عزز تجربة WordPress UX الخاصة بك: 9 نصائح لإنشاء موقع ويب أكثر جاذبية
نشرت: 2022-12-0194٪ من الانطباعات الأولى لعملك تتعلق بتصميم الويب لموقعك. هذا هو مدى أهمية موقع الويب الخاص بك. حتى إذا كان لديك أفضل منتج في العالم ، فمن غير المرجح أن يلتزم العملاء بعلامتك التجارية إذا كان موقع الويب الخاص بك مملاً وغير ملهم. موقع الويب الخاص بك هو نافذة متجرك الرقمي وأول انطباع للعملاء المحتملين ، لذلك يجب أن يكون لافتًا للنظر.
إذا كان لديك حاليًا موقع WordPress ثابت لا ينصف عملك ، فقد حان الوقت للترقية! دعنا نستكشف كيف يمكنك إنشاء موقع ويب WordPress أكثر جاذبية باستخدام تقنيات تجربة المستخدم التي أثبتت جدواها .
لماذا تعتبر تجربة مستخدم الموقع مهمة
الهدف من موقع الويب UX هو تلبية احتياجات المستخدمين وخلق تجربة ممتعة لهم ، وعندما يتعلق الأمر بالأعمال ، لا يوجد شيء أكثر أهمية. من خلال منح جمهورك تجربة سلسة وإيجابية على موقع الويب الخاص بك ، يصبحون مخلصين لعلامتك التجارية ومستعدون للدفع مقابل الخدمات المتميزة. فيما يلي بعض فوائد تجربة المستخدم لموقع الويب الجيدة :
- تصنيفات مُحسّنة لكبار المسئولين الاقتصاديين
يعد تحسين محركات البحث أمرًا ضروريًا لأنه يتيح لخوارزمية Google معرفة ما إذا كان محتوى موقع الويب الخاص بك يناسب المستخدمين. هذا هو السبب في أن تحديد أولويات مُحسّنات محرّكات البحث هو أحد النصائح لجعل موقع WordPress الخاص بك ناجحًا . سيظهر موقع الويب الخاص بك مبكرًا في نتائج البحث إذا كان تحسين محركات البحث جيدًا. لذلك ، مع تصنيفات مُحسّنات محرّكات البحث الأعلى تأتي قابلية اكتشاف محسّنة على الإنترنت ، ويساعدك موقع الويب الجيد UX على تحقيق ذلك.
- زيادة المبيعات

مصدر الصورة
من خلال تسهيل عملية الدفع والدفع للعملاء ، يمكنك توقع زيادة في المبيعات. ترجع نسبة كبيرة من مشكلات التخلي عن سلة التسوق إلى متطلبات إنشاء الحساب قبل الخروج وعملية دفع طويلة / معقدة ، على التوالي. بمعنى آخر ، مع تصميم UX الجيد ، سيكمل المزيد من المستهلكين مشترياتهم ، مما يؤدي إلى المزيد من المبيعات لعملك.
- معدلات تحويل أفضل
عندما يقدم موقعان ويب نفس المنتج أو الخدمة ، لكن الناس يفضلون أحدهما دون الآخر ، فعادةً ما يكون ذلك بسبب تجربة المستخدم. بمعنى آخر ، سيجذب موقع الويب الجيد UX جمهورك المستهدف إلى منتجاتك وخدمتك ، مما يؤدي إلى معدلات تحويل معقولة.
9 نصائح لإنشاء موقع WordPress أكثر جاذبية
الآن بعد أن حددنا كيف يؤثر موقع الويب الجيد UX بشكل إيجابي على عملك ، دعنا نناقش كيفية تعزيز UX لموقع الويب الخاص بك على WordPress.
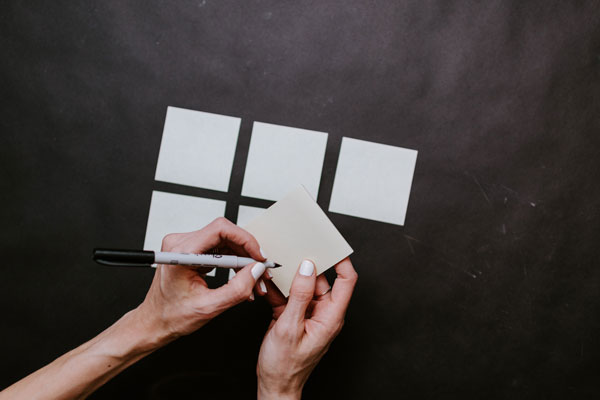
1. اكتشف مزايا فرز البطاقات

مصدر الصورة
فوائد فرز البطاقات كثيرة عندما يتعلق الأمر بأبحاث UX. البحث هو الخطوة الأولى لاكتشاف العناصر التي سترضي المستخدمين في مجال تخصصك. وعلى الرغم من وجود العديد من الطرق للقيام بذلك ، فإن أفضلها هو فرز البطاقات. ستسمح لك هذه التقنية بفهم كيفية تصور المستخدمين للمعلومات ومعالجتها وتصنيفها على موقع الويب. بهذه الطريقة ، يمكنك معرفة ما يتوقعه المستخدمون المحتملون من موقع الويب الخاص بك وإنشاء موقع الويب المثالي لهم.
الهدف النهائي لفرز البطاقات هو مساعدتك في إنشاء موقع ويب بهندسة معلومات جيدة . بمعنى آخر ، يمكّنك من ترتيب كل عنصر على موقع الويب الخاص بك بالطريقة التي يريدها المستخدمون بالضبط.
2. سرعة الموقع السريع
نتفق جميعًا على أنه لا يوجد شيء مزعج أكثر من موقع ويب بطيء ، والذي يعطي تجربة مستخدم سيئة ويؤثر بشدة على الأعمال. اعترف المستهلكون دائمًا أن سرعة الصفحة تؤثر على قرارات الشراء الخاصة بهم. يعطي موقع الويب البطيء انطباعًا خاطئًا عن عملك ويزيد من معدل الارتداد .
إليك كيفية زيادة سرعة موقع الويب في WordPress:
- الحد من مكونات WordPress الإضافية: ستؤدي كثرة المكونات الإضافية إلى استنفاد قوة معالجة الخادم ، مما يؤدي إلى إبطاء سرعات تحميل موقع الويب.
- نشر التخزين المؤقت: سيساعد هذا على تحميل موقع الويب الخاص بك بشكل أسرع للمستخدمين الذين زاروا من قبل.
- استخدم خدمات الاستضافة الجيدة: تشبه خدمات استضافة مواقع الويب أجهزة التخزين عالية السرعة ، لذا فهي تجعل موقع الويب الخاص بك يعمل بشكل أفضل وأسرع.
- الاشتراك في شبكة موثوقة لتسليم المحتوى (CDN) : سيسمح ذلك للمستخدمين بتنزيل الملفات الثابتة بشكل أسرع ، مما يؤدي إلى سرعة موقع الويب بشكل أسرع.
3. اجعل التنقل سهلاً
يجب أن يكون موقع الويب الخاص بك سهل الاستخدام ، حتى من قبل الأطفال. لا توجد جريمة في استخدام تصميمات مواقع الويب النموذجية التي يحبها المستخدمون ، خاصة إذا كانت تسمح لهم بالوصول بسهولة إلى أجزاء مختلفة من موقع الويب الخاص بك. الخبر السار هو أن WordPress به العديد من الموارد التي تمكنك من إنشاء نظام تنقل سلس ، وهو أحد الأسباب التي تجعله الخيار الأفضل لمواقع الويب الغنية بالمحتوى . تحقق من هذه العناصر البسيطة التي ستسهل عليك تصفح موقع الويب الخاص بك:
- فتات الخبز: يساعد دعم التنقل الثانوي هذا المستخدمين على فهم موقعهم على الصفحة. كما يسمح لهم بتتبع طريق عودتهم إلى نقطة الأصل.
- ملفات Sitemap: هي قائمة بعناوين URL التي تؤدي إلى كل صفحة على موقع الويب الخاص بك. يسمح للمستخدمين بالوصول الفوري إلى أي صفحة على موقع الويب الخاص بك عن طريق النقر فوق عنوان URL الصحيح.
- الفئات : سيزور المستخدمون موقع الويب الخاص بك لأسباب مختلفة ، والأمر متروك لك لإضافة هذه "الأسباب" إلى شريط التنقل الجانبي كفئة.
- أداة البحث: يعد هذا أمرًا حيويًا إذا كنت تمتلك متجرًا عبر الإنترنت. يسمح للمستخدمين بالعثور على المنتجات مباشرة على موقع الويب الخاص بك ، وهي طريقة أفضل من البحث من خلال فئات المنتجات.
5. تحسين إمكانية قراءة المحتوى
الهدف من موقع الويب هو عرض المحتوى المرئي والمكتوب للمستخدمين. لذلك ، يجب أن تجعل المحتوى المكتوب على موقع الويب الخاص بك سهل القراءة. يُعد جعل المحتوى المكتوب لموقع الويب الخاص بك سهلًا للعين طريقة مؤكدة لإبقاء جمهورك متفاعلًا. ابدأ بالبحث عن نصائح التنسيق الشائعة ، خاصة على مواقع الويب في مجال تخصصك.

فيما يلي طرق لتحسين إمكانية قراءة محتوى موقع الويب الخاص بك:
- اجعل فقراتك قصيرة وذات مغزى
- استخدم الخط المائل للتأكيد
- اختر الخطوط التي يمكن قراءتها بكل حجم
- كلمات وعبارات جريئة للتأكيد
- استخدم المحاذاة من اليسار إلى اليمين لجعل المحتوى المكتوب أكثر وضوحًا
- استخدم مسافات ضيقة بين الأحرف للعناوين والعناوين الفرعية والخطوط الكبيرة
5. استخدم تصميمات بسيطة

مصدر الصورة
ما هو شعورك إذا كنت ترغب في طلب جهاز تلفزيون ، لكن الموقع يعرض محتوى أنيقًا غير ذي صلة قبل توجيهك إلى صفحة الخروج؟ حسنًا ، هذا ما يشعر به العديد من المستخدمين عندما تكون مواقع الويب مزدحمة بالعديد من التصميمات والألوان والرسوم المتحركة والأشياء التي تجعل من الصعب استخدامها.
يجب أن يكون هدف موقع الويب الخاص بك وكفاءته في تحقيق هذا الغرض من أولوياتك أثناء عملية التصميم ؛ كل شيء آخر ، بما في ذلك الجماليات ، ثانوي. لذلك ، حافظ دائمًا على وظائف موقع الويب الخاص بك من أجل الجماليات. غالبًا ما يؤدي إلى تجربة مستخدم رديئة ، والتي قد تكون أفضل للأعمال.
6. تحسين الهاتف المحمول
يمكن القول إن تحسين موقع الويب الخاص بك بشكل صحيح لمستخدمي الهاتف المحمول هو أكبر خطأ يمكن أن ترتكبه كمصمم موقع ويب. أكثر من 60٪ من المستهلكين يستخدمون الهواتف المحمولة للتسوق عبر الإنترنت ، ويجب أن تقدم تجربة مستخدم جيدة لمثل هذا العدد الكبير من الناس. نعم ، يعمل WordPress بالفعل على تحسين مواقع الويب لمستخدمي الهواتف المحمولة ، ولكن يمكنك القيام بعمل أفضل باتباع النصائح أدناه:
- تمكين Google Accelerated Mobile Pages (AMPs)
- الامتناع عن استخدام النوافذ المنبثقة بملء الشاشة
- قم بإزالة CSS غير المستخدمة لتقليل حجم الصفحة وجعلها قابلة للتحميل بسهولة للأجهزة المحمولة
- قم بتحسين الصور لمستخدمي الجوال عن طريق تغيير حجم الصور وضغطها أثناء تحميلها
7. نشر مساحة سلبية
تشير المساحة السلبية أو المسافات البيضاء إلى مناطق على موقع الويب الخاص بك لا تحتوي على محتوى ، ووجود قدر معقول من هذه المناطق يجعل تجربة المستخدم أفضل. يسمح للمستخدمين برؤية العناصر الموجودة على موقع الويب الخاص بك بوضوح ويفكك صفحات الويب للسماح للقراء بالتركيز على النقطة الرئيسية لموقع الويب ، حتى لو كان يحتوي على محتوى آخر. يساعد أيضًا الجمع بين تباعد الأسطر وهوامش الفقرات مع المساحة السلبية على تعزيز قابلية قراءة محتوى موقع الويب الخاص بك ، وهو أمر رائع لتجربة المستخدم.
8. استخدم عبارات CTA الواضحة والشخصية
هل سبق لك أن غادرت موقعًا إلكترونيًا لعدم وجود توجيه واضح بشأن ما يجب القيام به للوصول إلى منتجاتهم وخدماتهم؟ حسنًا ، هذه هي مهمة CTAs ، وربما لم يضعها مصممو UX لهذا الموقع في مناطق مرئية. ومع ذلك ، يجب أن تفهم أن الزوار المهتمين سيبحثون عن زر أو أمر يخبرهم بكيفية الوصول إلى الميزات الموجودة على موقع الويب الخاص بك. لذلك ، الأمر متروك لك لوضعه حيث يمكنهم العثور عليه بسهولة.
9. تضمين محتوى إعلامي على صفحتك الرئيسية

مصدر الصورة
يمتلك موقع الويب بضع ثوانٍ فقط لجذب انتباه الزائر والتأكد من استكشاف ميزاته. في حين أن العديد من العناصر يمكن أن تجعل الزائر يبقى ، يمكن القول إن المعلومات هي الأقوى.
عندما يزور المستخدمون موقع الويب الخاص بك ، يحتاجون عادةً إلى معرفة شيئين: المنتجات والخدمات التي تقدمها وكيف يمكنهم الوصول إليها. في أوقات أخرى ، قد يحتاجون إلى الدافع لشراء منتجاتك ، مثل البيانات التي تشير إلى أن علامتك التجارية هي الأفضل في العمل.
كل ما عليك فعله هو تضمين جميع المعلومات التي يحتاجونها على صفحتك الرئيسية أو صفحتك المقصودة واستخدام طرق إبداعية مثل الرسوم البيانية لتمرير الرسالة. بهذه الطريقة ، يعرفون على الفور ما تفعله علامتك التجارية ، وكيف يمكنهم الوصول إلى ميزاتها ، ورؤية دليل على كفاءتها. تجربة المستخدم مشابهة لذلك.
كن متعمدًا بشأن WordPress UX الخاص بك
يعد إنشاء موقع ويب لعملك وسيلة قيمة للترويج لمنتجاتك أو خدماتك وتسويقها. لسوء الحظ ، فإن العديد من مواقع الويب لطيفة ، وأحيانًا تكون فظيعة تمامًا ، مما يمنح المستخدم تجربة غير سارة. يجب أن تكون متعمدًا وتستفيد من التكتيكات التي تم اختبارها على مدار الوقت لإبراز أسلوبك.
تتضمن الطرق التي يمكنك من خلالها إنشاء موقع ويب WordPress أكثر جاذبية استخدام فرز البطاقات ، وتحسين سرعة موقع الويب الخاص بك ، وجعل التنقل سلسًا ، وإضافة محتوى قابل للقراءة. يستخدم البعض الآخر تصميمات بسيطة ، وتحسين الأجهزة المحمولة ، ونشر مساحة سلبية ، وعبارات حث على اتخاذ إجراء واضحة وشخصية ، بما في ذلك محتوى إعلامي على صفحتك الرئيسية.
Moyofade Ipadeola هو محلل إستراتيجي للمحتوى وكاتب UX ومحرر. بارع ، تحب التنمية الشخصية ومساعدة الناس على النمو. مو ، كما يطلق عليها باعتزاز ، مفتونة بكل ما يتعلق بالتكنولوجيا.
