هل سمات الحظر أفضل من السمات الكلاسيكية؟ وهنا ما يعتقده الناس
نشرت: 2024-12-17Twenty Twenty-Two كان أول قالب افتراضي رسمي تم إصداره مع WordPress 5.9. منذ ذلك الحين، كان عشاق WordPress يترددون ذهابًا وإيابًا حول ما إذا كانت القوالب الجماعية أفضل من القوالب الكلاسيكية أو العكس.
يبدو أن المشجعين من كلا المعسكرين يشعرون بقوة بأن فريقهم هو "الأفضل". ومع ذلك، كما هو الحال في كثير من الأحيان، فإن أولئك الذين هم الأكثر عاطفية يميلون أيضًا إلى أن يكونوا الأكثر صوتًا. من غير المحتمل أن تجد شخصًا ينشر تعليقات صاخبة حول موضوع يشعر بأنه محايد إلى حد ما.
وهذا يجعل من الصعب الحصول على إحساس حقيقي بما يشعر به الناس حقًا تجاه هذا الموضوع .
علاوة على ذلك، فإن أولئك الذين يعملون مع WordPress بشكل احترافي - والمطورين على وجه الخصوص - يميلون أيضًا إلى أن يكونوا أكثر رأيًا من مستخدم WordPress العادي.
لدي أفكاري الخاصة، والتي سأشاركها، لكنني لم أرغب في أن تكون هذه مشاركة رأي فردية أخرى. للحصول على منظور أوسع، قمت بتمشيط مواضيع Reddit وتواصلت مع زملائي ومحترفي WordPress الآخرين . لقد أجريت أيضًا استطلاعًا على موقعنا الشقيق وجمعت نتائج استطلاع آخر أجراه رئيس WordPress على YouTube على حساب X الخاص به.
وكان الهدف هو الحصول على فهم دقيق لما يتم تقديمه في بعض الأحيان بطريقة مفرطة في التبسيط .
إليكم ما اكتشفته…
التعديل والتخصيص 🔧
ليس هناك موضوع فرعي أفضل لبدء هذه المعركة من الموضوع الرئيسي الذي يفكر فيه معظم الناس عندما تتبادر إلى أذهانهم فكرة إنشاء موقع ويب: التحرير والتخصيص.
كيف يمكنني أن أجعل موقع الويب الخاص بي يبدو بالطريقة التي أريدها؟
إنه سؤال مهم، ولكن الطريقة التي تجيب بها تعتمد أيضًا على خلفيتك ومهاراتك.
إذا كنت مطورًا ، فمن المرجح أن تستخدم التعليمات البرمجية.
إذا كنت منشئ مواقع الويب العادي أو شخصًا يبني مواقع الويب كعرض إضافي لمجموعة مهاراتك الرئيسية (على سبيل المثال، مصمم جرافيك، متخصص في تحسين محركات البحث، وما إلى ذلك)، فإنك تستخدم أي ميزات ووظائف متاحة لك من خلال بناء موقع الويب أداة من اختيارك.
مصممو UX / UI هم مجموعة واحدة قد تستخدم أيًا من النهجين أو مزيجًا من الاثنين معًا.
عندما تفكر في الأمر بهذه المصطلحات، فمن السهل أن ترى سبب ميل المطورين إلى كره قوالب الحظر، في حين أن العكس صحيح بالنسبة لمنشئي مواقع الويب العاديين.
على الرغم من أن سمات الحظر قد سهلت على غير المطورين تخصيص مواقع الويب باستخدام محرر الموقع الكامل (FSE)، فقد فرضوا أيضًا العديد من القيود على التخصيص على المستوى الدقيق الذي كان يمكن تحقيقه مسبقًا من خلال التعليمات البرمجية المخصصة.
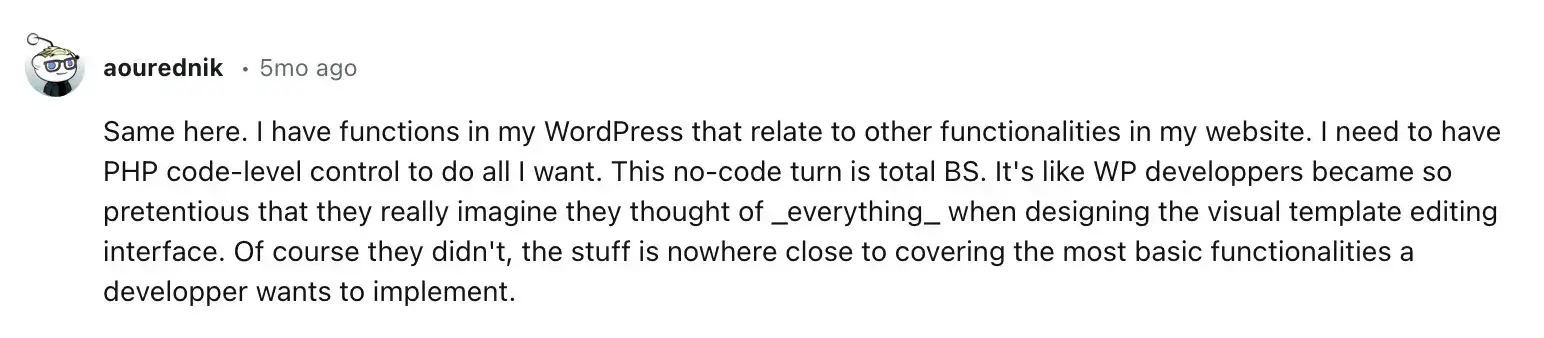
وكما قال أحد المطورين على Reddit :

هذا المطور هو واحد فقط من بين الكثيرين الذين شاركوا آراء مماثلة في هذا الموضوع وفي مواضيع أخرى. وكانت هناك أيضًا بعض اللقطات الفكاهية. واحدة من المفضلة لدي كانت هذه:

ولكي نكون منصفين، كان هناك بعض الآراء المعارضة في تلك المواضيع:


كانت هذه الأصوات بالتأكيد أقلية، لكنني على استعداد للمراهنة على أنها مع مرور الوقت، سوف تتزايد أعدادها.
للحصول على رأي احترافي، قمت باستشارة زميلي، مصمم واجهة المستخدم/تجربة المستخدم المخضرم جون فراسكوس . وهنا ما قاله:
أنا لست من أشد المعجبين بمسار جوتنبرج، خاصة فيما يتعلق بسير العمل الاحترافي. حاليًا، أجد أن إعداد سمة الكتلة الأساسية مربكًا إلى حد ما من منظور تجربة المستخدم، ولا يمكنني إلا أن أتخيل مدى صعوبة الأمر بالنسبة للمستخدمين المبتدئين.

أريد حقًا أن ينجح مشروع جوتنبرج، لكنني أعتقد أنه يفتقر إلى رؤية موحدة وأفضل الممارسات لمصممي الويب والمستقلين والوكالات. من الصعب إنشاء تخطيط مناسب باستخدام الكتل الأساسية فقط. يعد المكون الإضافي لجهة خارجية ضروريًا دائمًا تقريبًا. وينطبق الشيء نفسه في سياق المواضيع.
أفضل إدارة الجوانب الأساسية لتصميمي باستخدام إعداد Customizer جيد التنظيم مع سمة كلاسيكية أكثر من استخدام محرر الموقع الكامل (FSE) وملف theme.json.
مقطعي الساخن 🔥
أعتقد أن "الفائز" في هذا المجال يعود إلى الانقسام المذكور أعلاه بين المطورين وغير المطورين حيث يكون المصممون هم البطاقة الجامحة.
بالنسبة لأصحاب/مسؤولي المواقع غير التقنيين، توفر سمات الكتلة مرونة أكبر في التصميم . إنها تسمح للمستخدمين بإضافة الكتل وإزالتها وإعادة ترتيبها بسهولة لإنشاء تخطيطات فريدة دون الحاجة إلى مهارات البرمجة. بالإضافة إلى ذلك، فإنها تتمتع بالتحكم على مستوى الموقع في الألوان والطباعة والتخطيطات، ويتيح التحرير الكامل للموقع تخصيص جميع عناصر الموقع، بما في ذلك الرؤوس والتذييلات وأجزاء القالب.
باستخدام القوالب الكلاسيكية، يحدد مطورو القوالب إلى حد كبير الدرجة التي يمكن للمستخدمين العاديين تخصيص أي من هذه الأشياء أو جميعها، وبالتالي تمكين المطورين من المستخدمين النهائيين.
بالنسبة للمطورين وأولئك الذين يشعرون بالارتياح تجاه التعليمات البرمجية ، يمكن أن تبدو سمات الكتل مقيدة للغاية لأن السمات الكلاسيكية أسهل بكثير في التخصيص من خلال المعالجة المباشرة للتعليمات البرمجية . ولهذا السبب نرى الحجم الكبير من الشكاوى حول موضوعات الحظر من المطورين على Reddit وأماكن أخرى.
بالنسبة للمصممين يمكن أن تذهب في أي من الاتجاهين . في حالة زميلي، كما رأيت، فهو يفضل الموضوعات الكلاسيكية على الموضوعات المجمعة.
منحنى التعلم 👩🏫
إذا رجعنا مرة أخرى إلى مواضيع Reddit هذه، إلى جانب الشعور العام للمطورين بالغضب من مشروع Gutenberg، هناك موضوع أساسي آخر يمكن رؤيته. يرتبط هذا الموضوع بشكل مباشر على الأقل ببعض الإحباط الذي يشعر به هؤلاء المطورون تجاه موضوعات الحظر ويرجع ذلك إلى ...

ببساطة، يتطلب العمل مع القوالب النمطية على مستوى متقدم مجموعات مهارات مختلفة جزئيًا، وكما يقول المثل: "العادات القديمة تموت بصعوبة".
بالنسبة لأولئك الذين يرغبون في تبني سمات الكتلة وتعلم كيفية تطويرها، يقدم WordPress دورة يمكنك الالتحاق بها والتي ستعلمك الأساسيات. يطلق عليه تطوير أول سمة كتلة ذات تعليمات برمجية منخفضة :

من المحتمل أن يجد المستخدمون العاديون الذين لا يهتمون بتطوير سماتهم الخاصة بل يستخدمونها لإنشاء موقع ويب، أن سمات المجموعة توفر منحنى تعليميًا أسهل نظرًا لواجهتها المرئية والبديهية. إن القدرة على رؤية التغييرات في الوقت الفعلي والاتساق عبر أجزاء مختلفة من الموقع تجعله أكثر سهولة من بعض جوانب السمات الكلاسيكية.
مقطعي الساخن 🔥
بالنسبة للمطورين، وخاصة أولئك ذوي الخبرة في PHP وCSS وJavaScript، لا تزال السمات الكلاسيكية تتمتع بميزة على السمات المجمعة عندما يتعلق الأمر بالمستخدمين لأول مرة.
ومع ذلك، من المهم ملاحظة ما يلي:
- تضيق الفجوة مع اعتياد المزيد من المطورين على تطوير سمات الكتل.
- قد يجد المطورون الجدد الذين يدخلون نظام WordPress البيئي أن قوالب الحظر أكثر سهولة لأنها تتوافق مع ممارسات تطوير الويب الحديثة، مثل استخدام CSS Grid وFlexbox.
- من المرجح أن تصبح الكفاءة في تطوير قوالب القوالب ذات أهمية متزايدة على المدى الطويل مع استمرار WordPress في التطور في هذا الاتجاه.
مع أخذ كل شيء في الاعتبار، أرفع قبعتي لصالح المواضيع المجمعة هنا بفارق ضئيل. إذا استبعدنا المطورين وأخذنا في الاعتبار المستخدمين العاديين فقط، فسيتم حظر السمات على المدى الطويل.
الأداء وسرعة التحميل 🚀
للحصول على بعض الأفكار على المستوى المهني حول هذا الأمر، تواصلت مع Péter Molnár ، وهو مطور من مجموعة SWTE يتمتع بخبرة تزيد عن عقد من الزمن. وكان لديه هذا ليقول:
يعتمد الأمر حقًا على الموضوع والموقع. على سبيل المثال، إذا كان هناك شريط تمرير رئيسي، فيمكن أن يؤدي إلى إبطاء الموقع بأكمله بغض النظر عن الموضوع. هناك بعض السمات الكلاسيكية جيدة الترميز والتي يمكن أن تكون سريعة جدًا. بالإضافة إلى ذلك، يعتمد ذلك على المكونات الإضافية المستخدمة، والمحتوى المضمن، وما إلى ذلك... فهو يعتمد حقًا على الموضوع المحدد.
لقد تواصلت أيضًا مع جينيفر ستاوت ، كبيرة مصممي تجربة المستخدم في WebDevStudios، وكان لديها ما يلي لتقوله:
يلجأ العديد من الأفراد والشركات إلى [الموضوعات الكلاسيكية المدمجة مع] منشئي الصفحات كحل دون أن يدركوا مقدار الانتفاخ الذي يمكن أن يضيفه هؤلاء إلى موقع الويب.
يوفر استخدام WordPress الأصلي مع سمة كتلة البداية، مثل WDS BT، نفس المزايا مع الاستمرار في تقديم أداء مذهل.

من خلال البحث في الويب، ستجد الكثير من الآراء "يعتمد الأمر" المشابهة لآراء بيتر. ويمكن قول الشيء نفسه عما عبرت عنه جينيفر. في الواقع، ربما قلت نسختي الخاصة من تصريحاتهم في محادثات خاصة من قبل.
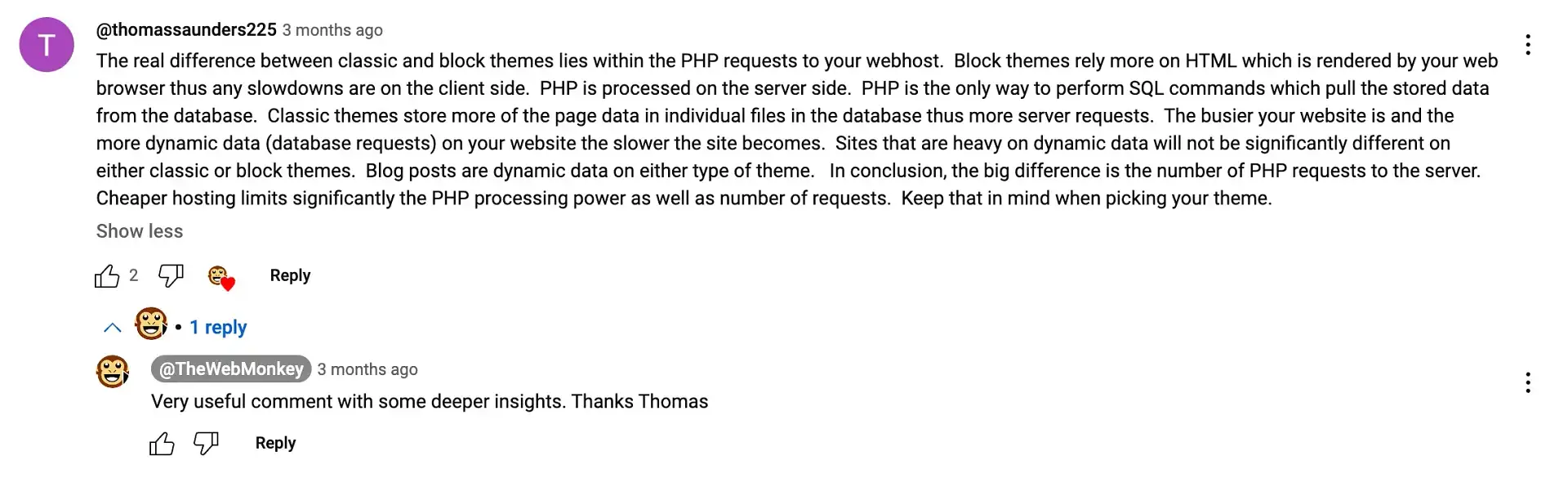
ولكن إذا بحثت بما فيه الكفاية، ستجد أيضًا بعض التفسيرات التقنية التي توفر فهمًا أعمق للفرق بين المواضيع. على سبيل المثال، قال مستخدم YouTube ذو المعرف @thomassaunders225:

أحد أهم المعلومات التي جمعتها من تعليقه هو أن المواقع التي تحتوي على الكثير من المحتوى الثابت قد تشهد في الواقع مكاسب أكثر وضوحًا في الأداء باستخدام سمة الحظر على الاستضافة ذات الميزانية المحدودة . وذلك لأن قوالب الحظر تقلل من حمل معالجة PHP من جانب الخادم، والذي غالبًا ما يمثل عنق الزجاجة في خطط الاستضافة الأرخص. يمكن أن يؤدي انخفاض عدد استعلامات قاعدة البيانات وطلبات PHP إلى أوقات تحميل أسرع للصفحات وتحسين الأداء العام، خاصة بالنسبة للمواقع التي لا تعتمد بشكل كبير على المحتوى الديناميكي.
مقطعي الساخن 🔥
عندما يتعلق الأمر بأداء موقع الويب الخاص بك، فمن المحتمل ألا يكون الموضوع الذي تختاره هو العامل الأكثر أهمية. لا تفهموني خطأ، بعض السمات أسرع من غيرها، ولكن بالنسبة لمعظم المستخدمين، فإن أشياء أخرى مثل استخدام مزود استضافة جيد وتحسين الصور ستلعب دورًا أكبر في وقت التحميل مما إذا كنت تستخدم قالبًا محظورًا أو قالبًا أم لا. موضوع كلاسيكي.
بعد قولي هذا، ومع تساوي جميع الأمور الأخرى، يمكن أن توفر سمات الكتل بعض مزايا الأداء البسيطة . ويرجع ذلك في المقام الأول إلى كيفية تعاملهم مع إدارة الأصول.
على سبيل المثال، عادةً ما يستخدمون شيئًا يسمى التحميل المشروط ، مما يعني أنه يتم تحميل الأصول فقط عند الحاجة إليها. مثلما هو الحال إذا كانت الصفحة تستخدم قالبًا محددًا لمعرض، فسيتم تحميل CSS وJavaScript الضروريين لمقطع المعرض هذا فقط. وهذا يتناقض مع السمات الكلاسيكية، والتي قد تتضمن أوراق أنماط ونصوص أكثر شمولاً تغطي نطاقًا واسعًا من الميزات، حتى لو لم يتم استخدامها في كل صفحة.
ومع ذلك، على الرغم من بعض هذه المزايا المحتملة، تظل الحقيقة: لا يزال هناك الكثير من المتغيرات المؤثرة في هذه القضية لإجراء بيان نهائي لصالح الموضوعات المجمعة أو الموضوعات الكلاسيكية.
توافق البرنامج المساعد والتكامل 🔗
يوجد حاليًا حوالي 59000+ مكون إضافي في مستودع WordPress وقد تم تصميم الغالبية العظمى منها قبل أن يتم تصور موضوع الكتلة الأول. يمنح هذا السمات الكلاسيكية اليد العليا عندما يتعلق الأمر بتوافق المكونات الإضافية لأن معظم المكونات الإضافية تم تصميمها مع أخذها في الاعتبار.
ومع ذلك، نظرًا لأن قوالب الحظر تعد جزءًا من نظام WordPress البيئي المتنامي، فقد بدأ العديد من المطورين في تكييف المكونات الإضافية الموجودة لديهم لجعلها متوافقة مع الكتلة. مع ذلك، ربما لا تزال تواجه مكونات إضافية قد لا تدعم بشكل كامل ميزات التحرير الكامل للموقع (FSE) حتى الآن - على الرغم من أنه وفقًا لرئيس المحتوى لدينا، كارول كرول، فإن هذا ليس مهمًا كما قد تعتقد.
إليكم ما قاله كارول:
لا يلزم بالضرورة تحديث المكون الإضافي مؤخرًا ليكون متوافقًا مع سمات الكتلة. إذا كان مكونًا إضافيًا يتعامل فقط مع الواجهة الخلفية، أو قاعدة البيانات، أو يعمل بناءً على بعض الخطاف أو الإجراء، فسوف يستمر في العمل طالما أن قاعدة التعليمات البرمجية الأساسية لـ WordPress التي يبلغ عمرها سنوات لم تتغير. بالإضافة إلى ذلك، فإن جميع المكونات الإضافية الكبيرة الرئيسية متوافقة بالفعل.

مقطعي الساخن 🔥
إذا كنت تستخدم حاليًا سمة كلاسيكية ولديك موقع به العديد من المكونات الإضافية الموجودة، فقد يؤدي التبديل إلى سمة الكتلة إلى ظهور بعض التحديات إذا لم يتم تحديث أي من هذه المكونات الإضافية لتحقيق التوافق. باختصار، تابع بعناية.
بالنسبة للمواقع الجديدة تمامًا، لن يكون الأمر مهمًا في الغالب. الاستثناء هو إذا كنت بحاجة إلى بعض المكونات الإضافية المتخصصة جدًا والتي لم يتم جعلها متوافقة مع سمات الكتلة. يمكنك التحقق من ذلك مسبقًا والمضي قدمًا وفقًا لذلك.
الأمان🔒
عند النظر في الآثار الأمنية للموضوعات الكلاسيكية مقابل القوالب المجمعة، هناك العديد من العوامل المهمة التي يجب أخذها في الاعتبار.
بادئ ذي بدء، كانت المواضيع الكلاسيكية موجودة لفترة أطول، مما يعني أن نقاط الضعف الأمنية الخاصة بها معروفة جيدًا وغالبًا ما تكون موثقة جيدًا . يمكن أن يكون هذا مفيدًا وعيبًا. فمن ناحية، تم تحديد العديد من المشكلات الأمنية وتصحيحها بمرور الوقت. من ناحية أخرى، قد تحتوي السمات القديمة التي لا يتم تحديثها بانتظام على نقاط ضعف معروفة.
بالمقارنة، فإن سمات المجموعة ، كونها أحدث، كان لديها وقت أقل لاختبارها بدقة في سيناريوهات العالم الحقيقي. وهذا يعني أن بعض الثغرات الأمنية ربما لم يتم اكتشافها أو استغلالها بعد.
يمكن للنهج الموحد لموضوعات الكتلة ، مع الاعتماد بشكل أكبر على وظائف WordPress الأساسية، أن يقلل من احتمالية وجود ثغرات أمنية خاصة بالموضوع. هناك قدر أقل من كود PHP المخصص ، مما يمكن أن يقلل من مخاطر مشكلات الأمان التي يقدمها المطور.

في المقابل، فإن الاعتماد على PHP في القوالب الكلاسيكية يعني أن الأمان يعتمد إلى حد كبير على جودة الكود الذي يكتبه مطور القالب. يمكن أن تؤدي لغة PHP المكتوبة بشكل سيء إلى ظهور ثغرات أمنية مثل حقن SQL أو هجمات البرمجة النصية عبر المواقع (XSS). مع ذلك، يمكن للمطورين ذوي الخبرة الذين يتبعون معايير ترميز WordPress إنشاء سمات كلاسيكية آمنة للغاية.
يقدم استخدام JavaScript في قوالب الكتل مجموعة مختلفة من المخاوف الأمنية المحتملة مقارنةً بالموضوعات الكلاسيكية المستندة إلى PHP. على الرغم من أن هذا لا يجعلها بالضرورة أقل أمانًا، إلا أنه يعني أن المطورين ومالكي المواقع بحاجة إلى أن يكونوا على دراية بأفضل ممارسات الأمان الخاصة بجافا سكريبت.
بشكل عام، يعتمد أمان موقع WordPress على مدى صيانته وتحديثه وحمايته أكثر من اعتماده على ما إذا كنت تستخدم قالبًا كلاسيكيًا أو قالبًا محظورًا - على الرغم من بعض الاختلافات في آثارها الأمنية.
تصميم متجاوب 📱
يوفر محرر قوالب WordPress مزايا التصميم سريعة الاستجابة التي تفيد كلاً من قوالب الكتل والموضوعات الكلاسيكية. وهذا يعني أنه بغض النظر عن الموضوع الذي تختاره، فإن المحرر يساعد في تبسيط عملية إنشاء تصميمات سريعة الاستجابة من خلال تقديم ميزات مثل معاينات الجهاز والكتل سريعة الاستجابة.
ومع ذلك، لا تزال سمات الحظر تتمتع بميزة عندما يتعلق الأمر بالاستجابة . ويرجع ذلك إلى تصميمها وتكاملها مع محرر الكتل. على عكس السمات الكلاسيكية، التي غالبًا ما تحتاج إلى تخصيص إضافي للاستفادة الكاملة من إمكانات الاستجابة لمحرر القوالب، تم تصميم قوالب القوالب باستخدام منهج الهاتف المحمول أولاً من الألف إلى الياء. وبالتالي فهي تدعم بطبيعتها مبادئ التصميم سريع الاستجابة عبر جميع العناصر.
تصميم سهل الوصول ♿️
تتبع ميزات إمكانية الوصول نمطًا مشابهًا للتصميم سريع الاستجابة، مما يعني أنه يمكن للمطورين تسهيل الوصول إلى أي سمة بسهولة. ويرجع ذلك إلى حقيقة أن فريق WordPress الأساسي يركز بشدة على إمكانية الوصول في محرر الكتل، والذي يستفيد منه كلا النوعين من السمات.
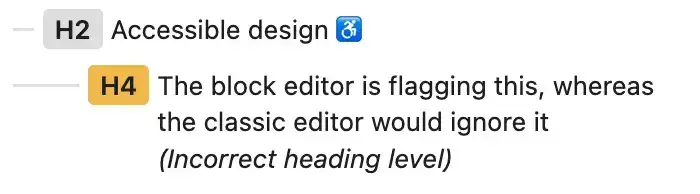
على سبيل المثال، في المحرر الكلاسيكي القديم، يمكنك كتابة مشاركة مدونة تحتوي على عنوان <h2> في مكان ما ثم إدخال <h4> أسفله، دون وضع <h3> بينهما. لن يهتم المحرر الكلاسيكي، لكن محرر المجموعة سيضع علامة على هذا ويطالبك بتغييره.

تشجع ميزات مثل هذه على اتباع نهج أكثر تنظيماً للمحتوى، مما يؤدي غالبًا إلى تحسين HTML الدلالي. وهذا أمر بالغ الأهمية لقارئات الشاشة والتقنيات المساعدة الأخرى. تأتي العديد من الكتل أيضًا مع سمات ARIA المضمنة، مما يسهل إنشاء عناصر تفاعلية يمكن الوصول إليها.
مرة أخرى، ترث كل من سمات المجموعة والسمات الكلاسيكية هذه الفوائد لأنها مشتقة من محرر المجموعة نفسه وليس السمات.
ومع ذلك، قد لا تزال سمات الحظر تتمتع بميزة طفيفة . وذلك لأنهم غالبًا ما يقومون بتوسيع مزايا إمكانية الوصول المبنية على الكتلة لتشمل المزيد من مناطق الموقع - مثل الرؤوس والتذييلات والأشرطة الجانبية. في المقابل، تتعامل القوالب الكلاسيكية عادةً مع هذه المناطق باستخدام قوالب PHP التقليدية. على الرغم من إمكانية الوصول إلى هذه العناصر، إلا أنها تتطلب في كثير من الأحيان المزيد من الجهد اليدوي.
تحسين محركات البحث 📈
الفرق في فوائد تحسين محركات البحث (SEO) بين سمات المجموعة والموضوعات الكلاسيكية ليس كبيرًا . يمكن لكل منهما تحقيق نتائج قوية في مجال تحسين محركات البحث (SEO) من خلال التحسين المناسب. وبهذا المعنى، فإن تأثير تحسين محركات البحث (SEO) لا يختلف كثيرًا عن تأثير الأداء (أي أنه ضئيل).
ومع ذلك، توفر سمات الحظر ميزة طفيفة نظرًا لميزاتها المضمنة التي تتوافق مع تفضيلات محرك البحث الحالي. معظم هذه الميزات هي ما ناقشته بالفعل أعلاه. يتضمن ذلك تحسينًا أفضل للجوال خارج الصندوق، والذي يتوافق مع تفضيل فهرسة Google للجوال أولاً، ونهج أصغر حجمًا وأكثر كفاءة لإدارة الأصول، والذي يمكن أن يقلل أوقات تحميل الصفحة.
عندما تجمع هذه العوامل معًا، فإنها تعمل على تحسين تجربة المستخدم. وهذا بدوره يرسل إشارات إيجابية إلى آلهة Google ليبارك موقع الويب الخاص بك بتصنيفات أعلى. ولكن للتكرار، هناك عوامل أخرى ستحتل مرتبة أعلى بكثير في التسلسل الهرمي لتحسين محركات البحث (SEO) من اختيارك للموضوع . وهي: جودة المحتوى، وملف تعريف الارتباط الخلفي، والبنية العامة للموقع.
الاستمرارية وقابلية الصيانة على المدى الطويل ⏳
وهذا يقودنا إلى المستقبل، أو بالأحرى التفكير في المستقبل. نحن نعلم أن المواضيع الكلاسيكية لا تزال تهيمن على الويب في الوقت الحالي. ولكن هل سنصل يومًا إلى نقطة يتحول فيها التبني لصالح الموضوعات المجمعة على الموضوعات الكلاسيكية؟
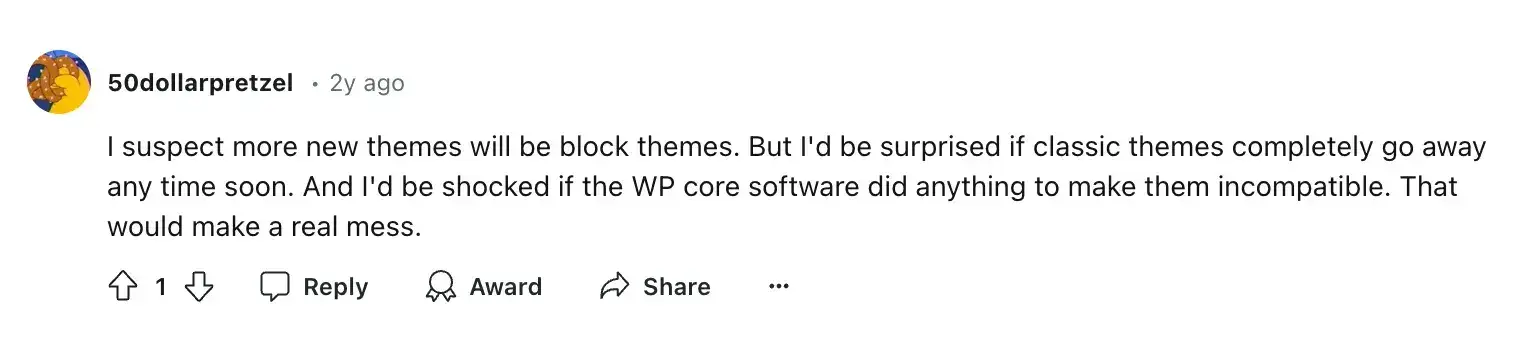
من الناحية النظرية، سيحدث ذلك يومًا ما، ولكن من المحتمل ألا يأتي ذلك اليوم قريبًا. ليس هذا فحسب، ولكن نظرًا لأن WordPress يشغل جزءًا كبيرًا من الإنترنت، فمن غير المرجح أن يتخلى المطورون والمستخدمون تمامًا عن السمات الكلاسيكية. سترى هذا الرأي معبرًا عنه على Reddit:

وسترى أيضًا أنه تم التعبير عنه بواسطة أشخاص مثل كاثرين بريسنر، وهي المساهمة الرسمية في فريق تدريب WordPress:

بعيدًا عن الآراء الفردية، هناك أيضًا حقيقة أنه من الناحية التاريخية، جعل WordPress دائمًا نقطة قوية للحفاظ على التوافق مع الإصدارات السابقة. لديهم حتى صفحة كاملة مخصصة لهذا الموضوع.
باختصار، على الرغم من أن السمات الجماعية هي الاتجاه الذي يتجه إليه WordPress وحيث ستجد معظم الأشياء الجديدة الممتعة، فمن غير المرجح أن يرى أي منا اليوم الذي ستموت فيه السمات الكلاسيكية تمامًا .
مقطعي الساخن 🔥
أعتقد أنه كمستخدم غير تقني، إذا كنت تحب حقًا موضوعًا كلاسيكيًا معينًا، فاستخدمه بكل الوسائل. ومع ذلك، إذا كنت جديدًا على WordPress وبدأت للتو في التجول، فإنني أقترح أن تشعر بالراحة مع قالب الكتلة.
توصيتي للمطورين المبتدئين أو المطورين الذين ينتقلون إلى WordPress ستكون هي نفسها. وقد ردد @jamiewp هذا الشعور (الذي يشغل الآن منصب رئيس WordPress على YouTube):

نتائج المسح ☑
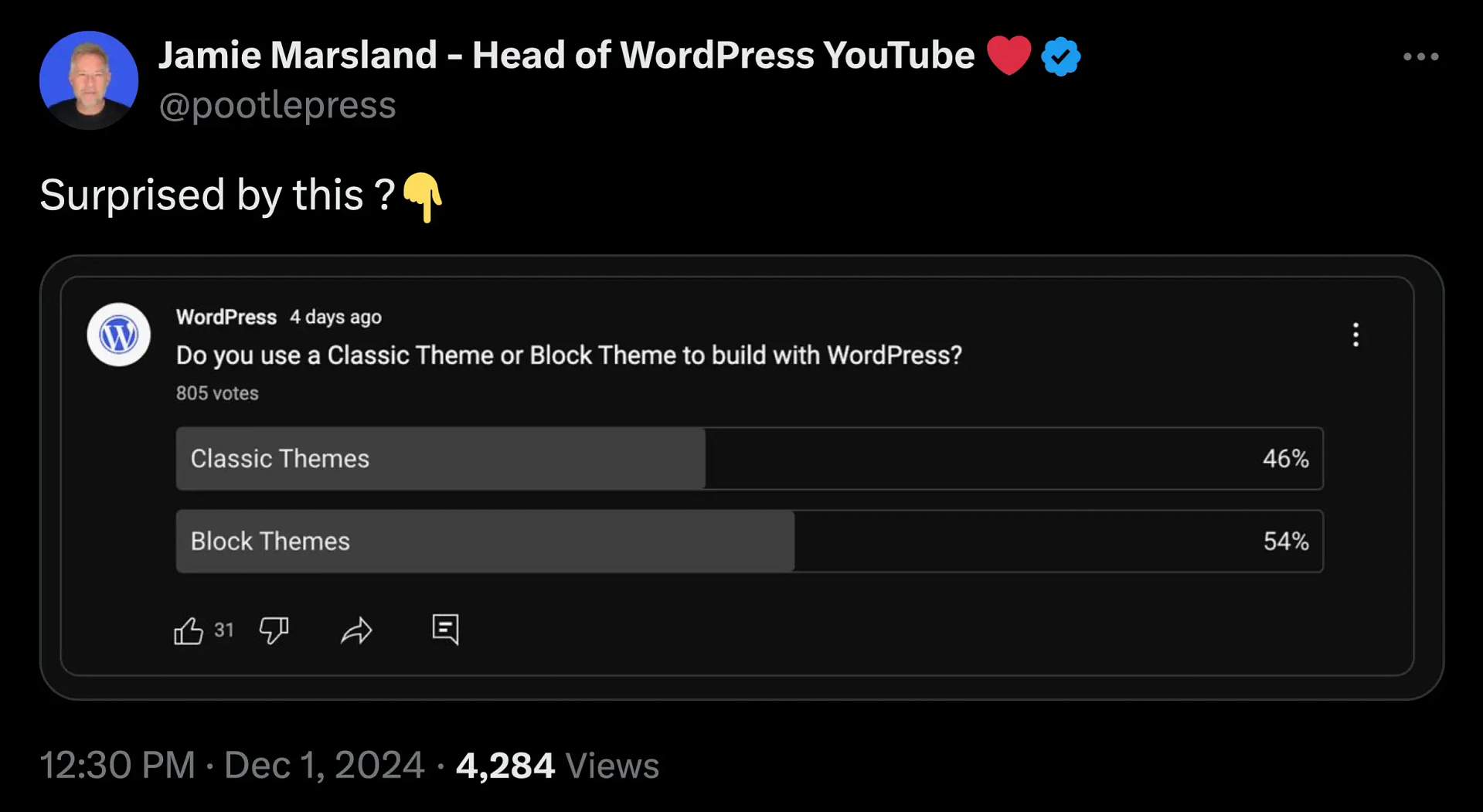
ذكرت في مقدمة هذا المقال أنني أجريت استطلاعًا على موقعنا الشقيق وجمعت نتائج من استطلاع آخر أجراه جيمي مارسلاند (نفس جيمي من الأعلى 👆🏻) على حسابه X. دعونا نتعمق في النتائج لنرى ما قاله المشاركون.
استطلاع جيمي

يُظهر استطلاع جيمي، الذي جمع 805 أصواتًا، أن السمات المحظورة تتصدر المجموعة قليلاً حيث يفضلها 54% من المستخدمين على السمات الكلاسيكية (46%).
من المحتمل أيضًا أن يعكس هذا جزئيًا على الأقل جمهور Jamie وتركيزه على YouTube، والذي (بشكل مفهوم) موجه نحو سمات الكتل ومحرر القوالب أكثر من توجهه نحو السمات الكلاسيكية ومحرر المدرسة الكلاسيكية القديمة. وأجرؤ أيضًا على تخمين أن المطورين يشكلون نسبة منخفضة نسبيًا من جمهوره المخصص مقارنة بفئات المستخدمين الأخرى. واستنادًا إلى أنواع مقاطع الفيديو التي ينشئها، فهذا افتراض معقول. لأكون صريحًا، أنا مندهش حقًا من أن موضوعات المجموعة لم تفز بهامش أكبر في استطلاعه.
استطلاعي
كان الاستطلاع الذي أجريته يحتوي على خمسة أسئلة وتلقيت ما يزيد قليلاً عن مائة إجابة. لقد كشفت عن بعض الفروق الدقيقة الرائعة حول ما يحرك هذه التفضيلات حقًا.
الأسئلة التي طرحتها هي:
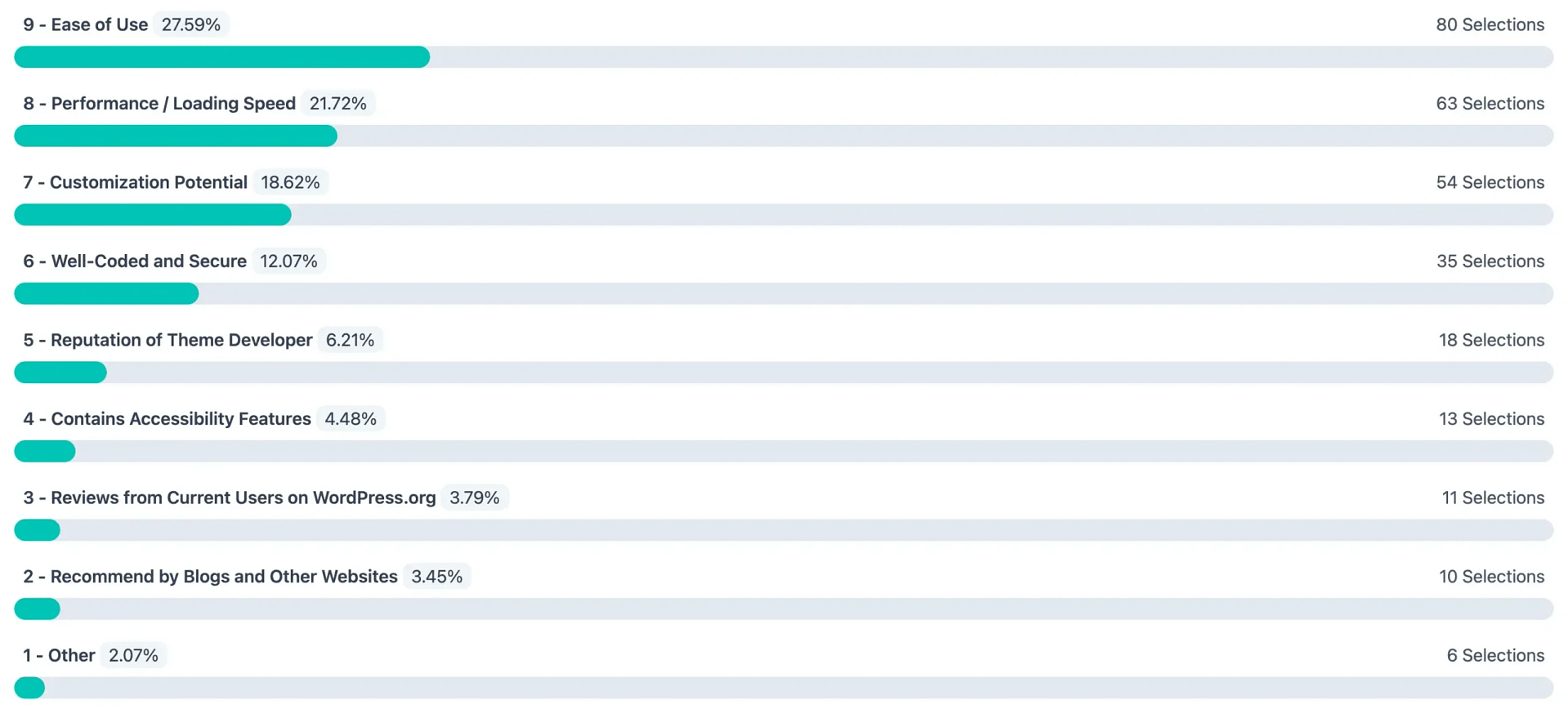
كشفت الردود أنه عند اختيار موضوع، يهتم مستخدمو WordPress أكثر بثلاثة عوامل رئيسية:
- 😇 سهولة الاستخدام (27.59%)،
- 🚀 الأداء/سرعة التحميل (21.72%)،
- 🛠️ إمكانية التخصيص (18.62%).
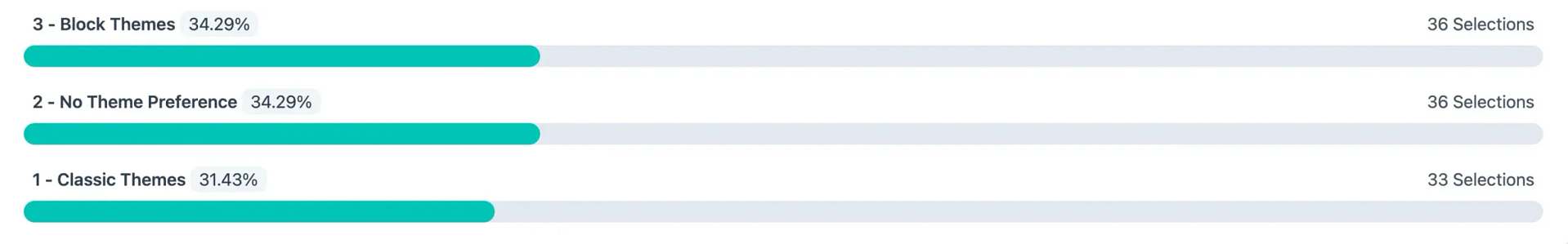
وعندما يتعلق الأمر بتفضيلات الموضوع الشاملة؟
لقد كان انقسامًا ثلاثيًا مثاليًا تقريبًا:
- موضوعات الكتلة (34.29%)،
- لا يوجد تفضيل للموضوع (34.29%)،
- المواضيع الكلاسيكية (31.43%).
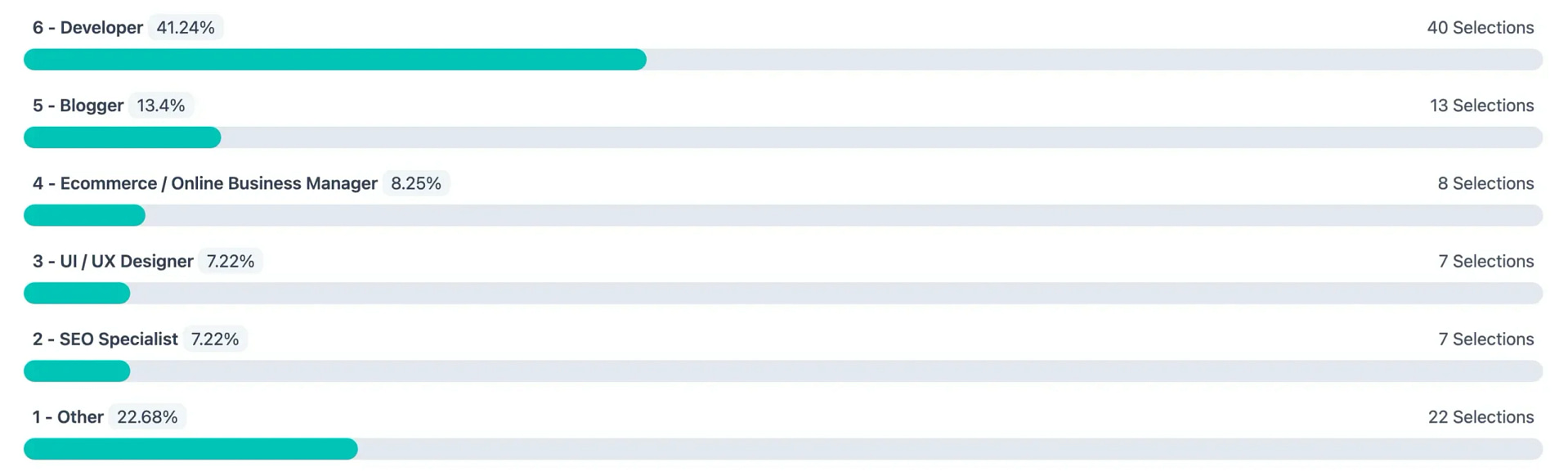
أعطت البيانات أيضًا سياقًا إضافيًا لموضوعات Reddit التي ذكرتها سابقًا - تم تحديد غالبية المشاركين في الاستطلاع على أنهم مطورين (41.24%)، والعديد منهم لديهم 9 إلى 15 عامًا من الخبرة في WordPress (28.26%). لذلك، على الرغم من بعض انتقادات المطورين المتحمسين التي رأيناها على Reddit، تشير هذه الأرقام إلى مجموعة أكثر هدوءًا من المطورين الذين قد يستعدون لحظر السمات.
أما بالنسبة للمزاج العام حول اتجاه موضوعات WordPress، فقد أظهر الاستطلاع أن الجزء الأكبر (35.96٪) أعطى تصنيفًا متوسطًا بثلاث نجوم. ولكن من الجدير بالذكر أيضًا أن تصنيفات الأربع والخمس نجوم حصلت على أصوات أكثر من التصنيفات ذات النجمة الواحدة أو النجمتين. يشير هذا إلى أننا نشهد بشكل عام تحولًا تدريجيًا نحو قبول سمات الكتلة.
خاطرتي النهائية 💭
باعتباري شخصًا يستخدم كلا النوعين من السمات على نطاق واسع، يجب أن أقول إنني أفضل قليلاً سمات الكتل . ومع ذلك، يمكنني أن أقدر تمامًا وجهة نظر أولئك الذين يفضلون المواضيع الكلاسيكية. أعتقد في الواقع أن إطار هذه المحادثة بأكملها يحتاج إلى النظر إليه من خلال عدسة كيفية عمل نوعي الموضوع. وهنا ما أعنيه:
مع السمات الكلاسيكية ، يتعلق الأمر حقًا بالموضوع نفسه وما وضعه مطورو السمات فيه لجعله على ما هو عليه الآن.
في المقابل، فإن سمات الحظر نفسها ليست ذات صلة جزئيًا . لا يتعلق الأمر بالموضوع بقدر ما يتعلق باستخدام محرر الموقع الكامل إلى جانب القوالب والأنماط لتخصيص موقع الويب الخاص بك. ولهذا السبب ترى سمات المجموعات مثل Variations by Tyler Moore التي لها تصميم افتراضي، ولكن يمكن بسهولة استبدال هذا التصميم الافتراضي بأحد قوالبه الأخرى. يمكنك أيضًا مزج ومطابقة أجزاء من قالب مع آخر.
نفس الشيء ينطبق على موضوعات المجموعة الخاصة بنا هنا في Themeisle. من الناحية الفنية لدينا Raft، وNeve FSE، وعدد قليل من الآخرين، ولكن يمكنك استخدام حزمة FSE Design Pack الخاصة بنا مع أي من هذه السمات لإنشاء أي نوع من مواقع الويب التي تحتاج إليها. الموضوع نفسه لم يعد يهم بعد الآن.

ربما لخص زميلي هارديب أسراني الأمر بشكل أفضل عندما سألته عن أفكاره حول هذا الموضوع:
سأقول شيئًا واحدًا عنهم، وهو أن الموضوعات الكلاسيكية ليست شيئًا واحدًا. تعمل جميع المواضيع الكلاسيكية بشكل مختلف، ولكل منها منحنى التعلم الخاص بها. في المقابل، تعمل معظم قوالب القوالب بنفس الطريقة. إذا كنت تعرف واحدًا، فأنت تعرف الباقي نوعًا ما.
هذا تعميم رغم ذلك ويعتمد على الموضوع. الخطوط ليست ثنائية تمامًا مثل "الموضوعات المجمعة مقابل السمات الكلاسيكية".

لذا، إذا كنت تؤمن بفكرة أن القوالب المجمعة أفضل من القوالب الكلاسيكية، فإن ما تشتريه حقًا هو نظام FSE، بينما إذا كنت تعتقد أن العكس هو الصحيح، فذلك لأنك إما تحب بعض السمات (الموضوعات) الكلاسيكية المحددة حقًا أو أنك مطور يفضل استخدام التعليمات البرمجية المخصصة "بالطريقة القديمة".
وهذا هو رأيي الساخن. 🔥
إذا قرأت هذا المقال بأكمله، فلا بد أنك شغوف بالموضوع مثلي. ربما لديك رأيك الخاص أيضا. أحب أن أقرأها. أضف صوتك إلى المحادثة في التعليقات أدناه ودعنا نتحدث.