أفضل ملحقات WordPress المنزلق مقارنة
نشرت: 2020-11-10المتزلجون ، الدوارات ، عرض الشرائح. لا يوجد عنصر تصميم آخر متعدد الاستخدامات كما هو. ولا يوجد عنصر آخر يقسم مصممي الويب والمطورين بقدر ما يفعل المتزلجون. ومع ذلك ، يحب العملاء أن يكون لديهم منزلقات ويطلبون ذلك . لذلك إذا كنت في وضع تحتاج فيه إلى العثور على أفضل شريط تمرير WordPress ، فأنت محظوظ. أنا هنا لمساعدتك في هذا الدليل العملي.
جدول المحتويات
- كيف تتعرف على أفضل مكون إضافي لشريط التمرير في WordPress؟
- ثورة المنزلق
- سمارت سلايدر
- LayerSlider
- ماستر سلايدر
- ميتا سلايدر
- مناجاة
- اختبار السرعة
- التسعير
- النتائج النهائية
كيف تتعرف على أفضل مكون إضافي لشريط التمرير في WordPress؟
هناك الكثير من أشرطة التمرير ، وبالطبع ، كلهم يزعمون أنهم أفضل منزلقات لـ WordPress. في الواقع ، هناك العديد من أشرطة التمرير الرائعة ولكن كيف يمكنك العثور على أفضلها؟ ما الذي يجعل المكون الإضافي المنزلق أفضل شريط تمرير في WordPress؟ حسنًا ، العثور على حل شريط التمرير الكل في واحد لـ WordPress ليس بالأمر الصعب كما يبدو. ما عليك سوى العثور على مكون إضافي يطابق المعايير التالية:
1. الواجهة
حتى إذا كنت لا تعتقد أنها مشكلة كبيرة ، فمن المهم حقًا كيف يبدو المكون الإضافي المنزلق على مسؤول WordPress الخاص بك. إذا كانت واجهة المستخدم قبيحة ، فمن المحتمل أن يكون التنقل فيها صعبًا ، وسيكون إنشاء شريط التمرير أمرًا صعبًا. لذا ، فإن أفضل مكون إضافي لشريط التمرير في WordPress يحتاج إلى واجهة تبدو رائعة وممتعة للاستخدام.
2. سهولة الاستخدام
تميل مكونات شريط التمرير الإضافية إلى العديد من الخيارات للسماح لك بإنشاء ما تريد. قد يكون وجود عدد كبير جدًا من الخيارات محيرًا ، خاصةً إذا لم يتم وضعها بشكل منطقي. يجب أن يكون أفضل عرض شرائح WordPress سهل الاستخدام. لا ينبغي أن تضغط عليك الحاجة إلى إضافة شريط تمرير أو شريحة جديدة.
3. الطبقات المتوفرة
في المنزلقات ، يمكنك إنشاء محتوى بطبقات. إنها تسمح لك بإضافة نصوص وصور وأزرار وأشياء أخرى رائعة إلى عرض الشرائح الخاص بك. يحتاج أفضل مكون إضافي لشريط التمرير إلى طبقات . بالإضافة إلى ذلك ، يجب أن تحتوي على طبقات كافية لإنشاء شريط تمرير حديث.
4. التصميم
لا يكفي أن تكون قادرًا على إضافة طبقات عديدة إلى عروض الشرائح الخاصة بك. يجب أن تكون قادرًا على تصميمها ، لجعل شريط التمرير مناسبًا لموقع الويب الخاص بك بشكل جيد. لذلك سوف أتحقق من خيارات التصميم المتاحة التي تقدمها كل ملحقات شريط التمرير.
5. شريط التمرير
يحتوي شريط التمرير على مجموعة من الشرائح. يجب أن يكون زوار موقعك قادرين على المرور عبرهم بطريقة بديهية . على سبيل المثال ، استخدام الأسهم أو الرموز النقطية أو الصور المصغرة. يجب أن تتلاءم عناصر التحكم هذه مع مخطط ألوان موقع الويب الخاص بك ، كما يجب أن تظل مرئية فوق الصور. بمعنى آخر ، يجب أن يقدم أفضل مكون إضافي لشريط التمرير لـ WordPress خيارات تنقل قابلة للتخصيص.
6. شريط التمرير آخر
القدرة على إنشاء شريط تمرير من منشوراتهم أمر لا بد منه لأي مدون جاد. تساعد أشرطة تمرير المنشورات في عرض المحتوى المذهل الموجود لديهم على موقعهم. بالطبع ، لا تحتوي جميع مواقع الويب على صفحات مدونة ، ولكن تشغيل أحدها يمكن أن يكون له فوائد تحسين محركات البحث.
7. التأثيرات
يحتاج أفضل شريط تمرير WordPress إلى مساعدتك في تقديم هذا العامل الرائع . بمعنى آخر ، يجب أن تحتوي على جميع التأثيرات الرائعة التي يمكنك استخدامها لإبهار زوارك. لديك 50 مللي ثانية فقط لتكوين انطباع جيد. ويحتاج شريط التمرير إلى مساعدتك في ذلك. أنت بحاجة إلى تأثيرات مثل Ken Burns أو Parallax ، والتي تبدو رائعة على أي موقع ويب. أيضًا ، يمكن أن يؤدي تأثير الانتقال الشائع لتبديل الشرائح إلى جعل شريط التمرير أكثر جاذبية.
8. الودية SEO
هناك فكرة خاطئة شائعة مفادها أن أشرطة التمرير ضارة لتحسين محركات البحث. قد يكون هذا صحيحًا بالنسبة لبعض أشرطة التمرير ، خاصةً إذا كانت قديمة. لكن هذا ليس صحيحًا بالنسبة إلى المنزلقات الحديثة. بالإضافة إلى ذلك ، إذا كان شريط التمرير يريد أن يكون أفضل مكون إضافي لبرنامج WordPress ، فيجب أن يكون ملائمًا لتحسين محركات البحث أيضًا.
9. متجاوب
في عام 2020 ، يأتي حوالي 50٪ من جميع زيارات موقع الويب من الهواتف المحمولة. هذا قدر مجنون من استخدام الشاشة الصغيرة ، لكنه مفهوم تمامًا. الهواتف موجودة دائمًا في جيوب الأشخاص أو حقائبهم ، وهي جاهزة للتصفح. لهذا السبب ، يجب أن يبدو موقع الويب الخاص بك رائعًا على الهاتف المحمول . وبالمثل ، فأنت بحاجة إلى شريط تمرير سريع الاستجابة ، ومن دواعي سروري النظر إليه على شاشة صغيرة.
ما هي أفضل ملحقات WordPress المنزلق؟
كلما كان المكون الإضافي أفضل ، زاد عدد الأشخاص الذين يستخدمونه. لذلك ، من المنطقي التفكير في أن أفضل أشرطة تمرير WordPress هي تلك التي يستخدمها معظم الناس. خلال بحثي ، وجدت 6 مكونات إضافية مشهورة جدًا ، يستخدمها عشرات الآلاف من الأشخاص في جميع أنحاء العالم. كيف يمكنني العثور على أفضل مكون إضافي منزلق لـ WordPress؟ سأقارن أشهر الإضافات التي وجدتها. سأستخدم المعايير المذكورة أعلاه للمقارنة الخاصة بي ومعرفة كيفية أداء كل مكون إضافي. هذه هي أفضل ستة مكونات إضافية لبرنامج WordPress أختار مقارنتها:
- ثورة المنزلق
- سمارت سلايدر
- LayerSlider
- ماستر سلايدر
- مناجاة
- ميتا سلايدر
نظرًا لأنني أريد أن تكون هذه المقالة هي الأكثر شمولاً ، سأكون موضوعيًا قدر الإمكان عندما أختبر أشرطة التمرير.
ثورة المنزلق
إذا سبق لك البحث عن شريط تمرير لاستخدامه على موقعك ، فأنا متأكد من أنك قد صادفت Slider Revolution. إنه مكون إضافي منزلق شائع جدًا لـ WordPress. تم تجميعه في العديد من سمات WordPress المتميزة والتي قد تكون سبب شهرتها.
يختار الأشخاص عمومًا السمات بناءً على الميزات التي يوفرها السمة. غالبًا ما تأتي هذه الميزة من مكون إضافي مدمج في السمة. عادةً ما تجمع السمات المميزة الإضافات المنزلق ، لأنها حلوى رائعة للعين. وبالتالي ، فإنها تجعل الموضوع أكثر جاذبية للمشترين المحتملين.
لكن المكونات الإضافية المجمعة لها عيب كبير: فهي تأتي بدون مفتاح ترخيص . كما تعلم ، تحتاج إلى تنشيط المكونات الإضافية المتميزة لتتمكن من تحديثها. لكنك تحتاج أيضًا إلى نسخة مفعلة للخدمات المميزة. تتضمن هذه الخدمات عادةً الدعم واستيراد القالب. لذلك ، إذا كنت تستخدم مكونًا إضافيًا مجمعًا ، فستحصل على مكون إضافي مميز مجانًا ، ولكن بدون أي دعم. لسوء الحظ ، هذه ليست صفقة جيدة للغاية.
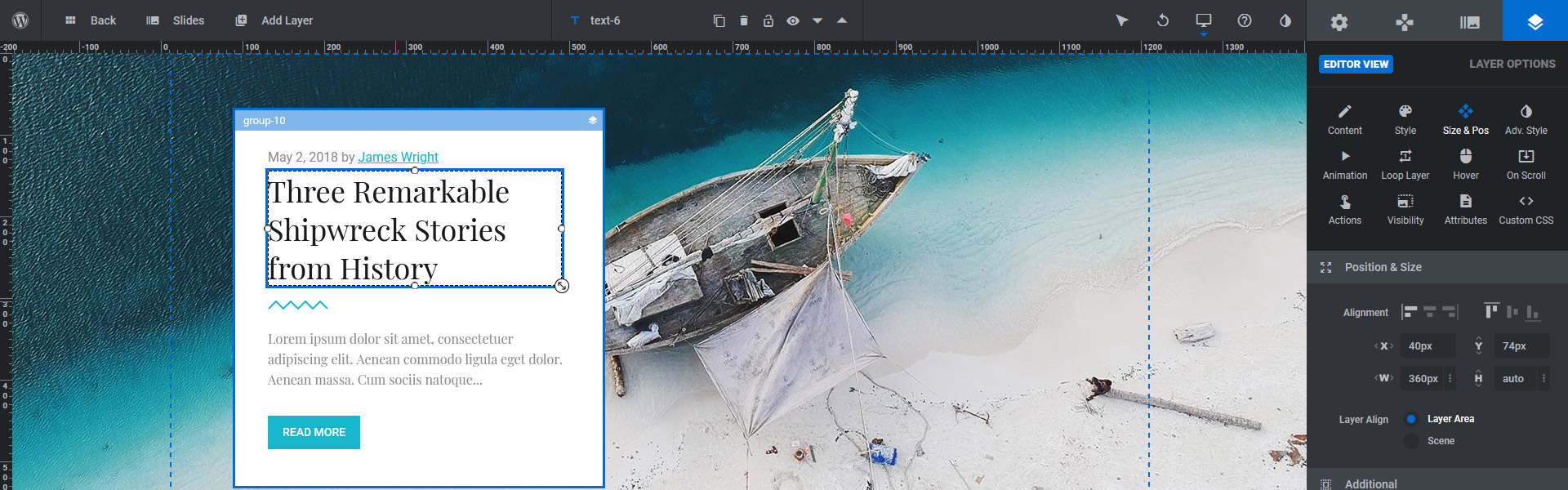
واجهه المستخدم
أول شيء لاحظته حول واجهة Revolution Slider هو أنها مظلمة بشكل لا يصدق . بشكل افتراضي ، وجدت صعوبة في القراءة ، حيث توجد نصوص رمادية على الخلفية السوداء. يساعد تشغيل وضع التباين العالي كثيرًا في الوضوح.

يستخدم Slider Revolution نفس الواجهة لتكوين شريط التمرير وتحرير الشرائح. بمعنى آخر ، لا توجد صفحة منفصلة حيث يمكنك تكوين شريط التمرير الخاص بك. المنطقة الكبيرة على اليسار حيث يمكنك إعداد الشريحة. الشريط الجانبي على الجانب الأيمن هو مكان الإعدادات. على سبيل المثال ، هذا هو المكان الذي يمكنك فيه تسمية شريط التمرير أو نمط الطبقات التي أضفتها. إنها طريقة مثيرة للاهتمام ، وتتطلب الكثير من النقر لتعتاد عليها .
سهولة الاستعمال
سبب أكثر الصعوبات بالنسبة لي هو عدم وجود تلميحات . في الواقع ، يستخدم Slider Revolution أزرار الرموز في العديد من الأماكن ، على سبيل المثال ، في الجزء العلوي من الشريط الجانبي ، أو فوق الخط الزمني. لسوء الحظ ، من الصعب تخمين ما تفعله هذه الرموز ، أحيانًا حتى بعد النقر عليها. سيكون من الجيد أن يكون لديك تلميح أداة يخبرنا باسم الخيار عند التمرير. قد يساعد هذا في إعطاء فكرة عما سيحدث إذا تم النقر فوق الرمز. لقد وجدت وضع المساعدة ، لكنه لم يعمل على هذه الرموز.

يحتوي Rev Slider على واجهة سحب وإفلات لإنشاء تخطيط الشريحة. نتيجة لذلك ، من السهل التعلم والاستخدام. ومع ذلك ، فإن تحديد المواقع يترك الكثير مما هو مرغوب فيه. تخيل هذا: تريد إنشاء عنوان ونص وطبقة زر ، ويجب أن تبدأ من نفس الموضع. بشكل افتراضي ، تلتصق الطبقات ببعضها البعض فقط عندما تتلامس. إذا كانوا على بعد 1 بكسل على الأقل ، فلن يستمروا في العمل. نتيجة لذلك ، هناك فرصة جيدة لأن يكونوا منحرفين . لتكون قادرًا على القيام بتحديد موضع مثالي للبكسل ، تحتاج إلى تمكين الشبكة أو عمليات الضبط القائمة على الطبقة.
لحسن الحظ ، يوفر Revolution Slider العديد من قوالب التمرير الرائعة . يمكنك استيرادها بنقرة واحدة وتخصيصها حسب رغبتك. نتيجة لذلك ، يمكنك الحصول على شريط تمرير رائع لموقع الويب الخاص بك على WordPress بسرعة. بالإضافة إلى ذلك ، لن تحتاج إلى قضاء بعض الوقت في وضع طبقاتك.
الطبقات المتاحة
يمكنك العثور على الطبقات الأساسية وبعضها الآخر في Slider Revolution. هناك طبقة نص حيث يمكنك وضع عنوان أو نص فقرة. يمكنك إضافة الأزرار والصور ومقاطع الفيديو والتسجيلات الصوتية والرموز إلى الشرائح الخاصة بك. إذا كنت تريد تعتيم صورة الخلفية لزيادة وضوح الطبقات ، فاستخدم طبقة الشكل.
الطبقات المتوفرة كافية لإنشاء أي نوع من التخطيط يمكنك تخيله . نتيجة لذلك ، من الآمن أن نقول إن Slider Revolution عبارة عن مكون إضافي منزلق متعدد الأغراض. لذلك ، يمكنك استخدامه لإنشاء منزلقات عالية الجودة لموقع WordPress الخاص بك.
التصميم
يمكنك تكوين أي طبقة ترضيك باستخدام Rev Slider. في طبقات النص ، يمكنك تعيين حجم الخط والعائلة واللون والوزن وحتى تباعد الأحرف. ولكن هناك أيضًا خيارًا لتعيين لون الخلفية والحشو والهامش في كل طبقة.
الارتباك الأول الذي اصطدمت به كان عندما أردت إنشاء زر لشريط التمرير الخاص بي. كنت بحاجة لتغيير الخلفية العادية وتحوم ، لكنهم في أماكن مختلفة . يحتوي النمط ، الذي يحتوي على أيقونة لوحة فنان ، على جميع خيارات التصميم. على سبيل المثال ، هذا هو المكان الذي وجدت فيه خيار لون الخلفية العادي. ومع ذلك ، يوجد لون التمرير ضمن إعدادات Hover ، والتي تحتوي على رمز مؤشر الماوس. هناك بعض المنطق وراء ذلك ، حيث يتم تنشيط لون التمرير عند تفاعل الماوس. على أي حال ، يعد وضع هذه الخيارات بعيدًا عن بعضها البعض خيارًا مثيرًا للاهتمام.
التنقل المنزلق
لا يوجد تنقل افتراضي ممكّن عند إنشاء وحدة شريط تمرير جديدة. بمعنى آخر ، إذا كنت تريد أسهمًا أو رموزًا نقطية أو صورًا مصغرة على شريط التمرير ، فأنت بحاجة إلى تمكينها بنفسك.
يمكنك الاختيار من بين العديد من أنماط التنقل المحددة مسبقًا. يؤدي التمرير فوق اسمهم إلى إظهارهم على محرر الشرائح مما يسهل اختيار الشخص الذي يعجبك أكثر. يمكنك أيضًا تغيير الألوان لضمان بقاء التنقل مرئيًا فوق محتوى الشريحة. اعتقدت أن تعيين خلفية عادية وإيقاف تشغيل التمرير سيجعل نفس اللون يظهر لكليهما. بدلاً من ذلك ، يعين Slider Revolution نوعًا من اللون الافتراضي كخلفية تحوم. لذلك إذا كنت تريد نفس اللون للحالة العادية والحالة العادية ، فأنت بحاجة إلى ضبطه على كليهما.
آخر المتزلج
أن تكون قادرًا على إنشاء أشرطة تمرير من المنشورات هو شيء يريد معظم المدونين القيام به. يمكن أن تبرز أشرطة تمرير المنشور آخر مشاركة ، وتجلب لها المزيد من القراء. يمكنهم أيضًا عرض أكثر المنشورات شيوعًا من مدونتك. نظرًا لأن Slider Revolution هي واحدة من أفضل المكونات الإضافية لشرائح WordPress ، فيمكنها إنشاء منزلقات النشر.
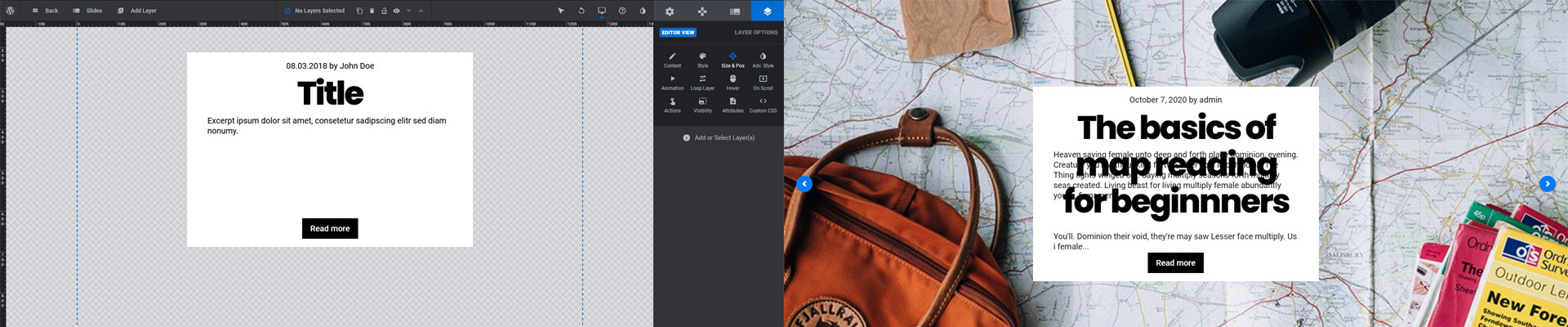
ما يميز شريط تمرير المنشور هو أنه يسمح بإنشاء تخطيطات منفصلة للمنشور . بالإضافة إلى ذلك ، الأمر بسيط: ما عليك سوى إنشاء المزيد من الشرائح. على سبيل المثال ، إذا قمت بإنشاء شريحتين ، يمكن أن تحتوي مشاركاتك الفردية والزوجية على تخطيطات مختلفة. بمعنى آخر ، من الممكن إنشاء تخطيط مختلف لكل منشور آخر في شريط التمرير. نظرًا لأن نوع شريط التمرير ديناميكي ، فلا يمكنك وضع شرائح غير ديناميكية في شريط التمرير. يمكن استخدام هذا ، على سبيل المثال ، لإنشاء مقدمة أو خاتمة للشرائح الديناميكية.

عندما تقوم بتحرير الشريحة ، لا يمكنك رؤية بيانات النشر الفعلية في الشرائح الخاصة بك . نتيجة لذلك ، قد يكون من الصعب إنشاء تخطيط مناسب. ذلك لأن طول المحتوى في المحرر والواجهة الأمامية يمكن أن يختلف. على الرغم من سهولة إنشاء الشريحة ، إلا أنك لن تعرف مقدار المساحة التي يحتاجها المحتوى. نتيجة لذلك ، يصبح التحرير معقدًا ، لأن الطبقات يمكن أن تتداخل. هذا يمكن أن يسبب مشاكل في الوضوح. بالإضافة إلى ذلك ، يبدو المحتوى المتداخل غير احترافي.
تأثيرات
إن Slider Revolution مليء بالتأثيرات المذهلة لإنشاء منزلقات رائعة حقًا. لسوء الحظ ، تتوفر العديد من التأثيرات الرائعة بعد تنزيل الملحق الخاص بهم . بعض هذه التأثيرات الشائعة هي تأثيرات ما قبل وبعد ، وتأثيرات الجسيمات ، أو الآلة الكاتبة. من الواضح أن الوظائف الإضافية لها مزاياها وعيوبها. أولاً ، عدم تضمين كل شيء في المكون الإضافي يجعل واجهة المستخدم أقل تضخمًا. نتيجة لذلك ، أصبح التنقل أسهل وأكثر سهولة في الاستخدام. بالإضافة إلى ذلك ، لن يكون للناس سوى التأثيرات التي يستخدمونها بالفعل.

ومع ذلك ، هناك بعض عيوب نهج الوظيفة الإضافية. أولاً ، حقيقة أن الموقع سيحتوي على المزيد من المكونات الإضافية التي يجب صيانتها. عندما تقوم بتحديث Slider Revolution ، فأنت بحاجة إلى التأكد من تحديث الوظائف الإضافية الخاصة به. خلاف ذلك ، يمكن أن تكون هناك مشاكل في التوافق. على سبيل المثال ، لن تظهر بعض التأثيرات على أشرطة التمرير.
من المهم أيضًا الإشارة إلى أن الوظائف الإضافية لا تتوفر إلا بعد التنشيط . نظرًا لأن Slider Revolution غالبًا ما يتم تجميعه مع السمات ، يمكن أن يساعد ذلك في تحقيق إيرادات. ذلك لأن السمات لا يمكن أن تتضمن مفاتيح الترخيص ، لذلك لن يتمكن عملاؤها من استخدام الوظائف الإضافية. ولكن هناك العديد من التأثيرات الرائعة والشائعة بين الوظائف الإضافية ، لذلك هناك فرصة جيدة لتحديث الأشخاص.
ودية SEO
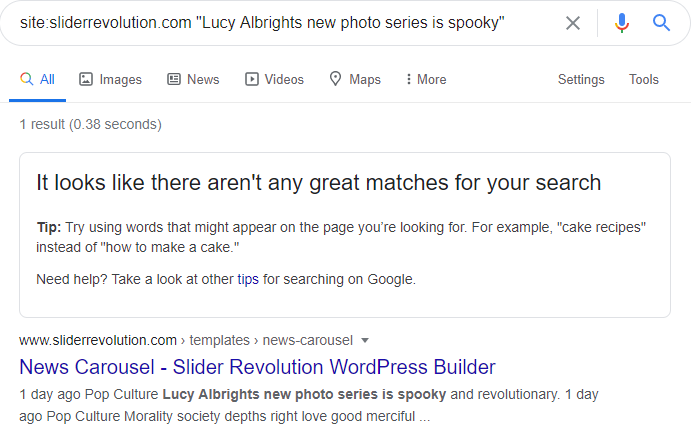
عند إضافة نص إلى الشرائح ، يقوم Slider Revolution بلفه داخل علامات طبقة rs. ومع ذلك ، هذا ليس جيدًا حقًا لتحسين محركات البحث. بالإضافة إلى ذلك ، يدعي مستخدم Slider Revolution أنهم لاحظوا تحسنًا في مواضع كلماتهم الرئيسية. لقد بحثت عن محتوى ملفوف في علامة طبقة rs. ثم عرض Google رسالة حول عدم العثور على أي مطابقات لبحثي . حتى إذا كان الرابط إلى الصفحة أسفل هذا الحظر مباشرةً ، فيبدو أنه يثبت وجهة نظر هذا المستخدم. لا تحب Google علامة rs-layer.

لذلك ، إذا كنت تريد ترتيب موقعك بشكل أفضل ، فتأكد من تغيير علامة الغلاف . قم بتغيير علامات h1 إلى h6 للعناوين ، وعلامات p للنصوص الأخرى. عند إضافة صور ، يتم سحب نصها البديل من مكتبة وسائط WordPress. إذا قمت بتحديثه في WordPress ، فسيتم تحديثه في شريط التمرير أيضًا. بهذه الطريقة لن تضطر إلى العمل مرتين.
خيارات سريعة الاستجابة
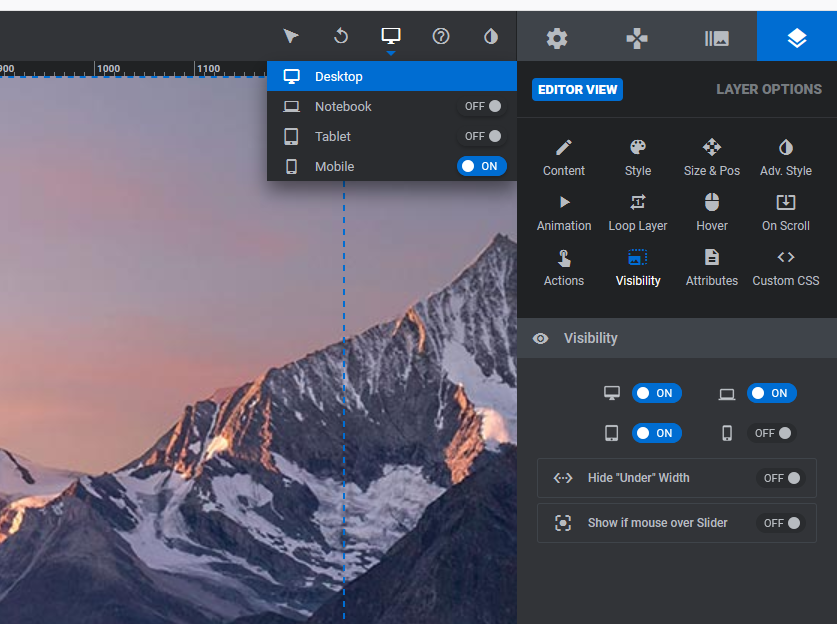
Slider Revolution لها نفس السلوك المتجاوب مثل معظم المنزلقات. إنهم يصغرون كل شيء مع الحفاظ على نسبة العرض إلى الارتفاع في شريط التمرير . نتيجة لذلك ، يمكن أن تصبح الطبقات صغيرة جدًا وغير مقروءة على الأجهزة المحمولة. لحسن الحظ ، يمكنك تحسين النتيجة وإنشاء شريط تمرير أكثر توافقًا مع الجوّال يدويًا. ومع ذلك ، أولاً ، تحتاج إلى تشغيل تحرير الهاتف لتتمكن من إجراء التغييرات. يشير هذا إلى أنه يمكنك إنشاء أشرطة تمرير لا تحتاج إلى تغييرات خاصة بالجوال. لسوء الحظ ، لم أتمكن من إنشاء شريط تمرير كهذا.

بعد تمكين التحرير المحمول ، يمكنك تحريك الطبقات . من الممكن أيضًا ضبط أحجام الخطوط لضمان وضوحها. بالإضافة إلى ذلك ، يمكنك إخفاء الطبقات على الهاتف المحمول أو على الأجهزة الأخرى. هذا مفيد ، على سبيل المثال ، إذا لم يكن لديك مساحة كافية للطبقة. ولكن يمكنك أيضًا إخفاء الطبقة إذا لم تكن مهمة لمستخدمي الأجهزة المحمولة.
سمارت سلايدر
Smart Slider هو مكون إضافي شائع آخر في WordPress. نسخته المجانية هي المكون الإضافي المنزلق الأسرع نموًا في مستودع WordPress.org. لذلك ، يعد Smart Slider مكونًا إضافيًا شائعًا ، والناس يحبونه لسبب وجيه . إنه سهل الاستخدام ، ويحتوي على العديد من الميزات ، وكمية هائلة من مولدات الشرائح الديناميكية.
️ ملاحظة: يحتوي Smart Slider على إصدار مجاني على مكتبة المكونات الإضافية WordPress.org. في هذه المقالة ، أركز على إصدار Pro.
واجهه المستخدم
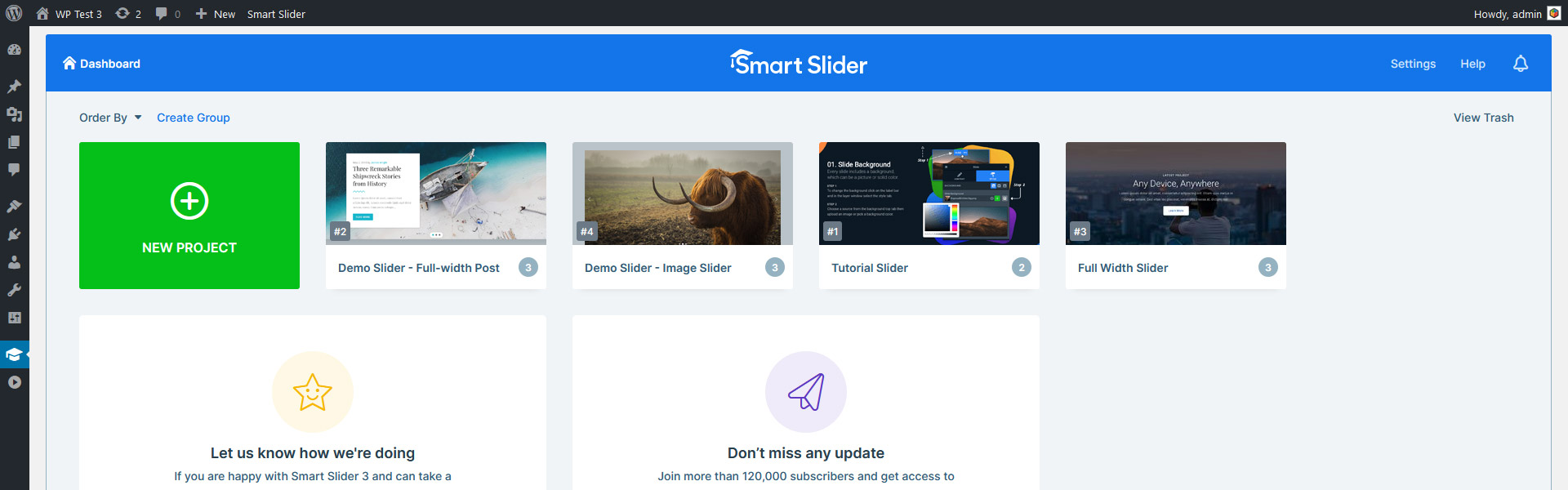
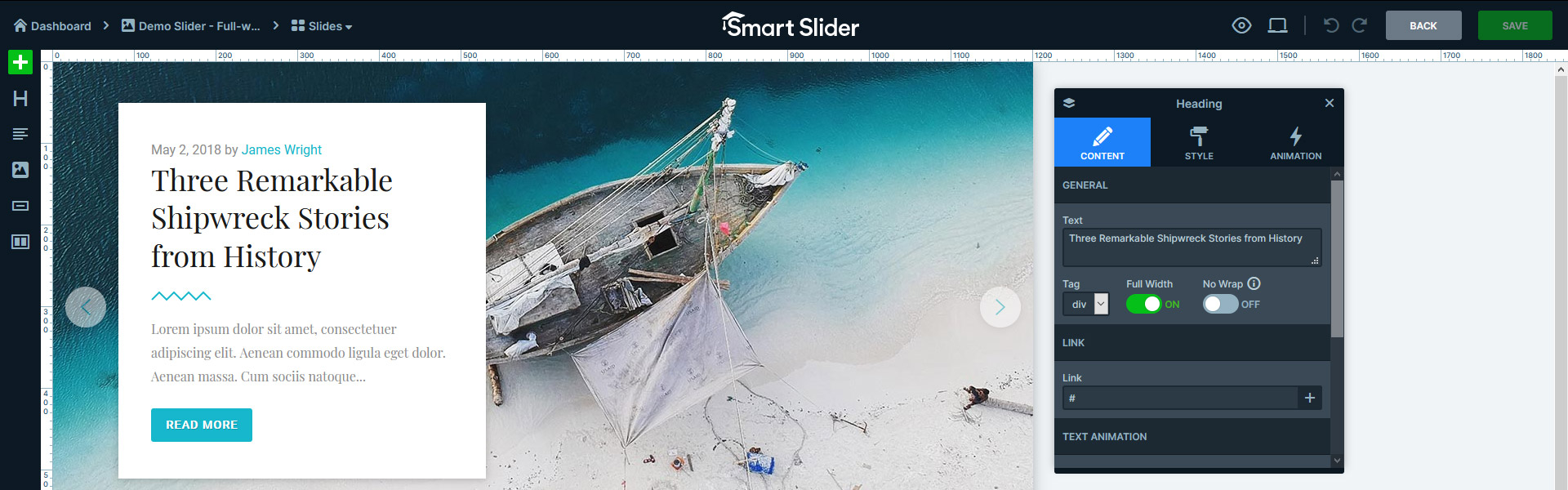
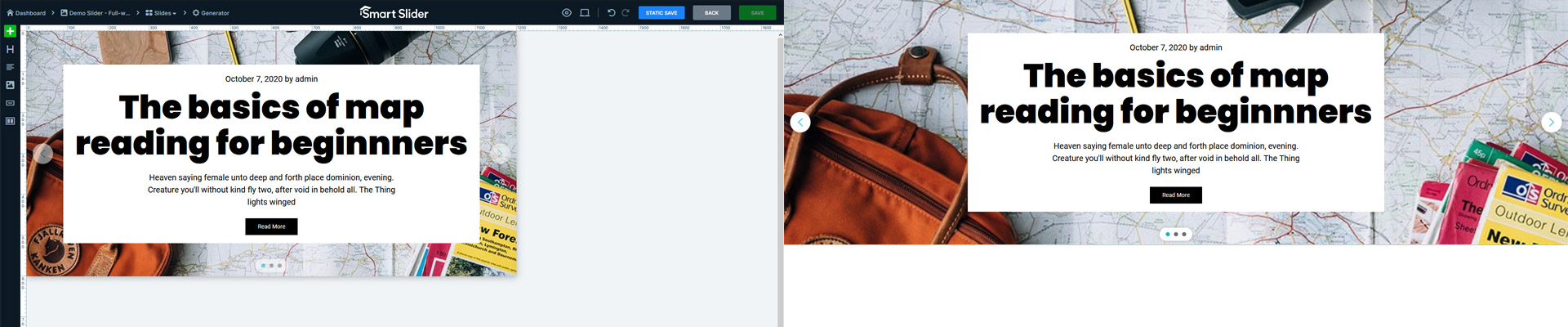
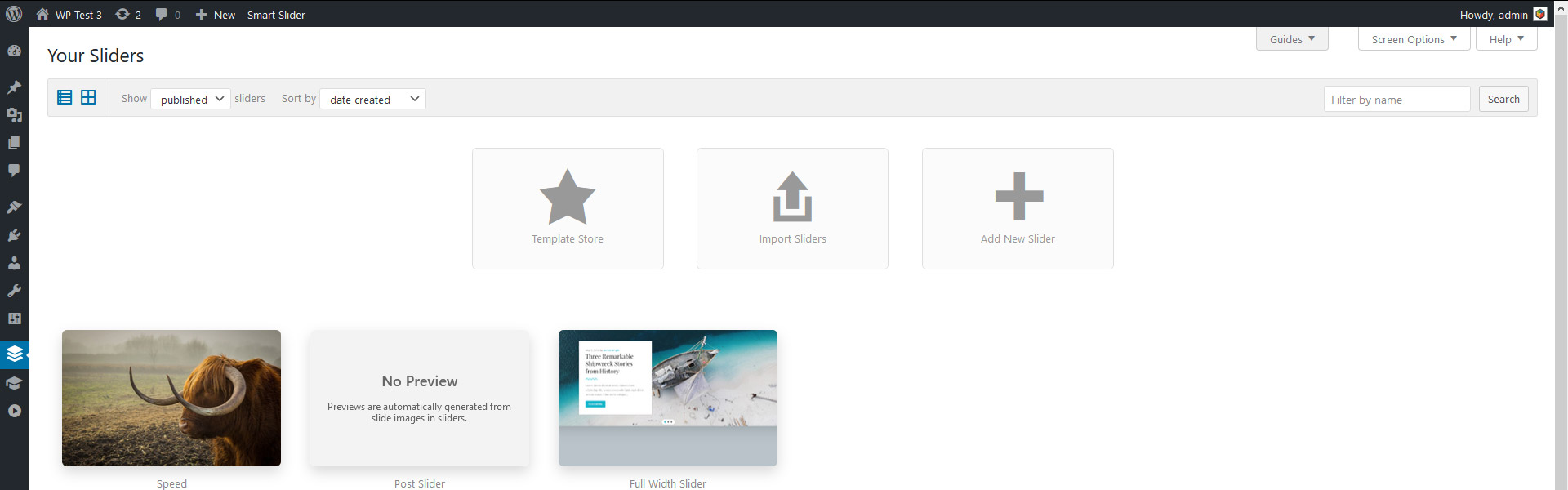
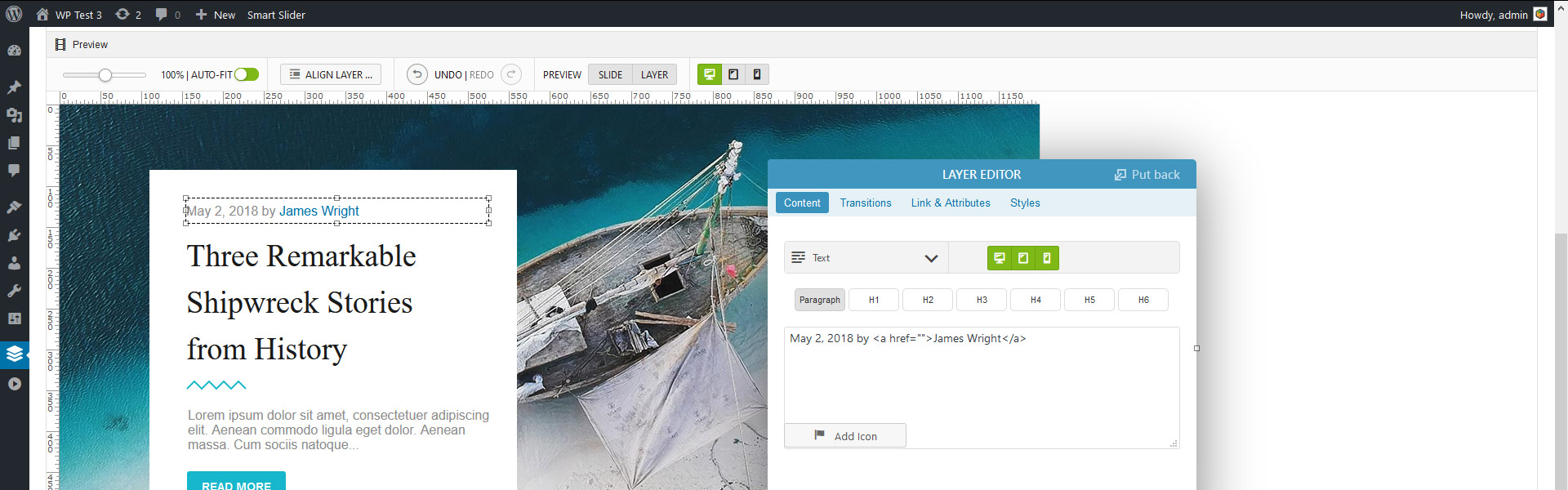
يتمتع Smart Slider بواجهة نظيفة وملونة . أولاً ، تصل إلى Dashboard حيث يمكنك العثور على أشرطة التمرير التي قمت بإنشائها. أيضًا ، هذا هو المكان الذي يمكنك فيه إنشاء مشروع جديد. يؤدي النقر فوق أي صورة مصغرة لشريط التمرير إلى نقلك إلى صفحة إعدادات شريط التمرير. تعرض هذه الصفحة الشرائح في شريط التمرير بالأعلى والإعدادات أدناه. يمكنك تحرير الشريحة من خلال النقر على الصورة المصغرة الخاصة بهم. يشغل محرر الشرائح الشاشة بأكملها ، وهو أمر رائع لأنه يوفر مساحة كافية لتحرير الشريحة بطريقة مريحة.

يحتوي Smart Slider على كمية لا تصدق من الخيارات . تحتوي صفحة إعدادات شريط التمرير فقط على 9 علامات تبويب مليئة بها. في حين أن العديد من الخيارات قد تكون مربكة في البداية ، إلا أنها موضوعة بشكل منطقي للغاية. على سبيل المثال ، في علامة التبويب عناصر التحكم ، يمكنك العثور على جميع الخيارات التي يمكنك استخدامها لتبديل الشرائح.
من السهل التمييز بين المستويات الثلاثة (لوحة القيادة وصفحة إعدادات شريط التمرير ومحرر الشرائح). تختلف واجهة المستخدم بما يكفي لتعطيك فكرة واضحة عن مكانك الآن . لكن العناصر تبدو متشابهة لدرجة أنه يمكنك دائمًا معرفة أنك ما زلت تستخدم Smart Slider. أيضا ، هناك التنقل التنقل في الزاوية اليسرى العليا.
سهولة الاستعمال
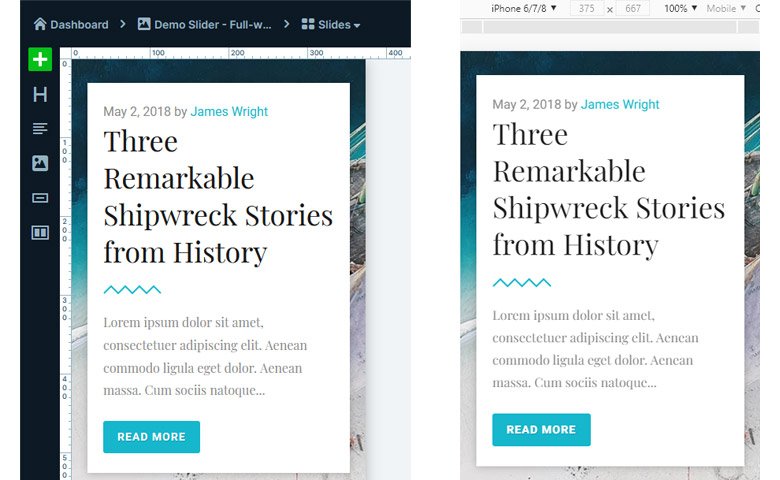
يعد إنشاء شريحة بطبقات هو الأسهل والأسرع بين أشرطة التمرير التي جربتها في هذه المقالة. ذلك لأن Smart Slider له موقعان: افتراضي ومطلق. تحديد الموضع المطلق هو ما يمكنك أن تجده في كل شريط تمرير آخر. تقوم بسحب وإسقاط الطبقات في أي مكان ، ويتم تكبيرها أو خفضها مع نسبة شريط التمرير. نتيجة لذلك ، يمكن أن تتداخل مع الشاشات الأصغر. على أي حال ، فإنهم يجعلون التحرير سريع الاستجابة يبدو وكأنه كابوس.

من ناحية أخرى ، لا يمكنك سحب الطبقات الافتراضية وإفلاتها بحرية. بدلاً من ذلك ، تحتاج إلى وضعها من الحاوية الخاصة بهم ، الأمر الذي قد يبدو مقيدًا في البداية. ولكن يمكنك تعلمها بسرعة ، وإنشاء أشرطة تمرير بنتائج رائعة حقًا .
تتوفر خيارات تصميم الطبقة في نافذة عائمة ، والتي يمكنك سحبها إلى أي مكان. نتيجة لذلك ، ليست هناك حاجة للتمرير لأعلى أو لأسفل لمشاهدة التغييرات التي أجريتها. أيضًا ، نظرًا لأن نافذة الطبقة لا تحتوي على مساحة ثابتة ، فإنها لا تشغل مساحة تحرير مفيدة.
بالإضافة إلى ذلك ، يحتوي Smart Slider على العديد من قوالب التمرير المذهلة . يمكنك تنزيلها بنقرة واحدة من لوحة القيادة. ثم قم بتغيير أي شيء تريده ، بما في ذلك استبدال النصوص أو الصور أو الألوان. تمنحك قوالب شريط التمرير بداية رائعة وتساعد أيضًا في تعلم المكون الإضافي. إذا لم تكن بحاجة إلى شريط تمرير كامل ، مجرد شريحة ، ألق نظرة على قوالب الشرائح في مكتبة الشرائح.
الطبقات المتاحة
هناك 24 طبقة في Smart Slider. هذه كمية لا تصدق من العناصر للعمل معها . من الواضح أن هناك عنوانًا ونصًا وطبقة زر ، وهو ما يكفي بالفعل لإنشاء رأس رئيسي. ولكن هناك طبقات فيديو لإثراء شريط التمرير بمقاطع فيديو YouTube و Vimeo و MP4.
يمكن أن يؤدي وجود الكثير من الطبقات إلى زيادة الاختيار. يمكنك بناء المحتوى الخاص بك بطبقة ، ثم تكتشف أن هناك طبقة أفضل لاحتياجاتك. نتيجة لذلك ، ستحتاج إلى تصميم الطبقة مرة أخرى ، مما يتسبب في ضياع الوقت. على سبيل المثال ، هناك طبقة عنوان بسيطة تحتوي على نص متحرك. يؤدي هذا إلى تحريك النص الكامل الذي أدخلته ، ولكن إذا كنت تريد تحريك كلمات معينة فقط ، فستحتاج إلى طبقة العنوان المتحركة بدلاً من ذلك.
التصميم
يمكنك العثور على خيارات تصميم غنية في Smart Slider ، حتى تتمكن من تكوين طبقاتك حسب رغبتك. في عائلة الخطوط ، يمكنك الاختيار من بين قائمة ضخمة من خطوط Google ، أو يمكنك كتابة اسم الخط المخصص الذي تريد استخدامه. يمكنك أيضًا ضبط سمك الخط وارتفاع الخط وتعيين لون الخلفية وإضافة حد ونصف قطر الحد. ولكن هناك العديد من الخيارات التي يمكنك اللعب بها ، والتي قد تكون مربكة.
بالإضافة إلى ذلك ، يمكنك حفظ الأنماط التي قمت بإنشائها وتطبيقها على طبقات من نفس طبقة الكتابة . على سبيل المثال ، إذا قمت بتصميم زر CTA رائع ، فيمكنك حفظ هذه الشريحة واستخدامها في أزرار أخرى. على الرغم من أن تصميم طبقة أمر سهل ، إلا أن هذا الخيار يمكن أن يوفر الكثير من الوقت.
التنقل المنزلق
تتوفر خيارات التنقل المنزلق النموذجية في Smart Slider . يتضمن ذلك الأسهم والرصاص والصور المصغرة أيضًا. أفضل شيء في عناصر التحكم هذه هو أنها لا تستند إلى سمة. نتيجة لذلك ، يمكنك تكوين مظهرهم وموضعهم بحرية. ومع ذلك ، فإن الزر الذي يعرض خيارات التصميم ينحني إلى واجهة المستخدم بسلاسة بحيث يسهل تفويته.
هناك أنماط محددة مسبقًا بالطبع يمكنك تحديدها ، ولكن يمكنك تخصيصها أيضًا. على سبيل المثال ، يمكنك اختيار الإعداد المسبق للسهم ذي الخلفية البرتقالية ، وتغيير اللون إلى اللون الأزرق. بالإضافة إلى ذلك ، يمكنك تحميل صورة السهم الخاصة بك أيضًا.
آخر المتزلج
يمكنك إنشاء أشرطة تمرير من منشورك ، وأنواع منشورات مخصصة أيضًا. علاوة على ذلك ، يمكنك مزج هذه الشرائح الديناميكية مع الشرائح غير الديناميكية . لذلك ليس شريط التمرير المتصل بالمنشور ، كما هو الحال في Rev Slider ، ولكن شريحة المشاركة الفردية. إذا كنت تريد إنشاء نمط مختلف للشريحة الثانية أو الثالثة ، يمكنك إنشاء المزيد من الشرائح الديناميكية. ومع ذلك ، تحتاج إلى ضبط إعداداتها لجعلها تظهر الشريحة الثانية أو الثالثة فقط.

الشيء الآخر الذي يجعل شريحة المنشور رائعة حقًا هو أنه يمكنك بالفعل رؤية النتيجة في المحرر . لذلك ستعرف مقدار المساحة التي تحتاجها الطبقات عند إنشاء التخطيط الخاص بك. ومع ذلك ، لا يهم حقًا ، لأنك ستعمل مع الطبقات الافتراضية على أي حال. ستوفر هذه الطبقات مساحة لأنفسهم ، ولن تتداخل.
تأثيرات
كما ذكر أعلاه ، يحتوي Smart Slider على العديد من الخيارات. بطبيعة الحال ، تشمل الميزات المتاحة تأثيرات رائعة أيضًا. أولاً ، دعنا نرى التأثيرات التي يمكنك إضافتها إلى صور الخلفية. الأكثر شيوعًا هو تأثير كين بيرنز الذي يمكنك تعيينه لكل شريحة أو شريحة فردية. ولكن يمكنك أيضًا تحديد الرسوم المتحركة في الخلفية وتأثير المنظر أيضًا. بالإضافة إلى ذلك ، يتوفر تأثير اختلاف المنظر للطبقات أيضًا. الآن بعد أن ذكرت الطبقات ، من الممكن تحريكها باستخدام رسوم متحركة رائعة للطبقات.
يمكنك أيضًا العثور على العديد من تأثيرات مستوى شريط التمرير في Smart Slider. على سبيل المثال ، يمكنك استخدام تأثير الجسيمات لمنح شريط التمرير بعض الحركة الدقيقة. ولكن يمكنك استخدام مقسم الشكل المتحرك للحصول على مظهر عصري. على عكس Revolution Slider ، تتوفر هذه التأثيرات على الفور. لذلك لا يتعين عليك تنزيل الوظائف الإضافية وصيانتها .
ودية سيو
Smart Slider هو شريط تمرير آخر يمكنك استخدامه لأغراض تحسين محركات البحث. يمكنك تحديد النص البديل والعنوان في كل خلفية شريحة وطبقة صورة. في طبقة العنوان ، يمكنك الاختيار من علامات h1 إلى h6 للمساعدة في تنظيم المحتوى الخاص بك. إذا كنت بحاجة إلى فقرات بسيطة للمحتوى ، فاستخدم طبقة النص. بالإضافة إلى ذلك ، يمكن لمحركات البحث قراءة المحتوى الذي تكتبه في Smart Slider بسهولة .

عند إضافة صور من مكتبة وسائط WordPress ، يقوم Smart Slider بتعيين علامة alt التي كتبتها هناك. يمكنك لاحقًا ضبط محتوى علامة alt في نافذة الطبقة إذا كنت بحاجة إلى ذلك.
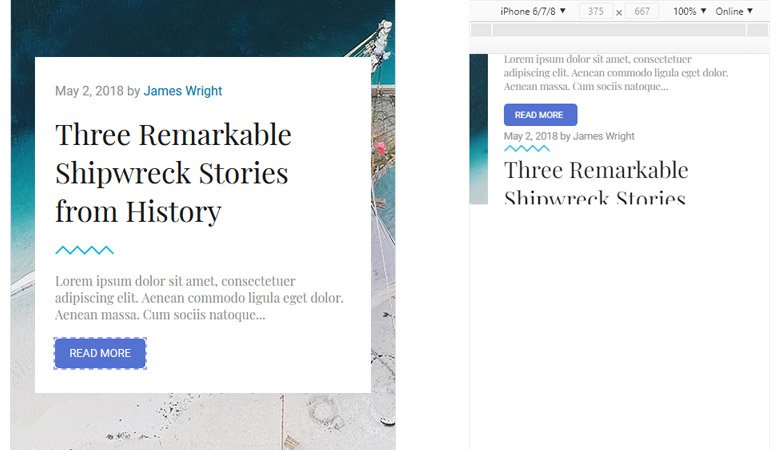
خيارات سريعة الاستجابة
أفضل شيء في Smart Slider هو الوضع الافتراضي. كما هو مذكور أعلاه ، بالنسبة للمستخدمين لأول مرة ، قد يبدو الأمر محدودًا ويصعب استخدامه. ولكن عندما يتعلق الأمر بالنتيجة سريعة الاستجابة ، فلا يمكن أن تكون أفضل. التخطيط الذي قمت بإنشائه باستخدام الطبقات الافتراضية لا يحتاج في الواقع إلى أي تغييرات سريعة الاستجابة . في الواقع ، تبدو الشريحة رائعة دون الحاجة إلى فعل أي شيء. على عكس طبقات التوضيع المطلقة التي تمتلكها المنزلقات الأخرى. بالإضافة إلى ذلك ، تستغرق هذه الطبقات وقتًا أطول في وضعها.

إذا كنت بحاجة إلى إجراء تعديلات سريعة الاستجابة ، فإليك ما يمكن أن يساعدك به Smart Slider. أولاً ، يمكنك استخدام خيار Text Scale لضبط أحجام الخط . إذا كانت نصوصك صغيرة جدًا ، فيمكنك زيادتها باستخدام هذا الخيار. ولكن إذا كانت نصوصك كبيرة جدًا ، فيمكنك استخدام مقياس النص لتقليل حجم الخط. إنه مفيد أيضًا إذا كنت تريد جعل نص العنوان مناسبًا في سطر واحد. بالإضافة إلى ذلك ، يمكنك إخفاء الطبقات على أي جهاز . نتيجة لذلك ، يمكنك إخفاء الطبقات غير الضرورية على الهاتف المحمول. ولكن يمكنك أيضًا استبدال طبقات سطح المكتب المعقدة بطبقات أبسط على الهاتف المحمول.
LayerSlider
شريط تمرير الطبقة هو شريط تمرير آخر يتم تجميعه عادةً في السمات المميزة . يمكنك العثور عليه في سمات مثل Avada أو Enfold أو Bridge. كما ذكرنا سابقًا ، تحتوي المكونات الإضافية المجمعة على العديد من العيوب. أولاً ، لا يمكنك الحصول على دعم متميز. ثم لا يمكنك تنزيل القوالب أو تحديث البرنامج المساعد عبر WordPress. في حالة LayerSlider ، يتم أيضًا قفل بعض الميزات خلف جدار التنشيط. على سبيل المثال ، تحتاج ميزة استخدام النافذة المنبثقة إلى مفتاح ترخيص.
واجهه المستخدم
واجهة LayerSlider بسيطة للغاية ، معظمها باللونين الرمادي والأبيض. المكان الوحيد الذي يمكنك العثور فيه على الألوان هو منطقة التنشيط. عندما لا يتم تنشيط LayerSlider ، يوجد زر تنشيط أزرق وتسمية حمراء. يتحول الأخير إلى اللون الأخضر بعد التنشيط. لهذا السبب ، تبدو الواجهة فارغة بعض الشيء .

سهولة الاستعمال
يتضمن تحرير شريحة في LayerSlider الكثير من التمرير. تحتاج إلى التمرير لأعلى لرؤية الطبقات ، ثم التمرير لأسفل لرؤية خيارات التكوين. إنه موضع مؤسف ، ويجعل عملية التحرير متعبة. لتجنب هذه المشكلة ، تأكد من تبديل محرر Popup . يقوم بإنشاء مربع عائم من الإعدادات ، بحيث يمكنك تصميم طبقاتك بشكل أكثر راحة.

من الجيد أن تلتصق الطبقات ببعضها البعض ، لكن يجب أن تكون قريبة جدًا. بخلاف ذلك ، يكون من الأسهل استخدام مفاتيح الأسهم أو خيارات تحديد الموضع في الأنماط لتعيين موضعها.
عندما عملت مع LayerSlider ، أردت إنشاء تصميم محدد. كان الجزء الأول من التصميم يقسم النص إلى ثلاثة أسطر. حاولت القيام بذلك عن طريق الحد من عرض الطبقة باستخدام نقاط السحب الخاصة بها. ومع ذلك ، كما اتضح فيما بعد ، فإن نقاط السحب هذه لا تحد من حجم الطبقة بالطريقة التي اعتقدتها. في الواقع ، هم فقط يزيدون أو يصغرون حجم الخط. نتيجة لذلك ، ظل النص الذي أدخلته في سطر واحد. لقد وجدت هذا النهج مثيرًا للاهتمام ومربكًا إلى حد ما. بالإضافة إلى ذلك ، لم يكن لترك فواصل الأسطر في حقل محتوى الطبقة أي تأثير أيضًا. لقد وجدت طريقة واحدة فقط للحد من عرض الطبقة. اضطررت إلى كتابة الحجم يدويًا في خيارات التصميم.
الطبقات المتاحة
هناك 8 طبقات في LayerSlider. لا يبدو هذا كثيرًا ، لكنه كافٍ لإنشاء محتوى جيد. تتوفر الطبقات الأساسية ، مثل الصورة والنص والزر . بالإضافة إلى ذلك ، يمكنك إضافة فيديو أو صوت ، أو كتابة أكواد HTML الخاصة بك.
التصميم
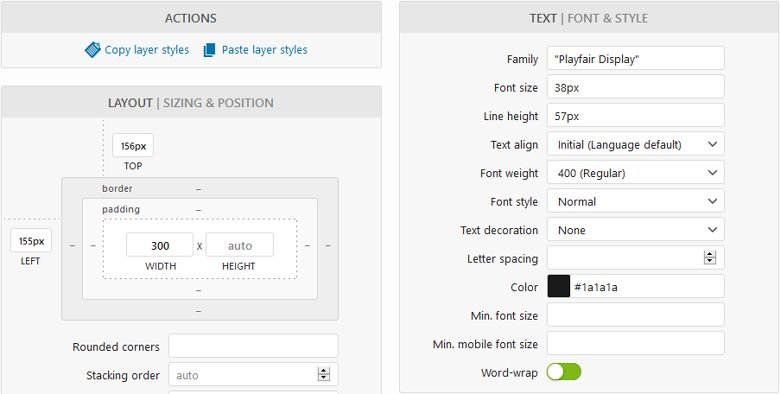
يقدم LayerSlider مجموعة من خيارات التكوين للطبقات. يمكنك ضبط حجم الخط أو العائلة أو اللون للطبقات. بالرغم من عدم وجود العديد من الخطوط في القائمة المنسدلة ، فمن الممكن كتابة اسم الخط المخصص الذي تريد استخدامه. هذه القائمة المنسدلة موجودة في بعض الخيارات الأخرى ، مثل حجم الخط أيضًا. تكمن المشكلة معهم في أنهم يجعلون المحرر يبدو مقيدًا لأنه يبدو أنه لا يمكنك في الواقع تعيين أي شيء سوى الاقتراحات.

خيار آخر جيد هو التدوير ، والذي يتيح لك إنشاء تخطيطات مثيرة عن طريق تدوير الطبقات. ولكن هناك بعض الخيارات التي لا يبدو أنها تعمل بشكل جيد. على سبيل المثال ، خيار الحد الأدنى لحجم الخط ليس له أي تأثير في محرر الشرائح . يبدو أنه يعمل بشكل جيد في المعاينة ، لكنه يفسد الطبقة في الواجهة الأمامية تمامًا.
التنقل المنزلق
يمكنك إضافة رموز نقطية وأسهم إلى الشرائح. ومع ذلك ، فإن مظهرهم يعتمد على الجلد المنزلق المحدد تحت المظهر. حتى إذا كان هناك العديد من الأسطح للاختيار من بينها ، فلا يمكنك تكوين التنقل بشكل أكبر . بمعنى آخر ، إذا كان للأسهم خلفية بيضاء في الجلد الذي تختاره ، فأنت عالق بهذا اللون.
آخر المتزلج
يعد إنشاء شريط تمرير المنشور ممكنًا تمامًا باستخدام LayerSlider. ولكن هناك مشكلة: ستحتاج إلى إنشاء العديد من الشرائح بقدر عدد المشاركات التي تريد عرضها يدويًا. على الرغم من أنه يمكنك إنشاء شريحة واحدة وتكرارها ، لذلك لن تحتاج إلى العمل كثيرًا ، إذا كنت بحاجة إلى تغيير شيء ما على الشرائح ، مثل اللون أو حجم الخط ، فستحتاج إلى تحرير كل شريحة.
يمكنك أيضًا المزج بين شرائح النشر والشرائح العادية داخل شريط تمرير واحد . إنها ميزة مفيدة حقًا.
تأثيرات
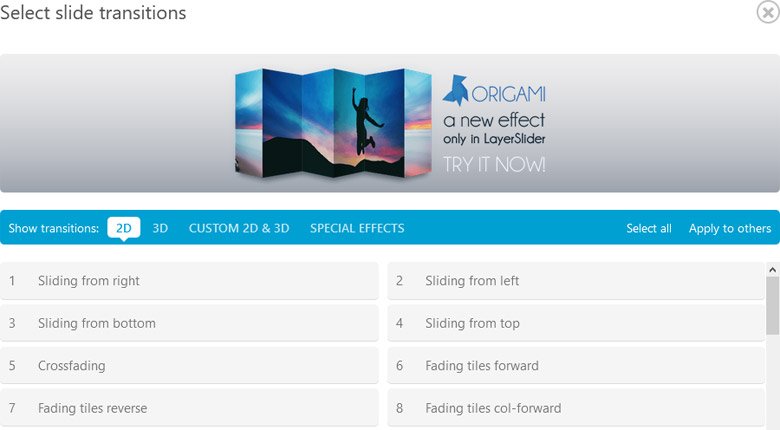
يمكنك العثور على تأثيرات شائعة مثل تأثير Ken Burns في Layer Slider. بالإضافة إلى ذلك ، هناك طبقات متحركة لإثراء أشرطة التمرير. هناك أيضًا جدول زمني ، على الرغم من أنه من السهل تفويته. بالإضافة إلى ذلك ، من الممكن نسخ ولصق التأثيرات التي قمت بتعيينها. يمكنك أيضًا تمكين تأثير اختلاف المنظر على الطبقات. بالإضافة إلى ذلك ، يمكنك إثراء الشرائح الخاصة بك بالعديد من انتقالات الشرائح الرائعة المظهر .

SEO
في طبقات النص ، يمكنك الاختيار بين علامات h1 إلى h6 و p لعرض المحتوى. نتيجة لذلك ، يمكن أن يساعدك LayerSlider في كتابة نص منظم لأغراض تحسين محركات البحث. هذه أخبار جيدة لأنها تعني أنه يمكنك استخدام محتوى شريط التمرير لكسب رتبة أعلى في محركات البحث . بالإضافة إلى ذلك ، يسحب LayerSlider علامة alt للصور من مكتبة الوسائط. وبالتالي ، لن تحتاج إلى تعديل علامة alt مرتين.


خيارات سريعة الاستجابة
يقوم LayerSlider بتحجيم شريط التمرير لأعلى ولأسفل لمطابقة نسبة العرض إلى الارتفاع المحددة . نتيجة لذلك ، قد تصبح أحجام النص صغيرة جدًا. لحسن الحظ ، فكر المطورون في ذلك وقاموا بعمل خيار الحد الأدنى لحجم الخط على الهاتف المحمول. ولكن هناك مشكلة: النتيجة لا تظهر في المحرر. بالإضافة إلى ذلك ، لا يظهر الحد الأدنى لحجم خط الهاتف المحمول في المعاينة أيضًا. لذلك يمكنك فقط اختبار شكل الشريحة مع حجم الخط المحدد في الواجهة الأمامية. هذا يعني القيام بالكثير من التحرير ذهابًا وإيابًا.
أيضًا ، يحتوي LayerSlider على خيار لإخفاء شريط التمرير الذي قمت بإنشائه على جهاز محمول. بدلاً من ذلك ، يمكنك إخفاء شريط التمرير أعلى أو أسفل عرض الشاشة المحدد بالبكسل. بعبارة أخرى ، إذا كنت ترغب في الحصول على شريط تمرير ذو مظهر لائق على الهاتف المحمول ، فستحتاج إلى إنشاء منزلقين وصيانتهما . ستحتاج إلى أشرطة تمرير منفصلة ما لم تنشئ معارض صور بسيطة أو تضيف فقط بضعة أسطر من النص.
بصرف النظر عن الخيارات المذكورة أعلاه ، لا يحتوي LayerSlider على أدوات استجابة أخرى. هذه الخيارات ليست كافية في عام 2020 عندما يتصفح الكثير من الأشخاص من هواتفهم. تحتاج مواقع الويب الحديثة إلى محتوى سريع الاستجابة ، مما يعني أن LayerSlider غير مناسب لهذه المواقع.
ماستر سلايدر
Master Slider هو شريط تمرير شائع آخر يمكنك استخدامه على موقع WordPress الخاص بك. يسمح لك بإنشاء عروض شرائح للصور بطبقات. بالإضافة إلى ذلك ، فهو سهل الاستخدام وسهل اللمس أيضًا . كما أنه يقدم مجموعة من قوالب التمرير الرائعة لتبدأ بها.
️ ملاحظة: يحتوي Master Slider على إصدار مجاني على مكتبة المكونات الإضافية WordPress.org. في هذه المقالة أركز على إصدار Pro.
واجهه المستخدم
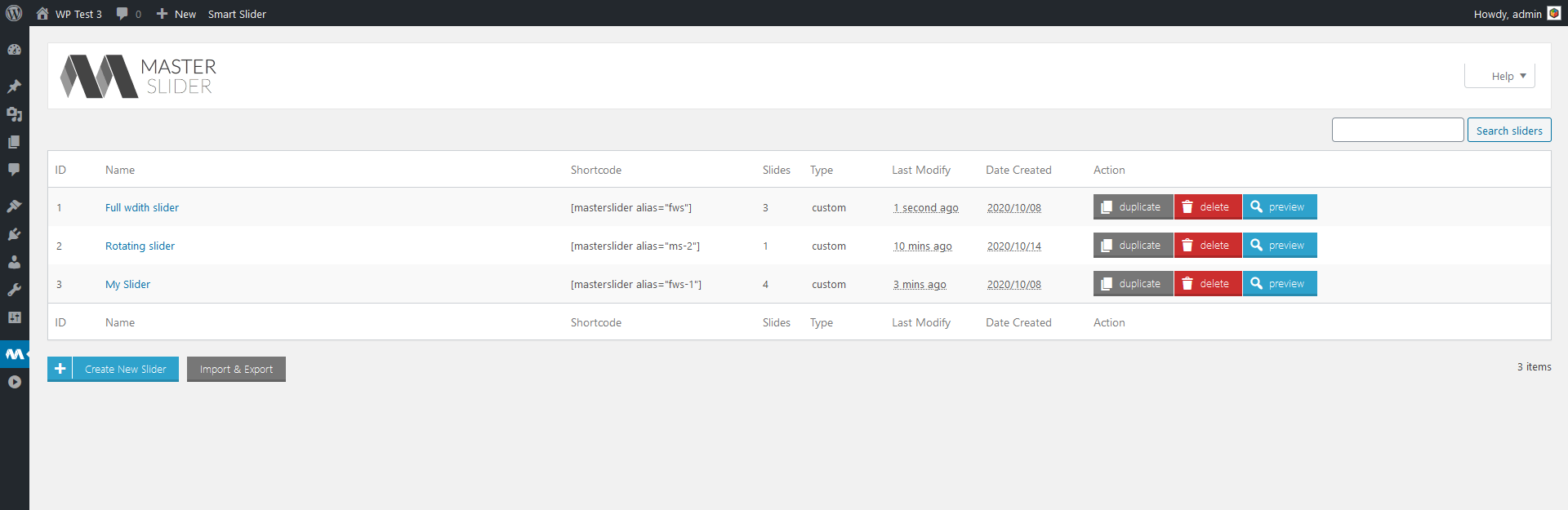
واجهة Master Slider بسيطة للغاية. تبدو لوحة التحكم ، حيث توجد أشرطة التمرير ، مثل صفحة المنشور الخاصة بـ WordPress. نتيجة لذلك ، سيتمكن مستخدمو Master Slider الجدد من التنقل بسهولة .

ومع ذلك ، لا تبدو صفحة إعدادات شريط التمرير قريبة جدًا من WordPress. أولاً ، تتوفر الخيارات عبر علامات التبويب الأفقية. تتيح علامات التبويب هذه تكوين شريط التمرير ومحرر الشرائح وصفحات التحكم في شريط التمرير.
سهولة الاستعمال
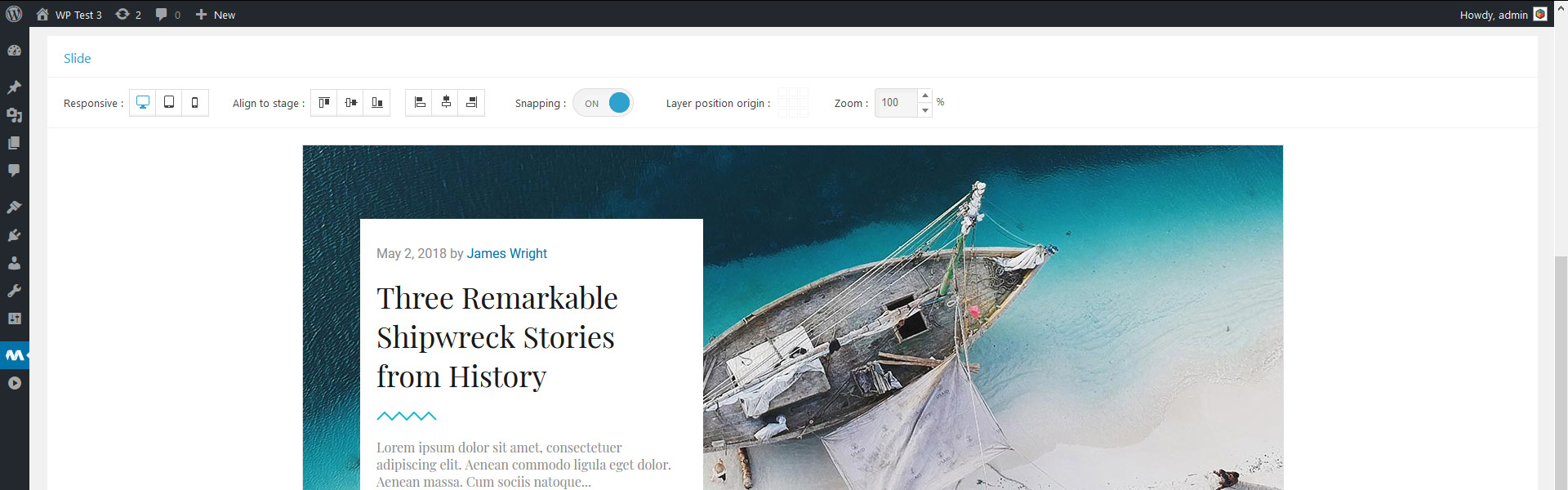
يوفر Master Slider إمكانية تحرير السحب والإفلات المألوفة. ما يجعل تحرير السحب والإفلات جيدًا هو أنه بديهي وسهل التعلم. يمكن أن تنجذب الطبقات إلى بعضها البعض ، ولكن فقط عندما تكون قريبة. على سبيل المثال ، إذا كنت تريد أن يكون للطبقات الخاصة بك نفس المسافة من اليسار ، فمن الأسهل تعيينها يدويًا. فقط اكتب الرقم في الحقل الأيسر. أو يمكنك استخدام مفاتيح الأسهم لتحديد المواقع . أولاً ، قم بمحاذاة الطبقة بطبقة أخرى تم وضعها بالفعل. ثم استخدم مفاتيح لأعلى / لأسفل لتحريك الطبقة.

ولكن هناك شيء واحد يجعل استخدام Master Slider أكثر إزعاجًا. تكون الشريحة التي تقوم بتحريرها ، ومكان الطبقات ، فوق المنطقة التي تقوم بإضافتها وتكوينها . عندما تقوم بإضافة طبقة جديدة ، فإنها تظهر في الزاوية اليسرى العليا. ومع ذلك ، لا تظهر الزاوية اليسرى العلوية عادةً حتى عندما لا يكون لديك أي طبقات أخرى بعد. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Styling
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
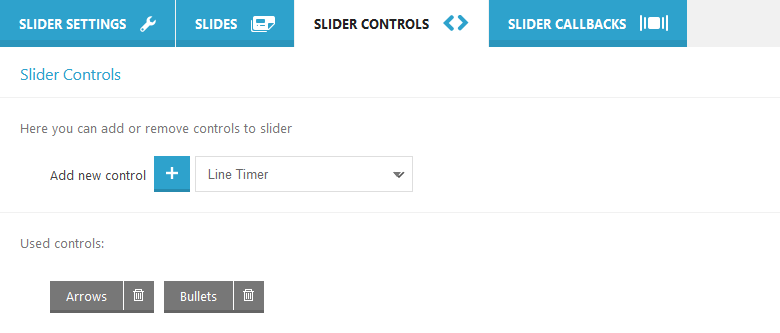
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
تأثيرات
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

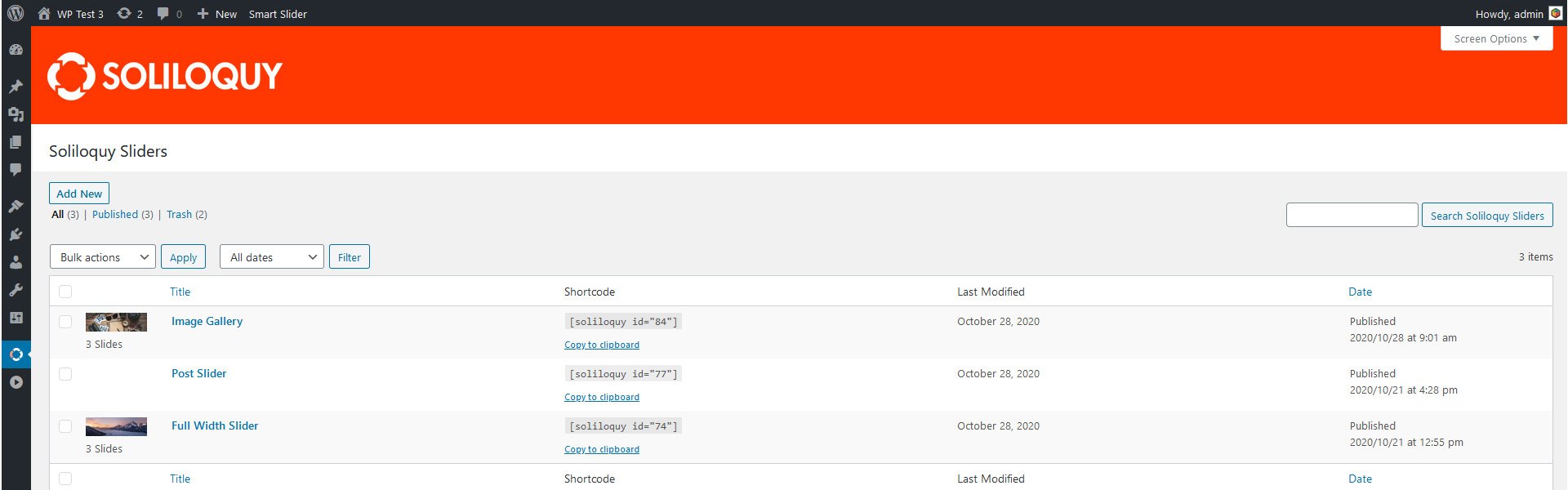
ميتا سلايدر
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? هيا نكتشف!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
واجهه المستخدم
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
سهولة الاستعمال
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Styling
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
شريط تمرير المشاركة
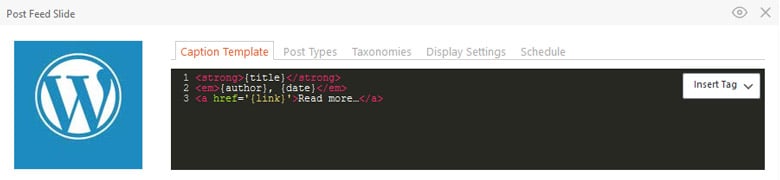
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

لسوء الحظ ، لا يوفر Meta Slider أي طريقة مرئية لتحرير محتوى شرائح النشر . بمعنى آخر ، يمكنك فقط تعديل وتخصيص ما تريد رؤيته على الشرائح عبر ترميز HTML.
تأثيرات
التأثيرات الوحيدة التي يوفرها Meta Slider هي الرسوم المتحركة للطبقة والخلفية. لا يوجد اختلاف في المنظر أو تأثير كين بيرنز. على الرغم من أنه يمكنك إضافة الأخير عبر الترميز المخصص. حتى إذا كانت الرسوم المتحركة للطبقات تبدو جيدة ، فهي ليست كافية لمواقع الويب الحديثة.
ودية SEO
يدعي Meta Slider أنه يمكنك استخدامه "لإنشاء عروض شرائح قوية ومحسّنة لتحسين محركات البحث". ومع ذلك ، في الطبقات ، لا يمكنك تعيين علامات h1 إلى h6 إلا إذا قمت بتحرير مصدر HTML الخاص بهم . عادة ، يستخدم الأشخاص المكونات الإضافية لتجنب الاضطرار إلى ترميز الأشياء. حسنًا ، باستخدام Meta Slider ، لا يمكنك تجنب الاضطرار إلى الترميز في طريقك لإنشاء شريط التمرير الذي تريده.

بصرف النظر عن هذه المشاكل ، يمكن لمحركات البحث قراءة المحتوى الذي ينشئه Meta Slider . يمكنك أيضًا كتابة علامات alt و title لصور الخلفية. ومع ذلك ، تقرأ الصور الموجودة داخل الطبقة علامة alt من مكتبة الوسائط مرة واحدة عند تحديدها في الشريحة. لا يمكن تغيير علامات alt لاحقًا إلا إذا اخترت الصورة مرة أخرى أو لمست الرمز.
خيارات سريعة الاستجابة
لا يمتلك محرر الشرائح في Meta Slider خيار تحرير أو حتى عرض شريط التمرير على الهاتف المحمول. بالإضافة إلى ذلك ، لا تحتوي المعاينة على محدد جهاز أيضًا. بمعنى آخر ، لا توجد طريقة لتحرير أو حتى رؤية النتيجة التي سينتجها شريط التمرير على الهاتف المحمول . ومع ذلك ، فإن لديها سلوك استجابة أساسي. يتم تصغير الشرائح ، مع الحفاظ على نسبة العرض إلى الارتفاع المحددة ، ومقياس الطبقات أيضًا. لكن بهذه الطريقة يمكن أن تتقلص النصوص كثيرًا وتصبح غير مقروءة. نتيجة لذلك ، ليس هذا هو أفضل مكون إضافي لبرنامج WordPress لشرائح المحتوى.
مناجاة
Soliloquy هو ملحق منزلق شائع لـ WordPress. يعتمد الإصدار المتميز على الوظائف الإضافية ، على غرار Slider Revolution. ومع ذلك ، على عكس Rev Slider ، يمكنك فقط الحصول على جميع الوظائف الإضافية من خلال شراء واحدة من أعلى حزمتين.
️ ملاحظة: يحتوي Soliloquy على نسخة مجانية على مكتبة البرنامج المساعد WordPress.org. في هذه المقالة ، أركز على إصدار Pro.
واجهه المستخدم
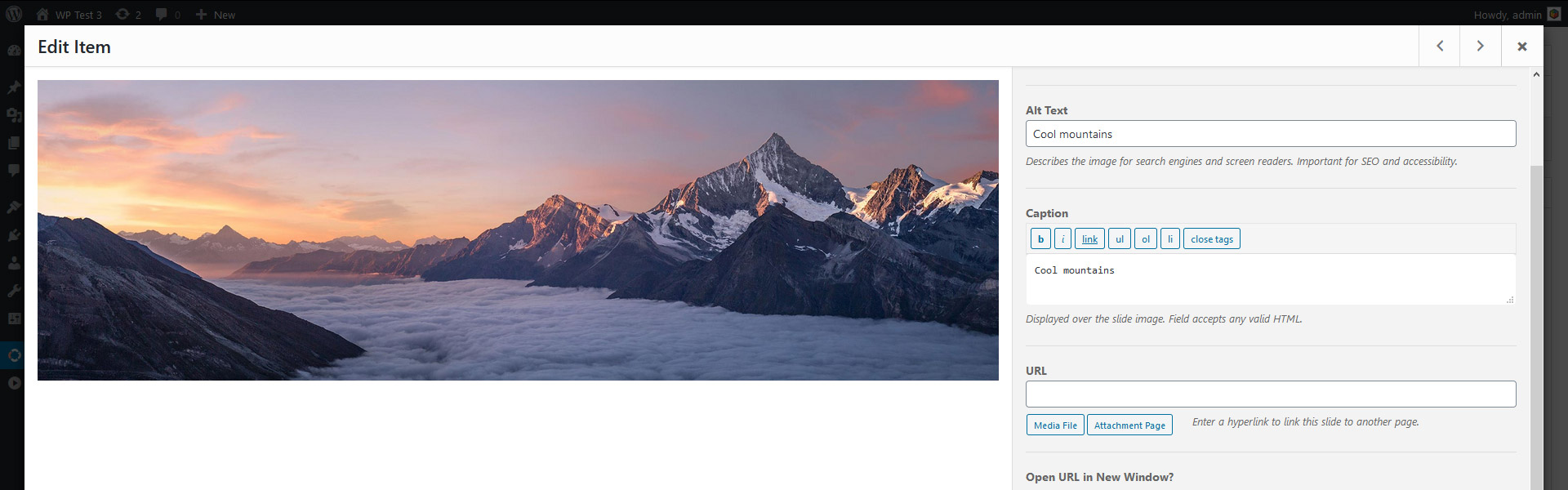
لا يمكن لواجهة شريط التمرير Soliloquy أن تبدو أقرب إلى واجهة WordPress الخاصة . أولاً ، تبدو قائمة شريط التمرير تمامًا مثل صفحة المنشورات في WordPress. ثم هناك صفحة تكوين الشرائح التي تشبه إلى حد بعيد محرر المنشورات. لذلك عند تكوين شريط التمرير ، تشعر أنك لا تنشئ شريط تمرير ، ولكنك تقوم بتكوين منشور. أنا لا أقول أن مظهر WordPress أمر سيء ، لكنه يحد مما تتوقع أن يفعله شريط التمرير.

سهولة الاستعمال
حتى عندما يتم تثبيت جميع الوظائف الإضافية ، لا يحتوي Soliloquy على العديد من الميزات . نتيجة لذلك ، لا يوجد سخام في شريط التمرير هذا ، مما يجعله سهل الاستخدام للغاية . ومع ذلك ، لا توجد معاينة. لذلك لا يمكنك رؤية ما تفعله الخيارات وكيف تبدو في شريط التمرير دون نشر شريط التمرير أولاً. ستكون مشكلة أقل بكثير إذا لم تضطر إلى الاستمرار في التمرير لأعلى ولأسفل لحفظ شريط التمرير. لذلك كان من الجيد من المطورين أن يكونوا قد اكتشفوا شيئًا لتجنب ذلك.

عند تعيين العنوان والتسمية التوضيحية لشريحة ما ، توجد أزرار تنقل للتنقل بسرعة عبر جميع الشرائح. المشكلة هي أن التسميات التوضيحية التي أضفتها أو غيرتها يتم حفظها بشكل فردي. على سبيل المثال ، إذا كانت لديك شريحتان تحتاجان إلى تسميات توضيحية ، فستحتاج إلى حفظ كل منهما وإلا ستفقد التسمية التوضيحية. عند التبديل بعيدًا باستخدام الأسهم ، لا يوجد مؤشر على أن تغييراتك لم يتم حفظها بعد. بالإضافة إلى ذلك ، لا يوجد إشعار عند إغلاق المحرر أيضًا.
الطبقات المتاحة
لا توجد طبقات في شريط التمرير Soliloquy . يمكنك إضافة "تحرير" الشرائح وإعطاء عنوان وتعليق لكل صورة ، ولكن هذا لا يعتبر طبقة. في الواقع ، هذا هو أول شريط تمرير قمت باختباره لهذه المقالة ، حيث لم أتفاجأ برؤية عدم وجود طبقات. لن يتناسب محرر الطبقات مع مظهر محرر منشور WordPress.
التصميم
التصميم هو جزء آخر حيث لا يلمع شريط Soliloquy. هناك نوعان من السمات التي يمكنك الاختيار من بينها تحدد كيف يبدو شريط التمرير الخاص بك . ستحصل على ثلاثة أخرى مع إضافة السمات ، ولكن هذا كل شيء. إذا كنت تريد شريط تمرير بسيط لعرض الصور أو مقاطع الفيديو ، فلا شك في أن شريط التمرير Soliloquy سوف يخدمك جيدًا. ولكنه سيخيب ظنك بمجرد أن تريد إنشاء شريط تمرير محتوى ، أو تحتاج فقط إلى بعض خيارات التصميم.
التنقل المنزلق
تتوفر خيارات التنقل الأكثر شيوعًا في شريط التمرير Soliloquy WordPress. هناك أسهم ورموز نقطية وصور مصغرة يمكنك تشغيلها. ومع ذلك ، يعتمد شكل الأسهم والرموز النقطية وموضعها على أحد النسقين اللذين يقدمهما المكون الإضافي. إذا كانت لديك إضافة Themes ، فهناك ثلاثة أشكال أخرى. تبدو جيدة إلى حد ما ، لكنها أساسية جدًا. بالإضافة إلى ذلك ، فإنها تعطي انطباعًا بوجود شريط تمرير قديم.
آخر المتزلج
لتتمكن من إنشاء شرائح نشر ، ستحتاج إلى ملحق المحتوى المميز . هذه الوظيفة الإضافية متوفرة في أعلى حزمتين. لذلك لن تتمكن من إنشاء شرائح نشر عن طريق شراء أي حزمة Soliloquy Pro.
تأثيرات
التأثيرات الوحيدة التي يمتلكها شريط التمرير Soliloquy هي انتقالات الشرائح . لسوء الحظ ، هناك أربعة تأثيرات فقط يمكنك الاختيار من بينها ، وهذا ليس كثيرًا. يمكن أن تتلاشى الشرائح أو يتم تمريرها رأسيًا أو أفقيًا أو بشكل مستمر أفقيًا.
على الرغم من أنه من الممكن ضبط تأخير انتقال التسمية التوضيحية ، فلا يوجد أي خيار آخر لتعيينه. على سبيل المثال ، ليس من الممكن تحديد ما إذا كان يجب أن تنزلق التسميات التوضيحية أو تتلاشى. ونتيجة لذلك ، ستتلاشى دائمًا ، بغض النظر عن إعداد انتقال الشريحة.
ودية SEO
يحتوي شريط تمرير Soliloquy على بنية HTML نظيفة وصالحة. هذا جيد دائمًا من منظور تحسين محركات البحث. عند إضافة الشريحة ، يسحب Soliloquy علامة alt من مكتبة وسائط WordPress. بالطبع ، يمكنك تحريره في محرر الشرائح. بالإضافة إلى ذلك. يمكن لمحركات البحث رؤية المحتوى الذي ينشئه المكون الإضافي جيدًا . الميزة الوحيدة المتعلقة بتحسين محركات البحث التي فاتني هي القدرة على تعيين علامات h1 إلى h6 .

خيارات سريعة الاستجابة
لقد أنشأت شريط تمرير به تسميات توضيحية لأرى كيف يبدو ذلك على الهاتف المحمول. بينما تم تغيير حجم الصور بشكل صحيح ، شعرت بالدهشة لرؤية التعليقات التوضيحية قد اختفت. بشكل افتراضي ، يخفي شريط تمرير Soliloquy التسميات التوضيحية على الشاشات الأصغر . لحسن الحظ ، هناك خيار لإظهار المحتوى النصي على الهاتف المحمول ، لذا أعدته مرة أخرى. ثم نظرت إلى شريط التمرير مرة أخرى وفهمت على الفور سبب اختيارهم لإخفاء النص. نظرًا لأن صورتي تحتوي على سطرين من النص ، فقد غطت الصورة تمامًا. بالإضافة إلى ذلك ، تداخل النص مع المحتوى أعلى شريط التمرير. بشكل عام ، بدا شريط التمرير سيئًا على الهاتف المحمول مع تمكين التسميات التوضيحية.

لتلخيص ذلك ، يقوم شريط تمرير Soliloquy بعمل رائع في تغيير حجم الصور للشاشات الصغيرة. في نفس الوقت ، يقوم بعمل رهيب في عرض التسميات التوضيحية الخاصة بهم.
مقارنة سرعة أفضل ملحقات WordPress المنزلق
هناك العديد من المعايير التي يجب أن يفي بها أفضل مكون إضافي لبرنامج WordPress . يحتاج إلى كل الميزات المذهلة لإنشاء شريط تمرير مذهل. بالإضافة إلى ذلك ، يجب أن يتم تحميله بسرعة ، لأن مواقع الويب تحتاج إلى الاهتمام بسرعتها. لذلك يحتاجون إلى اختيار أسرع الإضافات التحميل. بمعنى آخر ، عندما تختار شريط تمرير ، يجب أن تأخذ في الاعتبار تأثيره على وقت تحميل صفحتك. سيكون لشريط التمرير ذو الموارد الثقيلة تأثير سلبي كبير على سرعة موقعك. نظرًا لأنني أريد العثور على أفضل شريط تمرير لـ WordPress ، يجب أن أقارن سرعة كل مكون إضافي.
بيئة الاختبار
كنت أرغب في إجراء اختبار السرعة على أشرطة التمرير التي لها نفس المحتوى . نظرًا لأنه لا تحتوي جميع أشرطة التمرير على نفس الميزات ، فقد كان من الصعب بعض الشيء إنشاء نفس شريط التمرير بشكل عام. أخيرًا ، قررت إنشاء شريط تمرير مثل شريط تمرير الصورة ، القالب ، بدون خطوط Google. أجري الاختبار باستخدام سمة Hello Elementor. لقد اختبرت كل شريط تمرير مع عدم وجود مكونات إضافية نشطة في نفس الوقت .
كانت جميع الصور والنصوص متشابهة في كل شريط تمرير. يستخدم كل شريط تمرير إعداداته الافتراضية. لم أقم بتمكين أي خيارات تحسين ، مثل التحميل البطيء. بالإضافة إلى ذلك ، قمت بمسح ذاكرة التخزين المؤقت قبل كل اختبار سرعة.
أولاً ، قمت بإجراء اختبار السرعة على صفحة نموذج WordPress ، لإعطائك فكرة عن سرعة موضوع Hello Elementor. كانت سرعة الإنترنت المستخدمة للاختبارات 10 ميجابايت / ثانية.
نتائج اختبار السرعة بدون تحميل كسول
لقد أجريت اختبارين منفصلين. في الاختبار الأول ، راجعت كل مكون إضافي دون استخدام أي نوع من التحسين ، مثل التحميل البطيء . هذا يجعل اختبار السرعة أكثر عدلاً لتلك المكونات الإضافية ، التي لا تحتوي على تحميل كسول مضمّن.
| مرحبا الموضوع | سلايدر الثورة | سمارت سلايدر | طبقة المنزلق | ماستر سلايدر | ميتا سلايدر | مناجاة | |
| وقت التحميل | 533 مللي ثانية | 1.94 ثانية | 848 مللي ثانية | 1.39 ثانية | 1.06 ثانية | 750 مللي ثانية | 644 مللي ثانية |
| مقاس الصفحه | 90.7 كيلوبايت | 1.1 ميجا بايت | 951 كيلوبايت | 1.7 ميغا بايت | 1 ميغا بايت | 688 كيلو بايت | 584 كيلو بايت |
| الطلبات | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
كان شريط تمرير التحميل الأسرع هو Soliloquy . كما أنها أنتجت أصغر حجم للصفحة. ثاني منزلق الأسرع والأكثر خفة هو Meta Slider. القصر الثالث هو Smart Slider ، وهو أبطأ قليلاً من Meta Slider.
نتائج اختبار السرعة مع التحميل البطيء
يمكن لبعض المكونات الإضافية تحميل الصور كسول. بمعنى آخر ، يمكنهم تأخير تحميل الصور ، وهو أمر غير ضروري لرؤية شريط التمرير. لذلك ، قررت إجراء اختبار حيث يمكن لكل مكون إضافي عرض سرعته الكاملة . ها هي النتائج:
| مرحبا الموضوع | سلايدر الثورة | سمارت سلايدر | طبقة المنزلق | ماستر سلايدر | ميتا سلايدر | مناجاة | |
| وقت التحميل | 533 مللي ثانية | 1.09 ثانية | 657 مللي ثانية | 1.39 ثانية | 713 مللي ثانية | 750 مللي ثانية | 644 مللي ثانية |
| مقاس الصفحه | 90.7 كيلوبايت | 1.0 ميغا بايت | 761 كيلو بايت | 1.7 ميغا بايت | 625 كيلو بايت | 688 كيلو بايت | 584 كيلو بايت |
| الطلبات | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
على الرغم من أن Soliloquy لا تحتوي على ميزة التحميل البطيء ، إلا أنها لا تزال منتهية في المقام الأول. بعد تشغيل Lazy Loading ، تم تحميل Smart Slider بشكل أسرع من Meta Slider . لذلك كان ثاني أسرع شريط تمرير ، وبالكاد أبطأ من Soliloquy.
التسعير
في هذه المقالة ، أركز على المكونات الإضافية المنزلق الممتازة ، مما يعني أنه لا بد لي من ذكر أسعارها. تحتوي معظم ملحقات شريط التمرير على العديد من الحزم للاختيار من بينها . لجعل المقارنة عادلة ، سأقارن السعر والدعم وفترة التحديث لحزمة الموقع الواحد. إذن ، إليك تكلفة كل شريط تمرير إذا كنت تريد استخدامه على موقع WordPress واحد:
| ثورة المنزلق | سمارت سلايدر | طبقة المنزلق | ماستر سلايدر | ميتا سلايدر | مناجاة | |
| السعر | 79 دولارًا | 49 دولارًا | 25 دولارًا | 24 دولارًا | 39 دولارًا | 19 دولارًا |
| دفعة لمرة واحدة | ||||||
| فترة الدعم | 6 شهور | أوقات الحياة | 6 اشهر | 6 اشهر | سنة واحدة | سنة واحدة |
| فترة التحديث | أوقات الحياة | أوقات الحياة | أوقات الحياة | أوقات الحياة | سنة واحدة | سنة واحدة |
إذا قارنا الأسعار وحدها ، فإن Soliloquy هو الخيار الأرخص ، حيث يكلف 19 دولارًا . لكن مقابل هذه الأموال ، تحصل على تحديثات ودعم لمدة عام واحد فقط . ما لم تقم أبدًا بتحديث أي شيء على موقعك ، فستحتاج إلى تجديد المكون الإضافي لمدة عام ثانٍ. لذلك ، تكلفك Soliloquy لمدة عامين 38 دولارًا.
ما هو المكون الإضافي WordPress المنزلق الذي يستحق سعره الأكبر؟ من الواضح أنه يحتاج إلى استخدام نموذج دفع لمرة واحدة. لا يوجد سوى أربعة مكونات إضافية تقدم تحديثات مدى الحياة بعملية شراء واحدة. على الرغم من أن Slider Revolution و Layer Slider و Master لا تقدم سوى دعم لمدة 6 أشهر.
ببساطة ليس هناك ما يضمن أنك لن تحتاج إلى دعم بعد 6 أشهر. تخيل أن البرنامج المساعد لديه تحديث رئيسي بعد 8 أشهر من الشراء. تم نقل بعض الخيارات ، لكن لا يمكنك السؤال عن مكانها الآن ، لأن فترة الدعم الخاصة بك قد انتهت. لذلك ، تحتاج إلى شراء المكون الإضافي مرة أخرى للحصول على 6 أشهر أخرى لطرح الأسئلة.
هناك مكون إضافي واحد فقط يقدم تحديثات ودعم مدى الحياة: Smart Slider . لذا فإن المكون الإضافي المنزلق WordPress الذي يستحق السعر أكثر هو Smart Slider.
أيهما هو أفضل مكون إضافي لبرنامج WordPress؟
في ما يلي كيفية تكديس الدرجات (بالترتيب) لكل مكون إضافي لبرنامج WordPress قمت باختباره لهذه المقالة:
| سلايدر الثورة | سمارت سلايدر | طبقة المنزلق | ماستر سلايدر | ميتا سلايدر | مناجاة | |
| واجهه المستخدم | ||||||
| سهولة الاستعمال | ||||||
| الطبقات المتاحة | ||||||
| التصميم | ||||||
| التنقل المنزلق | ||||||
| شريط تمرير المشاركة | ||||||
| تأثيرات | ||||||
| ودية SEO | ||||||
| خيارات سريعة الاستجابة | ||||||
| سرعة | ||||||
| التسعير | ||||||
| المجموع | 42 | 46 | 38 | 36 | 28 | 35 |
بناءً على هذه الدرجات ، فإن أفضل مكون إضافي لشريط التمرير هو Smart Slider . على الرغم من وجود منحنى تعليمي ، إلا أن البرنامج المساعد سهل الاستخدام للغاية. بفضل الوضع الافتراضي ، يبدو شريط التمرير رائعًا على الهاتف المحمول . في الواقع ، يبدو أفضل بكثير على الشاشات الصغيرة من أي شريط تمرير آخر في هذه المقالة. بالإضافة إلى ذلك ، يمكنك استخدامه لأغراض تحسين محركات البحث (SEO) ، وله جميع التأثيرات الرائعة التي تحتاجها لموقعك. لا يمكن أن يكون السعر أكثر ملاءمة: مقابل 49 دولارًا ، ستحصل على التحديثات والدعم إلى الأبد. بالإضافة إلى ذلك ، كان أحد أسرع المكونات الإضافية.
ثاني أفضل شريط تمرير هو Slider Revolution . لديها العديد من الميزات الرائعة والكثير من التأثيرات. يمكنك (وستحتاج إلى) إجراء تعديلات سريعة الاستجابة لجعل شريط التمرير يبدو جيدًا على الأجهزة المحمولة. ستحتاج أيضًا إلى إجراء تعديلات للتأكد من أن المحتوى الذي تنشئه مناسب لكبار المسئولين الاقتصاديين.
افكار اخيرة
إن اختيار مكون إضافي منزلق لموقع الويب الخاص بك على WordPress ليس بالأمر السهل أبدًا . هناك عدد كبير جدًا من الخيارات ، وليست كل المكونات الإضافية رائعة بنفس القدر . بالإضافة إلى ذلك ، قد لا تكون مناسبة لموقعك على الويب.
إذن ، ما هو أفضل شريط تمرير WordPress؟ ما هو المكون الإضافي الذي يجب أن تستخدمه على موقع الويب الخاص بك؟ يمكنني أن أوصي بشدة بـ Smart Slider . إنه مكون إضافي رائع يمكن أن يستفيد منه موقعك. إنه يتمتع بسلوك استجابة رائع ، وهناك فرصة لن تحتاج إلى إجراء أي تغييرات. إنه صديق لكبار المسئولين الاقتصاديين ، وسريع وله تأثيرات لطيفة وأسعار مناسبة. ما الذي يمكن أن تطلبه أكثر من ذلك ؟
