مراجعة Breakdance: حل كامل لإنشاء موقع ويب في WordPress
نشرت: 2022-11-04هل تبحث عن مكون إضافي جديد لبناء الصفحات لإنشاء مواقع ويب في WordPress؟ إذا كانت الإجابة بنعم ، فقد ترغب في إلقاء نظرة خاطفة على Breakdance.
Breakdance هو الوافد الجديد في قسم منشئ الصفحات من البرنامج المساعد WordPress. تم إصدار نسخته الأولية المستقرة (Breakdance 1.0) في سبتمبر 2022. ومع ذلك ، فإن الأشخاص الذين يقفون وراء Breakdance ليسوا جددًا حقًا في عالم منشئ الصفحات. تم تطوير Breakdance بواسطة Soflyy ، وهي شركة مطورة تقوم أيضًا بتطوير Oxygen ، وهو مكون إضافي آخر لبناء الصفحات لـ WordPress.
تمامًا مثل أخيه الأكبر ، تستهدف Breakdance أيضًا الوكالات أو المستقلين الذين ينشئون مواقع الويب للعملاء. يوفر خيار تسعير واحد حيث يمكنك استخدام ترخيص اشتراكك على مواقع WordPress غير محدودة.
إذا كنت تريد معرفة المزيد عن Breakdance ، فتابع القراءة.
ملاحظة: هذه المقالة لن تقارن Breakdance و Oxygen. بدلاً من ذلك ، سيركز على تغطية ميزات Breakdance.
مقدمة موجزة عن Breakdance
أعجبك أم لا. لا يزال Elementor هو الاسم الأول الذي يتبادر إلى الذهن فيما يتعلق بالمكوِّن الإضافي منشئ الصفحات لـ WordPress. ومع ذلك ، فإن الشعبية لا تعني الأفضل. خاصة للوكالات التي ترغب في إنشاء مواقع ويب غير محدودة. ليس لدى Elementor خطة تسمح لك باستخدام ترخيصك على مواقع ويب غير محدودة.
من ناحية أخرى ، تستهدف Breakdance الوكالات أو أي شخص يرغب في إنشاء مواقع ويب غير محدودة على وجه التحديد. يمكنك استخدام ترخيص الاشتراك الخاص بك على العديد من مواقع WordPress كما تريد تمامًا مثل Divi. ومع ذلك ، فإن Breakdance هو بديل رائع لـ Elementor إذا كنت ترغب في إنشاء مواقع WordPress غير محدودة باستخدام مكون إضافي منشئ الصفحات.
من الناحية الفنية ، لا يختلف Breakdance كثيرًا عن أدوات إنشاء الصفحات الحالية الأخرى. يأتي مزودًا بمحرر مرئي يوفر ميزة تحرير سريعة الاستجابة للسماح لك بتحسين التصميم الخاص بك على جميع أحجام الشاشة (سطح المكتب ، الجهاز اللوحي ، الهاتف الذكي). تم تصميم محرر Breakdance باستخدام Vue.js. يمكنك مراقبة خطط تطوير Breakdance على صفحة خريطة الطريق الخاصة بها.
هناك شيء فريد تحتاج لمعرفته حول Breakdance. يحتوي على خيار إعداد لتعطيل سمة WordPress الخاصة بك . عند استخدام خيار الإعداد هذا ، لن يتم تحميل المظهر النشط على موقع الويب الخاص بك ولن يكون له أي تأثير على أداء موقعك أو مظهره. يمكنك استبدال أجزاء السمة الخاصة بك مثل صفحات الرأس والتذييل والأرشيف باستخدام ميزة منشئ السمات في Breakdance (سيتم تغطيتها لاحقًا). باستخدام خيار الإعداد هذا ، يمكنك التحكم في كل جزء من موقع WordPress الخاص بك باستخدام Breakdance.
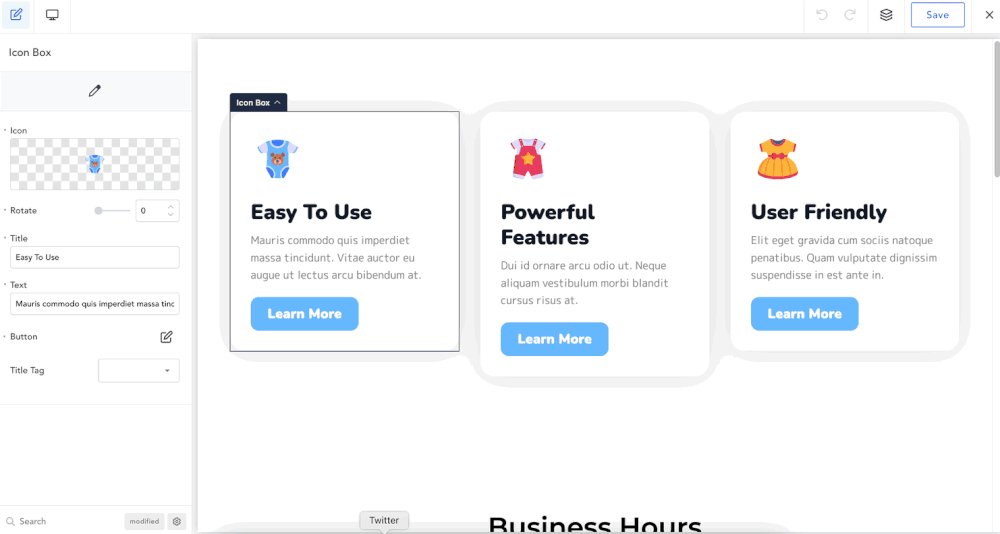
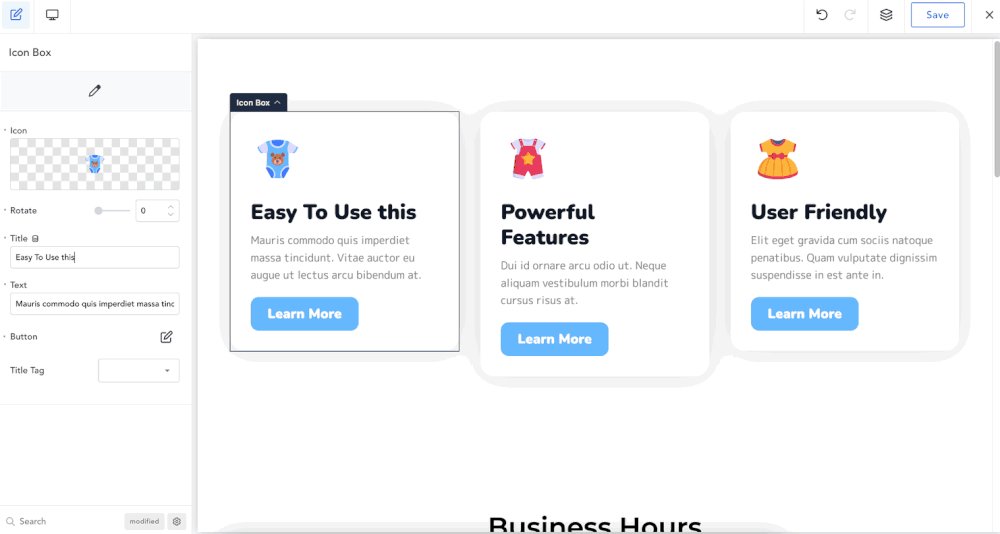
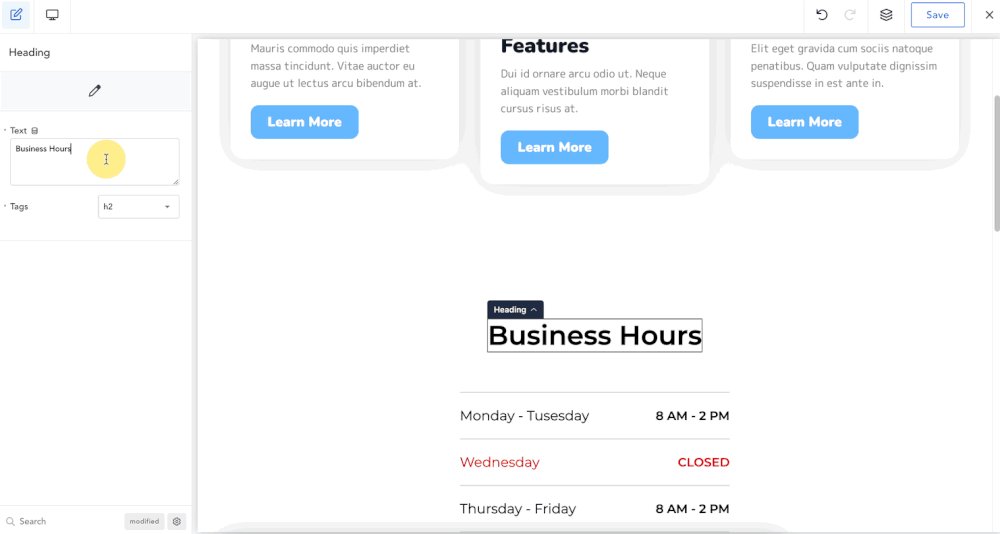
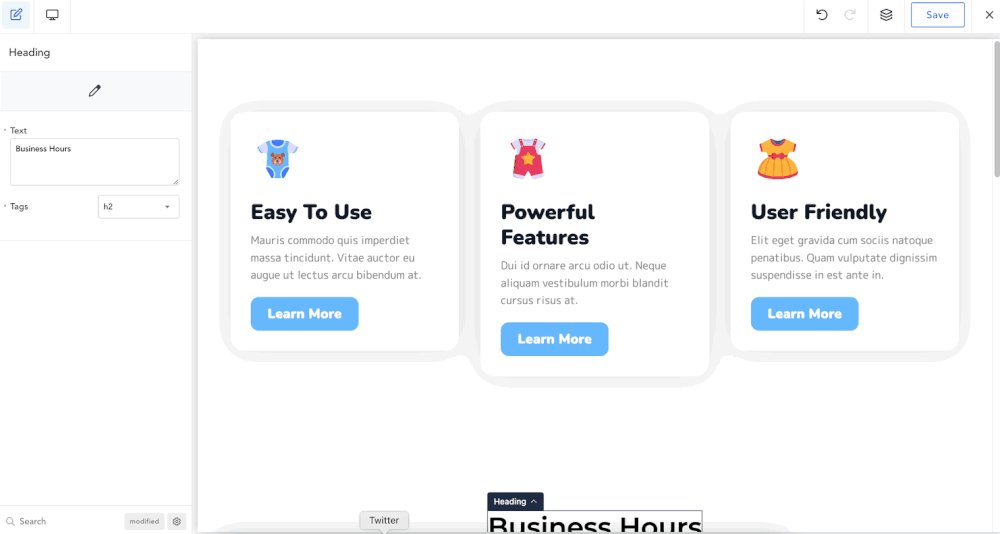
تجربة التحرير

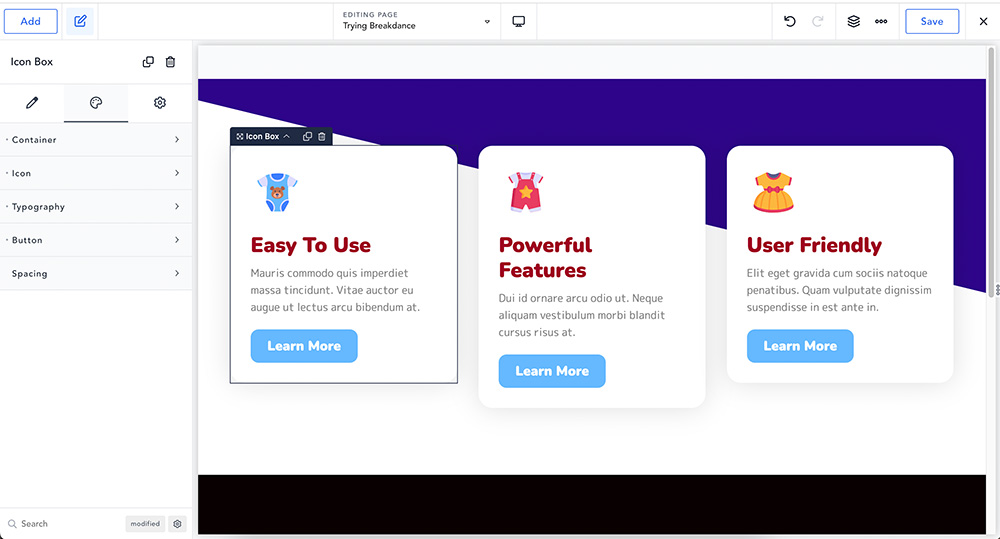
كما ترى في لقطة الشاشة أعلاه ، يحتوي Breakdance على محرر نظيف بدرجة كافية - وهو متوفر في وضع الإضاءة افتراضيًا. يمكنك تمكين الوضع المظلم إذا كنت أكثر ملاءمة له. في الحالة الأولية ، يتكون محرر Breakdance من ثلاثة أجزاء:
- لوحة العناصر على الجانب الأيمن. ستتحول هذه اللوحة إلى لوحة إعدادات عند النقر فوق عنصر في منطقة قماش الرسم
- منطقة القماش في الجانب الأوسط والتي يمكنك استخدامها لوضع عناصر التصميم
- منطقة الشريط العلوي التي يمكنك استخدامها للوصول إلى بعض القوائم مثل تحرير الموقع بالكامل ، والملاح ، وما إلى ذلك.
سيتم فتح لوحة إضافية على الجانب الأيمن عند الوصول إلى قائمة في الشريط العلوي.
على عكس ، على سبيل المثال Elementor ، لا تقدم Breakdance خيار إعداد لتعيين تخطيط الصفحة. عند تحرير صفحة جديدة باستخدام Breakdance ، سيكون لديك دائمًا لوحة قماشية فارغة (بدون شريط جانبي).
يأتي المحرر أو Breakdance مع الميزات التالية:
- التنقل
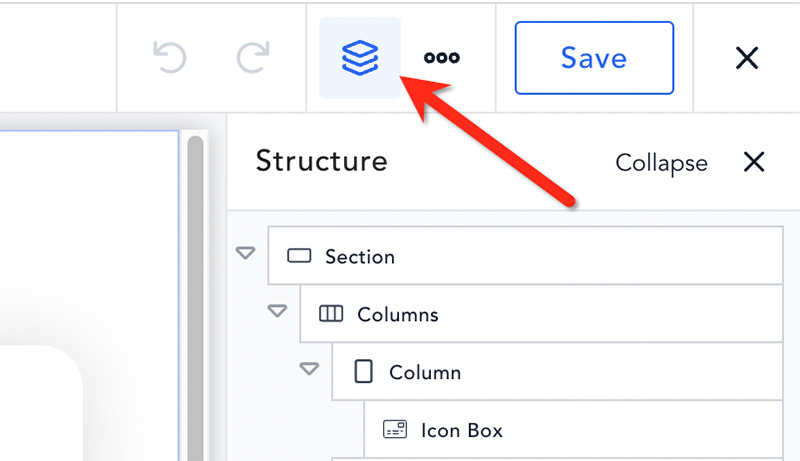
تحتوي معظم أدوات إنشاء الصفحات على ميزة التنقل لتسهيل تعلم المستخدمين لبنية التصميم الخاصة بك. هذه الميزة مفيدة بشكل خاص عند تحرير صفحة طويلة تتكون من الكثير من العناصر. في Breakdance ، تسمى الميزة الهيكل. يمكنك الوصول إليه عن طريق النقر فوق رمز التكديس على الجانب الأيمن من الشريط العلوي.

هناك العديد من الأشياء التي يمكنك القيام بها في الهيكل بخلاف التحقق من عناصر التصميم والهيكل. يمكنك أيضًا استخدامه لإعادة ترتيب عناصر التصميم وتكرار عنصر التصميم وحذف عنصر التصميم.
- التحرير سريع الاستجابة
في عصر اليوم ، لا يكفي إنشاء صفحة مذهلة. تحتاج أيضًا إلى التأكد من أن الصفحة التي تقوم بإنشائها تبدو جيدة على جميع أحجام شاشات الجهاز (سطح المكتب والجهاز اللوحي والهاتف الذكي). يعد التحرير سريع الاستجابة ميزة شائعة متاحة في جميع المكونات الإضافية لمنشئ الصفحات في WordPress. بريك دانس ليست استثناء.
عند تحرير صفحة في Breakdance ، يمكنك التبديل إلى نوع جهاز آخر بالنقر فوق رمز الجهاز في المنطقة الوسطى من الشريط العلوي. هناك خمسة خيارات لنقاط التوقف يمكنك الاختيار من بينها:
- سطح المكتب
- الجهاز اللوحي (الوضع الأفقي)
- الكمبيوتر اللوحي (الوضع الرأسي)
- الهاتف (الوضع الأفقي)
- الهاتف (الوضع الرأسي)
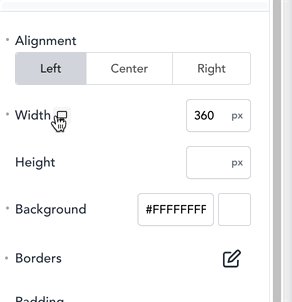
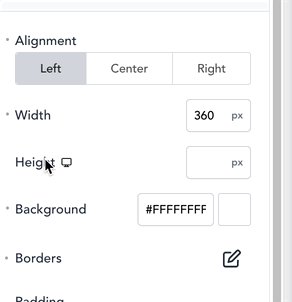
لتحسين تصميمك على جميع أحجام الشاشات ، يمكنك استخدام قيمة مختلفة في إعداد معين. على سبيل المثال ، يمكنك تعيين قيمة حشوة مختلفة على سطح المكتب والكمبيوتر اللوحي والهاتف الذكي. يمكنك تمرير مؤشر الماوس فوق تسمية الإعداد والنقر فوق رمز الجهاز لإظهار خيارات الجهاز.

- تاريخ النسخة
يعد سجل الإصدارات ميزة مهمة أخرى تمتلكها جميع المكونات الإضافية لمنشئ الصفحات تقريبًا. باستخدام هذه الميزة ، يمكنك بسهولة معرفة التغييرات التي أجريتها على التصميم الخاص بك من البداية التي قمت بتحريرها. هذه الميزة مفيدة أيضًا إلى حد كبير إذا أجريت تغييرًا عن طريق الخطأ لم تقصده. يمكنك ببساطة التحقق من الإصدار السابق واستعادته.
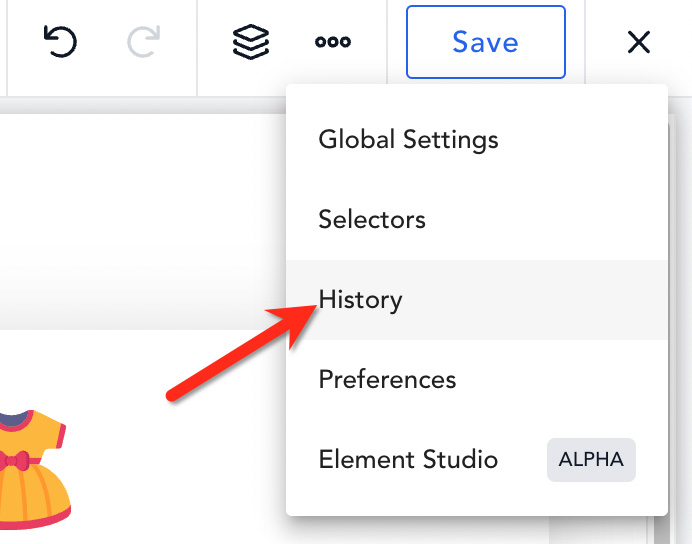
في Breakdance ، يمكنك الوصول إلى ميزة محفوظات الإصدار بالنقر فوق أيقونة ثلاثية النقاط في الشريط العلوي وتحديد المحفوظات .

- تحرير الموقع بالكامل
يعد تحرير الموقع بالكامل أسلوبًا جديدًا في WordPress يسمح لك بتعديل أجزاء متعددة على موقع الويب الخاص بك دون مغادرة المحرر. في معظم المكونات الإضافية لمنشئ الصفحات - بما في ذلك Divi Builder و Elementor - يدعم تحرير الموقع بالكامل ثلاثة أجزاء فقط: الصفحة الحالية ، وقالب الرأس ، وقالب التذييل.
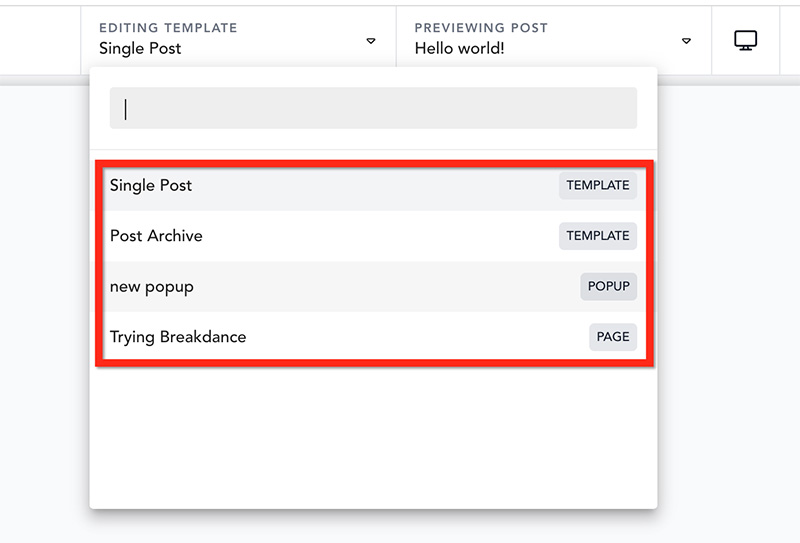
في Breakdance ، يمكنك تحرير جميع أجزاء الموقع والصفحات دون مغادرة المحرر. إذا تم تحرير صفحة أو جزء مسبقًا باستخدام Breakdance ، فسيكون متاحًا في قائمة تحرير الموقع بالكامل. يمكنك ببساطة النقر فوقه لتحريره

- معاينة ونشر عملك
بشكل عام ، تعد تجربة التحرير التي تقدمها Breakdance رائعة. يحتوي على محرر نظيف وبديهي. ومع ذلك ، عندما يحين وقت معاينة صفحة أو قالب مخصص ونشره ، فإن العملية ليست بهذه السلاسة. تحتاج للخلف وللأمام بين الواجهة الأمامية والخلفية.
لا يوفر Breakdance أي زر في منطقة المحرر لمعاينة أو نشر صفحتك مباشرةً مثل Elementor و Brizy. لمعاينة عملك على صفحة مباشرة ، تحتاج إلى الخروج من المحرر وإعادة الدخول لتحريره مرة أخرى. أثناء نشر الصفحة ، تحتاج إلى الخروج من المحرر والذهاب إلى الخلفية (Gutenberg) لنشرها.
عناصر التصميم
يحدد مدى توفر عناصر التصميم ما يمكنك القيام به باستخدام أداة إنشاء الصفحات. تأتي لعبة Breakdance مع الكثير من عناصر التصميم. من العناصر الأساسية مثل الزر والصورة إلى العناصر المتقدمة Loop Builder و Advanced Tabs.
قبل إضافة عنصر معين ، يمكنك إضافة حاوية لوضع تخطيط العناصر وترتيبها. لديك خياران للحاوية: قسم وعمود.
تم تجميع عناصر تصميم Breakdance في 7 فئات.
- أساسي
- كتل
- موقع
- متقدم
- متحرك
- نماذج
- كتب مريم الدخيل لاكاديمية الثراء
- الفئة الأساسية
| الجزء |
| الأعمدة |
| ديف |
| عنوان |
| نص |
| النص الغني |
| رابط نصي |
| زر |
| صورة |
| فيديو |
| أيقونة |
- فئة الكتل
| مربع الرمز | شريط أساسي | شريط الإشعارات |
| مربع الصورة | سلايدر أساسي | بطاقة تحوم الصور |
| القائمة الأساسية | عداد الدائرة | صورة مع التكبير |
| قائمة الاختيار | عداد بسيط | المقنع |
| قائمة الرموز | نوافذ التبويب | خرائط جوجل |
| جدول التسعير | العد التنازلي | تعليقات الفيسبوك |
| Blockquote | لوتي للرسوم المتحركة | Facebook Like Button |
| شبكة الإحصائيات | صورة متحركة | المكون الإضافي لصفحة Facebook |
| ساعات العمل | صورة الأكورديون | الفيسبوك بوست |
| التعليمات | قائمة الشعارات | زر مشاركة Facebook |
| صالة عرض | العنوان المزدوج | مقاطع فيديو فيسبوك |
| الرموز الاجتماعية | العنوان المتحرك | زر تويتر |
| تصنيف النجوم | شهادة بسيطة | التغريد تضمين التغريد |
| مقسم فاخر | شهادة خيالية | الجدول الزمني لتويتر |
| شريط التقدم | مقارنة الصور | أزرار المشاركة الاجتماعية |
- فئة الموقع
| منشئ الرأس |
| قائمة الفسفور الابيض |
| منشئ القائمة |
| نموذج بحث |
- فئة متقدمة
| رابط الغلاف |
| كود بلوك |
| علامات تبويب متقدمة |
| كتلة عالمية |
| رمز قصير |
| غلاف الرمز القصير |
| HTML IMG |
- فئة ديناميكية
| نموذج التعليق |
| قائمة التعليقات |
| بعد ميتا |
| منطقة محتوى القالب |
| عنوان الوظيفة |
| مقتطفات بعد |
| آخر المحتوى |
| انشر الصورة المميزة |
| مؤلف |
| المشاركات المجاورة |
| عنوان الأرشيف |
| قائمة المشاركة |
| بعد منشئ حلقة |
| القطعة |
- فئة النماذج
| استمارة نسيت كلمة المرور |
| منشئ النموذج |
| نموذج تسجيل الدخول |
| استمارة تسجيل |
| قائمة المنتجات |
| منتج |
| منشئ المنتج |
| منتجات ذات صله |
| منتجات Upsell |
| صفحة التسوق |
| صفحة عربة التسوق |
| صفحة التفقد |
| صفحة الحساب |
| صفحة تتبع الطلب |
| عربة صغيرة |
| تسوق المرشحات |
| القطعة Woo |
| Woo Breadcrumb |
الملامح العامة
- باني الموضوع
يتيح لك مُنشئ السمات الانتقال إلى أبعد من مجرد إنشاء الصفحات. يمكنك استخدامه لإنشاء قوالب مخصصة لأجزاء موقعك مثل الرأس والتذييل وصفحات الأرشيف وقالب المنشور الفردي وما إلى ذلك.
في Breakdance ، يمكنك استخدام أداة إنشاء السمات لإنشاء أجزاء الموقع التالية:
- رأس
- تذييل
- صفحات الأرشيف (العلامات ، الفئات ، المؤلف ، التاريخ)
- وظيفة واحدة
- صفحة واحدة
- 404 صفحة
- نتائج البحث
- قالب نوع المنشور المخصص
إذا كنت تستخدم WooCommerce ، فيمكنك أيضًا استخدام ميزة منشئ السمات في Breakdance لإنشاء قوالب مخصصة للأجزاء التالية:
- صفحة منتج واحد
- صفحة أرشيف المنتج
- صفحة المتجر
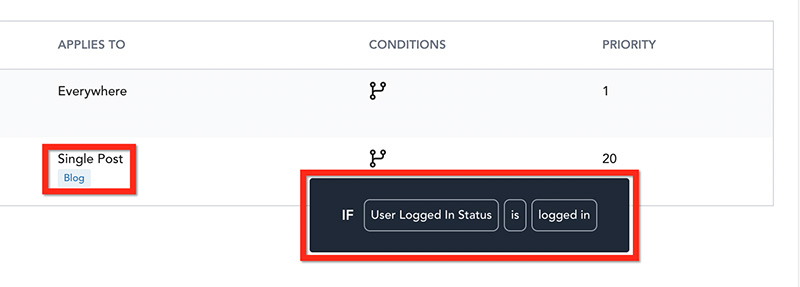
في Breakdance ، يمكنك تعيين مكان وكيفية تطبيق قالب مخصص. على سبيل المثال ، يمكنك تعيين قالب رأس مخصص لتطبيقه على منشورات المدونة للمستخدمين الذين قاموا بتسجيل الدخول فقط على النحو التالي.

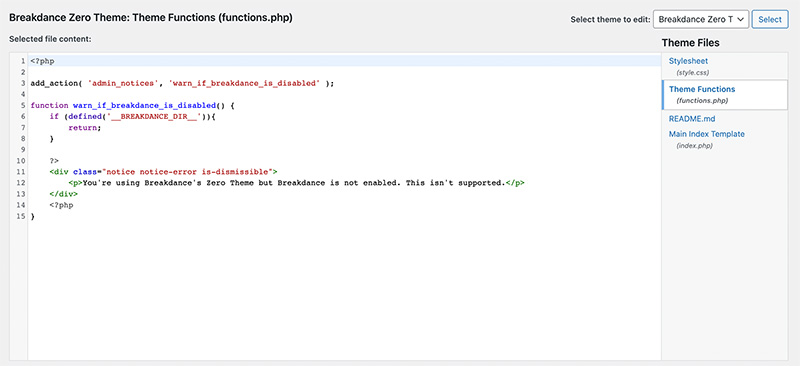
في قسم المقدمة ، ذكرنا أن Breakdance يوفر خيار إعداد لتعطيل سمة WordPress النشطة على موقع الويب الخاص بك. يتيح لك استخدام خيار الإعداد هذا إنشاء موقع ويب WordPress بالكامل باستخدام Breakdance . أفضل جزء هو أنك ستظل قادرًا على إضافة وظيفة مخصصة عبر Theme File Editor حيث أن Breakdance ستنشئ ملف function.php جديد عند تعطيل السمة الخاصة بك.

يمكنك أيضًا القيام بأشياء عادة ما تكون على أداة تخصيص السمات مثل تعيين رمز الموقع وإضافة CSS مخصص وتعيين الصفحة الرئيسية وما إلى ذلك.
علاوة على ذلك ، يسمح لك Breakdance أيضًا بإنشاء قائمة متقدمة على رأسك باستخدام عنصر Menu Builder.
- منشئ النموذج
في لوحة العناصر لمحرر Breakdance ، ستجد فئة تسمى Forms . توجد أربعة عناصر نموذجية يمكنك أن تجدها في هذه الفئة على النحو التالي:
- هل نسيت كلمة السر
- منشئ النموذج
- نموذج تسجيل الدخول
- استمارة تسجيل
في حين أن عناصر النموذج الأخرى لها استخدام محدد وفقًا لأسمائها ، يمكن استخدام عنصر Form Builder لإنشاء عدة أنواع من النماذج. إنه العنصر الذي تحتاجه لإنشاء نموذج اشتراك بالبريد الإلكتروني ، ونموذج اتصال ، إلى نموذج استطلاع.
تدعم أداة Form Builder أنواع الحقول التالية:
- نص
- البريد الإلكتروني
- منطقة النص
- URL
- رقم الهاتف
- مذياع
- خانة اختيار
- يختار
- رقم
- تاريخ
- زمن
- كلمة المرور
- لغة البرمجة
- مختفي
أثناء إجراء النموذج ، يمكنك اختيار الإجراءات التالية:
- أرسل إلى ActiveCampaign
- قم بتشغيل كود JavaScript
- أرسل إلى ConverKit
- أرسل إلى Drip
- أرسل إلى الفتنة
- أرسل إلى سلاك
- إرسال إلى بريد إلكتروني
- أرسل إلى GetResponse
- أرسل إلى MailChimp
- أرسل إلى MailerLite
- افتح نافذة منبثقة
- أرسل إلى مدير تقديم النموذج المدمج في Breakdance
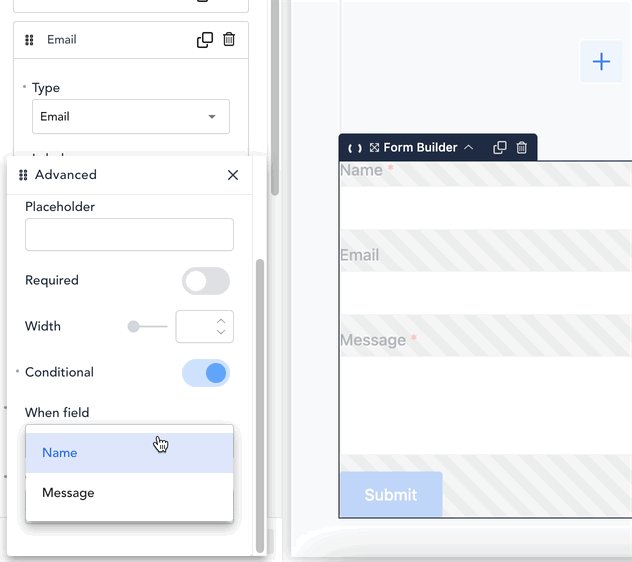
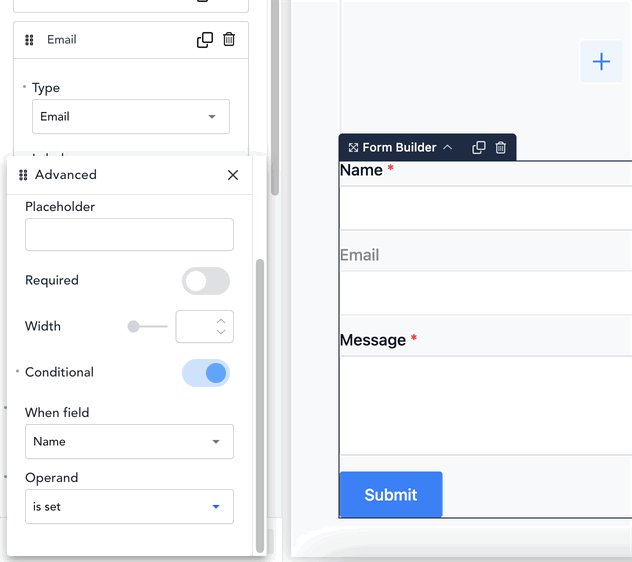
من المثير للاهتمام ، يمكنك تطبيق شرط عرض على حقل. بمعنى أن الحقل لن يظهر إلا عند استيفاء الشرط. على سبيل المثال ، يمكنك تعيين حقل معين ليظهر فقط عند ملء الحقل السابق.

لإضافة أمان إلى النموذج الخاص بك ، يقدم Breakdance التكامل مع reCAPTCHA. أو يمكنك أيضًا تمكين Honeypot.
- منشئ النوافذ المنبثقة
إذا كنت تقوم غالبًا بإنشاء نوافذ منبثقة على موقع الويب الخاص بك ، فلن تحتاج إلى تثبيت مكون إضافي إضافي مع Breakdance لأنه يأتي مع مُنشئ منبثق مدمج.
باستخدام ميزة إنشاء النوافذ المنبثقة في Breakdance ، يمكنك إنشاء نافذة منبثقة لافتة للنظر بتصميمك الخاص. تتم عملية إنشاء النوافذ المنبثقة عبر Breakdance. بمعنى أنه يمكنك إضافة أي عنصر تريده ، بما في ذلك عنصر Form Builder - والذي يمكنك الاستفادة منه لإنشاء نافذة منبثقة لاشتراك بريد إلكتروني أقل إزعاجًا. يمكنك ببساطة تعطيل التراكب لإنشاء نافذة منبثقة للاشتراك أقل إزعاجًا.

يدعم منشئ النوافذ المنبثقة Breakdance حالة العرض تمامًا مثل أداة إنشاء السمات. بمعنى آخر ، يمكنك تعيين موقع أو موقعين تظهر فيهما نافذة منبثقة. أيضًا ، تسمح لك حالة العرض بتعيين النافذة المنبثقة لتظهر بناءً على معلمات معينة ، مثل:
- نوع آخر
- متصفح الإنترنت
- نظام التشغيل
- نقطة توقف
- حالة تسجيل الدخول
- دور المستخدم
- تاريخ
حول المشغل ، يمكنك ضبط النافذة المنبثقة لتظهر بناءً على المعلمات التالية:
- عند تحميل الصفحة
- في الصفحة التمرير
- في الصفحة ، قم بالتمرير لأعلى
- عدم نشاط المستخدم
- نية الخروج
- عند النقر
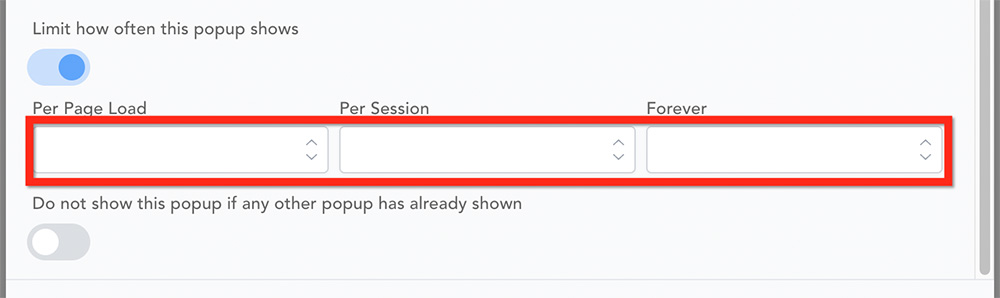
علاوة على ذلك ، يمكنك أيضًا تعيين عدد مرات ظهور نافذة منبثقة بناءً على رقم تحميل الصفحة والجلسة.

- محتوى ديناميكي
لقد ذكرنا أعلاه أن Breakdance يأتي مع ميزة منشئ السمات التي يمكنك استخدامها لإنشاء قوالب مخصصة لأجزاء موقعك. بالطبع ، يمكنك إضافة محتوى ديناميكي إلى القوالب المخصصة الخاصة بك ، مثل عنوان المنشور ، ونشر التعريف ، والصورة المميزة ، وما إلى ذلك.
فيما يلي قائمة بالمحتوى الديناميكي المدعوم من Breakdance:
| نص | صورة | URL |
|---|---|---|
| آخر المحتوى | نشر صورة مميزة | آخر الرابط الثابت |
| عنوان الوظيفة | بعد إرفاق الصورة | عنوان URL للصورة المميزة |
| مقتطفات بعد | شعار الموقع | URL الموقع |
| شروط النشر | صورة المؤلف (الصورة الرمزية) | |
| الوقت بعد | صفحة منتج WooCommerce | |
| تاريخ آخر | معرض منتجات WooCommerce | |
| رقم التعليقات | ||
| نصوص الصور المميزة (نص بديل ، تسمية توضيحية ، عنوان) | ||
| عنوان الأرشيف | ||
| وصف الأرشيف | ||
| عنوان الموقع | ||
| شعار الموقع | ||
| اسم المؤلف | ||
| المؤلف السيرة الذاتية | ||
| عنوان منتج WooCommerce | ||
| وصف منتج WooCommerce | ||
| شروط منتج WooCommerce | ||
| تصنيف منتج WooCommerce | ||
| سعر منتج WooCommerce | ||
| منتج WooCommerce SKU | ||
| مخزون منتجات WooCommerce | ||
| بيع منتج WooCommerce |
بالإضافة إلى ذلك ، يمكنك أيضًا إضافة محتوى ديناميكي عبر المكوِّن الإضافي للحقول المخصصة (على سبيل المثال ، ACF).
- حلقة منشئ
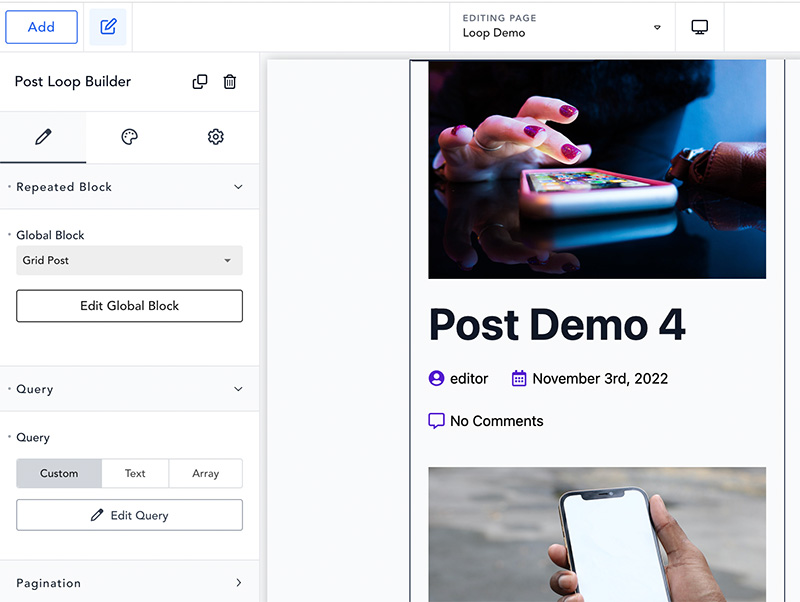
تم تصميم Breakdance ليكون مكونًا إضافيًا متعدد الأغراض لبناء الصفحات. يمكنك استخدامه لإنشاء أي نوع من مواقع الويب. يعد Loop Builder مفيدًا إذا كنت تريد استخدام Breakdance لإنشاء موقع ويب معقد وديناميكي مثل موقع قائمة.
يتيح لك Loop Builder إنشاء قالب عنصر قائمة واستخدامه في صفحة قائمة أو صفحة أرشيف. يمكنك إضافة محتوى ديناميكي إلى قالب عنصر القائمة. من المحتوى الديناميكي الافتراضي لـ WordPress (صورة مميزة ، عنوان المنشور ، تعريف المنشور ، إلخ) إلى المحتوى الديناميكي الذي تنشئه باستخدام ACF أو مكوِّن إضافي للحقول المخصصة.

- مدير الوصول
إن منح عملائك حق الوصول إلى تصميم الصفحة أمر محفوف بالمخاطر بعض الشيء حيث يمكنهم كسر التصميم الذي أنشأته بلا كلل. ولكن ماذا لو أراد العملاء تغيير محتوى التصميم بأنفسهم؟
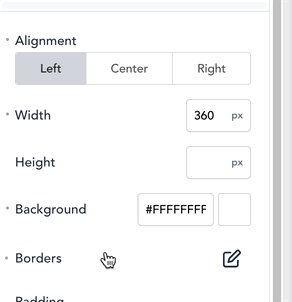
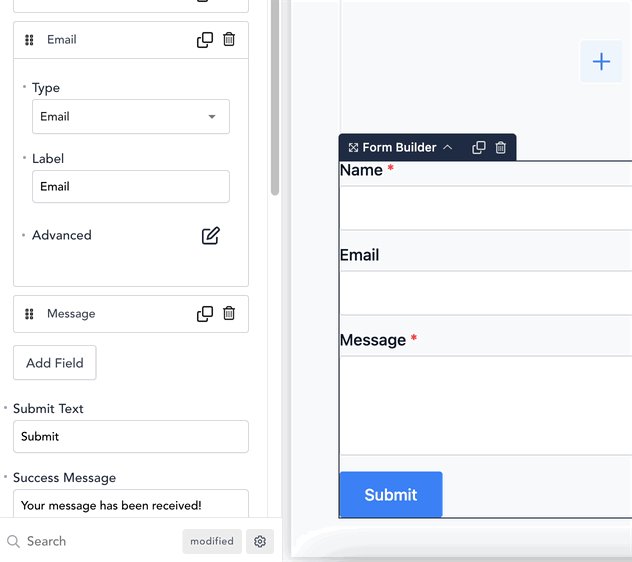
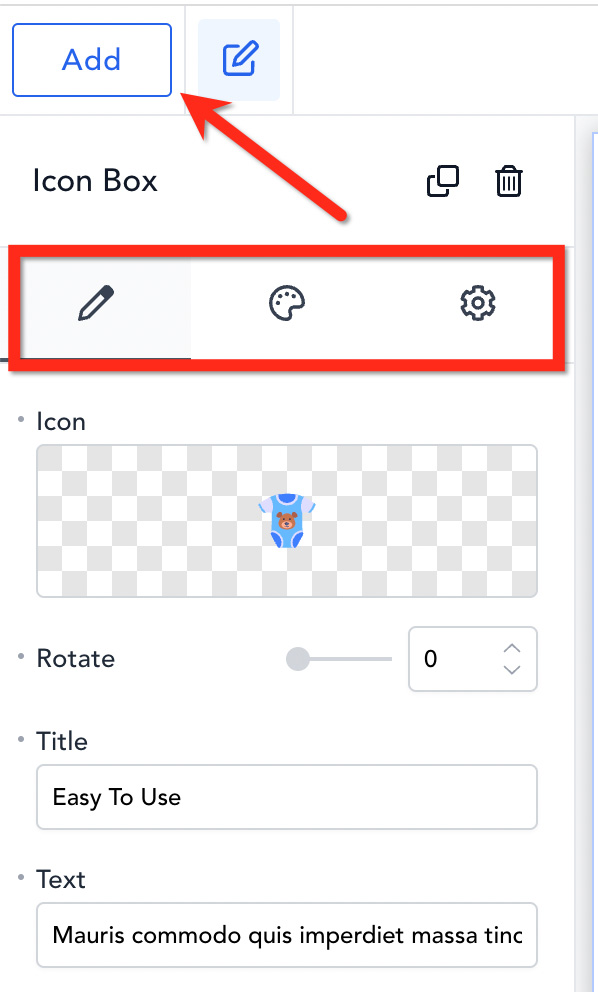
تأتي لعبة Breakdance مع ميزة مفيدة تجعل عملك مع عملائك أكثر سلاسة. يمكنك منح عملائك حق الوصول إلى محرر Breakdance ، ولكن فقط لتغيير المحتوى - دون أن تكون قادرًا على تغيير التصميم. ألق نظرة على الشاشة التالية.

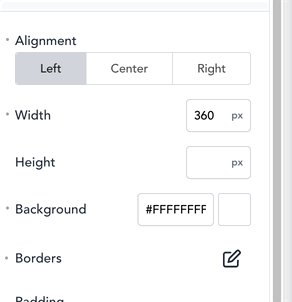
كما ترى ، لا توجد علامة تبويب تصميم وعلامة تبويب إعدادات في لوحة إعدادات Breakdance. أيضًا ، لا يوجد زر إضافة لإضافة عنصر جديد.
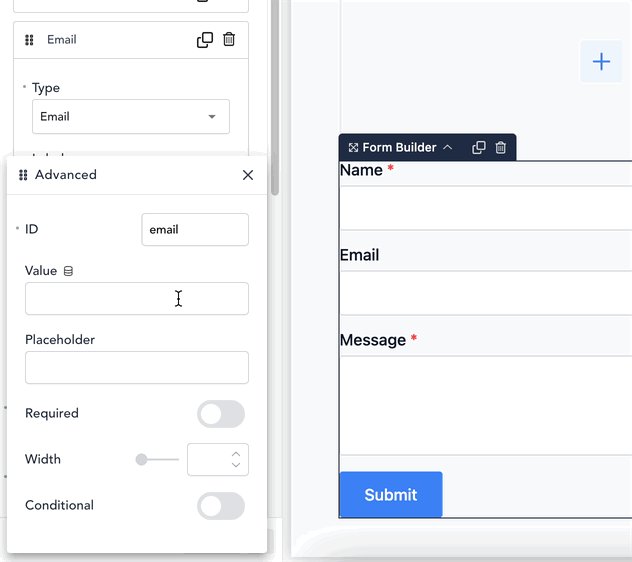
عادة ، يجب أن تبدو لوحة الإعدادات كما يلي:

لتعيين عملائك ليكونوا قادرين على تغيير المحتوى فقط ، يمكنك الانتقال إلى صفحة إعدادات Breakdance ( Breakdance -> Settings ). من هنا ، يمكنك ضبط الوصول بناءً على دور المستخدم. هناك ثلاثة أنواع وصول يمكنك تعيينها:
- الوصول الكامل
- تحرير المحتوى
- ممنوع الدخول
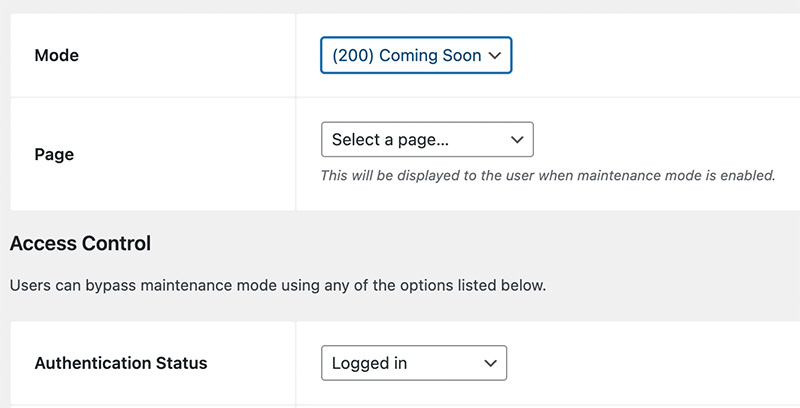
- قريباً ووضع الصيانة
بينما لا يزال موقع الويب الخاص بك قيد التطوير ، قد ترغب في تمكين الوضع "قريبًا". يأتي Breakdance مزودًا بميزة مضمّنة لتمكين وضع "قادم قريبًا" أو وضع الصيانة بحيث لا تحتاج إلى تثبيت مكون إضافي إضافي.
يمكنك إنشاء الصفحة القادمة قريبًا باستخدام محرر Breakdance وتحديدها ببساطة. بينما يكون موقع الويب الخاص بك في وضع قريبًا ، يمكنك تعيين من يمكنه الوصول إليه بناءً على دور المستخدم وحالة تسجيل الدخول.

- خيارات التحسين المضمنة
في صفحة إعدادات Breakdance ، يمكنك أيضًا الوصول إلى بعض الإعدادات المتعلقة بأداء الموقع. بعض الإعدادات التي يمكنك ضبطها هي:
- إزالة كتل جوتنبرج CSS
- تعطيل رموز WordPress التعبيرية
- تعطيل WordPress OEmbed
- تعطيل العلامة الوصفية لمولد WordPress
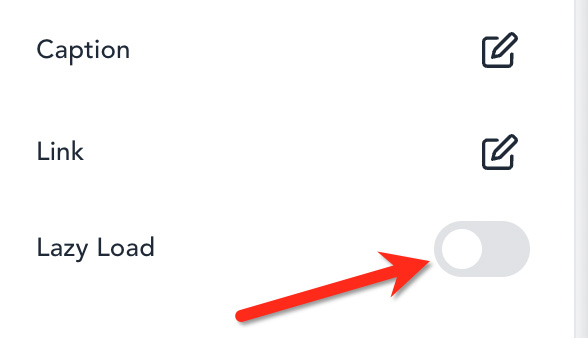
بالإضافة إلى الإعدادات أعلاه ، يدعم Breakdance أيضًا التحميل البطيء على عناصر الصورة والفيديو.

- كود Inserter
ميزة أخرى مفيدة تقدمها Breakdance هي أداة إدخال الكود. يمكنك استخدام هذه الميزة لإدراج رمز (على سبيل المثال ، رمز تتبع Google Analytics) في منطقة الرأس والتذييل في موقع الويب الخاص بك.
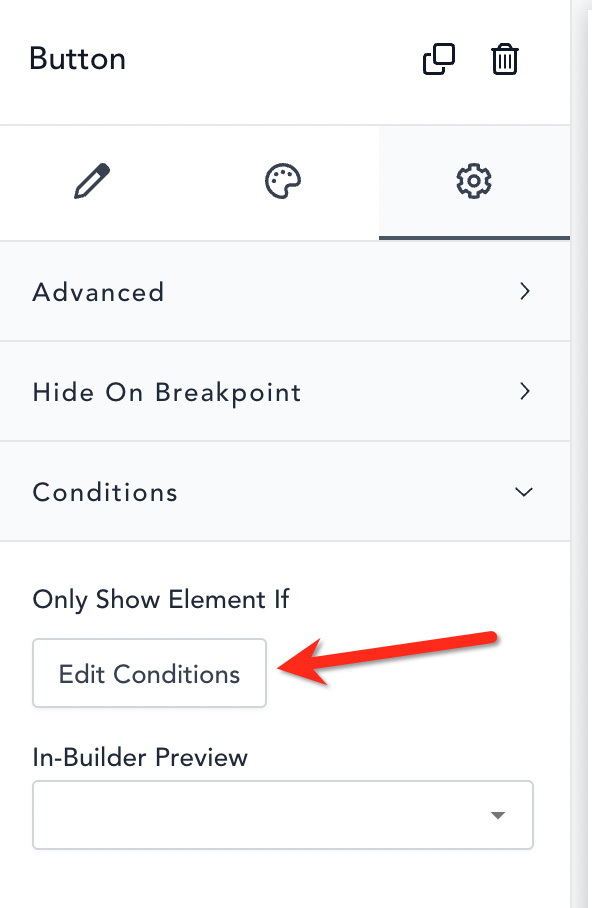
- المنطق الشرطي
تحتوي بعض المكونات الإضافية لمنشئ الصفحات مثل Brizy و Divi Builder على ميزة مضمنة لتعيين منطق شرطي (يشار إليه أيضًا باسم شرط العرض). المنطق الشرطي هو حالة يتم فيها عرض عنصر فقط عندما يفي بشرط معين.
كما هو مذكور أعلاه ، يمكنك تعيين شرط عرض (منطق شرطي) على منشئ السمات ومنشئ النوافذ المنبثقة. بالإضافة إلى ذلك ، يمكنك أيضًا تعيين شرط عرض لعنصر في صفحة عادية.

يعد المنطق الشرطي مفيدًا لإنشاء موقع ويب خاص بالعضوية حيث يمكنك عرض المحتوى للمستخدمين الذين قاموا بتسجيل الدخول فقط. أو العكس ، يمكنك إخفاء المحتوى (على سبيل المثال ، الإعلانات) من المستخدمين المسجلين.
تدعم ميزة المنطق الشرطي لـ Breakdance المعلمات التالية:
- صفحة
- بعد معرف
- وضع آخر
- رقم التعليقات
- مؤلف
- الصورة المميزة
- حالة تسجيل دخول المستخدم
- دور المستخدم
- تاريخ تسجيل المستخدم
- البيانات الديناميكية
- PHP مخصص
- متصفح الإنترنت
- نظام التشغيل
- التاريخ و الوقت
- قادمة من محرك البحث
- عدد مرات مشاهدة الصفحة
- عدد الجلسات
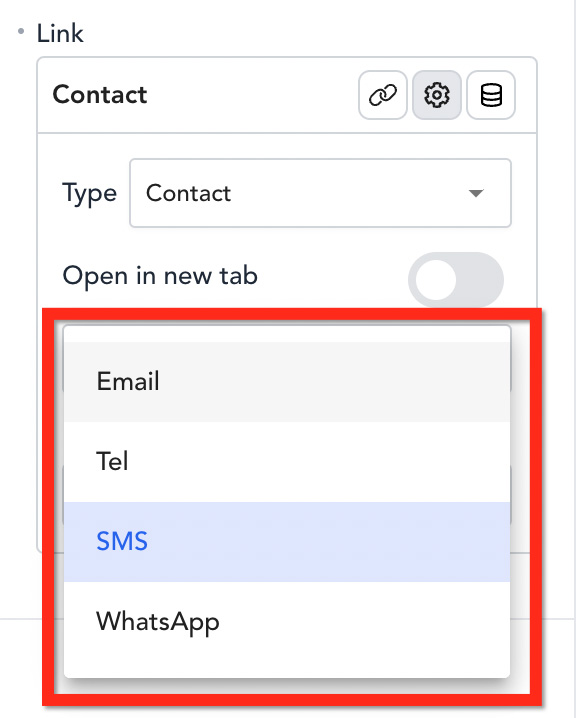
- روابط العمل
يلعب Breakdance أيضًا بشكل جيد جدًا كمكوِّن إضافي لمنشئ الصفحة المقصودة. أولاً ، يأتي مع عنصر Form Builder كما ذكرنا أعلاه. ثانيًا ، يمكنك إنشاء زر الحث على اتخاذ إجراء باستخدام عنصر الزر وفتح دردشة WhatsApp مباشرةً وإرسال بريد إلكتروني وإجراء مكالمة وإرسال رسالة نصية.

ميزات التصميم
- تَخطِيط
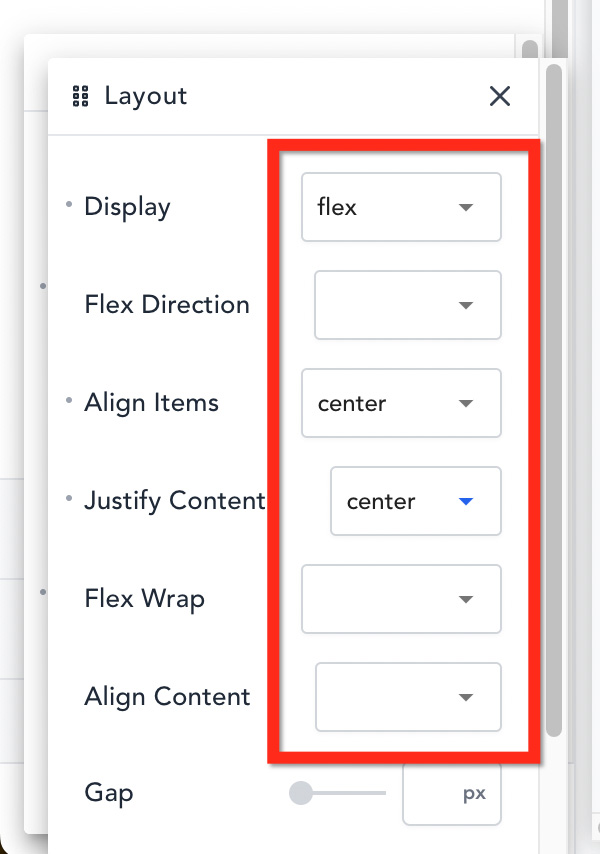
# محاذاة Flexbox
Flexbox هي ميزة CSS تتيح لك محاذاة العناصر وتوزيعها داخل الحاوية. سواء رأسيًا أو أفقيًا. اليوم ، لدى معظم منشئي الصفحات هذه الميزة بالفعل لتسهيل قيام المستخدمين بترتيب تخطيط العناصر. في سياق منشئ الصفحة ، يمكن أن تكون الحاوية عبارة عن قسم أو عمود أو غلاف عنصر.
في Breakdance ، يمكنك بسهولة تعيين محاذاة flexbox دون التعامل مع كود CSS. يمكنك تطبيق محاذاة Flexbox على قسم أو عمود أو عنصر (زر ، صورة ، إلخ).

# تحديد المواقع المضمنة
يكون تحديد الموضع المضمن مفيدًا إذا كنت غالبًا ما تضع عنصرين أو أكثر جنبًا إلى جنب في تصميمك. هنا مثال:

في Breakdance ، يمكنك أيضًا تعيين موضع مضمّن لعنصر دون التعامل مع كود CSS ، وهو أمر رائع لتبسيط سير عملك. يمكنك الانتقال إلى علامة التبويب خيارات متقدمة في لوحة الإعدادات وفتح قائمة التفاف . سترى خيار إعداد لتعيين وضع مضمّن هنا.
# تحديد المواقع المخصصة
مع تحديد المواقع ، يمكنك وضع عنصر في أي مكان مع التصميم الخاص بك. يمكنك تحقيق تصميم فريد باستخدام هذه الميزة مثل الميزة أدناه:

يمكن أيضًا الوصول إلى تحديد المواقع المخصص عبر قائمة Wrapper في لوحة الإعدادات المتقدمة .
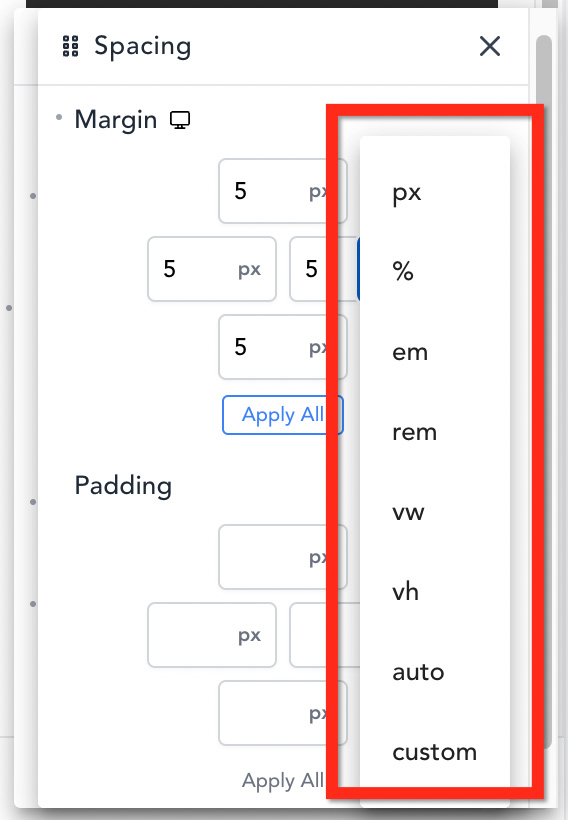
# الهامش والحشو
الهامش والحشو من الإعدادات الأساسية في أداة إنشاء الصفحات. يمكنك استخدامها لإضافة علامة تبويب بين عنصر وعناصر أخرى حوله. يسمح لك Breakdance بتعيين الهامش والحشو لعنصر ما دون عناء. هناك 8 أنواع من الوحدات يمكنك استخدامها للهامش والحشو: بكسل (بكسل) ، ونسبة مئوية ، وإمعي (em) ، وجذر em (rem) ، وارتفاع منفذ العرض (vh) ، وعرض منفذ العرض (vw) ، وتلقائي ، ومخصص.

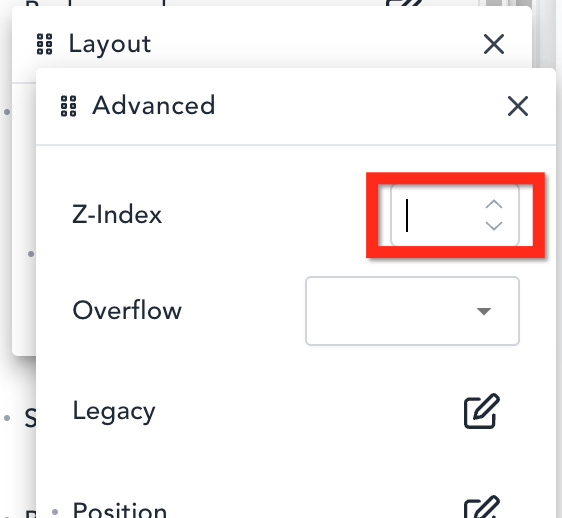
# Z- الفهرس
Z-index هي خاصية CSS تحدد ترتيب مكدس العنصر. يكون العنصر الذي يحتوي على ترتيب مكدس أكبر دائمًا أمام عنصر ذي ترتيب مكدس أقل. يسمح لك Breakdance بتعيين قيمة خاصية Z-index لعنصر معين دون التعامل مع كود CSS. يعتبر Z-index مفيدًا إذا كنت تريد إنشاء عنصر معين دائمًا في المقدمة.

- وسائل الإعلام والأصول
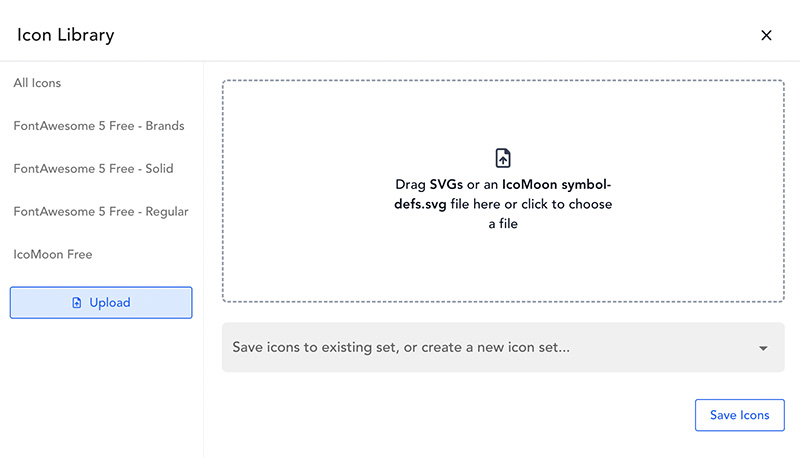
# مكتبة الأيقونات
الرمز هو أحد العناصر الموجودة على نطاق واسع في صفحة ويب بخلاف الصورة والنص. يحتوي Breakdance نفسه على بعض العناصر لإضافة أيقونات إلى تصميمك. هذا الرمز ، مربع الرمز ، إلى قائمة الرموز. أيضًا ، يمكن إضافة رمز إلى زر.
لتسهيل إضافة رمز ، تم دمج Breakdance مع FontAwesome و IconMoom (كلاهما إصداران مجانيان). هناك أكثر من 2000 رمز يمكنك الاختيار من بينها. إذا كنت بحاجة إلى المزيد ، يمكنك تحميل مجموعات الرموز الخاصة بك. يدعم Breakdance الرموز المخصصة بتنسيق SVG.

# وسائل الإعلام
يسمح لك Breakdance بإضافة ملفات وسائط إلى تصميمك والتلاعب به. على سبيل المثال ، يمكنك إضافة فيديو خلفية إلى قسم. أو يمكنك إضافة صورة إلى تصميمك وتطبيق بعض الأنماط مثل إخفاء الصورة ومرشحات CSS وما إلى ذلك.
فيما يلي الميزات التي يمكنك العثور عليها في Breakdance المتعلقة بالوسائط:
- مقاطع فيديو الخلفية (تدعم المصادر الخارجية - YouTube و Vimeo)
- عرض شرائح الخلفية
- مقسم الشكل
- اخفاء الصورة
- اللون والمؤثرات البصرية
تأتي لعبة Breakdance مع ميزات تسمح لك باللعب بالألوان والتأثيرات المرئية. واحد منهم هو منشئ التدرج المتقدم. أيضًا ، يمكنك بسهولة إضافة عامل تصفية CSS إلى صورة دون إضافة رمز CSS مخصص بنفسك.
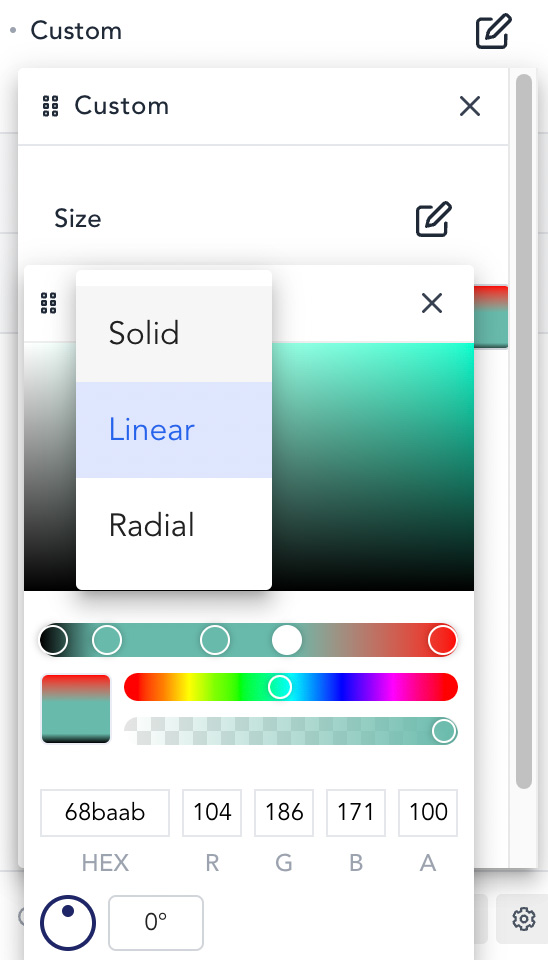
# منشئ التدرج المتقدم
إذا كنت تحب إضافة تدرج لوني إلى تصميمك ، فهذه الميزة ستحبه كثيرًا. في Breakdance ، يمكنك إضافة تدرج يتكون من ألوان متعددة (أكثر من لونين). يدعم Breakdance نوعين من التدرج اللوني: الخطي والشعاعي.

في Breakdance ، يمكنك إضافة تدرج إلى خلفية القسم وخلفية العمود والتراكب والزر.
# تأثيرات بصرية
بالإضافة إلى منشئ التدرج المتقدم أعلاه ، تقدم Breakdance أيضًا الميزات التالية لتزيين عناصرك:
- مرشحات CSS
- أوضاع المزج
- مربع الظل
- تراكب الخلفية
- الحركات والتفاعلات
هل تريد إضافة بعض تأثيرات الرسوم المتحركة إلى تصميمك لجعله أكثر حيوية؟
تقدم Breakdance بعض تأثيرات الرسوم المتحركة التي يمكنك تطبيقها على تصميمك. من تأثير الرسوم المتحركة البسيط مثل الرسوم المتحركة للدخول إلى تأثير الرسوم المتحركة الذي يتضمن تفاعل المستخدم مثل تأثيرات التمرير إلى التأثير اللاصق.
فيما يلي تأثيرات الرسوم المتحركة التي تقدمها Breakdance:
- تأثيرات التمرير
- الرسوم المتحركة للمدخل
- تأثير لزج
- تأثير التحويم
يمكنك الوصول إلى تأثيرات الرسوم المتحركة أعلاه من علامة التبويب Advanced في لوحة الإعدادات الخاصة بـ Breakdance.
- الإعدادات والعناصر العالمية
الإعدادات العامة هي ميزة شائعة تقدمها معظم المكونات الإضافية لمنشئ الصفحات. يسمح لك الإعداد العام بالعمل بكفاءة أكبر. مثال بسيط. يمكنك استخدام إعداد عام للون الرمز. باستخدام لون عام على الرموز ، ما عليك سوى إجراء التغيير مرة واحدة إذا كنت تريد تغيير لون الرموز التي تستخدم اللون العام.
نفس الحالة تنطبق أيضا على الطباعة.
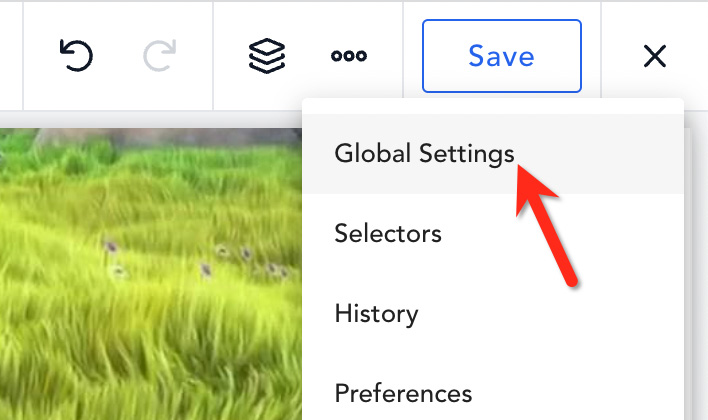
بالإضافة إلى اللون والطباعة ، يسمح لك Breakdance أيضًا بتعيين عنصر عالمي. يمكنك الوصول إلى الإعدادات العامة والعناصر العامة من خلال النقر على أيقونة ثلاثية النقاط في قائمة الشريط العلوي وتحديد الإعدادات العامة .

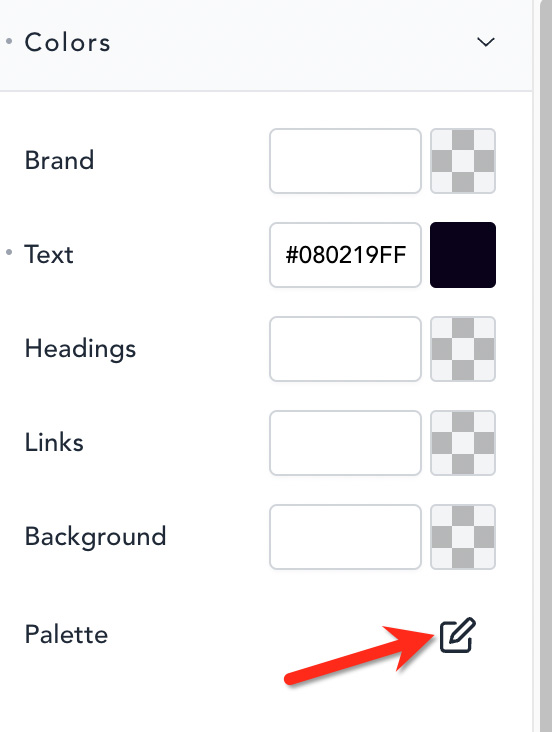
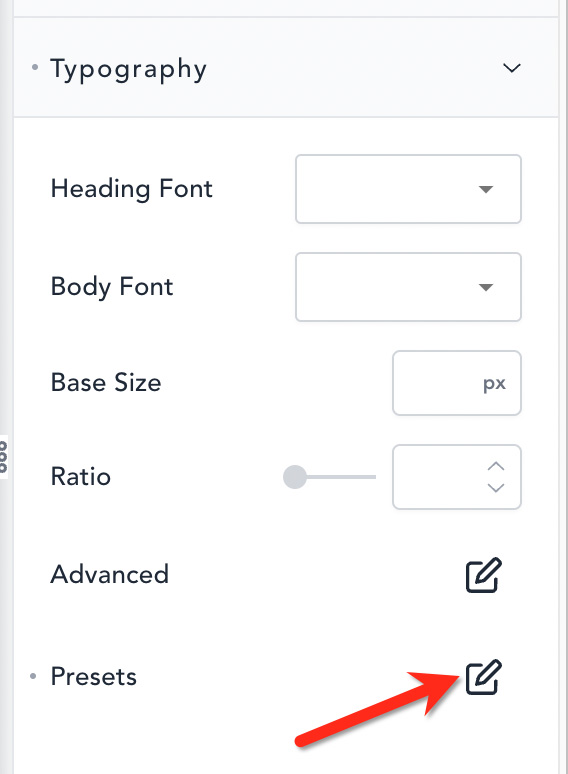
لإضافة لون عام جديد ، يمكنك النقر فوق رمز القلم الرصاص في خيار اللوحة ضمن كتلة إعدادات الألوان .

أثناء إضافة طباعة عامة جديدة ، يمكنك النقر فوق رمز القلم الرصاص في خيار الإعدادات المسبقة ضمن كتلة إعدادات الطباعة .

- لغة تنسيق ويب حسب الطلب
تقدم Breakdance بالفعل الكثير من خيارات التصميم التي يمكنك تطبيقها على صفحة إبداعية. في حالة عدم العثور على خيار تصميم معين تريده ، يمكنك تحقيقه عبر CSS مخصص.
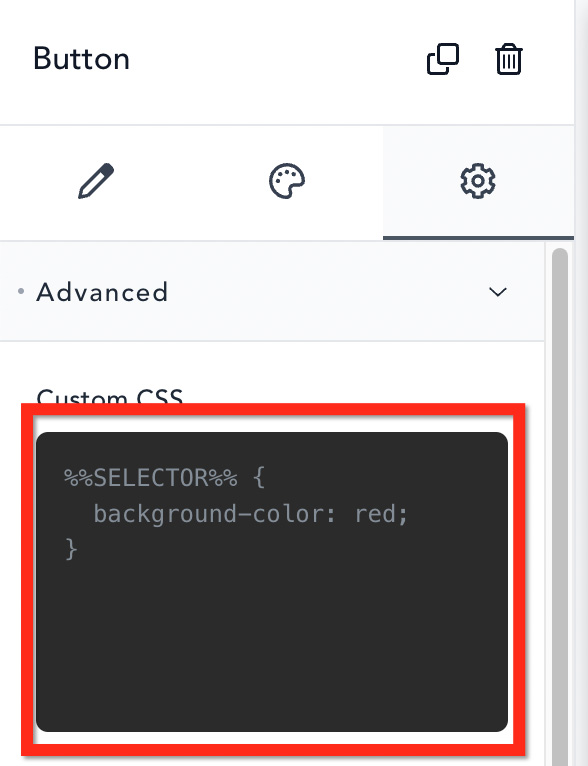
إن إضافة CSS المخصص في Breakdance أمر سهل حقًا. يمكنك ببساطة إضافة محدد العناصر متبوعًا بإعلان CSS - كما هو الحال في Elementor. يأتي كل عنصر Breakdance مع محدد فئة فريد. يمكنك العثور على محدد عنصر من خلال فحصه على صفحة مباشرة.
لإضافة CSS مخصص إلى عنصر ، يمكنك الانتقال إلى علامة التبويب Advanced في لوحة الإعدادات. يمكنك كتابة كود CSS الخاص بك في حقل CSS المخصص .

يمكنك استخدام الطريقة أعلاه لإضافة CSS مخصص إلى عنصر فردي.
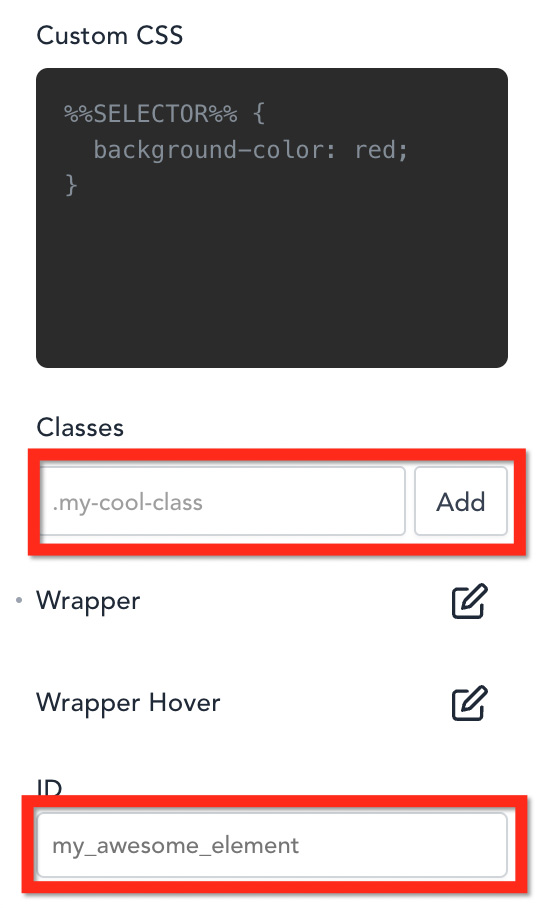
بدلاً من ذلك ، يمكنك أيضًا إضافة CSS مخصص عبر أداة تخصيص السمات أو حتى ملف style.css الخاص بالسمة. لتطبيق CSS المخصص ، يمكنك إضافة معرف CSS أو فئة CSS إلى عنصر تريد إضافة CSS المخصص إليه.

الخط السفلي
Breakdance هو مكون إضافي لبناء الصفحات يستهدف الوكالات أو المستقلين الراغبين في إنشاء مواقع ويب غير محدودة في WordPress. في وقت كتابة هذا التقرير (4 نوفمبر 2022) ، تقدم Breakdance خيار تسعير واحد فقط بسعر 149 دولارًا. تم بناء Breakdance من قبل نفس الشركة التي تطور الأكسجين ، لكنها أسهل في الاستخدام.
يسمح لك Breakdance بإنشاء أجزاء كاملة من موقع الويب الخاص بك باستخدامه عن طريق تعطيل السمة النشطة على موقع WordPress الخاص بك ثم إنشاء قوالب مخصصة للرأس والتذييل والمنشور الفردي وما إلى ذلك باستخدام ميزة منشئ السمات. تأتي Breakdance أيضًا مع ميزة إنشاء حلقة مضمنة وهي مفيدة جدًا لإنشاء موقع ويب ديناميكي معقد ، وخاصة موقع قائمة على الويب. تتيح لك ميزة إنشاء النماذج - جنبًا إلى جنب مع أداة إنشاء النوافذ المنبثقة - إنشاء نافذة منبثقة قوية لاشتراك البريد الإلكتروني لجمع العملاء المتوقعين.
محرر Breakdance - المبني مع Vue.js - سهل الاستخدام للغاية. وهو يدعم التحرير سريع الاستجابة وله واجهة بسيطة ملائمة للعمل معها.
الملامح الرئيسية للرقص البريك:
- التحرير سريع الاستجابة
- مجموعات واسعة من عناصر التصميم
- منشئ الموضوع
- منشئ النموذج
- منشئ النوافذ المنبثقة
- منشئ الحلقة
- مدير الوصول
- المنطق الشرطي
- خيارات التحسين المضمنة
- الكثير من خيارات التخطيط (يدعم المرن)
- الاعدادات العامة
- تأثيرات الرسوم المتحركة
- لغة تنسيق ويب حسب الطلب
في وقت كتابة هذا التقرير ، لا يدعم Breakdance الوظائف الإضافية لجهات خارجية مثل Elementor و Divi.
