أفضل 10 سمات WordPress للمدونات
نشرت: 2023-12-05هل تبحث عن أفضل سمات WordPress لمدونتك؟ يعد اختيار الموضوع المناسب أمرًا أساسيًا لتشكيل هويتك عبر الإنترنت. من التصميمات البسيطة إلى التخطيطات الغنية بالميزات، يجب أن يساعد الموضوع في تحسين المحتوى الخاص بك وجذب انتباه جمهورك.
تعطي سمة WordPress الجيدة للمدونين الأولوية للمحتوى الرئيسي وتجعله متميزًا، مما يضمن تجربة قراءة سلسة. وهذا يستلزم سهولة القراءة وأوقات التحميل السريعة والصور الجذابة والتنقل البديهي.
في هذه المقالة، نقدم سمات مجانية من الدرجة الأولى وبعض السمات المميزة التي تقدم تخطيطات وميزات إضافية. نظرًا لأننا نعلم جميعًا أهمية الموقع سريع التحميل لتصنيفات Google وتفاعل القراء، فإننا نقدم أيضًا رؤى حول كيف يمكن لأداة مثل WP Rocket أن تعزز سرعة مدونتك بشكل كبير.
دعونا الغوص في!
15 ميزة تجعل الموضوع أفضل للتدوين
عند اختيار سمة WordPress للمدونين، من الضروري مراعاة الميزات التي تعزز المظهر الجمالي لمدونتك وتجربة المستخدم الشاملة. فيما يلي 13 خيارًا رئيسيًا للبحث عنها في قالب WordPress للمدونين:
- استجابة الهاتف المحمول – سيتصفح معظم القراء مدونتك على الهواتف الذكية والأجهزة اللوحية، لذا يعد توفير تجربة جيدة عبر الأجهزة أمرًا ضروريًا.
- قوالب منشورات المدونة للمقالات الفردية وصفحة المدونة – إذا كان القالب الذي تبحث عنه لا يوفر خيارات تخطيط متعددة، فتأكد من أنه يحتوي على دعم مدمج لمختلف منشئي الصفحات مثل Elementor وBeaver Builder وBlock Editor.
- التنقل التفصيلي عبر المحتوى – حافظ على توجه القراء أينما كانوا في مدونتك.
- شريط البحث – إذا كان أحد القراء يبحث عن موضوع محدد، فسيكون شريط البحث مفيدًا.
- دعم عناصر واجهة المستخدم والشريط الجانبي - تأكد من أن السمة تدعم عناصر واجهة المستخدم والأشرطة الجانبية، والتي توفر المرونة في عرض محتوى إضافي أو إعلانات أو سيرتك الذاتية أو خلاصات الوسائط الاجتماعية.
- تكامل الوسائط الاجتماعية - ابحث عن السمات التي تتكامل بسهولة مع منصات الوسائط الاجتماعية. يمكن أن يشمل ذلك أزرار المشاركة الاجتماعية، وتكامل موجز الوسائط الاجتماعية، والميزات الأخرى التي تشجع المشاركة الاجتماعية.
- دعم متعدد اللغات جاهز ومن اليمين إلى اليسار – إذا كنت تخطط للتوسع والحصول على قراء عالميين، فيجب أن يكون التحول إلى متعدد اللغات في قلب استراتيجيتك.
- صندوق الاشتراك – يعد مربع الاشتراك من الميزات المهمة للمدونين، وهو يعزز مشاركة الجمهور ويسهل بناء قاعدة قراء مخصصة. تتيح هذه الأداة للزائرين الاشتراك في النشرات الإخبارية أو التحديثات، مما يمكّن المدونين من الحفاظ على التواصل المباشر ومشاركة المحتوى الجديد.
- تكامل API لخرائط Google – مثالية لمدوني السفر الذين يعرضون المواقع والعلامات على الخريطة.
- أحدث ميزة المنشورات ذات الصلة - يؤدي تضمين ميزة "الأحدث" و"المشاركات ذات الصلة" في موضوع المدونة إلى تعزيز مشاركة المستخدم بشكل كبير وتوفير قيمة إضافية لقرائك. تساعد هذه الميزات المستخدمين على اكتشاف المزيد من المحتوى على موقعك، مما يزيد من الوقت الذي يقضونه في استكشاف مقالاتك.
- الطباعة لسهولة القراءة – حدد سمة تحتوي على خط أو خطين قابلين للقراءة بالحجم المناسب وتباعد الأسطر.
- السرعة والأداء – يعد الموضوع سريع التحميل أمرًا بالغ الأهمية لتجربة المستخدم وتحسين محركات البحث. يمكن أن تساهم السمات ذات ميزات تحسين الأداء في زيادة أوقات التحميل.
- التكامل مع المكونات الإضافية الشائعة لإضافة المزيد من الميزات – يمكن أن يؤدي التوافق مع المكونات الإضافية الشائعة في WordPress إلى تحسين وظائف موقعك. تحقق مما إذا كان القالب يعمل بسلاسة مع المكونات الإضافية التي قد ترغب في استخدامها، مثل المكونات الإضافية لتحسين محركات البحث، ونماذج الاتصال، والنشرات الإخبارية، وWooCommerce، والمكونات الإضافية لذاكرة التخزين المؤقت.
- سهولة تحقيق الدخل (على سبيل المثال: Adsense والانتساب) - ضروري للمدونين الذين يتطلعون إلى تحقيق دخل من خلال مواضع الإعلانات والروابط التابعة مع الحفاظ على موقع ويب جذاب وسهل الاستخدام.
- المكافأة: تخطيطات المدونة المختلفة – تأكد من أن القالب الخاص بك يقدم واحدة منها على الأقل، حسب احتياجاتك:
- تخطيط الشبكة: مثالي للتصميمات البسيطة لأنه يركز على دفق واحد من المحتوى لسهولة القراءة.
- تخطيط البناء: هذا التخطيط مشابه لتخطيط الشبكة، ولكن الصناديق لها ارتفاعات مختلفة. إنه يخلق تصميمًا ديناميكيًا ومثيرًا للاهتمام بصريًا.
- تصميم المجلة: يحاكي تصميم المجلات المطبوعة التقليدية. يتميز عادةً بكتل محتوى متعددة بأنماط وأحجام مختلفة.
- تخطيط رأس الصورة المميز: يركز هذا التخطيط على صورة مميزة كبيرة في أعلى كل مشاركة. إنها مثالية للمدونات ذات التوجه البصري أو لسرد القصص.
- تخطيط الرف الدائري أو عرض الشرائح: يتم التدوير عبر الصور أو المنشورات. إنه مثالي لعرض مجموعة من المحتوى أو العناصر المرئية.
- تخطيط التمرير اللانهائي: يقوم تلقائيًا بتحميل المزيد من المحتوى أثناء قيام المستخدم بالتمرير لأسفل. يقدم تجربة تصفح سلسة دون فواصل الصفحات، فهو يشبه Pinterest.
| تلميح: لا يحتاج الموضوع الذي تختاره إلى تقديم جميع الميزات الخمسة عشر، يمكنك اتباع نهج آخر وإضافة بعض من أفضل مكونات WordPress الإضافية للمدونات. |
أفضل 10 سمات ووردبريس للمدونات وأسرعها
لقد قمنا بتصنيف السمات إلى مجموعتين: الخيارات المجانية والخيارات المميزة، والتي تتميز عادةً بمزيد من الميزات والتخطيطات المتنوعة. فيما يلي عشرة موضوعات يمكنك التحقق منها لمشروع التدوين القادم الخاص بك:
أفضل 5 سمات WordPress مجانية للمدونات
- أسترا
- مرحبًا إليمينتور
- اكتب
- بلوجوس
- مدونة الجدول الزمني
أفضل 5 سمات WordPress متميزة للمدونات
- جي نيوز
- رائع
- كوكيلي
- تراويل
- ديفي
كيف قمنا بقياس الأداء
نحن لا نقارن السمات ببعضها البعض، حيث يأتي بعضها مع أدوات إنشاء الصفحات، والتخطيطات المعدة مسبقًا، وميزات أكثر ثراءً.
لقد أنشأنا 20 مشاركة وهمية لـ 40 سمة مدونة WordPress الشهيرة، ونقدم لك اليوم قائمتنا المختصرة التي تحتوي على أسرع 10 سمات. خمسة منها مجانية، والخمسة الأخرى متميزة.
الأدوات المستخدمة ومؤشرات الأداء الرئيسية
تم إجراء كل اختبار أداء من باريس باستخدام خوادم في فرنسا وعلى الهاتف المحمول باستخدام وضع التصفح المتخفي في كل مرة. بالنسبة لكل موضوع، سترى نتائج مؤشرات الأداء الرئيسية التالية:
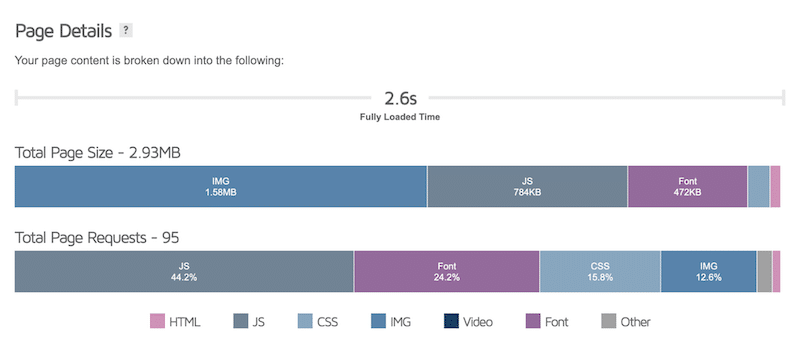
- GTmetrix (حجم الصفحة، ووقت التحميل الكامل، وعدد طلبات HTTP على الهاتف المحمول - من iPhone 12 في باريس ). هذه هي الطريقة التي تبدو بها مؤشرات الأداء الرئيسية على GTmetrix:

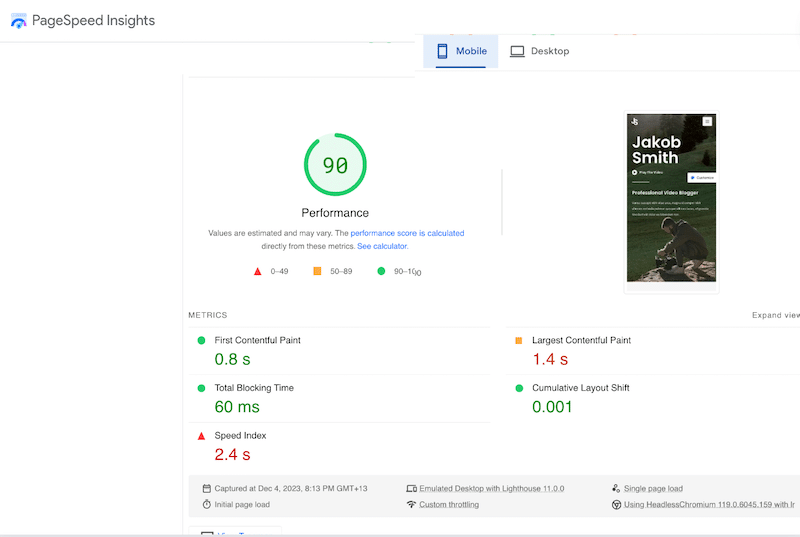
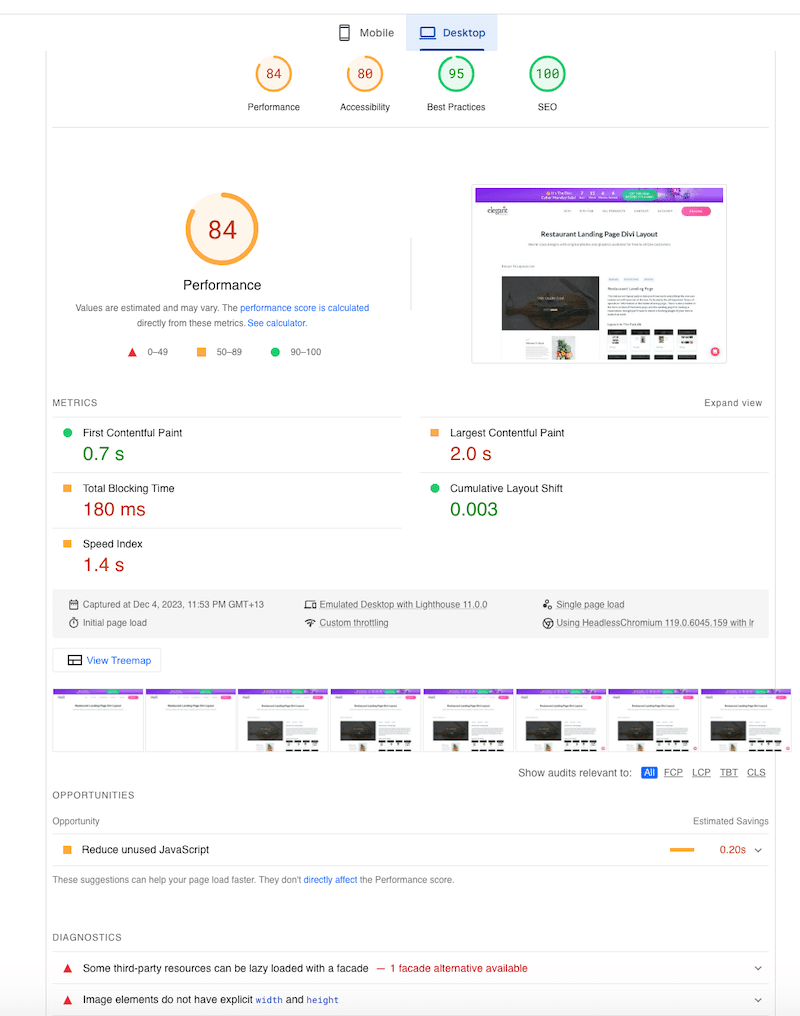
- Google PageSpeed Insights (بالنسبة لمؤشرات الويب الأساسية: أكبر رسم للمحتوى ومقاييس الأداء الرئيسية الأخرى: التحول التراكمي للتخطيط - مؤشر السرعة، وإجمالي وقت الحظر، وأول رسم للمحتوى). فيما يلي مثال أدناه لـ Astra باستخدام PageSpeed Insights:

دعنا نتناول كل موضوع حتى تتمكن من تحديد اختيارك!
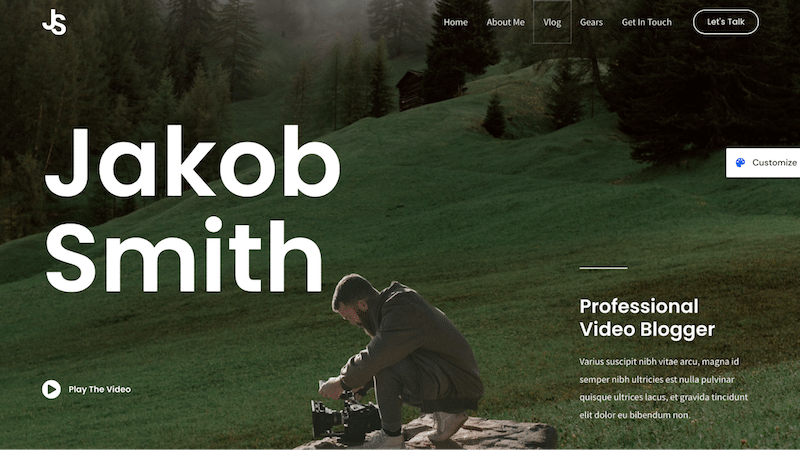
1. أسترا
Astra هو موضوع متعدد الاستخدامات وخفيف الوزن معروف بمرونته وسرعته. إنه يوفر تكاملًا سلسًا مع منشئي الصفحات المشهورين ويعتبر خيارًا جيدًا للمدونين الذين يبحثون عن التخصيص وواجهة سهلة الاستخدام.

مميزات المدونة الرئيسية:
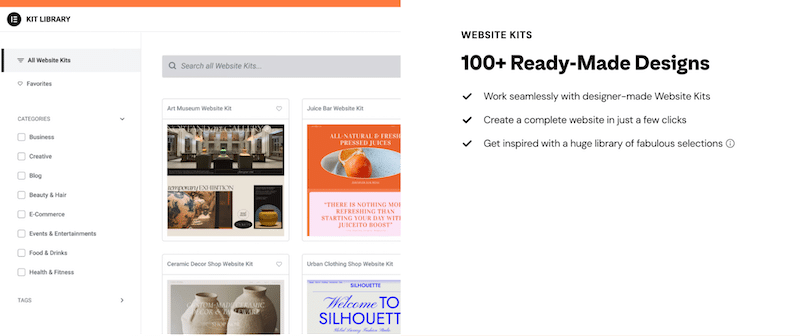
- مكتبة كبيرة من قوالب المدونات (تصميمات مجانية ومتميزة).
- القوالب متاحة لمختلف الصناعات: مدونات الفيديو، والرياضة، والسفر، والأزياء، وما إلى ذلك.
- طريقة سهلة للمبتدئين لتخصيص تصميم مدونتك باستخدام أداة تخصيص WordPress البسيطة.
- القطعة آخر ذات الصلة المتاحة.
- تتوفر وظيفة إضافية مميزة للمدونة للحصول على المزيد من التخطيطات مثل البناء والتمرير اللانهائي وإبراز المشاركة الأولى وغير ذلك الكثير.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط أسترا |
| نتيجة PageSpeed المحمول | 90/100 |
| إجمالي وقت التحميل | 2.6 ثانية |
| الطلاء المحتوى الأول | 0.8 ثانية |
| أكبر طلاء محتوى* | 1.4 ثانية |
| إزاحة التخطيط التراكمي* | 0.001 |
| مؤشر السرعة | 2.4 ثانية |
| إجمالي وقت الحظر | 60 مللي ثانية |
| إجمالي حجم الصفحة | 2.93 ميجابايت |
| طلبات HTTP | 95 |
*العناصر الحيوية للويب الأساسية
2. مرحبًا بالعنصر
باعتباره موضوعًا أساسيًا مصممًا للعمل بسلاسة مع منشئ صفحات Elementor، يوفر Hello Elementor لوحة واضحة للمدونين المبدعين. يتيح أسلوبها البسيط حرية تصميم واسعة النطاق، مما يجعلها مثالية لأولئك الذين يعطون الأولوية لمدونة مخصصة ومذهلة بصريًا.

مميزات المدونة الرئيسية:
- نفس المطورين الذين يستخدمون أداة إنشاء الصفحات Elementor، لذا عند استخدامهما معًا، يصبح من السهل تخصيص منشورك.
- يتمتع بتصميم سريع الاستجابة وقد تم تحسينه لمحركات البحث.
- يأتي مع قوالب مدونة واسعة النطاق في المكتبة، وهي مجانية الاستخدام.
- التثبيت بنقرة واحدة لقوالب المدونة.
- إذا اخترت Elementor Pro: قم بتخصيص صفحة الأرشيف الخاصة بك (صفحة المدونة نفسها التي تسرد جميع المنشورات).
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | مرحبا النتيجة |
| نتيجة PageSpeed المحمول | 92/100 |
| إجمالي وقت التحميل | 2.9 ثانية |
| الطلاء المحتوى الأول | 1.6 ثانية |
| أكبر طلاء محتوى* | 3.0 ثانية |
| إزاحة التخطيط التراكمي* | 0.012 |
| مؤشر السرعة | 1 ثانية |
| إجمالي وقت الحظر | 40 مللي ثانية |
| إجمالي حجم الصفحة | 2.59 ميجابايت |
| طلبات HTTP | 127 |
*العناصر الحيوية للويب الأساسية
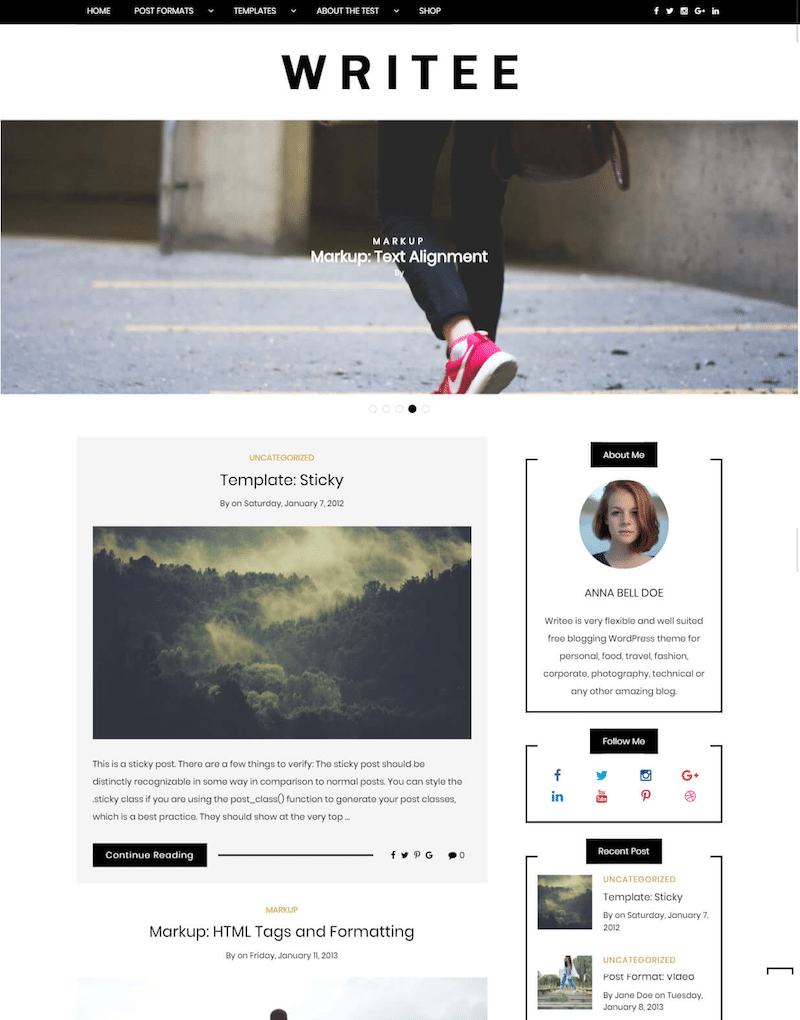
3. اكتب
Writee هو موضوع جذاب بصريًا يجمع بين الأناقة والوظيفة. بفضل خيارات التخطيط المتعددة والميزات القابلة للتخصيص، فهو يلبي احتياجات المدونين الذين يرغبون في الحصول على موقع مصقول وذو مظهر احترافي. يضمن تصميمه سهل الاستخدام تجربة تدوين سلسة للمبتدئين والكتاب ذوي الخبرة.

مميزات المدونة الرئيسية:
- ثلاث أدوات مخصصة لإضافة محتوى في أي مكان على الصفحة.
- يتوفر 600 خط مخصص وأيقونات Fonts Awesome.
- قائمة التنقل عبر الوسائط الاجتماعية وعناصر واجهة المستخدم لأزرار الوسائط الاجتماعية.
- المدمج في المشاركات ذات الصلة.
- شريط تمرير كامل العرض/محاصر لعرض المحتوى الخاص بك بأناقة.
- يتوفر الإصدار المميز لمزيد من التخطيطات وتخصيصات شريط التمرير وأداة Instagram ومربع تفاصيل المؤلف وصورة رأس التذييل المخصصة وغير ذلك الكثير.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط الكاتب |
| نتيجة PageSpeed المحمول | 88/100 |
| إجمالي وقت التحميل | 2.9 ثانية |
| الطلاء المحتوى الأول | 1.5 ثانية |
| أكبر طلاء محتوى* | 1.2 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 3.2 |
| إجمالي وقت الحظر | 20 مللي ثانية |
| إجمالي حجم الصفحة | 1.58 ميجابايت |
| طلبات HTTP | 45 |
*العناصر الحيوية للويب الأساسية
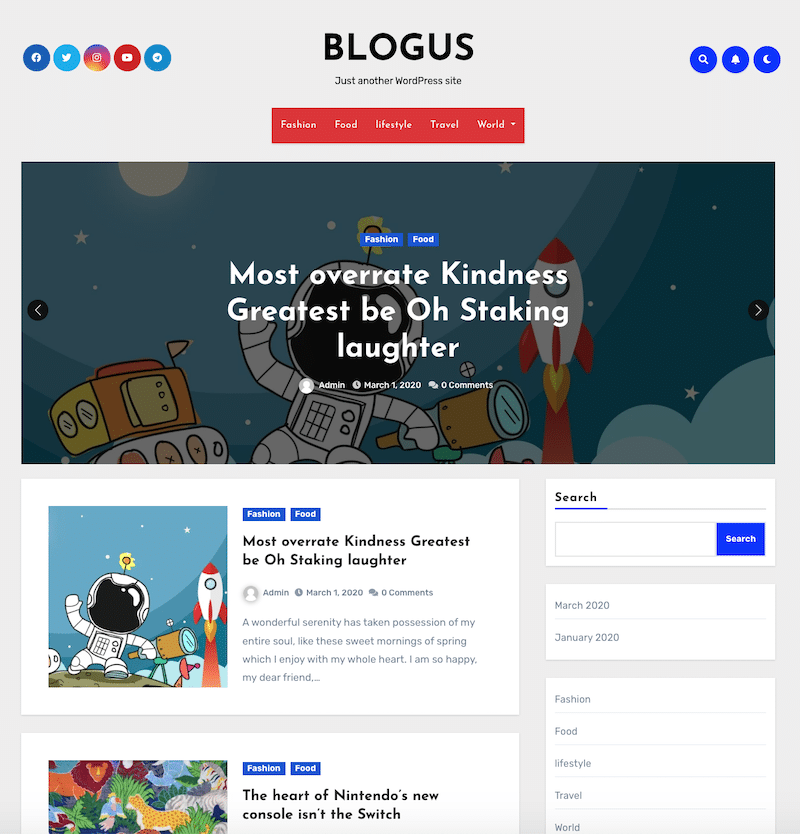
4. المدونات
Blogus هو موضوع بسيط ولكنه فعال مصمم خصيصًا للمدونين. يضمن تصميمه النظيف وسريع الاستجابة تجربة قراءة مثالية عبر الأجهزة. مع التركيز على سهولة القراءة والتنقل المباشر، يعد Blogus خيارًا ممتازًا للمدونين الذين يمنحون الأولوية لرؤية المحتوى وإمكانية الوصول إليه.

مميزات المدونة الرئيسية:
- من السهل تخصيص وإضافة اللون والأسلوب الخاص بك.
- قم بفرز منشورك حسب الفئة باستخدام علامات متعددة الألوان (رائع لتجربة المستخدم).
- القطعة المشاركات ذات الصلة.
- الإصدار الاحترافي: تخطيطات متعددة الرؤوس، وقوالب مدونة مخصصة، وعناصر واجهة المستخدم للمؤلف، وما إلى ذلك.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط بلوجس |
| نتيجة PageSpeed المحمول | 91/100 |
| إجمالي وقت التحميل | 2.9 ثانية |
| الطلاء المحتوى الأول | 1.4 ثانية |
| أكبر طلاء محتوى* | 1.1 ثانية |
| إزاحة التخطيط التراكمي* | 0.01 |
| مؤشر السرعة | 1.5 ثانية |
| إجمالي وقت الحظر | 21 مللي ثانية |
| إجمالي حجم الصفحة | 2.18 ميجابايت |
| طلبات HTTP | 52 |
*العناصر الحيوية للويب الأساسية
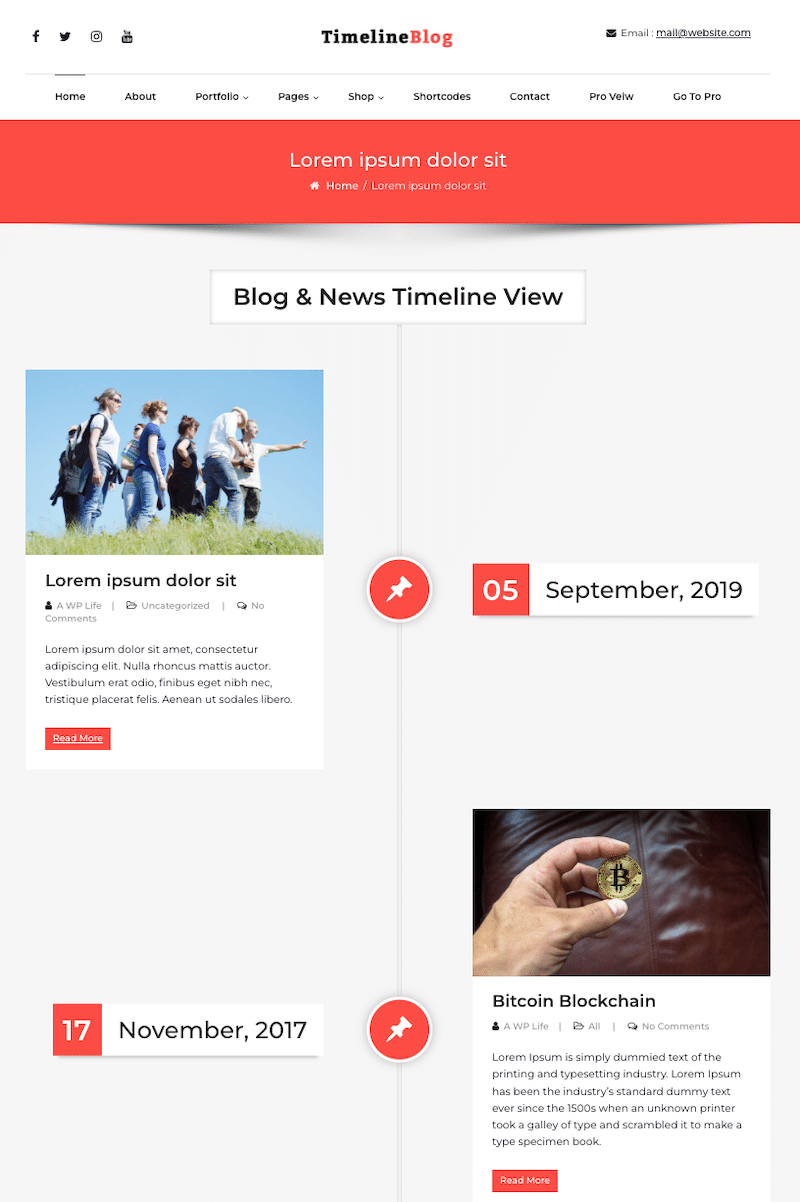
5. مدونة الجدول الزمني
يتميز TimelineBlog بتصميمه الزمني الفريد، مما يجعله مثاليًا للمدونين الذين يرغبون في عرض المحتوى الخاص بهم بتنسيق جدول زمني. لا يوفر هذا الموضوع تجربة جذابة بصريًا فحسب، بل يسمح أيضًا للمستخدمين بتنظيم وعرض منشوراتهم بطريقة منظمة ومقنعة.

مميزات المدونة الرئيسية:
- الطباعة النظيفة.
- تصميم الجدول الزمني المبني مسبقًا.
- الشريط الجانبي للمدونة وتخطيط المدونة بالعرض الكامل.
- خيار شريط البحث
- يتوفر الإصدار المميز، والذي يأتي مزودًا بمزيد من القوالب وخيارات الألوان وتكامل الخرائط.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط TimelineBlog |
| نتيجة PageSpeed المحمول | 87/100 |
| إجمالي وقت التحميل | 3.1 ثانية |
| الطلاء المحتوى الأول | 2.1 ثانية |
| أكبر طلاء محتوى* | 1.3 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 3.2 ثانية |
| إجمالي وقت الحظر | 10 مللي ثانية |
| إجمالي حجم الصفحة | 2.2 ميجا بايت |
| طلبات HTTP | 46 |
*العناصر الحيوية للويب الأساسية

بعد استكشاف أسرع موضوعات التدوين المجانية، دعنا نتعمق في البدائل المتميزة التي تقدم ميزات محسنة، بما في ذلك في بعض الأحيان أدوات إنشاء الصفحات الخاصة بها.
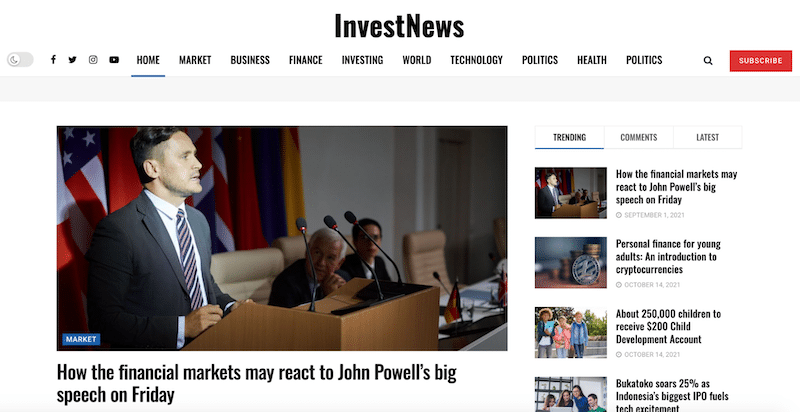
6. جي نيوز
JNews هو موضوع مدونة ديناميكي يتميز بتعدد استخداماته وخيارات التخصيص الشاملة. إنه مثالي للمدونين الراغبين في إنشاء موقع ويب للأخبار أو المجلات. مع التركيز على تقديم عرض تقديمي جذاب للمحتوى، توفر JNews مجموعة من التخطيطات والميزات، مما يجعلها خيارًا مثاليًا للمدونين الذين يعطون الأولوية لموقع ويب جذاب وعملي.

مميزات المدونة الرئيسية:
- متكامل مع JegAI Assistant، وهو روبوت يعمل بالذكاء الاصطناعي يمكنه مساعدتك في إنشاء المحتوى.
- يأتي مزودًا بمواقع معدة مسبقًا للأخبار المالية والأخبار العالمية والأخبار المحلية والصحف العامة مثل صحيفة نيويورك تايمز.
- مقاطع فيديو ونظام بودكاست قوي.
- نظام للدفع لكتابك إذا كان لديك فريق تحرير كامل وخيارات إرسال أمامية.
- زر الإعجاب وعدم الإعجاب.
- التدرج اللانهائي.
- تسجيل الدخول الاجتماعي والتسجيل وعداد المشاركة الاجتماعية.
- إشارة مرجعية.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط جي نيوز |
| نتيجة PageSpeed المحمول | 89/100 |
| إجمالي وقت التحميل | 3.3 ثانية |
| الطلاء المحتوى الأول | 3.1 ثانية |
| أكبر طلاء محتوى* | 1.8 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 3.1 ثانية |
| إجمالي وقت الحظر | 50 مللي ثانية |
| إجمالي حجم الصفحة | 3.2 ميجابايت |
| طلبات HTTP | 62 |
*العناصر الحيوية للويب الأساسية
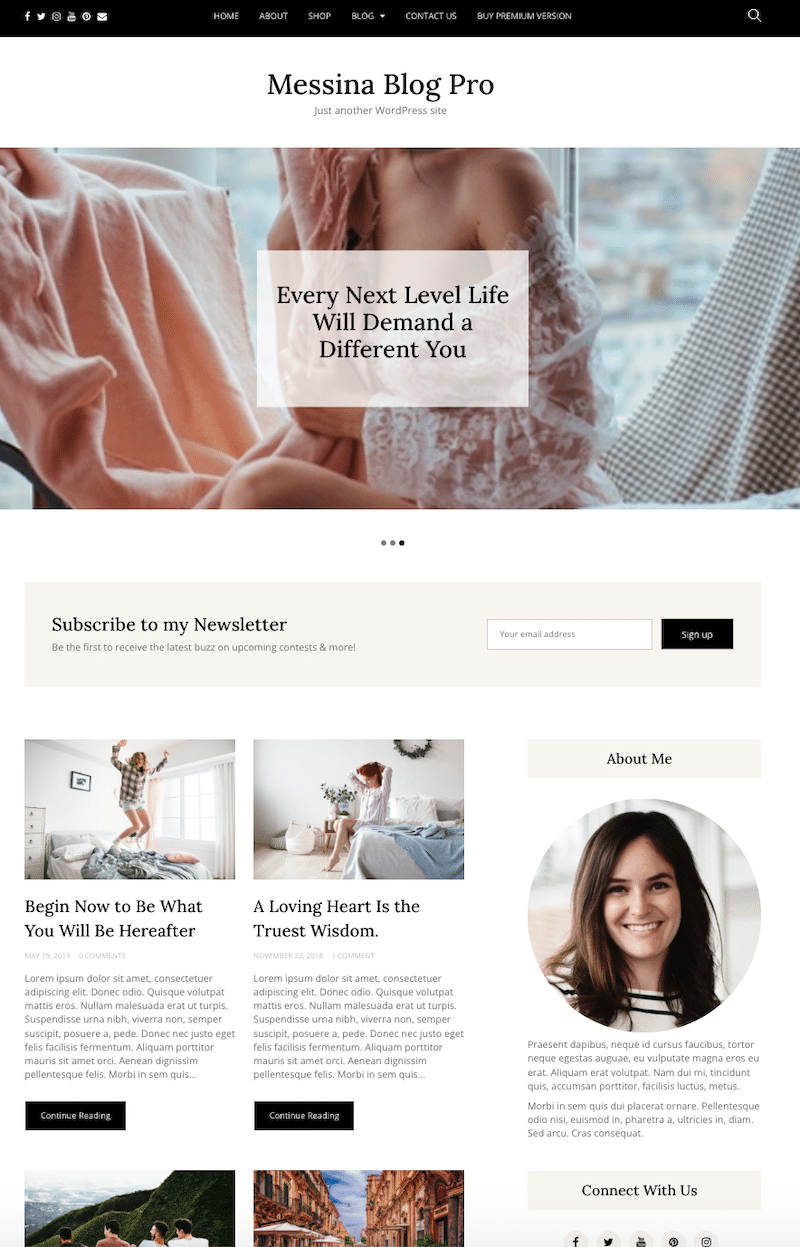
7. أنيق
طبقًا لاسمه، فإن التصميم الأنيق ينضح بالرقي والأناقة. يجمع هذا الخيار المتميز بين التصميم الأنيق والميزات القوية، مما يوفر للمدونين منصة أنيقة واحترافية لعرض محتواهم. من خلال اهتمامها بالتفاصيل، تقدم شركة Elegant خدماتها لأولئك الذين يبحثون عن حضور راقي ومصقول عبر الإنترنت.

مميزات المدونة الرئيسية:
- استيراد تجريبي بنقرة واحدة.
- القطعة المؤلف مع الصورة والنص.
- القطعة وسائل الاعلام الاجتماعية.
- التكامل القطعة إينستاجرام.
- مقالة مميزة في لافتة البطل.
- منشورات مخصصة وعناصر واجهة مستخدم للفئات بتصميم مخصص.
- النشرة الإخبارية والنوافذ المنبثقة.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط أنيقة |
| نتيجة PageSpeed المحمول | 88/100 |
| إجمالي وقت التحميل | 3.2 ثانية |
| الطلاء المحتوى الأول | 2.1 ثانية |
| أكبر طلاء محتوى* | 1.9 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 2.3 ثانية |
| إجمالي وقت الحظر | 60 مللي ثانية |
| إجمالي حجم الصفحة | 2.7 ميجا بايت |
| طلبات HTTP | 52 |
*العناصر الحيوية للويب الأساسية
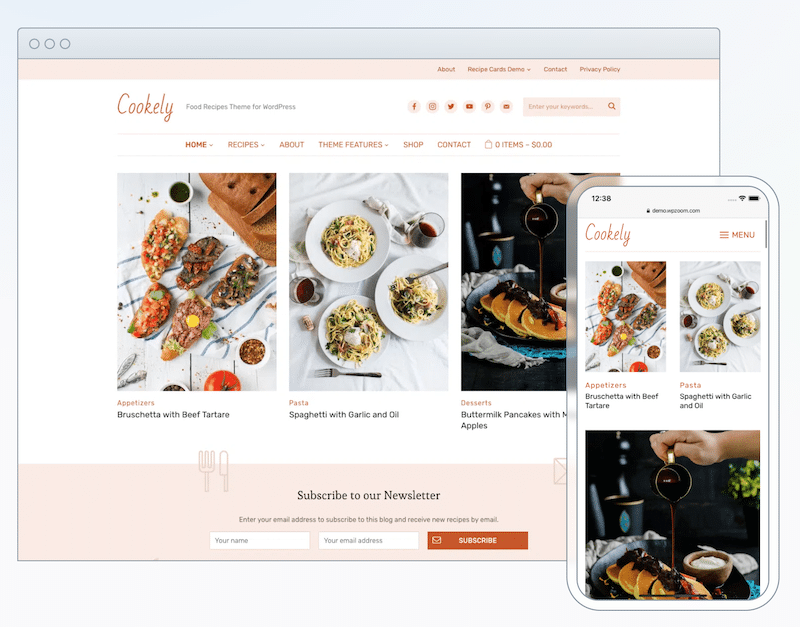
8. كوكيلي
تم تصميم Cookely مع وضع مدوني الطعام في الاعتبار، وهو موضوع متميز مصمم لعشاق الطهي. كما أنها مجهزة بميزات متخصصة لعرض الوصفات. يعد Cookely خيارًا ممتازًا للمدونين المتحمسين لمشاركة مغامراتهم في الطهي بلمسة من الذوق الجمالي.

مميزات المدونة الرئيسية:
- مناطق إعلانية متعددة لللافتات.
- مخصص مرئي للألوان والخطوط.
- شريط التمرير دائري للمشاركات.
- تخطيطات متقدمة للنشر والفئة.
- تخطيط الشبكة أو المدونة التقليدية.
- التكامل الكامل مع Mailchimp لإضافة نموذج الاشتراك في النشرة الإخبارية وتنمية قائمتك.
- إنشاء فهرس وصفة.
- التدرج اللانهائي.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط كوكيلي |
| نتيجة PageSpeed المحمول | 87/100 |
| إجمالي وقت التحميل | 2.7 ثانية |
| الطلاء المحتوى الأول | 0.8 ثانية |
| أكبر طلاء محتوى* | 1.1 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 2.2 ثانية |
| إجمالي وقت الحظر | 0 مللي ثانية |
| إجمالي حجم الصفحة | 2.7 ميجا بايت |
| طلبات HTTP | 76 |
*العناصر الحيوية للويب الأساسية
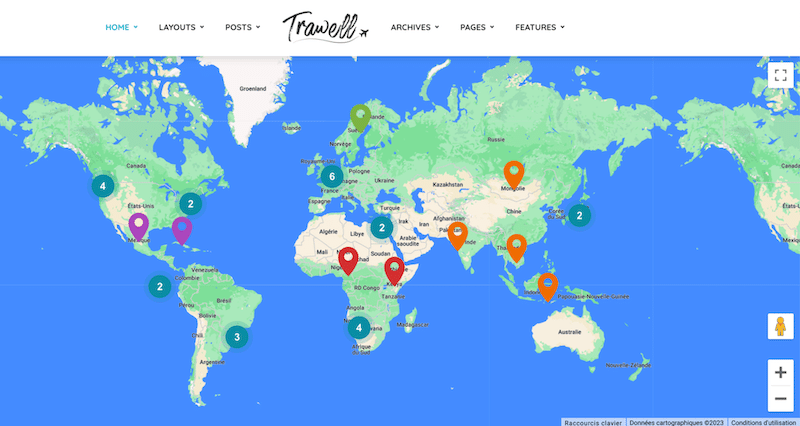
9. تراويل
Trawell هو موضوع مدونة متميز تم تصميمه لعشاق السفر. إن تصميمه الغامر بصريًا وميزاته المصممة لمحتوى السفر تخلق تجربة جذابة عبر الإنترنت. يعد Trawell مثاليًا للمدونين الذين يرغبون في مشاركة رحلاتهم من خلال رواية القصص الجذابة والتصميم المرئي.

مميزات المدونة الرئيسية:
- التكامل الأنيق مع خرائط جوجل.
- أعد ترتيب كل قسم من المنشور وقم بإلغاء تنشيطه بزر واحد.
- قم بتعيين تصميم مختلف وتخطيط للنشر لكل فئة من فئاتك.
- خطوط وألوان غير محدودة بالإضافة إلى أقسام مخصصة لتحميل شعارك وأيقوناتك.
- ضع إعلانًا بانر على الصفحة الرئيسية أو صفحات الأرشيف أو منشورًا واحدًا.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط تراويل |
| نتيجة PageSpeed المحمول | 86/100 |
| إجمالي وقت التحميل | 3.4 ثانية |
| الطلاء المحتوى الأول | 1.2 ثانية |
| أكبر طلاء محتوى* | 1.1 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 3.5 ثانية |
| إجمالي وقت الحظر | 640 مللي ثانية |
| إجمالي حجم الصفحة | 2.8 ميجا بايت |
| طلبات HTTP | 49 |
*العناصر الحيوية للويب الأساسية
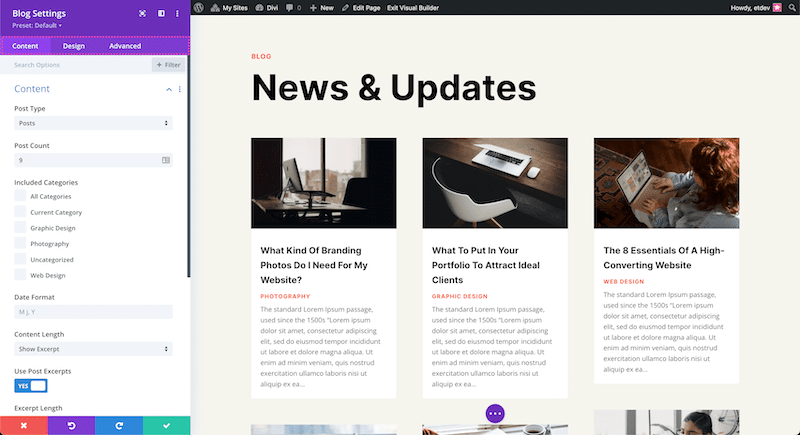
10. ديفي
Divi هو موضوع متميز متعدد الاستخدامات يتجاوز الحدود التقليدية. يشتهر هذا الموضوع بـ Divi Builder المتكامل، وهو يمكّن المدونين من حرية تصميم لا مثيل لها. سواء كنت مدونًا مبتدئًا أو متمرسًا، فإن واجهة Divi البديهية وخيارات التخصيص الشاملة والمكتبة المصممة بشكل جميل تجعلها خيارًا ممتازًا لمدونتك.

مميزات المدونة الرئيسية:
- أداة إنشاء Divi المرئية بالسحب والإفلات.
- قم بتخصيص الأرشيف الخاص بك (صفحة المدونة) وقم بإدراج المنشور كما تريد دون الحاجة إلى تشفير.
- صمم قالب المنشور الخاص بك لفئات مختلفة.
- قرر ما إذا كنت تريد إظهار أزرار قراءة المزيد والتاريخ والمؤلف والمقتطف، أو إذا كنت تريد إخفاء هذه العناصر.
- يتوفر أكثر من 2000 تخطيط للمدونة.
مؤشرات الأداء الرئيسية:
| مؤشرات الأداء الرئيسية (أداء الهاتف المحمول) | نقاط ديفي |
| نتيجة PageSpeed المحمول | 85/100 |
| إجمالي وقت التحميل | 3.6 ثانية |
| الطلاء المحتوى الأول | 1.4 ثانية |
| أكبر طلاء محتوى* | 1.2 ثانية |
| إزاحة التخطيط التراكمي* | 0 |
| مؤشر السرعة | 3.7 ثانية |
| إجمالي وقت الحظر | 40 مللي ثانية |
| إجمالي حجم الصفحة | 2.9 ميجابايت |
| طلبات HTTP | 62 |
*العناصر الحيوية للويب الأساسية
بهذا نختتم نظرة عامة لدينا! تذكر أن نتائج الأداء قد تختلف اعتمادًا على الموضوع المحدد الذي تحدده. يمكن لعوامل مثل المحتوى الخاص بك (بما في ذلك الصور والنصوص) وإدراج مقاطع الفيديو أن تؤثر على السرعة. الطريقة الأمثل هي اختيار قالب وتثبيته ونشر بعض المقالات وتقييم أداء موقع الويب الخاص بك باستخدام Lighthouse.
إذا لم تكن على دراية باختبار السرعة، فانتقل إلى القسم التالي! سنرشدك خلال إجراء اختبار الأداء ومعالجة مشكلات الأداء المحتملة التي قد تنشأ في مدونتك.
كيفية قياس أداء مدونتك
يمكنك تدقيق مدونتك واختبار نتائج الأداء باستخدام PageSpeed Insights من خلال اتباع الخطوات الأربع السهلة التالية:
1. انتقل إلى رؤى PageSpeed.
2. أدخل عنوان URL لمدونتك.

3. تحقق من نتائجك على الهاتف المحمول وسطح المكتب. تمنحك PageSpeed Insights درجة إجمالية تبلغ /100 وتقيس نتائج مؤشرات أداء الويب الأساسية الخاصة بك.

ما هي مؤشرات أداء الويب الأساسية؟ وهي عبارة عن مجموعة من مقاييس أداء موقع الويب المحددة التي تعتبرها Google ضرورية لتقديم تجربة مستخدم إيجابية. وهي تركز على جوانب مثل سرعة تحميل الصفحة (أكبر رسم محتوى)، والتفاعل (تأخير الإدخال الأول)، والاستقرار البصري (إزاحة التخطيط التراكمي).
4. قم بتحليل علامتي التبويب الفرص والتشخيصات .
إذًا، كيف تسير مدونتك مع موضوعك الحالي؟ هل أنت جاهز أم أنك بحاجة إلى تبديله؟ على أية حال، إذا كنت تعاني من بطء موقع الويب، فلدينا حل لجعل موقعك على الويب أسرع - والخبر السار هو أن ذلك لا يتضمن لمس أي رمز.
قم بتسريع مدونتك باستخدام WP Rocket
يعد WP Rocket واحدًا من أفضل المكونات الإضافية للتخزين المؤقت في WordPress والتي يمكنها تحسين سرعة وأداء مدونتك بشكل كبير. يطبق المكون الإضافي 80% من أفضل أداء الممارسات عند التنشيط، لذلك لا تحتاج إلى معرفة بالبرمجة لتعزيز مدونتك!
يمكن أن يساعدك WP Rocket على تحسين درجات Core Web Vitals وإصلاح معظم عمليات تدقيق PageSpeed Insights. هنا ليست سوى أمثلة قليلة:
- خدمة الأصول الثابتة من خلال سياسة ذاكرة تخزين مؤقت فعالة (مع تنشيط ميزة ذاكرة التخزين المؤقت عند تنشيطها)
- تأجيل الصور خارج الشاشة (بفضل ميزة التحميل البطيء)
- تقليل CSS غير المستخدم وتقليل JavaScript غير المستخدم (بفضل ميزة إزالة CSS غير المستخدمة وخيارات التأجيل والتأخير في JS)
- والعديد من عمليات تدقيق PageSpeed Insights. يمكن أن يساعدك WP Rocket في إصلاح مشكلات الأداء الرئيسية التي تواجهها في مدونتك.

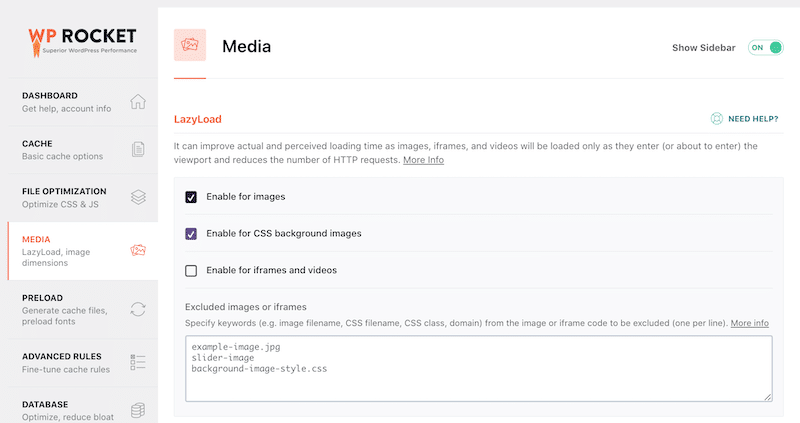
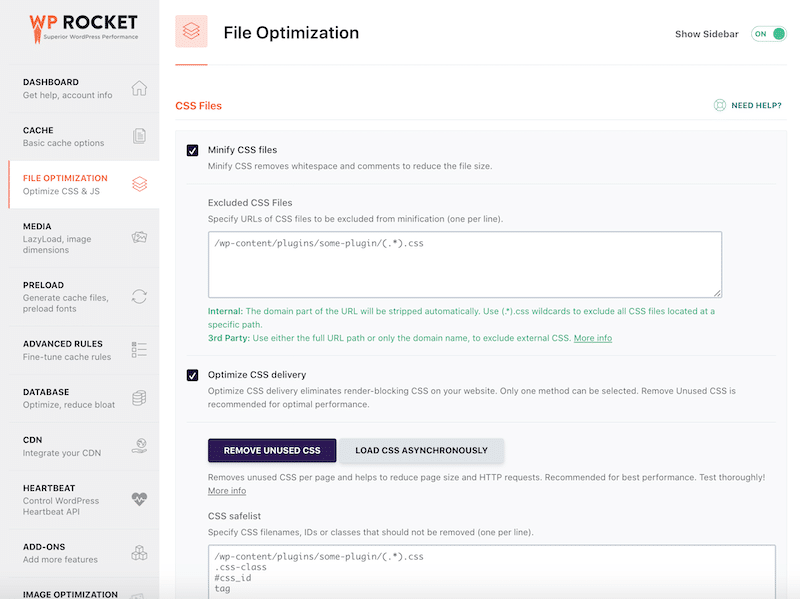
واجهة WP Rocket بسيطة للغاية، ويمكن تفعيل أو إلغاء تنشيط جميع الخيارات ببضع نقرات.

| ربما تتساءل عن سبب حاجتك إلى تقديم المحتوى الخاص بك في أسرع وقت ممكن لقرائك. حسنًا، الإجابة سهلة: سرعة الصفحة هي عامل ترتيب مباشر في خوارزمية Google. هل تريد معرفة المزيد عن الأداء وتحسين محركات البحث؟ اقرأ أفضل نصائحنا لتحسين محركات البحث للحصول على موقع ويب سريع. |
تم تخصيص WP Rocket لمهمة واحدة: تحسين سرعة تحميل مدونتك لضمان المشاركة والرضا بين القراء. فيما يلي ثلاث مزايا رئيسية لاستخدام WP Rocket:
- التخزين المؤقت وتحسين التعليمات البرمجية – عند التنشيط، يقوم WP Rocket بتنفيذ التخزين المؤقت والضغط لزيادة أوقات التحميل على الفور. يقوم WP Rocket أيضًا بتأجيل وتأخير JavaScript وإزالة CSS غير المستخدم لمدونتك، لذلك لا تحتاج إلى القيام بأي أعمال ثقيلة أو الحصول على أي معرفة تقنية!
على سبيل المثال، يمكن تحسين التعليمات البرمجية ببضع نقرات مباشرة من لوحة تحكم WordPress. لا تحتاج إلى العمل على أي رمز:

- تحسين الصور – من خلال الاستفادة من ميزة التحميل البطيء، يتم تحميل الصور فقط عندما تظهر للمستخدم، مما يؤدي إلى تحسين أوقات التحميل الأولي للصفحة بشكل كبير.
- تحسين مؤشرات الويب الأساسية وتحسين محركات البحث - يساعدك WP Rocket على تحسين مؤشرات الويب الأساسية واجتياز التقييم. يمكن أن يؤدي تحسين مؤشرات الويب الأساسية أيضًا إلى تحسين أداء تحسين محركات البحث لمدونتك.
تغليف
في الختام، يعتمد اختيار قالب WordPress المناسب على استراتيجيتك كمدون. لقد استكشفنا مجموعة من الخيارات، مع تسليط الضوء على كل من السمات المجانية والمتميزة، ولكل منها ميزاته ومزاياه الفريدة. سواء اخترت بساطة السمات المجانية أو القدرات المحسنة للموضوعات المتميزة، فإن المفتاح يكمن في مواءمة الموضوع المختار مع أهداف التدوين ونمط المحتوى الخاص بك. يمكنك اختيار قالب مجاني بسيط وتحسينه باستخدام أداة إنشاء الصفحات مثل Elementor أو Beaver Builder. يمكنك أيضًا استخدام مكونات إضافية أكثر تقدمًا لعرض منشوراتك داخل شريط التمرير أو إضافة أداة المؤلف الخاصة بك.
والخبر السار هو أنه بغض النظر عن استراتيجيتك، فإن WP Rocket يتعامل مع جميع الجوانب التقنية لتحسين الأداء. وهذا يترجم إلى مدونة أسرع وتحسين تصنيف Google. باعتبارك مدونًا، بعد أن استثمرت وقتًا كبيرًا في صياغة مقالاتك، فإن الهدف هو التأكد من حصولك على تصنيف جيد حتى يتمكن أكبر عدد ممكن من الأشخاص من قراءة كتاباتك.

لماذا لا تجرب WP Rocket؟ على أية حال، لن تتحمل أي مخاطر خلال أيام استرداد الأموال التي تبلغ 30 يومًا من عملية الشراء. مدونة سعيدة!
