أفضل 15 ملحقات تمييز لبناء جملة WordPress لإضافة قصاصات التعليمات البرمجية في موقع WP الخاص بك
نشرت: 2019-08-21لماذا نستخدم تمييز النحو؟ مما لا شك فيه أنه يوفر وقت القراء والمطور. أيضًا ، يمكنهم بسهولة العثور على أكواد أو نص من صفحة دون إضاعة الكثير من المرات. لذلك يمكننا القول أنه يزيد من قابلية القراءة وسياق النص.
اقرأ أيضًا: CSS & JavaScript Toolbox
علاوة على ذلك ، يساعد نظام تمييز النحو المبرمج على كتابة الأكواد الصحيحة وتجنب الأخطاء. تظهر الأبحاث أن نظام إبراز النحو يساعد المبرمج على إكمال برنامج معقد خلال وقت قصير. هناك العديد من المكونات الإضافية لأداة تمييز بناء الجملة المتاحة على الويب ، لكنني سأناقش فقط أفضل المكونات الإضافية التي تم تحديثها مؤخرًا هنا.
قد يكون لديك بالفعل قائمة من المكونات الإضافية لبناء الجملة ، ولكن هل قمت بفحص كل هذه الإضافات محدثة أم لا؟ دعنا ننتقل إلى القائمة ونرى ما أعنيه.
أفضل ملحقات تمييز بناء جملة WordPress
1. SyntaxHighlighter Evolved

رابط التحميل
SyntaxHighlighter Evolved ليس أداة تمييز بنية WordPress جديدة. ربما رأيت البرنامج المساعد من قبل. إنها واحدة من أكثر ملحقات تمييز بناء الجملة شيوعًا بسبب بساطتها. لا توجد فرصة للارتباك مع الكثير من الميزات غير المرغوب فيها مثل العديد من المكونات الإضافية الأخرى.
يمكنك تكوين هذا ببضع نقرات ، وسيكتشف تلقائيًا كتل التعليمات البرمجية في مدونتك. أيضًا ، ستحصل على بعض السمات والإعدادات لتهيئة المكون الإضافي للعمل بشكل صحيح على موقع الويب الخاص بك. لذلك ، يمكنك المحاولة.
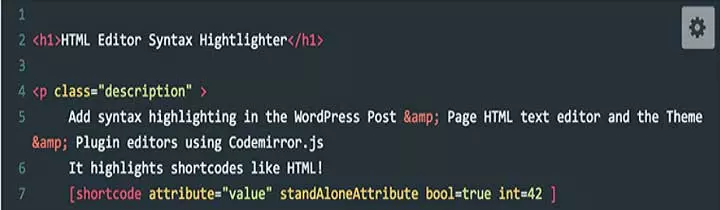
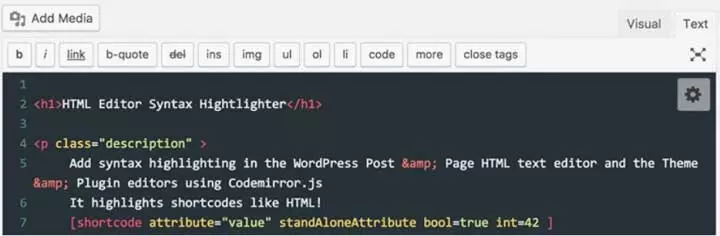
2. أداة تمييز بناء الجملة في محرر HTML

رابط التحميل
إنه رمز قصير رائع مدعوم من WordPress. يستخدم هذا البرنامج المساعد البسيط مكتبة Codemirror.js لتسليط الضوء على كتل التعليمات البرمجية لموقع WordPress الخاص بك. يمكن للمرء نشر الكود المميز من خلال منشور WordPress HTML أو محرر الصفحة. ليس ذلك فحسب ، بل سيسلط هذا المكون الإضافي أيضًا الضوء على الكود داخل سمة WordPress ومحرر البرنامج المساعد.
سيعمل هذا المكون الإضافي لتمييز بناء الجملة لـ WordPress بشكل رائع لتخصيص سمة WordPress والمكوِّن الإضافي. علاوة على ذلك ، إذا كنت مطور WordPress ، فيمكنك تجنب العديد من أخطاء الترميز الحيوية باستخدامه. يمكننا أن نرى بعض الميزات المثيرة الأخرى لهذا البرنامج المساعد مثل استخدام Ctrl + S لحفظ المنشورات / الصفحات ، والاستعادة التلقائية لموضع المؤشر بعد إعادة تحميل الصفحة ، ووضع ملء الشاشة ، وما إلى ذلك.
3. Enlighter - أداة تمييز بناء الجملة القابلة للتخصيص

رابط التحميل
Enlighter هو مكون إضافي مشهور آخر لبناء جملة WordPress. أكثر من عشرة آلاف شخص يستخدمون هذا البرنامج المساعد ، وقد منحه معظمهم تصنيف 5 نجوم. إذا ألقينا نظرة على الميزات ، فسنرى أن هذه الميزة سهلة الاستخدام وخفيفة الوزن. يدعم هذا البرنامج المساعد جميع اللغات الشائعة تقريبًا.
أيضًا ، نحصل على لوحة إدارة منفصلة لتشغيل جزء يبرز بناء الجملة من مدونتنا مع وضع المعاينة المباشرة. علاوة على ذلك ، لن تجد أي ترميز صعب. يستخدم هذا المكون الإضافي رمز CSS بسيطًا لإنشاء بعض السمات الجذابة. حتى أنك لست بحاجة إلى أي معرفة بـ CSS لتخصيص السمة. أخيرًا ، سأقول إنه يمكن أن يكون الحل الأكثر طبيعية لتسليط الضوء على الكود في مدونتك.
4. تمييز كود الفسفور الابيض .JS

رابط التحميل
إذا كنت تريد رمز العرض السريع لأي متصفح ، فيجب عليك استخدام WP Code Highlight.JS WordPress plugin. يعرض الكود أسرع من أي مكونات إضافية أخرى في أي متصفح تستخدمه. WP Code Highlight.JS يمكنه اكتشاف لغة الترميز تلقائيًا ، ويدعم هذا البرنامج المساعد 176 لغة في 79 نمطًا. كما أنه يدعم تمييز كود متعدد اللغات. علاوة على ذلك ، يمكّنك high.js المحلي من استخدام بعض اللغات لتصغير ملف JavaScript. لديك خيار تشغيل high.js من التخزين المحلي أو CDN. أليست ميزة رائعة لهذا البرنامج المساعد؟
هذه ليست النهاية؛ أيضًا ، سيكون لديك حزمة مفاجأة مع هذا البرنامج المساعد الذكي. يمكنك الانتقال إلى أداة تمييز بناء الجملة وتجميل و CaryonSyntaxHighlighter في أي وقت تريده ، حيث يمنحك هذا البرنامج المساعد الدعم الكامل له. تم تصميم وتطوير WP Code Highlight.js بواسطة OWenT ولديه أكثر من 3000 تنزيل.
5. رمز التخصيص

رابط التحميل
إنها واحدة من أفضل المكونات الإضافية وأكثرها شيوعًا في WordPress. إنه بالفعل مكون إضافي خفيف الوزن مما يجعله أكثر شهرة. ستحصل على فكرة واضحة من خلال مشاهدة نسبة التنزيل لأداة تمييز البنية الرائعة هذه. لا أستطيع أن أقول أن هذا واحد مليء بالميزات ، لكنك ستحصل على كل شيء لتجميل كتل التعليمات البرمجية لموقعك على الويب.
تعد إدارة كتل التعليمات البرمجية حقًا أمرًا سهلاً للغاية باستخدام هذا المكون الإضافي لأنه يستهدف تلقائيًا جميع التعليمات البرمجية والعلامة المسبقة للمدونة. لذلك ، سيتم تقليل عبء عملك لترتيب مجموعات التعليمات البرمجية وإدارتها وعرضها على مدونتك.
6. رمز تمييز بسيط

رابط التحميل
إذا لم تكن مبرمجًا أو لا تعرف أي لغة برمجة ولكنك تريد استخدام تمييز بناء الجملة لمحتوى الويب الخاص بك ، فلا داعي للقلق بدرجة كافية. يمكنك استخدام كود تمييز بناء الجملة إذا ذهبت مع البرنامج المساعد Simple Code Highlighter. عندما يتعلق الأمر بعرض النص المميز ، فإن هذا البرنامج المساعد يستخدم كود جوجل prettify النصي.
ما عليك سوى الضغط على الزر للحصول على الرمز من شريط أدوات المحرر وبعد ذلك فقط قم بلصق الرمز في المكان المستهدف. شاهد السحر! سيتحمل المكون الإضافي مسؤولية القيام بالباقي. تم تصميم هذا البرنامج المساعد بواسطة Keddin Turpo. يمكنك معرفة عدد الأشخاص الذين يحبون هذا المكون الإضافي من خلال زيارة الرابط التالي.

7. قلم التظليل النحوي الخاص بي

رابط التحميل
يعد My Syntax Highlighter أحد أحدث المكونات الإضافية لميزة تمييز بناء الجملة في WordPress لتجميل جزء الترميز في موقع الويب الخاص بك. بصفتك مستخدم WordPress ، ربما تكون قد عرفت بالفعل أن المكونات الإضافية قد تتعارض مع بعضها البعض. لذلك يجب أن نختار المكونات الإضافية الأكثر مرونة وتوافقًا لموقعنا على الويب. في هذه الحالة ، يمكنك استخدام My Syntax Highlighter دون أي تردد. يأتي هذا المكون الإضافي WordPress خفيف الوزن مع عدد كبير من الميزات. لا يتطلب تثبيت هذا المكون الإضافي واستخدامه بضع نقرات. أيضا ، البرنامج المساعد مدعوم الرمز القصير. من بين العديد من الميزات ، فهو آمن للغاية ومشفّر حديثًا ، ومدعومًا من قبل جميع المتصفحات الحديثة ، ومتعدد اللغات مدعوم وأكثر من ذلك.
نحتاج عادةً إلى أنماط مختلفة لإظهار أكواد المصدر على موقعنا. لهذا السبب ، قدم مطور هذا المكون الإضافي سمات مختلفة. يمكنك اختيار النوع الذي تريده من بينها ، وسيساعد ذلك في تحسين قابلية قراءة مدونتك.
8. WP-GeSHi-Highlight - إبراز بناء جملة بسيط وسريع وموثوق

رابط التحميل
يعد WP-GeSHi-Highlight جديدًا نسبيًا ولكنه أحد أفضل المكونات الإضافية لتمييز بناء جملة WordPress. السبب في أنني أقول ذلك هو أنه مليء بالميزات. يمكنه معالجة كل لغة ترميز تقريبًا (256). لهذا السبب ، يحب مطورو الويب استخدام هذا المكون الإضافي لمدونتهم المتعلقة بتطوير الويب.
أيضًا ، سيرسل هذا المكون الإضافي البسيط عالي الأداء طلب HTTP إضافيًا واحدًا فقط مما يجعل موقع الويب الخاص بك أسرع وأكثر ملاءمة للهاتف المحمول. ستحصل على واجهة مستخدم مشرف سهلة لتشغيل المكون الإضافي بالطريقة التي تريدها. مثل ، إبراز بناء الجملة للغة مختلفة ، إظهار أو إخفاء أرقام الأسطر من كتل التعليمات البرمجية الخاصة بك ، الاستيلاء على الرموز القصيرة ، إلخ. أخيرًا ، إذا حدثت أي مشكلة ، فستحصل على دعم رائع من مطوري البرنامج المساعد مجانًا.
9. تمييز بناء الجملة للموضوع / محرر البرنامج المساعد

رابط التحميل
نعلم جميعًا أن محرر سمة WordPress ومحرر البرنامج المساعد يمكنهما إجراء بعض التغييرات المخصصة على السمة أو ملفات البرنامج المساعد. في هذه الحالة ، ستساعدك "Syntax Highlighter For Theme / Plugin Editor" كثيرًا على تخصيصها. يعمل ملحق WordPress هذا عن طريق تغيير السمة الافتراضية وكود مصدر البرنامج المساعد باستخدام محرر قوي يحتوي على مكتبة CodeMirror. من ناحية أخرى ، بمساعدة خيار محرر التعليمات البرمجية المصدر ، يمكنك فحص وإصلاح أخطاء بناء الجملة أو أخطاء التعليمات البرمجية الأخرى.
ليس عليك أن تعمل بجد أو لا تضطر إلى مواجهة أي صعوبة في تثبيت المكون الإضافي. كل ما عليك فعله هو تثبيت المكون الإضافي وتحديد خيار "تمكينه". بعد ذلك ستتمكن من استخدامه. أيضًا ، يوفر لك هذا المكون الإضافي التحكم الكامل في المحرر ، ويمكنك بسهولة تكوين خيار التحرير من صفحة الإعداد. يمنحك مطور هذا المكون الإضافي 36 نظامًا مختلفًا للألوان لاستخدامها في محرر الكود.
10. هايلايتر Mivhak Syntax

رابط التحميل
إن أداة تمييز بناء الجملة في WordPress "Mivhak" هي واحدة من الإضافات التي رأيتها على الإطلاق. باستخدام هذا البرنامج المساعد ، يمكنك استخدام محرر HTML ومحرر WordPress المرئي بسهولة تامة. أيضًا ، من المعروف جيدًا ميزة التحقق من الأخطاء النحوية أثناء كتابة الكود.
هذا البرنامج المساعد هو النسخة المعدلة من محرر أكواد ACE. يمكن للمستخدم بسهولة ضبط تفضيلات البرنامج المساعد من خلال لوحة الإعداد حيث يسهل استخدام خيارات لوحة الإعداد. من ناحية أخرى ، بمساعدة ميزة TinyMCE المنبثقة ، يمكنك إدخال الكود في HTML أو محرر مرئي. أيضًا ، هناك زر متاح لإدخال الرمز تلقائيًا. يدعم هذا المكون الإضافي أكثر من 130 لغة برمجة مختلفة ، لذلك سيكون لديك خيارات للعمل مع لغتك المفضلة.
11. المنشورية

رابط التحميل
Prismatic عبارة عن مكون إضافي لإبراز بناء الجملة يعتمد على بعض البرامج النصية الشائعة لـ js. إنه يعمل بشكل رائع مع جميع ملحقات WordPress الرئيسية الأخرى. يجب أن أقول إن هذا البرنامج مليء بالميزات والسمات ولغات الترميز المدعومة. سيقوم بترتيب أي كتل تعليمات برمجية لموقع الويب الخاص بك بطريقة سهلة الاستخدام. يدعم هذا البرنامج المساعد لتمييز بناء الجملة لـ WordPress ما يقرب من 41 لغة ترميز وثمانية موضوعات مختلفة. أيضًا ، سيمنحك الفرصة لإظهار كتلة التعليمات البرمجية داخل المحتويات والتعليقات ومقتطفات النشر.
12. هايلايتر كود FV

رابط التحميل
إذا كان موقع الويب الخاص بك محملاً بأكواد ضخمة وترغب في التخلص من ذلك ، فيجب عليك استخدام FV Code Highlighter. يمكن أن يؤدي استخدام هذا المكون الإضافي لأداة تمييز بناء الجملة في WordPress إلى جعل رموز موقع الويب الخاص بك أكثر قابلية للقراءة وسهلة الاستخدام. وهو يدعم PHP و JavaScript و CSS و XML و HTML لإبراز الأكواد. نظام الألوان لهذا البرنامج المساعد هو نفسه Adobe Dreamweaver. هناك خيارات لتغيير لون الرمز أيضًا.
ولكن ، يجب أن يكون لديك بعض المعرفة بـ CSS لإجراء التغييرات. يمكنك تخصيص كل مخرجات من المكون الإضافي. الميزة الأكثر أهمية لهذا البرنامج المساعد هي أن لديك سلطة استخدام علامة الرمز في قسم التعليقات. التحديث الأخير كان قبل ثلاثة أشهر.
13. CSS مخصص بسيط

رابط التحميل
الأشخاص الذين يحبون العمل مع لغات البرمجة ، يحبون بالتأكيد المكون الإضافي Simple Custom CSS. إذا كنت تستخدم هذا المكون الإضافي WP syntax color ، فستتمكن من إضافة أي ملف CSS مخصص إلى سمة الموقع أو أدلة البرنامج المساعد. لذلك ، يمكنك استخدام كود تمييز بناء الجملة لموقعك بمساعدة هذا البرنامج المساعد. أيضًا ، لديك ميزة للتحقق من خطأ الرمز وإصلاحه ، حيث يوفر هذا المكون الإضافي الخيار لك.
تزداد شعبية هذا المكون الإضافي يومًا بعد يوم ، ويمكننا أن نلاحظه من خلال زيادة عدد التنزيلات. يوفر هذا المكون الإضافي خيارات تخصيص سهلة للمستخدمين لتحسين أي شيء بشكل مريح. أيضًا ، يحتوي على واجهة مستخدم WordPress متاحة ويدعم البرنامج المساعد النشط. لذلك ، إذا علق المستخدم في أي نقطة ، فسيكون قادرًا على الحصول على دعم العملاء. John Regan هو مطور هذا البرنامج المساعد الشهير ، وكان آخر تحديث منذ حوالي ستة أشهر.
14. AccessPress Custom CSS

رابط التحميل
يعد هذا مكونًا إضافيًا قويًا ومجانيًا لبرنامج WordPress لإبراز أكواد بناء الجملة التي تحتوي على أفضل قيمة لإضافة ملف CSS مخصص على موقعك. سيحل المكون الإضافي "AccessPress Custom CSS" محل ورقة الأنماط الافتراضية للإضافات والسمات الخاصة بك بأخرى جديدة. أيضًا ، لديك خيار وضع كود CSS مخصص دون تعديل ملفات السمة أو المكون الإضافي.
نتيجة لذلك ، يمكنك تحميل كود تمييز بناء الجملة الخاص بك على هذه الملفات وعرض الكود على موقعك. علاوة على ذلك ، يسمح لك هذا المكون الإضافي بتعيين نظام الألوان للرموز ولديه دعم جيد للغاية لعلامات التبويب لكتابة الرموز دون أي خطأ.
أي مكون إضافي لإبراز بناء الجملة في WordPress؟
الآن ، لديك أفضل 15 قائمة مكونة من مكونات تمييز بناء الجملة. لقد قمت بإدراج جميع المكونات الإضافية بناءً على أرقام التنزيلات والتحديثات الأخيرة. إذا قارنت قائمتي مع الآخرين ، فستجد الاختلافات. أتمنى أن تكون قد استمتعت بقراءة هذا المنشور. إذا رأيت قائمتى مفيدة ، من فضلك لا تنسى مشاركتها. أيضًا ، يمكنك مشاركة تجربتك أو أي مكونات إضافية فاتتني. سأضيفه إلى قائمتي.
