أوضاع المزج: دليل كامل لتصميم الجرافيك والويب
نشرت: 2022-11-10تعد أوضاع المزج طريقة رائعة لتحسين صورك وتصميماتك رقميًا. هناك عدة طرق لاستخدام أوضاع المزج كمصمم رسومات (باستخدام برنامج تصميم) أو كمصمم ويب (باستخدام CSS أو Divi). في هذا المنشور ، سنغطي كل ما تحتاج لمعرفته حول أوضاع المزج بما في ذلك تحليل مفصل لكل منها ، بالإضافة إلى كيفية استخدامها في Photoshop وعلى موقع الويب الخاص بك.
سنغطي:
كيف تعمل أوضاع المزج
أوصاف وضع المزج
كيفية استخدام أوضاع المزج في Photoshop
أوضاع المزج CSS لتصميم الويب
أوضاع المزج باستخدام Divi
وهناك المزيد. دعنا نقفز!
ما هو وضع المزج؟
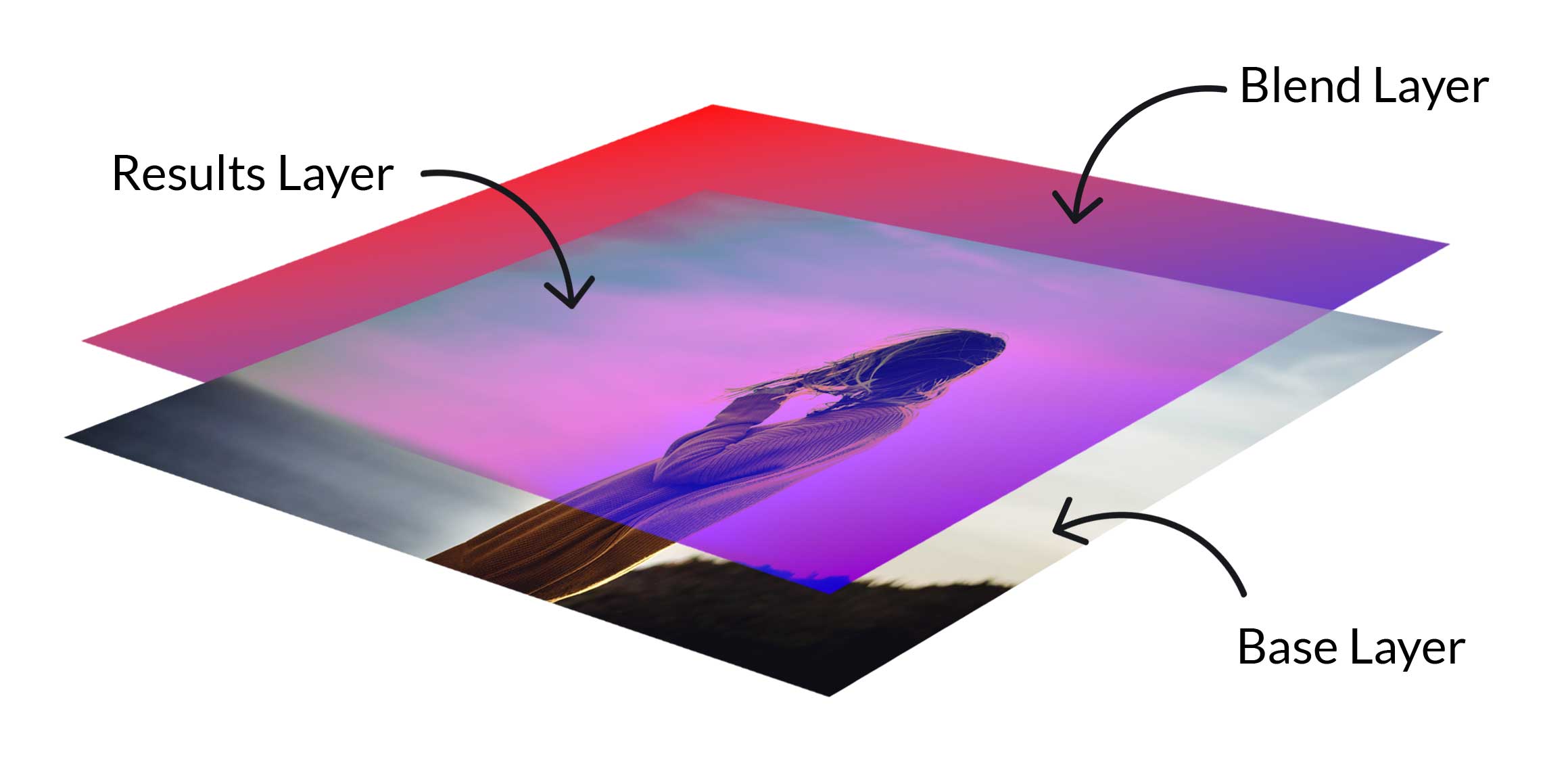
وضع المزج هو معادلة رياضية تحدد كيفية دمج البيكسلات معًا عند دمج طبقتين أو أكثر من وحدات البكسل. على الرغم من أن الخوارزميات الكامنة وراء أوضاع الدمج معقدة ، إلا أنه من السهل جدًا التعامل معها باستخدام أدوات التصميم أو برامج تحرير الصور مثل Photoshop. باستخدام هذا النوع من البرامج ، يستطيع المصممون مزج الطبقات (الصور والألوان والنص) معًا بطرق إبداعية لتصميمات فريدة ببضع نقرات. يمكنك مزج أي عدد من تركيبات الطبقات معًا. ولكن ، على الأقل ، لتحقيق تأثير صيغة المزج ، ستحتاج إلى طبقتين على الأقل: طبقة أساسية وطبقة مزج.
كيف تعمل أوضاع المزج؟
تدمج أوضاع المزج طبقة أساسية مع طبقة مزج لتحقيق تأثيرات مختلفة. يستخدم كل تأثير (أو وضع) معادلة رياضية تجمع بين رموز الألوان الأحمر والأخضر والأزرق (RGB) أو السماوي والأرجواني والأصفر والأسود (CMYK) مع مستويات الظلام والضوء لإنشاء تأثيرات متعددة الطبقات. بالنسبة لمعظم أوضاع المزج ، فإن العتامة مطلوبة لإبراز تأثير المزج. يمكنك استخدام أوضاع المزج لتطبيق تراكبات الألوان على الصور ، ومزج الصور معًا ، ومعالجة مستويات الألوان على الصور ، وغير ذلك الكثير.

كمثال ، دعنا نلقي نظرة على دمج طبقتين وتطبيق Multiply. باستخدام طبقة الصورة كطبقة أساسية ، والتدرج اللوني مع الألوان # ff0f0f و # 4a00e8 كطبقة مزج ، تظهر الصورة الناتجة مظلمة وتتخذ مظهر ألوان التدرج.

لكي يعملوا ، يجب أن يكون هناك طبقتان على الأقل. ينتج عن كل خيار نتائج مختلفة اعتمادًا على الوضع المختار. ينهار مثل هذا. أولاً ، الطبقة الأساسية هي اللون الأصلي أو الصورة الأصلية. بعد ذلك ، يتم تطبيق طبقة المزج مباشرة على الطبقة الأساسية باستخدام وضع معين. والنتيجة هي مزيج من الطبقتين ، مما يغير الألوان ليكشف عن صورة ذات مظهر متغير تمامًا.
مقدمة عن أوضاع المزج في Photoshop
يوجد أكثر من 27 وضعًا للمزج في Photoshop. يتم استخدام بعضها لضبط العتامة ، بينما يقوم البعض الآخر بتغميق مظهر الصور والتصميمات. هناك أيضًا أوضاع مزج تعمل على تفتيح الصور ، بينما يعمل الآخرون ببساطة لضبط التباين.
العتامة مقابل التعبئة مع أوضاع المزج
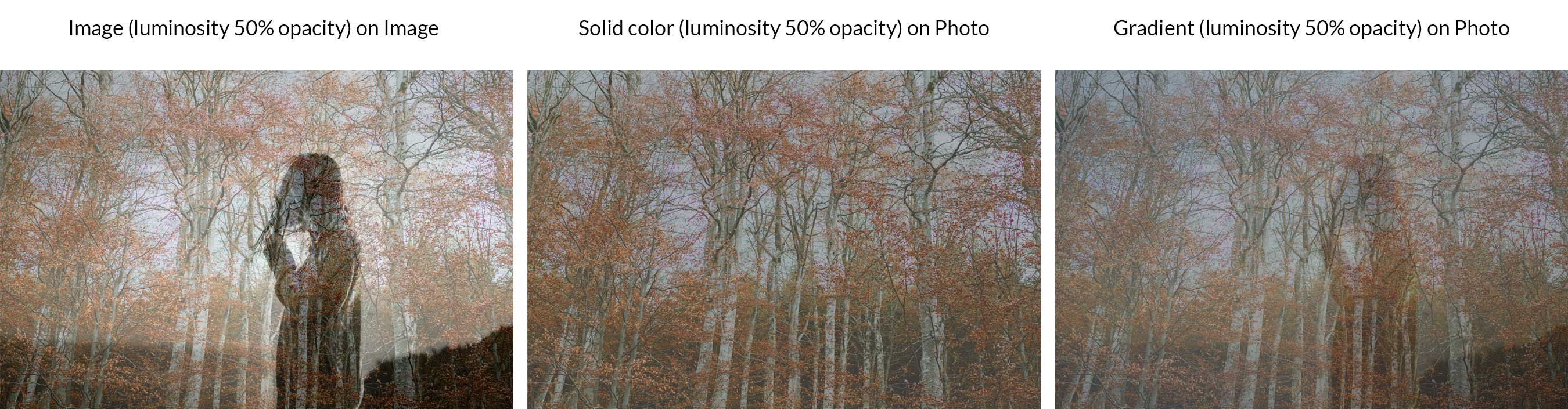
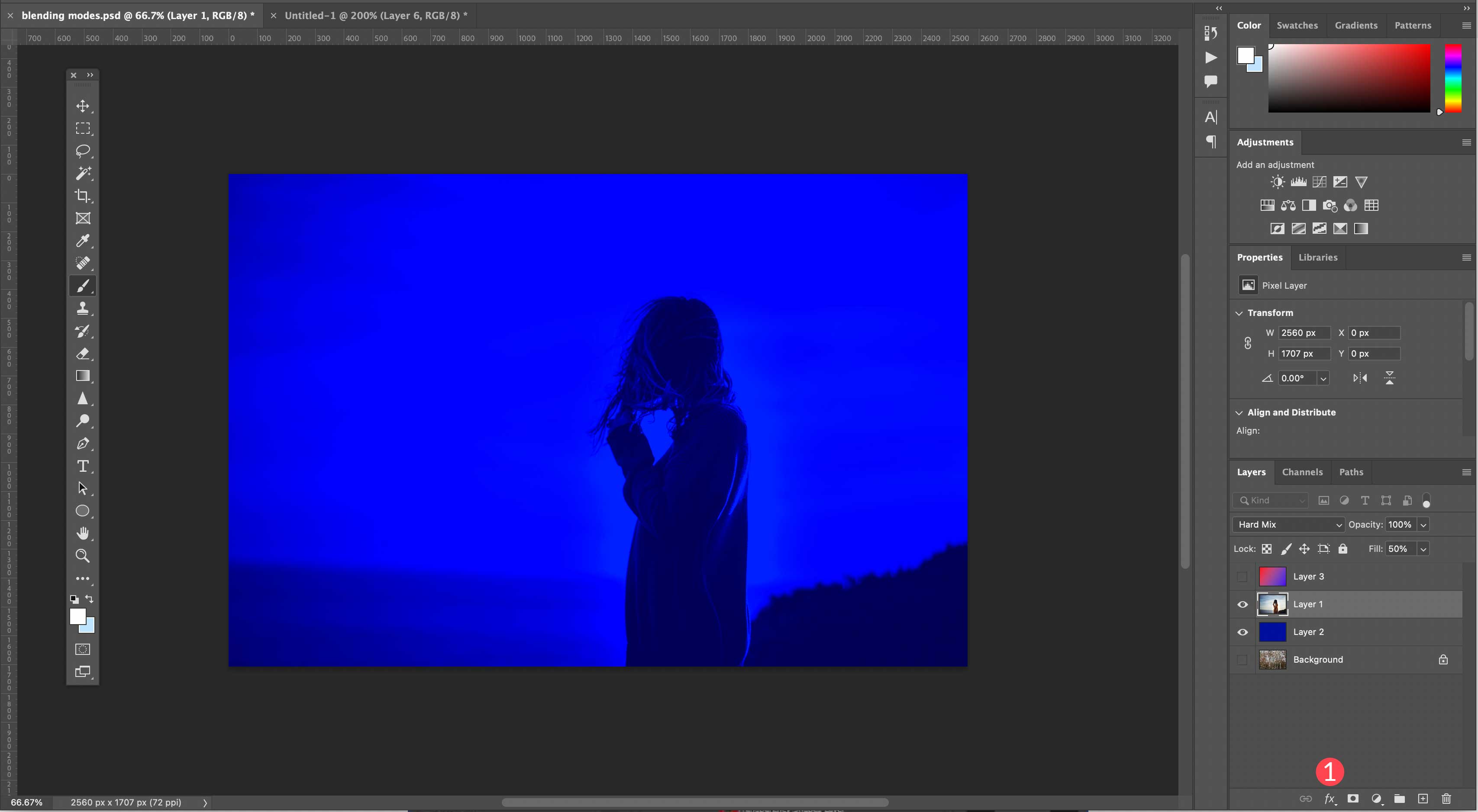
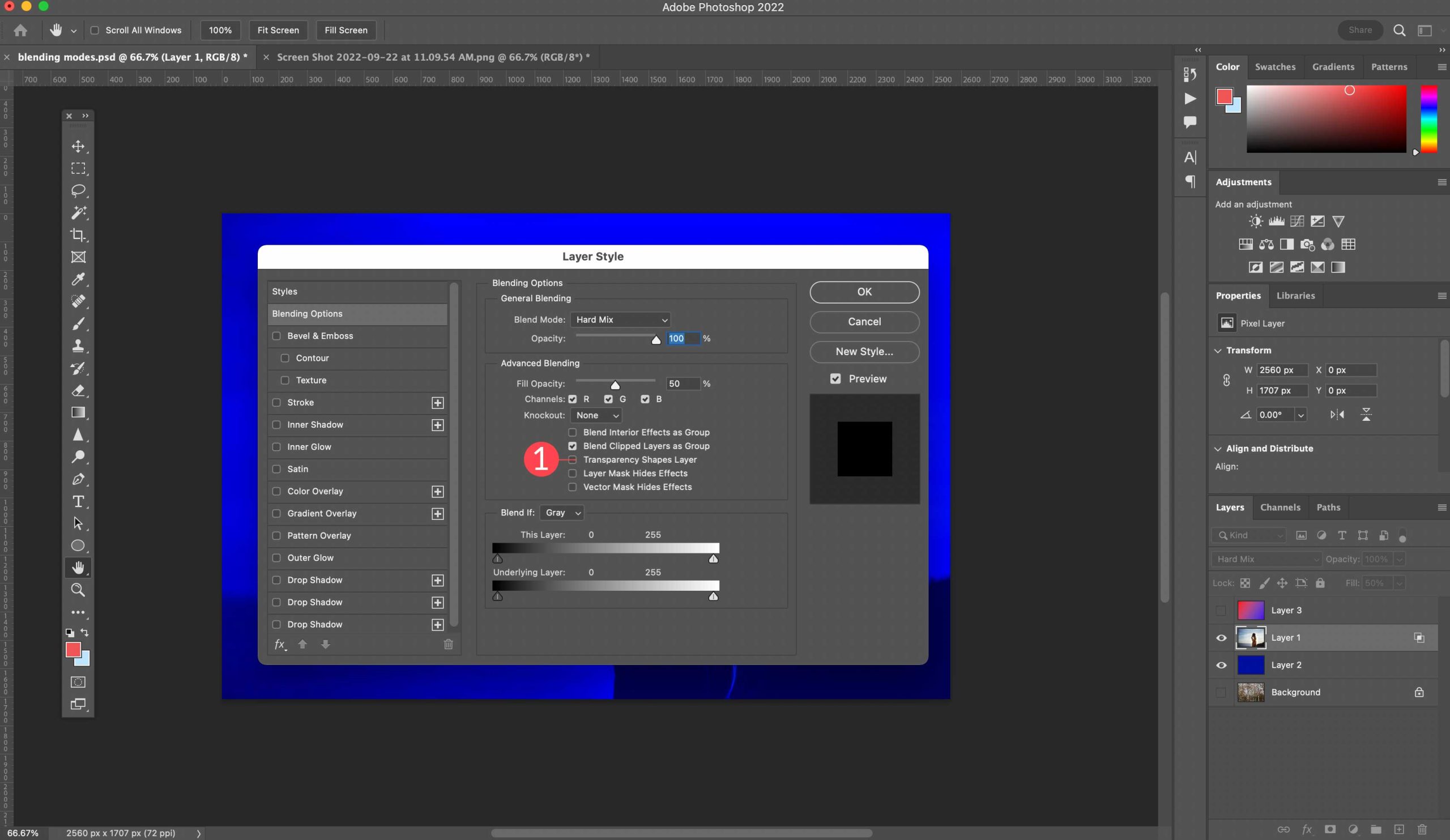
من المهم ملاحظة أنه بينما تعمل أوضاع المزج في الغالب مع ضبط مستويات العتامة ، هناك 8 أوضاع مزج خاصة تعمل بشكل أفضل عند ضبط قيمة التعبئة (أو النسبة المئوية). على سبيل المثال ، عند دمج طبقة الصورة الأساسية مع طبقة مزج الألوان الصلبة باستخدام Hard Mix ، يمكنك أن ترى أن ضبط قيمة التعبئة لطبقة المزج إلى 50٪ له تأثير إرضاء أكثر من ضبط العتامة إلى 50٪.

بالإضافة إلى المزج الصلب ، فإن أوضاع المزج الثمانية الخاصة المتبقية هي حرق اللون ، والحرق الخطي ، ومراوغة اللون ، والمراوغة الخطية (إضافة) ، والضوء الزاهي ، والضوء الخطي ، والاختلاف.
أوصاف وضع المزج
في Photoshop ، يتم تصنيف كل وضع مزج حسب النوع (عادي ، مطروح ، مضاف ، تباين ، مقارن ومركب). فيما يلي قائمة تشرح كل وضع مزج وكيف يمكن استخدامه.
طبيعي
تحتوي هذه الفئة على أوضاع المزج العادية والمذابة. في هذه الفئة ، يجب ضبط عتامة طبقة المزج حتى تكون أي تأثيرات ملحوظة.
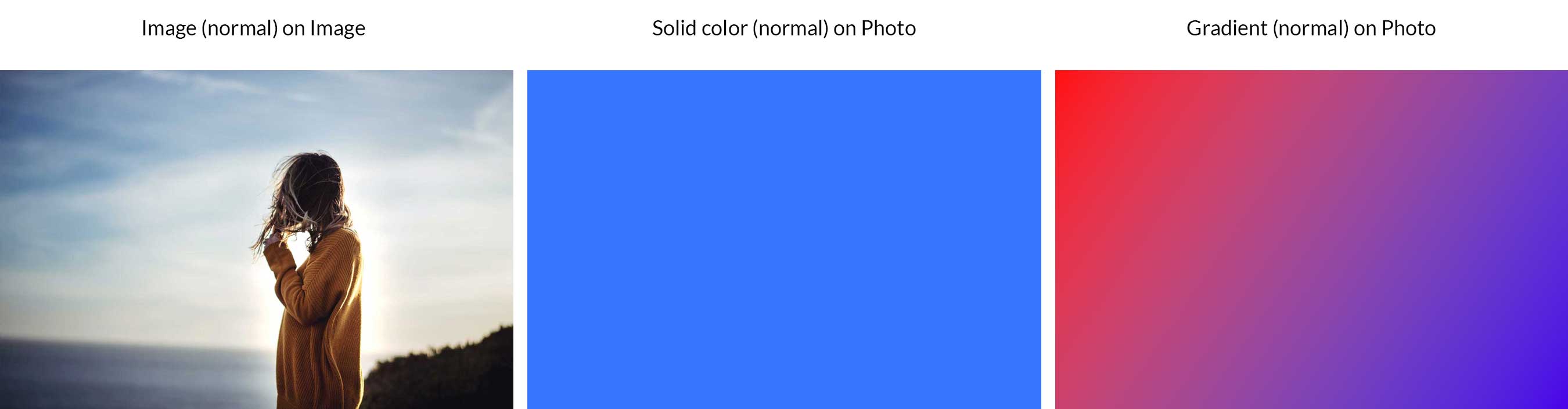
طبيعي

هذا هو الوضع الافتراضي في Photoshop. يتطلب تعديلات على العتامة لأي اختلاف ملحوظ في صورك. عندما يتم تطبيق عتامة 100٪ ، فإن طبقة المزج تحجب الطبقة الأساسية تمامًا. في مثالنا ، يمكنك أن ترى أنه لا توجد صورة مرئية تحت صورتنا أو لوننا أو تدرجنا.
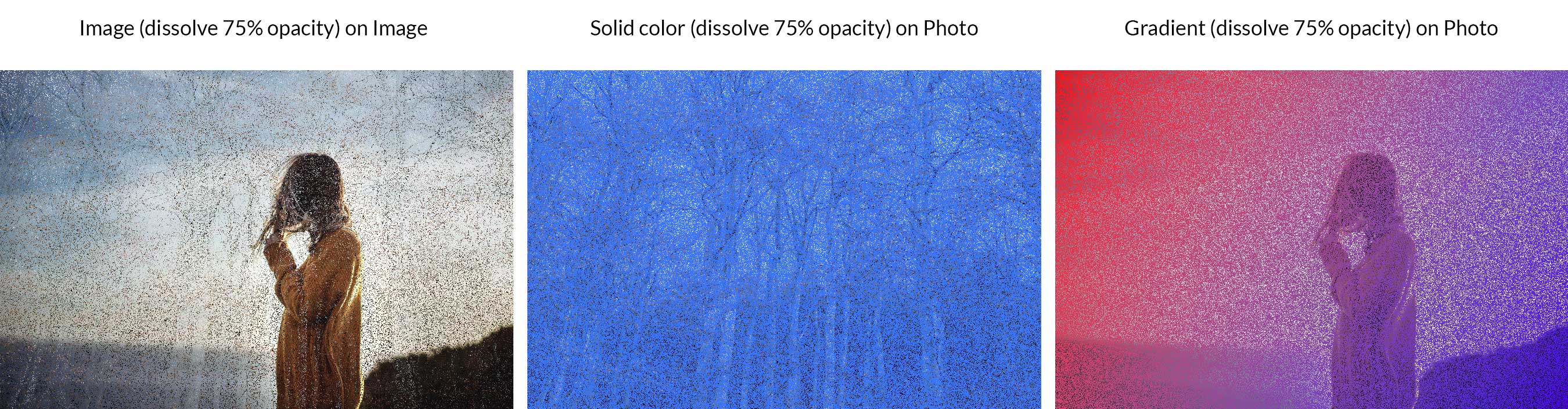
تذوب

يأخذ Dissolve ألوانًا بكسل من الطبقة الأساسية ويرسم ألوان البكسل في طبقة المزج (التي تبدو عشوائية) لإنتاج نتيجة مزج ذات وحدات بكسل فريدة. كما هو الحال مع الوضع العادي ، يعد ضبط العتامة الطريقة الوحيدة لتحقيق اختلاف مرئي في الصور والتصاميم. في مثالنا ، نعرض وضع الذوبان مع عتامة 75٪ مطبقة على طبقات المزج الخاصة بنا لإنشاء نمط محاكاة.
مادة مضافة
كما يوحي الاسم ، ستضيف أوضاع المزج هذه نغمات داكنة إلى صورك وتصميماتك. تحتوي فئة المواد المضافة على لون أغمق ومضاعف وحرق لون وأغمق.
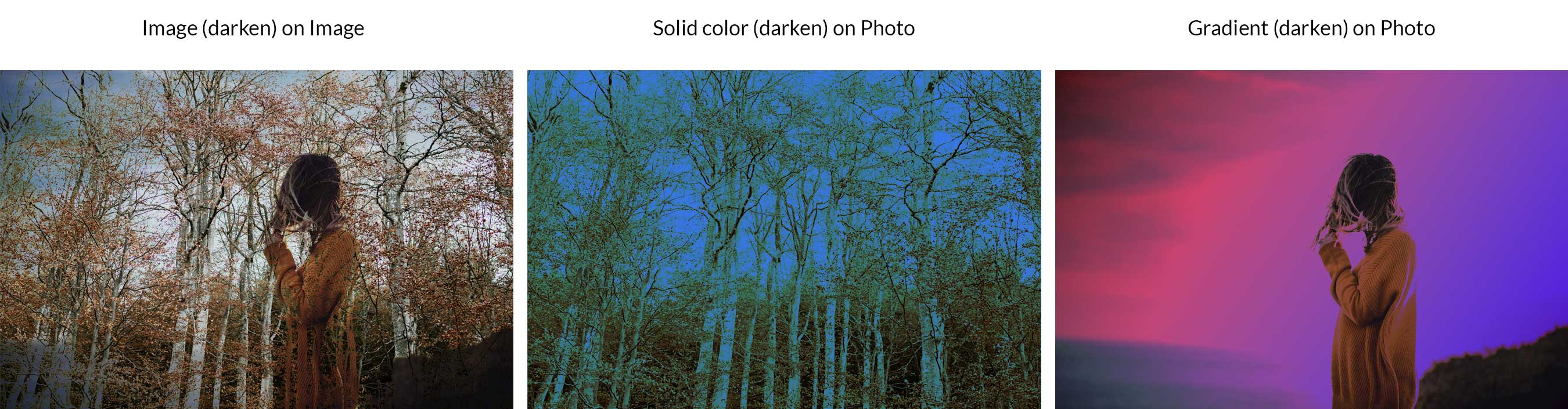
أغمق

يقارن Darken وحدات البكسل في الطبقة الأساسية بطبقة المزج ، ثم يحدد وحدات البكسل الأغمق لإضفاء مظهر داكن على الطبقة. في مثالنا ، يمكنك رؤية الصورة داكنة مع صورة أو لون أو تراكب متدرج باستخدام هذا الوضع.
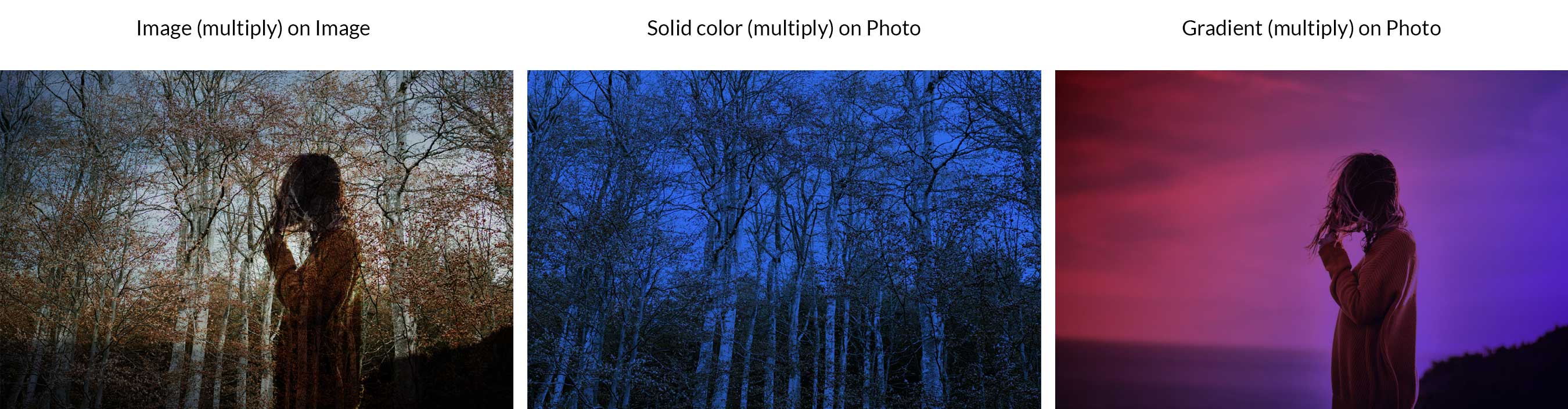
تتضاعف

هذا هو أحد أوضاع المزج الأكثر استخدامًا في Photoshop. يعمل عن طريق ضرب الألوان في الطبقة الأساسية بطبقة المزج. ينتج عن هذا صورة ذات مظهر داكن. لا يتم المساس بأي بياض في الطبقات ، بينما تظهر الدرجات الداكنة أغمق بكثير من الصورة الأصلية أو التصميم الأصلي.
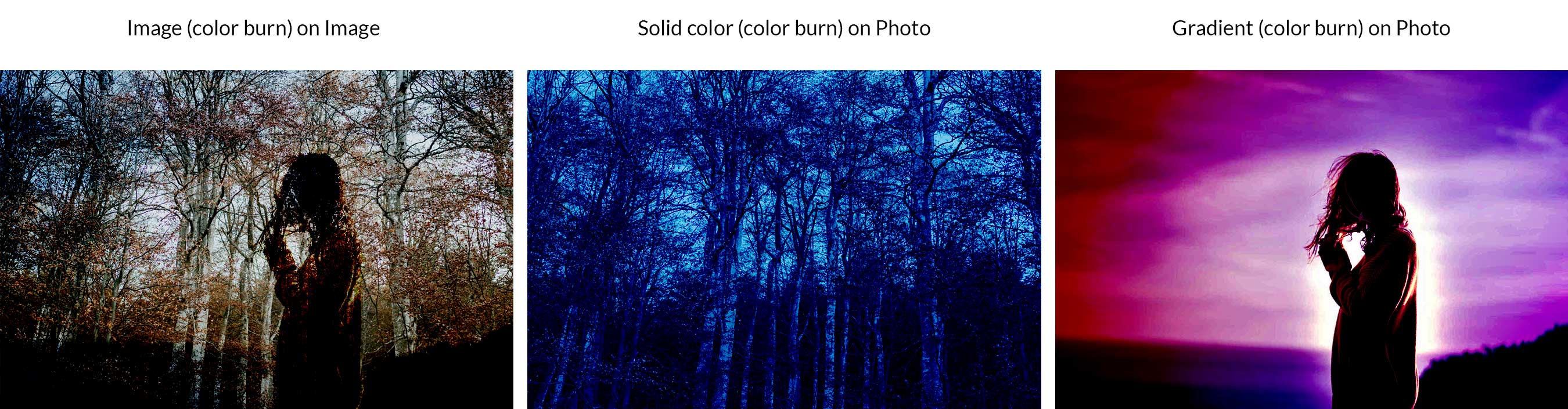
احتراق الالوان

على غرار الضرب ، يزيد Color Burn من التباين لتغميق ألوان الطبقة الأساسية قبل مزجها بألوان طبقة المزج. المزج مع الألوان البيضاء لا يغير مظهر الصور على الإطلاق. بينما يشبه حرق اللون وضع المزج المضاعف ، فإنه يجعل الصور أكثر قتامة.
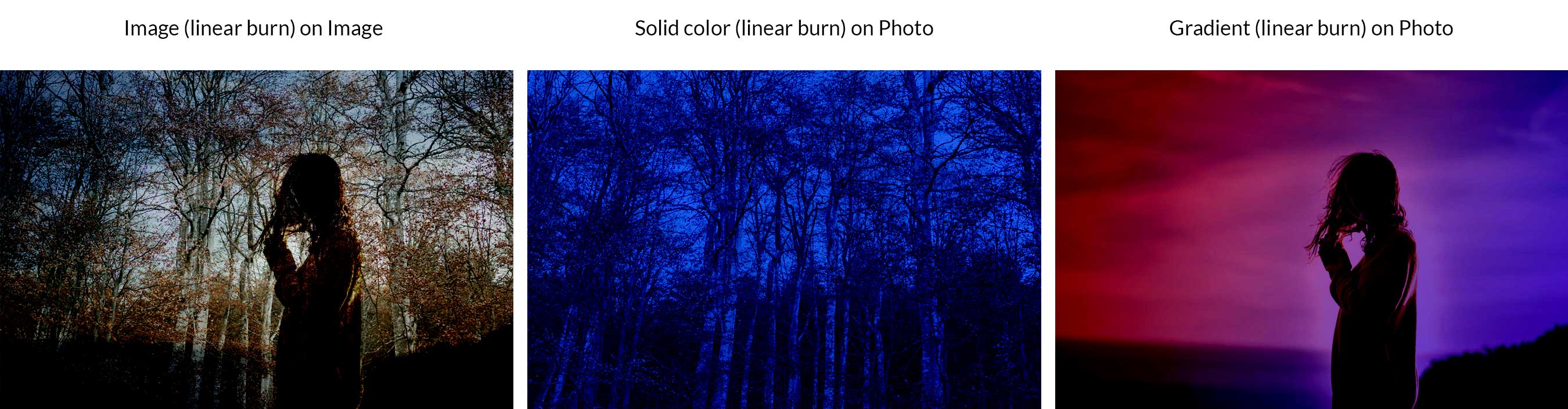
حرق الخطي

على غرار Color Burn ، يتم إنشاء تأثير "الحرق" هذا عن طريق تقليل سطوع ألوان الطبقة الأساسية قبل مزج ألوان طبقة المزج. تجعل النتائج الطبقة الأساسية أغمق بكثير دون التأثير على البيكسلات البيضاء في الطبقة.
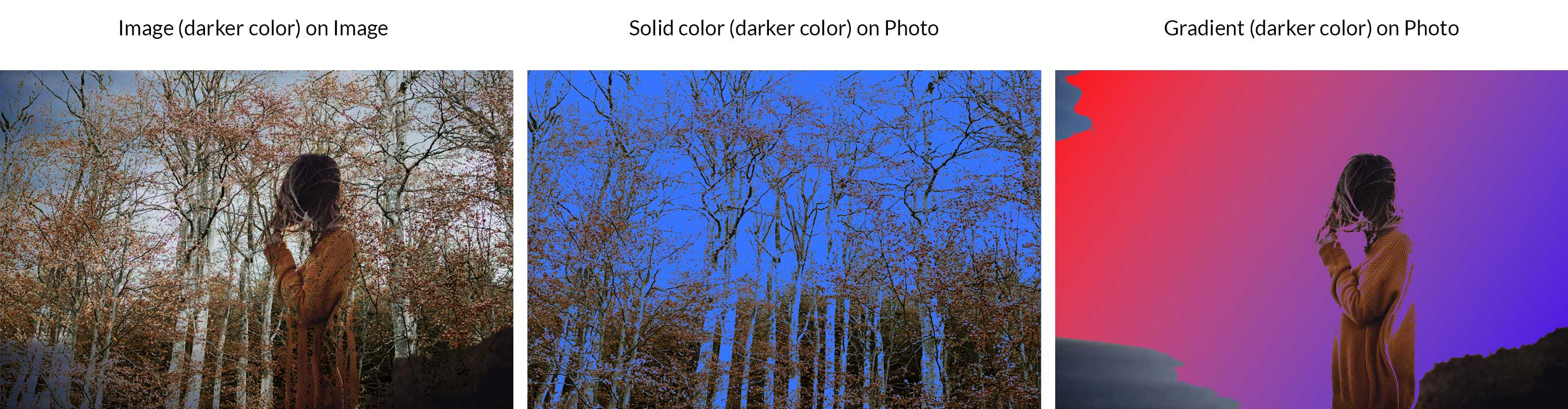
لون أغمق

يقارن Darker Color وحدات البكسل في طبقة الصورة بوحدات البكسل الخاصة بطبقة المزج ، ثم يُظهر اللون ذو القيمة الأقل. بخلاف Darken ، لا يُنشئ Darker Color لونًا ثالثًا لأنه يختار فعليًا أقل قيم للألوان من كل من الطبقات الأساسية والمزج. في مثالنا ، يمكنك أن ترى أن درجات اللون البني من طبقة الصورة لدينا هي الأغمق ، لذلك فهي تبرز أكثر بكثير من اللون الأزرق من طبقة المزج الخاصة بنا.
مطروح (أوضاع مزيج أخف):
ستعطي أوضاع المزج الطرح صورك وتصميماتك مظهرًا أفتح لأنها تقلل الضوء (أو درجات الألوان الفاتحة) عند مزج الطبقات. تحتوي فئة Subtractive على الضوء والشاشة واللون المراوغة والمراوغة الخطية (إضافة) واللون الأفتح.
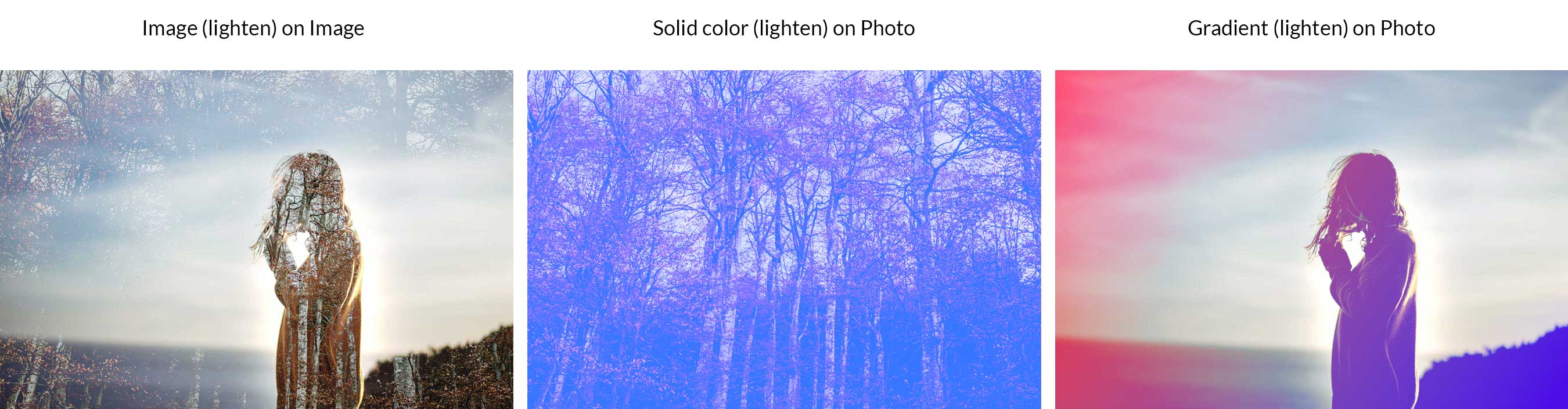
تفتيح

سيؤدي هذا إلى تحديد اللون الأفتح من الطبقتين لاستبدال وحدات البكسل الأغمق من طبقة المزج دون تغيير وحدات البكسل الأفتح من طبقة المزج.
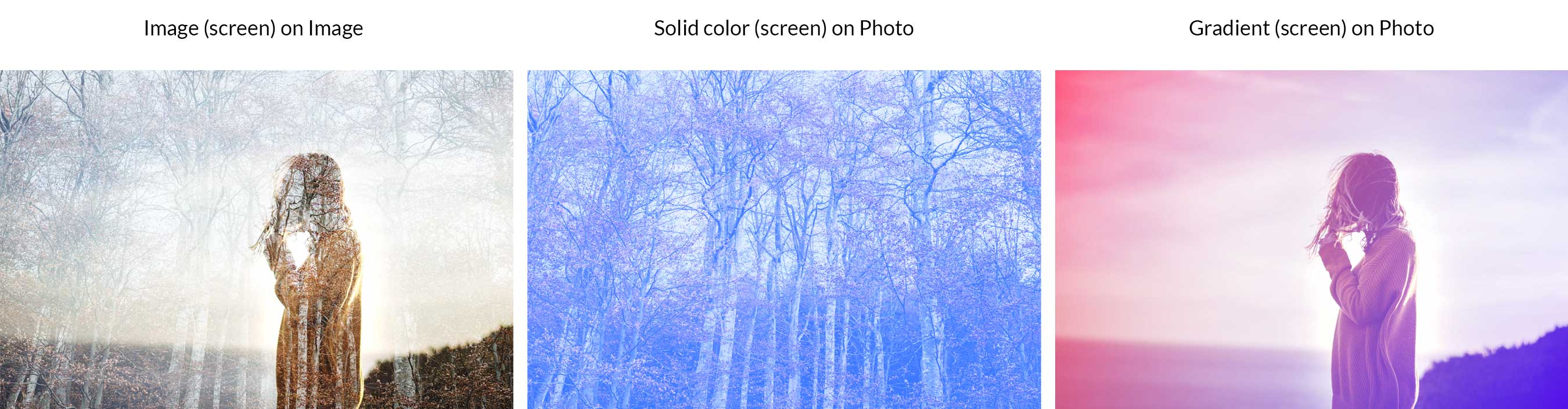
شاشة

يحدد هذا الوضع معكوس طبقات المزج والأساس ، ثم يضاعفها لإنشاء مظهر أفتح. تظل الألوان الأسود والأبيض كما هي.
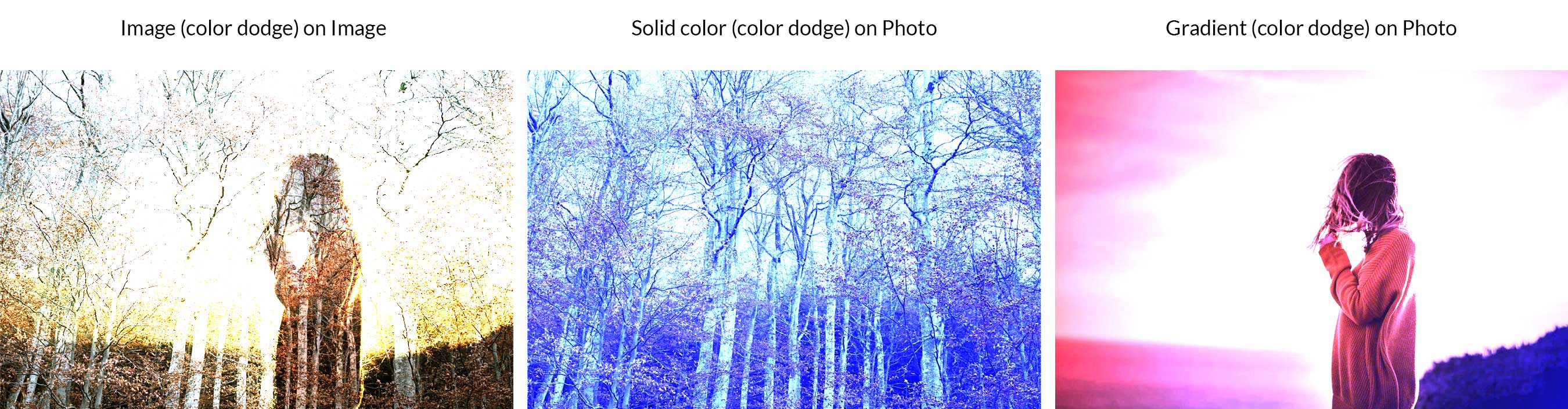
انقاص كثافة اللون

يعمل هذا الوضع على تفتيح الطبقة الأساسية مع تقليل التباين بين الطبقات الأساسية والمزج. اللون الأسود يبقى كما هو.
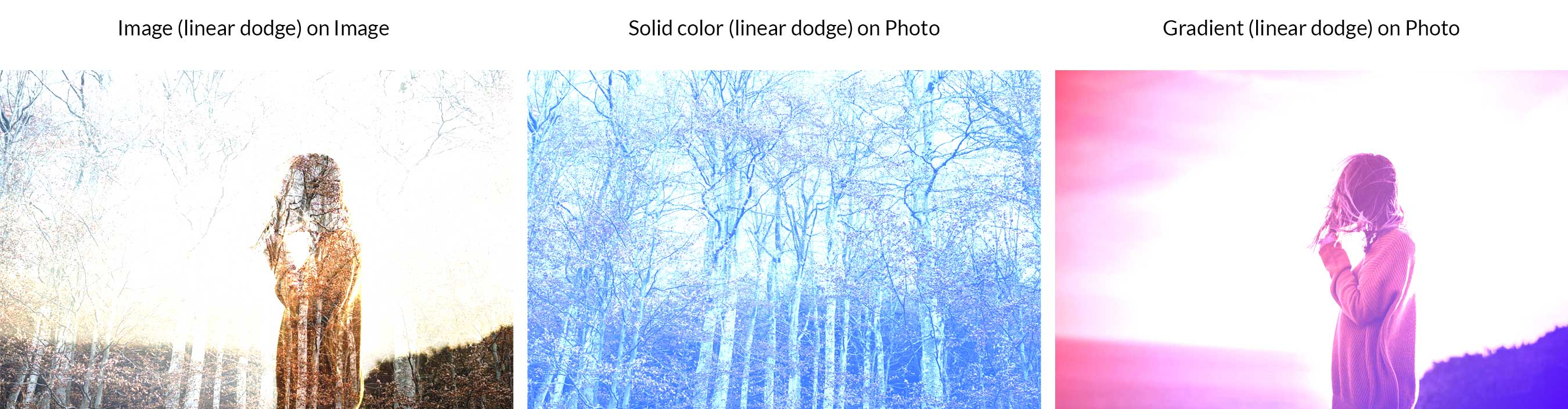
مراوغة خطية (إضافة)

سيؤدي ذلك إلى تفتيح الطبقة الأساسية لتعكس طبقة المزج مع زيادة السطوع. الأسود يبقى كما هو.
لون أفتح

على غرار التفتيح ، يقارن الأخف بين الطبقات الأساسية والمزج ، ثم يحافظ على الأخف من الاثنين. يكمن الاختلاف بين اللون الفاتح والأفتح في حقيقة أن اللون الأفتح يظهر على قنوات RGB ككل ، بينما ينظر الضوء إلى القنوات الفردية لإكمال المزج.
التباين
تُنشئ أوضاع المزج تأثيرات مختلفة باستخدام التباين وتعتمد على ما إذا كانت الطبقة الأساسية أو طبقة المزج ذات لون أفتح من 50٪ رمادي. تحتوي هذه الفئة على تراكب ، وضوء ناعم ، وضوء صلب ، وضوء ساطع ، وضوء خطي ، وضوء دبوس ، ومزيج صلب.
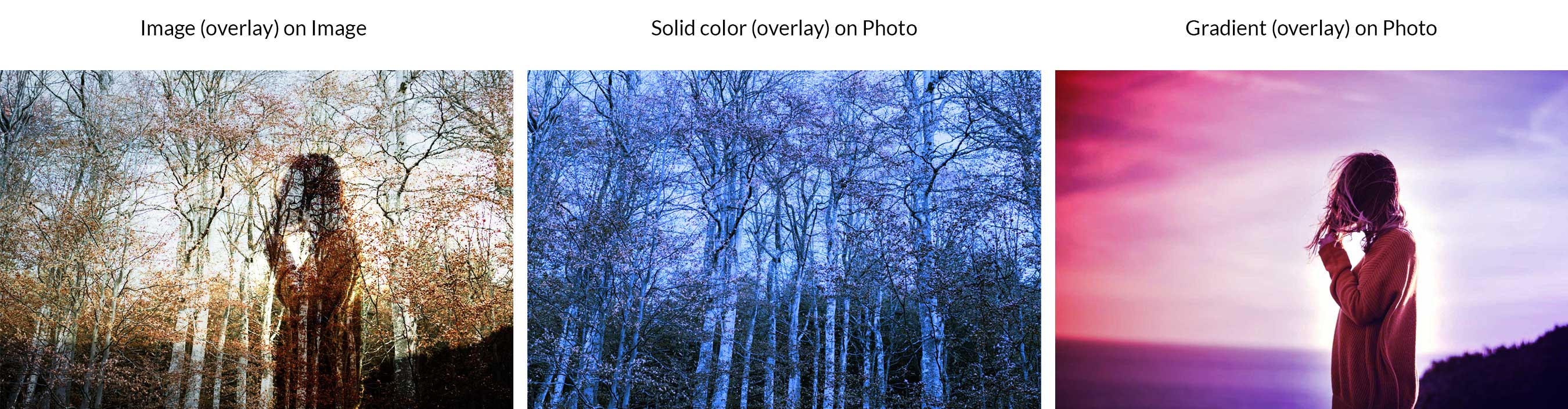
تراكب

أحد أكثر الأوضاع شيوعًا ، يستخدم التراكب بشكل أساسي وضع الشاشة بنسبة 50٪ على الألوان الأكثر إشراقًا من الرمادي. بشكل أساسي ، تتحول النغمات الداكنة إلى الدرجات المتوسطة لتصبح أغمق ، وتغير النغمات الفاتحة الدرجات المتوسطة لإنشاء ألوان أفتح.
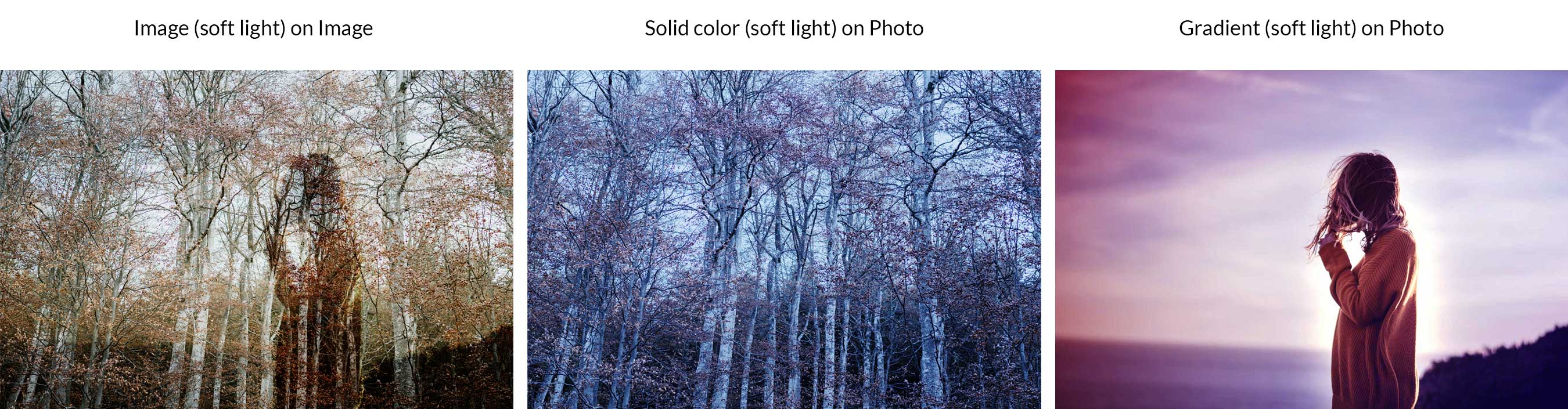
ضوء خافت

على غرار التراكب ، يطبق الضوء الناعم إما تأثيرًا أغمق أو أفتح بناءً على قيم الضوء في الصورة أو اللون ، ولكن بمظهر أكثر دقة.
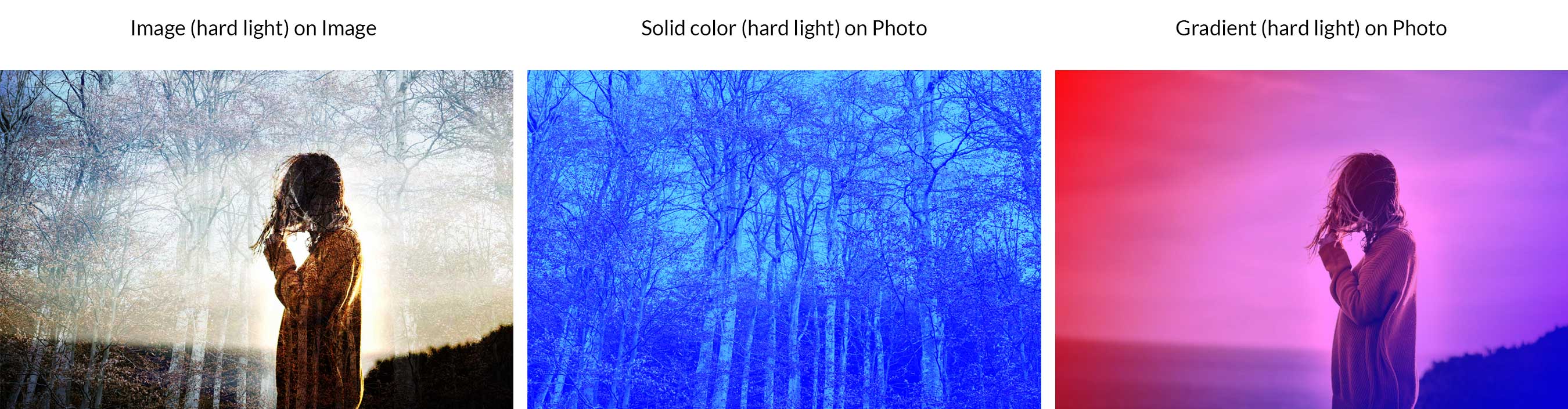
ضوء الثابت

من خلال الجمع بين الضرب والشاشة ، يستخدم الضوء القاسي السطوع في طبقة المزج لحساب نتيجتها. عادة ، من الأفضل تقليل عتامة طبقة المزج عند استخدام الضوء القاسي للحصول على نتائج جيدة.
ضوء حي

يتحول اللون الرمادي بنسبة 50٪ إلى اللون الداكن ، بينما يتم تفتيح أي شيء أفتح من 50٪. الضوء الساطع هو واحد من الـ 8 الخاصة ، مما يجعله يمتزج بشكل مختلف بناءً على ما إذا قمت بضبط التعبئة أو التعتيم.
ضوء خطي

عضو آخر في 8 الخاصة ، الضوء الخطي يجمع بين تأثيرات المراوغة الخطية (إضافة) على وحدات البكسل الأفتح ، والحرق الخطي على البيكسلات الأغمق.
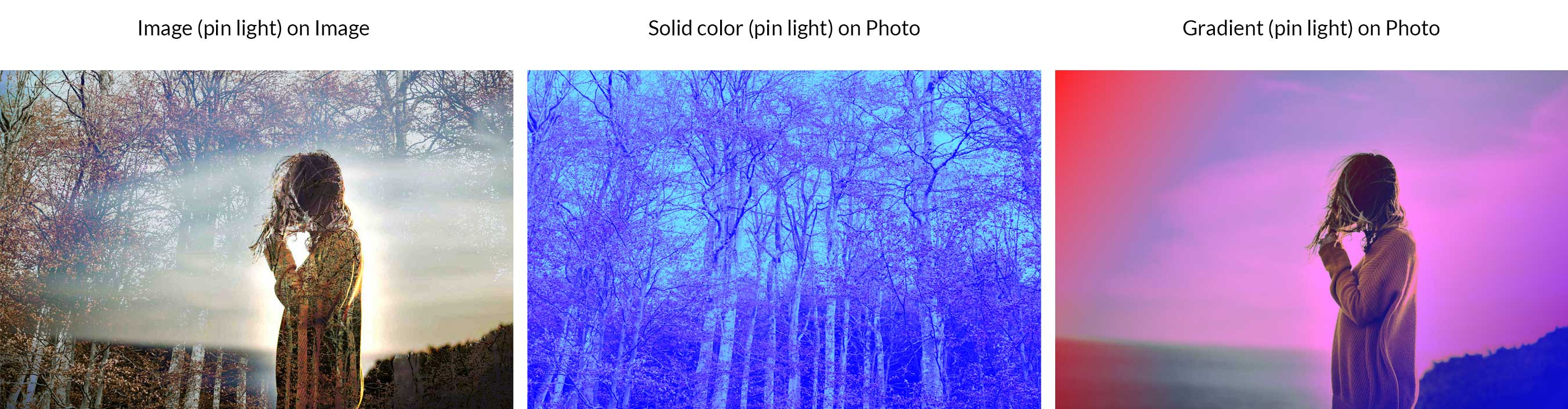
خفة الدبوس

يجمع هذا الوضع بين مزيج غامق وخفيف في نفس الوقت. سيؤدي ذلك إلى إزالة جميع الدرجات اللونية المتوسطة في صورتك. يمكن أن يؤدي ضبط التعتيم إلى نتائج مختلفة تمامًا.
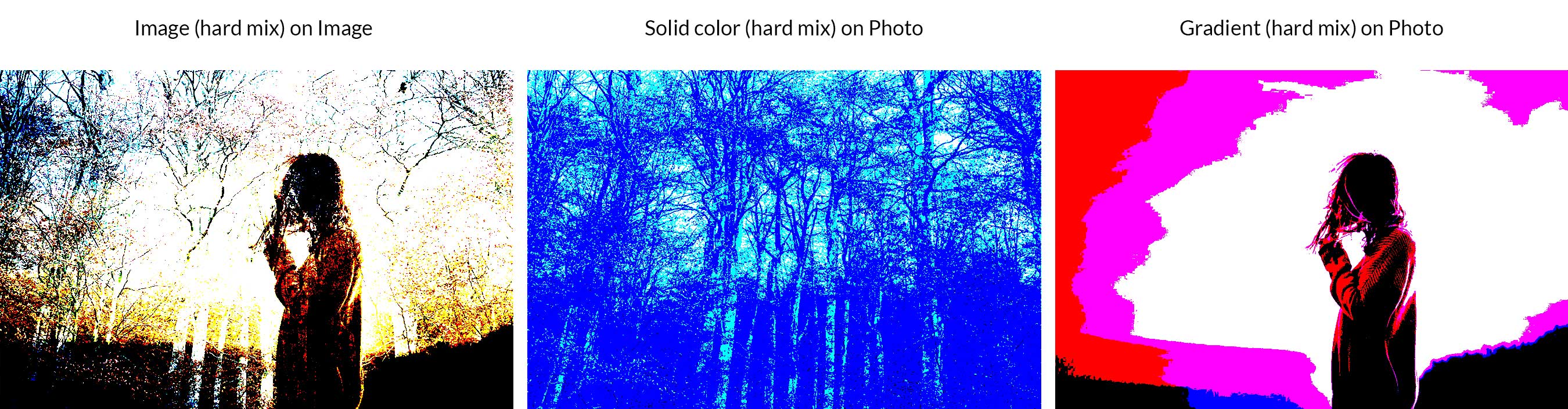
مزيج صلب

يعمل Hard mix عن طريق إضافة قيمة كل قناة RGB من طبقة المزج إلى طبقات RGB المطابقة للطبقة الأساسية. ينتج عن ظهور الضوء القاسي فقدان اللون باستثناء الأسود أو الأبيض أو الرمادي أو RGB و CMYK.
مقارنة
يؤدي ذلك إلى إنشاء اختلافات في اللون بناءً على قيم طبقة المزج والطبقة الأساسية. يتم تضمين الاختلاف والاستبعاد والطرح والقسمة.
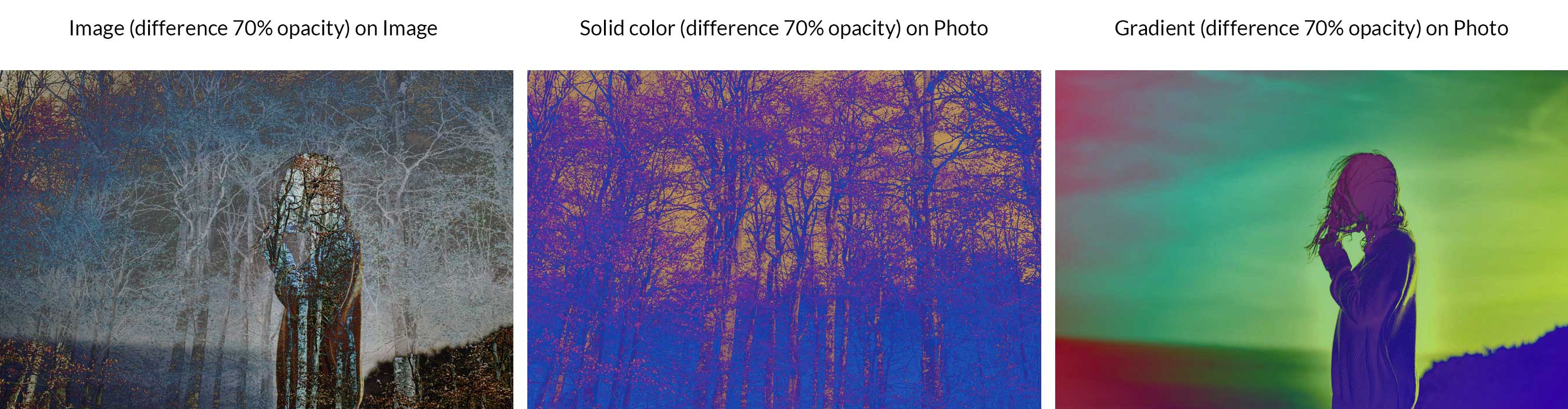
فرق

يأخذ وضع الفرق المعلومات في كل قناة لون ويطرح إما طبقة المزج من الطبقة الأساسية أو الطبقة الأساسية من طبقة المزج. تعتمد النتيجة على أي من الطبقتين أكثر إشراقًا. لا تنتج الألوان السوداء أي تغييرات.
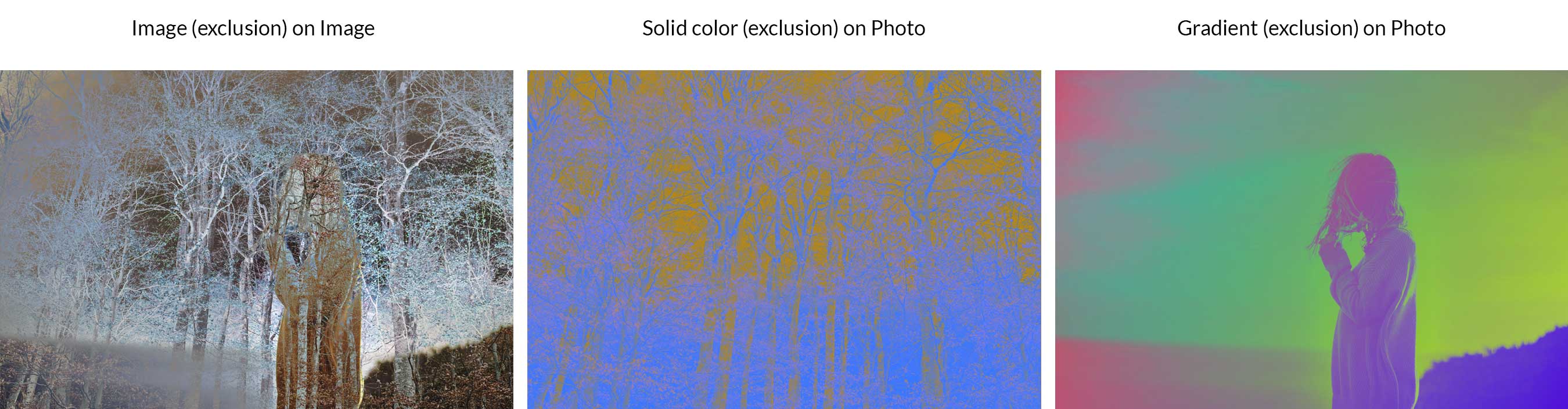
استبعاد

يشبه الاستبعاد وضع المزج المختلف ، ولكنه يقلل التباين. إذا قمت بمزج اللون الأبيض ، تصبح الطبقة الأساسية معكوسة. ومع ذلك ، لا تتغير الألوان السوداء.
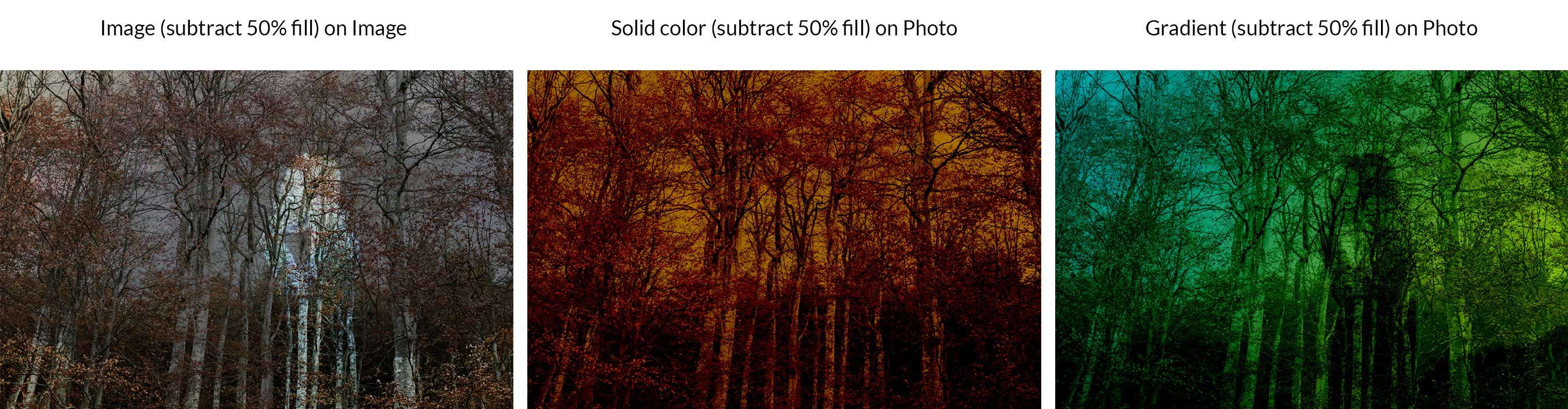
طرح او خصم

سيبحث هذا الوضع في جميع قنوات الألوان ، ثم يزيل ألوان طبقة المزج من الطبقة الأساسية.
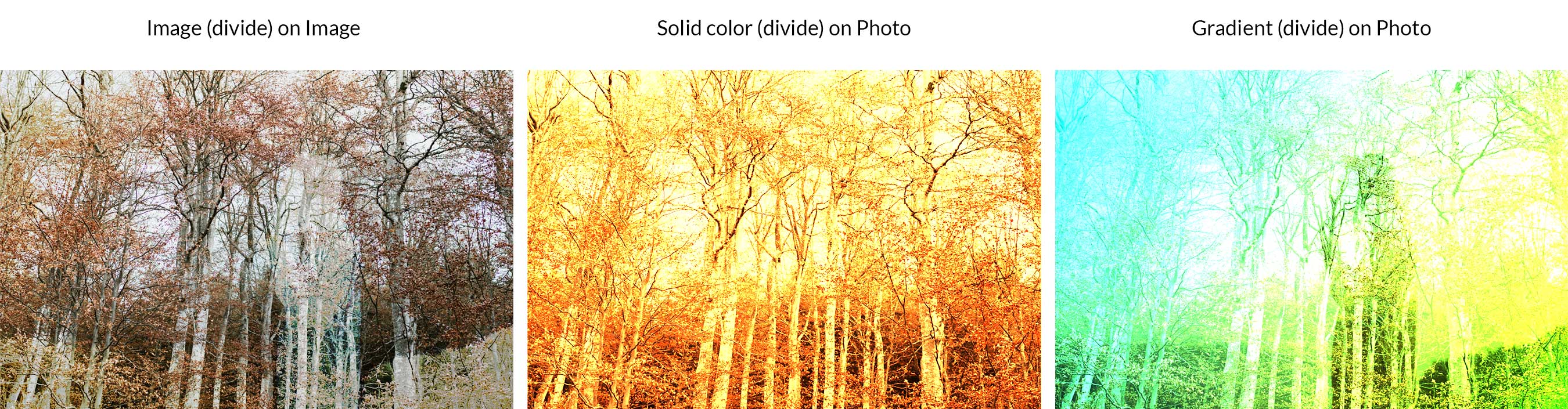
يقسم

يلقي هذا نظرة على جميع قنوات الألوان ، ثم يقسم طبقة المزج من الطبقة الأساسية.
أوضاع المزج المركب:
تعمل هذه الفئة على تغيير جودة اللون. يستخدم مزيجًا من الأبيض ، جنبًا إلى جنب مع الألوان الأساسية مثل الأحمر والأخضر والأزرق (RGB) والسماوي والأرجواني والأصفر والأسود (CMYK) لإنشاء وضع المزج.
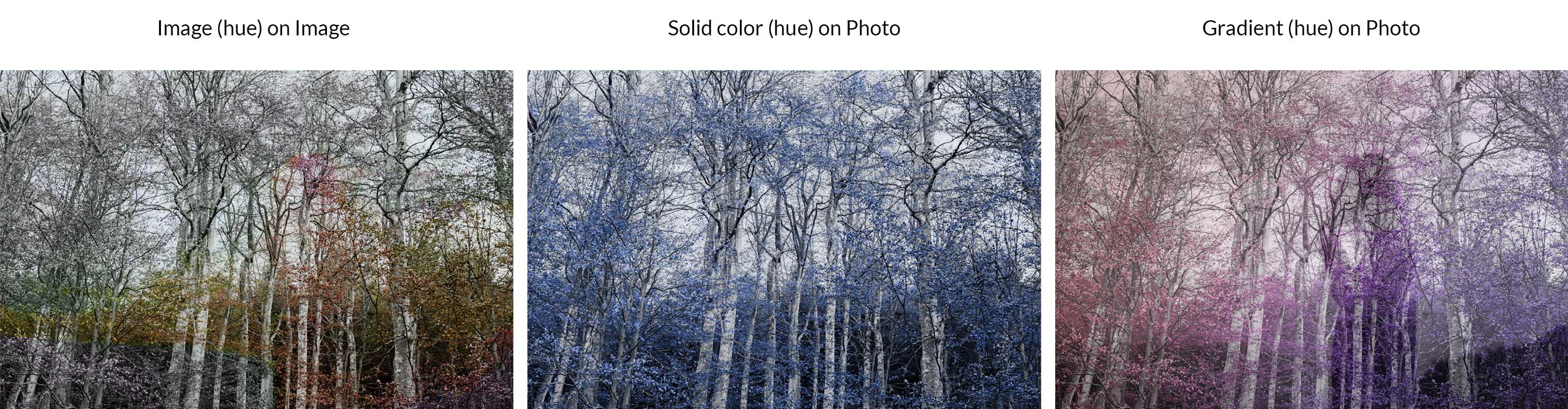
مسحة

يعمل Hue عن طريق إجبار الألوان في الطبقة الأساسية على إعادة تلوينها بتدرج لون طبقة المزج. في الأساس ، يحافظ على جميع الألوان الداكنة مظلمة ، وجميع الألوان الفاتحة فاتحة ، ولكنها تحل محل لون طبقة المزج فقط. في مثالنا ، يمكنك أن ترى أن الألوان الفاتحة في صورة الأشجار (باستثناء الأبيض) تتحول إلى تدرج اللون الأزرق في طبقة مزيج الألوان الخاصة بنا.
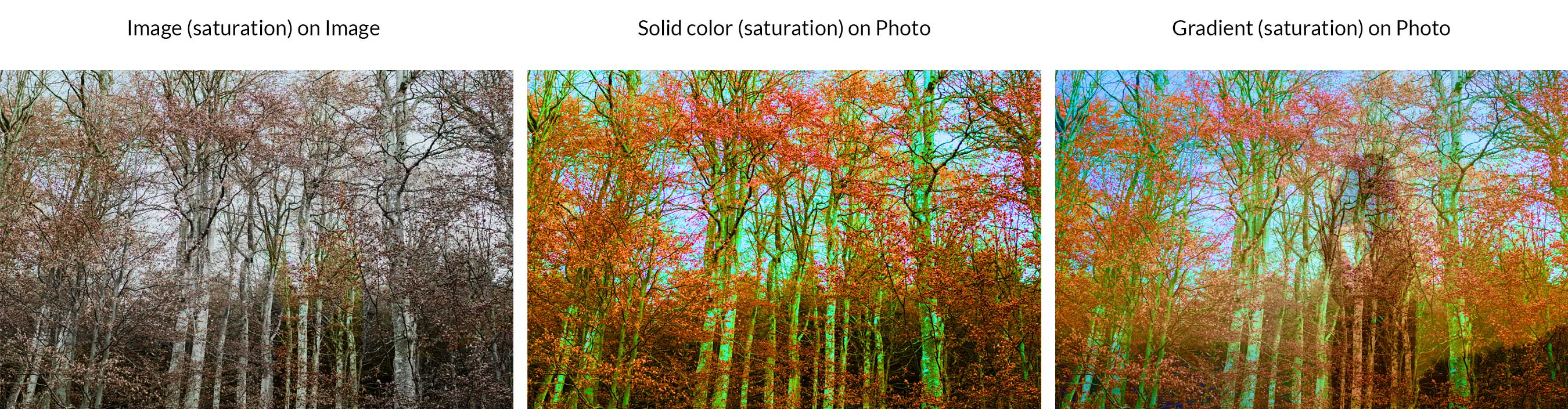
التشبع

بالنسبة إلى التشبع ، تكون النتائج مشابهة لتدرج اللون باستثناء تأثر التشبع في الصور. يظل اللون والألوان الأفتح في الطبقة الأساسية كما هو ، بينما يتم استبدال التشبع بلون المزج.
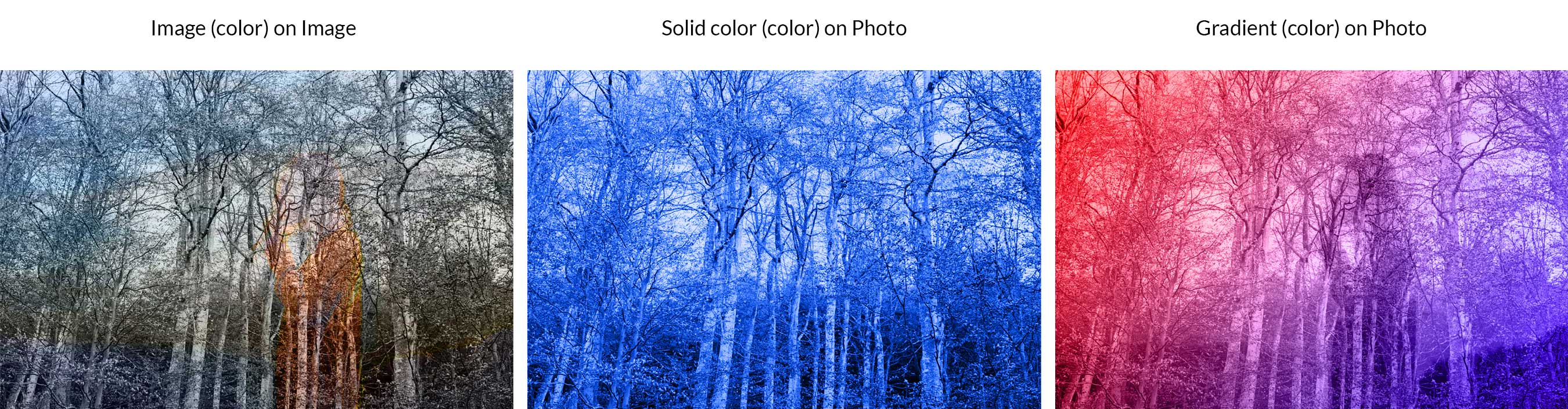
اللون

يعمل اللون كثيرًا مثل تدرج اللون باستثناء أنه يحتفظ فقط بأخف ألوان الطبقات الأساسية. ثم يضيف صبغة وتشبع طبقة المزج. في مثالنا ، يمكنك أن ترى أن الألوان الصلبة يتم استبدالها بدرجات اللون الفاتح باللون الأزرق. وبالمثل ، يتم استبدال الألوان الفاتحة في مثالنا الثالث بألوان التدرج الأحمر والأزرق لطبقة المزج.

لمعان

اللمعان هو عكس اللون. إنه قادر على الحفاظ على كل من التدرج والتشبع في طبقة الصورة الأساسية لمثالنا ، مع استبدال الألوان الأخف وزنا (اللمعان) بألوان طبقة المزج.
أوضاع المزج الأخرى
بالإضافة إلى 27 أوضاع مزج الطبقات المدرجة ، هناك عدد قليل من الأوضاع الإضافية المتاحة في مواقف معينة ، أو مع أدوات معينة. على سبيل المثال ، يمكن استخدام Behind لتحرير أو طلاء الجزء الشفاف من الطبقة. سيعمل فقط في الطبقات التي لا يتم فيها تحديد قفل الشفافية. يتوفر Clear فقط عند استخدام أدوات الشكل ، ودلو الطلاء ، والفرشاة ، والقلم الرصاص ، بالإضافة إلى أوامر التعبئة والحد. يتم استخدامه لتحرير أو طلاء كل بكسل لجعله شفافًا.
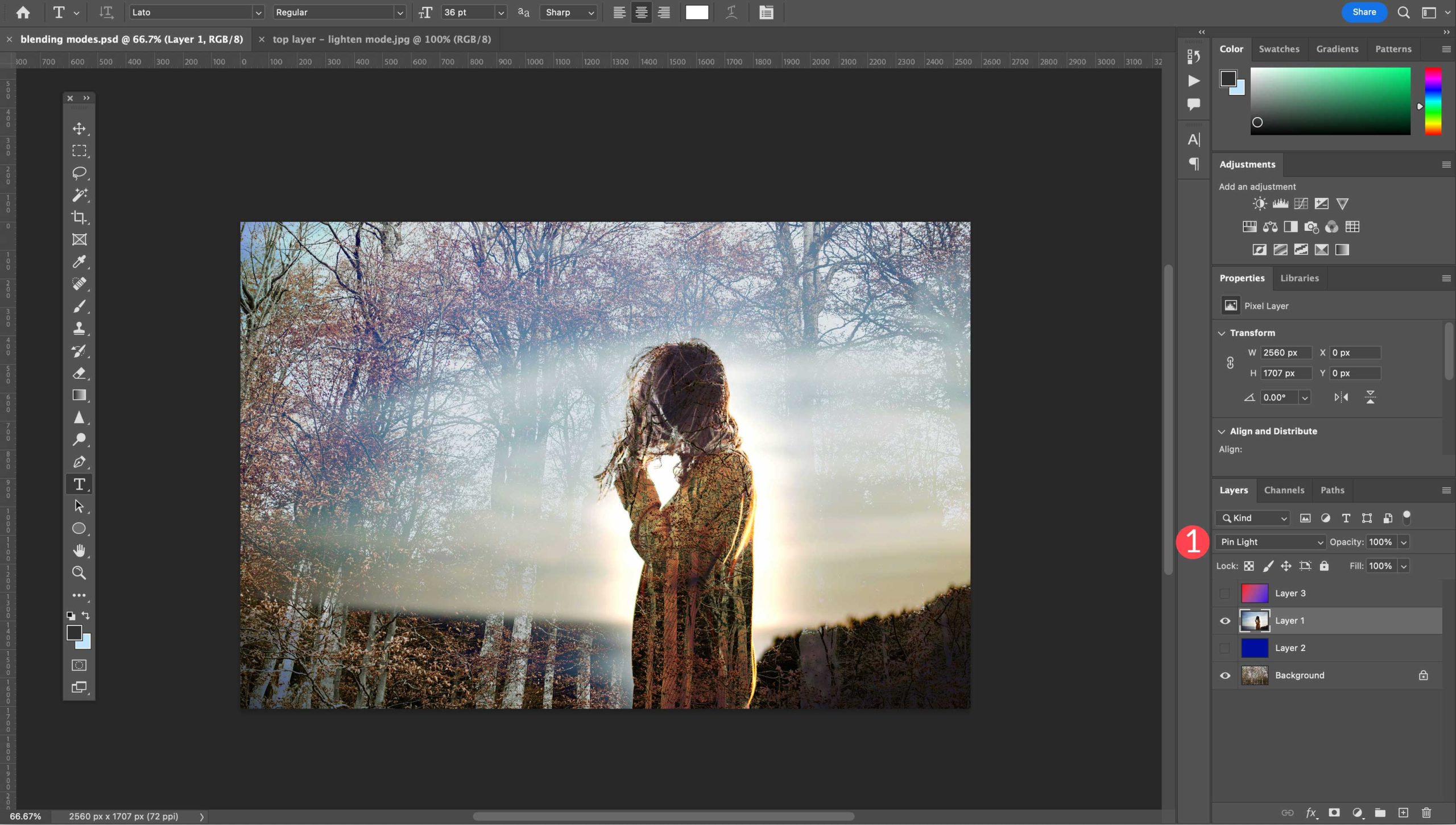
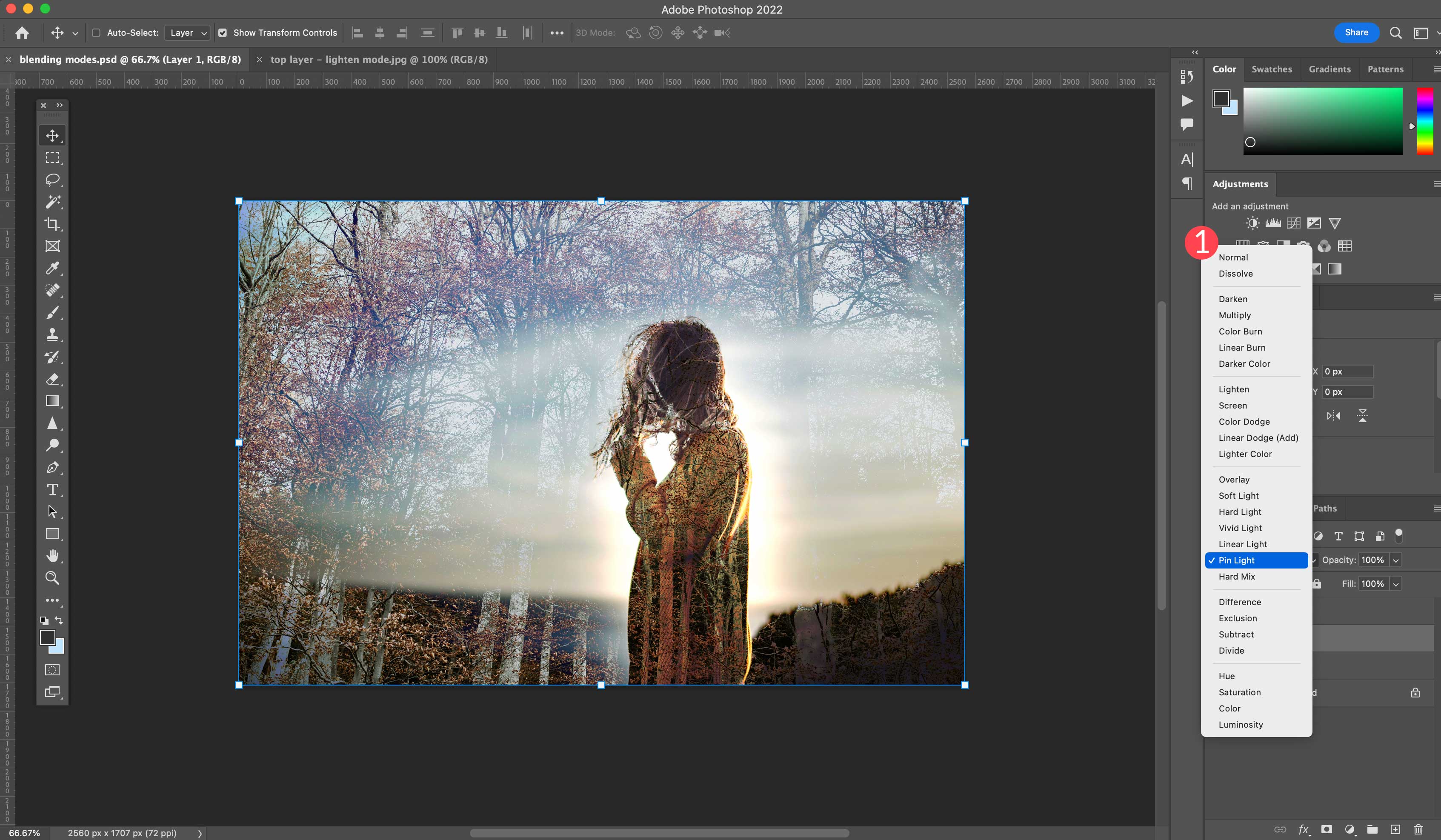
كيفية استخدام أوضاع المزج في Photoshop
عند العمل في Photoshop ، يمكن أن توجد أوضاع المزج في منطقتين. الأول داخل لوحة الطبقات. للوصول إلى أوضاع المزج ، انقر فوق القائمة المنسدلة ضمن الطبقات .

من هناك لديك خيارات وضع مزج الطبقة 27 للاختيار من بينها.

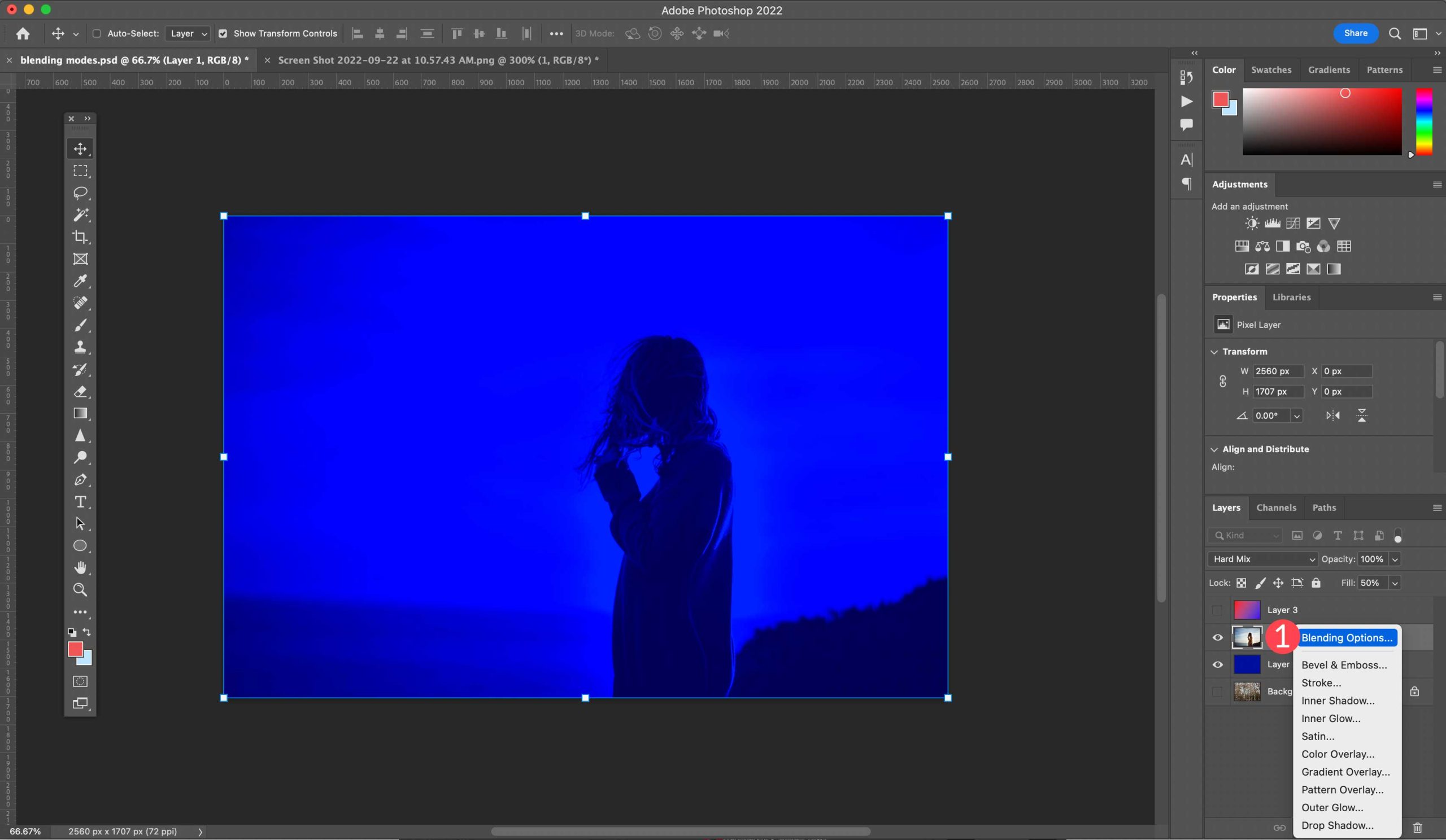
8 أوضاع المزج الخاصة لديها طريقة إضافية للوصول إليها. في أنماط الطبقة ، يمكنك إلغاء تحديد خانة اختيار طبقة شكل الشفافية. يمنحك هذا مستوى إضافيًا من إمكانيات المزج. للوصول إلى هذا ، انقر فوق الخيار fx في الجزء السفلي من لوحة الطبقات.

بعد ذلك ، اختر خيارات المزج من القائمة المنسدلة.

أخيرًا ، قم بإلغاء تحديد طبقة أشكال الشفافية.

إنشاء مزيج بسيط
لتوضيح كيفية استخدامها ، سنقدم مثالًا أساسيًا باستخدام Photoshop حتى تتمكن من فهم كيفية عمل كل منها.
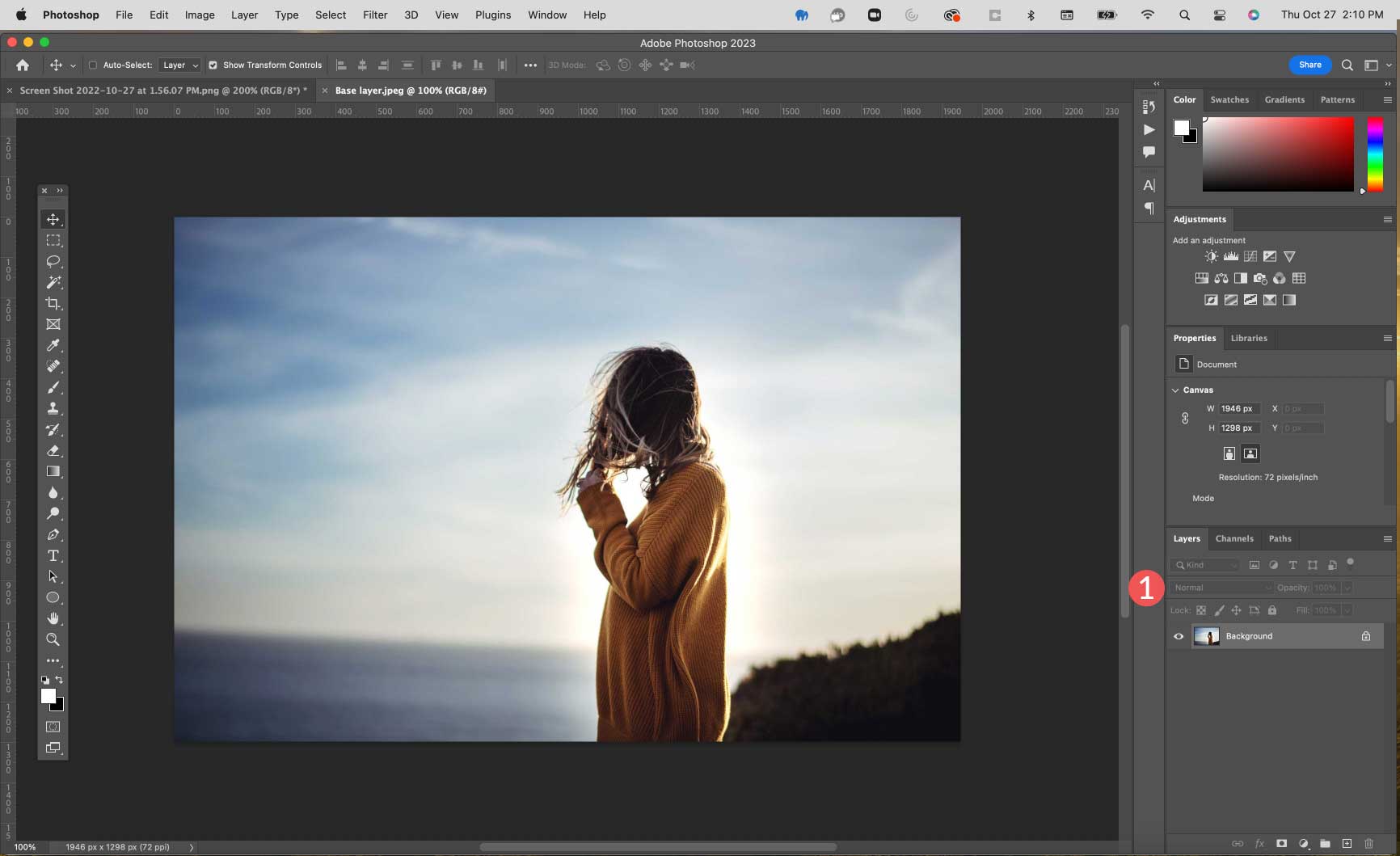
الخطوة 1: اختر صورة
تتمثل الخطوة الأولى في فتح صورة كطبقة أساسية. سنستخدم الصورة التي استخدمناها في أمثلتنا الأخرى. تأكد من ضبط هذه الطبقة على الوضع الطبيعي .

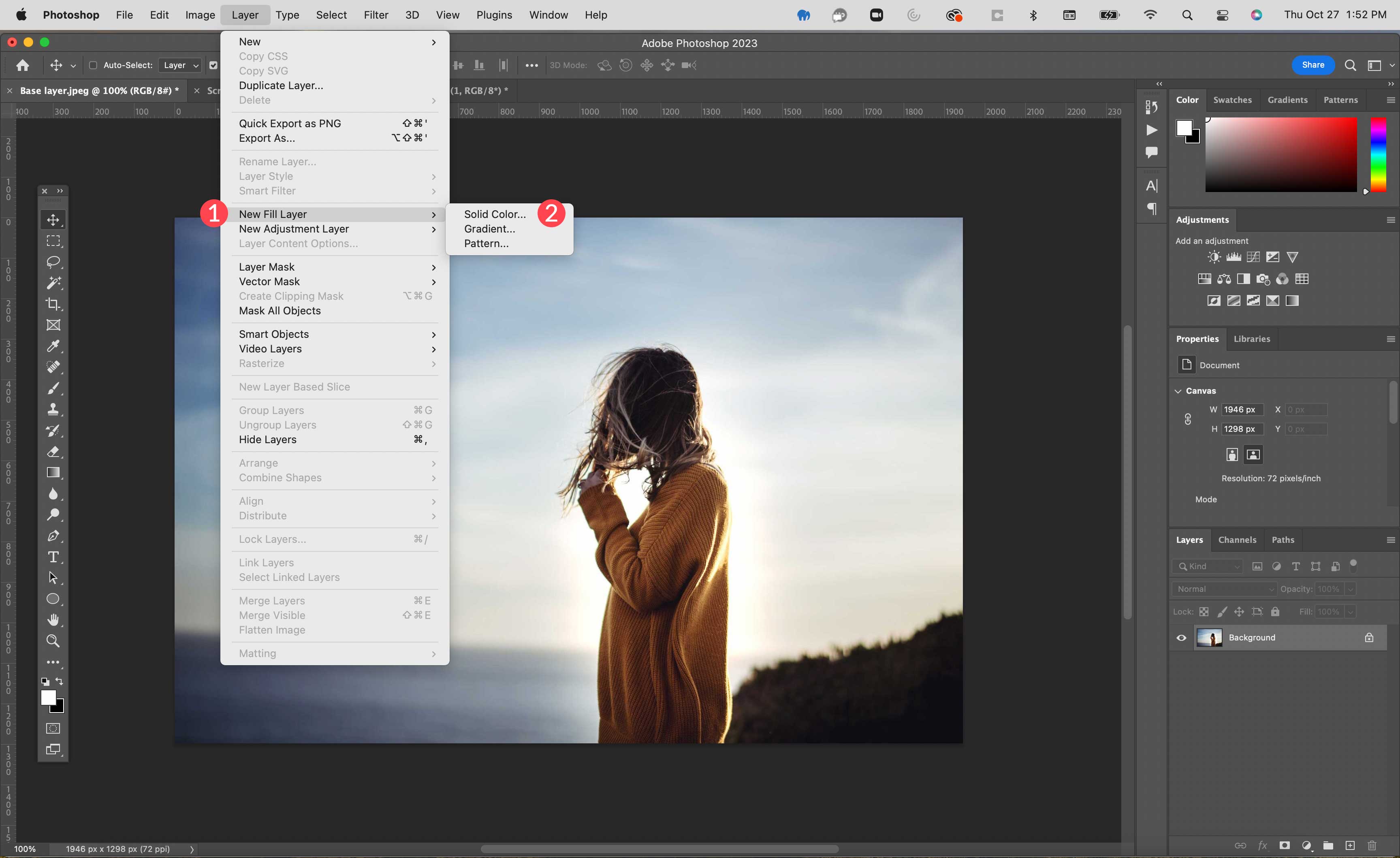
الخطوة 2: إنشاء طبقة لون جديدة
انتقل إلى Layer> New Fill Layer> Solid Color لإنشاء طبقة جديدة.

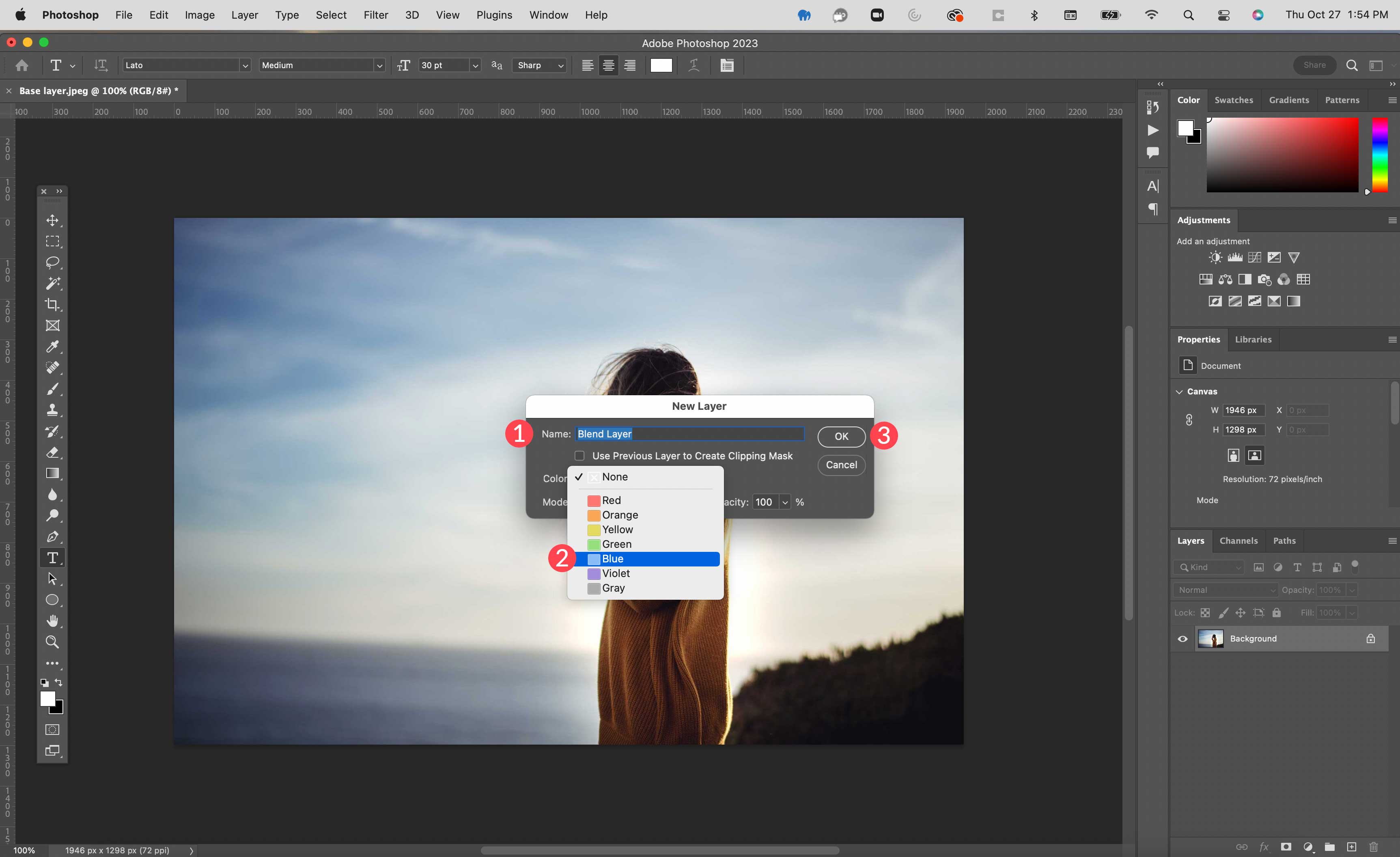
قم بتسمية طبقة Blend Layer ، وقم بتعيين اللون الأزرق على أنه الوضع ، وانقر فوق OK .

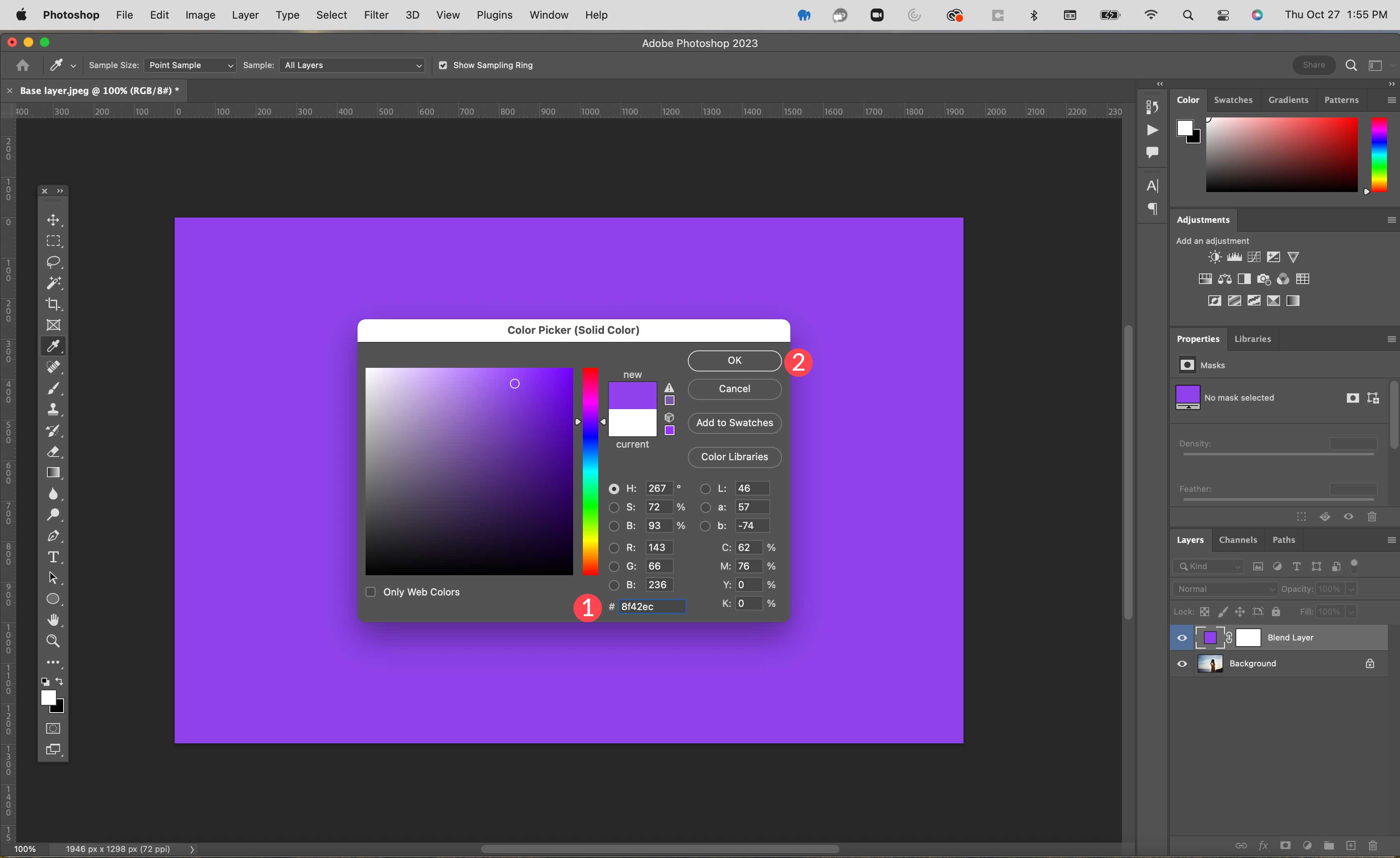
بعد ذلك ، املأها بالرقم # 8f42ec ، ثم انقر فوق موافق لإنشاء الطبقة.

الخطوة 3: تطبيق وضع المزج
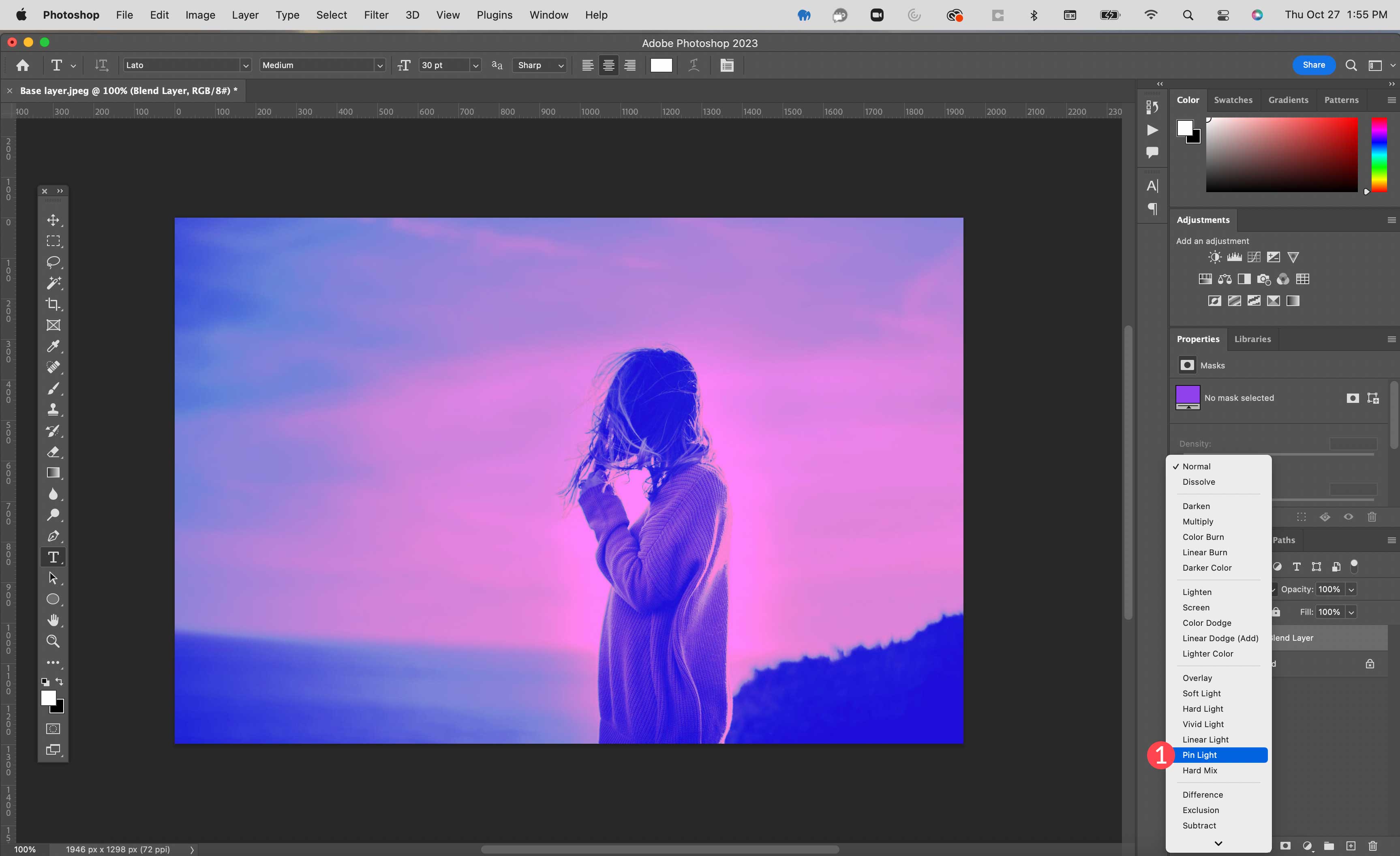
بعد ذلك ، قم بتطبيق وضع مزج ضوء الدبوس على طبقة المزج التي أنشأتها للتو.

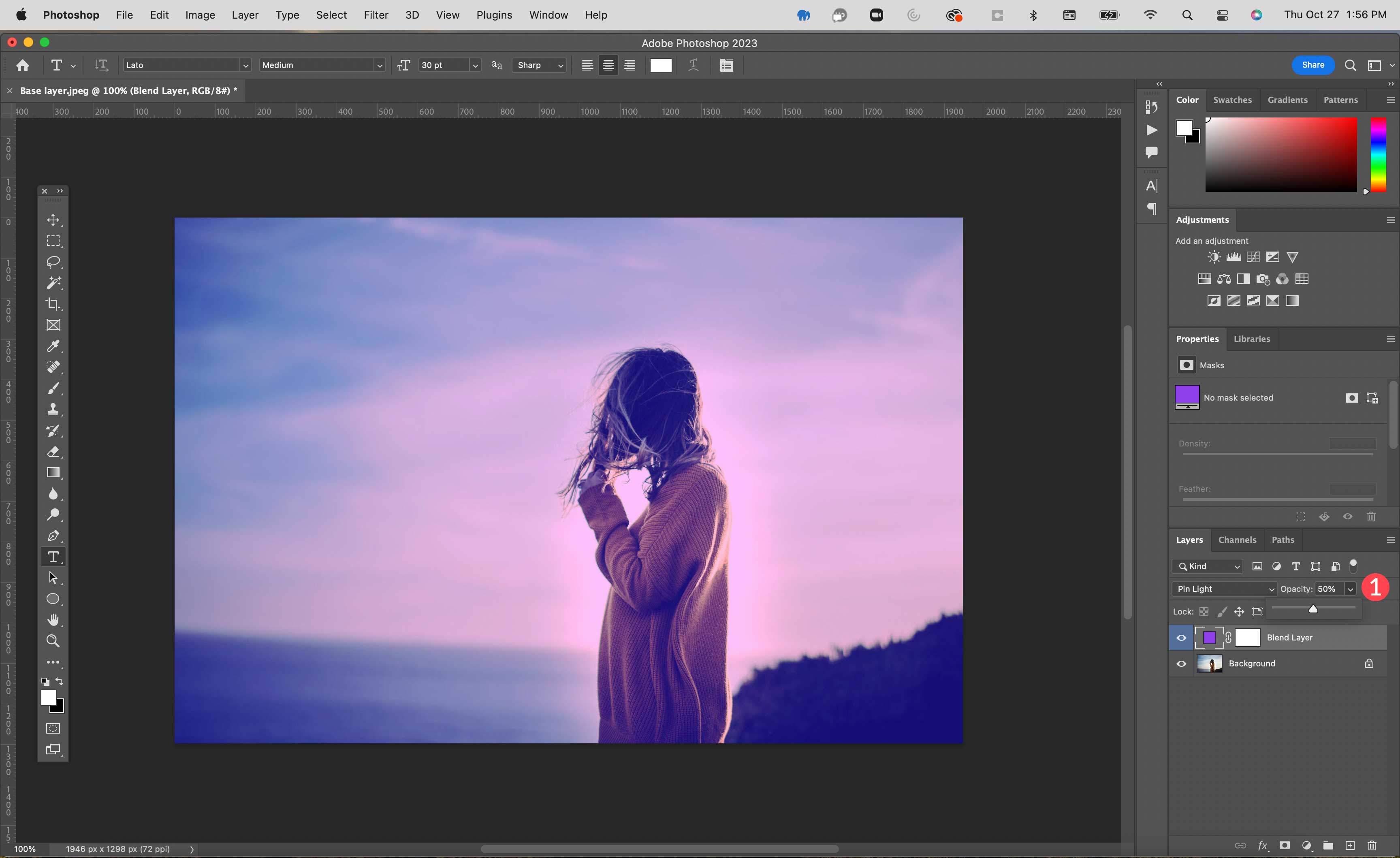
الخطوة 4: ضبط التعتيم
أخيرًا ، اضبط التعتيم على طبقة المزج الخاصة بك إلى 50٪. يجب أن تظهر النتائج الآن أن اللون الأرجواني يكون أكثر كتمًا وله مظهر أقل قوة.

إذا كنت تريد برنامجًا تعليميًا أكثر تفصيلاً ، فراجع البرنامج التعليمي الخاص بنا حول كيفية استخدام أوضاع المزج لدمج الصور في Photoshop.
أوضاع المزج CSS لتصميم الويب

تعمل أوضاع المزج بشكل عام في تصميم الويب (مع CSS) كما هو الحال مع محرري الفيديو والرسومات. ومع ذلك ، ستحتاج إلى استخدام بعض قواعد ورمز CSS من أجل استخدامها على موقع الويب الخاص بك. هناك نوعان من خصائص CSS الرئيسية التي تسمح لك بإضافة أوضاع المزج في تصميم الويب:
- وضع مزيج الخلفية
- وضع المزج
دعنا نناقش ما يفعله كل منهم ، ونقدم أمثلة حتى تتمكن من فهم ما يفعله بشكل أفضل.
خاصية CSS لوضع المزج في الخلفية
وضع دمج الخلفية هو خاصية CSS تُستخدم لإضافة أوضاع مزج إلى خلفيات متعددة لعنصر HTML واحد. في CSS ، يمكنك إضافة خلفية إلى عنصر باستخدام خصائص الخلفية أو صورة الخلفية أو لون الخلفية. إذا كان العنصر يحتوي على صورتين أو أكثر من صور الخلفية ، أو التدرجات اللونية الخطية ، أو الألوان ، فيمكنك استخدام خاصية وضع المزج في الخلفية لتعيين حالة مزج لتلك الخلفيات.
على سبيل المثال ، يوجد هنا عنصر div بثلاث فئات CSS ("element" و "خلفيات" و "with-blend-mode").
<div class="element backgrounds with-blend-mode"></div>
كما توحي أسماء فئات CSS ، هذا عنصر سيكون له خلفيات مع وضع المزج. باستخدام CSS ، يمكننا إضافة الخلفيات ووضع مزيج الخلفية من خلال استهداف هذه الفئات.
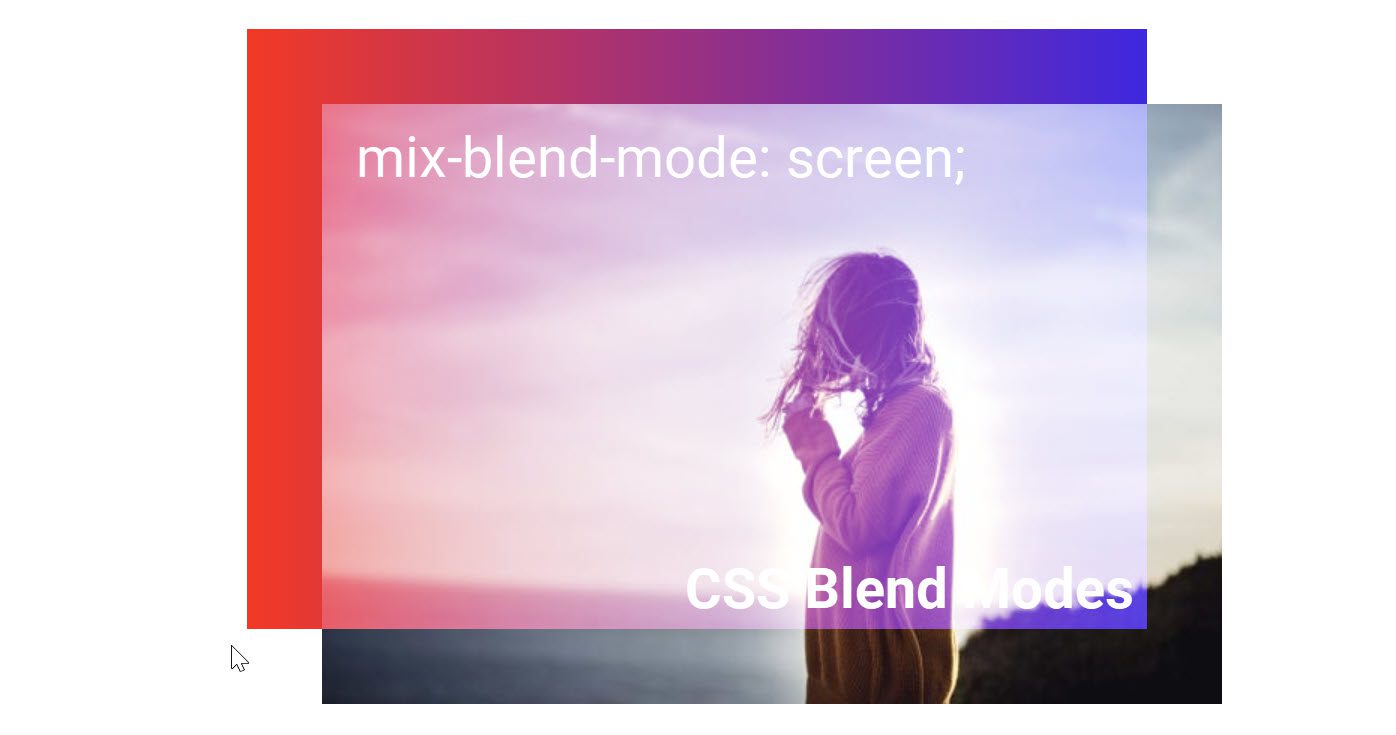
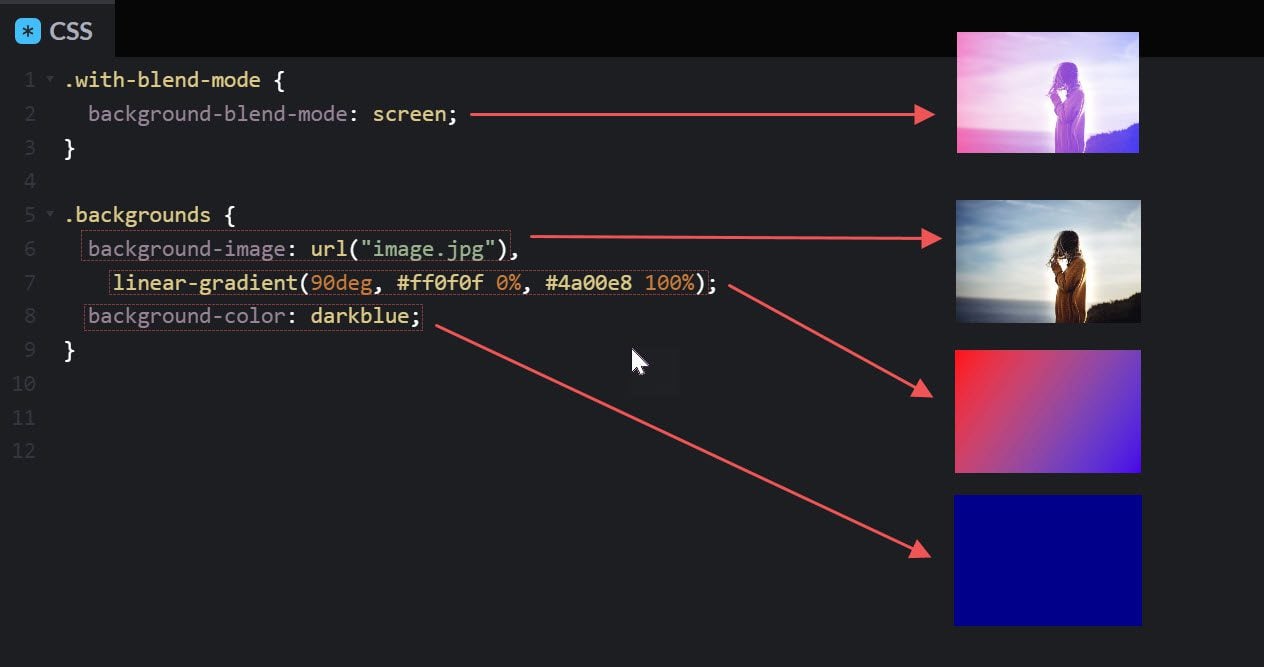
في مثال CSS أدناه ، يمكنك أن ترى أن فئة "الخلفيات" تضيف ثلاث خلفيات للعنصر (صورة خلفية وتدرج خلفية ولون خلفية. تطبق فئة "with-blend-mode" وضع دمج الشاشة على ثلاث خلفيات للعنصر.
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

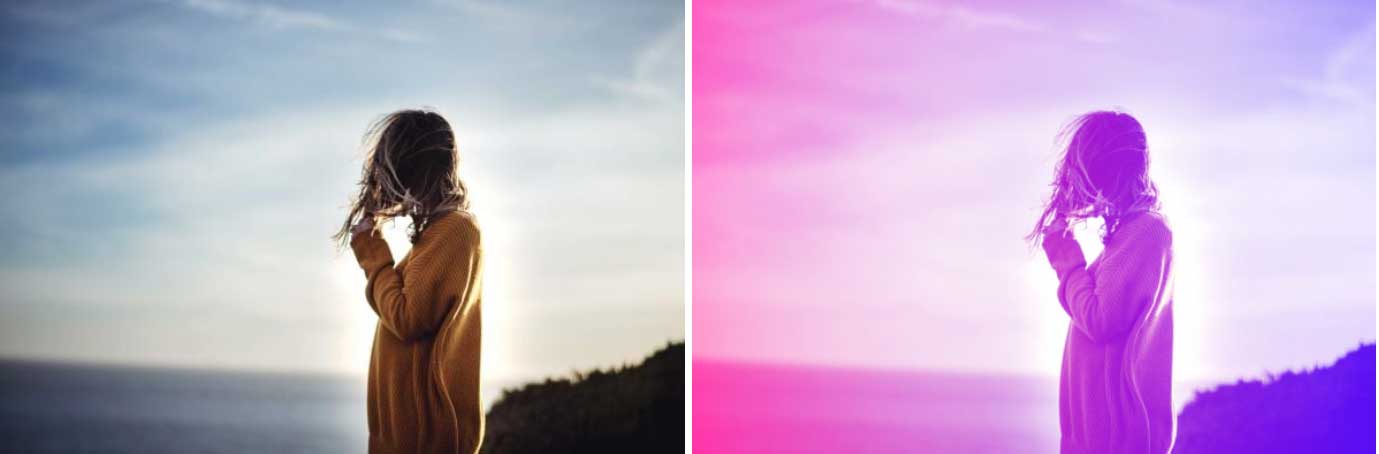
هذا يسمح للعنصر بعرض ليس فقط خلفية واحدة ، ولكن مزيج من الثلاثة! فيما يلي صورة قبل وبعد الصورة مع وضع مزيج الخلفية وبدونه:

اعرض ملف CodePen
خاصية Mix-Blend-Mode CSS
وضع المزج عبارة عن خاصية CSS تُستخدم لإضافة نمط مزج إلى عناصر متعددة ، وليس فقط لخلفيات عنصر واحد مثل background-blend-mode. يمكنه مزج عنصر مع عنصره الأصلي أو مع عناصر أشقاء أخرى متداخلة.
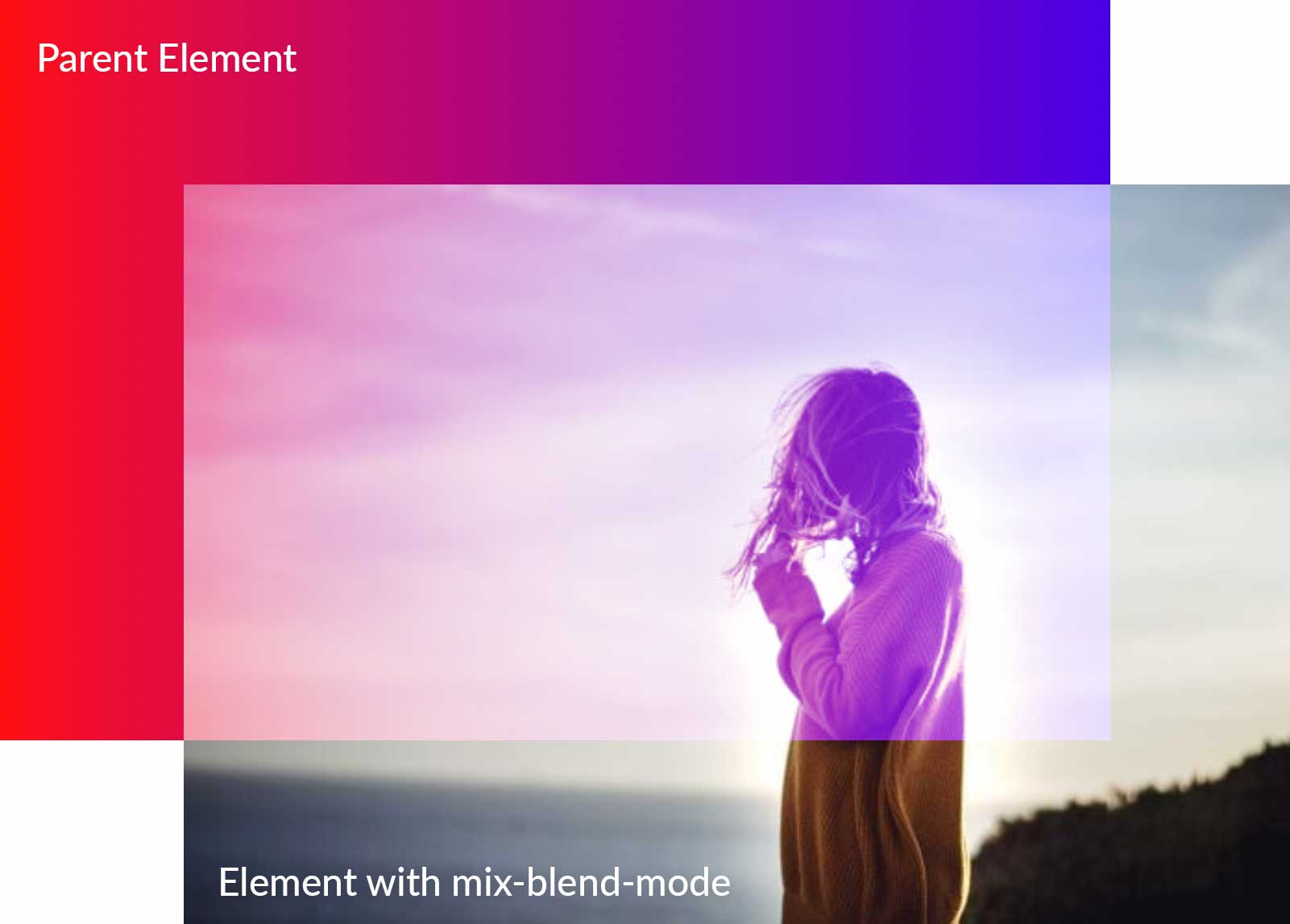
على سبيل المثال ، لدينا أدناه عنصر div داخل عنصر div أصلي.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
باستخدام CSS ، يمكننا إضافة تدرج خلفية إلى العنصر الأصل وصورة خلفية إلى العنصر الفرعي. ثم نستهدف العنصر الفرعي باستخدام فئة "with-mix-blend" لإضافة Screen mix-blend-mode.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
والنتيجة هي مزج الخلفيات لكلا العنصرين للحصول على تأثير فريد!

اعرض ملف CodePen
أوضاع المزج CSS باستخدام Divi (حل سهل بدون رمز)
إذا كنت لا تريد أن تأخذ الوقت الكافي لترميز CSS لموقع WordPress الخاص بك ولكنك لا تزال ترغب في استخدام أوضاع المزج ، فإن Divi هو الخيار الأفضل لك. Divi هي أقوى أداة تصميم ستحتاجها على الإطلاق في سمة أو منشئ صفحات. من نواح كثيرة ، تعد Divi منشئ مواقع الويب ومحرر صور ملفوفين في واحد. باستخدام المثال أعلاه ، يمكننا تطبيق نفس تأثيرات وضع المزج دون الحاجة إلى أي تشفير.
يحتوي Divi على 16 وضعًا مدمجًا للمزج تتيح لك مزج طبقات من عناصر الويب (الألوان وصور الخلفية والأشكال والصور المتعددة) لتحقيق تصميمات مذهلة. يمكنك دمج النص في الصور وصور الخلفية داخل الصفوف والأقسام وغير ذلك الكثير. ألق نظرة على بعض البرامج التعليمية المقدمة على مدونتنا من أجل الحصول على فكرة أفضل عن كيفية دمج أوضاع المزج في تصميماتك.
أدوات التصميم التي تستخدم أوضاع المزج
هناك مجموعة متنوعة من أدوات التصميم القوية التي تتيح لك استخدام أوضاع المزج. الأكثر شيوعًا هي تلك من Adobe ، ولكن هناك البعض الآخر الذي قد تجده مفيدًا (بما في ذلك بعض الفيديو وتصميم الويب). فيما يلي قائمة ببعض أدوات تصميم وضع المزج المفيدة الموجودة تحت تصرفك.
- Photoshop: بصفته عملاق تحرير صور طويل الأمد ، وضع Photoshop بشكل أساسي أوضاع المزج على الخريطة. كما ذكرنا سابقًا ، هناك 27 وضعًا للمزج في Photoshop تسمح بمجموعة متنوعة من التأثيرات عند تحرير الصور.
- Illustrator: يعد Illustrator أحد أكثر الحلول شيوعًا لتصميم الرسوم. يتوفر 15 وضعًا للمزج في Illustrator لتطبيق التأثيرات على ملفات متجهة على عناصر تصميم أخرى.
- يعد Premiere Pro Premiere Pro أحد برامج تحرير الفيديو في السوق. تتوفر أوضاع المزج في المخطط الزمني لمزج المقاطع معًا لإنشاء تأثيرات مختلفة. على غرار Photoshop ، يوفر Premiere Pro 27 وضعًا للمزج.
- After Effects: تتطابق الخيارات الموجودة في After Effects مع تلك المستخدمة في Photoshop و Premiere Pro مع استثناء واحد ، وهو "حل الرقص". تُستخدم الأوضاع لمزج الطبقات التي تحتوي على رسوم متحركة. أيضًا ، يمكن لمكونات After Effects الإضافية نقل مقاطع الفيديو الخاصة بك إلى مستوى جديد تمامًا من الإبداع.
- Corel: تقدم Corel العديد من البرامج التي تستخدم أوضاع المزج بما في ذلك Paintshop Pro و Pinnacle Studio و Corel Draw. هناك 18 وضع مزج متاح.
- Figma هناك 16 خيارًا في Figma لمزج الطبقات لتحقيق تأثيرات مختلفة. فيجما هو برنامج على شبكة الإنترنت يستخدم لتصميم واجهة المستخدم والويب.
- Divi: بصفته سمة WordPress لتحرير الموقع بالكامل ، يحتوي Divi على 16 وضعًا للمزج مضمنة في Divi Builder وتأثيرات مرشح إضافية يمكن استخدامها في أي عنصر بخيارات الألوان والخلفية.
وضع المزج تلميحات وأفضل الممارسات
يعد استخدام أوضاع المزج طريقة رائعة لإضافة الاهتمام إلى صورك وتصميماتك. ومع ذلك ، هناك بعض الأشياء التي يجب مراعاتها عند استخدامها.
اضبط التعبئة و / أو التعتيم
تعمل معظم أوضاع المزج بشكل أفضل عند ضبط عتامة طبقة المزج. ومع ذلك ، هناك عدد قليل يتطلب تعديل التعبئة بدلاً من ذلك. كما ذكرنا سابقًا ، هناك مجموعة من الأوضاع تسمى 8. الخاصة وهي: حرق اللون ، والحرق الخطي ، ومراوغة اللون ، والمراوغة الخطية (إضافة) ، والضوء الساطع ، والضوء الخطي ، والمزيج الصلب ، والاختلاف. بينما يمكنك ضبط العتامة لـ 8 الخاصة ، ستلاحظ اختلافًا جذريًا عند ضبط التعبئة.
افهم أنواع أوضاع المزج
عند استخدام أوضاع المزج ، تعرف على الفئات. على سبيل المثال ، إذا كنت تقوم بتحرير صورة فاتحة جدًا ، فستحتاج إلى استخدام وضع من فئة التعتيم. سيكون استخدام الضرب لتعتيم صورتك أكثر ملاءمة لهذا الاستخدام بدلاً من التعتيم. من ناحية أخرى ، إذا كانت لديك صورة مظلمة جدًا ، فاستخدم وضعًا من فئة الإضاءة. قد تضيف الأوضاع مثل التراكب عددًا كبيرًا جدًا من درجات الألوان الفاتحة ، لذلك قد ترغب في استخدام ضوء الدبوس بدلاً من ذلك لأنه أكثر دقة. النقطة المهمة هي أنك يجب أن تأخذ الوقت الكافي لتجربة كل وضع لاكتساب معرفة أفضل بما يفعله كل واحد.
استخدم المرشحات مع أوضاع المزج للحصول على نتائج أفضل
استخدم مرشح تمرير عالي لزيادة حدة الصور

في حين أن التمرير العالي ليس وضع مزج ، يمكنك دمجه مع وضع التراكب لزيادة وضوح الصور. ابدأ بالصورة التي اخترتها كطبقة خلفية. بعد ذلك ، قم بتكرار الطبقة. من هناك ، حدد مرشح> آخر> تمرير مرتفع . اضبط شريط التمرير لاختيار الحدة التي تريدها. أخيرًا ، اضبط الطبقة العليا مع مرشح التمرير العالي المطبق على التراكب . هذه طريقة سريعة وسهلة لإضافة الوضوح إلى الصور التي قد تكون ضبابية بعض الشيء.
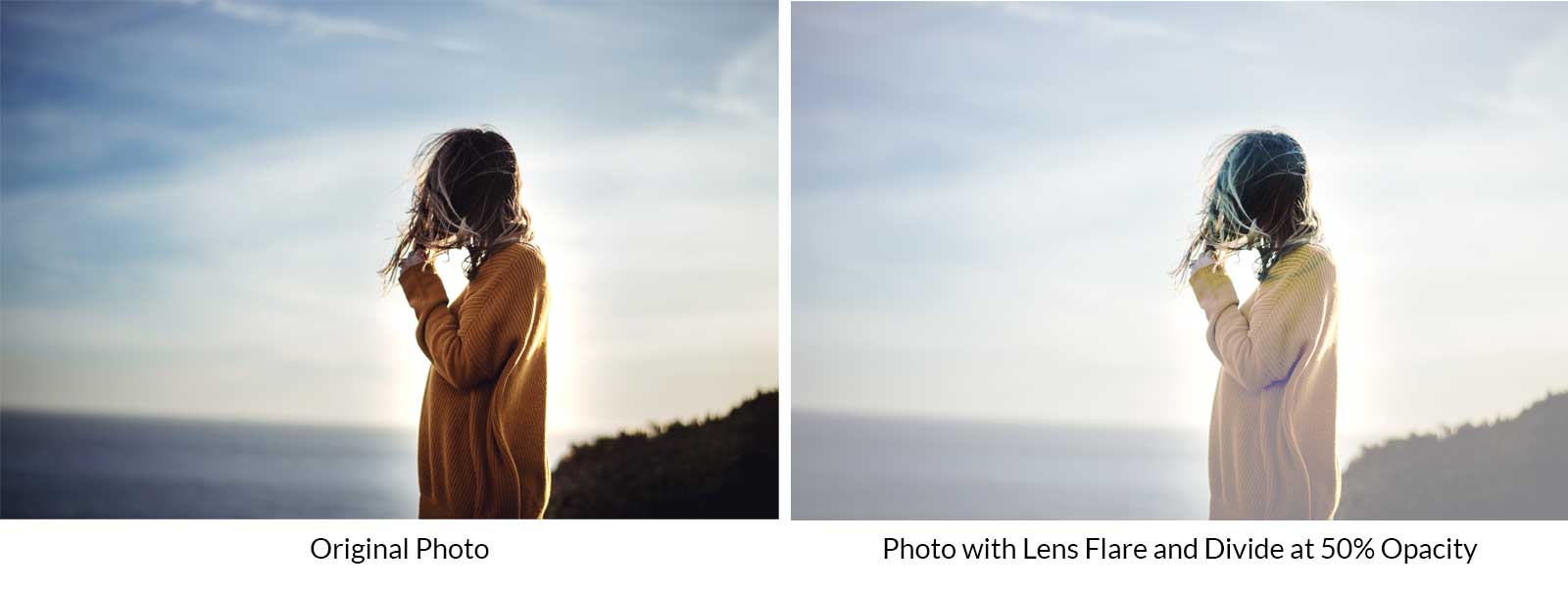
استخدم مرشح Lens Flare كنقطة محورية

مرشح رائع آخر لاستخدامه هو توهج العدسة. عند دمجه مع تقسيم بتعتيم منخفض ، يمكن أن يوفر نقطة محورية على صورتك. أضف طبقة فوق طبقة الصورة الخاصة بك. املأها باللون الأسود. انتقل بعد ذلك إلى مرشح> تصيير> توهج العدسة . اضبط موقع توهج العدسة ثم انقر فوق تطبيق . بعد ذلك ، اضبط وضع المزج لطبقة توهج العدسة على الانقسام ، ثم اضبط العتامة على 50٪ .
متى يجب استخدام أوضاع المزج CSS بدلاً من صور Photoshop في تصميم الويب
تُستخدم أوضاع المزج بشكل شائع في Photoshop لتصميم الصور التي يتم تحميلها لاحقًا على صفحة الويب. تعمل أوضاع المزج CSS باستخدام كود CSS الذي يستخدمه متصفحك لعرض الأنماط باستخدام وحدات البكسل على شاشتك. يتيح لك ذلك تطبيق هذه التصميمات على أي عنصر في الصفحة بطرق لا يمكنك استخدامها مع الصور المصممة مسبقًا في Photoshop. فيما يلي بعض الطرق للنظر فيها.
لتصميم النص
يجب أن يكون محتوى موقع الويب المهم (خاصة النص) قابلاً للقراءة دائمًا بواسطة محركات البحث (لتحسين محركات البحث). تتيح لك أوضاع المزج CSS إضافة أنماط مزج إلى عناصر النص (مثل العناوين) لإنشاء تصميمات نصية جميلة بجودة أفضل بكثير.
لتأثيرات تحوم
تعد أوضاع المزج CSS رائعة أيضًا لإضافة تأثيرات التحويم التفاعلية باستخدام أوضاع المزج. على سبيل المثال ، يمكنك إضافة نمط مزج إلى الصور عند التمرير لتعزيز تصميم معرض الصور الخاص بك ببضعة أسطر من CSS.
من أجل الكفاءة والأداء
تعمل أوضاع المزج CSS على تسهيل تغيير تصميم العناصر ديناميكيًا مع تعديل بسيط على الكود. يتيح لك هذا تغيير تصميم موقع الويب الخاص بك دون الحاجة إلى مواجهة مشكلة إنشاء صور جديدة في Photoshop. بالإضافة إلى ذلك ، في كثير من الحالات ، سيتم تحميل التصميمات التي تم إنشاؤها عبر CSS بشكل أسرع من الصور الكبيرة.
استنتاج
تعد أوضاع المزج رائعة لإضافة تأثيرات خاصة إلى الصور والتصميمات في برامج تحرير الرسوم والفيديو ، بالإضافة إلى تطبيقات الويب. إن معرفة كيفية عمل كل منها مفيد لاستكشاف إمكانيات تصميم جديدة ومثيرة. بالإضافة إلى ذلك ، فإن Photoshop ليس أداة التصميم الوحيدة التي تستخدمها. عندما يتعلق الأمر بالويب ، تتيح لك أوضاع المزج CSS تخطي Photoshop تمامًا لتطبيق أوضاع المزج مباشرة على موقع الويب الخاص بك. ومع Divi ، لا تحتاج حتى إلى معرفة CSS لإنشاء تصميمات مذهلة باستخدام أوضاع المزج. نأمل أن يساعدك هذا الدليل على طول رحلة التصميم الخاصة بك ، أينما كان ذلك.
ما الأداة التي تستخدمها لتطبيق تأثيرات المزج على تصميماتك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
h2 {scroll-margin-top: 80px؛}
