6 أفضل ملحقات WordPress لتقليل طلبات HTTP وأوقات التحميل
نشرت: 2023-03-17موقع WordPress الخاص بك بطيء ، وقد أجريت اختبارات أداء متعددة لتنتهي فقط بقائمة طويلة من اقتراحات التحسين.
ولكن قبل أن تفتح 50 علامة تبويب جديدة مع قوائم المكونات الإضافية ، قد ترغب في التحقق من عدد طلبات HTTP التي ينشئها موقع الويب الخاص بك.
يسهل إغفال طلبات HTTP المفرطة تأثيرًا كبيرًا على سرعة الموقع والأداء وتصنيفات SERP ومعدلات التحويل.
في هذه المقالة ، سوف نغطي:
- ما هي طلبات HTTP
- أهمية تقليل طلبات HTTP على WordPress
- كيفية فحص وتحليل طلبات HTTP الخاصة بك
- الأسباب الأكثر شيوعًا لعدد كبير من طلبات HTTP
- 6 ملحقات WordPress لتقليل طلبات HTTP باستخدام
- يطلب HTTP أفضل الممارسات
دعنا نتعمق في!
ما هي طلبات HTTP؟
عندما يفتح المستخدم موقعًا على الويب ، يرسل متصفح الويب الخاص به إشارة لتحميل محتوى مثل النص والصور ومقاطع الفيديو والموارد الأخرى إلى الخادم. ثم يستجيب الخادم عن طريق إعادة الموارد المطلوبة.
تُعرف هذه الإشارة أيضًا باسم طلب HTTP ، ويتوافق عدد طلبات HTTP بشكل مباشر مع عدد الموارد التي يحتاجها موقع الويب لخدمة المحتوى والتفاعل معه.
كلما زاد عدد طلبات HTTP ، زاد الوقت الذي يستغرقه تحميل موقع الويب الخاص بك بشكل صحيح. لهذا السبب يعد تقليلها أحد أكثر الطرق فعالية لإصلاح السرعة البطيئة لموقع WordPress الخاص بك.
لماذا يعد تقليل طلبات HTTP على WordPress أمرًا مهمًا؟
بشكل عام ، يعد تقليل طلبات HTTP خطوة مهمة في تحسين أوقات التحميل والأداء ، مما يؤدي في النهاية إلى تحسين محركات البحث وتحسين حركة المرور وتحويلات أكثر نجاحًا لموقع WordPress الخاص بك.
في الواقع ، يعترف 70٪ من المستخدمين أن سرعة الموقع تؤثر بشكل مباشر على رغبتهم في الاستمرار ، و 53٪ سيتخلى ببساطة عن موقع ويب يستغرق وقتًا أطول للتحميل.
من وجهة نظر Google ، تعد سرعة موقع الويب أمرًا بالغ الأهمية لنجاح عملك على الإنترنت. من خلال تقليل عدد طلبات HTTP على موقع WordPress الخاص بك ، فأنت لا تقوم فقط بزيادة السرعة والأداء ولكنك تضمن أيضًا:
- معدلات ارتداد أقل
- تجربة مستخدم ومشاركة أفضل
- تحسين رضا المستخدم ومعدلات التحويل
- تصنيفات أعلى في SERPs (+ المزيد من الرؤية وحركة المرور)
كيف تتحقق من طلبات HTTP الخاصة بموقعك وتحللها؟
إذا كنت تشك في أن موقع WordPress الخاص بك ينفذ عددًا كبيرًا جدًا من طلبات HTTP ، فستكون خطوتك الأولى هي تأكيد ذلك.
تتوفر طريقتان شائعتان للتحقق من طلبات HTTP الخاصة بموقعك وتحليلها:
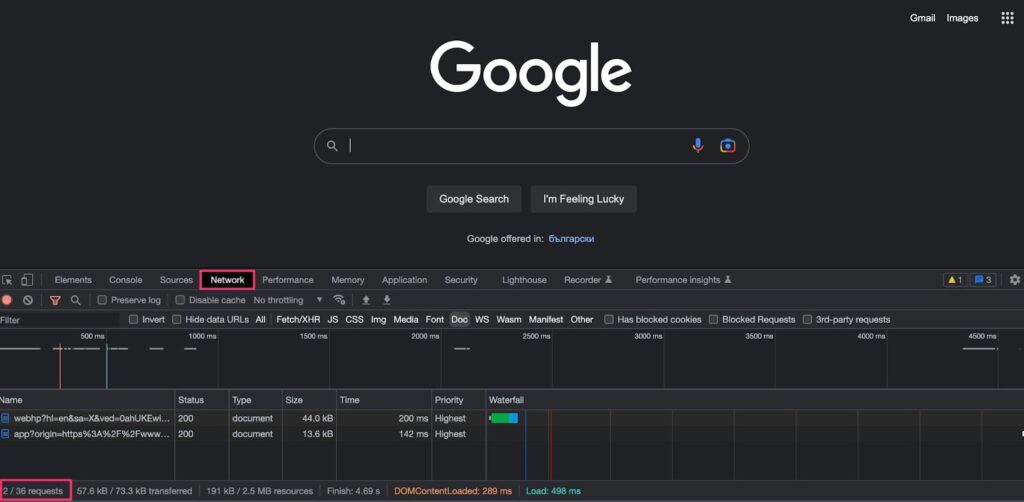
- أدوات مطوري Chrome: انقر بزر الماوس الأيمن على صفحة ويب وحدد "فحص" أو اضغط على المفتاح F12. في أدوات المطور ، انتقل إلى علامة التبويب "الشبكة" لمشاهدة جميع طلبات HTTP التي قدمتها صفحة الويب ، جنبًا إلى جنب مع رموز الحالة وأوقات الاستجابة.

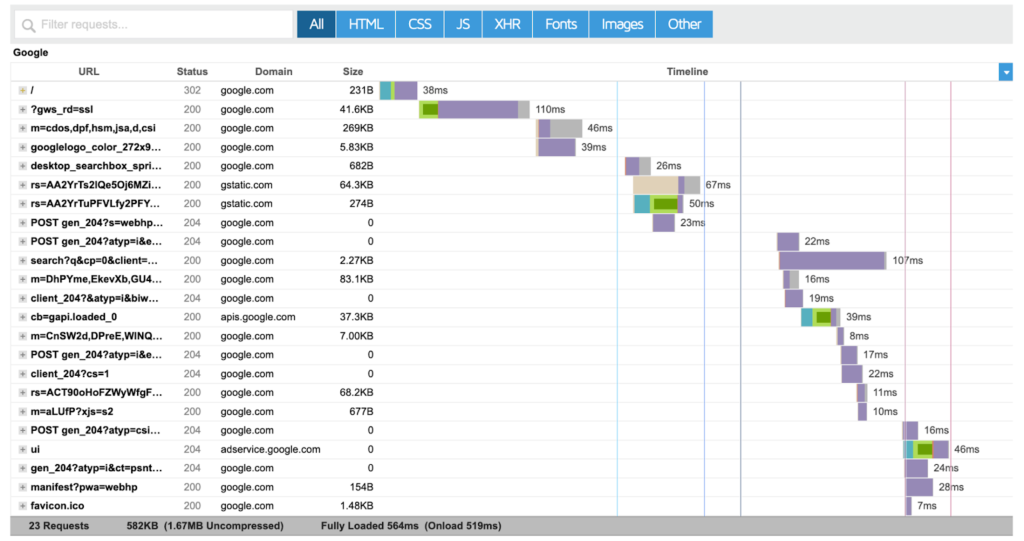
- أدوات عبر الإنترنت: للحصول على تقارير مفصلة حول طلبات HTTP الخاصة بموقعك ، يمكنك تجربة GTmetrix أو Pingdom. كلاهما يحلل أداء موقع الويب الخاص بك ، ويحدد فرص التحسين ، ويقدم توصيات للتحسين.

مقتطف من تقرير GTmetrix يختبر www.google.com
ألست متأكدًا من الموارد التي يجب أن تركز عليها أولاً؟ تحقق من الأسباب الأكثر شيوعًا لطلبات HTTP الزائدة لتسليط الضوء على تلك التي يجب عليك تحسينها أولاً.
الأسباب الأكثر شيوعًا لطلبات HTTP كثيرة جدًا
عدد كبير جدًا من المكونات الإضافية غير الضرورية أو الثقيلة
يمكن أن تؤدي المكونات الإضافية غير الضرورية أو كثيفة الاستخدام للموارد إلى إبطاء أداء موقع الويب وزيادة أوقات التحميل. من المهم فقط استخدام المكونات الإضافية التي تعتبر حيوية لعملك ولها تأثير ضئيل على كود موقعك.
الإضافات التي تقوم بتحميل البرامج النصية على مستوى الموقع
يتم تحميل بعض المكونات الإضافية على كل صفحة موقع ويب ، حتى لو كانت البرامج النصية مطلوبة فقط في صفحات معينة. لا يؤدي هذا فقط إلى زيادة عدد طلبات HTTP ، ولكنه يقلل أيضًا من قيمة المكون الإضافي الذي قد تدفع مقابله.
صور غير ضرورية و / أو غير محسّنة
تؤدي الصور الكبيرة غير المحسّنة إلى تضخيم موارد موقع الويب الخاص بك وعدد طلبات HTTP التي يتم إجراؤها لتحميلها. غالبًا ما يكونون أول من يذهب للتحسين ، وكذلك للمراجعة لتحديد أي منها مهم لتجربة المستخدم وأيها يمكن أن يستمر.
الصور ومقاطع الفيديو غير المحملة ببطء
يعد تحميل الصور ومقاطع الفيديو قبل الحاجة إليها خطأ شائعًا يؤدي إلى تكديس طلبات HTTP أكثر من اللازم. سيساعد التحميل البطيء على تحسين عدد الطلبات التي يتم إجراؤها في تحميل الصفحة الأولي بشكل كبير.
ثيمات WordPress الثقيلة غير المحسّنة
يمكن أن تؤدي السمات التي تتضمن موارد غير ضرورية وتأثيرات باهظة وغير مُحسَّنة للسرعة إلى إبطاء موقع الويب وإلحاق الضرر بالأداء. باختيار سمات مجربة وحقيقية مثل Astra و Superb Pixels ، ستقلل طلبات HTTP إلى الحد الأدنى دون التضحية بمظهر موقعك وفعاليته.
عدد كبير جدًا من طلبات HTTP للجهات الخارجية
يمكن أن تزيد البرامج النصية وموارد الجهات الخارجية ، مثل أدوات الوسائط الاجتماعية أو وحدات بكسل التتبع ، من عدد طلبات HTTP ببطء ولكن بثبات. من المهم فقط استخدام البرامج النصية والموارد الضرورية من جهات خارجية وتحميلها بشكل غير متزامن لتقليل التأثير على أوقات تحميل الصفحة.
يتم تحميل أوراق أنماط CSS المتعددة وملفات JavaScript بشكل منفصل
يمكن القول إن أوراق أنماط CSS المتعددة وملفات JavaScript هي الأكثر صعوبة في التحسين. لحسن الحظ ، يمكن أن يؤدي دمج هذه الملفات وتقليلها إلى تقليل عدد طلبات HTTP وزيادة أوقات التحميل.
Render-Blocking JavaScript و CSS
تؤدي موارد حظر العرض إلى تأخير تحميل موقع الويب الخاص بك وتضر بأداء موقعك. من المهم تأجيل أو تحميل هذه الموارد بشكل غير متزامن لتقليل تأثيرها على أوقات تحميل الصفحة.
لا تستخدم CDN
بدون CDN ، يتم تقديم موارد موقع الويب الخاص بك فقط من موقع خادم واحد. يمكن لـ CDN توزيع الموارد عبر مواقع خادم متعددة ، مما يقلل الوقت المستغرق في تحميل الموارد وتحسين سرعة الموقع.
HTML و CSS وجافا سكريبت غير محسّن
تساهم ممارسات التشفير غير الفعالة والمسافات البيضاء غير الضرورية والتعليمات البرمجية المقطعة بشكل كبير في طلبات HTTP الزائدة. يعد التحسين اليدوي ، وكذلك عبر مكون إضافي ، طرقًا رائعة لمعالجة هذه المشكلة.
قد يكون شمر عن سواعدك لتحدي كل قضية بمفردك أمرًا مستحيلًا. ما لم يكن لديك فريق مخصص لأداء الويب وترغب في تخصيص الكثير من الموارد لصيانته ، فقد ترغب في التفكير في البدائل.
خاصة عندما ننتقي الأدوات التي يمكن أن تجعل تحسين طلبات HTTP أمرًا سهلاً.
6 أفضل ملحقات WordPress لتقليل طلبات HTTP (المجانية والمدفوعة)
1. NitroPack لتحسين الأداء 360

تم تصميم البرنامج المساعد NitroPack وتطويره مع وضع مالك موقع WordPress المشغول في الاعتبار. على عكس المكونات الإضافية الأخرى التي تركز على معالجة موارد محددة فقط ، يزودك NitroPack بمكدس تحسين 360 لتقليل طلبات HTTP وأكثر من ذلك بكثير - التخزين المؤقت المتقدم ، والتحسين الكامل للصور ، وتصغير HTML / CSS / JavaScript والضغط ، مقترنًا بمدمج عالمي المستوى CDN بواسطة Cloudflare.
بمجرد التثبيت ، يطبق NitroPack أكثر من 35 تحسينًا متقدمًا تلقائيًا دون الحاجة إلى ضبط إضافي. حاليًا ، يتمتع أكثر من 168 ألف مستخدم نشط بـ 90+ درجة PageSpeed ، واجتازوا Core Web Vitals ، ودعمًا فنيًا متخصصًا على مدار الساعة طوال أيام الأسبوع.

- التقييم: 4.3
- عدد المنشآت: 160.000+
- السعر: الخطط المجانية والمدفوعة متوفرة
2. Cloudflare CDN

Cloudflare هي شبكة توصيل محتوى (CDN) وشركة أمان ويب تقدم خدمات عبر الإنترنت إلى 30 مليون موقع ويب وتطبيقات ويب في جميع أنحاء العالم. تتكون شبكة CDN الخاصة بها من أكثر من 200 مركز بيانات موجود في أكثر من 100 دولة ، مما يسمح بتسليم المحتوى بسرعة وكفاءة إلى المستخدمين النهائيين.
بفضل التخزين المؤقت للحافة وموازنة التحميل والضغط في Cloudflare ، يمكنك تقليل عدد طلبات HTTP التي يتم إجراؤها على الخادم الخاص بك بشكل كبير. علاوة على ذلك ، سيتم تحميل المحتوى الخاص بك بمعدل أسرع بنسبة 60٪ ، وستتحسن قابلية توسيع موقع الويب الخاص بك.
- التقييم: 9.1 في TrustRadius
- عدد المنشآت: 3+ مليون
- السعر: الخطط المجانية والمدفوعة متاحة
3. تحميل a3 كسول من أجل التحميل البطيء للموارد

a3 Lazy Load هو مكون إضافي لبرنامج WordPress يركز على التحميل البطيء للصور ومقاطع الفيديو وإطارات iframes. يقوم المكون الإضافي بتحميل هذه العناصر فقط عندما تكون مرئية في إطار عرض المستخدم ، مما يقلل من كمية البيانات التي يجب تحميلها في البداية ، مما يعني عددًا أقل من طلبات HTTP عندما يهبط الزائر على موقع الويب الخاص بك.
- التقييم: 4.3
- عدد المنشآت: 100،000+
- مجاني
4. السرعة في تصغير الموارد

يساعد Fast Velocity Minify على تحسين عدد طلبات HTTP التي يقدمها المستعرض من خلال الجمع بين ملفات CSS و JavaScript و HTML وتقليلها وتخزينها مؤقتًا. يساعدك على تقليل حجم الملف بشكل كبير وزيادة السرعة الإجمالية لموقع الويب الخاص بك.
- التقييم: 4.6
- عدد المنشآت: 70.000+
- مجاني
5. EWWW Image Optimizer لتحسين الصورة

يوفر EWWW Image Optimizer العديد من تقنيات التحسين للصور الجديدة والحالية ، بما في ذلك الضغط بدون فقدان البيانات وفقدان الحجم ، وتغيير الحجم ، والتحويل إلى تنسيق WebP. EWWW Image Optimizer متوافق مع منشئي الصفحات المشهورين ويدعم مجموعة واسعة من أنواع الملفات ، بما في ذلك PNG و JPEG و GIF و PDF ، لمساعدتك على تقليل عدد طلبات HTTP المطلوبة لتحميل صفحة ويب.
- التقييم: 4.7
- عدد المنشآت: 1+ مليون
- السعر: الميزات المجانية والمدفوعة المتاحة
6. منظم البرنامج المساعد

يساعدك Plugin Organizer في التحكم في المكونات الإضافية ، وبشكل أكثر تحديدًا ، في مكان تحميلها على موقع الويب الخاص بك. من خلال تقليل عدد المكونات الإضافية التي يتم تحميلها على مستوى الموقع ، ستقلل بشكل كبير عدد طلبات HTTP التي يقوم بها المتصفح.
- التقييم: 4.7
- عدد المنشآت: 20000+
- مجاني
كم عدد طلبات HTTP التي تعد كثيرة جدًا؟
في جوهرها ، طلبات HTTP ليست سيئة. إنها جزء لا يتجزأ من عملية عرض محتوى موقع الويب الخاص بك ، وفقط عندما تكون الزائدة ضارة لموقع الويب الخاص بك.
ومع ذلك ، قد تتساءل - "ما عدد طلبات HTTP التي تُعد ممارسة جيدة؟"
العدد المثالي لطلبات HTTP لموقع ويب صغير أو متوسط هو أقل من 25 ، ولكن يجب أن تستهدف أقل من 50 للحصول على نطاق أولي أكثر قابلية للإدارة.
من المهم ملاحظة أن العدد الأمثل لطلبات HTTP يمكن أن يختلف اعتمادًا على حجم وتعقيد موقع WordPress الخاص بك. تتمثل إحدى القواعد الأساسية الجيدة في محاولة الحفاظ على عدد طلبات HTTP عند الحد الأدنى من خلال دمج الملفات وتصغيرها حيثما أمكن ذلك.
تتضمن بعض الأمثلة الاستثنائية لمواقع الويب التي تحتوي على عدد مُحسَّن من طلبات HTTP ما يلي:
- Amazon.com: على الرغم من كونه موقعًا ضخمًا للتجارة الإلكترونية يحتوي على العديد من الصور والموارد ، فإن الصفحة الرئيسية الوفيرة لـ Amazon بها ما معدله 260 طلب HTTP لأوقات تحميل لا تشوبها شائبة.
- Medium.com: يحتوي النظام الأساسي المتوسط ، الذي يستضيف المدونات والمقالات ، على 80 طلب HTTP فقط في التحميل الأولي.
- Getbootstrap.com: يعرض موقع Bootstrap الإلكتروني ، الذي يوفر إطارًا شائعًا لتطوير الواجهة الأمامية ، تحسينًا لطلب HTTP للكتاب النصي مع 20 طلبًا مثيرًا للإعجاب على صفحتهم الرئيسية.
- Basecamp.com: منصة إدارة المشاريع Basecamp ترسل فقط 36 طلب HTTP.

قامت مواقع الويب هذه بتحسين مواردها ، وجمع الملفات ، واستخدام ممارسات الترميز الفعالة للحفاظ على عدد طلبات HTTP عند الحد الأدنى ، مما يؤدي إلى مواقع ويب سريعة التحميل وعالية الأداء.
الخطوات التالية
يعتمد اختيار أفضل أداة لتقليل طلبات HTTP لحالتك على متطلباتك وميزانيتك واستراتيجية التحسين.
لضمان الأداء الأمثل لموقعك ، من المهم الاستمرار في إجراء الاختبارات للتأكد من أن الحلول المقدمة حديثًا تؤدي وظيفتها.
بالإضافة إلى ذلك ، لا تنس مراقبة تحليلات موقعك ، وتحديداً حركة المرور الخاصة بك وسلوك المستخدم . إذا انخفض معدل الارتداد لموقع الويب وزاد متوسط الوقت المستغرق في الموقع بعد إصلاح المشكلات المتعلقة بطلبات HTTP الزائدة ، فهذه علامة جيدة على أن التغييرات قد حسنت أداء موقع الويب.
