أفضل 7 أدوات لتطوير الويب لعام 2022
نشرت: 2021-07-08مع ظهور التكنولوجيا الجديدة ، تريد كل شركة بناء هويتها الفريدة من خلال موقع ويب أو تنفيذ نظام آلي لتبسيط سير العمل. ومع ذلك ، فإنه يجعل أيدي المطورين مشغولة للغاية بالكثير من الأعمال.
أنت بحاجة إلى مهارات منطقية وتقنية لإنشاء أي شيء عبر الويب ، وهو بلا شك مهمة صعبة. لحسن الحظ ، هناك العديد من مجموعات الأدوات المفيدة لمساعدة سير عمل التطوير لديك وزيادة الإنتاجية.
تتيح أداة تطوير الويب المتكاملة لمطوري الويب كتابة واختبار وتصحيح رمز النظام.
ومع ذلك ، هناك الآلاف من أدوات تطوير الويب في السوق اليوم. قد يكون العثور على الأداة الأنسب من بين كل هذه الأدوات أمرًا مربكًا لأي مطور.]
لمساعدتك ، سنلقي نظرة فاحصة على الميزات الأساسية من خلال مراجعة متعمقة لأفضل أدوات تطوير الويب في المقطع التالي من مدونتنا.
أفضل أدوات تطوير الويب التي يجب على كل مطور ويب مراعاتها
هذه هي الأدوات الضرورية التي تحتاجها كل يوم أثناء تطوير موقع ويب وتطبيق ويب.
- الزاوي. شبيبة
- نص سامي
- جيثب
- التمهيد
- مسج
- كود
- Chrome DevTools
هيا بنا نبدأ:
1. Angular.JS - إطار عمل JavaScript قوي للواجهة الأمامية

AngularJS هو إطار هيكلي قائم على JavaScript تم تطويره بواسطة Google. بالمقارنة مع أطر JavaScript الأخرى ، AngularJS أسرع ومتوافق مع أطر أخرى. يستخدم المطورون هذه الأداة لتطوير تطبيقات ويب ديناميكية عالية الجودة.
باستخدام أداة تطوير الويب الغنية بالميزات هذه ، لا يحتاج المطورون إلى أي برنامج تابع لجهة خارجية لدعم تطبيقاتهم. علاوة على ذلك ، فإنه يحتوي على ميزات مهمة لإنشاء مكونات مثل التوجيهات والمكونات القابلة لإعادة الاستخدام والترجمة.
تم إطلاقه في عام 2010 ، وهو موثوق به من قبل الملايين من مطوري الويب حول العالم. وفقًا لـ Stack Overflow Survey 2019 ، فإن Angular framework هو إطار الويب الأكثر استخدامًا بعد jQuery. تستخدم العديد من المواقع والتطبيقات الشعبية AngularJS. مثل Paypal و Udemy و Snapchat و Amazon و Netflix و Gmail.
الميزات الرئيسية لـ Angular.JS:
- الحد الأدنى من الترميز
- يؤكد جودة الكود وقابلية الاختبار
- يدعم هندسة MVC (نموذج - عرض - تحكم)
- ربط البيانات الآلي ثنائي الاتجاه
- العلامات الدلالية وحقن التبعية
- ربط عميق
- التحقق من صحة النموذج
- اتصالات الخادم للملاحة
- أكثر
السعر: مجاني
2. Sublime Text - أفضل أداة تطوير ويب للمبتدئين

Sublime Text هو محرر نصوص متعدد المنصات يتكامل مع أوامر مفيدة. يستخدم المطورون هذا النظام الأساسي للترميز والترميز والنثر. وهو يدعم وضع تحرير الانقسام. باستخدام هذه الميزة ، يمكنك تحرير الملفات والاحتفاظ بها جنبًا إلى جنب. هنا ، ستحصل على العديد من الميزات مثل تخصيص أي شيء والتبديل الفوري للمشروع.
على الرغم من وجود عدد من الميزات والوظائف المتقدمة ، إلا أن محرر النصوص الأعلى تصنيفًا خفيف الوزن للغاية (استخدام منخفض للموارد).
يدعم Sublime Text واجهة برمجة تطبيقات Python (API). يدعم أصلاً العديد من لغات البرمجة والترميز. يمكنك إضافة وظائف إضافية مع الإضافات. ميزة إضافية لاستخدام Sublime كمطور Python أن الإضافات مكتوبة في Python.
وبالتالي ، يمكن لمطوري Python توسيع الوظائف باستخدام خبراتهم الخاصة بدلاً من تعلم أي لغة جديدة. إنه متوافق تمامًا مع أنظمة التشغيل Windows و Mac و Linux. لكن لسوء الحظ ، لا يدعم الأنظمة الأساسية للجوّال.
الميزات الرئيسية للنص السامي:
- برنامج متعدد المنصات
- يوفر واجهة سهلة الاستخدام للعمل
- يدعم مجموعة واسعة من اختصارات لوحة المفاتيح
- من السهل إضافة وحدات الماكرو والمقتطفات
- المرونة في تغيير سلوك المحرر وتوسيع القائمة
- يتيح التحرير المتزامن إجراء نفس التغييرات التفاعلية على مناطق متعددة
السعر: يمكنك تنزيل Sublime Text وتجربته مجانًا. سيكلفك الترخيص الشخصي 80 دولارًا. بالنسبة للشركات ، سيبدأ السعر من 80 دولارًا سنويًا لما يصل إلى 10 مقاعد وستصبح أرخص كلما حصلت على المزيد من المقاعد.

3. GitHub - أكبر منصة استضافة رمز في العالم

GitHub عبارة عن منصة تطوير برمجيات. يساعد المطورين على منع حدوث أخطاء في مشاريعهم. يتيح لك GitHub إنشاء عمليات مراجعة لشفرة المصدر الخاصة بك وتناسبها مع سير عملك. هذه الأداة مفيدة بشكل لا يصدق أثناء عمل المطورين في فريق.
يمكنهم عرض التغييرات التي تم إجراؤها بواسطة المطورين الآخرين والعودة إلى الحالة السابقة إذا لزم الأمر. يمكن للمطورين أيضًا استضافة وثائقهم مباشرة من المستودعات. يستخدم الملايين من المطورين والشركات GitHub لاستضافة وإدارة مشاريع تطوير الويب العديدة الخاصة بهم. إنه يجعل الأمور سهلة مثل إصلاح الأخطاء وتحسينات التعليمات البرمجية والتعاون.
بالنسبة للمؤسسات ، فإنه يحتوي على ميزات خاصة مثل الدخول الموحد عبر SAML ، وفواتير الفواتير ، والتدقيق المتقدم ، وتوفير الوصول ، ووقت تشغيل بنسبة 99.95٪ ، والبحث الموحد والمساهمة ، وما إلى ذلك.
الميزات الرئيسية لـ GitHub:
- يسمح بكل التعليمات البرمجية في مكان واحد
- يدعم تتبع الأخطاء وطلب الميزة وإدارة المشروع
- ميزات الأمان مثل الاستجابة لحوادث الأمان والمصادقة ذات العاملين
- التوثيق السهل جنبًا إلى جنب مع الترميز عالي الجودة
- يمكن نشره كحل مستضاف ذاتيًا أو حل مستضاف على السحابة
- يوفر مجتمع تنمية مفتوح المصدر نابض بالحياة.
السعر: لدى GitHub أربع باقات مختلفة. حزمتان للأفراد - مجانية و Pro (7 دولارات شهريًا). وحزمتان أخريان هما - حزمة الفريق (9 دولارات لكل مستخدم شهريًا) وتستند حزمة المؤسسة على المتطلبات والاقتباس من المؤسسات.
4. Bootstrap - أفضل أداة لتطوير الويب لمطور الواجهة الأمامية

Bootstrap هو إطار عمل CSS مجاني ومفتوح المصدر لإنشاء مواقع ويب سريعة الاستجابة. يجعل تطوير الويب للواجهة الأمامية أسرع وأسهل من خلال السماح باستجابة الأجهزة المحمولة والمكونات والمكونات الإضافية. في البداية ، صمم مطورو تويتر Bootstrap للاستخدام الداخلي.
لكن في النهاية ، يحصل على وصول مفتوح. ويبدأ الأشخاص في استخدام هذه الأداة لإنشاء مواقع ويب وتطبيقات ويب سهلة الاستخدام. بخلاف ذلك ، لم يعد المطورون بحاجة إلى استعلامات الوسائط لجعل أي موقع مستجيبًا. يتيح لهم Bootstrap تطبيع أوراق الأنماط ، وبناء كائنات مشروطة ، وإضافة مكونات JavaScript الإضافية ، وغيرها.

يتضمن قوالب التصميم المستندة إلى HTML و CSS ، والطباعة ، ودائرة الصور ، والشرائح ، والنماذج ، والأزرار ، والجداول ، والتنقل ، وما إلى ذلك. مع زيادة الطلب على مواقع الويب سريعة الاستجابة ، من المرجح أيضًا أن يعمل المطورون مع Bootstrap من بداية حياتهم المهنية .
الميزات الرئيسية لـ Bootstrap:
- مكتبة أيقونات مفيدة
- نظام الشبكة المتجاوب
- دعم ملحقات جافا سكريبت
- قائمة واسعة من المكونات
- متوافق مع أحدث المتصفحات
- مرشحات CSS سريعة الاستجابة للأجهزة اللوحية وأجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المكتبية
السعر: مجاني ومفتوح المصدر
5. jQuery- أداة تطوير الويب الشعبية مع مكتبة جافا سكريبت

تعمل مكتبة JavaScript على تبسيط عملية تطوير الويب الشاملة للواجهة الأمامية. إنه يدعم مجموعة واسعة من الوظائف من جوانب مختلفة.
تجعل JavaScript أيدي المطورين أكثر قوة في إنشاء الرسوم المتحركة وإضافة المكونات الإضافية. يوفر jQuery واجهة برمجة تطبيقات يمكنك استخدامها في مهام مختلفة مثل تحميل Ajax والرسوم المتحركة.
تعمل واجهة برمجة التطبيقات هذه في العديد من المتصفحات. إنها منصة مثالية لإنشاء تطبيقات ومواقع ويب سهلة الاستخدام وتفاعلية للغاية. حقيقة أخرى مذهلة حول هذه الأداة هي أنها مستقرة للغاية وسهلة الصيانة.
- هذه الأداة متوافقة مع CSS3
- 30 / كيلو بايت مصغر ومضغوط
- يمكنك إضافة هذه الأداة كوحدة نمطية AMD
- يوفر دعم متصفح واسع النطاق
- يقدم آلية موضوع مقنعة
- يساعد في إنشاء وثائق رائعة
- يدعم ميزات مثل اجتياز مستندات HTML ومعالجتها
السعر: مجاني ومفتوح المصدر
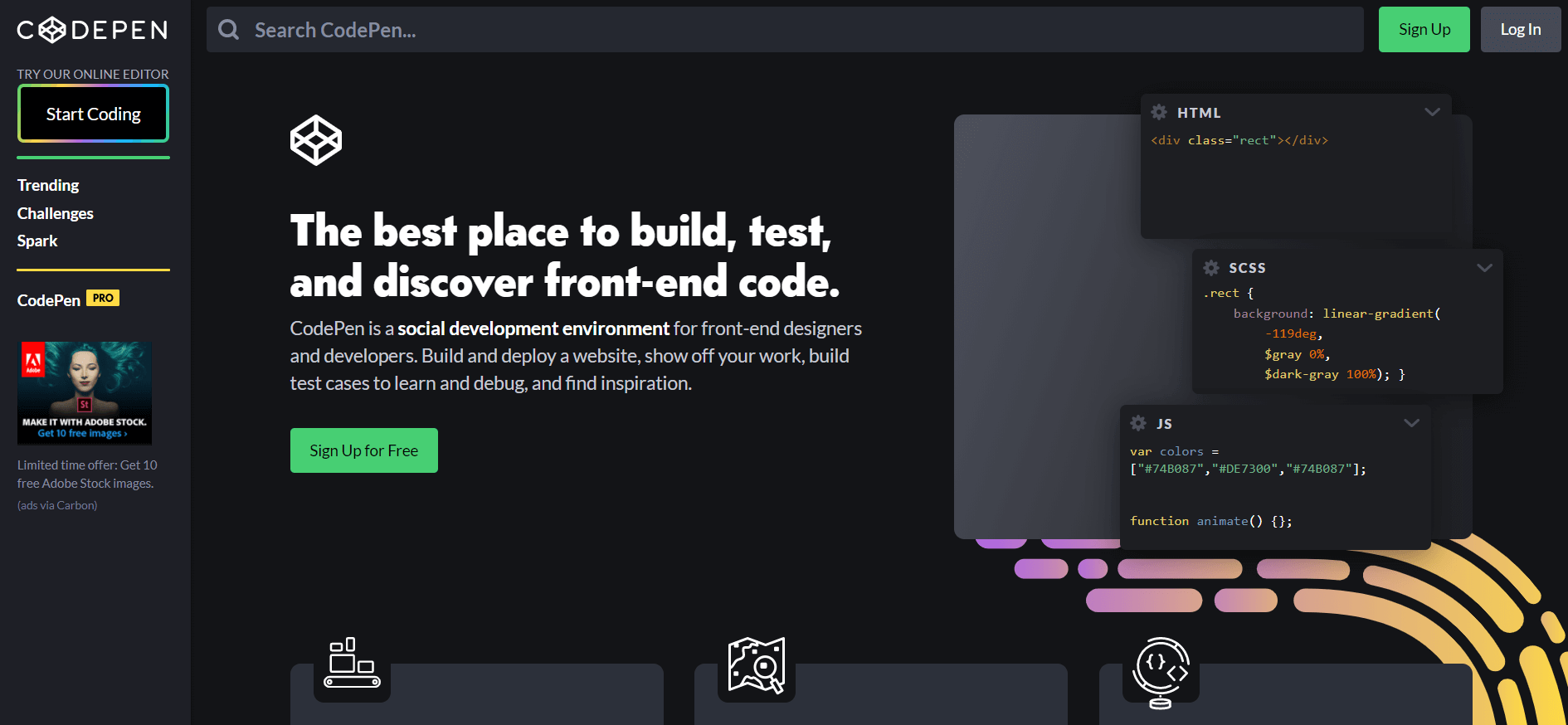
6. CodePen - أفضل محرر كود عبر الإنترنت وبيئة تعليمية مفتوحة المصدر

يوفر CodePen بيئة تنمية اجتماعية لمصممي ومطوري الواجهة الأمامية. يسمح لك بكتابة التعليمات البرمجية في المتصفح ومساعدتك في الاختبار والمشاركة.
هنا ، يمكنك العمل مع لغات الواجهة الأمامية مثل HTML و CSS وجافا سكريبت وما إلى ذلك. يُمكّن CodePen المبتدئين بشكل خاص من تعلم التعليمات البرمجية وتصحيح الأخطاء. بخلاف ذلك ، يمكن لمطوري أي مهارة ممارسة محرر الكود عبر الإنترنت.
يتيح CodePen للمطورين استخدام وظائف مختلفة من أجل تصميم الواجهة الأمامية لصفحات الويب ومشاركتها. كما أنه يحتوي على جميع الميزات المطلوبة لبيئة التطوير المتكاملة (IDE) التي تمكنك من تطوير مشروع كامل في متصفح الويب.
الميزات الرئيسية لبرنامج CodePen:
- تتيح لك الاحتفاظ بأقلامك خاصة
- اسمح لعدة أشخاص بكتابة التعليمات البرمجية وتحريرها بالقلم في نفس الوقت
- فهم أفضل لتطوير مواقع الويب والترميز
- تصلك بمجتمع واسع للواجهة الأمامية
- خيارات السحب والإفلات للصور ، CSS ، ملفات JSON ، SVGS ، ملفات الوسائط ، إلخ.
السعر: يأتي CodePen في 4 حزم مختلفة - مجاني ، والمبتدئين السنوي (8 دولارات شهريًا) ، والمطور السنوي (12 دولارًا في الشهر) ، والسوبر السنوي (26 دولارًا في الشهر). تبدأ خطط الفريق بـ 12 دولارًا شهريًا لكل عضو.
7. Chrome DevTools - مجموعة من أدوات التصحيح لمطوري الواجهة الأمامية

Chrome DevTools عبارة عن مجموعة أدوات شاملة للمطورين مدمجة مباشرة في متصفح Google Chrome. يسمح لمطوري الويب بتحرير HTML و CSS في الوقت الفعلي. أيضًا ، يمكنك تصحيح أخطاء JavaScript. الشيء الأكثر فائدة هو أنه يمكن للمطورين رؤية أداء الموقع في الوقت الفعلي أثناء إجراء أي تغيير.
بصرف النظر عن هذه الأدوات ، تساعد أداة الشبكة المطور على تحسين تدفقات التحميل. علاوة على ذلك ، تمنح ميزة المخطط الزمني المطورين نظرة عميقة لأنشطة المتصفح.
يستخدم المطورون هذه الأدوات لتكرار مواقعهم وتصحيح أخطائها وإنشاء ملف تعريف لها. بينما تركز معظم أدوات التطوير بشكل عام على تصميم مواقع الويب وإنشاء متاجر عبر الإنترنت وإطلاق المدونات ، يوصى بشدة باستخدام Chrome DevTools للفحص والتعديل. بالإضافة إلى ذلك ، لديها العديد من اللوحات لتعزيز الإنتاجية ، وتحليل أداء الحمل ، وضمان تجربة مستخدم أفضل. مثل:
- لوحة العناصر
- لوحة وحدة التحكم
- لوحة المصادر
- لوحة الشبكة
- لوحة الأداء
- لوحة الذاكرة
- لوحة التطبيق
- لوحة الأمان
السعر: مجاني
5 مهارات أساسية يجب أن يمتلكها كل مطور ويب

يشير تطوير الويب إلى إنشاء مواقع الويب والتطبيقات للإنترنت أو شبكة خاصة تعرف باسم إنترانت. إنها صناعة تنافسية للغاية حيث يتعين عليك اعتماد أدوات وتقنيات جديدة باستمرار. خلاف ذلك ، لا يمكنك البقاء على قيد الحياة في هذا العالم التكنولوجي المتطور.
علاوة على ذلك ، يساعدك التعرف على لغات البرمجة المختلفة على فهم كيفية العمل في مشروع معين.
علاوة على ذلك ، لجعل نظامك متوافقًا مع أحدث متصفح ونظام تشغيل ، يجب أن تكون على دراية بالتحديثات الجديدة. سيكون من المفيد أن تكون لديك عادة قراءة المدونات والمجلات المتعلقة بعالم التكنولوجيا. سوف تبقيك على اطلاع دائم.
هنا قمنا بإدراج أهم المهارات الأساسية التي يجب أن تمتلكها كمطور ويب:
- التعلم والتحسين باستمرار
- مواكبة الصناعة
- القدرة على إدارة الوقت وتحديد الأولويات
- فهم أفضل لتجربة المستخدم
- انضم إلى مجتمع المطورين ولقاءاتهم
ستعمل أداة تطوير الويب الصحيحة على تسريع سير عملك
بالكاد تجادل في أن التواجد عبر الإنترنت أمر بالغ الأهمية لجميع أنواع الأعمال في الوقت الحالي. بالنظر إلى فوائد امتلاك موقع ويب ، تستثمر معظم الشركات في تطوير الويب.
ومع ذلك ، فإن كتابة ألف سطر من التعليمات البرمجية وتحويلها إلى موقع ويب هي بلا شك مهمة صعبة. لحسن الحظ ، هناك العديد من أدوات تطوير الويب الأمامية التي يمكن أن تساعدك على تسريع أعمال التطوير لديك.
اختر إحدى الأدوات التي ذكرناها أعلاه وابدأ العمل في مشروعك. ضع في اعتبارك العوامل التالية أثناء الاختيار من بين أفضل أدوات تطوير الويب:
- السعر
- الميزات والوظائف المتاحة
- الأمان وسهولة الاستخدام
- سهولة الاستخدام والاستقرار
- المدمج في دعم المصحح
- التوافق مع المتصفحات والأجهزة وأنظمة التشغيل المختلفة
- دعم المجتمع
ما هي أداة تطوير الويب التي تجدها مثالية لعملك؟ شاركنا رحلة تطوير الويب الخاصة بك في قسم التعليقات أدناه!
