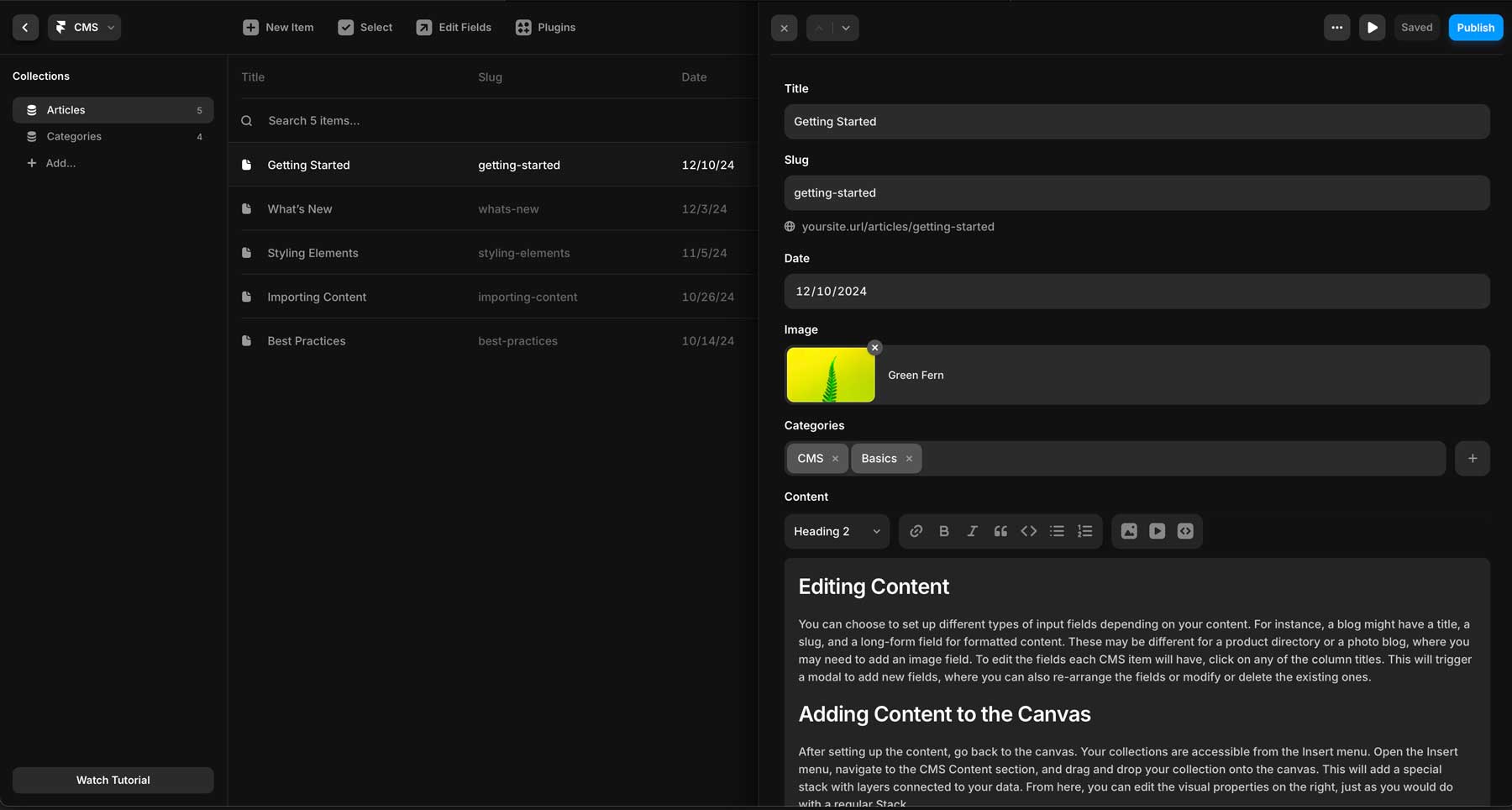
إنشاء مدونة والحفاظ عليها باستخدام Framer
مثل WordPress، يوفر Framer القدرة على إنشاء مدونة. يتيح لك نظام إدارة المحتوى (CMS) المدمج في Framer إدارة محتوى موقع الويب الخاص بك دون عناء. يمكنك بسهولة إنشاء وتحرير منشورات المدونة أو صفحات المنتج أو أي نوع آخر من المحتوى. يمكنك تنظيم المحتوى الخاص بك في مجموعات، مما يسمح لك بتصفيته وعرضه بطرق مختلفة على موقع الويب الخاص بك. Plug، يتكامل نظام إدارة المحتوى الخاص بـ Framer بسلاسة مع التصميم الخاص بك، مما يضمن مظهرًا متماسكًا واحترافيًا في جميع أنحاء موقعك.

الايجابيات
- التصميم والتطوير: تطوير نماذج أولية تفاعلية دون الحاجة إلى البرمجة.
- رسوم متحركة قوية: قم بإنشاء رسوم متحركة وتفاعلات باستخدام Framer Motion.
- الكتل القابلة لإعادة الاستخدام: يستخدم Framer بنية قائمة على المكونات تسمح للمستخدمين بإنشاء كتل من المحتوى (المكونات) في جميع أنحاء الموقع.
- التعاون في الوقت الفعلي: العمل جنبًا إلى جنب مع زملاء العمل في وقت واحد.
- نظام إدارة المحتوى المدمج: قم بإنشاء منشورات مدونة وصفحات المنتج والمزيد باستخدام نظام إدارة المحتوى المدمج في Framer.
سلبيات
- يستغرق التعلم وقتًا طويلاً: على الرغم من أن واجهة Framer بديهية، إلا أن إتقان إمكاناتها الكاملة يتطلب وقتًا طويلاً.
- قد لا يكون مناسبًا للمواقع البسيطة: على الرغم من التحسن، إلا أن تركيز Framer على التفاعلية قد لا يكون مثاليًا للمهام التي تتطلب فقط نماذج بالحجم الطبيعي الثابتة
لماذا اخترنا ذلك
يتألق Framer لتركيزه على تجربة المستخدم من خلال النماذج الأولية التفاعلية. نوصي به للفرق التي تعطي الأولوية للتصميم الذي يركز على المستخدم وتسعى إلى سير عمل تعاوني. بالإضافة إلى ذلك، يقدم Framer AI فرصة مثيرة لإنشاء التصميم الأولي.
من هو الأفضل بالنسبة لـ Framer؟
يعد Framer مناسبًا تمامًا لفرق تصميم UX/UI ومطوري الواجهة الأمامية واستوديوهات التصميم الذين يريدون بيئة تعاونية لعدة أعضاء في الفريق.
مراجعات المجتمع وتقييماته
يتلقى Framer تقييمات إيجابية، حيث أشاد المستخدمون بقدراته المتقدمة في النماذج الأولية وميزاته التعاونية. ومع ذلك، فإن منحنى التعلم والتسعير من الاهتمامات الشائعة، خاصة بالنسبة للمبتدئين والأفراد.
التسعير
يقدم Framer خطة مجانية محدودة مع خطط مدفوعة تبدأ من 5 دولارات شهريًا لصفحتين.
احصل على فريمر
4. أدوبي كريتيف كلاود


يعد Adobe Creative Cloud أحد الأسماء الأكثر شهرة في قائمتنا. فهو يقدم مجموعة من الأدوات التي يمكن أن تساعد في تبسيط عملية تصميم الويب. يمكن استخدام برامج مثل Photoshop وIllustrator لإنشاء صور وأصول رسومية أخرى إما من البداية أو باستخدام مساعد التصميم المتطور الذي يعمل بالذكاء الاصطناعي من Adobe، Firefly. ومع ذلك، هناك أداتان قويتان بشكل خاص لمصممي الويب هما Adobe XD وAdobe Dreamweaver.
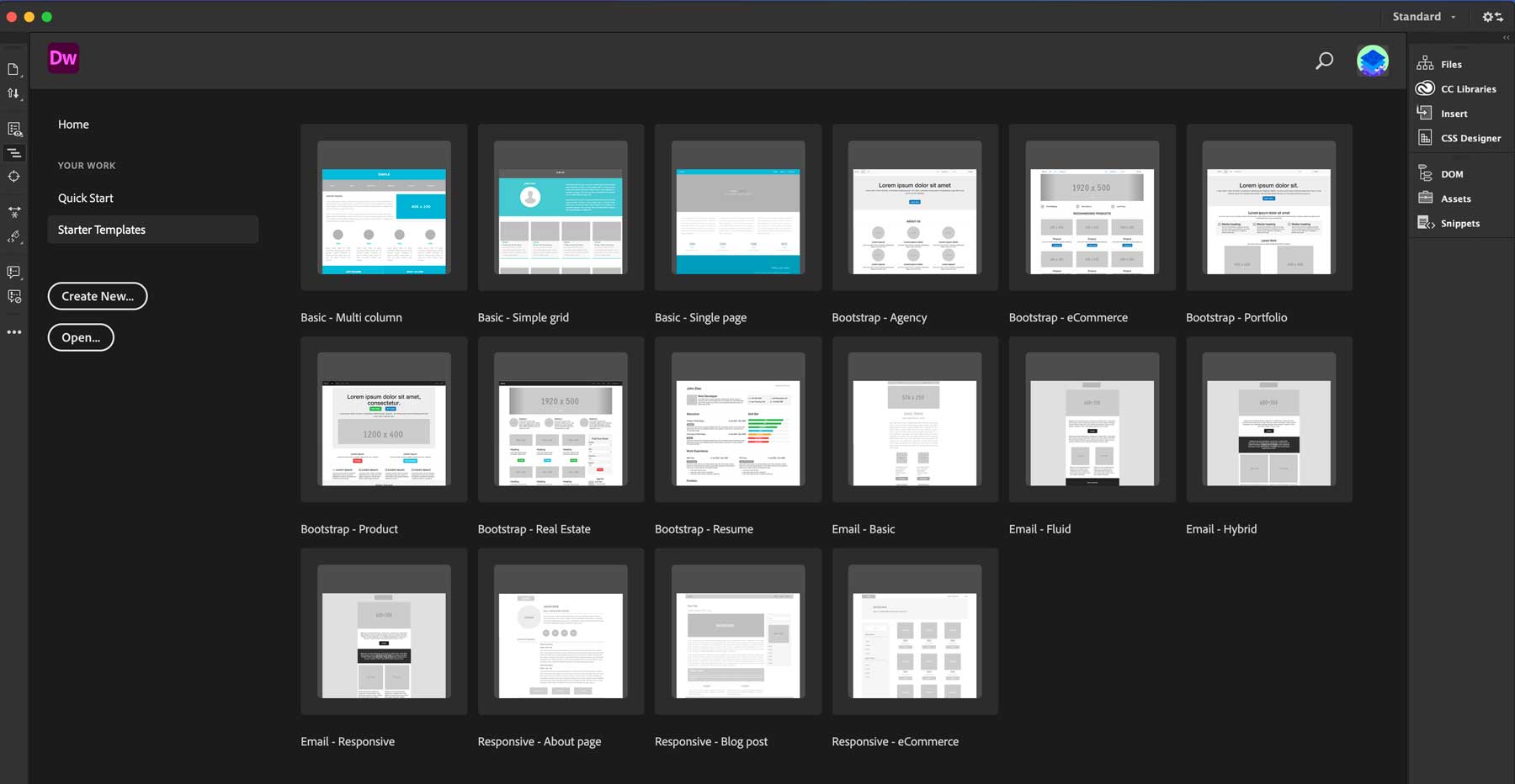
Adobe XD هو برنامج تصميم ويب سهل الاستخدام يسمح للمصممين بإنشاء إطارات سلكية ونماذج بالحجم الطبيعي ونماذج أولية. تعمل الواجهة البديهية ووظيفة السحب والإفلات على تسهيل تصميم مواقع الويب سريعة الاستجابة والتي تبدو رائعة على أي جهاز.

من ناحية أخرى، يعد Adobe Dreamweaver محرر تعليمات برمجية قويًا يمكّن المطورين من كتابة وتحرير تعليمات HTML وCSS وJavaScript البرمجية. فهو يوفر ميزات مثل تلميحات التعليمات البرمجية، والإكمال التلقائي، والمعاينة في الوقت الفعلي، والتي يمكن أن تسرع عملية التطوير بشكل كبير. قد يوفر Dreamweaver مكتبة نماذج محدودة مثل بعض النماذج الموجودة في قائمتنا، ولكن هناك القليل منها لمساعدتك في بدء مشروعك بسهولة.

يمكنك إنشاء مواقع ويب رائعة تعتمد على HTML ومبنية على منصة مجربة وحقيقية من خلال الجمع بين قوة Adobe XD وAdobe Dreamweaver وPhotoshop وIllustrator.
الايجابيات
- مجموعة واسعة من الأدوات: يقدم Adobe Creative Cloud مجموعة من أدوات تصميم الويب، بما في ذلك Photoshop وIllustrator وXD وDreamweaver.
- ميزات قوية: توفر هذه الأدوات ميزات متنوعة، بما في ذلك التصميم سريع الاستجابة وتحرير التعليمات البرمجية والنماذج الأولية.
- الذكاء الاصطناعي المدمج: تشتمل معظم أدوات برامج Adobe على Adobe Firefly، مساعد التصميم المتطور الخاص بالذكاء الاصطناعي. يمكنه إنشاء صور ومتجهات وتحسين الصور الموجودة والمزيد.
- سلبيات
من هو Adobe Creative Cloud؟
- منحنى التعلم الحاد: من المحتمل أن يكون Adobe CC هو مجموعة الأدوات الأكثر صعوبة في إتقانها، ويرجع ذلك أساسًا إلى مجموعات الميزات المتقدمة الخاصة به.
- إنه مكلف: Adobe CC هو برنامج تصميم الويب الأكثر تكلفة في قائمتنا، ويبدأ بسعر 59.99 دولارًا شهريًا. ومع ذلك، بالنظر إلى كمية البرامج المضمنة، فهي صفقة لا تصدق.
مراجعات المجتمع وتقييماته
يحب المستخدمون تعدد استخدامات Creative Cloud والقيمة التي توفرها مقابل المال. ومع ذلك، يقول معظمهم أن الأمر يتطلب تدريبًا مكثفًا، خاصة للمبتدئين.
التسعير
تقدم لك Adobe نسخة تجريبية مجانية مدتها 14 يومًا لاختبار البرنامج. وبعد هذه الفترة، سيتم محاسبتك بمبلغ 59.99 دولارًا شهريًا .
احصل على أدوبي كريتيف كلاود
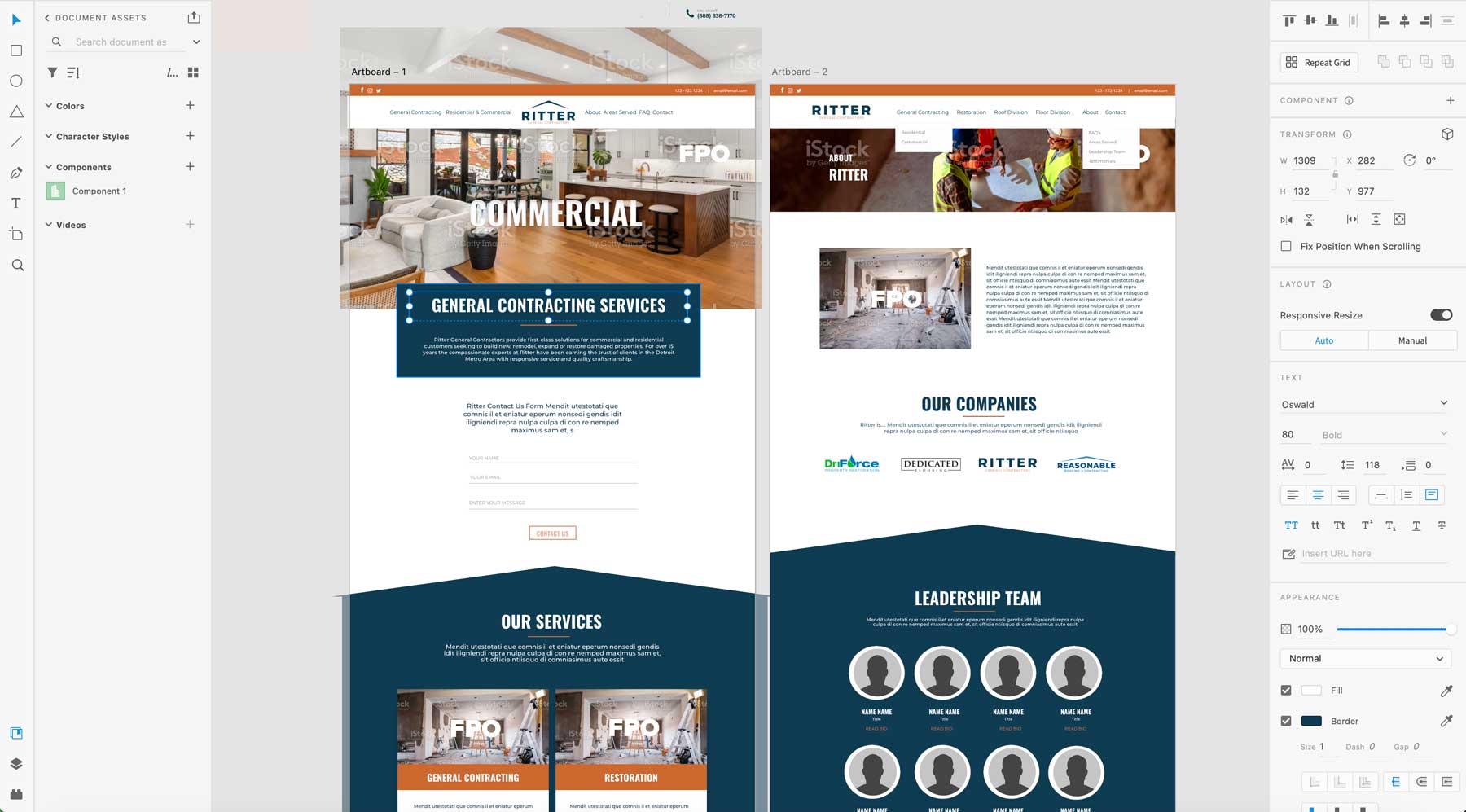
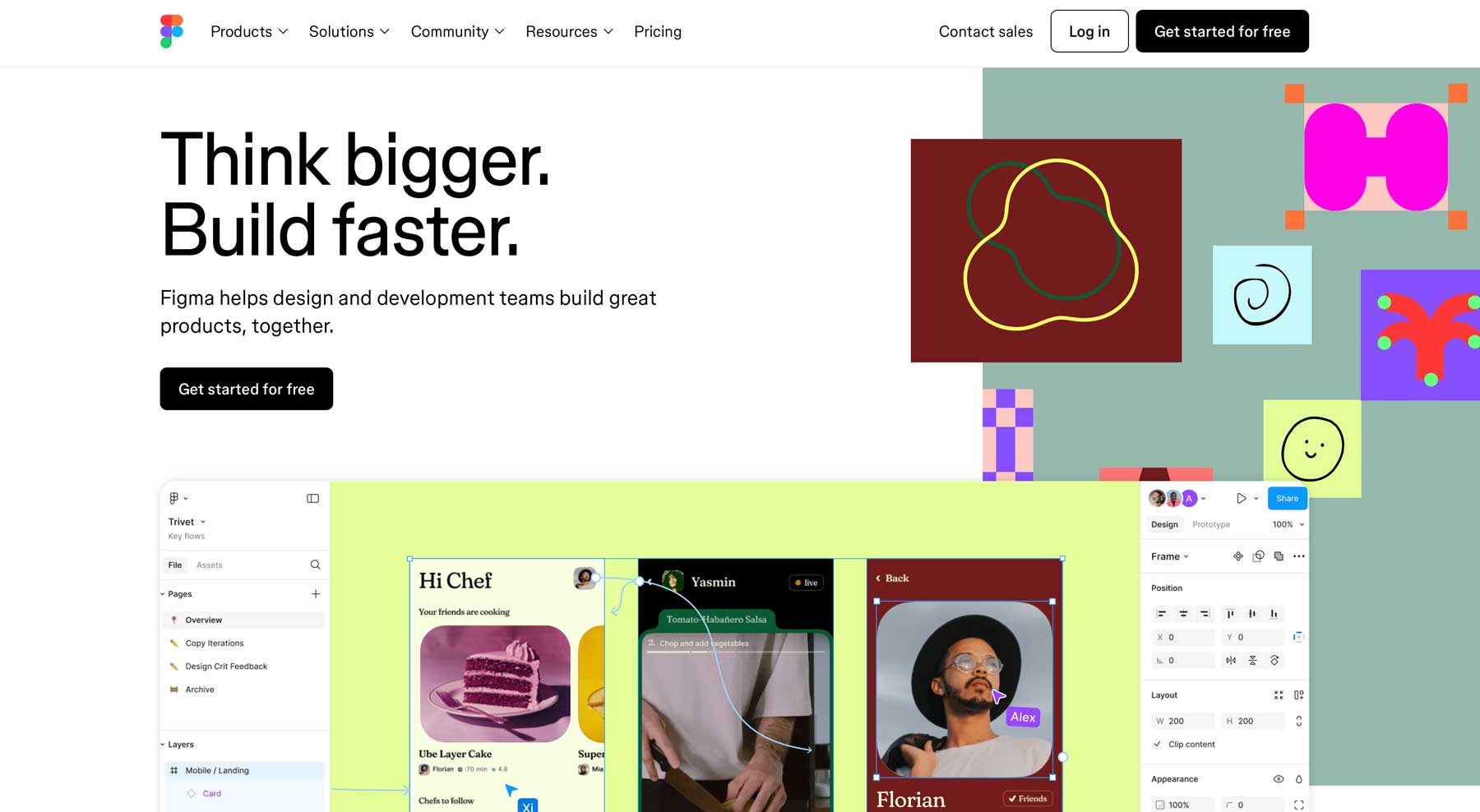
5. الشكل

Figma هو برنامج تصميم ويب قائم على السحابة، وهو سهل الاستخدام ومليء بالميزات، ويجعل من السهل التعاون والإنشاء. ومن خلال التعاون في الوقت الفعلي، يمكن للمصممين العمل معًا بسلاسة، بغض النظر عن الموقع. يتم استخدام Figma في المقام الأول لتصميم UI/UX، والنماذج الأولية، والإطارات السلكية، والتوضيح. فهو يقدم مكتبة واسعة من المكونات الإضافية وعمليات التكامل، مثل Framer وAdobe XD وSketch، بالإضافة إلى أدوات الإنتاجية مثل Asana وGoogle Workspace وJira.

تقدم Figma مجموعة واسعة من أدوات التصميم، بدءًا من الأشكال الأساسية والنصوص وحتى النماذج الأولية والرسوم المتحركة المتقدمة، وكلها مصممة لتسهيل التعلم والاستخدام للمبتدئين. تتضمن الأدوات الرئيسية أدوات رسم متجهات لأشكال ورسوم توضيحية دقيقة، وخيارات طباعة قوية لأنماط نصية قابلة للتخصيص، وميزة نماذج أولية قوية لإضفاء الحيوية على التصميمات باستخدام العناصر والانتقالات التفاعلية.
واحدة من أحدث ميزات Figma هي Figma AI، وهو مساعد تصميم مدعوم بالذكاء الاصطناعي يمكنه المساعدة في تصميم التخطيطات في دقائق. على الرغم من أنه لا يزال في مراحله الأولى، يمكن لـ Figma AI إنشاء تصميمات من موجه نصي، وإنشاء أدلة نمط تلقائيًا من التصميمات الحالية، واقتراح تحسينات لواجهة المستخدم بناءً على أفضل الممارسات. على الرغم من أن Figma مجاني، إلا أنك ستحتاج إلى خطة مدفوعة للوصول إلى Figma AI، لذا ضع ذلك في الاعتبار.
الايجابيات
- إنه قائم على السحابة: يمكنك الوصول إلى تصميماتك من أي مكان. لا يوجد برنامج للتنزيل؛ ما عليك سوى الوصول إلى الإنترنت.
- ميزات قوية: يعد Figma مثاليًا لتصميم UI/UX، والنماذج الأولية، والإطارات السلكية، والتوضيح، والمزيد.
- التعاون في الوقت الحقيقي: العمل مع أعضاء الفريق في الوقت الحقيقي.
- إنشاء تخطيطات مدعومة بالذكاء الاصطناعي: قم بإنشاء التخطيطات وأدلة الأنماط والمزيد باستخدام Figma AI.
- إنها بسيطة: توفر Figma واجهة بديهية مع أدوات يمكن التعرف عليها بسهولة، مما يجعل من السهل على أي شخص استخدامها.
سلبيات
- لا توجد إمكانيات غير متصلة بالإنترنت: نظرًا لأن Figma يعتمد على السحابة، فقد يؤدي انقطاع الإنترنت إلى عرقلة تقدمك.
- يمكن أن يستغرق تحميل الملفات المعقدة وقتًا: يمكن لملفات التصميم الكبيرة والمعقدة أن تستهلك موارد Figma، مما يجعل تحميلها بطيئًا.
من هو فيجما الأفضل؟
يتم استخدام Figma بشكل أفضل من قبل UI/UX ومصممي المنتجات والفرق والطلاب والهواة الذين يرغبون في تعلم مهارات التصميم مجانًا أو إنشاء واجهات مستخدم جميلة وعملية.
مراجعات المجتمع وتقييماته
يقول محبو Figma إنه سهل الاستخدام ورائع للنماذج الأولية وسهل التعلم. ومع ذلك، يقول البعض أن منحنى التعلم الأولي شديد الانحدار، وأن الخطة المجانية تتجاهل الميزات المهمة.
التسعير
تقدم Figma خطة مجانية مع خطط مدفوعة تبدأ من 15 دولارًا شهريًا لكل مقعد.
احصل على فيجما
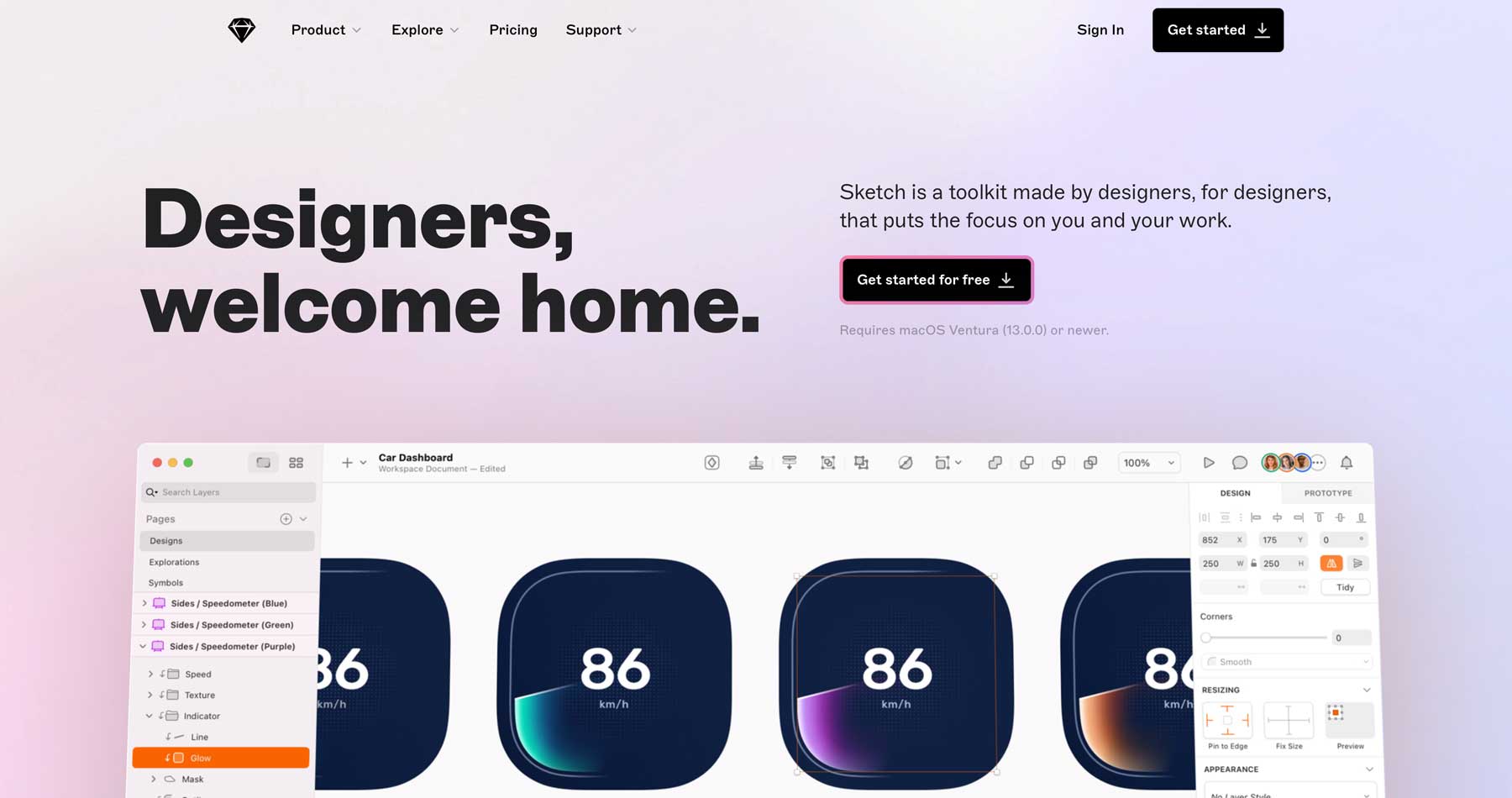
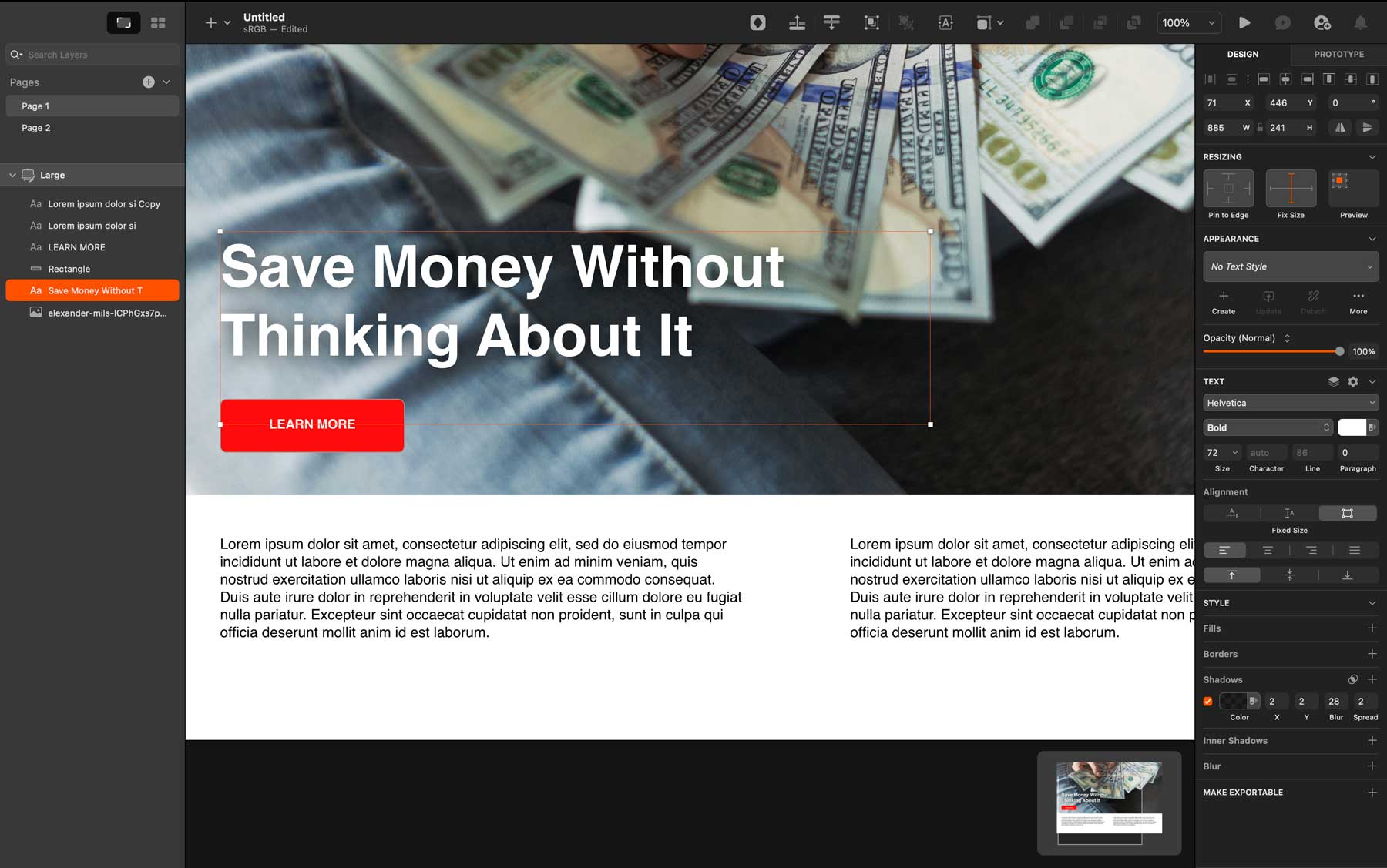
6. رسم

لقد اكتسبت Sketch مكانة مفضلة بين مصممي الويب لسير عملها الفعال وتركيزها على تصميم UI/UX. على عكس برامج تصميم الويب الأخرى، يعطي Sketch الأولوية للأدوات التي يحتاجها مصممو الويب أكثر من غيرها. أولاً، إنه يتفوق في إنشاء إطارات سلكية ونماذج بالحجم الطبيعي نظيفة ومنظمة. تتيح لك ميزات مثل إدارة اللوحة الفنية وإمكانيات الرسومات المتجهة إنشاء أصول مرئية لتصميماتك بسرعة.

بالإضافة إلى ذلك، يتميز Sketch بميزات نظام تصميم قوية تساعد في الحفاظ على الاتساق عبر المشاريع. يتضمن ذلك أدوات لإدارة الرموز والأنماط والإعدادات المسبقة للنص القابلة لإعادة الاستخدام، مما يوفر وقت المصممين ويضمن اتساق العلامة التجارية.
الايجابيات
- سير العمل المركز: يعطي Sketch الأولوية لتصميم واجهة المستخدم/تجربة المستخدم، ويقدم واجهة مبسطة وميزات مصممة خصيصًا لتلبية احتياجات مصممي الويب.
- قدرات تصميم قوية: إدارة المكونات والأنماط والإعدادات المسبقة للنص القابلة لإعادة الاستخدام لضمان الاتساق وتسريع عملية التصميم الخاصة بك.
- واجهة نظيفة وفعالة: على عكس بعض برامج التصميم، يتجنب Sketch ازدحام مساحة العمل بالميزات غير الضرورية، مما يسمح بتجربة عمل مركزة وفعالة.
- النظام البيئي الشامل للمكونات الإضافية: قم بتوسيع وظائف Sketch من خلال مكتبة واسعة من المكونات الإضافية للنماذج الأولية والرسوم المتحركة والتحقق من إمكانية الوصول والمزيد.
- ميزات التعاون: العمل مع زملائك في الفريق في الوقت الفعلي باستخدام Sketch Cloud (يتطلب الاشتراك المدفوع).
سلبيات
- إنه يعمل فقط على أجهزة Mac: يتوفر Sketch فقط لأجهزة كمبيوتر Mac، مما قد يتجاهل تلك الموجودة على أنظمة التشغيل الأخرى.
من هو الأفضل للرسم؟
يعد Sketch مناسبًا لمصممي الويب المحترفين والفرق التي تعمل على نظام التشغيل Mac وأولئك الذين يفضلون واجهة بسيطة لتصميم الويب. إذا كنت تعمل بشكل أساسي على نظام التشغيل Windows أو تحتاج إلى ميزات النماذج الأولية المتقدمة، ففكر في استخدام Figma بدلاً من ذلك.
مراجعات المجتمع وتقييماته
يحب مستخدمو Sketch سهولة الاستخدام والميزات وإمكانيات التصميم، لكن البعض يقولون إنهم يتمنون لو كان متاحًا لمنصات أخرى بدلاً من Mac فقط.
التسعير
يقدم Sketch نسخة تجريبية مجانية مدتها 30 يومًا ، لذلك سيكون لديك متسع من الوقت لاختبار ميزاته. تبدأ الخطط المدفوعة بمبلغ 10 دولارات لكل مستخدم شهريًا (يتم إصدار الفاتورة سنويًا).
احصل على رسم
7. ويكس

عززت Wix مكانتها كواحدة من أكثر منصات برامج تصميم الويب شهرة وسهولة في الاستخدام. تسهل واجهة السحب والإفلات البديهية وإمكانيات الذكاء الاصطناعي على المستخدمين من جميع مستويات المهارة إنشاء مواقع ويب ذات مظهر احترافي. توفر المنصة مكتبة واسعة من القوالب المعدة مسبقًا القابلة للتخصيص بالكامل، وأكثر من 40 أداة تصميم، والقدرة على تخصيص كل ما تريده تقريبًا.

ومع ذلك، فإن بعض أفضل ميزات Wix تختلف عن إمكانيات التصميم. أولئك الذين يحتاجون إلى نظام أساسي متكامل يمكنه التعامل مع التجارة الإلكترونية وتحسين محركات البحث والتسويق والتكامل مع تطبيقات الطرف الثالث سيستفيدون أكثر من Wix. يوفر Wix App Market العديد من عمليات التكامل لتحسين موقعك. من وسائل التواصل الاجتماعي التكامل مع الدردشة المباشرة للطباعة عند الطلب، يوفر لك App Market كل ما تحتاجه.
الايجابيات
- أدوات مدعومة بالذكاء الاصطناعي: يمكن لـ Wix إنشاء مواقع ويب ونصوص وصور كاملة، وذلك بفضل الذكاء الاصطناعي المدمج.
- خيارات تصميم غير محدودة تقريبًا: تتيح لك أداة إنشاء الصفحات بالسحب والإفلات وأكثر من 40 أداة تصميم إمكانية إنشاء أي نوع من مواقع الويب. يمكنك تخصيص الصور وتغيير الخطوط وإضافة التأثيرات والمزيد.
- سوق التطبيقات: يقدم Wix مجموعة كبيرة من تطبيقات وأدوات الطرف الثالث التي يمكنك إضافتها بسهولة إلى موقع الويب الخاص بك.
- مكتبة القوالب: يوفر Wix إمكانية إنشاء موقع ويب سريعًا بفضل العديد من القوالب المعدة مسبقًا.
- لوحة معلومات بديهية: من السهل فهم لوحة معلومات Wix بفضل الواجهة البسيطة.
سلبيات
- إنها ليست صديقة لمحركات البحث (SEO): تقدم Wix بعض أدوات تحسين محركات البحث (SEO)، لكنها ليست بنفس قوة الأنظمة الأساسية الأخرى مثل WordPress.
من هو Wix الأفضل؟
يعد Wix خيارًا جيدًا لأولئك الذين لديهم خبرة محدودة في التصميم، وميزانية صغيرة، ورغبة في إنشاء موقع ويب بسرعة. قد يكون لدى Wix خيارات تخصيص محدودة لدى المنافسين مثل WordPress أو Framer، ولكنها تقدم قيمة للفرد أو مالك الأعمال الصغيرة الذي يريد حزمة شاملة لعرض موقعه على الويب.
مراجعات المجتمع وتقييماته
يفكر المستخدمون بشدة في سهولة استخدام Wix، وواجهته البسيطة، ومنصة الكل في واحد. ومع ذلك، يقول البعض إن خيارات التخصيص المحدودة تمنعه من أن يكون خيارًا عالي المستوى لمصممي الويب.
التسعير
تقدم Wix خطة مجانية محدودة للغاية، وهي جيدة بما يكفي لمعرفة ما تقدمه. تبدأ الخطط المدفوعة بسعر 17 دولارًا شهريًا .
احصل على ويكس
8. أعجوبة

ثاني أفضل برنامج لدينا لتصميم الويب هو Marvel، وهو عبارة عن منصة للنماذج الأولية عبر الإنترنت. إنها واحدة من أبسط الإدخالات في قائمتنا ولكنها بنفس القدر من القوة. فهو يسمح للمصممين والمطورين بإنشاء نماذج أولية تفاعلية تشبه المنتج النهائي إلى حد كبير. بفضل الواجهة البديهية والميزات القوية، تتيح Marvel للفرق التعاون وجمع تعليقات العملاء القيمة.

واجهة Marvel بسيطة قدر الإمكان. لا يوجد سوى عدد قليل من الأدوات التي يمكنك العمل بها، مثل الأشكال والخطوط والأيقونات والصور، ولكن ما هو موجود سهل الاستخدام. ما يجعل Marvel فعالاً هو قدرته على استيراد تصميمات Figma أو Sketch بنقرة واحدة. ومن هناك، يمكنكتسليمتصميمك لجمع التعليقات من أصحاب الأصول. يمكن للمستخدمين إضافة التعليقات والشروح والمزيد.

الايجابيات
- النماذج الأولية السريعة: يمكن للمستخدمين إنشاء التخطيطات بسرعة وكفاءة.
- واجهة بسيطة: يتوفر الحد الأدنى من أدوات التصميم، ولكنها تعمل بشكل لا تشوبه شائبة، مما يسمح لك ببناء نماذج بالحجم الطبيعي عالية الجودة.
- التكامل: يتكامل Marvel مع برامج تصميم الويب الأخرى، مثل Figma وSketch، بحيث يمكنك بسهولة استيراد التصميمات من منصات أخرى.
- التعاون في الوقت الفعلي: تتيح لك ميزة التسليم في Marvel جمع التعليقات من أصحاب المصلحة في المشروع من خلال الإشارة إلى مجالات التصميمات التي تحتاج إلى مراجعات.
سلبيات
- ميزات التصميم المحدودة: الجانب السلبي لـ Marvel هو افتقارها إلى ميزات التصميم المتقدمة. لا يوجد سوى عدد قليل من أدوات التصميم، بما في ذلك الأشكال والنصوص والصور.
من هو الأفضل بالنسبة لـ Marvel؟
يعد Marvel خيارًا رائعًا للمبتدئين الذين يتطلعون إلى إنشاء نماذج أولية تفاعلية بجهد قليل. يمكن أن يساعد في تصور أفكار المنتجات، وجمع تعليقات أصحاب المصلحة، وتسهيل التعاون. يجب على أولئك الذين يبحثون عن أداة نماذج أولية أكثر قوة مع المزيد من الخيارات التفكير في Adobe XD أو Figma.
مراجعات المجتمع وتقييماته
يحب مستخدمو Marvel بساطة التطبيق وميزات التعاون في الوقت الفعلي. ومع ذلك، يقول البعض أنه يحتاج إلى ميزات برامج تصميم الويب الأكثر تقدمًا.
التسعير
تقدم Marvel خطة مجانية تسمح لك ببناء مشروع واحد. تبدأ الخطط المدفوعة بسعر 16 دولارًا شهريًا لمشاريع غير محدودة.
احصل على مارفل
مقارنة أفضل برامج تصميم الويب
قد يكون اختيار برنامج تصميم الويب أمرًا صعبًا. ولحسن الحظ، يسعدنا أن نقوم بتفصيل الاختيارات لك بطريقة تسهل عليك اتخاذ القرار.
أفضل الميزات لأفضل برامج تصميم الويب
تم اختيار أفضل ثلاثة خيارات لدينا للميزات الواسعة التي يقدمونها لمصممي تصميم الويب من جميع مستويات المهارة. سواء كنت تتطلع إلى إنشاء موقع ويب في الوقت الفعلي أو تصميم نموذج أولي لتسليمه إلى أحد المطورين، فإن أفضل ثلاثة مواقع لدينا تقدم الكثير من الفوائد.
| ووردبريس + ديفي | تدفق الويب | فريمر | |
|---|---|---|---|
| سعر البداية | سنوي 89 دولارًا ، مدى الحياة 249 دولارًا | مجانًا، يبدأ Premium بسعر 228 دولارًا سنويًا (لكل مقعد) | مجانًا، يبدأ Premium بسعر 5 دولارات شهريًا (صفحتان) |
| أفضل ل | يعد Divi مثاليًا لجميع المصممين الذين يريدون برنامج تصميم ويب قابل للتخصيص بدرجة كبيرة مع خيارات تخصيص غير محدودة. | يعد Webflow مناسبًا بشكل مثالي للمصممين والمطورين الذين يريدون أداة تصميم مرنة وقوية تعمل كمنصة شاملة. | يعد Framer مناسبًا تمامًا لفرق تصميم UX/UI ومطوري الواجهة الأمامية واستوديوهات التصميم الذين يريدون بيئة تعاونية لعدة أعضاء في الفريق. |
| الميزات الرئيسية | أكثر من 200 وحدة تصميم، وأكثر من 2000 تخطيطات معدة مسبقًا، ومواقع للمبتدئين، وأداة إنشاء الصفحات بالسحب والإفلات بدون تعليمات برمجية، وأداة إنشاء السمات. | محرر السحب والإفلات، وخيارات التخصيص واسعة النطاق، والقوالب المعدة مسبقًا، ونظام إدارة المحتوى، والرسوم المتحركة، والتجارة الإلكترونية. | التصميم والنماذج الأولية، والتطوير القائم على التعليمات البرمجية، والتصميم القائم على المكونات (مثل الكتل القابلة لإعادة الاستخدام)، وتحسين محركات البحث. |
| تصنيف المجتمع | 5/5 قراءة التعليقات | 4.5/5 قراءة التعليقات | 4.8/5 قراءة التعليقات |
| احصل على ديفي | احصل على تدفق الويب | احصل على فريمر |
مقارنة أسعار أفضل برامج تصميم الويب
بالإضافة إلى الميزات، يعتبر السعر أحد الاعتبارات المهمة قبل اتخاذ القرار. راجع الجدول أدناه لترى كيف تتراكم المنافسة في الأسعار.
| البرنامج المساعد | سعر | خيار مجاني | مراجعات البرنامج المساعد | ||
|---|---|---|---|---|---|
| ووردبريس + ديفي | 89 دولارًا سنويًا | يزور | |||
| تدفق الويب | 228 دولارًا سنويًا | ️ | يزور | ||
| فريمر | 5 دولارات شهريا | ️ | يزور | ||
| 4 | أدوبي كريتيف كلاود | 59.99 دولارًا شهريًا | يزور | ||
| 5 | فيجما | 15 دولارًا شهريًا | ️ | يزور | |
| 6 | رسم | 120 دولارًا سنويًا | يزور | ||
| 7 | ويكس | 17 دولارًا شهريًا | ️ | يزور | |
| 8 | أعجوبة | 16 دولارًا شهريًا | ️ | يزور |
ما هي أفضل منصات برامج تصميم الويب؟
فيما يتعلق بتصميم الويب، فإن الأدوات التي نستخدمها والتكنولوجيا المستخدمة تتغير باستمرار. بدءًا من منصات السحب والإفلات الملائمة للمبتدئين وحتى أدوات النماذج الأولية المتقدمة، هناك خيار يناسب الجميع. ولكن عندما يتعلق الأمر بإيجاد التوازن المثالي بين سهولة الاستخدام والميزات القوية والقدرة على تحمل التكاليف، فإن الجمع بين WordPress وDivi يبرز.
سواء كنت مصممًا متمرسًا أو مبتدئًا تمامًا، فإن Visual Builder البديهي من Divi والتخطيطات المعدة مسبقًا وTheme Builder تجعل إنشاء مواقع الويب أمرًا سهلاً. ليس هذا فحسب، بل يوفر Divi براعة التصميم لتخصيص كل جانب من جوانب موقع الويب الخاص بك، من الخطوط والألوان إلى التخطيطات والرسوم المتحركة المعقدة. باستخدام Divi، يمكنك إنشاء متاجر عبر الإنترنت وإدارتها بسهولة، والوصول إلى الإصدارات المستقبلية مثل Divi 5، وتكون جزءًا من مجتمع نشط يضم ما يقرب من مليون مستخدم.
في حين أن الخيارات الأخرى، مثل Webflow وFramer تقدم ميزات مذهلة، إلا أنها تأتي مع منحنى تعليمي أكثر حدة ونقاط سعر أعلى. بالنسبة لمعظم المستخدمين، يوفر WordPress + Divi أقصى استفادة من أموالهم.