مراجعة موضوع Blocksy (2023): هل هذا هو موضوع WordPress المناسب لك؟
نشرت: 2023-09-04Blocksy عبارة عن سمة WordPress تم تصميمها مع وضع Gutenberg في الاعتبار، مما يوفر تخصيصًا سهلاً خاصة لأولئك الذين هم على دراية بمحرر Blocky. إذا كنت تتساءل عما إذا كان هذا مناسبًا لموقعك، فقد وصلت إلى المكان الصحيح: هذه هي مراجعة قالب Blocksy التي تفضلها.
لمساعدتك في عملية اتخاذ القرار، قمنا بإجراء بحث شامل حول مدى توافق Blocksy مع Gutenberg، إلى جانب ميزات التصميم وإمكانياته. سيساعدك هذا على تقييم ما إذا كان الموضوع يتوافق مع الاحتياجات المحددة لموقع الويب الخاص بك.
في الأقسام التالية، سنقدم مراجعة شاملة لموضوع Blocksy. سنلقي نظرة على ميزاته الرئيسية وأسعاره، ونناقش إيجابياته وسلبياته، والمزيد. هيا بنا نبدأ!
جدول المحتويات :
- الميزات الرئيسية لـ Blocksy
- ميزات تصميم Blocksy
- التسعير ممتلئ الجسم
مقدمة إلى Blocksy
Blocksy هو قالب متوافق مع Gutenberg ويمكن استخدامه لأي نوع من مواقع الويب أو الأعمال، بما في ذلك الوكالات والمحلات التجارية والمطاعم والمدونات والمحافظ والمزيد. يقوم منشئوها بتسويقها كموضوع WordPress مبتكر وسريع:

يحتوي الموضوع على أكثر من 100000 عملية تثبيت نشطة وتقييم 5/5 نجوم على WordPress. إنها متاحة مجانًا، ولكنها توفر أيضًا خططًا مميزة للمحترفين والشركات والوكالات.
الميزات الرئيسية لـ Blocksy ️

لنبدأ مراجعة موضوع Blocksy من خلال النظر في ميزاته الرئيسية. في هذا القسم، سنركز على أدائها ووظائفها وتكاملاتها. سنتطرق إلى إمكانيات التصميم الخاصة به لاحقًا في هذا المنشور.
تصميم يركز على الأداء
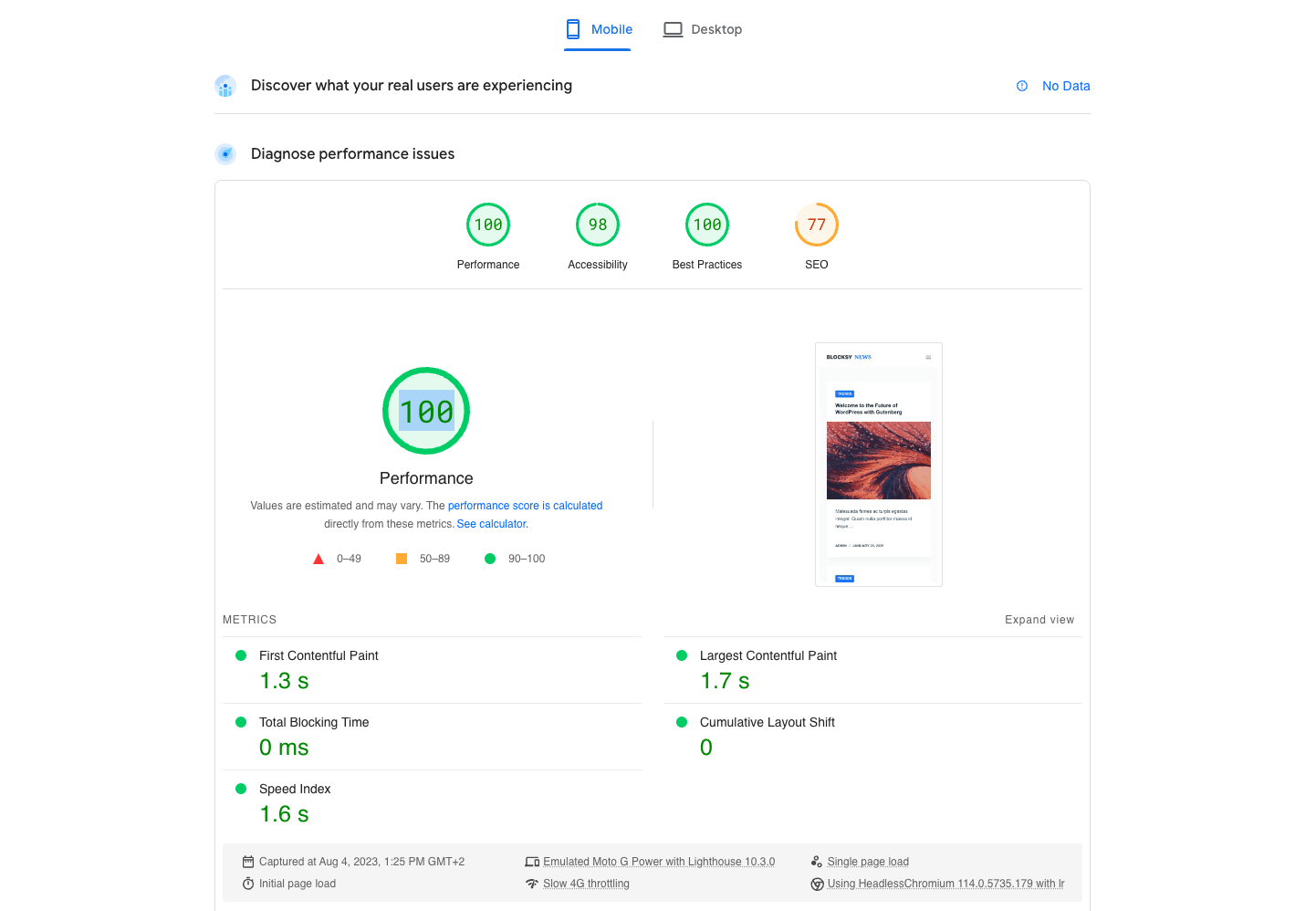
يدعي Blocksy أنه موضوع خفيف الوزن وسريع للغاية. تعلن عن نتيجة 95% لـ Google PageSpeed و100% لنقاط GTmetrix PageSpeed. لقد قررنا اختبار ذلك، لذلك قمنا بإعداد تجربتنا الخاصة، وهذه هي النتائج:

كما ترون، هذا مثير للإعجاب للغاية. كل ما فعلناه هو تنشيط السمة على موقع الاختبار الخاص بنا، واستيراد تصميم أولي، ثم إجراء اختبار على PageSpeed Insights.
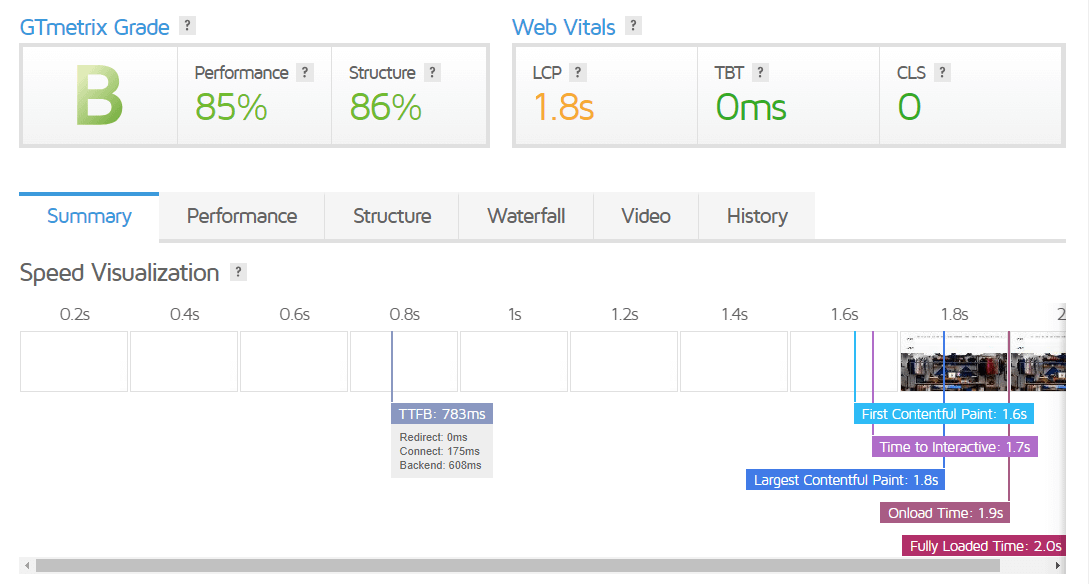
لقد اختبرنا نفس الموقع على GTmetrix. وكانت النتيجة جيدة أيضًا، على الرغم من أن LCP لم يكن الأفضل. ومع ذلك، يرجع هذا المقياس في الغالب إلى مضيف الويب المستخدم للاختبار:

بالطبع، يتم تحديد سرعة الصفحة من خلال العديد من العوامل الأخرى إلى جانب القالب، بما في ذلك المكونات الإضافية والصور. ولذلك فإن النتائج قد تختلف من موقع إلى آخر.
تم بناء Blocksy على أحدث تقنيات الويب. يستخدم السمة مسارًا مبنيًا على Webpack والذي يقوم فقط بتحميل التعليمات البرمجية للميزات التي تحتاجها. بالإضافة إلى ذلك، فإنه يستخدم أحدث ميزات لغة JavaScript للحصول على أداء أكثر سلاسة عبر جميع المتصفحات.
ميزات بناء الصفحة
الآن، دعونا نلقي نظرة على إمكانيات بناء الصفحات في Blocksy. كما ذكرنا سابقًا، تم تصميم القالب ليكون متوافقًا تمامًا مع Gutenberg.
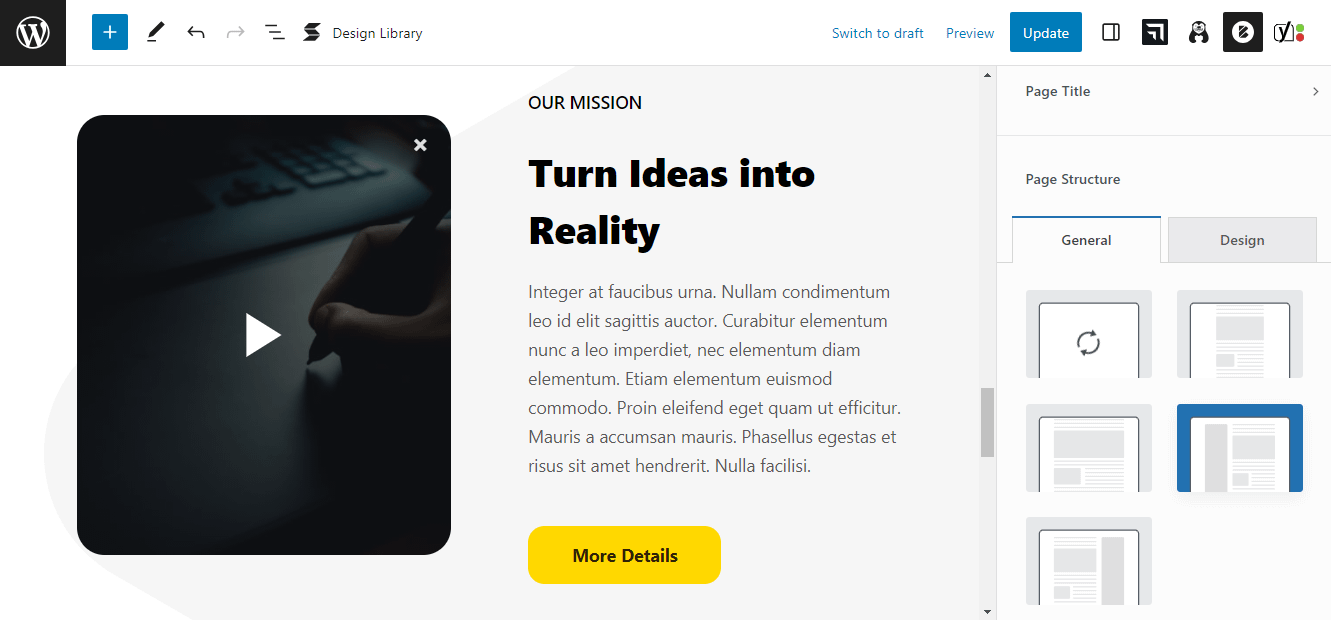
في الواقع، يأتي مع قسم خاص به في Block Editor. تمكنك إعدادات Blocksy Page من تخصيص هيكل وتصميم كل صفحة من المحرر:

يمكنك أيضًا الحصول على بعض التحكم في العناصر التي سيتم عرضها في كل صفحة. على سبيل المثال، يمكنك تعطيل الرأس والتذييل والصورة المميزة ومربع المشاركة. إذا كنت تعمل على منشور، فلديك أيضًا خيار تعطيل علامات المنشور ومربع المؤلف والمنشورات ذات الصلة.
لاحظ أنه على الرغم من أن اسمه يوحي بأنه قالب قائم على الكتلة، إلا أن Blocksy لا يدعم التحرير الكامل للموقع. في وقت كتابة هذا التقرير، لا يمكنك إنشاء قوالب وحظر الأنماط باستخدام محرر موقع WordPress إذا كنت تستخدم هذا المظهر.
ومع ذلك، فإن القالب يدعم Elementor وBeaver Builder وBrzy، لذا يمكنك استخدام أداة إنشاء الصفحات المفضلة لديك لإنشاء تخطيطات وعناصر أخرى.
تكاملات WooCommerce
يتكامل Blocksy بسلاسة مع WooCommerce. مع الإصدار المجاني من الموضوع، يمكنك الحصول على ميزات التجارة الإلكترونية التالية:
- إضافة أجاكس إلى سلة التسوق
- معرض تنوع المنتج
- تخطيطات منتج واحد متقدمة
إذا قمت بالترقية إلى إصدار متميز، فسوف تستمتع أيضًا بعناصر WooCommerce مثل العربة العائمة والعرض السريع للمنتج وقائمة الرغبات.
الوظيفة الاجتماعية
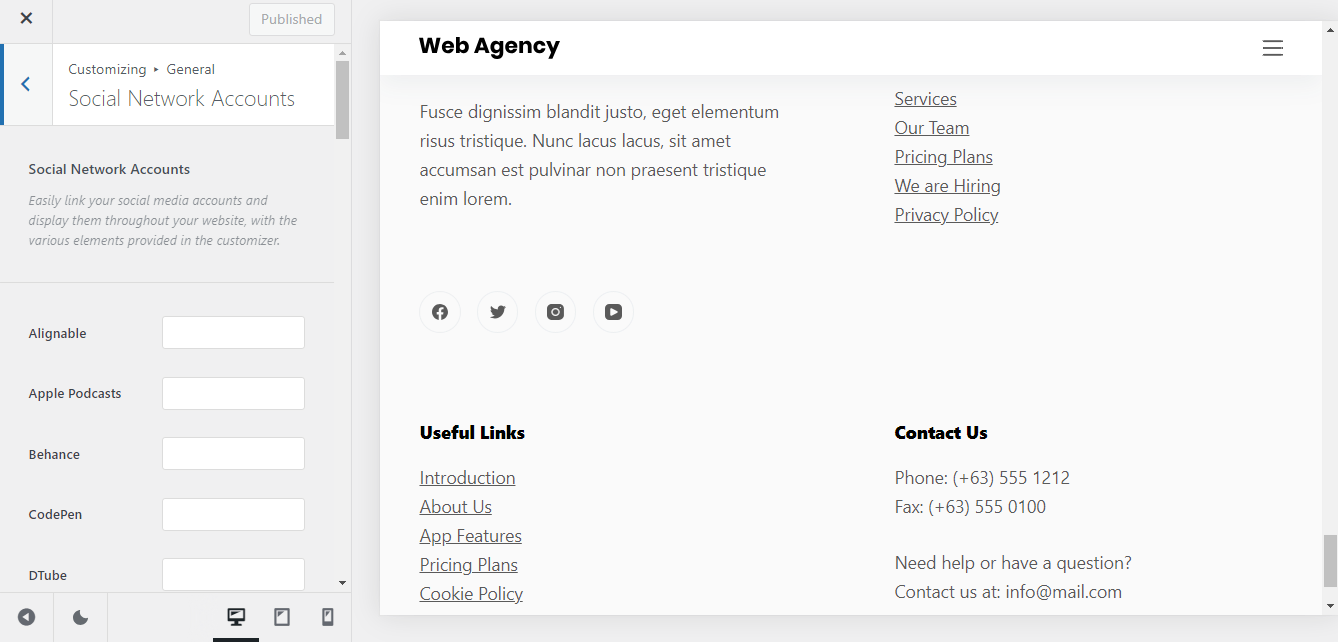
يدعم Blocksy عددًا كبيرًا من الشبكات الاجتماعية، والتي يمكنك تهيئتها من خلال WordPress Customizer. وتشمل هذه القنوات الشهيرة مثل LinkedIn وPinterest وFacebook:

إذا كنت تقوم بإنشاء محفظة عبر الإنترنت، فيمكنك الارتباط بصفحاتك على Unsplash وVimeo وBehance والمزيد. لمطوري الويب، هناك GitLab وGitHub وSlack.
ميزات تصميم Blocksy
بعد ذلك، في مراجعة موضوع Blocksy هذه، سنغطي ميزات التصميم وخيارات التصميم. إذا كنت تبحث عن قالب مرن وقابل للتخصيص، فقد ترغب في إيلاء اهتمام وثيق لهذا القسم.
سهولة الاستخدام
لنبدأ بتقييم سهولة استخدام الموضوع. يمكن تخصيص Blocksy باستخدام عناصر السحب والإفلات.
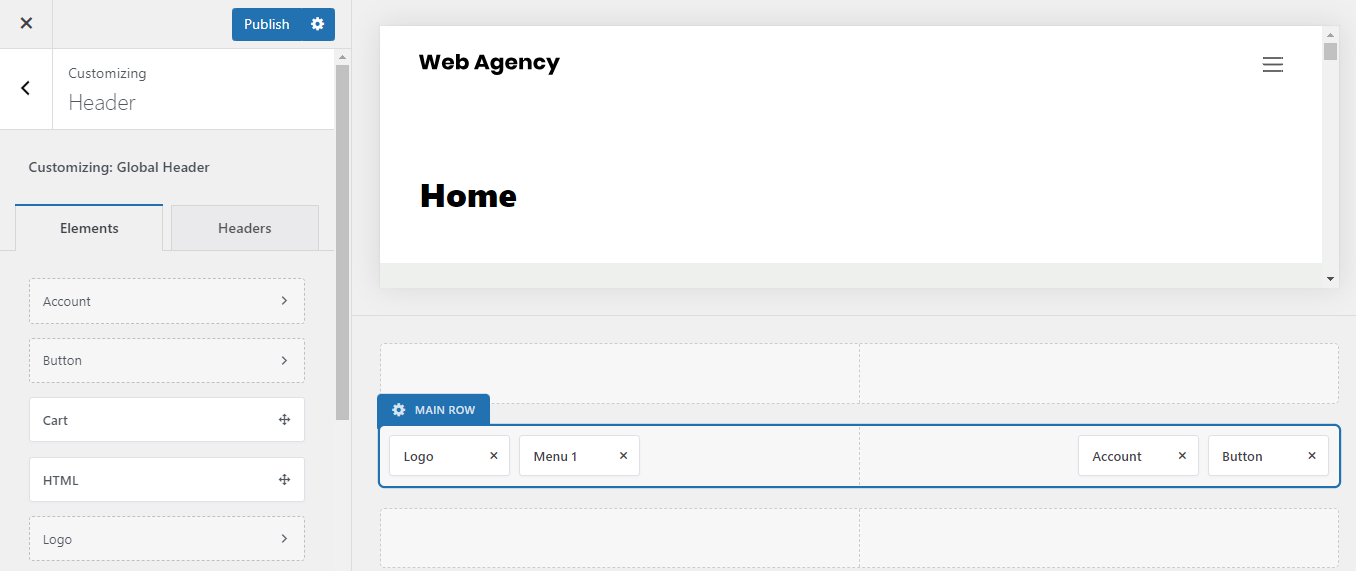
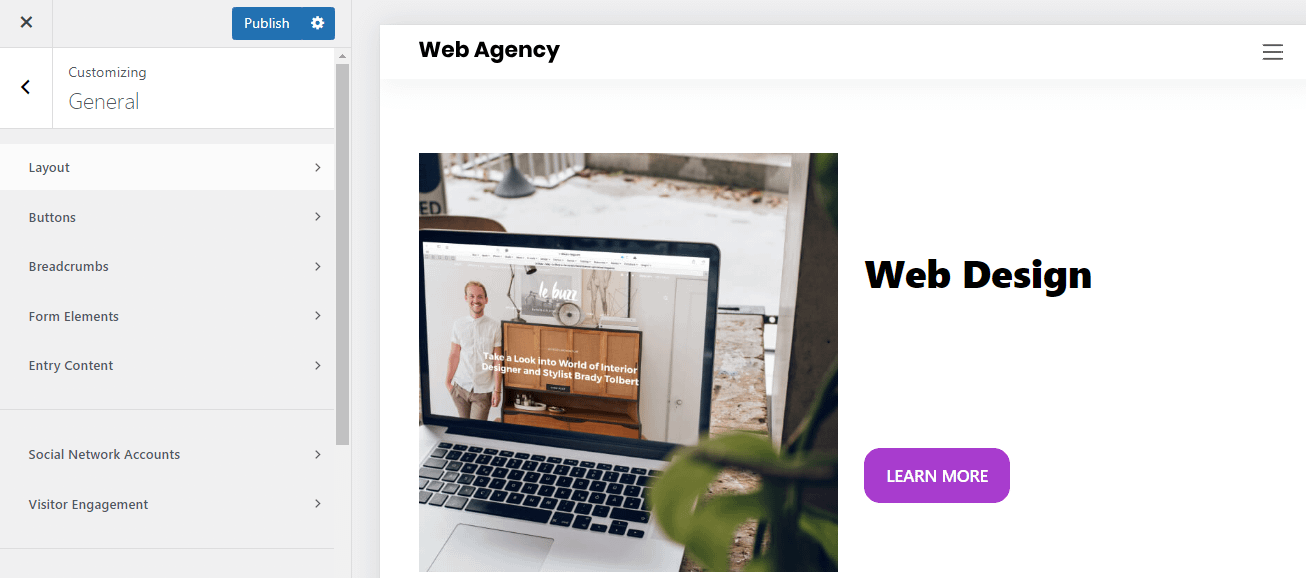
على سبيل المثال، إذا كنت تريد تحرير الرأس، فيمكنك الانتقال إلى Appearance > Customize وتحديد الرأس . بعد ذلك، يمكنك تحديد العناصر التي تريد عرضها وسحبها إلى الصف المفضل لديك:

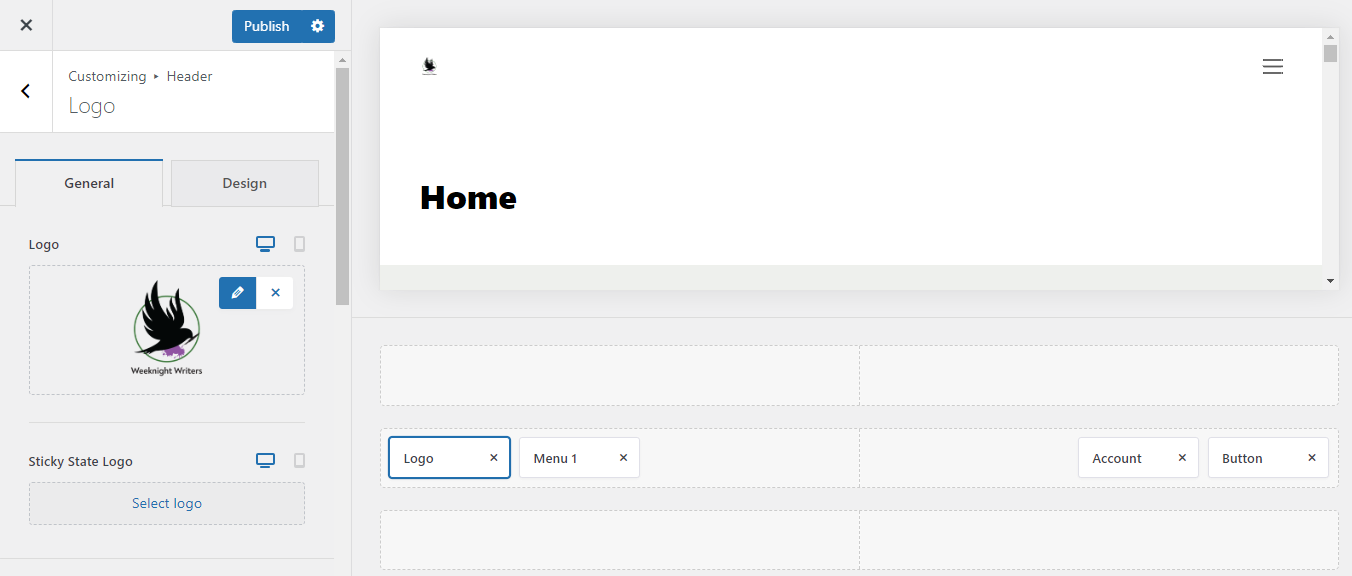
إذا نقرت على عنصر، مثل الشعار، فيمكنك استخدام الإعدادات المتوفرة لتخصيصه:

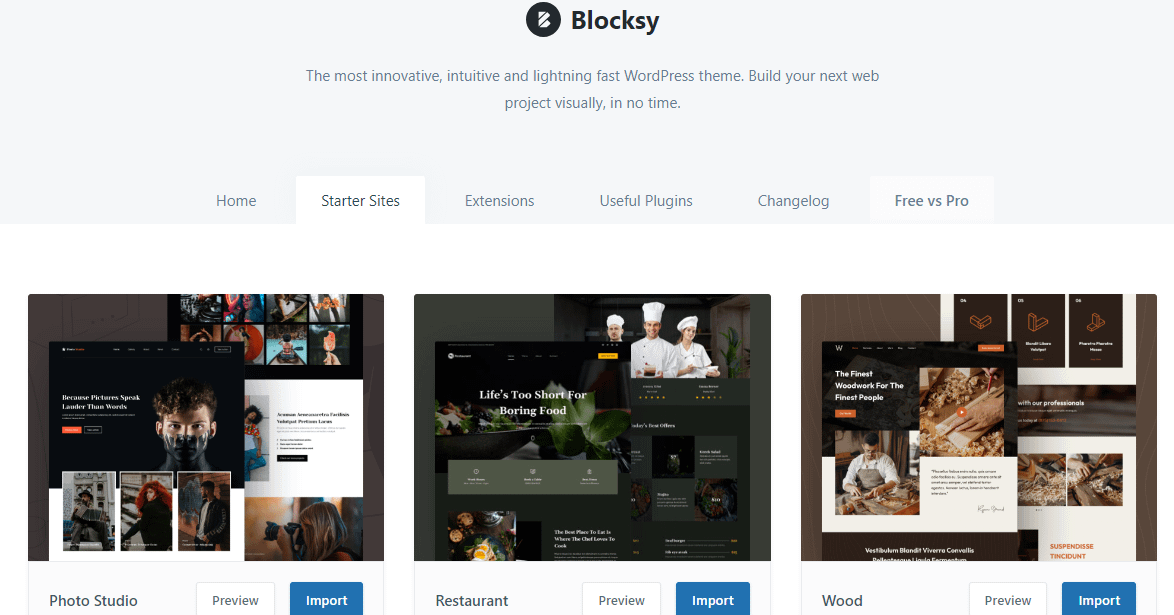
بالإضافة إلى ذلك، يجعل Blocksy من السهل جدًا البدء في تصميم الويب. فهو يقدم مجموعة مختارة من المواقع المبتدئة التي يمكنك استيرادها بسهولة إلى موقعك:

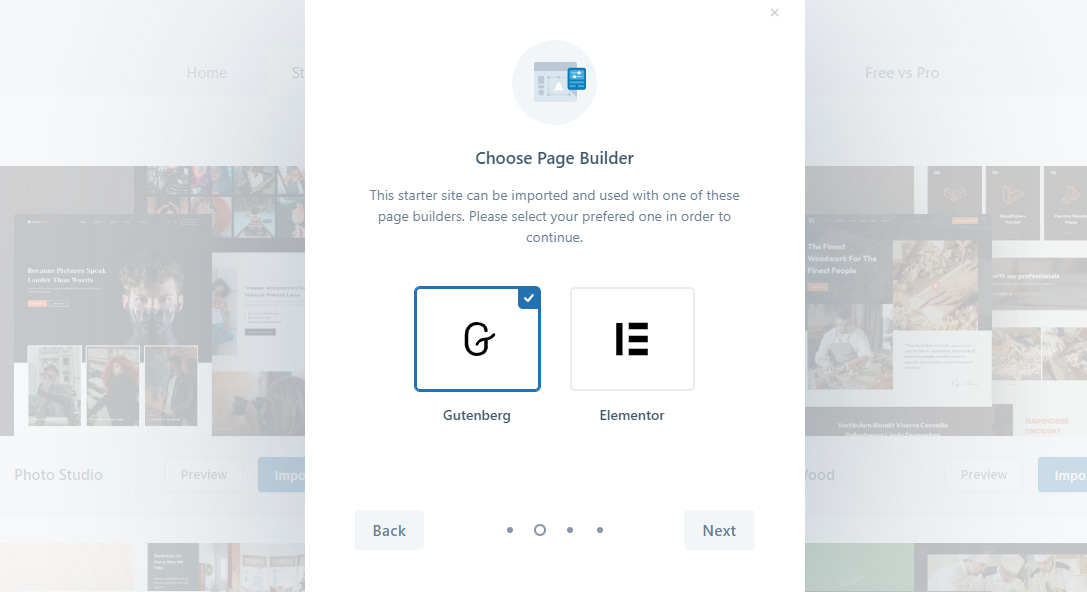
عندما تحدد موقعًا مبدئيًا لاستيراده، سيكون لديك خيار استخدامه مع Gutenberg أو Elementor:

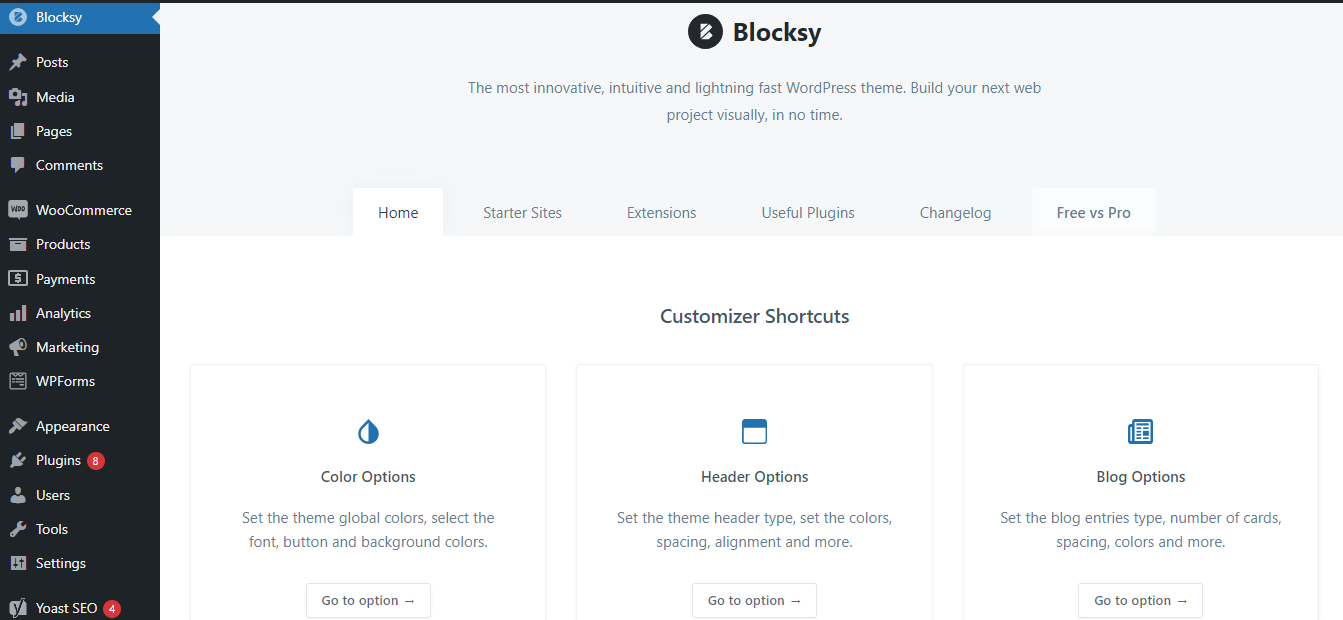
بالإضافة إلى ذلك، يوفر المظهر اختصارات للمناطق الرئيسية في موقعك. ما عليك سوى النقر على Blocksy في قائمة لوحة التحكم وتحديد الخيار الذي تريد تخصيصه:

يمكن أن يكون Blocksy موضوعًا رائعًا لأولئك الذين بدأوا للتو في استخدام WordPress. يمكنك تخصيص السمة باستخدام واجهة السحب والإفلات ورؤية التغييرات في الوقت الفعلي.
خيارات التصميم والتخصيص العالمية
الآن، دعونا نرى ما يقدمه Blocksy من حيث التخصيص. مثل العديد من السمات، يأتي Blocksy مع مجموعة مختارة من الإعدادات العامة:

على سبيل المثال، يمكنك ضبط عرض التخطيط وتباعده، وتغيير ألوان الأزرار، وتخصيص النماذج، والمزيد.
يمكّنك السمة أيضًا من تخصيص تصميم وتخطيط العناصر التالية:
- صفحة المؤلف وصفحة البحث
- المشاركات والفئات
- شريط اعلان
- علامات تبويب المنتج والمحفوظات
- صفحة المنتج
كما هو موضح سابقًا، يمكنك أيضًا الحصول على خيارات التخصيص للرأس والتذييل والشريط الجانبي. بالإضافة إلى ذلك، يمكنك اختيار عرض هذه العناصر فقط على الصفحات المحددة.
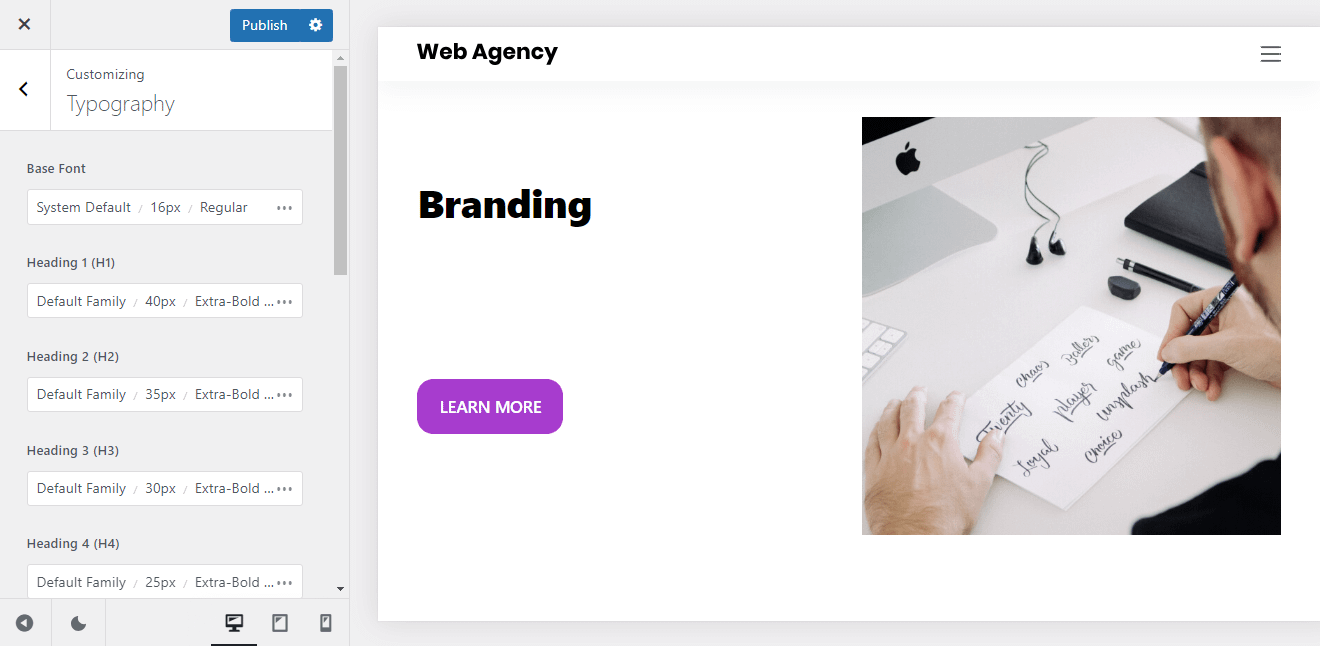
الطباعة
تعد الخطوط جزءًا مهمًا من علامتك التجارية، لذا ستحتاج إلى مستوى معين من المرونة عندما يتعلق الأمر بالطباعة. يتيح لك Blocksy تعيين الخطوط لمستويات مختلفة من العناوين، بالإضافة إلى الأزرار وعلامات الاقتباس والمزيد:

يمكنك الاختيار من بين مئات خطوط Google. بالإضافة إلى ذلك، يمكنك أيضًا تحميل الخطوط الخاصة بك واستضافتها محليًا على خادم موقعك. يساعد هذا في حل أي مخاوف تتعلق بالقانون العام لحماية البيانات (GDPR) ويوفر بشكل عام تجربة محسنة للقارئ.
تخطيطات الموقع
دعونا نلقي نظرة على ميزة تصميم أساسية أخرى في مراجعة موضوع Blocksy هذه: تخطيطات الموقع.
باستخدام Blocksy، يمكنك الاختيار من التخطيطات الضيقة إلى ذات العرض الكامل، وإضافة شريط جانبي يسار أو يمين، واختيار نوع البطاقة لعرض الموجز الخاص بك، وغير ذلك الكثير. ستجد المزيد من الإعدادات داخل كل تخطيط.
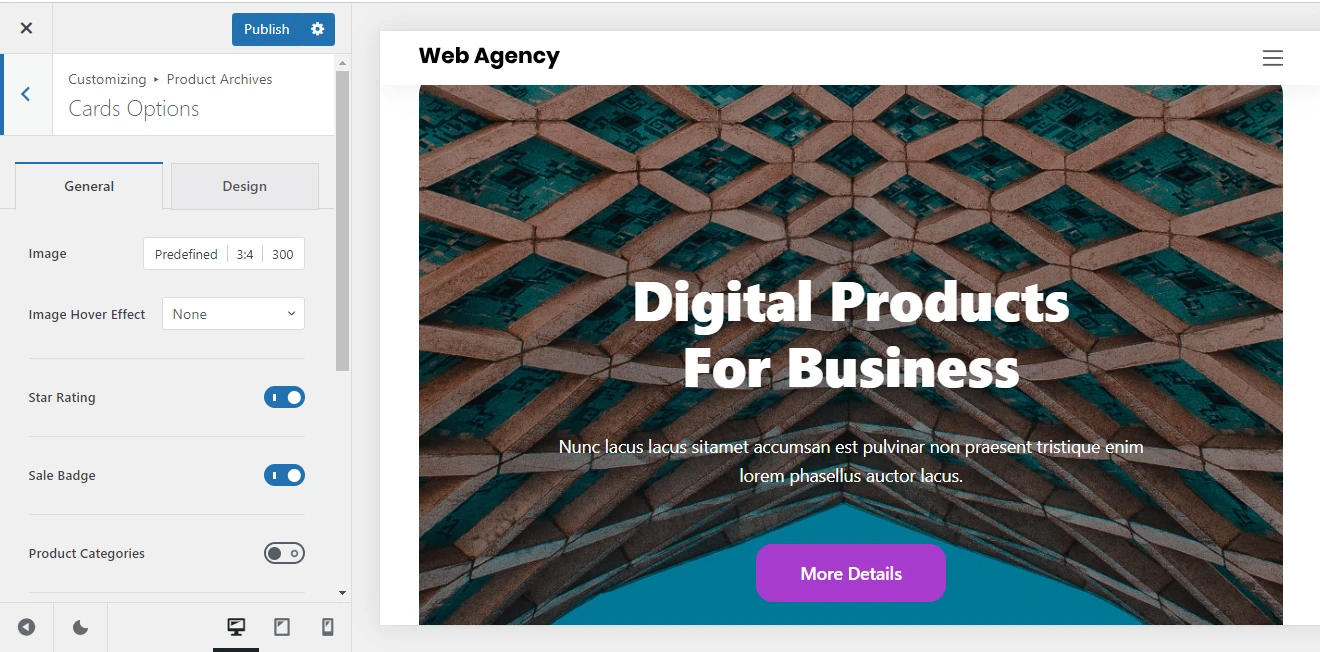
على سبيل المثال، إذا كنت تقوم بتخصيص تخطيط متجرك، فيمكنك انتقاء العناصر التي تريد عرضها لمنتجاتك. قد تقرر تعطيل وصف المنتج ومجرد عرض زر التقييم بالنجوم والإضافة إلى سلة التسوق:

وبالمثل، تتيح لك خيارات البطاقة الخاصة بأرشيفات منشوراتك إظهار/إخفاء عناصر مثل الصورة المميزة والمقتطفات.
يوفر هذا المظهر الكثير من الإعدادات لتخطيطات موقعك، لذا قد ترغب في قضاء بعض الوقت في استكشاف جميع الخيارات المختلفة.
التسعير ممتلئ الجسم (مجاني مقابل محترف)
Blocksy هو موضوع فريميوم. جميع خيارات التخصيص المذكورة في هذه المراجعة متاحة مع السمة المجانية.
ومع ذلك، إذا كنت تبحث عن المزيد من الميزات المتقدمة، فقد تفكر في الترقية إلى خطة متميزة. سيتيح لك هذا الوصول إلى عناصر إضافية، مثل:
- رؤوس شرطية متعددة
- المزيد من عناصر التذييل
- ثلاثة تخطيطات أخرى لمنتج واحد
- أيقونات مشاركة المنتج
- معرض التمرير
إذا كان لديك موقع ويب صغير مثل مدونة، فيمكنك البدء باستخدام الخطة الشخصية مقابل 49 دولارًا سنويًا لموقع واحد. تعد الخطة الاحترافية مثالية للمتاجر عبر الإنترنت ومواقع التجارة الإلكترونية، وتبدأ بسعر 69 دولارًا سنويًا لخمسة تراخيص للمواقع.
وفي الوقت نفسه، تم تصميم خطة الوكالة للعاملين لحسابهم الخاص والوكالات. يبدأ بسعر 99 دولارًا سنويًا ويأتي مع تراخيص غير محدودة.
الأفكار النهائية حول مراجعة موضوع Blocksy
Blocksy هو أحد سمات WordPress الشهيرة مع تصنيف خمس نجوم. يأتي الإصدار المجاني مع الكثير من خيارات التخصيص، بينما توفر الخطط المميزة المزيد من حيث وظائف التجارة الإلكترونية.
في مراجعة قالب Blocksy هذه، لاحظنا أنه تم إنشاء القالب مع وضع Gutenberg في الاعتبار، بحيث يمكنك تكوين صفحتك وإعدادات النشر من محرر الكتل. ومع ذلك، فهو ليس قالبًا قائمًا على الكتلة ولا يقدم حتى الآن دعمًا لتحرير الموقع بالكامل. إنها مثالية بشكل أساسي للمبتدئين في WordPress الذين يريدون طريقة سهلة لتخصيص موقعهم (بدون تكاليف إضافية!).
هل لديك أي أسئلة حول مراجعة موضوع Blocksy؟ اسألنا في قسم التعليقات أدناه!
موضوع ممتلئ الجسم
Blocksy هو موضوع قوي للمبتدئين. فهو يوفر لك الكثير من خيارات التصميم (مواقع البدء المجانية) التي تم إنشاؤها مع وضع مجالات متعددة في الاعتبار. إنها قابلة للتخصيص بدرجة كبيرة وسهلة الاستخدام بشكل عام.

الايجابيات
يقدم الكثير من خيارات التخصيص ويأتي مع واجهة سهلة الاستخدام
يأتي مع مجموعة كبيرة من تصميمات مواقع البداية الجميلة
تم تصميمه مع وضع محرر الكتل في الاعتبار حتى تتمكن من تخصيص صفحاتك بسهولة
سلبيات
لا يدعم التحرير الكامل للموقع
ميزات التجارة الإلكترونية محدودة بعض الشيء في الإصدار المجاني
