تقديم Botiga 2.0 - أكبر تحديث لدينا حتى الآن (واجهة جديدة ومنشئ القوالب والمزيد)
نشرت: 2023-02-02قرارنا للعام الجديد 2023؟ كن وفيا لهدفنا المتمثل في صنع أفضل سمة للتجارة الإلكترونية في WordPress!
لتحقيق ذلك ، بدأنا عام 2023 بإصدار جديد تمامًا من Botiga - الإصدار 2.0.
يعد Botiga 2.0 أكبر تحديث لدينا حتى الآن وهو مليء بالميزات التي تساعدك في إنشاء متجر تجارة إلكترونية أفضل والعمل بشكل أكثر كفاءة.
ستجد تحسينات على أداة التخصيص وتجربة المسؤول ، بالإضافة إلى بعض الميزات الجديدة تمامًا لمساعدتك في إنشاء متجرك ، مثل أداة إنشاء النماذج التي يمكنك استخدامها لصفحات المتجر وصفحات المنتج الفردية والنوافذ المنبثقة والمزيد.
وهذا مجرد خدش السطح - استمر في القراءة للتعرف على جميع الميزات والتحسينات الجديدة العديدة في Botiga 2.0.
في حين أن بعض هذه التحسينات تتطلب Botiga Pro ، فقد أضفنا أيضًا الكثير من الأشياء الجيدة لمستخدمي Botiga المجانيين أيضًا - لذلك هناك شيء للجميع!
ملخص سريع لميزات Botiga 2.0 الجديدة
أدناه ، نريد أن نعطيك نظرة أكثر تفصيلاً على بعض الميزات الجديدة المفضلة لدينا. ولكن قبل القيام بذلك ، دعنا نلقي نظرة سريعة على كل ما هو جديد في كل من سمة Botiga المجانية و Botiga Pro.
| ميزة | متاح على Botiga | متوفر على Botiga Pro |
|---|---|---|
| لوحة تحكم المشرف المعاد تصميمها | ||
| لوحة Customizer بتصميم جديد | ||
| منشئ القوالب (متوافق مع Gutenberg و Elementor) | ||
| تحميل واستخدام الخطوط المخصصة | ||
| تخطيط بحث جديد لمنشئ الرأس | ||
| قالب صفحة قماش فارغ | ||
| يضيف Ajax إلى وظائف السلة | ||
| إصدارات Elementor من مواقع البدء | (للعروض التجريبية المجانية) | |
| قائمة ميجا نوع المحتوى الجديد "كتلة" | ||
| نوع "كتلة" محتوى جديد منبثق مشروط | ||
| المنبثقة المشروطة: إمكانية الحصول على صورة فقط | ||
| فئات تخطيطات رأس المتجر: عرض فئات عدد المصطلحات | ||
| كتالوج المتجر: أضف "متاح في الطلب المتأخر" | ||
| موقع بداية متعدد البائعين |
لوحة تحكم إدارية معاد تصميمها بالكامل
لتسهيل إنشاء متجر تجارة إلكترونية مذهل باستخدام Botiga ، قمنا بإعادة تصميم لوحة تحكم مسؤول Botiga بالكامل لمساعدتك في الوصول إلى جميع الأدوات والميزات في Botiga.
لنستعرض بعضًا من أكبر التحسينات!
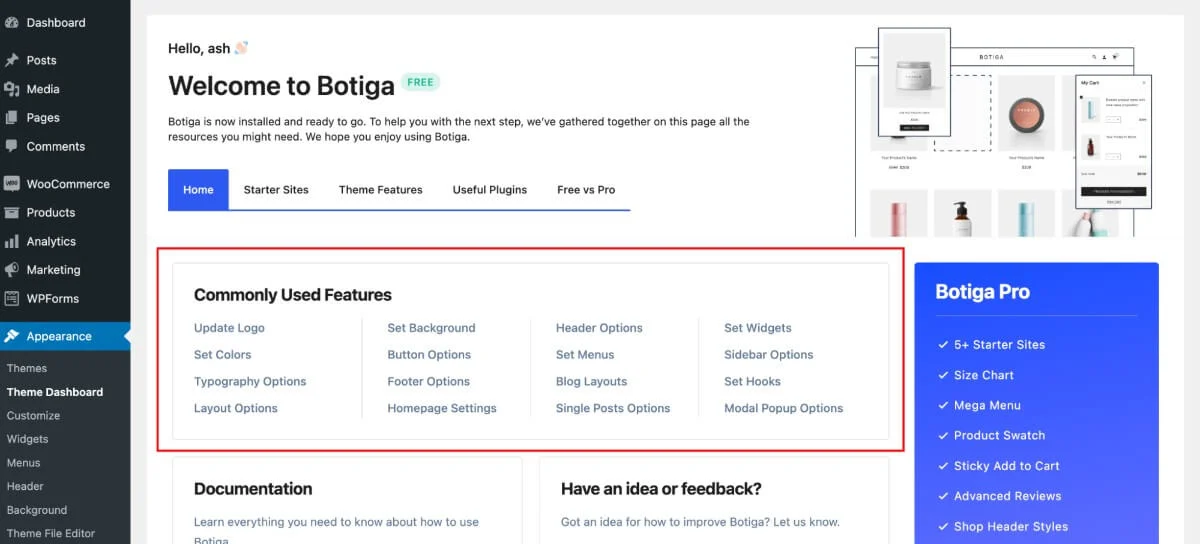
روابط الوصول السريع إلى أداة التخصيص

واحدة من أقوى ميزات Botiga هي خياراته العديدة في مُخصص WordPress الأصلي. لمساعدتك في الوصول إلى هذه الخيارات بسرعة أكبر ، أضفنا مربع ميزات شائعة الاستخدام لمساعدتك على الانتقال مباشرة إلى خيارات الإعدادات المهمة ، مثل تغيير الألوان وتحديث الرأس والمزيد.
ستوفر لك هذه الخيارات الوقت عندما تريد فقط القفز وتعديل منطقة معينة من متجرك.
إذا كنت تقوم بإنشاء مواقع ويب للعملاء ، فيمكن أن تساعدك روابط الوصول السريع هذه أيضًا في تقليل عدد طلبات الدعم لأن العملاء سيكونون قادرين على تحديد الإعدادات العامة بسهولة دون الحاجة إلى التواصل معك.
تحسين إدارة الوحدة النمطية

للحفاظ على الأشياء خفيفة الوزن ، يستخدم Botiga نهجًا معياريًا. بينما توجد بعض الوحدات الأساسية المضمنة في السمة ، هناك أيضًا الكثير من الوحدات الاختيارية التي يمكنك تمكينها أو تعطيلها وفقًا لتفضيلاتك.
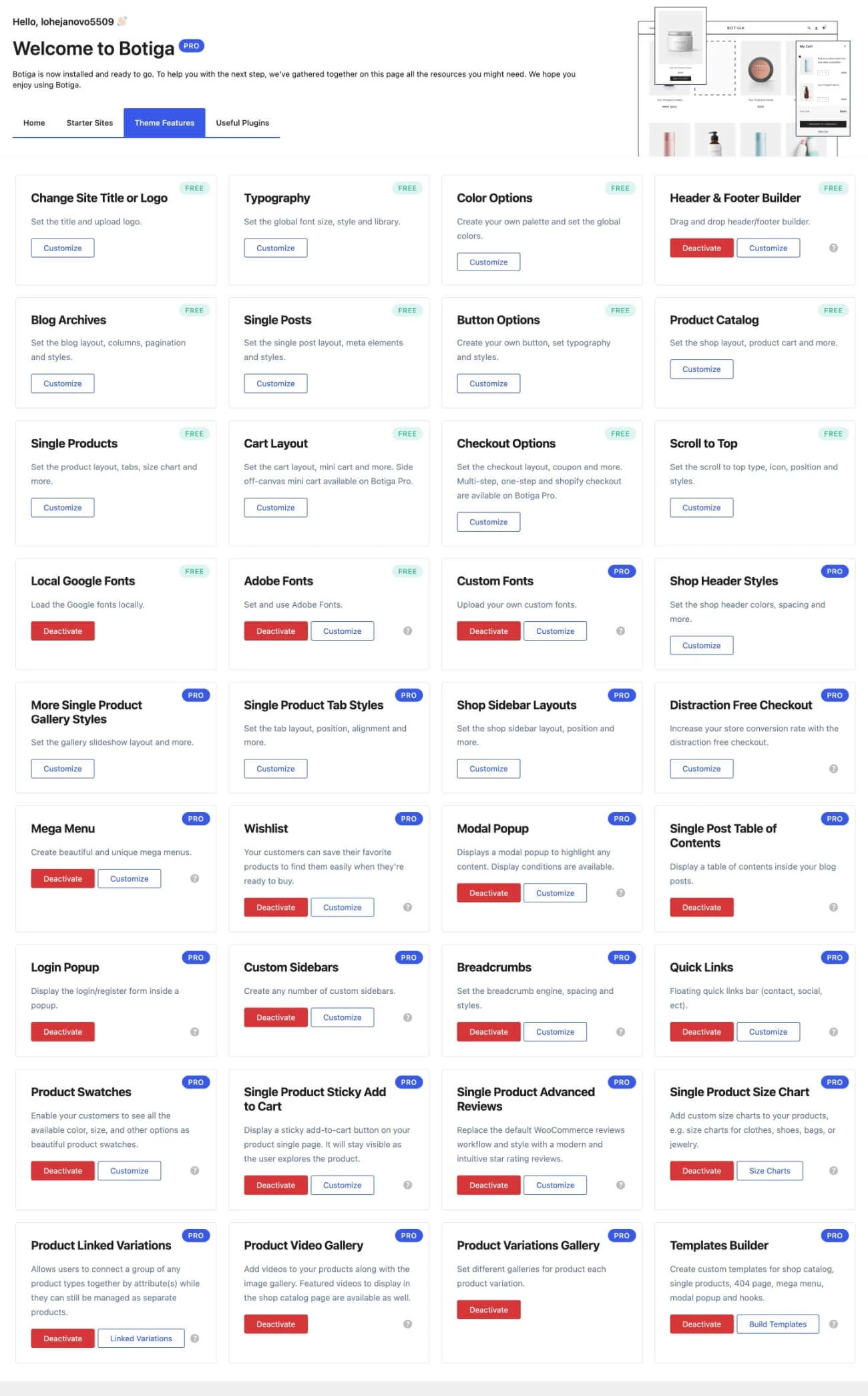
لتسهيل إدارة هذه الوحدات واكتشافها ، يضيف Botiga 2.0 علامة تبويب سمات سمات جديدة تسرد كل وحدة مفردة متاحة لموقعك.
أولاً ، تتضمن كل وحدة ارتباطًا مباشرًا إلى أداة التخصيص لإعدادات هذه الوحدة ، جنبًا إلى جنب مع روابط لوثائق Botiga لمساعدتك على تعلم كيفية عمل هذه الوحدة.
إذا كان ذلك ممكنًا ، فسيكون لديك أيضًا خيار تنشيط الوحدة أو إلغاء تنشيطها. إذا كانت هناك وحدة معينة لا تحتاجها في متجرك ، فإن إلغاء تنشيطها سيضمن أن صفحات متجرك لا تحمل أي "وزن" غير ضروري.
تعد ميزات مثل هذا النهج المعياري جزءًا كبيرًا مما يجعل Botiga أحد أسرع ثيمات WooCommerce المتوفرة.
بينما نواصل إضافة ميزات جديدة إلى Botiga ، سترى المزيد من الوحدات تظهر هنا. لذلك - تأكد من إعادة التحقق لمعرفة أي ميزات جديدة (أو ميزات موجودة ربما فاتتك).
مزيد من التحكم عند استيراد مواقع بدء التشغيل
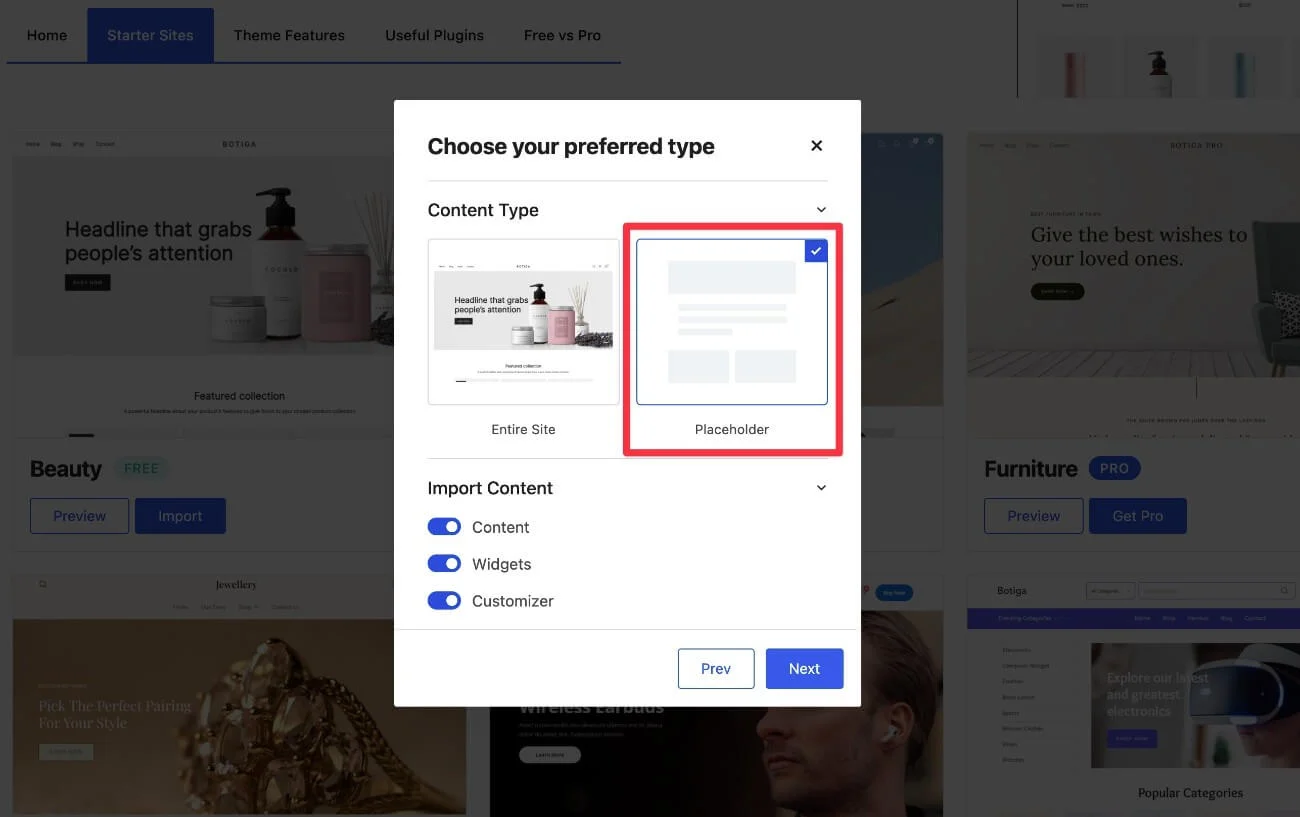
لطالما عرضت Botiga خيارات لاختيار نوع المحتوى المراد استيراده عند إعداد موقع بدء التشغيل ، مما يمنحك تبديلًا فرديًا للمحتوى والأدوات وإعدادات التخصيص.
الآن ، يمكنك الحصول على مزيد من التحكم ، مع خيار جديد لاستيراد إصدار نائب لموقع بدلاً من الموقع بأكمله.
في حين أن خيار الموقع بالكامل يستورد جميع الصور للتصميم والمنتجات ، فإن خيار العنصر النائب سيستخدم فقط صور العناصر النائبة الأساسية بدلاً من ذلك. كما هو الحال مع خيار الموقع بالكامل ، ستظل قادرًا على التحكم في المحتوى المهم والأدوات وإعدادات التخصيص.

إذن - ما هي ميزة استيراد موقع عنصر نائب؟
وتتمثل الفائدة الرئيسية في أن استيراد موقع بدء التشغيل أقل استهلاكًا للموارد ، مما يجعله رائعًا إذا كنت تستخدم استضافة منخفضة الموارد.
إذا كنت تخطط لاستبدال كل الصور بالمحتوى الخاص بك على أي حال ، يمكن لصور العنصر النائب أيضًا أن تسهل رؤية الصور التي قمت بتحديثها بالفعل.
مُخصص WordPress المعاد تصميمه
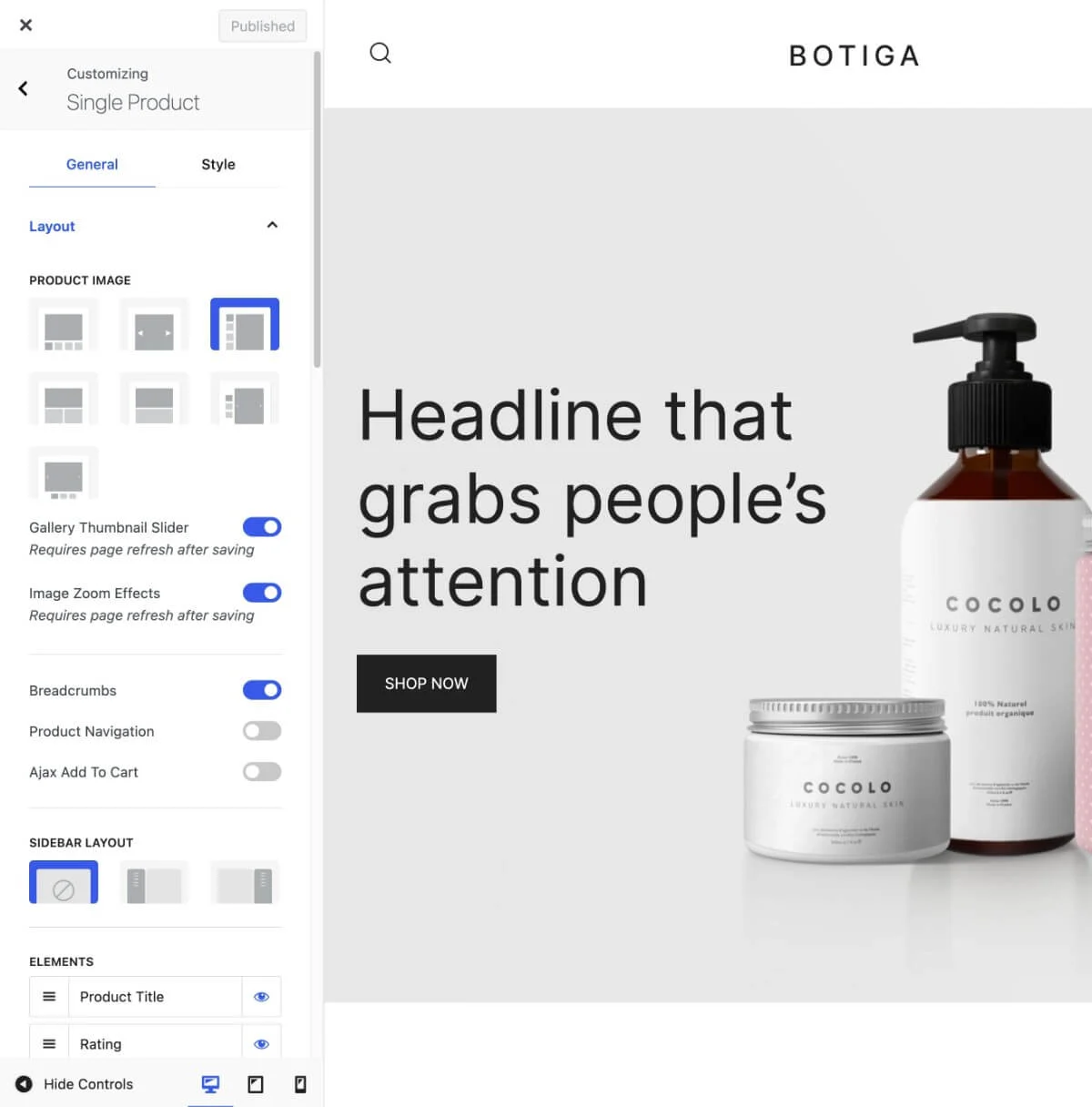
بالإضافة إلى إعادة تصميم لوحة تحكم مسؤول Botiga ، يقدم Botiga 2.0 أيضًا تصميمًا جديدًا للوحة الجانبية WordPress Customizer لجعلها أكثر سهولة في الاستخدام.
فيما يلي مثال على تجربة اللوحة الجانبية الجديدة:

مواقع المبتدئين Botiga المدعومة من Elementor
عندما أطلقنا Botiga لأول مرة ، كانت جميع مواقع بداية Botiga مدعومة من محرر WordPress الأصلي (AKA Gutenberg).

ومع ذلك ، نحن نعلم أن الكثير من أصحاب المتاجر والوكالات يحبون العمل مع Elementor لمرونة التصميم الإضافية التي يوفرها ( ناهيك عن ميزات WooCommerce القوية لـ Elementor ).
للسماح لك باختيار تجربتك المفضلة ، تتوفر الآن جميع مواقع المبتدئين المصممة باحتراف في Botiga في كل من إصدارات Gutenberg و Elementor.
أثناء عملية الاستيراد ، يمكنك اختيار المنشئ المفضل لديك. بعد ذلك ، ستكون جاهزًا للعمل في غضون بضع دقائق فقط.

بالإضافة إلى ذلك ، تمامًا مثل جميع الميزات في Botiga ، ما زلنا نصمم مواقع بدء Elementor للتحميل في أسرع وقت ممكن.
موقع مبتدئ جديد لسوق متعدد البائعين

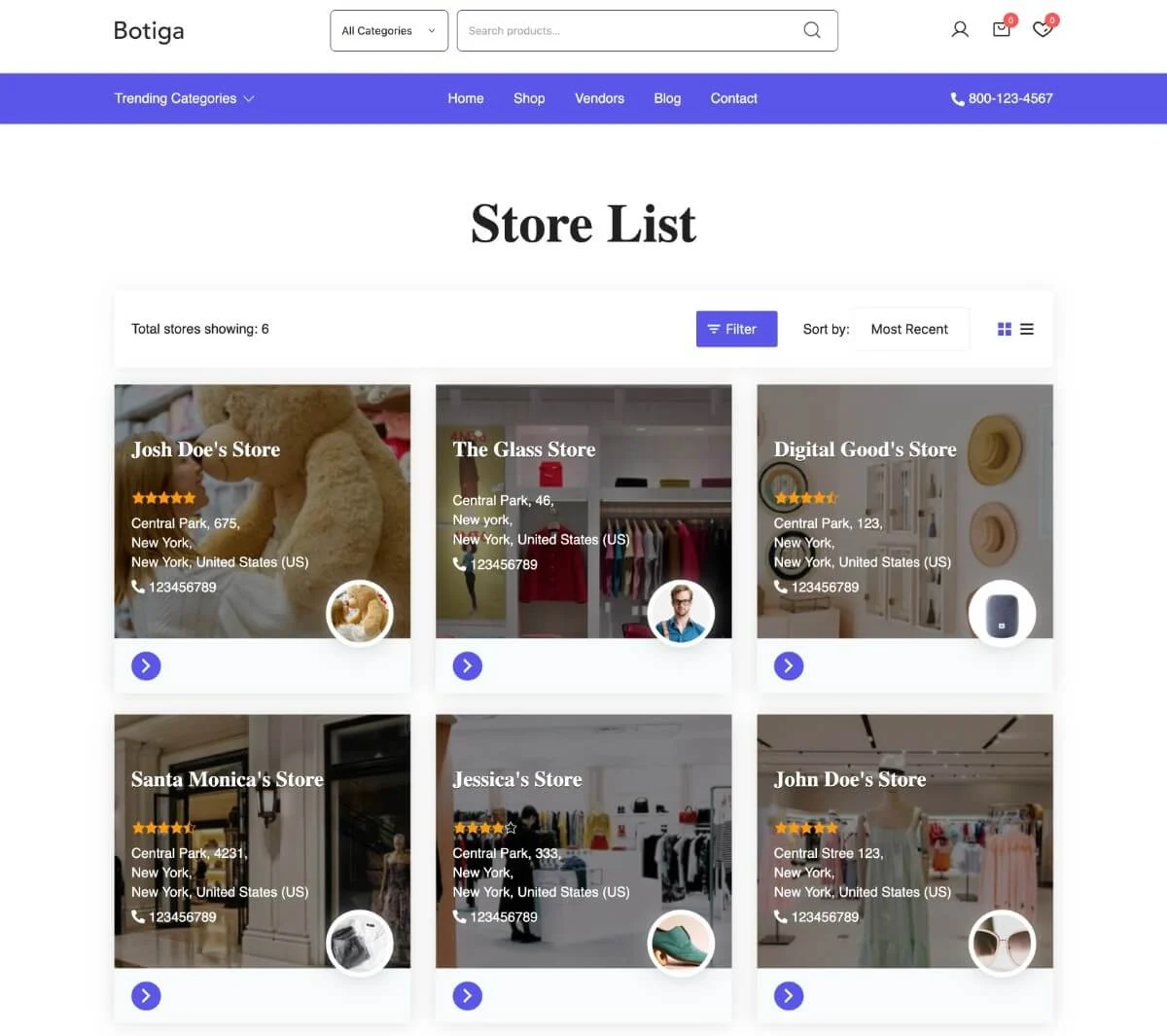
بالإضافة إلى منحك إصدارات جديدة مدعومة من Elementor لمواقع Botiga الحالية ، يقدم Botiga 2.0 أيضًا موقع بداية جديدًا للأسواق متعددة البائعين ( على الرغم من أنه يمكنك دائمًا استخدامه لمتجر مستقل أيضًا! ).
إذا لم تكن معتادًا على هذا المصطلح ، فإن السوق متعدد البائعين هو متجر يبيع منتجات من عدة بائعين مختلفين. أمازون هو مثال على ذلك ، حيث يمكن للبائعين الخارجيين إدراج منتجاتهم على أمازون لكن أمازون تبيع أيضًا بعض المنتجات مباشرة.

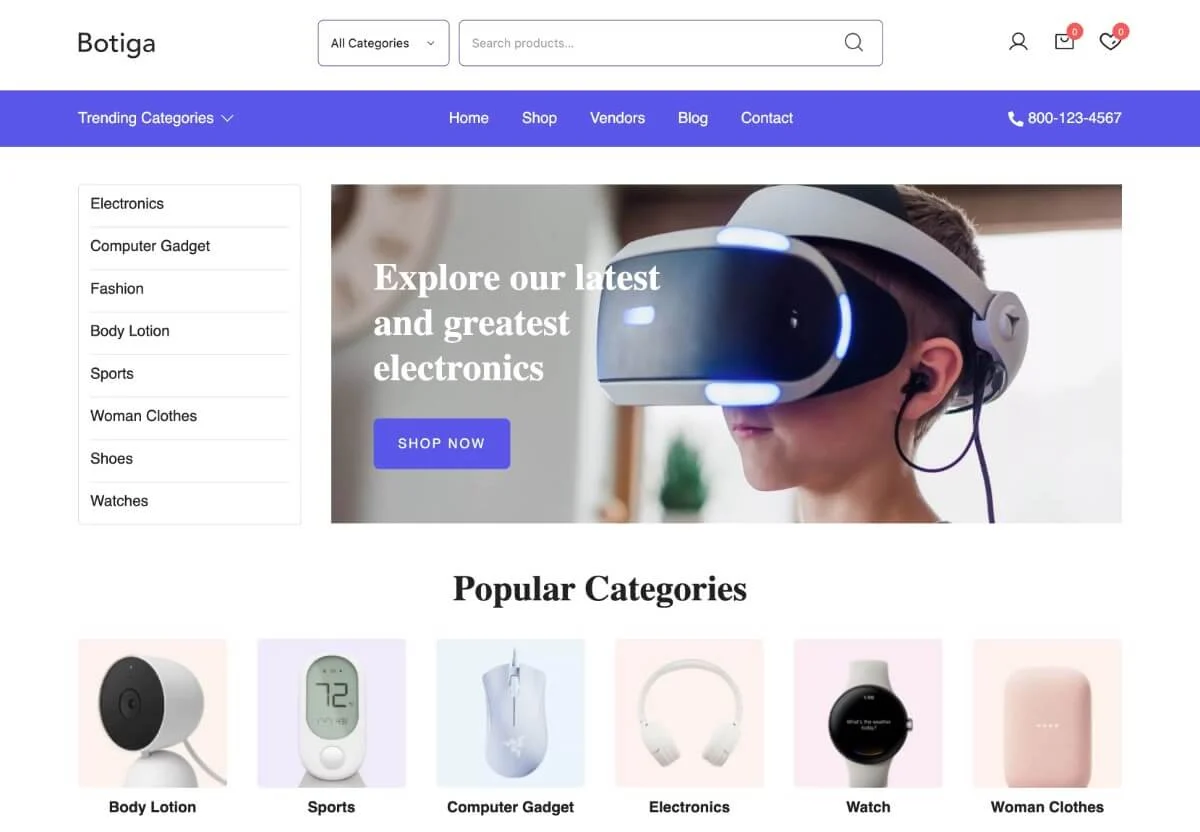
يتميز موقع Botiga متعدد البائعين المبتدئين بتصميم نظيف ومحايد يمكن أن يعمل مع مجموعة متنوعة من المجالات.
تسهل الصفحة الرئيسية على العملاء البحث في السوق الخاص بك ، بما في ذلك بعض الميزات التالية:
- منزلقات كبيرة للمنتجات لعرض المنتجات المختلفة.
- روابط فئة المنتج.
- قسم المنتجات المميزة لعرض الوافدين الجدد أو العروض الترويجية.
- شبكة قائمة على الصور لعرض البائعين المختلفين.
ستتمكن أيضًا من الوصول إلى عدد من تخطيطات صفحات الفئات والمنتج المختلفة لمساعدتك في اختيار الطريقة الصحيحة من متجرك. يمكنك اختيار كل شيء من الحد الأدنى من التخطيطات إلى التصميمات المليئة بالميزات - الأمر متروك لك تمامًا.
لتشغيل وظيفة البائعين المتعددين ، ستحتاج إلى إقران Botiga بأحد إضافات WooCommerce متعددة البائعين.
بينما قمنا ببناء الموقع التجريبي باستخدام المكون الإضافي Dokan multivendor ، إلا أنه متوافق تمامًا أيضًا مع المكونات الإضافية الشائعة الأخرى متعددة البائعين مثل WC Vendors.
وحدة جديدة منشئ القوالب
لأصحاب المتاجر الذين يريدون مزيدًا من التحكم في تصميمات متاجرهم ، يقدم Botiga 2.0 ميزة إنشاء نماذج جديدة تمامًا تتيح لك استخدام Gutenberg أو Elementor لتصميم قوالب مخصصة للمناطق التالية من متجرك:
- متجر المحفوظات
- المنتجات الفردية
- القوائم المنسدلة الضخمة
- محتوى منبثق مشروط
- خطافات ( أضف هذه التصميمات إلى أي موقع من مواقع الخطافات العديدة في Botiga )
- 404 صفحة
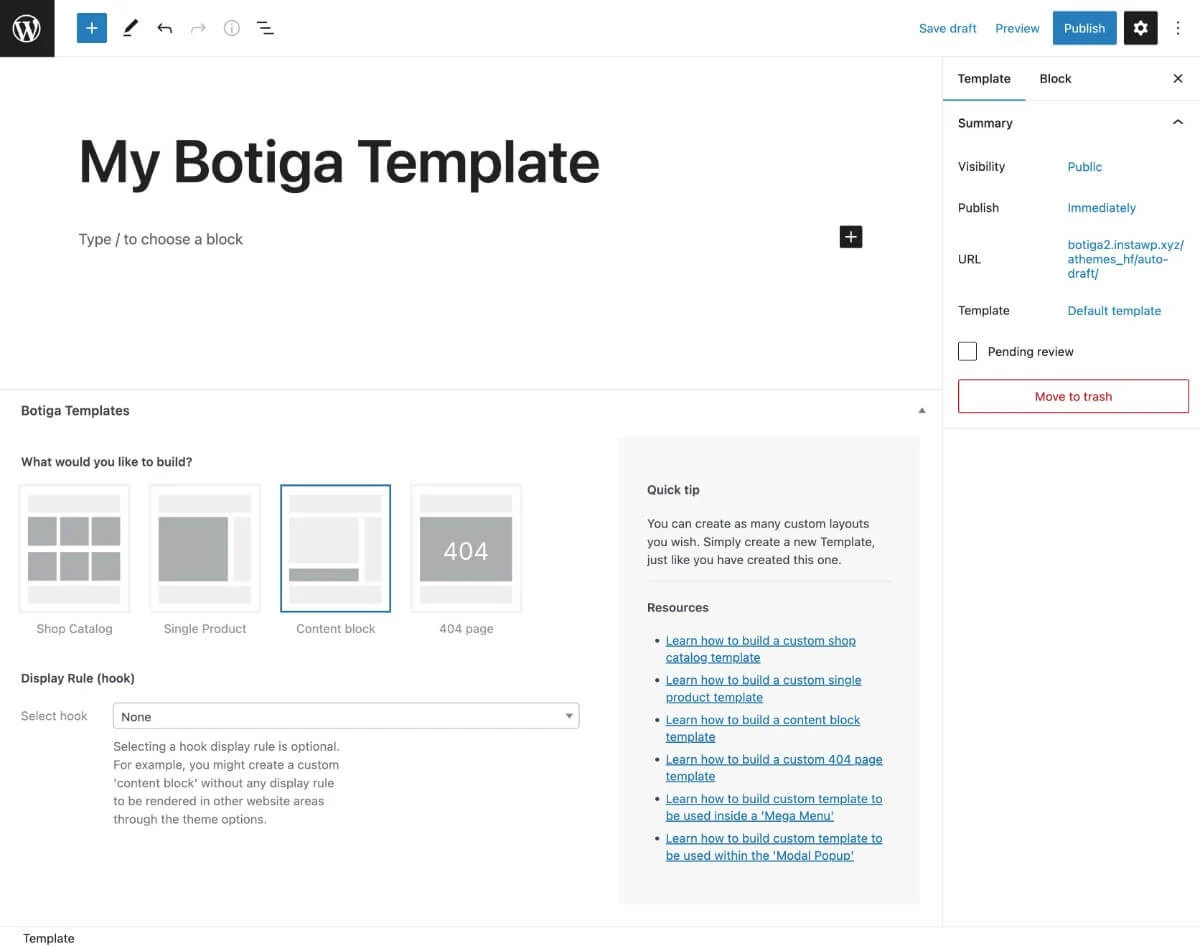
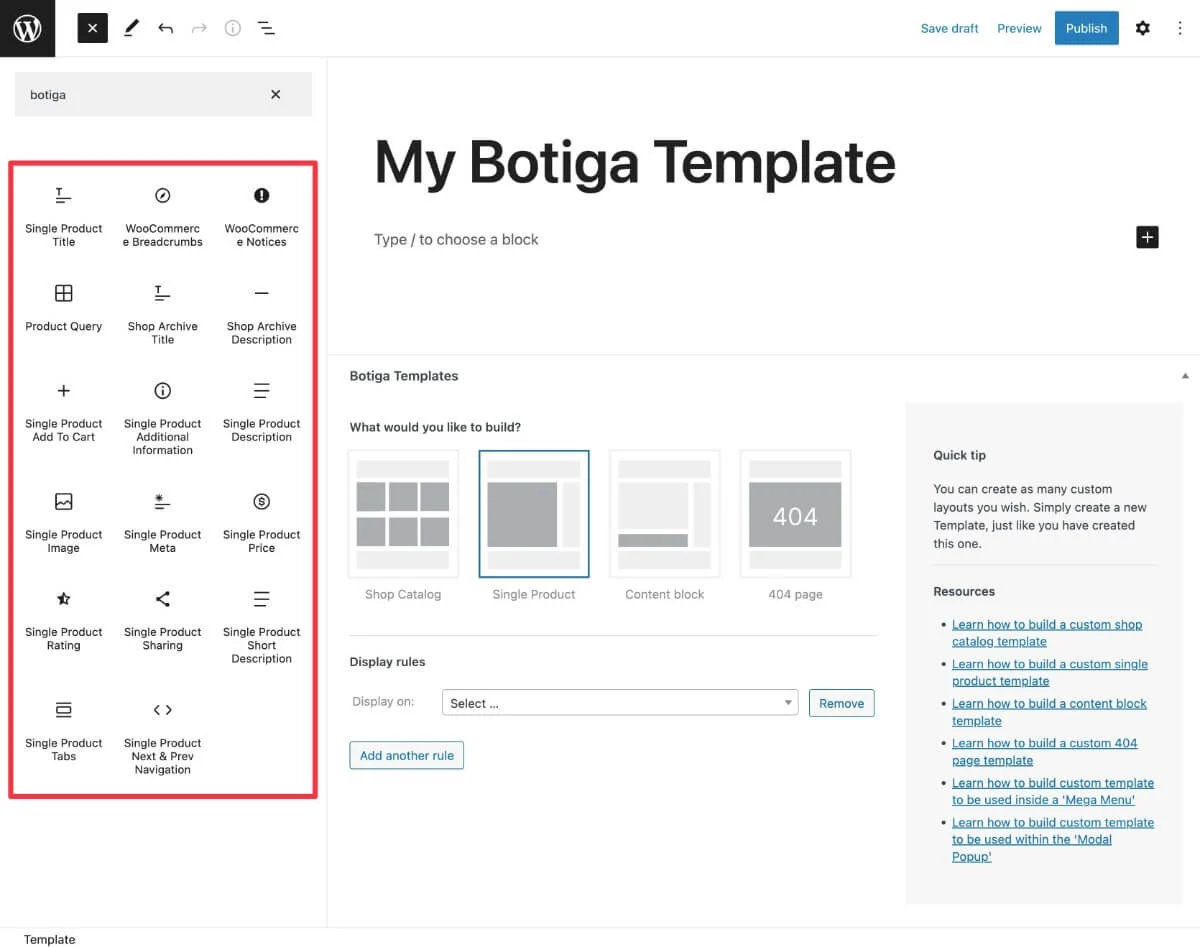
عند إنشاء نموذج ، يمكنك اختيار نوع القالب المراد إنشاؤه:
- كتالوج المتجر
- منتج واحد
- كتلة المحتوى (تشمل القوائم الضخمة والنوافذ المنبثقة المشروطة والخطافات وما إلى ذلك)
- 404 صفحة

بعد ذلك ، يمكنك البدء في التصميم باستخدام المحرر المفضل لديك.
إذا كنت ترغب في استخدام Gutenberg لتصميم القالب الخاص بك ، يمكنك إضافة القالب الخاص بك مباشرة إلى المحرر. يضيف Botiga أيضًا بعض الكتل الخاصة به لمساعدتك في بعض الميزات التي يحتاجها نموذجك.
على سبيل المثال ، إذا كنت تقوم بتصميم قالب منتج واحد ، فستحصل على كتل لعنوان المنتج ووصف المنتج وصور المنتج وزر الإضافة إلى سلة التسوق وما إلى ذلك.

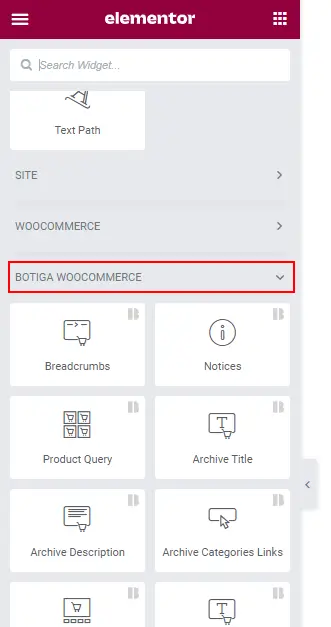
إذا كنت تريد استخدام Elementor لتصميم القالب الخاص بك ، فيمكنك النقر فوق الزر Edit With Elementor لتشغيل Elementor تمامًا كما تفعل مع أي صفحة أخرى. يضيف Botiga أيضًا عناصر واجهة مستخدم Elementor الخاصة به لمساعدتك في إضافة معلومات المنتج الديناميكية ، مثل قوالب قوالب Botiga.

بالنسبة لبعض القوالب ، ستحصل أيضًا على قواعد عرض للتحكم في وقت استخدام هذا النموذج.
على سبيل المثال ، إذا كنت تقوم بإنشاء قالب منتج واحد ، فيمكنك استخدام قواعد العرض لتطبيق هذا النموذج على جميع منتجاتك أو على منتجات معينة فقط.
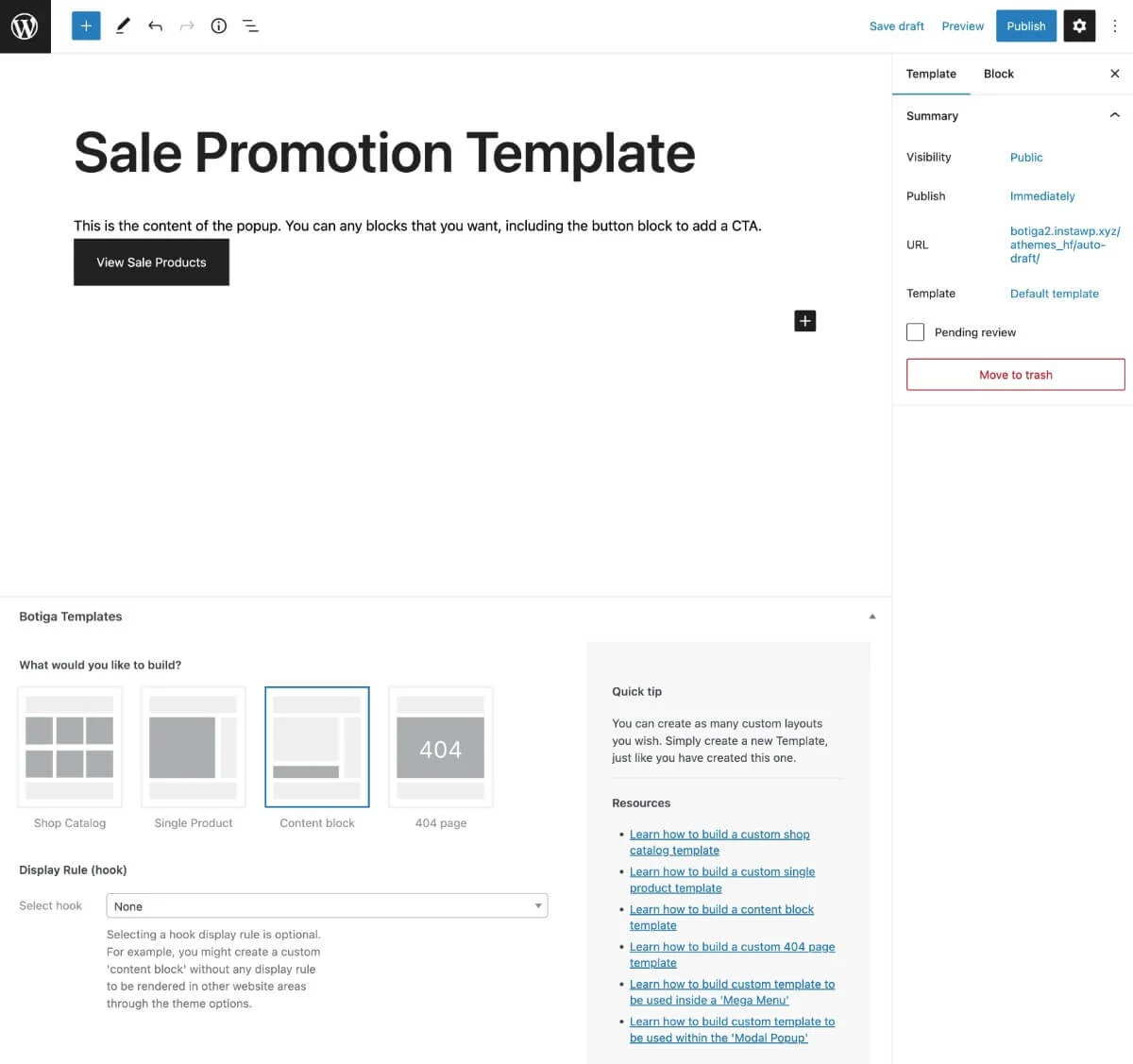
بناء النوافذ المنبثقة والقوائم الضخمة
استخدام جديد مفيد آخر لمنشئ القوالب هو تصميم النوافذ المنبثقة المخصصة التي تعرضها في متجرك. يمكنك استخدام هذه العروض الترويجية للبيع والاشتراك في البريد الإلكتروني والمزيد.
بينما قام Botiga بالفعل بتضمين ميزة لتصميم نافذة منبثقة عن طريق إضافة محتوى إلى محرر Classic TinyMCE ، فإن القدرة على استخدام قالب بدلاً من ذلك تفتح الكثير من مرونة التصميم الجديدة.
إليك كيفية البدء:
- قم بإنشاء قالب جديد.
- حدد كتلة المحتوى كنوع القالب.
- اترك قاعدة العرض (الخطاف) مضبوطة على بلا .
- أضف تصميمك باستخدام Gutenberg وكتلها العديدة. أو ، انقر فوق تحرير باستخدام Elementor (إذا كان لديك Elementor مثبتًا.
- انشر القالب الخاص بك.

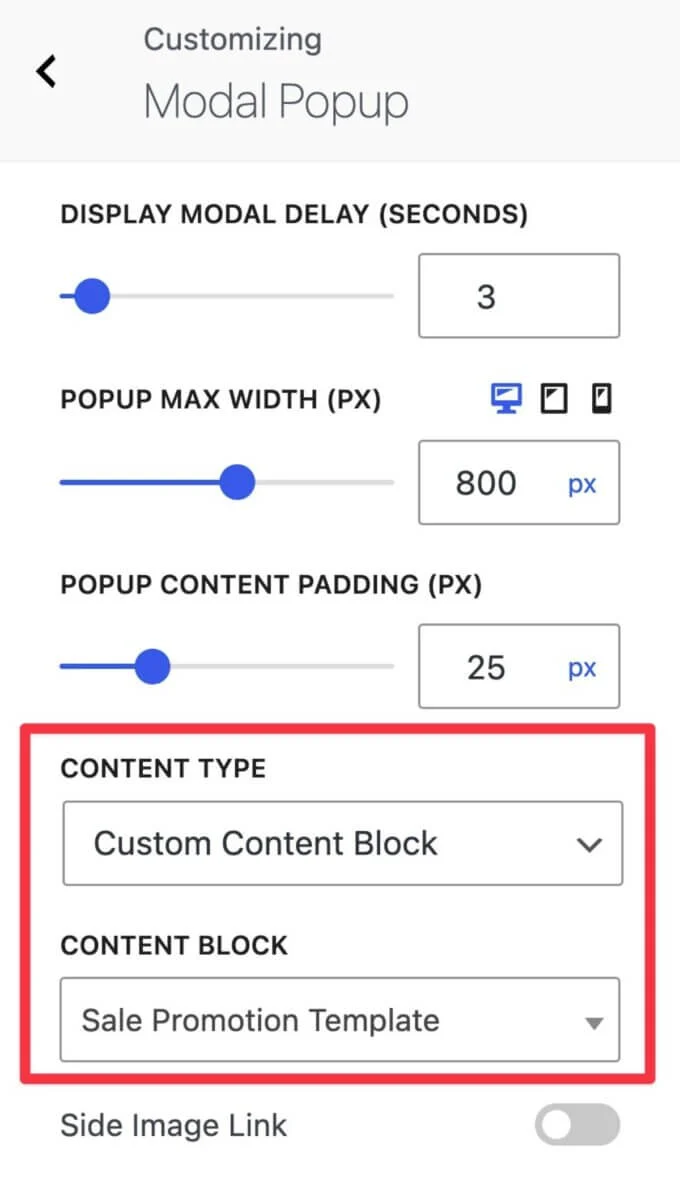
بمجرد نشر القالب ، يمكنك فتح إعدادات المنبثقة المشروطة في Customizer.
ضمن نوع المحتوى ، حدد قالب المحتوى المخصص الجديد. ثم اختر قالبك من القائمة المنسدلة.

يمكنك استخدام نهج مماثل لإنشاء قوائم ضخمة مخصصة باستخدام خيار قالب كتلة المحتوى - اقرأ وثائق القائمة الضخمة الكاملة لترى كيف يعمل ذلك.
ابدأ مع Botiga 2.0 اليوم
لقد أطلقنا بالفعل Botiga 2.0 في البرية. لذلك إذا كنت ترغب في تجربة كل هذه الميزات الرائعة ، فكل ما عليك فعله هو التحديث.
إذا كنت تستخدم الإصدار المجاني من Botiga ، فستتمكن من الوصول إلى ميزات جديدة رائعة مثل واجهة المسؤول المعاد تصميمها ، ومواقع البدء التي تعمل بنظام Elementer ، ونموذج صفحة اللوحة الجديدة الفارغة ، و Ajax إضافة إلى وظائف سلة التسوق.
إذا كنت ترغب في تجربة القوة الكاملة لـ Botiga 2.0 ، فيمكنك الترقية إلى Botiga Pro للوصول إلى جميع الميزات الجديدة الرائعة بما في ذلك وحدة منشئ القوالب ، ودعم الخط المخصص ، وتخطيط بحث جديد ، وقائمة ضخمة وأنواع كتل منبثقة مشروطة ، موقع جديد لبدء تشغيل السوق متعدد البائعين ، والمزيد.
أفضل ما في الأمر - على الرغم من أننا أضفنا الكثير من الميزات الجديدة في Botiga Pro 2.0 ، إلا أن السعر لم يتغير!
إذا كنت مستعدًا للبدء ، فقم بشراء Botiga Pro اليوم.
