أفضل 8 قوالب لـ WordPress Gutenberg (وكيفية استخدامها)
نشرت: 2023-01-25غيّر محرر Gutenberg تمامًا طريقة إنشاء مواقع الويب وصفحات الويب باستخدام WordPress. يسمح للمستخدمين بإنشاء محتوى وتخطيطات قطعة قطعة ويأتي مع العديد من الأدوات للقيام بذلك. في هذا المنشور ، نريد أن نلقي نظرة على بعض أفضل الكتل التي يجب على Gutenberg تقديمها لهذا الغرض.
محرر WordPress هو برنامج معقد. من السهل التغاضي عن بعض ميزات Gutenberg ، بما في ذلك الكتل العديدة التي تأتي معها.
وبالتالي ، قد يكون هناك البعض ليس لديك أي فكرة ولكن هذا قد يحسن سير عملك بشكل جدي ويسهل تشغيل موقعك. تهدف قائمة أفضل كتل Gutenberg إلى التأكد من أن الأمر ليس كذلك.
كيفية إضافة أي كتلة إلى محرر WordPress

قبل الانتقال إلى أفضل عناصر التخطيط المضمنة في Gutenberg ، دعنا نراجع معلومات سريعة حول كيفية إضافة الكتل إلى المحرر. هناك ثلاثة احتمالات مختلفة في الأساس:
- أوامر مائلة
- زر إضافة كتلة
- الواضع الكتلة
إليك كيفية عمل كل منهم.
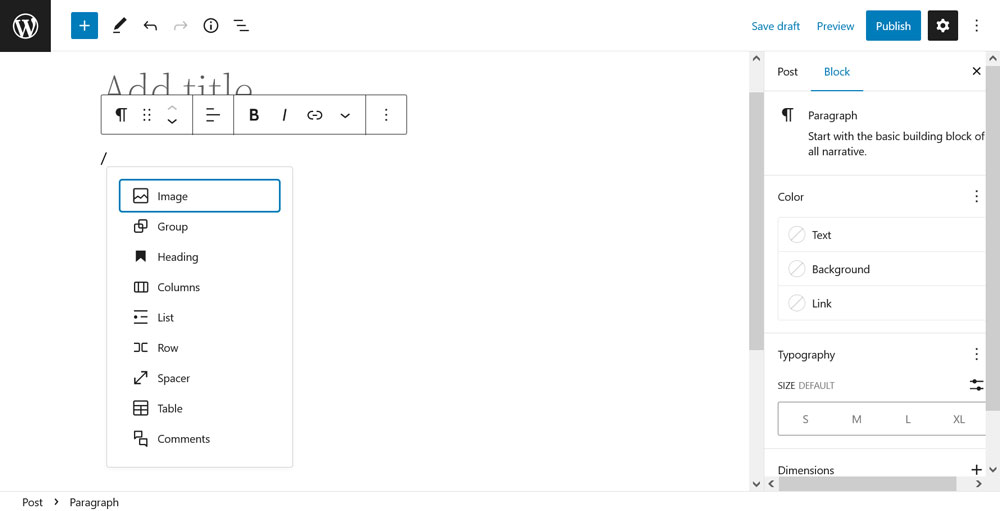
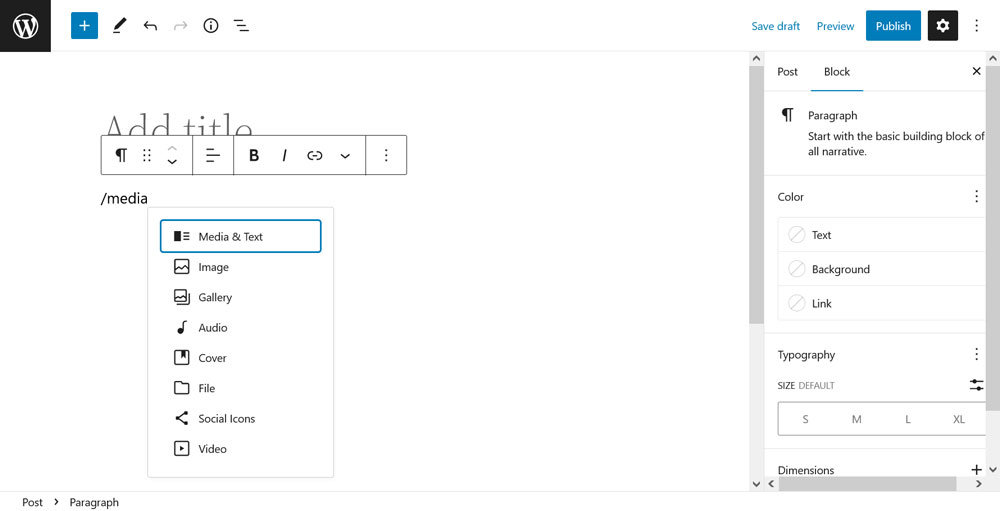
1. باستخدام الأوامر المائلة
يحصل هؤلاء على اسمهم من حقيقة أنك تصل إليهم عن طريق كتابة شرطة مائلة للأمام ("/") في سطر فارغ من المحرر. يؤدي القيام بذلك تلقائيًا إلى فتح قائمة بالكتل المستخدمة بشكل متكرر.

يمكنك اختيار واحد مباشرة من خلال مؤشر الماوس أو مفاتيح الأسهم على لوحة المفاتيح. في الوقت نفسه ، إذا لم يظهر ما تبحث عنه ، فما عليك سوى البدء في كتابة اسم الكتلة التي تريد إدراجها. سيظهر بعد ذلك في القائمة لتختار.

هذه هي أسرع طريقة لإضافة كتلة إلى محرر WordPress. يعمل في محرر الصفحة / المنشور ومحرر الموقع الكامل.
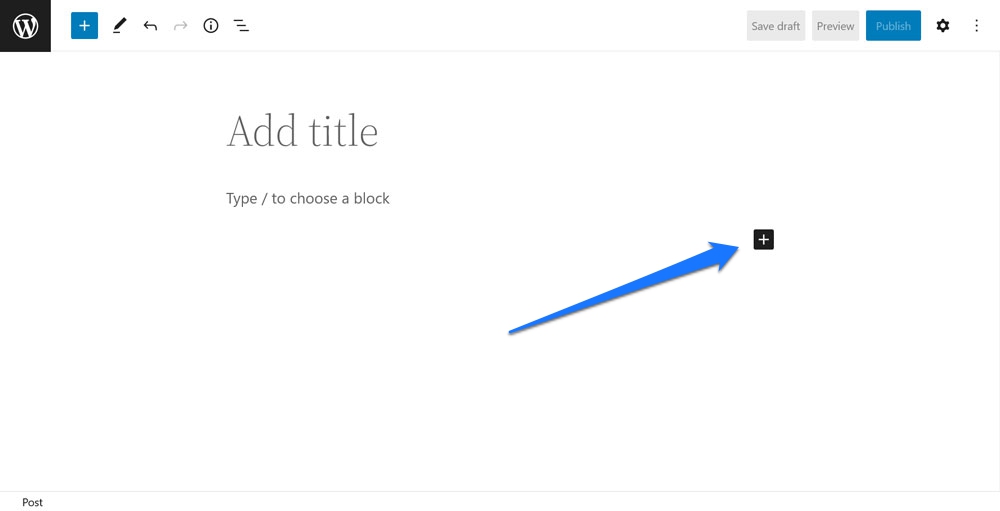
2. عن طريق إضافة زر الحظر
بعد ذلك ، يتم استخدام زر "+" الصغير الذي يظهر في المحرر أسفل السطر الأخير المستخدم.

يؤدي النقر فوقه إلى فتح قائمة مماثلة لأوامر الشرطة المائلة حيث يمكنك الاختيار من قائمة الكتل المستخدمة بشكل متكرر أو البحث عن ما تريده بالاسم.

تعرض القائمة أيضًا أنماط الحظر المتاحة أثناء البحث. تحتاج إلى اختيار الكتل عبر الماوس ، فهذه القائمة لا تعمل مع لوحة المفاتيح. يؤدي النقر فوق تصفح الكل إلى فتح أداة إدخال الكتلة ، مما يقودنا إلى الطريقة الثالثة.
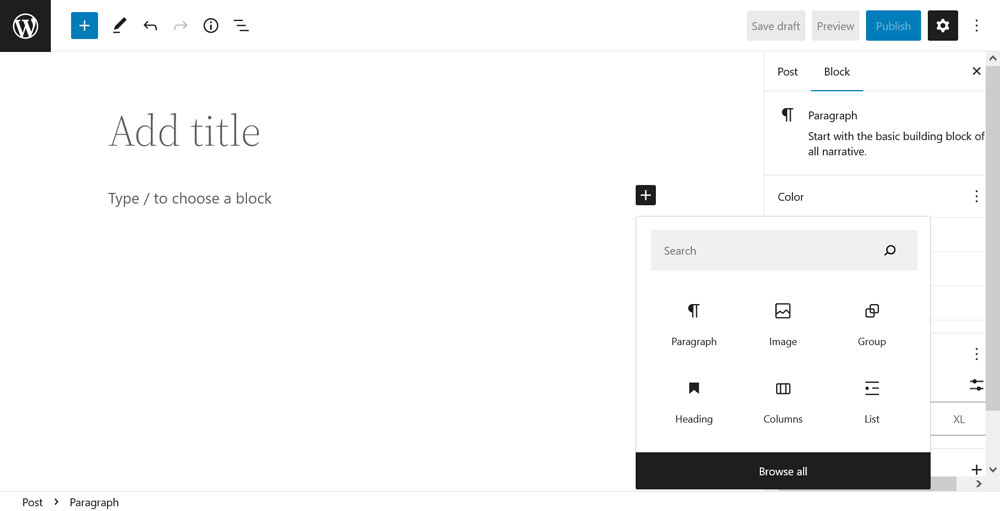
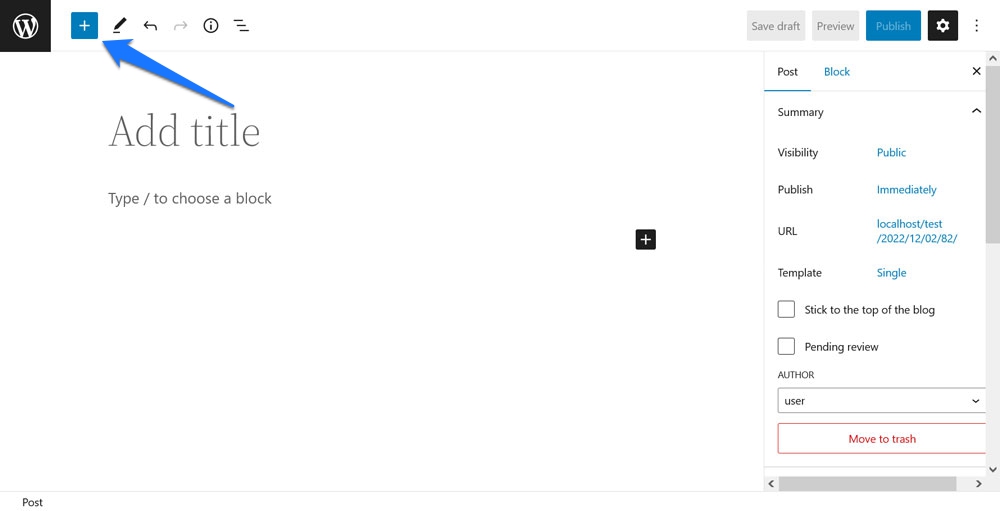
3. العمل مع Block Inserter
يمكنك الوصول إلى أداة إدراج الكتلة بالنقر فوق الزر الأزرق الكبير "+" في الزاوية اليسرى العليا من شاشة المحرر.

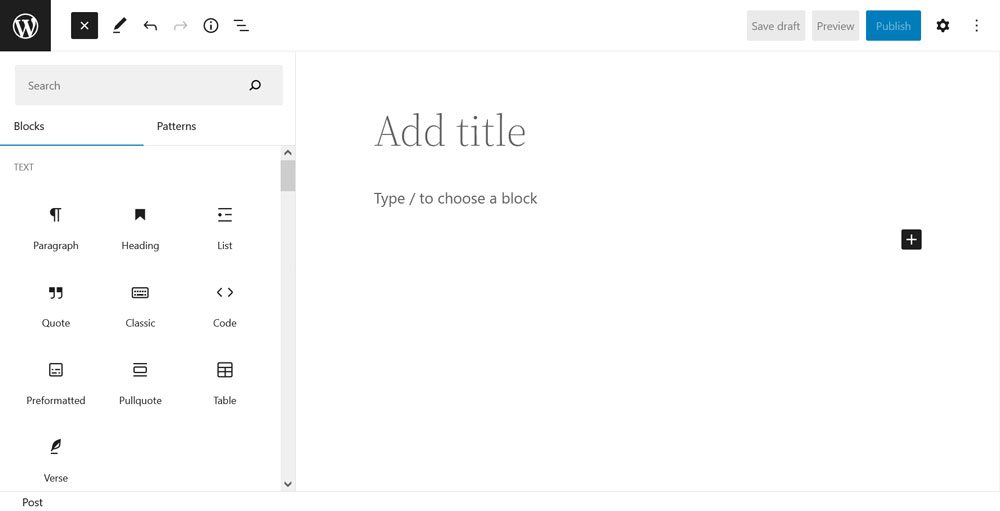
يؤدي القيام بذلك إلى فتح القائمة الكاملة للكتل (وأنماط الحظر) المتوفرة على موقع الويب الخاص بك في قائمة جانبية منفصلة.

قم بالتمرير للعثور على ما تحتاجه أو استخدم شريط البحث في الأعلى للبحث عنه مباشرةً. عندما تجد ما تريد ، لديك طريقتان لإضافته إلى الصفحة:
- انقر فوق الكتلة لإدخالها حيث يوجد المؤشر حاليًا (سيظهر الموضع بخط أزرق عند التمرير فوق العنصر الذي اخترته).
- قم بسحب وإسقاط الكتلة إلى المكان المفضل لديك.
إليك أفضل الكتل التي يجب على جوتنبرج تقديمها
حسنًا ، بعد هذا الخطاب السريع ، حان الوقت لمعرفة الكتل التي يجلبها Gutenberg إلى الجدول والتي تستحق إدراجها في موقعك وصفحاتك. لاحظ أنه في هذه الحالة ، نركز فقط على الكتل الافتراضية المتاحة في المحرر (باستثناء واحد). بالطبع ، من الممكن إضافة المزيد من الكتل إلى Gutenberg عبر المكونات الإضافية ولكن لا يمكننا تغطية كل هذه الكتل هنا.
حلقة الاستعلام

لقد بدأنا القائمة بما يمكن القول أنه أقوى كتلة يقدمها محرر الكتلة: حلقة الاستعلام. إنها في الأساس حلقة WordPress ، وهي جزء من الكود المسؤول عن إخراج أي محتوى في منشورات وصفحات WordPress ، ملفوفة في كتلة واحدة.
كيف تعمل
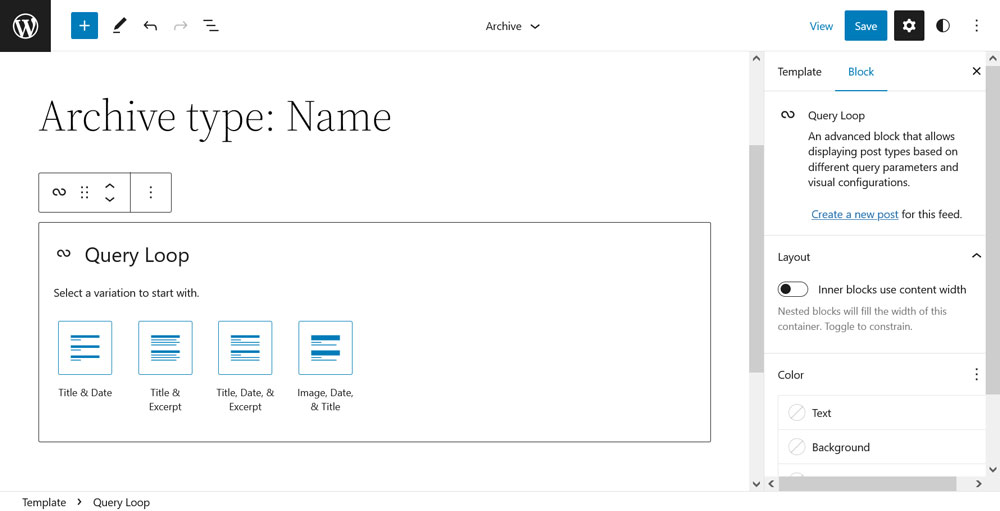
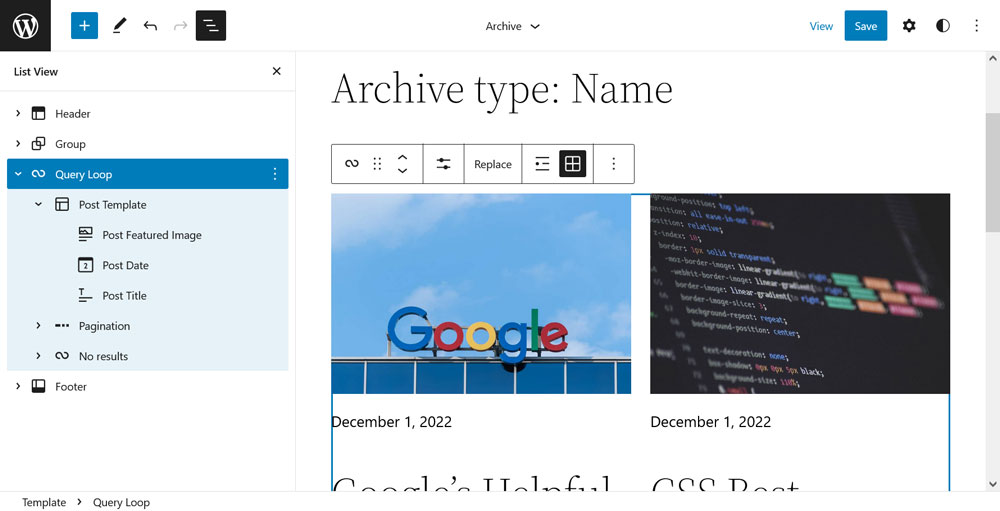
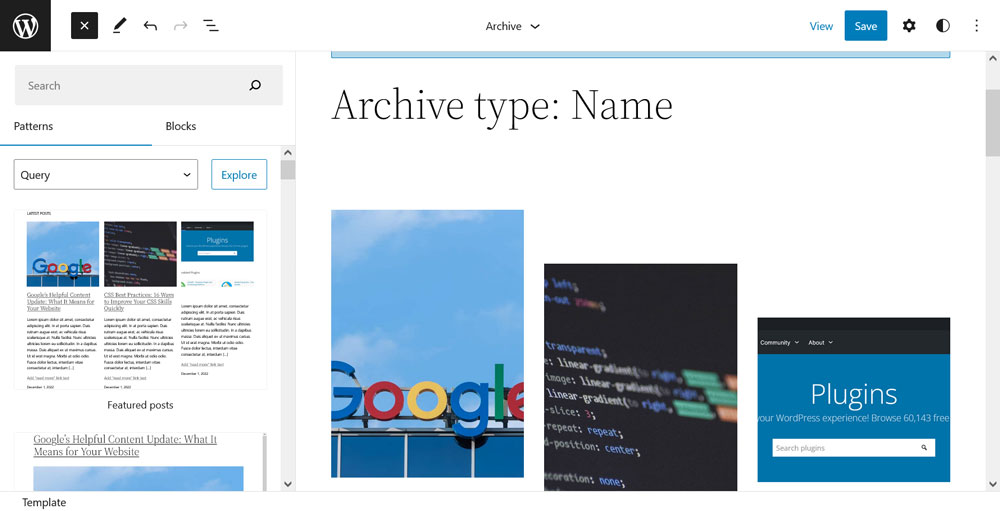
تتيح لك Query Loop إضافة محتوى مخصص إلى صفحاتك بسهولة بالغة. عندما تقوم بإدخاله في الصفحة ، لديك خياران: البدء بنمط كتلة أو قالب فارغ. عند تحديد الخيار الثاني ، يطلب منك الكتلة اختيار ما إذا كنت تريد عرض عنوان المحتوى و / أو التاريخ و / أو المقتطف و / أو الصورة.

(ملاحظة: العمل مع هذه الكتلة يعمل بشكل أفضل إذا كان لديك بالفعل منشورات على موقع الويب الخاص بك. ستستخدمها Query Loop كأمثلة.)

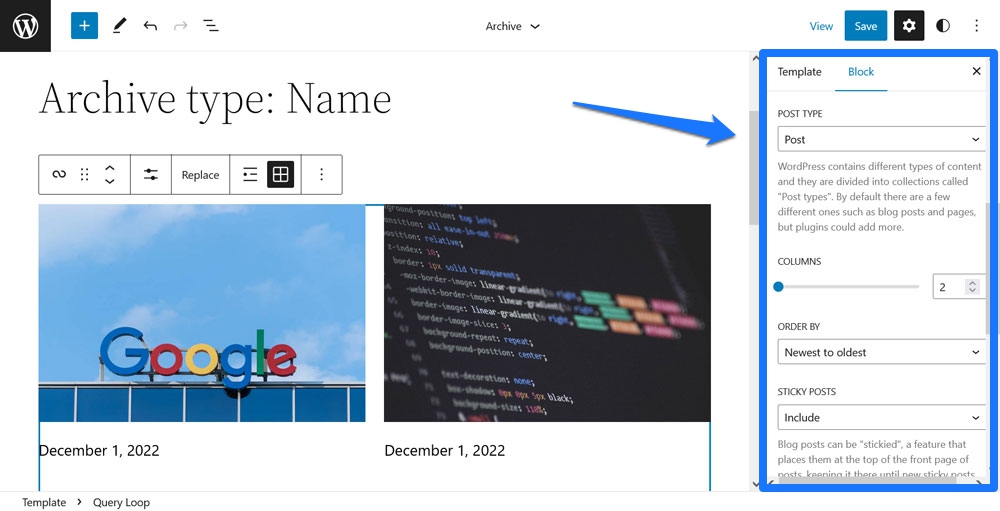
بمجرد وصولك إلى الصفحة ، يكون لديك العديد من الطرق لتخصيص المحتوى. اثنان من أهم الخيارات التي يمكنك العثور عليها في خيارات الكتلة على اليمين.

يمكنك أ) اختيار نوع المنشور الذي تريد أن ينتج عنه الحظر و ب) إضافة عوامل تصفية للمنشورات أو الصفحات التي تظهر. على سبيل المثال ، يمكنك توجيه الحلقة لإظهار المحتوى فقط من فئات معينة أو المؤلفين أو باستخدام كلمات رئيسية معينة. بالإضافة إلى ذلك ، لديك القدرة على ترتيبها من الأحدث إلى الأقدم ، أو العكس ، أو أي اتجاه للأبجدية.
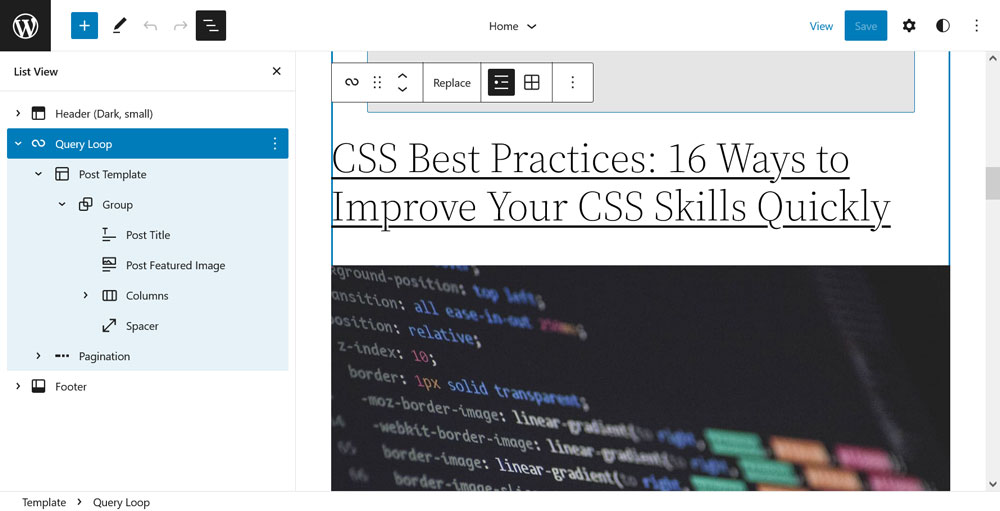
بالإضافة إلى ذلك ، يمكنك تخصيص المعلومات التي تظهر لكل منشور في الحلقة. أسهل طريقة للقيام بذلك هي عبر عرض القائمة في الزاوية اليسرى العليا. يسمح لك بتغيير ترتيب عنوان المنشور والصورة المميزة والتاريخ. يمكنك حتى إضافة أشياء مثل المقتطفات (انظر أيضًا العنصر التالي في هذه القائمة). سيؤثر أي تغيير في قالب النشر على كل عنصر في حلقة الاستعلام.

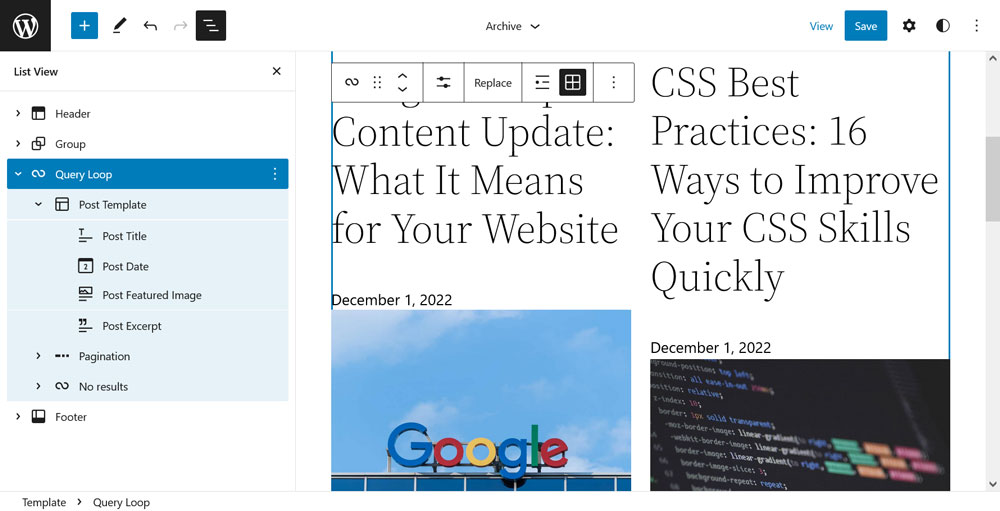
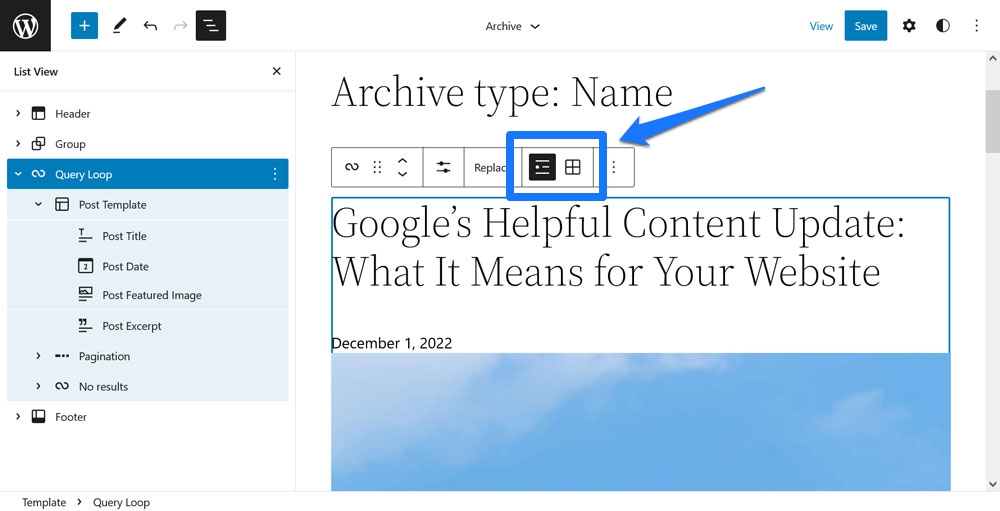
أخيرًا ، يمكنك تغيير تصميم المحتوى بسهولة بالغة. على سبيل المثال ، يمكنك تبديل الحلقة بين عرض القائمة والشبكة في شريط إعدادات الكتلة في الأعلى.

من الممكن أيضًا تغيير عدد الأعمدة وتعديل الألوان والمزيد. هذا لا يأخذ في الاعتبار حتى الاحتمالات العديدة لضبط المظهر عبر أنماط الكتلة.

ما هو عظيم في هذه الكتلة
ما الذي يجعل Query Loop أحد أفضل كتل Gutenberg؟ الحقيقة التي تضع القوة في أيدي المستخدمين العاديين والتي كانت في الماضي مخصصة فقط للمطورين والأشخاص ذوي مهارات PHP الجيدة. الآن يمكن لأي شخص إنشاء حلقة WordPress وتخصيصها وإخراج قوائم مفلترة من المحتوى في أي مكان على موقعه.
إلى جانب محرر الموقع وقدرته على تصدير تخصيصات الموقع ، فهذا يعني أنه يمكنك إنشاء سمة مخصصة وتحرير قوالب الصفحة دون أي معرفة بالترميز. دمقرطة النشر في العمل.
عنوان المشاركة ، مقتطفات ، محتوى ، صورة مميزة
لقد ذكرنا بالفعل هذه الكتل في قسم كتلة Query Loop أعلاه ، ولكن كأجزاء من الكتل لبناء السمة والقوالب ، فإنها تستحق المزيد من البحث.
كيف تعمل
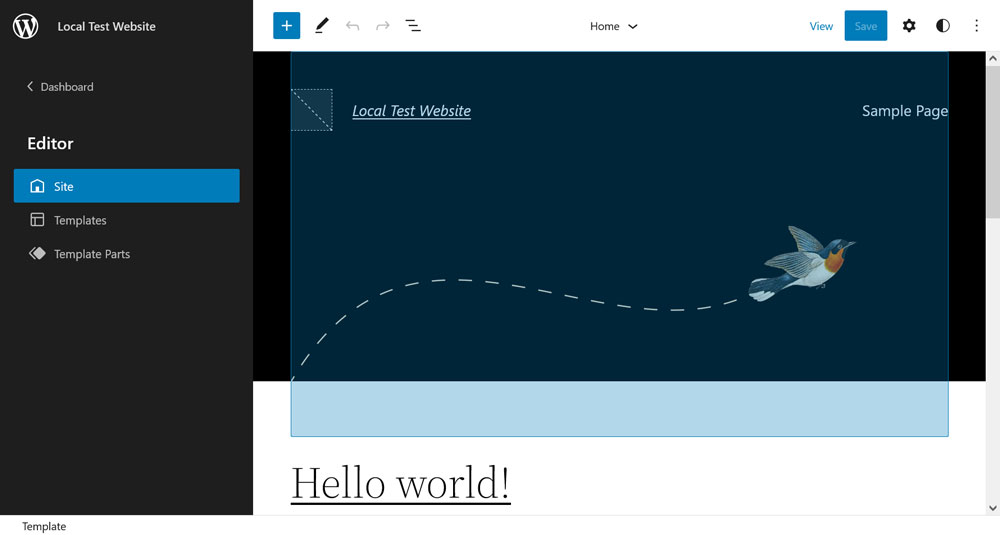
يسمح لك عنوان المنشور ومقتطف المنشور ومحتوى المنشور والصورة المميزة بعرض المعلومات والمحتوى المهم من الصفحات والمنشورات في أي مكان وبأي ترتيب تريده. لهذا السبب ، عادة لا تستخدمها داخل المنشورات أو الصفحات ولكن في قوالب وأجزاء من القالب. يمكنك الوصول إلى تلك الموجودة في محرر الموقع ( المظهر> المحرر ، عند استخدام سمة كتلة) بالنقر فوق الشعار في الزاوية اليسرى العليا.

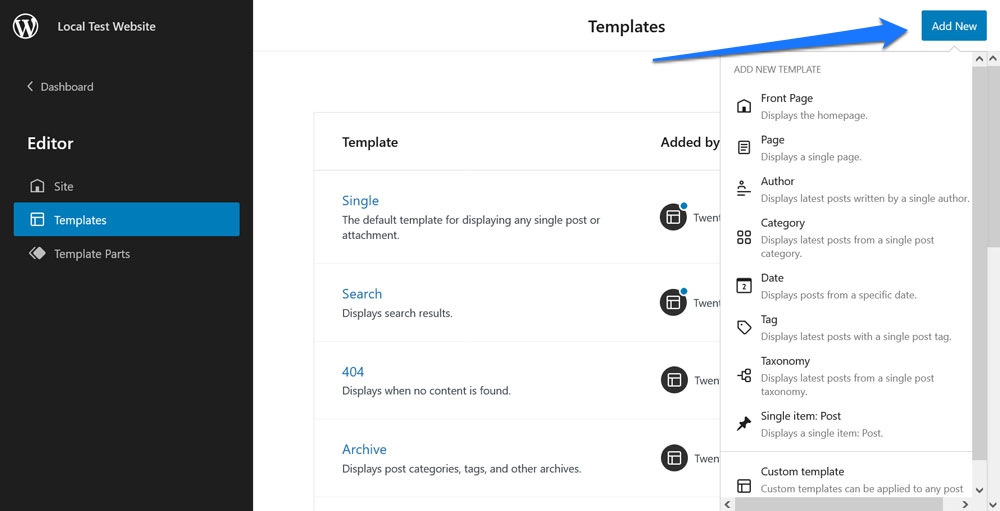
في قائمة القوالب ، يمكنك إنشاء قوالب صفحة مخصصة عبر الزر " إضافة جديد " في الزاوية اليمنى العليا.

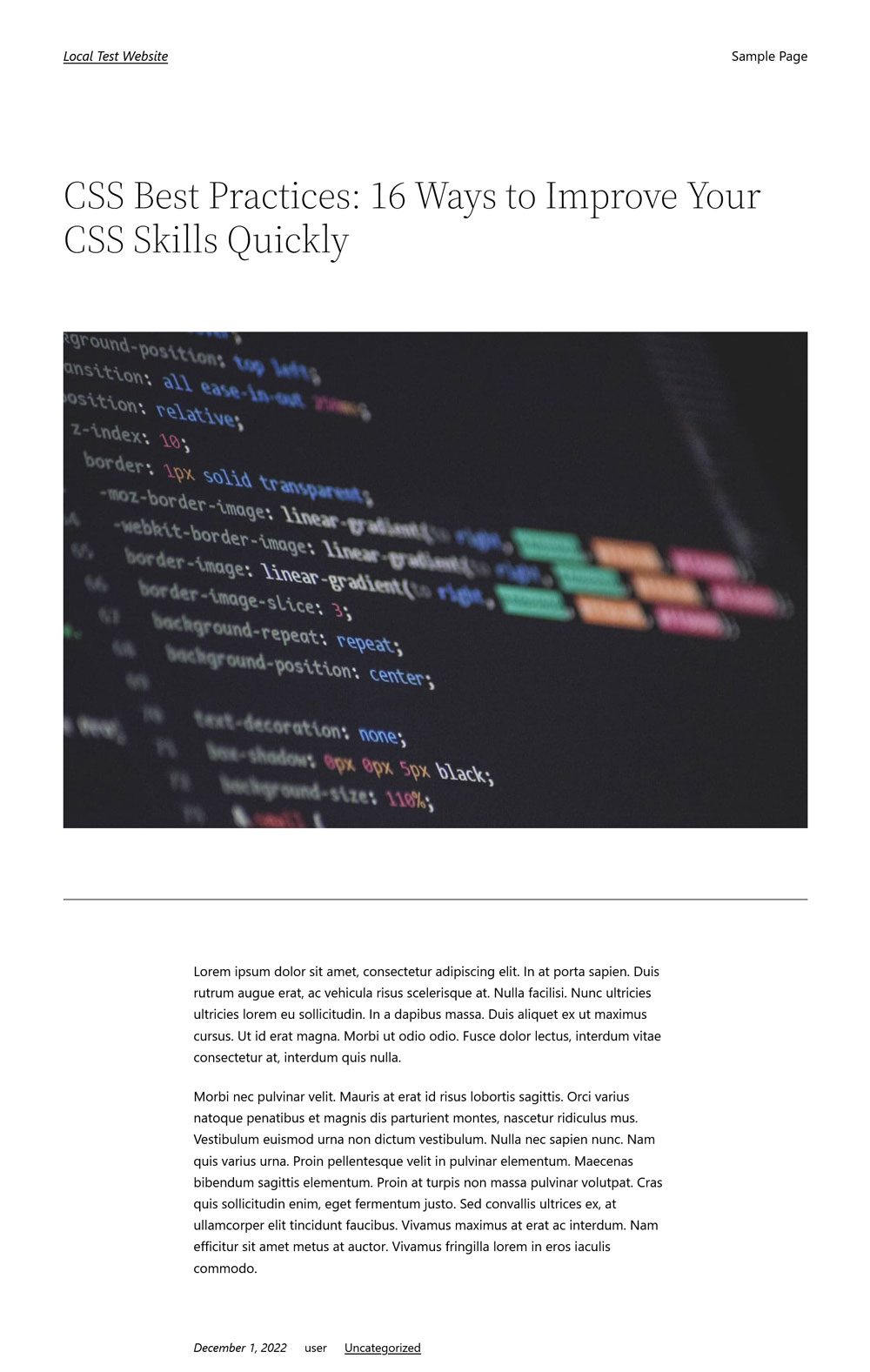
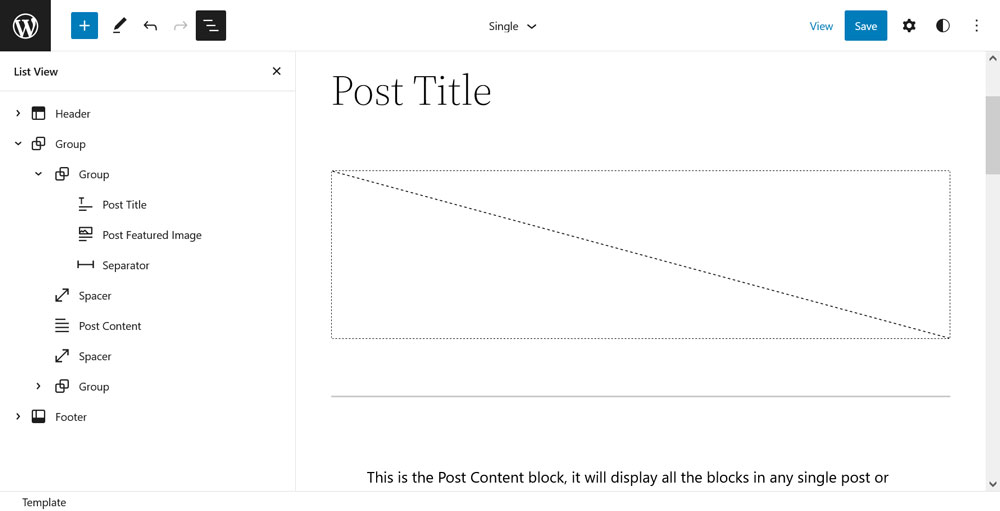
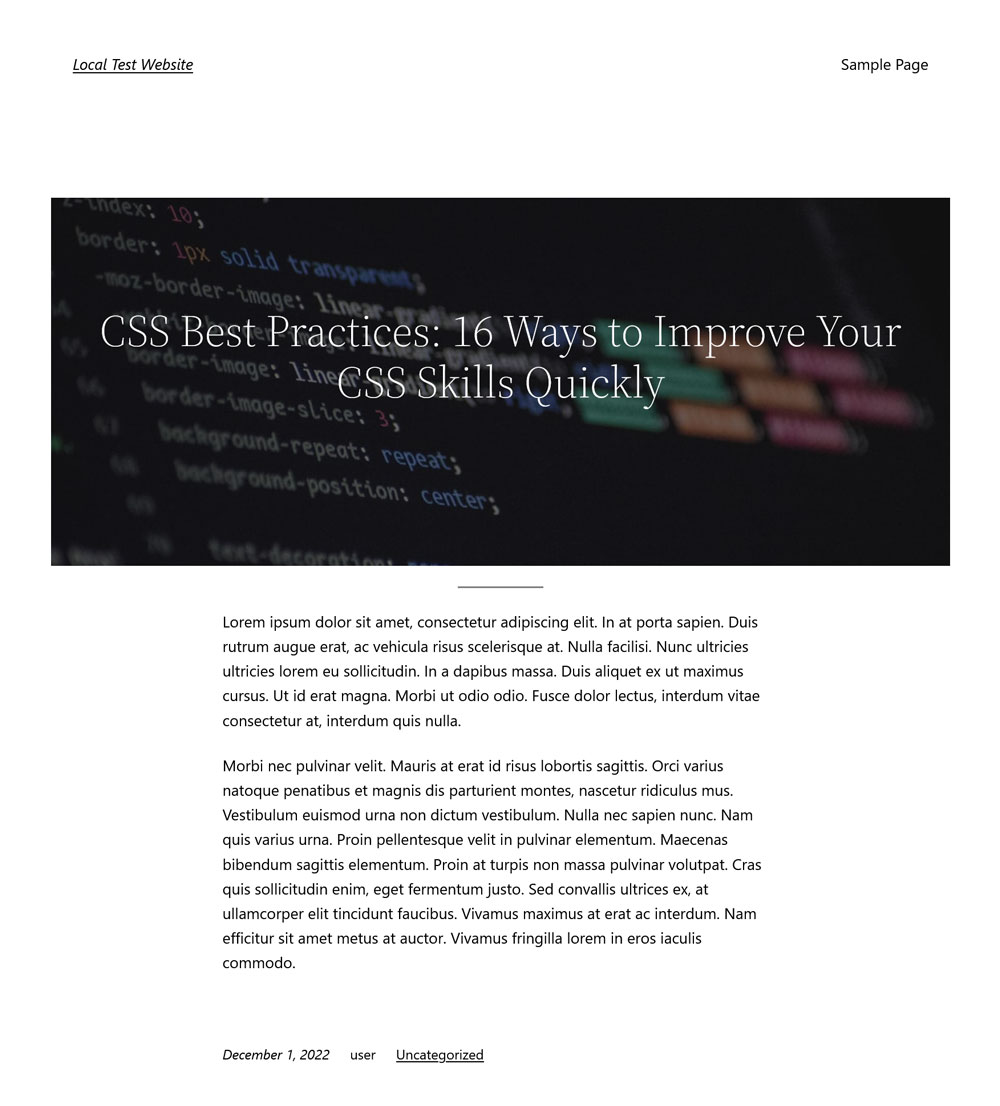
يمكنك تعيين هذه المنشورات والصفحات ، أو بدلاً من ذلك ، إعدادها بحيث يتم تطبيقها تلقائيًا على أنواع معينة من المحتوى. بالطبع ، يمكنك أيضًا تعديل القوالب الموجودة لتغيير تصميمها. على سبيل المثال ، هذا ما تبدو عليه المشاركات الفردية عادةً في Twenty-Two Theme:


ها هو النموذج المصاحب:

الآن ، يمكننا إجراء التغييرات التالية:
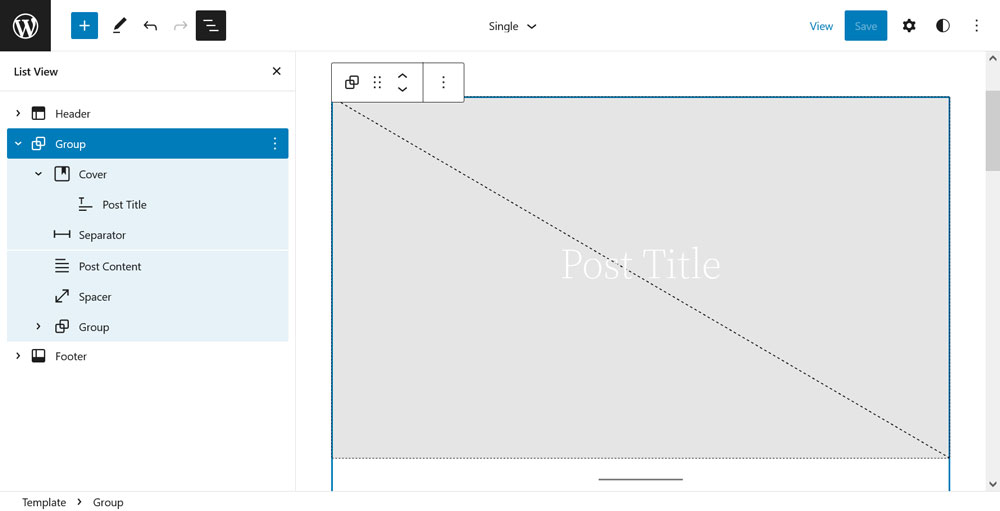
- استبدل الصورة المميزة بكتلة غلاف تعرض الصورة المميزة ، وأضف تراكبًا داكنًا ، وانقلها إلى نفس مستوى التخطيط مثل محتوى المشاركة.
- انقل عنوان المنشور داخل كتلة الغلاف ، وقم بتوسيطه ، وقم بتغيير لونه إلى الأبيض.
- قم بإزالة بعض الفواصل وتغيير نمط الفاصل.
فقط بهذه الخطوات القليلة ، تبدو الصفحة مختلفة تمامًا:

إليك ما يبدو عليه قالب الصفحة في محرر الموقع:

ما هو عظيم في هذه الكتل
كما ترون أعلاه ، هذه بعض من أفضل كتل Gutenberg لأنها قوية للغاية. إنها تسمح لك بالتنقل وتعديل العناصر الأساسية لعرض صفحتك. بنقرات قليلة فقط ، يمكنك إجراء تغييرات أساسية على كيفية ظهور المحتوى على موقعك. قم بدمجه مع كتل تاريخ النشر ، والفئات ، والعلامات ، واسم كاتب النشر ، ويمكنك إنشاء صفحات ويب بالطريقة التي تريدها.
تعليقات
كتلة التعليقات هي آخر قالب نود التحدث عنه هنا. كما يمكنك أن تستنتج من اسمها ، فهي مسؤولة عن إضافة النموذج لترك تعليق بالإضافة إلى سرد آراء المستخدمين الموجودة على صفحاتك.
كيف تعمل
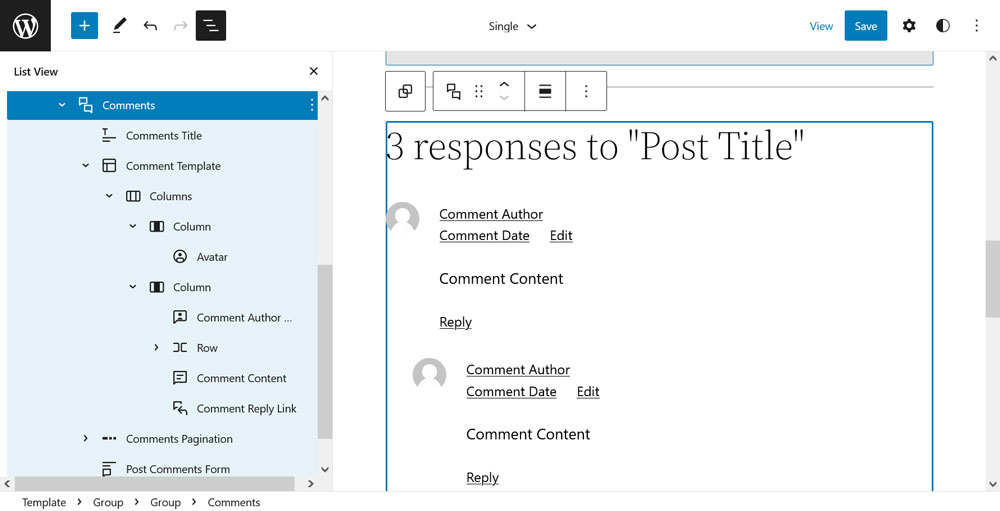
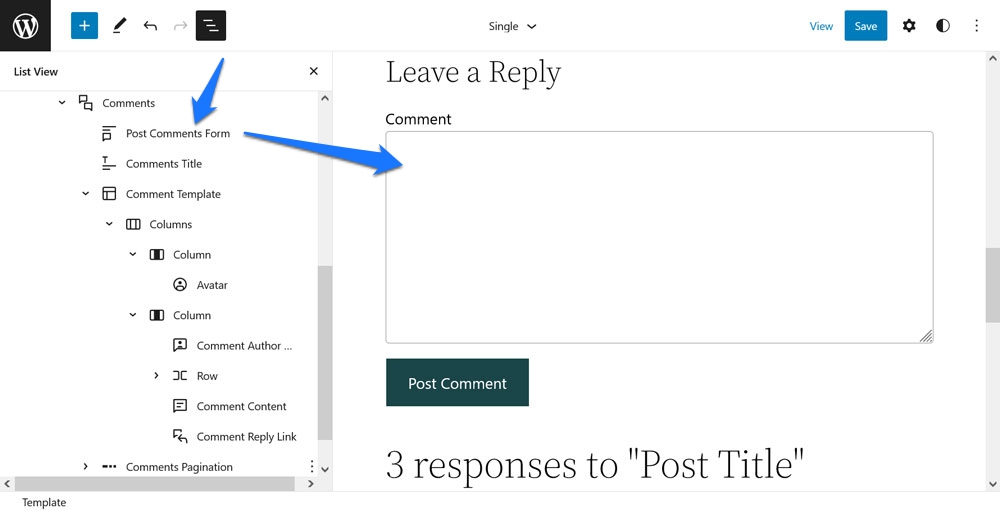
الشيء المهم الذي يجب مراعاته هنا ، كما سيصبح واضحًا بسرعة عند فتح عرض القائمة ، هو أن كتلة التعليقات تتكون من عدة كتل فرعية (ملاحظة: قد تضطر إلى النقر فوق المطالبة لتبديل الحظر إلى الوضع القابل للتحرير لرؤية هذه) .

وهي:
- عنوان التعليقات
- قالب التعليق (يتضمن الصورة الرمزية وتاريخ التعليق واسم مؤلف التعليق ورابط تحرير التعليق ومحتوى التعليق ورابط الرد على التعليق)
- ترقيم التعليقات (يتكون من التعليقات الصفحة السابقة ، رقم صفحة التعليقات ، التعليقات الصفحة التالية)
- نموذج تعليقات النشر
ما يجب أن يكون واضحًا الآن هو أن هذا التقسيم يسمح لك بترتيب عناصر مختلفة بأي ترتيب تريده. على سبيل المثال ، في الكتلة الافتراضية ، يكون نموذج إضافة تعليق في أسفل قسم التعليقات. إذا كنت ترغب في تسهيل وصول الزائرين ، يمكنك ببساطة نقله إلى الأعلى.

بدلاً من ذلك ، هل تريد قلب ترتيب تاريخ التعليق واسم المؤلف؟ لا شيء أسهل من ذلك.
بالإضافة إلى ذلك ، يأتي كل عنصر بخيارات تخصيص معقولة للتصميم. يمكنك تغيير الحجم ونصف قطر الحدود للصورة الرمزية ، وتحديد ما إذا كان يجب ربط اسم المؤلف بعنوان URL الخاص بالمؤلف (وإذا تم فتحه في علامة تبويب جديدة أم لا) ، أو تخصيص بنية تاريخ التعليق ، أو ببساطة تغيير حجم النص أو الألوان ، وألوان الخلفية للعناصر.
ما هو عظيم في هذه الكتلة
كن صريحًا ، بصفتك مستخدم WordPress عاديًا ، قبل Gutenberg ، هل كانت لديك أي فكرة عن كيفية إجراء تغييرات على قسم التعليقات الخاص بك؟ وأنا كذلك.
الآن ، مع كتلة التعليقات ، لديك سيطرة كاملة تقريبًا عليها! علاوة على ذلك ، يمكنك بالفعل إضافة نموذج تعليقات إلى الصفحات التي لا تحتوي عليها عادةً وإزالتها أيضًا على أساس النشر للنشر (إذا قمت بإنشاء قالب بدون كتلة التعليقات وقمت بتعيينه إلى منشوراتك).
الشيء الوحيد المفقود بالتأكيد في الوقت الحالي هو القدرة على تخصيص عناصر النص ، على سبيل المثال تغيير اترك ردًا في أعلى نموذج التعليقات إلى شيء قد يتناسب أكثر مع العلامة التجارية لموقعك.
صف / مكدس
الصف أو المكدس عبارة عن كتلة تنسيق تصادفها كثيرًا ولكن في الغالب دون معرفة ذلك. والغرض الوحيد منه هو ترتيب العناصر أفقياً أو رأسياً والتحكم في علاقتها ببعضها البعض.
كيف تعمل
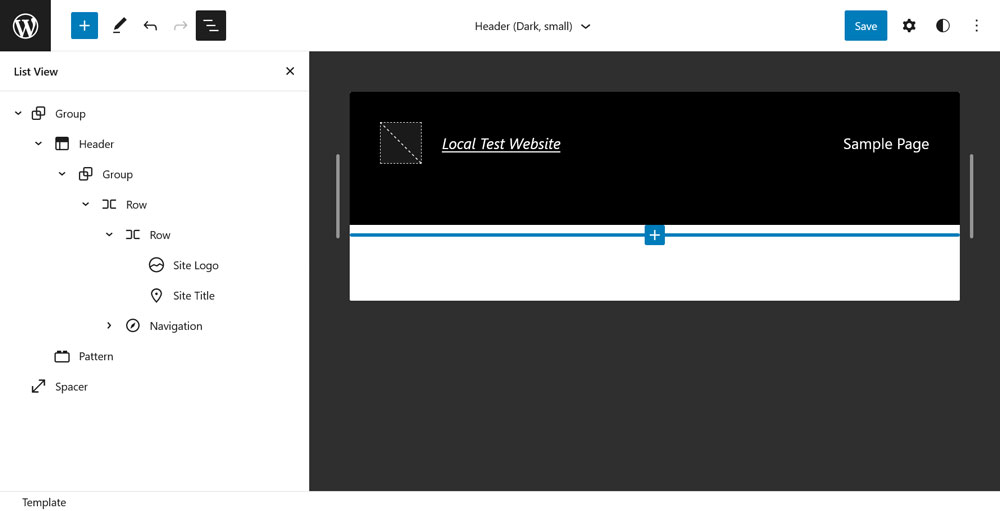
لفهم كيفية عمل كتل الصف والمكدس ، فإن أفضل طريقة هي النظر إلى أجزاء القالب مثل الرؤوس والتذييلات (داخل قائمة أجزاء القالب في محرر الموقع).

لا تتكون هذه العناصر في الغالب بشكل أساسي من عنصر صف فحسب ، بل تحتوي أيضًا على عناصر إضافية من نفس النوع للتحكم في مظهر العناصر داخل الرأس.

كما ترى في الترميز أعلاه ، فإن هذا الرأس عبارة عن كتلة صف تحتوي على عنصر صف آخر لشعار الموقع وعنوانه بالإضافة إلى كتلة تنقل. إنها بسيطة ولكنها كافية.
ومع ذلك ، فإن السحر الحقيقي يكمن في الخيارات التي تقدمها كتلة Row (إلى جانب إعدادات الطباعة واللون المعتادة):
- قم بتغيير ضبط العناصر (يسار ، وسط ، يمين ، مسافة بين العناصر ، والسماح بالتفاف عبر أسطر متعددة).
- اضبط الاتجاه بين الأفقي والرأسي (الأخير يحولها إلى مكدس بدلاً من كتلة صف).
- أضف الحشو والهامش.
- تباعد كتلة التحكم.
يتيح لك ذلك ترتيب العناصر بسهولة بأي طريقة تريدها.
ما هو عظيم في هذه الكتلة
في الماضي ، كنت بحاجة إلى العمل مع الكثير من العوامات لترتيب عناصر HTML أفقيًا ورأسيًا. حتى بعد أن تحسنت الأمور على صعيد التكنولوجيا ، كان لا يزال من الضروري التعرف على أشياء مثل flexbox والشبكة من أجل تحقيق ذلك. الآن ، كل شيء على بعد نقرات قليلة. رغم ذلك ، من المضحك أن flexbox هي التقنية الدقيقة التي تستخدمها كتلة Row ، والتي يمكنك رؤيتها عندما تنظر إلى الصفحة باستخدام أدوات مطور المتصفح.
جدول المحتويات
هذه هي الكتلة الوحيدة التي تقع خارج فرضية هذه المقالة لأنها ليست جزءًا من كتل Gutenberg الافتراضية. في وقت كتابة هذا التقرير ، كان متاحًا فقط مع تثبيت المكون الإضافي Gutenberg وتنشيطه. ومع ذلك ، فقد اعتادت أن تأخذ مكونات إضافية إضافية للحصول على هذه الوظيفة في الماضي وأنا متحمس جدًا لأنها ستكون وظيفة أصلية قريبًا وأردت إعطائها دوامة.
كيف تعمل
من السهل جدًا إنشاء جدول محتويات في Gutenberg. أولاً ، قم بكتابة وتنسيق النص الخاص بك ، بما في ذلك العناوين الخاصة بك. بعد ذلك ، أدخل كتلة جدول المحتويات في صفحتك أو منشورك - هذا كل شيء. ستنشئ الكتلة تلقائيًا جدول محتويات قابل للنقر من العناوين الموجودة في صفحتك.

بالإضافة إلى ذلك ، فإنه يضيف روابط HTML الضرورية بحيث تنتقل الصفحة للعمل. بهذه الطريقة ، عندما ينقر شخص ما على ارتباط في جدول المحتويات ، ستنتقل الشاشة تلقائيًا إلى هذا العنوان.
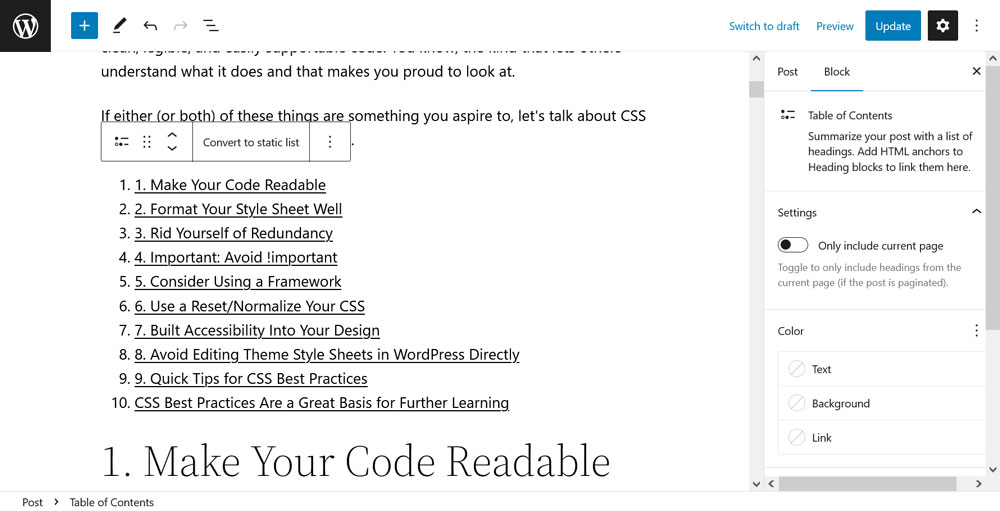
ما هو رقيق بعض الشيء في الوقت الحالي هو خيارات تخصيص الكتلة. يأتي فقط مع إعدادات لتضييق محتوى ToC إلى الصفحة الحالية (للمحتوى المرقم) وتخصيص أشياء مثل ألوان النص والخلفية ، والأحجام ، بالإضافة إلى الهامش والحشو.
إذا كنت تريد المزيد من الخيارات التفصيلية (مثل القدرة على إزالة الأرقام المزدوجة المرئية أعلاه) ، فيمكنك تحويلها إلى قائمة ثابتة ، والتي تحتوي على المزيد من الإعدادات وتجعل القائمة قابلة للتحرير.
في هذه الحالة ، تعمل كتلة "جدول المحتويات" كاختصار فقط. لا توجد أيضًا طريقة لتحويل القائمة مرة أخرى إلى الكتلة الأصلية.
ما هو عظيم في هذه الكتلة
كان إنشاء جدول محتويات أمرًا شاقًا نوعًا ما. كان عليك نسخ نص العنوان يدويًا وإدخال روابط HTML وتنسيقها وإضافة روابط الصفحة الصحيحة. الآن ، كل ذلك يتم من أجلك - وفي ثوانٍ!
بالتأكيد ، هناك مجال للتحسين. النقص الحالي في خيارات التخصيص هو نوع من الخسارة. لا تعمل قفزات الصفحة أيضًا في المعاينة لأن الحظر يستخدم الرابط الثابت لعنوان URL للنشر النهائي. ومع ذلك ، فإنه لا يزال يجعل عملية إضافة جدول محتويات في WordPress أسهل بكثير.
ما هي أفضل قوالب جوتنبرج لديك؟
يتطور محرر WordPress باستمرار ويضيف كتل جديدة إلى مجموعته. لهذا السبب ، من السهل أن تفقد ما هو متاح بالضبط.
نأمل أن تكون قد وجدت بعض الإلهام في المقالة أعلاه وربما الدافع لتجربة المزيد من الكتل. إذا اكتشفت شيئًا تحبه حقًا ، فنحن نحب أن نسمع منك!
ما الذي تعتبره أفضل كتل جوتنبرج؟ أي شيء تضيفه إلى القائمة؟ اسمحوا لنا أن نعرف في التعليقات!
