كيفية تعزيز التحويلات الخاصة بك مع شركة Beaver Builder (5 طرق)
نشرت: 2022-08-26حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


يعد التسويق بالعمولة طريقة شائعة لكسب دخل سلبي عبر الإنترنت. ومع ذلك ، فهي صناعة تنافسية بشدة ، لذلك قد تجد صعوبة في إبراز المحتوى الخاص بك وتحقيق الأموال. لحسن الحظ ، مع Beaver Builder ، يمكنك الاستفادة من ميزات مثل النوافذ المنبثقة وأزرار Call-To-Action (CTA) لتعزيز comnversions على موقع الويب الخاص بك.
في هذا المنشور ، سنقدم لك المكون الإضافي Beaver Builder. بعد ذلك ، سنستكشف خمس ميزات رئيسية تجعل منشئ الصفحات أداة ممتازة لزيادة تحويلات الشركات التابعة. هيا بنا نبدأ!
جدول المحتويات
يأتي المكون الإضافي Beaver Builder الخاص بنا مزودًا بمحرر السحب والإفلات الذي يمكّنك من إنشاء صفحات جميلة لموقعك بسهولة. يمكنك ببساطة إدراج صفوف وأعمدة ووحدات نمطية في أي مكان تريده على الصفحة ، وتخصيصها حسب رغبتك:

بالإضافة إلى ذلك ، لديك خيار إنشاء صفحاتك من البداية أو استخدام أحد قوالب WordPress المصممة مسبقًا ، والتي يمكنك تخصيصها لتتناسب مع علامتك التجارية. تتميز جميع قوالبنا بتصميمات سريعة الاستجابة ، مما يمنح موقعك مظهرًا هشًا عبر جميع الأجهزة. هذا مهم بشكل خاص بالنظر إلى أنه وفقًا لمقالة Exploding Topics الأخيرة ، تمثل الأجهزة المحمولة 62 بالمائة من حركة الإنترنت العالمية.
يتيح لك الإصدار المجاني من Beaver Builder إنشاء موقع بسيط وعملي. إذا قمت بشراء خطة مدفوعة ، فستتمكن من الوصول إلى وحدات وقوالب إضافية ، بالإضافة إلى عام من دعم الخبراء.
الآن بعد أن عرفت فوائد استخدام Beaver Builder لموقع الويب التابع لك ، دعنا نلقي نظرة على خمس طرق يمكنك استخدامها لزيادة التحويلات.
يمكنك تضمين الأزرار في أي مكان تريده على موقعك. ومع ذلك ، يمكن أن تكون أكثر فاعلية إذا قمت بوضعها في مواقع استراتيجية في جميع أنحاء صفحاتك. هذا لأنهم يخبرون القراء على الفور بما يجب عليهم فعله بعد ذلك.
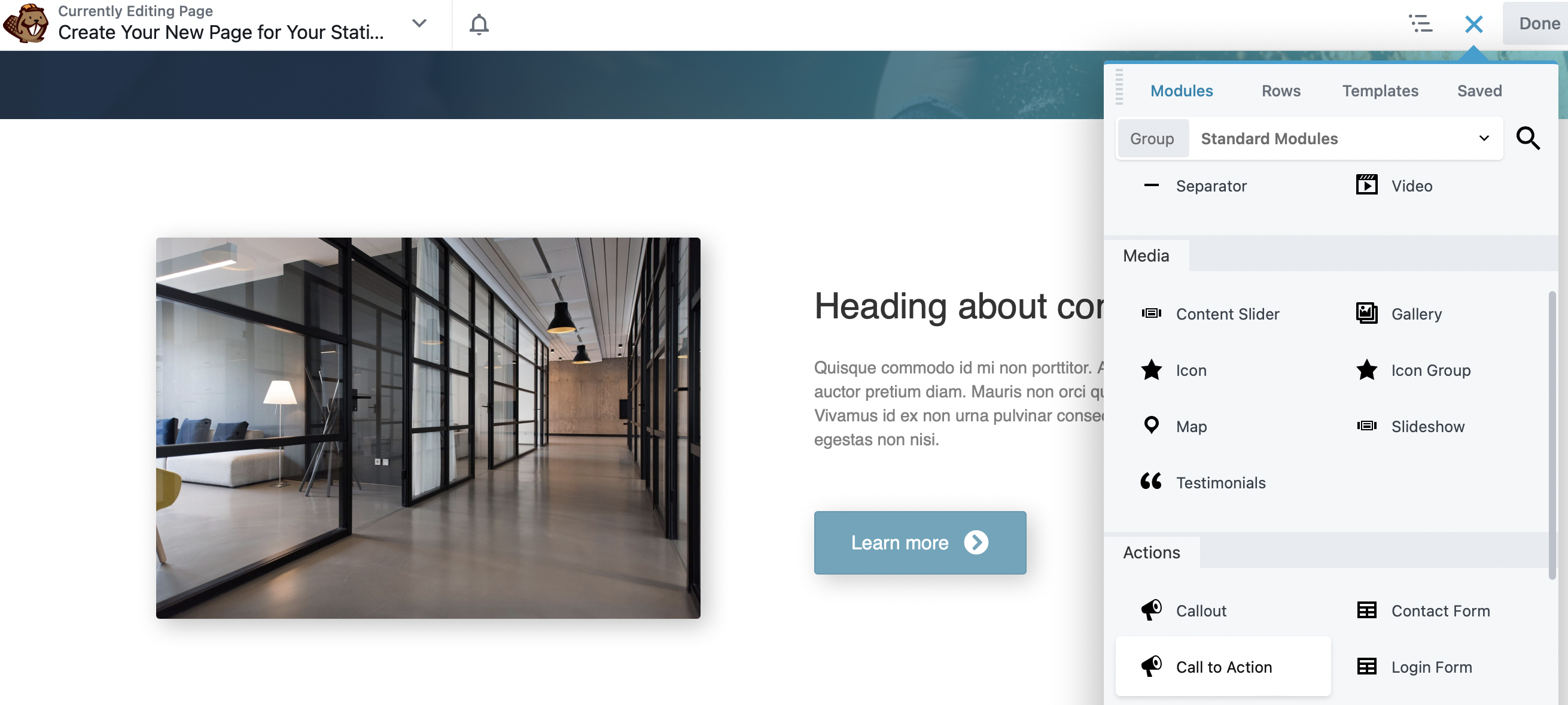
توفر إضافة أزرار CTA متعددة عبر صفحاتك أفضل فرصة لتأمين التحويلات. باستخدام Beaver Builder ، يمكنك الاختيار بين وحدة Button أو وحدات Call to Action سابقة الإعداد:

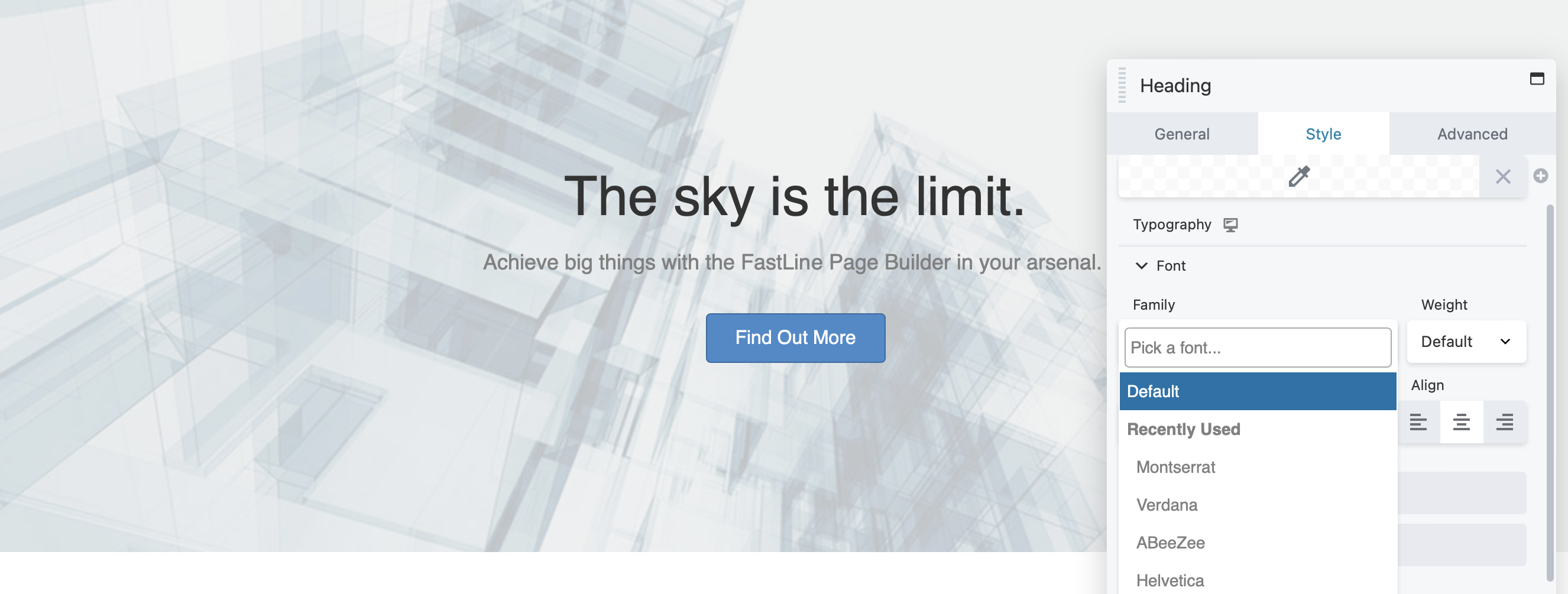
يمكن تخصيص وحدات CTA الخاصة بنا لتتماشى مع الجمالية العامة لموقعك. على سبيل المثال ، يمكنك تغيير الحجم والشكل والألوان والخطوط:

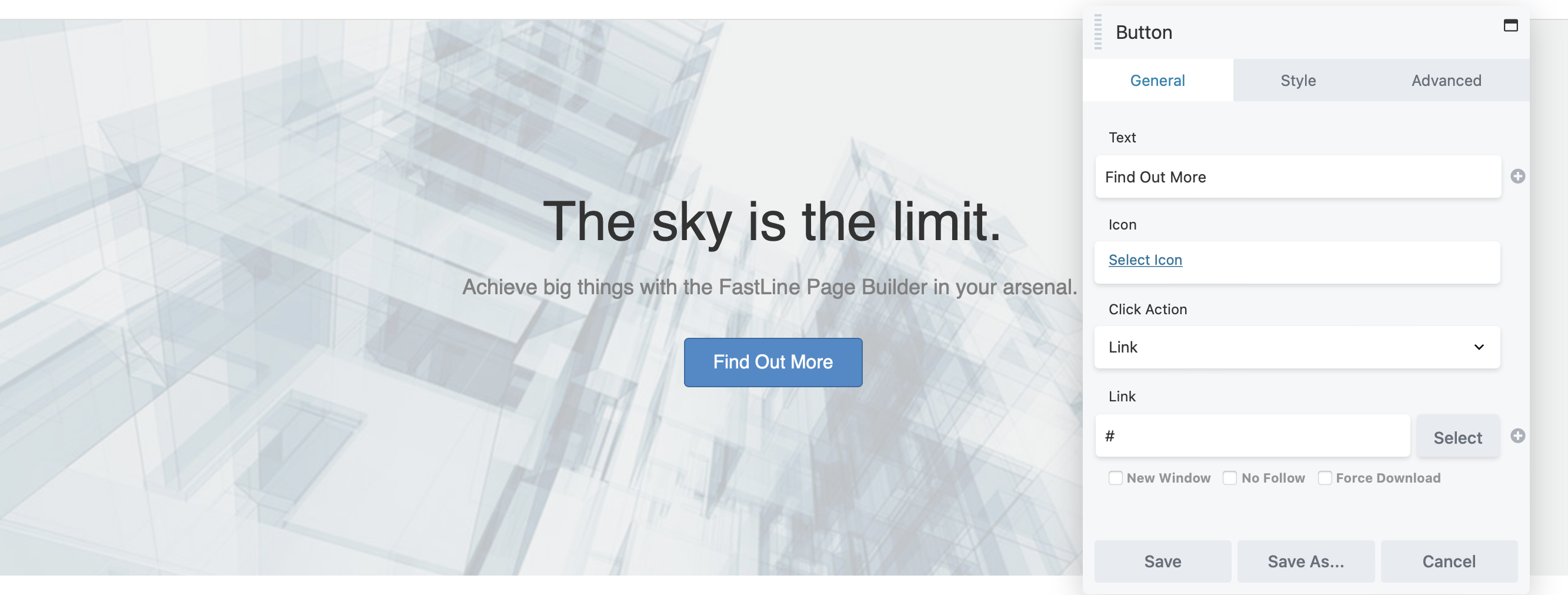
للقيام بذلك ، ما عليك سوى تحديد الوحدة النمطية الخاصة بك والانتقال إلى علامة التبويب " النمط ". لتغيير نص العنوان الخاص بك ، يمكنك القيام بذلك ضمن علامة التبويب " عام " في النموذج المنبثق. هنا سوف تقوم أيضًا بإضافة ارتباط. في حقل النقر فوق الإجراء ، اختر ارتباط . ثم الصق عنوان URL في حقل الرابط :


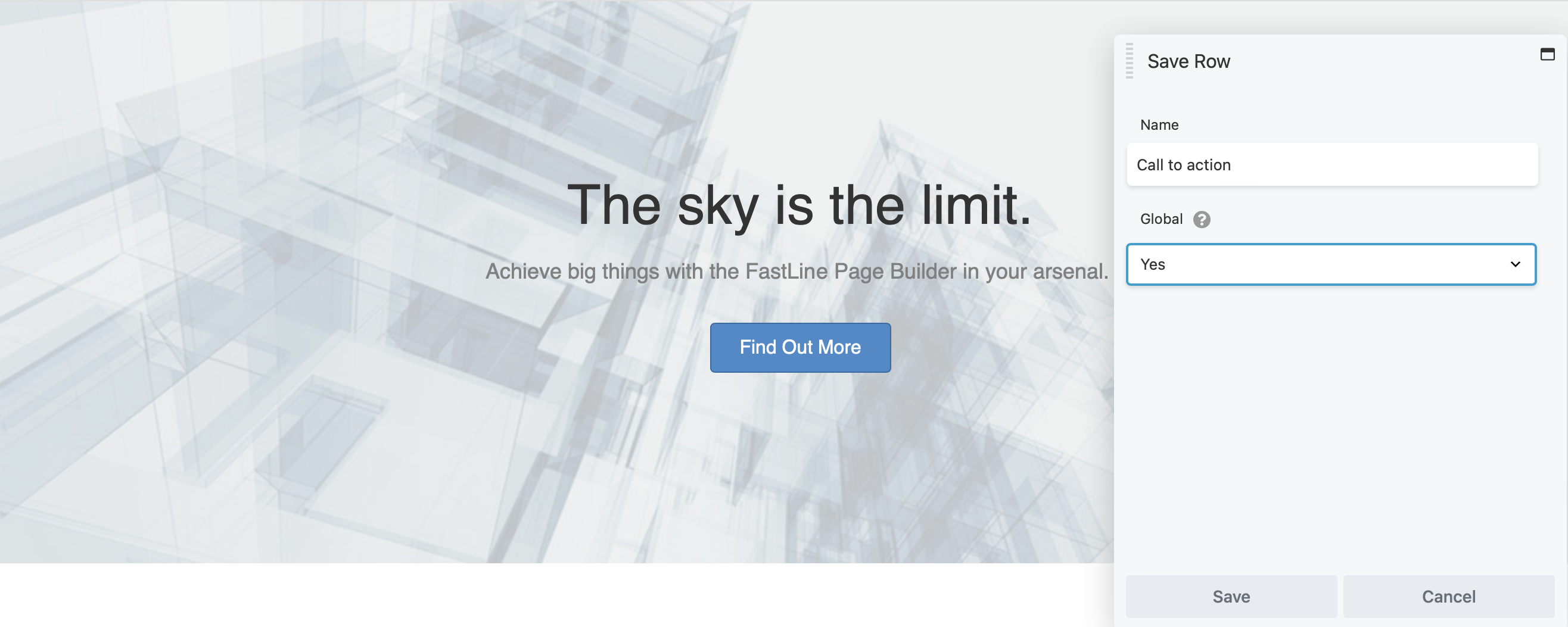
بمجرد الانتهاء ، يمكنك حفظ CTA الخاص بك كصف أو عمود أو وحدة نمطية عامة بحيث عندما تقوم بتحديث العنصر المحفوظ فإنه يقوم بتحديث جميع الحالات عبر موقعك. يكون هذا مفيدًا عند إنشاء نموذج اشتراك ، على سبيل المثال ، سيتم استخدامه في مواقع متعددة.
في المثال أدناه ، سنحفظ الصف على أنه عام. كل ما عليك فعله هو التمرير فوق الصف والنقر فوق إعدادات الصف (رمز مفتاح الربط) في الزاوية اليسرى العليا. ثم اضغط على حفظ باسم. هنا يمكنك تسمية الوحدة النمطية الخاصة بك واستخدام مربع القائمة المنسدلة العامة لتحديد نعم :

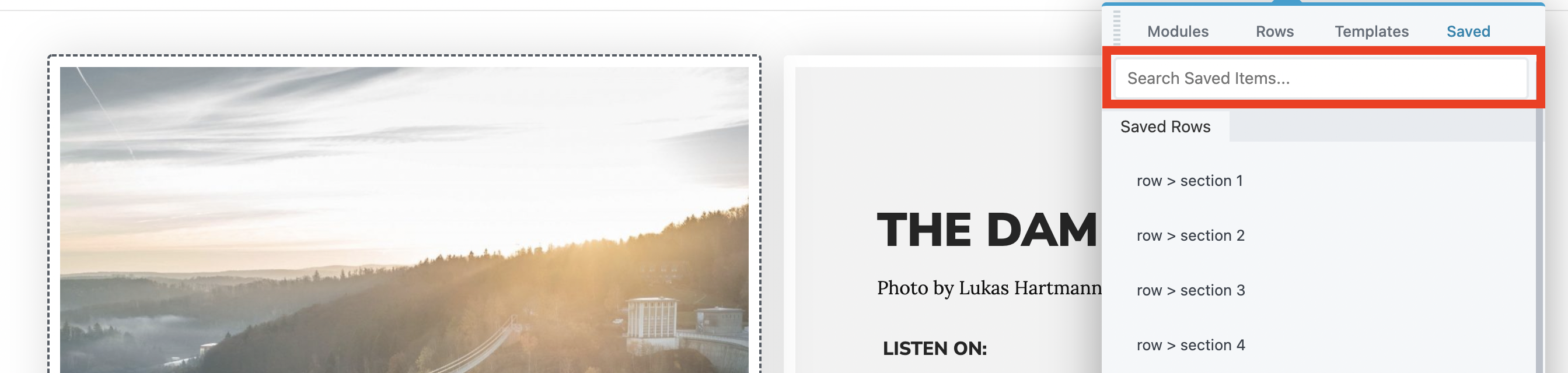
يمكن أن يؤدي إنشاء وحدات نمطية عالمية إلى تسريع سير عملك ومساعدتك في تحقيق التناسق عبر موقع الويب الخاص بك. يمكنك إعادة استخدام الصفوف والأعمدة والوحدات المحفوظة عن طريق الوصول إلى لوحة محتوى Beaver Builder كالمعتاد. بعد ذلك ، انقر فوق علامة التبويب المحفوظة لتحديد موقع العناصر المحفوظة:

يمكن أن يكون إنشاء النوافذ المنبثقة طريقة فعالة لتعزيز تحويلات الشركات التابعة. على سبيل المثال ، يمكنك استخدامها للترويج لعروض أو منتجات جديدة.
تمكنك كل من إضافات PowerPack Addon و Ultimate Addons for Beaver Builder (UABB) من إنشاء نوافذ منبثقة مشروطة تقوم بالتحويل. بمجرد شراء وتفعيل المكون الإضافي wither ، يمكنك فتح صفحة جديدة في Beaver Builder لإنشاء أول نافذة منبثقة.
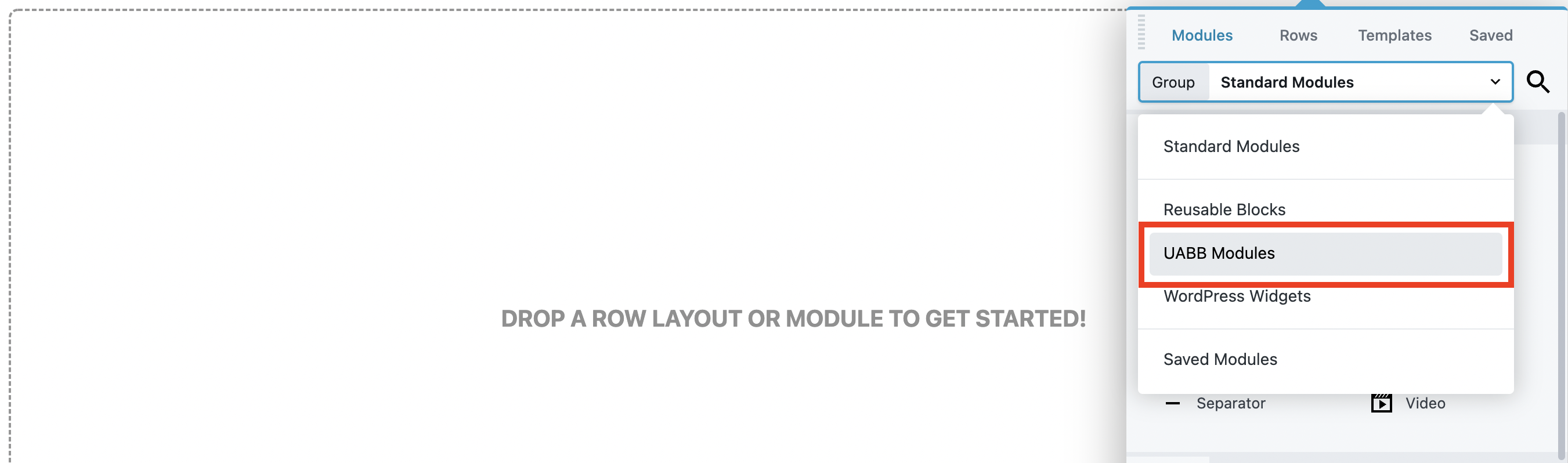
في المثال التالي ، نستخدم المكون الإضافي UABB. انقر لإضافة وحدة نمطية جديدة ، ثم حدد UABB Modules من القائمة المنسدلة Group وحدد Modal Popup :

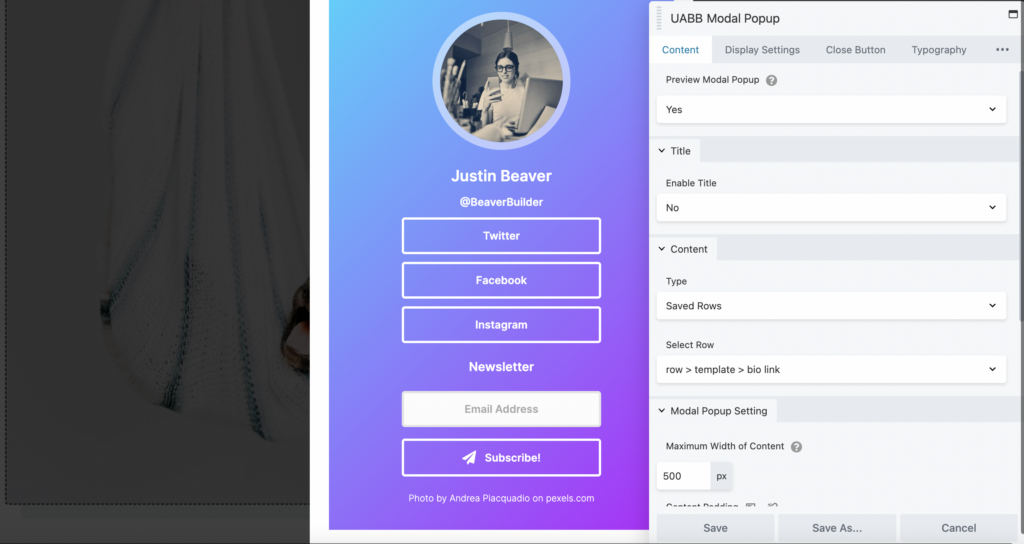
بعد إضافة هذه الوحدة إلى صفحتك ، يمكنك البدء في تخصيص النافذة المنبثقة. ضمن علامة التبويب " المحتوى " ، يمكنك تحديد نوع المحتوى الذي تريد عرضه. في حقل النوع ، اختر من بين خيارات المحتوى التالية:
في مثالنا ، قمنا باستيراد صف محفوظ .

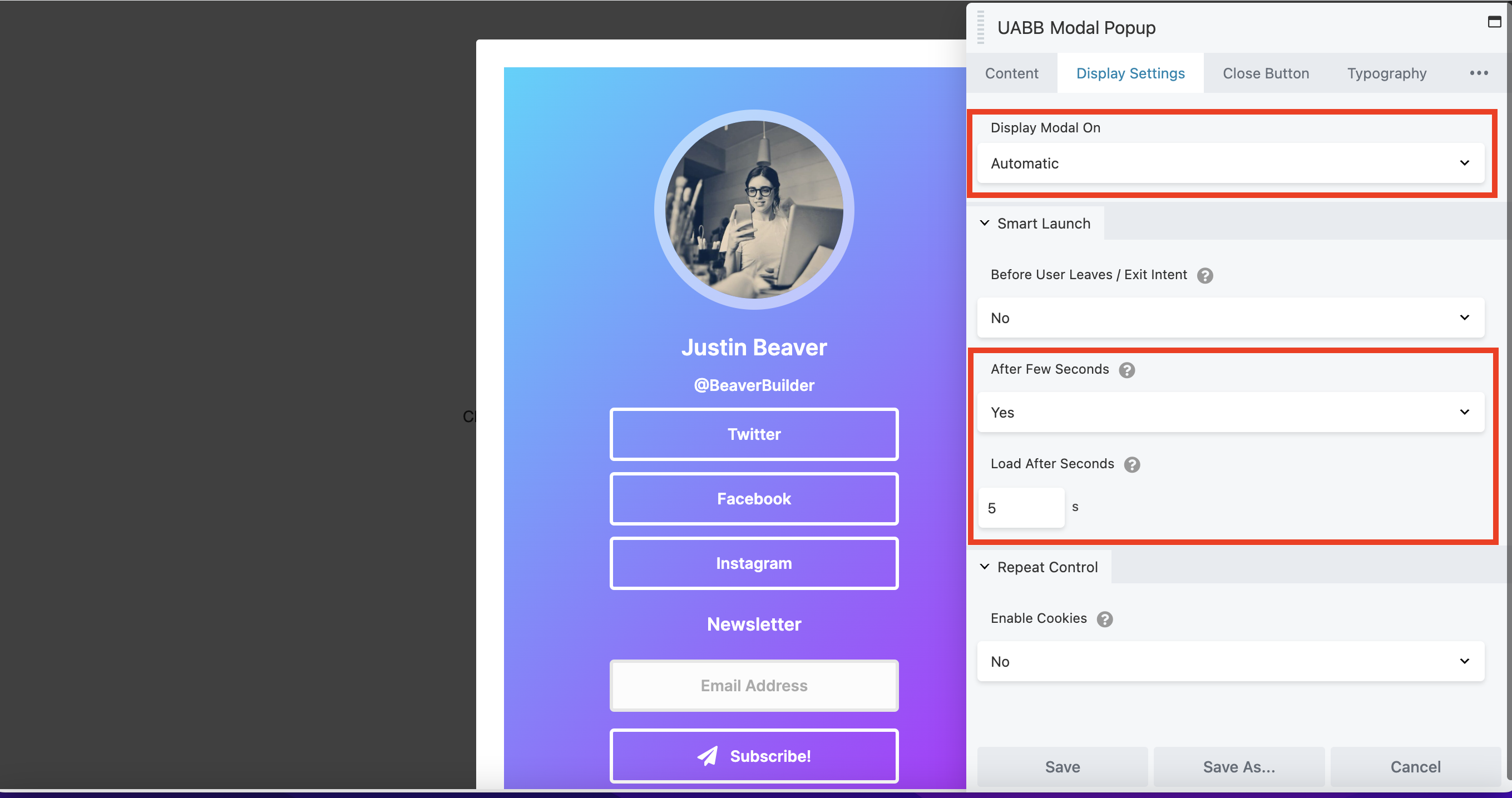
إذا توجهت إلى علامة التبويب إعدادات العرض ، فيمكنك الاختيار من بين المشغلات التالية للنافذة المنبثقة: أيقونة أو صورة أو نص أو زر أو فئة / معرف مخصص أو تلقائي.
على سبيل المثال ، يمكنك تحديد تلقائي حتى يرى المستخدمون النافذة المنبثقة بعد قضاء فترة زمنية محددة على صفحتك. لقد حددنا تأخيرًا مدته خمس ثوانٍ حتى تتاح للقراء فرصة التفاعل مع المحتوى قبل ظهور النافذة المنبثقة:

بدلاً من ذلك ، يمكنك اختيار قبل مغادرة المستخدم / نية الخروج ، بحيث يتم تشغيل النافذة المنبثقة عندما يحاول زائر الخروج من موقعك.
هناك العديد من الطرق لجعل النوافذ المنبثقة أكثر جاذبية. على سبيل المثال ، يمكنك تضمين مقاطع فيديو من YouTube و Vimeo ، أو إنشاء التصميم الخاص بك وحفظه كصف محفوظ أو قالب صفحة محفوظة . يقوم Beaver Builder بتخزين جميع النوافذ المنبثقة المشروطة بشكل ملائم بحيث يمكنك الوصول إليها مرة أخرى في المستقبل.
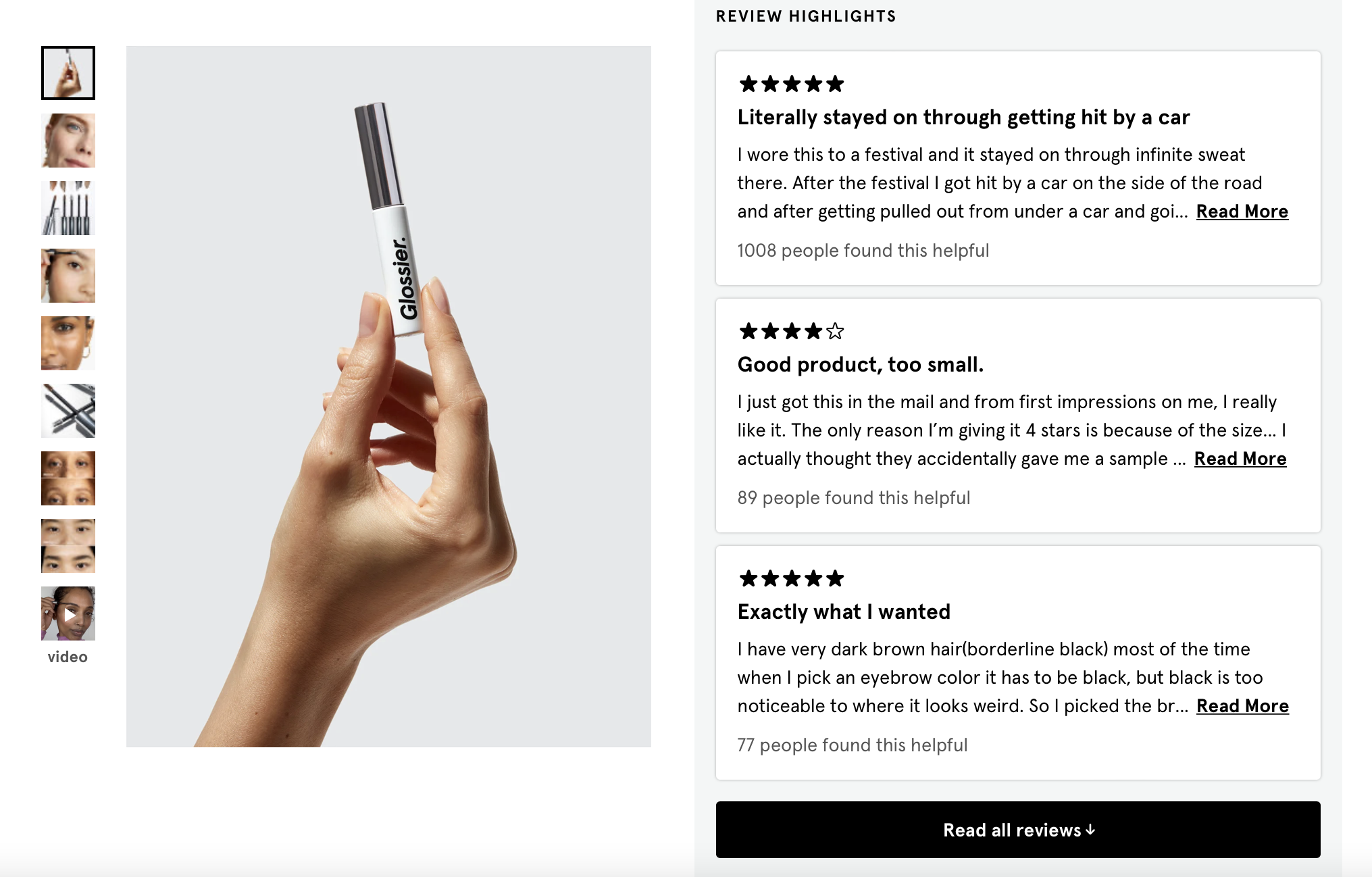
يعد الدليل الاجتماعي من أسهل الطرق لزيادة التحويلات على موقعك. يمكن أن تساعدك التقييمات بالنجوم على بناء الثقة مع المستخدمين ، حيث إنها تبرز جودة المنتجات التي توصي بها:

باستخدام المكون الإضافي Ultimate Addons ، ستتمكن من عرض تقييمات النجوم في أي مكان على موقعك. يمكنك استخدام الإصدار Lite للوصول إلى هذه الوحدة.
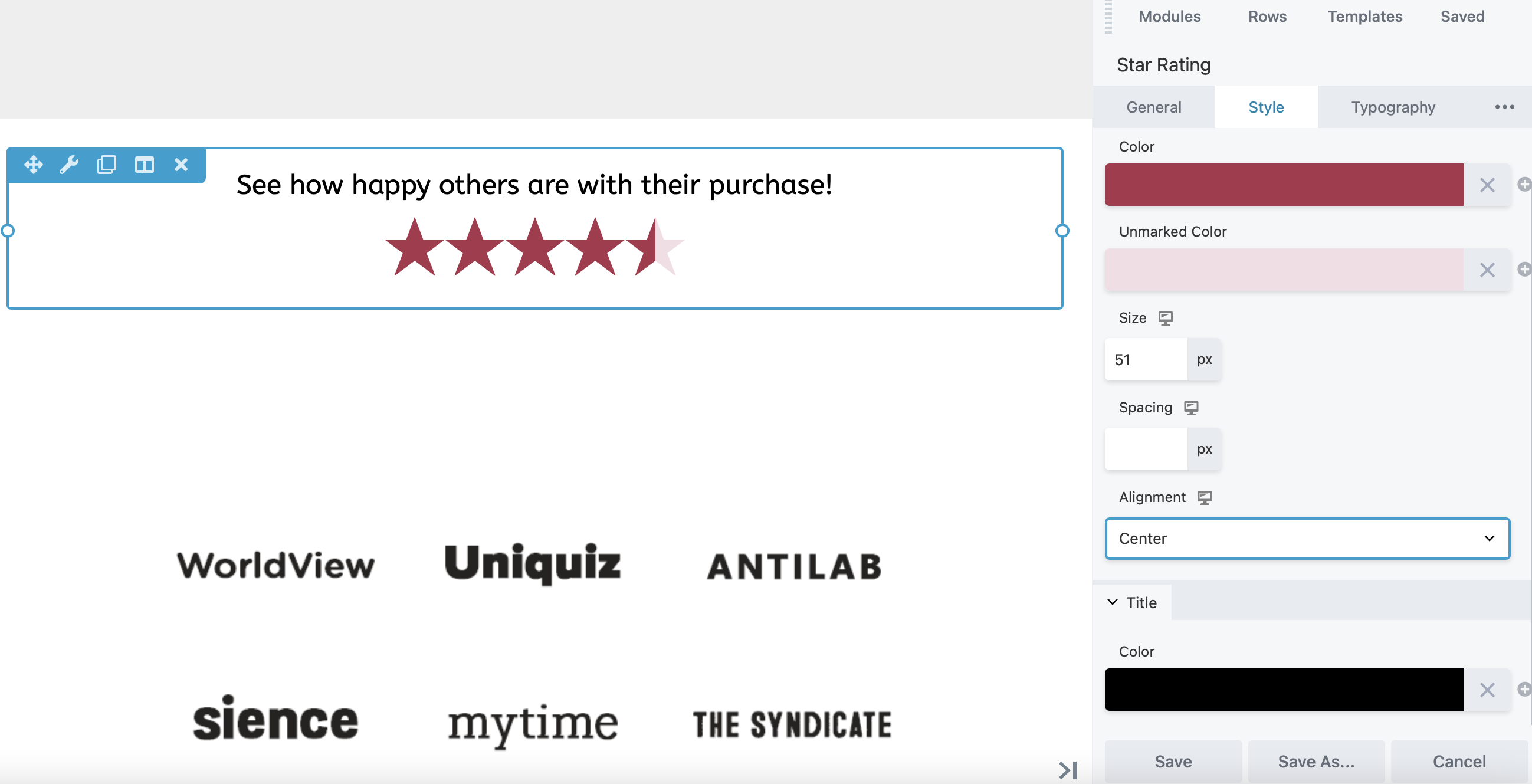
بمجرد تنشيط المكون الإضافي ، يمكنك فتح صفحتك في Beaver Builder والوصول إلى الوحدات النمطية كما تفعل عادةً. في القائمة المنسدلة Group ، تحتاج إلى التبديل من Standard Modules إلى UABB Modules وتحديد Star Rating :

في الإعدادات العامة ، يمكنك الاختيار بين تصنيف خمس إلى عشر نجوم ، ومنح تصنيفاتك عنوانًا ، والمزيد. إذا انتقلت إلى Style ، فيمكنك تطبيق ألوان مخصصة وتغيير حجم ومحاذاة الوحدة النمطية الخاصة بك:

يمكنك أيضًا إضافة عناصر HTML والرسوم المتحركة لجعل المحتوى الخاص بك أكثر تفاعلاً.
يمكن أن تساعدك المراجعات والبرامج التعليمية على إثارة الاهتمام بمنتجاتك التابعة. قد تفكر في استخدام الصور لجعل المحتوى الخاص بك أكثر إقناعًا.
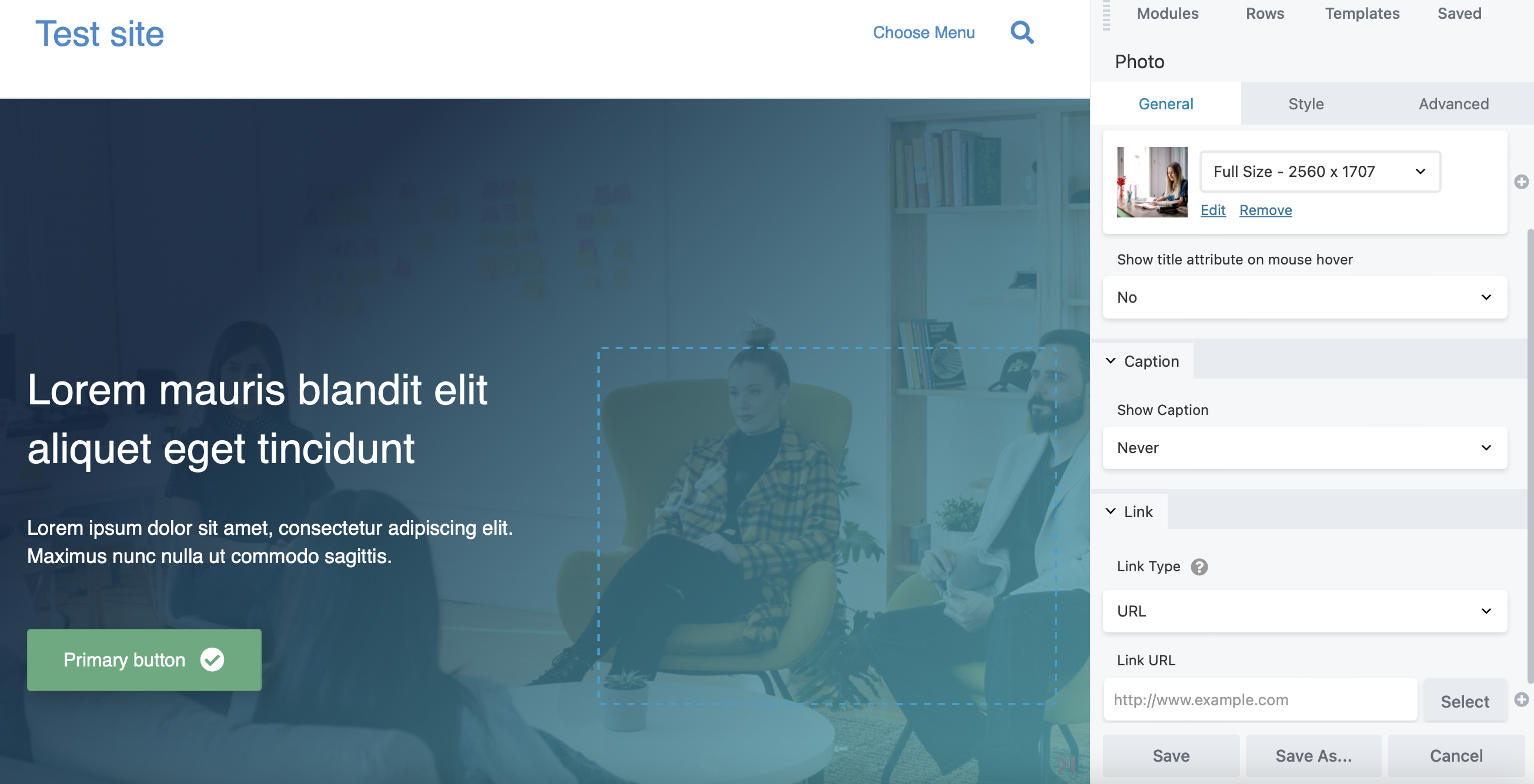
تتيح لك وحدة الصور في Beaver Builder إدراج الصور في صفحاتك وإضافة رابط تابع:

هناك طريقة أخرى لتشجيع عمليات الشراء وهي إضافة شريط إعلان لعروض الشركات التابعة الخاصة بك. للقيام بذلك ، ستحتاج إلى تثبيت المكون الإضافي Beaver Themer. ثم ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Beaver Builder > Themer Layouts .
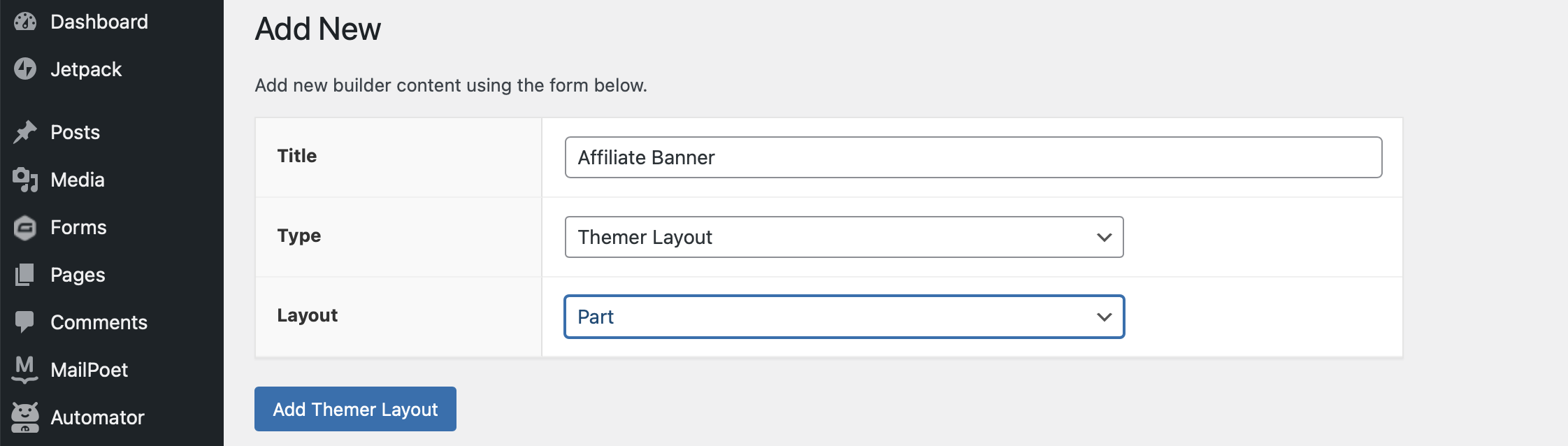
أضف تخطيطًا جديدًا وقم بتسميته. للنوع ، اختر Themer Layout . ضمن التخطيط ، حدد الجزء :

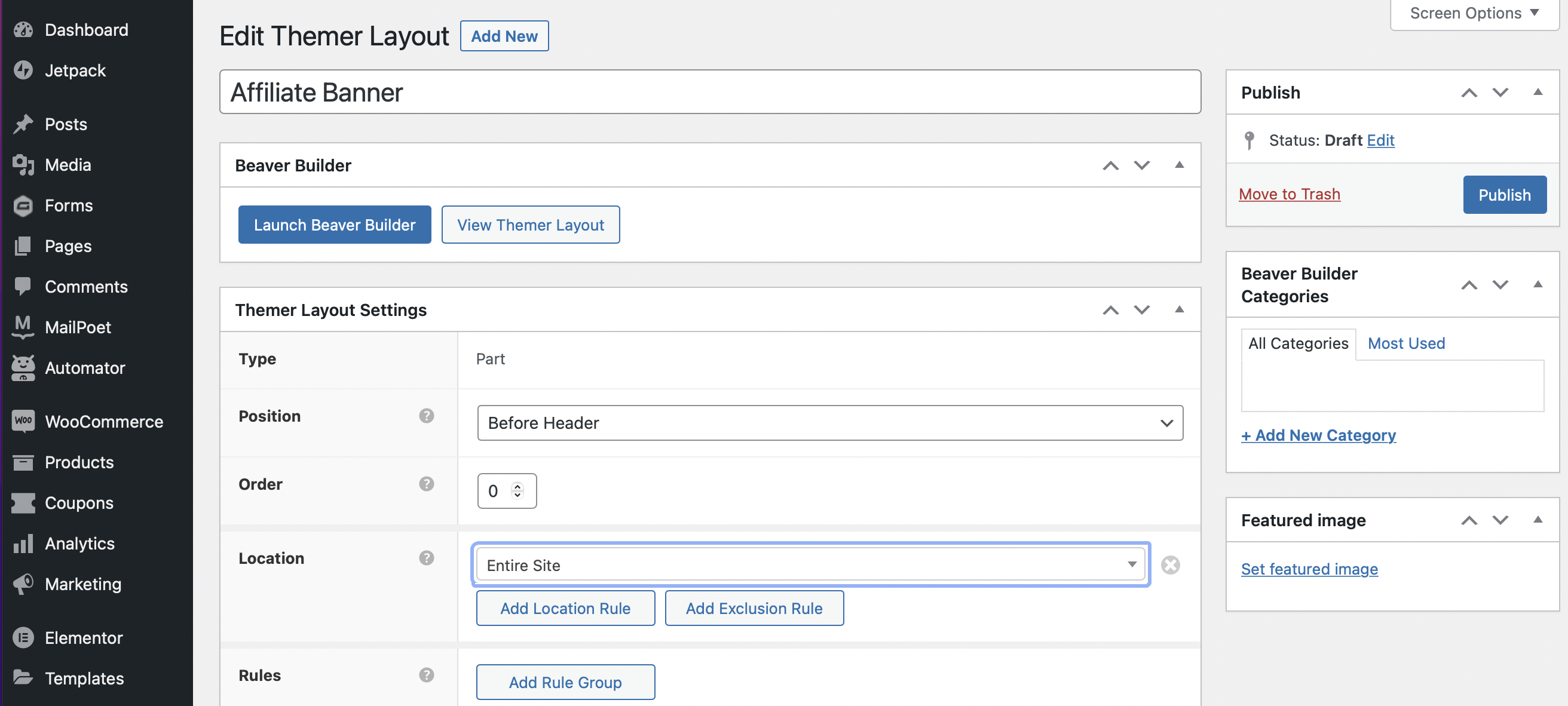
بعد ذلك ، انقر فوق Add Themer Layout. سيتم نقلك إلى صفحة Edit Themer Layout حيث يمكنك تحديد قواعد موقعك ورؤيتك. على سبيل المثال ، يمكنك تحديد " Before Header " للوضع ، بحيث ينتقل الشعار إلى أعلى موقعك:

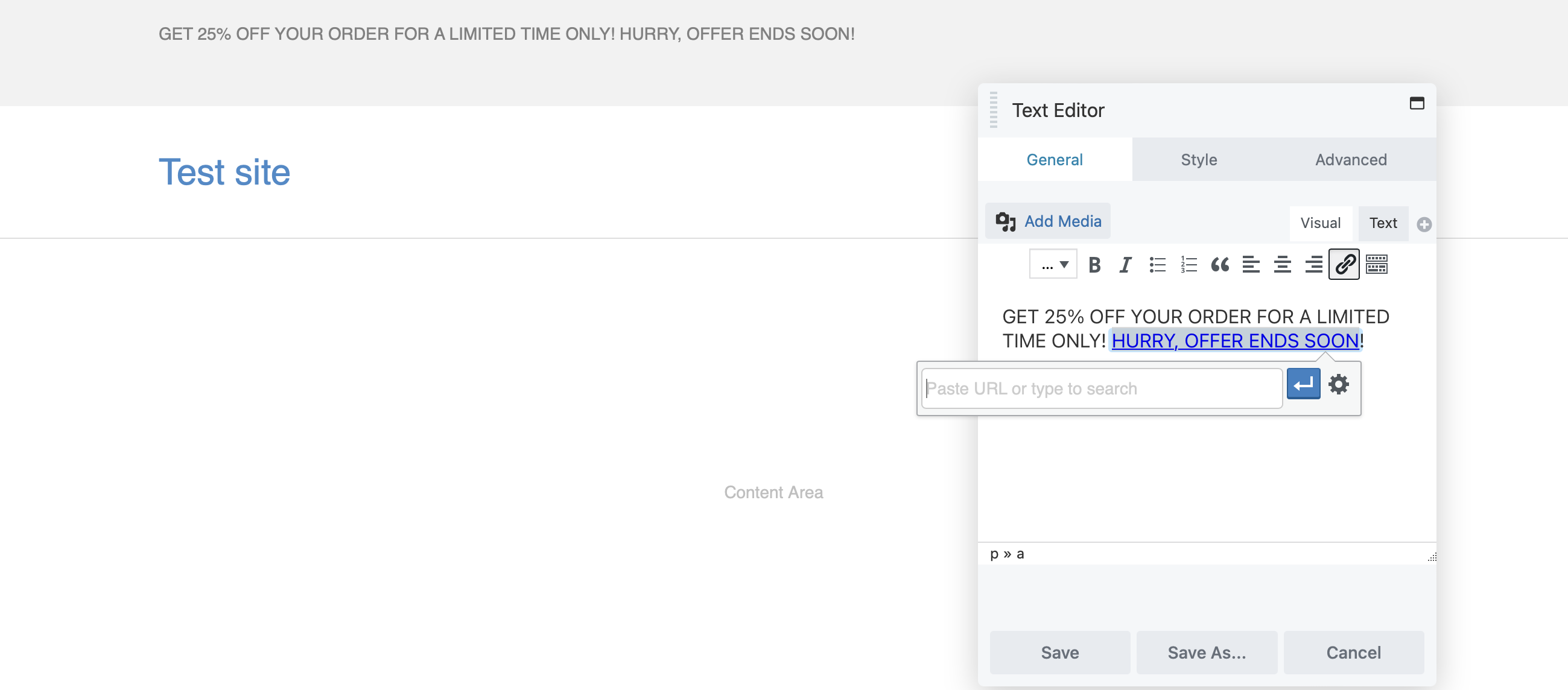
ثم ، انقر فوق Launch Beaver Builder لتخصيص شعارك. لكتابة رسالة ، حدد وحدة محرر النصوص وانتقل إلى علامة التبويب " عام ". هنا ، يمكنك إدخال النص الذي تريد عرضه في الشعار الخاص بك وإضافة الروابط التابعة الخاصة بك:

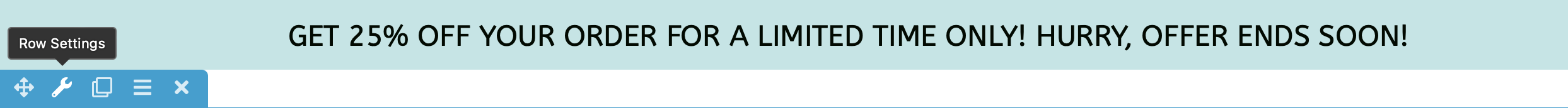
لتحرير مظهر الشعار ، ستحتاج إلى تعديل إعدادات الصف. يمكنك القيام بذلك عن طريق التمرير فوق الصف والنقر فوق رمز مفتاح الربط:

في علامة التبويب " النمط " في النافذة المنبثقة " إعدادات الصف " ، يمكنك تحديد لون الخلفية. بالإضافة إلى ذلك ، يمكنك جعله بحيث يغطي شعارك صفحتك بالكامل.
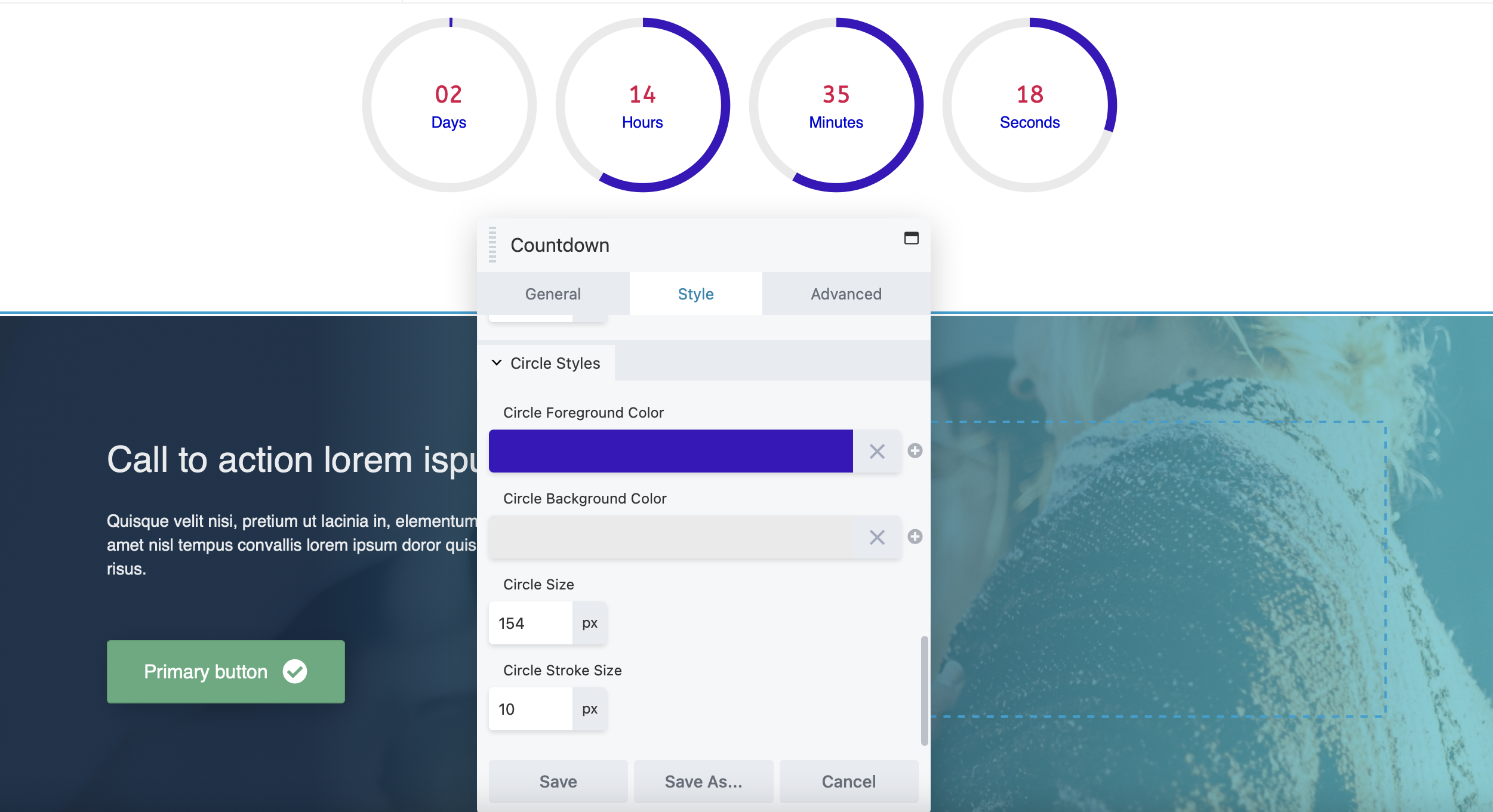
يمكنك أيضًا إضافة وحدة العد التنازلي إلى الشعار الخاص بك. من خلال إنشاء عروض الإحالة الخاصة بك على أنها حساسة للوقت ، يمكنك تشجيع المستخدمين على التصرف بسرعة لتأمين العرض:

بمجرد إضافة وحدة العد التنازلي إلى صفحتك ، يمكنك تعيين تاريخ انتهاء صلاحية عرضك وتغيير مظهره.
هناك طريقة أخرى لزيادة تحويلات الشركات التابعة وهي إنشاء قائمة بريد إلكتروني. سيمكنك هذا من إرسال العروض والعروض الترويجية إلى البريد الوارد للأشخاص.
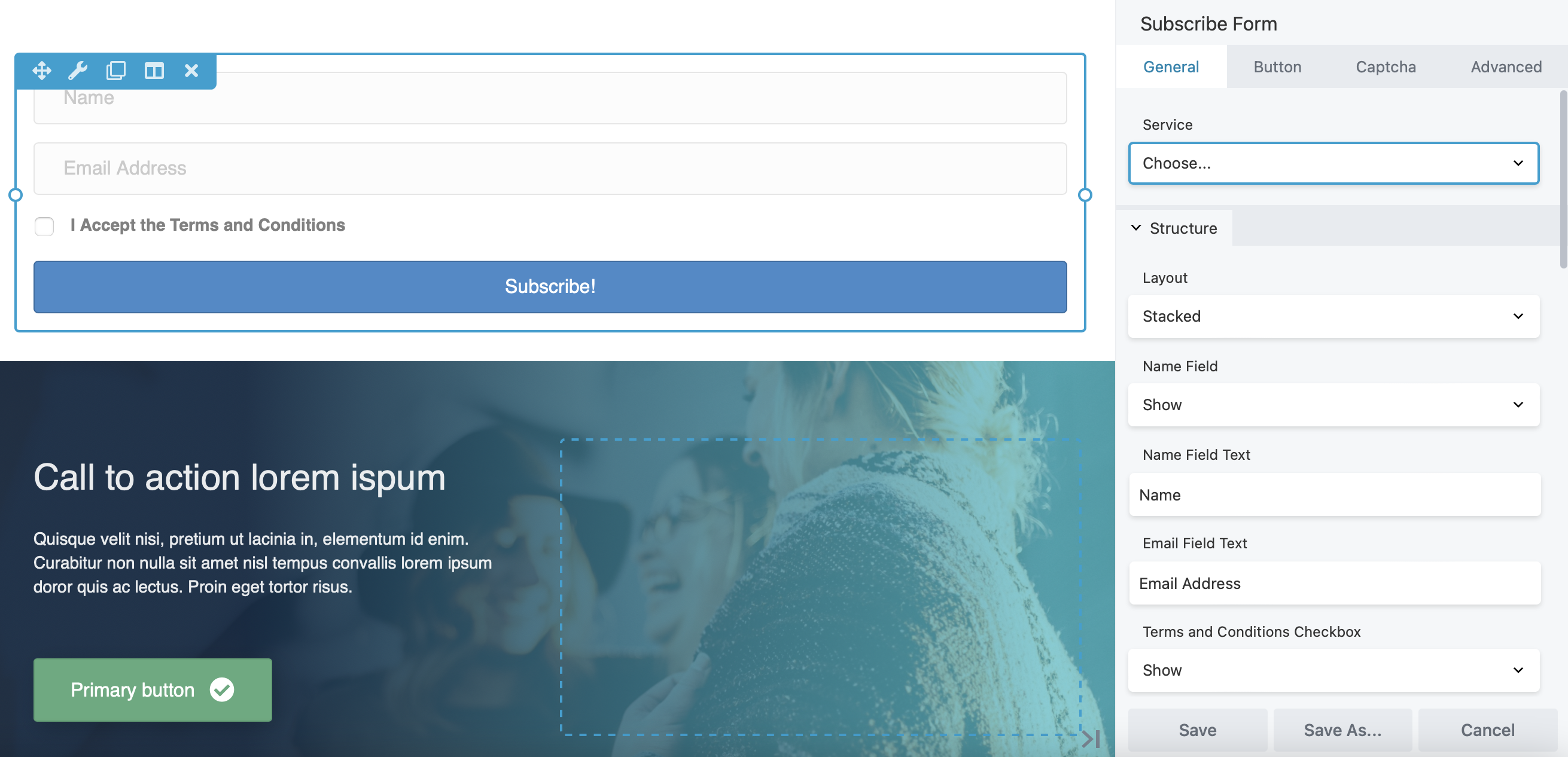
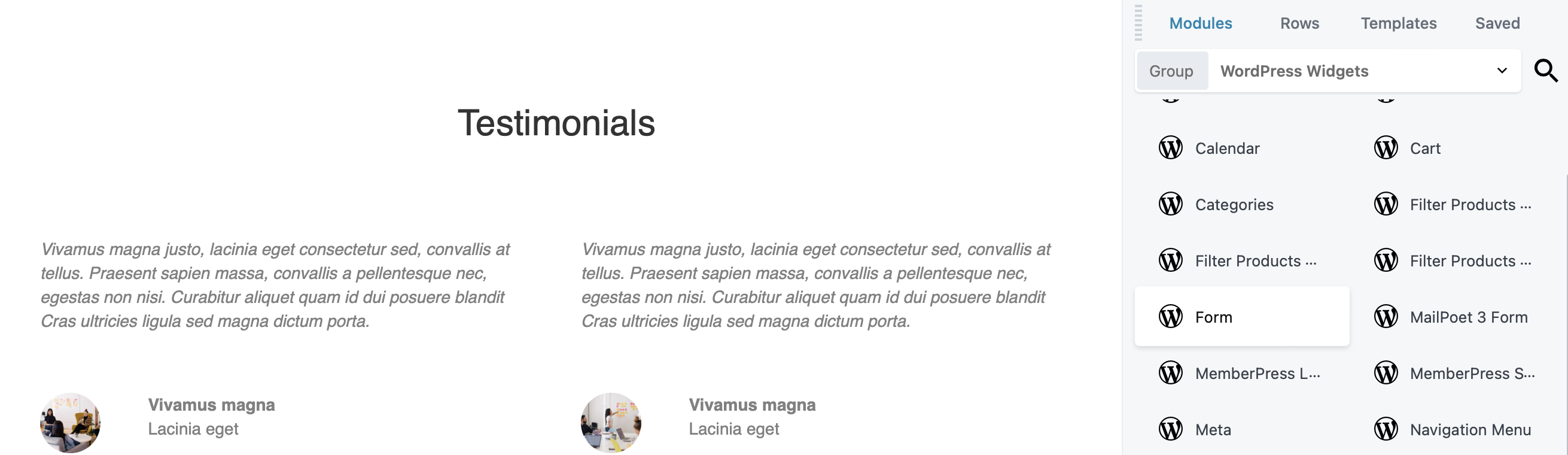
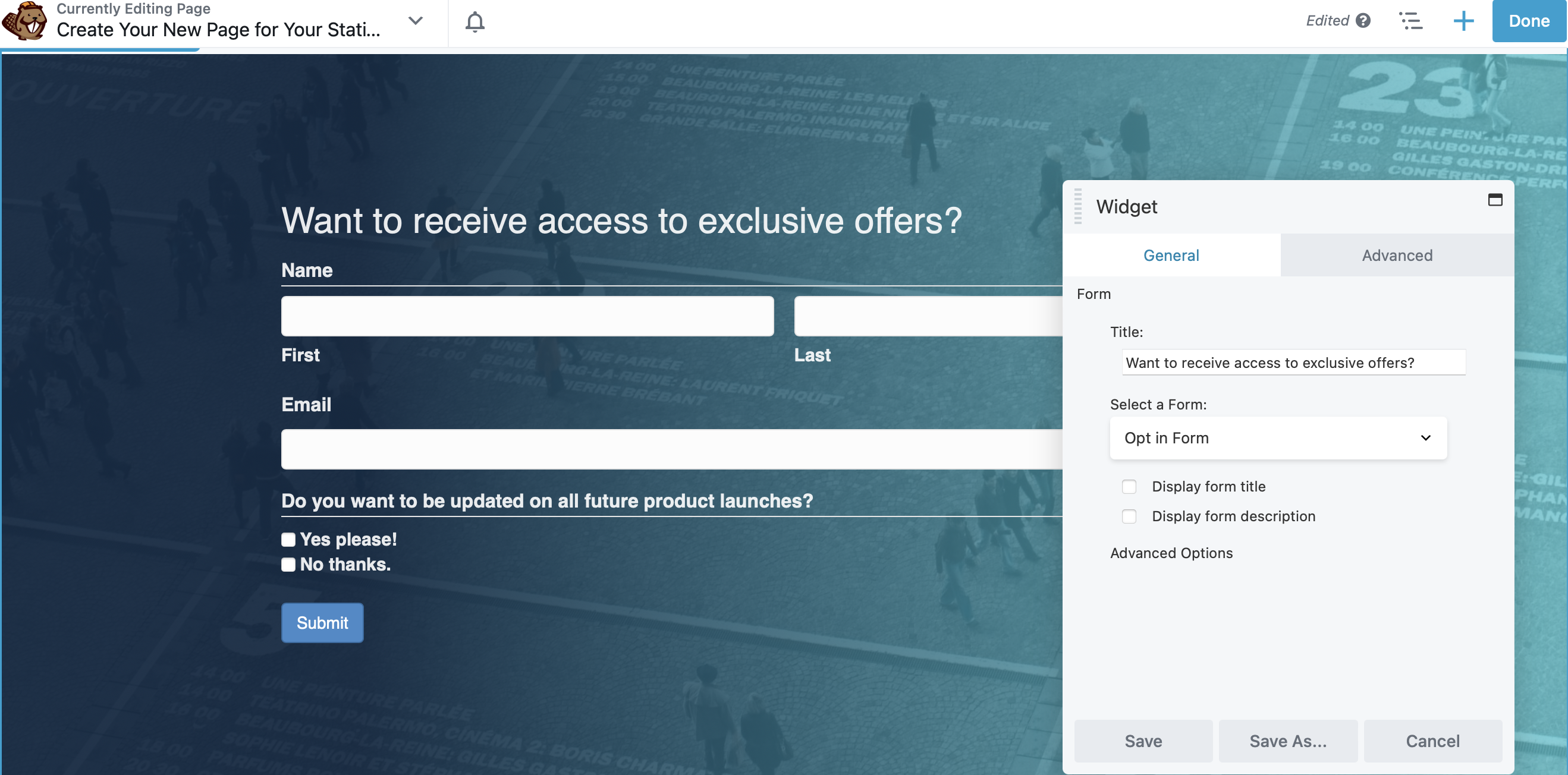
للبدء ، ستحتاج إلى إنشاء نموذج الاشتراك. لحسن الحظ ، يأتي Beaver Builder مع وحدة نموذج اشتراك يمكنك تخصيصها لتناسب احتياجاتك:

عندما يرسل الزائر نموذجًا ، سيتم تسليم بريد إلكتروني تلقائي مباشرةً إلى صندوق الوارد الخاص به. يمكنك تحديد خدمة أتمتة البريد الإلكتروني من القائمة المنسدلة ضمن علامة التبويب " عام ". يتكامل Beaver Builder مع مجموعة من منصات التسويق عبر البريد الإلكتروني ، بما في ذلك MailChimp و Constant Contact و MailerLite.
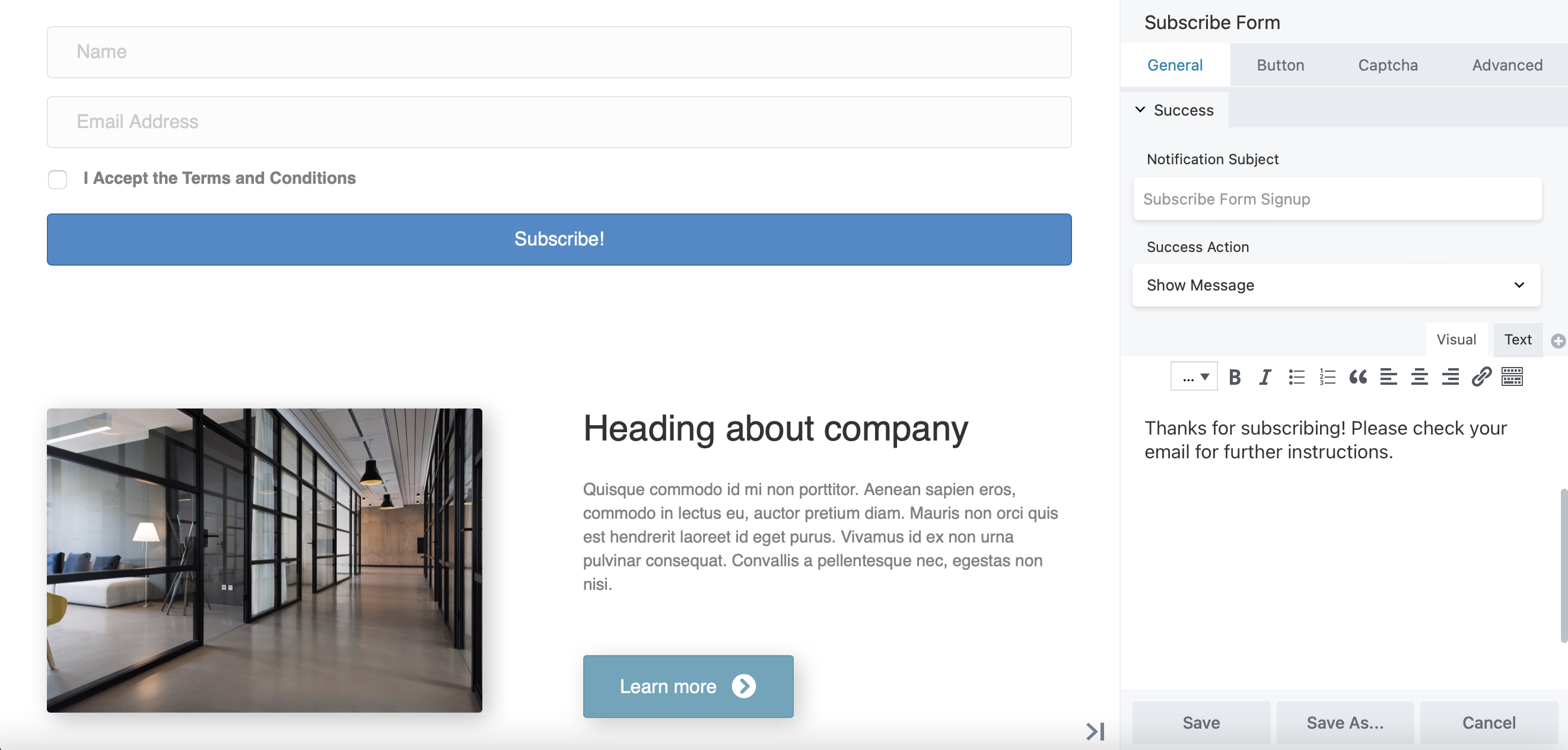
ستحتاج إلى إدخال اسم الحساب ومفتاح API لإنشاء اتصال. بعد ذلك ، يمكنك ضبط تخطيط النموذج الخاص بك ، وتمكين مربع اختيار الشروط والأحكام ، وكتابة رسالة للمشتركين:

يمكنك أيضًا تخصيص زر الاشتراك وإضافة حقل reCAPTCHA. بالإضافة إلى ذلك ، يتكامل Beaver Builder مع المكونات الإضافية لنماذج الاتصال المختلفة ، مثل Gravity Forms و Ninja Forms:

هذا يعني أنه يمكنك إعداد النماذج الخاصة بك في WordPress ، ثم إدراجها في الصفحة التي تريدها من خلال Beaver Builder:

كما ترى ، يمكّنك Beaver Builder من تصميم نماذج مخصصة جميلة لموقع الويب الخاص بك. بمجرد نشر النموذج الخاص بك ، يمكنك البدء في جمع عناوين البريد الإلكتروني وتقديم عروض حصرية لصناديق البريد الوارد للمستخدمين.
نظرًا لشعبية التسويق بالعمولة ، قد يكون من الصعب التميز بين المسوقين المخضرمين. ومع ذلك ، مع Beaver Builder ، يمكنك زيادة تحويلاتك من خلال استخدام الميزات التي تشجع المستخدمين على التحقق من منتجاتك.
للتلخيص ، إليك خمس طرق يمكنك من خلالها تعزيز تحويلات الشركاء التابعين باستخدام Beaver Builder:
يساعدك Beaver Builder على إنشاء صفحات عالية التحويل لمنتجاتك التابعة. لفتح المزيد من الميزات المتقدمة ، مثل النوافذ المنبثقة وأشرطة الإعلانات ، ستحتاج إلى إضافة أدوات متميزة مثل Beaver Themer و PowerPack Addon و Ultimate Addons إلى صندوق الأدوات الخاص بك.
لدى Beaver Builder برنامج منتسب سخي. إذا كنت تحب منتجنا وترغب في التوصية به للآخرين ، فيمكنك الانضمام إلى برنامج الإحالة Beaver Builder وكسب عمولة بنسبة 25٪ على كل عملية بيع.