9 من أفضل أدوات التخطيط الشبكي لتخطيط مواقعك وتطبيقاتك في عام 2022
نشرت: 2022-04-21هل تساءلت يومًا عن أفضل أدوات التخطيط الشبكي لصياغة أفكارك لموقعك على الويب قبل إنشائه؟ أم أنك تفكر ، "ما في اسم الجنة هو التخطيط الشبكي؟"
في كلتا الحالتين ، يرجى الاستمرار في القراءة ، حيث سأخبرك بكل ما تحتاج لمعرفته حول أدوات التخطيط الشبكي والأدوات الأولية ، بالإضافة إلى أنني سأقترح بعضًا من أفضلها لتجربتها.
ما هو _ _ W ireframe؟
بعبارات بسيطة ، فإن الإطار السلكي هو المرحلة الأولى في عملية التصميم حيث تبدأ خطة مصمم الويب لصفحة ويب أو موقع ويب أو تطبيق في التبلور.
سيكون الإطار السلكي مجرد رسم مرسوم باليد أو اثنتين في كثير من الحالات. قد تكون مجرد صورة ذهنية في ذهن المصمم. ومع ذلك ، فإن أدوات التخطيط الشبكي هي طريقة أكثر إتقانًا لتسجيل أفكار التصميم ومعرفة كيف سيتم تخطيط كل شيء وعمله وتفاعله.
غالبًا ما تستخدم أدوات التخطيط الشبكي السحب والإفلات لجعل رسم الأفكار وتعديلها سريعًا وسهلاً. علاوة على ذلك ، من الفوائد المهمة لأدوات التخطيط الشبكي أنها تسهل التعاون مع أطراف المشروع الأخرى (على سبيل المثال ، المصممين الآخرين ، والعميل ، وما إلى ذلك) ، مما يعني أنه يمكن تجميع الأفكار معًا والانتهاء منها قبل تخصيص الموارد للتطوير النهائي. يفصل الإطار السلكي أشياءً مثل تحديد مواقع عناصر محددة ، وما ستتضمنه القوائم ، والتفاعلات مع أجزاء أخرى من الموقع ، وما إلى ذلك.
بعد التخطيط الشبكي تأتي النماذج الأولية. هذا هو المكان الذي يتم فيه تجسيد العظام التي تم إنشاؤها بواسطة الإطار السلكي ، مما يؤدي إلى موقع الويب أو الصفحة أو التطبيق الوظيفي الذي تصوره المصمم. النماذج الأولية هي المرحلة التي يتم فيها إضافة التفاصيل الدقيقة - الألوان ، والخطوط ، والأنماط ، وما إلى ذلك. تأخذ هذه المرحلة في الاعتبار المستخدم النهائي لضمان أن المنتج النهائي يقدم أفضل تجربة للمستخدم (UX).
4 ميزات أساسية للبحث عنها في أدوات التخطيط الشبكي
في حين أنه من الممكن استخدام أي أداة مخطط انسيابي جيدة لرسم موقع الويب الخاص بك ، فإن أدوات الإطار السلكي مخصصة لهذه المهمة. فيما يلي بعض الميزات التي ستمتلكها أي أداة إطار سلكي تحترم نفسها:
مكتبة مكونات واجهة المستخدم (UI)
يمكن أن يكون هذا إما متكاملًا أو يتم تحميله بشكل منفصل. وهو يتألف من مكونات واجهة المستخدم المعدة مسبقًا مثل الأزرار ومربعات الحوار والمدخلات والقوالب وما إلى ذلك ، والتي تُستخدم كوحدات بناء لتصميم التخطيطات.
ميزات التعاون
لا تؤدي مشاركة الأفكار وسير العمل رقميًا إلى توفير الكثير من الوقت فحسب ، بل يمكن إجراء التعاون عن بُعد وفي الوقت الفعلي. هذا مثالي نظرًا لأن الكثير من الناس في الوقت الحاضر يعملون من المنزل.
ميزات التصدير (HTML / CSS)
ستسمح القدرة على تصدير نماذج بالأحجام الطبيعية الكاملة أو الجزئية بتطوير المنتج النهائي للمضي قدمًا بشكل أسرع وتجنب العمل المكرر.
المقال يستمر أدناه
إخلاص نموذج بالحجم الطبيعي قابل للتعديل
تسمح لك النماذج منخفضة الدقة بالتركيز على التصميم الخام والتدفق بدلاً من التركيز على التفاصيل الأصغر والأكثر تعقيدًا. على العكس من ذلك ، يتم استخدام نماذج بالأحجام الطبيعية عالية الدقة في مرحلة لاحقة لتجسيد الشكل والمظهر للموقع النهائي أو صفحة الويب أو التطبيق.
أفضل 9 أدوات تخطيط شبكي لعام 2022
الآن أنت تعرف ما هي أدوات التخطيط الشبكي وكيف يمكنها مساعدتك عند تطوير موقع ويب أو صفحة ويب أو تطبيق ، سأعرض لك الآن مجموعة مختارة من أفضل ما هو متاح حاليًا. يرجى ملاحظة أن هذه القائمة ليست بأي ترتيب للأفضلية.
ستوديو إنفيجن

يعد InVision Studio من قائمة أفضل أدوات التخطيط الشبكي.
بفضل ميزات التصميم فائقة الاستجابة وواجهة المستخدم البديهية ، لن تحتاج أنت وفريقك إلى تسلق منحنى تعليمي حاد لتعلم كيفية استخدام InVision Studio. ومع ذلك ، فإن التوثيق وفير وتتوفر البرامج التعليمية لمساعدتك على البدء في تطوير موقعك على الويب أو تطوير التطبيق.
تتضمن الميزات الأخرى مكتبة أصول جيدة تحتوي على مجموعات أدوات واجهة المستخدم وأيقونات ومكونات إضافية ورسوم متحركة مدمجة بالإضافة إلى أدوات للرسم المتجه والتعاون والنماذج الأولية السريعة.
يتضمن Invision Studio أيضًا Invision Freehand ، وهو السبورة التفاعلية التي تسمح للفريق بأكمله بالتفاعل ومشاركة الأفكار. أوه ، ولا ننسى عمليات الدمج مع Figma و Adobe XD و Sketch و Jira و Google وما إلى ذلك.
تقتصر الخطة المجانية على عشرة مستخدمين نشطين وثلاثة مستندات ، بينما لدى Pro ما يصل إلى خمسة عشر مستخدمًا ومستندات غير محدودة.
السعر
أسعار Invision Studio كالتالي:
- مجانًا (ما يصل إلى عشرة مستخدمين نشطين وثلاثة مستندات)
- Pro (ما يصل إلى خمسة عشر مستخدمًا نشطًا ومستندات غير محدودة) - 9.95 دولارًا لكل مستخدم شهريًا أو 95.40 دولارًا في السنة.
- Enterprise (فرق من أي حجم) - السعر عند الطلب
إذا كنت تحتاج فقط إلى Invision Freehand ، فإن إصدار Pro يكلف 4.95 دولارًا أمريكيًا شهريًا أو 48 دولارًا سنويًا.
احصل على InVision Studio
المقال يستمر أدناه

دمج UXPin

يحتوي UXPin Merge على أدوات قوية لمساعدتك في التخطيط الشبكي والنماذج بالأحجام الطبيعية لتصميمات UX الخاصة بك قبل الانتقال إلى مرحلة النماذج الأولية.
يعد إنشاء الخرائط أمرًا سهلاً بفضل مكتبة واسعة من رموز السحب والإفلات وعناصر واجهة المستخدم (بما في ذلك iOS و Android و Foundation و Bootstrap.) بالإضافة إلى ذلك ، بفضل التفاعل المتقدم للعديد من عناصر البرنامج ، من الممكن إنشاء بيئة محاكاة تجربة المستخدم أثناء تطوير الواجهة.
يقوم UXPin Merge أيضًا باستيراد / تصدير الملفات من وإلى Photoshop أو Sketch ، بالإضافة إلى أنه يحتوي على ميزات تعاون واسعة النطاق في الوقت الفعلي. علاوة على ذلك ، تتيح لك ميزة "الدمج" الأنيقة سحب عناصر التعليمات البرمجية وإفلاتها في تصميماتك دون الحاجة إلى أي تجربة تشفير.
يتوفر إصدار مجاني خفيف من UXPin Merge ، والذي يمكن أن يكون نقطة انطلاق ممتازة لتعريفك بالبرنامج قبل الترقية إلى خطة مدفوعة.
السعر
تتوفر ثلاث خطط UXPin Merge مدفوعة:
- بدء التشغيل - 112 دولارًا لكل محرر شهريًا
- الشركة - 149 دولارًا لكل محرر شهريًا
- Enterprise Merge - السعر عند الطلب
المدفوعات السنوية تجذب خصم 20٪.
خطة مجانية متاحة أيضا مع ميزات محدودة.
يتوفر أيضًا معيار UXPin. يحتوي هذا على ميزات أقل من UXPin Merge ويتكلف من 24 دولارًا إلى 83 دولارًا لكل محرر شهريًا ، اعتمادًا على الخطة المختارة.
احصل على UXPin Merge
غليفي

Gliffy هي أداة رسم تخطيطي عبر الإنترنت فائقة البساطة يمكنك استخدامها أيضًا في التخطيط الشبكي والنماذج بالأحجام الطبيعية.
المقال يستمر أدناه

يشتمل البرنامج على مكتبة واسعة من عناصر السحب والإفلات ، بما في ذلك القوالب ، والمخططات الانسيابية ، والنماذج ، والحاويات ، والصور ، وما إلى ذلك ، بالإضافة إلى أن بعض هذه العناصر تفاعلية.
يتكامل Gliffy مع العديد من الأدوات الشائعة مثل WordPress و Jira و Basecamp. بالإضافة إلى ذلك ، يمكن التعاون مع أعضاء الفريق الآخرين عبر Trello و Slack و Monday وما إلى ذلك.
تتيح لك جميع الخطط إنشاء رسوم بيانية غير محدودة ، بالإضافة إلى وجود دعم عبر البريد الإلكتروني على مدار الساعة طوال أيام الأسبوع إذا واجهت مشاكل.
السعر
لدى Gliffy مستويين من الأسعار بناءً على عدد المستخدمين:
- من 1 إلى 9 مستخدمين - 10 دولارات أمريكية لكل مستخدم شهريًا
- من 10 إلى 50 مستخدمًا - 8 دولارات أمريكية لكل مستخدم شهريًا
يجذب الدفع السنوي خصمًا يصل إلى 25٪ ، بينما تتيح لك النسخة التجريبية المجانية لمدة أسبوعين تجربة البرنامج.
خطة المؤسسة متاحة للفرق من أي حجم. يتضمن بعض الميزات الإضافية والأسعار متوفرة عند الطلب.
احصل على Gliffy
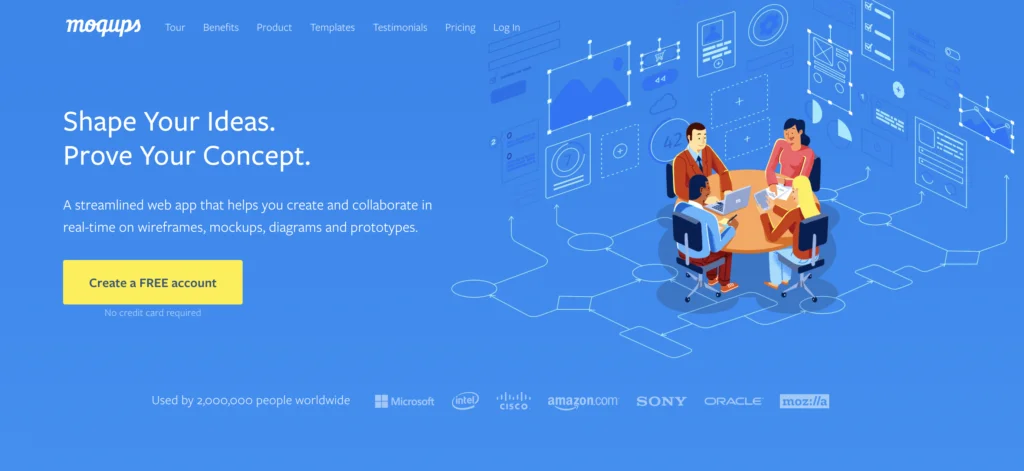
موكبس

Moqups هي أداة تخطيط شبكي عبر الإنترنت لإنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية والتعاون فيها. علاوة على ذلك ، يسمح لك بإنشاء الرسوم البيانية والمخططات الانسيابية والرسوم البيانية والمخططات وخرائط المواقع.

تشمل الميزات البارزة لـ Moqups مكتبة متكاملة تحتوي على جميع عناصر تصميم السحب والإفلات والقوالب التي قد تحتاجها على الأرجح ، بالإضافة إلى وجود الكثير من عمليات الدمج مع منصات مثل Dropbox و Slack و Google Drive لأغراض التعاون.
يسمح لك Moqups أيضًا بإنشاء نماذج أولية وظيفية من خلال دمج التفاعل في تصميماتك. سيمكنك ذلك من محاكاة تجربة المستخدم واختبارها قبل متابعة التطوير الكامل.
السعر
Moqups لها ثلاث مستويات تسعير:
- منفرد (مستخدم واحد) - 17 دولارًا في الشهر
- فريق (ثلاثة مستخدمين) - 32 دولارًا في الشهر
- غير محدود (أي عدد من المستخدمين) - 89 دولارًا في الشهر
تشمل الاشتراكات السنوية ثلاثة أشهر مجانًا.
نسخة مجانية متاحة أيضا. هذا يقتصر على مشروعين بحد أقصى 400 عنصر و 25 ميجابايت للتخزين.
احصل على Moqups
جاستن ميند

يعد Justinmind برنامجًا سهل الاستخدام ومثاليًا للأشخاص الذين لديهم مهارات تقنية قليلة أو معدومة ، مما يجعله يستحق التضمين في قائمة أفضل أدوات التخطيط الشبكي. إنه يساعد في كل خطوة من خطوات عملية التصميم ، بدءًا من إنشاء الإطارات الشبكية الأساسية وحتى النماذج الأولية العاملة. يمكنك استخدامه لتطوير تطبيقات الويب أو الأجهزة المحمولة.
بالطبع ، يتضمن Justinmind مكتبة جيدة لعناصر واجهة المستخدم القابلة للسحب. ومع ذلك ، تختلف هذه وفقًا للخطة التي تم شراؤها ولكن يمكن أن تتكون من تفاعلات الويب وإيماءات الهاتف المحمول. سيساعدك ذلك في إنشاء أفضل تجربة مستخدم لموقع الويب الخاص بك أو تطبيق الهاتف المحمول.
اعتمادًا أيضًا على الخطة المشتراة ، تتوفر العديد من عمليات الدمج مع Justinmind ، بما في ذلك Adobe Suite و Sketch و Atlassian JIRA. علاوة على ذلك ، يمكنك جعل أشخاص حقيقيين يختبرون نماذجك الأولية باستخدام User Testing أو Hotjar.
السعر
تتوفر أربع خطط من Justinmind:
- مجاني - مشاهدون ومشاريع غير محدودة ، ولكن مع قائمة ميزات صغيرة
- قياسي - 19 دولارًا لكل مستخدم شهريًا (بما في ذلك ميزات إضافية على الإصدار المجاني)
- محترف - 29 دولارًا لكل مستخدم شهريًا (بما في ذلك ميزات إضافية على الإصدار القياسي)
- المؤسسة - هذه خطة ذاتية الاستضافة ، تتوفر أسعارها عند الطلب.
تجذب الاشتراكات السنوية خصمًا كبيرًا.
احصل على Justinmind
المحور RP

التالي في قائمة أفضل أدوات التخطيط الشبكي هو Axure RP. لا يسمح لك هذا البرنامج فقط بإنشاء إطارات سلكية منخفضة الدقة وعالية الدقة ، ولكن يمكنك أيضًا إنشاء مواقع ويب HTML ونماذج تطبيقات لمتصفحات سطح المكتب والأجهزة المحمولة.
باستخدام Axure RP ، يمكنك البدء برسم تخطيطي بسيط بالأبيض والأسود يمكنك بعد ذلك تطويره باستخدام الألوان والخطوط والصور والشعارات وما إلى ذلك. وبمجرد الانتهاء من ذلك ، يمكن أن يتقدم التصميم إلى مرحلة النماذج الأولية المتقدمة ، حيث يوجد العديد من UX يمكن اختبار التصاميم.
يحتوي Axure RP على قائمة ميزات رائعة ، تضم أشياء مثل التصدير إلى CSS ، وتأثيرات الرسوم المتحركة ، وأحداث التفاعل ، والمنطق الشرطي ، وأدوات التعاون.
الجانب السلبي الحقيقي الوحيد لـ Axure RP هو أنه ليس صديقًا للمبتدئين بشكل خاص ، لذلك من الأفضل ترك هذا الخيار لمحترفي UX الأكثر خبرة.
السعر
تتوفر خطط ثلاث محاور RP:
- Pro - 29 دولارًا لكل مستخدم شهريًا
- الفريق - 49 دولارًا لكل مستخدم شهريًا (يتضمن ميزات إضافية Axure RP Pro مثل التأليف المشترك وسجل المراجعة واستضافة مشروع فريق السحابة)
- Axure for Enterprise - السعر عند الطلب.
تجذب الاشتراكات السنوية خصمًا كبيرًا.
احصل على Axure RP
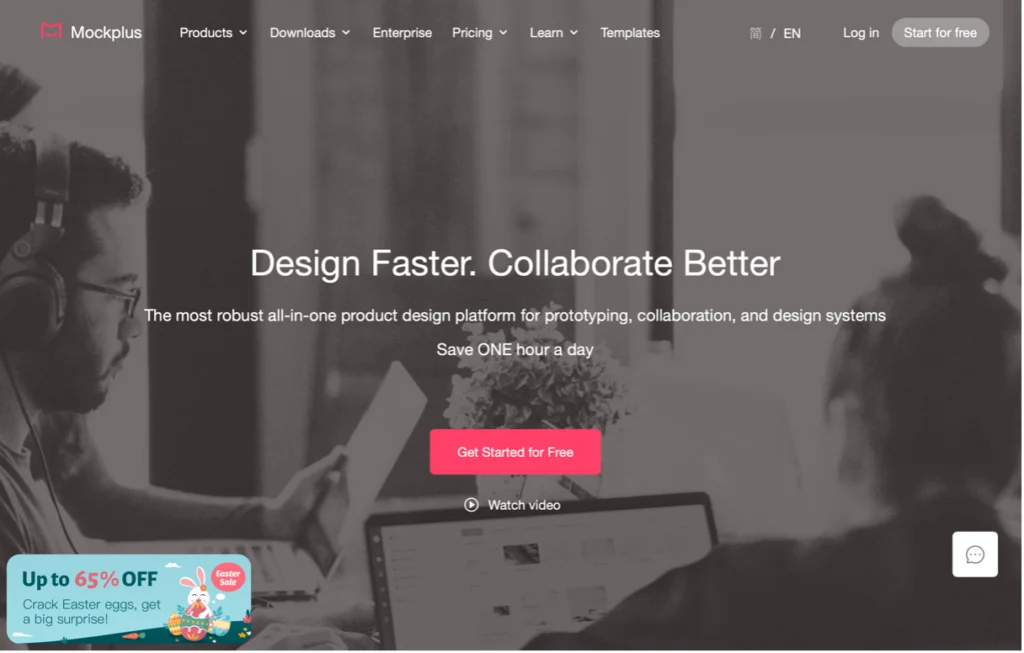
سحابة موكبلس

السابع في قائمتي لأفضل أدوات التخطيط الشبكي هو Mockplus Cloud.
تسمح لك Mockplus cloud بالبدء بإطارات سلكية بسيطة على غرار الرسم التخطيطي وتطويرها إلى نماذج أولية تعمل بكامل طاقتها. علاوة على ذلك ، ستعمل الإطارات الشبكية على أجهزة سطح المكتب (Windows و macOS) والأجهزة المحمولة (iOS و Android).
تعمل مجموعة كبيرة من الرموز والقوالب والمكونات الأخرى القابلة للسحب على تسهيل تطوير الإطارات السلكية والنماذج بالأحجام الطبيعية. بالإضافة إلى ذلك ، تتيح المشاركة السحابية التعاون مع أعضاء الفريق بغض النظر عن مكان تواجدهم.
يعد اختبار تصميمك أمرًا سهلاً أيضًا باستخدام Mockplus ، وذلك بفضل ثمانية خيارات معاينة لمشاركة النماذج الأولية ، بما في ذلك على الهاتف المحمول.
السعر
تتوفر أربع خطط Mockplus:
- أساسي (بحد أقصى عشرة مستخدمين وعشرة مشاريع) - مجانًا
- Pro (بحد أقصى ثلاثين مستخدمًا ومشاريع غير محدودة) - 7.95 دولارًا لكل مستخدم شهريًا
- Ultimate (مستخدمون ومشاريع غير محدودة) - 17.95 دولارًا لكل مستخدم شهريًا
- المؤسسة - السعر عند الطلب.
تجذب الاشتراكات السنوية خصمًا كبيرًا. انقر هنا لمشاهدة قائمة الميزات المضمنة في كل خطة.
احصل على Mockplus Cloud
Adobe XD

من المحتمل أن Adobe لا يخطر ببال الكثير من الناس عند البحث عن أداة التخطيط الشبكي. ومع ذلك ، يعد Adobe XD (الذي يرمز إلى تصميم التجربة) مثاليًا لتطوير مواقع الويب والتطبيقات لأنه يمكنك إنشاء كل شيء بدءًا من خرائط الموقع مرورًا بالمخططات الانسيابية وحتى النماذج الأولية الوظيفية.
إن أعظم شيء في Adobe XP هو أنه يعمل مع جميع الأدوات الأخرى في عائلة Adobe ، بما في ذلك Illustrator و Photoshop. علاوة على ذلك ، يمكنه الوصول إلى خدمات Adobe المختلفة ، مثل Stock and Fonts. هذا يجعل Adobe XD قويًا جدًا بالفعل.
تتضمن قائمة ميزات Adobe XP أشياء جيدة مثل التحويلات ثلاثية الأبعاد ومكتبة العناصر والتخطيط المدرك للمحتوى والنماذج الأولية الصوتية والاستيراد من تطبيقات مثل Illustrator و Photoshop و Sketch ، على سبيل المثال لا الحصر. علاوة على ذلك ، تتوفر برامج تعليمية ممتازة خطوة بخطوة لمساعدتك في إنشاء تصميمات UI / UX.
فيما يتعلق بالتعاون ، يتيح Adobe XD للجميع في فريقك العمل معًا في الوقت الفعلي وعبر تطبيقات مثل Dropbox و Microsoft Teams و Slack. يمكنك أيضًا نشر تصميماتك على Behance للحصول على تعليقات المجتمع.
السعر
تبلغ تكلفة التراخيص الفردية لـ Adobe XD 9.99 دولارًا شهريًا أو 99.99 دولارًا سنويًا. بالنسبة للشركات ، يبلغ السعر 275.88 دولارًا لكل مستخدم سنويًا.
إذا كنت تستخدم العديد من تطبيقات Adobe ، فيمكن أن يكون اشتراك Creative Cloud أكثر فعالية من حيث التكلفة لأنه يتيح الوصول إلى أكثر من 20 تطبيقًا ، بالإضافة إلى 100 جيجابايت من مساحة التخزين السحابية. بالنسبة للأفراد ، تبلغ تكلفة Creative Cloud 72.49 دولارًا شهريًا أو 599.88 دولارًا سنويًا ، بينما بالنسبة للشركات ، يبلغ السعر السنوي 959.88 دولارًا لكل مستخدم.
احصل على Adobe XD
رسم

إنهاء قائمة أفضل أدوات التخطيط الشبكي هو Sketch.
نظرًا لكونه موجودًا منذ عام 2010 ، فإن Sketch هي يد قديمة في التخطيط الشبكي. منذ ذلك الحين ، تطورت لتصبح واحدة من أكثر الأدوات بديهية لإنشاء أفضل واجهة مستخدم وتجربة مستخدم لمواقع الويب والتطبيقات الخاصة بك.
من خلال واجهة المستخدم البسيطة في Sketch ، ستتعاون أنت وفريقك قريبًا وإنشاء تصميمات رائعة حتى لو كنت في بلدان مختلفة. يمكنك أيضًا تطوير الأشياء بشكل أكبر وبناء نماذج أولية كاملة بفضل مجموعات واجهة المستخدم الخارجية القابلة للتنزيل.
لسوء الحظ ، يتوفر Sketch فقط لنظام التشغيل Mac ، لذلك إذا كنت تستخدم جهاز Windows ، فسيتعين عليك التفكير في أحد الخيارات الأخرى في قائمتي.
السعر
تبلغ تكلفة Sketch 9 دولارات شهريًا أو 99 دولارًا سنويًا لكل محرر. بمجرد الاشتراك ، تحصل على أول ثلاثين يومًا مجانًا.
خطة "الأعمال" متاحة أيضا. يتضمن ذلك العديد من الميزات الإضافية مثل التخزين السحابي غير المحدود وتسجيل الدخول الفردي. ومع ذلك ، فهو يتطلب ما لا يقل عن 25 محررًا ، ويتم تقديم الأسعار عند الطلب فقط.
احصل على Sketch
هل تستخدم أداة التخطيط الشبكي؟
أدوات التخطيط الشبكي لا تقدر بثمن عند إنشاء مواقع الويب والتطبيقات. فهي لا تساعدك فقط في تحديد الشكل الذي يجب أن تبدو عليه واجهة المستخدم ، ولكنها تساعد أيضًا في تحسين كل شيء لضمان أن المنتج النهائي يقدم أفضل تجربة للمستخدم.
كيف تحدد تطوير مواقع الويب والتطبيقات الخاصة بك؟ هل ترسمها على الورق أولاً ، أم تستخدم أداة التخطيط الشبكي مثل تلك التي تناولتها في هذه المقالة؟
