Bricks Builder vs Elementor Pro – أيهما أفضل
نشرت: 2024-01-22منشئ الصفحات عبارة عن مجموعة من الأدوات التي تمكنك من تصميم وإنشاء مواقع ويب مذهلة من البداية دون الحاجة إلى البرمجة والخبرة الفنية. إنها توفر مجموعة جيدة من القوالب والعناصر ووظائف السحب والإفلات المصممة مسبقًا مع ميزات لتصميم مواقع الويب بشكل حدسي.
يعتبر Bricks Builder وElementor من الحلول التي يتم استخدامها حاليًا في الملايين من مواقع WordPress. في هذه المقالة، سنغطي نظرة شاملة حول Bricks Builder و Elementor ، موضحين ميزاتهما الرئيسية والعديد من المشكلات الأخرى.
لذا، إذا كنت تفكر في اختيار أداة إنشاء الصفحات بين الاثنين، فستأتي هذه المقالة لاستخدامك. استمر في قراءة هذا المنشور حتى النهاية لاتخاذ قرار مستنير.
ما هو العنصر؟
مع أكثر من 5 ملايين مستخدم نشط، تعد Elementor واحدة من أكثر أدوات إنشاء الصفحات شهرةً في WordPress. إذا قمت بالبحث عن أدوات إنشاء الصفحات والمكونات الإضافية لبضعة أيام على الأقل، فمن المؤكد أن Elementor سيكون من بين بعض الأدوات التي ستظهر في البداية.
باستخدام المكون الإضافي، يمكنك إنشاء صفحات ويب وتصميم قوالب ديناميكية، بما في ذلك أنواع المنشورات المخصصة. يعد Elementor مفيدًا أيضًا للمبتدئين ومطوري الويب. تم إطلاقها في البداية فقط كمنشئ للصفحات. اليوم، تقدم Elementor أيضًا الاستضافة والذكاء الاصطناعي التوليدي وتحسين الصورة.
ما هو الطوب البناء؟
قد يخطئ الكثيرون في الاعتقاد بأن Bricks Builder هو مكون إضافي. في الواقع، هذا موضوع يحتوي على خيار بناء مدمج. على الرغم من أن Bricks Builder لا يتمتع بشعبية كبيرة مثل العديد من أدوات إنشاء الصفحات الأخرى، إلا أننا لا نزال نعتبره حلاً قويًا لتطوير الويب. تركيزها الرئيسي هو السرعة والأداء.
يحقق Bricks Builder ذلك من خلال البرمجة خفيفة الوزن والعرض الفعال. الواجهة ولوحة تصميم الصفحة تشبه إلى حد كبير Elementor. من الخطوط والألوان إلى التباعد والمحاذاة، يوفر Bricks تحكمًا مرئيًا كاملاً لمستخدميه.
نظرًا لخياراته ووظائفه العديدة، يمكن اعتبار Bricks Builder منافسًا واعدًا لـ Elementor.
Bricks Builder و Elementor Pro: الاختلافات الرئيسية
لنكون صادقين، لقد أحببنا كلاً من Elementor وBricks Builder. ولكن بما أنهما منتجان منفصلان، فإن لديهما بعض الاختلافات في جوانب مختلفة مثل الواجهة والإعداد والتخطيط وما إلى ذلك. وسنشرح الاختلافات بينهما في هذه الجوانب.
01. واجهة القماش والتصميم
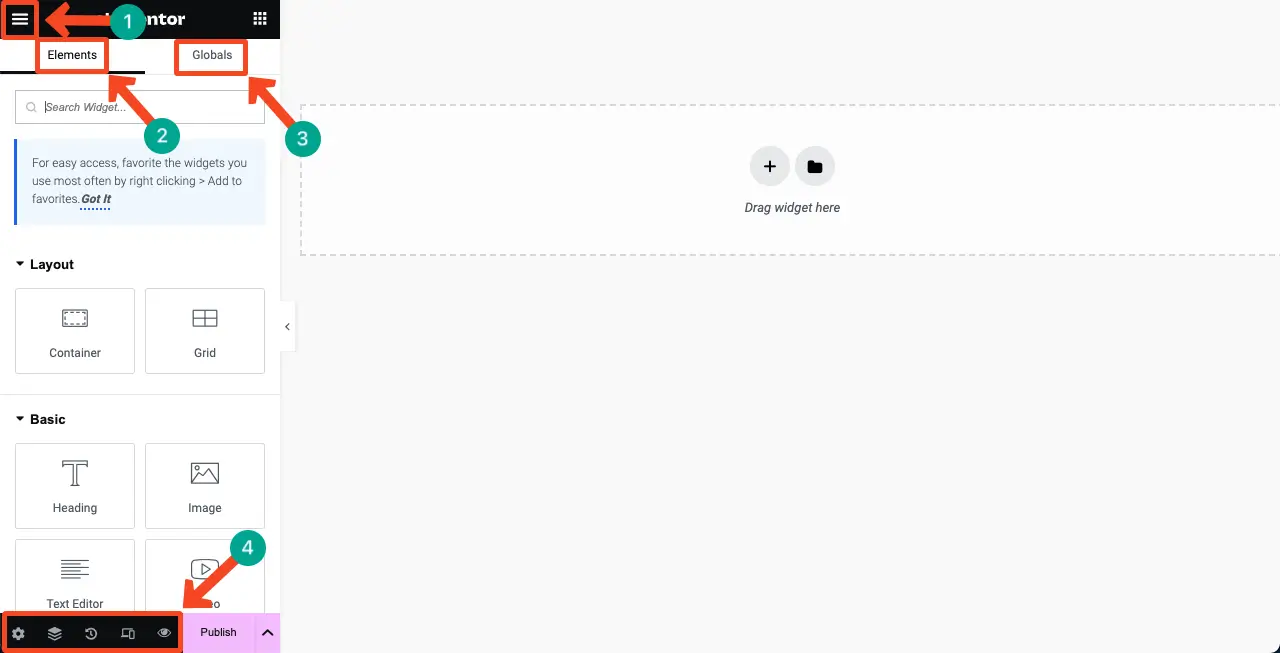
يحتوي Elementor على لوحة تصميم بديهية جدًا. يأتي الشريط الجانبي للأداة على الجانب الأيسر. من خلال النقر على قائمة الهامبرغر المكونة من ثلاثة أسطر في الزاوية العلوية اليسرى، يمكنك تخصيص إعدادات الموقع، ومنشئ السمات، وتفضيلات المستخدم، وبعض الخيارات الأخرى.
ستتيح لك علامة التبويب "العناصر" استكشاف أدوات التصميم. ستجد عناصر واجهة المستخدم العامة ضمن علامة التبويب Globals . في الجزء السفلي من لوحة Elementor، يمكنك تخصيص إعدادات الصفحة، والتنقل في الحاويات، ورؤية سجل المراجعة، والتحقق من الاستجابة، ومعاينة التصميم .
ملاحظة: يمكنك نقل الخيارات الموجودة أسفل لوحة Elementor إلى الأعلى. للقيام بذلك، عليك أن تذهب إلى لوحة القيادة. انتقل إلى Elementor > الإعدادات > الميزات . ثم قم بالتبديل إلى خيار Editor Top Bar .

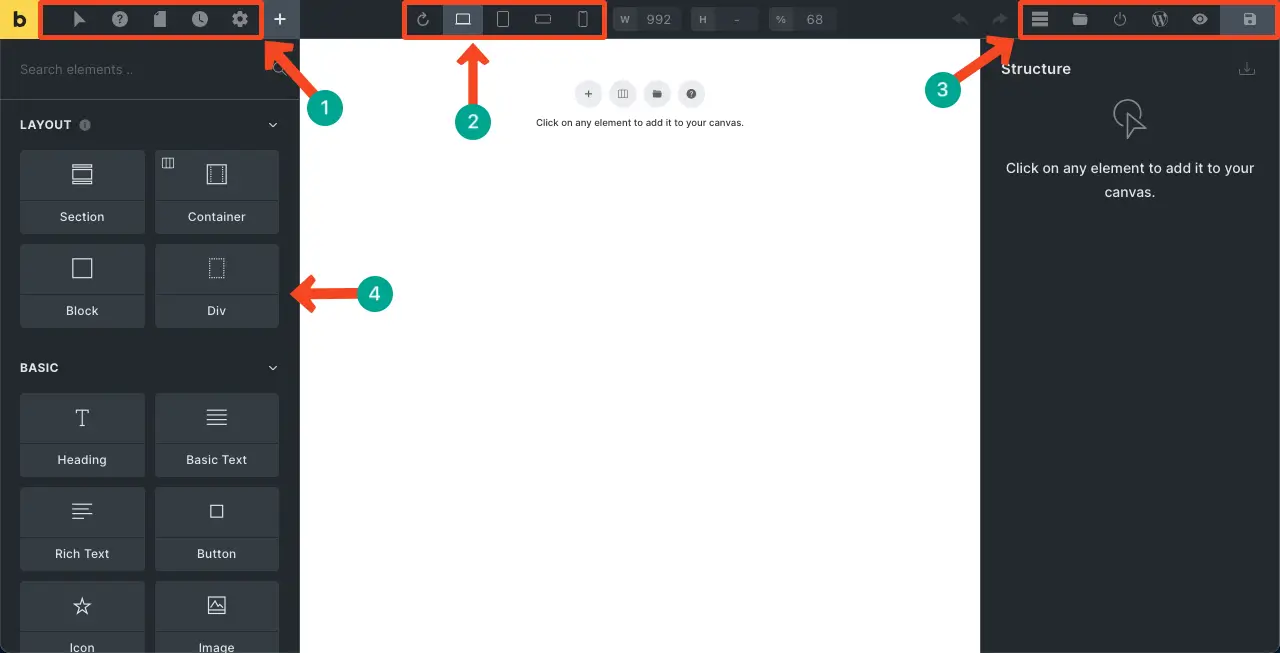
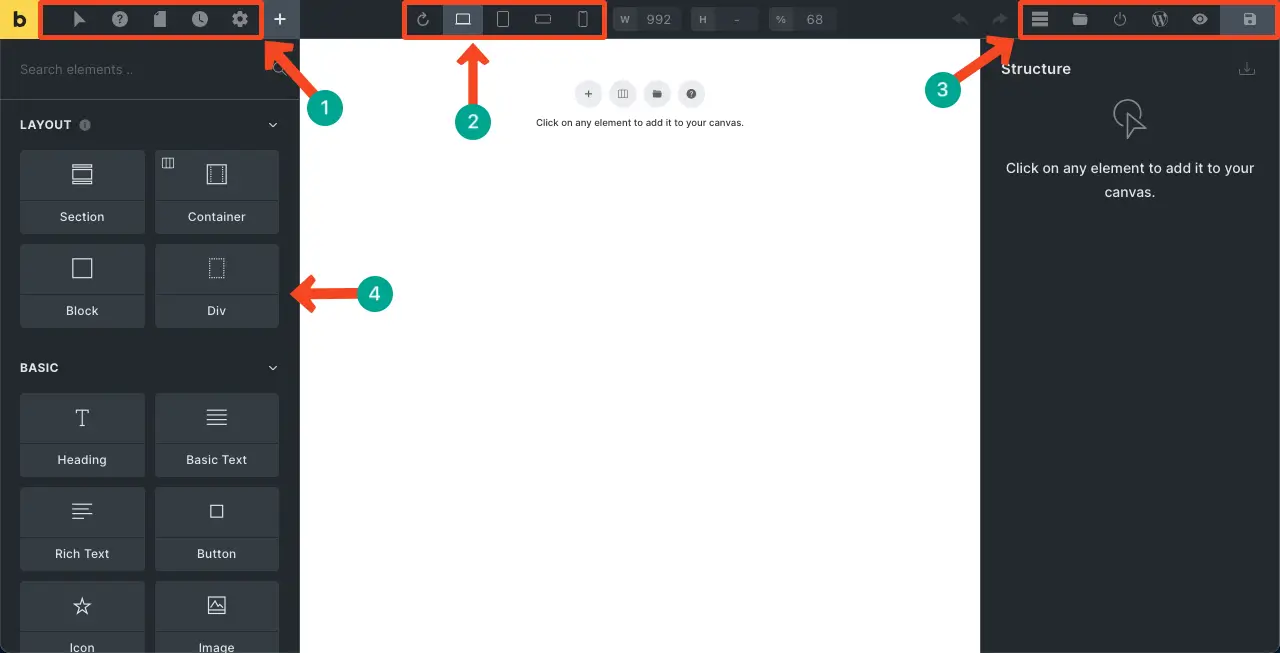
يحتوي Bricks Builder على واجهة تصميم وتصميم مماثلة تقريبًا. ستحصل على الأدوات على الشريط الجانبي الأيسر. ستكون الخيارات الضرورية الأخرى متاحة في الشريط العلوي. لكن الفرق هو أنك ستحصل على بعض الخيارات الإضافية المفيدة في Bricks Builder.
على سبيل المثال، في الجزء الأيسر من الشريط العلوي، ستجد خيارات لإضافة فئات زائفة والتبديل بين الصفحات . سيوفر الجزء الأيمن خيارات لإضافة قوالب ونشر وتخصيص البنية .

02. التحكم في الحاوية والقسم والصندوق المرن
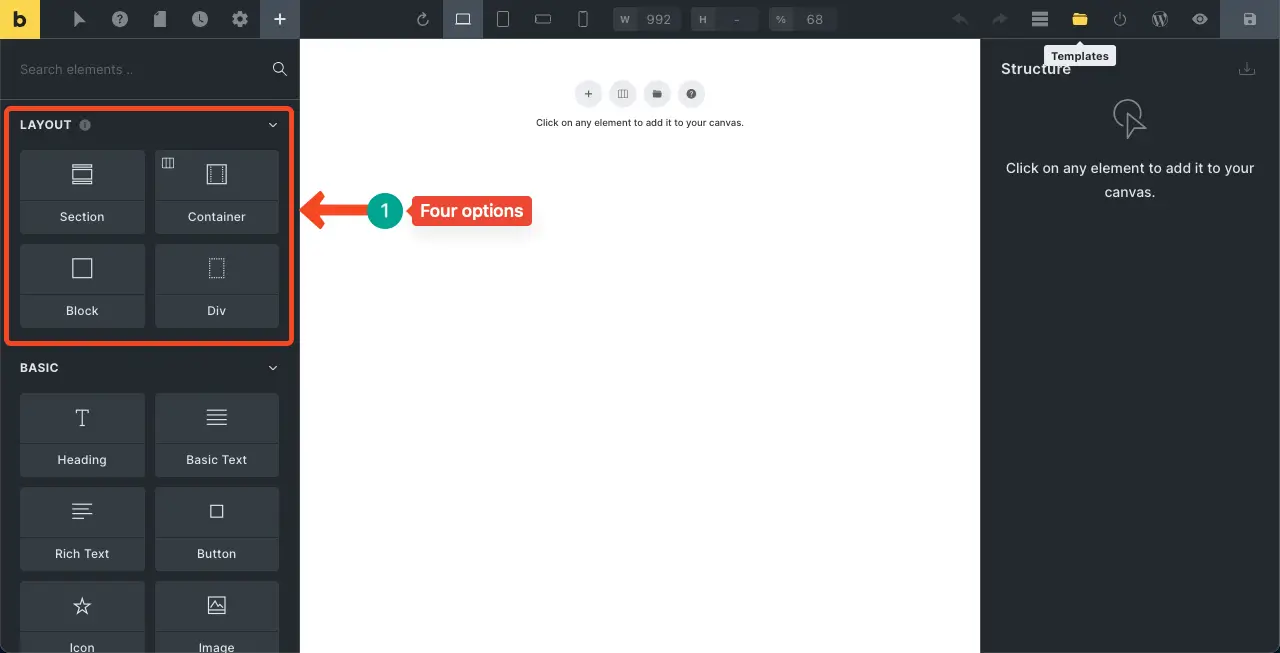
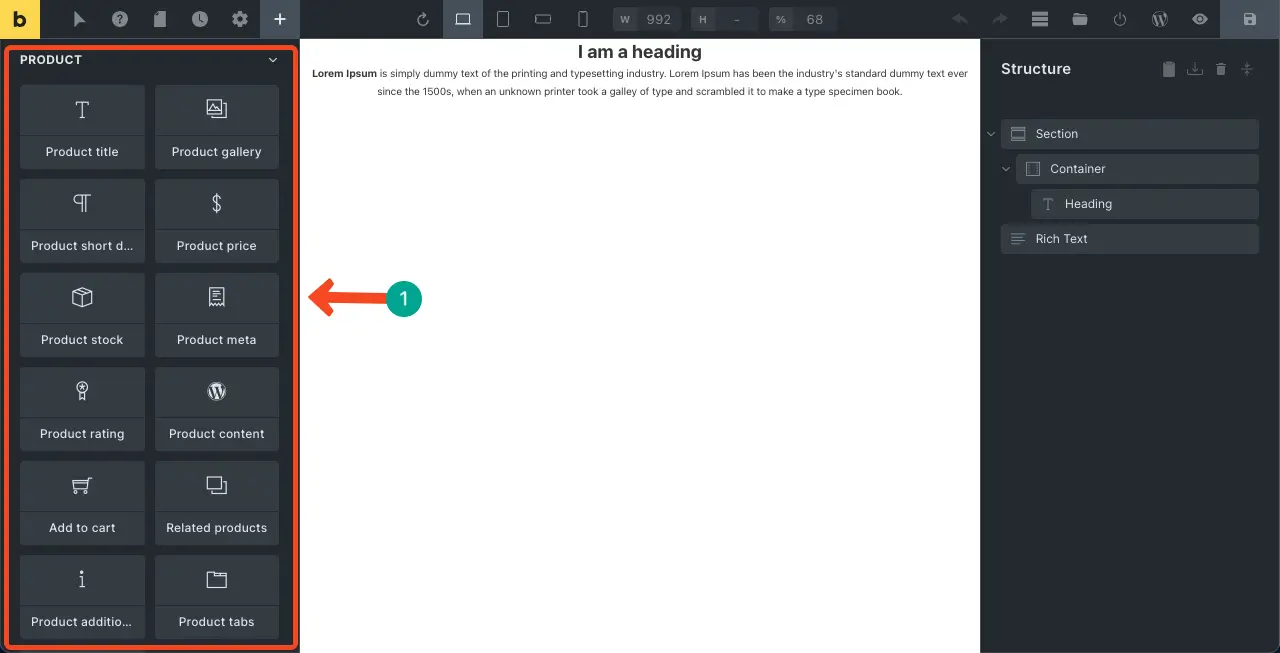
يقدم Bricks Builder أربعة خيارات للتخطيط. هم القسم والحاوية والكتلة والقسم . ينشئ القسم عرضًا كاملاً، وتضع الحاوية المحتوى داخل المنطقة المحددة، وتسمح الكتل بإنشاء أعمدة، ويساعد Div في تجميع الأشياء معًا.

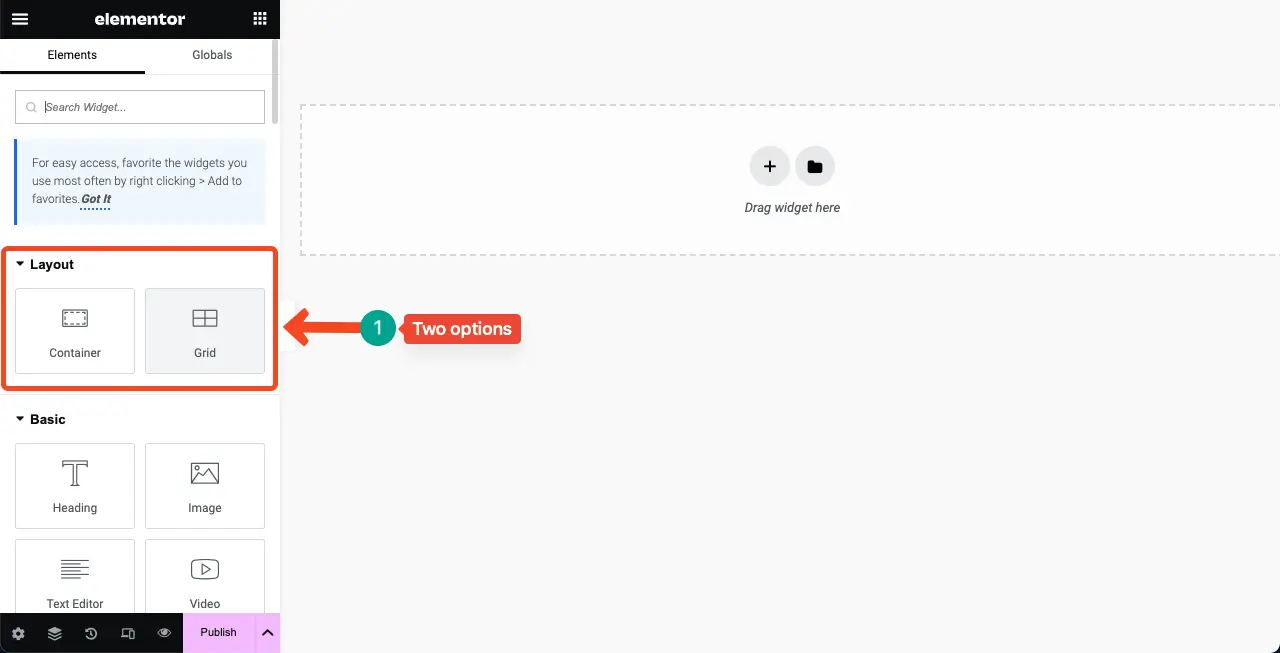
يوفر Elementor خيارين للتخطيط. هم الحاوية والشبكة . لكن لا تثبط عزيمتك من رؤية هذين الخيارين فقط. لأنه يمكنك فعل نفس الأشياء تقريبًا بهذه الأشياء كما يمكنك القيام بها مع Bricks Builder.
يمكنك جعل حاوية Elementor كاملة العرض ومحدودة. علاوة على ذلك، يمكنك إنشاء أعمدة متعددة باستخدام خيار الشبكة.

03. ضوابط Flexbox وخيارات المحاذاة
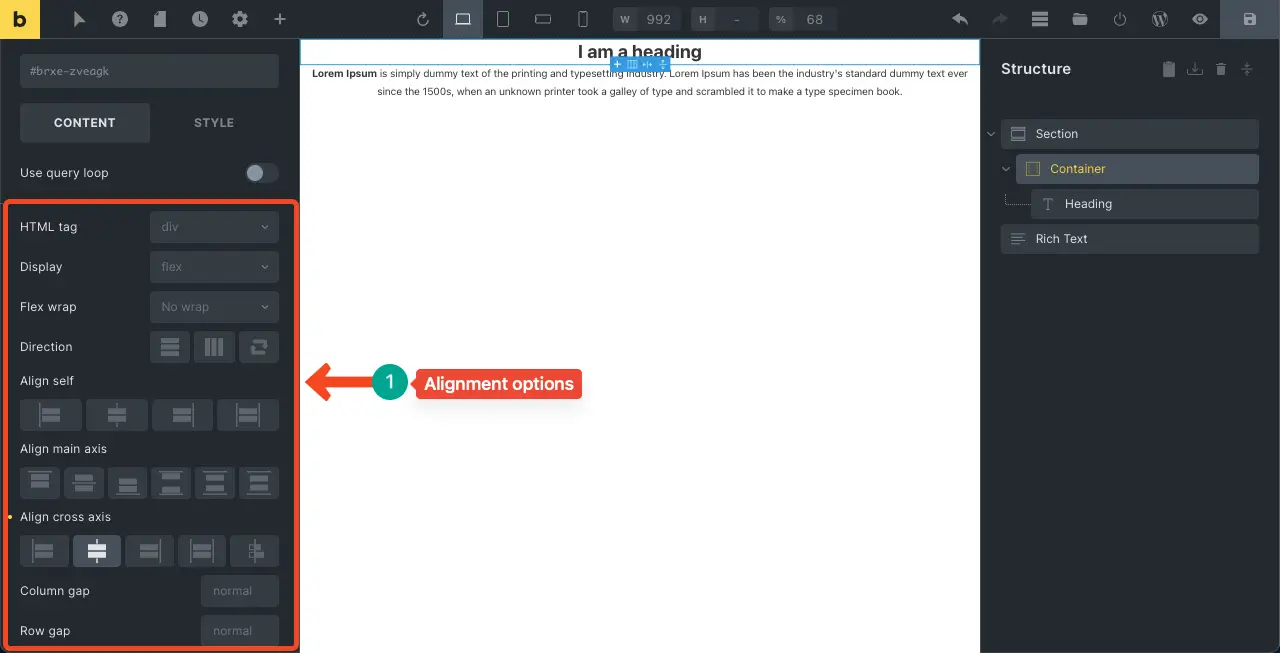
يقدم كل من Bricks Builders وElementor نفس أنواع عناصر التحكم وخيارات المحاذاة تقريبًا. فقط واجهة المستخدم الخاصة بهم مختلفة. باستخدام Bricks Builder، يمكنك ضبط اتجاه حاوية flexbox، ومحاذاة المحتوى حسب المحور المتقاطع والرئيسي.
بالإضافة إلى ذلك، يمكنك تحديد فجوة الأعمدة وفجوة الصف والالتفاف المرن. من خيار النمط، يمكنك تخصيص المساحة المتروكة وهوامش الحاوية.

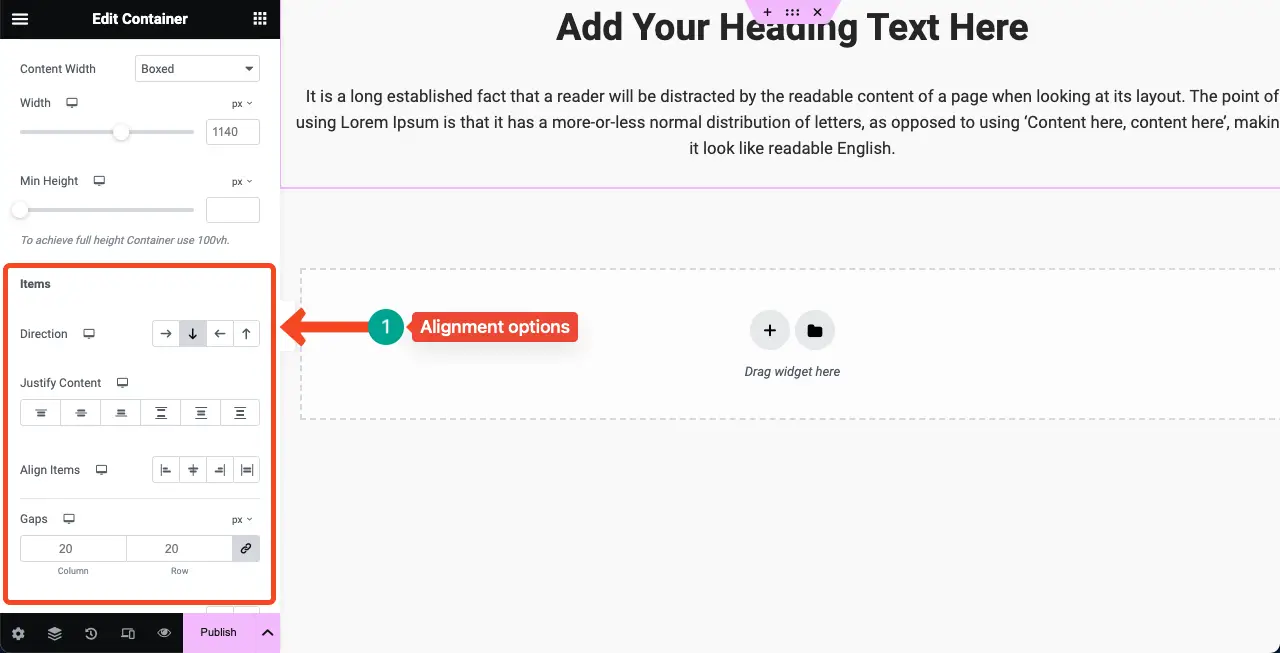
كما ترون من الصورة أدناه، ستجد تقريبًا نفس خيارات التحكم والمحاذاة في Elementor. ومع ذلك، لتخصيص الهامش والمساحة لحاوية معينة، حدد تلك الحاوية أولاً ثم انتقل إلى الخيارات المتقدمة. هناك ستجد جميع الخيارات اللازمة.

04: خيارات إعداد الموقع العالمي
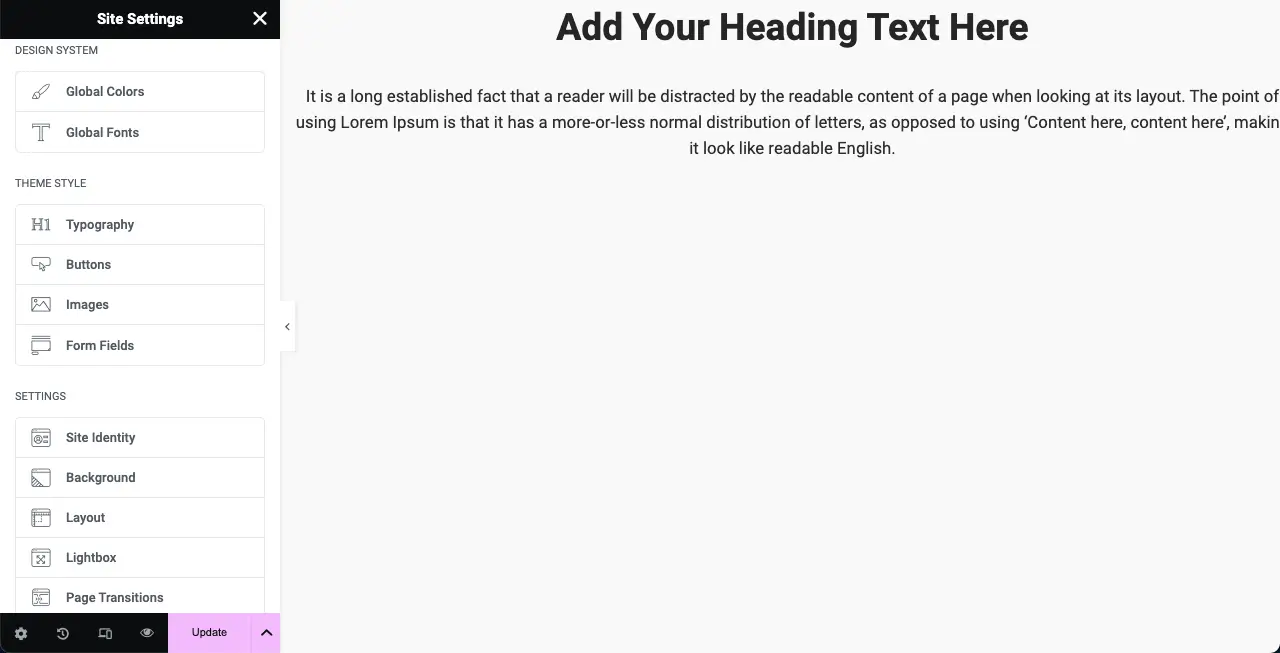
باستخدام خيارات إعداد الموقع العالمي Elementor، يمكنك تعيين القيم الافتراضية لأجزاء مختلفة من موقع الويب الخاص بك. يمكنك تعيين الألوان العالمية والخطوط العامة والطباعة والأزرار وحقول النماذج والصور وهوية الموقع وتصميم الخلفية والمزيد.
أكبر ميزة في Elementor Global SiteSetting هي أنك لا تحتاج إلى تخصيص الكثير من الخيارات هنا، وهو أمر مفيد للغاية لأي مستخدم جديد. سوف تجد الأشياء الضرورية بحجم صغير وفي مساحة صغيرة جدًا.
لكن القيد هو أن كل ما تحدده هنا، سيتم تطبيقه على الموقع بأكمله. لا يمكنك قصرها على منشور أو صفحة معينة.

يوفر Bricks Builder بعض الخيارات الأكثر تقدمًا في إعداد الموقع العالمي الخاص به. يمكنك إنشاء إعدادات موقع متعددة وتسميتها وتعيينها بشكل مختلف لمقالات وصفحات معينة. لكن المشكلة تكمن في أنك ستحصل على العديد من الخيارات هنا مما قد يربك أي مستخدم جديد.
تذكر أن العديد من الخيارات ليست مفيدة دائمًا. في بعض الأحيان يستغرق الأمر وقتًا طويلاً أيضًا. يعرض الفيديو أدناه تسجيلاً رقميًا للشاشة لخيارات إعدادات الموقع العالمية لـ Bricks Builder.
05. منشئ الموضوع
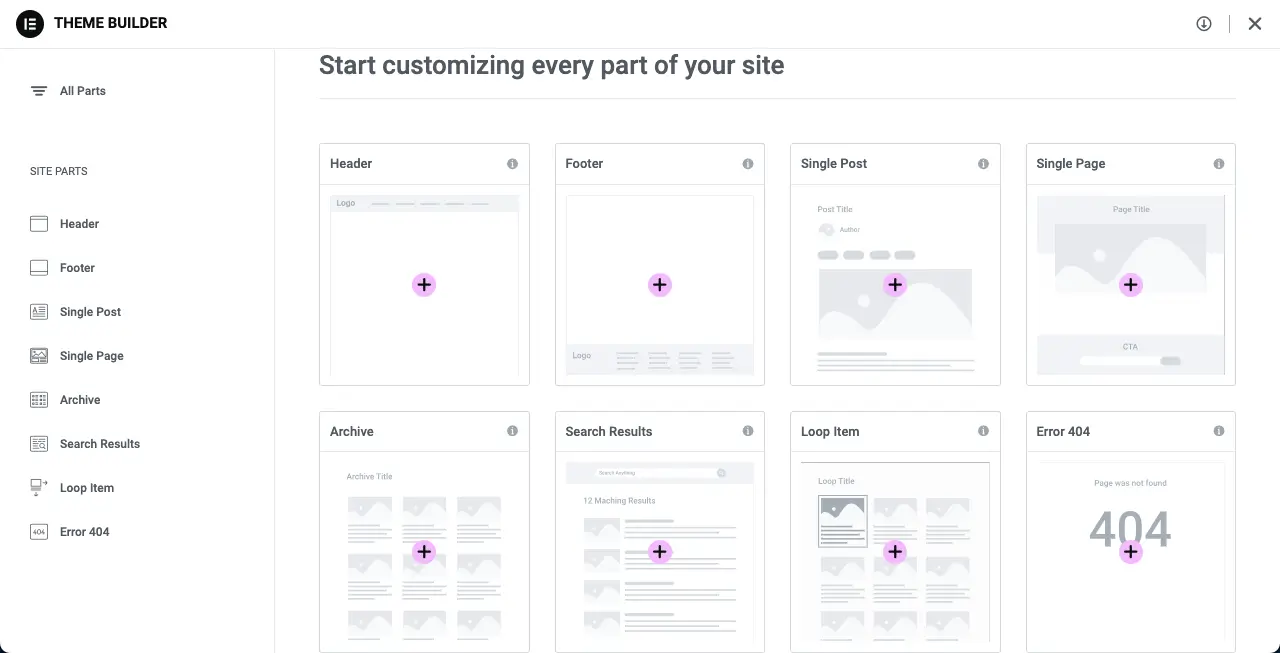
يحتوي Elementor على أداة إنشاء السمات القوية المتاحة. يسمح لك بإنشاء رأس وتذييل الصفحة وقالب منشور واحد وصفحة واحدة وصفحة أرشيف وصفحة نتائج البحث وصفحة الخطأ 404 وصفحة عنصر الحلقة. يمكنك أيضًا تعيين شروط لاستخدام قوالب المنشورات الفردية في منشورات معينة.
لذا، إذا لم يكن قالب WordPress الخاص بك يحتوي على خيارات متقدمة لتخصيص القالب، فيمكنك استخدام Elementor. ومع ذلك، فإن أداة إنشاء السمات تقتصر فقط على المستخدمين المميزين.
ملحوظة: HappyAddons هو ملحق Elementor قوي، يأتي مع Theme Builder. يمكنك تجربة المكون الإضافي الإضافي إذا كنت ترغب في الحصول على Theme Builder مجانًا. اكتشف كيفية استخدام أداة إنشاء السمات HappyAddons.

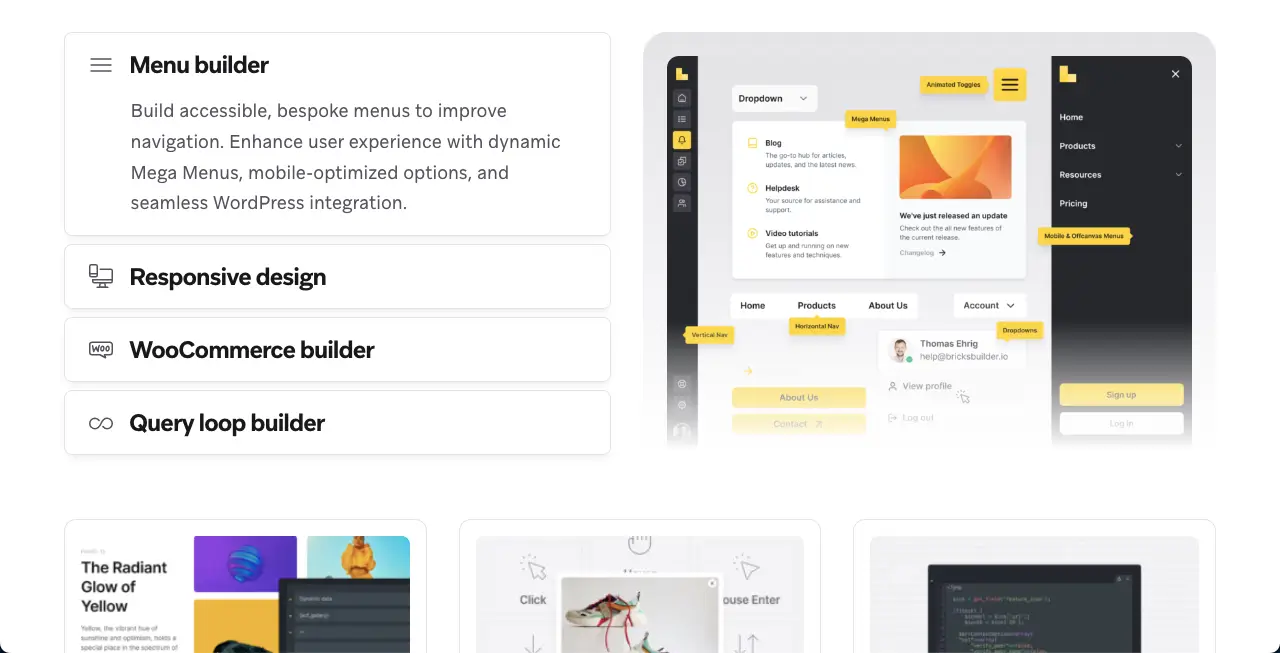
نظرًا لأن Bricks Builder عبارة عن سمة بالفعل ، فستحصل تلقائيًا على أداة إنشاء السمات هنا، والتي تتيح لك تصميم العديد من الأشياء بسهولة مثل الرؤوس والتذييلات وقوالب المنشورات الفردية.
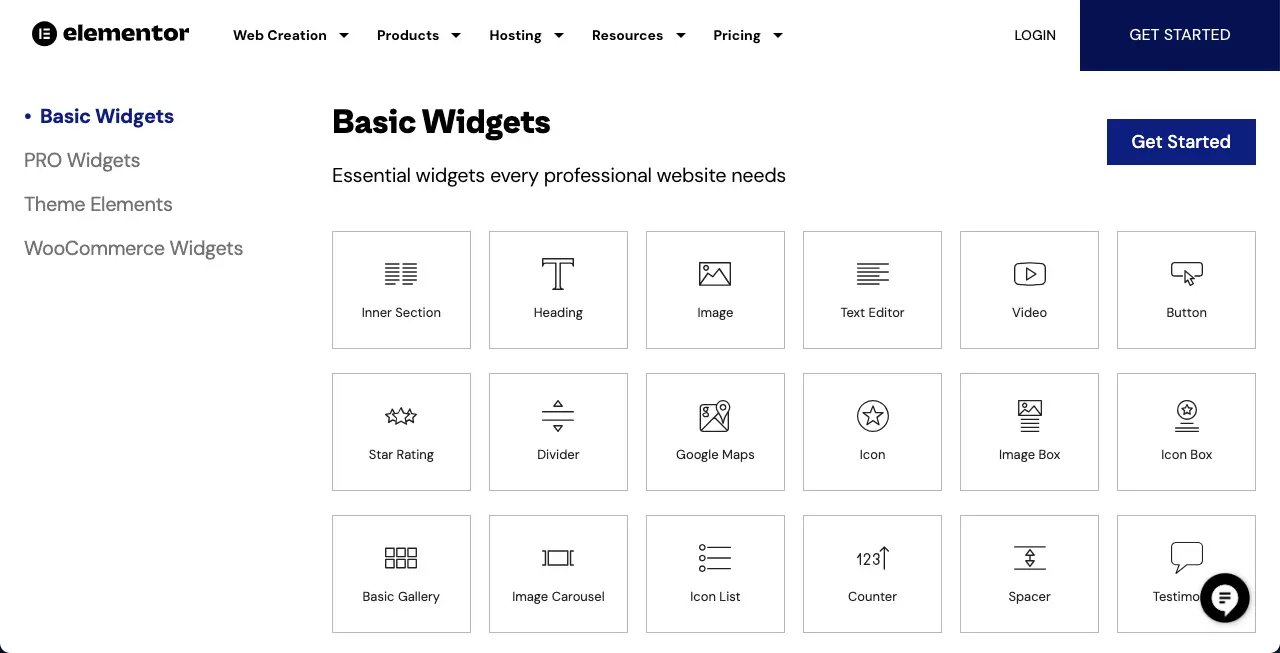
06. الأدوات والميزات وعناصر التصميم
يحتوي Elementor حاليًا على أكثر من 100 أداة تصميم وعشرات الميزات. بعض من أبرز عناصر واجهة المستخدم في Elementor هي الرف الدائري، والدعوة إلى اتخاذ إجراء، وجدول التسعير، والشهادات، والنماذج، والعد التنازلي، والمقسم، والفاصل، وFlip Box، وإنشاء الأدوات، والجدول الزمني، ومقارنة الصور، وما إلى ذلك.

يحتوي تطبيق Bricks Builder على أكثر من 50 عنصر واجهة مستخدم . بمجرد تثبيت البرنامج المساعد WooCommerce، ستحصل على عشرات الأدوات في القائمة. ومع ذلك، فإن العدد الإجمالي للعناصر المصغّرة أقل من عدد Elementor. لذلك، يمكنك أن تفهم أنك ستجد العديد من الأدوات المفقودة هنا والمتوفرة في Elementor.
على سبيل المثال، يفتقر Bricks Builder إلى عناصر واجهة المستخدم مثل Spacer وLottie وImage Compare وما إلى ذلك.

07. مكتبة النماذج
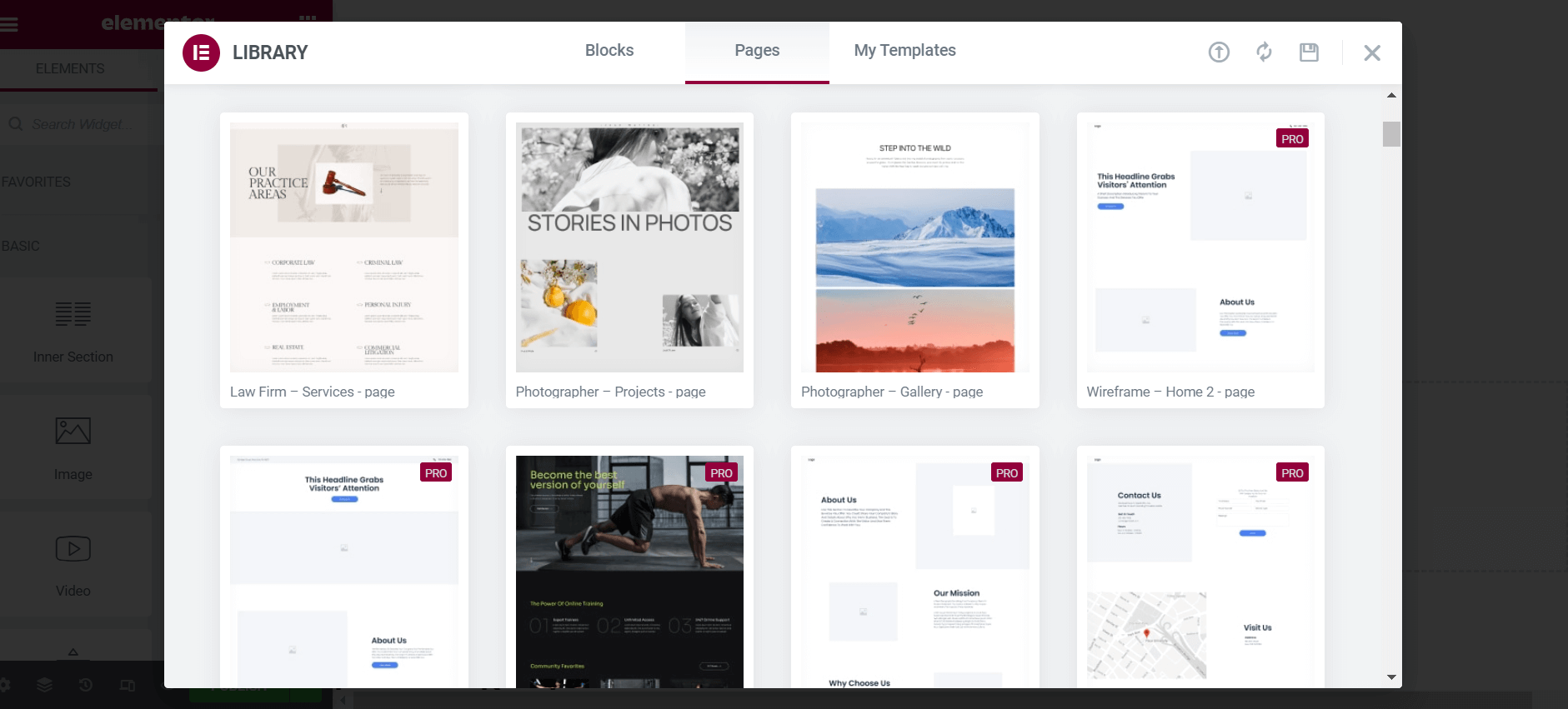
لدى Elementor مجموعة ضخمة من القوالب الجاهزة في مكتبتها. ستجد العديد من القوالب الجاهزة للرؤوس والتذييلات والصفحات والمشاركات والنماذج والكتل المختلفة هنا. ومع ذلك، يجب أن تكون مستخدمًا متميزًا لاستخدام قوالب Elementor.

ولكن لا تقلق! تسمح لك معظم إضافات Elementor باستخدام العديد من القوالب بحرية. على سبيل المثال، تقدم لك HappyAddons مئات القوالب الجاهزة مجانًا تمامًا. تعرف على كيفية استخدام قوالب HappyAddons في Elementor.

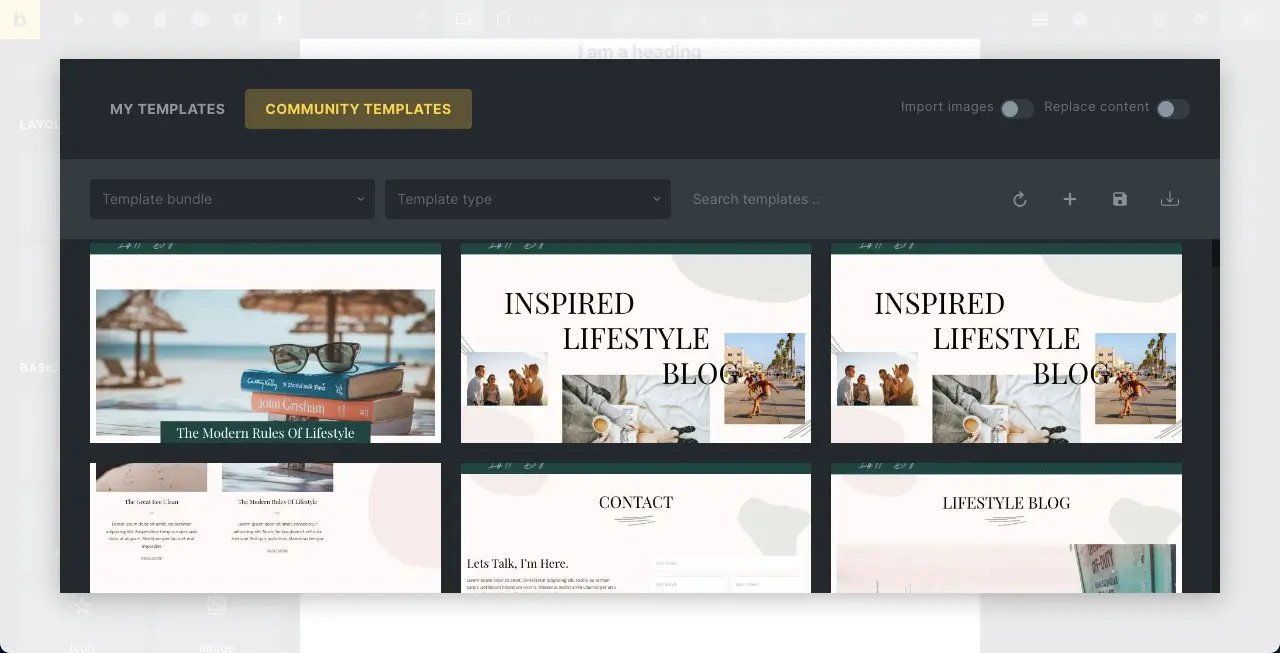
في الواقع، يتوفر لدى Bricks Builder أيضًا أنواع مختلفة من القوالب. لكن هذه المجموعة ليست قوية مثل Elementor. انقر فوق خيار "نوع القالب" ضمن "قوالب المجتمع" . ستحصل على خيارات لاستكشاف أنواع مختلفة من القوالب - الرأس، والتذييل، والمفرد، والنوافذ المنبثقة، وما إلى ذلك.

08. التوافق مع WooCommerce والأدوات الذكية
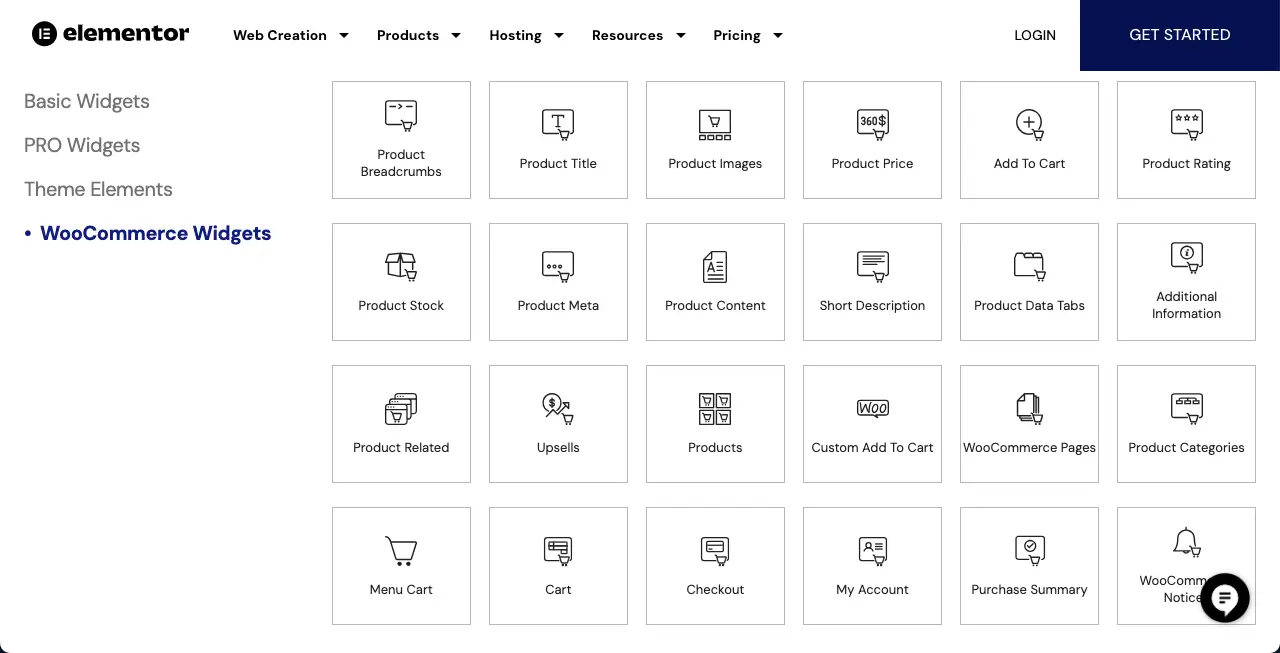
يستضيف Elementor 24 أداة مخصصة لـ WooCommerce . إذا قمت بتثبيت أي إضافات WooCommerce أخرى متوافقة مع Elementor على موقعك، فقد تجد العديد من الأدوات التي تظهر على لوحة Elementor. كل هذا يمكن أن يجعل إنشاء موقع WooCommerce الخاص بك أكثر روعة.

لقد قلنا بالفعل أنه بمجرد أن لدى Bricks Builder 13 أداة WooCommerce فقط . للحصول على المزيد من الأدوات، يجب عليك تثبيت إضافات WooCommerce المتوافقة مع Bricks Builder. ولكن حتى الآن تم استكشافها، فلن تجد وفرة منها.

09. الاستجابة للهاتف المحمول
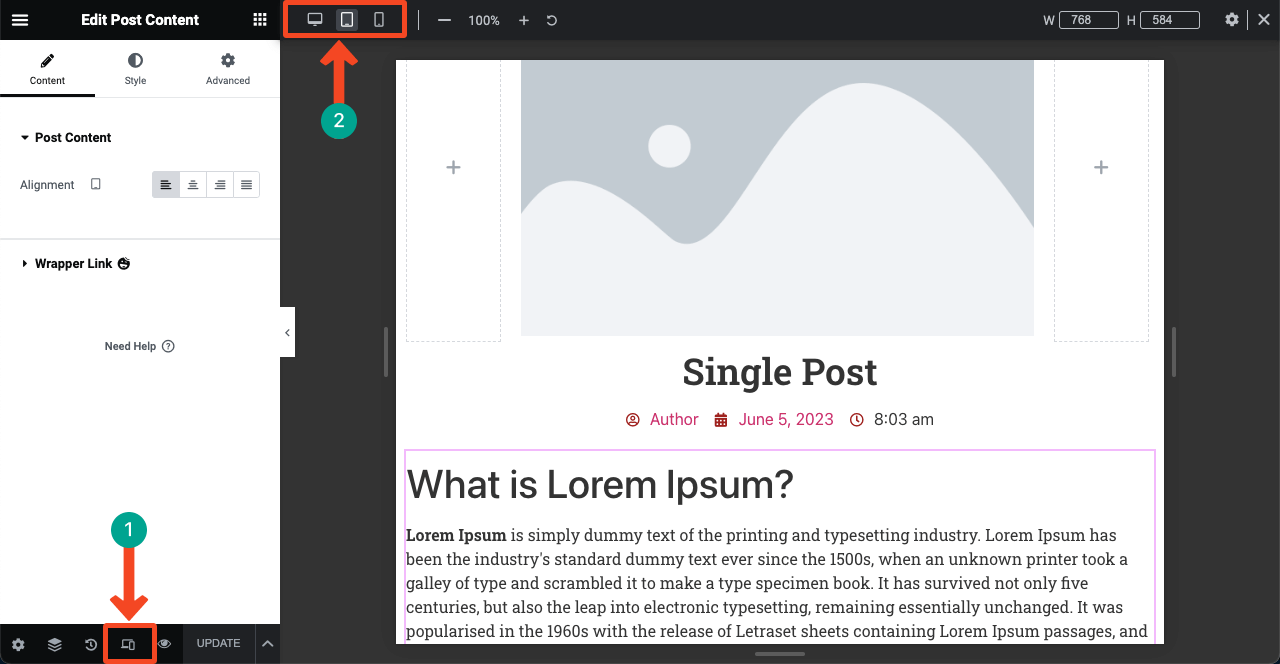
استجابة الهاتف المحمول ليست مشكلة مع Elementor. يمكنك بسهولة عرض تصميم صفحتك على أوضاع الأجهزة المختلفة وتخصيص تخطيطاتها وفقًا لذلك. إذا كنت لا تريد عرض أي عنصر واجهة مستخدم أو عنصر على جهاز معين، فيمكنك إيقاف تشغيله لهذا الجهاز فقط.

يقدم Bricks Builder واجهة تشبه تقريبًا واجهة استجابة الهاتف المحمول. انظر العلامة الثانية في الصورة أدناه حيث قمنا بتسليط الضوء على خيار وضع عرض الجهاز.

10. عدد الإضافات المتاحة
لدى Elementor عشرات من الإضافات المتاحة لجهات خارجية. بعض إضافات Elementor الأكثر شيوعًا هي HappyAddons، وPremium Addons، وEssential Addons، وUltimate Addons، وPowerPack، وما إلى ذلك. ويأتي كل منها مع مئات من الأدوات الإضافية، وعشرات الميزات، والعديد من القوالب الجاهزة.
لذا، إذا شعرت يومًا ما بأن استخدام Elementor مقيد، فيمكنك زيادة نطاقات التصميم وعناصره عن طريق تثبيت أي من هذه الإضافات أو أكثر.

على الجانب الآخر، ستجد الكثير من الإضافات الخارجية لـ Bricks Builder أيضًا. ولكن فيما يتعلق بالميزات والأدوات، فهي ليست قوية أو واسعة الحيلة مثل عناصر واجهة المستخدم Elementor. سوف يساعدونك فقط في إضافة وظائف معينة. ولكن يمكنك تصميم موقع ويب كاملاً باستخدام أي من إضافات Elementor.

11. سرعة تحميل الصفحة
لا شك أن Bricks Builder يظل متقدمًا على Elementor فيما يتعلق بسرعة تحميل الصفحة. يحتوي على ميزة مدمجة تعمل تلقائيًا على تصغير أكواد CSS وHTML لضمان تحميل الصفحات في أسرع وقت ممكن. ويتضمن أيضًا ميزة التحميل البطيء. بالإضافة إلى ذلك، ينتج الموضوع علامات واضحة ودلالية ويمكن الوصول إليها لمحركات البحث، مما يؤدي إلى تحسين الأداء.
لنكون صادقين، Elementor متخلف قليلاً من حيث سرعة تحميل الصفحة. لكنها ليست ضخمة جدًا. ومع ذلك، هناك العديد من الطرق المثبتة اليوم لتسريع مواقع Elementor. تذكر أن Elementor لديه حاليًا أكثر من 5 ملايين مستخدم نشط.
إذا كنت تعرف أسرار كيفية تحسين مواقع الويب باستخدام Elementor، فيمكنك فعل السحر. فيما يلي دليل حول كيفية تسريع مواقع Elementor.

12. الدعم المباشر
يوفر Elementor دعمًا للدردشة المباشرة على مدار الساعة طوال أيام الأسبوع . لكن Bricks Builder يقوم بذلك عبر البريد الإلكتروني. يجب عليك إرسال استفسارك عبر نموذج الاتصال الخاص بهم، وسيقوم فريق الدعم بإرسال بريد إلكتروني إليك. في هذه الحالة، يبقى Elementor في المقدمة. بالإضافة إلى ذلك، يمتلك كلاهما منتديات ومجتمعات نشطة عبر الإنترنت على منصات مثل Facebook وTwitter وReddit وQuora وما إلى ذلك.
خطط التسعير: Bricks Builder vs Elementor Pro
نحن الآن في الجزء الأكثر إثارة للاهتمام من هذه المقالة - خطط التسعير بين Bricks Builder وElementor. كما قلنا سابقًا، لم يعد Elementor مجرد مكون إضافي. ويقدم العديد من الخدمات الأخرى كذلك.
| منتجات | منشئ الطوب | العنصر برو |
| منشئ الصفحة | موقع واحد – 99 دولارًا (مدى الحياة) مواقع غير محدودة – 249 دولارًا (مدى الحياة) | أساسي – 59 دولارًا (في السنة) متقدم - 99 دولارًا (في السنة) خبير - 199 دولارًا (في السنة) الوكالة - 399 دولارًا (في السنة) |
| الاستضافة | لا يوجد | أساسي – 9.99 دولارًا (شهريًا) لموقع واحد الأعمال – 19.99 دولارًا (شهريًا) لموقع واحد تنمو – 22.99 دولارًا (شهريًا) لثلاثة مواقع النطاق – 49.99 دولارًا (شهريًا) لعشرة مواقع |
| الذكاء الاصطناعي التوليدي | متضمنة | AI Starter – 2.99 دولارًا (شهرًا) قوة الذكاء الاصطناعي – 8.25 دولارًا (شهرًا) |
| محسن الصورة | لا يوجد | تجربة مجانية - 0 دولار محسن 5K – 4.16 دولار (شهر) محسن 20 ألف – 8.33 دولار (شهر) محسن 100 ألف – 16.66 دولارًا (شهرًا) |
ملحوظة: لدى Elementor نسخة مجانية متاحة.
جرب HappyAddons لتعزيز موقع Elementor الخاص بك
لقد ذكرنا اسم HappyAddons عدة مرات في المناقشة أعلاه. مع أكثر من 400 ألف مستخدم نشط، فهي حاليًا واحدة من الإضافات الأكثر شعبية في Elementor. يحتوي على أكثر من 130 عنصر واجهة مستخدم بالإضافة إلى 23 ميزة مثيرة. لذلك، إذا شعرت يومًا بنقص في الأدوات باستخدام المكون الإضافي Elementor، فيمكنك تثبيت HappyAddons لتوسيع نطاق مجموعة الأدوات.
علاوة على ذلك، لدى HappyAddons إصدار مجاني أيضًا، مع أكثر من 60 أداة مجانية. لذا، إذا كنت ترغب في إنشاء موقع ويب على المستوى الأساسي، فيمكنك القيام بذلك بسهولة مع الإصدارات المجانية من Elementor وHappyAddons.
Bricks Builder vs Elementor Pro: تعليقنا النهائي
لقد أحدثت أدوات بناء الصفحات ثورة حقيقية في صناعة تطوير الويب. اليوم، حتى باعتبارك مستخدمًا بدون تعليمات برمجية، لا يتعين عليك الاعتماد على الخبراء الفنيين لتصميم موقع الويب الخاص بك. في WordPress وحده، ستحصل على عدد لا يحصى من أدوات إنشاء الصفحات، المجانية والمميزة.
من الواضح أنه يجب عليك الاشتراك في الإصدارات المتميزة للحصول على الميزات المتقدمة وعناصر التصميم. ولكن قبل اتخاذ قرار بشأن أي منتج معين، يجب عليك استكشاف ومعرفة التفاصيل عن أدوات البناء المحددة التي ترغب في شرائها. لقد أوضحنا في هذه المقالة – Bricks Builder vs Elementor Pro.
اكتشف المزيد من المقالات المشابهة لهذا المقال:
- ديفي مقابل العنصر
- سمور منشئ مقابل العنصر
