11 من أفضل الإضافات التي سيتم طرحها قريبًا في WordPress مع وضع الصيانة (تم تجربتها واختبارها)
نشرت: 2023-12-19هل تريد أفضل المكونات الإضافية لوضع الصيانة قريبًا لموقع WordPress الخاص بك؟
تريد اختيار الوضع الذي يجعل من السهل تمكين هذه الأوضاع بمجرد الحاجة إليها. تحتاج أيضًا إلى التأكد من توافقه مع بقية موقع الويب الخاص بك.
في هذا الدليل، نكشف عن أفضل المكونات الإضافية التي ستتوفر قريبًا ووضع الصيانة التي يمكنك استخدامها. لقد قمنا بتضمين الخيارات المجانية والمدفوعة حتى تتمكن من اختيار الخيار الذي يناسب موقع الويب الخاص بك.
ما الذي تحتاجه في البرنامج المساعد قريبا؟
مع جميع المكونات الإضافية، تريد البحث عن واحدة سهلة الاستخدام. اختر واحدًا يسمح لك بتغيير الألوان وإضافة الصور والشعارات المخصصة واجعل موقعك يبدو كما تريده تمامًا.
ستحتاج أيضًا إلى مؤقت تنازلي مدمج. وهذا لا يضيف عنصرًا من الترقب فحسب، بل ينبه الزائرين أيضًا إلى الوقت الذي يمكن فيه الوصول إلى موقع الويب الخاص بك بشكل كامل.
شيء آخر تريد أن تضعه في الاعتبار هو ميزة نموذج الاتصال. يتيح ذلك للمستخدمين التفاعل مع موقعك حتى أثناء الصيانة، أو ترك الاستفسارات أو الرسائل.
وبصرف النظر عن هذا، يمكنك أيضًا البحث عن ميزات مثل نموذج الاشتراك لإنشاء قائمة البريد الإلكتروني وخلفيات الفيديو والمشاركة الاجتماعية.
الآن، هذه الأوضاع هي وظيفة ستحتاج إلى تمكينها مؤقتًا على موقعك، لذا فأنت تريد مكونًا إضافيًا يتميز بعملية إلغاء تنشيط سلسة. بمجرد أن يصبح موقع الويب الخاص بك جاهزًا للتشغيل، يجب أن يتم تنحي المكون الإضافي بسلاسة دون ترك أي تأثير متبقي على تجربة المستخدم.
وأخيرًا، تأكد من استجابة المكون الإضافي بحيث يبدو تصميم صفحتك جيدًا على أجهزة سطح المكتب والأجهزة المحمولة. وتريد أيضًا التأكد من اختيار مكون إضافي بأسعار معقولة.
الآن، دعنا نتحقق من أفضل WordPress قريبًا والمكونات الإضافية لوضع الصيانة.
1. سيد برود

SeedProd هو البرنامج الإضافي الأفضل قريبًا ووضع الصيانة لـ WordPress. إنه رقم 1 في قائمتنا لسبب ما.
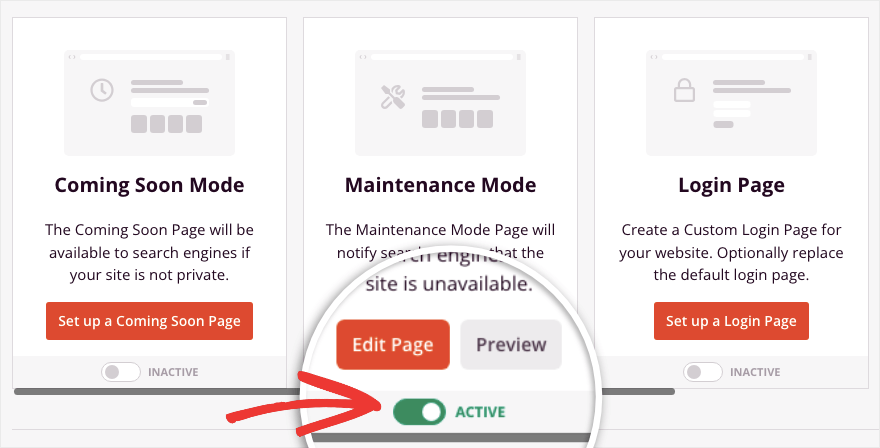
يسهل هذا البرنامج المساعد تمكين أو تعطيل وضع الصيانة/القادم قريبًا بمجرد النقر فوق زر. على سبيل المثال، إذا كنت تريد تمكين صفحة وضع الصيانة، فهناك زر "نشط" مثل هذا:

كما يأتي مزودًا بمكتبة كاملة من القوالب التي يمكنك استخدامها لإعداد صفحة العنصر النائب الخاصة بك في أقل من 5 دقائق. التصاميم مذهلة في حد ذاتها. بالإضافة إلى ذلك، هناك أداة إنشاء السحب والإفلات مع معاينة مباشرة لتخصيص صفحتك حسب رغبتك.
يمكنك تغيير الصور والألوان والنص والأزرار وما إلى ذلك في الواجهة الأمامية حتى تعرف كيف ستبدو عندما يتم بثها مباشرة.

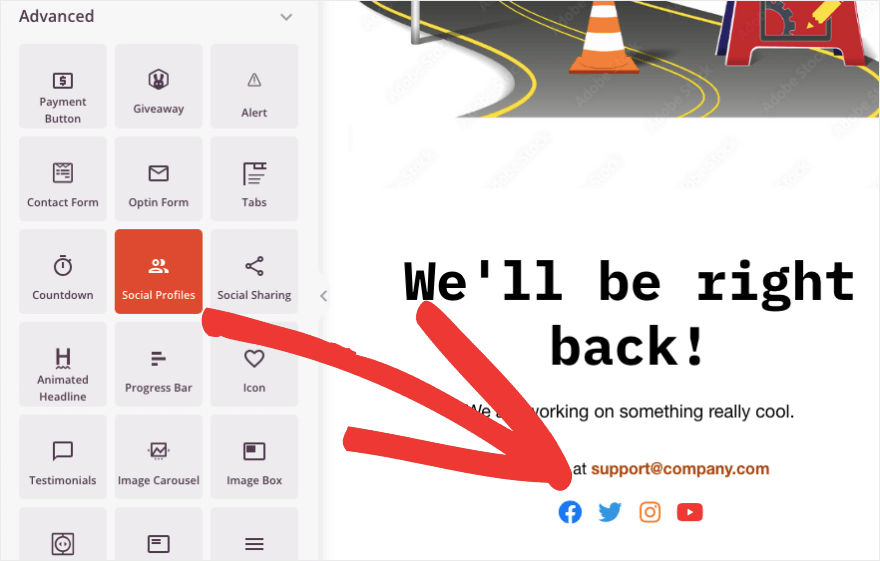
يحتوي على جميع العناصر التي يمكنك التفكير فيها بما في ذلك نموذج الاشتراك وشريط التقدم والعنوان المتحرك والرمز ومؤقت العد التنازلي والملف الشخصي الاجتماعي والمزيد.
باستخدام مؤقت العد التنازلي، يمكنك السماح للزائرين بمعرفة الوقت المحدد لبدء تشغيل موقعك مرة أخرى. يساعد هذا في خلق الإثارة والترقب للمحتوى أو التحديثات القادمة. يمكنك أيضًا تضمين الفيديو الخاص بك أو عنوان URL لفيديو YouTube.
وبصرف النظر عن هذا، يتيح لك SeedProd أيضًا إنشاء صفحة تسجيل دخول بحيث يتمكن الأعضاء أو المستخدمون فقط من تسجيل الدخول إلى موقعك. يمكنك أيضًا إنشاء صفحة خطأ 404 مخصصة وعرضها.
يتمتع SeedProd بإعدادات صديقة لمحركات البحث (SEO)، مما يضمن فهم محركات البحث للطبيعة المؤقتة لصفحتك القادمة أو صفحة الصيانة.
ما يبرز حقًا هو أن SeedProd يمنحك القدرة على التحكم في من يمكنه الوصول إلى موقعك أثناء الصيانة. لذا يمكنك منح حق الوصول إلى أدوار مستخدم محددة أو عناوين IP مثل عملائك أو العاملين لحسابهم الخاص أو أعضاء الفريق.
تم تصميم SeedProd ليكون خفيف الوزن، مما يضمن أنه لن يؤثر على أداء موقعك حتى عندما يكون في وضع الصيانة. سيستمتع زوار موقعك بالتنقل السلس، ويمكنك إجراء التحديثات دون القلق بشأن التباطؤ.
ابدأ مع SeedProd »
2. تزدهر المهندس المعماري

Thrive Architect هو مكون إضافي قوي آخر لإنشاء الصفحات في WordPress ويأتي مزودًا بوضع "قريبًا" المدمج. على غرار SeedProd، يمكنك تمكين الوضع قريبًا باستخدام مفتاح التبديل.
يأتي Thrive Architect أيضًا مع مئات من قوالب الصفحات المقصودة وواجهة السحب والإفلات لتصميم صفحتك القادمة قريبًا.
يمكنك تصميم صفحة جذابة بصريًا قريبًا باستخدام العناصر التي يوفرها Thrive Architect. يتضمن ذلك الكتل النصية والصور ومؤقتات العد التنازلي وأيقونات الوسائط الاجتماعية ومكونات التصميم الأخرى.
يتيح لك هذا المنشئ أيضًا إضافة عنصر مؤقت للعد التنازلي إلى صفحتك. يمكنك تخصيصه لإظهار الوقت المتبقي حتى يصبح موقعك نشطًا.
يمكنك التكامل مع الكثير من خدمات البريد الإلكتروني والتسويق مثل Mailchimp وMailerLite وHubSpot وGoToWebinar وGoogle Drive وGetResponse.
ابدأ مع Thrive Architect »
3. ديفي

تتضمن Divi، إحدى سمات WordPress الشهيرة من Elegant Themes، وضع "Coming قريبًا" المدمج.
تتيح لك ميزة "قريبًا" في Divi تمكين صفحة مؤقتة تُعلم الزائرين بأن موقعك قيد الإنشاء أو يخضع للصيانة. يعد هذا مفيدًا بشكل خاص عند العمل على التحديثات أو إنشاء موقع ويب جديد.
بمجرد تنشيط وضع "قريبًا"، يمكنك تخصيص محتوى صفحة "قريبًا". يتضمن هذا عادةً إضافة رسالة مخصصة وصورة خلفية وأي معلومات أخرى ذات صلة.
ابدأ مع Divi »
4. مؤتمر الأطراف العامل الرئيسي

CMP من Niteo Themes يرمز إلى صفحات القادمة والصيانة. فهو يقدم قوالب قابلة للتخصيص، مما يتيح لك مطابقة شكل ومظهر علامتك التجارية دون عناء. يمكنك أيضًا تعيين خلفيات مخصصة، مما يمنح صفحتك لمسة شخصية.
هل تريد إبقاء جمهورك على اطلاع؟ يسمح لك CMP بجمع عناوين البريد الإلكتروني مباشرةً من صفحة "قريبًا"، حتى تتمكن من إعلام الأشخاص عندما يكون موقعك جاهزًا للتشغيل.
كما أنه يتكامل مع Google Analytics، مما يسمح لك بتتبع بيانات الزائرين ومشاركتهم.
كما يتيح لك CMP التحكم في من يرى موقعك قيد الإنشاء - يمكنك تقييد الوصول إلى عناوين IP معينة أو منح الوصول باستخدام رابط سري.
البدء باستخدام CMP »
5. قريبًا ووضع الصيانة

"قريبًا ووضع الصيانة" هو مكون إضافي مجاني لـ WordPress لوضع موقعك في وضع الصيانة. من السهل جدًا إعداد المكون الإضافي، مما يجعله سهلاً لأي شخص.
من السهل أيضًا تصميم صفحة صيانة/قريبًا بسيطة. يمكنك الاختيار من بين مجموعة متنوعة من القوالب وتخصيصها لتناسب نمط موقعك. يتيح لك البرنامج الإضافي للصيانة قريبًا ربط ملفات تعريف الوسائط الاجتماعية الخاصة بك مباشرة من الصفحة، مما يسهل على الزائرين متابعتك للحصول على التحديثات.
يأتي هذا المكون الإضافي أيضًا مزودًا بخيار إخفائه عن محركات البحث والسماح لمستخدمين محددين فقط بالوصول إلى موقعك. في الإصدار الاحترافي، يمكنك أيضًا الحصول على مؤقتات للعد التنازلي وتأثيرات الرسوم المتحركة وشرائح التمرير في الخلفية.
بدء استخدام "قريبًا" ووضع الصيانة »
6. قريبًا بواسطة Wpshopmart

Coming Sow by Wpshopmart هي أداة سهلة الاستخدام مصممة لتحسين صفحة موقع الويب الخاص بك قيد الإنشاء أو صفحة قريبًا. إنه يضمن مظهرًا أنيقًا واحترافيًا على جميع الأجهزة بفضل تصميمه سريع الاستجابة وشاشة شبكية العين الواضحة، مما يجعل موقع الويب الخاص بك مميزًا.
من إعدادات الشعار إلى خيارات الخلفية، وتحديثات النص والألوان، وحتى CSS المخصص للتصميم المخصص، يوفر البرنامج الإضافي خيارات تخصيص شاملة.
مع ميزات مثل الرسوم المتحركة CSS3، ودعم HTML5، والإعدادات الملائمة لتحسين محركات البحث، يغطي المكون الإضافي الأساسيات بفعالية. يمكنك تخصيص صفحتك بخلفية صورة واحدة أو الاختيار من بين خيارات خلفية عرض الشرائح المتعددة، كل ذلك مع التمتع بمرونة أنظمة الألوان غير المحدودة.
فهو يوفر عناصر أساسية مثل مؤقت العد التنازلي وقسم "معلومات عنا" وقسم "معلومات الاتصال" والمزيد.
ابدأ مع Coming قريبًا بواسطة Wpshopmart »
7. لايت ستارت

LightStart by ThemeIsle هو مكون إضافي لـ WordPress يقدم أسلوبًا منعشًا لإنشاء صفحات قادمة قريبًا أنيقة وفعالة لموقعك على الويب. بفضل تصميمه سهل الاستخدام، يوفر LightStart إعدادًا خاليًا من المتاعب، مما يجعله في متناول المستخدمين المبتدئين وذوي الخبرة على حدٍ سواء.
يوفر البرنامج المساعد واجهة مباشرة، مما يسمح لك بإعداد صفحة صيانة أو صفحة صيانة جذابة بصريًا بسرعة. سواء كنت تقوم بإطلاق موقع ويب جديد أو إجراء تحديثات، يضمن LightStart مظهرًا احترافيًا ومصقولًا أثناء فترة التوقف.

يمكنك ربط ملفات التعريف الاجتماعية الخاصة بك بسهولة، مما يمكّن الزائرين من البقاء على اطلاع ومعرفة بتقدم موقعك على الويب.
يتأكد المكون الإضافي أيضًا من تحميل صفحتك بسرعة، مما يوفر تجربة سلسة للزائرين. بفضل كوده النظيف والموثق جيدًا، تم تحسين LightStart لتحقيق الكفاءة مع الحفاظ على سهولة الاستخدام.
ابدأ باستخدام LightStart »
8. الحد الأدنى

يساعدك Minimal من WebFactory Ltd. على إنشاء صفحة "قريبًا" أو صفحة صيانة بسيطة ولكنها فعالة لموقع الويب الخاص بك على WordPress. إنه يلبي احتياجات المستخدمين الذين يبحثون عن تصميم نظيف ومرتب.
مع التركيز على البساطة، يوفر هذا البرنامج المساعد إعدادًا مباشرًا. يمكن للمستخدمين الاختيار من بين مجموعة مختارة من القوالب الأساسية وضبط العناصر الأساسية مثل لون الخلفية والنص والشعار.
على الرغم من أنه قد لا يقدم نطاقًا واسعًا من ميزات التخصيص، إلا أن المكون الإضافي يوفر البساطة. وهذا يضمن أن المستخدمين يمكنهم الحصول على مظهر أنيق ومتماسك دون خيارات كثيرة.
يضمن البرنامج الإضافي Minimal Coming Soon وقت تحميل سريع للصفحة القادمة قريبًا، مما يحافظ على تجربة سلسة وسريعة الاستجابة للزائرين.
ابدأ مع الحد الأدنى »
9. صيانة بسيطة

Simple Maintenance عبارة عن مكون إضافي مجاني تم تطويره مع مراعاة البساطة. يوفر هذا البرنامج المساعد طريقة خالية من المتاعب لإعلام زوار موقعك بأن موقعك يخضع مؤقتًا للصيانة أو التحديثات.
حتى المستخدمين ذوي الخبرة التقنية البسيطة يمكنهم إعداد صفحة صيانة بسرعة دون أي ضجة. إذا كنت تبحث عن حل بسيط ينجز المهمة دون تعقيدات غير ضرورية، فإن هذا البرنامج الإضافي يعد خيارًا قويًا.
على الرغم من أنها قد لا توفر نطاقًا واسعًا من خيارات التصميم، إلا أنها توفر مرونة كافية لإضافة لمسة شخصية إلى صفحة الصيانة الخاصة بك. يمكنك تحرير النص وإضافة شعار واختيار لون الخلفية.
إذا كنت تقدر البساطة وسهولة الاستخدام، فإن هذا البرنامج الإضافي يوفر خيارًا خاليًا من المتاعب لوضع موقعك مؤقتًا تحت الغطاء.
ابدأ بالصيانة البسيطة »
10. صيانة سليمة

Slim Maintenance هو مكون إضافي لوضع الصيانة في WordPress. فهو يقدم حلاً مبسطًا لإعلام الزوار بأن موقعك يخضع لصيانة أو تحديثات مؤقتة.
لا يحتوي البرنامج المساعد على وفرة من خيارات التصميم ولكن يمكن للمستخدمين بسهولة تعديل النص وإضافة شعار واختيار لون الخلفية.
تحافظ عملية Slim Maintenance على نظافتها وترتيبها، مما يسهل على المستخدمين التنقل وإجراء تعديلات سريعة على إعدادات الصيانة.
تم تصميم صفحة الصيانة لتكون سريعة الاستجابة، مما يضمن أنها تبدو جيدة وتعمل بشكل جيد على الأجهزة المختلفة، بما في ذلك أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية.
تتيح عملية الصيانة النحيفة للمستخدمين استبعاد عناوين URL محددة من وضع الصيانة. ويمنحك هذا مرونة في إمكانية الوصول إلى صفحات أو أقسام معينة من الموقع حتى أثناء التحديثات.
سواء كنت تستخدم سمة WordPress افتراضية أو تصميمًا مخصصًا، فقد تم تصميم Slim Maintenance ليكون متوافقًا مع جميع السمات. وهذا يضمن التكامل السلس مع الجماليات الموجودة بموقعك.
ابدأ مع صيانة Slim »
11. تحت الإنشاء

Under Construction هي أداة قوية مصممة لإنشاء صفحة احترافية وجذابة قيد الإنشاء أو صفحة قادمة قريبًا لموقع WordPress الخاص بك.
يتضمن البرنامج الإضافي مؤقتًا للعد التنازلي قابلاً للتخصيص، وبناء الترقب وإبلاغ الزائرين بتاريخ الإطلاق أو الاكتمال المتوقع. يمكن للمستخدمين بسهولة ربط ملفاتهم الشخصية على وسائل التواصل الاجتماعي بالصفحة قيد الإنشاء. يمكن للزوار البقاء على اتصال والاطلاع على التحديثات من خلال منصات التواصل الاجتماعي المختلفة.
يوفر المكون الإضافي Under Construction إعدادات التحكم في الوصول، مما يسمح للمستخدمين بتقييد أو منح الوصول لمستخدمين محددين بناءً على الأدوار أو عناوين IP. يعد هذا مفيدًا لمنح حق الوصول للمعاينة لأفراد معينين مع إبقاء الصفحة مخفية عن الجمهور.
يوفر البرنامج الإضافي خيارات للزائرين للاشتراك أو إدخال عناوين بريدهم الإلكتروني مباشرة على الصفحة قيد الإنشاء. يمكنك إنشاء قائمة مشتركين وإخطار المستخدمين عندما يكون الموقع نشطًا.
يتيح Under Construction للمستخدمين إضافة شعارهم وتخصيص النص والألوان والخطوط للحفاظ على اتساق العلامة التجارية وإنشاء مظهر مخصص للصفحة قيد الإنشاء.
تم تصميم المكون الإضافي ليكون متوافقًا مع عمليات تثبيت WordPress متعددة المواقع، مما يجعله خيارًا متعدد الاستخدامات للمستخدمين الذين يديرون مواقع ويب متعددة من تثبيت WordPress واحد.
ابدأ مع قيد الإنشاء »
هذه هي قائمتنا لأفضل المكونات الإضافية التي ستتوفر قريبًا ووضع الصيانة لـ WordPress.
وجود الكثير من الخيارات يمكن أن يجعلك في حيرة من أمرك. لذلك سنقدم لك أفضل اختيار لدينا.
الحكم: ما هو أفضل برنامج WordPress متوفر قريبًا وأفضل مكون إضافي للصيانة؟
SeedProd هو أفضل مكون إضافي متوفر في WordPress قريبًا. إنها أقوى واحدة متاحة.
لقد تم تصميمه ليكون سهل الاستخدام حيث ما عليك سوى النقر فوق الأزرار لتصميم صفحتك وتمكين هذه الأوضاع. لن تضطر أبدًا إلى لمس أي ترميز.
يمكنك القيام بذلك من خلال الإصدار المجاني مما يجعله في متناول الجميع! هناك إصدار متميز للميزات المتقدمة.
كما أنه يتكامل مع خدمات التسويق عبر البريد الإلكتروني مثل Constant Contact وAWeber، ويأتي مزودًا بإعدادات صديقة لمحركات البحث (SEO).
هل تحتاج إلى منح حق الوصول لأشخاص محددين؟ لقد قمت بتغطية SeedProd.
يأتي مع كل ما تحتاجه. بالإضافة إلى ذلك، يمكنك الاستمرار في استخدام SeedProd لتصميم موقع الويب الخاص بك بالكامل. يمكنك نشر صفحات مقصودة مذهلة للعروض الترويجية والمبيعات والمدونات والمزيد. يأتي مزودًا بمجموعات سمات جميلة معدة مسبقًا وقوالب صفحات لأي غرض من الأغراض.
بالإضافة إلى ذلك، فهو يتكامل مع WooCommerce حتى تتمكن من بيع المنتجات والخدمات أيضًا.
نأمل أن تجد هذه المراجعة مفيدة. قد ترغب أيضًا في الاطلاع على أفضل ملحقات التخزين المؤقت في WordPress لتعزيز سرعة وأداء موقعك.
الأسئلة الشائعة حول WordPress قريبًا ومكونات الصيانة الإضافية
كيف أقوم بتثبيت البرنامج الإضافي الذي سيتم طرحه قريبًا على WordPress؟
يعد تثبيت البرنامج المساعد Coming قريبًا أمرًا سهلاً.
- انتقل إلى لوحة تحكم WordPress الخاصة بك
- انتقل إلى "المكونات الإضافية"
- انقر على "إضافة جديد"
- ابحث عن البرنامج الإضافي المفضل لديك قريبًا
- انقر فوق "تثبيت" ثم "تنشيط".
- بعد التنشيط، يمكنك تكوين الإعدادات.
ماذا يحدث إذا حاول أحد الزائرين الوصول إلى موقعي خلال فترة "قريبًا" أو فترة الصيانة؟
ستتم إعادة توجيه الزوار الذين يحاولون الوصول إلى موقعك إلى صفحة "قريبًا" أو "الصيانة". ويساعد ذلك في إدارة التوقعات وإبقائهم على اطلاع بشأن عدم التوفر المؤقت للموقع.
هل يمكنني استخدام مكون إضافي للصفحة قريبًا لمهام الصيانة المستمرة؟
قطعاً. تأتي معظم المكونات الإضافية التي ستتوفر قريبًا أيضًا مع وضع الصيانة. يمكنك تمكين الوضع قريبًا أيضًا لإجراء التحديثات أو إصلاح المشكلات أو إجراء تغييرات دون تعطيل تجربة المستخدم للزائرين. تأكد من عرض صفحة وضع الصيانة المناسبة.
هل هناك ملحقات إضافية مجانية لوضع الصيانة متاحة قريبًا؟
نعم، هناك مكونات إضافية مجانية ومميزة متاحة. لدى SeedProd إصدارات مجانية ومميزة.
هل يمكنني إضافة روابط وسائل التواصل الاجتماعي إلى الصفحة القادمة قريبًا؟
توفر معظم المكونات الإضافية التي سيتم طرحها قريبًا القدرة على إضافة روابط الوسائط الاجتماعية، مما يسمح للزائرين بالاتصال بملفاتك الشخصية الاجتماعية حتى قبل إطلاق موقع الويب الخاص بك بالكامل.
هل يمكنني تقييد الوصول إلى مستخدمين معينين خلال فترة "قريبًا" أو فترة الصيانة؟
نعم، توفر بعض المكونات الإضافية مثل SeedProd خيارات لتقييد الوصول بناءً على أدوار المستخدم. يتيح لك هذا منح مستخدمين محددين، مثل المسؤولين، حق الوصول إلى الموقع حتى عندما يكون وضع الصيانة أو التحديث نشطًا. إذا كنت تتطلع إلى إضافة عناوين IP محددة إلى القائمة البيضاء، فإن Sucuri يتيح لك القيام بذلك.
هذا كل ما لدينا. إذا كنت تريد عرض النوافذ المنبثقة الجذابة، وشاشات ملء الشاشة، وإشعارات الشريط العائم، فإن OptinMonster هي أفضل أداة لذلك.
بعد ذلك، قد ترغب أيضًا في قراءة دروسنا التعليمية:
- كيفية إضافة نموذج اتصال في ووردبريس (5 خطوات سهلة)
- كيفية إضافة Google Analytics إلى موقع ووردبريس الخاص بك
- كيفية عمل نسخة احتياطية لموقع WordPress الخاص بك (الطريقة الصحيحة!)
هذه هي الأدلة الأساسية التي ستحتاج إليها أثناء إعداد موقع الويب الخاص بك.
