أفضل 7 إضافات لمحسن صور WordPress (تم اختبارها ومراجعتها)
نشرت: 2023-04-19ستمنح صفحات التحميل السريع المستخدمين تجربة أفضل عند تصفح موقع الويب الخاص بك وتحسين تصنيف محرك البحث الخاص به. في حين أن العديد من العوامل يمكن أن تساهم في تحميل الصفحة ببطء ، فإن الصور تميل إلى أن يكون لها أكبر تأثير على سرعة الصفحة ، حيث تمثل حوالي نصف الحجم الإجمالي لمتوسط صفحة الويب.
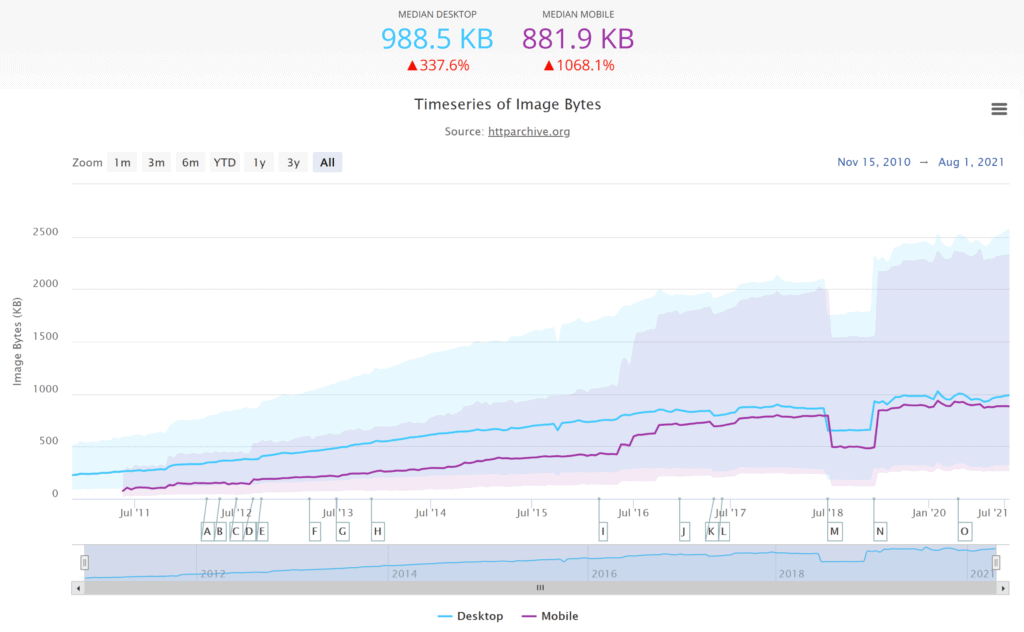
يوضح تقرير حالة أرشيف HTTP للصور أن متوسط عدد طلبات الصور على صفحة الويب هو 25 ، مما يساهم في متوسط وزن 988.5 كيلوبايت على متصفحات سطح المكتب و 881.9 كيلوبايت على الهواتف المحمولة. يستمر الوزن الإجمالي للصور على صفحات الويب في النمو كل عام ، مما يؤدي إلى إبطال أي فائدة لزيادة سرعات الإنترنت بمرور الوقت.
إذا سبق لك استخدام أداة أداء موقع الويب مثل GTMetrix أو Google PageSpeed Insights أو Pingdom Website Speed Test ، فستعرف بشكل مباشر مقدار الصور التي يمكن أن تضر بدرجة أدائك. لذلك من المهم تحسين كل صورة يتم عرضها على موقع الويب الخاص بك بحيث لا يؤدي إجمالي حجم الصور إلى زيادة أوقات تحميل الصفحة.

المصدر: "مرحلة الصور" - HTparchive.org
في الماضي ، كان يجب تحسين كل صورة باستخدام محرر صور قبل تحميلها على WordPress لأن الإصدار الأساسي من WordPress لا يوفر أي أدوات أداء. لحسن الحظ ، لم تعد هذه المهمة التي تستغرق وقتًا طويلاً ضرورية لأن إضافات محسن الصور في WordPress تقوم الآن بالعمل الشاق نيابة عنك ، وتقوم تلقائيًا بضغط كل صورة يتم تحميلها إلى مكتبة وسائط WordPress الخاصة بك.
لمساعدتك في تحسين أوقات تحميل صفحة موقع الويب الخاص بك ، سأشرح كيفية عمل تحسين الصور في WordPress ومقارنة أفضل المكونات الإضافية المتاحة لضغط الصور في WordPress.
ماذا تفعل إضافات WordPress Image Optimizer؟
الهدف العام من تحسين صور WordPress هو تقليل حجم ملفات الصور دون التأثير بشكل ملحوظ على جودتها. ويمكن تحقيق ذلك بعدة طرق.
- تقليل دقة الصورة - تقليل عرض الصورة وارتفاعها
- إزالة البيانات الوصفية - إزالة البيانات الوصفية ExiF مثل تاريخ الإنشاء وسرعة الغالق ومعلومات حقوق النشر والتثبيت والمزيد
- ضغط الصور - تقليل جودة الصورة
- تغيير تنسيق الصورة - تحويل صورة إلى تنسيق صورة أكثر كفاءة
على الرغم من أن المكونات الإضافية لتحسين الصور لـ WordPress تقدم ميزات مختلفة ، إلا أنها تعمل بشكل عام بطريقة مماثلة.
عندما يتعلق الأمر بضغط الصور ، يمكنك اختيار ضغط الصور يدويًا أو ضغط الصور تلقائيًا بمجرد تحميلها. يمكن استخدام الضغط الجماعي لتحسين مكتبة وسائط WordPress بالكامل. هذه طريقة عملية لتقليل حجم ملف الصور التي تم تحميلها مسبقًا ، ولكن كن على دراية بأن هذا يمكن أن يبطئ موقع WordPress الخاص بك مؤقتًا إذا تمت معالجة الكثير من الصور مباشرة على موقع الويب الخاص بك مرة واحدة.

يمكن تحسين الصور باستخدام ضغط بدون فقدان أو فقدان . باستخدام الضغط بدون فقدان البيانات ، يمكن إزالة البيانات الأولية غير الضرورية من الصورة لتقليل حجم ملفها ، على الرغم من الحفاظ على جودة الصورة الأصلية. من الممكن أيضًا تخزين البيانات الأولية التي تمت إزالتها واستعادة الصورة الأصلية لاحقًا.
الضغط الخاسر هو أكثر عدوانية. يؤدي هذا إلى أحجام ملفات أصغر ، ولكنه يعني أيضًا تقليل جودة الصورة. بمجرد ضغط الصورة باستخدام الضغط مع فقدان البيانات ، لا يمكن استعادتها إلى جودتها الأصلية. يمكن الاحتفاظ بالبيانات الوصفية في الصورة إذا كنت ترغب في ذلك ، ولكن لا يمكن استرجاعها لاحقًا إذا تمت إزالتها. لحسن الحظ ، عالجت العديد من المكونات الإضافية لمحسن الصور في WordPress هذه المشكلة ، مما يسمح لك بالاحتفاظ بالصورة الأصلية حتى يمكن استعادتها لاحقًا.
هناك إيجابيات وسلبيات لكل طريقة ضغط ، على الرغم من أن معظم مالكي مواقع الويب يفضلون الضغط مع الفقد لأنه يوفر أكبر تقليل في أحجام ملفات الصور وبالتالي أكبر تحسن في أوقات تحميل الصفحة. قد تتيح لك المكونات الإضافية لتحسين الصور لـ WordPress التحكم في مقدار الضغط الذي يتم تطبيقه عند استخدام فقدان الصورة ، ولكن ضع في اعتبارك أن الضغط الشديد سيؤدي إلى خسارة أكبر في جودة الصورة.
| نوع الضغط | الايجابيات | سلبيات |
|---|---|---|
| بدون فقدان بيانات | لا خسارة في جودة الصورة | لا يتم تقليل أحجام ملفات الصور بشكل كبير |
| ضياع | وفورات ضخمة في حجم ملف الصورة | الصور المضغوطة ذات جودة أقل |
توفر الإضافات الشائعة لضغط الصور في WordPress عددًا من الأدوات الإضافية لتقليل وزن الصور في أوقات تحميل الصفحة.
- تحميل كسول - تحسين وقت تحميل الصفحة الأولي من خلال عرض صورة فقط عندما يقوم المستخدم بالتمرير إلى هذا الجزء من الصفحة
- استضافة صور CDN - تسريع سرعات تسليم الصور العالمية باستخدام شبكة توصيل المحتوى مثل KeyCDN أو Cloudflare (يُطلق على إصدار Jetpack من هذا مسرّع الموقع!)
- الصور التكيفية - يقدم الحجم الصحيح للصورة بناءً على الجهاز الذي يستخدمه المستخدم
- دعم صورة WebP - دعم أصلي لتنسيق صورة WebP الفعال
كان أحد أكبر التطورات التي حدثت خلال السنوات القليلة الماضية هو اعتماد تنسيق صورة الويب من Google ، والذي يدعمه الآن أكثر من 95٪ من متصفحات الإنترنت. صرحت Google أن تنسيق الصورة هذا يوفر ضغطًا فائقًا بدون فقد وفقد ، حيث تكون صور WebP أصغر بنسبة 26٪ من صور PNG و 25-34٪ من صور JPEG.
في وقت كتابة هذا التقرير ، لا يمكن للأسف تحميل أو عرض ملفات صور WebP في WordPress ، لذلك تحتاج إلى تحميل صور JPEG و PNG وتحويلها باستخدام مكون إضافي لتحسين الصورة أو مكون إضافي لتحويل WebP مثل WebP Converter for Media. في مدونتي الشخصية ، كنت أعرض صور WebP في مقالات باستخدام أداة ضغط الصور البولندية Cloudflare ، والتي تضغط الصور على خوادم Cloudflare.
تنسيقات الصور الأخرى التي قد تراها مُشار إليها هي AVIF و JPEG XL ، على الرغم من عدم وجود دعم كبير للمتصفح لها في الوقت الحالي.
أفضل ملحقات WordPress Image Optimizer (تم تضمين نتائج الاختبار)
حان الوقت لإلقاء نظرة فاحصة على ما أعتبره أفضل المكونات الإضافية لتحسين صور WordPress في السوق اليوم: Smush و EWWW Image Optimizer و Imagify و Optimole و ShortPixel و WP Compress و TinyPNG.
للمساعدة في توضيح كيفية تقليل أحجام الملفات باستخدام كل مكون إضافي ، قمت بضغط نفس صورة JPEG وملف PNG باستخدام ضغط بدون فقدان أو فقدان (حيثما أمكن).
أحد العوامل التي سأبحثها لاحقًا في هذه المقالة هو التكلفة. يتم إصدار معظم حلول تحسين الصور في WordPress وفقًا لنموذج freemium ، لذا يجب أن تتوقع تقييد الإصدار الأساسي بطريقة ما. في حين أن بعض المكونات الإضافية للتحسين تحد من الميزات ، فمن الشائع أيضًا أن يكون عدد ضغطات الصور محدودًا. لذلك ، قد تضطر إلى دفع رسوم شهرية لاستخدام حل تحسين الصورة المفضل لديك على المدى الطويل.


يعد اختبار أداء تحسين الصورة أمرًا صعبًا نظرًا لأن خيارات التكوين المتاحة تختلف بين الحلول المختلفة وبين الإصدارات المجانية والمتميزة لكل مكون إضافي أيضًا. لذلك ، أجريت اختباراتي باستخدام الإصدار المجاني من كل مكون إضافي من WordPress حيث يتم استخدامها على نطاق واسع. للامتثال للحد الأقصى لحجم الملف الذي تحمله بعض الحلول ، تم تغيير حجم كلتا الصورتين الاختباريتين إلى 2000 بكسل قبل تحميلهما على WordPress. تم تجريد البيانات الوصفية من الصور أثناء كل اختبار أيضًا.
لنلقِ نظرة على كيفية أداء الإصدار المجاني من كل مكون إضافي لضغط الصور في WordPress.
| WordPress البرنامج المساعد | نوع الضغط | JPEG تحسين | بي إن جي تحسين | ملحوظات |
|---|---|---|---|---|
| سحق | ضياع وخسارة | 5.6٪ | 13.3٪ | يعمل الإصدار المجاني من Smush على تحسين الصور المصغرة فقط ، لذلك تم استخدام صورة مصغرة لاختبار الضغط |
| محسن صور EWWW | ضياع وخسارة | 87.9٪ | 53.8٪ | أفضل توفير تم تحقيقه باستخدام WebP |
| تخيل | ضياع وخسارة | 85.6٪ | 70٪ | يتم استخدام صورة أصغر لـ JPEG بسبب قيود تحميل الملف |
| أوبتيمول | ضياع وخسارة | 91.6٪ | 44.4٪ | لم يؤثر تغيير إعدادات جودة الصورة على حجم ملف PNG |
| بكسل قصير | ضياع وخسارة | 93.4٪ | 67.3٪ | أعطى WebP أفضل توازن بين الجودة وحجم الملف |
| ضغط الفسفور الابيض | ضياع وخسارة | 89.1٪ | 48.3٪ | كانت ملفات صور WebP أكبر من أوضاع الضغط الثلاثة البديلة |
| ضغط صور JPEG و PNG | ضياع | 86.3٪ | 55.3٪ | يتوفر مستوى ضغط واحد فقط |
تساعد اختبارات الصور هذه في توضيح كيفية تعامل كل حل مع عينات الصور الخاصة بي ، ولكن يرجى تذكر أن هذا النوع من المقارنة بعيد عن أن يكون قاطعًا لأن كل حل يطبق مستوى مختلفًا من الضغط. كما أنه من الصعب تحليل جودة الصور المضغوطة وإجراء مقارنة عادلة بينها.
لفهم أفضل لملحقات WordPress هذه وكيفية حساب هذه النتائج ، يرجى القراءة
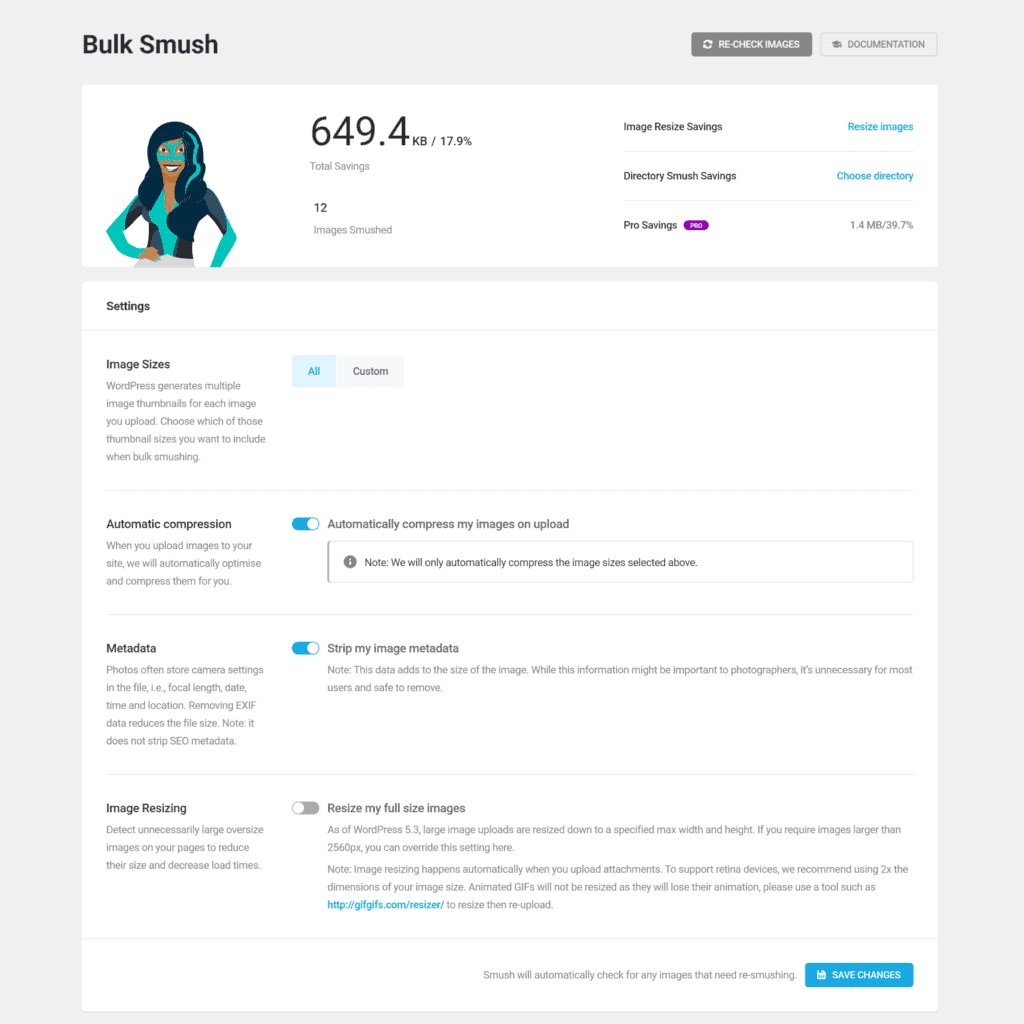
1. سحق

مع أكثر من مليون عملية تثبيت نشطة ، يعد Smush حاليًا أشهر مكون إضافي لتحسين الصور لـ WordPress على الإنترنت. يحتوي المكون الإضافي على دعم كبير للتحميل البطيء ويمكن لأداة التحسين المجمعة الخاصة به ضغط ما يصل إلى 50 صورة في وقت واحد من مكتبة وسائط WordPress الخاصة بك أو من أدلة الصور خارج دليل تحميلات WordPress. هناك أيضًا ميزة رائعة تكتشف الصور الصغيرة جدًا أو الكبيرة جدًا بالنسبة لحاوياتها.
يمكن ضغط ملفات صور PNG و JPEG و GIF التي يصل حجمها إلى 5 ميجا بايت مجانًا في Smush. يمكن تحسين جميع الصور باستخدام الضغط بدون فقدان البيانات ويمكن تغيير حجمها إلى أقصى عرض وارتفاع مفضل لديك. يتوفر أيضًا خيار "Super-Smush" الجديد الذي يعد بتحسين مضاعف باستخدام ضغط الضياع متعدد التمريرات.
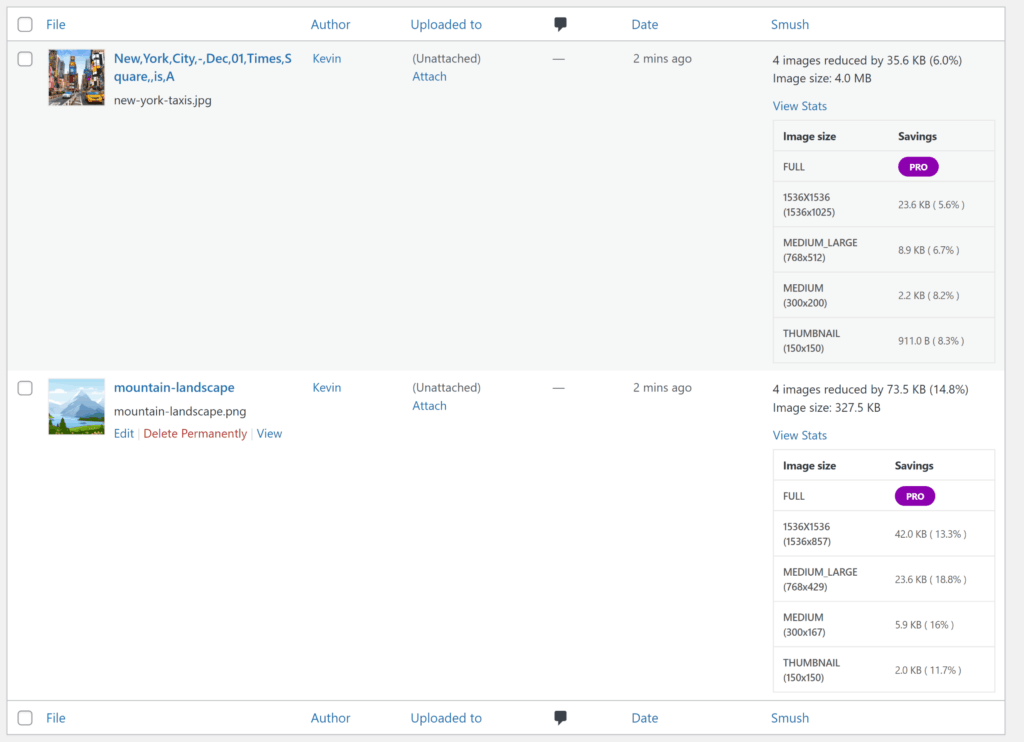
بشكل مزعج ، لا يتم تحسين الإصدار بالحجم الكامل من الصورة إلا إذا قمت بالترقية ، لذلك يتم ضغط الصور المصغرة فقط.

تعني قيود التحسين في Smush أنني لم أتمكن من ضغط الإصدارات بالحجم الكامل من صور الاختبار الخاصة بي. تم ضغط الصور المصغرة للصور الخاصة بي فقط بواسطة Smush. نظرًا لأن WordPress 5.3 قدم أحجامًا مصغرة جديدة تبلغ 1،536 × 1،536 بكسل و 2048 × 2048 بكسل ، فإن أكبر صورة مصغرة تم إنشاؤها لكل صورة اختبار يبلغ عرضها 1536 بكسل.

اضطررت إلى استخدام حل بديل لاختبار Smush بشكل عادل ، ومقارنة الصور المصغرة الأصلية للصور التي تم إنشاؤها في WordPress قبل تنشيط Smush بالصورة المصغرة المضغوطة التي عالجها Smush.
أظهرت النتائج أن Smush كان قادرًا على تقليل صورة JPEG المصغرة بنسبة 5.6٪ وصورة PNG المصغرة بنسبة 13.3٪
| نوع الصورة | حجم الصورة | حجم الصورة المصغرة | حجم الصورة المصغرة بدون فقدان بيانات | تحسين |
|---|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 422 كيلو بايت | 398 كيلو بايت | 5.6٪ (24 كيلوبايت) |
| بي إن جي | 327.5 كيلوبايت | 316 كيلو بايت | 274 كيلو بايت | 13.3٪ (42 كيلوبايت) |
على الرغم من كونه مجانيًا للاستخدام ، فقد وجدت أن الإصدار المجاني من Smush مقيد للغاية حيث يمكنك فقط ضغط الصور المصغرة والضغط بدون فقدان البيانات الذي استخدمته لم يقلل من أحجام ملفات الصور بشكل كبير. يوفر "Super Smush" ضغطًا محسنًا مع فقدان البيانات ، لكن Smush Pro يقدم تجربة أفضل بكثير.
ليس لدى Smush Pro أي قيود على حجم ملف الصورة وتسمح أداة التحسين المجمعة الخاصة به بضغط عدد غير محدود من الصور بنقرة واحدة. يمكن أيضًا حفظ الصور الأصلية وهناك دعم لملفات WebP. نقطة بيع أخرى هي شبكة توصيل المحتوى في Smush Pro ، والتي تمنحك 10 غيغابايت من النطاق الترددي الشهري لتقديم الصور من 45 موقعًا حول العالم.
يتم تضمين Smush Pro مع جميع خطط WPMU Dev المتميزة. يتم بيع ترخيص واحد لـ WPMU Dev بسعر 90 دولارًا سنويًا ، وهو معدل فعال قدره 7.50 دولارًا أمريكيًا في الشهر. يوفر هذا مساحة تخزين غير محدودة للصور و 5 جيجابايت من سعة تخزين CDN و 5 جيجابايت من مساحة تخزين النسخ الاحتياطي لموقع الويب. توفر الخطط ذات المستويات الأعلى CDN إضافيًا وتخزينًا احتياطيًا.
إيجابيات Smush
- ضغط غير محدود للصور بدون رسوم شهرية
- يسمح بضغط الصور من الدلائل بخلاف WordPress
- العديد من خيارات التخصيص المفيدة والدعم الرائع لمكونات WordPress الإضافية لجهات خارجية
- يتم تسعير Smush Pro بشكل تنافسي ويتضمن استخدام شبكة توصيل المحتوى
سلبيات Smush
- الإصدار المجاني يحسن الصور المصغرة فقط
- الإصدار المجاني يقيد أحجام الملفات إلى 5 ميغا بايت
- تحتاج إلى الترقية إلى Smush Pro لدعم WebP وتحسين غير محدود للصور المجمعة
2. محسن صور EWWW

EWWW Image Optimizer هو مكون إضافي لبرنامج WordPress أعرفه جيدًا لأنني كنت أستخدمه على مواقع الويب الخاصة بي لبضع سنوات. إنها واحدة من أفضل الإضافات المجانية لمحسن الصور في WordPress لاستخدامها لأنها لا تحتوي على قيود على عدد الصور المضغوطة ولا توجد قيود على حجم الصور التي يتم تحميلها.
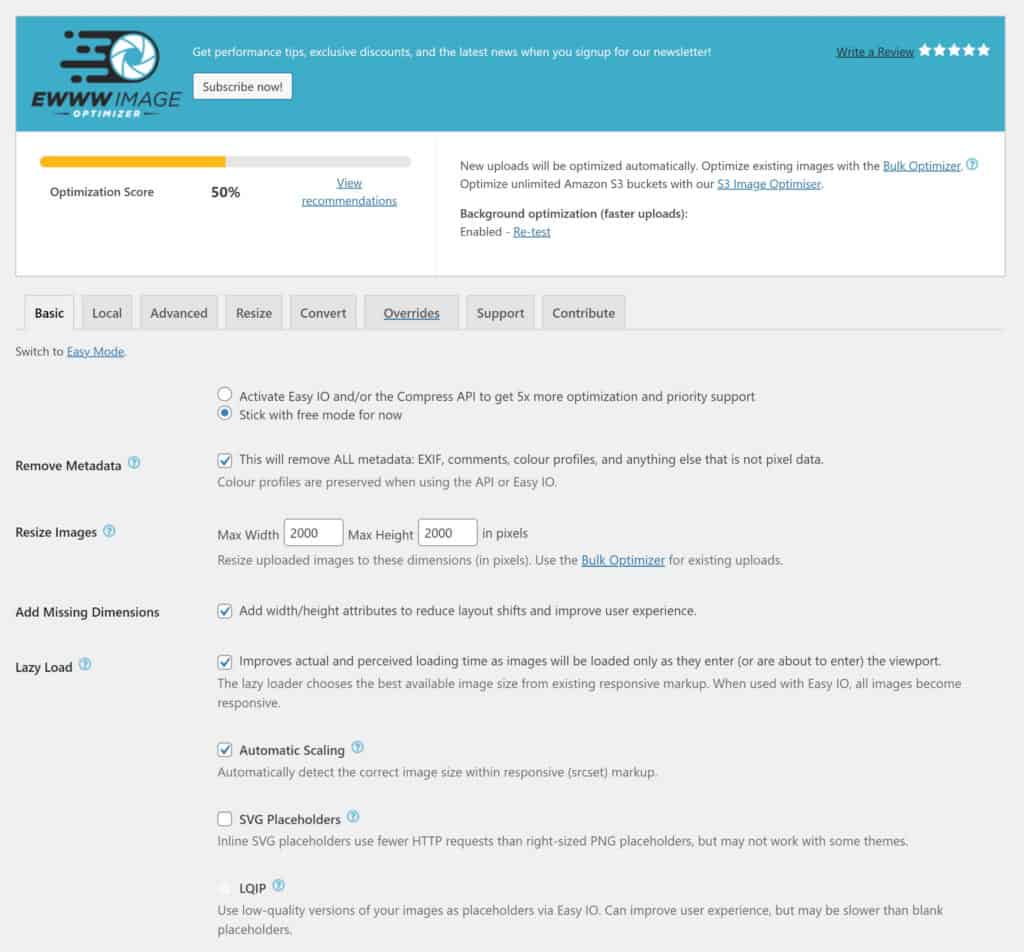
يدعم EWWW Image Optimizer ضغط صور JPEG و PNG و SVG و GIF. يمكن تغيير حجم الصور وتحويلها إلى تنسيقات صور أخرى مثل WebP. يمكن لأداة المحسن المجمع معالجة عدد غير محدود من الصور ويمكن الاحتفاظ بالملفات الأصلية بعد الضغط. يمكنك أيضًا جدولة التحسين وتحسين الوسائط خارج WordPress من خلال تحديد مسار الخادم للدليل.

يوفر الإصدار الأساسي من EWWW Image Optimizer ضغطًا بدون فقدان لصور JPG و PNG و GIF ، والتي يطلق عليها المطورون Pixel Perfect. يتوفر أيضًا وضع ضغط مع فقدان يسمى Premium لـ PNGs مجانًا.
تمكنت من تقليل صور اختبار JPEG و PNG الخاصة بي بنسبة 3.8٪ باستخدام ضغط بدون فقد ، على الرغم من أن الضغط مع فقدان البيانات كان قادرًا على تقليل صورة PNG بنسبة 49.6٪.
| نوع الصورة | حجم الصورة | بدون فقدان بيانات | تحسين | ضياع | تحسين |
|---|---|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 3.88 ميجابايت | 4.4٪ (177.5 كيلوبايت) | - | - |
| بي إن جي | 327.5 كيلوبايت | 315 كيلو بايت | 3.8٪ (12.5 كيلوبايت) | 162.6 كيلوبايت | 49.6٪ (164.9 كيلوبايت) |
لقد رأيت تخفيضات أكبر للملفات عن طريق تحويل الصور إلى WebP. لقد قللت صورة JPEG الخاصة بي بنسبة هائلة بلغت 87.9٪ وصورة PNG بنسبة 53.8٪ عندما استخدمت ضغطًا مع فقدان البيانات.
| نوع الصورة | حجم الصورة | WebP - ضياع | تحسين | WebP - فقدان | تحسين |
|---|---|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 492.8 كيلوبايت | 87.9٪ (3.57 ميغابايت) | - | - |
| بي إن جي | 327.5 كيلوبايت | 224.1 كيلوبايت | 31.6٪ (103.4 كيلوبايت) | 151.3 كيلوبايت | 53.8٪ (176.2 كيلوبايت) |
يتم بيع الإصدار المتميز من EWWW Image Optimizer بسعر 7 دولارات شهريًا للحصول على ترخيص واحد. يضيف هذا الإصدار دعمًا لضغط مستندات PDF ويفتح ثلاثة أوضاع ضغط مع فقدان البيانات. يتضمن أيضًا Easy Image Optimizer ، وهو عبارة عن صورة قابلة للتكيف تعمل على تحسين CDN تقوم تلقائيًا بضغط الصور وتحويلها وقياسها عند عرضها. تتوفر أيضًا أدوات أداء جافا سكريبت و CSS.
تمتلك CDN مواقع في الولايات المتحدة الأمريكية وأوروبا ، مع عرض نطاق ترددي يبلغ 200 جيجابايت لمستخدمي الترخيص الفردي. لا يسمح الترخيص الذي تبلغ قيمته 15 دولارًا شهريًا باستخدام EWWW Image Optimizer Pro على عشرة مواقع ويب فحسب ، بل يفتح أيضًا توصيل CDN العالمي و 400 جيجابايت من النطاق الترددي.
الايجابيات من EWWW Image Optimizer
- لا قيود على أحجام ملفات الصور
- ضغط غير محدود للصور بدون رسوم شهرية
- يقلل تحويل صور WebP من أحجام الملفات بشكل ملحوظ
- يتيح لك مُحسِّن الجملة تحسين جميع الصور بنقرة واحدة ويتم دعم الدلائل بخلاف WordPress
سلبيات محسن صور EWWW
- الضغط مع الفقد متاح فقط لملفات JPEG في الإصدار المتميز
- يتوفر CDN العالمي فقط في خطة أقساط 15 دولارًا شهريًا
3. تخيل

Imagify هي خدمة تحسين صور WordPress تم إنشاؤها بواسطة مطوري WordPress المكون الإضافي للتخزين المؤقت WP Rocket. يسمح لك البرنامج المساعد بتحويل تنسيقات ملفات JPEG و PNG و GIF و PDF.
من أجل استخدام البرنامج المساعد Imagify WordPress ، تحتاج إلى إنشاء حساب معهم وإدخال مفتاح API المتوفر في منطقة إعدادات البرنامج المساعد.

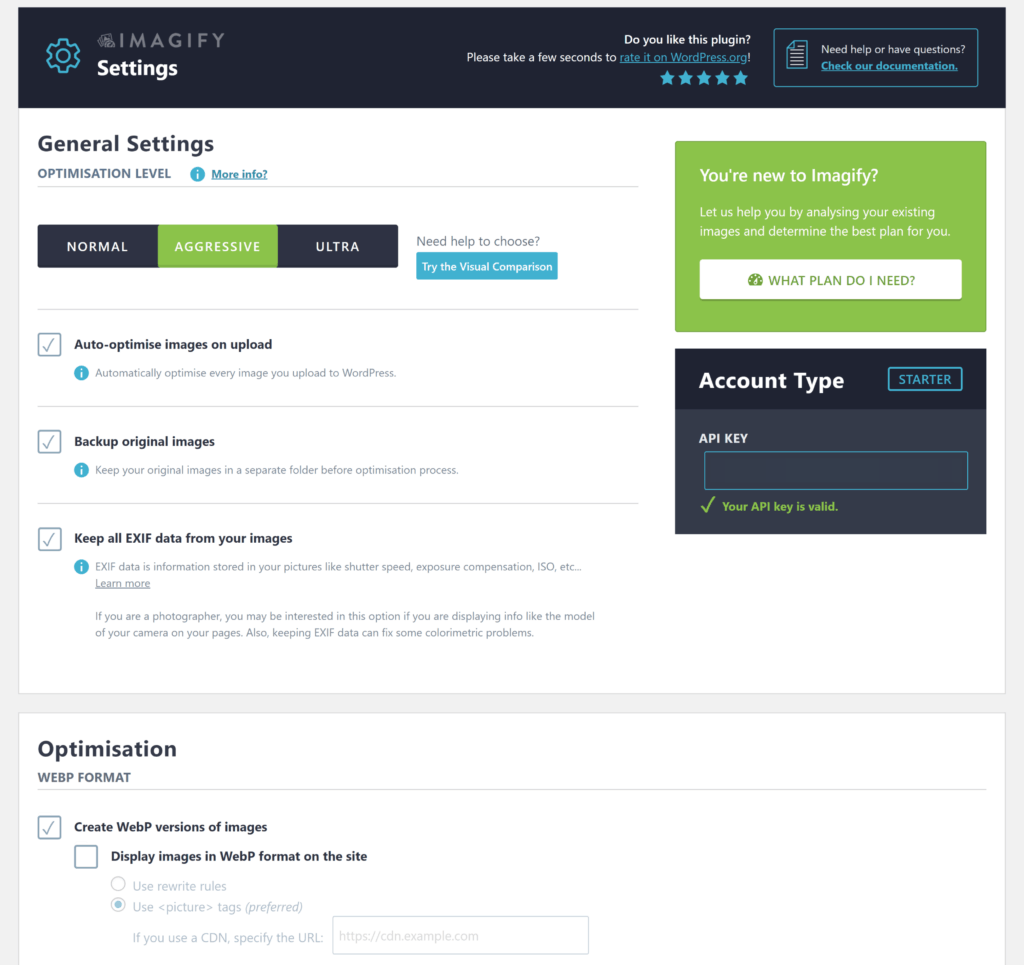
اعتمد Imagify واجهة مستخدم مبسطة تعرض جميع الإعدادات في صفحة واحدة. سوف يروق هذا الأسلوب للعديد من مالكي مواقع الويب ، ولكن قد يشعر المستخدمون المتقدمون بأنهم مقيدون بسبب نقص خيارات التكوين المتاحة.
هناك خيارات لتحسين الصور تلقائيًا عند التحميل والاحتفاظ بالصور الأصلية والبيانات الوصفية الشريطية واستبعاد أحجام الصور المصغرة من التحسين. يمكن تغيير حجم الصور إلى أقصى عرض محدد ويمكنك تحديد الصور من المجلدات المخصصة لتحسينها. يدعم Imagify أيضًا تنسيق صورة WebP ويمكنه تسليم صور WebP من شبكة توصيل المحتوى.
يمكن إجراء التحسين المجمع على صفحة منفصلة. إنها طريقة سريعة لتطبيق مستوى الضغط المفضل لديك على جميع الصور داخل الدليل.

يقدم Imagify ثلاثة خيارات للضغط: عادي ، وشديد ، وفائق. عادي يستخدم ضغط بلا خسارة ، في حين أن الاستخدام العدواني وفائق الضياع. لاحظ المطورون أن الاختلاف في الجودة باستخدام الوضع العدواني بالكاد ملحوظ ، لكن حذروا من أن الوضع Ultra قد يُظهر تدهورًا في الصورة.
الشيء الرائع في Imagify هو أنه يمكنك إعادة تحسين صورة باستخدام إعداد ضغط مختلف في أي وقت. يمكنك أيضًا استخدام أداة مقارنة الصور في Imagify لمقارنة جودة الصورة المضغوطة بالصورة الأصلية.
لسوء الحظ ، فإن Imagify يحد من تحميلات الملفات في الحسابات المجانية إلى 2 ميجابايت فقط ، لذلك اضطررت إلى تقليل عرض صورة JPEG من 2000 بكسل إلى 1350 بكسل لاختبار ملف JPEG الخاص بي. باستخدام هذه الصورة الأصغر ، كان الضغط مع الفقد قادرًا على تقليل حجم ملف الصورة بنسبة 39.9٪ ، بينما أدى الضغط المفقود إلى تقليله بنسبة 85٪ و 85.6٪
باستخدام صورتي PNG ، أدى الضغط مع فقدان البيانات إلى تقليل حجم الملف بنسبة 10٪. عندما اخترت الضغط مع فقدان البيانات بدلاً من ذلك ، زادت المدخرات إلى 68.6٪ و 70٪.
| نوع الصورة | حجم الصورة | بلا خسارة (عادي) | تحسين | لوسي (عدواني) | تحسين | خسارة (فائقة) | تحسين |
|---|---|---|---|---|---|---|---|
| JPEG | 1.93 ميجا بايت | 1.16 ميجا بايت | 39.9٪ (0.77 ميغابايت) | 289.37 كيلوبايت | 85٪ (1.64 ميغابايت) | 277.3 كيلوبايت | 85.6٪ (1.65 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 294.5 كيلوبايت | 10٪ (33 كيلوبايت) | 102.9 كيلوبايت | 68.6٪ (224.6 كيلوبايت) | 98.1 كيلوبايت | 70٪ (229.4 كيلوبايت) |
خطة Imagify المجانية بعيدة كل البعد عن كونها سخية. بالإضافة إلى تقييد تحميلات الملفات إلى 2 ميجابايت لكلٍ منها ، فإنها تمنحك فقط تخصيصًا قدره 20 ميجابايت من عمليات الضغط شهريًا ، وستدفع 8 دولارات لكل جيجابايت إضافية على تخصيصك. ينصحون بأن 20 ميغابايت مناسبة لـ 200 صورة ، لكنني أعتقد أن 40 إلى 50 صورة أفضل تقدير.
خطة النمو الخاصة بهم تباع بالتجزئة بسعر 4.99 دولار شهريًا. يسمح بضغط 500 ميغا بايت كل شهر ويتقاضى 5 دولارات أمريكية لكل جيجابايت إضافية على تخصيصك. تسمح الخطة اللانهائية البالغة 9.99 دولارات شهريًا بعدد غير محدود من عمليات الضغط.
إيجابيات Imagify
- واجهة مستخدم ملونة سهلة الاستخدام
- يمكن إعادة تحسين الصور باستخدام طريقة ضغط مختلفة في أي وقت
- يمكن معالجة التحسين بالجملة في الدلائل الفردية
سلبيات تخيل
- يبدو أن الضغط أبطأ من الحلول الأخرى
- 20 ميغابايت من ضغط الصور شهريًا تعني أن خطة Imagify المجانية مناسبة فقط لاختبار الخدمة
- قد يجد المستخدمون المتقدمون أن نقص خيارات التخصيص أمر محبط
4. أوبتيمول

Optimole هو مكون إضافي لتحسين صور WordPress قائم على السحابة يقوم بضغط الصور أثناء التنقل ثم تسليم الصورة الصحيحة للمستخدمين بناءً على الجهاز الذي يستخدمونه. تستخدم الشركة شبكة توصيل محتوى أمازون Cloudfront لتقديم الصور للزوار من أكثر من 225 موقعًا حول العالم.

يدعم Optimole جميع أنواع الصور. يتم تسليم الصور أيضًا بتنسيق WebP إذا كان مستعرض الزائر يدعمها ، على الرغم من أن الصورة ستظل تستخدم امتداد الملف الأصلي.
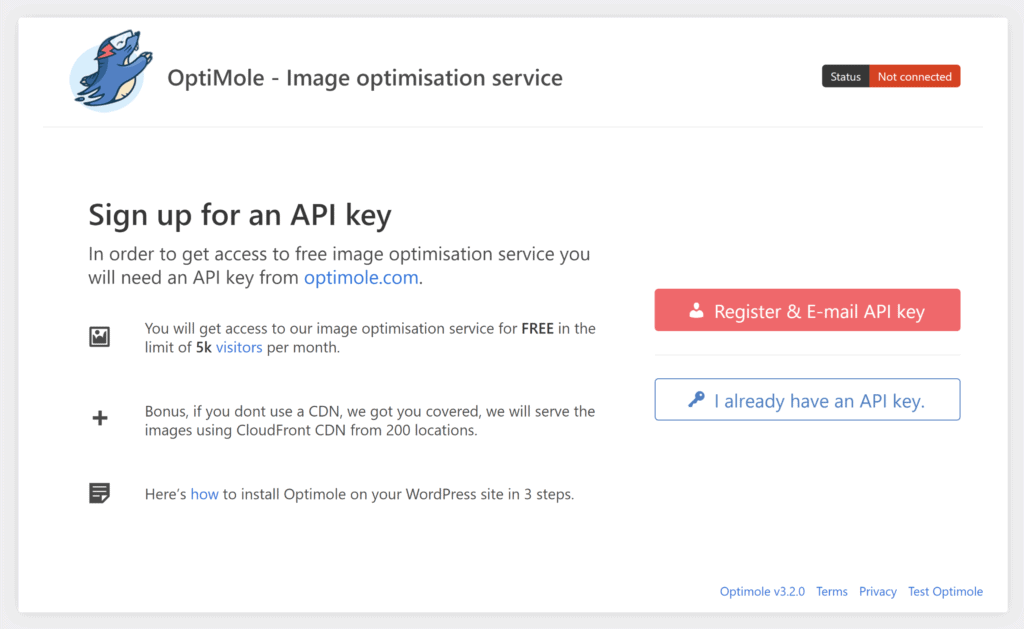
مثل Imagify ، تحتاج إلى إنشاء حساب مع Optimole من أجل استخدام خدمتهم. تمنحك خطتهم المجانية الوصول الكامل إلى خدمتهم طالما أنك لا تتجاوز 5000 زائر شهريًا عبر مواقع الويب الخاصة بك.

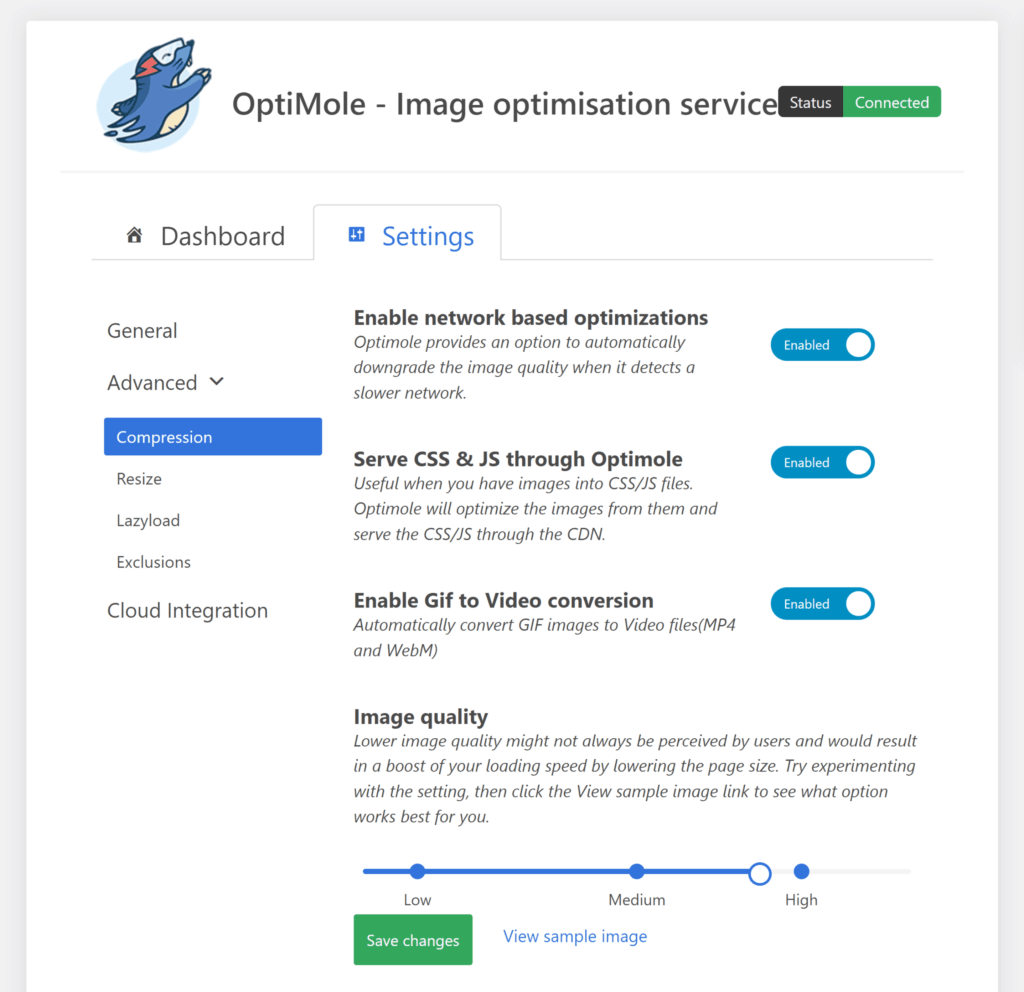
بمجرد إدخال مفتاح API الخاص بحسابك ، سترى صفحة إعدادات Optimole في قائمة WordPress Media. هنا سترى خيارات للقياس والتحميل البطيء وتغيير حجم الصورة واقتصاص الصورة الذكي. هناك أيضًا خيارات لاستبدال جميع عناوين URL للصور بعناوين URL للصور المحسّنة وإلغاء تحميل جميع الصور على خادم Optimole. يمكن استبعاد الصور من التحسين أيضًا.
لن ترى أي إشارة إلى الضغط مع فقدان البيانات أو فقدانها. بدلاً من ذلك ، يتيح لك Optimole ضبط جودة الصورة لجميع الصور بين قيمة 50 و 100. ستمنحك الإعدادات المسبقة لجودة الصورة المنخفضة (55) والمتوسطة (75) والعالية (90) فكرة من أين تبدأ.
على موقع Optimole الرئيسي ، يمكنك تغيير حجم الصور وتطبيق المرشحات وإجراء تعديلات على السطوع والتباين والتشبع. يمكن أيضًا تطبيق العلامات المائية وهناك صفحة مقاييس مخصصة لعرض إحصاءات حركة المرور.

يضمن التسليم التكيفي لـ Optimole تحميل الصور بسرعة لجميع الزوار ، بغض النظر عن الجهاز الذي يستخدمونه. نظرًا لأن الصور يتم تسليمها ديناميكيًا ، لا يُظهر Optimole مقدار تقليل ملف صورة معين. لذا من أجل معرفة كيفية ضغط الصور ، قمت بتعيين جودة الصورة على الإعدادات المنخفضة والمتوسطة والعالية المحددة مسبقًا. بالنسبة لكل إعداد ، قمت بعرض الصور التجريبية على مستعرض سطح المكتب وقمت بتنزيل الملفات على جهاز الكمبيوتر الخاص بي.
كانت نتائج ملفات JPEG مذهلة. ظلت جودة الصورة تبدو جيدة باستخدام الإعداد المنخفض وقللت حجم الملف بنسبة 91.6٪. باستخدام الإعدادات المتوسطة والعالية ، لا يزال ملف الصورة ينخفض بنسبة 88٪ و 70.7٪ على التوالي.
باستخدام صورة JPEG الخاصة بي ، قام Optimole بتغيير جودة الصورة بمجرد إعادة تحميل الصفحة. لسوء الحظ ، لم يحدث هذا مع صورة PNG الخاصة بي ، حيث يبلغ حجم الملف المحسن 182 كيلوبايت مهما كان إعداد جودة الصورة الذي اخترته. قضيت أكثر من ساعة في تغيير الإعدادات وإعادة تحميل الصورة ، لكن النتيجة كانت دائمًا واحدة.
| نوع الصورة | حجم الصورة | قليل | تحسين | واسطة | تحسين | عالي | تحسين |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 342 كيلو بايت | 91.6٪ (3.72 ميغابايت) | 487 كيلو بايت | 88٪ (3.57 ميغابايت) | 1.19 ميجا بايت | 70.7٪ (2.87 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 182 كيلو بايت | 44.4٪ (145.5 كيلوبايت) | 182 كيلو بايت | 44.4٪ (145.5 كيلوبايت) | 182 كيلو بايت | 44.4٪ (145.5 كيلوبايت) |
يمكن لجميع مستخدمي Optimole استخدام الخدمة الكاملة وتقديم الصور على الفور من Amazon Cloudfront ، ولكن كل خطة محدودة بعدد الزيارات الشهرية التي تتلقاها مواقع الويب الخاصة بهم. نظرًا لأن الخطة المجانية تسمح بـ 5000 زائر شهريًا ، فقد تكون مناسبة للمواقع الصغيرة.
مقابل 22.90 دولارًا أمريكيًا شهريًا ، ستزيد خطة البداية من الحد الأقصى للزوار إلى 25000 زائر شهريًا. ينخفض السعر إلى معدل فعلي قدره 19.08 دولارًا أمريكيًا شهريًا إذا تم دفعه سنويًا. تزيد خطة العمل من حدك إلى 100،000 زائر شهريًا وتسمح لك بخدمة الصور من نطاقك المخصص. يتم بيعها بسعر 47 دولارًا أمريكيًا في الشهر أو بمعدل شهري فعلي قدره 39.08 دولارًا أمريكيًا إذا تم دفعها سنويًا.
الايجابيات من Optimole
- أتمتة جميع جوانب تحسين الصورة
- يوفر صورًا قابلة للتكيف بحجم صحيح من أكثر من 225 موقعًا حول العالم
- تحكم كامل في مستوى الضغط المستخدم
- يمكن تطبيق العلامات المائية تلقائيًا على جميع الصور
سلبيات Optimole
- لا توجد طريقة لتحسين الصور بشكل فردي
- لا يمكن استخدام إعدادات جودة صورة فريدة لتنسيقات صور مختلفة
- أغلى من الحلول البديلة
5. ShortPixel

ShortPixel عبارة عن مكون إضافي لمحسن صور WordPress قائم على السحابة يدعم تنسيقات ملفات JPG و PNG و GIF و PDF و WebP و AVIF. بالإضافة إلى ضغط الصور بدون فقد وفقدان ، يوفر ShortPixel أيضًا خيار ضغط الصورة في المنتصف والذي يسمونه "الضغط اللامع". هذا ببساطة هو المصطلح التسويقي للضغط الخاسر الذي لا يعتبر شديد العدوانية.
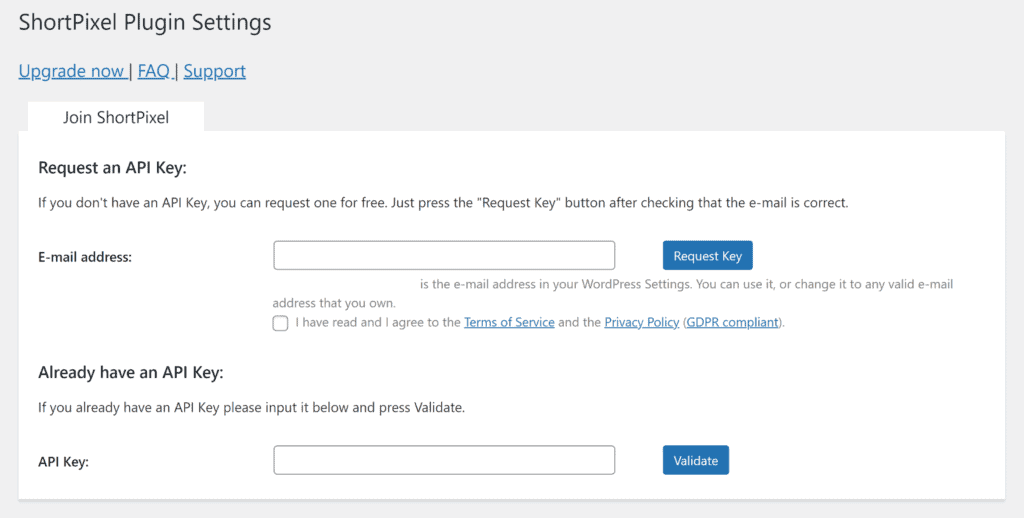
ستحتاج إلى إنشاء حساب مع ShortPixel لاستخدام خدمتهم. عند التسجيل ، ستقوم تلقائيًا بالاشتراك في خطتهم المجانية ، والتي تسمح بضغط ما يصل إلى 150 صورة كل شهر.

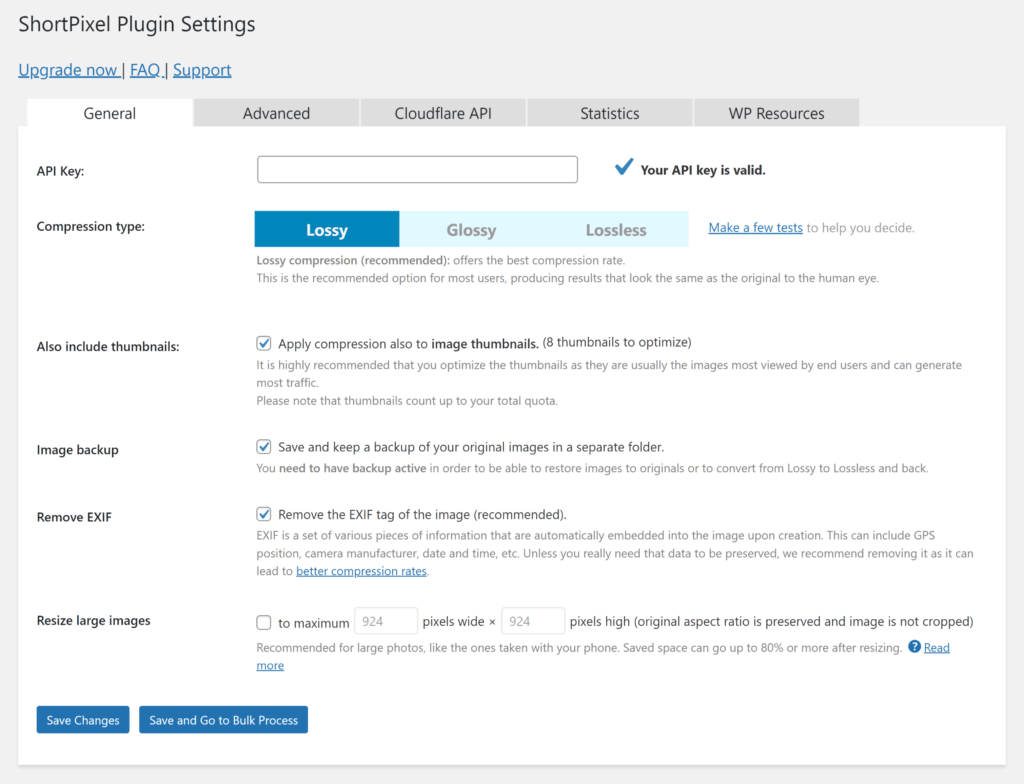
من منطقة إعدادات البرنامج المساعد ، يمكنك اختيار إزالة البيانات الوصفية وتحسين الصور المصغرة وتغيير حجم الصور الكبيرة والاحتفاظ بنسخة احتياطية من الصور الأصلية. هناك أيضًا خيارات لتحسين الصور من الدلائل بخلاف WordPress ، وتحويل ملفات PNG إلى JPG ، واستبعاد أحجام الصور المصغرة. يمكن أيضًا إنشاء إصدارات WebP و AVIF من الصور ، ولكن كن على دراية بأن ShortPixel تتقاضى رصيدًا إضافيًا للصور في كل مرة تقوم فيها بذلك.
إذا قمت بإدخال مفتاح Cloudflare API الخاص بك ، فسيقوم ShortPixel بتحديث الصورة المخزنة في ذاكرة التخزين المؤقت لـ Cloudflare عندما تقوم بتحسين الصورة أو تغييرها. هذا يوفر عليك الاضطرار إلى مسح ذاكرة التخزين المؤقت Cloudflare يدويًا.
تقدم خدمة ShortPixel أيضًا خدمة صورة قابلة للتكيف. يتيح لك ذلك عرض صور WebP و AVIF المحسنة أثناء التنقل من مواقع في جميع أنحاء العالم ، مع تغيير حجم كل صورة بشكل صحيح لجهاز الزائر. تعد ShortPixel Adaptive Images في الواقع حلاً بديلاً للخدمة الرئيسية ، لذا فأنت بحاجة إلى التسجيل للحصول على خطة منفصلة وتثبيت مكون إضافي لبرنامج WordPress لإضافة هذه الوظيفة إلى موقع الويب الخاص بك. تتضمن خطة الصور التكيفية المجانية الخاصة بهم 750 ميغابايت من حركة مرور CDN كل شهر.

نظرًا لأن ShortPixel يسمح لك بالاحتفاظ بملف الصورة الأصلي ، يمكنك إعادة تحسين الصورة باستخدام مستوى ضغط مختلف في أي وقت.
بصرف النظر عن فقدان الملفات ، كانت التخفيضات في الملف مثيرة للإعجاب في جميع المجالات. جاء أكبر توفير من استخدام الضغط مع فقدان البيانات ، مما أدى إلى تقليل صورة JPG بنسبة 93.4٪ وصورة PNG الخاصة بي بنسبة 67.3٪.
| نوع الصورة | حجم الصورة | بدون فقدان بيانات | تحسين | لامع | تحسين | ضياع | تحسين |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 3.78 ميجا بايت | 6.9٪ (0.28 ميغابايت) | 373 كيلو بايت | 90.8٪ (3.7 ميغابايت) | 267 كيلو بايت | 93.4٪ (3.79 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 315 كيلو بايت | 3.8٪ (12.5 كيلوبايت) | 158 كيلو بايت | 51.8٪ (169.5 كيلوبايت) | 107 كيلو بايت | 67.3٪ (220.5 كيلوبايت) |
كانت صور WebP أكبر قليلاً من الصور المفقودة ، لكن جودة الصورة كانت أفضل بشكل ملحوظ.
| نوع الصورة | حجم الصورة | ويب | تحسين |
|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 351 كيلو بايت | 91.4٪ (3.71 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 148 كيلو بايت | 54.8٪ (179.5 كيلوبايت) |
الخطط الشهرية المميزة لـ ShortPixel تنافسية للغاية. أرخص خطة لهم تسمح بضغط 10500 صورة كل شهر. يتم بيعها بسعر 4.99 دولارًا أمريكيًا شهريًا أو بمعدل فعال قدره 3.99 دولارًا أمريكيًا شهريًا إذا تم دفعها سنويًا. إذا كنت لا ترغب في الالتزام بخطة شهرية ، يمكنك شراء حزم ضغط الصور لمرة واحدة. يكلف 9.99 دولارًا فقط مقابل 15000 صورة و 19.99 دولارًا مقابل 45000 صورة.
مطلوب خطة منفصلة لخدمة الصور التكيفية لـ ShortPixel ، على الرغم من أن هيكل التسعير متطابق. تبلغ تكلفة 53 جيجابايت من حركة مرور شبكة CDN الشهرية معدلًا فعالًا يبلغ 3.99 دولارًا أمريكيًا في الشهر. بدلاً من ذلك ، يمكنك دفع رسوم لمرة واحدة قدرها 9.99 دولارًا مقابل 50 جيجابايت أو 19.99 دولارًا مقابل 150 جيجابايت.
مميزات تطبيق ShortPixel
- ضغط صور WordPress مثير للإعجاب
- دعم تنسيقات صور متعددة وأدلة بخلاف WordPress
- خطط شهرية تنافسية وخيار الدفع الفوري
سلبيات ShortPixel
- تكلف صور WebP و AVIF رصيدًا إضافيًا
- التحميل الكسول غير متوفر في البرنامج المساعد الرئيسي
- الصور التكيفية هي حل منفصل تمامًا
6. ضغط الفسفور الابيض

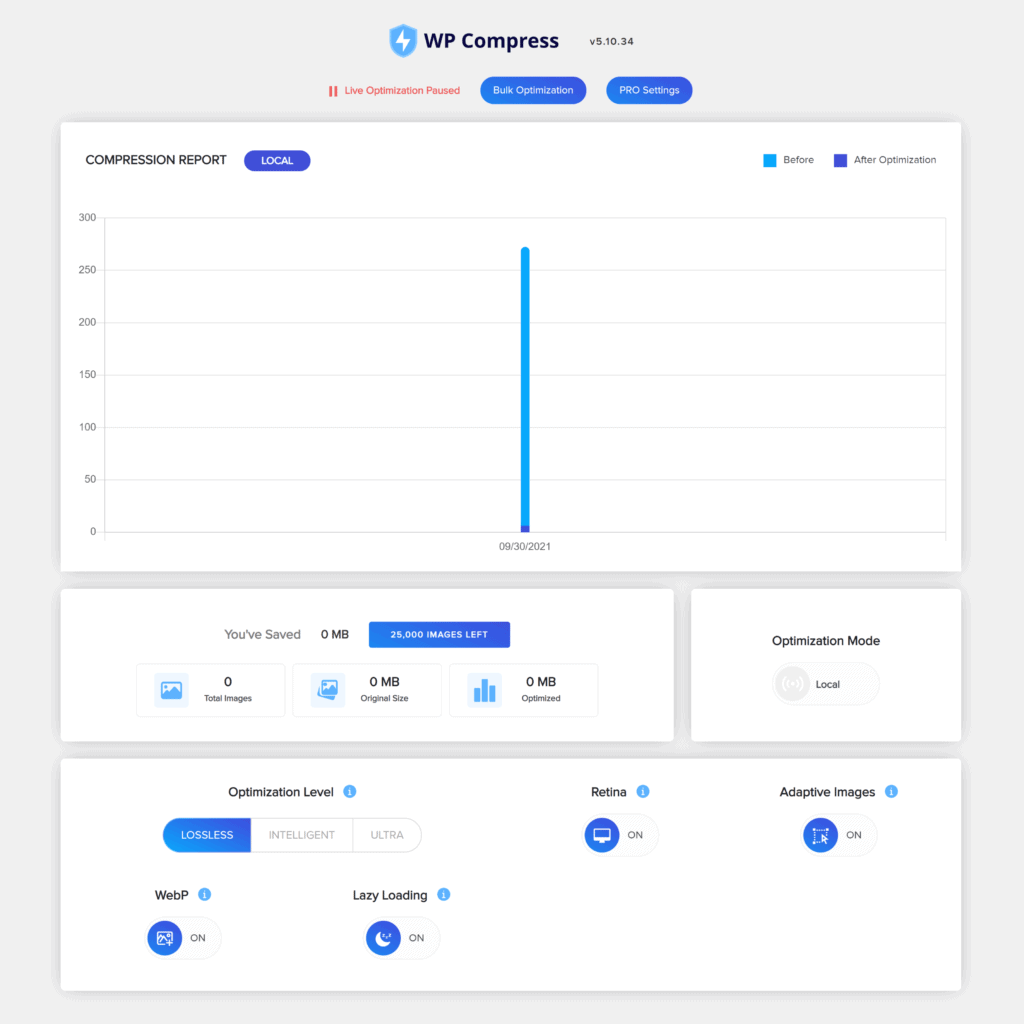
WP Compress هو مكون إضافي مُحسِّن لصور WordPress يحتوي على وضعين للتحسين. سيقوم الوضع المحلي بضغط الصور من مكتبة وسائط WordPress محليًا ، بينما يقوم Live Mode بتسليم الصور إلى الأجهزة التي تستخدم ملفات صور WebP من شبكة توصيل محتوى عالمية. يدعم كلا الوضعين التحميل البطيء وصور شبكية العين والصور التكيفية بحيث يتم تحسين الصور لكل جهاز.
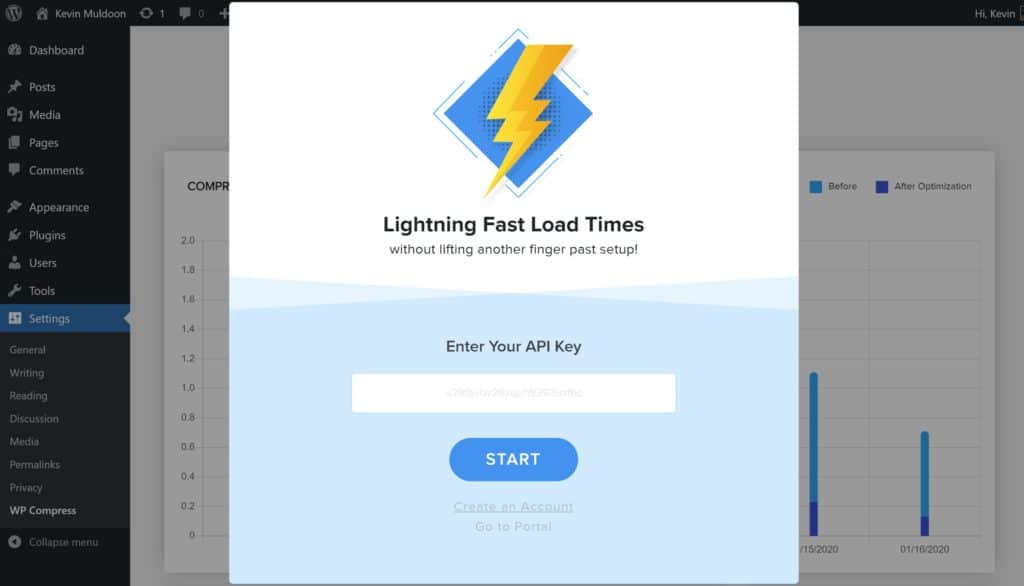
لسوء الحظ ، لا تتوفر خطة مجانية لـ WP Compress ، ولكن عند إنشاء حساب ، سيتم اختيار اشتراكك في نسخة تجريبية مدتها سبعة أيام لاختبار الخدمة.

من لوحة معلومات WP Compress الرئيسية ، يمكنك التبديل بين أوضاع التحسين وعرض إحصائيات الضغط وتمكين صور شبكية العين والصور التكيفية وصور WebP والتحميل البطيء. تتوفر صفحة منفصلة لتحسين الصورة المجمعة.
إذا قمت بالتبديل إلى الإعدادات الاحترافية ، فستجد خيارات إضافية لتجريد البيانات الوصفية وتقليل Javascript و CSS والمزيد. يدعم WP Compress أنواع صور JPG و PNG و GIF و SVG ، ولكن يمكن استبعادها من تسليم المحتوى إذا كنت ترغب في ذلك

يوفر WP Compress ضغطًا بدون فقد ووضعي ضغط مع فقدان البيانات يسمى Intelligent و Ultra. في الاختبارات التي أجريتها ، كان الإعداد Ultra قادرًا على تقليل حجم صورة JPEG بنسبة 89.1٪ وصورة PNG بنسبة 48.3٪. كان الضغط الذكي متأخرًا قليلاً ، عند 87.2٪ و 44.6٪ على التوالي.
كانت معدلات توفير ملفات الصور للضغط بدون فقدان عالية بشكل مدهش ، مما أدى إلى تقليل صورة JPEG بنسبة 81.2٪ وصورة PNG بنسبة 43.1٪. لا تتوافق هذه المدخرات مع نتائج الضغط الأخرى غير المفقودة ، مما يشير إلى أنه لم يكن ضغطًا غير ضياع حقيقيًا.
| نوع الصورة | حجم الصورة | بدون فقدان بيانات | تحسين | ضياع ذكي | تحسين | ضياع فائقة | تحسين |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 763.8 كيلوبايت | 81.2٪ (3.30 ميغابايت) | 521.6 كيلوبايت | 87.2٪ (3.54 ميغابايت) | 441.1 كيلوبايت | 89.1٪ (3.62 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 186.2 كيلوبايت | 43.1٪ (141.3 كيلوبايت) | 181.5 كيلوبايت | 44.6٪ (146 كيلوبايت) | 169.2 كيلوبايت | 48.3٪ (158.3 كيلوبايت) |
كانت ملفات WebP أكبر من تلك المضغوطة باستخدام أوضاع ضغط بدون فقد وفقدان.
| نوع الصورة | حجم الصورة | ويب | تحسين |
|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 847 كيلو بايت | 79.1٪ (3.21 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 250 كيلو بايت | 23.7٪ (77.5 كيلوبايت) |
مقابل 9 دولارات شهريًا ، تسمح خطة WP Compress الشخصية بتحسين 100000 صورة شهريًا عبر خمسة مواقع ويب. إذا قمت بالترقية إلى الخطة الاحترافية التي تبلغ 29 دولارًا أمريكيًا شهريًا ، فستزيد مخصصاتك إلى مليون صورة عبر 25 موقعًا.
يمكن شراء الاعتمادات إذا كنت لا ترغب في الاشتراك في خطة شهرية. مقابل دفعة لمرة واحدة قدرها 29 دولارًا ، يمكنك ضغط 50000 صورة وإنشاء مليون طلب صورة من شبكة توصيل المحتوى الخاصة بهم.
إيجابيات WP Compress
- يمكن التبديل بين أوضاع الضغط المحلية والمباشرة في أي وقت
- تضمن الصور التكيفية تسليم أفضل صورة للمستخدمين
- دعم WebP وجميع أنواع ملفات الصور الرئيسية
- أسعار تنافسية وخيار للدفع حسب الحاجة
سلبيات WP Compress
- لا توجد خطة مجانية متاحة لـ WP Compress
- يبدو أن ضغط الصور بدون فقدان عدواني للغاية
- لا يمكن تحسين الصور خارج مكتبة وسائط WordPress
7. TinyPNG

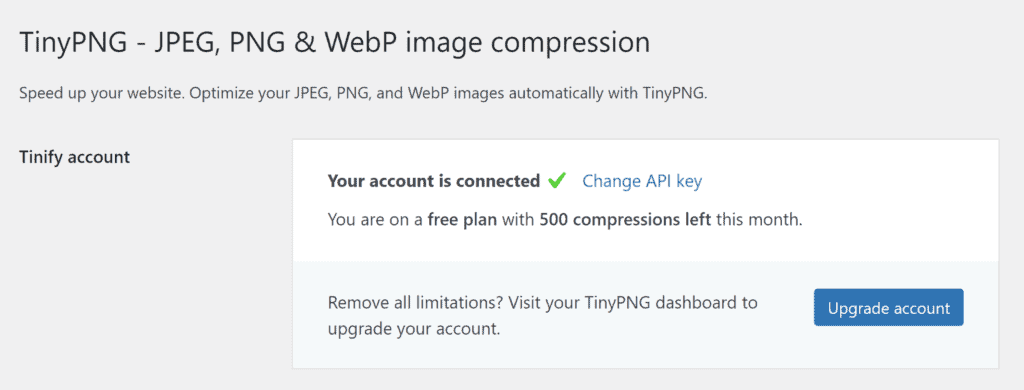
TinyPNG هو مكون إضافي بسيط لمحسن صور WordPress يمكنه تحسين صور JPEG و PNG و WebP. إنه المكون الإضافي الرسمي لبرنامج WordPress لأداة التحسين الشائعة التي تحمل الاسم نفسه.
ستحتاج إلى إنشاء حساب مع Tinify لتتمكن من استخدام TinyPNG. بمجرد التسجيل ، تكون مؤهلاً للحصول على 500 ضغط للصور شهريًا مع خطتهم المجانية.

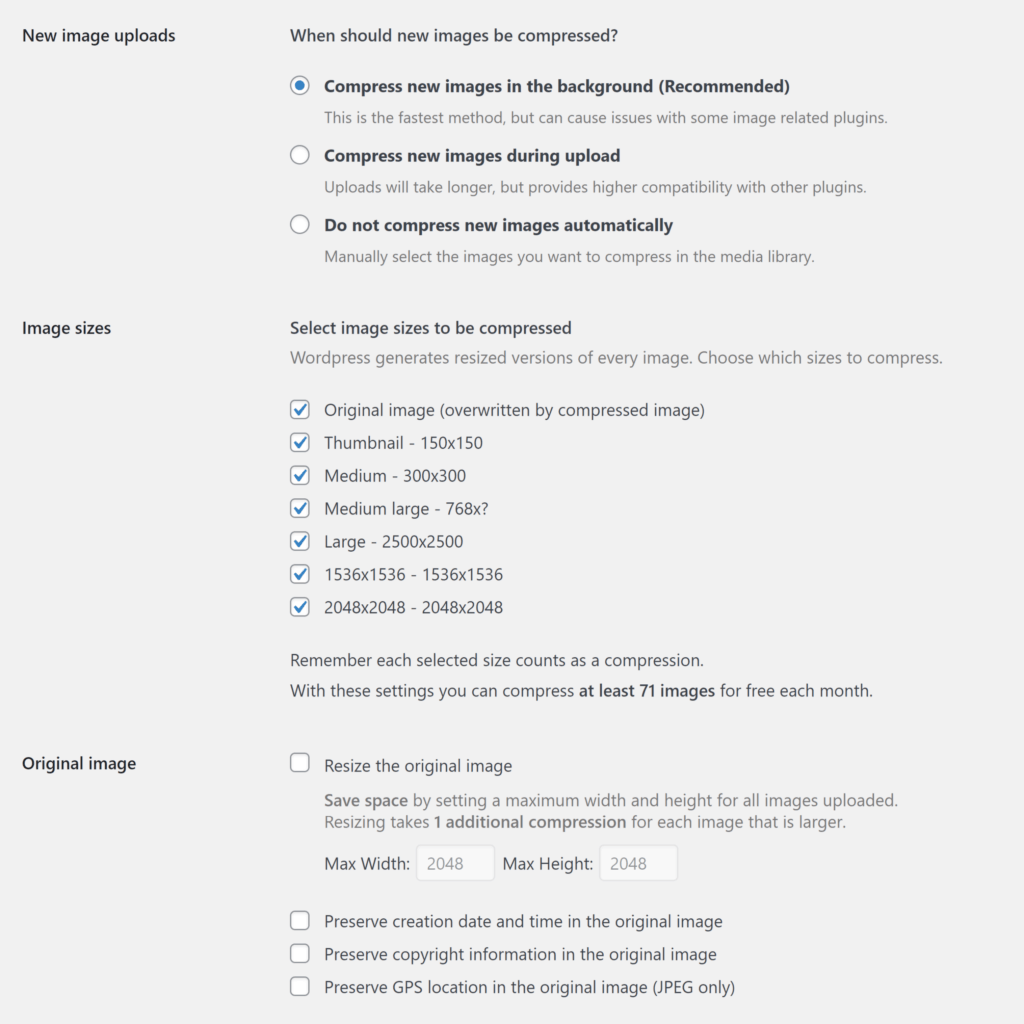
يمكن ضغط الصور الجديدة تلقائيًا في الخلفية أو أثناء التحميل. إذا كنت تفضل ذلك ، يمكنك ضغط الصور يدويًا.
يمكن تحسين الصورة الأصلية والصور المصغرة المرتبطة بها. يمكنك أيضًا تغيير حجم الصورة الأصلية وتحديد معلومات البيانات الأولية التي يتم الاحتفاظ بها. يرجى العلم أنه إذا قمت بضغط الصورة الأصلية ، فإن الصورة المضغوطة ستحل محل الملف الأصلي.
تتوفر صفحة منفصلة للتحسين المجمع والتي تسلط الضوء على وفورات الضغط التي حققتها حتى الآن.

يستخدم TinyPNG ضغطًا مع فقدان البيانات ، ولكنه يمنحك أي تحكم في مستوى الضغط. ينصح المطورون بأنه في المتوسط ، يتم ضغط صور JPEG بنسبة 40-60٪ وصور PNG بنسبة 50-80٪.
في الاختبارات التي أجريتها ، خفضت TinyPNG صورة JPEG بنسبة 86.3٪ وصورة PNG بنسبة 55.3٪.
| نوع الصورة | حجم الصورة | ضياع | تحسين |
|---|---|---|---|
| JPEG | 4.06 ميجا بايت | 557.2 كيلوبايت | 86.3٪ (3.5 ميغابايت) |
| بي إن جي | 327.5 كيلوبايت | 146.5 كيلوبايت | 55.3٪ (181 كيلوبايت) |
يمكن الدفع لعمليات ضغط الصور متى احتجت إليها. سيتناسب نظام الدفع عند الاستخدام هذا مع العديد من مواقع الويب الأصغر نظرًا لأن أول 500 عملية ضغط للصور شهريًا مجانية ، ولكن يُرجى تذكر أن كل صورة مصغرة تضغطها سيتم احتسابها أيضًا ضمن المخصص الشهري.
بعد 500 عملية ضغط ، يكلف 0.009 دولارًا أمريكيًا لكل عملية ضغط لـ 9500 عملية ضغط التالية ثم 0.002 دولار أمريكي لكل عملية ضغط للضغط التالي البالغ 10000 عملية. على سبيل المثال ، ستكلف 4.50 دولارًا أمريكيًا مقابل 1000 عملية ضغط للصور ، و 40.50 دولارًا أمريكيًا لكل 5000 عملية ضغط للصورة و 85.50 دولارًا أمريكيًا لكل 10000 عملية ضغط للصورة.
يجعل نموذج التسعير هذا من TinyPNG حلاً مكلفًا إذا كنت تقوم بضغط آلاف الصور كل شهر.
إيجابيات TinyPNG
- أحد أبسط حلول تحسين الصور المتاحة لمستخدمي WordPress
- أداة التحسين بالجملة تعمل بشكل جيد
- نظام الدفع الفوري يناسب المواقع الصغيرة
سلبيات TinyPNG
- إعداد ضغط صورة واحد فقط ولا توجد طريقة لتغيير جودة الصورة
- لا يتم الاحتفاظ بالصورة الأصلية إذا اخترت تحسينها
- لا يوجد دعم للأدلة بخلاف WordPress
افكار اخيرة
لقد ولت أيام الابتعاد عن موقع ويب بطيء التحميل. أنت الآن بحاجة إلى منح زوار سطح المكتب والجوال تجربة تصفح سريعة أو ستنخفض حركة المرور الخاصة بك.
في حين أن الإصدار الأساسي من WordPress لا يتضمن أي أدوات أداء ، ستجد المئات من المكونات الإضافية للأداء والتحسين في WordPress عبر الإنترنت والتي ستساعد في تحسين أوقات تحميل الصفحة. تعد المكونات الإضافية للتخزين المؤقت في WordPress وأدوات التصغير فعالة للغاية في إنشاء صفحات ثابتة وتقليل حجم الصفحات ، على الرغم من أنك لن يكون لديك موقع ويب سريع إلا إذا قمت بتحسين صورك.
فيما يلي نظرة عامة سريعة على حلول مُحسِّن الصور في WordPress التي ظهرت في هذه المقالة.
| توصيل في | حر | غالي | ملخص |
|---|---|---|---|
| سحق | تحسين غير محدود للصور للصور التي يقل حجمها عن 5 ميجا بايت | 5 دولارات في الشهر | يوفر Smush Pro تحميلًا كسولًا وتغيير الحجم وتحسينًا بالجملة. يسمح الإصدار الأساسي من المكون الإضافي بالضغط بدون فقدان للصور المصغرة وهو الآن يدعم ضغطًا بفقد متعدد التمريرات يسمى Super-Smush. تجعل عمليات ضغط الصور غير المحدودة مقابل 5 دولارات شهريًا من Smush Pro أحد أكثر الحلول المتاحة بأسعار معقولة. |
| محسن صور EWWW | تحسين غير محدود للصور ولا قيود على حجم ملف الصورة | 7 دولارات في الشهر | مع دعم ملفات صور WebP وتحويل تنسيق الصور ، يعد EWWW Image Optimizer بلا شك أحد أفضل الإضافات المجانية لمحسن الصور في WordPress. يوفر الإصدار المتميز أوضاع ضغط متعددة مع فقدان البيانات وأدوات أداء وتسليم الصور عبر شبكة توصيل المحتوى. |
| تخيل | تخصيص 20 ميجا بايت شهريًا للصور التي يقل حجمها عن 2 ميجا بايت | 500 ميجابايت: 4.99 دولارات شهريًا غير محدود: 9.99 دولارات شهريًا | Imagify هو مكون إضافي سهل الاستخدام لتحسين الصور من مبتكري WP Rocket. لا يقدم العديد من خيارات التخصيص ، لكنه فعل ما وعد به وقلل من ملفات الصور إلى حد كبير. خطتهم المجانية مناسبة فقط لاختبار كيفية عمل Imagify. |
| أوبتيمول | 100٪ مجاني لاستخدام ما يصل إلى 5000 زائر شهريًا | 25000 زائر: 19.08 دولار في الشهر | يقوم Optimole بالأشياء بشكل مختلف من خلال تقديم صور محسنة للزوار بناءً على الجهاز الذي يستخدمونه. يتم تسليم جميع الصور من شبكة توصيل محتوى أمازون العالمية التي تضم أكثر من 225 موقعًا. الأداء مذهل والعملية برمتها مؤتمتة. |
| بكسل قصير | 150 ضغط للصور مجانًا شهريًا | 10500 صورة: 3.99 دولار شهريًا | يدعم ShortPixel جميع تنسيقات الصور الرئيسية ويمنحك العديد من الطرق المختلفة لضغط الصور وتقديمها. تتوفر خدمة منفصلة يمكنها عرض صور قابلة للتكيف من شبكة توصيل محتوى عالمية. |
| ضغط الفسفور الابيض | لا | 100000 صورة: 9 دولارات شهريًا | WP Compress هي خدمة مثيرة للاهتمام تتيح لك اختيار ضغط الصور محليًا أو تقديم صور قابلة للتكيف باستخدام شبكة توصيل المحتوى. لسوء الحظ ، لا تتوفر خطة مجانية لـ WP Compress ، ولكن هناك نسخة تجريبية مدتها سبعة أيام لاختبار الخدمة. |
| TinyPNG | 500 عملية ضغط للصورة شهريًا | 500: مجاني الـ 9500 التالية: 0.009 دولار 10000: 0.002 دولار | TinyPNG هو حل بسيط يقوم بأتمتة ضغط الصور. بصرف النظر عن إزالة البيانات الوصفية ، لا يسمح لك المكون الإضافي بتغيير جودة الصورة ، على الرغم من أن نتائج ضغط الصور كانت جيدة. سياسة التسعير الخاصة بـ TinyPG تجعله حلاً ميسور التكلفة لأصحاب مواقع الويب الصغيرة ، ولكنه خيار مكلف للجميع. |
أنا أشجعك على اختبار العديد من المكونات الإضافية لمحسن الصور لـ WordPress لمعرفة أي منها يناسب احتياجاتك بشكل أفضل.
أثناء البحث في هذه المقالة ، اختبرت جميع المكونات الإضافية لضغط الصور في WordPress أعلاه. هناك إيجابيات وسلبيات لكل منها ، واعتمادًا على موقع الويب الذي تقوم بتحسينه ، يمكنك تفضيل حل على آخر. لذلك سوف تحتاج إلى النظر في الوظائف والميزانية وأداء الصورة.
لمساعدتي في إجراء مقارنة ، استخدمت نفس الصورتين لجميع اختبارات الصور الخاصة بي. يرجى العلم أن هذه النتائج كانت ستختلف إذا كانت الصور ذات أحجام ودقة مختلفة للملفات ، وهذا سبب آخر لضرورة اختبار كل مكون إضافي من WordPress بنفسك.
حظ سعيد.
كيفن
