وحدة الصندوق: بناء الدقة باستخدام Flexbox وCSS Grid
نشرت: 2024-03-02خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


هل أنت مستعد للارتقاء بتصميم موقع الويب الخاص بك إلى المستوى التالي وإطلاق العنان لإبداعك؟ وحدة Beaver Builder's Box موجودة هنا لمساعدتك على الارتقاء بتصميم موقع الويب الخاص بك إلى آفاق جديدة!
تعد وحدة Box أداة قوية ضمن أداة إنشاء الصفحات في Beaver Builder والتي تمكنك من إضافة حاويات قابلة للتخصيص إلى موقع الويب الخاص بك. بدعم من Flexbox وCSS Grid وLayers، يمكنك تخصيص تخطيطاتك لتناسب احتياجات التصميم الخاصة بك، سواء كنت تتطلع إلى تسليط الضوء على محتوى مهم، أو عرض المنتجات أو الخدمات، أو ببساطة إضافة اهتمام مرئي إلى صفحاتك.
سواء كنت مصمم ويب متمرسًا أو بدأت للتو، توفر وحدة Box إمكانيات لا حصر لها لإنشاء تخطيطات مذهلة وديناميكية. قل وداعًا لمواقع ويب قطع ملفات تعريف الارتباط ومرحبًا بالتصميمات القابلة للتخصيص التي تساعدك على عرض مهاراتك وإبهار عملائك.
في منشور المدونة هذا، سنستكشف تعدد الاستخدامات والإمكانات الإبداعية لوحدة Box، ونكشف كيف يمكنها رفع مستوى مشاريع تصميم الويب الخاصة بك.
جدول المحتويات:
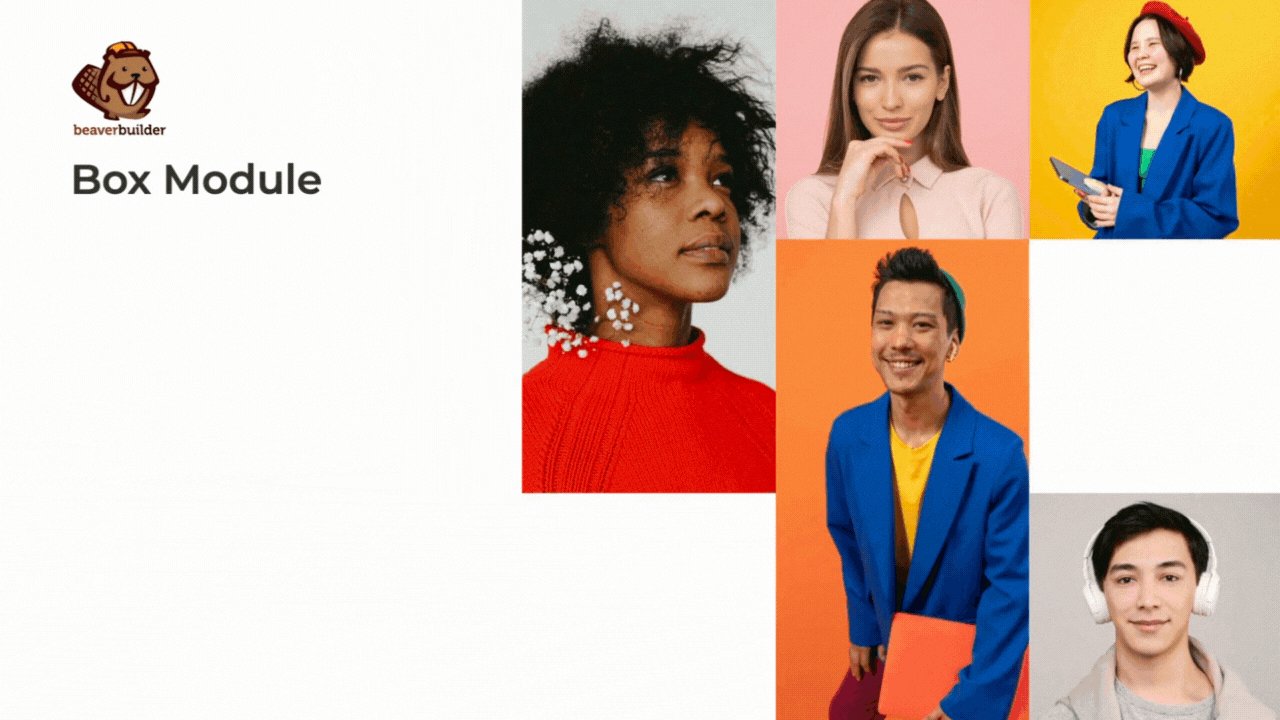
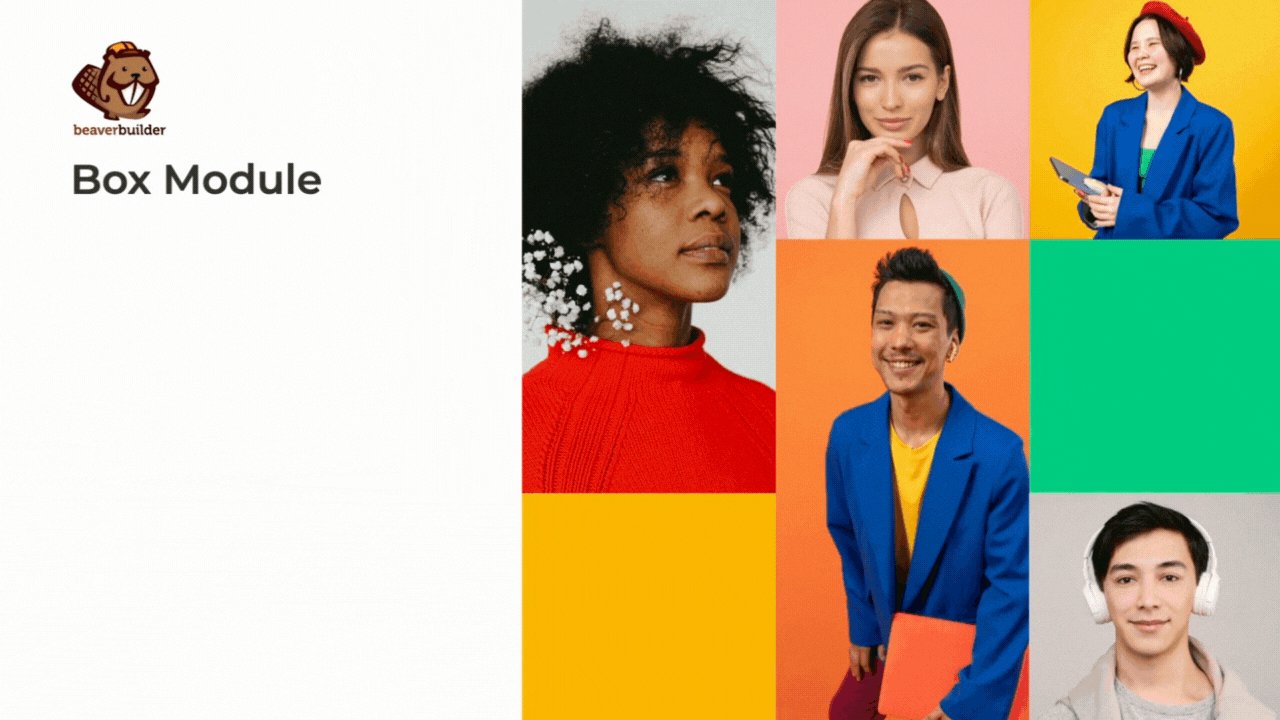
تعمل وحدة Box بشكل يشبه إلى حد كبير الصف أو العمود، حيث تعمل كحاوية. يستخدم إما شبكة flexbox أو CSS، مما يسمح لك بإنشاء تخطيطات معقدة وسلسة ومرنة. يمكنك تداخل الصناديق وتكديسها وتنظيمها في الاتجاهين الأفقي والرأسي، وكذلك في شبكة لإنشاء هياكل معقدة:

يلعب Flexbox وCSS Grid، وهما نموذجان متميزان لتخطيط CSS، أدوارًا محورية في تشكيل وظائف وحدة Box:
اعتبارًا من الإصدار Beaver Builder 2.8، يتيح لك Box إضافة حاويات قابلة للتخصيص إلى موقع الويب الخاص بك بسهولة. سواء كنت تسلط الضوء على محتوى مهم، أو تعرض منتجات أو خدمات، أو ببساطة تضيف اهتمامًا بصريًا إلى صفحاتك، فإن وحدة Box توفر إمكانيات لا حصر لها للإبداع.
سيتمكن جميع مستخدمي أداة إنشاء الصفحات لدينا، بما في ذلك الإصدار Lite، من الوصول إلى خيارات Flex وGrid وLayers المتقدمة داخل Box Module. بعد ذلك، سنلقي نظرة على الاختلافات الرئيسية بين Flexbox وGrid.
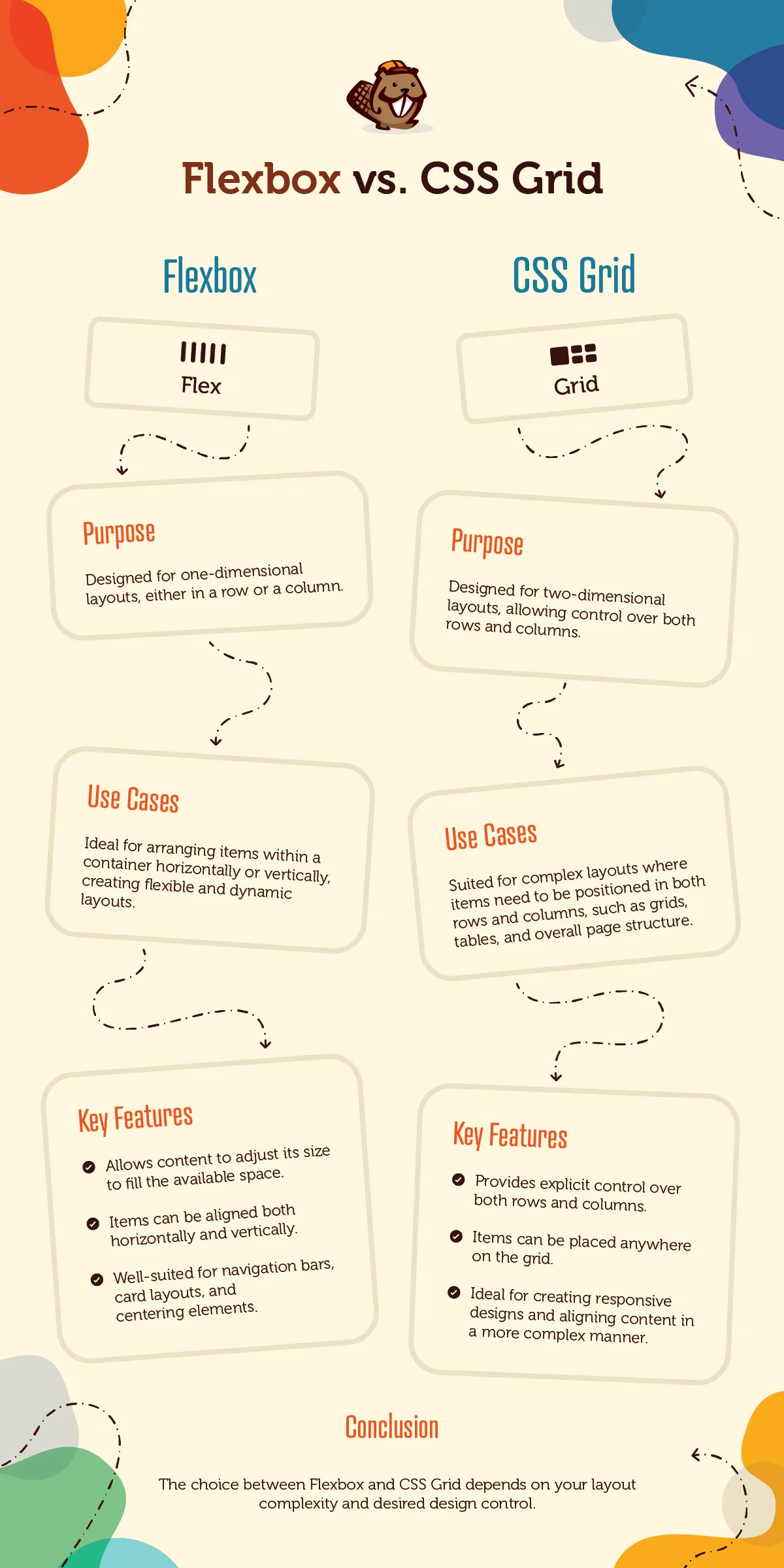
يعد كل من Flexbox وCSS Grid نموذجين تخطيطيين في CSS، لكنهما يخدمان أغراضًا مختلفة ولهما خصائص مميزة:

علاوة على ذلك، غالبًا ما تعمل نماذج التخطيط هذه جنبًا إلى جنب لإنتاج حلول تخطيط شاملة. على سبيل المثال، يمكن دمج flexbox بسلاسة ضمن عناصر الشبكة الفردية لإدارة بنيتها الداخلية، والاستفادة من الفوائد المجمعة لكلا النموذجين للحصول على نتائج التصميم المثالية.
يعد Flexbox، وهو اختصار لـ Elastic Box Layout، بمثابة تغيير جذري في عالم تصميم الويب. إنه نموذج تخطيط CSS قوي يجعل ترتيب العناصر على صفحة الويب أمرًا سهلاً. تخيل أنك تقوم بإنشاء موقع ويب وتريد محاذاة بعض المربعات أفقيًا أو رأسيًا. مع Flexbox، يمكنك القيام بذلك بسهولة.
يتيح لك Flexbox التحكم في تخطيط العناصر داخل الحاوية في اتجاه واحد، إما رأسيًا أو أفقيًا. لذا، سواء كنت تقوم بإنشاء شريط تنقل، أو معرض صور، أو قائمة عناصر، فإن Flexbox يمنحك الأدوات اللازمة لترتيبها بالطريقة التي تريدها بالضبط:

عادةً، يتم تطبيق خصائص Flexbox على العنصر الأصلي، مما يؤثر على كيفية وضع العناصر التابعة له. ولكن أفضل ما في الأمر هو أن كل طفل يمكن أن يكون لديه قواعد التصميم الخاصة به، مما يمنحك مرونة مذهلة وتحكمًا في التصميم الخاص بك.
باستخدام Flexbox، يمكنك تخصيص التباعد بين العناصر، والتحكم في كيفية التفافها على الخطوط الجديدة، وحتى ضبط محاذاتها وتبريرها داخل الحاوية. إنه مثل وجود عصا سحرية لتخطيط الويب!
لفهم Flexbox حقًا، من المهم فهم مفهوم الخاصية "flex". تحدد هذه الخاصية مقدار المساحة التي يشغلها كل عنصر بالنسبة إلى العناصر الأخرى. لذلك، سواء كنت تريد أن ينمو عنصر واحد ويشغل مساحة أكبر، أو يتقلص ليناسب محتواه، فإن Flexbox يوفر لك كل ما تحتاجه.
يعد CSS Grid نظام تخطيط قويًا آخر في CSS يُحدث ثورة في الطريقة التي يقوم بها مصممو الويب ببناء محتوى الويب وتنظيمه. على عكس أساليب التخطيط التقليدية مثل العوامات أو تحديد المواقع، تسمح CSS Grid بإنشاء تخطيطات شبكية ثنائية الأبعاد بدقة ومرونة.
باستخدام CSS Grid، يمكن للمصممين تحديد الصفوف والأعمدة ثم وضع العناصر داخل هذه المناطق المحددة، مما يوفر تحكمًا دقيقًا في تخطيط المحتوى ومحاذاته وتباعده:

إحدى المزايا الرئيسية لـ CSS Grid هي قدرتها على التعامل مع التخطيطات المعقدة بسهولة. سواء كنت تصمم مواقع ويب متعددة الأعمدة، أو معارض شبكية، أو تطبيقات ويب سريعة الاستجابة، فإن CSS Grid تقدم حلاً متعدد الاستخدامات لتنظيم المحتوى بطريقة جذابة بصريًا.
بالإضافة إلى ذلك، تعمل CSS Grid على تبسيط عملية إنشاء تصميمات سريعة الاستجابة من خلال السماح للمصممين بتحديد كيفية استجابة عناصر الشبكة لأحجام إطارات العرض المختلفة، مما يسهل إنشاء تخطيطات تتكيف بسلاسة مع الأجهزة المختلفة ودقة الشاشة.
تعد CSS Grid مفيدة بشكل خاص عند إنشاء مواقع ويب حديثة وسريعة الاستجابة تتطلب تخطيطات معقدة وتحكمًا دقيقًا في عناصر التصميم. إنه اختيار ممتاز للمشاريع التي تكون فيها المرونة وقابلية التوسع وقابلية الصيانة ذات أهمية قصوى.
تفتح وحدة Box عالمًا من الإمكانيات الإبداعية للمصممين. فيما يلي بعض الأمثلة حول كيفية استخدام هذه الوحدة لتحسين تخطيطات موقع الويب الخاص بك:
هل أنت مستعد لبدء استخدام وحدة Box في مشاريع تصميم الويب الخاصة بك؟ فيما يلي دليل سريع لمساعدتك على البدء:


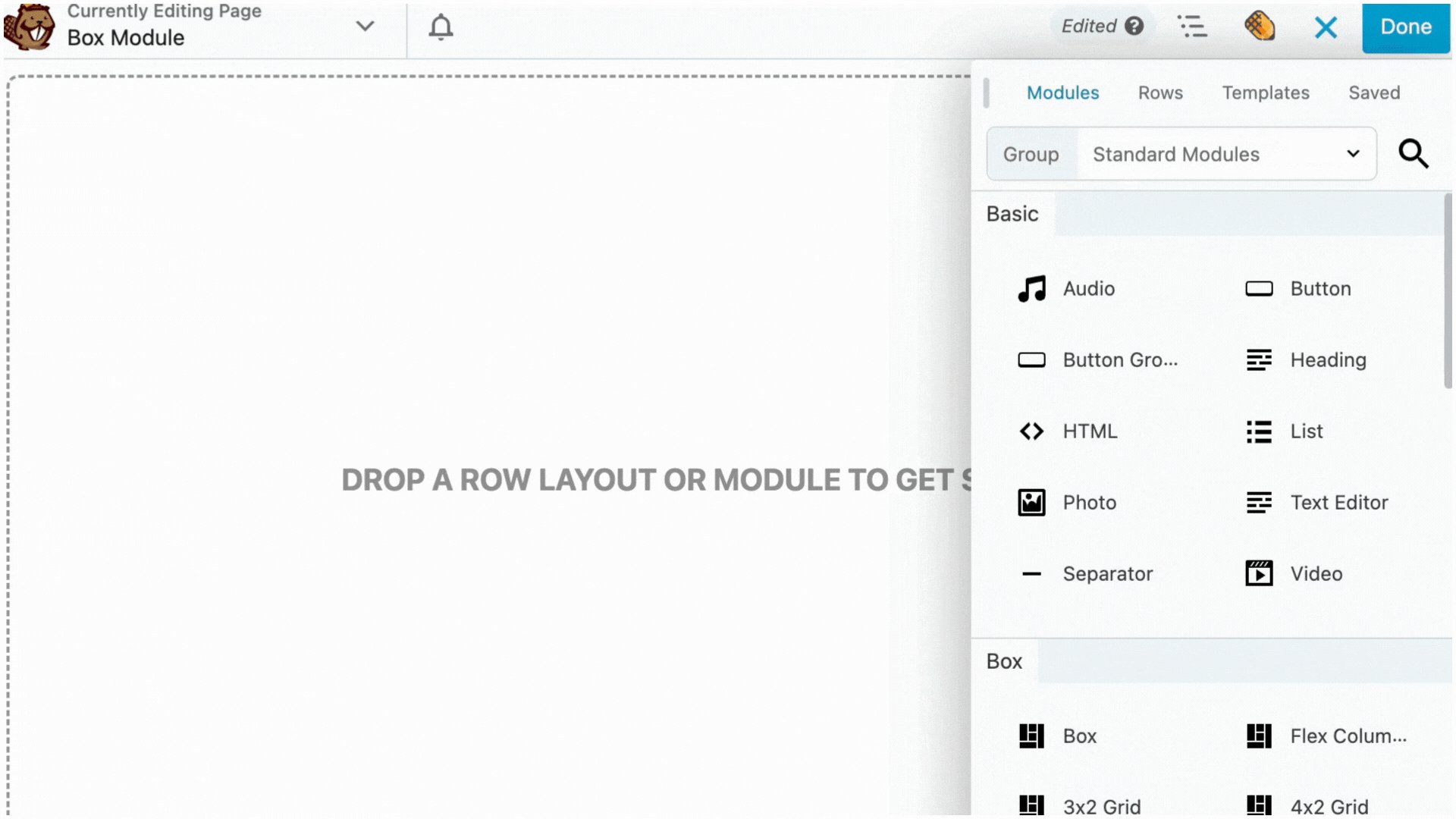
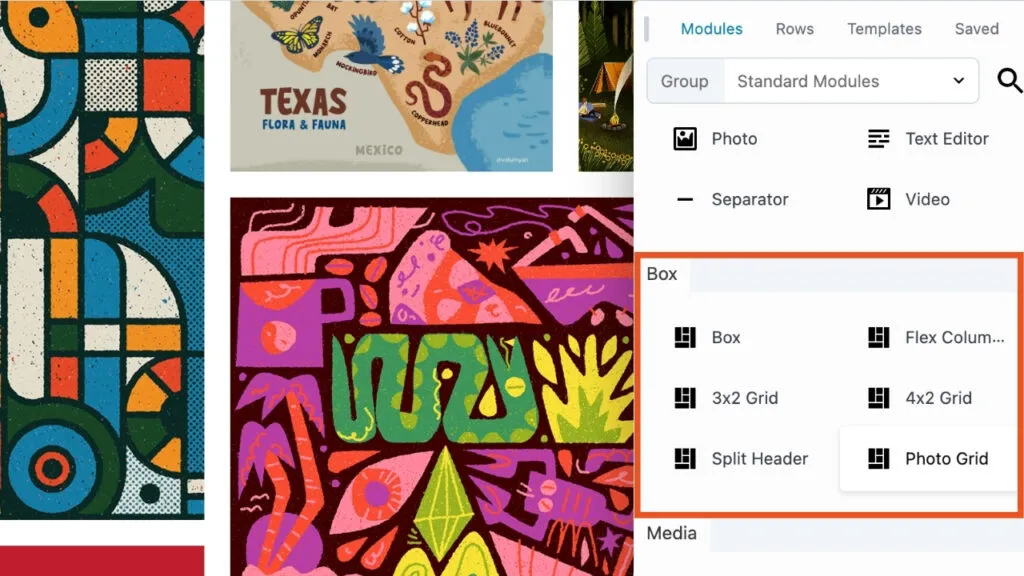
قم بتشغيل Beaver Builder على الصفحة التي تريد إضافة وحدة الصندوق إليها. انقر على أيقونة " + " لفتح لوحة المحتوى، ثم حدد وحدة Box واسحبها إلى الموقع المطلوب في الصفحة. وبدلاً من ذلك، يمكنك اختيار اسم مستعار للوحدة للبدء بسرعة.
لاحظ أنه يجب وضع وحدة Box داخل صف واحد. إذا حاولت سحب وحدة Box إلى الصفحة دون وضعها أولاً داخل صف، فسيتم إنشاء صف تلقائيًا لك.
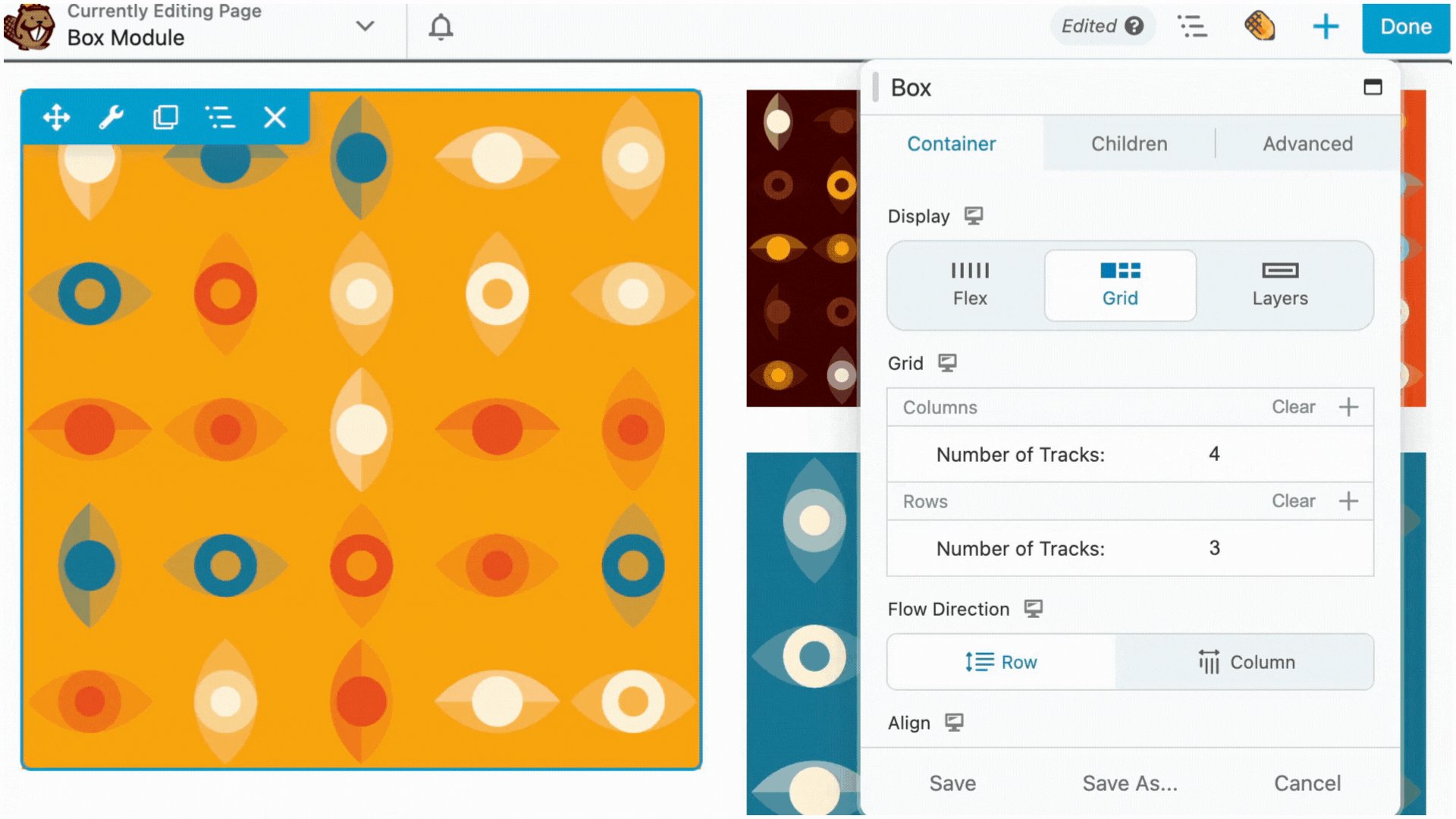
بمجرد إضافة وحدة Box، يمكنك البدء في تخصيصها لتناسب احتياجاتك. قم بتجربة شاشات عرض مختلفة، مثل Flex أو Grid أو Layers ، حتى تصل إلى التخطيط المطلوب.
بعد ذلك، قم بإضافة المحتوى إلى المربع (المربعات) الخاص بك. يمكن أن يتضمن ذلك نصًا أو صورًا أو أزرارًا أو حتى وحدة صندوقية أخرى.
لدمج الصناديق داخل الصناديق، ما عليك سوى سحب وحدة Box إلى وحدة Box أخرى. وهذا يجعل من السهل إنشاء تخطيطات معقدة. علاوة على ذلك، يمكنك الجمع بسلاسة بين كل من flexbox وشبكة CSS لتصميم تخطيطات متطورة.
أخيرًا، قم بمعاينة تصميمك للتأكد من أن كل شيء يبدو تمامًا كما تريده. بمجرد أن تشعر بالرضا، اضغط على زر النشر لنشر تغييراتك على موقع الويب الخاص بك.
إلى جانب وحدة Box نفسها، ستلاحظ أننا أضفنا الأسماء المستعارة للوحدة التالية والتي يمكن استخدامها لمساعدتك على البدء بسرعة:

بينما نهدف إلى جعل وحدة Box سهلة الاستخدام قدر الإمكان، فإننا نوصي بشدة بالحصول على فهم جيد لـ Flexbox وCSS Grid. نأمل أن تجد الأسماء المستعارة للوحدات النمطية توفر اختصارًا مناسبًا لبناء التخطيطات بسرعة باستخدام الوحدات النمطية Box Modules الموجودة على الصفحة.
عندما يتعلق الأمر بصياغة تخطيطات موقع ويب جذابة، توفر وحدة Box مجموعة كبيرة من إعدادات الحاويات متعددة الاستخدامات التي تمكن المصممين من التحكم في العرض والمحاذاة والتباعد بدقة. دعنا نتعمق في الميزات والإعدادات الرئيسية لخيارات حاوية وحدة Box:
توفر وحدة Box ثلاثة أنواع مختلفة من العرض: Flex، وGrid، وLayers، ويقدم كل منها مزايا فريدة لتخصيص التخطيط. في حين أن Flex يتفوق في التخطيطات أحادية البعد، فإن Grid يوفر تحكمًا دقيقًا في الصفوف والأعمدة، وتمكن الطبقات من تصميمات الطبقات لتحسين المظهر البصري.
لاحظ أن خيارات إعدادات Box Module الخاصة بك ستتغير وفقًا لنوع العرض الذي حددته:
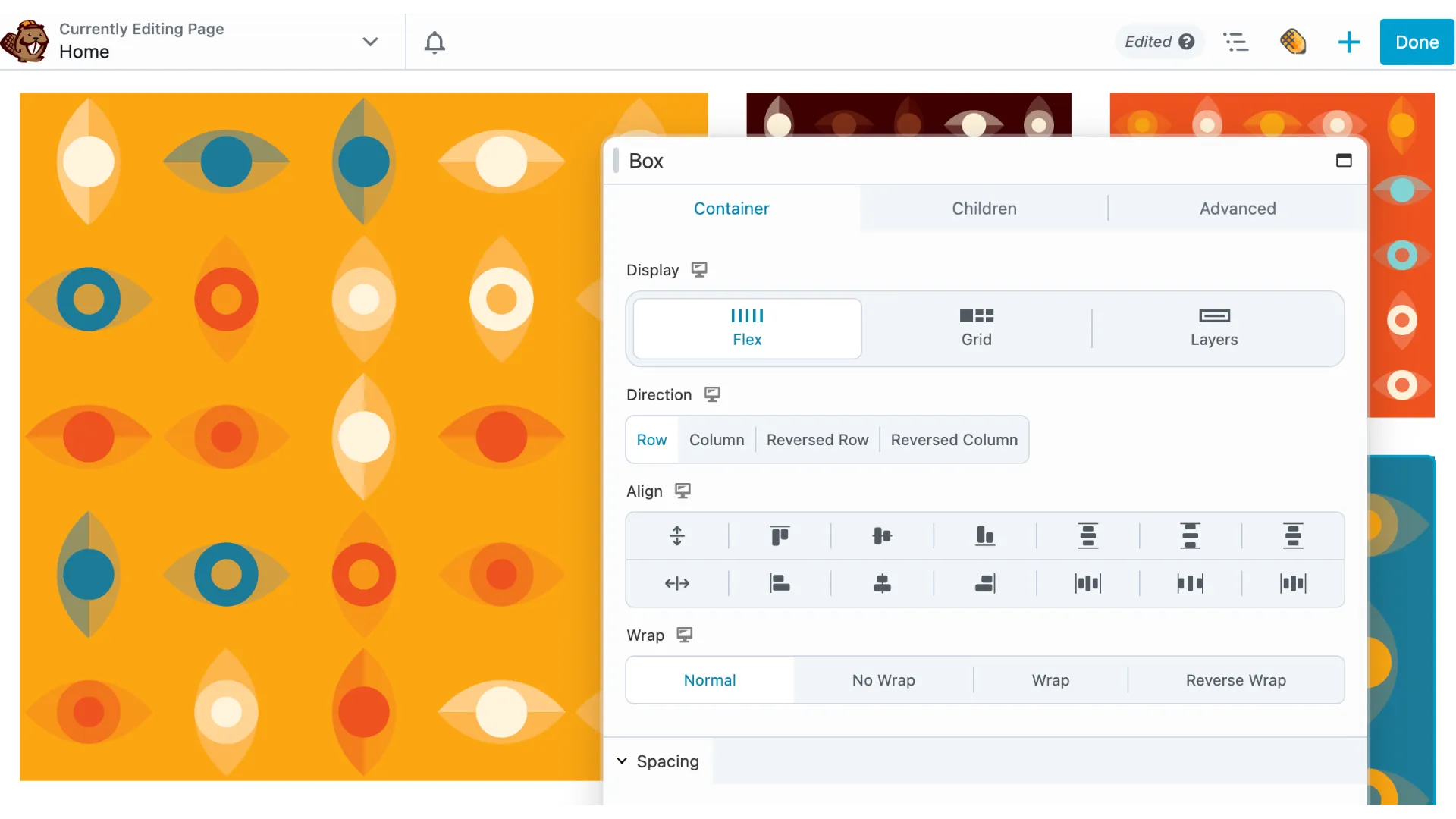
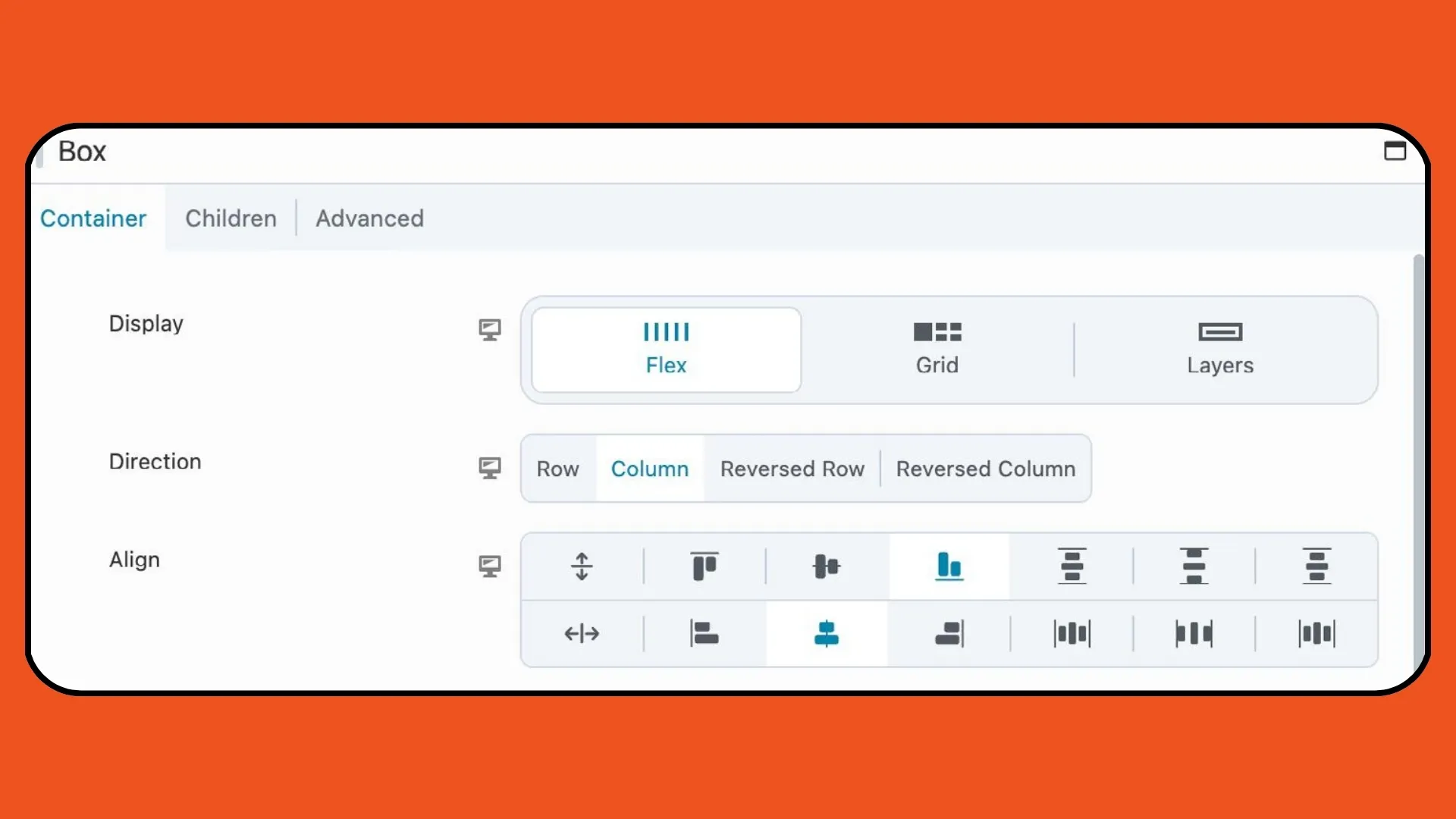
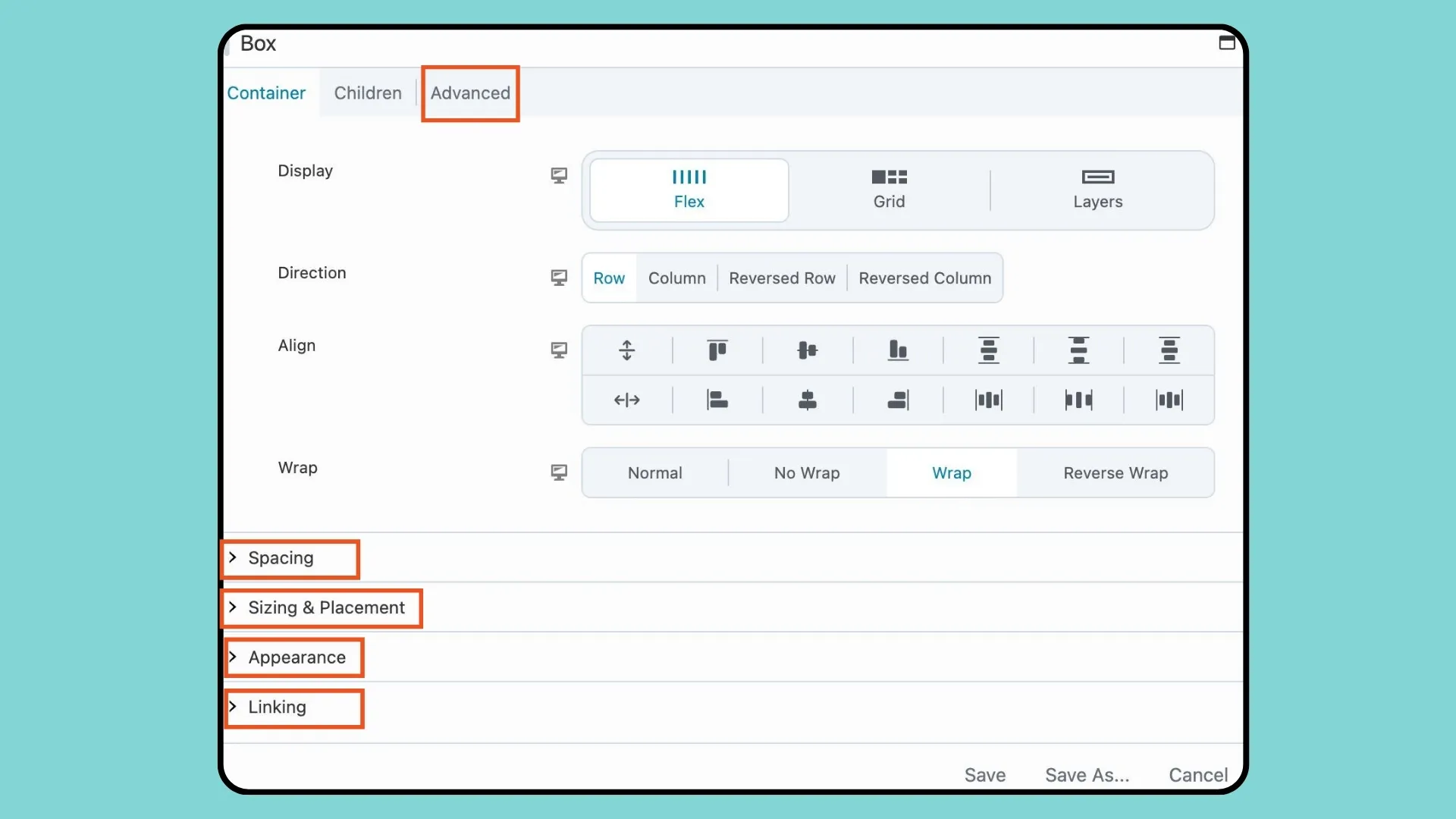
باستخدام خيار Flex، يمكن للمصممين تنظيم العناصر داخل صندوق إما أفقيًا أو رأسيًا، مع الاستفادة من CSS Flexbox للحصول على حجم ومحاذاة مرنة. تعمل إعدادات الاتجاه والمحاذاة والالتفاف على تحسين التحكم في التخطيط، مما يضمن ترتيبًا سلسًا لعناصر المحتوى:

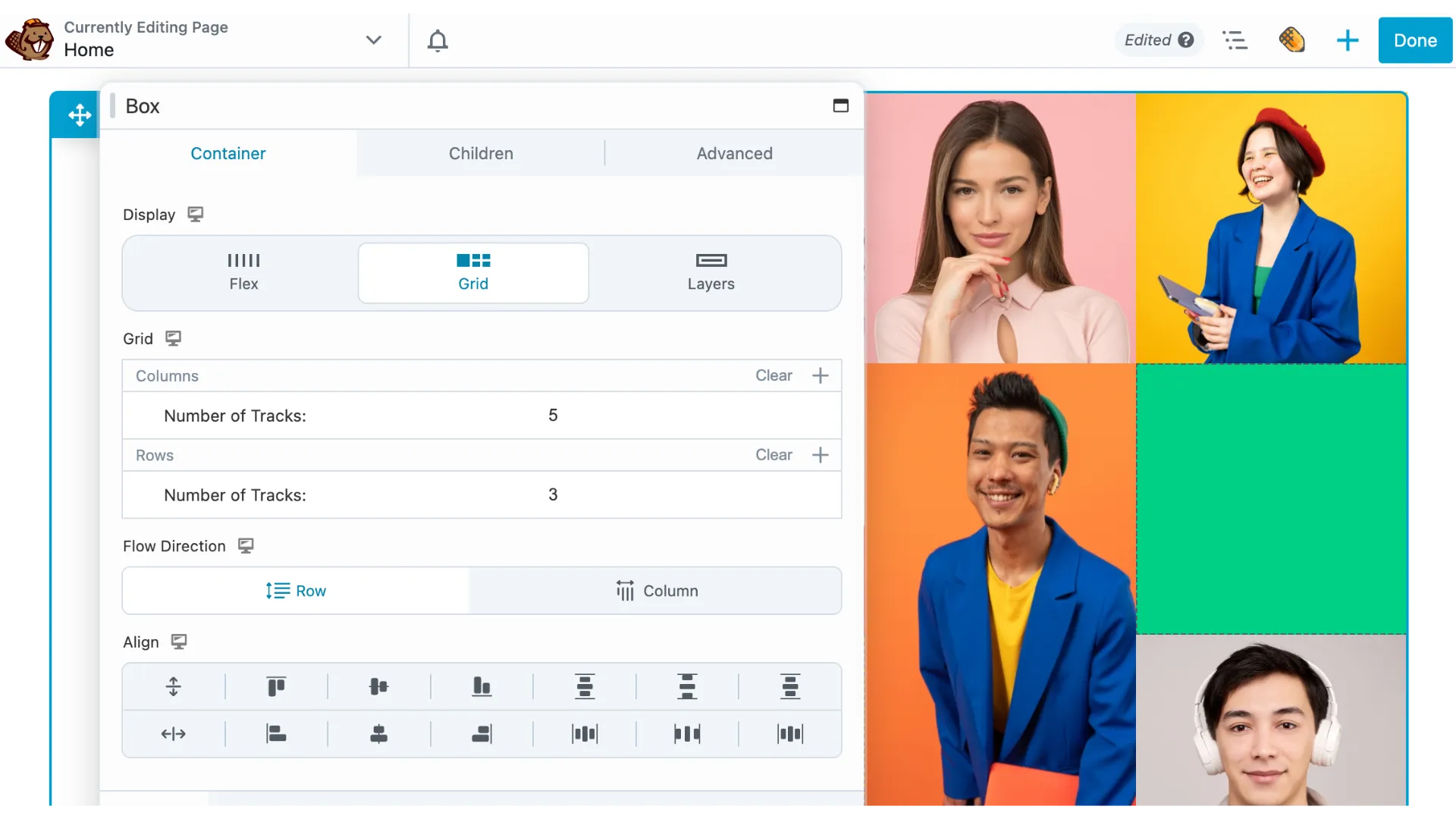
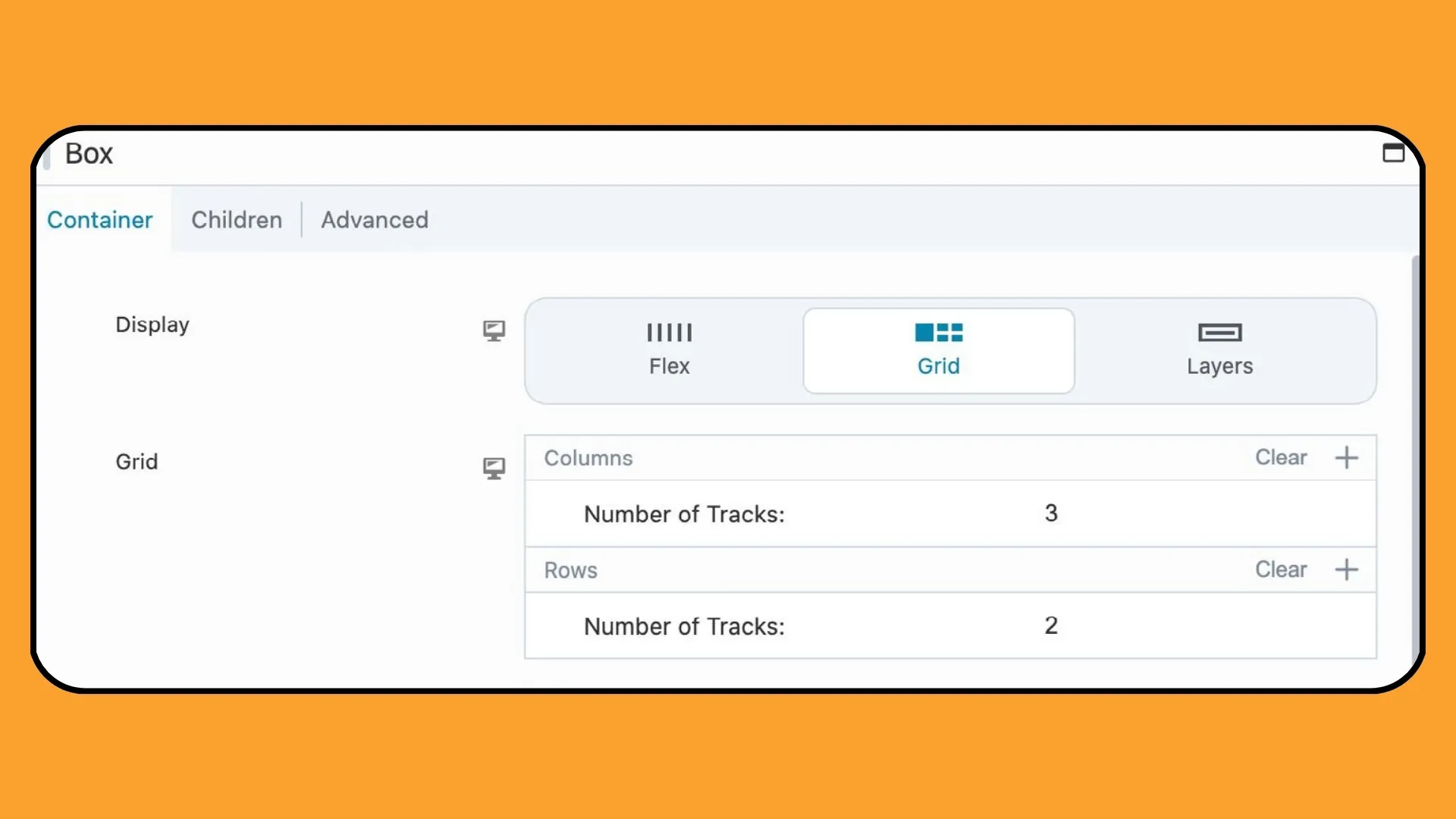
باستخدام CSS Grid، يسهل خيار Grid التخطيطات المعقدة القائمة على الشبكة مع صفوف وأعمدة قابلة للتخصيص. يمكن للمصممين تحديد عدد المسارات، وضبط اتجاه التدفق، وضبط المحاذاة للحصول على تصميمات مثالية للبكسل تأسر الزوار وتجذبهم:

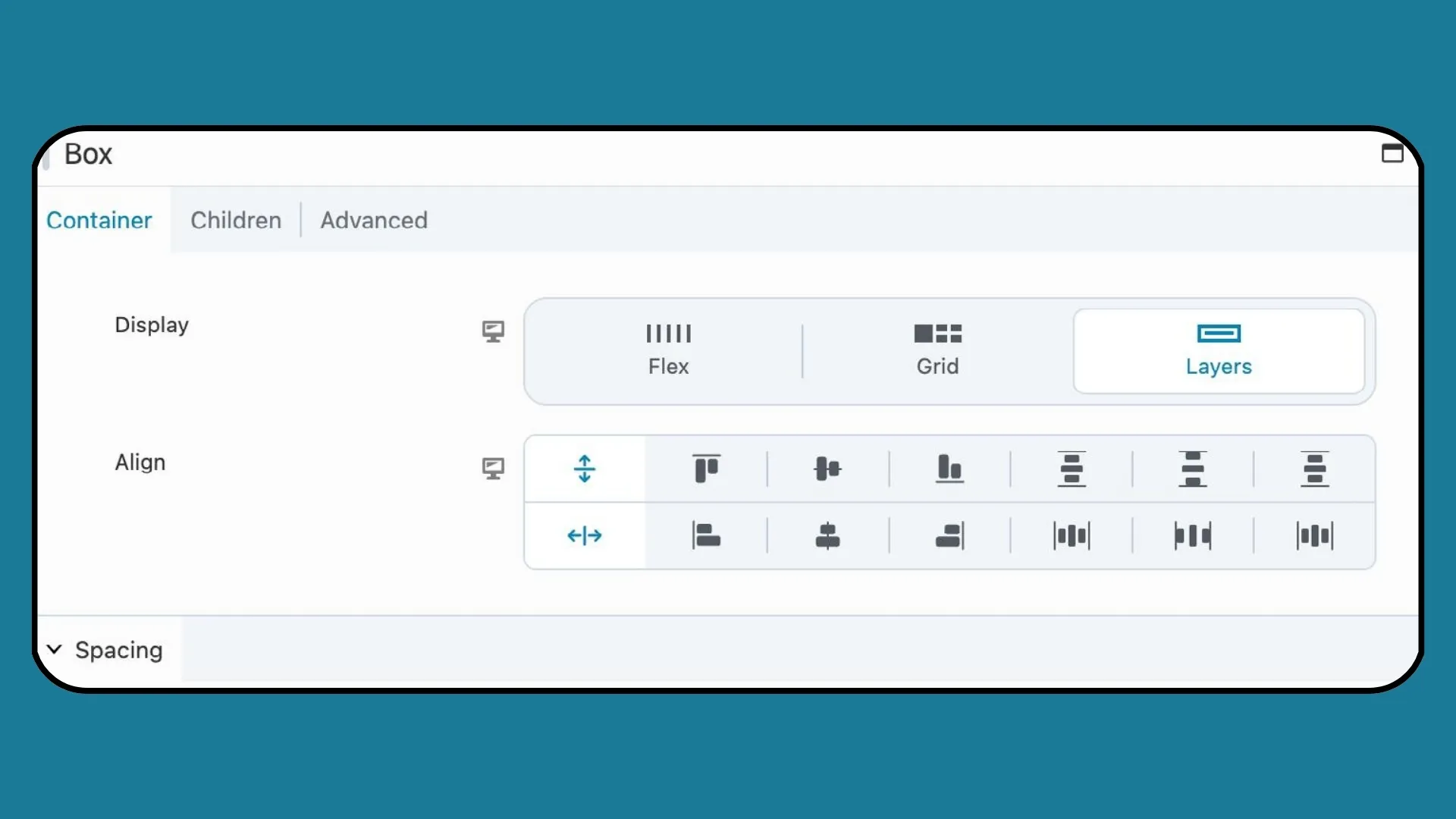
بالنسبة للتخطيطات ذات الطبقات، يسمح خيار الطبقات بتنظيم العناصر الموجودة داخل المربع بتنسيق مكدس، وهو مثالي لإضافة تراكبات نصية أو عناصر مرئية إلى الصور. من خلال ضبط إعدادات المحاذاة، يمكن للمصممين تحقيق الموضع الأمثل للحصول على مظهر مصقول واحترافي:

الأقسام الأربعة التالية لعلامة تبويب الحاوية ، وهي التباعد والتحجيم والموضع والمظهر والربط، هي إعدادات عامة تنطبق على كل نوع من أنواع عرض Box:

لاحظ أن جميع إعدادات علامة التبويب المتقدمة هي نفسها أيضًا لكل أنواع العرض.
أصبح ضبط المسافات والأحجام أمرًا بسيطًا من خلال الإعدادات الشاملة لوحدة Box. بدءًا من التحكم في الفجوة بين العناصر باستخدام تخطيطات Flex وGrid وحتى تحديد نسبة العرض إلى الارتفاع والحشو والعرض/الارتفاع، يتمتع المصممون بالتحكم الكامل في العرض المرئي للمحتوى الخاص بهم.
يعد تحسين المظهر المرئي للمربعات أمرًا سهلاً من خلال إعدادات لون النص ولون الخلفية والحدود وظل المربع القابلة للتخصيص. بالإضافة إلى ذلك، يمكن للمصممين إضافة روابط إلى المربعات للتنقل السلس، مما يجعل من السهل إنشاء تخطيطات بطاقة تفاعلية تعمل على تحسين تجربة المستخدم.
تعمل وحدة Box على تجاوز حدود الإبداع، حيث تقدم عددًا لا يحصى من الإمكانيات لصياغة تخطيطات جذابة ومذهلة بصريًا. سواء كنت مصممًا متمرسًا أو مبتدئًا، فإن إتقان وحدة Box يفتح الأبواب أمام إمكانيات تصميم لا نهاية لها ترفع موقعك على الويب إلى آفاق جديدة.
قم بتجربة وحدة Beaver Builder's Box وشاهد الفرق الذي يمكن أن تحدثه لمشاريعك. سواء كنت تقوم بإنشاء مدونة شخصية، أو موقع تجارة إلكترونية، أو موقع ويب خاص بشركة، فإن وحدة Box توفر المرونة والتنوع الذي تحتاجه لإضفاء الحيوية على رؤيتك.
يتيح لك Flexbox ترتيب العناصر ومحاذاتها داخل الحاوية، بغض النظر عن حجمها أو التغييرات المحتملة. تضمن الطبيعة المرنة للحاوية المرنة أن تتوسع العناصر المرنة لملء المساحة المتاحة وتتقلص لتجنب الفائض عند الضرورة.
يمكنك مزج CSS Grid وFlexbox في نفس التخطيط للاستفادة من نقاط القوة الخاصة بهما في أجزاء مختلفة من التصميم. على سبيل المثال، يمكنك استخدام CSS Grid لإنشاء البنية العامة للتخطيط الخاص بك، ثم استخدام Flexbox ضمن عناصر شبكة محددة للتحكم في محاذاة المحتوى وتوزيعه داخل تلك المناطق. يتيح هذا المزيج قدرًا أكبر من المرونة والدقة في تصميم التخطيطات المعقدة.
يعد Flexbox متعدد الاستخدامات لمعظم سيناريوهات التخطيط، ولكنه ليس مثاليًا لتخطيطات الشبكة المعقدة أو التخطيطات ثنائية الاتجاه. فكر في استخدام CSS Grid للتحكم المتقدم في الشبكة أو عند التعامل مع المحتوى الديناميكي. بالإضافة إلى ذلك، ضع في اعتبارك توافق المتصفح واعتبارات الأداء عند تحديد ما إذا كنت تريد استخدام Flexbox لاحتياجات التخطيط الخاصة بك.
مثير للاهتمام! شكرا لك على كل المعلومات!
مرحبا جنيفر،
لقد انتهيت للتو من قراءة مقالتك الثاقبة حول Beaver Builder Box Module، وأنا معجب حقًا بعمق المعلومات المقدمة. الطريقة التي قمت بها بتقسيم قدرات الوحدة، وخاصة تكاملها مع Flexbox وCSS Grid، توفر فهمًا واضحًا لكيفية استخدامها لإنشاء تصميمات أكثر ديناميكية واستجابة. إن استكشافك التفصيلي لميزات الوحدة، مثل التصميم القابل للتخصيص، وتعدد الاستخدامات، وقدرات التصميم سريع الاستجابة، يسلط الضوء على قدرتها على إحداث ثورة في مشاريع تصميم الويب.
أنا مفتون بشكل خاص بالأمثلة التي قدمتها حول استخدام Box Module لسيناريوهات التصميم المختلفة. من الواضح أن هذه الأداة توفر ميزة كبيرة للمصممين الذين يتطلعون إلى تجاوز حدود الإبداع والكفاءة.
نظرًا للطبيعة الشاملة لمراجعتك، أشعر بالفضول بشأن تجربتك الشخصية مع Box Module عمليًا. هل واجهت أي تحديات أو قيود عند استخدامه لمشاريع تصميم الويب المعقدة؟ وكيف يمكن مقارنتها بأدوات التصميم الأخرى التي استخدمتها من حيث سهولة الاستخدام والوظائف؟
شكرا لتقاسم مثل هذا المورد القيم. لقد أثارت مراجعتك بالتأكيد اهتمامي باستكشاف وحدة Box بشكل أكبر.
شكرًا لك!
شكرا جزيلا على تلك المعلومات المفيدة. نقدر ذلك!!!
قراءة رائعة! هل يمكننا الجمع بشكل فعال بين Flexbox وCSS Grid داخل وحدة Box لإنشاء تخطيطات ديناميكية وجذابة بصريًا؟ شكرا جنيفر.
تبدو هذه فكرة رائعة، ولكنك ستحتاج إلى تقديم دليل أكثر تعمقًا حول كيفية استخدام الوحدة الصندوقية.
لقد قمت للتو بتثبيت Beaver 2.8 ووحدة الصندوق غير مفهومة حتى مع توفر مقطعي الفيديو.