تحديثات Botiga & Botiga Pro: عينات المنتجات الجديدة وخيارات التصميم والإكمال التلقائي لحقول الخروج وما إلى ذلك.
نشرت: 2023-05-18هل أنت من مستخدمي Botiga أو Botiga Pro؟ لدينا بعض الأخبار الجيدة لك!
تتضمن أحدث الإصدارات العديد من الميزات الجديدة التي ستساعدك على تحسين تصميم ووظائف متجر Botiga الخاص بك.
يأتي Botiga 2.0.0+ مع لوحة أداء جديدة وخيارات تصميم إضافية وصفحة بحث عن منتج محسّنة ، بينما يقدم Botiga Pro 1.1.5+ عناصر تحكم مخصصة في خطوة الكمية ، وتكامل الإكمال التلقائي من Google لصفحة الخروج ، وأنواع حامل المنتجات الجديدة ، و أكثر.
نظرة عامة: Botiga 2.0.0+ و Botiga Pro 1.1.5+
للبدء ، إليك ملخص لأهم الميزات الجديدة:
| ميزات جديدة | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| قسم المنتجات الشعبية في صفحة البحث عن المنتج | ||
| أنواع حامل المنتجات المتدرجة ومتعددة الألوان | ||
| خيارات تصميم جديدة لنماذج المنتج | ||
| خيارات التصميم لرأس كتالوج المنتج | ||
| خيارات تصميم إضافية لمنشئي الرأس والتذييل | ||
| القائمة المنسدلة في التذييل | ||
| جوجل التكامل الإكمال التلقائي | ||
| التحكم بخطوة كمية WooCommerce | ||
| التغييرات في صفحة إعدادات السمة | ||
| القدرة على إضافة حقول منتج جديدة باستخدام البرنامج المساعد ACF | ||
| القدرة على إضافة مقاطع فيديو إلى أشكال المنتج | ||
| خيارات التصميم للشريط الجانبي لفلتر المتجر ومخططات الحجم | ||
| خيارات التصميم لملاحظة المتجر | ||
| القدرة على إظهار اسم الصيغة أسفل عنوان المنتج | ||
| مواقع بداية جديدة مثيرة | ||
| شريط تقدم "الشحن المجاني" | ||
| أضف إلى عربة التسوق الإخطارات |
الآن ، دعنا نرى الميزات واحدة تلو الأخرى!
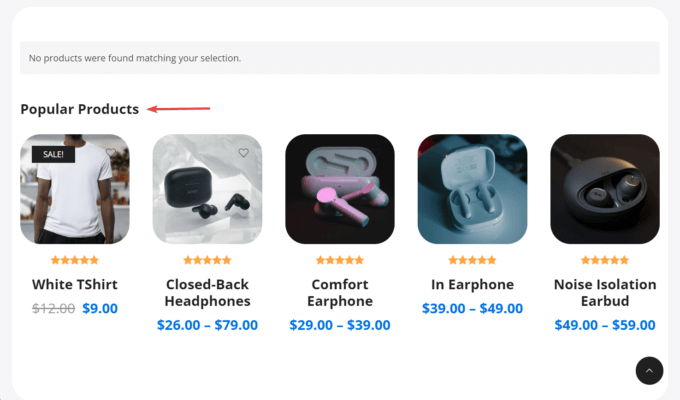
قسم المنتجات الشعبية في صفحة البحث عن المنتج (مجاني + محترف)
عندما يبحث زوار موقعك على الويب عن منتج ولا يمكنهم العثور على ما يبحثون عنه ، فمن المحتمل أن يغادروا متجرك وربما لا يعودون أبدًا.
لمنعهم من التخلي عن موقعك ، يمكنك الآن عرض المنتجات الشعبية من متجرك إذا لم يتم العثور على منتجات.

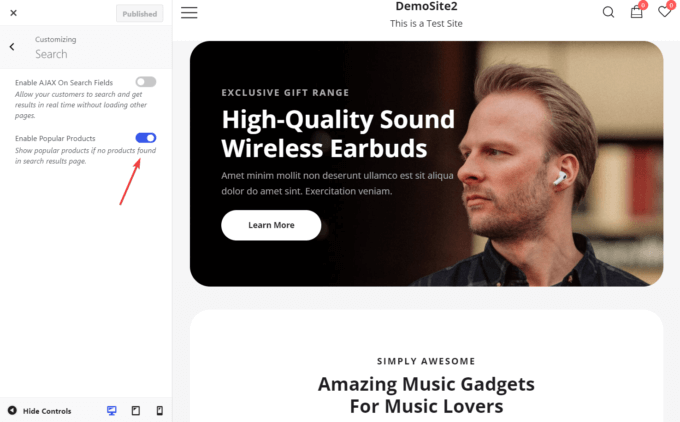
يتم تعطيل هذه الميزة بشكل افتراضي. يمكنك تمكينه من قائمة Appearance> Customize> Search> Enable Popular Products .

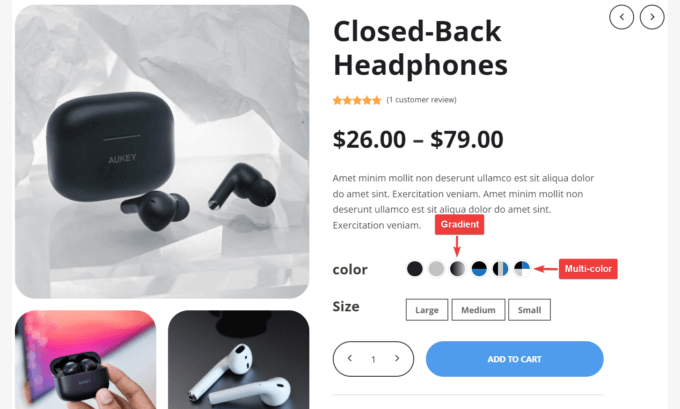
أنواع حوامل المنتج المتدرجة ومتعددة الألوان (Pro)
لقد أضفنا نوعين جديدين من عينات الألوان إلى Botiga Pro:
- التدرج اللوني - يسمح لك بمزج لونين أو أكثر بحيث يتلاشى أحد الألوان مع اللون التالي.
- متعدد الألوان - يسمح لك بإظهار ألوان متعددة بجانب بعضها البعض.

لإضافة حوامل الألوان الجديدة إلى أي صفحة منتج ، تحتاج إلى:
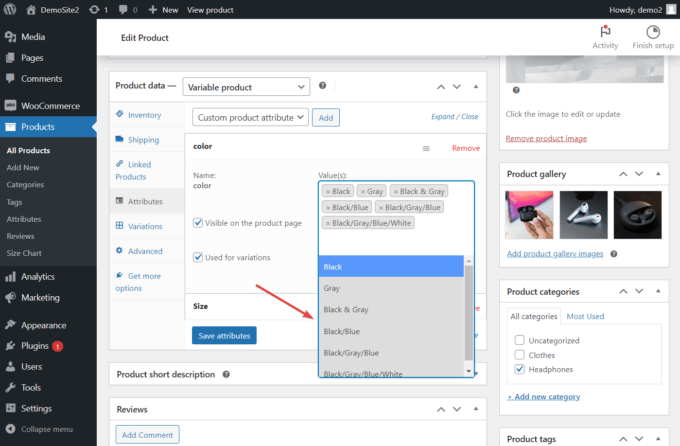
- قم بإنشاء الحوامل الجديدة من Products> Attributes> Configure Terms Admin page (الآن يمكنك الاختيار من لون واحد ، وتدرج ، وألوان متعددة).
- انتقل إلى صفحة المنتج حيث تريد إضافة حامل جديد وانقر فوق تحرير المنتج .
- قم بالتمرير لأسفل إلى بيانات المنتج> السمات> قائمة اللون في صفحة مسؤول المنتج.
- حدد العينة الجديدة وقم بتمكينها من القائمة المنسدلة ضمن خيار القيمة (القيم) .
- أضف خيار اللون الجديد إلى الواجهة الأمامية من قائمة Product Data> Variations .

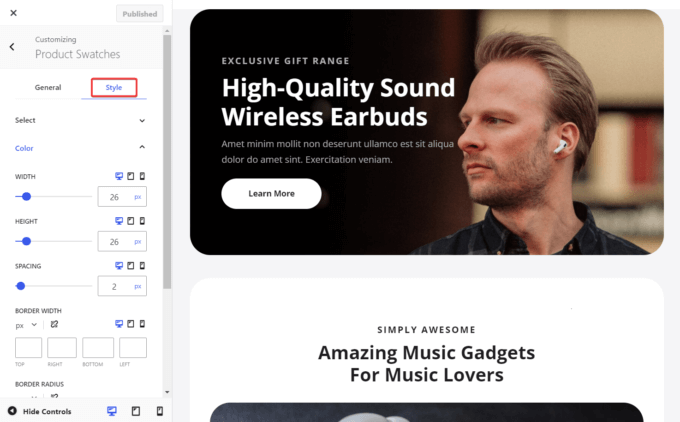
خيارات تصميم Swatch للمنتج الجديد (Pro)
يسمح لك Botiga Pro 1.1.5+ بتصميم حوامل المنتج - على سبيل المثال ، يمكنك تغيير ألوانها وأبعادها وحدودها ومسافاتها والمزيد.
للوصول إلى خيارات تصميم حامل المنتج الجديد ، انتقل إلى المظهر> تخصيص> WooCommerce> Product Swatches> لوحة النمط ، وقم بتكوين إعداداتك.

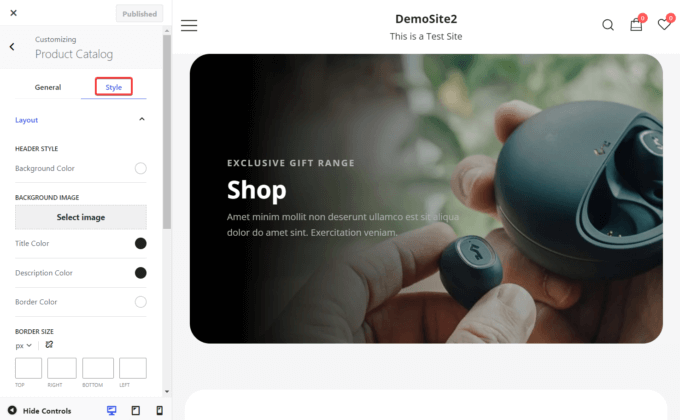
خيارات التصميم لرأس كتالوج المنتج (Pro)
باستخدام Botiga Pro 1.1.5+ ، يمكنك إضافة صورة خلفية إلى رأس صفحة كتالوج المنتجات الخاصة بك وتصميمها بالطريقة التي تريدها. لديك خيار تغيير اللون وحجم الحدود والتباعد والمزيد.
يمكنك تصميم رأس كتالوج المنتج من Appearance> Customize> WooCommerce> Product Catalog> Style> Layout panel.

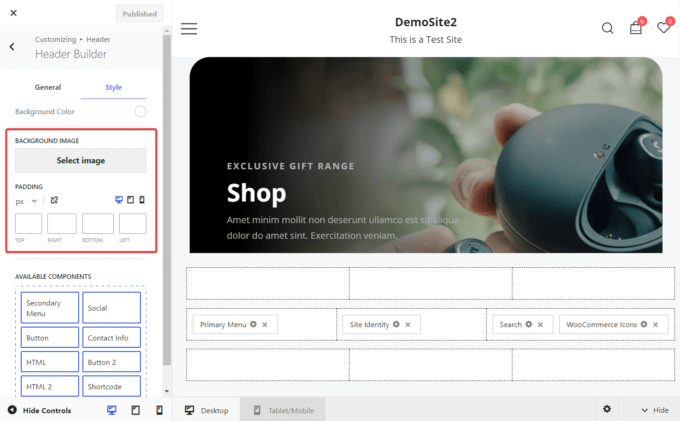
خيارات التصميم الجديدة في أدوات إنشاء الرأس والتذييل (مجاني + احترافي)
لقد قدم لك منشئو رأس وتذييل Botiga بالفعل العديد من خيارات التصميم - ولكن الآن ، يمكنك إضافة صور خلفية مخصصة وتغيير الحشوات أيضًا.

كما ترى أدناه ، أصبح لكل مكون في أدوات إنشاء الرأس والتذييل حشوة وهامش ورؤية خاصة به خيارات.

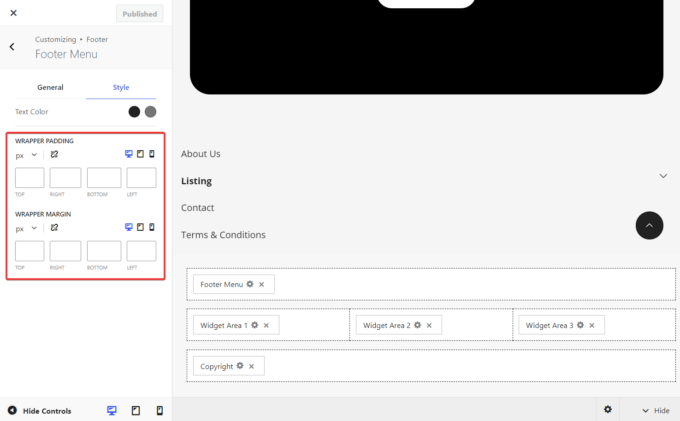
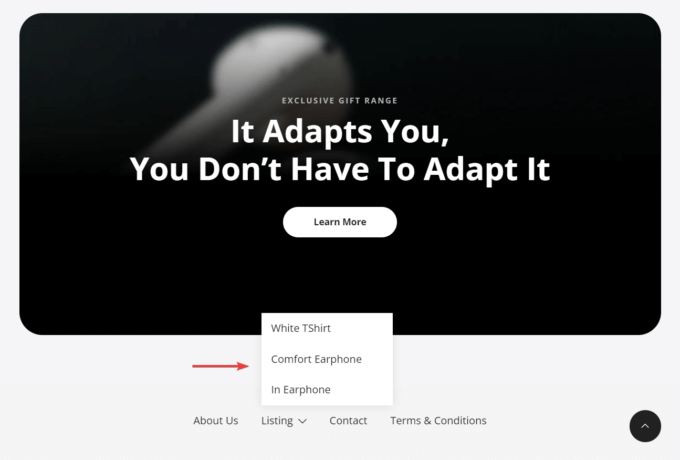
القائمة المنسدلة في التذييل (Pro)
تحتوي قائمة التذييل الآن على تصميم منسدل ، مما يعني أنه يمكنك إضافة عدة صفحات إلى التذييل دون ازدحامها.
لتمكين الميزة ، أولاً ، تحتاج إلى إنشاء القائمة من المظهر> صفحة إدارة القوائم . بعد ذلك ، يمكنك إضافته إلى التذييل من Appearance> Customize> Footer> Footer Builder panel.
تجدر الإشارة إلى أن قائمة التذييل لها تصميم ديناميكي مما يعني أن:
- إذا كانت هناك مساحة أسفل القائمة ، فستظهر القائمة الفرعية المنسدلة.
- إذا لم تكن هناك مساحة كافية للقائمة المنسدلة ، فستتوسع القائمة الفرعية لأعلى.

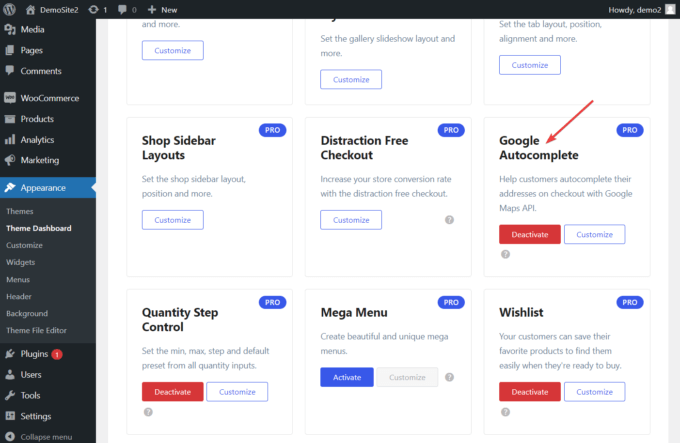
تكامل الإكمال التلقائي من Google لحقول عنوان Checkout (Pro)
لتتبع عملية الخروج بسرعة ، يمكنك دمج موقعك مع Google Autocomplete.
يمكنك الآن تمكين عملائك من الإكمال التلقائي لحقل العنوان في صفحة الخروج باستخدام وظيفة Google Maps Platform.
لتمكين ميزة الإكمال التلقائي الجديدة في Botiga Pro ، انتقل إلى Appearance> Theme Dashboard> Theme Features وقم بتنشيط وحدة الإكمال التلقائي من Google .

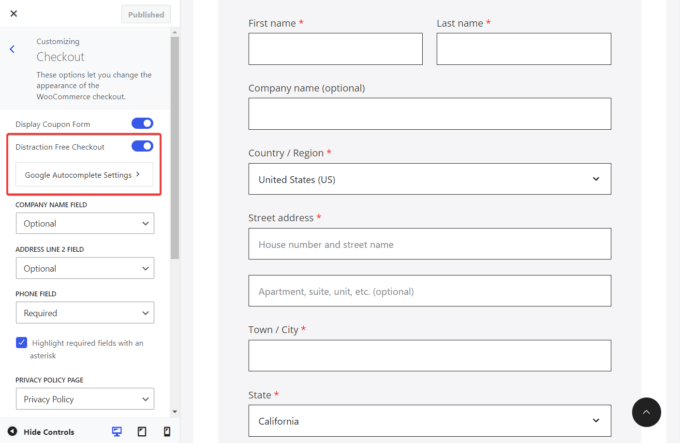
بعد ذلك ، قم بإنشاء مفتاح Google Autocomplete API من Google Cloud Console (انظر كيف) ، وانتقل إلى Appearance> Customize> WooCommerce> Checkout panel.
هنا ، قم بتمكين خيار Distraction Free Checkout وأضف مفتاح API بالنقر فوق زر إعدادات الإكمال التلقائي من Google .

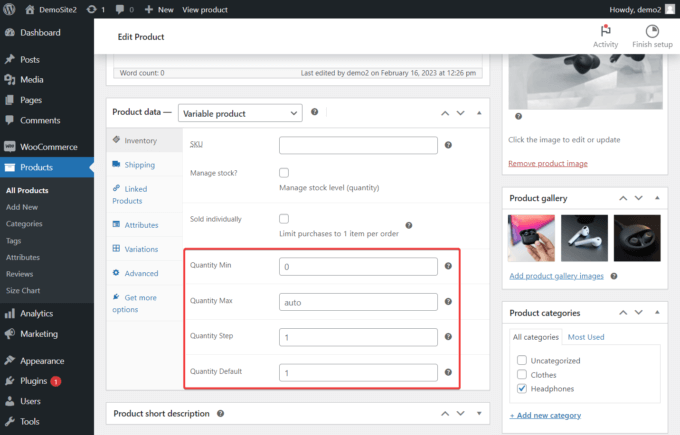
سلوك زيادة كمية WooCommerce (Pro)
ليس لدى WooCommerce أي خيارات لزيادة الكمية خارج الصندوق - لذلك أضفنا القدرة على تحديد القيم الدنيا والقصوى والافتراضية وخطوات الزيادة المخصصة لأي منتج.
لتحديد قيم المخزون وإضافة قواعد الكمية المتقدمة ، انتقل إلى Themes> Theme Dashboard وقم بتنشيط وحدة التحكم في خطوة الكمية .
بعد ذلك ، انتقل إلى المنتجات> جميع المنتجات وافتح صفحة المنتج التي تريد تعديلها.
قم بالتمرير لأسفل إلى Product Data> Inventory panel ، ويجب أن تكون قادرًا على رؤية الخيارات حيث يمكنك تغيير قيم المخزون وإضافة قواعد الكمية المتقدمة.

التغييرات في صفحة إعدادات السمة (مجاني + Pro)
يوجد تغييران مهمان في لوحة معلومات الموضوع.
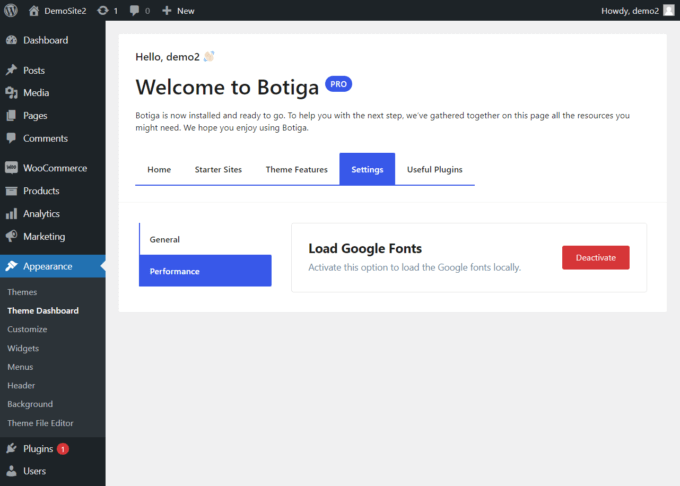
أولاً ، قمنا بنقل ترخيص تنشيط السمة خيار إلى موقع جديد. الآن ، يمكنك الوصول إليه من المظهر> لوحة معلومات الموضوع> الإعدادات> صفحة الإدارة العامة .
ثانيًا ، ستلاحظ قسمًا جديدًا للأداء في صفحة الإعدادات . لديه خيار يسمى تحميل خطوط جوجل .
غالبًا ما يتم تمييز خطوط Google لتقليل أوقات تحميل الصفحة إذا تم تنزيلها من شبكة توصيل المحتوى (CDN) الخاصة بـ Google.
ومع ذلك ، يتيح لك Botiga الآن اختيار تحميل Google Fonts محليًا لزيادة سرعة موقعك.

القدرة على إضافة حقول منتج جديدة باستخدام البرنامج المساعد ACF (Pro)
باستخدام البرنامج المساعد Advanced Custom Fields (ACF) ، يمكنك الآن إضافة حقول مخصصة إلى صفحات كتالوج المنتج والمتجر.

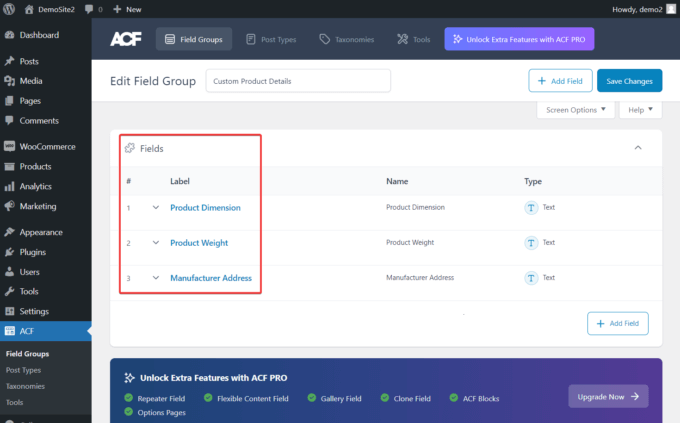
لنفترض أنك تبيع قمصانًا في متجرك وتريد إضافة أبعاد المنتج ووزنه وعنوان الشركة المصنعة إلى صفحة منتجك.
باستخدام Botiga Pro ، كل ما عليك فعله هو تثبيت وتفعيل مكون ACF الإضافي ، ثم الانتقال إلى صفحة ACF> Field Groups في منطقة مسؤول WordPress وإنشاء حقل مخصص لكل معلومة.

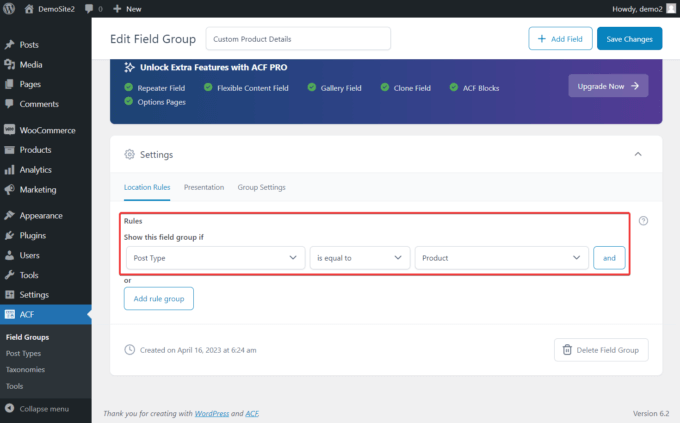
بعد ذلك ، قم بالتمرير لأسفل إلى قسم الإعدادات وقم بإنشاء قاعدة "نوع المنشور يساوي المنتج" لمجموعة الحقول.

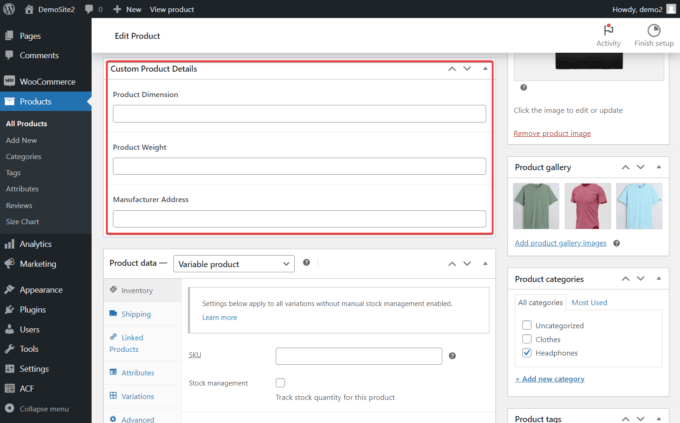
الآن ، إذا فتحت أيًا من صفحات منتجك ، فستظهر الحقول المخصصة أسفل وصف المنتج مباشرةً.
تحتاج ببساطة إلى إضافة التفاصيل المخصصة إلى منتجك وتحديث الصفحة.

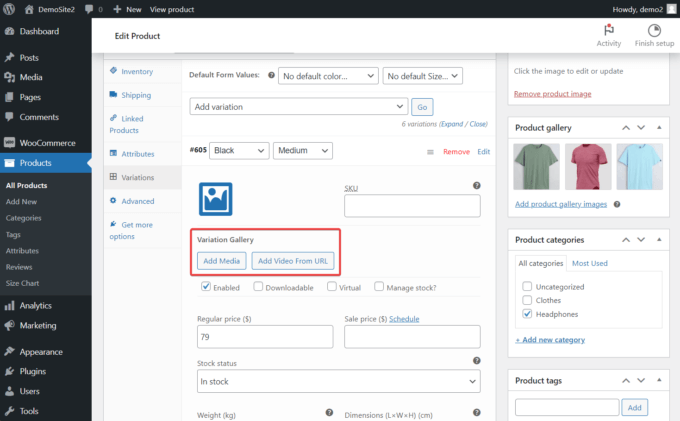
القدرة على إضافة مقاطع فيديو إلى أشكال المنتج (Pro)
يتيح لك Botiga Pro الآن إضافة مقاطع فيديو إلى أشكال المنتج الخاصة بك عن طريق تحميلها على موقع الويب الخاص بك أو تضمينها من نظام أساسي لاستضافة الفيديو مثل YouTube.
للقيام بذلك ، افتح صفحة مسؤول المنتج وانتقل لأسفل إلى قسم بيانات المنتج . هنا ، انتقل إلى خيار Variations وانقر فوق الارتباط Expand .
اختر شكل المنتج حيث تريد إضافة الفيديو وانقر فوق الزر "إضافة وسائط" .
إذا كنت تريد تضمين مقطع فيديو من YouTube ، فانقر فوق الزر Add Video From URL بدلاً من ذلك.

خيارات التصميم لشريط تصفية المتجر الجانبي ومخططات الحجم (Pro)
يمكنك الآن تعديل اللون والتباعد بين الشريط الجانبي للمتجر ومخططات الحجم.
كيف تصمم متجرك تصفية الشريط الجانبي مع Botiga Pro
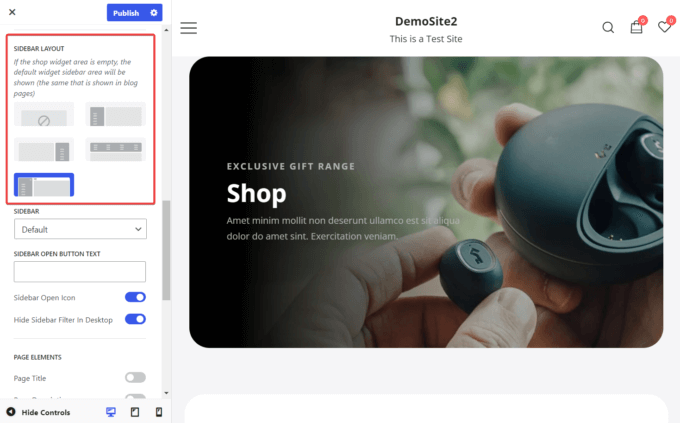
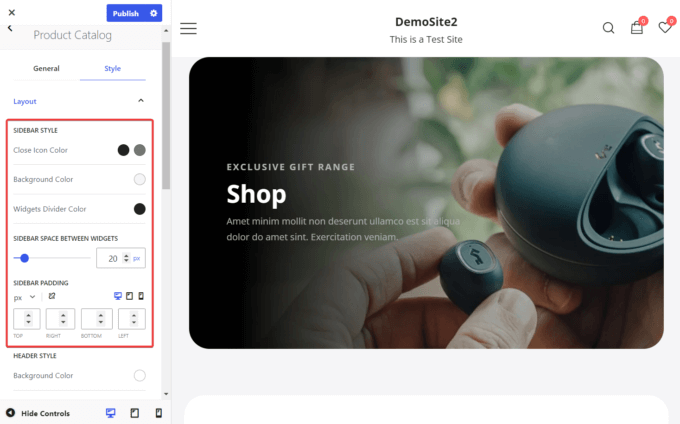
لتصميم الشريط الجانبي لفلتر متجرك ، افتح WooCommerce> قائمة كتالوج المنتج في Customizer وانتقل إلى القائمة الفرعية General> Layout> Sidebar Layout للتحقق من تنشيط الشريط الجانبي.

بعد ذلك ، ارجع إلى خيار كتالوج المنتجات وافتح علامة تبويب النمط .
في قسم "نمط الشريط الجانبي" ، يمكنك تغيير ألوان مقسم الخلفية والأيقونة وعناصر واجهة المستخدم للشريط الجانبي. يمكنك أيضًا زيادة أو تقليل مساحة الشريط الجانبي والمسافة بين الأدوات.

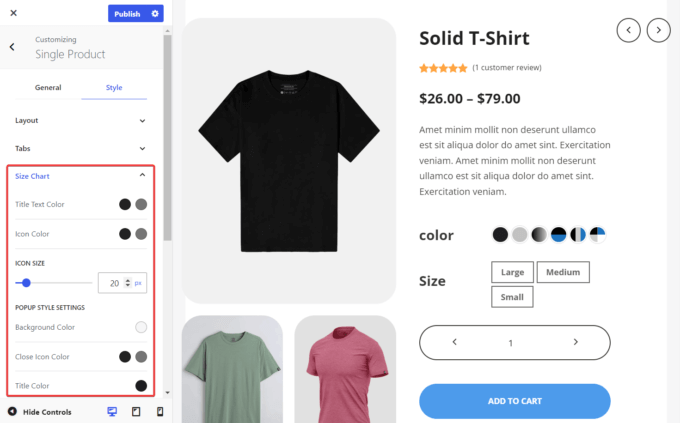
كيف تصمم مخططات الحجم الخاصة بك مع Botiga Pro
لتصميم مخططات الحجم الخاصة بك ، افتح أداة التخصيص وانتقل إلى منتج فردي> نمط> مخطط الحجم .
من هناك ، يمكنك تغيير ألوان النص والرموز وحجمها وإعدادات الأنماط الأخرى لمخططات الحجم الخاصة بك.

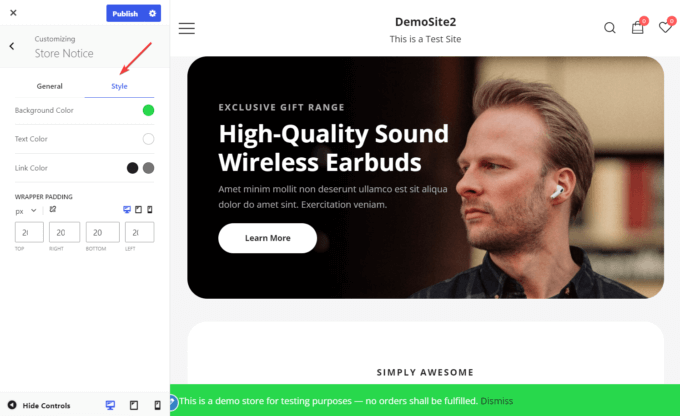
خيارات التصميم لإشعار المتجر (مجاني ومحترف)
مع إصدار Botiga الجديد ، يمكنك أيضًا تخصيص لافتة الإشعار وفقًا لاحتياجاتك.
لديك خيار تغيير ألوان الخلفية والنص والارتباط ، ويمكنك أيضًا تحديد حجم الشعار عن طريق زيادة المساحة المتروكة أو تقليلها.
لتصميم إشعار متجرك ، افتح أداة التخصيص وانتقل إلى إشعار المتجر .
تأكد من تحديد خيار تمكين إشعار المتجر ، ثم انتقل إلى علامة تبويب النمط وقم بتعديل الألوان والمساحة المتروكة للشعار.

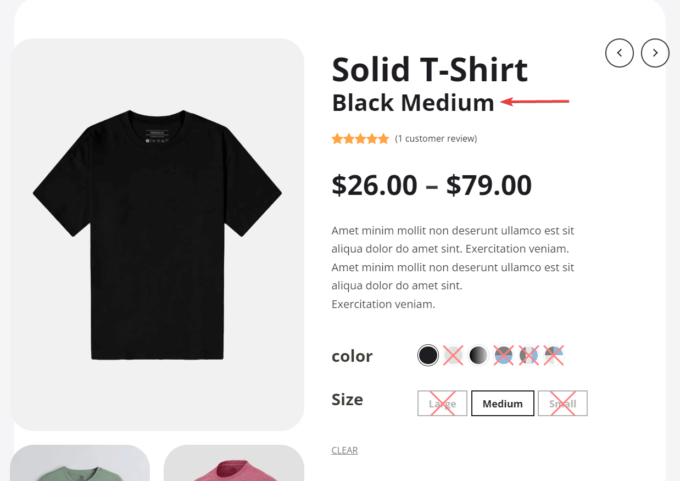
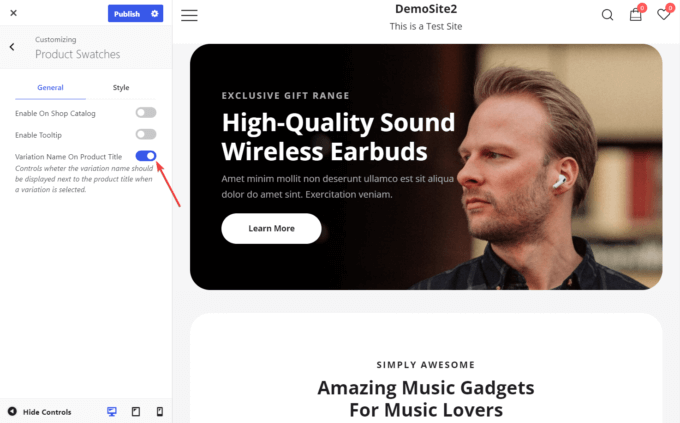
القدرة على إظهار اسم الشكل أسفل عنوان المنتج (Pro)
يمكنك الآن أيضًا إظهار اسم الشكل الموجود أسفل عنوان المنتج بمجرد أن يختار شخص ما نوعًا مختلفًا (مثل اللون والحجم وما إلى ذلك).
لنفترض أن أحد العملاء يريد شراء قميص من متجرك ويختار اللون الأسود ومتوسط الحجم على صفحة المنتج.
مع تمكين الخيار ، سيظهر اسم الشكل المحدد ("Black Medium" هنا) أسفل عنوان المنتج.

لتمكين أسماء التباينات على صفحات المنتج ، افتح Customizer ، وانتقل إلى Product Swatches> General ، وقم بتبديل خيار Variation Name On Product Title .

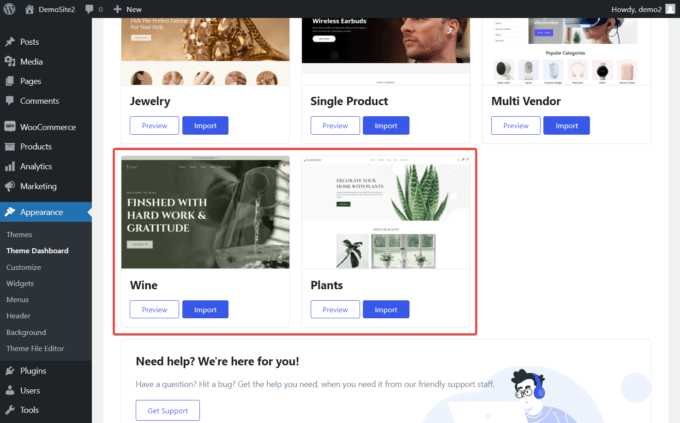
مواقع بدء جديدة مثيرة (Pro)
تمت إضافة موقعين جديدين للمبتدئين ، النبيذ والنباتات ، إلى مجموعة مواقع البدء المتزايدة في Botiga Pro.
كلا موقعي البداية فعالان وذو مظهر احترافي وجميل. كما أنها تأتي مليئة بالميزات التي تركز على توليد عملاء محتملين لعملك.

يحتوي كلا تصميمي الصفحة الرئيسية على منطقة بطل جيدة التصميم تجذب انتباه الزائر على الفور. يتم أيضًا عرض عناصر المتجر الأكثر مبيعًا مقدمًا ، جنبًا إلى جنب مع شهادات العملاء وتفاصيل الخدمات التي يقدمها عملك.
تتضمن العروض التوضيحية أيضًا قوالب مصممة بشكل احترافي للصفحات الرئيسية لموقعك - مثل صفحة حول وكتالوج المتجر والمدونة وصفحة الاتصال - والتي تبدو جميعها رائعة أثناء تقديم معلومات قيمة لعملائك.
شريط تقدم "الشحن المجاني" (الإصدار الاحترافي)
لتقليل التخلي عن سلة التسوق وتشجيع الزائرين على إكمال الطلبات ، يمكنك عرض شريط تقدم وإظهار مدى قرب الزائر من الحصول على توصيل مجاني.
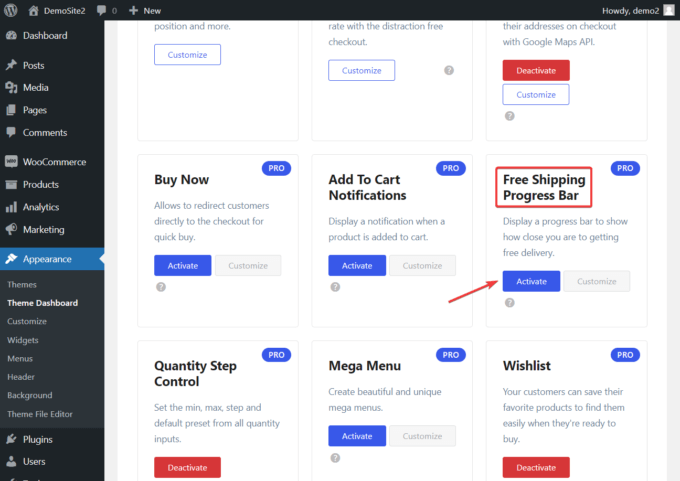
يمكنك تمكين شريط التقدم بالانتقال إلى المظهر> لوحة معلومات السمة> ميزات السمة> شريط تقدم الشحن المجاني والضغط على زر تنشيط .

لاستخدام الوحدة ، تحتاج أيضًا إلى تكوين شريط التقدم.
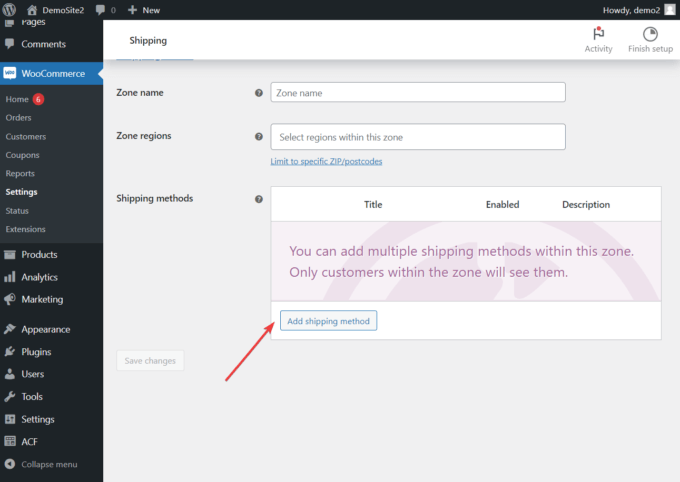
للقيام بذلك ، انتقل إلى WooCommerce> الإعدادات> الشحن واضغط على زر إضافة منطقة الشحن .
ثم ، قم بالتمرير لأسفل إلى خيار طرق الشحن ، وانقر فوق إضافة طريقة الشحن .

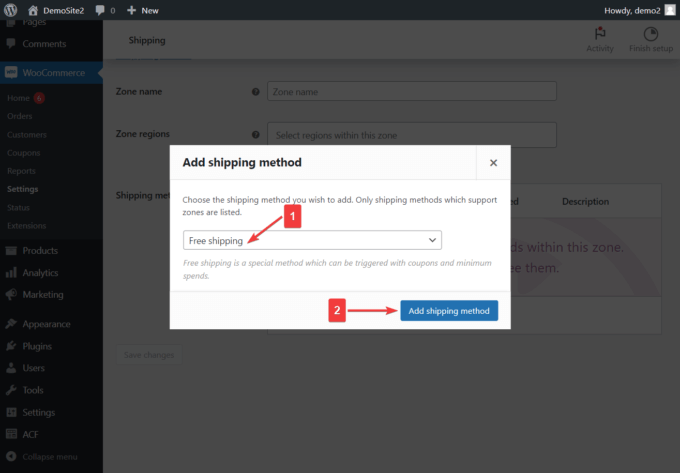
ستظهر نافذة منبثقة مع قائمة منسدلة.
حدد خيار الشحن المجاني ثم اضغط على زر إضافة طريقة الشحن .

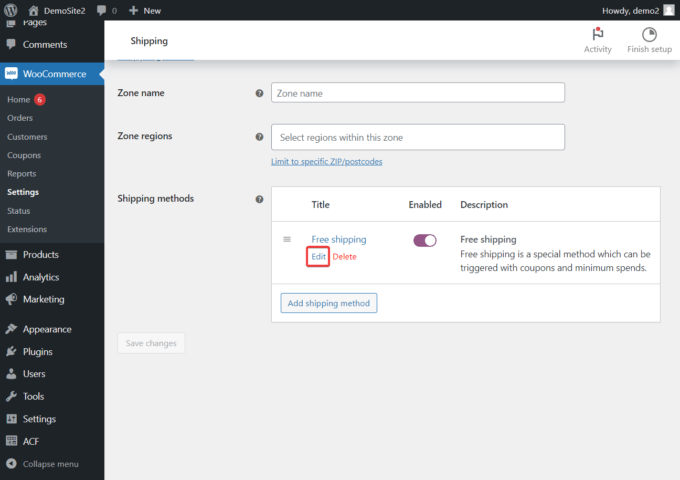
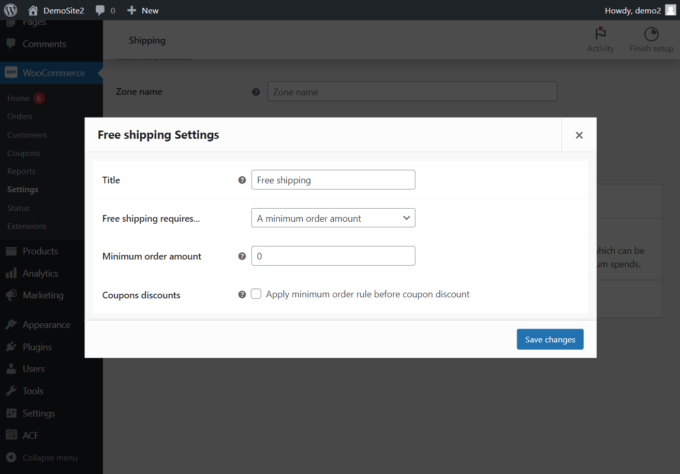
في الصفحة التالية ، انقر فوق الزر تحرير أسفل الشحن المجاني .

في النافذة المنبثقة التي تظهر مباشرة بعد الضغط على زر تحرير ، يمكنك تعيين المتطلبات المتعلقة بشريط تقدم الشحن المجاني.
على سبيل المثال ، يمكنك تحديد الحد الأدنى لمبلغ الطلب المطلوب للشحن المجاني ، من بين أشياء أخرى.

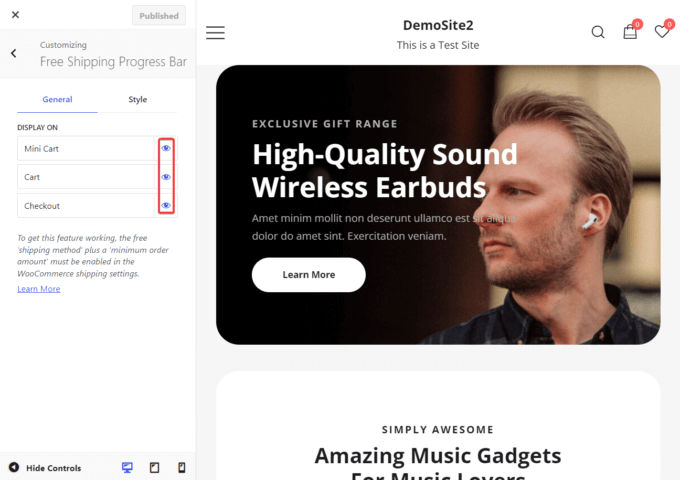
سيتم عرض شريط التقدم تلقائيًا على عربة التسوق والعربة الصغيرة وصفحات الخروج.
لإزالة شريط التقدم من أي من هذه الصفحات ، انتقل إلى المظهر> تخصيص> شريط تقدم الشحن المجاني> عام وقم بإلغاء تحديد أيقونة العين التي تنتمي إلى الصفحة التي تريد إزالة شريط التقدم منها.

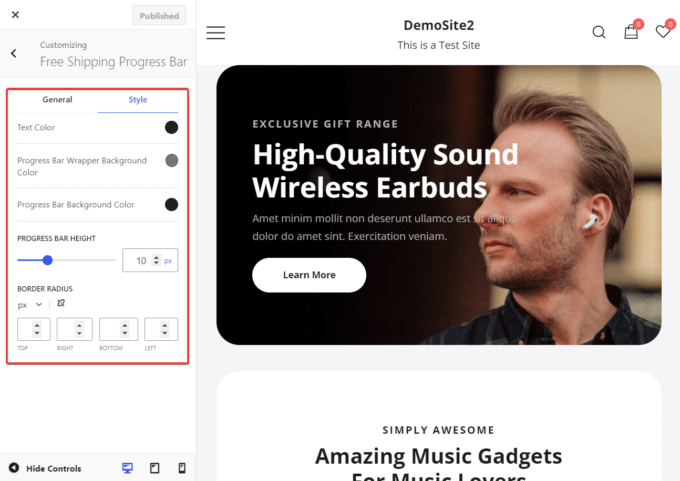
لتعديل تصميم شريط التقدم ، انتقل إلى تخصيص> شريط تقدم الشحن المجاني> النمط .
لديك الخيار لتخصيص ألوان النص والخلفية ، إلى جانب القدرة على ضبط ارتفاع ونصف قطر الشريط.

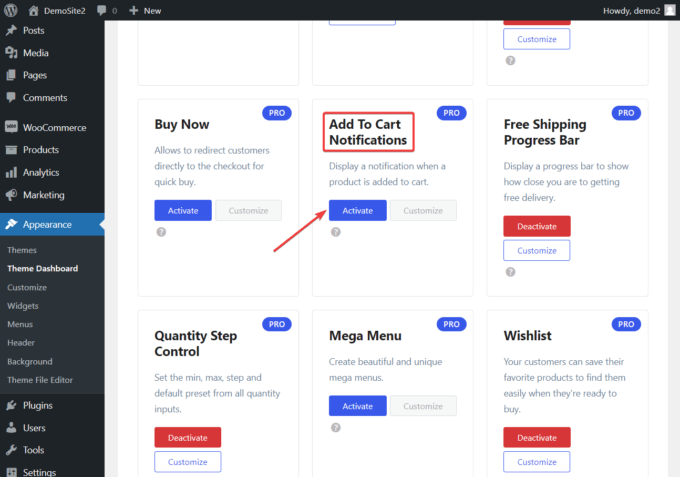
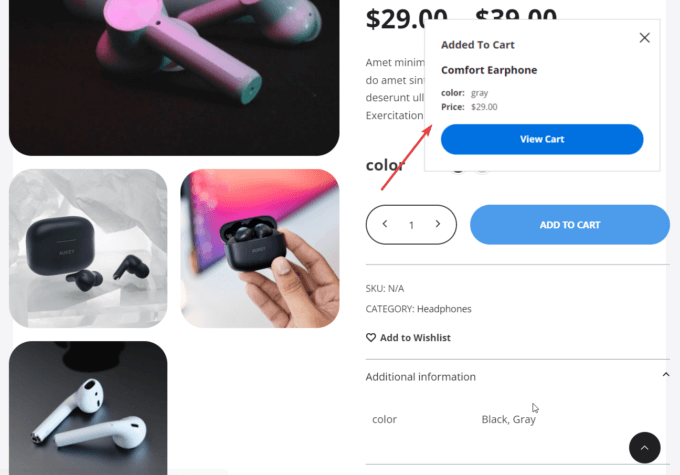
إضافة إلى عربة التسوق (Pro)
باستخدام وحدة إخطارات Add To Cart الجديدة ، يمكنك إظهار إشعار يؤكد إضافة منتج إلى سلة التسوق.
سيظهر الإشعار كنافذة منزلقة ويظهر زر عرض عربة التسوق للسماح للعملاء بالوصول السهل إلى صفحة عربة التسوق.
يمكنك تمكين الوحدة من خلال الانتقال إلى Appearance> Theme Dashboard> Theme Features> Add To Cart Notifications والضغط على زر Activate .

بعد التنشيط ، ستظهر شريحة للداخل تلقائيًا عند إضافة منتج إلى عربة التسوق.

احصل على سمة Botiga الجديدة اليوم!
هذا يختتم تحديث منتجاتنا.
الإصدارات الجديدة من Botiga و Botiga Pro منتهية بالفعل ، ومن المفترض أن تكون قد تلقيت بالفعل إشعارًا بشأن هذا الموضوع.
قم بتحديث كليهما ، وجرب الميزات والتحسينات الجديدة!
إذا كنت تستخدم سمة Botiga المجانية فقط ، فقم بالترقية إلى Botiga Pro اليوم - ستظل جميع التكوينات الحالية كما هي ، وستتمكن من الوصول إلى جميع الميزات المذكورة أعلاه.
أخبرنا في قسم التعليقات إذا كان لديك أي أسئلة أو اقتراحات أيضًا.
