ميزات Botiga الجديدة: منشئ رأس بالسحب والإفلات ، مخططات الحجم + الكثير
نشرت: 2022-09-16إذا كنت تستخدم سمة Botiga لإنشاء متجر WooCommerce الخاص بك ، فلدينا أخبار رائعة لك - لقد أصدرنا للتو مجموعة من ميزات Botiga الجديدة لمساعدتك على تخصيص متجرك بسهولة أكبر وإنشاء تجربة أفضل للمتسوقين لديك!
في 6 سبتمبر 2022 ، أصدرنا إصدارات جديدة من سمة Botiga المجانية ( الإصدار 1.1.9 ) ، بالإضافة إلى Botiga Pro ( الإصدار 1.1.0 ).
تتضمن هذه الميزات أداة إنشاء رأس وتذييل جديدة تمامًا لجميع مستخدمي Botiga ، وأداة مخطط حجم مخصص لمستخدمي Botiga Pro ، وفقط بشكل عام الكثير من الطرق الجديدة المفيدة لتخصيص وتحسين متجرك وصفحات المنتج الفردي .
في هذا المنشور ، نريد أن نقدم لك جميع الميزات الجديدة حتى تتمكن من البدء في استخدامها في متجرك والاستفادة إلى أقصى حد من تجربة موضوع Botiga.
لكل ميزة جديدة ، سنشارك مقطع فيديو يعرضها أثناء العمل ، بالإضافة إلى إرشادات حول كيفية البدء في استخدامها على موقعك.
دعونا نحفر!
اكتشف الميزات الجديدة في Botiga Free و Pro
فيما يلي ملخص سريع لأبرز الميزات الجديدة - استمر في القراءة لإلقاء نظرة كاملة على كل منها!
- منشئ رأس وتذييل جديد للسحب والإفلات
- دائري للصور المصغرة لمعرض المنتجات
- مخططات حجم المنتج المخصص
- فيديو وصوت مميز للمنتجات
- صور معرض منتجات فريدة لكل شكل في منتج متغير
- خيار لتعيين صفوف كتالوج المنتجات على ارتفاع متساوٍ
- الأزرار التالية / السابقة على صفحات منتج واحد
- خيار للمتسوقين للاختيار بين عرض الشبكة والقائمة في الواجهة الأمامية
بناء الرؤوس والتذييلات بسهولة أكبر مع السحب والإفلات (مجاني ومحترف)
واحدة من أكبر الميزات الجديدة في Botiga هي طريقة جديدة تمامًا لمساعدتك على تخصيص رأس متجرك وتذييله عبر السحب والإفلات.
ميزة إنشاء رأس وتذييل السحب والإفلات الجديدة متاحة لجميع مستخدمي Botiga ، بما في ذلك الإصدار المجاني.
باستخدام المنشئ الجديد ، ستحصل على واجهة شبكة حيث يمكنك التحكم في تخطيط رأس الصفحة وتذييلها من داخل أداة التخصيص.
لإضافة محتوى ، يمكنك استخدام العديد من المكونات ، بما في ذلك خيارات لإضافة قائمتك الأساسية ، وعنوان الموقع ، ومربع البحث ، وأيقونات WooCommerce ، والأزرار المخصصة ، والمزيد.
لمزيد من التخصيص ، يتضمن كل مكون إعداداته الخاصة ، وستحصل أيضًا على خيارات للتحكم في الإعدادات والتخطيط لكل صف في الرأس / التذييل ( بالإضافة إلى الرأس / التذييل بشكل عام ).
شاهد هذا الفيديو لترى مدى سهولة إنشاء رؤوس مخصصة باستخدام Botiga الآن:
ستحصل أيضًا على نفس نوع الواجهة لإنشاء تذييلاتك:
مرة أخرى ، يتوفر منشئ رأس وتذييل السحب والإفلات الجديد لجميع المستخدمين.
ومع ذلك ، إذا كنت من مستخدمي Botiga Pro ، فستحصل على مكونات إضافية لاستخدامها في تصميماتك ، مثل عناصر تسجيل الدخول / التسجيل مع النوافذ المنبثقة و HTML والرموز القصيرة.
يمكنك الوصول إلى المنشئ الجديد من أداة التخصيص - فقط افتح مناطق إعدادات الرأس أو التذييل ، اعتمادًا على ما تريد تخصيصه.
تمكين الرف الدائري على الصور المصغرة لمعرض المنتجات (مجانًا)
يمكن لجميع مستخدمي Botiga الآن تمكين عرض دائري للصور المصغرة لمعرض المنتجات.
عند التمكين ، سيتمكن المتسوقون من استخدام الأسهم للتنقل عبر معرض الصور المصغرة لمنتجك. تحقق من ذلك أدناه:
لتمكين هذا الإعداد ، افتح Customizer ، وانتقل إلى WooCommerce> Single Products> Layout ، واستخدم مفتاح تبديل Gallery Thumbnail Slider .
إنشاء مخططات حجم المنتج المخصص (Pro)
هل تحتاج إلى إضافة مخطط حجم لمنتجاتك؟
مع Botiga Pro ، لن تحتاج بعد الآن إلى الاعتماد على المكونات الإضافية لمخطط حجم الطرف الثالث. بدلاً من ذلك ، يمكنك بسهولة إنشاء مخططات الحجم المخصصة الخاصة بك ، كاملة مع العديد من الصفوف والأعمدة حسب الحاجة لمنتجاتك.
يمكنك أيضًا إضافة مخططات مقاسات متعددة ، مثل أبعاد منفصلة لملابس الرجال والنساء.
بمجرد إعداد مخطط الحجم الخاص بك ، سيتمكن المتسوقون من الوصول إليه مباشرة من صفحة المنتج الفردية.
يمكن للمتسوقين النقر فوق ارتباط / زر لفتح مخطط الحجم. سيتم عرضه في نافذة منبثقة حتى تتمكن من إبقاء عملائك على صفحة منتج واحد.
تحقق من الفيديو أدناه لمعرفة كيف يبدو الأمر عند إضافة مخطط الحجم الخاص بك ، بالإضافة إلى الشكل الذي يبدو عليه في الواجهة الأمامية:
يتم تعطيل ميزة مخطط الحجم افتراضيًا. يمكنك تمكينه عن طريق فتح أداة تخصيص WordPress والانتقال إلى WooCommerce> منتجات فردية> مخطط الحجم .
بمجرد تمكينه ، يمكنك إنشاء مخططات الحجم الخاصة بك عن طريق الانتقال إلى Products> Size Chart في لوحة معلومات WordPress الرئيسية.

يمكنك تعيين مخططات الحجم الخاصة بك لكل منتج على المستوى العالمي أو إضافة مخططات حجم مخصصة للمنتجات الفردية حسب الحاجة.
تحقق من الوثائق الكاملة هنا.
إضافة فيديو / صوت مميز إلى منتج واحد وصفحات التسوق (Pro)
لم تعد مقيدًا بصور الوسائط المميزة لمنتجك. الآن ، يمكنك تعيين الفيديو أو الصوت كوسائط مميزة للمنتج (بالإضافة إلى إنشاء معارض منتجات الفيديو / الصوت).
لن يؤدي هذا فقط إلى عرض مشغل صوت / فيديو على صفحة المنتج الفردية ولكن على صفحات أرشيف المتجر أيضًا.
بالنسبة لمصادر الفيديو ، يمكنك إما استضافة مقاطع الفيديو بنفسك أو تضمينها من منصات تابعة لجهات خارجية مثل YouTube و Vimeo.
تعمل هذه الميزة بشكل رائع مع المنتجات الرقمية ، ولكن يمكنك أيضًا استخدامها لعرض منتجاتك المادية بطرق أكثر تفاعلية.
وإليك كيف يعمل:
لإضافة فيديو أو صوت إلى المنتجات ، افتح محرر المنتج للمنتج ذي الصلة. قم بالتمرير لأسفل إلى مربع خيارات منتج Botiga واستخدم علامة تبويب الفيديو المميز لتمكين مقاطع الفيديو وتكوينها. سيؤدي تمكين الفيديو أيضًا إلى تمكين دعم الصوت.
تحقق من الوثائق الكاملة هنا.
إظهار معرض أشكال المنتج (Pro)
إذا كنت تستخدم منتجات متغيرة في متجرك ، فإن Botiga Pro يتيح لك الآن عرض صور منتجات مختلفة في المعرض بناءً على الشكل الذي اختاره المتسوق.
يساعدك هذا في عرض منتجاتك المتغيرة بشكل أكثر فاعلية من خلال منح المتسوقين طرقًا متعددة لعرض كل شكل.
ألق نظرة على الفيديو أدناه - انتبه بشكل خاص لكيفية تغيير جميع صور معرض المنتجات عند تحديد شكل مختلف:
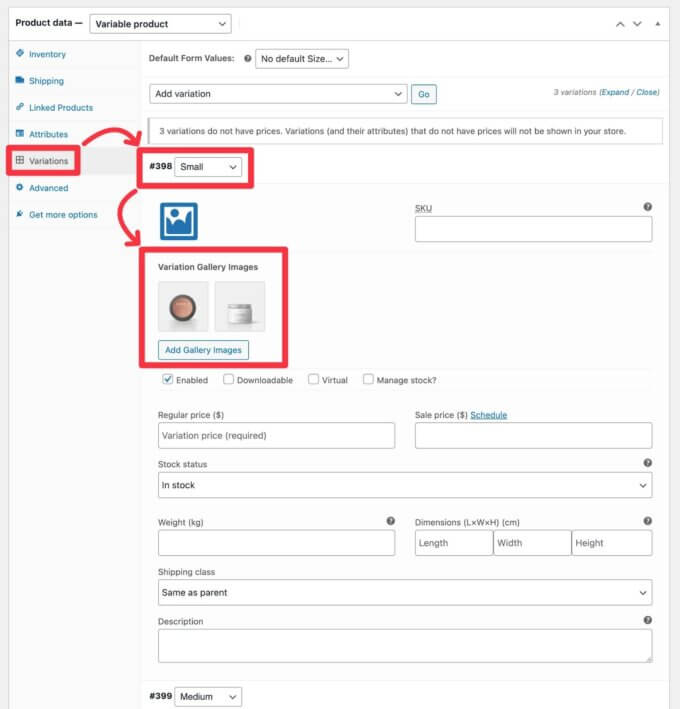
لإضافة صور المعرض إلى أحد الأشكال ، انتقل إلى علامة التبويب " الاختلافات " في مربع بيانات المنتج للمحرر لهذا المنتج المتغير.
بعد ذلك ، حدد الشكل الذي تريد إضافة الصور إليه واستخدم الزر " إضافة صور المعرض " الجديد أسفل عنوان صور معرض الأشكال :

تعيين صفوف كتالوج المنتج إلى ارتفاع متساوٍ (مجانًا)
إذا كانت لديك منتجات ذات صور مميزة بأحجام مختلفة أو عناوين منتجات ذات أطوال مختلفة ، فسيسعدك أن تعرف أنه يمكنك الآن ضبط صفوف كتالوج المنتجات الخاصة بك على ارتفاع متساوٍ مع علامة التبديل ، بغض النظر عن أي اختلافات في الحجم في المنتجات نفسها.
إليك ما يبدو عليه الأمر:
لتمكين هذه الميزة ، افتح Customizer وانتقل إلى WooCommerce> Product Catalog> بطاقة المنتج . بعد ذلك ، استخدم مفتاح تبديل Product Equal Height لتشغيله أو إيقاف تشغيله.
أضف الأزرار التالية / السابقة إلى صفحات المنتج لتعزيز اكتشاف المنتج (الإصدار الاحترافي)
هل تريد تشجيع المتسوقين على التفاعل مع المزيد من منتجاتك؟ بالطبع تفعل!
مع Botiga Pro ، يمكنك الآن إضافة الأزرار التالية / السابقة إلى صفحات منتج واحد لمساعدة المتسوقين على اكتشاف المزيد من منتجاتك.
عندما يحوم المتسوقون فوق أحد الأزرار ، سيرون معاينة لاسم المنتج والصورة المميزة. سيؤدي النقر فوق السهم إلى نقلهم مباشرة إلى صفحة المنتج هذه:
لتمكين / تعطيل هذه الميزة ، افتح Customizer ، وانتقل إلى WooCommerce> Single Products > Layout ، واستخدم مفتاح تبديل Product Navigation .
السماح للمتسوقين بالاختيار بين عرض الشبكة وعرض القائمة (Pro)
قد يفضل المتسوقون المختلفون تصفح متجرك بطرق مختلفة.
مع أحدث إصدار من Botiga Pro ، يمكنك الآن السماح للمتسوقين باختيار التخطيط المفضل لديهم من خلال منحهم خيارًا للتبديل بسهولة بين عرض الشبكة والقائمة من الواجهة الأمامية لموقعك.
لتمكين هذه الميزة ، افتح Customizer وانتقل إلى WooCommerce> Product Catalog> Layout . بعد ذلك ، استخدم مفتاح تبديل عرض الشبكة والقائمة لتشغيل هذه الميزة أو إيقاف تشغيلها.
ابدأ مع ميزات Botiga الجديدة هذه اليوم!
يختتم ذلك مقدمتنا لبعض أكبر الميزات الجديدة في موضوع Botiga الخاص بنا.
مرة أخرى ، تم إصدار كلا الإصدارين منذ 6 سبتمبر ، لذلك يمكنك بدء استخدام كل هذه الميزات الجديدة اليوم .
إذا كنت تستخدم سمة Botiga المجانية ، فمن المفترض أن تكون قد تلقيت بالفعل إشعارًا بالتحديث في لوحة المعلومات الخاصة بك.
إذا كنت ترغب في الوصول إلى الميزات الجديدة في Botiga Pro ( بالإضافة إلى جميع ميزات Botiga Pro الأخرى المفيدة ) ، يمكنك الترقية إلى Botiga Pro اليوم. ستبقى جميع الإعدادات والتكوينات الحالية كما هي بعد الترقية - ستتمكن فقط من الوصول إلى مجموعة من الميزات الجديدة.
إذا كنت بالفعل أحد مستخدمي Botiga Pro ، فمن المفترض أن تكون قد تلقيت إشعارًا بالتحديث في لوحة المعلومات الخاصة بك. إذا لم تقم بذلك ، فتأكد من إضافة مفتاح الترخيص الخاص بك للاستفادة من التحديثات السهلة داخل لوحة المعلومات.
