أفضل 6 منشئي قوالب WordPress لعام 2024 (مقارنة)
نشرت: 2023-11-22هل تبحث عن أداة إنشاء السمات لموقع WordPress الخاص بك؟
باستخدام أداة إنشاء السمات، يمكنك تخصيص كل جزء من موقع الويب الخاص بك دون الحاجة إلى تعلم واستخدام أي تعليمات برمجية. يتمتع هؤلاء المنشئون بمرونة فائقة ويمكنهم مساعدتك في إنشاء سمة فريدة تتوافق مع علامتك التجارية وأسلوبك.
في هذه المقالة، سنشارك قائمتنا لأفضل أدوات إنشاء قوالب WordPress التي يمكنك استخدامها لتخصيص موقع الويب الخاص بك.

لماذا نستخدم أداة إنشاء السمات في WordPress؟
إذا كان لديك موقع WordPress، فإن استخدام أداة إنشاء السمات يمنحك المزيد من الحرية الإبداعية في موقع الويب الخاص بك. فهو يسمح لك بإنشاء تصميم يتناسب تمامًا مع مكانتك وعلامتك التجارية.
تأتي معظم أدوات إنشاء السمات مزودة بقوالب معدة مسبقًا تتيح لك بسهولة إنشاء رأس وصفحة رئيسية وتذييل وصفحة مدونة وصفحة اتصل بنا لمدونتك ببضع نقرات فقط.
على سبيل المثال، إذا كنت تدير متجرًا للأثاث، فيمكنك بسهولة استخدام القالب المُعد مسبقًا لمنشئ السمات لإطلاق موقع الويب الخاص بشركتك في بضع دقائق.

يعد استخدام أدوات إنشاء القوالب أيضًا فعالاً جدًا من حيث التكلفة ويوفر لك الكثير من الوقت، حيث لن تضطر إلى قضاء ساعات في برمجة القالب الخاص بك.
بالإضافة إلى ذلك، غالبًا ما تكون هذه الأدوات مناسبة للمبتدئين وتأتي مع أداة إنشاء السحب والإفلات، مما يتيح لك إنشاء سمات سريعة الاستجابة وفريدة من نوعها لموقع الويب الخاص بك.
ملحوظة: قد تخلط بين منشئ القوالب ومنشئ الصفحات، لكنهما مختلفان تمامًا. تتيح لك أداة إنشاء السمات تخصيص موقع الويب بالكامل، بما في ذلك الرؤوس والتذييلات والصفحات المختلفة.
على النقيض من ذلك، تتيح لك أداة إنشاء الصفحات تخصيص وإنشاء صفحة واحدة فقط في كل مرة. لمزيد من التفاصيل، يمكنك الاطلاع على مقالة المسرد الخاصة بنا حول ماهية أداة إنشاء الصفحات.
بعد قولي هذا، إليك قائمتنا لأفضل منشئي قوالب WordPress في السوق.
1. سيد برود

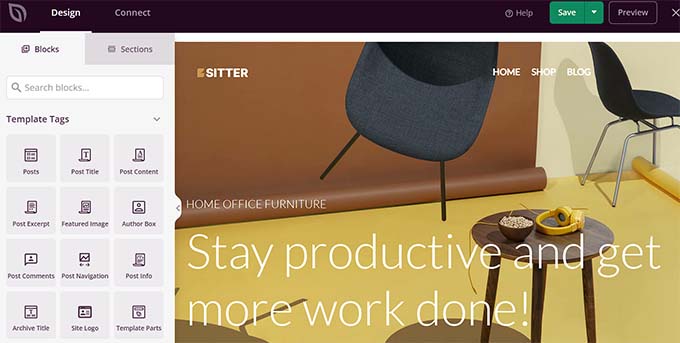
SeedProd هو أفضل منشئ قوالب WordPress في السوق. يأتي مزودًا بمئات القوالب المعدة مسبقًا، وأداة إنشاء السحب والإفلات سهلة الاستخدام، وأكثر من 90 قالبًا احترافيًا.
تتيح لك الأداة إطلاق سمة فريدة لأي مكان، مثل مدونة الموضة، في دقائق معدودة فقط باستخدام تصميماتها المعدة مسبقًا. يمكنك بعد ذلك بسهولة تحرير الصفحة الرئيسية والأرشيف والرأس والتذييل والمنشور الفردي والصفحة الفردية والأرشيف والشريط الجانبي والمزيد.
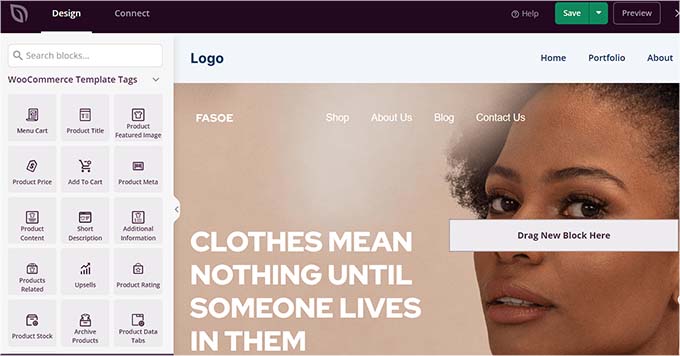
بالإضافة إلى ذلك، توفر الأداة أيضًا كتلًا متقدمة لـ WooCommerce والتنزيلات الرقمية السهلة، مما يجعلها خيارًا رائعًا إذا كان لديك متجر عبر الإنترنت.

بخلاف ذلك، يمكن لـ SeedProd التكامل مع خدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact أو Brevo لمساعدتك في إنشاء قائمة بريد إلكتروني أو جذب عملاء محتملين.
يتيح لك مكون WordPress الإضافي أيضًا إضافة رسوم متحركة، ونصوص برمجية مخصصة، والتحكم في الوصول، ويتيح لك أيضًا إجراء تعيين المجال، مما يجعله الخيار الأمثل.
لمزيد من التفاصيل، يمكنك الاطلاع على برنامجنا التعليمي حول كيفية إنشاء سمة مخصصة في WordPress.
الايجابيات
- يسمح لك SeedProd أيضًا بتصميم صفحات مقصودة فردية لموقعك على الويب. لمزيد من المعلومات، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحة مقصودة في WordPress.
- لديها نسخة مجانية.
- يمكن لميزة التنقل في التخطيط إعادة ترتيب الأقسام والصفوف والأعمدة والكتل بسهولة.
- يحتوي على أكثر من 20 نظامًا للألوان، ومجموعات الخطوط، وفواصل الأشكال، والأقسام الذكية، والتعليمات البرمجية الخالية من الانتفاخ لتقليل وقت تحميل موقع الويب الخاص بك.
- مع SeedProd، يمكنك إضافة محتوى ديناميكي إلى موقع الويب الخاص بك.
- يتيح لك إنشاء صفحة صيانة أو قريبًا أو تسجيل الدخول لموقعك على الويب بسهولة.
سلبيات
- لفتح بعض ميزاته المتقدمة، سيتعين عليك شراء الخطة المميزة.
لماذا نوصي باستخدام SeedProd: SeedProd هو أفضل منشئ السمات في السوق. يأتي مزودًا بأكثر من 300 قالب مصمم خصيصًا لمنافذ فريدة، وواجهة سهلة الاستخدام، وتكامل أدوات الطرف الثالث. يعد SeedProd أيضًا خيارًا رائعًا إذا كان لديك متجر عبر الإنترنت نظرًا لتكاملاته مع WooCommerce وEDD والكتل المتقدمة التي تم إنشاؤها خصيصًا لهذه المكونات الإضافية.
لمزيد من التفاصيل، يمكنك الاطلاع على مراجعة SeedProd الكاملة.
2. تزدهر منشئ الموضوع

Thrive Theme Builder هو مكون إضافي شائع للسحب والإفلات يسمح لك بإنشاء سمات مخصصة ومستجيبة بالكامل للجوال لموقعك على الويب دون الحاجة إلى تعلم أي تعليمات برمجية.
إنه جزء من Thrive Suite ويأتي مزودًا بمكتبة من القوالب المعدة مسبقًا والتي يمكنك استخدامها لإنشاء صفحات ورؤوس وتذييلات مخصصة لموضوعك بسهولة.
بالإضافة إلى ذلك، توفر الأداة أكثر من 100 عنصر تصميم، بما في ذلك الأيقونات والخطوط والفواصل الفاخرة وكتل الصفحات وعناصر المحتوى وأدوات التحويل وإدارة الألوان العالمية.
الايجابيات
- يمكن أن يتكامل Thrive Theme Builder مع أدوات الطرف الثالث مثل WooCommerce وZapier وخدمات التسويق عبر البريد الإلكتروني ومنصات الندوات عبر الإنترنت والمزيد.
- يمكنه الاتصال بسهولة مع مكونات Thrive Suite الإضافية الأخرى مثل Thrive Leads وThrive Architect وThrive Optimize وThrive Automator.
- وهو يوفر ميزات تركز على التحويل مثل نماذج الاشتراك ومغناطيس الرصاص وأزرار مشاركة الوسائط الاجتماعية.
سلبيات
- لا يحتوي Thrive Theme Builder على نسخة مجانية.
- يحتوي على عدد محدود من القوالب المعدة مسبقًا مقارنة بالأدوات الأخرى في هذه القائمة.
لماذا نوصي باستخدام Thrive Theme Builder: إذا كان لديك مدونة WordPress وترغب في إنشاء قائمة بريدك الإلكتروني، فإننا نوصي باستخدام Thrive Theme Builder. يقدم المكون الإضافي عددًا من الأدوات التي تركز على التحويل والتي يمكن أن تساعدك في التقاط عناوين البريد الإلكتروني للمستخدمين.
3. ديفي منشئ الموضوع

Divi هي واحدة من سمات WordPress الأكثر شيوعًا في السوق. يأتي مزودًا بأداة إنشاء السمات وأكثر من 800 قالب موقع يمكنك استخدامها لتخصيص موقع الويب الخاص بك وفقًا لتخصصك.
يعد Divi builder مناسبًا جدًا للمبتدئين ويأتي مزودًا بواجهة السحب والإفلات وتكامل WooCommerce وتصميمات سريعة الاستجابة تساعد على تحسين سرعة موقع الويب الخاص بك.
حتى أنه يوفر ميزات تحسين محركات البحث (SEO) المضمنة التي يمكن أن تساعد موقع الويب الخاص بك في الحصول على تصنيف أعلى والحصول على المزيد من الزيارات.
الايجابيات
- تقدم Divi مجموعة كبيرة من العناصر القابلة للتخصيص، بما في ذلك الوحدات النصية ووحدات الصور ووحدات عرض خلاصات الوسائط الاجتماعية وجداول التسعير والمزيد.
- يتيح لك دمج تخطيطات مختلفة داخل قوالب أخرى لإنشاء تصميمات ذات طبقات.
- وهو يدعم المحتوى الديناميكي ويسمح لك بإنشاء قوالب شرطية لموضوعك.
سلبيات
- لا يسمح لك Divi بإضافة كود CSS مخصص مباشرةً لتخصيص السمة.
- لقد تسبب في حدوث مشكلات في الأداء لبعض مواقع الويب. وذلك لأن Divi عبارة عن أداة إنشاء سمات أثقل مقارنة ببعض المكونات الإضافية الأخرى.
لماذا نوصي باستخدام Divi Theme Builder: بشكل عام، Divi هو منشئ قوالب رائع إذا كان لديك موقع أعمال صغير. تحتوي الأداة على حوالي 800 قالب معد مسبقًا لمختلف المجالات، ويمكنك استخدامها لإطلاق موقع عملك بسهولة. بالإضافة إلى ذلك، فإن Divi ميسور التكلفة للغاية، مما يجعله حلاً فعالاً من حيث التكلفة.

4. بيفر بيلدر

Beaver Builder هو مكون إضافي معروف لإنشاء الصفحات يسمح لك بتخصيص الصفحات المقصودة لموقعك على الويب. يمكنك تثبيت الملحق Themer الخاص بالمكون الإضافي واستخدام نفس محرر السحب والإفلات المرئي لتخصيص السمات بأكملها.
إنها أداة سهلة الاستخدام للغاية للمطورين تمكنك من إنشاء رؤوس وتذييلات وأرشيفات وصفحات مدونة وصفحات رئيسية مخصصة. بالإضافة إلى ذلك، يمكنك إضافة بيانات ديناميكية من خلال موصلات حقل البرنامج الإضافي.
الايجابيات
- يأتي مع تخطيطات WooCommerce المخصصة مثل صفحات WooCommerce Shop وCheckout وCart وMy Account.
- لديها أكثر من 30 وحدة تصميم.
- يقدم Beaver Builder دعمًا ديناميكيًا للمحتوى.
سلبيات
- ليس لديه نسخة مجانية، وقد تكون خططه المدفوعة باهظة الثمن بالنسبة لبعض المستخدمين.
- يحتوي على منحنى تعليمي قليل وقد يكون من الصعب استخدامه للمبتدئين.
لماذا نوصي باستخدام Beaver Builder: إذا كنت تريد إنشاء سمة بسيطة لمدونتك، فإننا نوصي باستخدام Beaver Builder. يمكن أن تساعدك واجهته المرئية والوحدات النمطية المختلفة المعدة مسبقًا في إطلاق مدونة وتخصيص مظهرها في أي وقت من الأوقات.
5. بريزي

Brizy هو منشئ مواقع ويب رائع يوفر واجهة سحب وإفلات، وتحرير الواجهة الأمامية، ومكتبة من القوالب المعدة مسبقًا لمساعدتك في إنشاء سمة مخصصة دون استخدام أي تعليمات برمجية.
فهو يتيح لك إنشاء تصميمات سريعة الاستجابة، ويتكامل مع خدمات التسويق عبر البريد الإلكتروني، ويحتوي على مجموعة متنوعة من الخيارات القابلة للتخصيص، بما في ذلك وحدات النص والصور.
بالإضافة إلى ذلك، يأتي Brizy مزودًا بميزة ظروف العرض التي تتيح لك التحكم في مكان وزمان ظهور عناصر معينة في موقع الويب الخاص بك. قد يكون هذا مفيدًا إذا كنت تريد إخفاء محتوى معين عن المستخدمين الذين لم يقوموا بتسجيل الدخول أو عرض محتوى مختلف بناءً على موقع المستخدم.
الايجابيات
- يحتوي Brizy على أكثر من 36 عنصرًا، ويقدم خطة مجانية، ويأتي مع ميزة قائمة ضخمة لقائمة التنقل الخاصة بك، ويتيح لك أيضًا عرض سجل تحرير السمات الخاصة بك.
- إذا كنت تقوم بتشغيل عدة مواقع WordPress، فإن الأداة تتيح لك مزامنة المحتوى بينها بسهولة.
- يأتي مزودًا بميزة "الكتل العامة" التي تتيح لك إضافة نفس الرؤوس والتذييلات إلى صفحات مختلفة من موقع الويب الخاص بك.
سلبيات
- إنه يوفر عمليات تكامل محدودة لأدوات الطرف الثالث.
- مكتبة قوالب Brizy ليست شاملة مثل بعض الأدوات الأخرى.
لماذا نوصي باستخدام Brizy: بشكل عام، تعتبر Brizy أداة إنشاء قوالب ممتازة. نوصي بهذه الأداة إذا كان لديك عدة مواقع WordPress وتريد مزامنتها لمشاركة النوافذ المنبثقة أو الكتل أو الصفحات الكاملة فيما بينها.
6. العنصر

Elementor هو منشئ سمات WordPress الشهير الذي يأتي مع العديد من القوالب المختلفة المعدة مسبقًا والعناصر القابلة للتخصيص وميزة الأنماط العامة التي يمكن تطبيقها على جميع الصفحات على موقع الويب الخاص بك.
فهو يحتوي على واجهة سحب وإفلات، ومجتمع ضخم، وخفيف الوزن للغاية، مما يساعد في سرعة وأداء موقع الويب الخاص بك.
باستخدام Elementor، يمكنك إنشاء سمات تستجيب للجوال وإضافة تخطيطات متداخلة وحتى استخدام العلامات الديناميكية لإضافة محتوى مخصص إلى موقع الويب الخاص بك.
الايجابيات
- يأتي Elementor مزودًا بمنشئ WooCommerce الذي يتيح لك تخصيص تصميم متجرك عبر الإنترنت.
- كما أن لديها منشئ النوافذ المنبثقة، ومنشئ النماذج، ومنشئ الحلقات التي يمكنك استخدامها.
- تتيح لك الأداة تحديد الشروط الخاصة بوقت عرض عناصر معينة على موقع الويب الخاص بك.
سلبيات
- لا يحتوي Elementor على خيارات التراجع/الإعادة لتخصيص السمة.
- فهو يمنحك تحكمًا محدودًا في الكود الموجود على موقع الويب الخاص بك.
- قد يكون من الصعب بعض الشيء التنقل للمبتدئين.
لماذا نوصي باستخدام Elementor: بشكل عام، يعد Elementor خيارًا جيدًا إذا كان لديك متجر عبر الإنترنت لأنه يأتي مع منشئ WooCommerce وقوالب معدة مسبقًا، إلى جانب مجتمع ضخم من المستخدمين.
ما هو أفضل منشئ السمات لـ WordPress؟
في رأي خبرائنا، SeedProd هو أفضل منشئ سمات WordPress في السوق لأنه يأتي مع أكثر من 300 قالب مُعد مسبقًا لمنافذ محددة، وعمليات تكامل مع خدمات التسويق عبر البريد الإلكتروني، والمحتوى الديناميكي، وأكثر من 20 نظام ألوان. بالإضافة إلى ذلك، توفر الأداة أيضًا نسخة مجانية.
ومع ذلك، إذا كان لديك مدونة WordPress وترغب في إنشاء قائمة بريد إلكتروني، فإن Thrive Theme Builder يعد خيارًا جيدًا لأنه يقدم ميزات مختلفة تركز على التحويل.
وبالمثل، إذا كنت تمتلك شركة صغيرة، فإن Divi يعد أيضًا خيارًا رائعًا لأنه يحتوي على حوالي 800 قالب لمجالات مختلفة.
يمكنك أيضًا اختيار Brizy إذا كان لديك عدة مواقع WordPress أو استخدام Elementor إذا كنت تدير متجرًا عبر الإنترنت.
الأسئلة المتداولة حول منشئي سمات WordPress
فيما يلي قائمة ببعض الأسئلة المتداولة من قرائنا حول أدوات إنشاء السمات.
لماذا تستخدم أداة إنشاء السمات بدلاً من السمة في WordPress؟
هناك العديد من سمات WordPress الرائعة التي يمكنك استخدامها على موقع الويب الخاص بك. ومع ذلك، من خلال اختيار أداة إنشاء السمات، يمكنك الحصول على مزيد من التحكم في تصميمك ويمكنك رؤية جميع التغييرات باستخدام ميزة المعاينة المباشرة.
بالإضافة إلى ذلك، تتميز أدوات إنشاء السمات بأنها أكثر مرونة، مما يسمح لك بإنشاء تصميمات مخصصة مختلفة لجميع صفحاتك دون الحاجة إلى تعلم أي تعليمات برمجية وكتابتها.
ما هو أفضل منشئ قوالب مجاني لـ WordPress؟
يبلغ متوسط التكلفة لمنشئي القوالب حوالي 49 دولارًا سنويًا لترخيص موقع واحد، وما يصل إلى 249 دولارًا سنويًا لترخيص متعدد المواقع.
ومع ذلك، إذا كنت تبحث عن حل مجاني يتيح لك إنشاء سمات مخصصة، فإننا نوصي بخطة SeedProd المجانية لأنها تحتوي على معظم الميزات المطلوبة لتخصيص سمة كاملة لموقع الويب الخاص بك.
ما هي العوامل التي يجب مراعاتها عند اختيار أداة إنشاء السمات؟
عند اختيار أداة إنشاء السمات، يجب عليك مراعاة عوامل مثل سهولة الاستخدام وعناصر التخصيص والتأثير على سرعة موقع الويب وعمليات التكامل والتسعير ودعم العملاء. ستساعدك كل هذه العناصر على اختيار أفضل أداة إنشاء سمات لموقعك على الويب.
أفضل أدلة WordPress للمساعدة في تصميم موقع الويب الخاص بك
- Elementor vs Divi vs SeedProd (مقارنة) – ما هو الأفضل؟
- كيفية تخصيص الألوان على موقع ووردبريس الخاص بك
- الأشياء التي يجب عليك فعلها قبل تغيير سمات WordPress
- كيفية تخصيص رأس WordPress الخاص بك
- كيفية تخصيص سمة WordPress الخاصة بك (دليل المبتدئين)
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
