أفضل ملحقات تمييز بناء جملة WordPress
نشرت: 2023-06-20هل تريد عرض رمز مخصص على موقع الويب الخاص بك ؟ إذا كنت بحاجة ، فإن استخدام إضافات تمييز بناء جملة WordPress سيكون أحد أفضل الأشياء التي يمكنك القيام بها. هناك العديد من المكونات الإضافية المتاحة لعرض الكود. لكن أي واحد تختار؟
إذا كنت مرتبكًا مع الخيارات المتاحة ، فاستمر في قراءة هذه المقالة. هنا ، سوف نعرض لك أفضل ستة إضافات لتمييز بناء جملة WordPress يجب أن تجربها.
ولكن قبل المضي قدمًا ، دعنا نرى لماذا يعد استخدام مكون إضافي لإبراز بناء الجملة فكرة جيدة.
لماذا تستخدم إضافات تمييز بناء الجملة في WordPress
استخدام المكونات الإضافية لبناء الجملة سيجعل حياتك بسيطة. يمكنك عرض التعليمات البرمجية في WordPress باستخدام النص المنسق مسبقًا أو كتلة Gutenberg المخصصة - Code .

لكنها تأتي مع بعض القيود. أثناء استخدام المكونات الإضافية المخصصة ، من السهل جدًا عرض الكود. نظرًا لأن المكونات الإضافية يمكنها عرض لغات برمجة متعددة ، يمكنك التأكد من أن الأدوات يمكنها عرض الكود وفقًا لمتطلباتك.
علاوة على ذلك ، من السهل أيضًا إدارة الأكواد باستخدام المكونات الإضافية لأداة تمييز بناء الجملة. سيكون للرموز التي ستعرضها قابلية قراءة أفضل. تجربة المستخدم الأفضل هي ميزة بارزة أخرى لهذه المكونات الإضافية.
أخيرًا ، تأتي معظم المكونات الإضافية مع خيار نسخ ولصق في الواجهة الأمامية. لذلك ، يمكن للمستخدمين بسهولة نسخ الرمز الذي قمت بعرضه في الواجهة الأمامية واستخدامه عند الحاجة.
أنت الآن تعرف سبب استخدام مكونات تمييز بناء الجملة بدلاً من الطريقة اليدوية بشكل أفضل. الآن ، دعنا نلقي نظرة على أفضل المكونات الإضافية لأداة تمييز بناء الجملة في السوق.
أفضل ملحقات تمييز بناء جملة WordPress
ستغطي هذه المقالة ستة من أفضل ملحقات تمييز بناء الجملة لـ WordPress:
- تمييز متطور
- إنلايتر
- WP- النحو
- كتلة بناء الجملة
- إبراز كتلة التعليمات البرمجية
- منشوري
كل أداة تأتي مع ميزات فريدة. أدناه ، سوف نذكر ما يجعله مميزًا. بناءً على متطلباتك وتفضيلاتك ، يمكنك اختيار أداة.
1) بناء الجملة: Highlighter Evolved

إذا كنت تفضل استخدام حل سهل الاستخدام لعرض الرموز ، فراجع SyntaxHighliter Evolved . تعد Highligher Evolved أداة ممتازة تم تحسينها لمحرر Gutenberg و Classic Editor. لا يوفر خيارات التكوين الفني. بمجرد تنشيط الأداة ، يمكنك البدء في عرض الرموز.
تدعم هذه الأداة أيضًا أكثر من 10 لغات تشفير. ومن أشهرها HTML و PHP و Java و JavaScript و Python و SQL و XML وما إلى ذلك. سيكون لديك سيطرة كاملة على الكود. يمكنك تغيير اللغات حسب رغبتك. علاوة على ذلك ، لديك أيضًا خيار تعديل الرمز المعروض في الواجهة الأمامية.
إذا كنت تفضل ذلك ، يمكنك إظهار الأرقام بجانب الخط. أيضًا ، يمكنك جعل عناوين URL قابلة للنقر باستخدام المكون الإضافي. إذا كنت تستخدم الرمز القصير لعرض التعليمات البرمجية باستخدام SyntaxHighlighter ، فهناك معلمات إضافية يمكنك استخدامها. باستخدامهم ، يمكنك تخصيص كل شبر من الكود. إنها واحدة من أفضل الأدوات لعرض الكود في WordPress.
سمات
- يدعم لغات متعددة
- الأمثل لمحرر جوتنبرج
- وزن خفيف
- الرموز القصيرة
- معلمات اضافية
التسعير
SyntaxHighlighter هو أداة مجانية . من مستودع ملحقات WordPress ، يمكنك الحصول عليه.
2) إنلايتر

عندما تحتاج إلى أداة برمز خفيف ، انظر إلى Enlighter . ستساعدك هذه الأداة في عرض التعليمات البرمجية في منشوراتك أو صفحاتك أو أنواع المنشورات المخصصة دون أي متاعب. نظرًا لأن المكون الإضافي متوافق مع معظم سمات WordPress ، يمكنك استخدامه على أي موقع ويب. كما أنه مُرمز جيدًا ، مما يضمن أفضل سرعة وأداء.
يمكن دمج Enlighter مع كل من Gutenberg و Classic Editor. يمكنك استخدام كتلة Gutenberg المخصصة مع الأداة لعرض الكود. من ناحية أخرى ، إذا كنت تستخدم المحرر الكلاسيكي ذي النمط القديم ، فيمكن دمج المكون الإضافي مع محرر TinyMCE. يعد تمييز بناء الجملة المضمن ميزة أخرى بارزة للأداة.
سيعمل المكون الإضافي بشكل جيد مع جميع اللغات الشائعة الاستخدام ، مما يجعله أحد أفضل المكونات الإضافية لميزة تمييز بناء جملة WordPress.
سمات
- متوافق مع Gutenberg و Classic Editor
- يدعم جميع اللغات
- أداة تمييز بناء الجملة المضمنة
- وزن خفيف
- متوافق مع جميع الثيمات
التسعير
Enlighter هو مكون إضافي مجاني. يمكن تنزيل نفس الشيء من مستودع ملحقات WordPress.
3) WP-Syntax

إذا كنت بحاجة إلى استخدام مكون إضافي لتمييز بناء الجملة متوافق مع معظم ملحقات WordPress أو WooCommerce التابعة لجهات خارجية ، فراجع WP-Syntax . إنه مكون إضافي سهل الاستخدام وأساسي يمكنك الاعتماد عليه لعرض الرموز على موقع WordPress الخاص بك. باستخدام WP-Syntax ، يمكنك عرض لغات متعددة على موقع الويب الخاص بك دون متاعب. للإشارة إلى اللغة التي تريد عرضها ، يمكنك استخدام علامة <pre>.
اعتبارًا من يونيو 2023 ، لا يحتوي المكون الإضافي على كتلة Gutenberg مخصصة. هذا هو أحد العيوب الرئيسية في WP-Syntax. يأتي المكون الإضافي مع ترقيم داخلي وتخصيص ألوان. عندما تحتاج إلى تعديل الترقيم في شفرتك ، يمكنك تعديل نص <pre>. سيكون لديك أيضًا خيار تغيير لون الخطوط. يجب عليك تعديل ملف wp-syntax.css لهذا الغرض.
إذا كنت بحاجة إلى تخصيص المكون الإضافي بشكل أكبر أو تحسين ميزاته ، فيمكنك استخدام الخطاف المخصص المتاح في الأداة. سيعطي هذا للمستخدمين مزيدًا من التحكم في المكون الإضافي وميزاته.
سمات
- يدعم لغات متعددة
- ترقيم الأسطر
- تخصيص اللون
- سهل الاستخدام
- المدمج
التسعير
WP-Syntax هو ملحق WordPress مجاني . يمكنك تنزيله من مستودع ملحقات WordPress.
4) كتلة بناء الجملة

عندما تكون معجبًا كبيرًا بإبراز بنية Prism وتحتاج إلى إدراجه في موقع WordPress الخاص بك ، يمكنك استخدام Code Syntax Block . سيساعد البرنامج المساعد في عرض الكود دون أي متاعب. نظرًا لأن الأداة تتكامل أيضًا بسلاسة مع أداة تمييز Prism ، فلن تحتاج إلى إجراء أي تكامل يدويًا. الكثير من الناس حول العالم يستخدمون Prism ، وهو خيار ممتاز.
تم أيضًا تحسين Code Syntax Block لمحرر Gutenberg. يمكنك استخدام الكتلة المخصصة المتوفرة عند عرض الرمز في الواجهة الأمامية. ميزة أخرى بارزة للأداة هي خيار إضافة عنوان إلى الكود. ستكون هذه الميزة مفيدة عند ذكر أسماء ملفات معينة للرمز.

يمكنك أيضًا استخدام هذا المكون الإضافي لعرض لغات متعددة في منشورات أو صفحات مدونتك. بمجرد إضافة الرمز ، يمكنك اختيار اللغة من إعدادات الحظر. إنه يجعل العملية بسيطة للغاية بحيث يمكن لأي شخص تعديل اللغة وفقًا لتفضيلاته.
سمات
- لا يوجد تكوين معقد
- متوافق مع Gutenberg
- عنوان للرمز
- تخصيص CSS
- لغات متعددة
التسعير
Code Syntax Block هو أداة مجانية . من مستودع ملحقات WordPress ، يمكنك الحصول على المكون الإضافي.
5) تسليط الضوء على كتلة التعليمات البرمجية

عندما تفضل مكونًا إضافيًا لإبراز بناء الجملة متوافق مع Gutenberg و Classic Editor ، تحقق من Highlighting Code Block . لن تواجه أبدًا أي مشكلات في عرض الكود باستخدام هذه الأداة. استخدامه بسيط أيضًا. كل ما عليك القيام به هو البحث عن كتلة Gutenberg - Highlighted Code المخصصة وإدراجها في منشوراتك / صفحاتك أو أنواع المنشورات المخصصة.
تأكد من أنك تستخدم الإصدار 5.6 من PHP أو إصدار أحدث. علاوة على ذلك ، تحقق أيضًا من أنك تستخدم الإصدار 5.6 من WordPress أو إصدار أحدث. المكوّن الإضافي سيعمل فقط مع هؤلاء. يمكنك عرض أكثر من 15 لغة مخصصة مع البرنامج المساعد. نظرًا لأن المكون الإضافي يأتي برمز خفيف الوزن ، فلن يؤثر على سرعة وأداء موقع الويب الخاص بك.
هذا هو الخيار الأفضل إذا كنت بحاجة إلى مكون إضافي بسيط لمساعدتك في إبراز التعليمات البرمجية في مقالاتك.
سمات
- يعمل مع المحرر الكلاسيكي
- متوافق مع Gutenberg
- دعم لغات متعددة
- سهل الاستخدام
- وزن خفيف
التسعير
Highlighting Code Block هو مكون إضافي مجاني . إذا كنت بحاجة إلى الحصول عليه ، فتحقق من مستودع ملحقات WordPress.
6) المنشورية

إذا كنت تبحث عن مكون إضافي لإبراز بناء الجملة غني بالميزات لـ WordPress ، فيجب عليك التحقق من Prismatic . يأتي المكون الإضافي مع ثلاثة أوضاع مخصصة يمكنك الاختيار من بينها لعرض الكود - Prism.js و Highlight.js ووضع الخطة. سيكون لديك سيطرة كاملة على النماذج ، ويمكنك اختيار واحدة وفقًا لمتطلباتك. يدعم المكون الإضافي أكثر من 60 لغة ، وهو أمر شديد التطرف.
وعندما يتعلق الأمر بتصميم السمة ، سيكون لديك خيارات متعددة. سيتيح لك prism.js الوصول إلى ثمانية موضوعات. سيوفر لك Hihglight.js أكثر من 90 سمة للاختيار من بينها. لذلك وفقًا لمتطلباتك وألوان علامتك التجارية ، يمكنك تحديد سمة. سيقوم المكون الإضافي أيضًا بتحميل ملفات CSS و JS فقط عند الحاجة.
سيساعدك هذا في الحفاظ على استقرار سرعة موقع الويب دون المساس بالأداء.
سمات
- أوضاع متعددة
- يدعم أكثر من 60 لغة
- دعم ACF
- متوافق مع Gutenberg
- كود نظيف
التسعير
Prismatic هو مكون إضافي مجاني لبرنامج WordPress. يمكنك تنزيله من المستودع.
المكافأة: كيفية عرض الكود في WordPress
سيوضح لك هذا القسم كيفية عرض التعليمات البرمجية في WordPress. يمكنك القيام بذلك باستخدام كتلة التعليمات البرمجية المخصصة باستخدام محرر Gutenberg أو أي مكونات إضافية لأداة تمييز البنية التي ذكرناها أعلاه.
طريقة محرر جوتنبرج
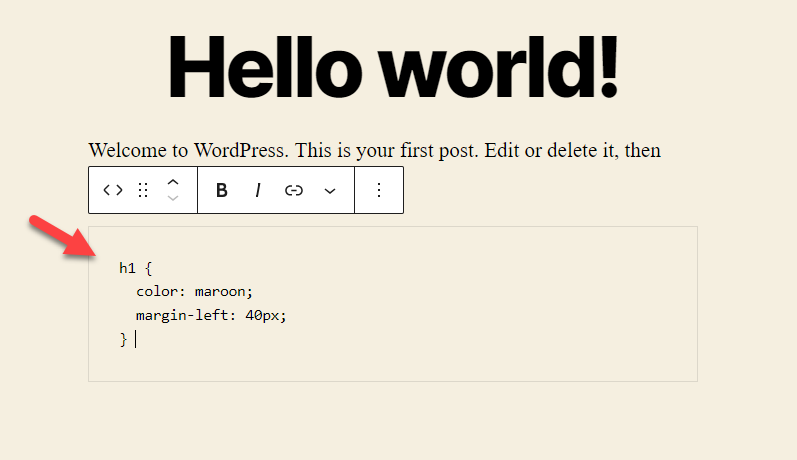
إليك كيفية عرض التعليمات البرمجية في WordPress باستخدام محرر Gutenberg. أول شيء عليك القيام به هو إضافة كتلة Code إلى المحرر.

بمجرد القيام بذلك ، اذكر الرمز الذي تريد عرضه.

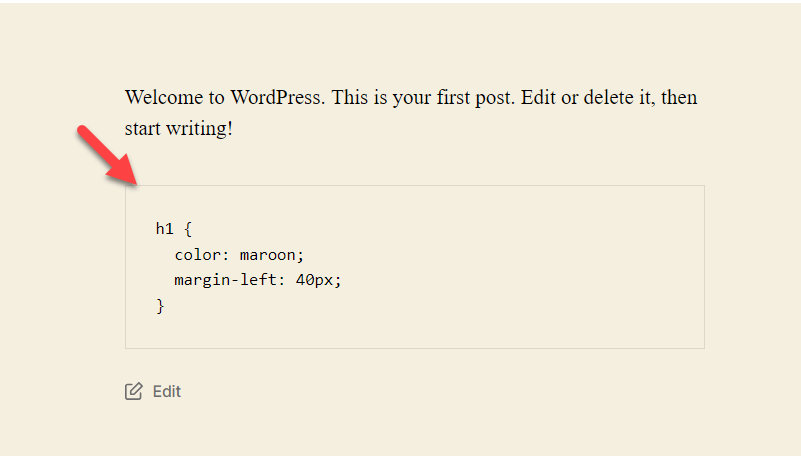
هذا كل شيء 1. إذا قمت بفحص الواجهة الأمامية ، فسترى الرمز.

بعد ذلك ، دعنا نرى كيفية عرض الكود باستخدام مكون إضافي مخصص.
طريقة البرنامج المساعد
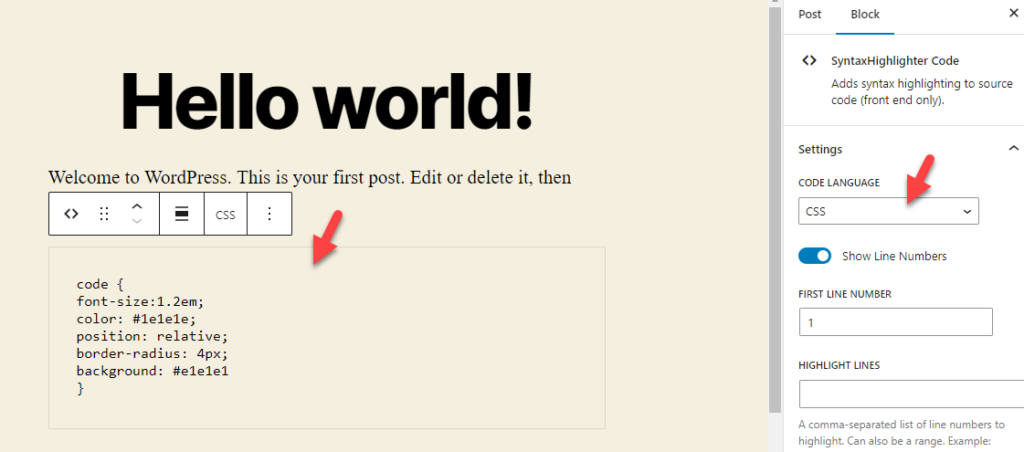
لهذه المهمة ، سنستخدم المكون الإضافي SyntaxHighlighter. لذلك ، قم بتثبيته وتنشيطه على موقع الويب الخاص بك. بمجرد القيام بذلك ، أضف كتلة SyntaxHighlighter Code إلى المحرر.

الآن من قسم إعدادات الحظر على الجانب الأيمن ، يمكنك تحديد اللغة التي تخطط لإضافتها.

في هذا العرض التوضيحي ، سنقوم بلصق كود CSS. لذلك ، حدد CSS من القائمة المنسدلة ، والصق الرمز في الكتلة. بعد ذلك يمكنك تحديث الصفحة.

تحقق من البريد من الأمام.

سترى الرمز هناك.
هذا كل شيء! يمكنك استخدام البرنامج المساعد لعرض أي كود تحتاجه.
تحقق من هذه المقالة إذا كنت تريد دليلًا نهائيًا حول هذا الموضوع.
خاتمة
يجب عليك عرض الكود للزائرين إذا كنت تكتب دروسًا أو تتعامل مع مدونة. سيكون من الممكن تنفيذ مكون إضافي مخصص لبناء الجملة بدلاً من القيام بذلك يدويًا. لن تحصل على خيارات تخصيص إضافية عند عرض الرمز يدويًا. من ناحية أخرى ، إذا كان لديك مكون إضافي مخصص لبناء الجملة ، فيمكنك تعديل طريقة العرض والموضوع وكل شيء وفقًا لتفضيلاتك.
تأتي المكونات الإضافية التي ذكرناها في هذه المقالة مع الحد الأدنى من خيارات التكوين. إذا كنت تفضل حلاً سهل الاستخدام ، فراجع SyntaxHighlighter Evolved و Highlight Code Block . إذا كنت تفضل المزيد من الميزات ، فتحقق من Prismatic و WP-Syntax . أخيرًا ، يمكنك اختيار Enlighter أو Code Syntax Block إذا كنت بحاجة إلى حل خفيف الوزن.
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بقراءتها. إذا قمت بذلك ، فيرجى التفكير في مشاركة هذا المنشور مع أصدقائك وزملائك من المدونين. فيما يلي بعض المقالات ذات الصلة التي يمكنك التحقق منها لمعرفة المزيد حول WordPress:
- أفضل مقتطفات كود WooCommerce لـ WordPress
- كيفية الحد من مراجعات منشورات WordPress (مع الإضافات وبدونها)
- أفضل الإضافات لتحسين سرعة WordPress - أعلى 5
