أفضل 20 موقعًا أسودًا (أمثلة) لعام 2023
نشرت: 2023-12-29مرحبًا بكم في زاويتنا المريحة، حيث نحن على وشك الغوص في عالم مواقع الويب المذهلة الخاصة بالسود.
هناك شيء أنيق وأنيق لا يمكن إنكاره في موقع الويب ذو التصميم الجيد باللون الأسود أو الداكن. (الجمال عادة يكمن في بساطة التصميم وأناقته).
في هذه المقالة، لا نقوم فقط بإدراج أي مواقع ويب، بل نعرض تصميمات مواقع الويب الخاصة بالنخبة السوداء.
هذه المواقع تجعلك تذهلين "رائع!" عند تحميلها على شاشتك.
لقد بحثنا في الإنترنت لنقدم لك أمثلة تبرز إبداعها وسهولة استخدامها وبالطبع جمالياتها السوداء المذهلة.
من البسيط إلى الجريء، ومن الاحترافي إلى الفني، يتمتع كل موقع في قائمتنا بذوق فريد يعزز قوة نظام الألوان الأسود بطريقته الخاصة.
ثق بنا، أنت لا تريد أن تفوتهم!
يغطي هذا المنشور:
- أفضل المواقع السوداء (أمثلة)
- مصممة من قبل النساء
- فينيسيوس سيجا
- كوانتوكس
- غرفة مظلمة
- ستوديو بي 4
- إصلاح الأحذية السريعة
- سبع مرات
- ناثان سميث
- قمري
- المناظر الطبيعية البلوط الملتوية
- الثلم
- شرم
- كلير سولييه
- كارل كوكس
- ديفون ستانك
- دينيم بيرد
- الهروب من الغرفة Ryptic
- بنك المبتدئين
- أنتوني فيكتور
- توليف
- ما الذي يجعل موقع الويب الأسود رائعًا؟
- الأسئلة الشائعة حول المواقع السوداء
- ما هو الموقع الأسود؟
- هل المواقع السوداء أفضل لإجهاد العين؟
- هل المواقع السوداء توفر الطاقة؟
- كيف يؤثر موقع الويب الأسود على سهولة القراءة وتجربة المستخدم؟
- هل المواقع السوداء شائعة في تصميم الويب؟
أفضل المواقع السوداء (أمثلة)
الاستعداد لجرعة مذهلة!
إليك مجموعتنا المختارة بعناية من أفضل المواقع السوداء التي تعد متعة حقيقية لعينيك ومصدرًا للإلهام اللامتناهي.
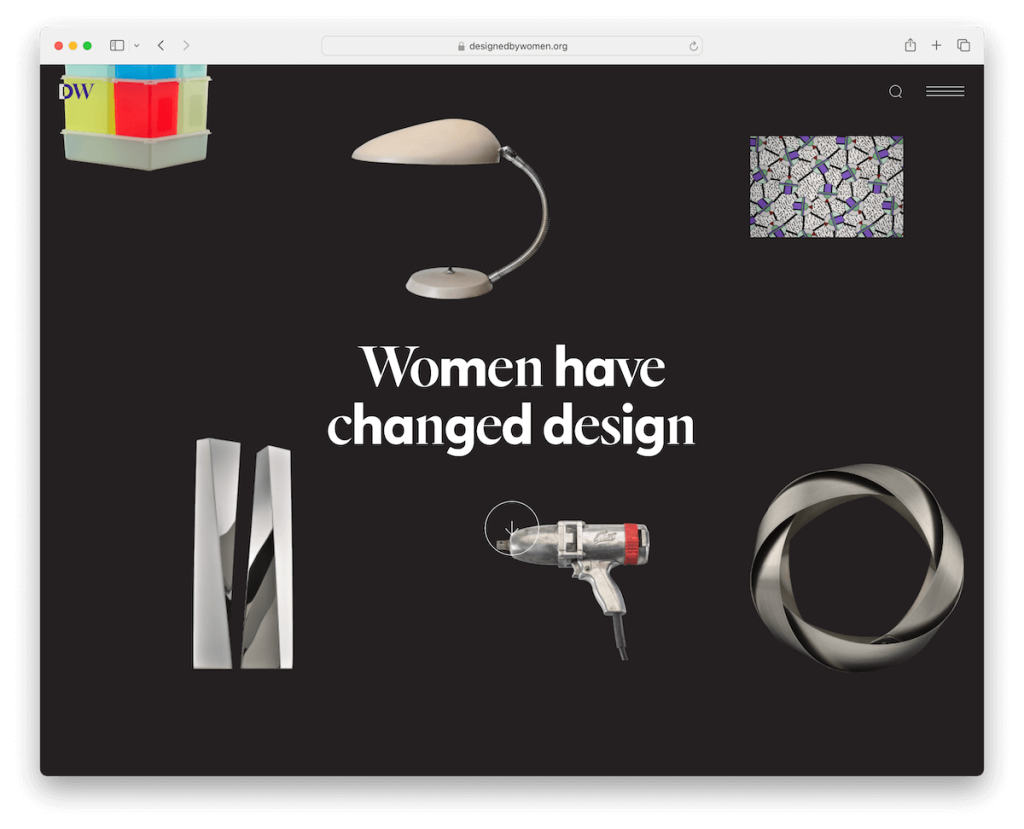
1. مصممة من قبل النساء
بنيت مع: Craft CMS

يُعد موقع Design By Women مثالًا آسرًا لموقع ويب أسود، يتميز بعناصره الديناميكية والتفاعلية.
يتميز الموقع بخلفية متحركة تضيف طبقة من العمق والمشاركة، مما يخلق تجربة محفزة بصريًا.
يرشد زر "التمرير لأسفل" البارز المستخدمين خلال المحتوى، مما يعزز تنقل المستخدم. يدمج موقع الويب بمهارة أقسام الخلفية الفاتحة المتباينة، مما يكسر رتابة المظهر الداكن ويسلط الضوء على المعلومات المهمة.
بالإضافة إلى ذلك، يتضمن الموقع تأثيرات التمرير التي توفر تعليقات تفاعلية، مما يجعل تجربة المستخدم أكثر سهولة وجاذبية. تساهم العناصر المنزلقة بشكل أكبر في ديناميكية الموقع، حيث تنقل المحتوى بسلاسة إلى العرض وتنشئ تصفحًا سلسًا.
ملحوظة : يمكنك تحسين التصميم الداكن بعناصر متحركة وتفاعلية، مثل الخلفيات المخصصة وتأثيرات التمرير.
لماذا اخترناه : يحتوي برنامج Design By Women على مزيج متناغم من الرسوم المتحركة الديناميكية والعناصر التفاعلية والتباين المذهل بين الأقسام الداكنة والفاتحة، مما يخلق تجربة مستخدم جذابة بصريًا.
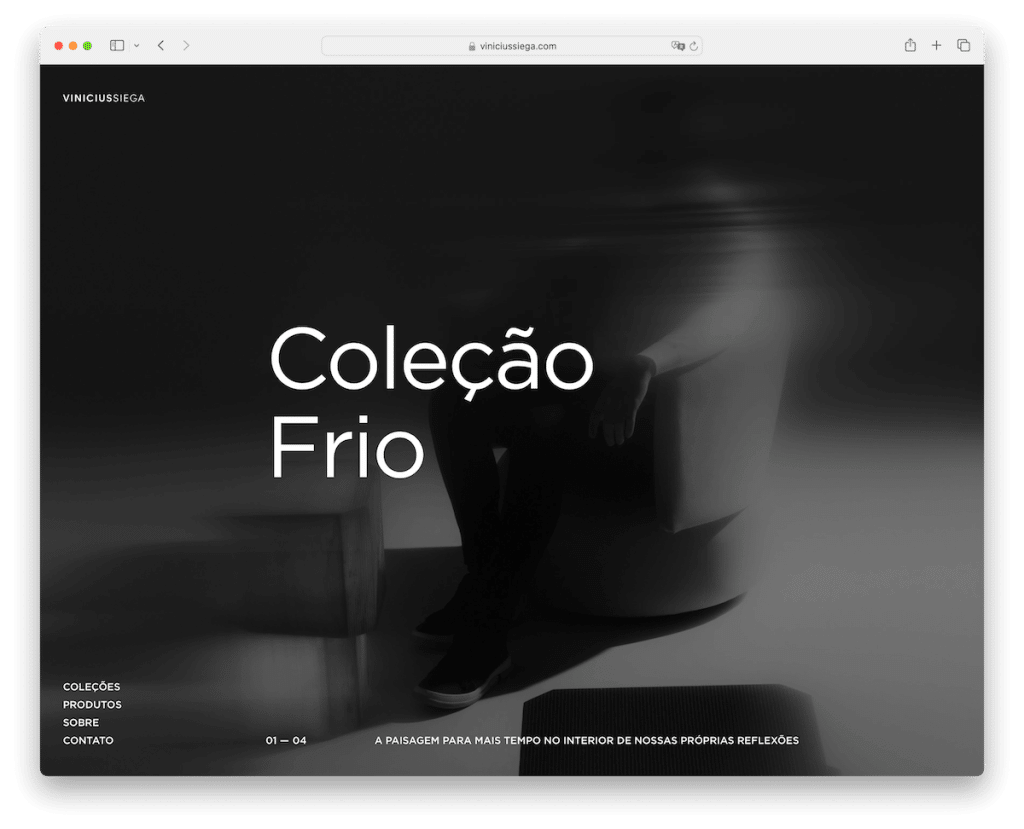
2. فينيسيوس سيجا
بنيت مع: المنشورية

يعد موقع الويب الخاص بـ Vinicius Siega مثالًا رائعًا على اللون الأسود لتصميمه الأنيق والبسيط.
ويتميز بشريط تمرير للصور بملء الشاشة، حيث تنتقل كل شريحة بسلاسة إلى صفحات العرض التقديمي الفردية عند النقر عليها.
يتميز تصميم الموقع بمساحة بيضاء وفيرة، مما يخلق جمالية نظيفة ومرتبة تؤكد على المحتوى. على الرغم من صغر حجم النص إلى حد ما، إلا أنه يظل واضحًا وعمليًا، مما يساهم في إضفاء طابع أنيق وعصري على الموقع.
تضمن القائمة البسيطة الموجودة في الزاوية اليسرى السفلية سهولة التنقل دون إرباك التصميم.
يوضح هذا المزيج من العناصر كيف يمكن أن يكون موقع الويب الأسود عمليًا وممتعًا من الناحية الجمالية.
ملاحظة : ادفع محفظتك باستخدام شريط تمرير رائع للصور (أو الفيديو) بملء الشاشة على الصفحة الرئيسية - هذا كل شيء!
لماذا اخترناه : يعمل شريط تمرير الصور الأنيق بملء الشاشة الخاص بـ Vinicius Siega، والاستخدام الفعال للمساحة البيضاء، والقائمة غير المزعجة ولكن الوظيفية على إنشاء حضور متطور وسهل الاستخدام عبر الإنترنت.
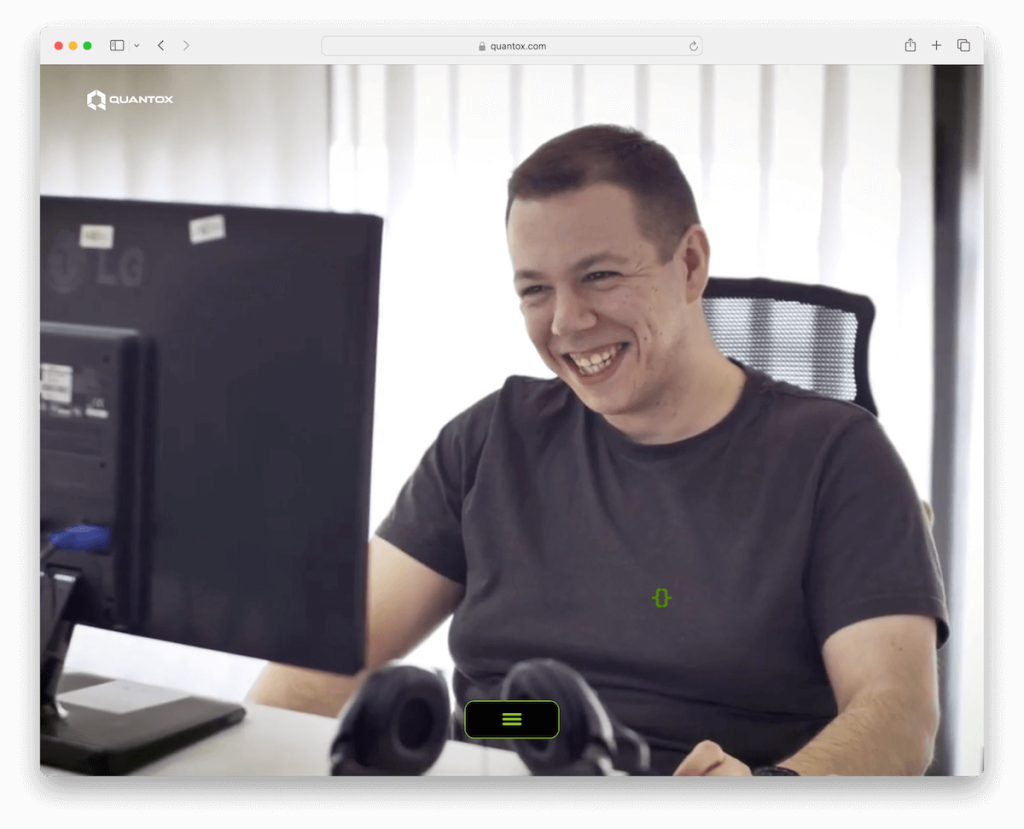
3. كوانتوكس
بنيت مع: Webflow

يعرض موقع Quantox الإلكتروني تأثير الآلة الكاتبة الذي يلفت الانتباه إلى الرسائل الرئيسية، مما يعزز مشاركة المستخدم. يتميز موقع Webflow أيضًا بخلفية فيديو ديناميكية، مما يضيف طبقة من العمق البصري والاهتمام.
بشكل فريد، يتم وضع رمز قائمة الهامبرغر مركزيًا في الجزء السفلي من الشاشة، ويطفو بشكل أنيق ويقدم لمسة جديدة للتنقل.
تعتبر تجربة التمرير على الموقع تفاعلية للغاية، بما في ذلك التمرير الأفقي، مما يوفر طريقة فريدة لاستكشاف المحتوى.
يؤكد عدم وجود قسم رأس تقليدي على نهج التصميم الحديث للموقع.
وأخيرًا، يقدم التذييل العملاق ولكن البسيط معلومات أساسية دون التأثير على التصميم العام.
ملحوظة : أنشئ انطباعًا أوليًا لا يُنسى من خلال دمج خلفية فيديو في تصميم موقع الويب باللون الأسود.
لماذا اخترناه : يحتوي Quantox's على مزيج أصلي من تأثير الآلة الكاتبة وخلفية الفيديو والتنقل المبتكر والتمرير التفاعلي للغاية، مما يؤدي إلى إنشاء موقع حديث وجذاب.
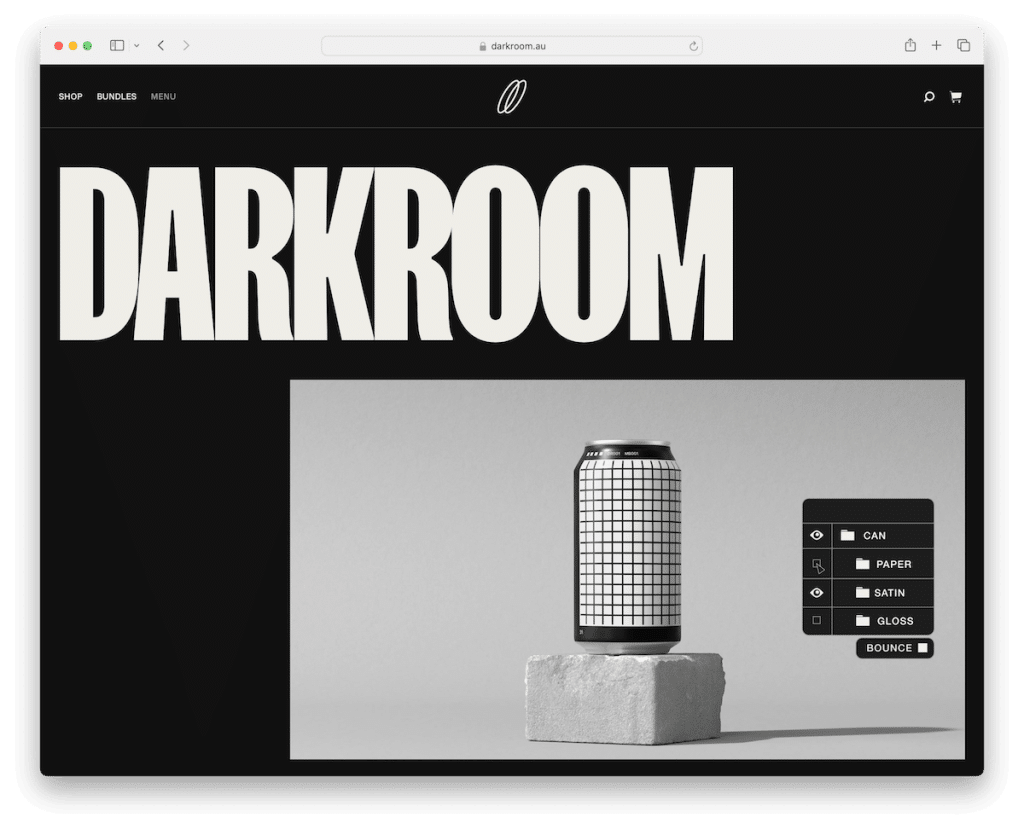
4. غرفة مظلمة
بنيت مع: Webflow

يعد موقع Darkroom على الويب مثالًا رئيسيًا لموقع ويب أسود متطور يضم العديد من عناصر التوقيع.
يبدأ الأمر ببرنامج تحميل مسبق رائع، مما يضع نغمة جذابة لرحلة الزائر. يستخدم الموقع رأسًا لاصقًا بسيطًا لكنه فعال، مما يضمن سهولة التصفح.
تعد الطباعة الجريئة أحد جوانب التصميم الرئيسية، حيث تقدم بيانًا مرئيًا مذهلاً وتعزز إمكانية القراءة. تضيف العروض التقديمية المتحركة على صفحات المنتج طبقة ديناميكية، مما يضفي الحيوية على المحتوى.
يتميز الموقع أيضًا بتراكب عربة التسوق بملء الشاشة، مما يوفر تجربة تسوق سلسة وغامرة.
ملاحظة : استخدم تأثيرات التمرير الملونة لإنشاء موقع ويب أكثر إرضاءً للعين.
لماذا اخترناه : يمزج Darkroom بين التكامل السلس لبرنامج التحميل المسبق الرائع، والرأسية البسيطة، والطباعة الجريئة، والعروض التقديمية المتحركة، وتراكب عربة التسوق بملء الشاشة، مما يخلق تجربة رقمية أنيقة وسهلة الاستخدام.
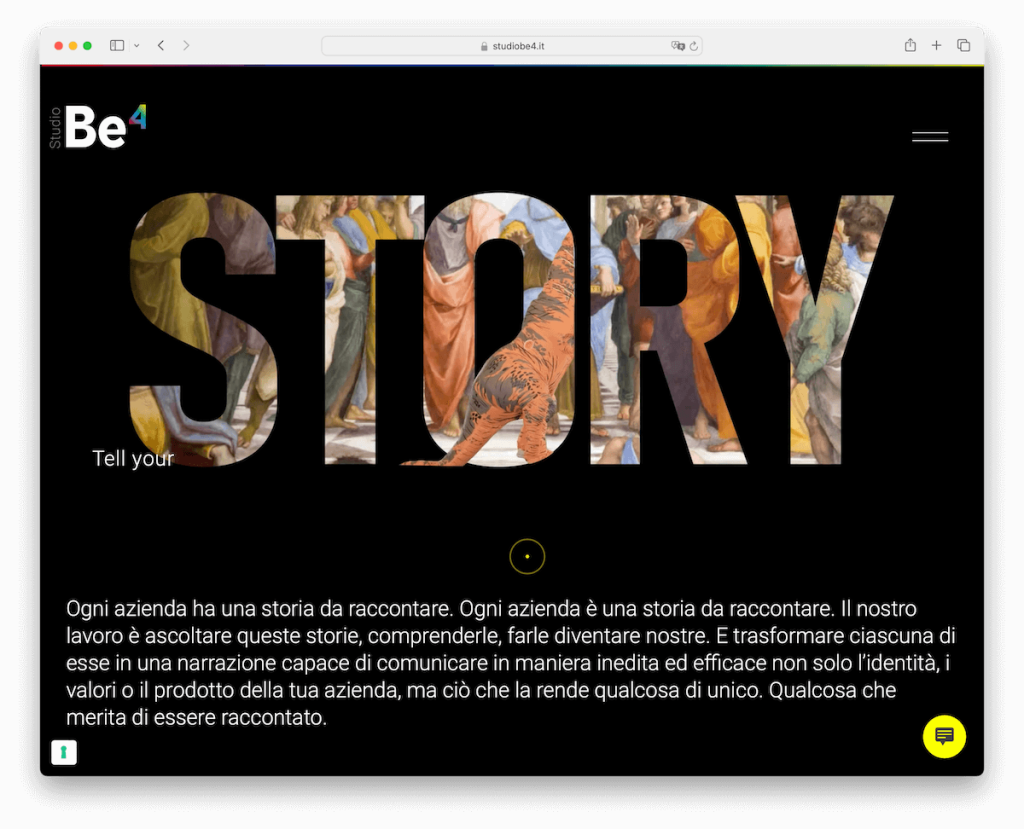
5. ستوديو بي 4
بنيت مع: ووردبريس

يعد موقع Studio Be4 موقعًا مثاليًا ذو طابع أسود يتم الاحتفال به لتصميمه الأنيق. العنوان بسيط للغاية، ويضم رمز قائمة الهامبرغر الموضوع بشكل أنيق، ويجسد جوهر تصميم الويب الحديث.
يتم استخدام الأكورديون بشكل استراتيجي لتقديم محتوى إضافي دون شغل مساحة كبيرة.
من المؤكد أن قسم الإضاءة المؤثر سوف يجذب انتباهك، مما يخلق تباينًا بصريًا مذهلاً على الخلفية السوداء.
علاوة على ذلك، فإن استخدام التفاصيل الصفراء الجذابة يضيف لمسة حيوية وحيوية، مما يعزز المظهر العام للموقع.
هل تحتاج إلى مزيد من الإلهام؟ لا تفوت المواقع الأكثر شعبية باستخدام WordPress.
ملحوظة : إذا كان لديك شعار ملون، فاستخدم أي لون بشكل استراتيجي عبر موقعك المظلم للحصول على تأثير تفصيلي رائع.
لماذا اخترناه : أنشأ Studio Be4 موقع ويب جذابًا بصريًا برأس بسيط وأكورديونات سهلة الاستخدام وأقسام إضاءة مذهلة ولمسات صفراء زاهية.
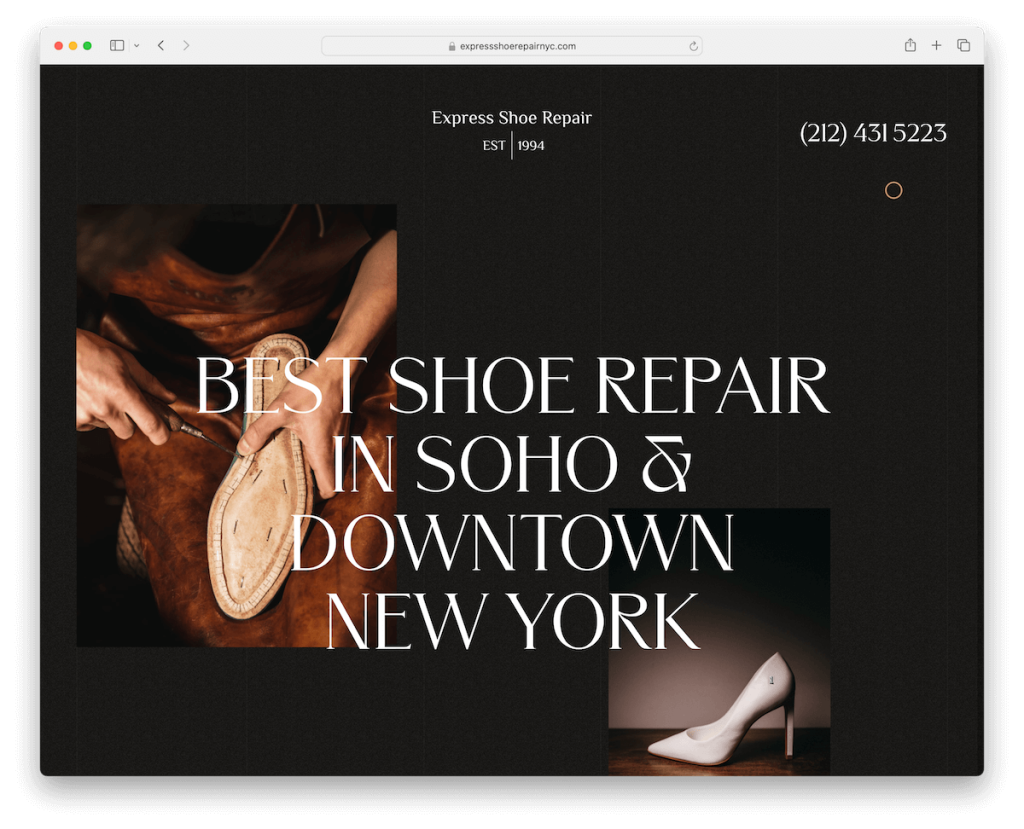
6. الإصلاح السريع للأحذية
بنيت مع: ووردبريس

يتم فتح موقع Express Shoe Repair بإشعار منبثق مفيد، يزود الزائرين على الفور بالمعلومات الأساسية.
إحدى ميزات سهولة الاستخدام الرئيسية هي رقم الهاتف القابل للنقر عليه في شريط التنقل، مما يسهل الاتصال السهل للمستخدمين.
يستخدم موقع الويب أيضًا تأثير اختلاف المنظر، مما يضيف العمق والشعور بالحركة إلى تجربة التصفح. يتم عرض الشهادات بشكل بارز، مما يغرس الثقة والمصداقية في الخدمات المقدمة.
كما تعمل ميزة تحميل المحتوى أثناء التمرير على تحسين تفاعل الموقع، مما يكشف المحتوى ديناميكيًا أثناء قيام المستخدم بالتمرير.
ملحوظة : هناك دائمًا مجال للمسة إضافية من الإبداع والمتعة مع تأثير اختلاف المنظر.
لماذا اخترناه : يمزج Express Shoe Repair بين الميزات العملية مثل الإشعارات المنبثقة ورقم الهاتف القابل للنقر عليه وتأثير اختلاف المنظر وتحميل المحتوى أثناء التمرير، مما يعزز مشاركة المستخدم ووظائفه.
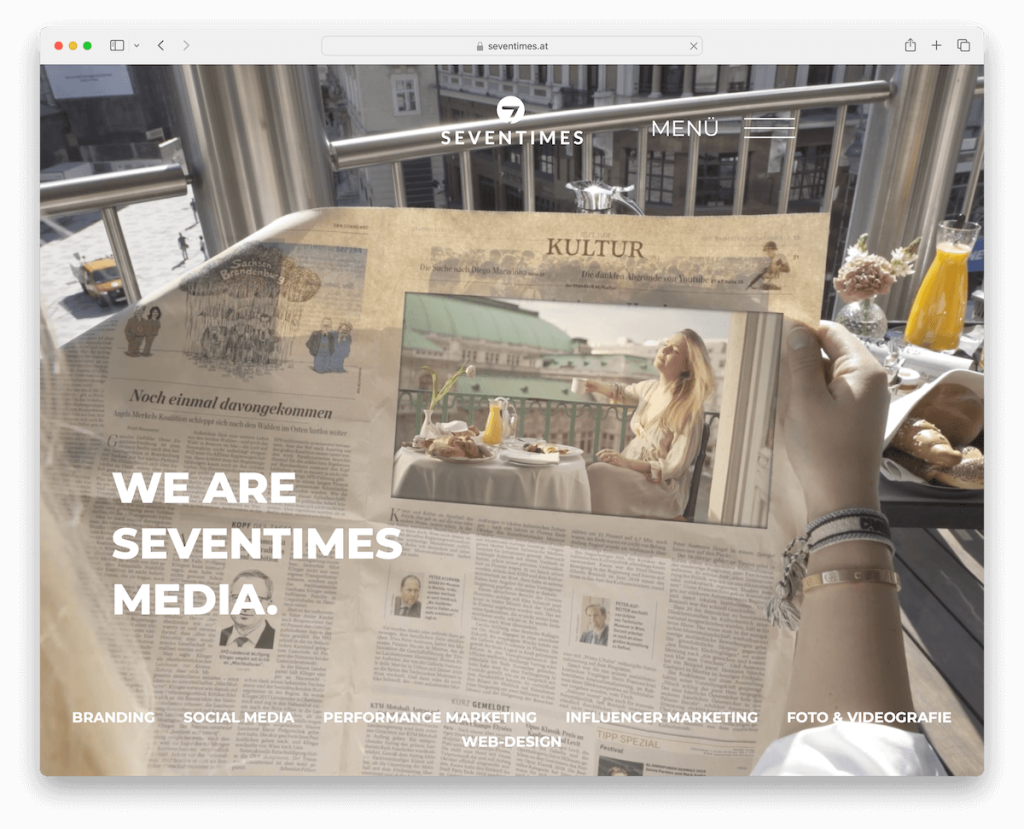
7. سبع مرات
بنيت مع: ووردبريس

يثير موقع Seventimes الأسود اهتمامك بخلفية فيديو، مما يجذب الزائرين على الفور بجاذبيته البصرية.
يضيف الرأس الشفاف إلى التصميم الأنيق والحديث، مما يضمن بقاء التركيز على المحتوى.
يخلق النص المتحرك في جميع أنحاء الموقع تجربة مستخدم حية وتفاعلية. يتضمن الموقع بشكل فريد التمرير الرأسي والأفقي، مما يوفر طريقة جديدة للتنقل في المحتوى.
يُثبت التذييل الغامق الموقع، ويوفر المعلومات الأساسية بشكل واضح وموجز.
تم أيضًا تضمين زر "الرجوع إلى الأعلى" بشكل مدروس، مما يعزز سهولة الاستخدام من خلال السماح بالتنقل الفوري مرة أخرى إلى أعلى الصفحة.
ملحوظة : انتقل بالأشياء إلى المستوى التالي من خلال مزج التمرير الرأسي والأفقي في صفحة واحدة.
لماذا اخترناه : يحتوي موقع Seventimes على خلفية فيديو جذابة، ورأس شفاف، ونص متحرك، وتمرير مبتكر، وتذييل عريض، وزر مناسب للرجوع إلى الأعلى من أجل تواجد سلس عبر الإنترنت.
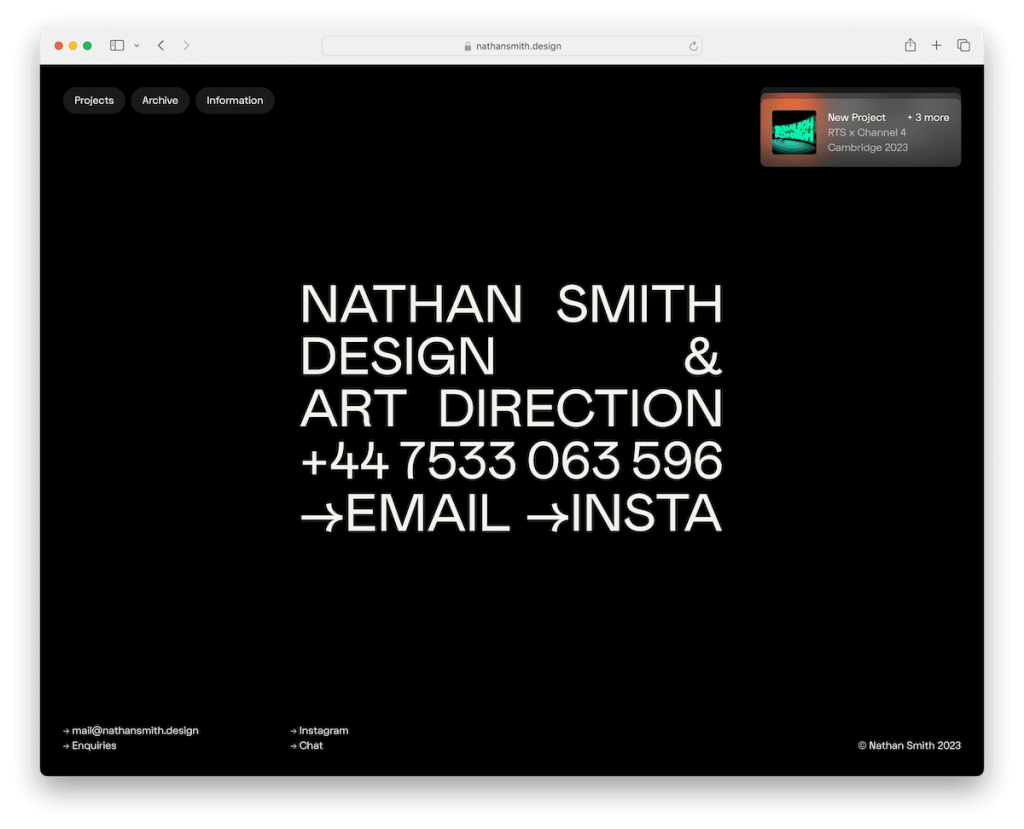
8. ناثان سميث
بنيت مع: Webflow

يُعد موقع الويب الخاص بـ Nathan Smith مثالاً فريدًا باللون الأسود، حيث يعرض البساطة والابتكار في تصميم الويب.
يتميز القسم العلوي بالبساطة والأناقة، ويحتوي على نص موجز إلى جانب رقم هاتف قابل للنقر عليه وبريد إلكتروني ورابط Instagram، مما يسهل الاتصال المباشر.
تعد تأثيرات التمرير على الموقع جذابة للغاية، مما يضيف بعدًا تفاعليًا لتجربة المستخدم. الميزة البارزة هي التمرير اللانهائي الفريد من نوعه، والذي يقوم بتدوير نفس المحتوى بذكاء، مما يوفر رحلة تصفح مستمرة وسلسة.
يتميز موقع الويب أيضًا بعناصر رأس وتذييل عائمة تحتوي فقط على الروابط الأساسية ونص حقوق الطبع والنشر، مما يحافظ على واجهة نظيفة ومرتبة.
ملحوظة : هل تريد خداع زوار موقعك (بطريقة جيدة)؟ ثم قم بدمج التمرير "الذي لا نهاية له" كما يفعل ناثان.
لماذا اخترناه : يجسد موقع Nathan Smith أفضل ما في تصميم موقع الويب باللون الأسود من خلال تخطيطه البسيط وتأثيرات التمرير الجذابة وميزة التمرير التي لا نهاية لها الفريدة والرأس والتذييل العائم المبسط.
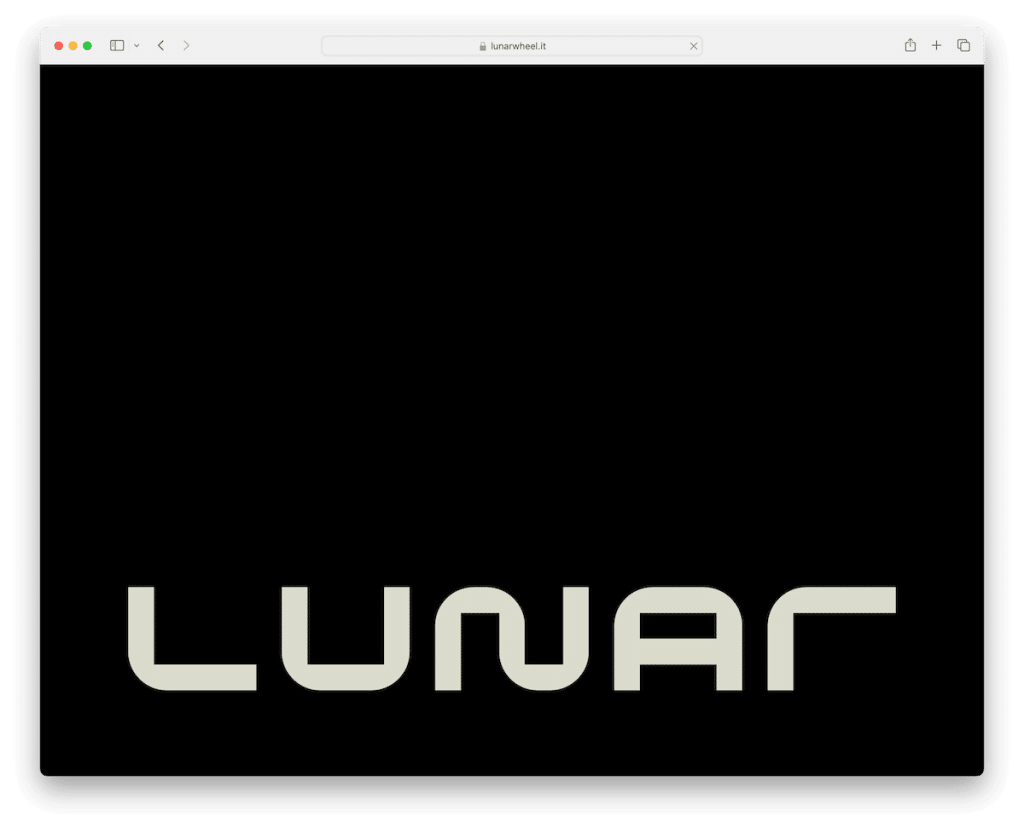
9. القمرية
بنيت مع: ووردبريس

يتميز موقع Lunar الإلكتروني بالتمرير التفاعلي الفائق الذي يشبه Apple، مما يخلق تنقلًا سلسًا وجذابًا يشبه منصات التكنولوجيا المتطورة.
الموقع مليء بالرسوم المتحركة، مما يضيف عنصرًا ديناميكيًا وجذابًا إلى كل قسم، وبالتالي تعزيز مشاركة المستخدم.
والجدير بالذكر أن موقع الويب يكسر معايير التصميم التقليدية من خلال اختيار عدم وجود رأس، مما يركز انتباه المستخدمين مباشرة على المحتوى.
التذييل بسيط ولكنه حديث، ويوفر المعلومات الأساسية دون تشتيت الانتباه عن المحتوى الرئيسي.
هذا المزيج من التمرير المتقدم والرسوم المتحركة المفعمة بالحيوية والنهج البسيط في الرؤوس والتذييلات يجعل موقع Lunar على الويب مثالًا رئيسيًا لكيفية تقدم مواقع الويب السوداء تقنيًا وممتعة من الناحية الجمالية.
ملاحظة : قم بإنشاء تجربة تمرير تفاعلية وغامرة تجعل زوار موقعك ملتصقين بالشاشة.
لماذا اخترناه : يتميز موقع Lunar الإلكتروني بتمرير تفاعلي مذهل ورسوم متحركة نابضة بالحياة ونهج تصميم بسيط وحديث، مما يوفر تجربة مستخدم متطورة وجذابة بصريًا.
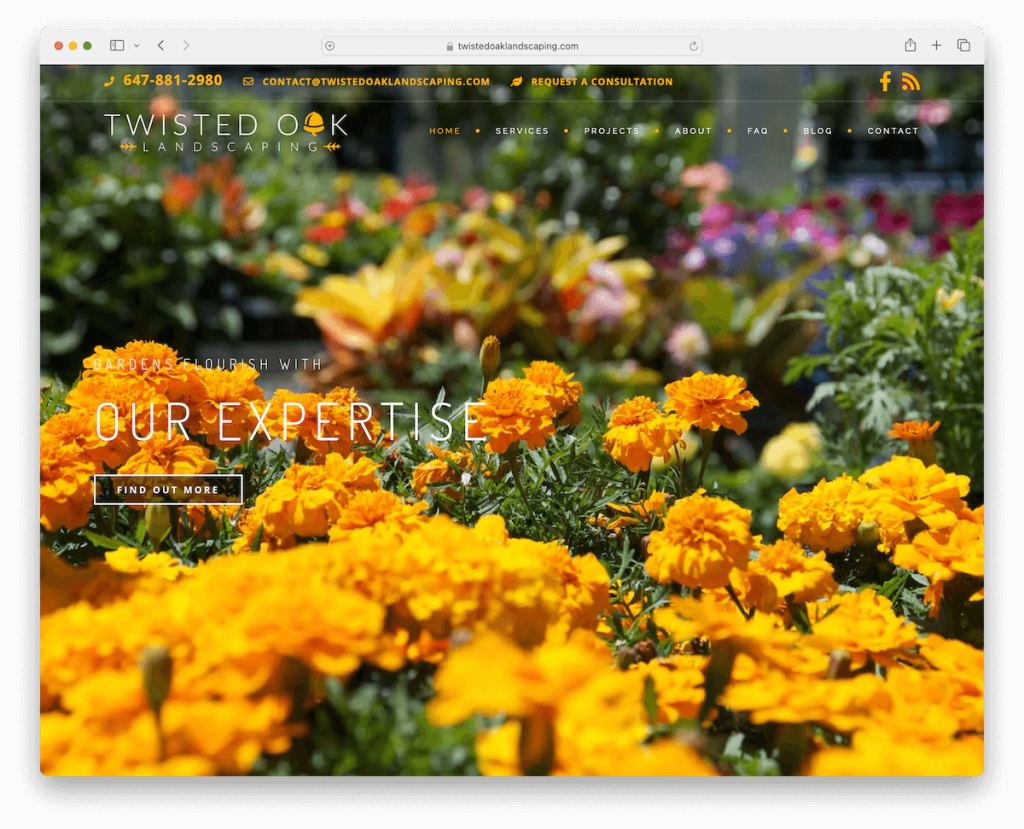
10. المناظر الطبيعية من البلوط الملتوي
بنيت مع: ووردبريس

يحتوي موقع Twisted Oak Landscaping على شريط تمرير بملء الشاشة أعلى الجزء المرئي من الصفحة، ويعرض صورًا مذهلة تسحر الزائرين على الفور.
يصبح الرأس الشفاف ثابتًا عند التمرير ويضمن التنقل السلس مع الحفاظ على المظهر الأنيق للموقع.
القائمة المنسدلة في رأس الصفحة منظمة بشكل جيد، مما يسمح للمستخدمين بالوصول بسهولة إلى أقسام مختلفة من الموقع.
بالإضافة إلى ذلك، تمكن المحفظة المصنفة الزوار من تصفح مشاريع تنسيق الحدائق المختلفة دون عناء.
ملاحظة : قم بعرض مشاريعك أو عروضك أو أي شيء آخر باستخدام عرض شرائح كبير/بملء الشاشة.
لماذا اخترناه : يعد موقع Twisted Oak Landscaping أفضل مثال على ذلك نظرًا لشريط التمرير بملء الشاشة، والرأس القابل للتكيف الشفاف إلى اللاصق، والقائمة المنسدلة سهلة الاستخدام، والمحفظة المصنفة جيدة التنظيم.
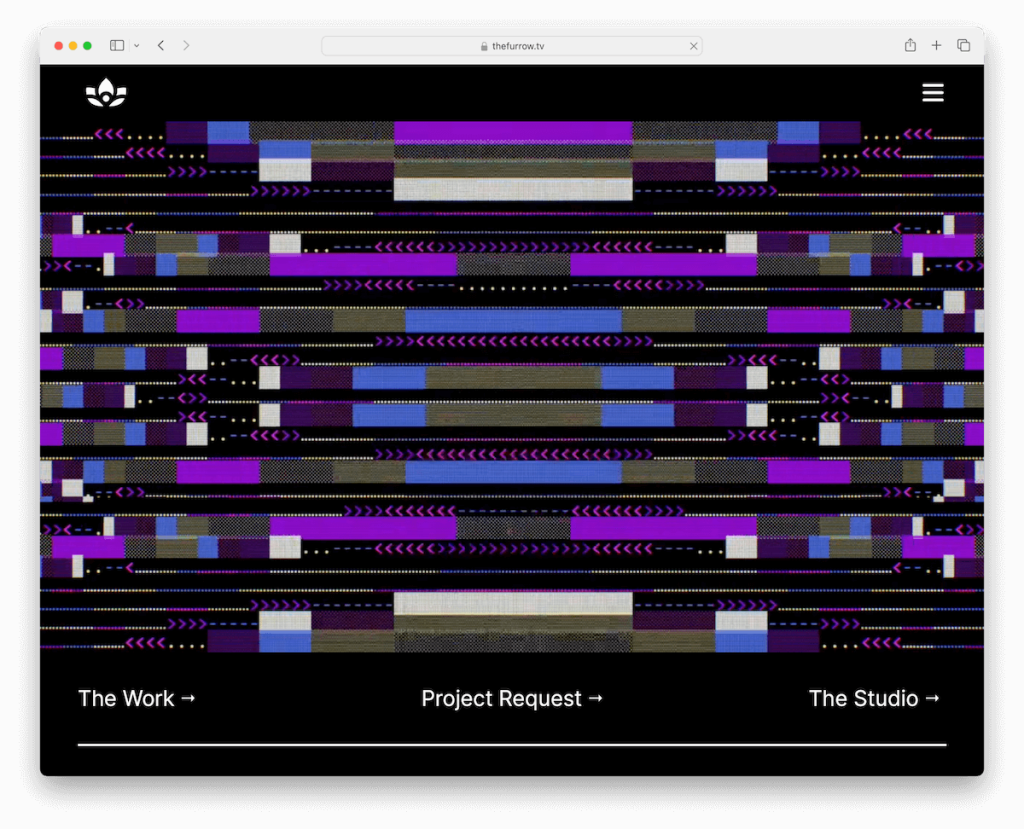
11. الثلم
بنيت مع: Webflow

يوجد في مقدمة موقع الويب الخاص بـ The Furrow رسم متحرك رائع في الجزء المرئي من الصفحة، يجذب الزائرين على الفور بجاذبيته المرئية الديناميكية.

يشتمل الموقع على قائمة همبرغر أنيقة، مما يضمن واجهة نظيفة وبسيطة مع توفير سهولة التصفح. يعد مفتاح تبديل الوضع الداكن والفاتح عنصرًا مميزًا، مما يسمح للمستخدمين باختيار تفضيلات العرض الخاصة بهم.
يتم دمج الفيديو المضمن بسلاسة، مما يضيف بعدًا للوسائط المتعددة إلى المحتوى.
كما يستخدم الموقع أيضًا تقنية كشف تسليط الضوء على النص الجذاب، والتي تلفت الانتباه بذكاء إلى المعلومات.
ملاحظة : قم بإنشاء قسم رأس أكثر أناقة باستخدام رمز قائمة الهامبرغر.
لماذا اخترناه : الرسوم المتحركة الجذابة لـ Furrow، وقائمة الهامبرغر المريحة، ومحول الوضع الداكن / الفاتح المبتكر، والفيديو المدمج، وإبراز النص الفريد الذي يكشف عن جو مذهل بصريًا.
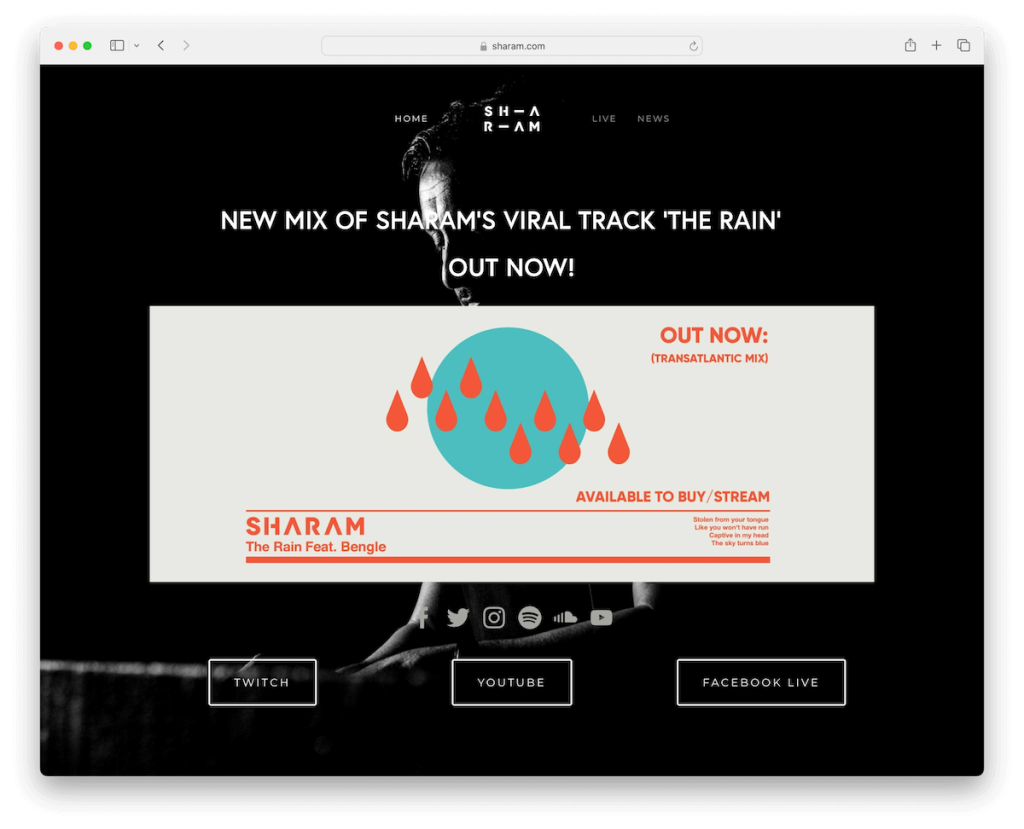
12. شرم
بنيت مع: Squarespace

يتميز موقع شرم الإلكتروني بالصراحة والكفاءة. الصفحة الرئيسية أساسية بشكل منعش، وتركز على المحتوى الأساسي دون أي فوضى غير ضرورية، مما يسهل الوصول إليها والتنقل فيها.
يتم عرض روابط الوسائط الاجتماعية ومنصة الموسيقى الأساسية بشكل بارز، وتتميز بأيقونات بديهية تربط المستخدمين مباشرة بحضور شارم عبر الإنترنت عبر منصات مختلفة.
يضيف الرأس الشفاف لمسة من الأناقة والحداثة، ويمتزج بسلاسة مع التصميم العام. يتم تنفيذ شريط التنقل العائم بشكل استراتيجي، مما يوفر وصولاً مستمرًا إلى أقسام الموقع الرئيسية دون التطفل على تجربة المستخدم.
وأخيرًا، يقوم التذييل الأساسي بتغليف المعلومات الضرورية بكفاءة، مما يحافظ على جمالية الموقع البسيطة.
هل أنت مستعد لأكثر من ذلك؟ ثم قم بإلقاء نظرة خاطفة على أمثلة مواقع Squarespace الرائعة هذه.
ملحوظة : ليس من الضروري أن تعرض قدرًا كبيرًا من المحتوى على الصفحة الرئيسية - قم فقط بتضمين ما هو ضروري لتحقيق النتيجة النهائية.
لماذا اخترناه : يتميز موقع شارم الإلكتروني بتصميم بسيط، وروابط أساسية لوسائل التواصل الاجتماعي، ورأس شفاف عادي، وملاحة عائمة، وتذييل بسيط، يتم دمجها لإنشاء مظهر نظيف وسهل الاستخدام عبر الإنترنت.
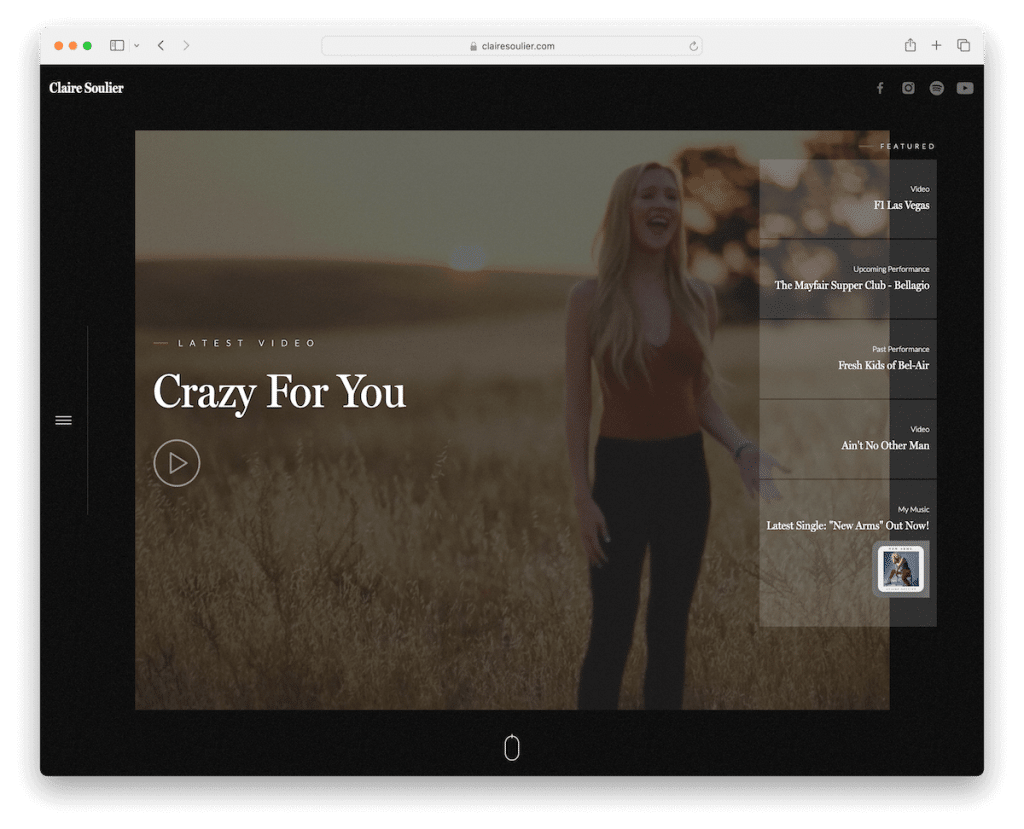
13. كلير سولييه
بنيت مع: Webflow

يأسرك موقع Claire Soulier الإلكتروني بخلفية فيديو، مما يضع نغمة ديناميكية وغامرة. كما أنها تحتوي على عرض مبسط للفيديو، مما يعزز تفاعل المستخدم من خلال عرض الفيديو الموسيقي الخاص بها.
تم وضع المحتوى المميز في موقع استراتيجي، مع تسليط الضوء على الأعمال والمشاريع الرئيسية.
توفر قائمة الهامبرغر الموجودة على اليسار تجربة تنقل أنيقة وفعالة. يتم وضع أيقونات التواصل الاجتماعي بشكل ملائم في الزاوية اليمنى العليا، مما يتيح سهولة الوصول إلى ملفاتها الشخصية على وسائل التواصل الاجتماعي.
يضيف الكشف عن المحتوى المتحرك عنصر المفاجأة والتفاعل، ويكشف عن المحتوى بشكل جذاب بصريًا أثناء قيام المستخدم بالتمرير.
ملاحظة : استخدم ميزة العرض المبسط حتى يتمكن الزائرون من التركيز على الصورة أو محتوى الفيديو بدون تشتيت الانتباه.
لماذا اخترناه : يبرز موقع الويب الخاص بـ Claire Soulier بتصميم موقع الويب باللون الأسود بسبب خلفية الفيديو الديناميكية وصندوق الفيديو المبسط التفاعلي، مما يجذب المستخدمين. ويضمن التكامل المدروس للمحتوى المميز وقائمة الهامبرغر البديهية والأيقونات الاجتماعية التي يمكن الوصول إليها سهولة الاستخدام.
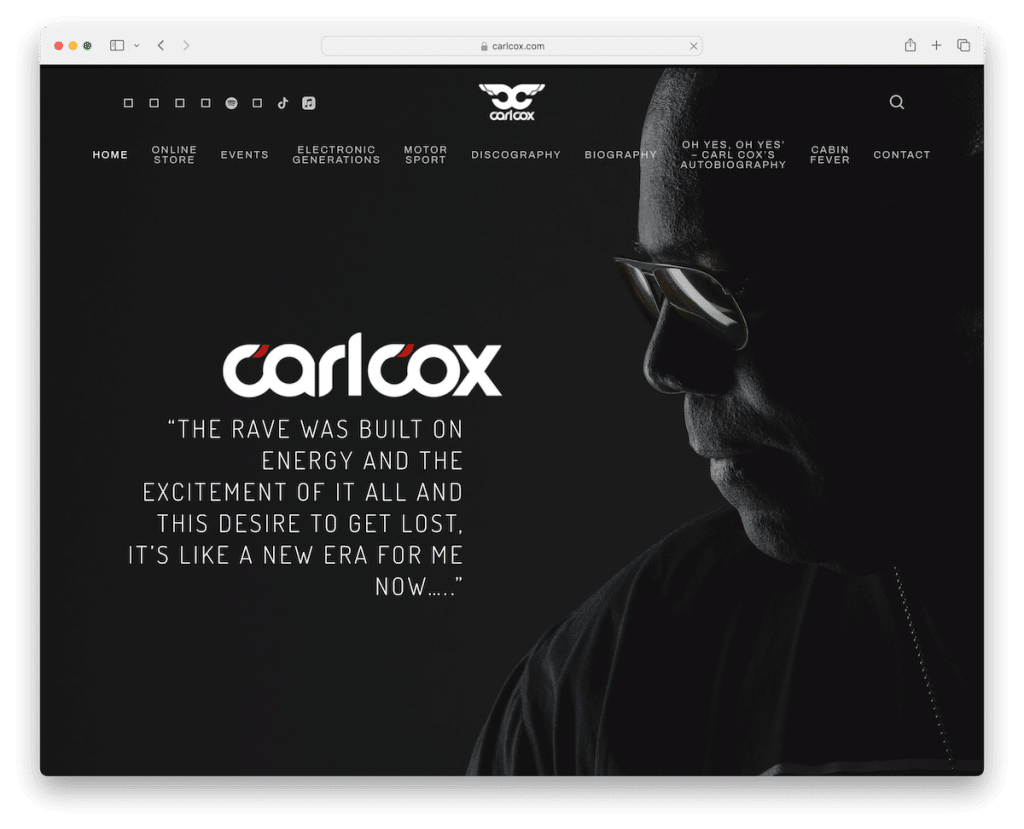
14. كارل كوكس
بنيت مع: ووردبريس

يتميز موقع كارل كوكس الأسود الاستثنائي بتصميمه الجريء والغامر.
يتميز الموقع بصورة خلفية مذهلة بملء الشاشة، تعرض بشكل بارز شعار Carl Cox واقتباسًا ملهمًا، ينقل على الفور هوية علامته التجارية وروحها.
يحافظ الرأس الشفاف على النمط الأنيق للموقع، ويحتوي على روابط القائمة التي توفر سهولة التنقل إلى الأقسام المختلفة. بالإضافة إلى ذلك، يتم دمج أيقونات الوسائط الاجتماعية والبحث بشكل أنيق في رأس الصفحة، مما يوفر وصولاً سريعًا إلى منصاته عبر الإنترنت ووظائف البحث.
تم تصميم التذييل بروابط أساسية، مما يضمن حصول المستخدمين على جميع المعلومات الضرورية في متناول أيديهم.
ملحوظة : اجعل قسم الرأس يمتزج مع موقع الويب الخاص بك بشكل أكثر سلاسة من خلال جعله شفافًا.
لماذا اخترناه : يمزج موقع Carl Cox على الويب بين خلفية شاشة كاملة جذابة وشعار ورأس شفاف وعملي وتذييل جيد التنظيم، مما يجسد بشكل فعال جوهر علامته التجارية.
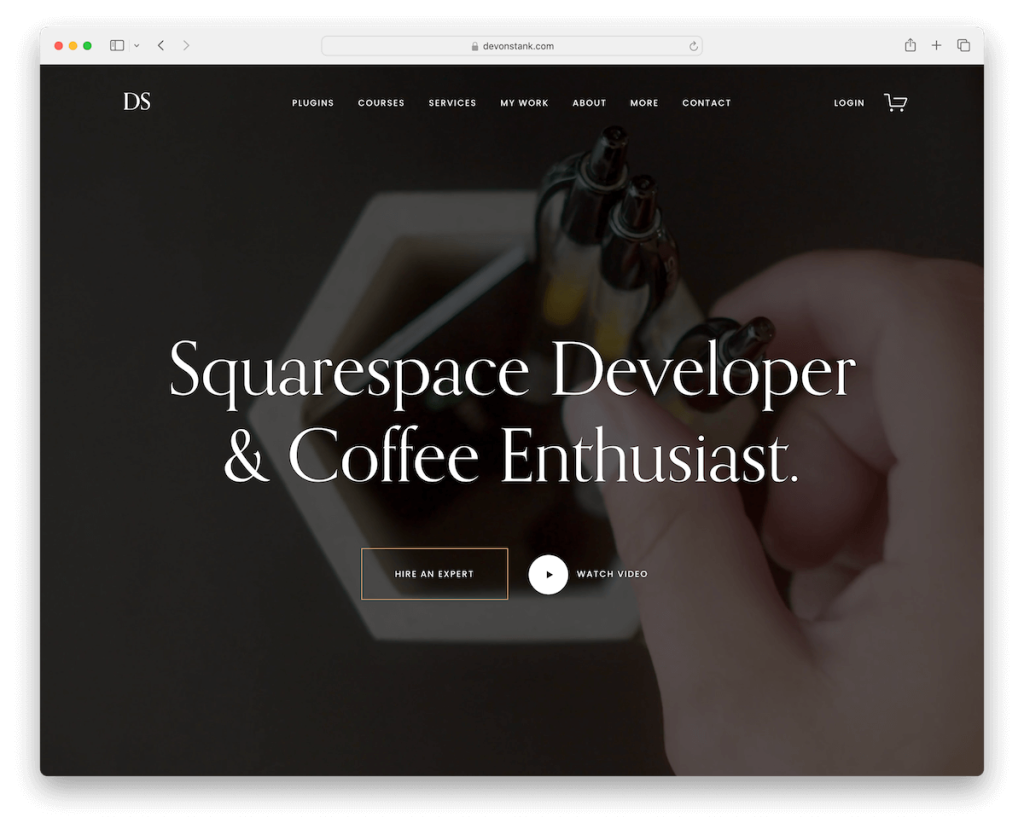
15. ديفون ستانك
بنيت مع: Squarespace

يتضمن موقع Devon Stank الإلكتروني إشعارًا بالدورة التدريبية العليا، لتنبيه الزائرين على الفور بالعروض والتحديثات الرئيسية.
يبدأ موقع الويب بخلفية فيديو محفزة في الجزء المرئي من الصفحة، مما يجذب المستخدمين على الفور. بالإضافة إلى ذلك، تعمل وظيفة العرض المبسط للفيديو على تحسين التجربة التفاعلية، مما يسمح بمشاهدة غامرة.
على الرغم من صغر حجمه بعض الشيء، إلا أنه تم اختيار أسلوب الطباعة بشكل ممتاز، مما ساهم في جاذبية الموقع بشكل عام.
يتم دمج الرسوم المتحركة الممتعة بشكل استراتيجي، مما يضيف الحيوية إلى تجربة التصفح.
علاوة على ذلك، يتم دمج موجز Instagram بسلاسة، ويعرض آخر التحديثات ويحافظ على اتصال مرئي قوي مع الجمهور.
ملحوظة : يجب عليك اختيار طباعة سهلة القراءة وبسيطة لموقع ويب باللون الأسود، لذلك حتى لو كان أصغر حجمًا، فإنه لا يزال لا يؤذي العينين.
لماذا اخترناه : إن الجمع بين إشعار الشريط العلوي وخلفية الفيديو الجذابة والعرض المبسط والطباعة المختارة جيدًا والرسوم المتحركة للتمرير السلس وموجز IG يجعل موقع Devon Stank ديناميكيًا وجذابًا بصريًا.
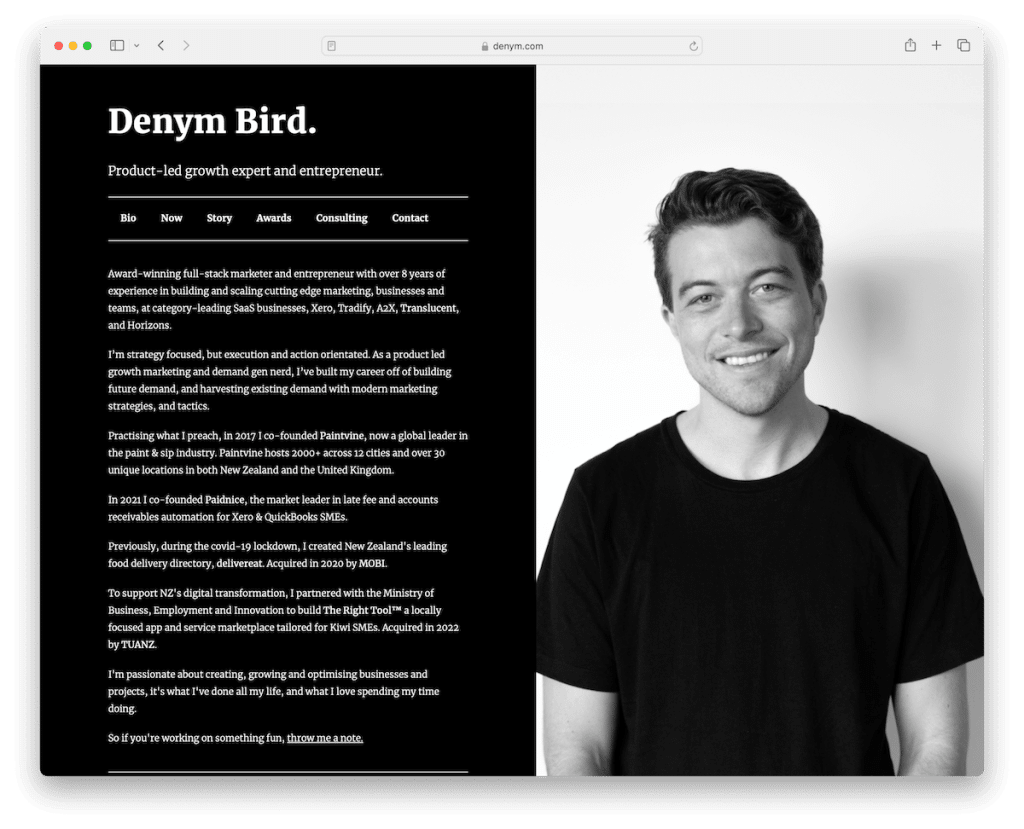
16. دينيم بيرد
بنيت مع: كارد

يعد موقع Denym Bird الإلكتروني موقعًا مثاليًا ذو طابع أسود، ويتميز بتصميمه الجميل ذي الشاشة المنقسمة.
يعرض هذا التصميم صورة Denym على الجانب الأيمن، مما يوفر مقدمة مرئية شخصية وجذابة. على الجانب الأيسر، يتميز موقع Carrd بسيرة ذاتية موجزة وغنية بالمعلومات، إلى جانب وسائل التواصل الاجتماعي الأساسية والاستشارات وروابط الاتصال، مما يوفر للزائرين كل ما يحتاجون إلى معرفته والتواصل.
يساهم غياب الرأس أو التذييل التقليدي في المظهر الجمالي البسيط والحديث للموقع، مما يركز انتباه المستخدم فقط على المحتوى.
يستخدم خيار التصميم هذا المساحة والتباين البصري بشكل فعال، مما يجعل موقع Denym الإلكتروني مثالًا فريدًا لا يُنسى لكيفية المزج المتناغم بين البساطة والإبداع.
ملاحظة : ارتقِ بالبساطة إلى مستوى أعلى من خلال تصميم تخطيط موقع ويب استراتيجي مقسم إلى شاشة.
لماذا اخترناه : يتميز موقع Denym Bird الإلكتروني بشكل فريد بتصميم شاشة مقسمة مع صورة شخصية وسيرة ذاتية ويتجنب الرؤوس والتذييلات التقليدية للحصول على تجربة مستخدم بسيطة ومركزة.
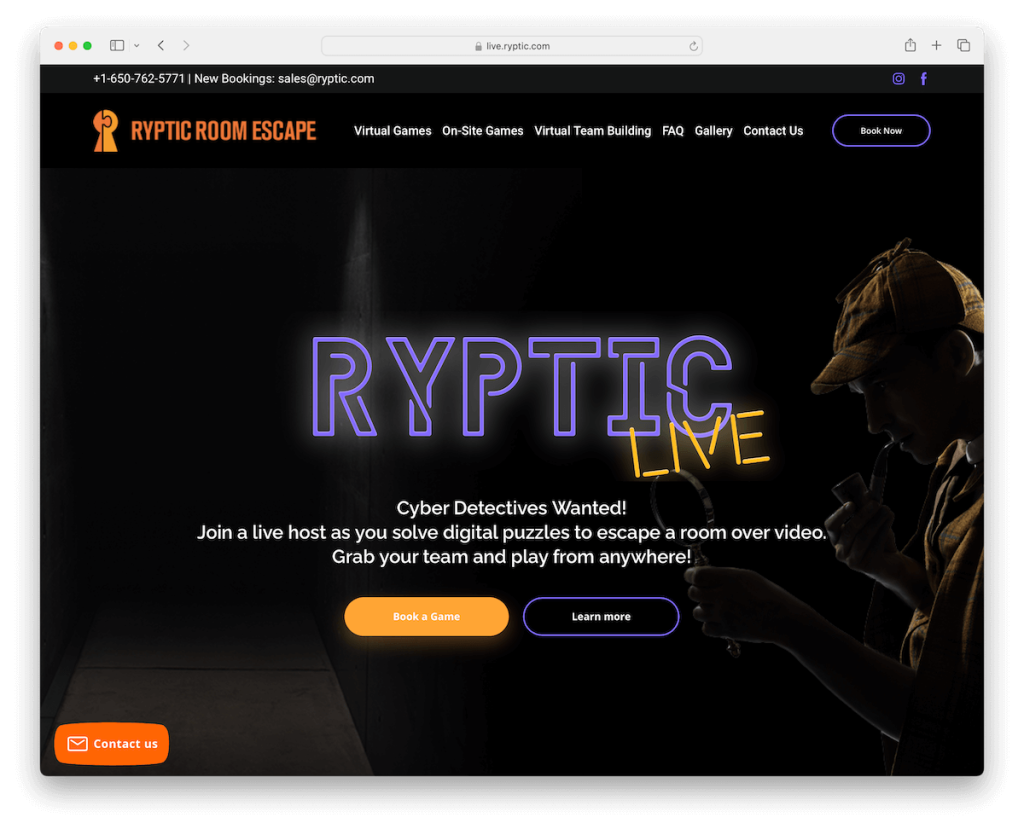
17. الهروب من الغرفة الغامضة
بنيت مع: ويبليوم

يتميز موقع الويب الأسود الخاص بـ Ryptic Room Escape بشريط علوي يعرض تفاصيل الاتصال وأيقونات الوسائط الاجتماعية، مما يوفر سهولة الوصول إلى المعلومات الأساسية والمنصات عبر الإنترنت. يتضمن قسم التنقل الرئيسي زرًا بارزًا للحث على اتخاذ إجراء (CTA) للحجوزات، مما يرشد المستخدمين بكفاءة لحجز تجاربهم.
تعرض دائرة الشهادات تعليقات العملاء وتبني الثقة. ويضمن زر الاتصال العائم الموجود في الزاوية اليسرى السفلية التوافر المستمر للاستفسارات.
يتضمن موقع ويب ويبليوم هذا أيضًا أكورديونات للأسئلة الشائعة، مما يوفر طريقة سهلة الاستخدام للوصول إلى المعلومات المهمة دون إغراق الصفحة.
ملاحظة : استخدم الشريط العلوي لعرض تفاصيل الاتصال/العمل الأساسية والروابط والأيقونات المهمة.
لماذا اخترناه : يحتوي موقع Ryptic Room Escape على شريط علوي سهل الاستخدام يحتوي على معلومات الاتصال، وCTA واضح للحجوزات، ودائرة شهادات جذابة، وزر اتصال عائم مناسب، وأكورديون الأسئلة الشائعة سهل الاستخدام.
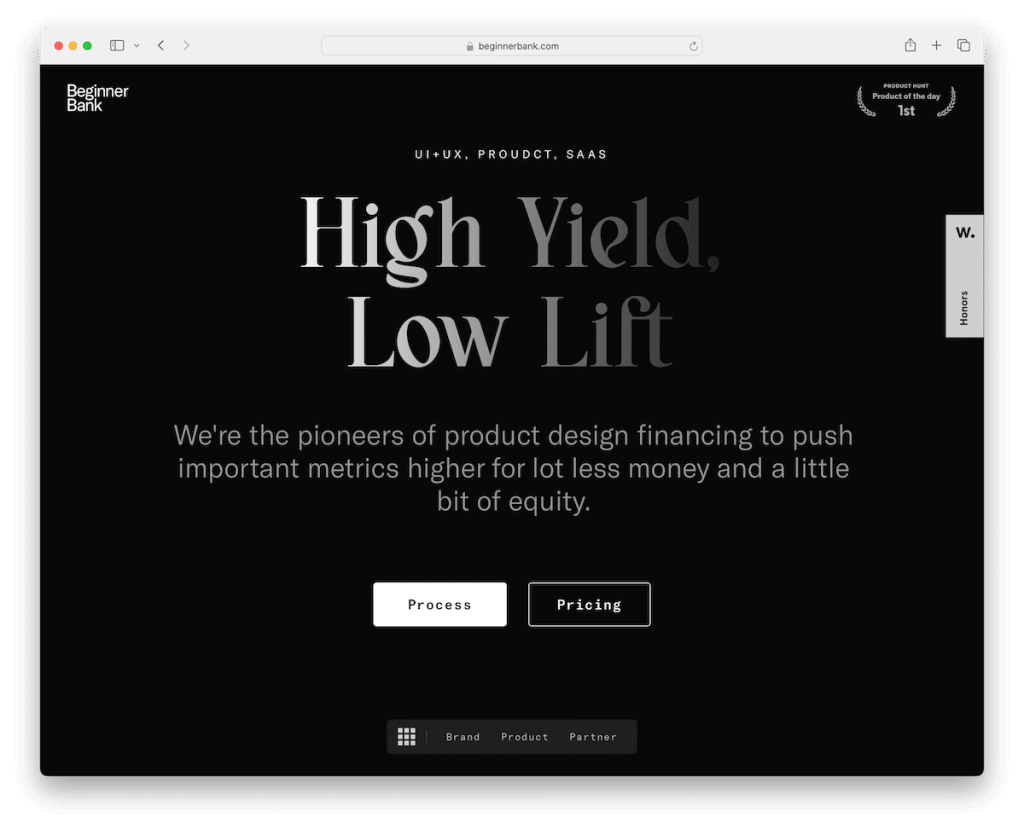
18. بنك المبتدئين
بنيت مع: Webflow

يحتوي موقع ويب Beginner Bank على صفحة رئيسية ذات تصميم غامض وبسيط إلى حد ما والتي تثير انتباهك على الفور. فهو يحتوي على نص وأزرار وقائمة موضوعة بشكل استراتيجي في الجزء السفلي من الشاشة، مما يدعو المستخدمين إلى استكشاف المزيد.
يتفوق الموقع في التمرير التفاعلي، حيث يتم الكشف عن المحتوى بشكل جذاب أثناء تمرير المستخدم، مما يخلق رحلة شبيهة بالسرد.
على الرغم من غياب الصور، يقدم الموقع تجربة ممتعة، حيث تم ترتيب النصوص والأيقونات بشكل فني لنقل المعلومات بشكل جذاب.
يوضح هذا النهج الفريد كيف يمكن للتصميم القائم على النص والأيقونات، عند تنفيذه بشكل إبداعي، أن يقدم تجربة مستخدم غامرة حتى على خلفية سوداء.
ملاحظة : ألا تريد استخدام الصور الموجودة على موقعك الأسود؟ وهذا موافق؛ أنشئ تواجدًا استراتيجيًا عبر الإنترنت يعتمد على النص فقط مثل Beginner Bank.
لماذا اخترناه : يتميز موقع ويب Beginner Bank بتصميم مثير للاهتمام للصفحة الرئيسية، والتمرير التفاعلي مع الكشف عن النص، وتصميم جذاب بصريًا يستخدم النص والأيقونات بشكل إبداعي.
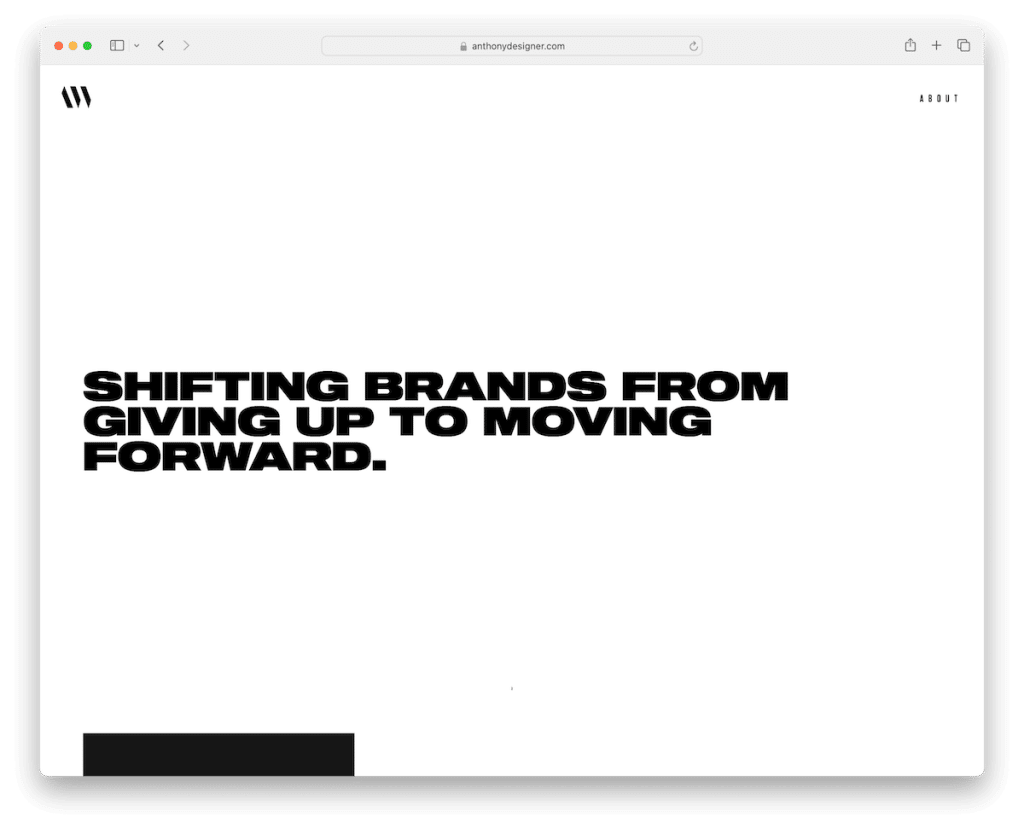
19. أنتوني فيكتور
بنيت مع: غاتسبي

موقع أنتوني ويكتور، على الرغم من أنه يقدم في البداية خلفية بيضاء، إلا أنه يجسد حقًا موقع ويب أسود بعناصر تصميمه المكررة.
يتميز الموقع بقائمة لاصقة بسيطة ذات رابط واحد، مما يضمن سهولة التصفح والجمالية النظيفة. تعد تأثيرات تمرير المحفظة من أبرز الميزات، حيث تضيف طبقة تفاعلية أثناء استكشاف المستخدمين لعمله.
يضيف قسم الخلفية المتحركة الديناميكية والاهتمام البصري.
تم تصميم التذييل بعناية، بما في ذلك الروابط الاجتماعية للاتصال ومعلومات الاتصال لسهولة الوصول وزر الرجوع إلى الأعلى لراحة المستخدم.
ملاحظة : يمكن أن يؤدي تغيير لون الخلفية في الجزء العلوي من الصفحة بمجرد أن يبدأ المستخدم في التمرير إلى إنشاء تأثير رائع.
لماذا اخترناه : يعد موقع ويب أنتوني ويكتور مثالًا رئيسيًا للمواقع السوداء، حيث يمزج البساطة مع العناصر التفاعلية والرسوم المتحركة، وكلها مرتبطة ببعضها البعض في تصميم أنيق وجذاب للمستخدم.
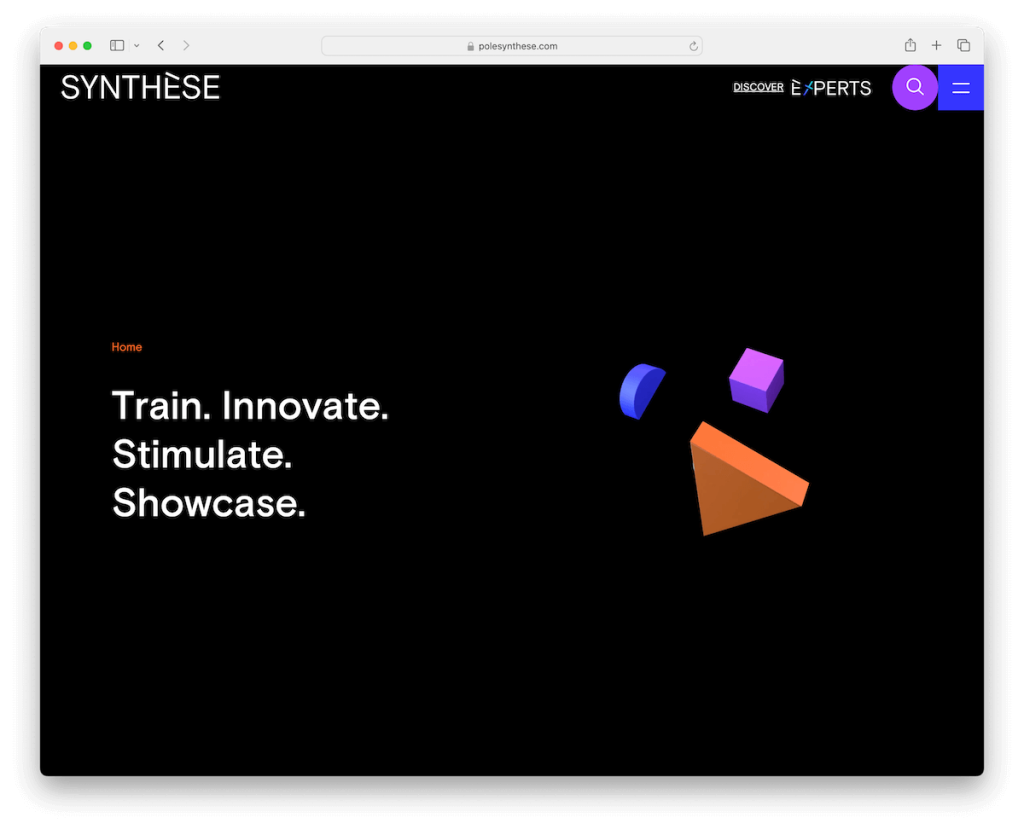
20. التوليف
بنيت مع: ووردبريس

يترك موقع Synthese الإلكتروني انطباعًا فوريًا بفضل عناصر التصميم النشطة والمعاصرة.
ويتميز بأشياء متحركة تضيف إحساسًا بالحركة والعمق، وتجذب انتباه الزائر على الفور.
يؤدي تغيير النص إلى إبقاء المحتوى جديدًا وجذابًا منذ البداية. وهو يشتمل على قائمة همبرغر للتنقل الانسيابي، مما يكمل المظهر الجمالي البسيط للموقع.
يتم وضع وظيفة البحث بشكل فريد في صفحة منفصلة، مكتملة بتوصيات البحث الشائعة، مما يعزز تجربة المستخدم.
يقدم تخطيط "الجدول الزمني" العصري المعلومات الأساسية بطريقة تفاعلية وجذابة بصريًا. بالإضافة إلى ذلك، يوفر التذييل الغني بالميزات معلومات شاملة دون إرباك التصميم.
ملاحظة : يمكن للرسوم المتحركة البسيطة والمؤثرات الخاصة (لا تبالغ فيها!) أن تعزز تجربة المستخدم الخاصة بموقعك بشكل جيد.
لماذا اخترناه : يعد موقع Synthese أحد أفضل الأمثلة على المواقع السوداء بسبب الرسوم المتحركة الجذابة والنص الديناميكي والتنقل سهل الاستخدام والتصميم الأنيق الغني بالمعلومات.
ما الذي يجعل موقع الويب الأسود رائعًا؟
دعونا نكشف النقاب عن السحر الكامن وراء هذه المواقع السوداء المذهلة من خلال استكشاف الميزات الستة الرئيسية التي تجعلها متميزة وتأسر المستخدمين:
- التباين والوضوح: يعد التباين العالي بين النص والخلفية السوداء أمرًا ضروريًا لسهولة القراءة. يجب موازنة النص ذو الألوان الفاتحة على خلفية داكنة لضمان الوضوح دون التسبب في إجهاد.
- التسلسل الهرمي المرئي: يساعد الاستخدام الفعال للحجم واللون والتخطيط في إنشاء تسلسل هرمي مرئي واضح، مما يوجه انتباه المستخدم إلى العناصر الأكثر أهمية في الموقع.
- التصميم البسيط: يعمل النهج النظيف والبسيط بشكل جيد مع مواقع الويب السوداء، مع التركيز على المحتوى وتقليل الفوضى المرئية، مما يجعل تجربة المستخدم أكثر تركيزًا وجاذبية.
- الصور ولهجات الألوان: يمكن أن يؤدي الاستخدام الاستراتيجي للصور ولهجات الألوان إلى إضفاء الحيوية على موقع الويب باللون الأسود، مما يضيف عمقًا واهتمامًا دون أن يطغى على الجمالية الداكنة.
- الطباعة: يعد اختيار الخط الصحيح أمرًا بالغ الأهمية للمواقع السوداء. يجب أن تكون الخطوط سهلة القراءة وممتعة من الناحية الجمالية على خلفية داكنة، مما يعزز التصميم العام. كما أن تصميم موقع ويب بمساحة بيضاء إضافية (أو ينبغي أن أقول، أسود) يعد أمرًا مفيدًا.
- سريعة الاستجابة وسريعة التحميل: كما هو الحال مع أي موقع ويب، يجب أن تكون مواقع الويب السوداء مستجيبة لمختلف الأجهزة وأحجام الشاشات ومُحسَّنة لأوقات التحميل السريعة لضمان تجربة مستخدم سلسة.
الأسئلة الشائعة حول المواقع السوداء
ما هو الموقع الأسود؟
يشير موقع الويب الأسود عادةً إلى موقع ويب ذو نظام ألوان يغلب عليه اللون الأسود أو الداكن. غالبًا ما يُستخدم خيار التصميم هذا لإنشاء مظهر أنيق وعصري أو لتقليل إجهاد العين، خاصة في البيئات منخفضة الإضاءة.
هل المواقع السوداء أفضل لإجهاد العين؟
نعم، يمكن لمواقع الويب السوداء أو واجهات الوضع المظلم أن تقلل من إجهاد العين، خاصة في البيئات ذات الإضاءة الخافتة. فهي تقلل من كمية الضوء الساطع المنبعث من الشاشة، الأمر الذي يمكن أن يكون أكثر راحة للعينين.
هل المواقع السوداء توفر الطاقة؟
على الأجهزة المزودة بشاشات OLED أو AMOLED، يمكن لمواقع الويب السوداء توفير الطاقة لأن هذه الأنواع من الشاشات تعمل على إيقاف تشغيل وحدات البكسل لعرض اللون الأسود الحقيقي، باستخدام طاقة أقل. ومع ذلك، على شاشات LCD، يكون توفير الطاقة في حده الأدنى.
كيف يؤثر موقع الويب الأسود على سهولة القراءة وتجربة المستخدم؟
يمكن أن توفر مواقع الويب السوداء إمكانية قراءة محسنة لبعض المستخدمين، خاصة في ظروف الإضاءة المنخفضة. ومع ذلك، بالنسبة للآخرين، يمكن أن يسبب التباين العالي بين النص والخلفية عدم الراحة. يمكن أن تكون تجربة المستخدم إيجابية إذا تم تصميم موقع الويب مع وضع إمكانية الوصول في الاعتبار، مع مراعاة عوامل مثل التباين وحجم الخط والتباعد.
هل المواقع السوداء شائعة في تصميم الويب؟
اكتسبت مواقع الويب السوداء شعبية في تصميم الويب، خاصة مع الاتجاه المتزايد للوضع المظلم في التطبيقات وأنظمة التشغيل. غالبًا ما يتم استخدامها لمواقع الويب الفنية أو المهنية أو التي تركز على التكنولوجيا لنقل إحساس بالرقي والحداثة.
