أفضل 25 موقعًا (أمثلة) في عام 2023
نشرت: 2023-02-17لقد طُلب منا عدة مرات إنشاء قائمة بأفضل مواقع الويب ، لذلك تفضل.
لقد استغرق الأمر منا عدة أسابيع لفحص أكثر من 200 صفحة لإنشاء مجموعة من أكبر 25 صفحة.
بدلاً من تجميع مجموعة من مواقع الويب معًا ، قمنا بتحليل وفحص كل منها بعناية. بالإضافة إلى ذلك ، قمنا بتقسيمها إلى خمس فئات من أكثر الفئات شيوعًا ، والتي يمكنك التنقل فيها بالنقر فوق الروابط أدناه.
يغطي هذا المنشور:
- أفضل مواقع الأعمال
- أفضل مواقع التجارة الإلكترونية
- أفضل المواقع الشخصية
- أفضل مواقع المدونات
- أفضل مواقع الوكالة وبدء التشغيل
بالإضافة إلى ذلك ، حرصنا أيضًا على تضمين تصميمات متنوعة قدر الإمكان. من المبسّطة إلى الأكثر تعقيدًا - تحصل عليها جميعًا ثم بعضها.
وإذا كنت مستعدًا لاتخاذ إجراء وترغب في إنشاء موقع ويب مشابه ، فيمكنك القيام بذلك بسهولة باستخدام سمة WordPress الشائعة أو منشئ مواقع الويب التجارية.
أفضل مواقع الأعمال
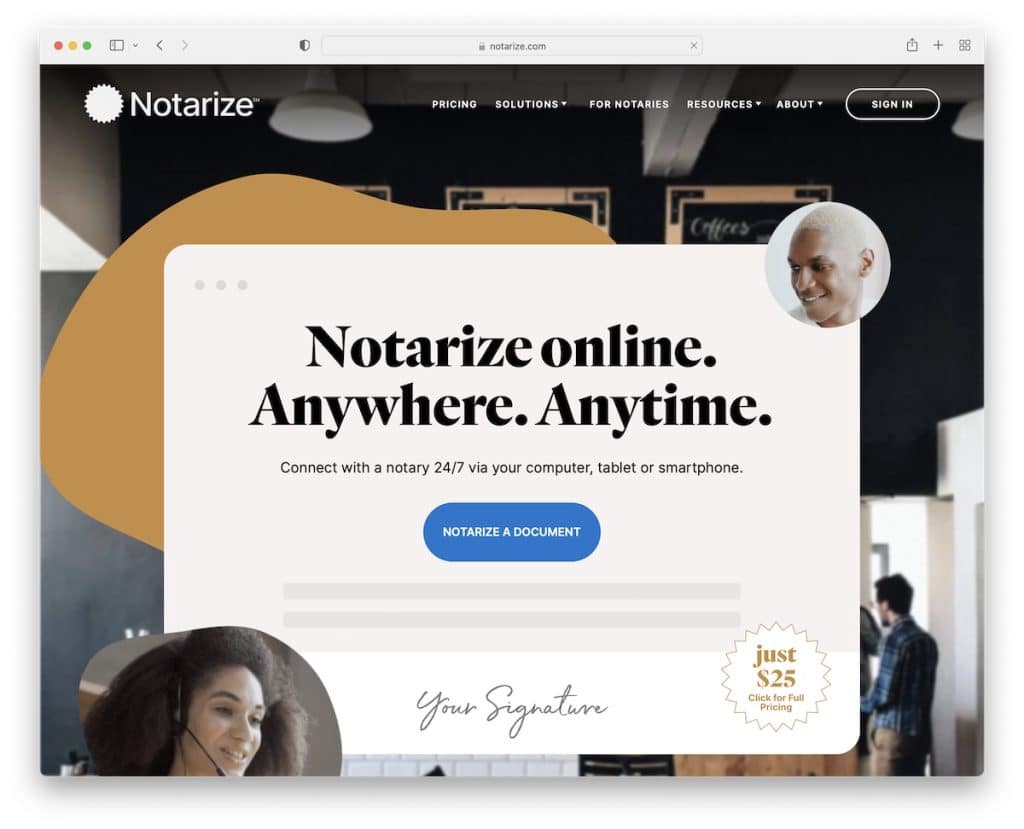
1. توثيق
بنيت مع : Webflow

يعد Notarize موقعًا تجاريًا ممتازًا بمظهر عصري وتجربة تمرير رائعة. يحتوي موقع التوثيق هذا على إشعار الشريط العلوي بنص منزلق ورأس لاصق مع قائمة منسدلة للتنقل وشبكة شهادة العميل.
يستخدم كاتب العدل الأكورديون للأسئلة الشائعة ويعرض العديد من الروابط السريعة والرموز الاجتماعية وأزرار الحث على اتخاذ إجراء لتنزيل التطبيق في التذييل.
ملاحظة : يمكن أن تؤدي إضافة رأس / قائمة عائمة إلى تحسين تجربة مستخدم موقع ويب Webflow الخاص بك.
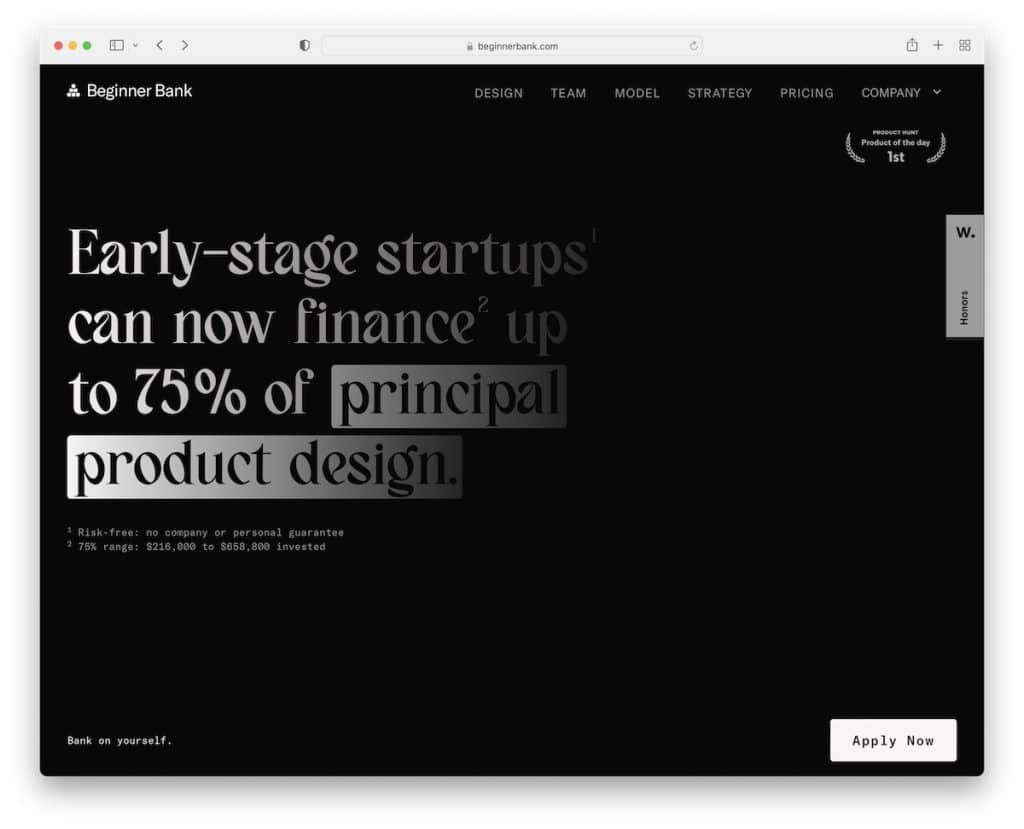
2. بنك المبتدئين
بنيت مع : Webflow

يجذب بنك المبتدئين انتباهك بتصميمه الداكن مما يجعله يبدو أكثر تميزًا.
التمرير غامر وجذاب للغاية ، مع شريط التنقل الذي يتيح لك الانتقال من قسم إلى آخر بسهولة أكبر. هذا مفيد للغاية لأن Beginner Bank هو موقع ويب من صفحة واحدة.
إلى جانب القائمة العائمة ، يحتوي Beginner Bank على عنصر ثابت في أسفل الشاشة مع المزيد من الروابط.
ملاحظة : تميز عن الجماهير بتصميم أنيق للشبكة الداكنة.
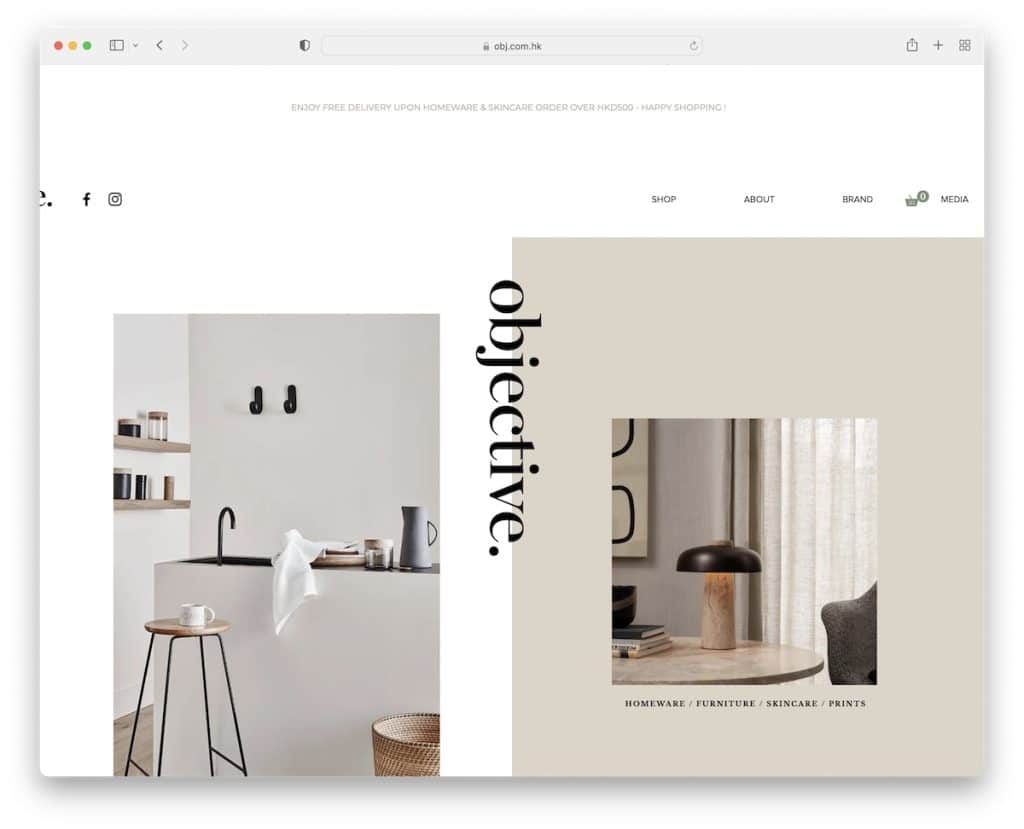
3. الهدف
بنيت مع: Wix

الهدف هو مثال لموقع ويب نظيف ومبدع مع قسم بطل متحرك ونص "موضوعي" فريد متراكب ولزج يعمل كزر من أعلى إلى أعلى.
رأس الصفحة وتذييلها مبسطان مع الروابط الأساسية والوسائط الاجتماعية وأيقونات التجارة الإلكترونية ونموذج الاشتراك في الرسائل الإخبارية.
ملاحظة: التصميم النظيف بتفاصيل فريدة يعمل بشكل رائع مع العلامة التجارية الخاصة بأسلوب الحياة.
ألق نظرة خاطفة على هذه المواقع الرائعة المبنية على منصة Wix لمزيد من الإلهام.
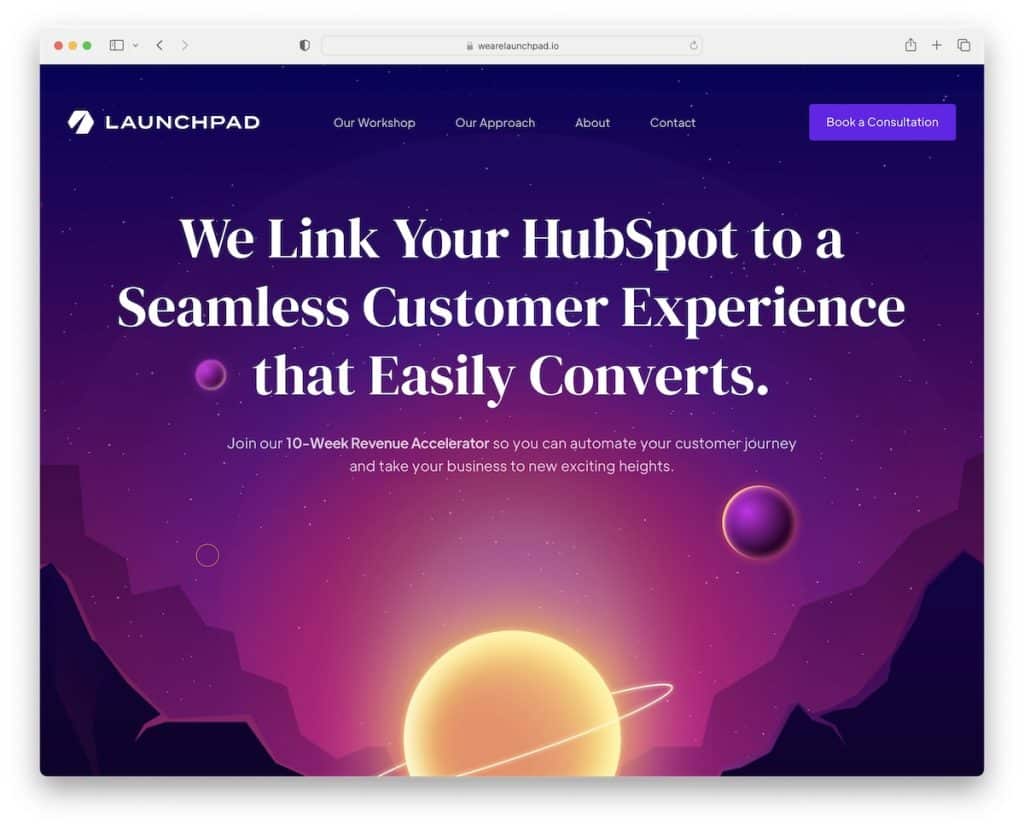
4. Launchpad
بنيت مع: Webflow

Launchpad هو موقع ويب متحرك يتمتع بتجربة آسرة تتمنى ألا تنتهي أبدًا. ويساهم التصميم الغامق بشكل كبير في تحسين عرض المحتوى.
يحتوي هذا المثال الممتاز لموقع الويب على رأس شفاف ينهار عند بدء التمرير ولكنه يظهر مرة أخرى بمجرد التمرير مرة أخرى إلى الأعلى. عند الحديث عن العنوان ، فإنه يحتوي أيضًا على زر CTA ، لذلك يمكن الوصول إليه بسهولة.
ملاحظة: استخدم الرسوم المتحركة والمؤثرات الخاصة لإحياء موقع الويب الخاص بك (ولكن حاول عدم المبالغة في ذلك).
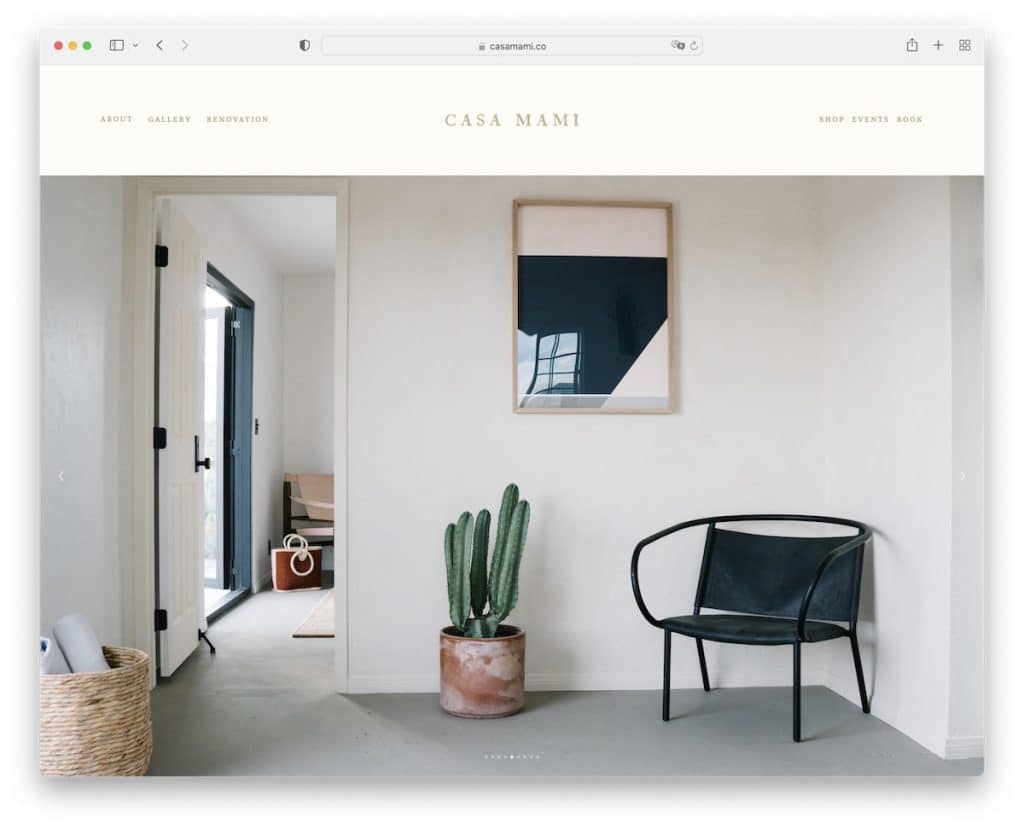
5. كاسا مامي
بنيت مع : Squarespace

يعد Casa Mami موقعًا إلكترونيًا مبسطًا به شريط تمرير صور ضخم فوق الجزء المرئي من الصفحة يتيح لك الاستمتاع بالموقع - بدون نص متراكب أو عبارات حث على اتخاذ إجراء.
تستخدم الصفحة أيضًا الكثير من المساحات البيضاء وصورة المنظر ورأس وتذييل أساسيين للغاية.
ملاحظة : قم بإنشاء عرض شرائح يثير اهتمام الجميع (بدون تضمين أي عناصر مبيعات).
لا تنسَ عرض قائمتنا الحصرية لأعظم أمثلة مواقع Squarespace.
أفضل مواقع التجارة الإلكترونية
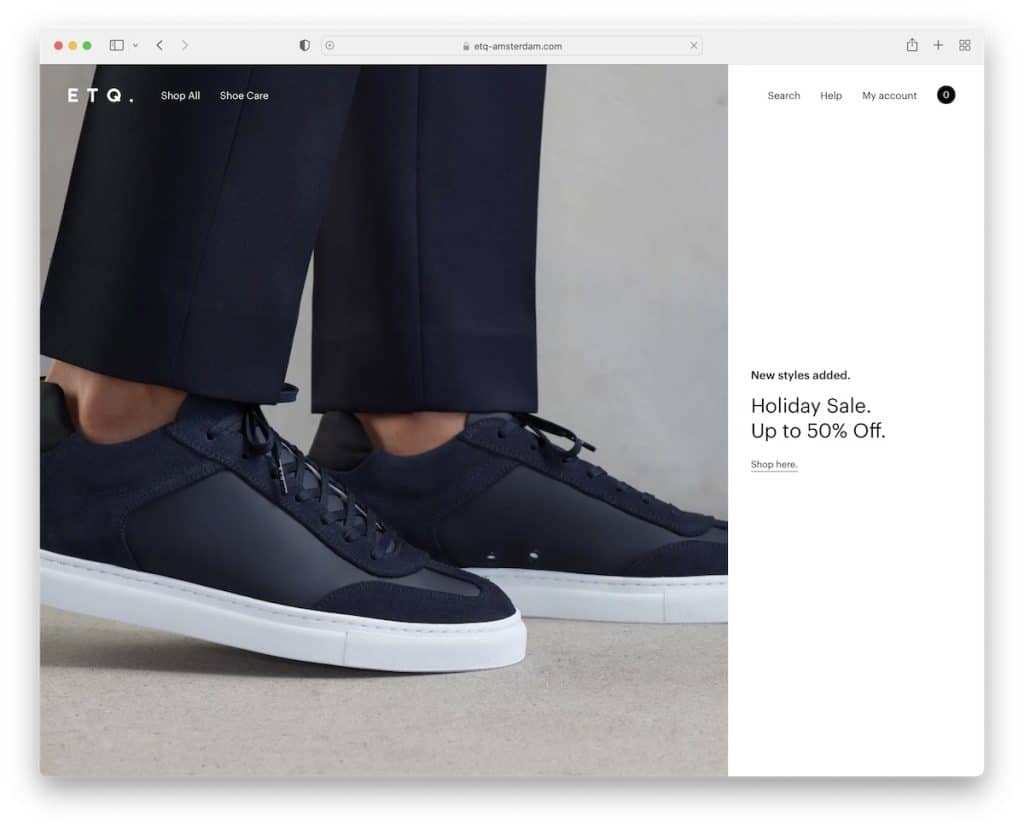
6. ETQ
بنيت مع : Shopify

ETQ هو موقع ويب جميل للأحذية بتصميم بسيط ونافذة منبثقة سريعة تنقلك مباشرةً إلى أحد منتجاتها.
العنوان شفاف ، مع روابط القائمة الأساسية فقط لإبقائه أكثر نظافة. أيضًا ، يختفي عند التمرير لأسفل ولكنه يظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى.
من ناحية أخرى ، يتميز التذييل بأعمدة متعددة مع الكثير من الروابط السريعة وتفاصيل العمل والوسائط الاجتماعية ونموذج الاشتراك في الرسائل الإخبارية.
ملاحظة : يمكن أن يؤدي تصميم الموقع النظيف والبسيط إلى زيادة ظهور منتجاتك (وخدماتك).
يجب أن تبحث في أفضل مواقع Shopify هذه إذا كنت تقوم أيضًا ببناء متجر على الإنترنت.
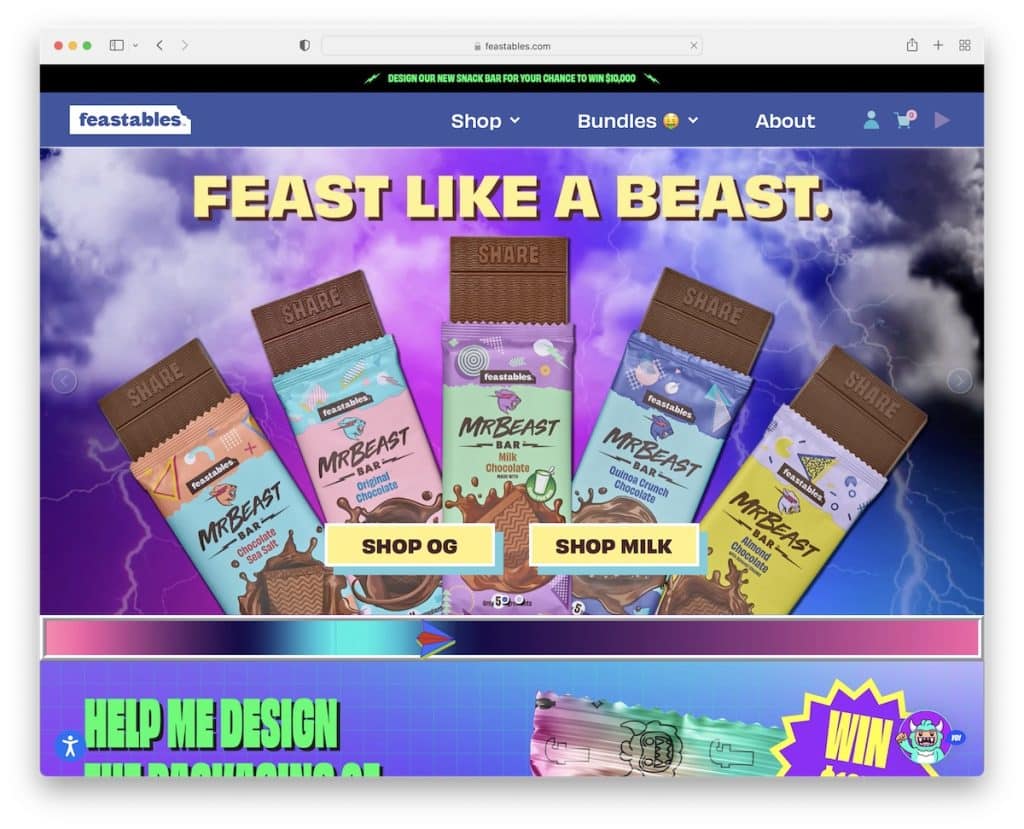
7. الأعياد
بنيت مع : Shopify

Feastables هي واحدة من أكثر الأمثلة الفريدة لمواقع التجارة الإلكترونية مع الكثير من العناصر الرائعة والمؤثرات الخاصة. حتى أنه يمنحك فرصة للعب لعبة!
يحتوي على شريط علوي به إشعار نصي منزلق وقائمة منسدلة تساعد في الوصول إلى المنتجات أو المعلومات المناسبة.
يحتوي شريط التنقل أيضًا على زر تشغيل ، بحيث يمكنك الاستماع إلى أغنية Feastables أثناء الاستمتاع بمحتوى الموقع.
ملاحظة : لا يوجد نهج صحيح أو خاطئ لتصميم الويب سريع الاستجابة - تعارض مع التيار ، مثل Feastables!
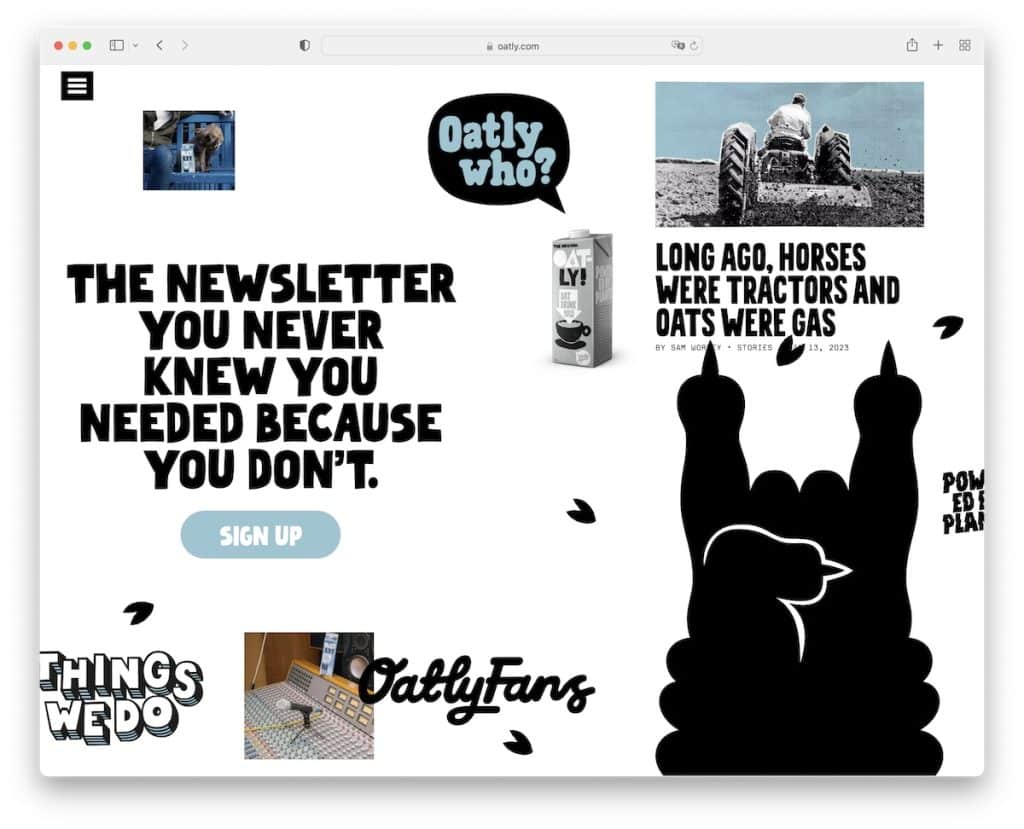
8. الشوفان
بنيت مع : Shopify

تتمتع الصفحة الرئيسية لـ Oatly بمظهر أصلي مع التمرير الأفقي بدلاً من التمرير الرأسي. إنه مزدحم للغاية ، لكن الرسومات الرائعة والنص الغامق والعناصر الجذابة الأخرى تجعله ممتعًا.
الصفحة الأولى ليس بها تذييل ، فقط رأس يحتوي على أيقونة قائمة الهامبرغر وزر الحساب وأيقونة عربة التسوق.
يحتوي Oatly على نظام ملاحة بملء الشاشة مع وظائف القائمة المنسدلة / الضخمة ومحدد اللغة.
ملاحظة: بدلاً من تحريك موقع الويب باستخدام التمرير الرأسي التقليدي ، اجعله يتم تمريره أفقيًا.
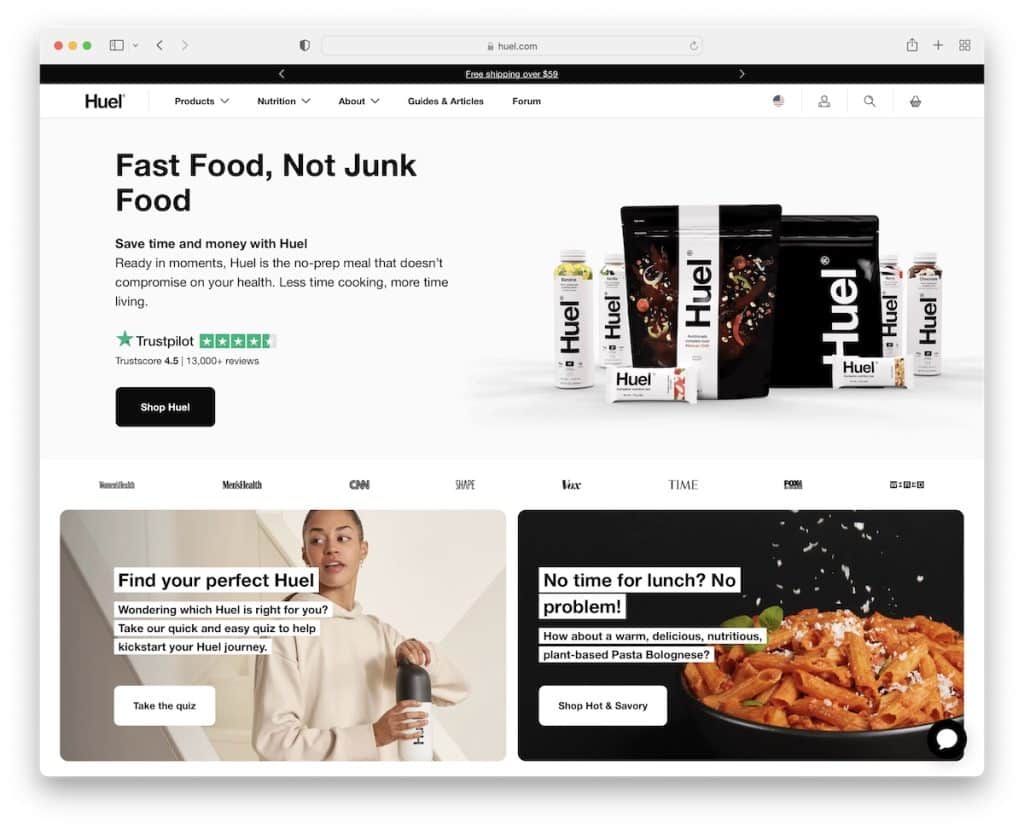
9. هويل
بنيت مع : Shopify

Huel هو مثال لموقع ويب حديث وغني بالمحتوى يمكن لأي شركة تجارة إلكترونية التعلم منه.
يحتوي على إشعار محدد الموقع أعلى شريط التنقل ، وكلاهما يلتصق بأعلى الشاشة ، لذا فإن جميع الصفحات والفئات الأخرى على بعد نقرة واحدة فقط.
علاوة على ذلك ، يتميز Huel أيضًا بإخطار الشريط السفلي اللاصق الذي يستخدمه لجمع رسائل البريد الإلكتروني. ولكن يمكنك إغلاق الجزء العلوي (ثم يظهر إشعار دائم) والشريط السفلي إذا كنت لا ترغب في تشتيت الانتباه.
ملاحظة: استخدم أشرطة إعلام الشاشة العلوية والسفلية لاختيار البلد والاشتراكات والإعلانات الخاصة وما إلى ذلك.
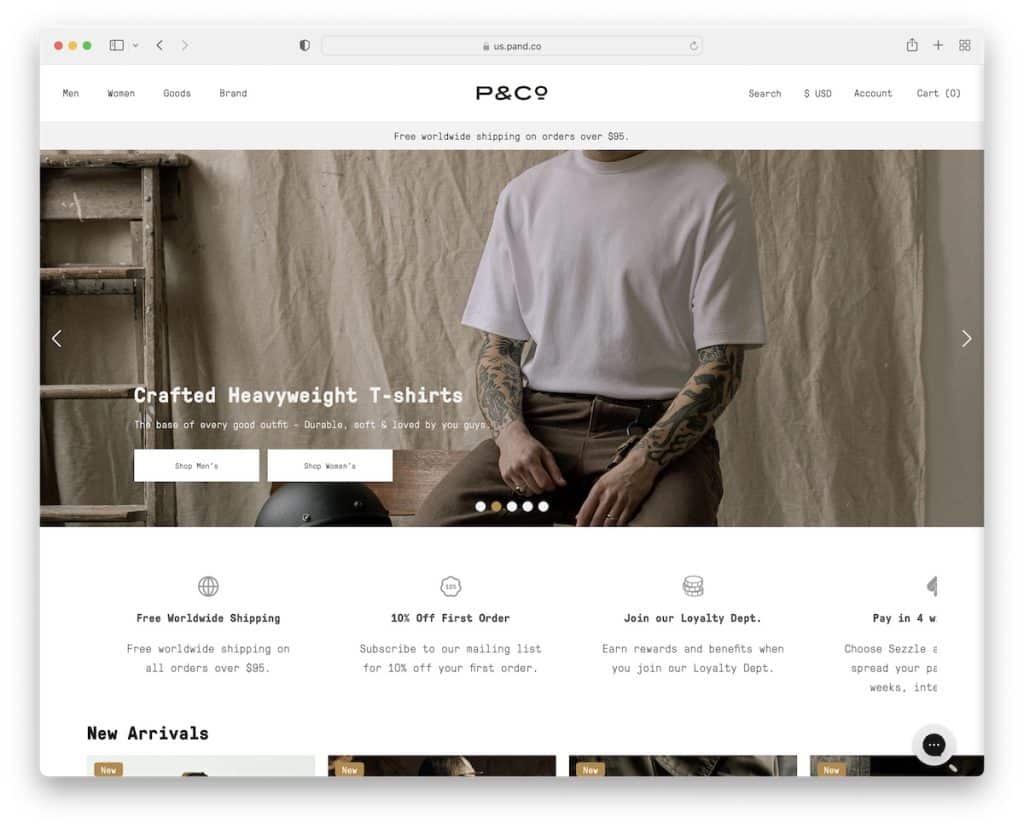
10. شركة P & Co
بنيت مع : Shopify

P & Co هو مثال لموقع ويب نظيف برأس عائم ومنزلق بعرض كامل يروج لعمليات الإسقاط والصفقات الجديدة والمزيد.
يحتوي الموقع أيضًا على دائرتين للوافدين الجدد والمنتجات المميزة بحيث يمكنك الاستمتاع بنظرة عامة سريعة.
علاوة على ذلك ، هناك أيضًا أداة دردشة مباشرة في الزاوية اليمنى السفلية ، مما يساهم في تحسين خدمة العملاء.
ملاحظة: أجب على جميع أسئلة العملاء المحتملين بسرعة عبر تكامل الدردشة الحية.
أفضل المواقع الشخصية
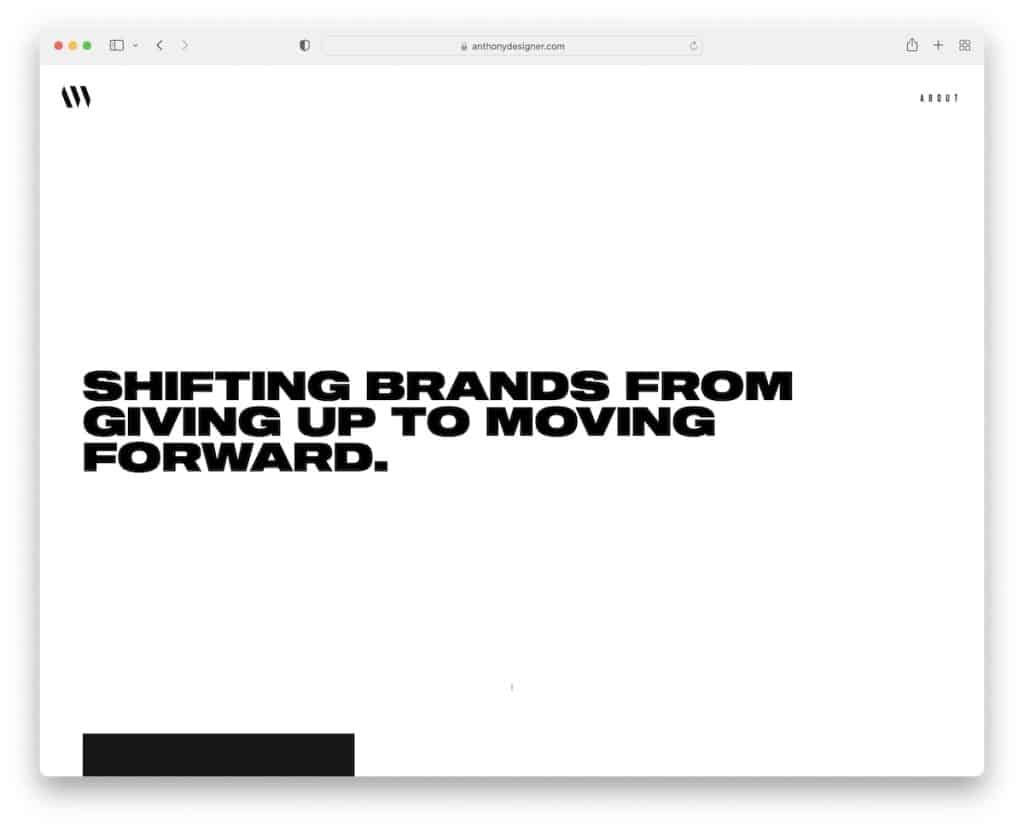
11. أنتوني فيكتور
بنيت مع : غاتسبي

بينما يبدو موقع الويب الشخصي لـ Anthony Wiktor بسيطًا وأساسيًا للوهلة الأولى ، فإنه بعيدًا عن ذلك بمجرد بدء التمرير.
يبدأ كل شيء برسالة قوية على خلفية بيضاء تتحول إلى اللون الداكن بمجرد بدء التمرير. التالي هو مجموعة من المشاريع ذات تأثير التمرير المؤثر.
علاوة على ذلك ، فإن الرأس والتذييل نظيفان للحفاظ على مظهر رائع.
ملاحظة : يمكن أن ترفع البساطة والرسوم المتحركة من تجربة المستخدم بشكل كبير.
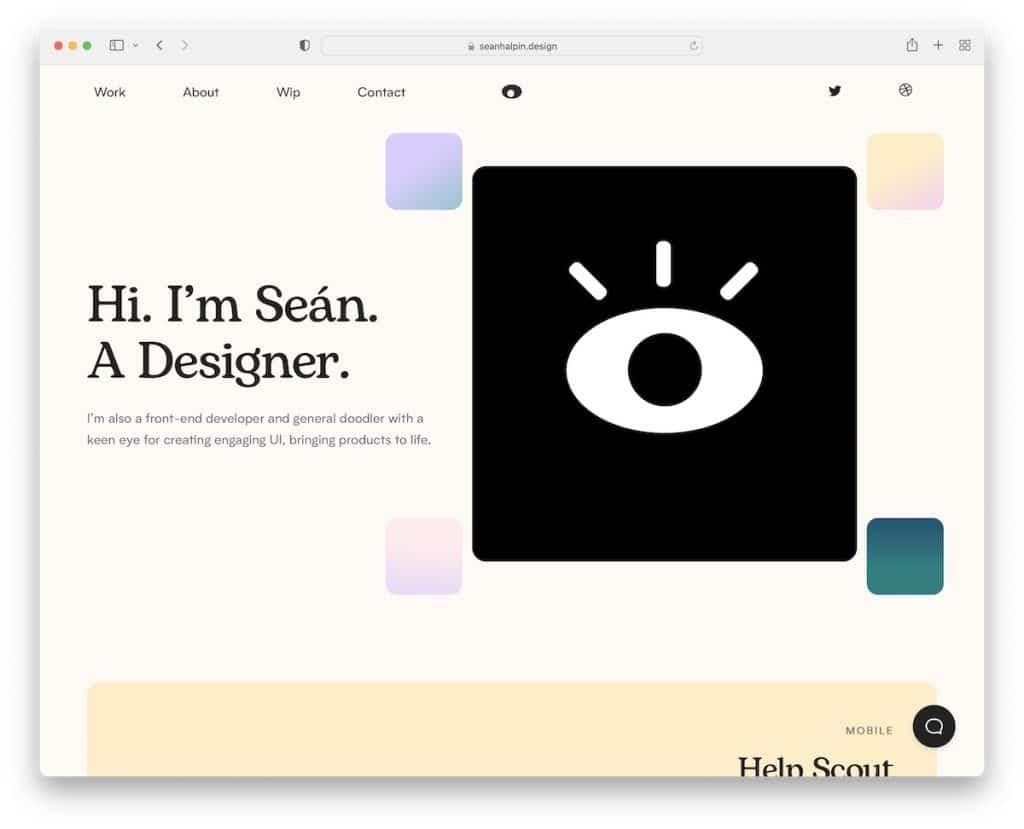
12. شون هالبين
بنيت مع : صفحات جيثب

العين "النجمية" ، خاصة تلك الموجودة في الرأس التي تتبع مؤشر الماوس ، هي تفاصيل رائعة لموقع ويب Sean Halpin.
تحتوي الصفحة على الكثير من العناصر الإبداعية التي تضمن تجربة تصفح ممتعة ، مع أداة chatbot الحية في الزاوية اليمنى السفلية.
الأمر الرائع حقًا هو أنه حتى عند الضغط على رابط الاتصال في شريط التنقل ، تفتح الدردشة ، والتي يمكنك استخدامها للتواصل مع Sean (لا يوجد نموذج اتصال تقليدي).
ملاحظة : أضف تفاصيل وعناصر جذابة لتجربة ممتعة.
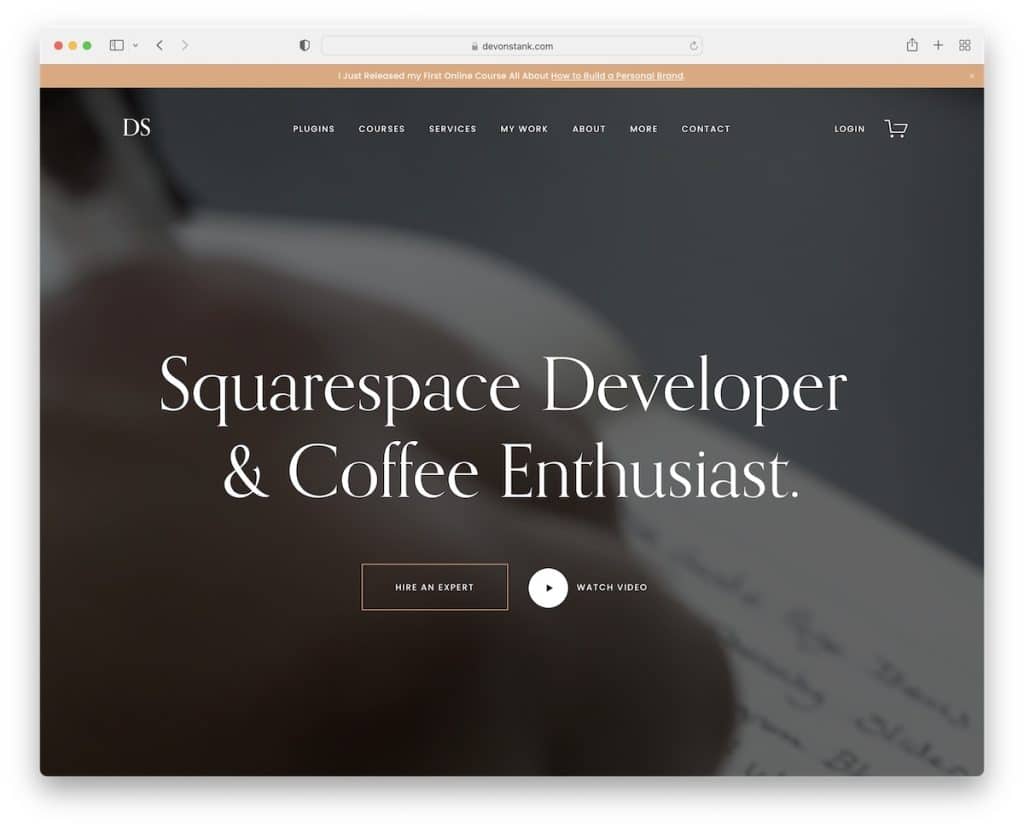
13. ديفون ستانك
بنيت مع : Squarespace

يثير Devon Stank اهتمام الجميع بخلفية فيديو بملء الشاشة في الجزء المرئي من الصفحة. يمكنك اتخاذ إجراء إما بالنقر فوق الزر "استئجار" أو زر التشغيل ، الذي يفتح مقطع فيديو مبسط.

التصميم العام لمحفظة المطورين داكن ، مما يمنحها إحساسًا أكثر تميزًا. ستجد أيضًا موجزًا مبسطًا على Instagram قبل التذييل ، والذي يفتح المنشورات على صفحة جديدة.
ملاحظة : قدم المزيد من المحتوى عالي الجودة إلى موقع الويب الخاص بك عبر موجز IG (واستخدمه لتنمية ملفك الشخصي).
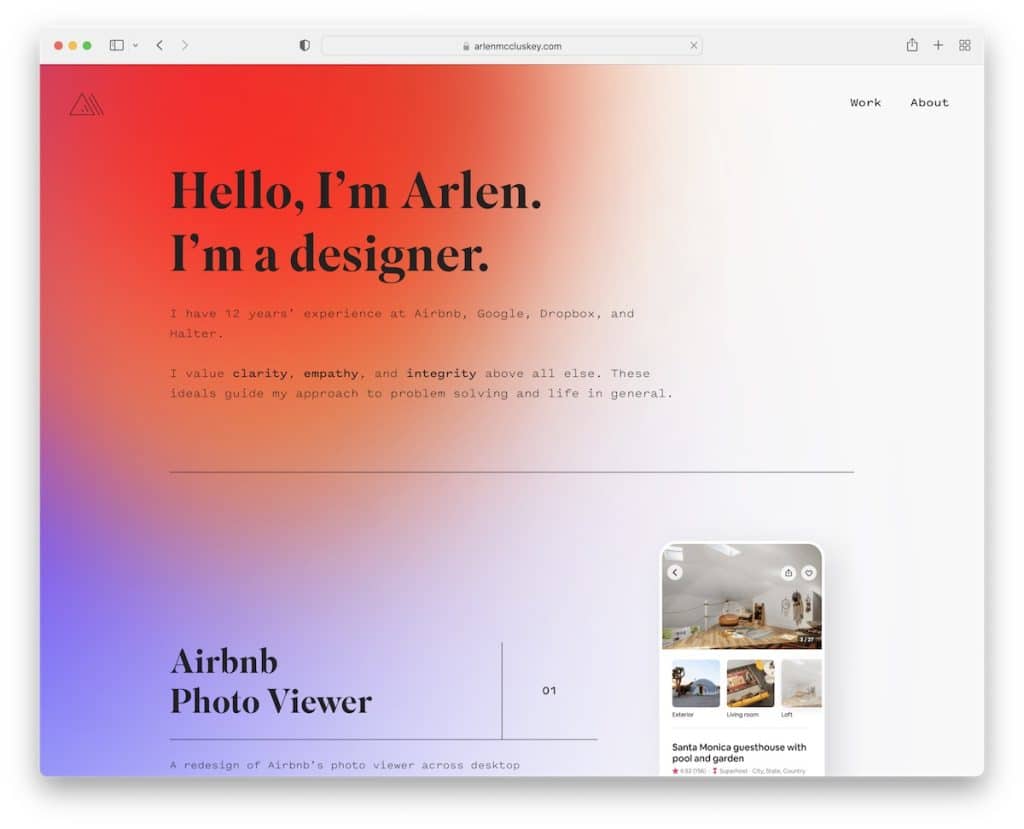
14. ارلين مكلوسكي
بنيت مع : Webflow

Arlen McCluskey هو موقع ويب مذهل للمحفظة مع خلفية متدرجة زاهية لإضفاء الإثارة على الأشياء. يحتوي قسم الأبطال على نص فقط لمعرفة المزيد عن Arlen بسرعة.
لكننا نحب مجموعة الصفحات الرئيسية التي تحتوي على عروض تقديمية فعلية (متحركة) أكثر من غيرها. ومع ذلك ، يمكنك أيضًا النقر فوق كل مشروع للتحقق من عرض تقديمي أكثر تعمقًا ، حيث يشارك Arlen جميع الميزات الداخلية والخارجية.
أخيرًا ، يكون الرأس والتذييل عاديًا وبسيطًا ، ويكملان القاعدة بشكل جيد.
ملاحظة : ادمج مقاطع فيديو لقطة شاشة / صور GIF لعرض أعمالك بدلاً من الصور الثابتة فقط.
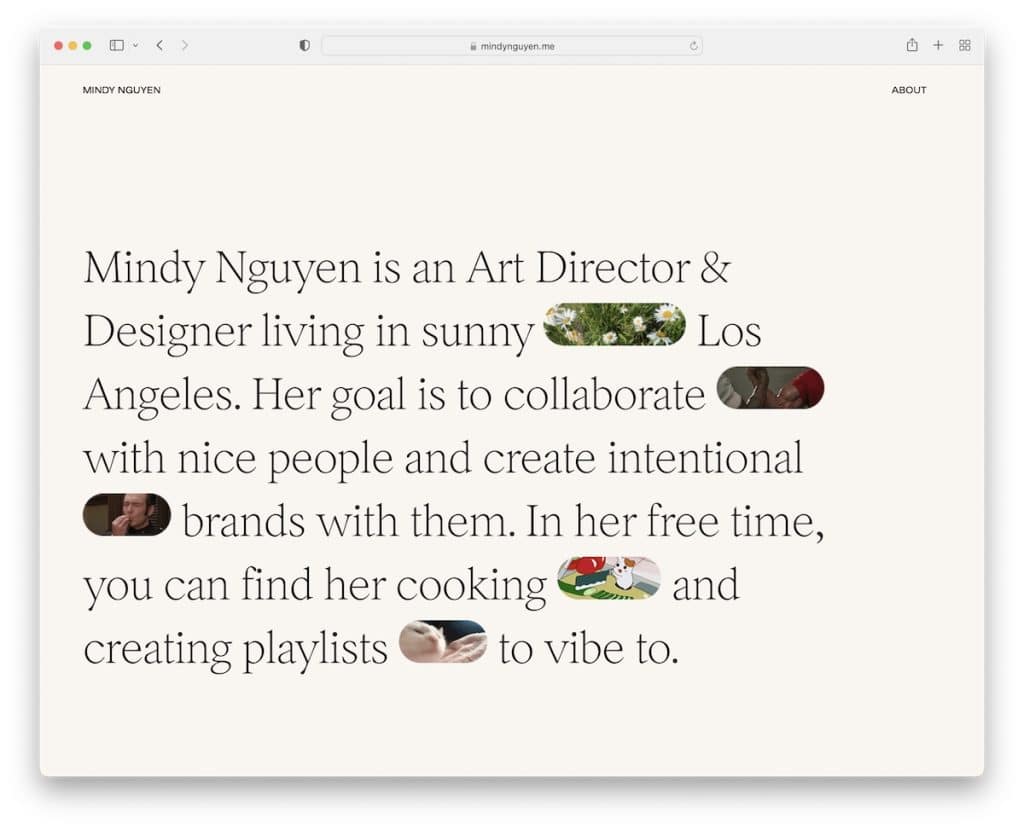
15. ميندي نجوين
بنيت مع: Squarespace

تثير السيرة الذاتية القصيرة لـ Mindy Nguyen في الجزء المرئي من الصفحة ، جنبًا إلى جنب مع صور GIF الجذابة ، فضولًا. إنه بسيط ولكنه في نفس الوقت آسر للغاية.
لا ينفصل الرأس والتذييل عن القاعدة ، مع الاحتفاظ بنفس لون الخلفية لعرض أكثر نقاءً.
تتكون الصفحة الرئيسية أيضًا من عدة مشاريع مع روابط لأمثلة حية ، وهي مثالية لتعزيز الدليل الاجتماعي.
ملاحظة : امزج النص مع الرموز التعبيرية وصور GIF لجعلها أكثر تسلية.
أفضل مواقع المدونات
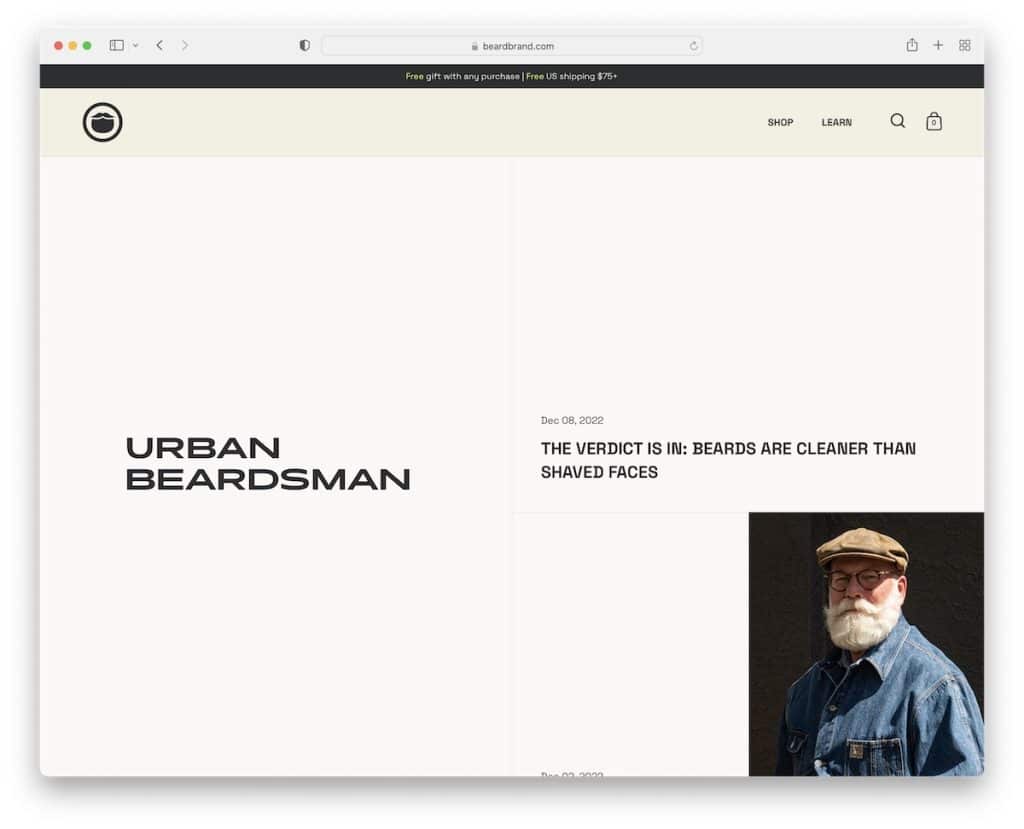
16. Urban Beardsman
بنيت مع : Shopify

يمتلك Urban Beardsman بنية مدونة مثيرة للاهتمام للغاية بتصميم مقسم الشاشة (على سطح المكتب) ، حيث يكون الجزء الأيسر لزجًا والجزء الأيمن قابل للتمرير. ثم ، مرة أخرى ، الجزء الأيمن به تصميم منقسم ، مع التاريخ والعنوان على اليسار والصورة المميزة على اليمين.
يحتوي موقع الويب أيضًا على رأس يختفي / يعاود الظهور ، والذي يتفاعل بناءً على ما إذا كنت تقوم بالتمرير لأسفل أو لأعلى.
ملاحظة : لا تتردد في نسخ (وتعديل) تخطيط مدونة Urban Beardsman ذي الشاشة المنقسمة.
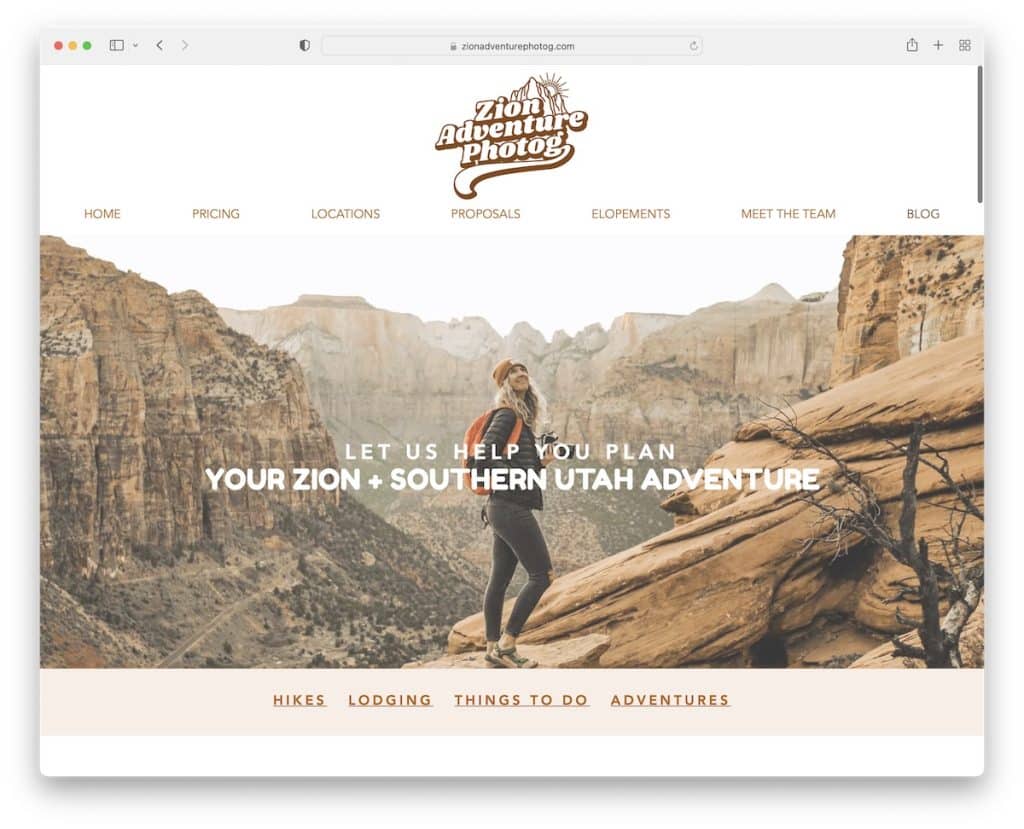
17. صهيون مغامرة التصوير
بنيت مع : Wix

يحتوي Zion Adventure Photog على لافتة بها صورة المنظر وإشعار الشريط العلوي وشريط التنقل الشفاف.
ستظهر نافذة منبثقة بعد ثوانٍ قليلة من تحميل موقع الويب وتقدم لك دليل سفر مجانيًا مقابل بريدك الإلكتروني.
يحتوي التذييل على تصميم جريء مع روابط القائمة ، والرموز الاجتماعية ، وزر CTA للاتصال ونموذج الاشتراك في النشرة الإخبارية (لنفس الدليل المجاني مثل النافذة المنبثقة).
ملاحظة : يمكن أن يثري تأثير الصورة المنظر تصميم موقع الويب الخاص بك ، مما يجعله أكثر حيوية.
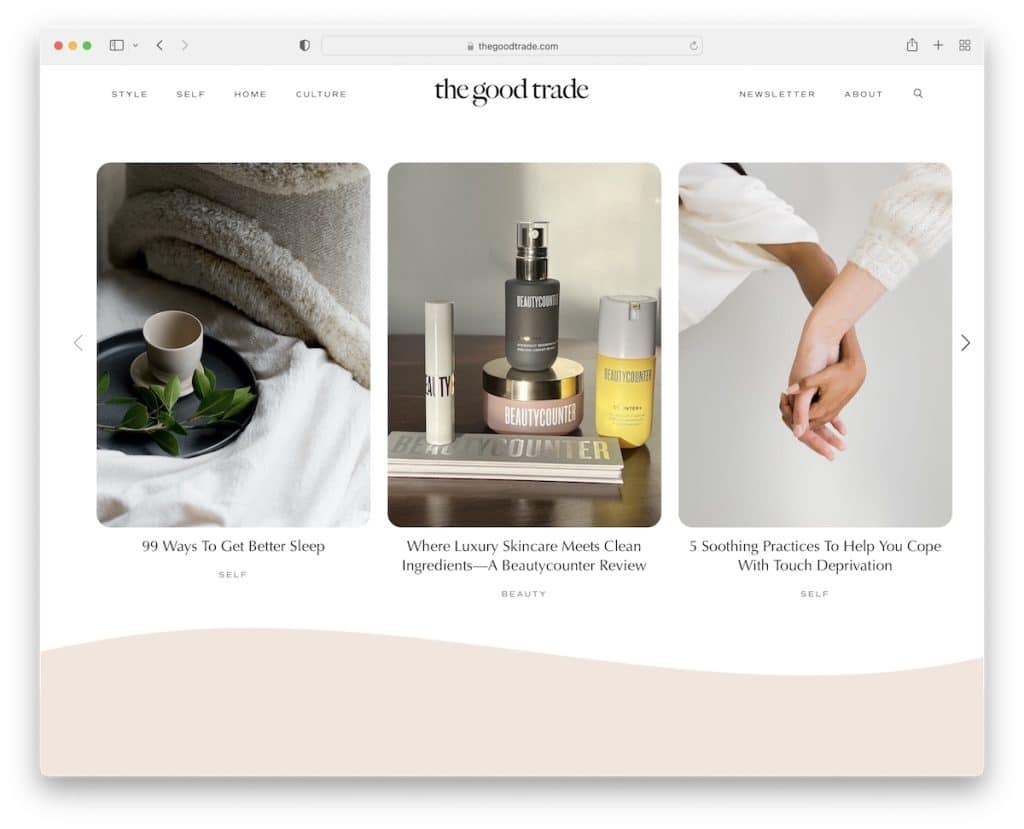
18. التجارة الجيدة
بنيت مع : Squarespace

يحتوي Good Trade على رأس عائم مبسط مع قائمة منسدلة وأيقونة بحث تفتح الشريط على صفحة جديدة مع تذييل غني بالنشرة الإخبارية.
بالإضافة إلى ذلك ، يعرض قسم الأبطال ثلاث منشورات مدونة مميزة ، بينما تحتوي القاعدة على العديد من الدوارات التي تحتوي على مقالات أخرى يجب قراءتها.
يوجد أيضًا في الجزء السفلي غير المرئي من الصفحة أداة الاشتراك في الرسائل الإخبارية للحصول على فرصة أكبر لتسجيل المزيد من العملاء المحتملين.
ملاحظة : استخدم منطقة الجزء المرئي من الصفحة للترويج لمنشورات المدونة الجديدة أو الأكثر شيوعًا.
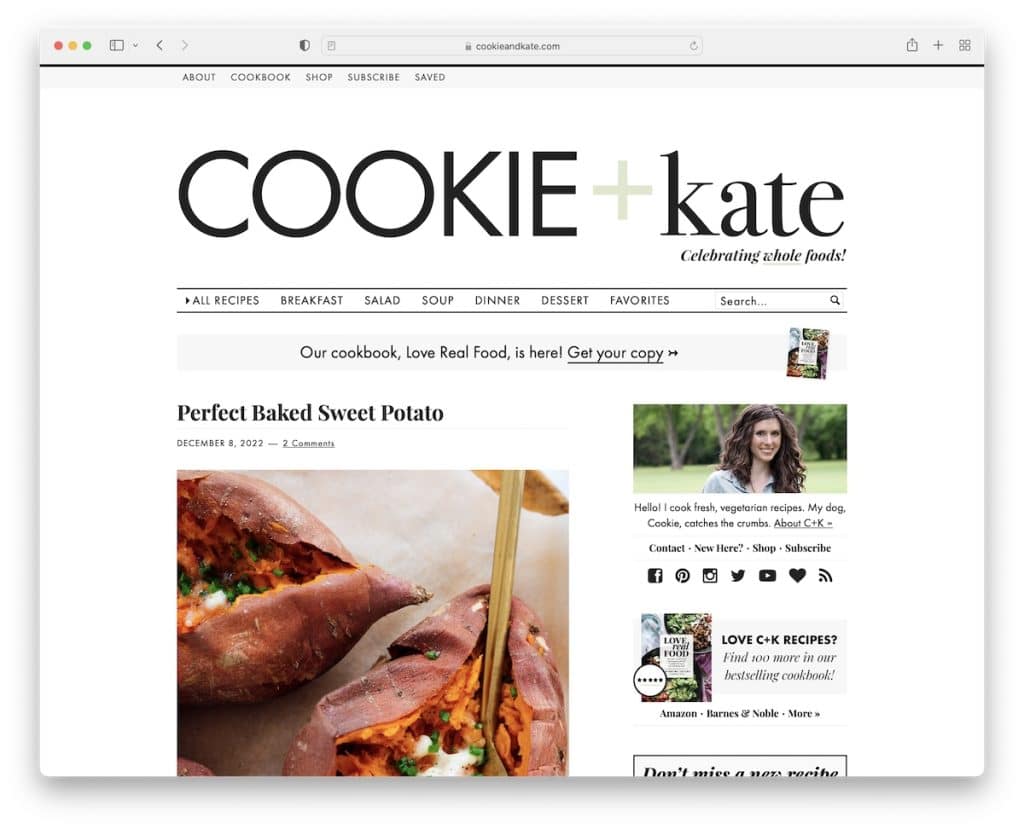
19. كوكي وكيت
بنيت مع : مجلة برو الموضوع

يأخذ رأس Cookie And Kate جزءًا كبيرًا جدًا من موقع الويب ، مع التركيز على الشعار. يحتوي أيضًا على شريط علوي به روابط سريعة وقائمة منسدلة متعددة المستويات للعثور على الوصفات والمحتويات الأخرى بسهولة أكبر.
تحتوي هذه المدونة على شريط جانبي يمين غني بأدوات مفيدة وإعلان بانر لاصق. ما هو فريد أيضًا هو المقتطفات الشاملة لكل منشور مدونة ، بما في ذلك صورتان في المتوسط.
ملاحظة : اجعل إعلانات البانر تلتصق بالشاشة للاستمتاع بمزيد من النقرات.
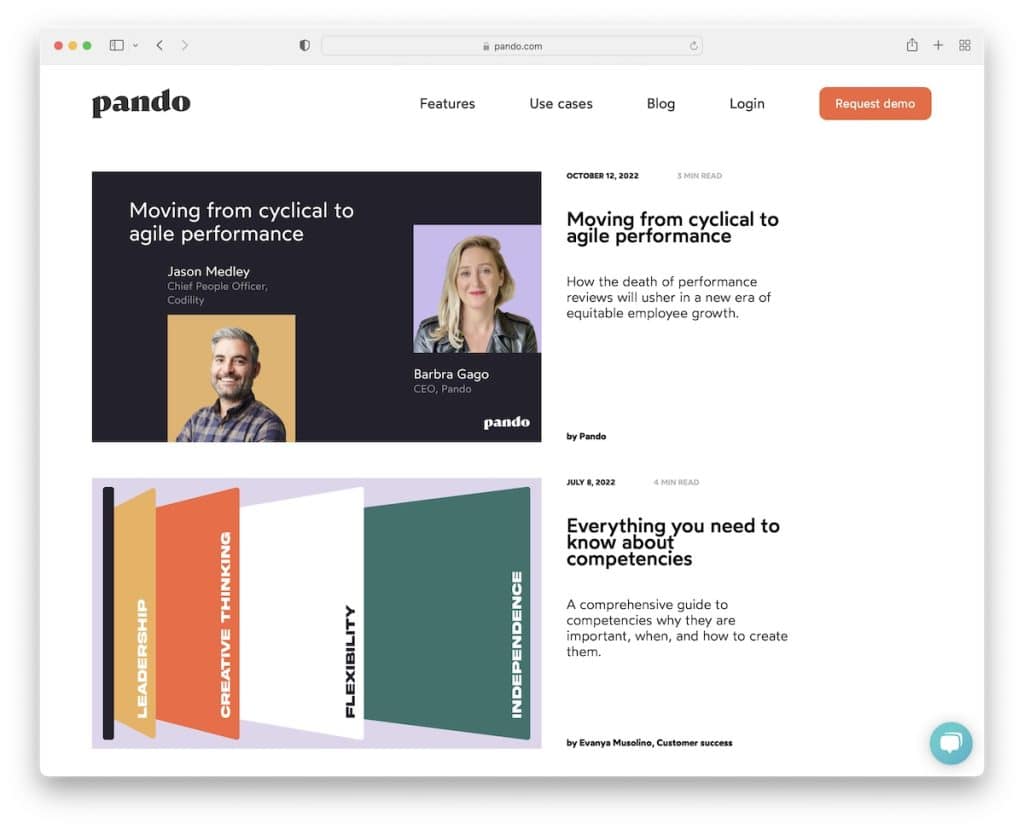
20. باندو
بنيت مع : Webflow

Pando عبارة عن مدونة ذات تنسيق منشور أحادي العمود ولا توجد أشرطة جانبية. يحتوي كل صف على صورة مميزة على اليسار وعنوان ومقتطف وتاريخ ومؤلف (مؤلفون) على اليمين.
الرأس أساسي ، مع زر CTA ، بينما يوفر التذييل بعض الروابط الإضافية وتفاصيل الاتصال.
إلى جانب ذلك ، يتم تشغيل نافذة منبثقة صغيرة بعد بضع ثوانٍ في الزاوية اليسرى السفلية للاشتراك ، ولكن أداة الدردشة المباشرة موجودة من البداية (في الزاوية اليمنى السفلية).
ملاحظة : اجمع المزيد من رسائل البريد الإلكتروني وقم بتوسيع قائمتك من خلال نافذة منبثقة.
أفضل مواقع الوكالة وبدء التشغيل
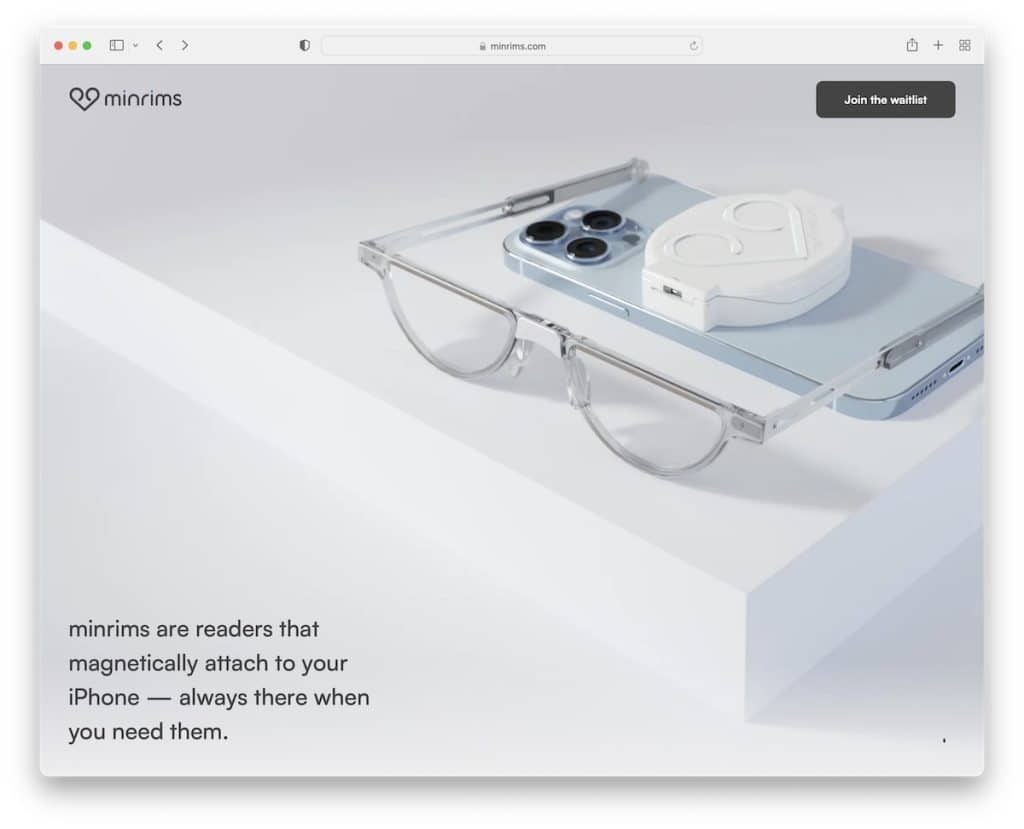
21. MinRims
بنيت مع : Webflow

تتمتع MinRims بتجربة جذابة للغاية للتمرير عبر موقع الويب من صفحة واحدة والتي تنشئ عرضًا تقديميًا رائعًا للمنتج. إنه يثير العارض للنقر فوق الزر CTA في النهاية أو في الرأس اللاصق.
سواء قمت بالنقر فوق الزر "الانضمام إلى قائمة الانتظار" أو زر "خدمة العملاء" ، يتم فتح نافذة منبثقة مع نموذج مطابق لإرسال التفاصيل دون مغادرة الصفحة الحالية.
ملاحظة : قم بإنشاء تخطيط من صفحة واحدة لعرض تقديمي ملحمي لمنتج واحد.
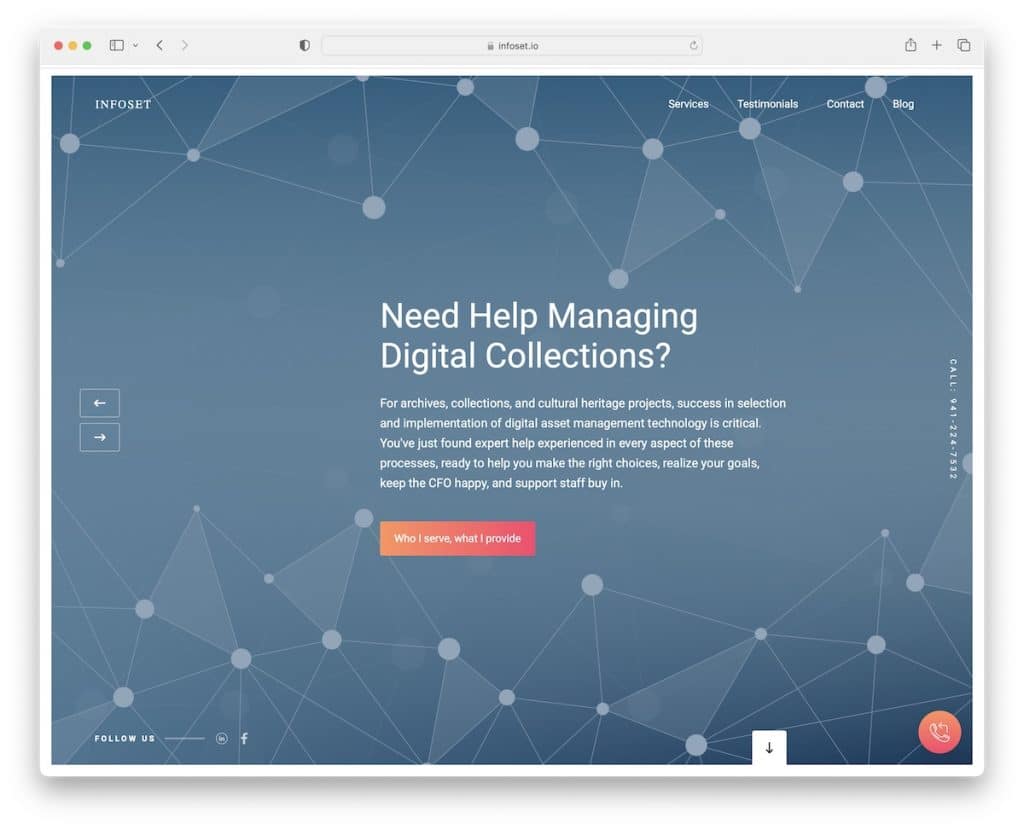
22. المعلومات
بنيت مع: Webflow

يحتوي Infoset على شريط تمرير مؤطر مثير للإعجاب فوق الجزء المرئي من الصفحة مع شريط تنقل شفاف بنسبة 100٪ يلتصق بأعلى الشاشة. عنصر عائم آخر هو رمز الهاتف في الزاوية اليمنى السفلية.
يحتوي مثال الصفحة الرائع هذا أيضًا على شريط تمرير شهادة العميل وخرائط Google وصفحة اتصال كلها على الصفحة الرئيسية ، والتي تعمل كتخطيط موقع ويب واحد ، باستثناء المدونة.
ملاحظة: أضف شهادات العملاء إلى موقع الويب الخاص بك لبناء الثقة / الدليل الاجتماعي.
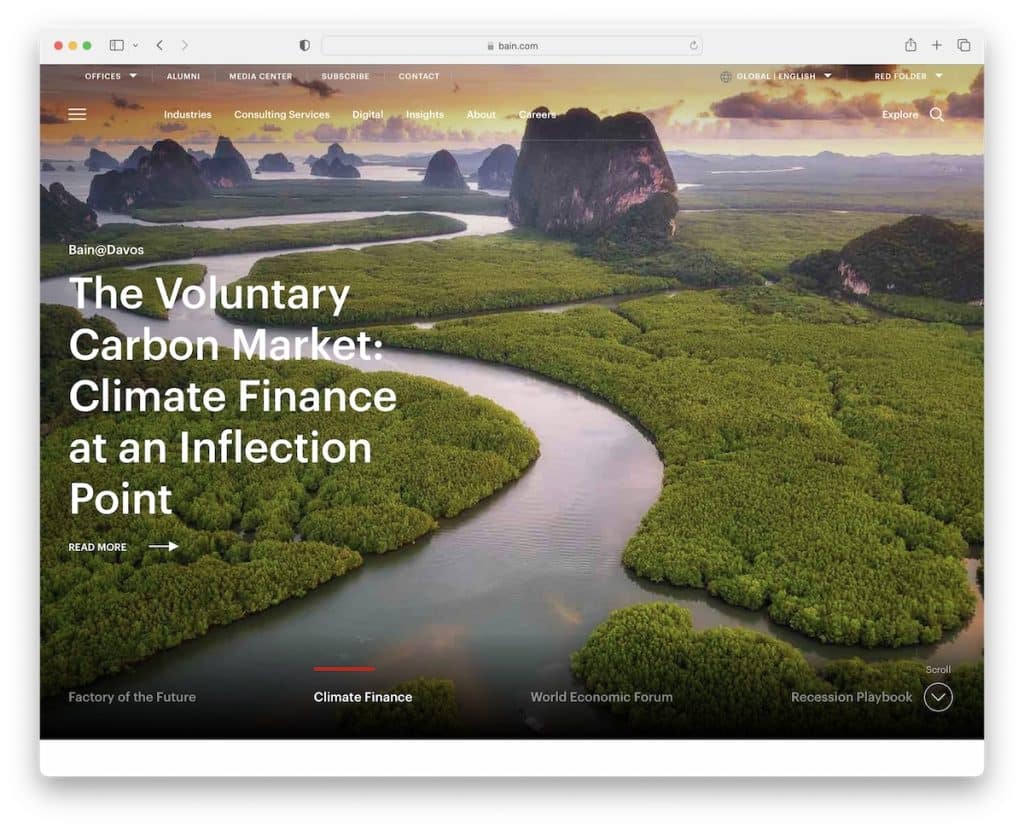
23. شركة باين
بنيت مع: غاتسبي

الصفحة الرئيسية لشركة Bain & Company غنية بالمحتوى ، ومُحسَّنة من خلال شريط تمرير صور ضخم في الجزء المرئي من الصفحة ، وفيديو مضمن ورأس عائم ، بحيث يمكن الوصول دائمًا إلى جميع روابط القائمة وشريط البحث.
كما يحتوي أيضًا على شريط علوي به ارتباطات إلى المكاتب وروابط سريعة إضافية ومنطقة ومحدد لغة.
ملاحظة: أضف شريطًا علويًا لعرض معلومات أو روابط إضافية واحتفظ برأس الصفحة أكثر نظافة.
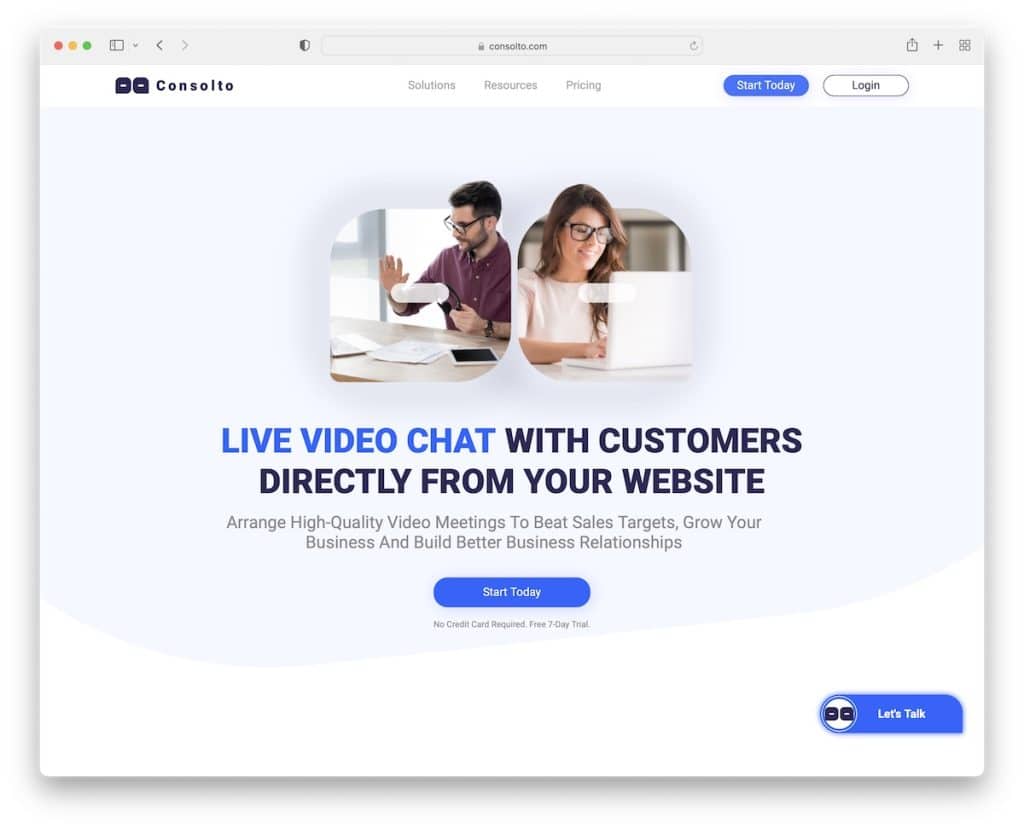
24 ـ كونسولتو
بنيت مع: Webflow

لدى Consolto صفحة رئيسية جذابة بنمط الصفحة المقصودة ، مع مواضع زر CTA إستراتيجية تساهم في المزيد من التحويلات.
يظهر العنوان مرة أخرى في التمرير الخلفي لتحسين تجربة المستخدم ، بينما تعمل أداة الدردشة العائمة على تحسين خدمة العملاء.
بالإضافة إلى ذلك ، تتطلب الرسوم المتحركة المختلفة وتأثيرات التمرير مزيدًا من المشاركة واستخدام المساحة البيضاء لقراءة أفضل.
ملاحظة : انشر أزرار CTA عبر موقع الويب الخاص بك لتحسين النقرات (يفضل استخدام ألوان متباينة لجعلها تظهر بشكل أكبر).
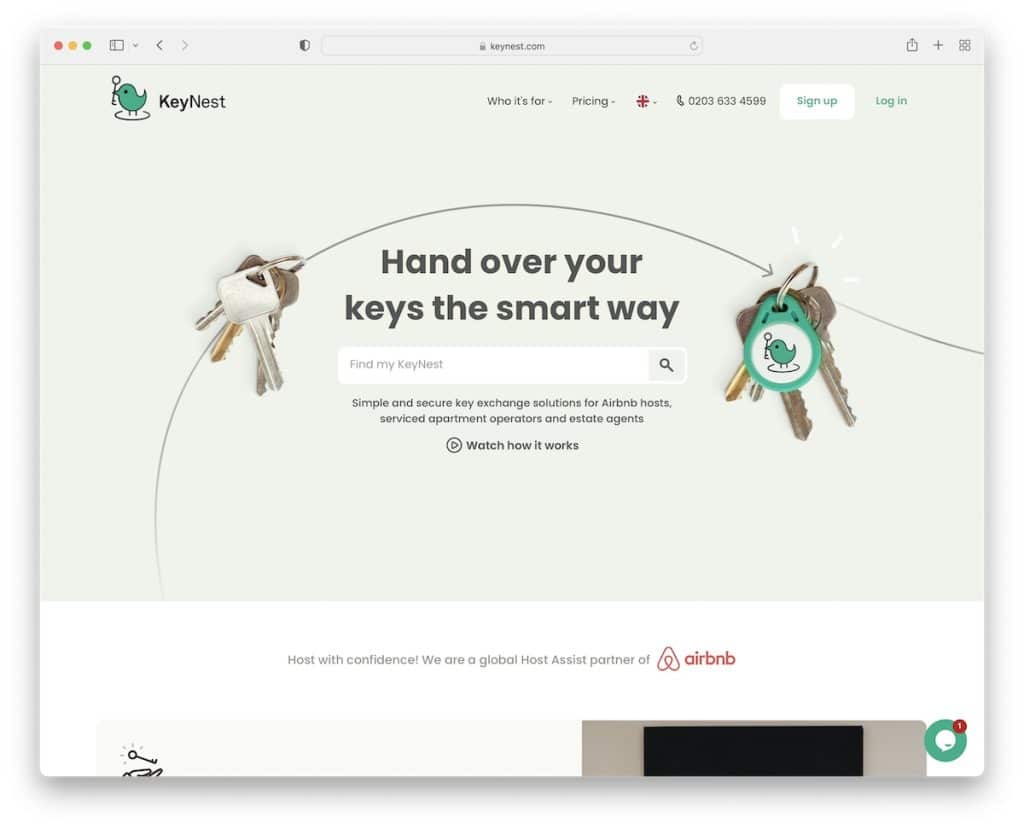
25. KeyNest
بنيت مع: Squarespace

KeyNest هو موقع ويب حديث لبدء التشغيل مع شريط بحث في قسم الأبطال. ولكن يمكن أيضًا لأي شخص جديد في الخدمة النقر فوق الرابط "شاهد كيف تعمل" ، والذي يفتح فيديو عرض مبسط.
يحتوي العنوان الشفاف على قائمة منسدلة ورقم هاتف قابل للنقر وأزرار حساب ومحدد لغة.
نحب أيضًا شريط تمرير الشهادات الذي يجمع بين شهادات Facebook و Trustpilot وشهادات الفيديو.
ملاحظة : امنح وظيفة البحث الخاصة بك كل اللمعان الذي تحتاجه عن طريق إضافتها إلى قسم البطل.
